Szablony natywne to gotowe widoki kodu reklam natywnych, które zostały zaprojektowane z myślą o szybkiej implementacji i łatwej modyfikacji. W przypadku szablonów natywnych wtyczka udostępnia gotowe układy na Androida i iOS, a style zasobów natywnych możesz dostosowywać za pomocą interfejsu Dart API.
Z tego przewodnika dowiesz się, jak używać interfejsu Dart API do stylizowania widoków platformy bazowej i renderowania reklamy.
Wymagania wstępne
- Flutter w wersji 2.4.0 lub nowszej.
- Zapoznaj się z przewodnikiem dla początkujących.
- Zapoznaj się z opcjami reklam natywnych.
Zawsze testuj za pomocą reklam testowych
Podczas tworzenia i testowania aplikacji używaj reklam testowych zamiast reklam produkcyjnych. Najłatwiejszym sposobem wczytywania reklam testowych jest użycie specjalnego identyfikatora testowej jednostki reklamowej w przypadku reklam natywnych:
Android
ca-app-pub-3940256099942544/2247696110
iOS
ca-app-pub-3940256099942544/3986624511
Jednostki reklamowe testowe są skonfigurowane tak, aby zwracać reklamy testowe w przypadku każdego żądania. Możesz ich używać we własnych aplikacjach podczas kodowania, testowania i debugowania. Pamiętaj tylko, aby przed opublikowaniem aplikacji zastąpić je własnymi identyfikatorami jednostek reklamowych.
Wczytaj reklamę
W tym przykładzie reklama natywna jest wczytywana za pomocą szablonu natywnego o rozmiarze medium:
class NativeExampleState extends State<NativeExample> {
