Z tego przewodnika dowiesz się, jak za pomocą Google Mobile Ads Flutter Plugin wczytywać i wyświetlać reklamy z Pangle przy użyciu zapośredniczenia, zarówno w przypadku integracji kaskadowej, jak i integracji z określaniem stawek. Wyjaśniamy w nim, jak dodać Pangle do konfiguracji zapośredniczenia jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter Pangle z aplikacją Flutter.
Obsługiwane integracje i formaty reklam
Adapter zapośredniczenia AdMob dla Pangle ma te możliwości:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Otwarcie aplikacji | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | |
| Reklama pełnoekranowa z nagrodą | |
| Natywna | |
Wymagania
- Nowości na kanale Google Mobile Ads Flutter Plugin
- Flutter w wersji 3.7.0 lub nowszej
- [W przypadku określania stawek]: aby zintegrować wszystkie obsługiwane formaty reklam w określaniu stawek, użyj wtyczki do zapośredniczenia reklam mobilnych Google w Pangle w wersji 2.4.0 lub nowszej (zalecamy najnowszą wersję).
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- iOS w wersji 13.0 lub nowszej
- działający projekt Fluttera skonfigurowany za pomocą Google Mobile Ads Flutter Plugin; Szczegółowe informacje znajdziesz w artykule Konfigurowanie Google Mobile Ads Flutter Plugin.
- Konfigurowanie zapośredniczenia AdMob
Krok 1. Skonfiguruj ustawienia w interfejsie Pangle
Zarejestruj się lub zaloguj na konto Pangle.
Dodawanie nowej aplikacji
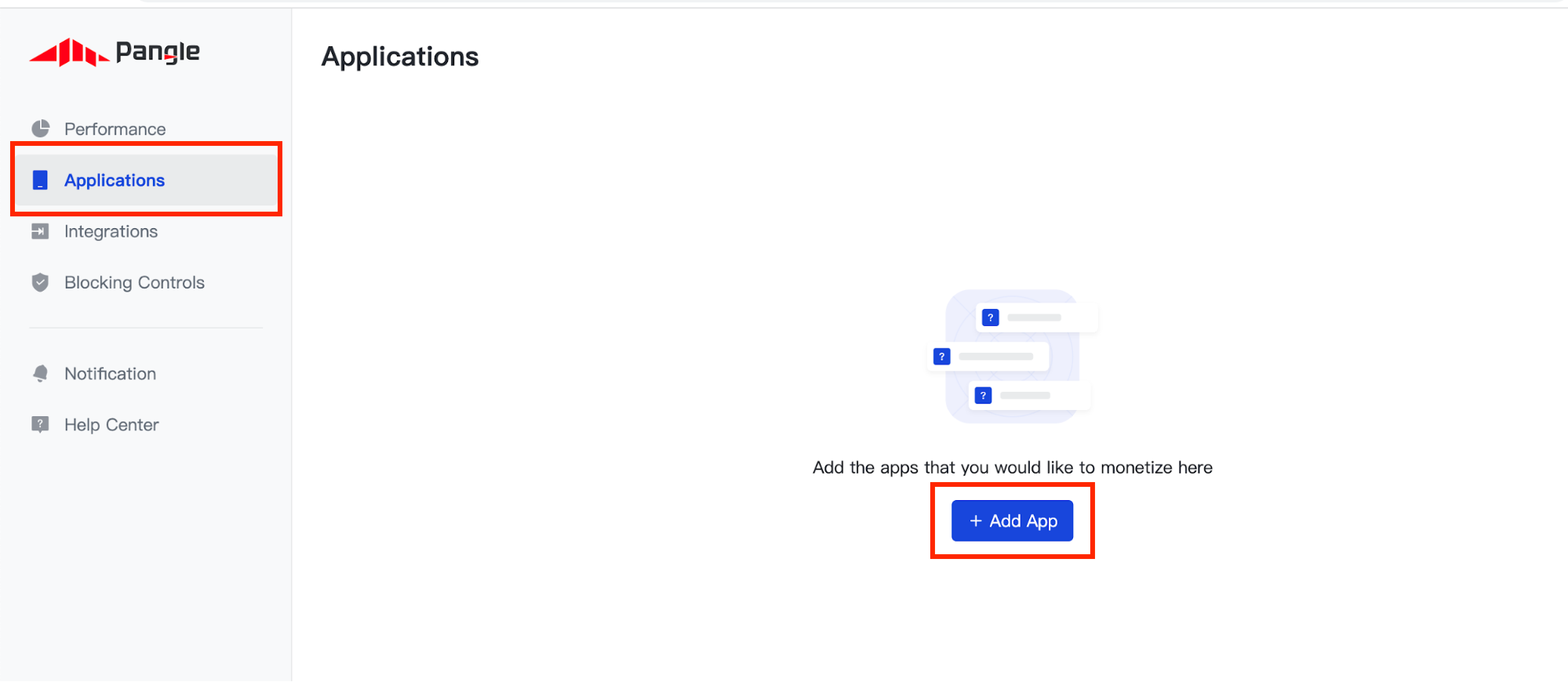
Otwórz kartę Aplikacje i kliknij przycisk Dodaj aplikację.

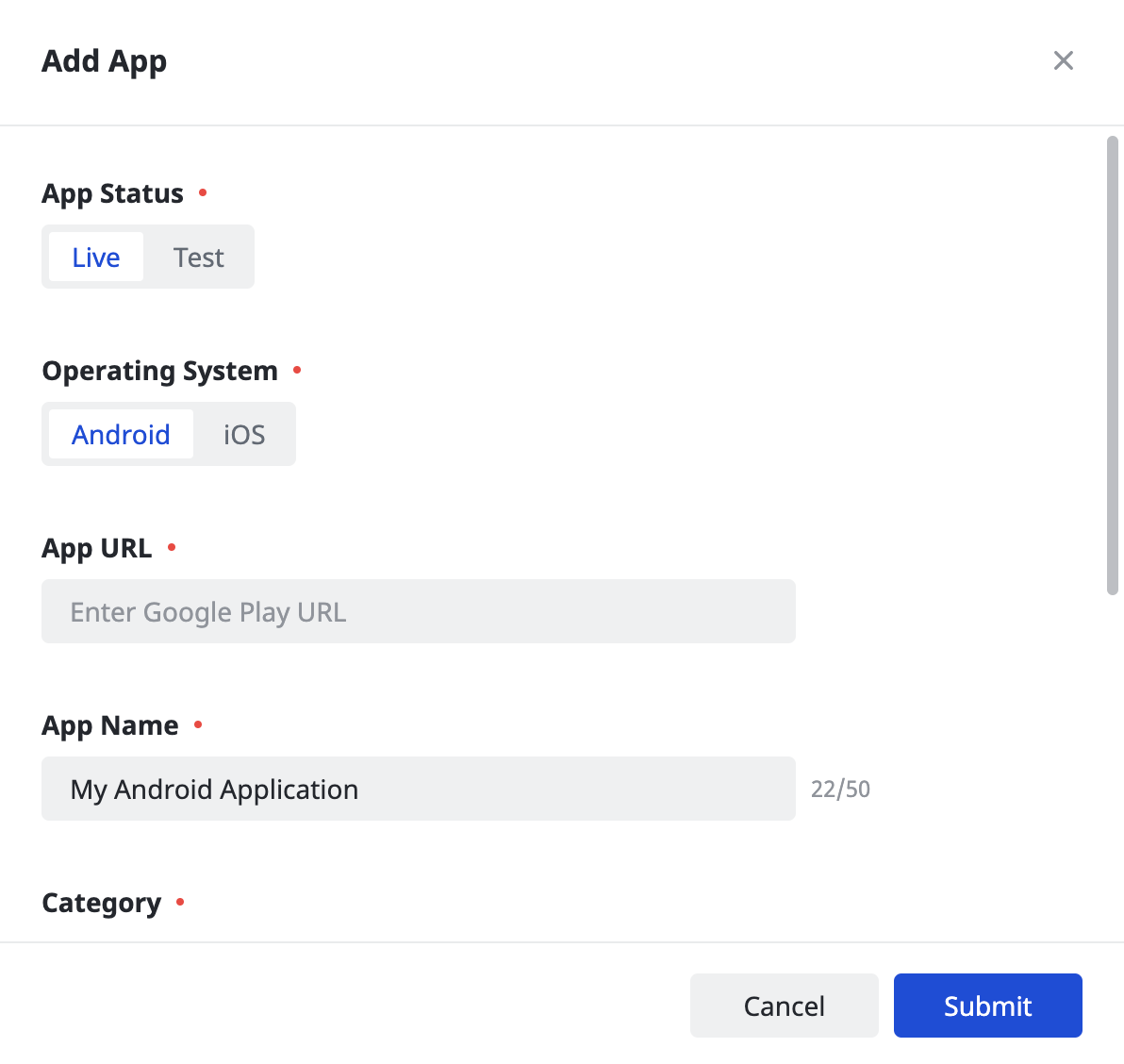
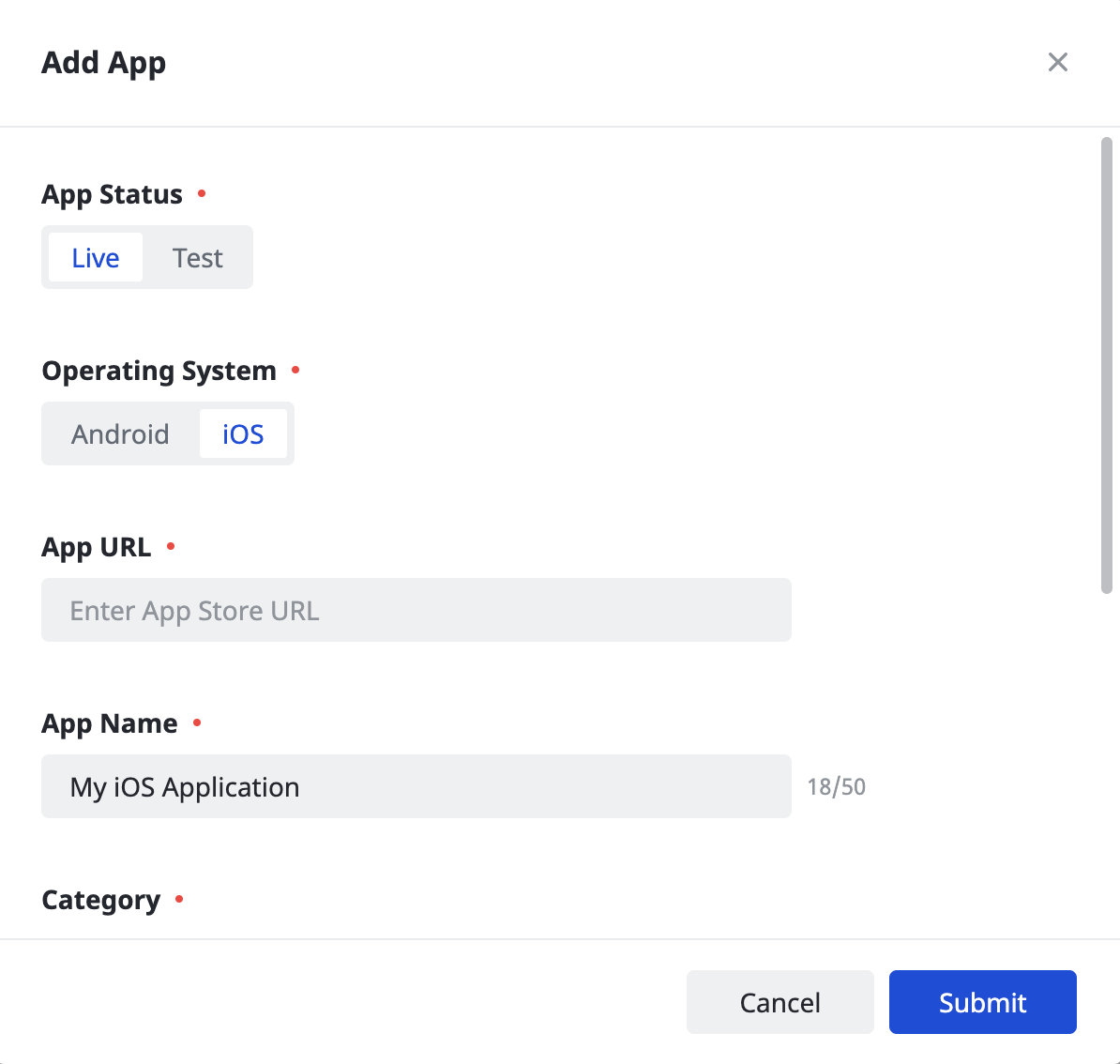
Wybierz system operacyjny, dla którego chcesz utworzyć aplikację, i wypełnij pozostałą część formularza. Następnie kliknij Prześlij.
Android

iOS

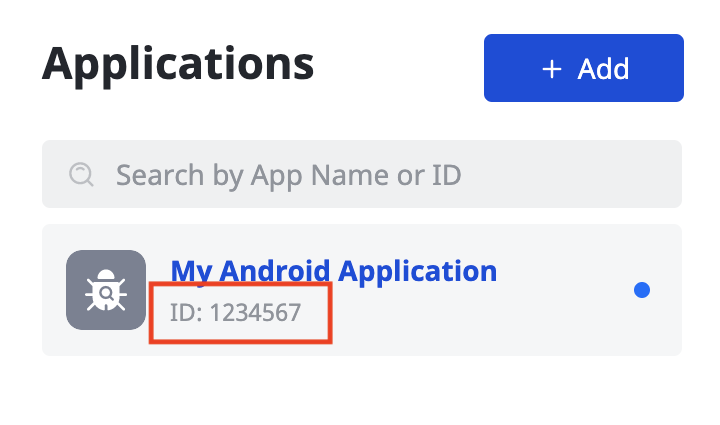
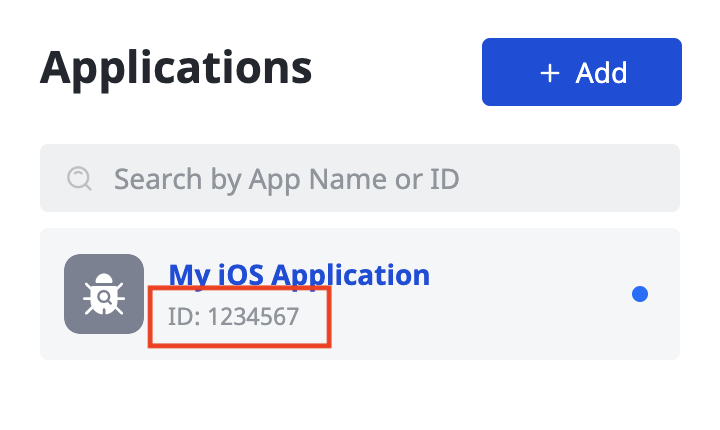
Zanotuj identyfikator aplikacji.
