Este guia mostra como usar Google Mobile Ads Flutter Plugin para carregar e exibir anúncios da Mintegral usando a mediação, incluindo integrações em hierarquia e de lances. Ele explica como adicionar a Mintegral à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da Mintegral a um app Flutter.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da AdMob para Mintegral tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Abertura do aplicativo | |
| Banner | |
| Intersticial | |
| Premiado | |
| Intersticial premiado | |
| Nativo | |
Requisitos
- Mais recentes de Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 ou versão mais recente
- [Para lances]: para integrar todos os formatos de anúncio aceitos em lances, use o plug-in de mediação dos anúncios para dispositivos móveis do Google para Mintegral 1.4.0 ou uma versão mais recente (recomendamos usar a última versão).
- Para implantar no Android
- API Android nível 23 ou mais recente
- Para implantar no iOS
- Destino de implantação do iOS 13.0 ou mais recente.
- Um projeto do Flutter em funcionamento configurado com o Google Mobile Ads Flutter Plugin. Consulte Configurar Google Mobile Ads Flutter Plugin para mais detalhes.
- Configurar a Mediação da AdMob
Etapa 1: definir as configurações na interface da Mintegral
Inscreva-se ou faça login na sua conta da Mintegral.
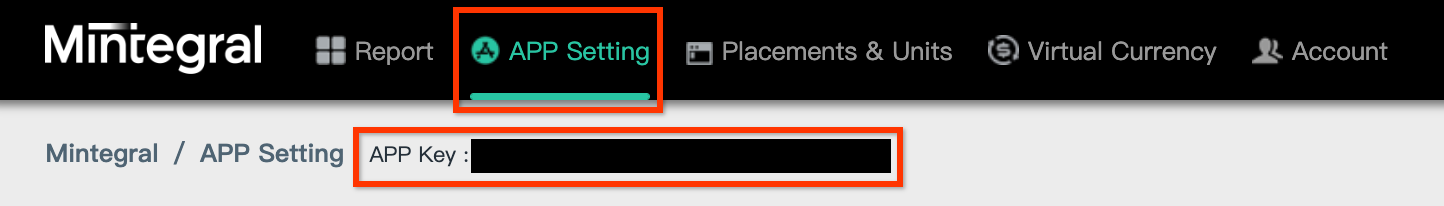
Localizar a chave do app
Acesse a guia Configuração do APP e anote a Chave do APP.

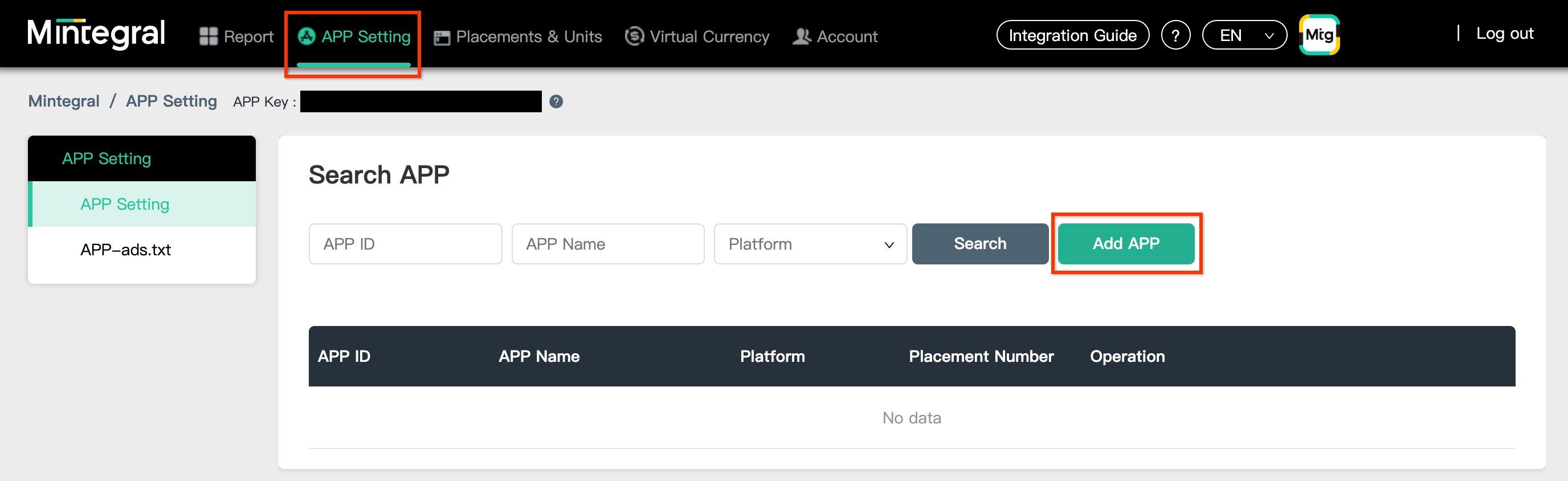
Adicionar um novo aplicativo
Na guia Configuração do APP, clique no botão Adicionar APP.

