เทมเพลตเนทีฟคือมุมมองที่สมบูรณ์ของโค้ดสำหรับโฆษณาเนทีฟ ซึ่งออกแบบมาเพื่อการติดตั้งใช้งานที่รวดเร็ว และการแก้ไขที่ง่ายดาย เมื่อใช้เทมเพลตเนทีฟ ปลั๊กอินจะจัดเลย์เอาต์ Android และ iOS ที่สร้างไว้ล่วงหน้าให้คุณ และคุณสามารถปรับแต่งสไตล์ของชิ้นงานเนทีฟได้โดยใช้ Dart API
คู่มือนี้แสดงวิธีใช้ Dart API เพื่อจัดรูปแบบมุมมองแพลตฟอร์มพื้นฐาน และแสดงโฆษณา
ข้อกำหนดเบื้องต้น
- Flutter 2.4.0 ขึ้นไป
- ทำตามคู่มือเริ่มต้นใช้งาน
- ทำความคุ้นเคยกับตัวเลือกโฆษณาเนทีฟ
ทดสอบด้วยโฆษณาทดสอบเสมอ
เมื่อสร้างและทดสอบแอป โปรดใช้โฆษณาทดสอบแทน โฆษณาจริงที่ใช้งานจริง วิธีที่ง่ายที่สุดในการโหลดโฆษณาทดสอบคือการใช้รหัสหน่วยโฆษณาทดสอบเฉพาะสำหรับโฆษณาเนทีฟ ดังนี้
Android
ca-app-pub-3940256099942544/2247696110
iOS
ca-app-pub-3940256099942544/3986624511
หน่วยโฆษณาทดสอบได้รับการกำหนดค่าให้แสดงโฆษณาทดสอบสำหรับทุกคำขอ ดังนั้น คุณจึงใช้หน่วยโฆษณาทดสอบในแอปของตัวเองได้ขณะเขียนโค้ด ทดสอบ และ แก้ไขข้อบกพร่อง เพียงตรวจสอบว่าคุณได้แทนที่หน่วยโฆษณาทดสอบด้วยรหัสหน่วยโฆษณาของตัวเองก่อน เผยแพร่แอป
โหลดโฆษณา