Android

iOS

Tworzenie miejsca docelowego reklamy
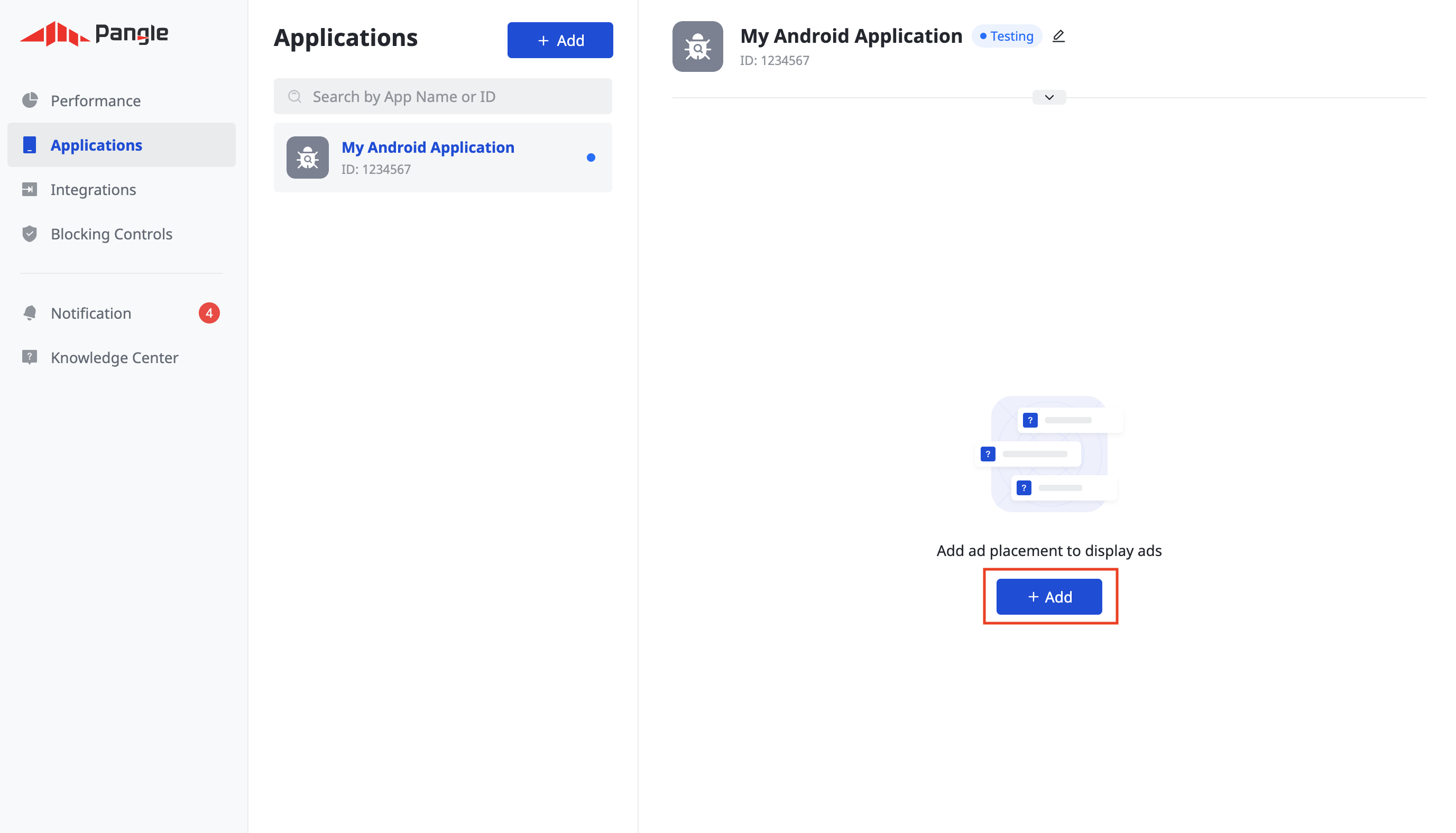
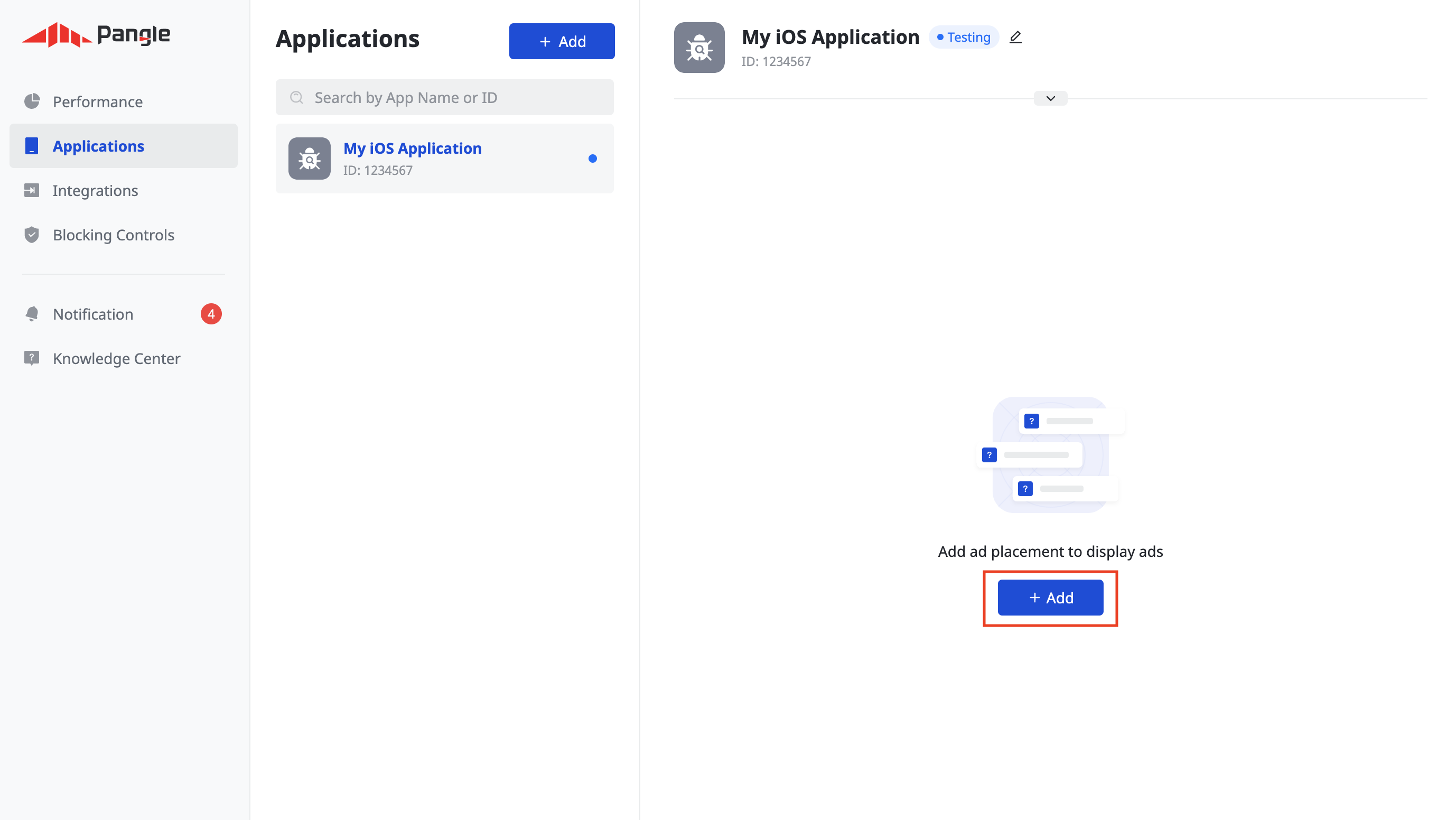
Po utworzeniu aplikacji kliknij przycisk Dodaj, aby utworzyć miejsce docelowe reklamy.
