In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads SDK Anzeigen von Mintegral mithilfe von Vermittlung laden und präsentieren. Dabei werden sowohl Vermittlungsabfolge- als auch Gebotsintegrationen behandelt. Hier erfahren Sie, wie Sie Mintegral der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das Mintegral SDK und den Adapter in eine Flutter-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der AdMob-Mediationsadapter für Mintegral bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| App öffnen | |
| Banner | |
| Interstitial | |
| Verfügbar | |
| Interstitial mit Prämie | |
| Nativ | |
Voraussetzungen
- Neuestes Google Mobile Ads SDK
- Flutter 3.7.0 oder höher
- [Für Gebote]: Wenn Sie alle unterstützten Anzeigenformate in Gebote einbinden möchten, verwenden Sie das Google Mobile Ads-Vermittlungs-Plug-in für Mintegral 1.4.0 oder höher (neueste Version empfohlen).
- So stellen Sie die App auf Android-Geräten bereit:
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 12.0 oder höher
- Ein funktionierendes Flutter-Projekt, das mit dem Google Mobile Ads SDK konfiguriert ist. Weitere Informationen finden Sie unter Erste Schritte.
- Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der Mintegral-Benutzeroberfläche einrichten
Registrieren Sie sich oder melden Sie sich in Ihrem Mintegral-Konto an.
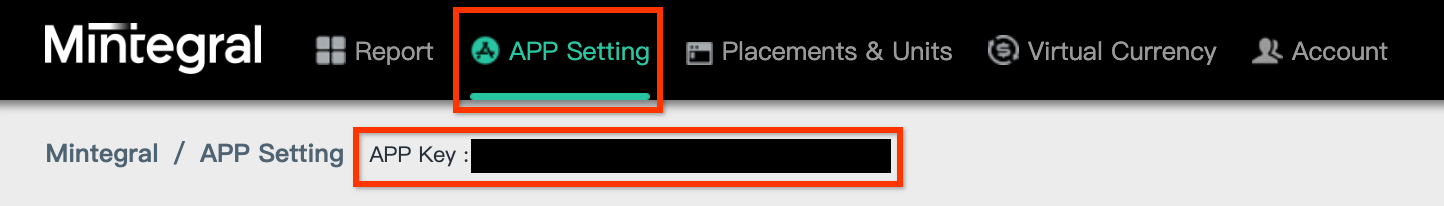
App-Schlüssel finden
Rufen Sie den Tab APP Setting (App-Einstellung) auf und notieren Sie sich den APP Key (App-Schlüssel).

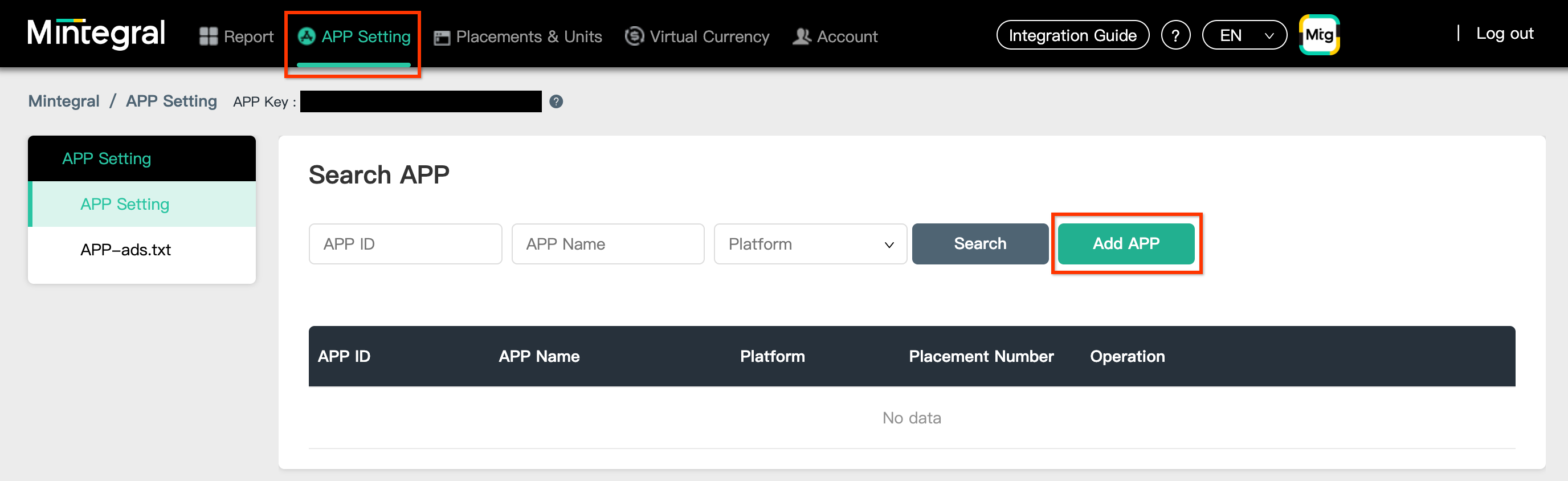
Neue Anwendung hinzufügen
Klicken Sie auf dem Tab APP Setting (App-Einstellung) auf die Schaltfläche Add APP (App hinzufügen).

