Questa guida mostra come utilizzare Google Mobile Ads Flutter Plugin per caricare e visualizzare gli annunci di Pangle utilizzando la mediazione, che copre sia le integrazioni con struttura a cascata sia quelle con asta. Spiega come aggiungere Pangle alla configurazione della mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore Pangle in un'app Flutter.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione AdMob per Pangle ha le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Apertura app | |
| Banner | |
| Interstitial | |
| Con premio | |
| Interstitial con premio | |
| Nativo | |
Requisiti
- Le ultime novità di Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 o versioni successive
- [Per le offerte]: per integrare tutti i formati degli annunci supportati nelle offerte, utilizza il plug-in di mediazione Google Mobile Ads per Pangle 2.4.0 o versioni successive (consigliata l'ultima versione)
- Per il deployment su Android
- Livello API Android 23 o superiore
- Per il deployment su iOS
- Target di distribuzione iOS 12.0 o versioni successive
- Un progetto Flutter funzionante configurato con Google Mobile Ads Flutter Plugin. Per maggiori dettagli, consulta Configurare Google Mobile Ads Flutter Plugin.
- Configura la mediazione AdMob.
Passaggio 1: configura le impostazioni nell'interfaccia utente di Pangle
Registrati o Accedi al tuo account Pangle.
Aggiungere una nuova applicazione
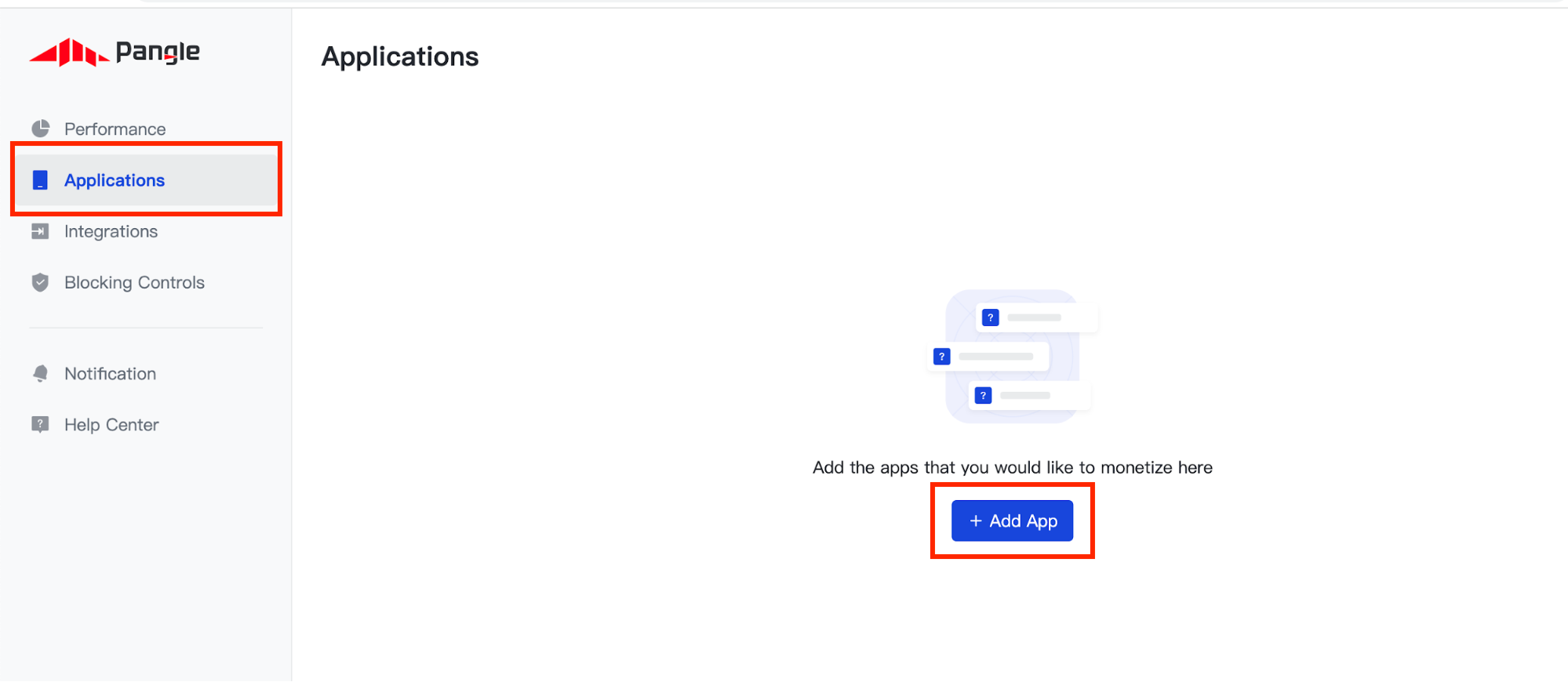
Vai alla scheda Applicazioni e fai clic sul pulsante Aggiungi app.