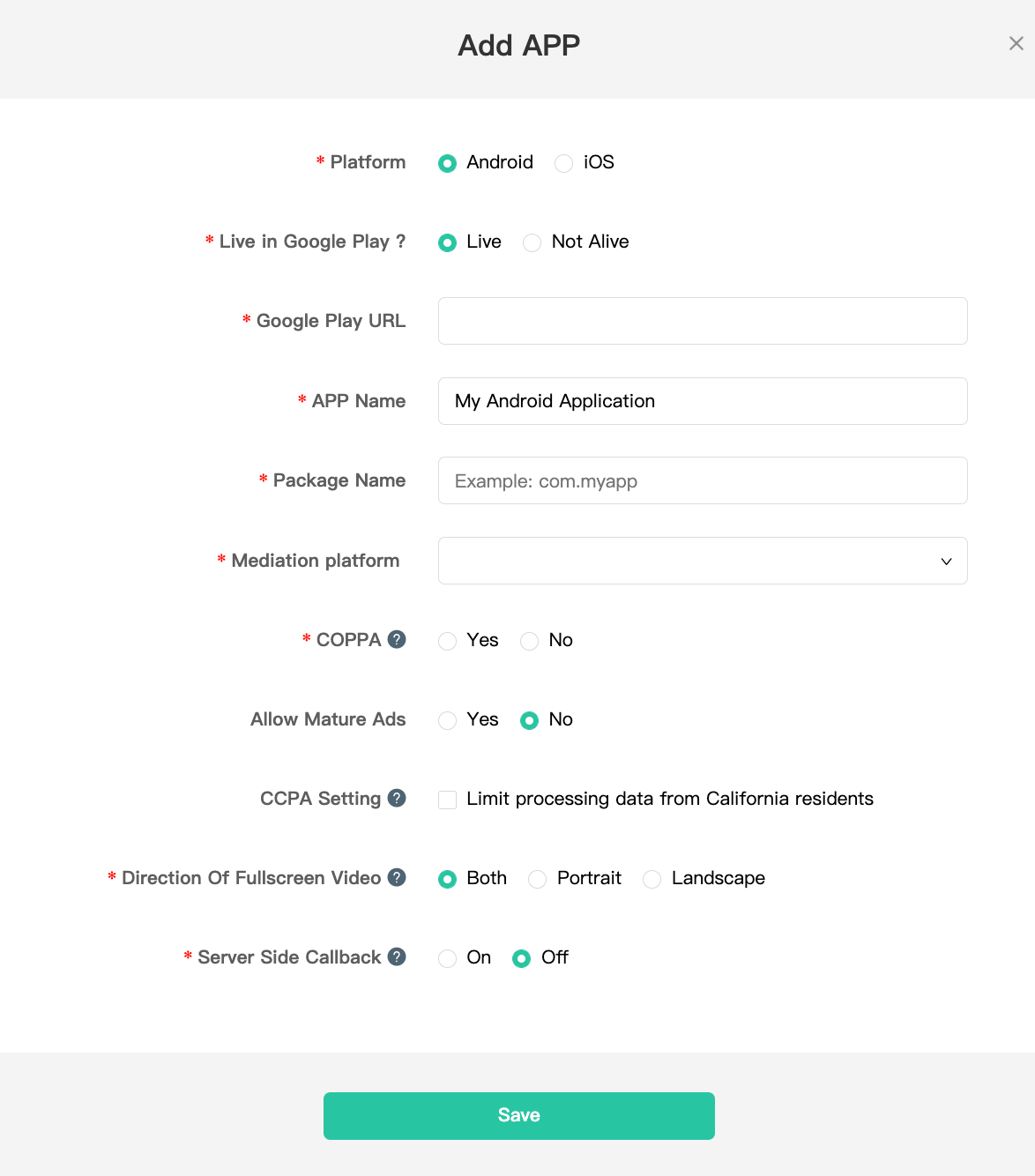
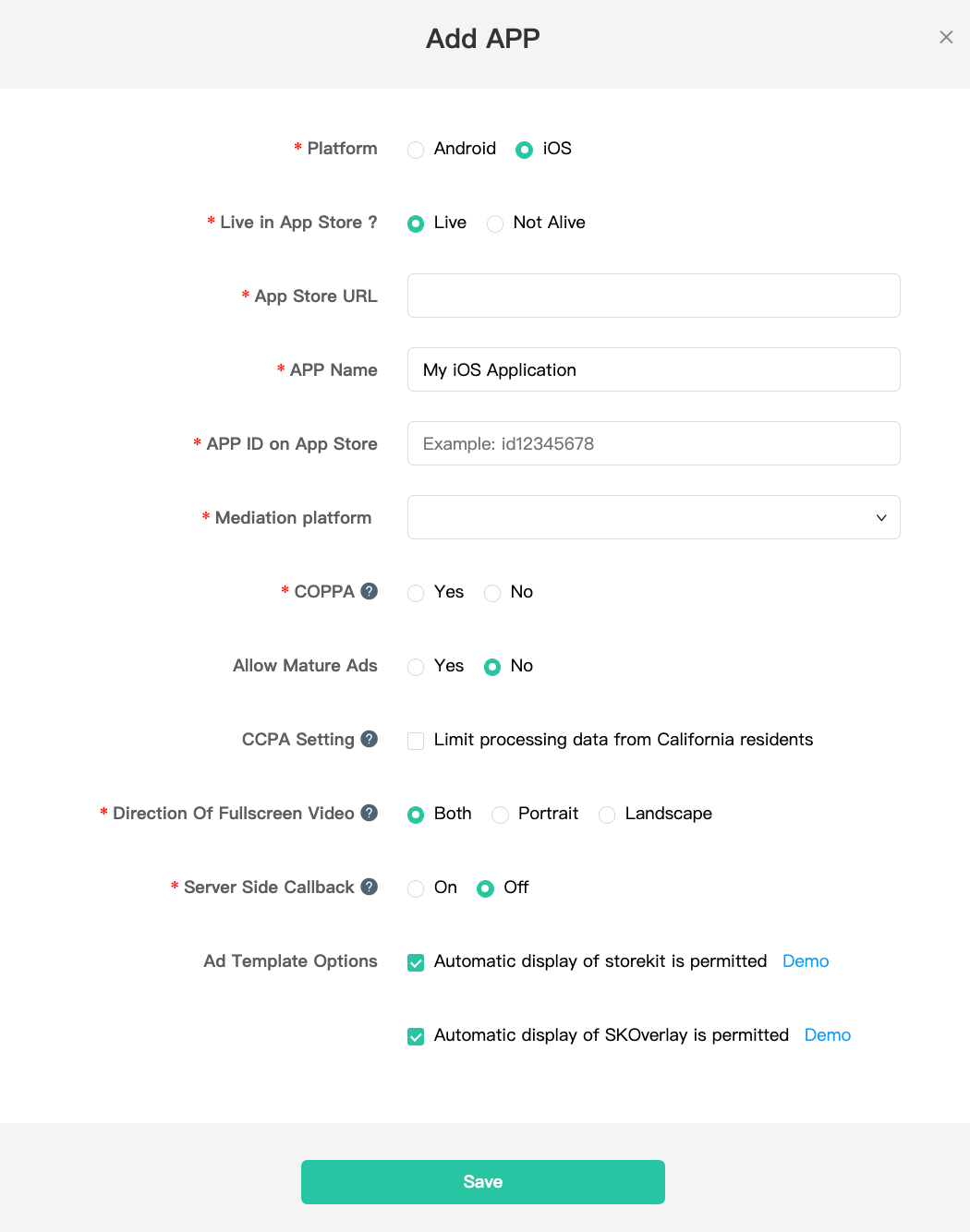
Selecione a Plataforma e preencha o restante do formulário. Em seguida, clique em Salvar.
