Este guia mostra como usar Google Mobile Ads Flutter Plugin para carregar e exibir anúncios da Pangle usando a mediação, incluindo integrações em hierarquia e de lances. Ele explica como adicionar a Pangle à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da Pangle a um app Flutter.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da AdMob para Pangle tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Abertura do aplicativo | |
| Banner | |
| Intersticial | |
| Premiado | |
| Intersticial premiado | |
| Nativo | |
Requisitos
- Mais recentes de Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 ou versão mais recente
- [Para lances]: para integrar todos os formatos de anúncio aceitos em lances, use o plug-in de mediação dos anúncios para dispositivos móveis do Google para Pangle 2.4.0 ou uma versão mais recente (recomendamos usar a última versão).
- Para implantar no Android
- API Android nível 23 ou mais recente
- Para implantar no iOS
- Destino de implantação do iOS 12.0 ou mais recente.
- Um projeto do Flutter em funcionamento configurado com Google Mobile Ads Flutter Plugin. Consulte Configurar Google Mobile Ads Flutter Plugin para mais detalhes.
- Configurar a Mediação da AdMob.
Etapa 1: definir as configurações na interface da Pangle
Inscreva-se ou faça login na sua conta do Pangle.
Adicionar um novo aplicativo
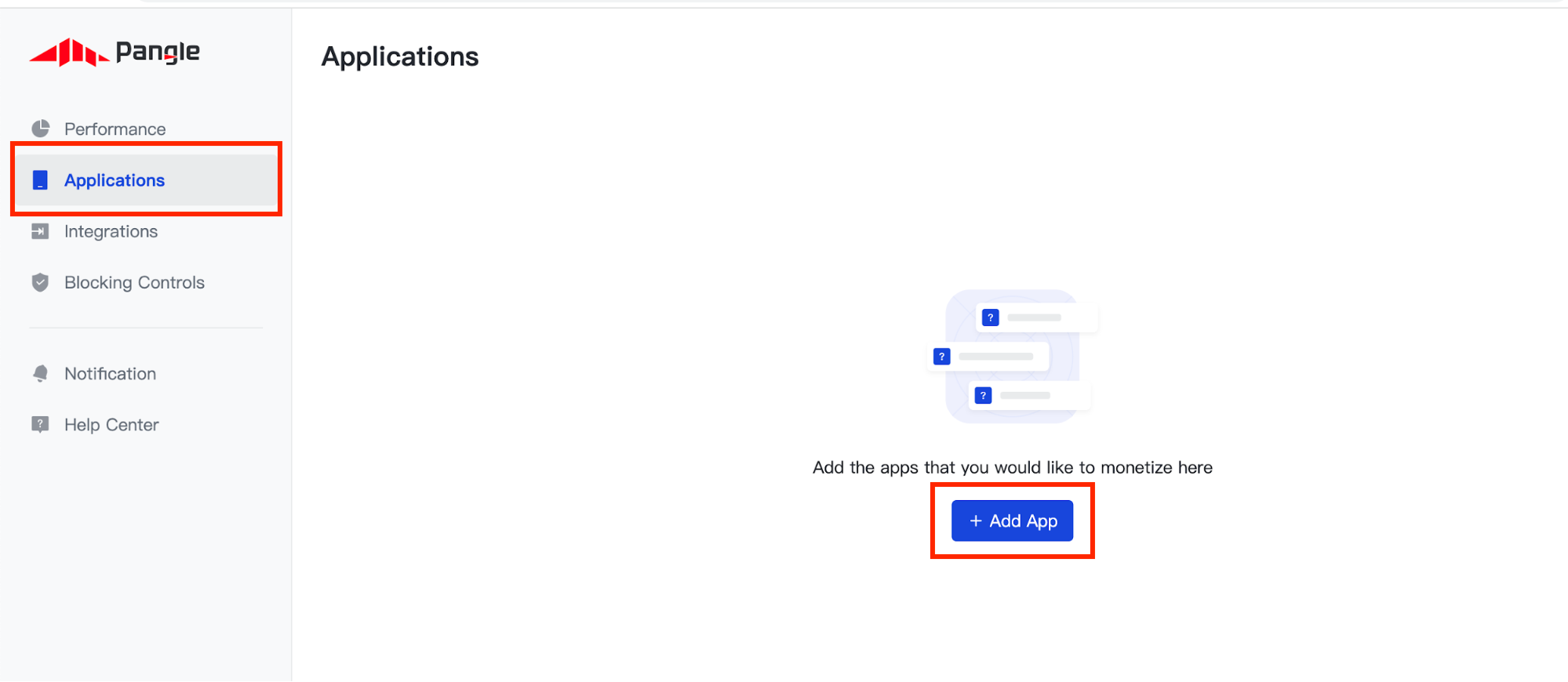
Navegue até a guia Aplicativos e clique no botão Adicionar app.

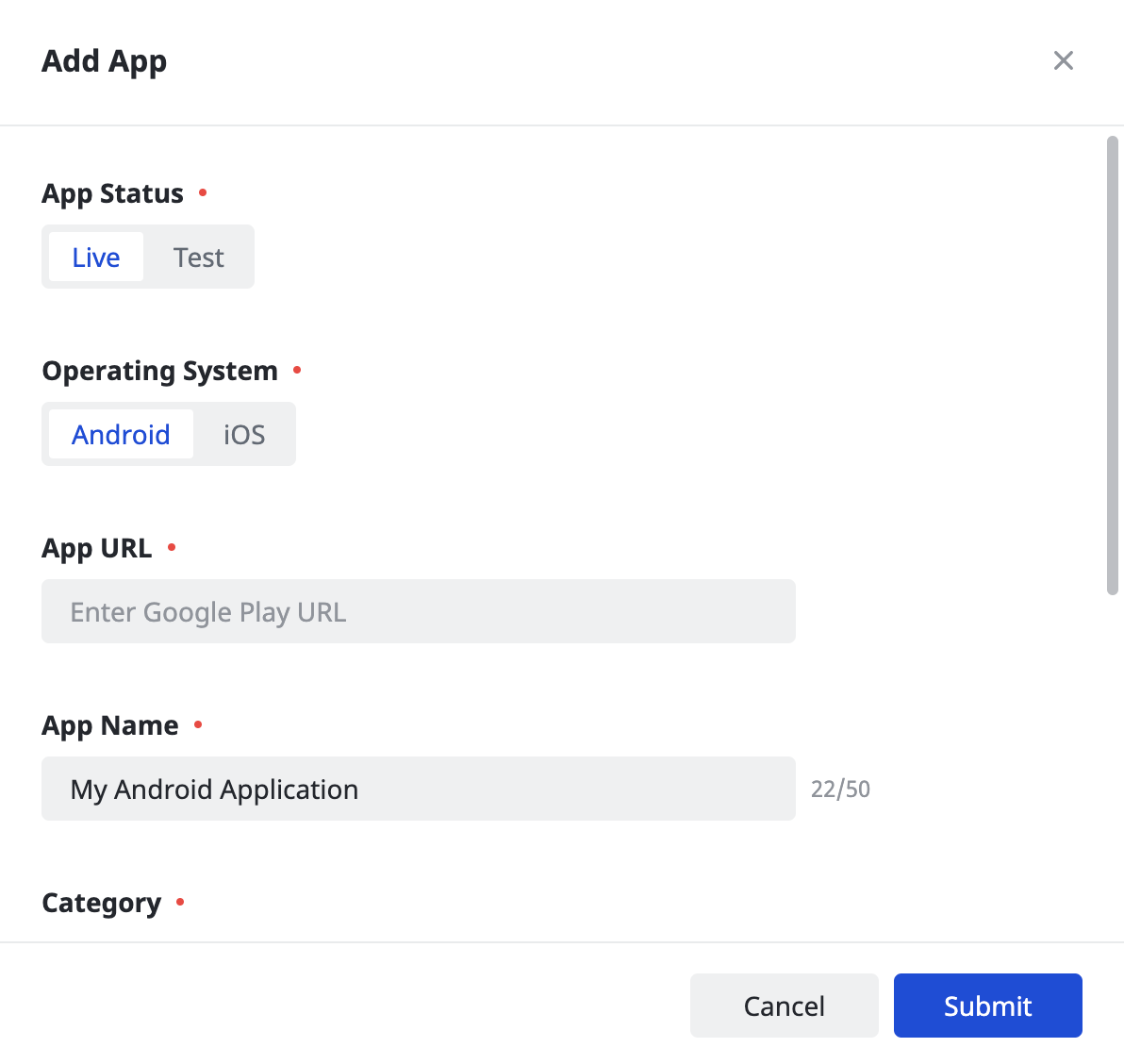
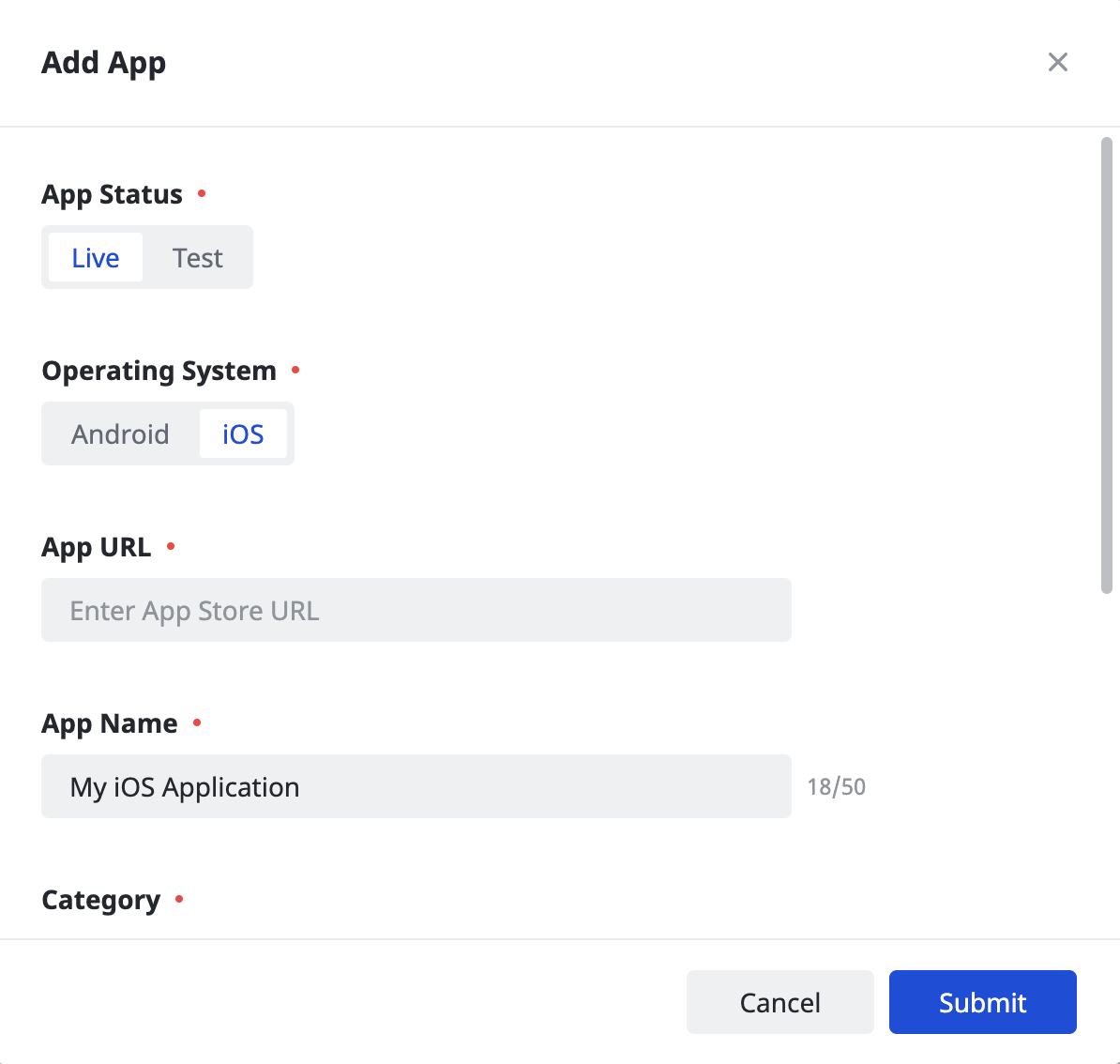
Selecione o sistema operacional para o qual você quer criar um aplicativo e preencha o restante do formulário. Em seguida, clique em Enviar.
