このガイドでは、Google Mobile Ads Flutter Plugin を使用して メディエーションで Pangle の広告を読み込んで表示する方法と、ウォーターフォール統合と入札統合の両方について説明します。また、広告ユニットのメディエーション設定に Pangle を追加する方法と、Pangle SDK とアダプタを Flutter アプリに統合する方法についても取り上げます。
サポートされている統合と広告フォーマット
Pangle 用の AdMob メディエーション アダプタには、次の機能があります。
| 統合 | |
|---|---|
| 入札 | |
| ウォーターフォール | |
| フォーマット | |
| アプリの起動 | |
| バナー | |
| インタースティシャル | |
| 特典 | |
| リワード インタースティシャル | |
| ネイティブ | |
要件
- Google Mobile Ads Flutter Plugin の最新情報
- Flutter 3.7.0 以降
- [入札の場合]: 入札でサポートされているすべての広告フォーマットを統合するには、Pangle 用 Google Mobile Ads メディエーション プラグイン 2.4.0 以降(最新バージョンを推奨)を使用します。
- Android にデプロイするには
- Android API レベル 23 以上
- iOS にデプロイする場合
- iOS のデプロイ対象のバージョンが 12.0 以降であること
- Google Mobile Ads Flutter Plugin で構成された動作中の Flutter プロジェクト。詳細については、Google Mobile Ads Flutter Plugin を設定するをご覧ください。
- AdMob メディエーションを設定します。
ステップ 1: Pangle の管理画面で構成を設定する
新しいアプリケーションを追加する
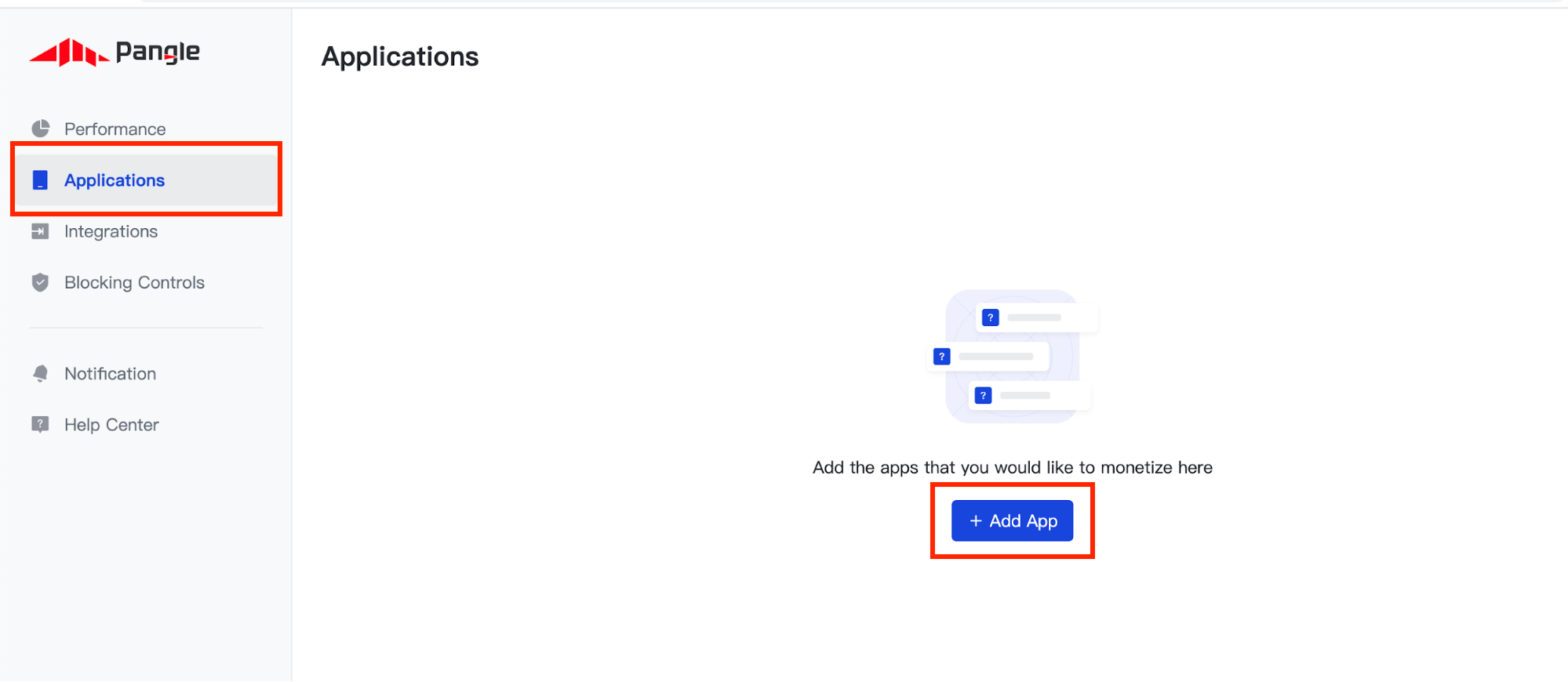
[アプリケーション] タブに移動し、[アプリを追加] ボタンをクリックします。