Android

iOS

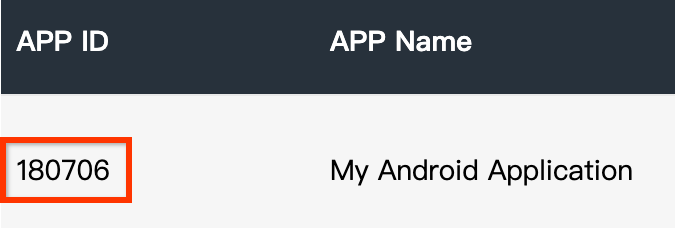
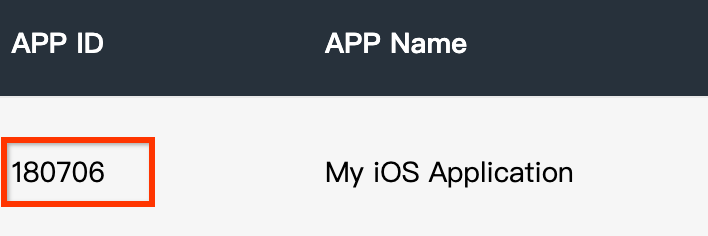
Anote o ID do app do aplicativo.
Android

iOS

Criar uma posição de anúncio
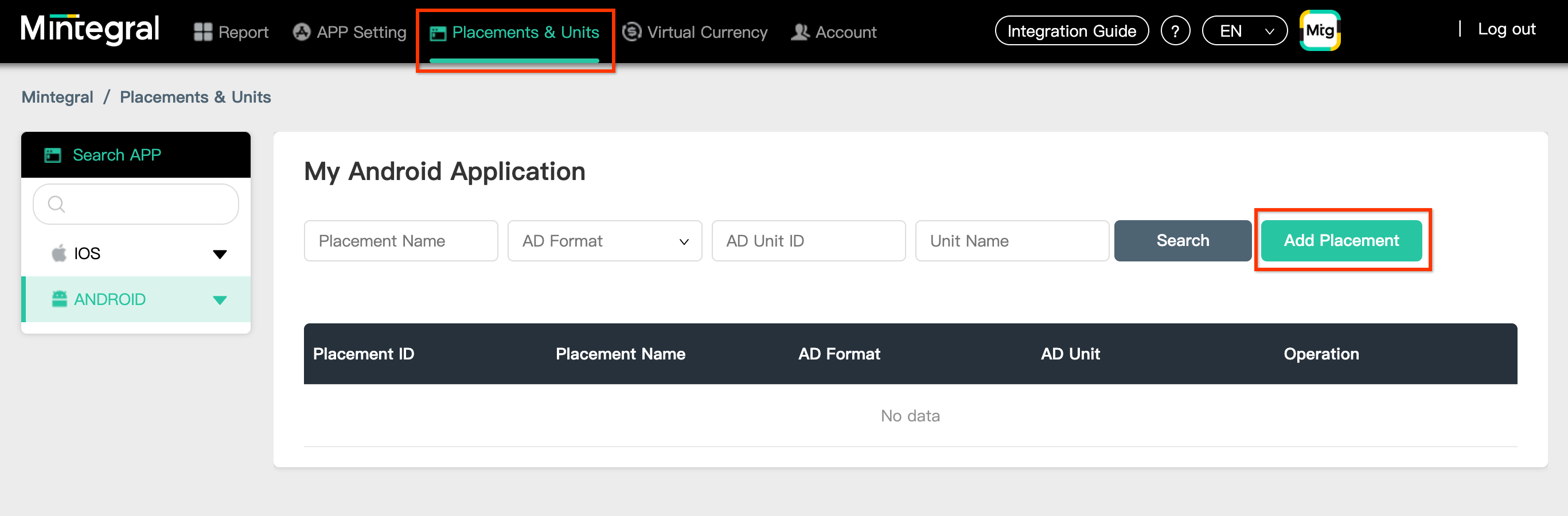
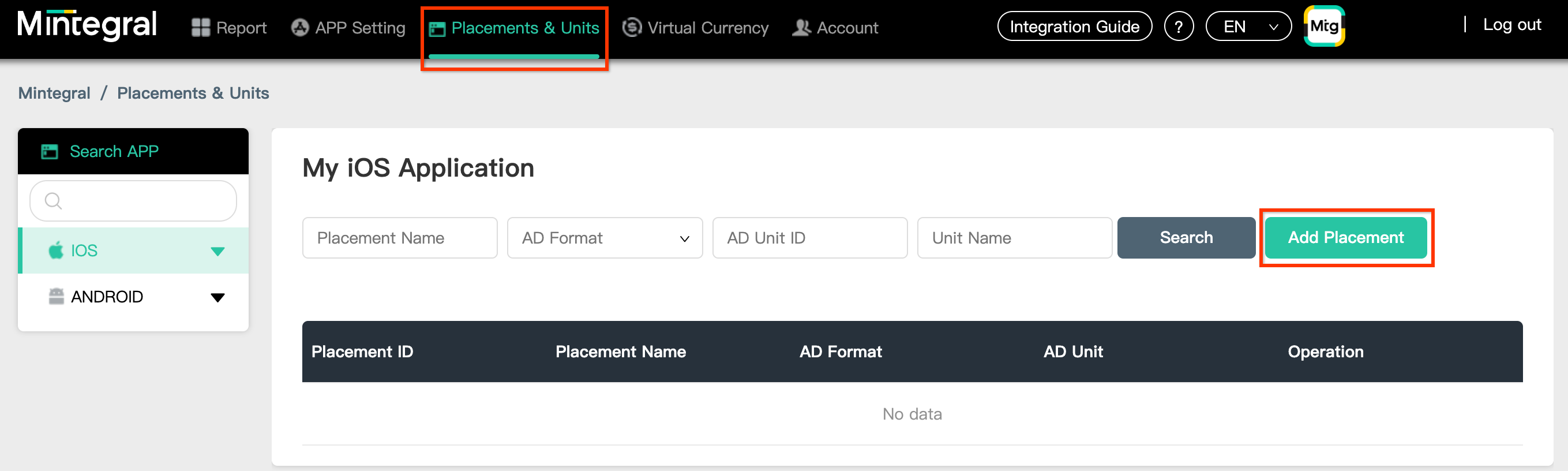
Depois que o aplicativo for criado, navegue até a guia Posicionamentos e unidades e clique no botão Adicionar posicionamento, conforme mostrado abaixo, para criar o posicionamento de anúncio.