Android

iOS

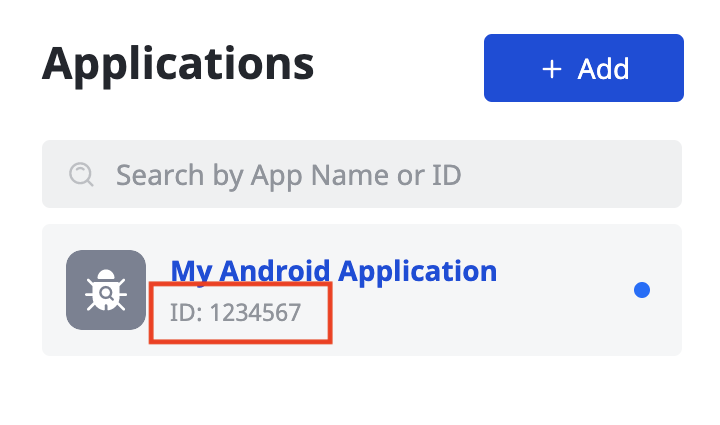
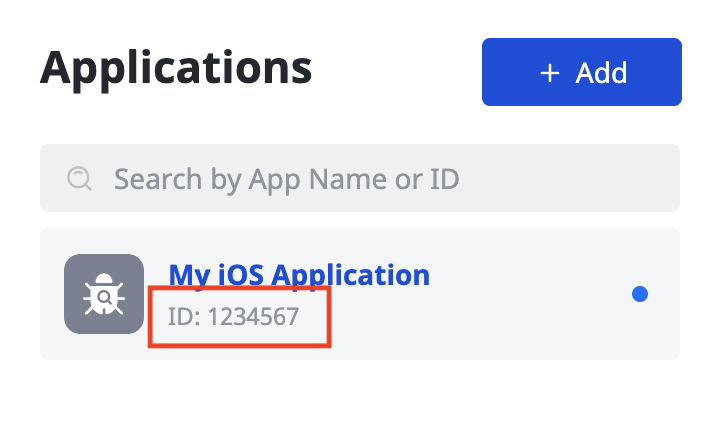
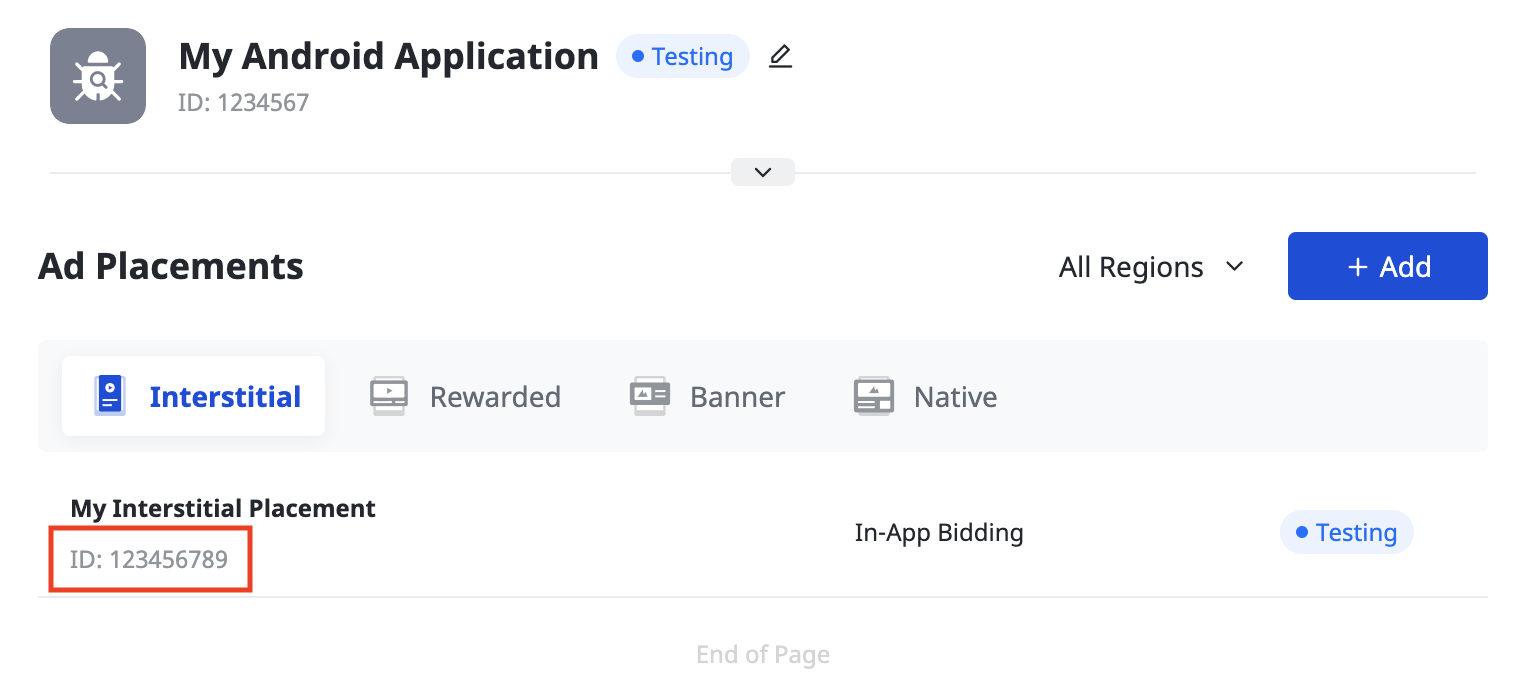
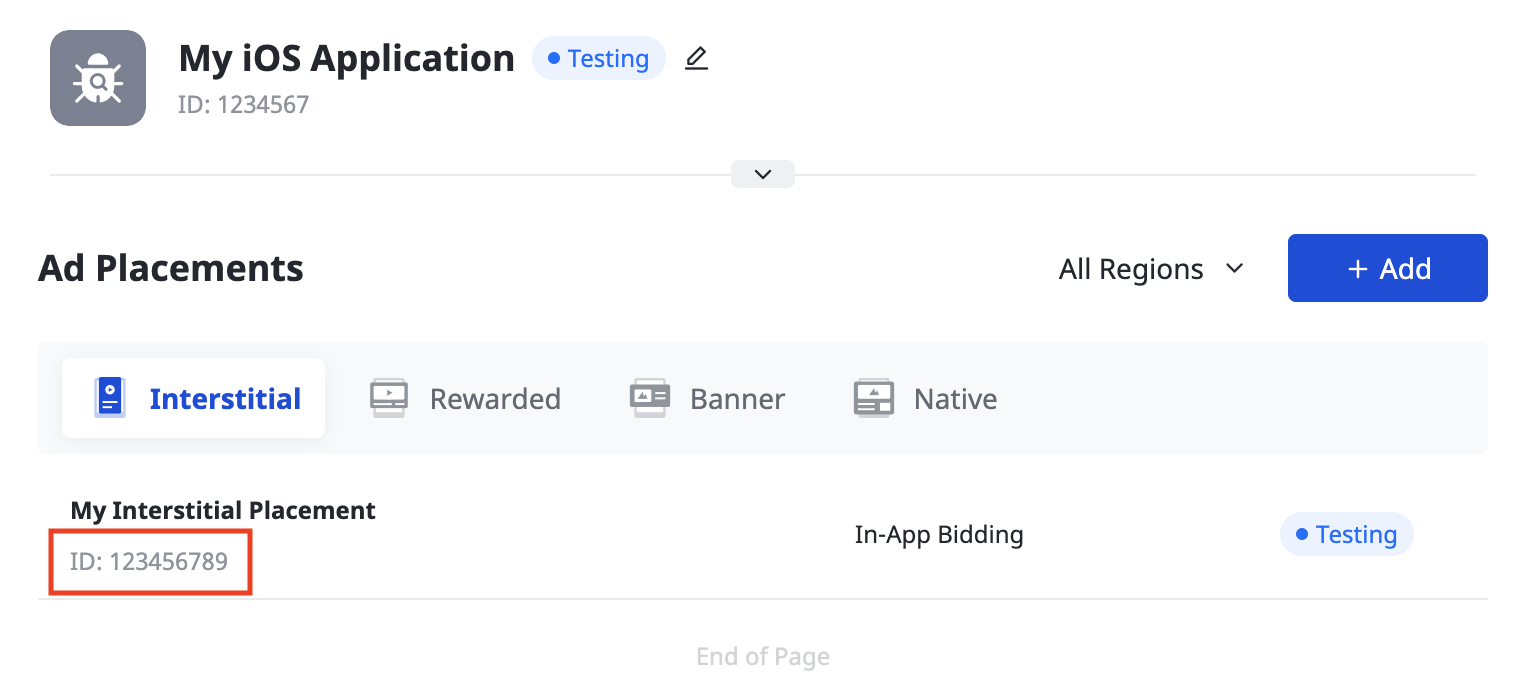
Anote o ID do app do aplicativo.