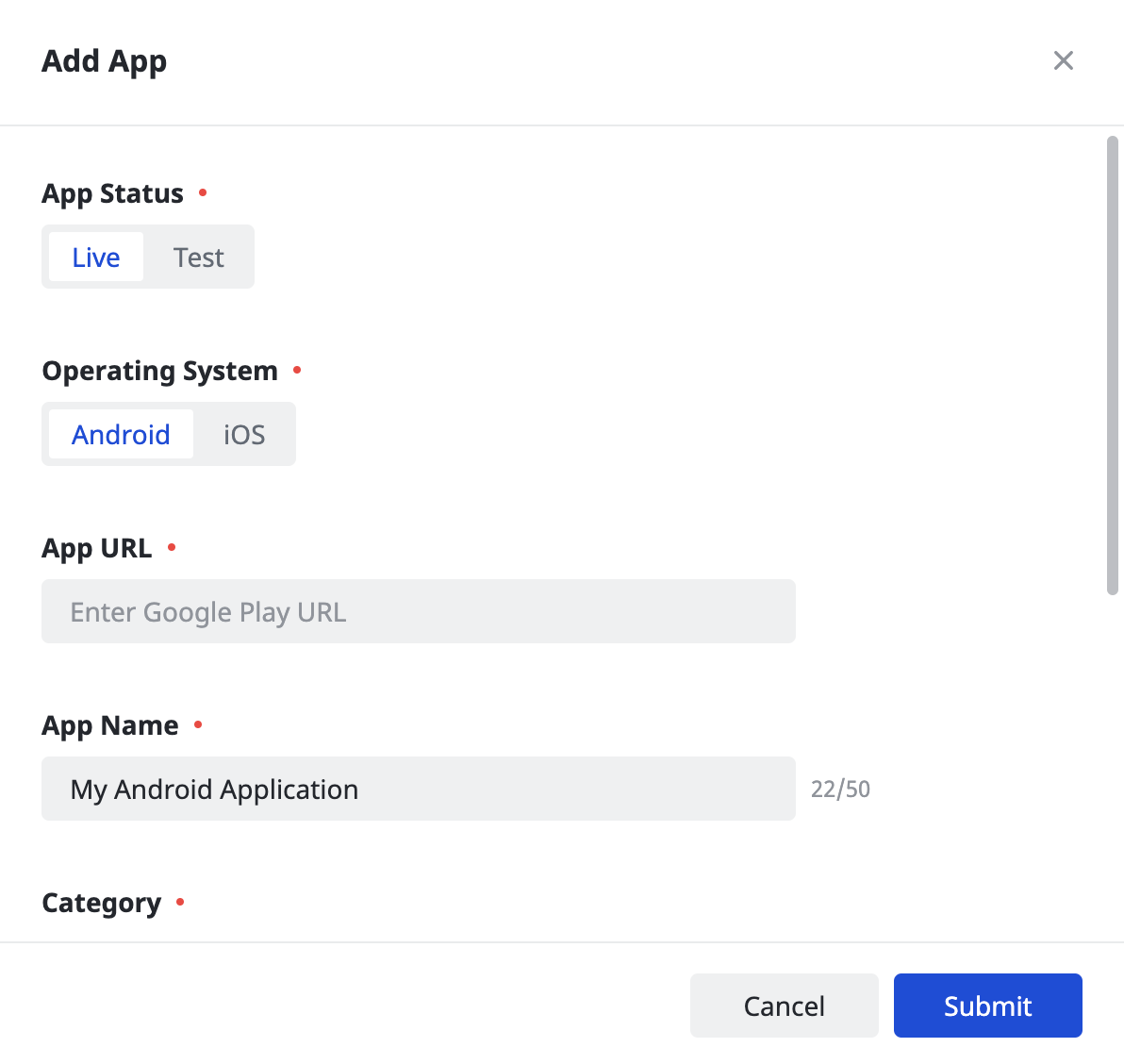
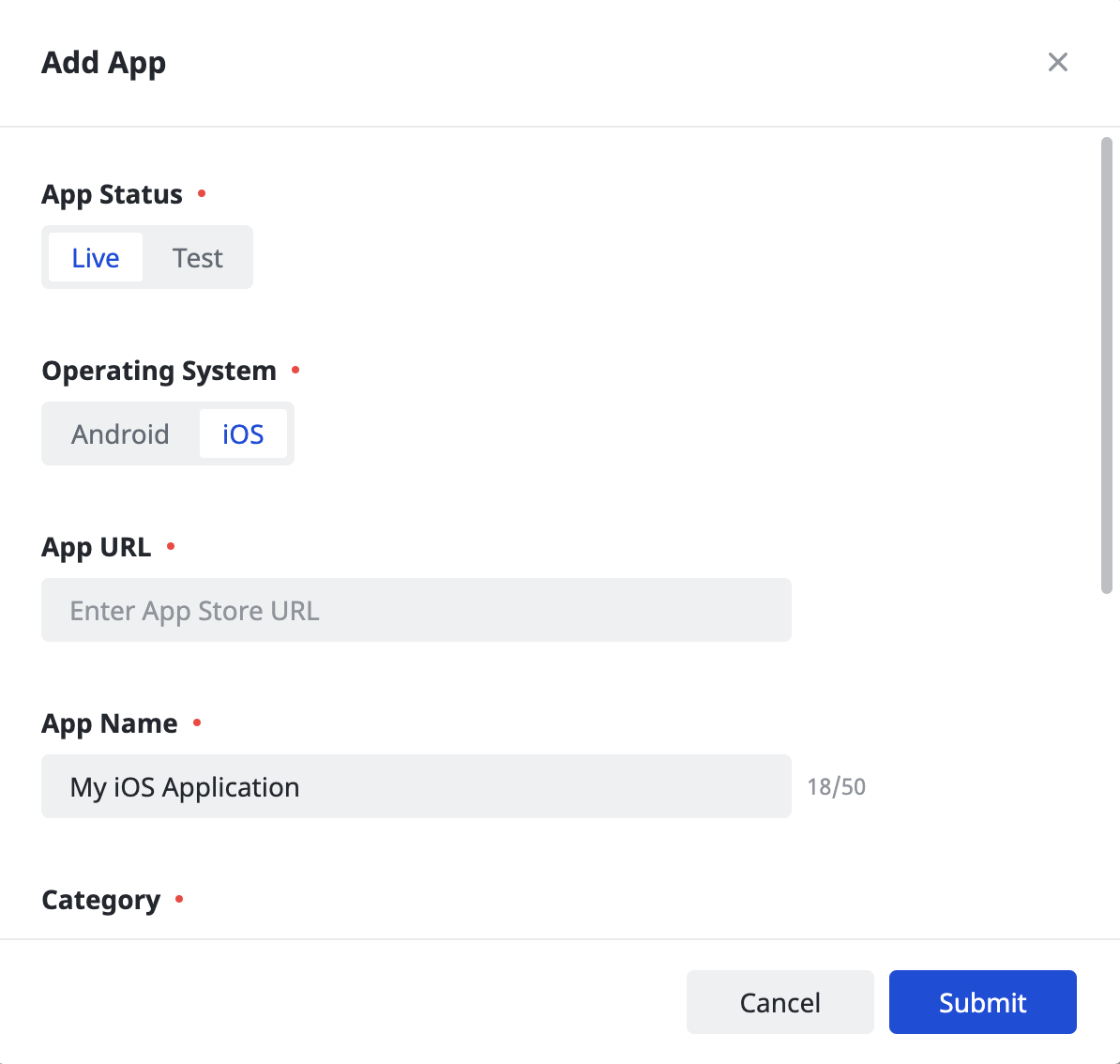
アプリケーションを作成する [オペレーティング システム] を選択し、フォームの残りの部分を入力します。[送信] をクリックします。
Android