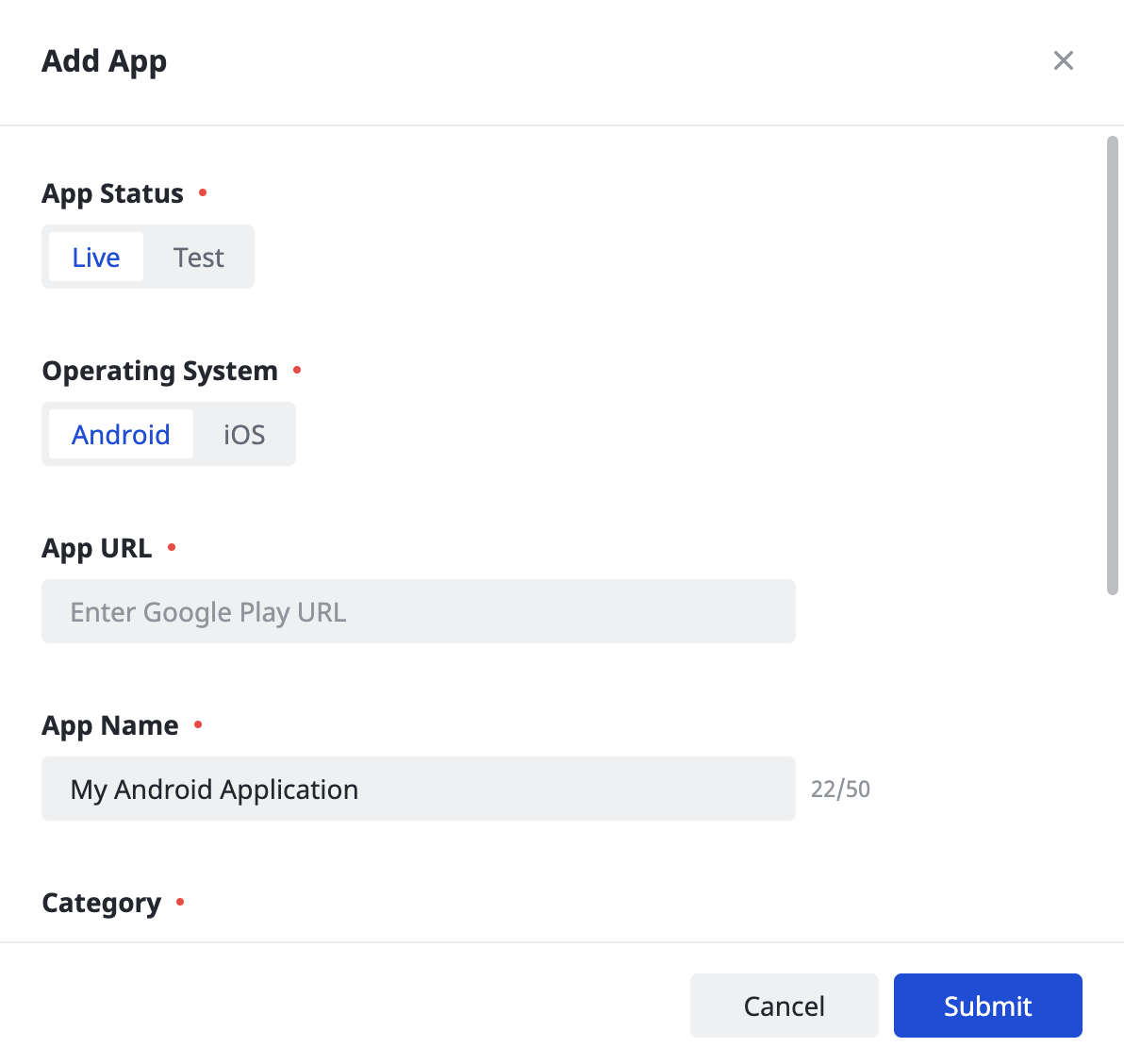
Seleziona il sistema operativo per cui vuoi creare una richiesta e compila il resto del modulo. Poi, fai clic su Invia.
Android

iOS

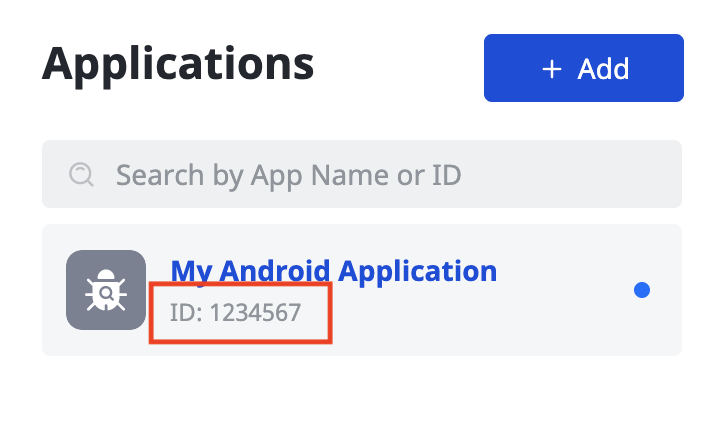
Prendi nota dell'ID app della tua applicazione.
Android

iOS

Creare un posizionamento dell'annuncio
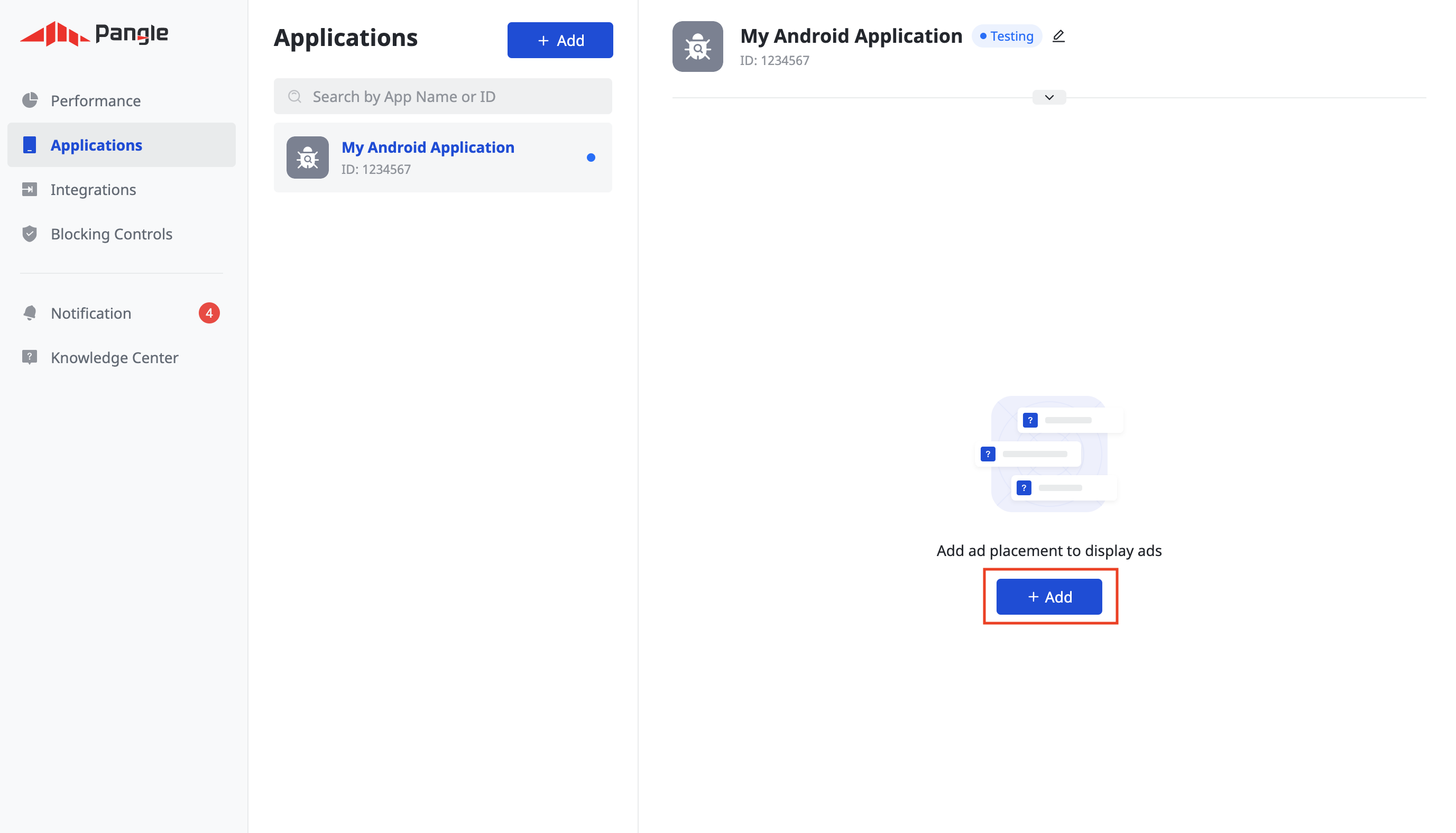
Una volta creata l'applicazione, fai clic sul pulsante Aggiungi per creare il posizionamento dell'annuncio.
Android