Android

iOS

Określanie stawek
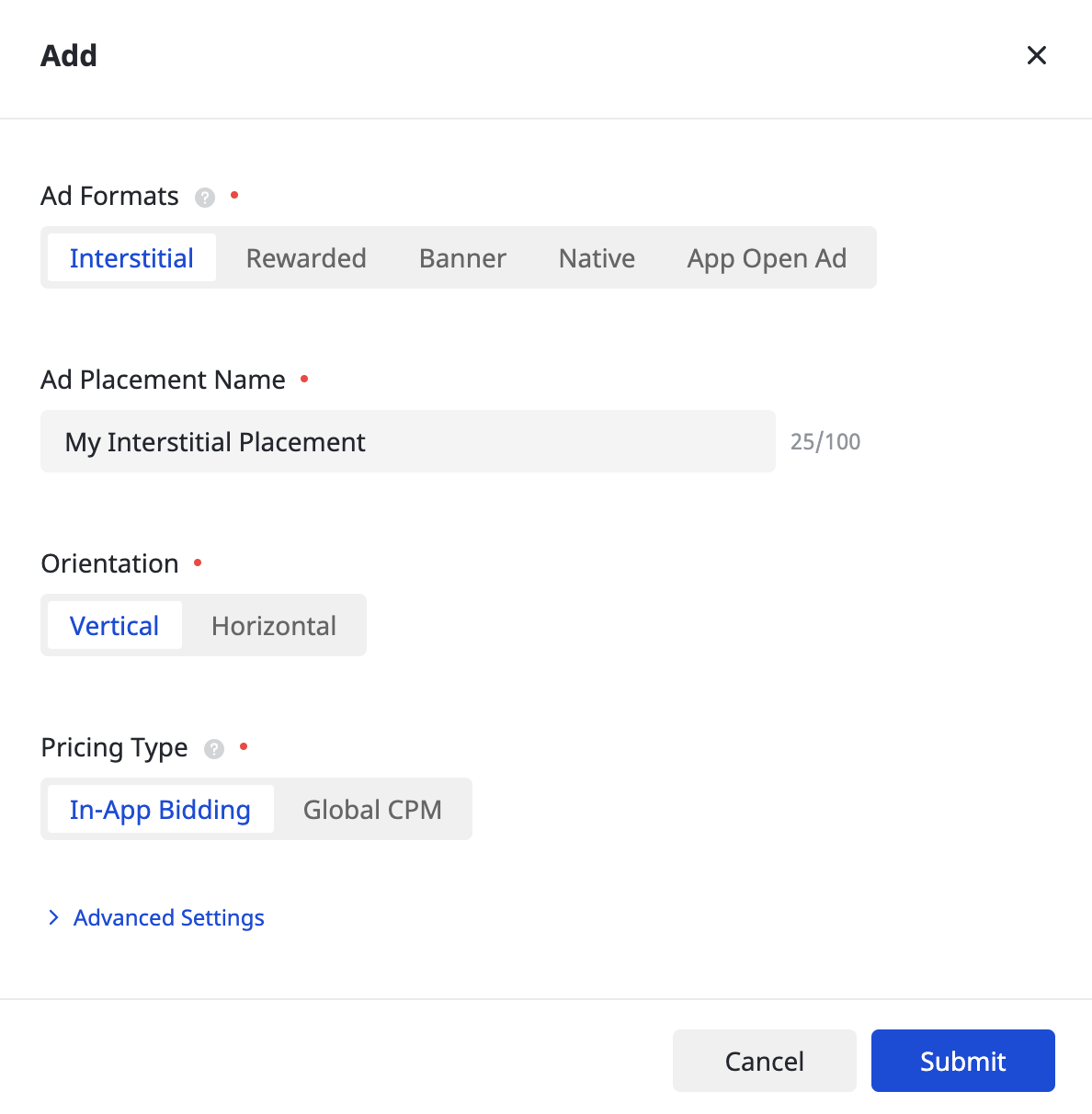
Wybierz Format reklamy i Nazwę miejsca docelowego reklamy, a jako Typ ceny wybierz Określanie stawek w aplikacji. Wypełnij resztę formularza i kliknij Prześlij.