Android

iOS

Criar uma posição de anúncio
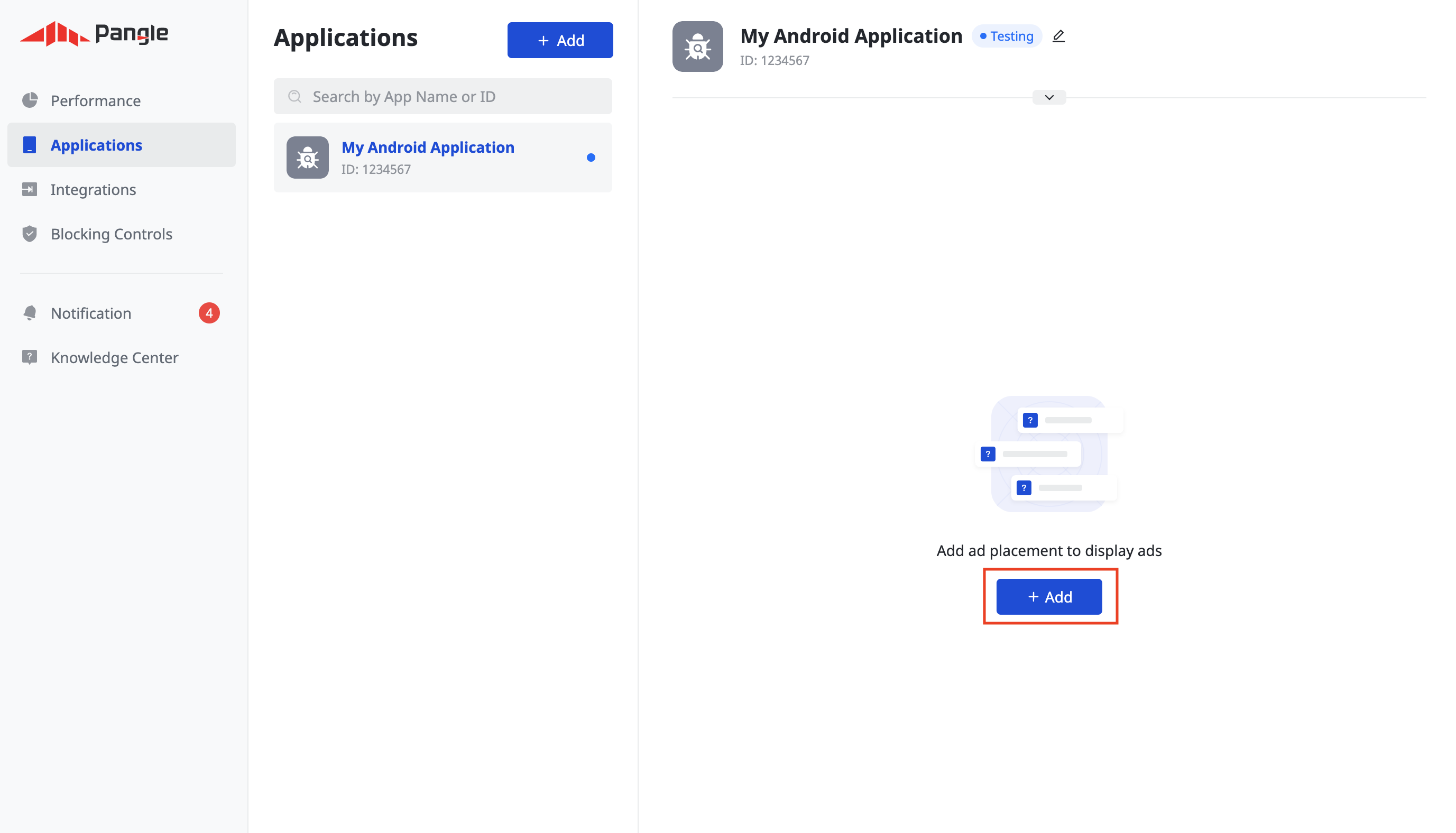
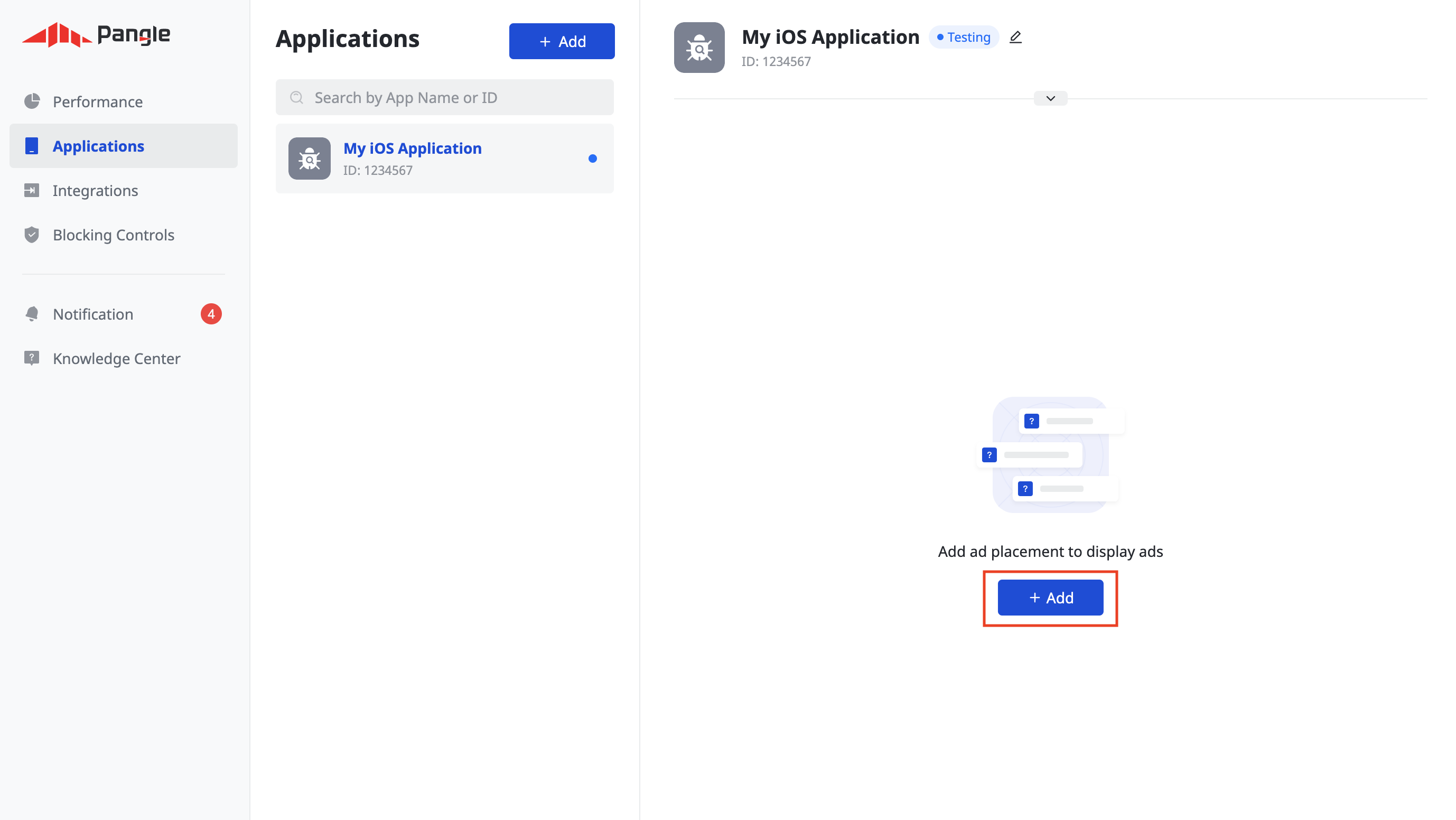
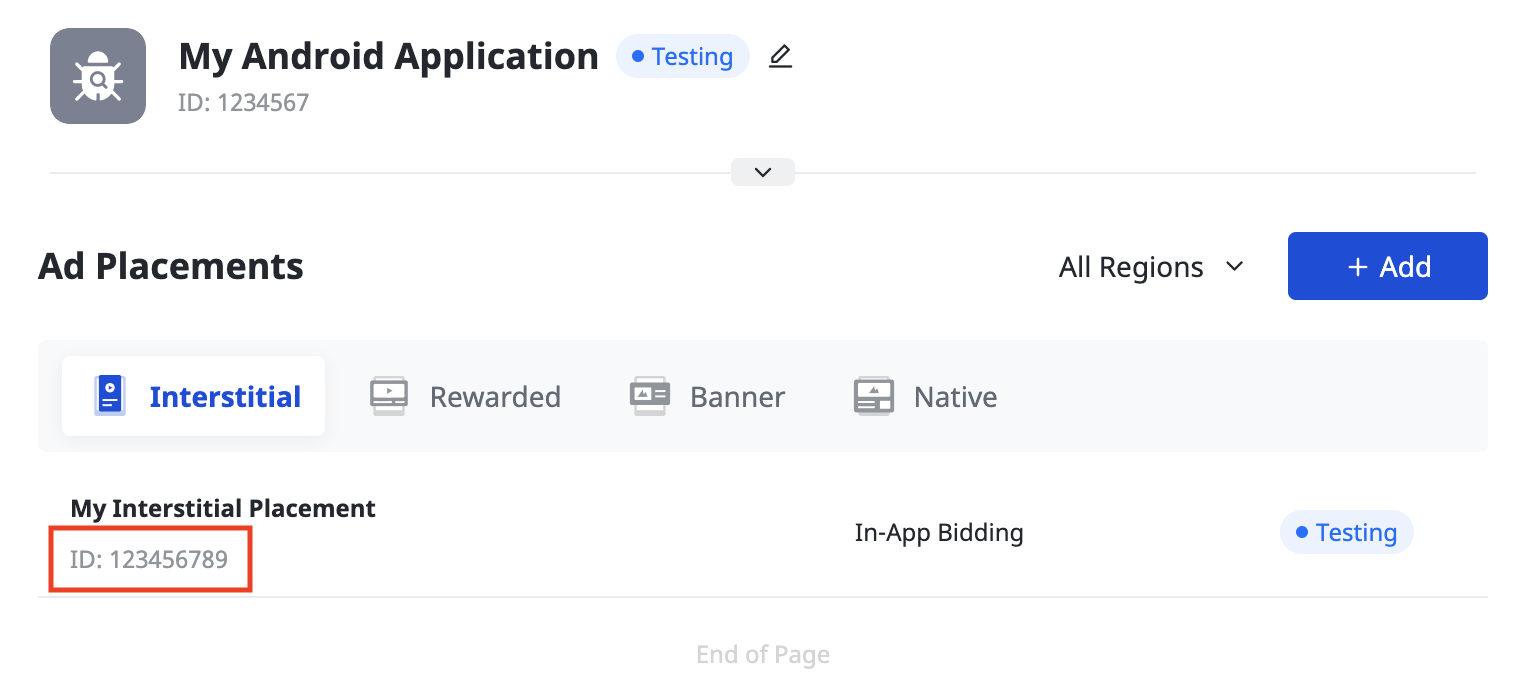
Depois que o aplicativo for criado, clique no botão