Android

iOS

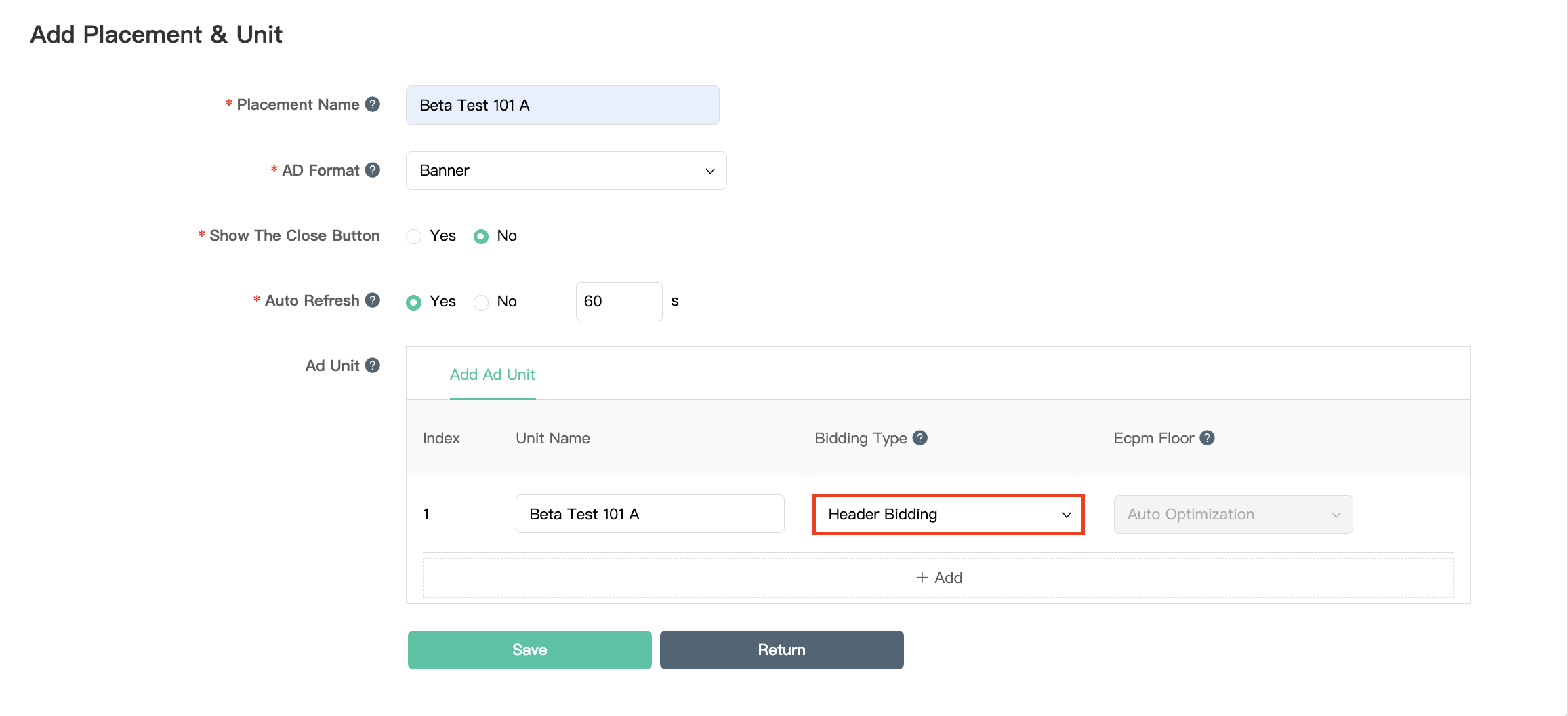
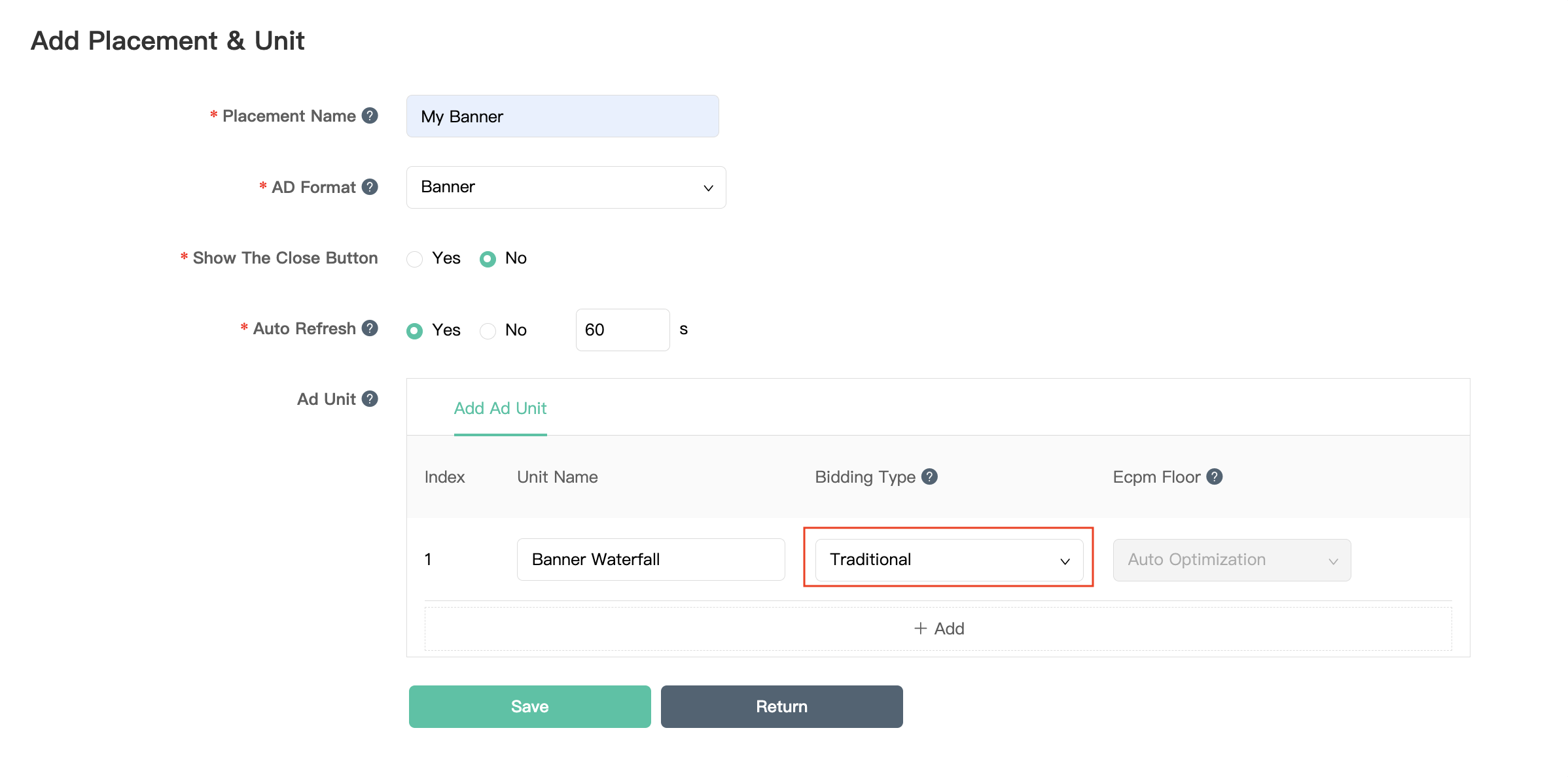
Insira um Nome do canal e um Formato do anúncio.
Lances
Selecione Lances de cabeçalho como o Tipo de lance. Preencha o restante do formulário e clique em Salvar.

Cascata