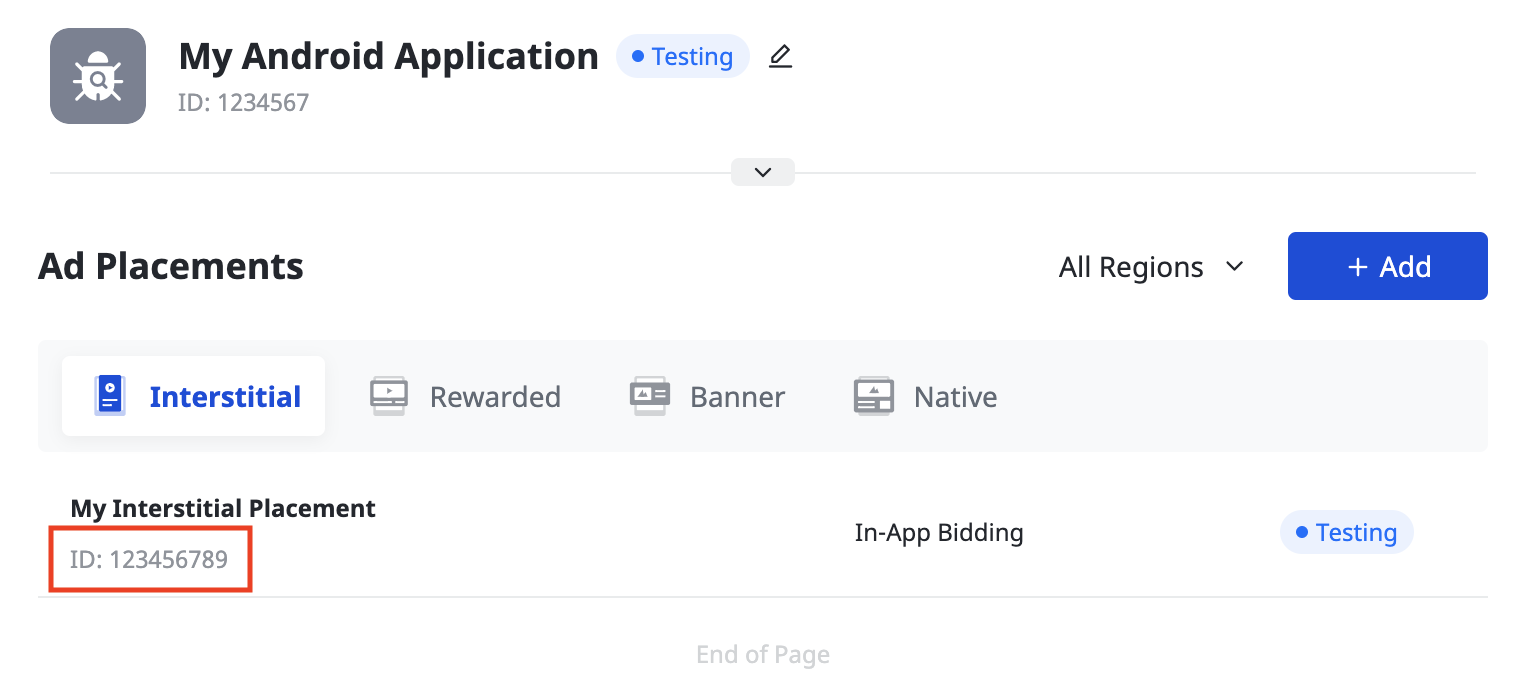
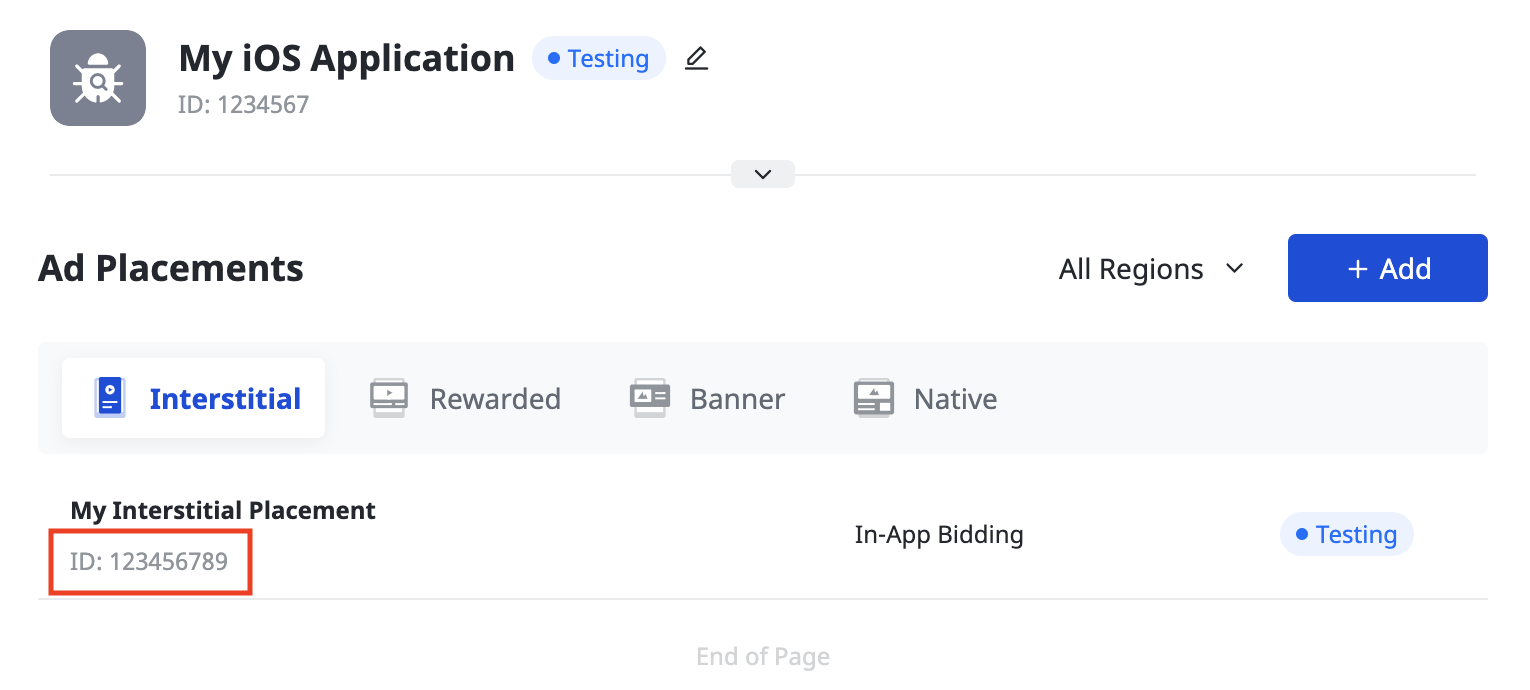
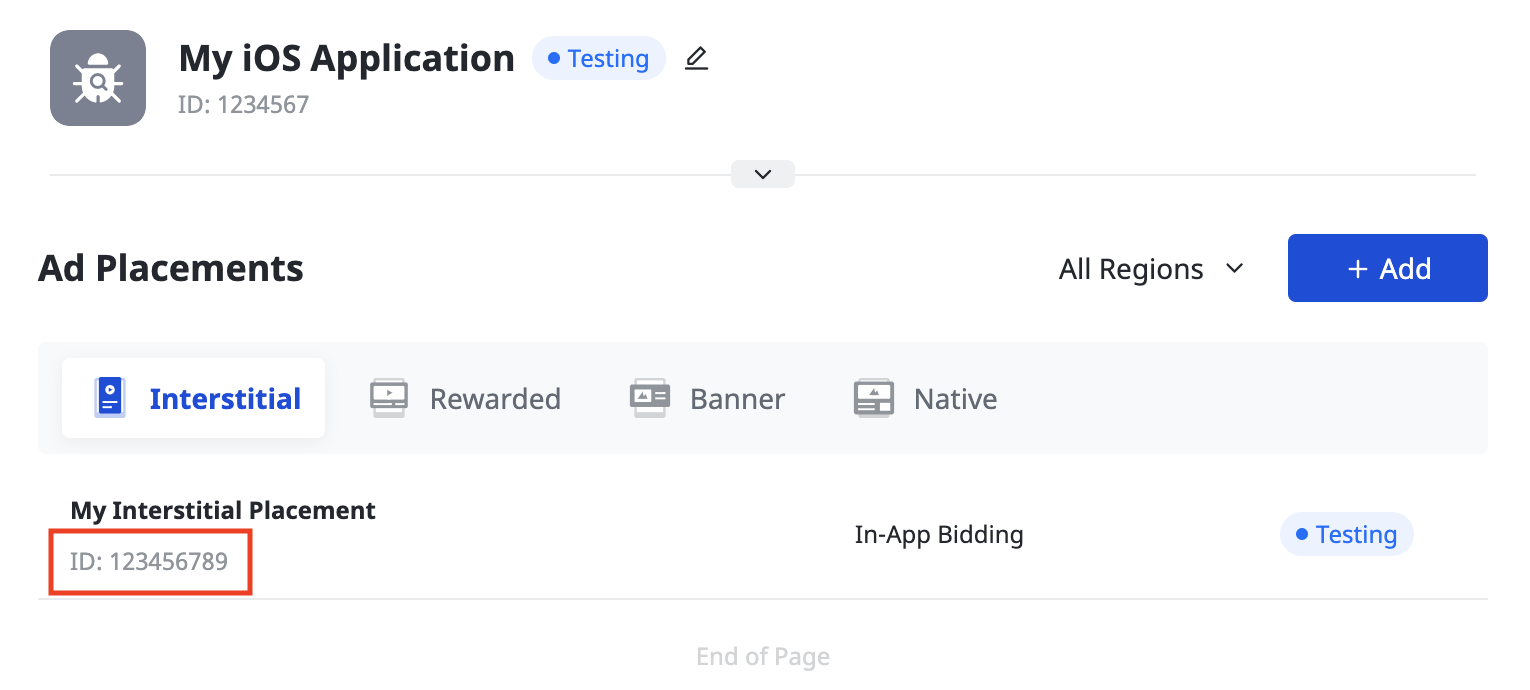
Po utworzeniu miejsca docelowego reklamy zanotuj identyfikator miejsca docelowego reklamy.