iOS

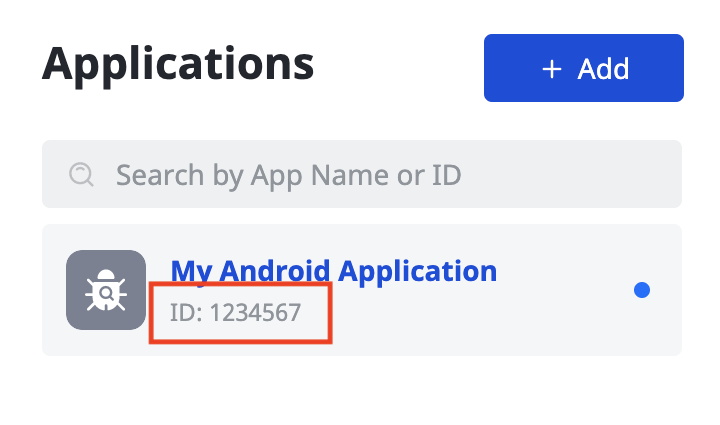
アプリケーションのアプリ ID をメモします。
Android

iOS

広告プレースメントを作成する
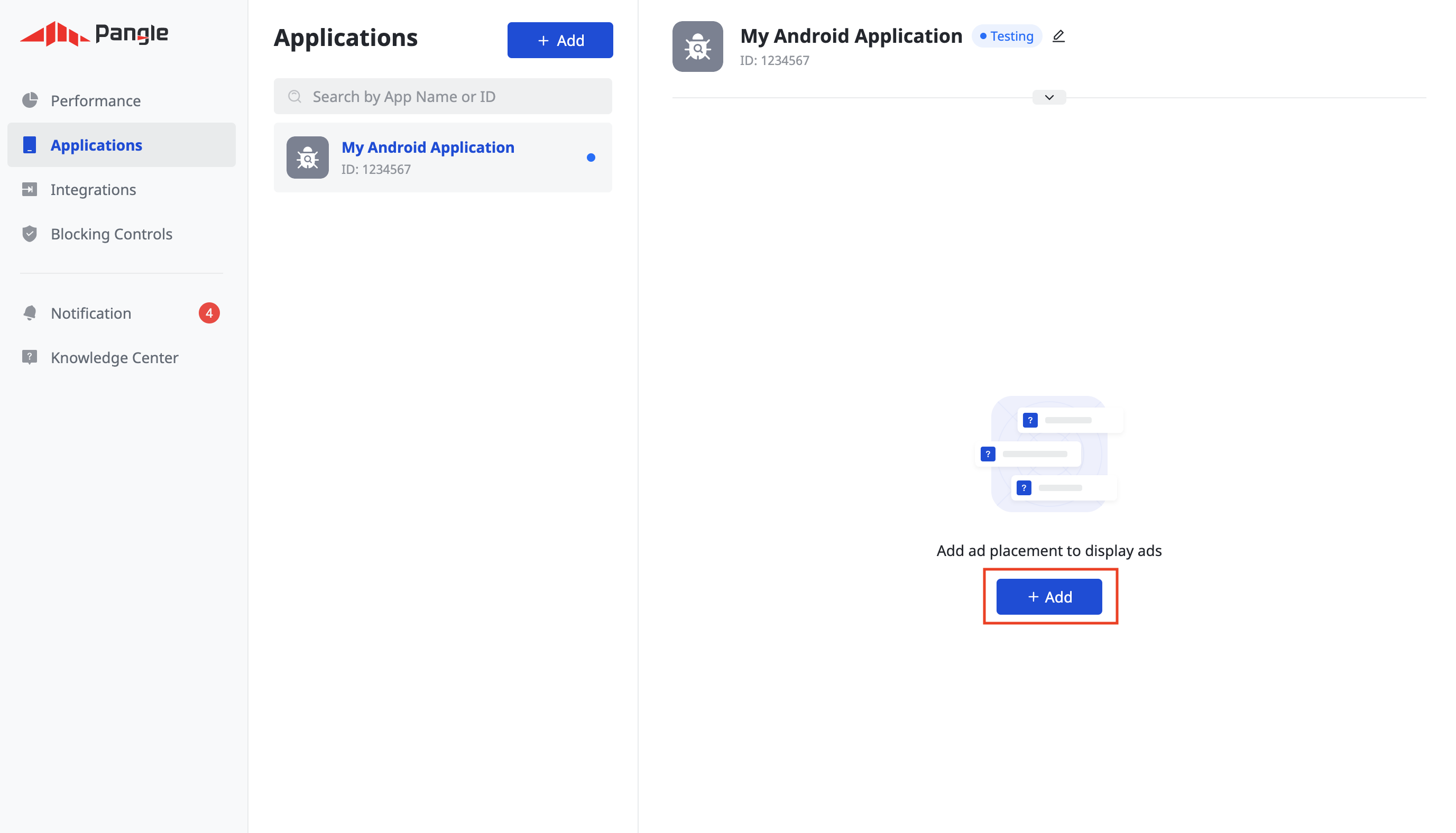
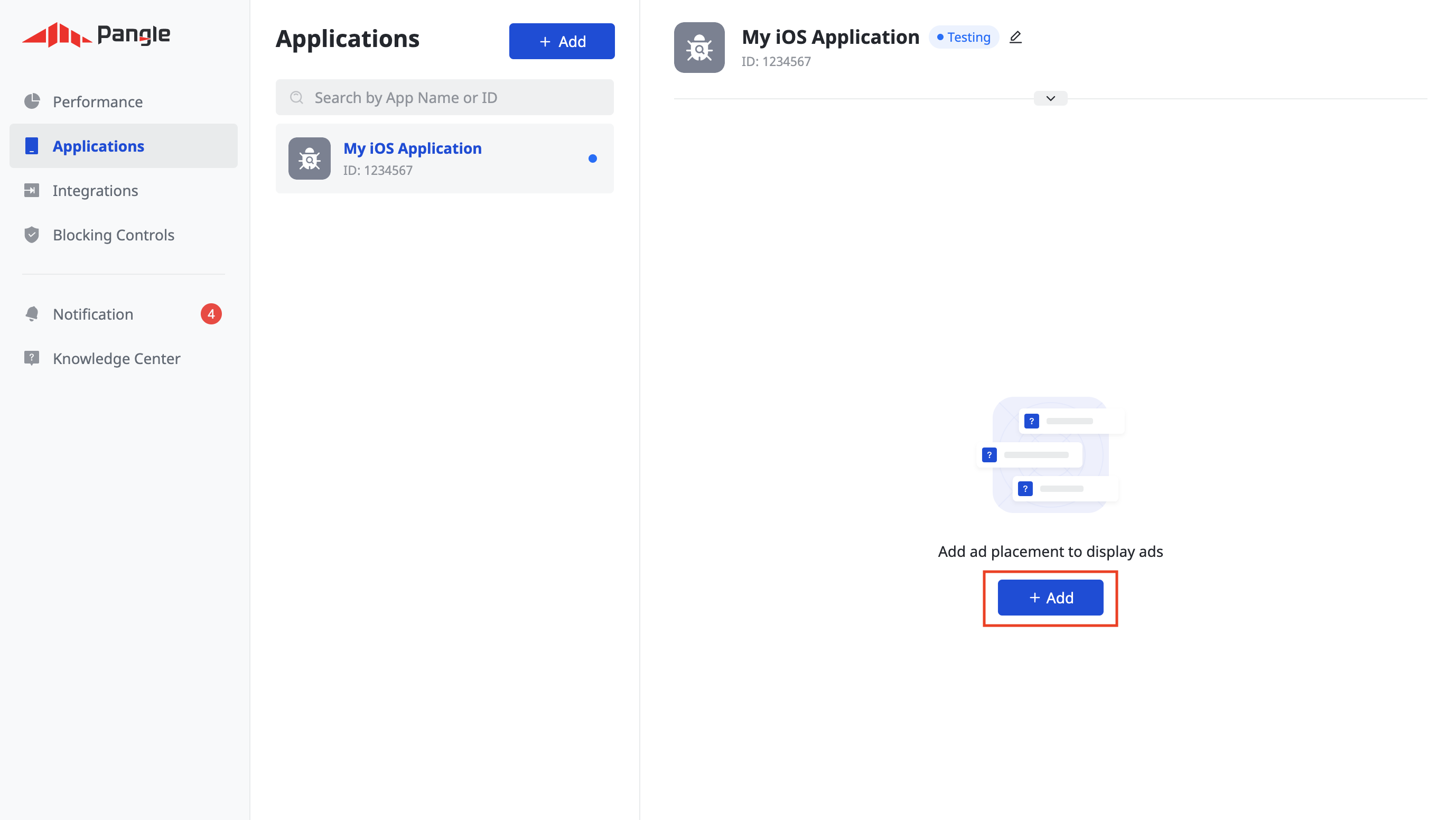
アプリケーションを作成したら、[追加] ボタンをクリックして広告プレースメントを作成します。
Android