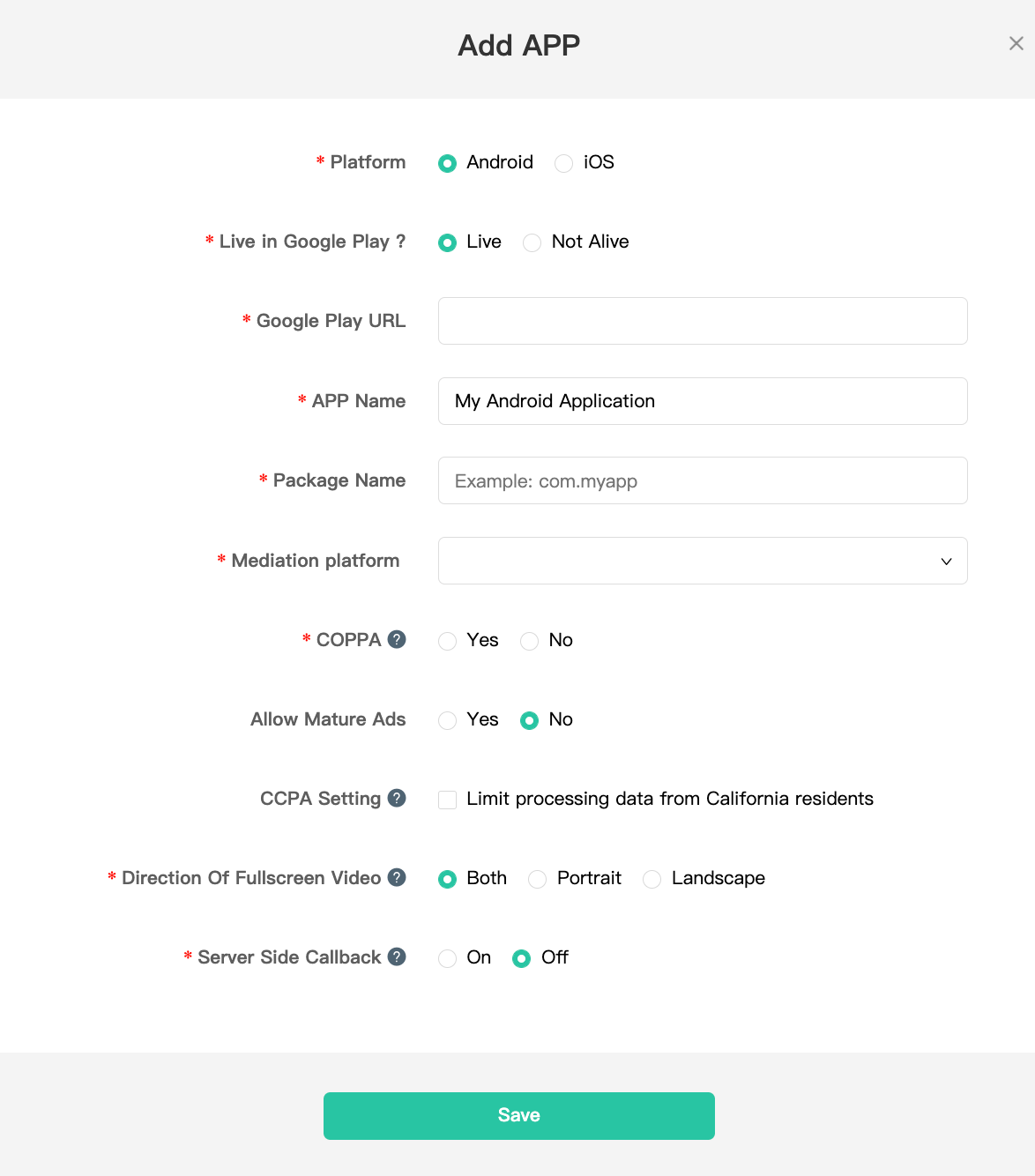
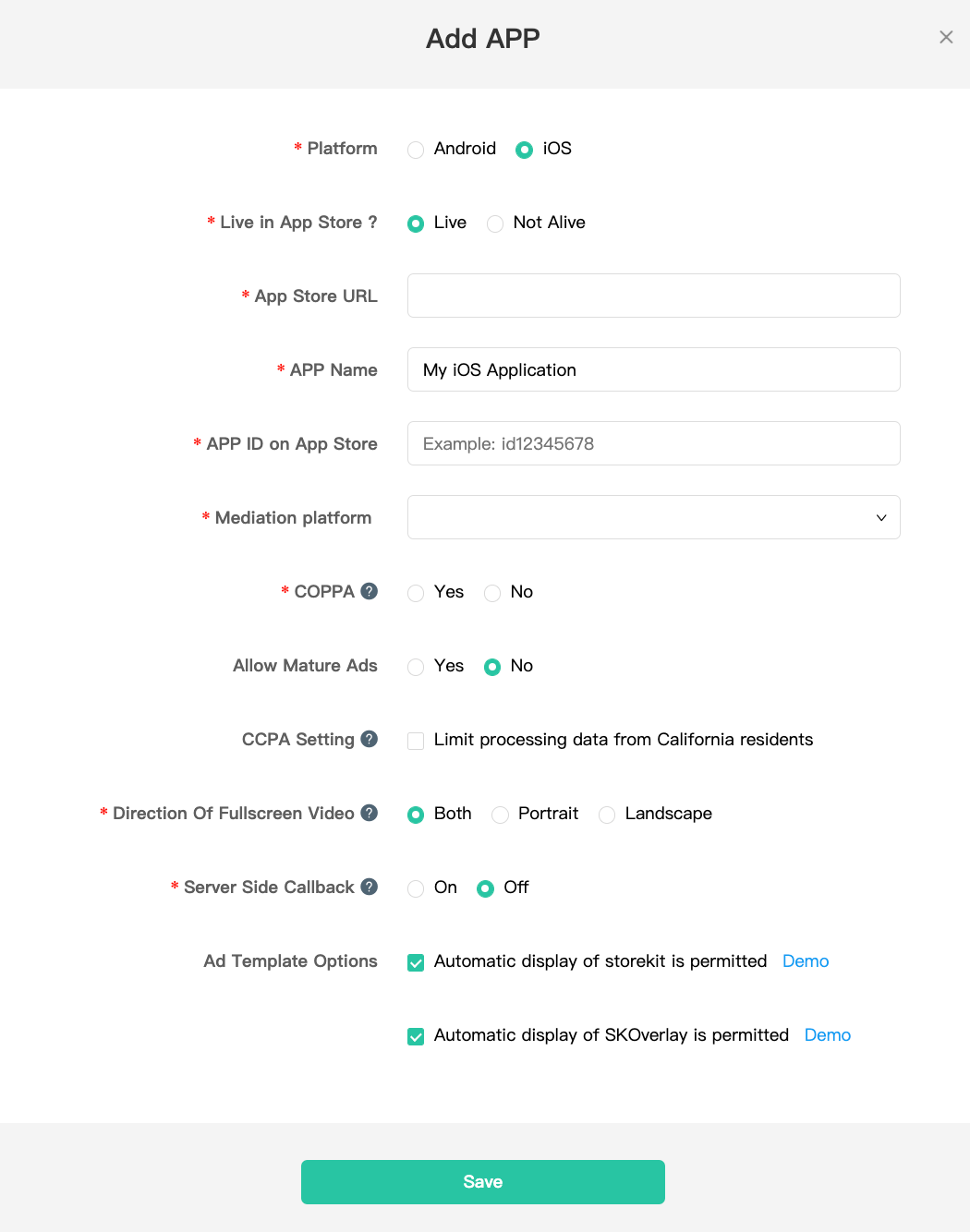
Wählen Sie die Plattform aus und füllen Sie den Rest des Formulars aus. Klicken Sie anschließend auf Speichern.