Android

iOS

Wodospad
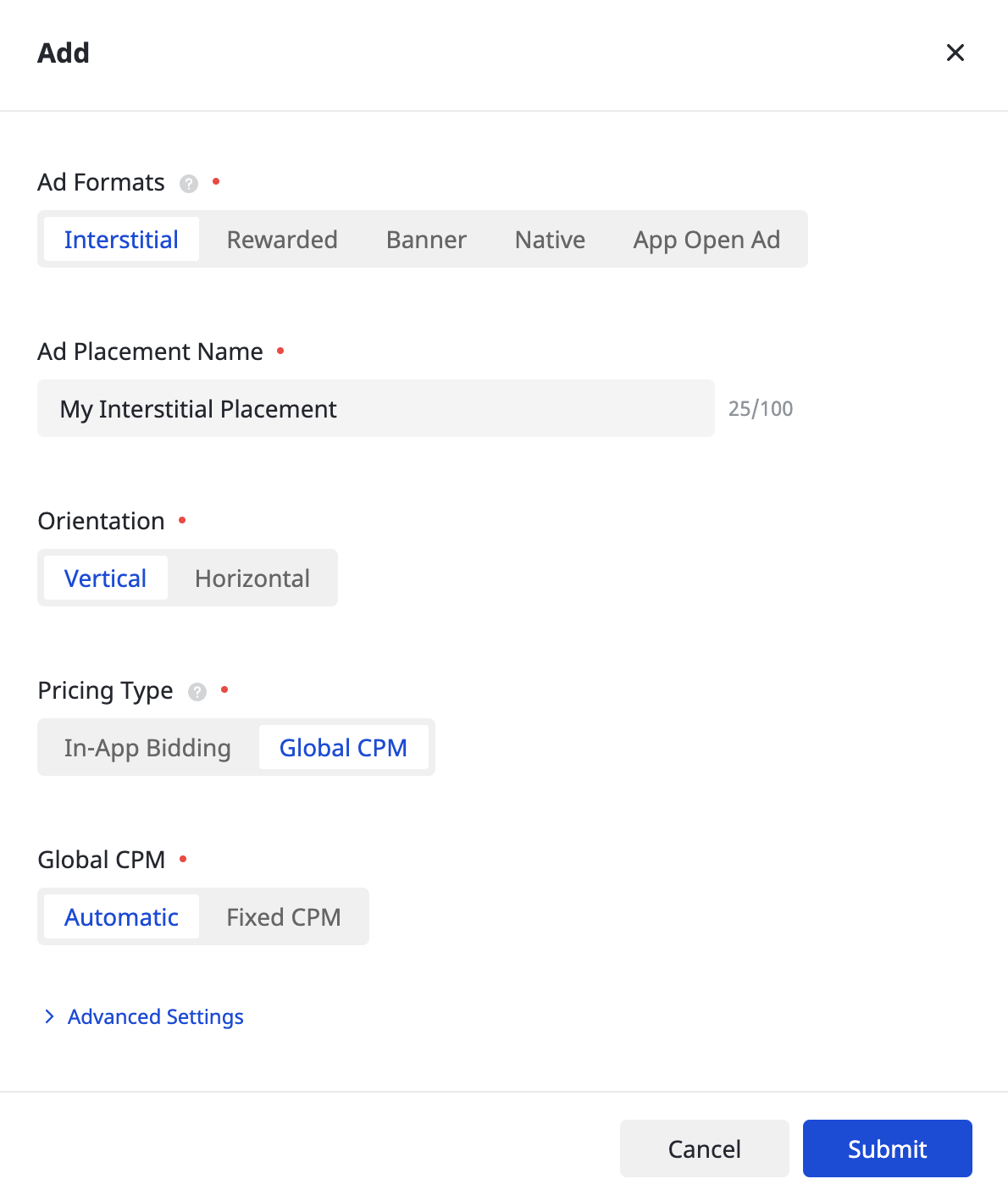
Wybierz format reklamy i nazwę miejsca docelowego reklamy oraz globalny CPM jako typ ceny. Wypełnij pozostałe pola formularza i kliknij Prześlij.

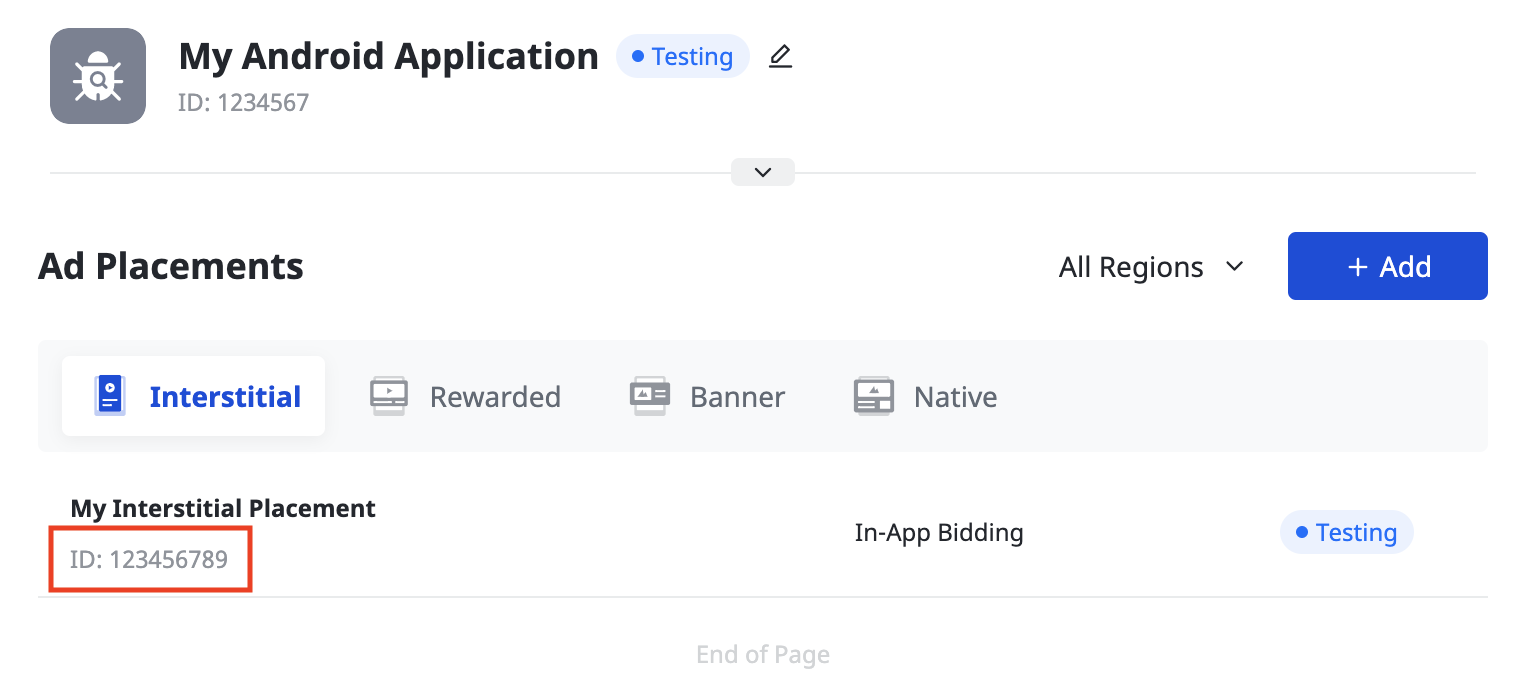
Po utworzeniu miejsca docelowego reklamy zanotuj identyfikator miejsca docelowego reklamy.
Android

iOS

Znajdowanie klucza interfejsu Pangle Reporting API
Określanie stawek
Ten krok nie jest wymagany w przypadku integracji z określaniem stawek.