iOS

入札
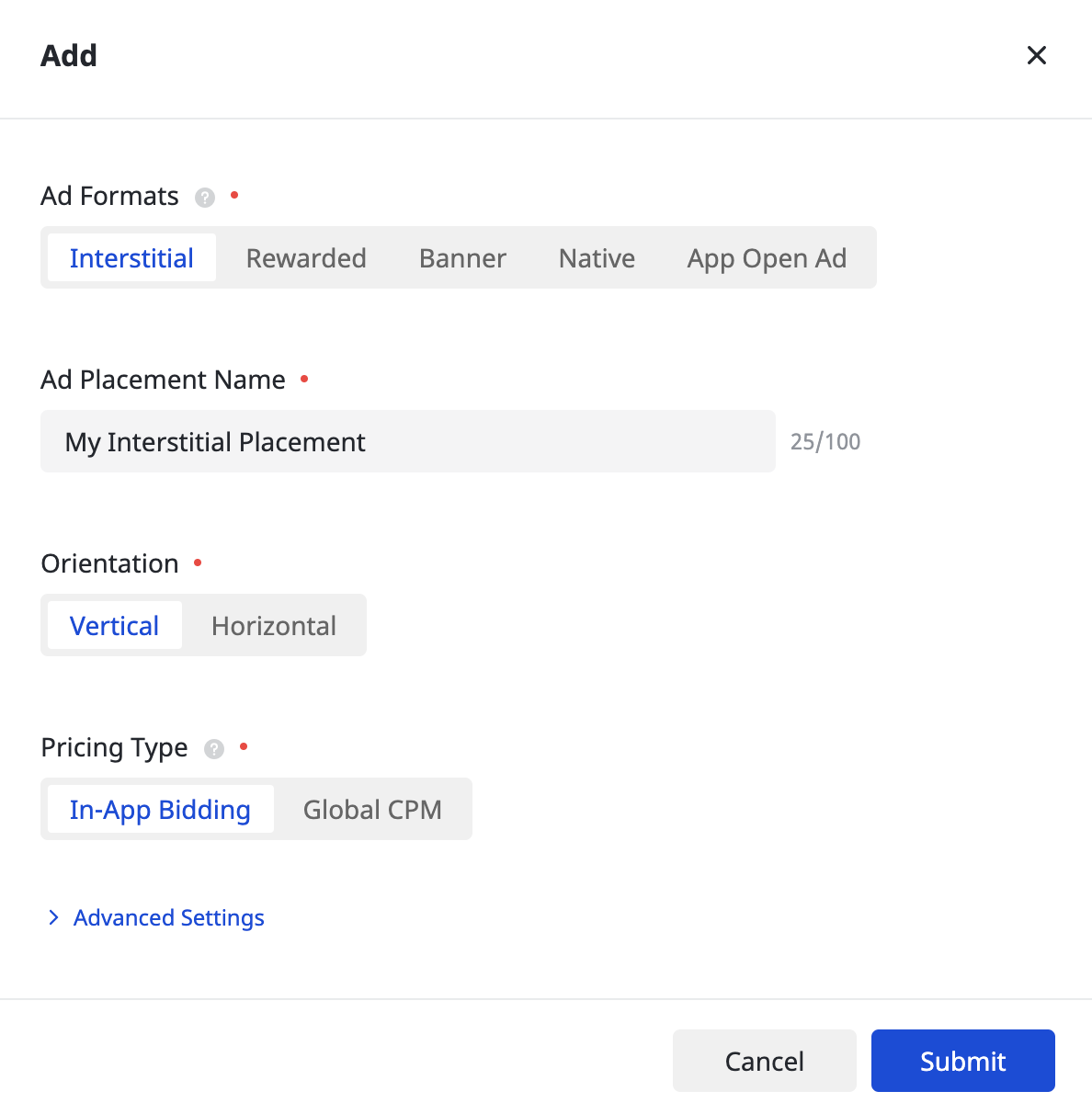
[広告フォーマット] と [広告プレースメント名] を選択し、[料金タイプ] として [アプリ内入札] を選択します。フォームの残りの部分に記入し、[送信] をクリックします。