iOS

Offerte
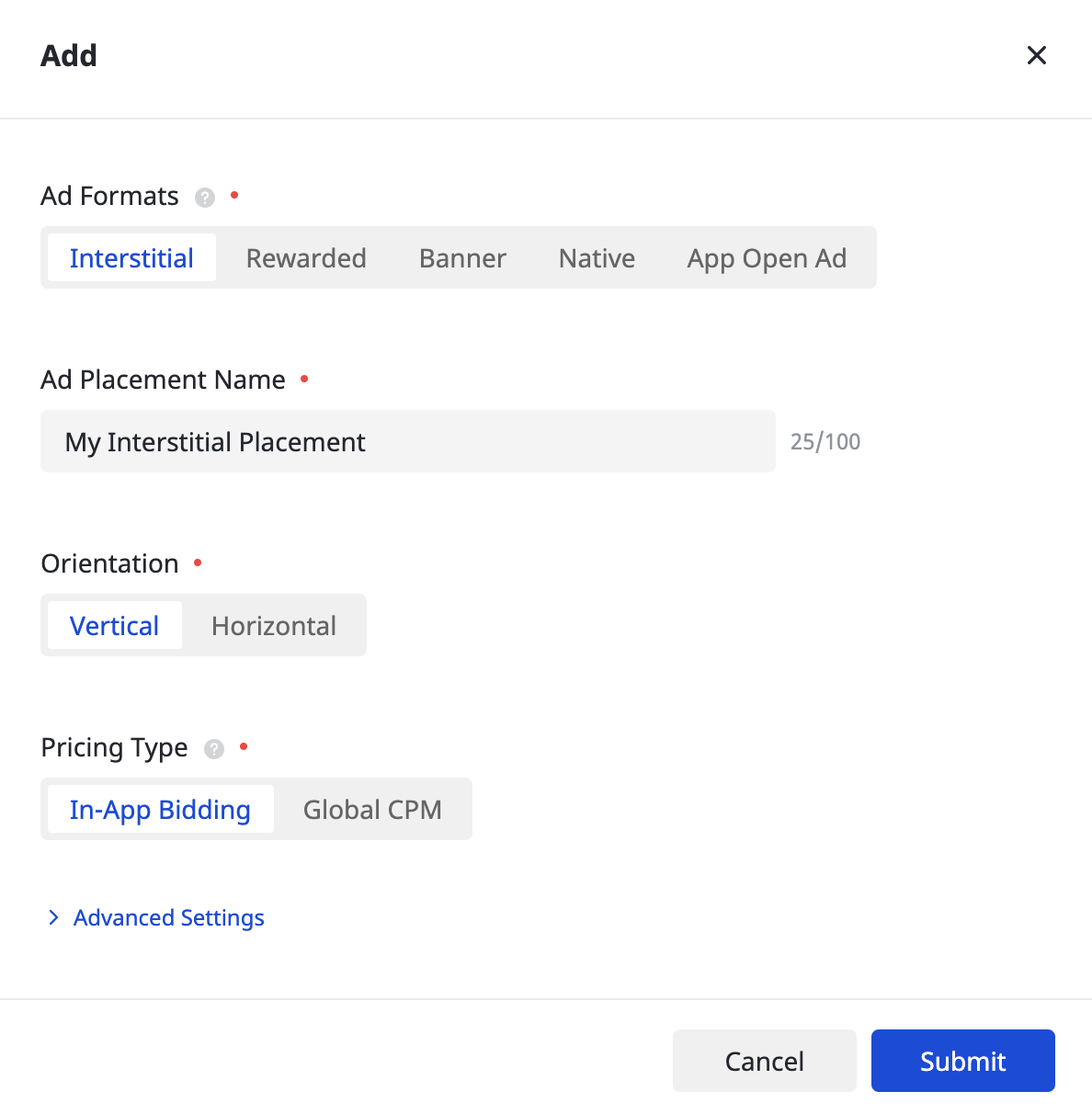
Seleziona Formato dell'annuncio e Nome posizionamento annuncio, quindi seleziona Offerte in-app come Tipo di prezzo. Compila il resto del modulo e fai clic su Invia.