Wodospad
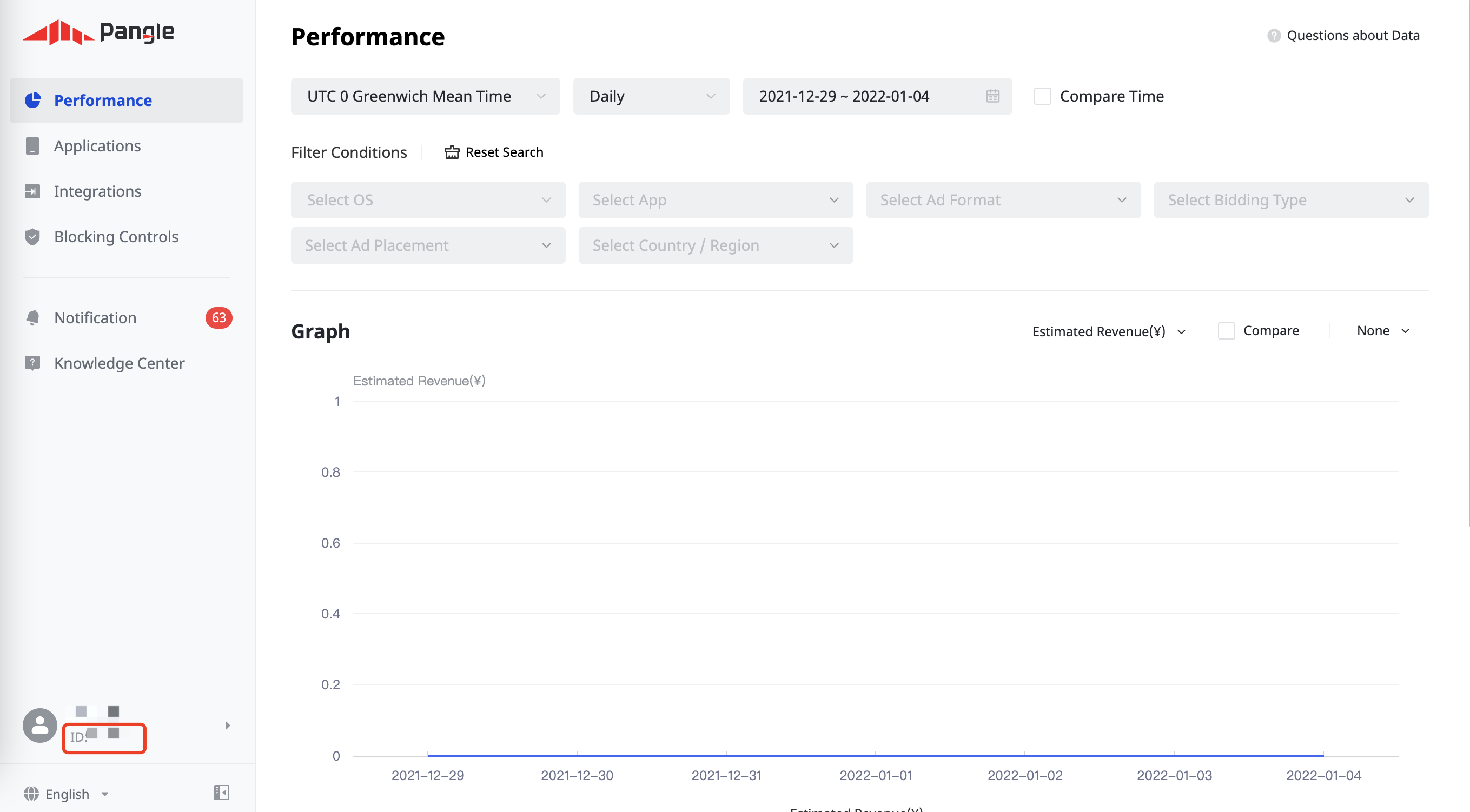
Zanotuj Identyfikator użytkownika w lewym dolnym rogu strony.

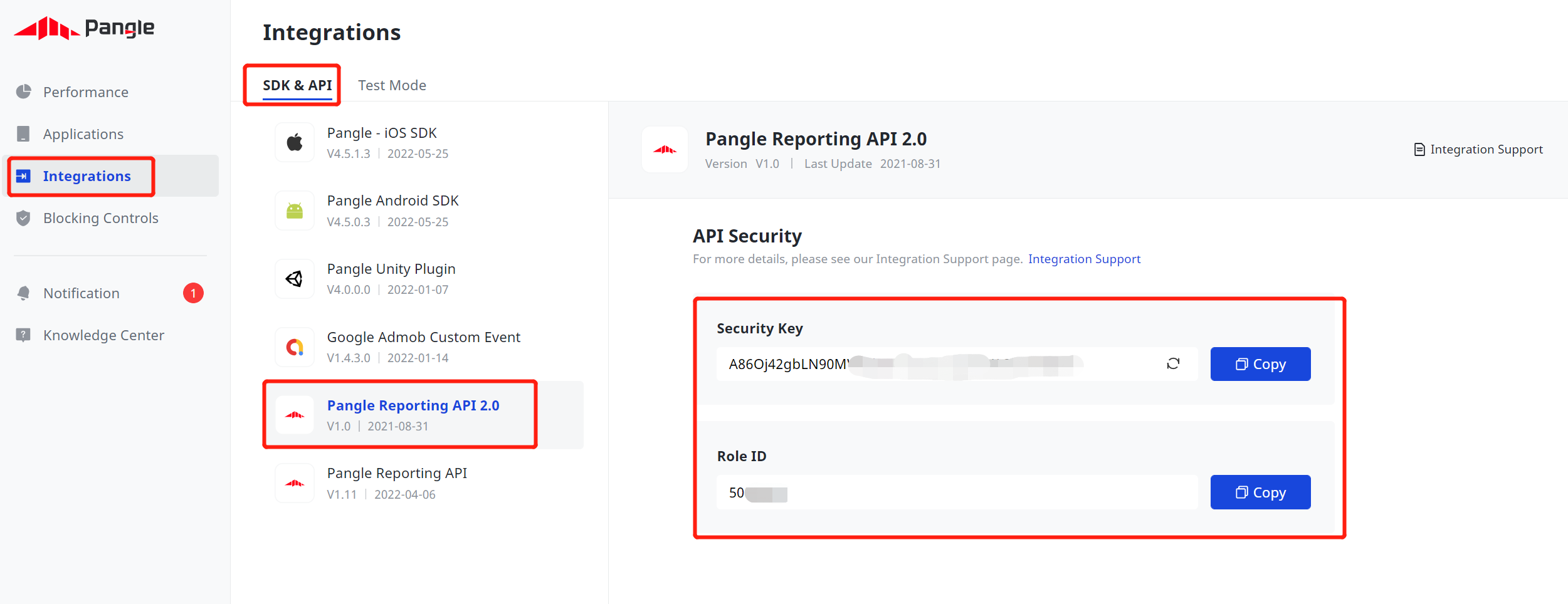
Kliknij Integracje > SDK i API > Interfejs Pangle Reporting API 2.0. Zapisz Identyfikator roli i Klucz zabezpieczeń.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby zaimplementować app-ads.txt w przypadku Pangle, zapoznaj się z tym artykułem: Jak dodać Pangle do pliku app-ads.txt.
Włączanie trybu testowego
Postępuj zgodnie z instrukcjami w przewodniku Pangle How to add a Test Ad (Jak dodać reklamę testową), aby włączyć reklamy testowe Pangle.