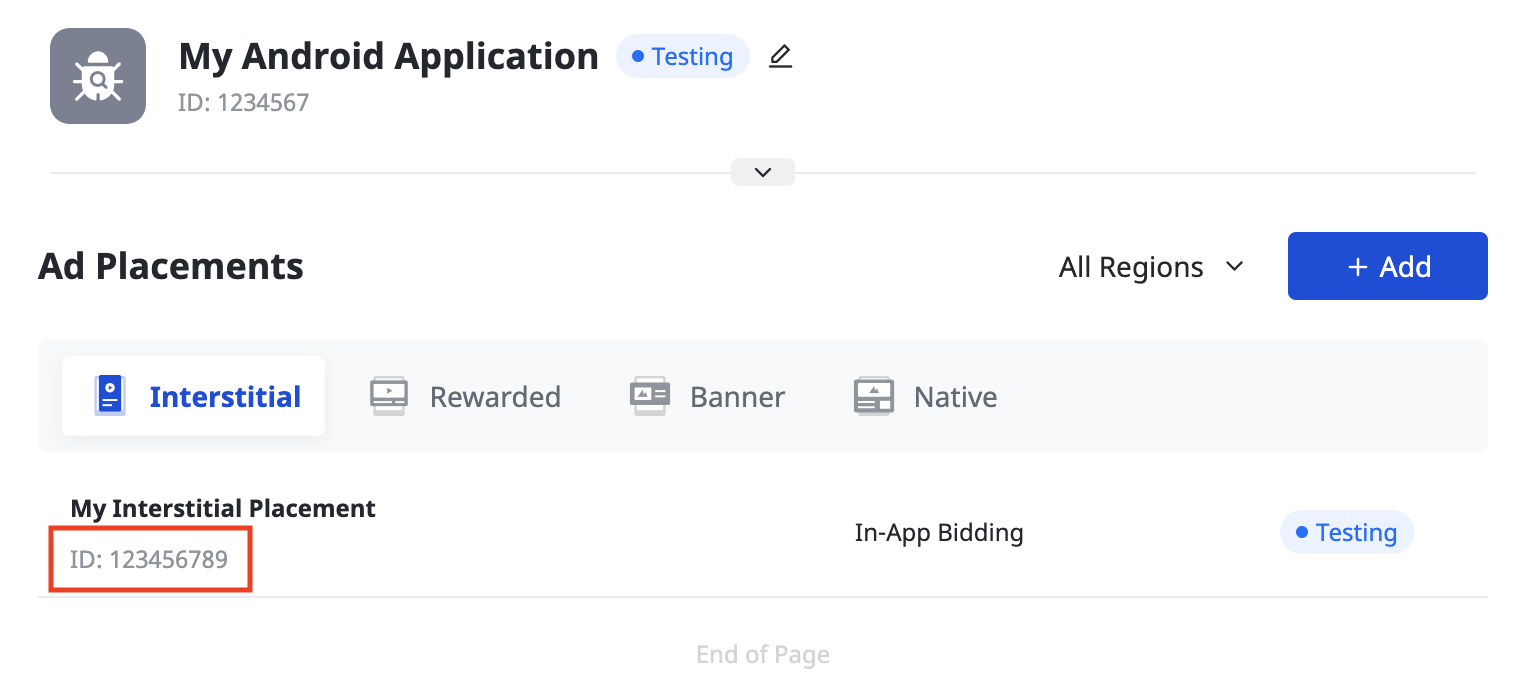
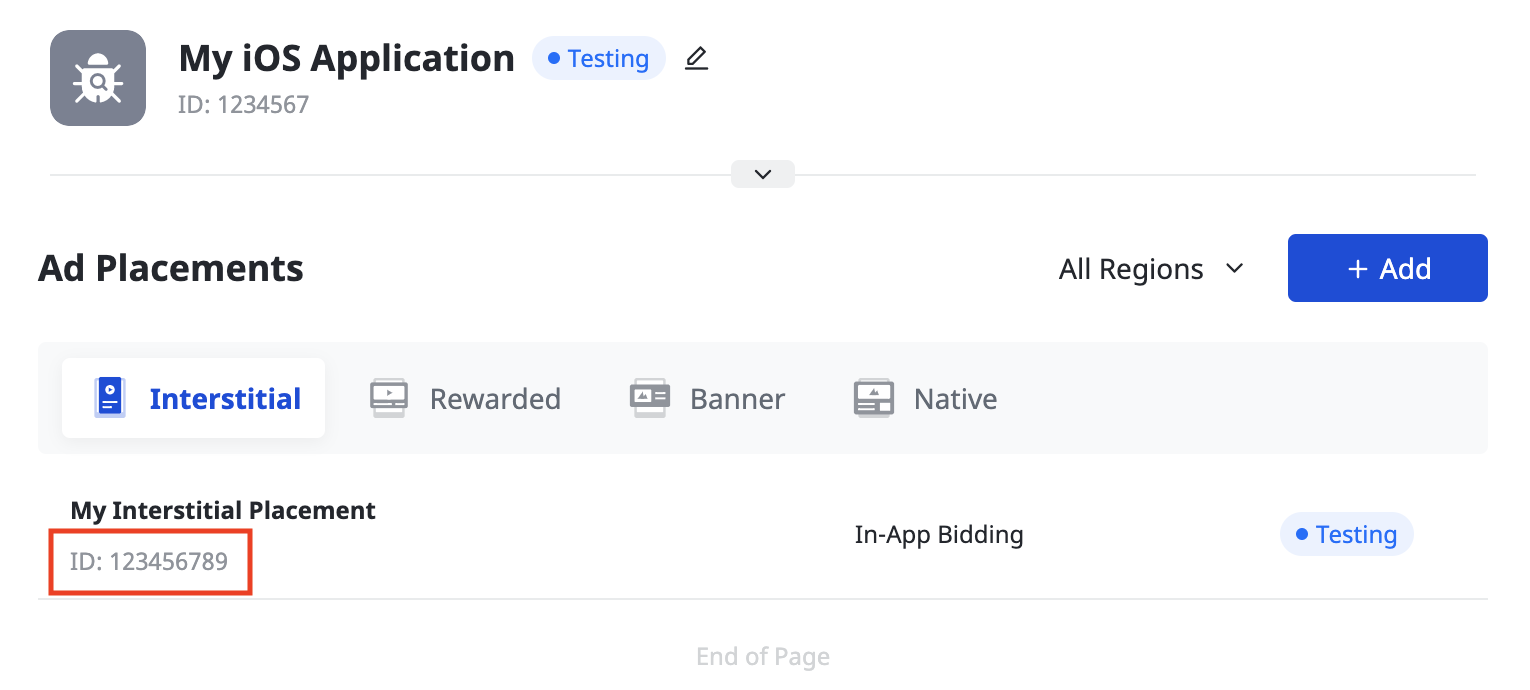
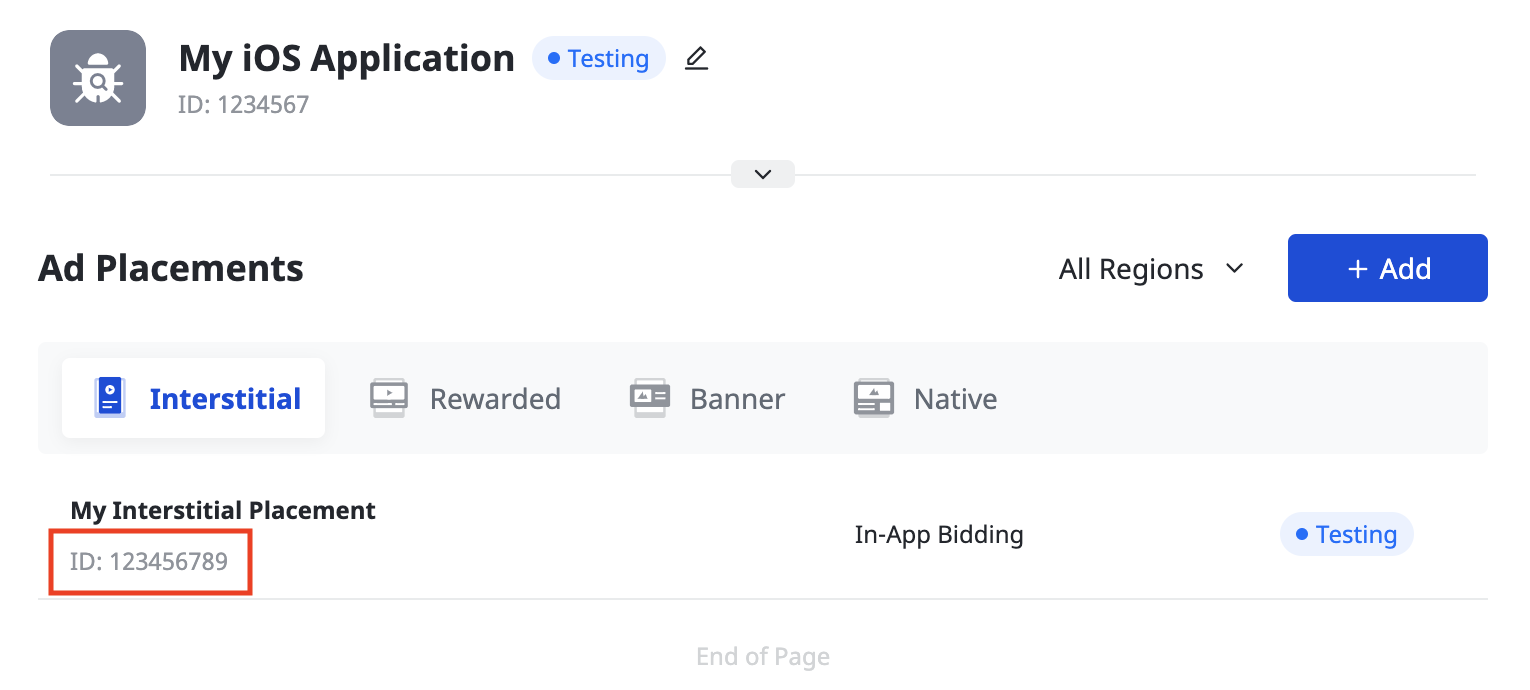
広告プレースメントを作成したら、広告プレースメント ID をメモします。
Android