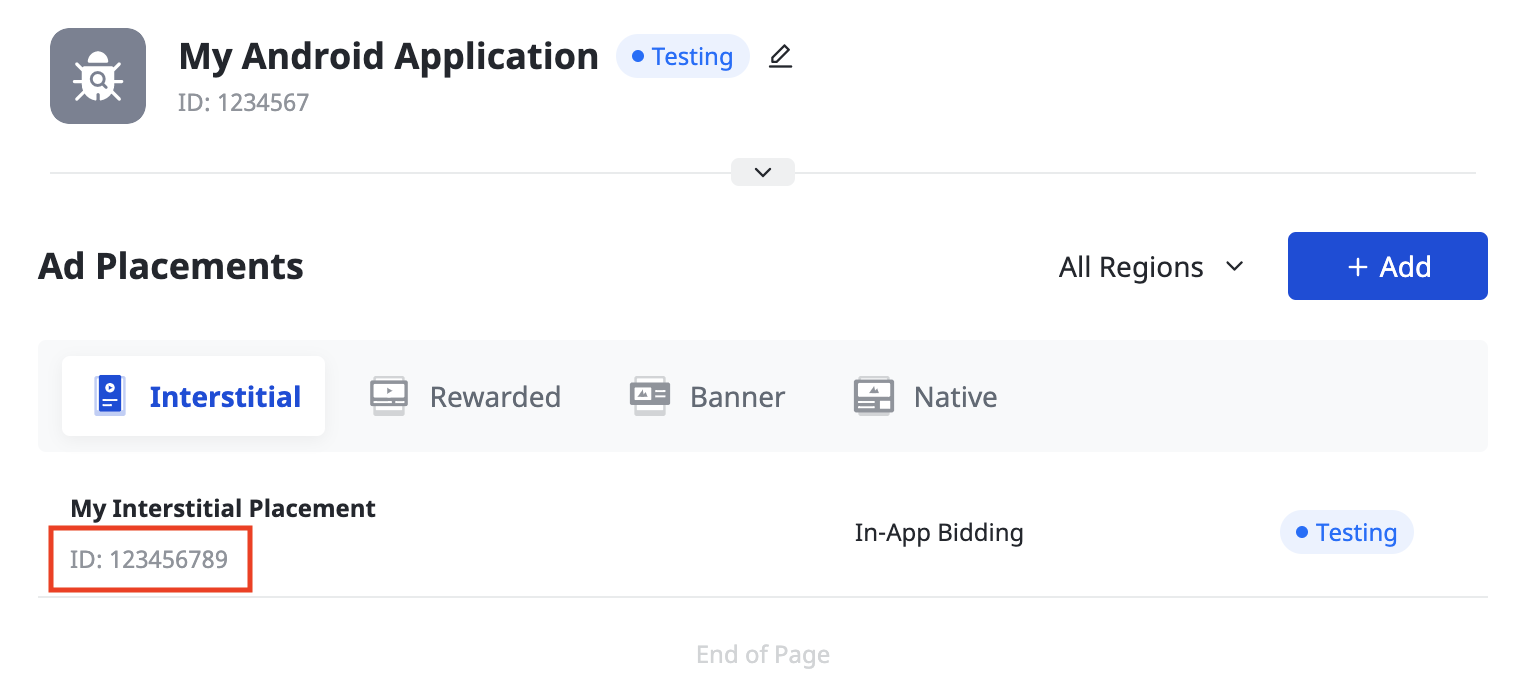
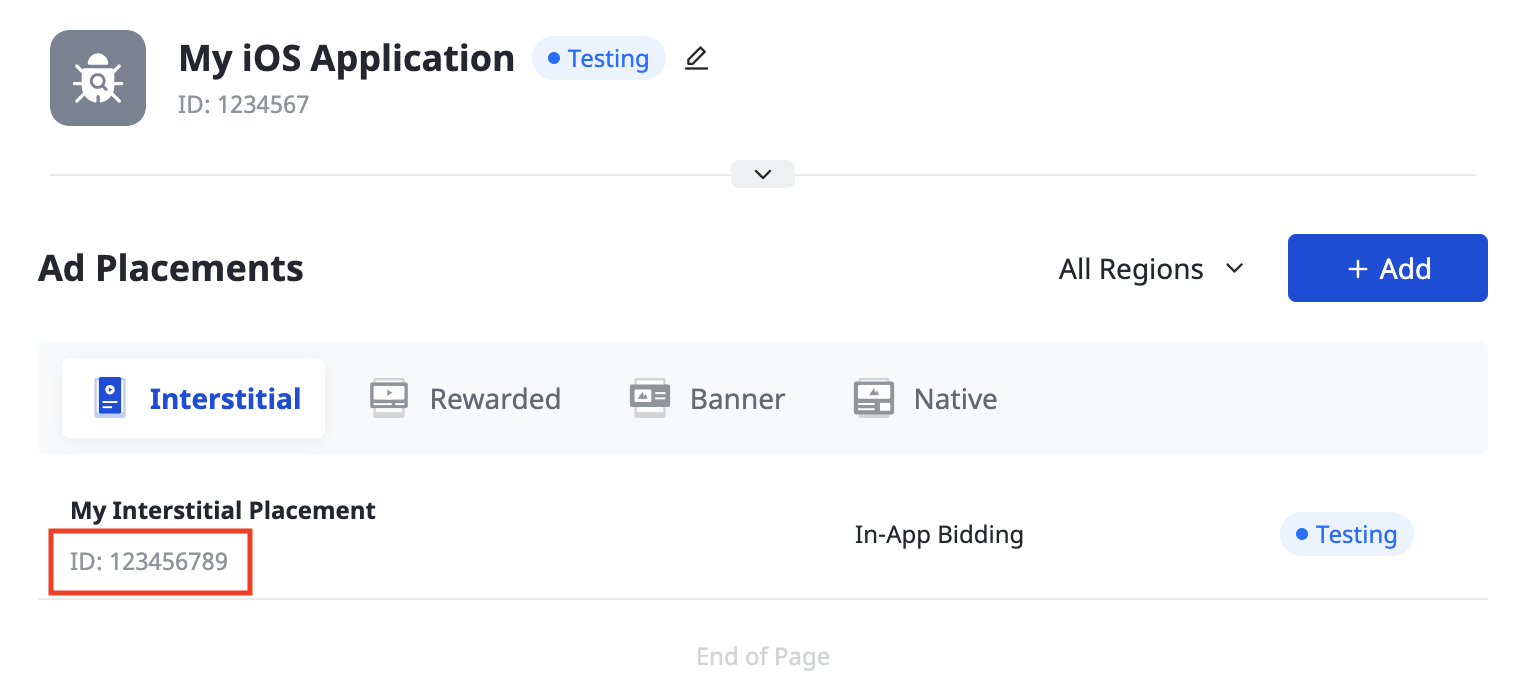
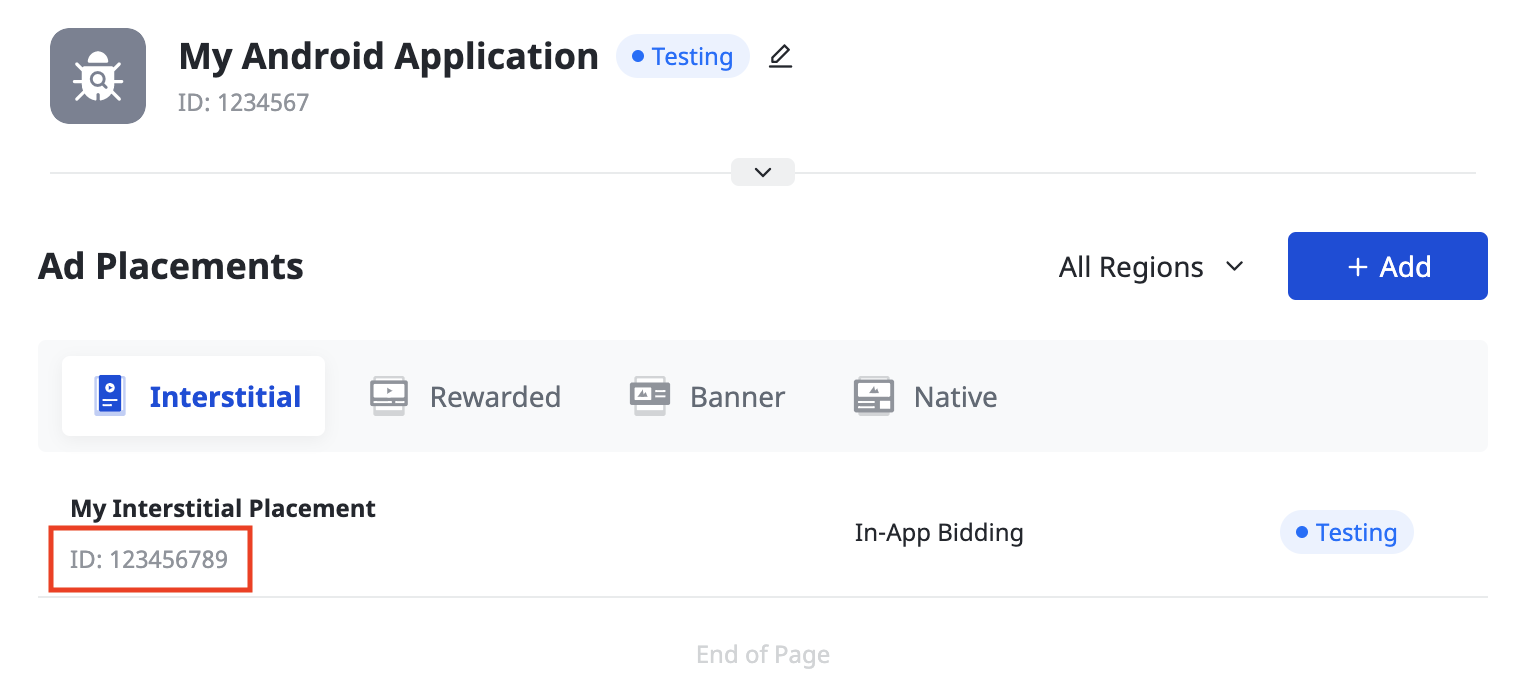
Una volta creato il posizionamento dell'annuncio, prendi nota dell'ID posizionamento annuncio.
Android