Adicionar para criar sua veiculação de anúncio.
Android

iOS

Lances
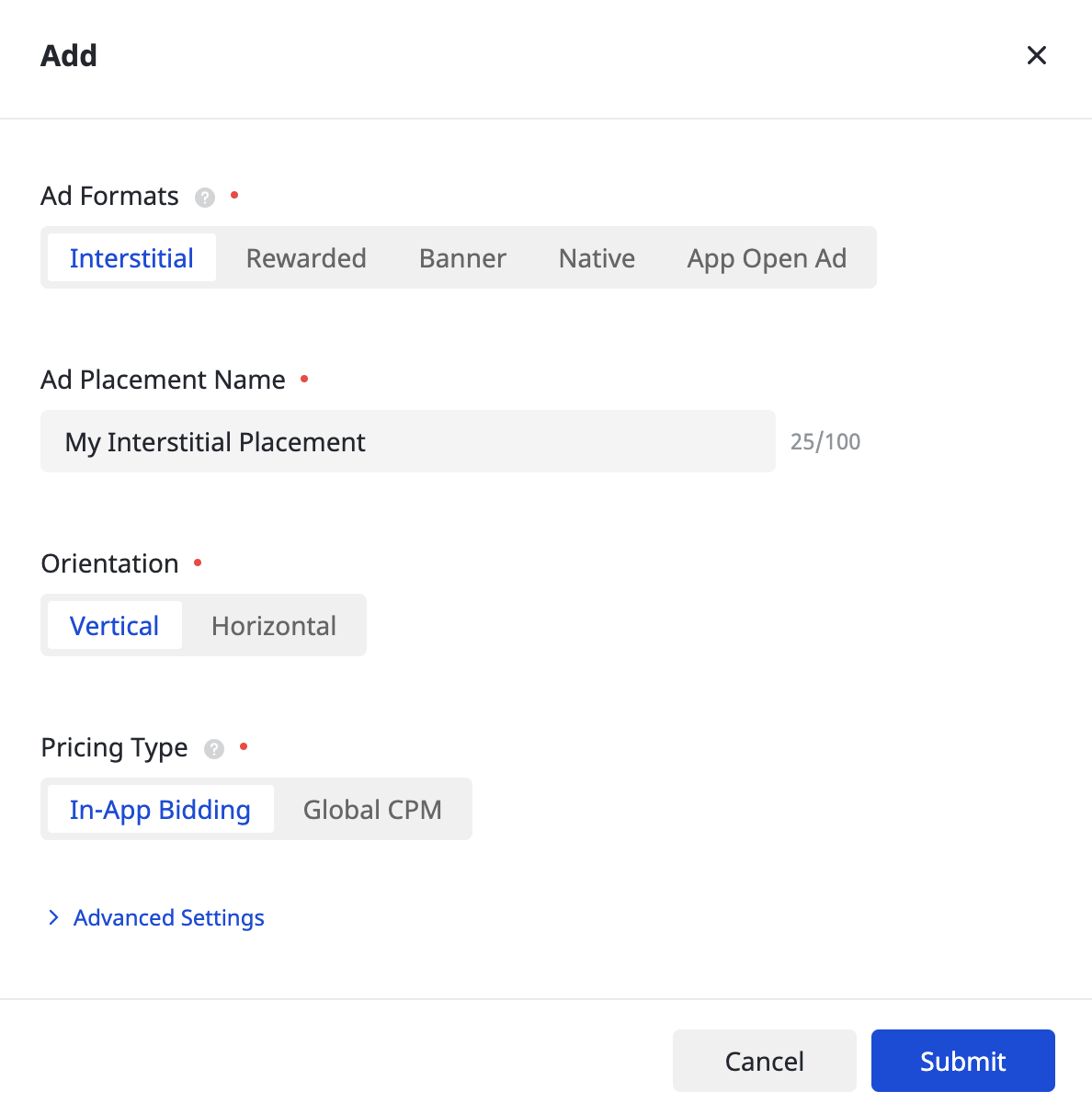
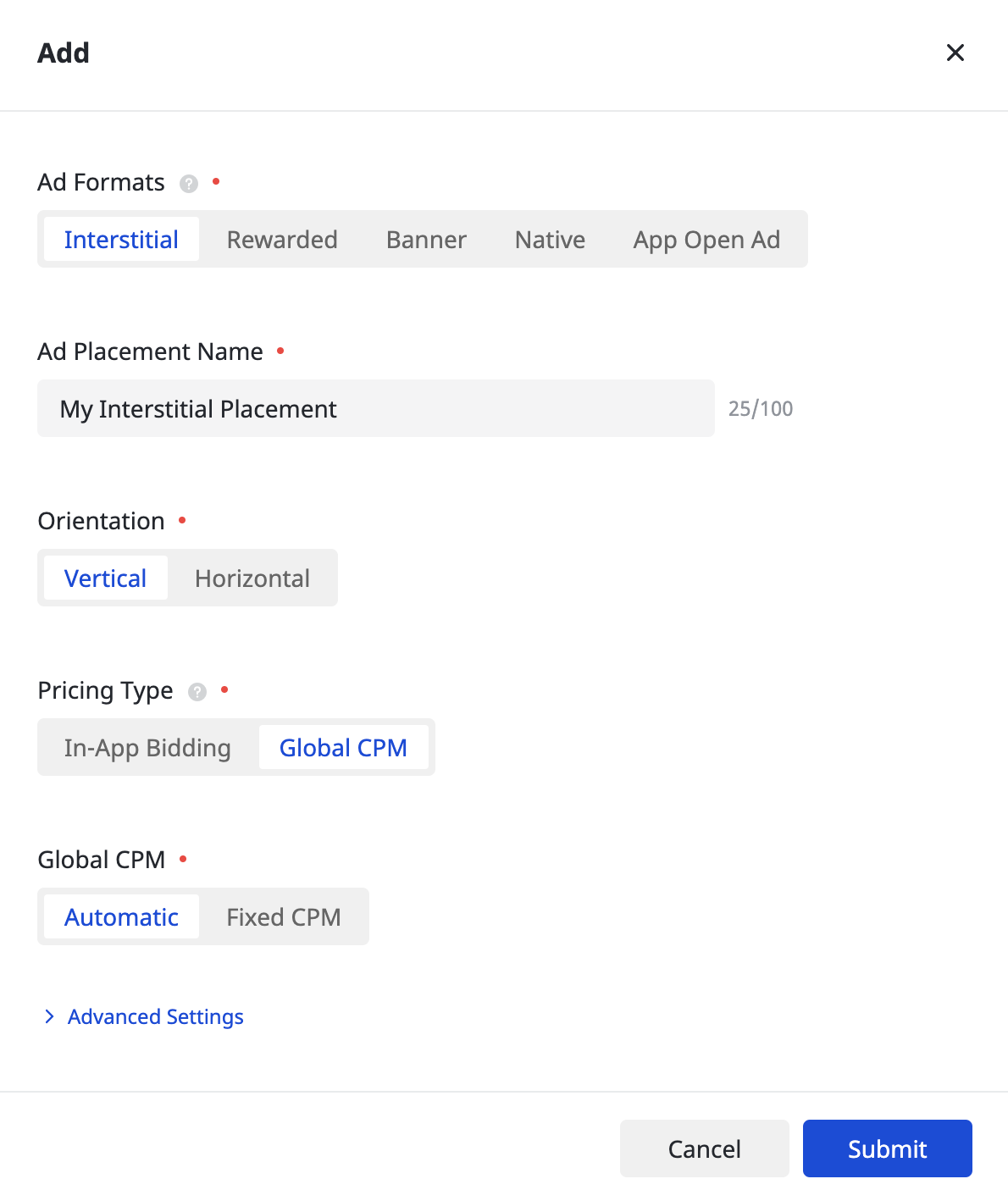
Selecione o Formato do anúncio e o Nome do posicionamento do anúncio