Krok 2. Skonfiguruj popyt Pangle w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Dodawanie platformy DSP Pangle do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać platformę DSP Pangle do listy partnerów reklamowych zachowujących zgodność z rozporządzeniami europejskimi i amerykańskimi przepisami stanowymi w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych.
Krok 3. Zaimportuj pakiet SDK i adapter Pangle
Integracja za pomocą pub.dev
(Tylko Android) Dodaj te repozytoria do pliku build.gradle w katalogu android projektu:
repositories {
google()
mavenCentral()
maven {
url = uri("https://artifact.bytedance.com/repository/pangle/")
}
}
Dodaj tę zależność z najnowszymi wersjami pakietu SDK Pangle i adaptera w pliku pubspec.yaml pakietu:
dependencies:
gma_mediation_pangle: ^3.5.2
Integracja ręczna
Pobierz najnowszą wersję wtyczki do mediacji reklam mobilnych Google dla Pangle, rozpakuj pobrany plik i dodaj rozpakowany folder wtyczki (wraz z jego zawartością) do projektu Flutter. Następnie odwołaj się do wtyczki w pliku pubspec.yaml, dodając tę zależność:
dependencies:
gma_mediation_pangle:
path: path/to/local/package
Krok 4. Wdróż ustawienia prywatności w pakiecie Pangle SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na stosowanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
Wtyczka zapośredniczenia reklam mobilnych Google dla Pangle zawiera metodę
Pangle.SetGDPRConsent(). Poniższy przykładowy kod pokazuje, jak przekazywać informacje o uzyskanej zgodzie do pakietu Pangle SDK. Ustaw informacje o uzyskanej zgodzie, zanim zainicjujeszGoogle Mobile Ads Flutter Plugin pakiet SDK Pangle, aby mieć pewność, że zostaną one prawidłowo przekazane do tego pakietu.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetGDPRConsent(0);
Więcej informacji i wartości, które można podać w poszczególnych metodach, znajdziesz w przewodniku po integracji Pangle.
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli możliwość wycofania zgody na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanów USA dotyczącymi ochrony prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
Wtyczka zapośredniczenia reklam mobilnych Google dla Pangle zawiera metodę
Pangle.SetPAConsent(). Poniższy przykładowy kod pokazuje, jak przekazywać informacje o uzyskanej zgodzie do pakietu Pangle SDK. Ustaw informacje o uzyskanej zgodzie, zanim zainicjujeszGoogle Mobile Ads Flutter Plugin pakiet SDK Pangle, aby mieć pewność, że zostaną one prawidłowo przekazane do tego pakietu.
using GoogleMobileAds.Api.Mediation.Pangle;
// ...
Pangle.SetPAConsent(0);
Więcej informacji i wartości, które można podać w poszczególnych metodach, znajdziesz w przewodniku po integracji Pangle.
Krok 5. Dodaj wymagany kod
Android
Integracja z Pangle nie wymaga dodatkowego kodu.
iOS
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją Pangle, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrujesz urządzenie testowe w AdMob i włączysz tryb testowy w interfejsie Pangle.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z Pangle, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam Pangle (określanie stawek) i Pangle (kaskadowe).
Kody błędów
Jeśli adapter nie otrzyma reklamy z Pangle, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę za pomocą ResponseInfo w tych klasach:
Android
com.pangle.ads
com.google.ads.mediation.pangle.PangleMediationAdapter
iOS
GADMediationAdapterPangle
Oto kody i komunikaty, które adapter Pangle zwraca, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Domena | Przyczyna |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Nieprawidłowe parametry serwera (np. brak identyfikatora aplikacji lub identyfikatora miejsca docelowego). |
| 102 | com.google.ads.mediation.pangle | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Pangle. |
| 103 | com.google.ads.mediation.pangle | Brakująca lub nieprawidłowa odpowiedź na pytanie o stawkę. |
| -1-60000 | com.pangle.ads | Pakiet SDK Pangle zwrócił błąd. Więcej informacji znajdziesz w dokumentacji Pangle. |
iOS
| Kod błędu | Domena | Przyczyna |
|---|---|---|
| 101 | com.google.ads.mediation.pangle | Nieprawidłowe parametry serwera (np. brak identyfikatora aplikacji lub identyfikatora miejsca docelowego). |
| 102 | com.google.ads.mediation.pangle | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez Pangle. |
| -1-60000 | Wysłane przez pakiet SDK Pangle | Pakiet SDK Pangle zwrócił błąd. Więcej informacji znajdziesz w dokumentacji Pangle. |
Historia zmian adaptera do zapośredniczenia Pangle Flutter
Wersja 3.5.2
- Zaktualizowano minimalną wersję Fluttera do 3.35.1
- Zaktualizowano obsługę wtyczki reklam mobilnych Google dla Fluttera w wersji 7.0.0
- Obsługuje adapter Pangle na Androida w wersji 7.8.0.8.0.
- Obsługuje adapter Pangle na iOS w wersji 7.8.0.6.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 7.0.0.
Wersja 3.5.1
- Obsługuje adapter Pangle na Androida w wersji 7.8.0.8.0.
- Obsługuje adapter Pangle na iOS w wersji 7.8.0.5.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 3.5.0
- Obsługuje adapter Pangle na Androida w wersji 7.8.0.7.0.
- Obsługuje adapter Pangle na iOS w wersji 7.8.0.3.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 3.4.0
- Obsługuje adapter Pangle na Androida w wersji 7.7.0.2.0.
- Obsługuje adapter Pangle na iOS w wersji 7.7.0.5.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 3.3.0
- Obsługuje adapter Pangle na Androida w wersji 7.6.0.4.0.
- Obsługuje adapter Pangle na iOS w wersji 7.6.0.5.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 3.2.1
- Obsługuje adapter Pangle na Androida w wersji 7.3.0.5.0.
- Obsługuje adapter Pangle na iOS w wersji 7.4.1.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 3.2.0
- Obsługuje adapter Pangle na Androida w wersji 7.3.0.4.0.
- Obsługuje adapter Pangle na iOS w wersji 7.4.0.9.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 3.1.1
- Obsługuje adapter Pangle na Androida w wersji 7.2.0.6.0.
- Obsługuje adapter Pangle na iOS w wersji 7.2.0.5.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 3.1.0
- Obsługuje adapter Pangle na Androida w wersji 7.2.0.4.0.
- Obsługuje adapter Pangle na iOS w wersji 7.2.0.4.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 3.0.0
- Obsługuje adapter Pangle na Androida w wersji 7.1.0.8.0.
- Obsługuje adapter Pangle na iOS w wersji 7.1.1.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.2.0
- Obsługuje adapter Pangle na Androida w wersji 6.5.0.8.0.
- Obsługuje adapter Pangle na iOS w wersji 6.5.0.9.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.1.0
- Obsługuje adapter Pangle na Androida w wersji 6.5.0.4.1.
- Obsługuje adapter Pangle na iOS w wersji 6.5.0.8.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 2.0.0
- Obsługuje adapter Pangle na Androida w wersji 6.4.0.6.0.
- Obsługuje adapter Pangle na iOS w wersji 6.4.1.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 5.3.0.
Wersja 1.1.0
- Obsługuje adapter Pangle na Androida w wersji 5.9.0.4.0.
- Obsługuje adapter Pangle na iOS w wersji 5.9.0.7.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.1.0.
Wersja 1.0.0
- Pierwsza wersja.
- Obsługuje adapter Pangle na Androida w wersji 5.8.0.9.0.
- Obsługuje adapter Pangle na iOS w wersji 5.8.0.8.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 5.0.1.