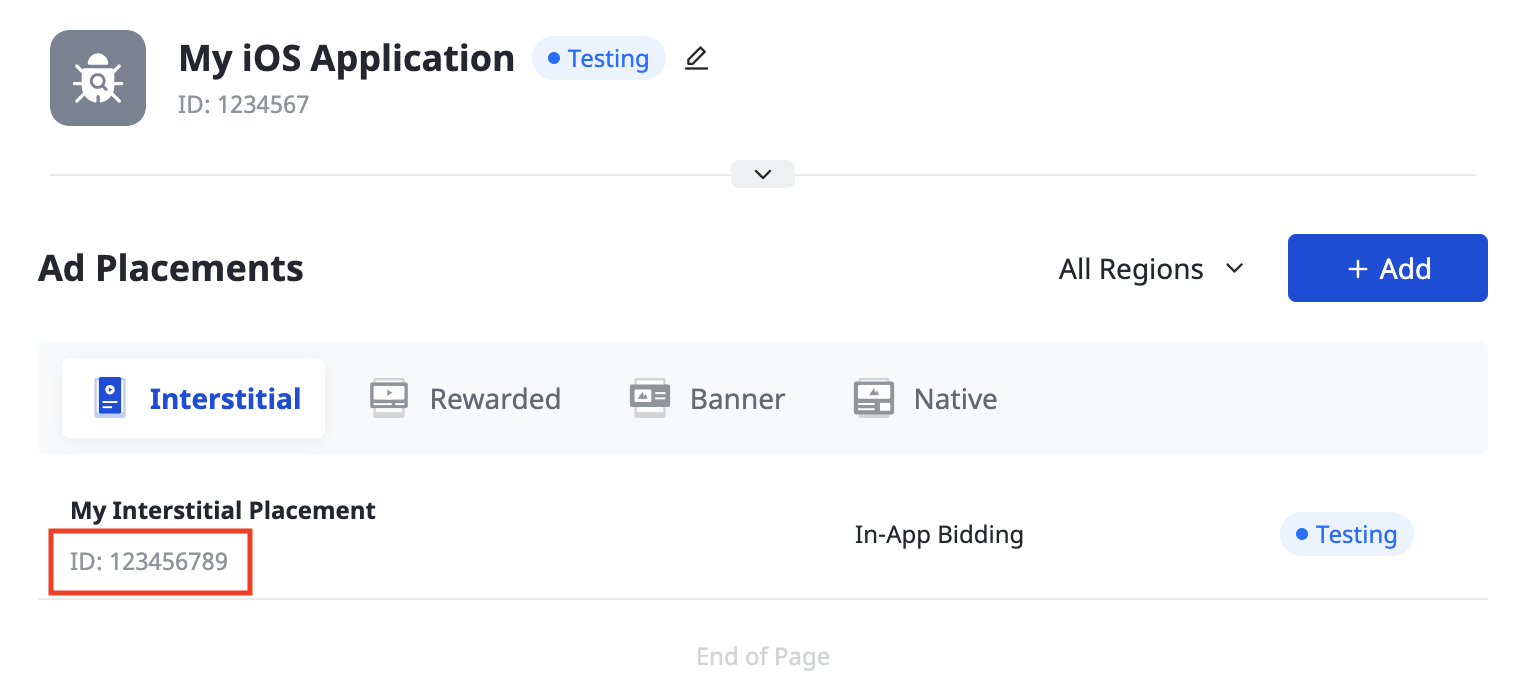
iOS

Cascata
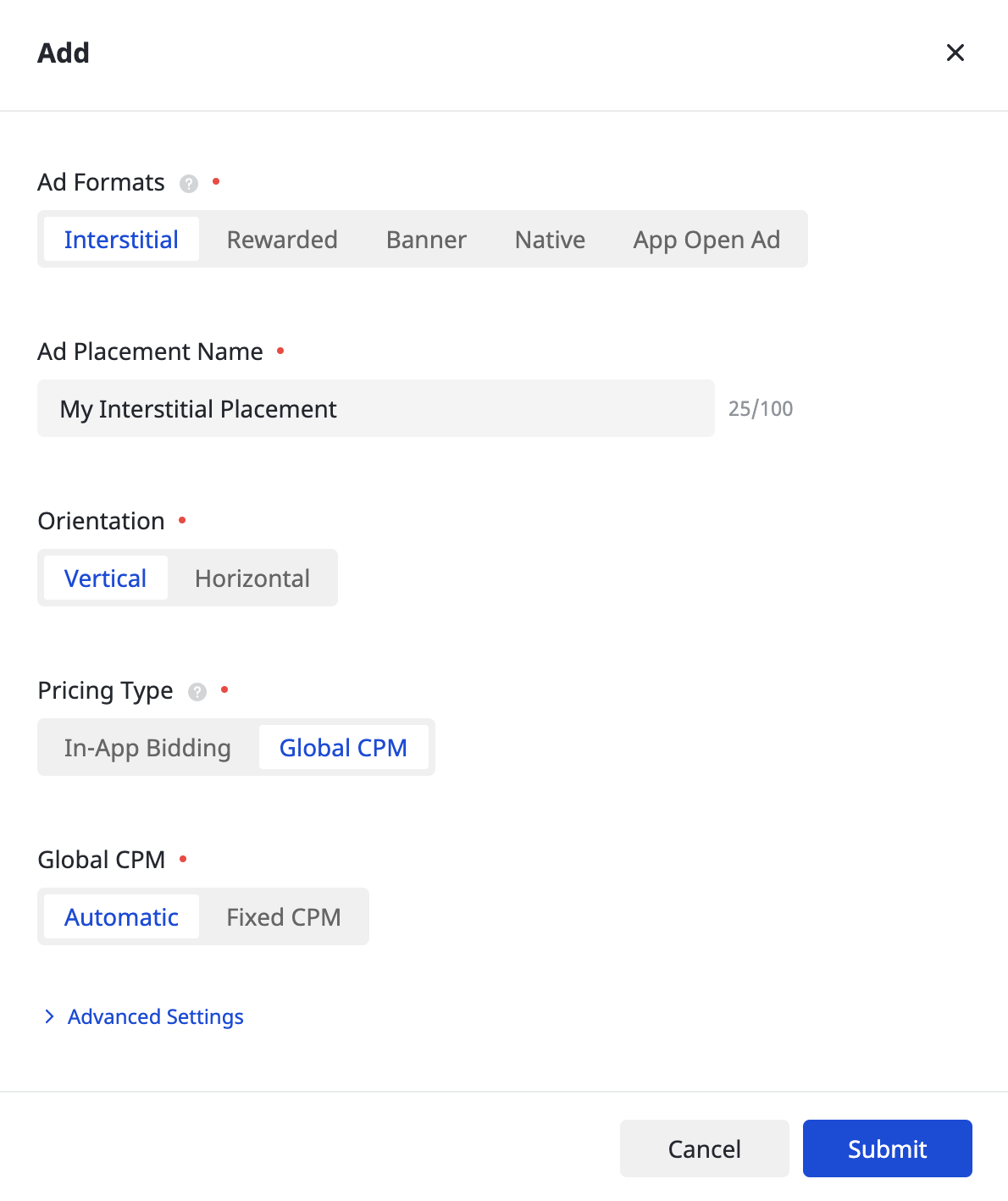
Seleziona Formato dell'annuncio e Nome posizionamento annuncio e CPM globale come Tipo di prezzo. Compila la parte restante del modulo e fai clic su Invia.

Una volta creato il posizionamento dell'annuncio, prendi nota dell'ID posizionamento annuncio.