Selecione Em cascata como o Tipo de lance. Preencha o restante do formulário e clique em Salvar.

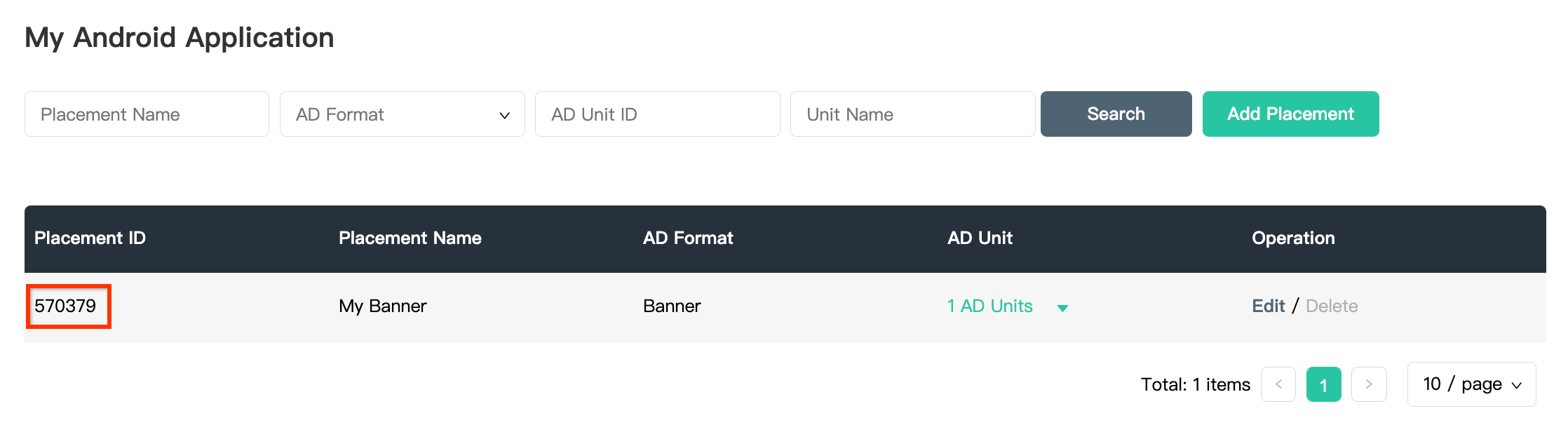
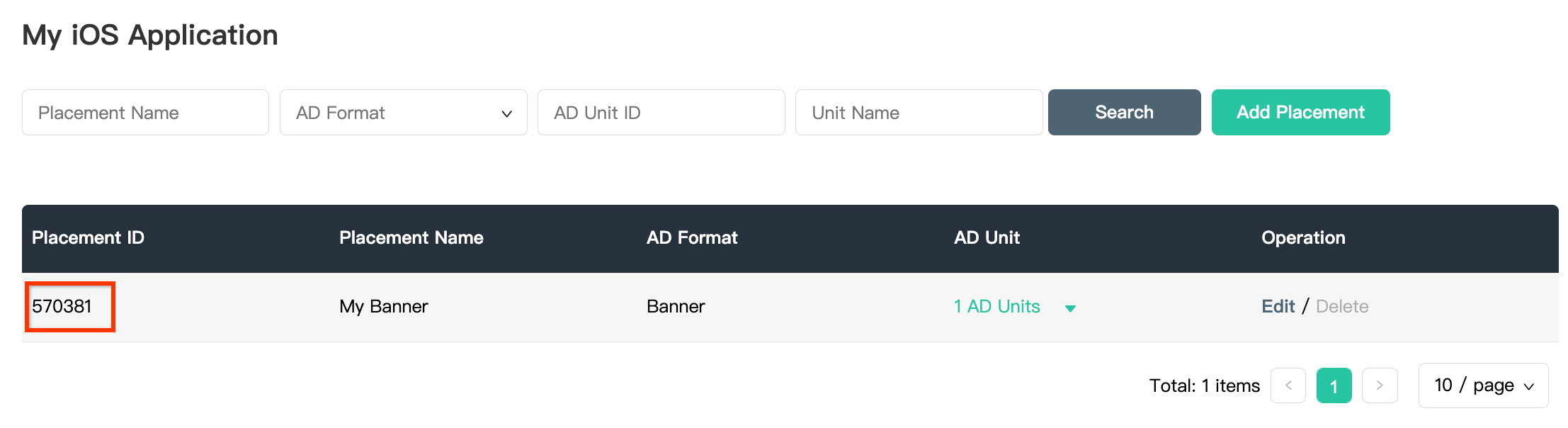
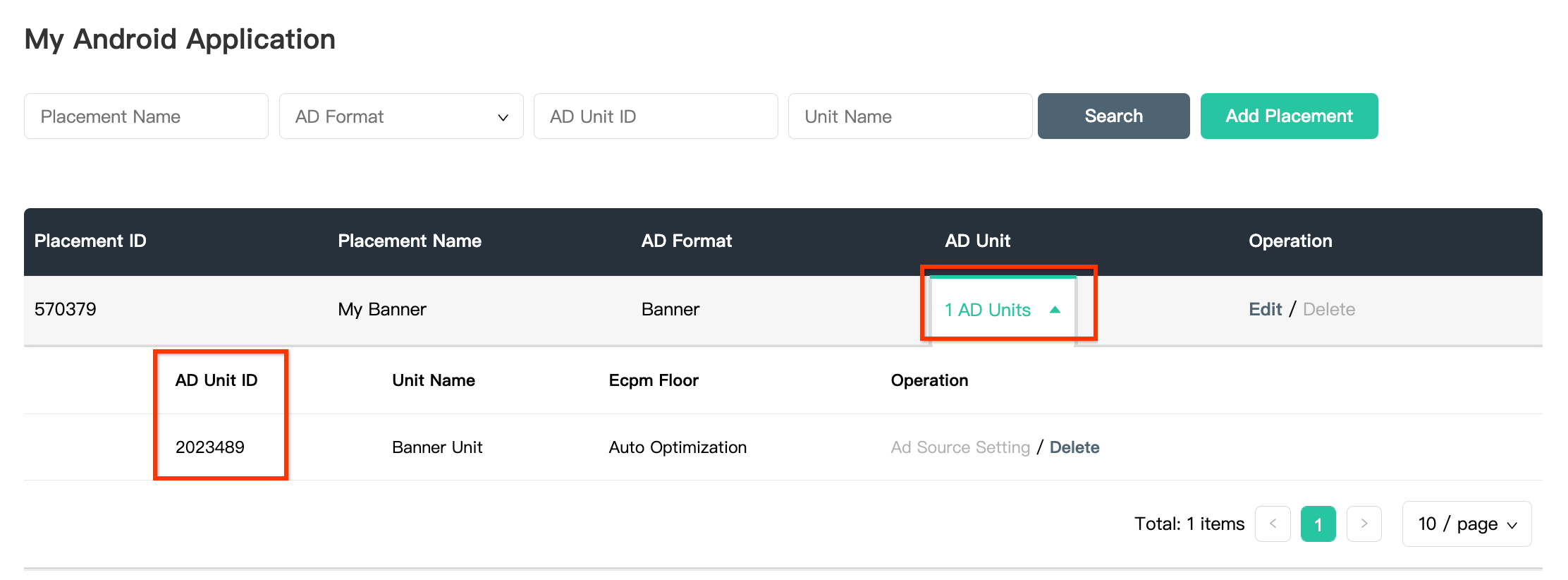
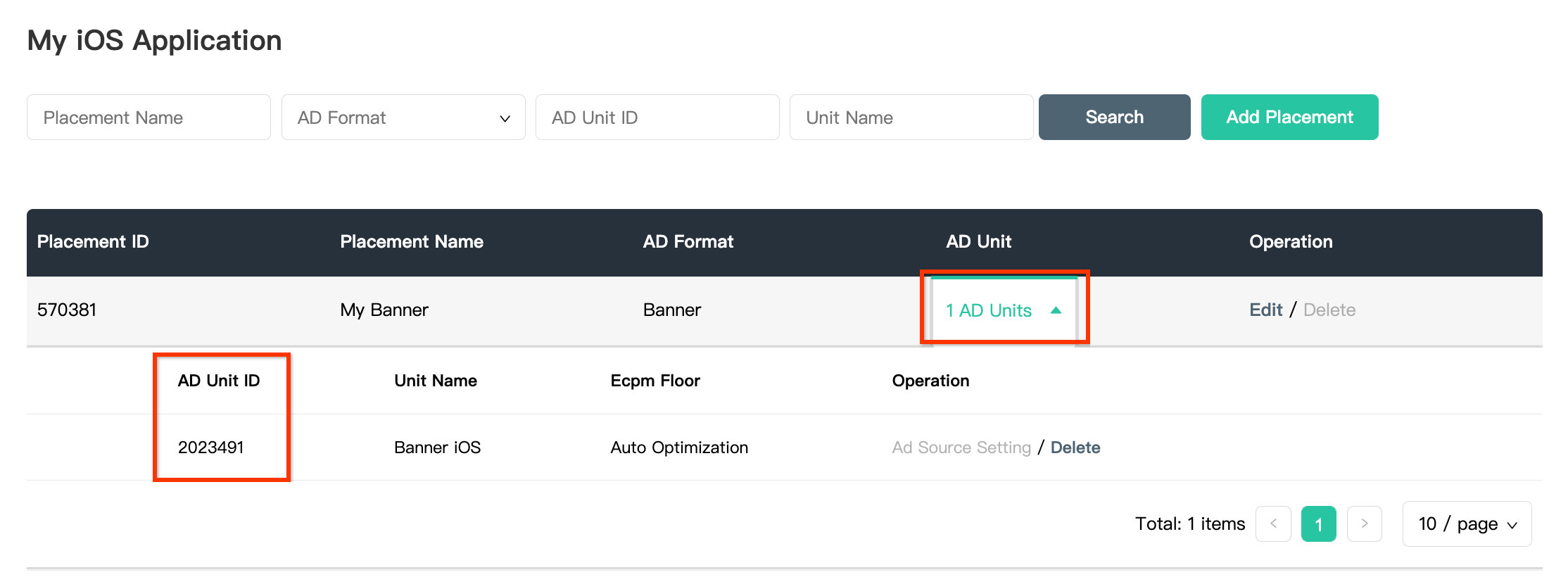
Depois de criar a posição do anúncio, anote o ID da posição.