Android

iOS

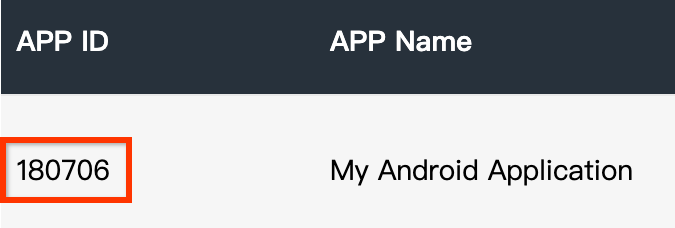
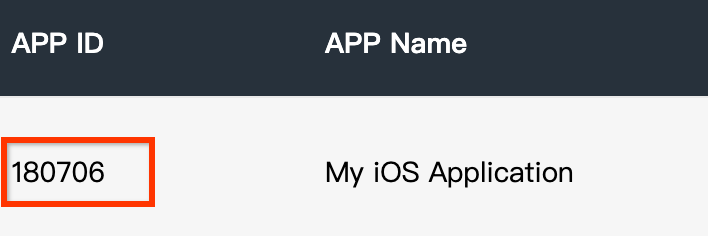
Notieren Sie sich die APP-ID Ihrer Anwendung.
Android

iOS

Anzeigen-Placement erstellen
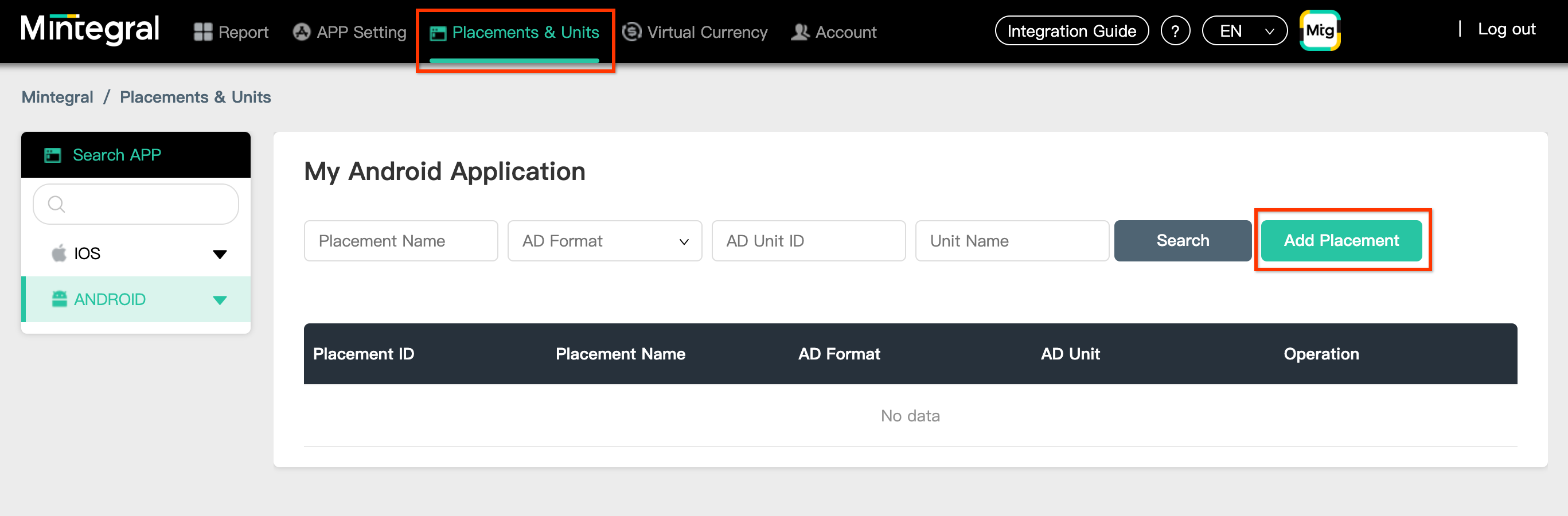
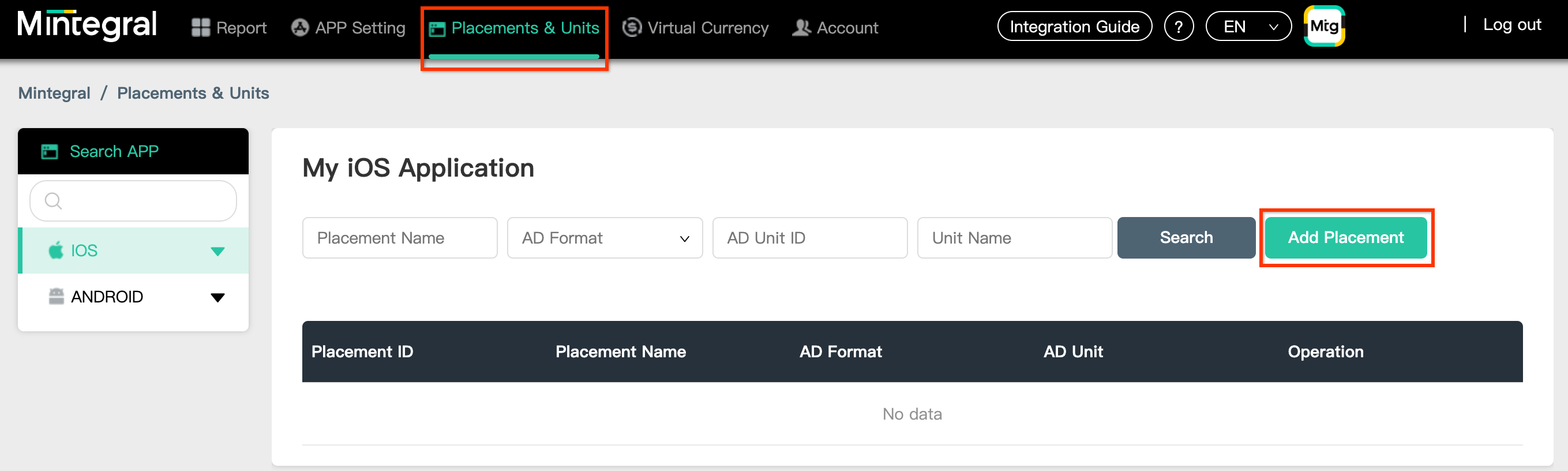
Nachdem Sie Ihre Anwendung erstellt haben, rufen Sie den Tab Placements & Units auf und klicken Sie auf die Schaltfläche Add Placement (Placement hinzufügen), wie unten dargestellt, um Ihr Anzeigen-Placement zu erstellen.
