Page Summary
-
This guide explains how to integrate Mintegral ads into a Flutter app using the Google Mobile Ads SDK through mediation for both waterfall and bidding.
-
The guide details the steps for setting up configurations in the Mintegral UI, including finding the App Key, adding an application, creating an ad placement, and locating API keys.
-
Requirements for integration include the latest Google Mobile Ads SDK, Flutter 3.7.0 or higher, and specific Android and iOS API levels/deployment targets.
-
The Mintegral SDK and adapter can be integrated via pub.dev or manual download.
-
Testing the implementation involves enabling test ads through AdMob and Mintegral test IDs and verifying ad sources using Ad Inspector.
This guide shows you how to use Google Mobile Ads Flutter Plugin to load and display ads from Mintegral using mediation, covering both waterfall and bidding integrations. It covers how to add Mintegral to an ad unit's mediation configuration, and how to integrate the Mintegral SDK and adapter into a Flutter app.
Supported integrations and ad formats
The AdMob mediation adapter for Mintegral has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| App Open | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Rewarded Interstitial | |
| Native | |
Requirements
- Latest Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 or higher
- [For bidding]: To integrate all supported ad formats in bidding, use Google Mobile Ads mediation plugin for Mintegral 1.4.0 or higher (latest version recommended)
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 13.0 or higher