iOS

ウォーターフォール
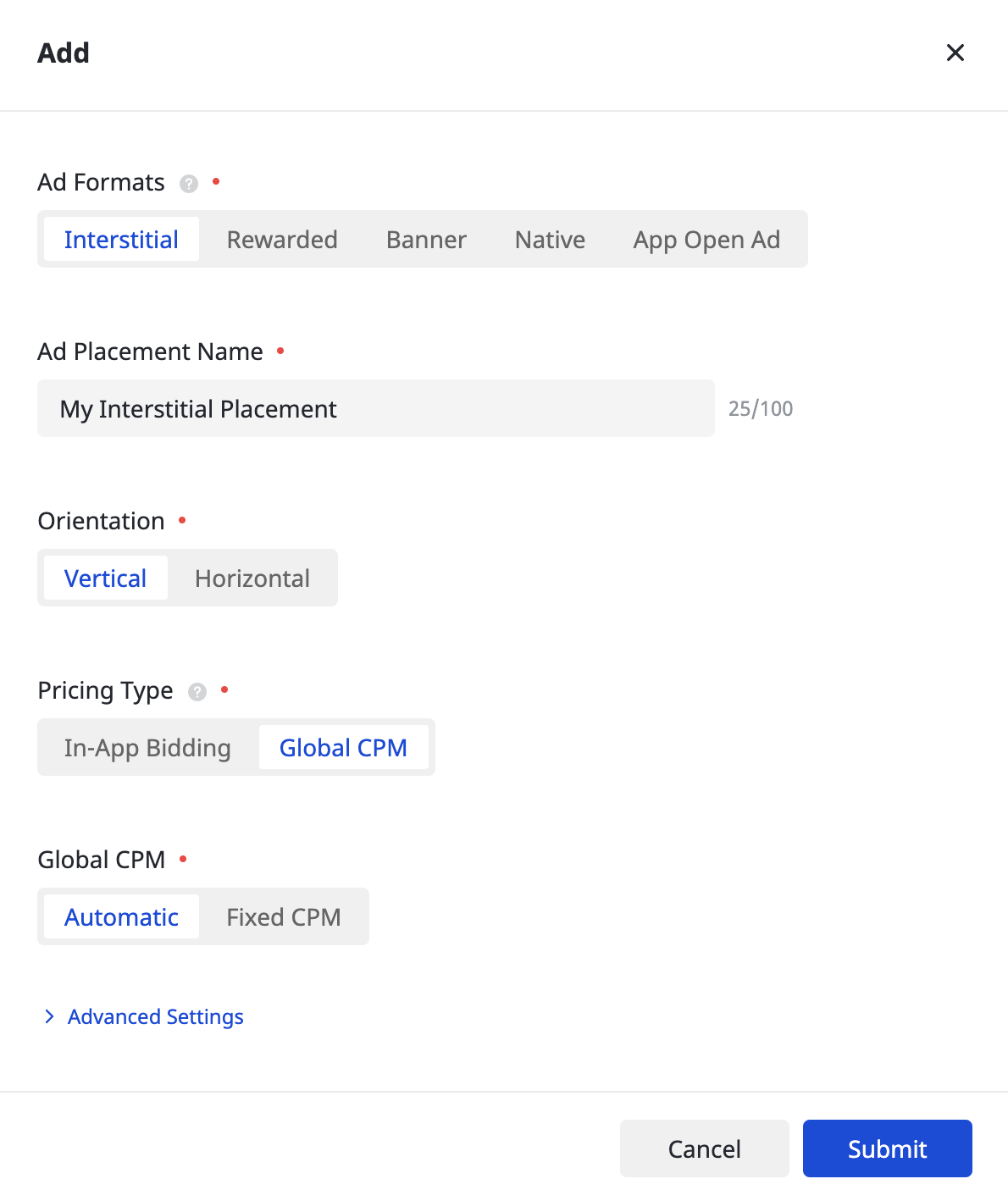
[広告フォーマット]、[広告プレースメント名]、[グローバル CPM] を [料金タイプ] として選択します。フォームの残りの部分に記入し、[送信] をクリックします。

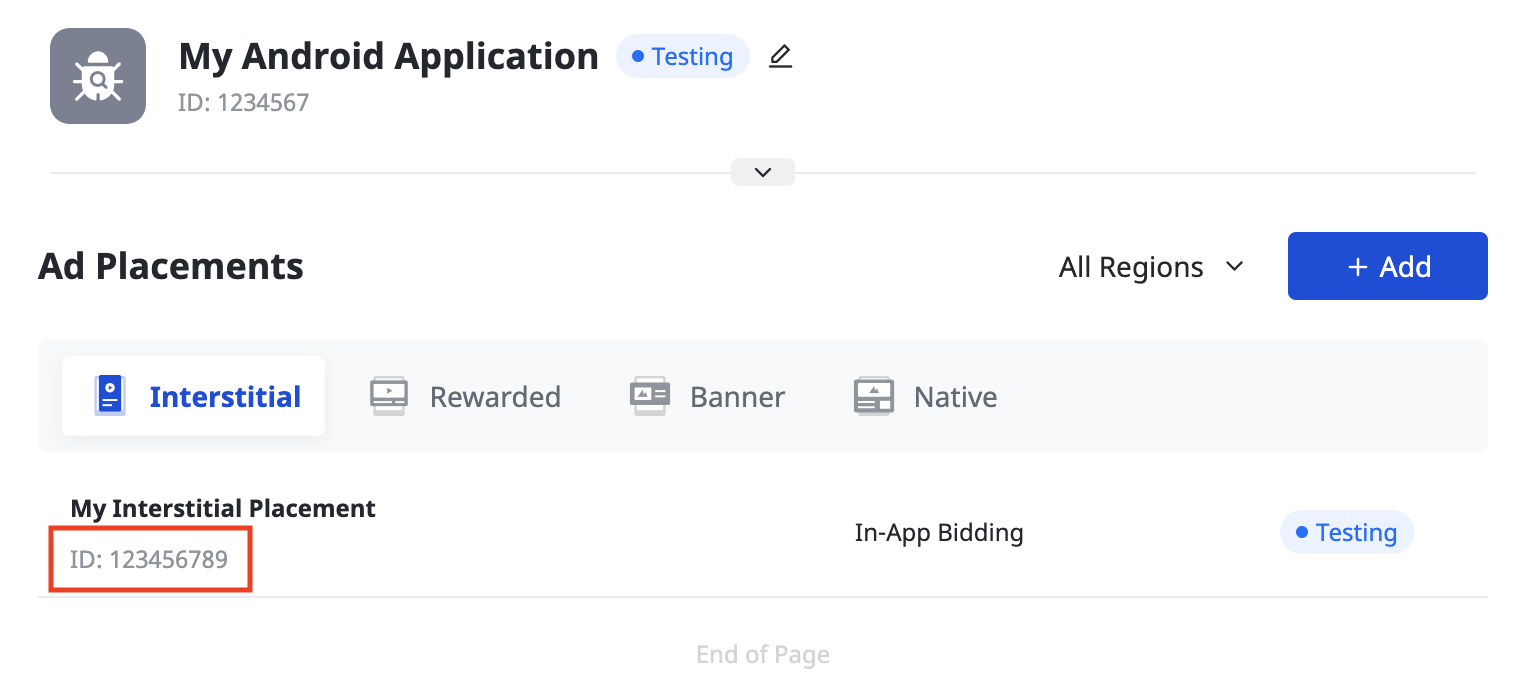
広告プレースメントを作成したら、広告プレースメント ID をメモします。
Android