Android

iOS

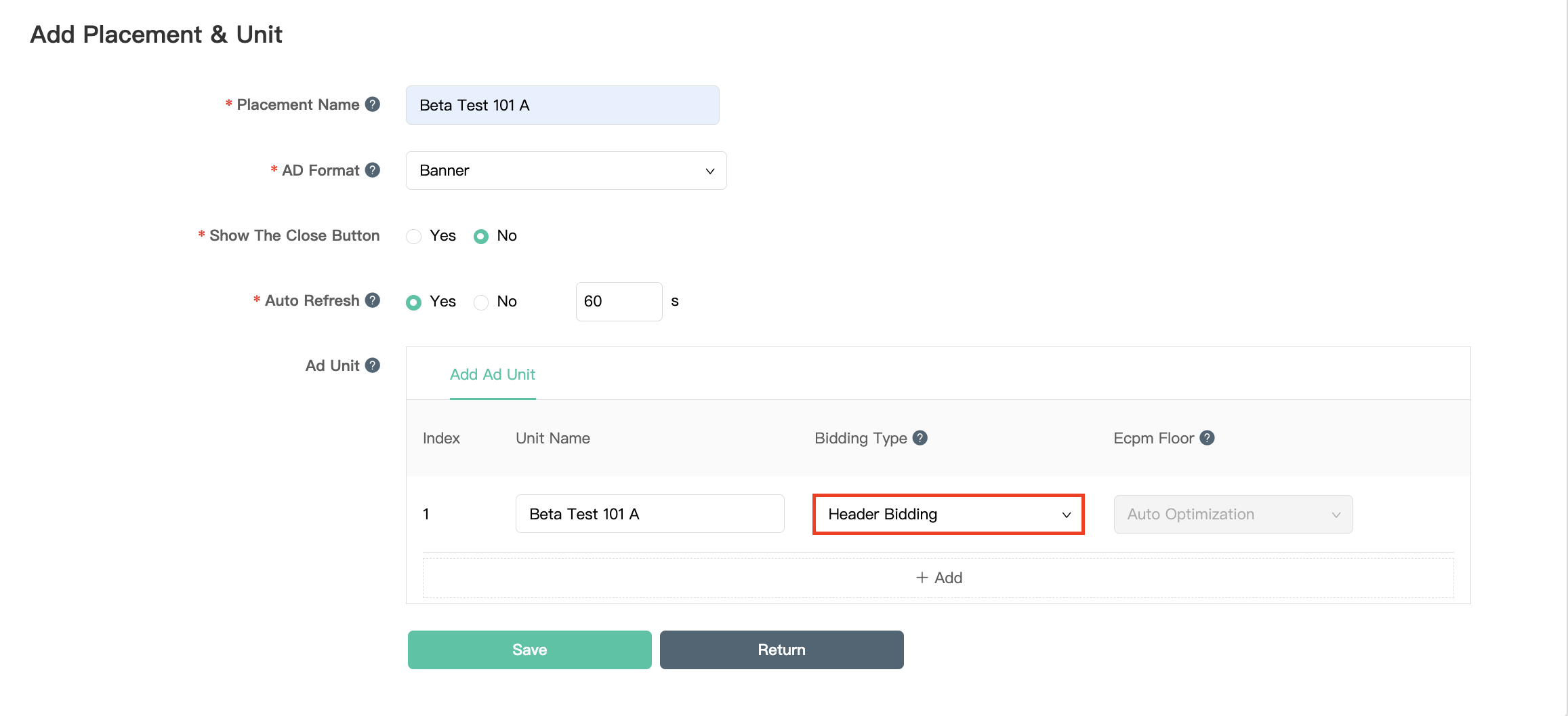
Geben Sie einen Placement-Namen und ein Anzeigenformat ein.
Gebote
Wählen Sie Header Bidding als Gebotstyp aus. Füllen Sie den Rest des Formulars aus und klicken Sie auf Speichern.