ตัวอย่างต่อไปนี้โหลดโฆษณาเนทีฟโดยใช้เทมเพลตโฆษณาเนทีฟขนาด medium
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
ดูตัวเลือกการจัดรูปแบบที่มีได้ที่
NativeTemplateStyle
และ
NativeTemplateTextStyle
ปรับแต่งโฆษณา
เมื่อปรับแต่งโฆษณาเนทีฟโดยใช้เทมเพลตเนทีฟ การกำหนดค่า UI ของโฆษณา
จะอยู่ในคลาส NativeTemplateStyle ซึ่งช่วยให้คุณจัดรูปแบบโฆษณาเนทีฟทั้ง
หมดในโค้ด Dart ได้
ขนาดเทมเพลต
เทมเพลตโฆษณาเนทีฟของ Flutter มี 2 ประเภท ได้แก่ TemplateType.small และ
TemplateType.medium เทมเพลตขนาดเล็กเหมาะสำหรับTableViewหรือGridView โฆษณาในฟีด หรือที่ใดก็ตามที่คุณต้องการมุมมองโฆษณาสี่เหลี่ยมผืนผ้าแบบบาง เทมเพลต
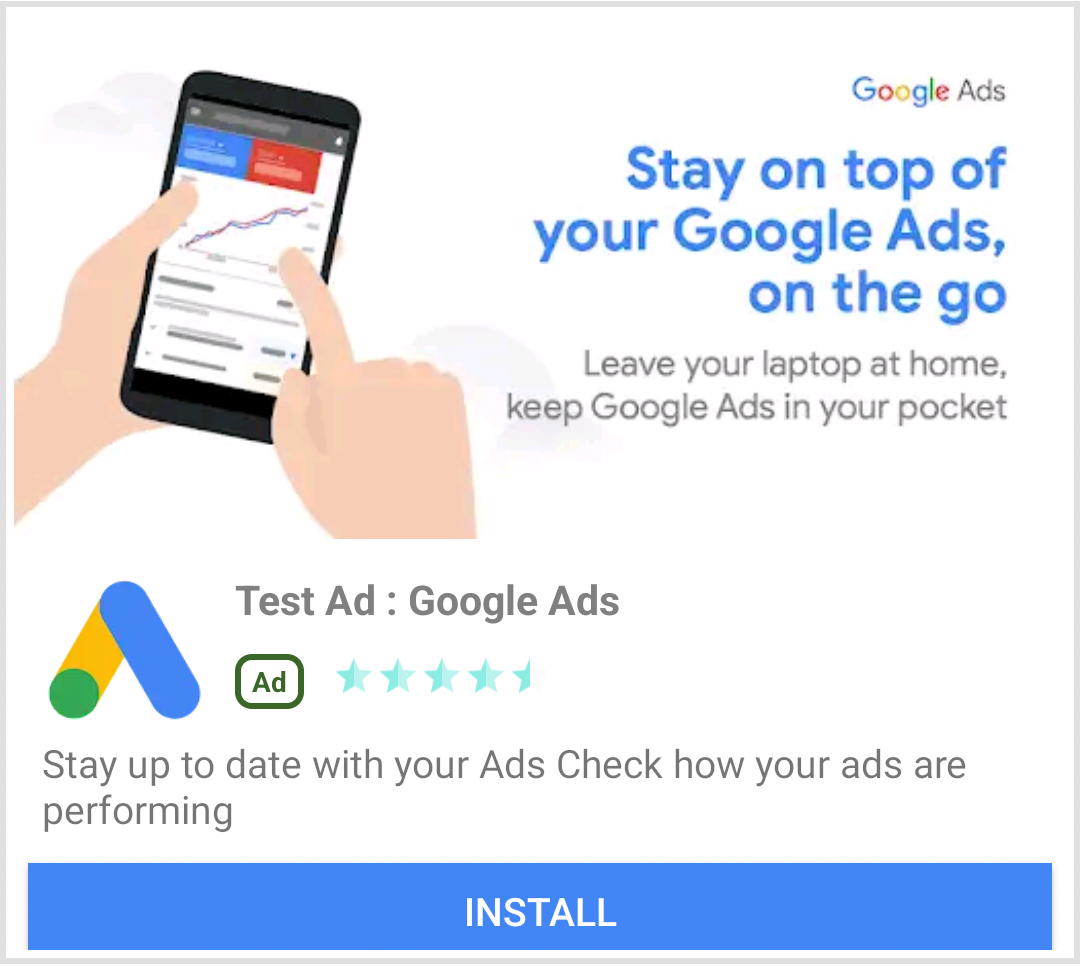
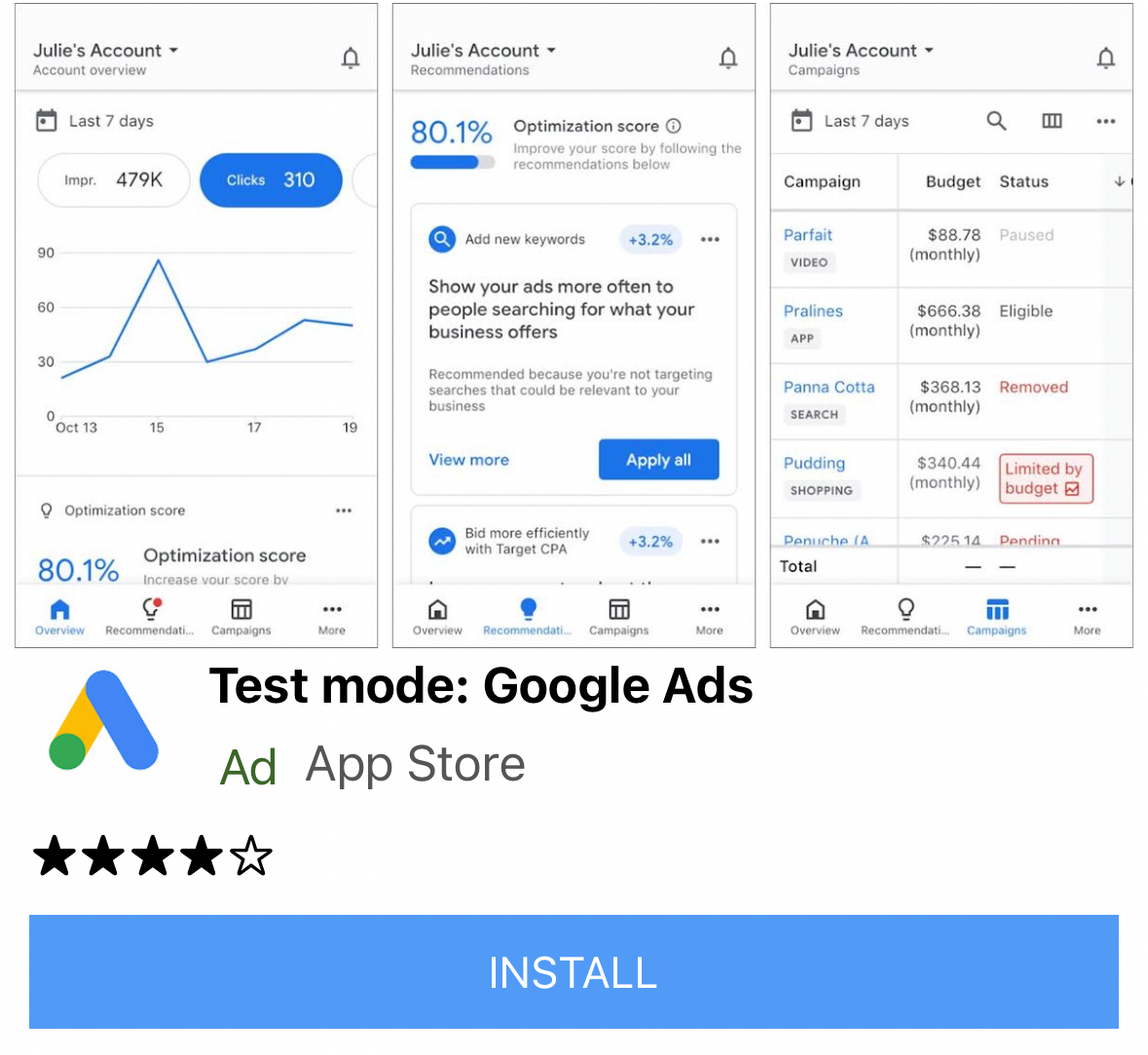
ขนาดกลางมีไว้สำหรับการดูหน้าเว็บครึ่งหน้าถึงสามในสี่หน้า ซึ่ง
เหมาะสำหรับหน้า Landing Page หรือหน้า Splash
| เล็ก | |
|---|---|
 Android |
 iOS |
| ปานกลาง | |
 Android |
 iOS |
เหตุการณ์โฆษณาเนทีฟ
หากต้องการรับการแจ้งเตือนเกี่ยวกับเหตุการณ์ที่เกี่ยวข้องกับการโต้ตอบโฆษณาเนทีฟ ให้ใช้พร็อพเพอร์ตี้
listener
ของโฆษณา จากนั้นให้ใช้