Android

iOS

Individuare la chiave API di Pangle Reporting
Offerte
Questo passaggio non è obbligatorio per le integrazioni delle offerte.
Cascata
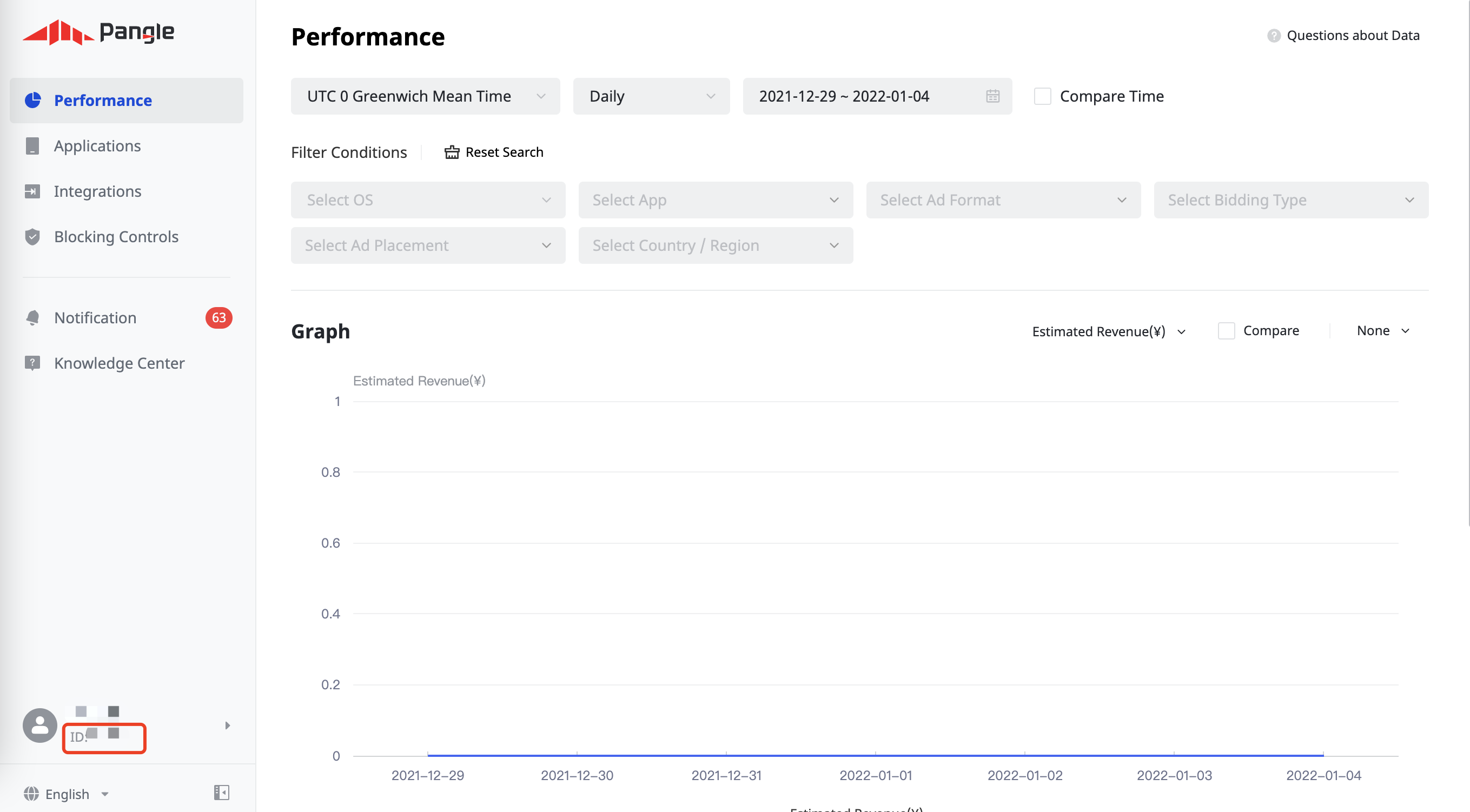
Prendi nota dell'ID utente nell'angolo in basso a sinistra della pagina.