iOS

Pangle Reporting API キーを確認する
入札
入札統合の場合、この手順は必要ありません。
ウォーターフォール
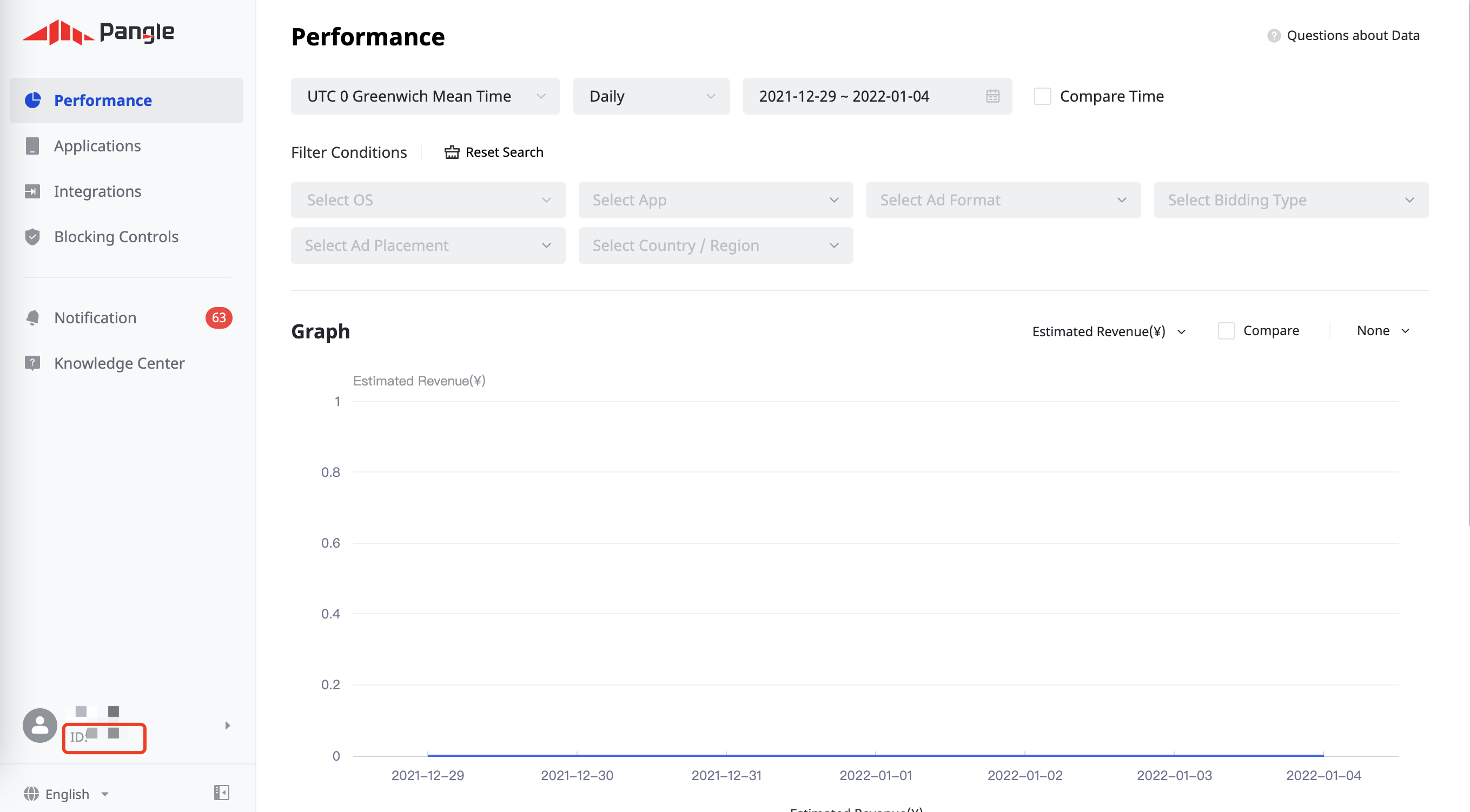
ページの左下にある [ユーザー ID] をメモします。

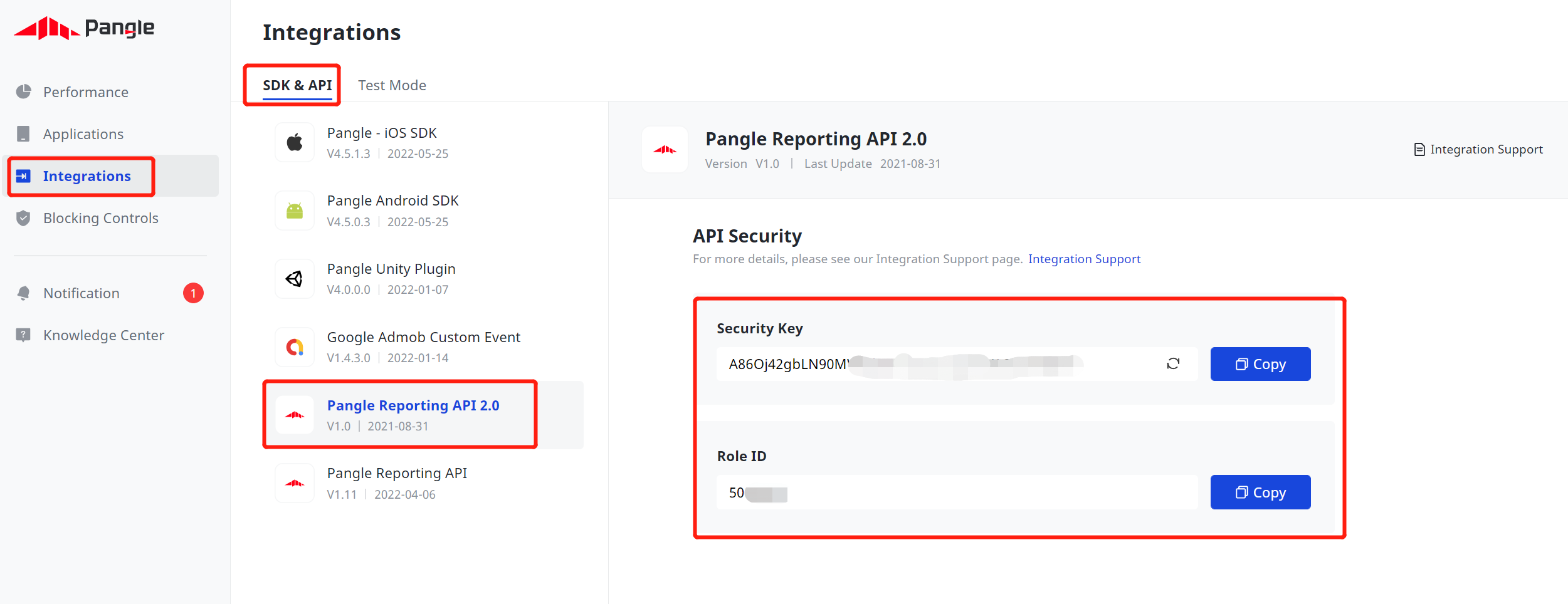
[Integrations] > [SDK & API] > [Pangle Reporting API 2.0] をクリックします。ロール ID とセキュリティ キーをメモします。