- A working Flutter project configured with the Google Mobile Ads Flutter Plugin. See Set up Google Mobile Ads Flutter Plugin for details.
- Set up AdMob Mediation
Step 1: Set up configurations in Mintegral UI
Sign up or Log in to your Mintegral account.
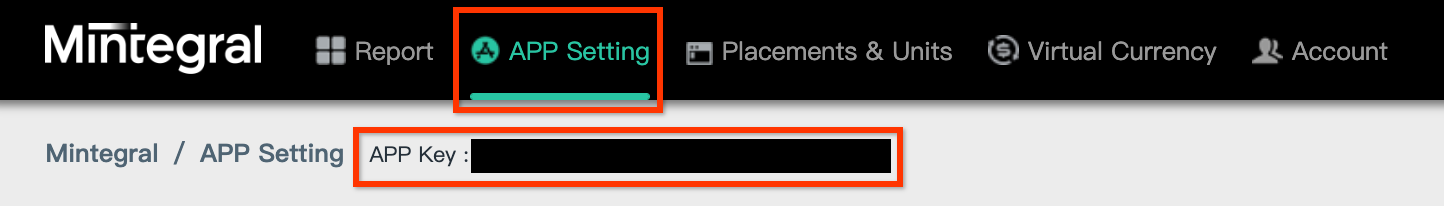
Locate the App Key
Navigate to the APP Setting tab and take note of the APP Key.

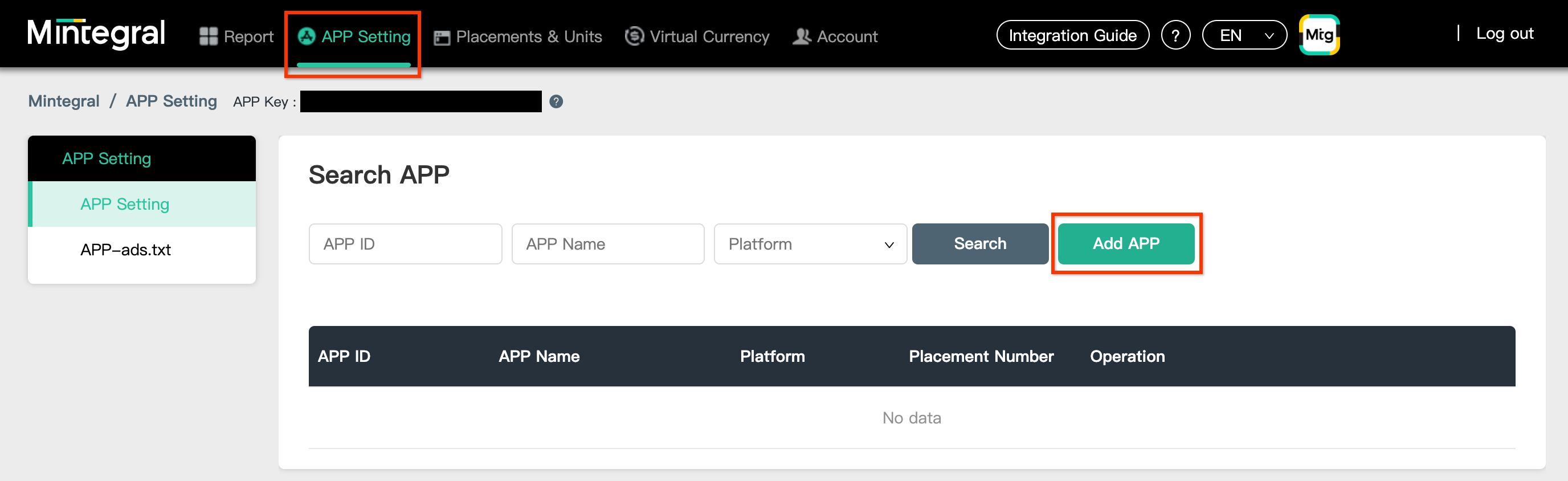
Add a new application
From the APP Setting tab, click the Add APP button.

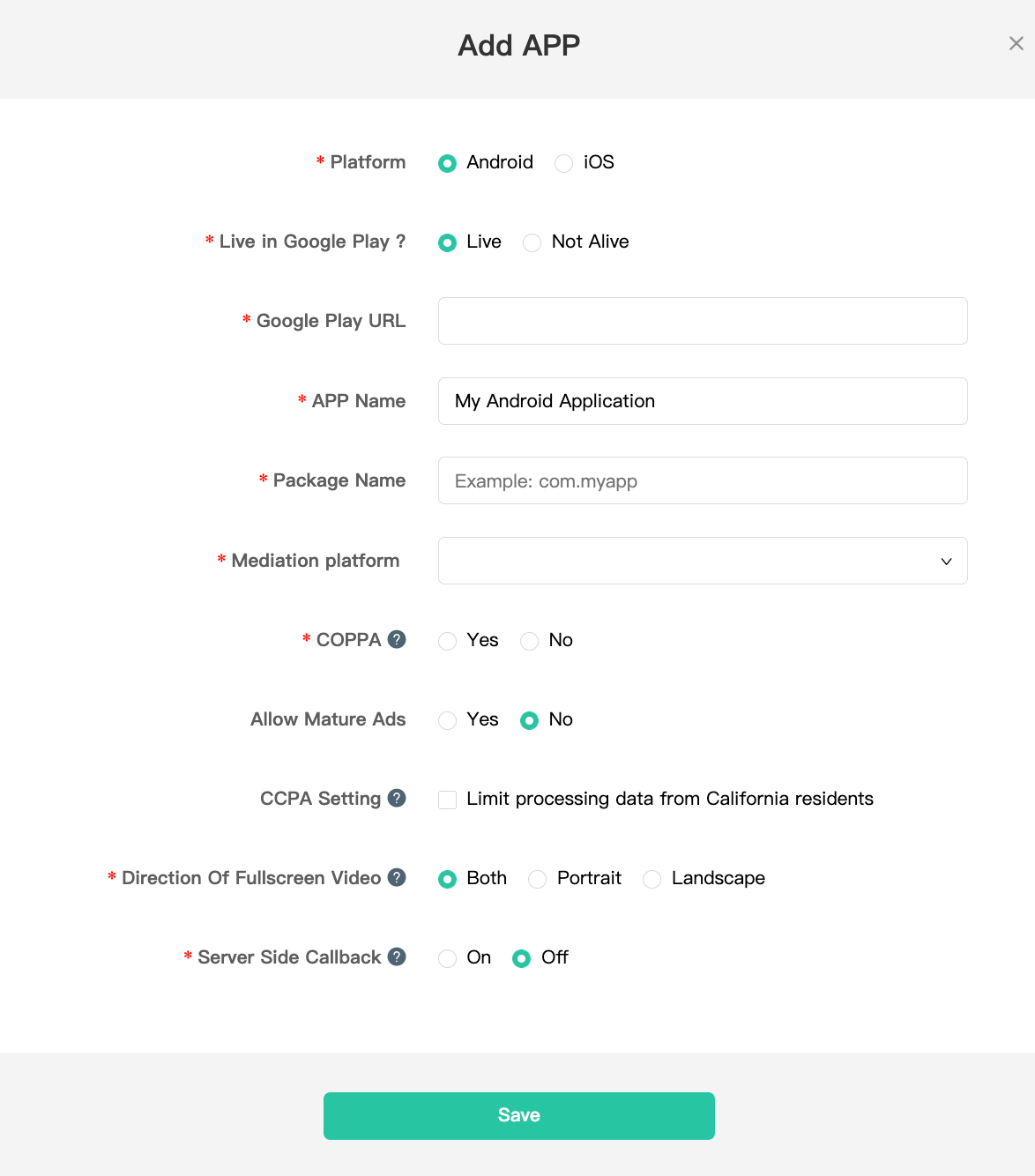