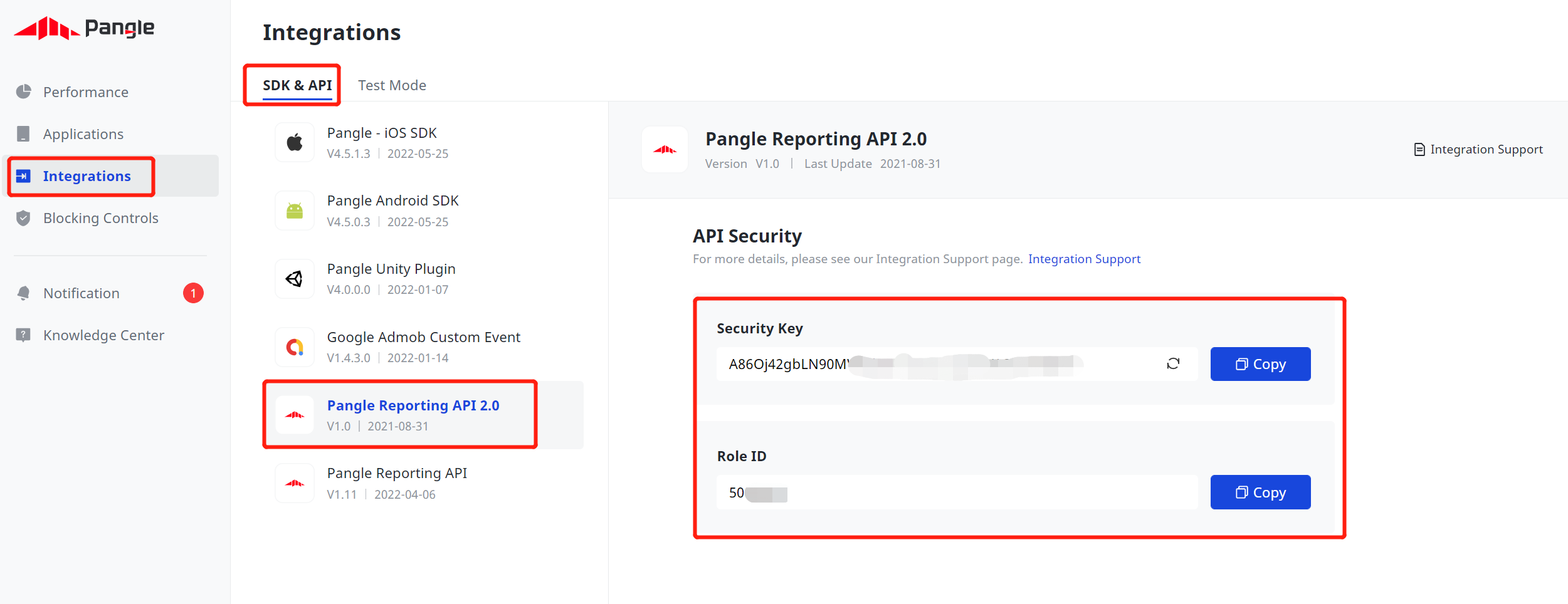
Fai clic su Integrations (Integrazioni) > SDK & API > Pangle Reporting API 2.0. Prendi nota dell'ID ruolo e della chiave di sicurezza.