app-ads.txt を更新する
Authorized Sellers for Apps app-ads.txt は、IAB Tech Lab が推進するイニシアチブで、承認されたチャネルでのみアプリ広告枠を販売できるようにするものです。広告収益の大幅な減少を防ぐためには、app-ads.txt ファイルを実装する必要があります。まだ設定していない場合は、アプリの app-ads.txt ファイルを設定します。
Pangle に app-ads.txt を実装するには、アプリの app-ads.txt ファイルに Pangle を追加する方法をご覧ください。
テストモードをオンにする
Pangle のテスト広告を追加する方法ガイドの手順に沿って、Pangle のテスト広告を有効にします。
ステップ 2: AdMob の管理画面で Pangle のデマンドを設定する
広告ユニットのメディエーション設定を構成する
GDPR と米国の州規制の広告パートナー リストに Pangle DSP を追加する
欧州の規制に関する設定と米国の州の規制に関する設定の手順に沿って、AdMob 管理画面の欧州および米国の州の規制に関する広告パートナーのリストに Pangle DSP を追加します。
ステップ 3: Pangle の SDK とアダプタをインポートする
pub.dev を介した統合
(Android のみ)プロジェクトの android ディレクトリ内の build.gradle ファイルに次のリポジトリを追加します。
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
パッケージの pubspec.yaml ファイルに、Pangle SDK とアダプタの最新バージョンを含む次の依存関係を追加します。
dependencies:
gma_mediation_pangle: ^3.5.2
手動による統合
Pangle 用の Google モバイル広告メディエーション プラグインの最新バージョンをダウンロードし、ダウンロードしたファイルを解凍して、解凍したプラグイン フォルダ(およびそのコンテンツ)を Flutter プロジェクトに追加します。次に、次の依存関係を追加して、pubspec.yaml ファイルでプラグインを参照します。
dependencies:
gma_mediation_pangle:
path: path/to/local/package
ステップ 4: Pangle SDK にプライバシー設定を実装する
EU の同意に関する規制と GDPR
Google の EU ユーザーの同意ポリシーに準拠するには、欧州経済領域(EEA)、英国、スイスのユーザーに対して特定の情報を開示し、法律で義務付けられている場合は、Cookie やその他のローカル ストレージの使用、広告のパーソナライズを目的とした個人データの収集、共有、使用についてユーザーの同意を得る必要があります。このポリシーには、EU の e プライバシー指令と一般データ保護規則(GDPR)の要件が反映されています。パブリッシャー様には、同意がメディエーション チェーン内の各広告ソースに反映されていることを確認する責任があります。 Google は、同意に関するユーザーの選択をそのようなネットワークに自動的に渡すことはできません。
Pangle 向けの Google Mobile Ads メディエーション プラグインには、Pangle.SetGDPRConsent() メソッドが含まれています。次のサンプルコードは、同意情報を Pangle SDK に渡す方法を示しています。Google Mobile Ads Flutter Plugin を初期化する前に同意情報を設定して、Pangle SDK に適切に転送されるようにします。
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
各メソッドで指定できる値と詳細については、Pangle の統合ガイドをご覧ください。
米国のプライバシー関連州法
米国の州のプライバシー法では、ユーザーが「個人情報」の「販売」を拒否する権利を付与することが義務付けられています(用語は法律の定義に基づく)。「販売者」のホームページにある「個人情報を販売しない」リンクから販売を拒否することができます。米国のプライバシー関連州法遵守ガイドでは、Google 広告の配信で制限付きデータ処理を有効にできますが、Google がこの設定をメディエーション チェーン内の各広告ネットワークに適用することはできません。そのため、メディエーション チェーン内で個人情報の販売に関与する可能性のある広告ネットワークを特定し、各ネットワークのガイダンスに沿って州法を遵守する必要があります。
Pangle 向けの Google Mobile Ads メディエーション プラグインには、Pangle.SetPAConsent() メソッドが含まれています。次のサンプルコードは、同意情報を Pangle SDK に渡す方法を示しています。Google Mobile Ads Flutter Plugin を初期化する前に同意情報を設定して、Pangle SDK に適切に転送されるようにします。
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
各メソッドで指定できる値と詳細については、Pangle の統合ガイドをご覧ください。
ステップ 5: 必要なコードを追加する
Android
Pangle の統合に必要な追加のコードはありません。
iOS
SKAdNetwork の統合
Pangle のドキュメントに沿って、プロジェクトの Info.plist ファイルに SKAdNetwork 識別子を追加します。
ステップ 6: 実装をテストする
テスト広告を有効にする
AdMob 用のテストデバイスを登録し、Pangle UI でテストモードを有効にしてください。
テスト広告を確認する
Pangle からテスト広告を受信していることを確認するには、Pangle(入札)と Pangle(ウォーターフォール)の広告ソースを使用して、広告インスペクタで単一の広告ソースのテストを有効にします。
エラーコード
アダプタが Pangle から広告を受け取れない場合は、次のクラスの ResponseInfo を使用して、広告レスポンスからエラーの詳細を確認できます。
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
広告の読み込みに失敗した場合に Pangle アダプタがスローするコードとメッセージは次のとおりです。
Android
| エラーコード | ドメイン | 理由 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | サーバー パラメータが無効です(アプリ ID またはプレースメント ID が指定されていないなど)。 |
| 102 | com.google.ads.mediation.pangle | リクエストされた広告サイズが、Pangle でサポートされているバナーサイズと一致していません。 |
| 103 | com.google.ads.mediation.pangle | 入札レスポンスがないか、無効です。 |
| -1-60000 | com.pangle.ads | Pangle SDK がエラーを返しました。詳しくは、Pangle のドキュメントをご覧ください。 |
iOS
| エラーコード | ドメイン | 理由 |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | サーバー パラメータが無効です(アプリ ID またはプレースメント ID が指定されていないなど)。 |
| 102 | com.google.ads.mediation.pangle | リクエストされた広告サイズが、Pangle でサポートされているバナーサイズと一致していません。 |
| -1-60000 | Pangle SDK によって送信されたエラーコード | Pangle SDK がエラーを返しました。詳しくは、Pangle のドキュメントをご覧ください。 |
Pangle Flutter メディエーション アダプタの変更履歴
バージョン 3.5.2
- 最小 Flutter バージョンを 3.35.1 に更新
- Google Mobile Ads Flutter プラグイン バージョン 7.0.0 をサポートするように更新しました
- Pangle Android アダプタ バージョン 7.8.0.8.0 をサポートします。
- Pangle iOS アダプター バージョン 7.8.0.6.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 7.0.0 でビルドおよびテスト済み。
バージョン 3.5.1
- Pangle Android アダプタ バージョン 7.8.0.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.8.0.5.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 3.5.0
- Pangle Android アダプタ バージョン 7.8.0.7.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.8.0.3.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 3.4.0
- Pangle Android アダプタ バージョン 7.7.0.2.0 をサポートします。
- Pangle iOS アダプター バージョン 7.7.0.5.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 3.3.0
- Pangle Android アダプタ バージョン 7.6.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.6.0.5.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 3.2.1
- Pangle Android アダプタ バージョン 7.3.0.5.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.4.1.0.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 3.2.0
- Pangle Android アダプタ バージョン 7.3.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.4.0.9.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 3.1.1
- Pangle Android アダプタ バージョン 7.2.0.6.0 をサポート。
- Pangle iOS アダプタ バージョン 7.2.0.5.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 3.1.0
- Pangle Android アダプタ バージョン 7.2.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.2.0.4.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 3.0.0
- Pangle Android アダプタ バージョン 7.1.0.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 7.1.1.1.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 2.2.0
- Pangle Android アダプタ バージョン 6.5.0.8.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.5.0.9.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 2.1.0
- Pangle Android アダプタ バージョン 6.5.0.4.1 をサポートしています。
- Pangle iOS アダプタ バージョン 6.5.0.8.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 5.3.1 でビルドおよびテストされています。
バージョン 2.0.0
- Pangle Android アダプタ バージョン 6.4.0.6.0 をサポートします。
- Pangle iOS アダプタ バージョン 6.4.1.1.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 5.3.0 でビルドおよびテスト済み。
バージョン 1.1.0
- Pangle Android アダプタ バージョン 5.9.0.4.0 をサポートします。
- Pangle iOS アダプタ バージョン 5.9.0.7.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 5.1.0 でビルドおよびテスト済み。
バージョン 1.0.0
- 初回リリース。
- Pangle Android アダプタ バージョン 5.8.0.9.0 をサポートします。
- Pangle iOS アダプター バージョン 5.8.0.8.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 5.0.1 でビルドおよびテストされています。