Android

iOS

Clique no menu suspenso 1 bloco de anúncios e anote o ID do bloco de anúncios.
Android

iOS

Localizar sua chave da API Reporting da Mintegral
Lances
Essa etapa não é necessária para integrações de lances.
Cascata
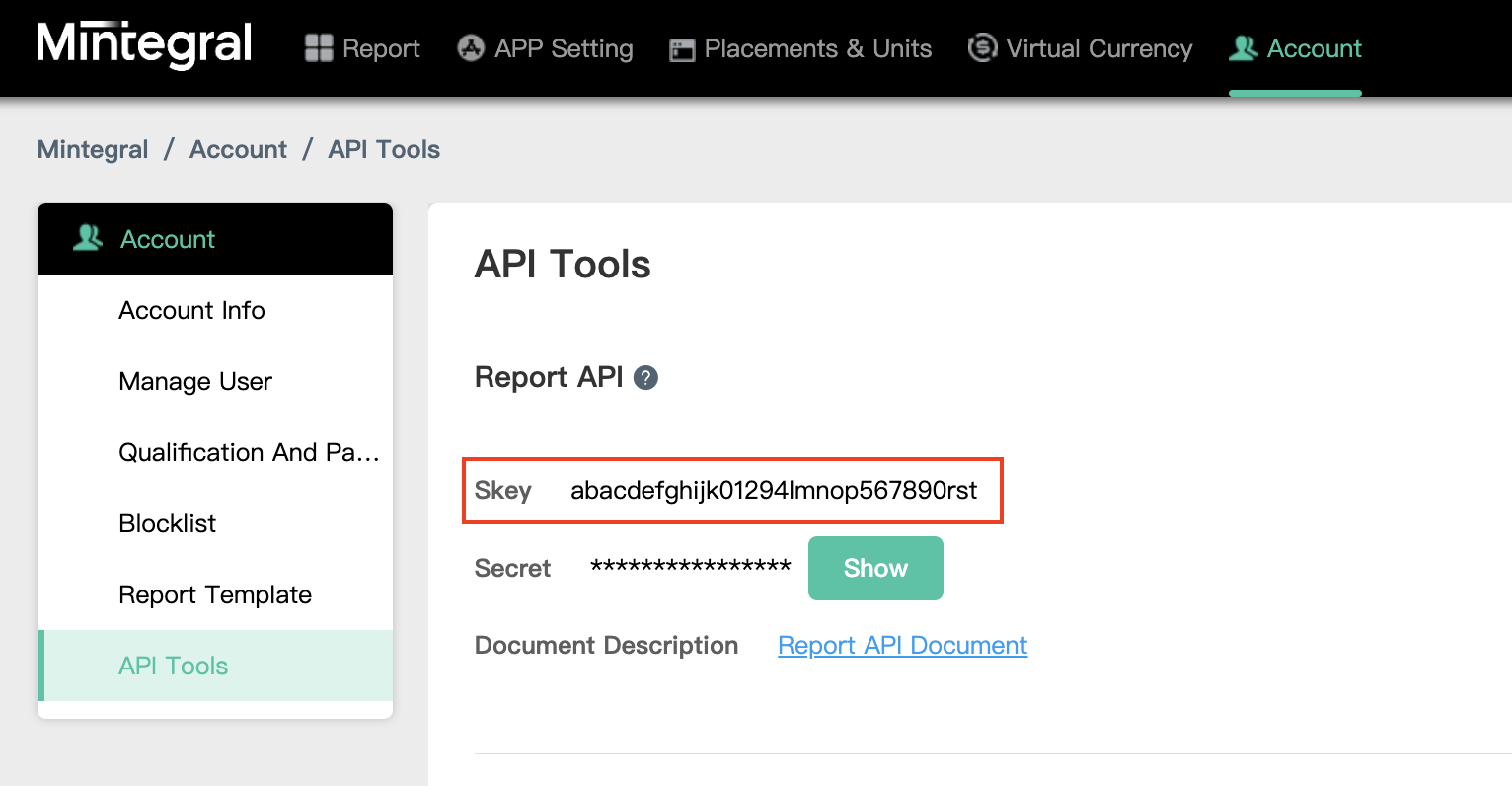
Você vai precisar da chave da API Reporting da Mintegral para configurar o ID do bloco de anúncios da AdMob. Acesse Conta > Ferramentas de API. Anote a Skey e o Secret.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar o app-ads.txt na Mintegral, consulte Como o app-ads.txt pode ajudar a combater a fraude publicitária.