NativeAd? nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
debugPrint('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
debugPrint('$NativeAd failed to load: $error');
ad.dispose();
},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Dostępne opcje stylizacji znajdziesz w sekcjach NativeTemplateStyle i NativeTemplateTextStyle.
Dostosowywanie reklamy
Podczas dostosowywania reklamy natywnej za pomocą szablonów natywnych konfiguracja interfejsu reklamy będzie znajdować się w klasie NativeTemplateStyle, co umożliwi Ci określenie stylu całej reklamy natywnej w kodzie Dart.
Rozmiary szablonów
Szablony reklam natywnych Fluttera są dostępne w 2 rodzajach: TemplateType.small i TemplateType.medium. Mały szablon idealnie nadaje się do TableView lub GridView, reklam In-Feed lub wszędzie tam, gdzie potrzebujesz cienkiego prostokątnego widoku reklamy. Szablon średni powinien zajmować od połowy do trzech czwartych strony. Jest idealny w przypadku stron docelowych lub stron powitalnych.
| Mały | |
|---|---|
 Android |
 iOS |
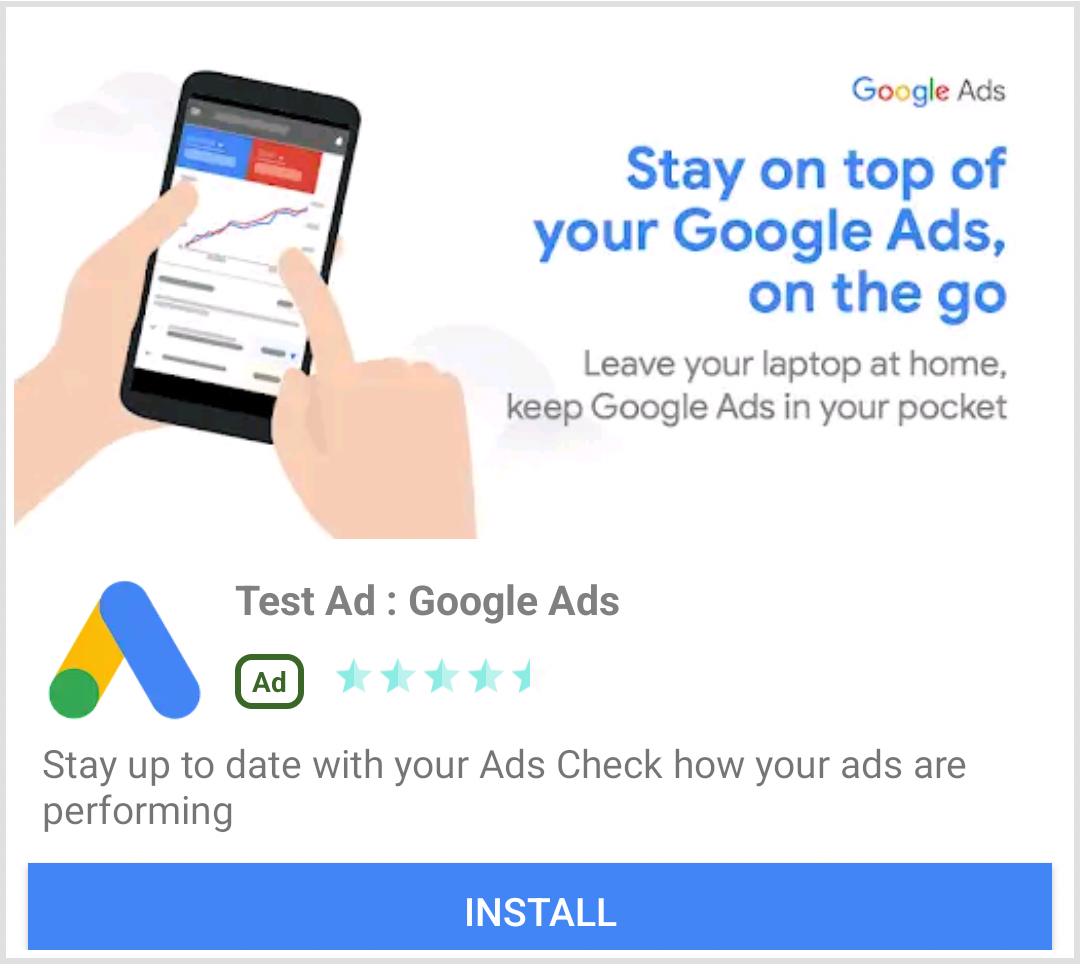
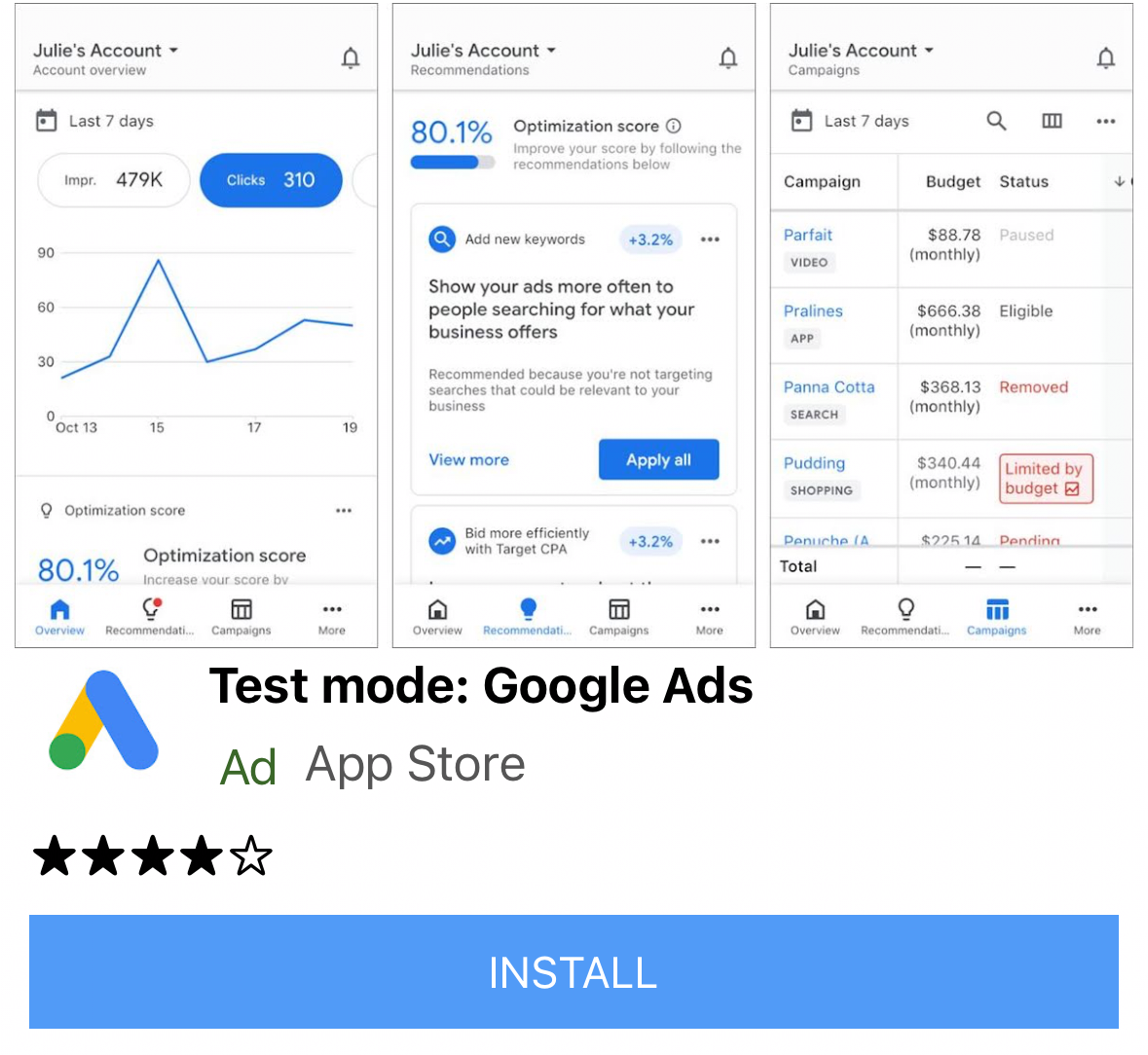
| Średni | |
 Android |
 iOS |
Zdarzenia związane z reklamami natywnymi
Aby otrzymywać powiadomienia o zdarzeniach związanych z interakcjami z reklamą natywną, użyj właściwości
listener
reklamy. Następnie zaimplementuj
NativeAdListener
aby otrzymywać wywołania zwrotne zdarzeń reklamowych.