e escolha Lances no app como o Tipo de preço. Preencha o restante do formulário e clique em Enviar.

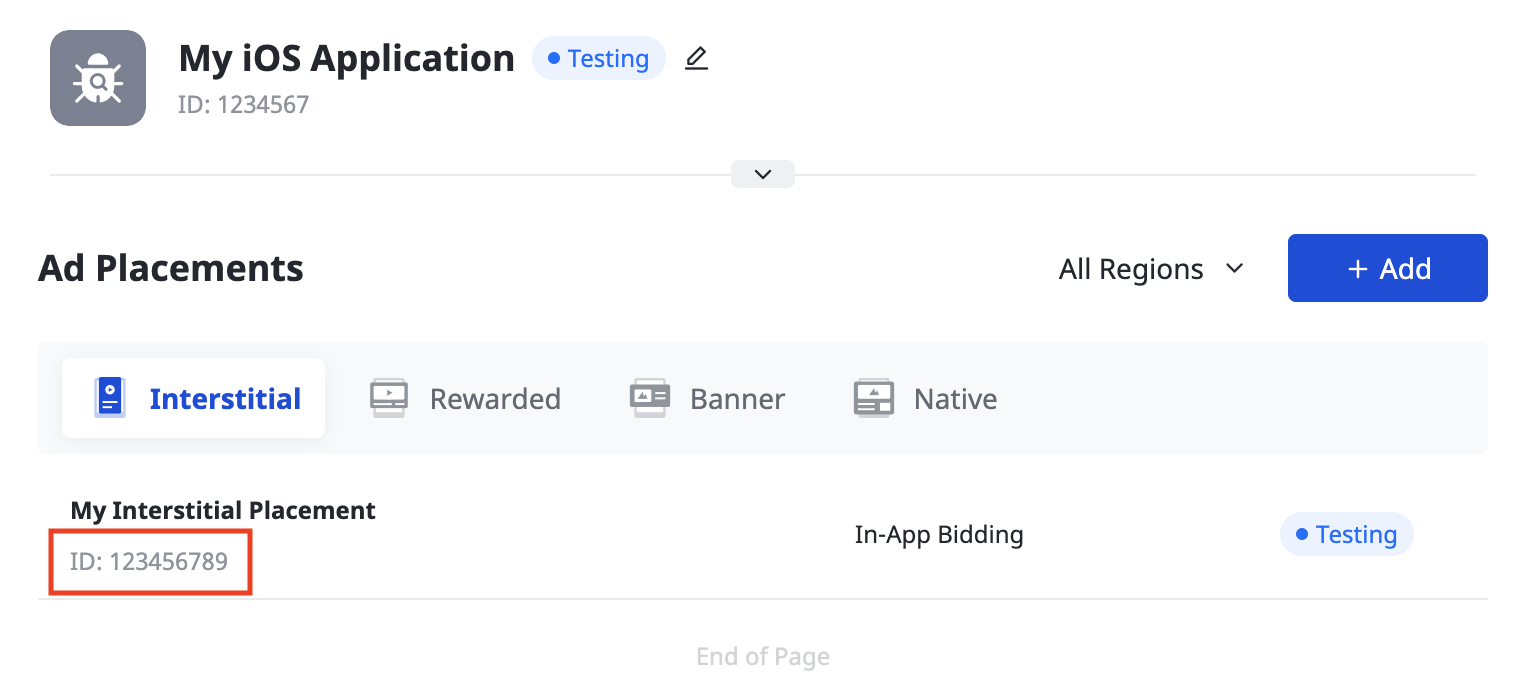
Depois que a posição do anúncio for criada, anote o ID da posição do anúncio.