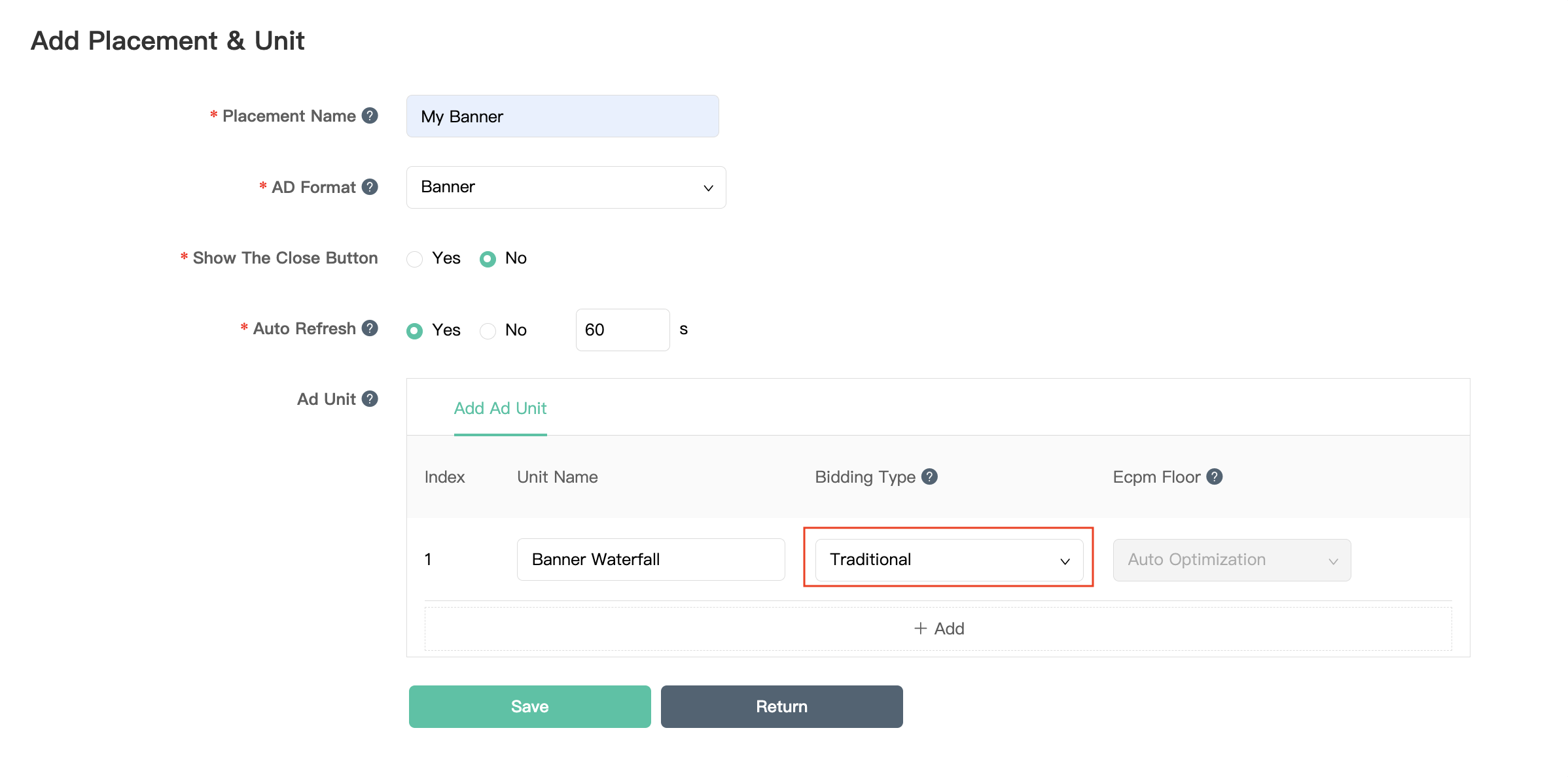
Wasserfall
Wählen Sie Wasserfall als Gebotstyp aus. Füllen Sie den Rest des Formulars aus und klicken Sie auf Speichern.

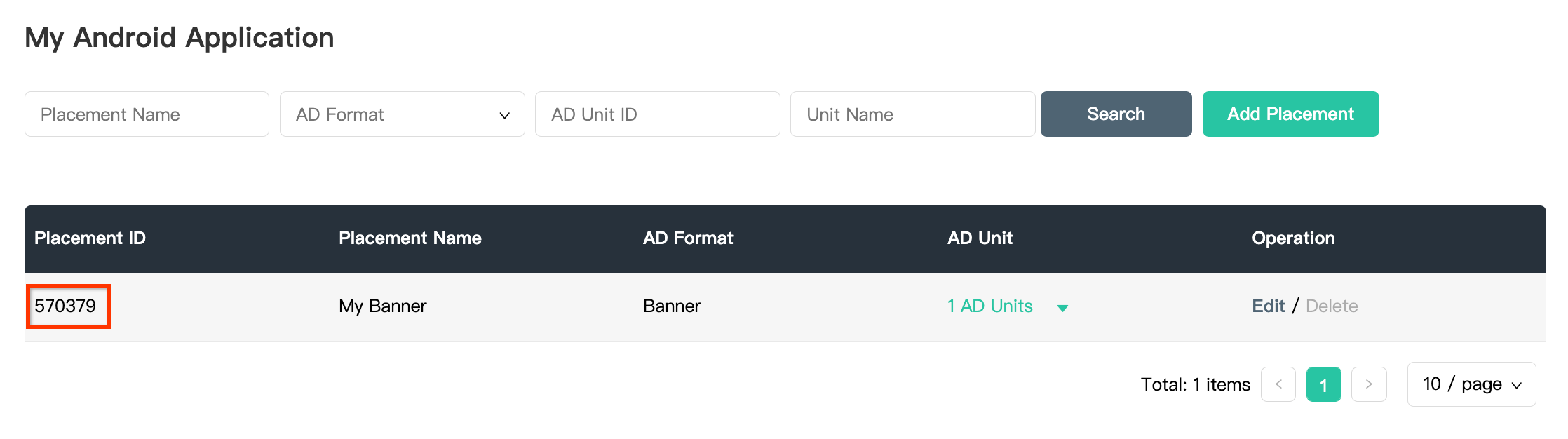
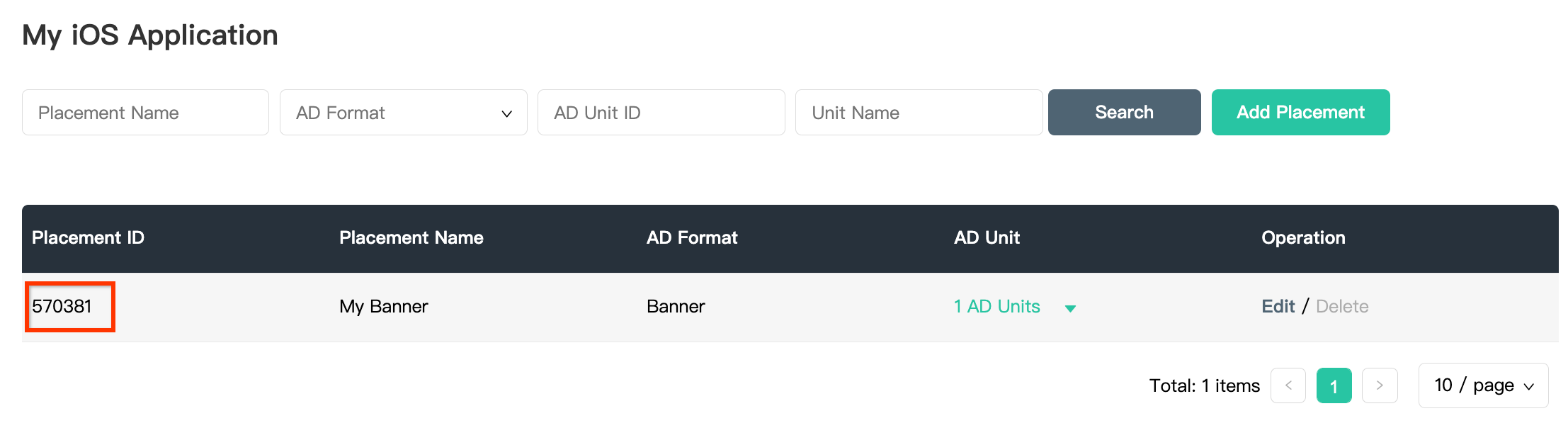
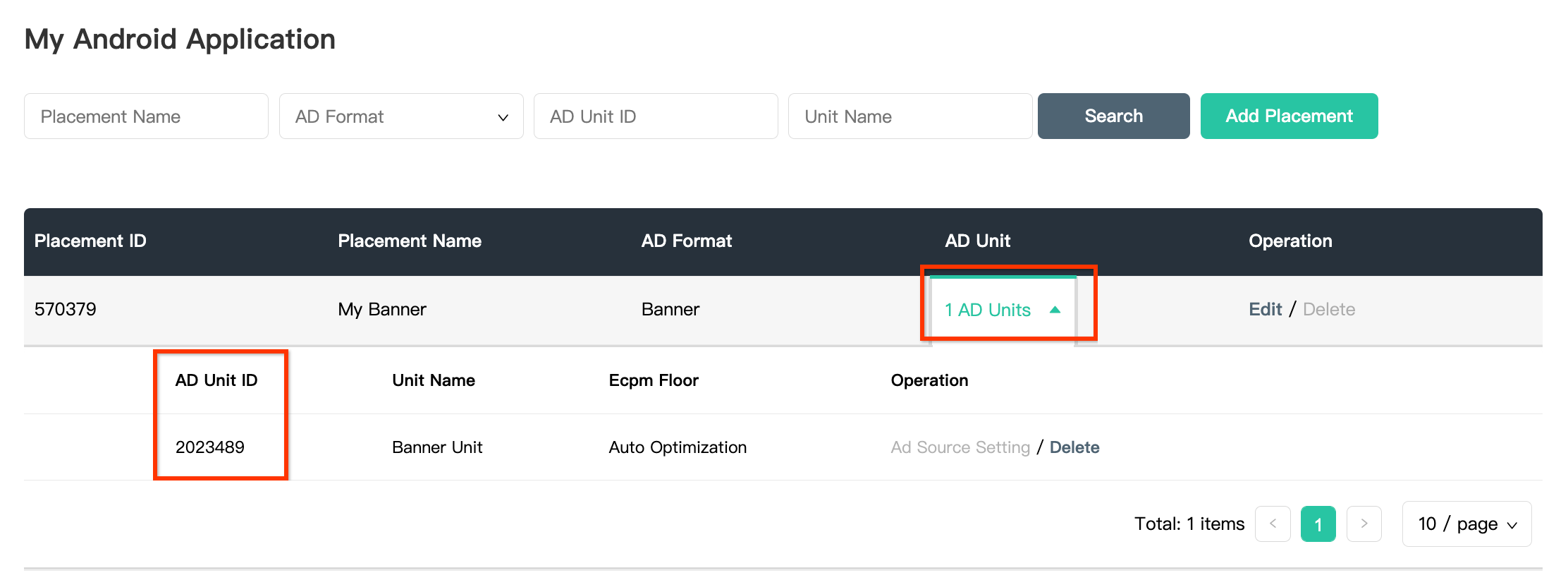
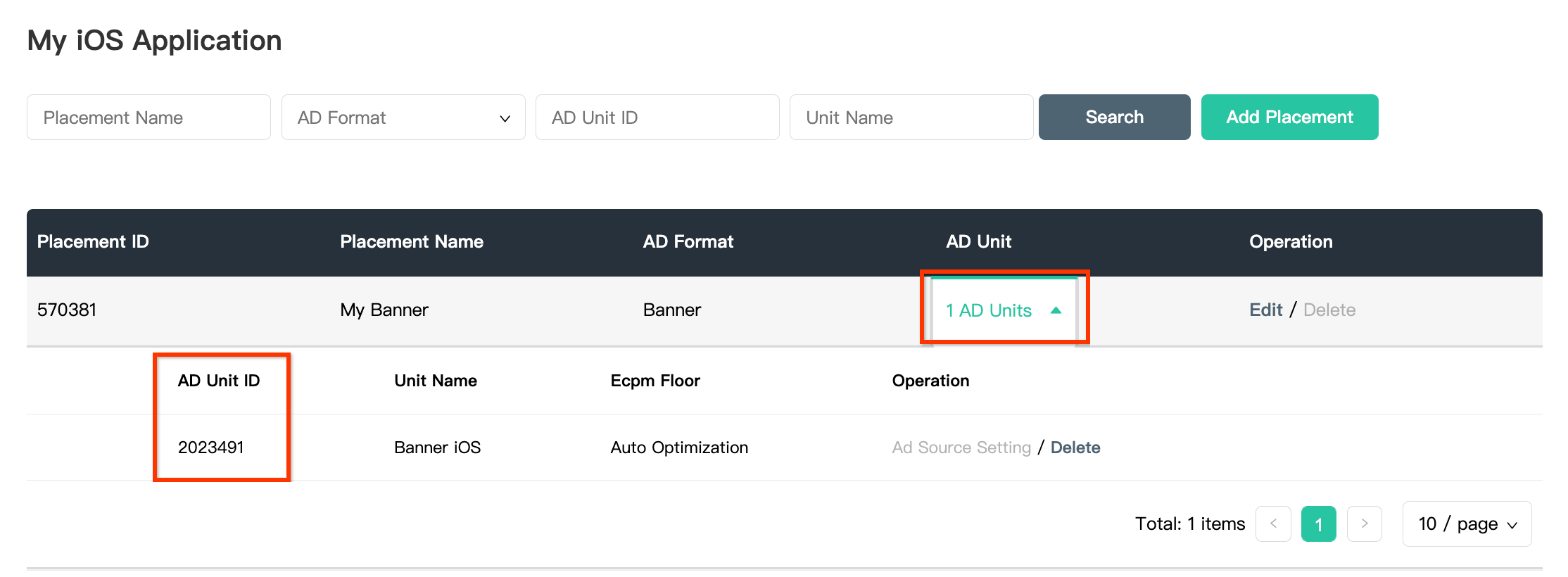