Etapa 2: configurar a demanda da Mintegral na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a Mobvista/Mintegral à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a Mobvista/Mintegral à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da Mintegral
Integração pelo pub.dev
Adicione a seguinte dependência com as versões mais recentes do SDK e do adaptador da Mintegral ao arquivo pubspec.yaml do pacote:
dependencies:
gma_mediation_mintegral: ^2.0.2
Integração manual
Baixe a versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para Mintegral, extraia o arquivo baixado e adicione a pasta do plug-in extraído (e o conteúdo dela) ao seu projeto do Flutter. Em seguida, faça referência ao plug-in no arquivo
pubspec.yaml adicionando a seguinte dependência:
dependencies:
gma_mediation_mintegral:
path: path/to/local/package
Etapa 4: adicionar o código necessário
Android
Nenhum código adicional é necessário para a integração da Mintegral.
iOS
Integração da SKAdNetwork
Siga a documentação da Mintegral
para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 5: testar a implementação
Ativar anúncios de teste
Registre seu dispositivo de teste na AdMob.
Para receber anúncios de teste da Mintegral em banners, intersticiais, anúncios premiados e nativos, a Mintegral recomenda usar as chaves de app, os IDs de app, os IDs de posição e os IDs de bloco de anúncios fornecidos na página de IDs de teste da Mintegral.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da Mintegral, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios Mintegral (lances) e Mintegral (hierarquia).
Códigos de erro
Se o adaptador não receber um anúncio da Mintegral, os editores poderão verificar o
erro na resposta do anúncio usando
ResponseInfo nas seguintes classes:
Android
com.mbridge.msdk
com.google.ads.mediation.mintegral.MintegralMediationAdapter
iOS
GADMediationAdapterMintegral
Confira os códigos e as mensagens correspondentes gerados pelo adaptador da Mintegral quando um anúncio não é carregado:
Android
| Código do erro | Domínio | Motivo |
|---|---|---|
| 101 | com.google.ads.mediation.mintegral | Parâmetros de servidor inválidos (por exemplo, ID do app ou ID da posição ausente). |
| 102 | com.google.ads.mediation.mintegral | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Mintegral. |
| 103 | com.google.ads.mediation.mintegral | Resposta de lance ausente ou inválida. |
| 104 | com.google.ads.mediation.mintegral | O SDK da Mintegral retornou um erro de não preenchimento. |
iOS
| Código do erro | Domínio | Motivo |
|---|---|---|
| 101 | com.google.mediation.mintegral | Parâmetros de servidor inválidos (por exemplo, ID do app ou ID da posição ausente). |
| 102 | com.google.mediation.mintegral | O SDK da Mintegral retornou um erro de não preenchimento. |
| 103 | com.google.mediation.mintegral | O SDK da Mintegral não mostrou um anúncio. |
| 104 | com.google.mediation.mintegral | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Mintegral. |
Registro de alterações do adaptador de mediação do Flutter da Mintegral
Versão 2.0.2
- Atualização da versão mínima do Flutter para 3.35.1
- Atualização para oferecer suporte à versão 7.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google
- Suporte à versão 17.0.41.0 do adaptador Android da Mintegral.
- Compatibilidade com a versão 8.0.4.0 do adaptador da Mintegral para iOS.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.0.1
- Compatível com a versão 17.0.31.0 do adaptador Android da Mintegral.
- Compatível com a versão 8.0.3.0 do adaptador iOS da Mintegral.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 2.0.0
- Suporte à versão 17.0.21.0 do adaptador Android da Mintegral.
- Compatível com a versão 8.0.2.0 do adaptador do iOS da Mintegral.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.6
- Compatível com a versão 16.9.91.1 do adaptador Android da Mintegral.
- Compatível com a versão 7.7.9.1 do adaptador iOS da Mintegral.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.5
- Compatível com a versão 16.9.91.1 do adaptador Android da Mintegral.
- Compatível com a versão 7.7.9.0 do adaptador iOS da Mintegral.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.4
- Compatível com a versão 16.9.91.0 do adaptador Android da Mintegral.
- Compatível com a versão 7.7.9.0 do adaptador iOS da Mintegral.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.3
- Suporte à versão 16.9.71.0 do adaptador Android da Mintegral.
- Compatível com a versão 7.7.8.0 do adaptador da Mintegral para iOS.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.2
- Suporte à versão 16.9.71.0 do adaptador Android da Mintegral.
- Compatível com a versão 7.7.7.0 do adaptador iOS da Mintegral.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.1
- Suporte à versão 16.9.61.0 do adaptador do Android da Mintegral.
- Compatível com a versão 7.7.7.0 do adaptador iOS da Mintegral.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.0
- Suporte à versão 16.9.41.1 do adaptador Android da Mintegral.
- Compatível com a versão 7.7.7.0 do adaptador iOS da Mintegral.
- Criado e testado com a versão 5.3.1 do plug-in dos anúncios para dispositivos móveis do Google para Flutter.
Versão 1.1.0
- O plug-in do iOS agora é um framework estático.
- Compatível com a versão 16.8.61.0 do adaptador Android da Mintegral.
- Compatível com a versão 7.7.5.0 do adaptador iOS da Mintegral.
- Criado e testado com a versão 5.3.1 do plug-in dos anúncios para dispositivos móveis do Google para Flutter.
Versão 1.0.0
- Versão inicial.
- Suporte à versão 16.7.21.0 do adaptador do Android da Mintegral.
- Compatível com a versão 7.6.3.0 do adaptador do iOS da Mintegral.
- Criado e testado com a versão 5.1.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