Android

iOS

Cascata
Selecione o formato do anúncio e o nome do posicionamento do anúncio, além de CPM global como tipo de preço. Preencha o restante do formulário e clique em Enviar.

Depois que a posição do anúncio for criada, anote o ID da posição do anúncio.
Android

iOS

Localizar a chave da API Reporting da Pangle
Lances
Essa etapa não é necessária para integrações de lances.
Cascata
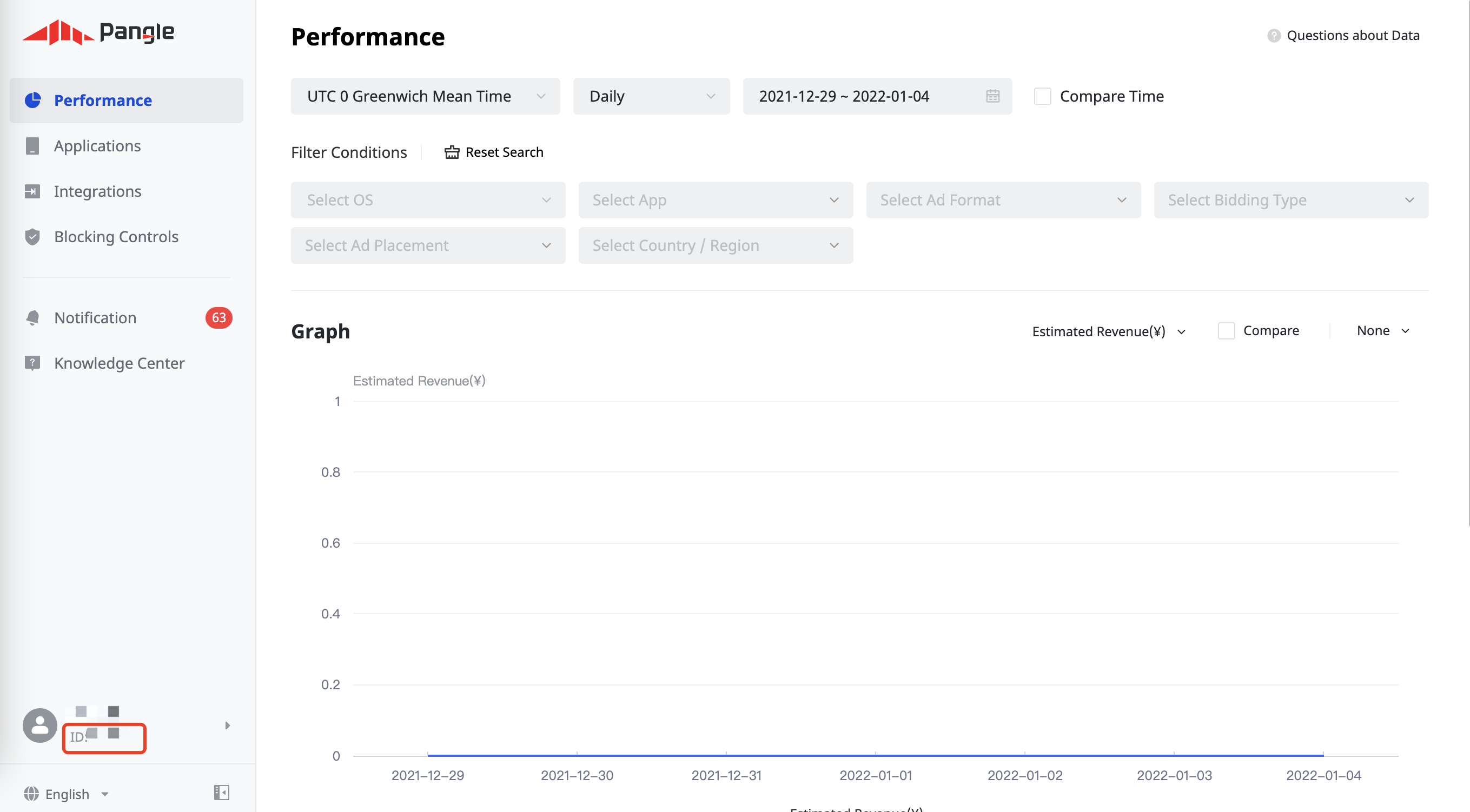
Anote o ID do usuário no canto inferior esquerdo da página.