Notieren Sie sich nach dem Erstellen des Anzeigen-Placements die Placement-ID.
Android

iOS

Klicken Sie auf das Drop-down-Menü 1 Anzeigenblöcke und notieren Sie sich die Anzeigenblock-ID.
Android

iOS

Mintegral Reporting API-Schlüssel finden
Gebote
Dieser Schritt ist für Gebotsintegrationen nicht erforderlich.
Wasserfall
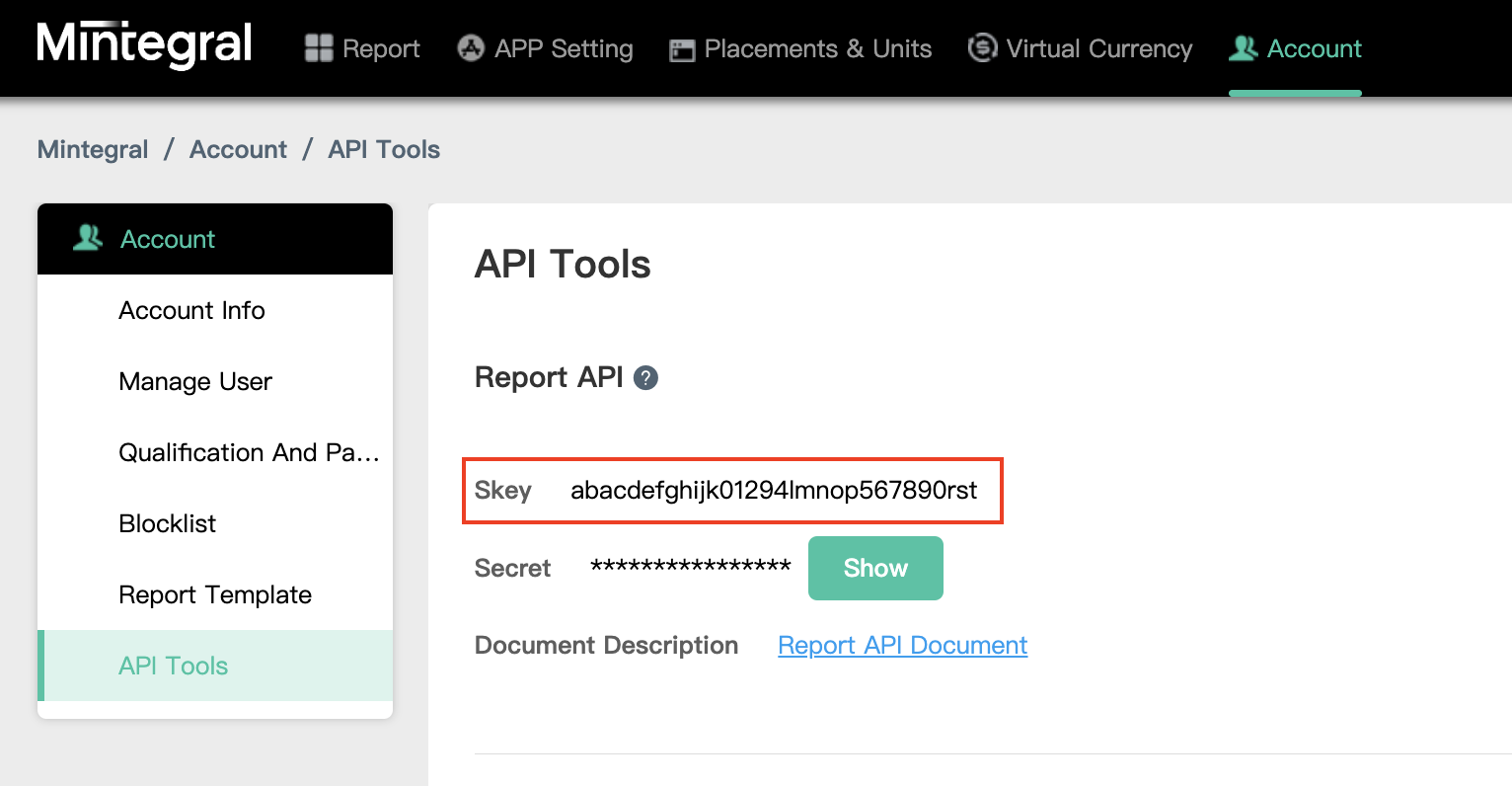
Sie benötigen Ihren Mintegral Reporting API-Schlüssel, um Ihre AdMob-Anzeigenblock-ID einzurichten. Rufen Sie Konto > API-Tools auf. Notieren Sie sich Ihren Skey und Ihr Secret.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, richten Sie eine app-ads.txt-Datei für Ihre App ein.