class NativeExampleState extends State<NativeExample> {
NativeAd? _nativeAd;
bool _nativeAdIsLoaded = false;
// TODO: replace this test ad unit with your own ad unit.
final String _adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2247696110'
: 'ca-app-pub-3940256099942544/3986624511';
/// Loads a native ad.
void loadAd() {
_nativeAd = NativeAd(
adUnitId: _adUnitId,
listener: NativeAdListener(
onAdLoaded: (ad) {
print('$NativeAd loaded.');
setState(() {
_nativeAdIsLoaded = true;
});
},
onAdFailedToLoad: (ad, error) {
// Dispose the ad here to free resources.
print('$NativeAd failedToLoad: $error');
ad.dispose();
},
// Called when a click is recorded for a NativeAd.
onAdClicked: (ad) {},
// Called when an impression occurs on the ad.
onAdImpression: (ad) {},
// Called when an ad removes an overlay that covers the screen.
onAdClosed: (ad) {},
// Called when an ad opens an overlay that covers the screen.
onAdOpened: (ad) {},
// For iOS only. Called before dismissing a full screen view
onAdWillDismissScreen: (ad) {},
// Called when an ad receives revenue value.
onPaidEvent: (ad, valueMicros, precision, currencyCode) {},
),
request: const AdRequest(),
// Styling
nativeTemplateStyle: NativeTemplateStyle(
// Required: Choose a template.
templateType: TemplateType.medium,
// Optional: Customize the ad's style.
mainBackgroundColor: Colors.purple,
cornerRadius: 10.0,
callToActionTextStyle: NativeTemplateTextStyle(
textColor: Colors.cyan,
backgroundColor: Colors.red,
style: NativeTemplateFontStyle.monospace,
size: 16.0),
primaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.red,
backgroundColor: Colors.cyan,
style: NativeTemplateFontStyle.italic,
size: 16.0),
secondaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.green,
backgroundColor: Colors.black,
style: NativeTemplateFontStyle.bold,
size: 16.0),
tertiaryTextStyle: NativeTemplateTextStyle(
textColor: Colors.brown,
backgroundColor: Colors.amber,
style: NativeTemplateFontStyle.normal,
size: 16.0)))
..load();
}
}
Reklama displayowa
Aby wyświetlić NativeAd jako widżet, musisz utworzyć instancję AdWidget z obsługiwaną reklamą po wywołaniu load(). Widżet możesz utworzyć przed wywołaniem funkcji load(), ale przed dodaniem go do drzewa widżetów musisz wywołać funkcję load().
AdWidget dziedziczy po klasie Widget Flattera i może być używany jak każdy inny widżet. W systemie iOS umieść widżet w kontenerze o określonej szerokości i wysokości. W przeciwnym razie reklama może się nie wyświetlać.
// Small template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 90, // minimum recommended height
maxWidth: 400,
maxHeight: 200,
),
child: AdWidget(ad: _nativeAd!),
);
// Medium template
final adContainer = ConstrainedBox(
constraints: const BoxConstraints(
minWidth: 320, // minimum recommended width
minHeight: 320, // minimum recommended height
maxWidth: 400,
maxHeight: 400,
),
child: AdWidget(ad: _nativeAd!),
);
Usuwanie reklamy
NativeAd należy zutylizować, gdy nie jest już potrzebny. Zalecamy wywoływanie funkcji dispose() po usunięciu z drzewa widżetów elementu AdWidget powiązanego z reklamą natywną i w wywołaniu zwrotnym AdListener.onAdFailedToLoad().
Dalsze kroki
- Więcej informacji o reklamach natywnych znajdziesz w naszym przewodniku po reklamach natywnych.
- Zapoznaj się z zasadami i wytycznymi dotyczącymi reklam natywnych.
- Zapoznaj się z historiami sukcesu klientów: studium przypadku1, studium przypadku2.