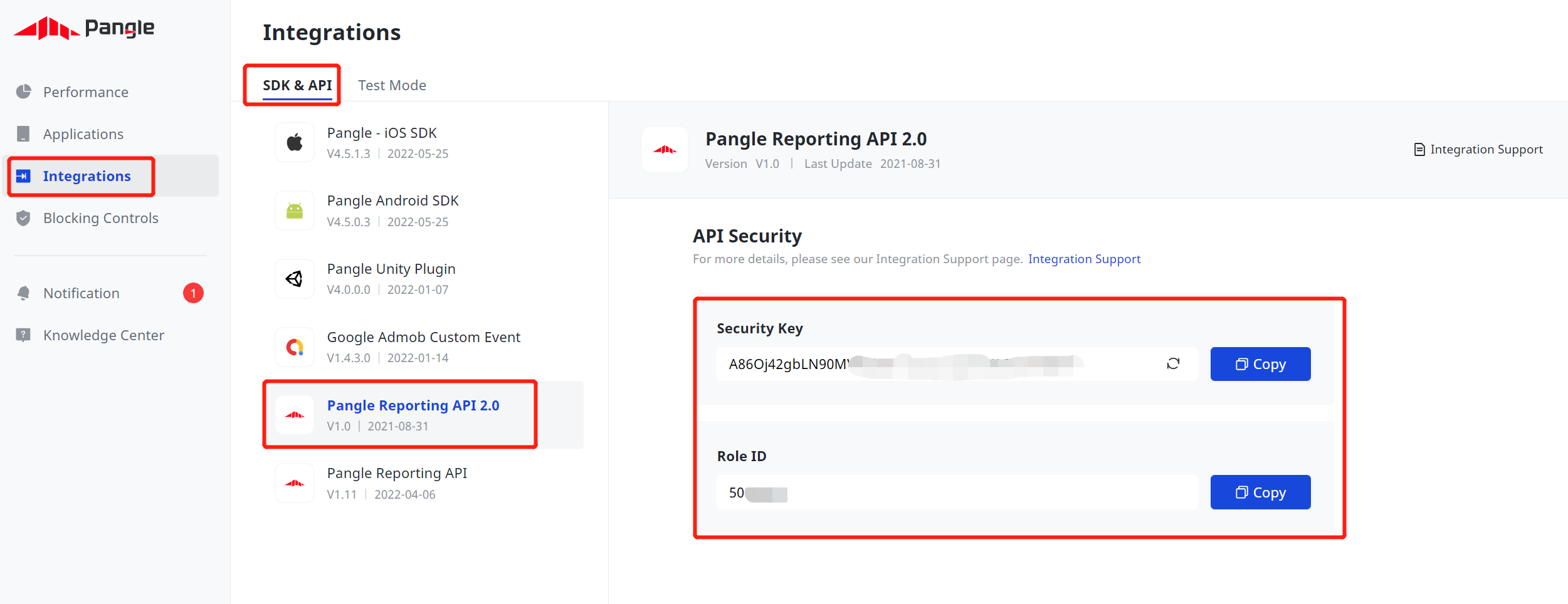
Clique em Integrações > SDK e API > API Reporting 2.0 da Pangle. Anote o ID da função e a Chave de segurança.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar app-ads.txt na Pangle, consulte
Como adicionar a Pangle ao arquivo app-ads.txt.
Ativar o modo de teste
Siga as instruções no guia Como adicionar um anúncio de teste da Pangle para saber como ativar os anúncios de teste da plataforma.
Etapa 2: configurar a demanda da Pangle na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a DSP da Pangle à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a Pangle DSP à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da Pangle
Integração pelo pub.dev
(Somente Android) Adicione os seguintes repositórios ao arquivo build.gradle no diretório android do seu projeto:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
Adicione a seguinte dependência com as versões mais recentes do SDK e do adaptador da Pangle ao arquivo pubspec.yaml do pacote:
dependencies:
gma_mediation_pangle: ^3.5.2
Integração manual
Faça o download da versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para Pangle, extraia o arquivo baixado e adicione a pasta do plug-in extraído (e o conteúdo dela) ao seu projeto do Flutter. Em seguida, faça referência ao plug-in no arquivo
pubspec.yaml adicionando a seguinte dependência:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
Etapa 4: implementar configurações de privacidade no SDK da Pangle
Consentimento da UE e GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para Pangle inclui o método
Pangle.SetGDPRConsent(). O exemplo de código a seguir mostra como transmitir informações de consentimento para o SDK da Pangle. Defina as informações de consentimento antes de inicializar Google Mobile Ads Flutter Plugin para garantir que elas sejam encaminhadas corretamente ao SDK da Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Consulte o guia de integração da Pangle para mais detalhes e os valores que podem ser fornecidos em cada método.
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para Pangle inclui o método
Pangle.SetPAConsent(). O exemplo de código a seguir mostra como transmitir informações de consentimento para o SDK da Pangle. Defina as informações de consentimento antes de inicializar Google Mobile Ads Flutter Plugin para garantir que elas sejam encaminhadas corretamente ao SDK da Pangle.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Consulte o guia de integração da Pangle para mais detalhes e os valores que podem ser fornecidos em cada método.
Etapa 5: adicionar o código necessário
Android
Nenhum código adicional é necessário para a integração da Pangle.
iOS
Integração da SKAdNetwork
Siga a documentação da Pangle
para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da Pangle.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da Pangle, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios Pangle (lances) e Pangle (hierarquia).
Códigos de erro
Se o adaptador não receber um anúncio da Pangle, os publishers poderão verificar o erro subjacente na resposta do anúncio usando ResponseInfo nas seguintes classes:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Confira os códigos e as mensagens geradas pelo adaptador da Pangle quando um anúncio não é carregado:
Android
| Código do erro | Domínio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parâmetros de servidor inválidos (por exemplo, ID do app ou ID da posição ausente). |
| 102 | com.google.ads.mediation.pangle | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Pangle. |
| 103 | com.google.ads.mediation.pangle | Resposta de lance ausente ou inválida. |
| -1-60000 | com.pangle.ads | O SDK da Pangle retornou um erro. Consulte a documentação da Pangle para mais detalhes. |
iOS
| Código do erro | Domínio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Parâmetros de servidor inválidos (por exemplo, ID do app ou ID da posição ausente). |
| 102 | com.google.ads.mediation.pangle | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Pangle. |
| -1-60000 | Enviado pelo SDK da Pangle. | O SDK da Pangle retornou um erro. Consulte a documentação da Pangle para mais detalhes. |
Registro de alterações do adaptador de mediação do Flutter da Pangle
Versão 3.5.2
- Atualização da versão mínima do Flutter para 3.35.1
- Atualização para oferecer suporte à versão 7.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google
- Compatível com a versão 7.8.0.8.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.8.0.6.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 7.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 3.5.1
- Compatível com a versão 7.8.0.8.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.8.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 3.5.0
- Compatível com a versão 7.8.0.7.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.8.0.3.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 3.4.0
- Compatível com a versão 7.7.0.2.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.7.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 3.3.0
- Compatível com a versão 7.6.0.4.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.6.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 3.2.1
- Compatibilidade com a versão 7.3.0.5.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.4.1.0.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 3.2.0
- Compatibilidade com a versão 7.3.0.4.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.4.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 3.1.1
- Compatível com a versão 7.2.0.6.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.2.0.5.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 3.1.0
- Compatibilidade com a versão 7.2.0.4.0 do adaptador do Android da Pangle.
- Compatível com a versão 7.2.0.4.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 3.0.0
- Compatibilidade com a versão 7.1.0.8.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 7.1.1.1.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.2.0
- Suporte à versão 6.5.0.8.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.5.0.9.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.1.0
- Compatibilidade com a versão 6.5.0.4.1 do adaptador do Android da Pangle.
- Compatível com a versão 6.5.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 5.3.1 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.0.0
- Compatível com a versão 6.4.0.6.0 do adaptador do Android da Pangle.
- Compatível com a versão 6.4.1.1.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 5.3.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.0
- Compatibilidade com a versão 5.9.0.4.0 do adaptador do Android da Pangle.
- Compatibilidade com a versão 5.9.0.7.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 5.1.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.0.0
- Versão inicial.
- Compatível com a versão 5.8.0.9.0 do adaptador do Android da Pangle.
- Compatível com a versão 5.8.0.8.0 do adaptador do iOS da Pangle.
- Criado e testado com a versão 5.0.1 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