Informationen zur Implementierung von app-ads.txt für Mintegral finden Sie unter So kann app-ads.txt beim Kampf gegen Werbebetrug helfen.
Schritt 2: Mintegral-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
Mobvista/Mintegral der Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen zu EU-Verordnungen und Einstellungen zu Bestimmungen von US-Bundesstaaten, um Mobvista/Mintegral in der AdMob-Benutzeroberfläche der Liste der Werbepartner gemäß EU-Verordnungen und Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: Mintegral SDK und Adapter importieren
Integration über pub.dev
Fügen Sie der Datei pubspec.yaml Ihres Pakets die folgende Abhängigkeit mit den neuesten Versionen des Mintegral SDK und des Adapters hinzu:
dependencies:
gma_mediation_mintegral: ^1.2.6
Manuelle Integration
Laden Sie die aktuelle Version des Google Mobile Ads-Mediations-Plug-ins für Mintegral herunter, extrahieren Sie die heruntergeladene Datei und fügen Sie den extrahierten Plug-in-Ordner (und seinen Inhalt) in Ihr Flutter-Projekt ein. Verweisen Sie dann in Ihrer Datei pubspec.yaml auf das Plug-in, indem Sie die folgende Abhängigkeit hinzufügen:
dependencies:
gma_mediation_mintegral:
path: path/to/local/package
Schritt 4: Erforderlichen Code hinzufügen
Android
Für die Mintegral-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von Mintegral, um die SKAdNetwork-Kennzeichnungen der Info.plist-Datei Ihres Projekts hinzuzufügen.
Schritt 5: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob.
Wenn Sie Mintegral-Testanzeigen für Banner-, Interstitial-, Anzeigen mit Prämie- und Native-Anzeigenformate erhalten möchten, empfiehlt Mintegral, die auf der Mintegral-Test-ID-Seite bereitgestellten App-Schlüssel, App-IDs, Placement-IDs und Anzeigenblock-IDs zu verwenden.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von Mintegral erhalten, aktivieren Sie im Anzeigenprüftool die Tests für einzelne Anzeigenquellen und verwenden Sie die Anzeigenquellen Mintegral (Gebote) und Mintegral (Vermittlungsabfolge).
Fehlercodes
Wenn der Adapter keine Anzeige von Mintegral empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
com.mbridge.msdk
com.google.ads.mediation.mintegral.MintegralMediationAdapter
iOS
GADMediationAdapterMintegral
Hier sind die Codes und die zugehörigen Meldungen, die vom Mintegral-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Domain | Grund |
|---|---|---|
| 101 | com.google.ads.mediation.mintegral | Ungültige Serverparameter (z.B. fehlende App-ID oder Placement-ID). |
| 102 | com.google.ads.mediation.mintegral | Die angeforderte Anzeigengröße entspricht keiner von Mintegral unterstützten Bannergröße. |
| 103 | com.google.ads.mediation.mintegral | Fehlende oder ungültige Gebotsantwort. |
| 104 | com.google.ads.mediation.mintegral | Das Mintegral SDK hat den Fehler „Keine Ausführung“ zurückgegeben. |
iOS
| Fehlercode | Domain | Grund |
|---|---|---|
| 101 | com.google.mediation.mintegral | Ungültige Serverparameter (z.B. fehlende App-ID oder Placement-ID). |
| 102 | com.google.mediation.mintegral | Das Mintegral SDK hat den Fehler „Keine Ausführung“ zurückgegeben. |
| 103 | com.google.mediation.mintegral | Das Mintegral SDK konnte keine Anzeige ausliefern. |
| 104 | com.google.mediation.mintegral | Die angeforderte Anzeigengröße entspricht keiner von Mintegral unterstützten Bannergröße. |
Mintegral Flutter Mediation Adapter – Änderungslog
Version 1.2.6 (in Arbeit)
Version 1.2.5
- Unterstützt Mintegral Android-Adapterversion 16.9.91.1.
- Unterstützt Mintegral iOS-Adapterversion 7.7.9.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.4
- Unterstützt Mintegral Android-Adapterversion 16.9.91.0.
- Unterstützt Mintegral iOS-Adapterversion 7.7.9.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.3
- Unterstützt Mintegral Android-Adapterversion 16.9.71.0.
- Unterstützt Mintegral iOS-Adapterversion 7.7.8.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.2
- Unterstützt Mintegral Android-Adapterversion 16.9.71.0.
- Unterstützt Mintegral iOS-Adapterversion 7.7.7.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.1
- Unterstützt Mintegral Android-Adapterversion 16.9.61.0.
- Unterstützt Mintegral iOS-Adapterversion 7.7.7.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.0
- Unterstützt Mintegral Android-Adapterversion 16.9.41.1.
- Unterstützt Mintegral iOS-Adapterversion 7.7.7.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 1.1.0
- Das iOS-Plug-in ist jetzt ein statisches Framework.
- Unterstützt Mintegral Android-Adapterversion 16.8.61.0.
- Unterstützt Mintegral iOS-Adapterversion 7.7.5.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 1.0.0
- Erste Version
- Unterstützt Mintegral Android-Adapterversion 16.7.21.0.
- Unterstützt Mintegral iOS-Adapterversion 7.6.3.0.
- Diese Anleitung wurde mit Version 5.1.0 des Google Mobile Ads Flutter-Plug-ins erstellt und getestet.