NativeAdListener
เพื่อรับการเรียกกลับของเหตุการณ์โฆษณา
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
โฆษณาแบบดิสเพลย์
หากต้องการแสดง NativeAd เป็นวิดเจ็ต คุณต้องสร้างอินสแตนซ์ของ
AdWidget
ด้วยโฆษณาที่รองรับหลังจากเรียกใช้ load() คุณสร้างวิดเจ็ตก่อนเรียกใช้ load() ได้ แต่ต้องเรียกใช้ load() ก่อนจึงจะเพิ่มวิดเจ็ตลงใน
แผนผังวิดเจ็ตได้
AdWidget สืบทอดมาจากคลาส Widget ของ Flutter และใช้ได้เหมือนกับวิดเจ็ตอื่นๆ
ใน iOS ให้ตรวจสอบว่าคุณวางวิดเจ็ตในคอนเทนเนอร์ที่มี
ความกว้างและความสูงที่ระบุ ไม่เช่นนั้น โฆษณาอาจไม่แสดง
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
ทิ้งโฆษณา
ต้องกำจัด
NativeAd
เมื่อไม่จำเป็นต้องเข้าถึงอีกต่อไป แนวทางปฏิบัติแนะนำสำหรับ
เวลาเรียกใช้ dispose() คือหลังจากที่ AdWidget ที่เชื่อมโยงกับโฆษณาเนทีฟ
ถูกนำออกจากแผนผังวิดเจ็ตและในแฮนเดิล AdListener.onAdFailedToLoad()
การเรียกกลับ
ขั้นตอนถัดไป
- ดูข้อมูลเพิ่มเติมเกี่ยวกับโฆษณาเนทีฟได้ในเพลย์บุ๊กโฆษณาเนทีฟ
- ดูนโยบายและหลักเกณฑ์ของโฆษณาเนทีฟ
- ดูเรื่องราวความสำเร็จของลูกค้าบางส่วนได้ที่กรณีศึกษา 1 และกรณีศึกษา 2