Aggiorna il file app-ads.txt
Authorized Sellers for Apps (Venditori autorizzati per app) app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
configura un file app-ads.txt per la tua app.
Per implementare app-ads.txt per Pangle, consulta
Come aggiungere Pangle al file app-ads.txt.
Attivare la modalità di test
Segui le istruzioni riportate nella guida di Pangle Come aggiungere un annuncio di prova su come attivare gli annunci di prova di Pangle.
Passaggio 2: configura la domanda di Pangle nell'interfaccia utente di AdMob
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Android
Per istruzioni, vedi il passaggio 2 della guida per Android.
iOS
Per istruzioni, vedi il passaggio 2 della guida per iOS.
Aggiungere la DSP Pangle all'elenco dei partner pubblicitari ai sensi del GDPR e delle normative statali degli Stati Uniti
Segui i passaggi descritti in Impostazioni relative ai regolamenti europei e Impostazioni relative ai regolamenti statali degli Stati Uniti per aggiungere Pangle DSP all'elenco dei partner pubblicitari ai sensi dei regolamenti europei e statali degli Stati Uniti nell'interfaccia utente di AdMob.
Passaggio 3: importa l'SDK e l'adattatore Pangle
Integrazione tramite pub.dev
(Solo Android) Aggiungi i seguenti repository al file build.gradle all'interno
della directory android del progetto:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
Aggiungi la seguente dipendenza con le versioni più recenti dell'SDK e dell'adattatore Pangle nel file pubspec.yaml del pacchetto:
dependencies:
gma_mediation_pangle: ^3.5.2
Integrazione manuale
Scarica l'ultima versione del plug-in di mediazione Google Mobile Ads per
Pangle,
estrai il file scaricato e aggiungi la cartella del plug-in estratto
(e i relativi contenuti) al tuo progetto Flutter. Quindi, fai riferimento al plug-in nel file
pubspec.yaml aggiungendo la seguente dipendenza:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
Passaggio 4: implementa le impostazioni della privacy nell'SDK Pangle
Consenso degli utenti dell'UE e GDPR
Per rispettare le Norme relative al consenso degli utenti dell'UE di Google, devi fornire determinate informative ai tuoi utenti nello Spazio economico europeo (SEE), nel Regno Unito e in Svizzera e ottenere il loro consenso per l'utilizzo di cookie o altro spazio di archiviazione locale ove legalmente richiesto, nonché per la raccolta, la condivisione e l'utilizzo dei dati personali per la personalizzazione degli annunci. Queste norme riflettono i requisiti della direttiva e-Privacy e del Regolamento generale sulla protezione dei dati (GDPR) dell'UE. Sei responsabile della verifica che il consenso venga propagato a ogni origine annuncio nella tua catena di mediazione. Google non è in grado di trasmettere automaticamente la scelta del consenso dell'utente a queste reti.
Il plug-in di mediazione Google Mobile Ads per Pangle include il metodo
Pangle.SetGDPRConsent(). Il seguente codice di esempio mostra come trasmettere
le informazioni sul consenso all'SDK Pangle. Imposta le informazioni sul consenso prima di inizializzare Google Mobile Ads Flutter Plugin per assicurarti che vengano inoltrate correttamente all'SDK Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Per ulteriori dettagli e i valori che possono essere forniti in ogni metodo, consulta la guida all'integrazione di Pangle.
Leggi statali sulla privacy degli Stati Uniti
Le leggi sulla privacy degli stati degli Stati Uniti impongono di garantire agli utenti il diritto di disattivare la "vendita" delle proprie "informazioni personali" (secondo la definizione di questi termini fornita dalla legge), mediante un link ben visibile e recante la dicitura "Non vendere i miei dati personali" nella home page del "venditore". La Guida alla conformità alle leggi sulla privacy degli stati USA offre la possibilità di attivare il trattamento dati limitato per la pubblicazione di annunci Google, ma Google non è in grado di applicare questa impostazione a ogni rete pubblicitaria nella tua catena di mediazione. Pertanto, devi identificare ogni rete pubblicitaria nella tua catena di mediazione che potrebbe partecipare alla vendita di dati personali e seguire le indicazioni di ciascuna di queste reti per garantire la conformità.
Il plug-in di mediazione Google Mobile Ads per Pangle include il metodo
Pangle.SetPAConsent(). Il seguente codice di esempio mostra come trasmettere
le informazioni sul consenso all'SDK Pangle. Imposta le informazioni sul consenso prima di inizializzare Google Mobile Ads Flutter Plugin per assicurarti che vengano inoltrate correttamente all'SDK Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Per ulteriori dettagli e i valori che possono essere forniti in ogni metodo, consulta la guida all'integrazione di Pangle.
Passaggio 5: aggiungi il codice richiesto
Android
Non è necessario codice aggiuntivo per l'integrazione di Pangle.
iOS
Integrazione di SKAdNetwork
Segui la documentazione di Pangle
per aggiungere gli identificatori SKAdNetwork al file Info.plist del tuo progetto.
Passaggio 6: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per AdMob e di attivare la modalità di test nell'interfaccia utente di Pangle.
Verificare gli annunci di prova
Per verificare di ricevere annunci di test da Pangle, attiva il test di singola origine annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio Pangle (asta) e Pangle (struttura a cascata).
Codici di errore
Se l'adattatore non riceve un annuncio da Pangle, i publisher possono controllare l'errore sottostante nella risposta dell'annuncio utilizzando ResponseInfo nelle seguenti classi:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Ecco i codici e i messaggi associati generati dall'adattatore Pangle quando un annuncio non viene caricato:
Android
| Codice di errore | Dominio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parametri del server non validi (ad es. ID app o ID posizionamento mancante). |
| 102 | com.google.ads.mediation.pangle | La dimensione annuncio richiesta non corrisponde a una dimensione banner supportata da Pangle. |
| 103 | com.google.ads.mediation.pangle | Risposta all'offerta mancante o non valida. |
| -1-60000 | com.pangle.ads | L'SDK Pangle ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di Pangle. |
iOS
| Codice di errore | Dominio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parametri del server non validi (ad es. ID app o ID posizionamento mancante). |
| 102 | com.google.ads.mediation.pangle | La dimensione annuncio richiesta non corrisponde a una dimensione banner supportata da Pangle. |
| -1-60000 | Inviato dall'SDK Pangle | L'SDK Pangle ha restituito un errore. Per ulteriori dettagli, consulta la documentazione di Pangle. |
Log delle modifiche dell'adattatore di mediazione Flutter di Pangle
Versione 3.5.2
- Versione minima di Flutter aggiornata alla 3.35.1
- È stato eseguito l'aggiornamento per supportare la versione 7.0.0 del plug-in Flutter di Google Mobile Ads
- Supporta l'adattatore Android Pangle versione 7.8.0.8.0.
- Supporta l'adattatore Pangle per iOS versione 7.8.0.6.0.
- Creato e testato con la versione 7.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 3.5.1
- Supporta l'adattatore Android Pangle versione 7.8.0.8.0.
- Supporta l'adattatore Pangle per iOS versione 7.8.0.5.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 3.5.0
- Supporta la versione 7.8.0.7.0 dell'adattatore Android di Pangle.
- Supporta la versione 7.8.0.3.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 3.4.0
- Supporta la versione 7.7.0.2.0 dell'adattatore Android di Pangle.
- Supporta la versione 7.7.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 3.3.0
- Supporta la versione 7.6.0.4.0 dell'adattatore Android di Pangle.
- Supporta la versione 7.6.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 3.2.1
- Supporta la versione 7.3.0.5.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.4.1.0.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 3.2.0
- Supporta la versione 7.3.0.4.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle iOS versione 7.4.0.9.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 3.1.1
- Supporta la versione 7.2.0.6.0 dell'adattatore Android di Pangle.
- Supporta la versione 7.2.0.5.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 3.1.0
- Supporta la versione 7.2.0.4.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 7.2.0.4.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 3.0.0
- Supporta la versione 7.1.0.8.0 dell'adattatore Android Pangle.
- Supporta la versione 7.1.1.1.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 2.2.0
- Supporta la versione 6.5.0.8.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.5.0.9.0.
- Creato e testato con la versione 6.0.0 del plug-in Flutter di Google Mobile Ads.
Versione 2.1.0
- Supporta la versione 6.5.0.4.1 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 6.5.0.8.0.
- Creato e testato con la versione 5.3.1 del plug-in Flutter di Google Mobile Ads.
Versione 2.0.0
- Supporta la versione 6.4.0.6.0 dell'adattatore Android Pangle.
- Supporta la versione 6.4.1.1.0 dell'adattatore Pangle per iOS.
- Creato e testato con la versione 5.3.0 del plug-in Flutter di Google Mobile Ads.
Versione 1.1.0
- Supporta la versione 5.9.0.4.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 5.9.0.7.0.
- Creato e testato con il plug-in Flutter di Google Mobile Ads versione 5.1.0.
Versione 1.0.0
- Release iniziale.
- Supporta la versione 5.8.0.9.0 dell'adattatore Android Pangle.
- Supporta l'adattatore Pangle per iOS versione 5.8.0.8.0.
- Creato e testato con la versione 5.0.1 del plug-in Flutter di Google Mobile Ads.