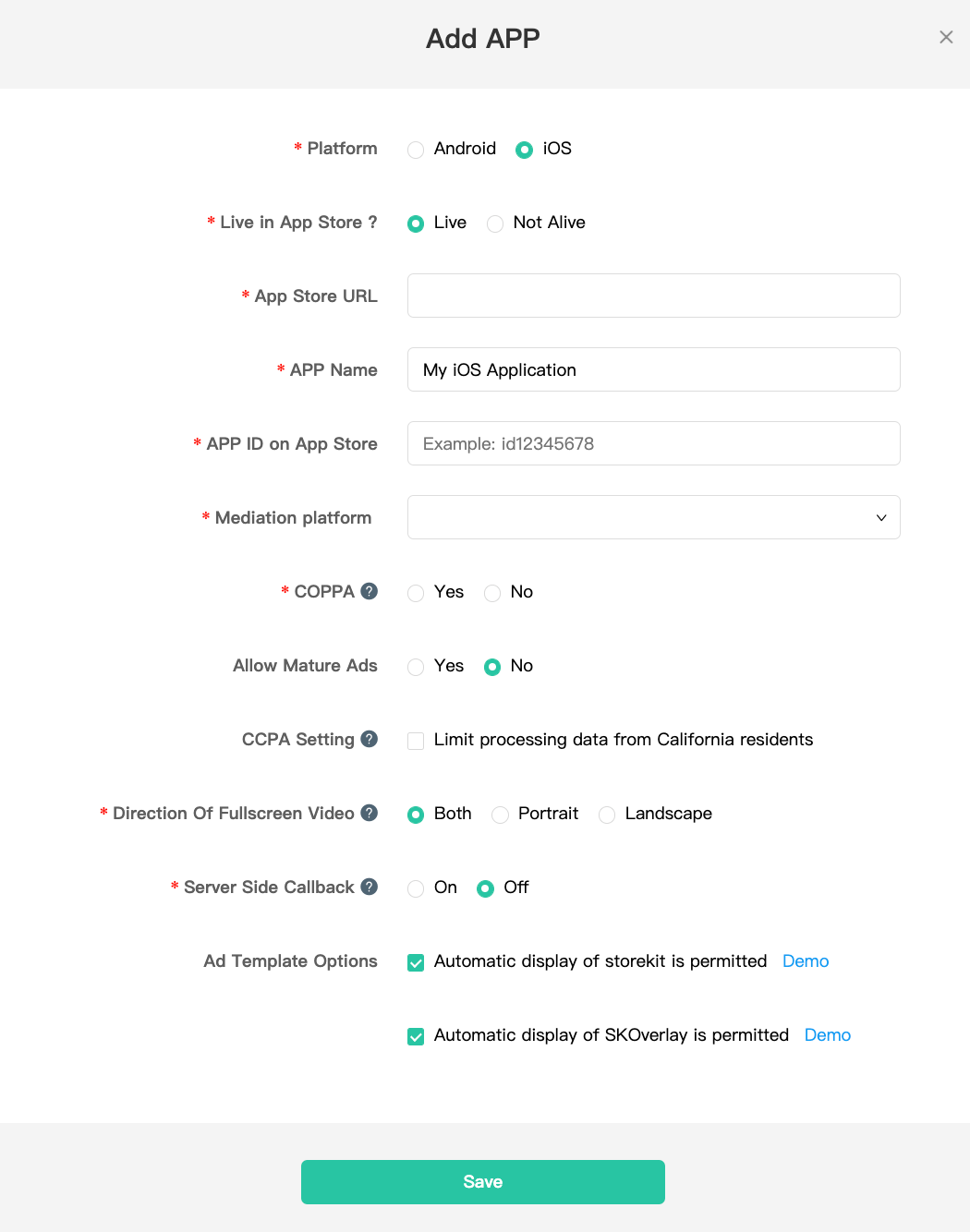
Select the Platform and fill out the rest of the form. Then, click Save.
Android

iOS

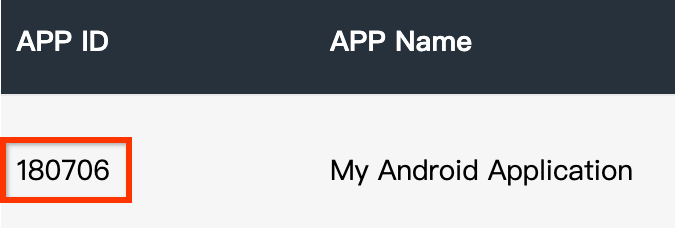
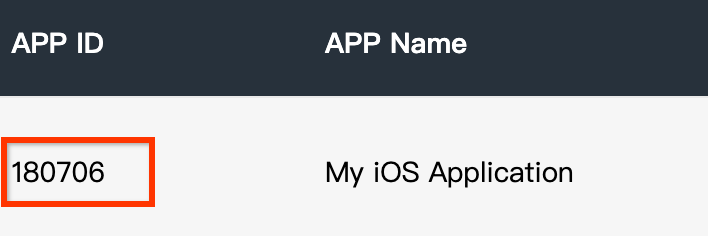
Take note of your application's APP ID.
Android

iOS

Create an ad placement
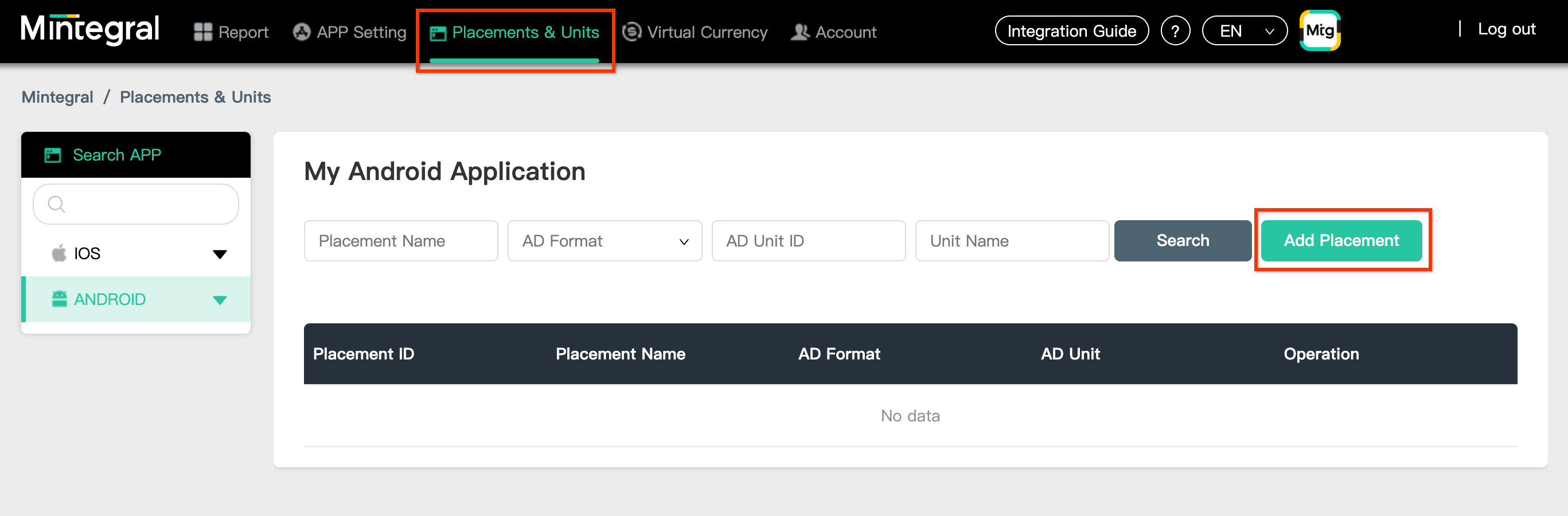
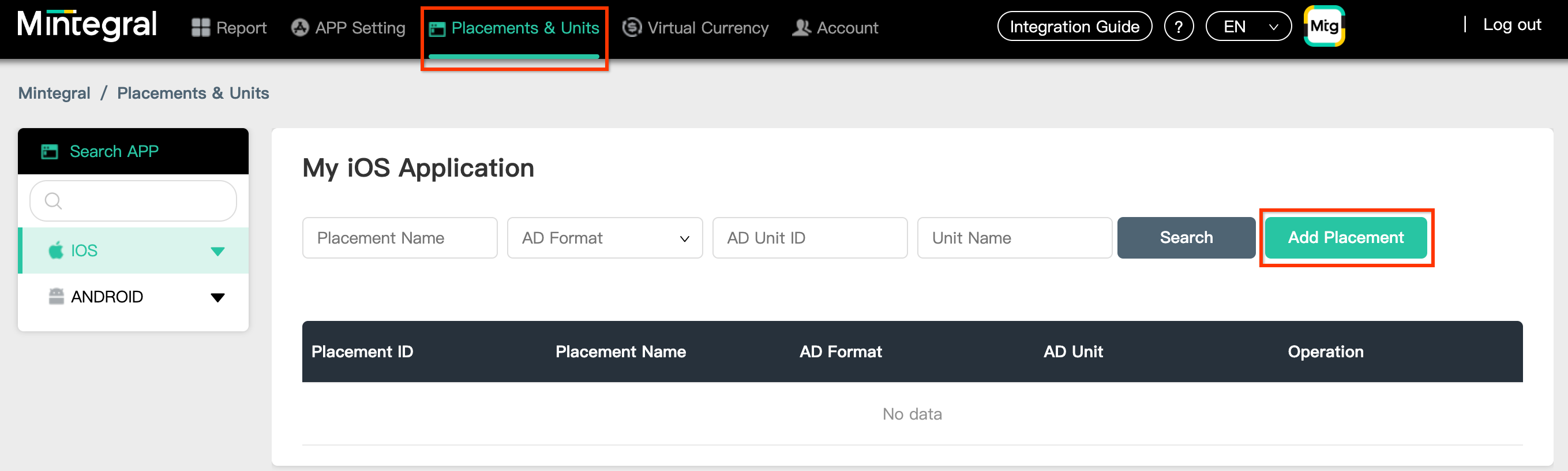
Once your application has been created, navigate to the Placements & Units tab and click on the Add Placement button as shown below to create your ad placement.
Android

iOS

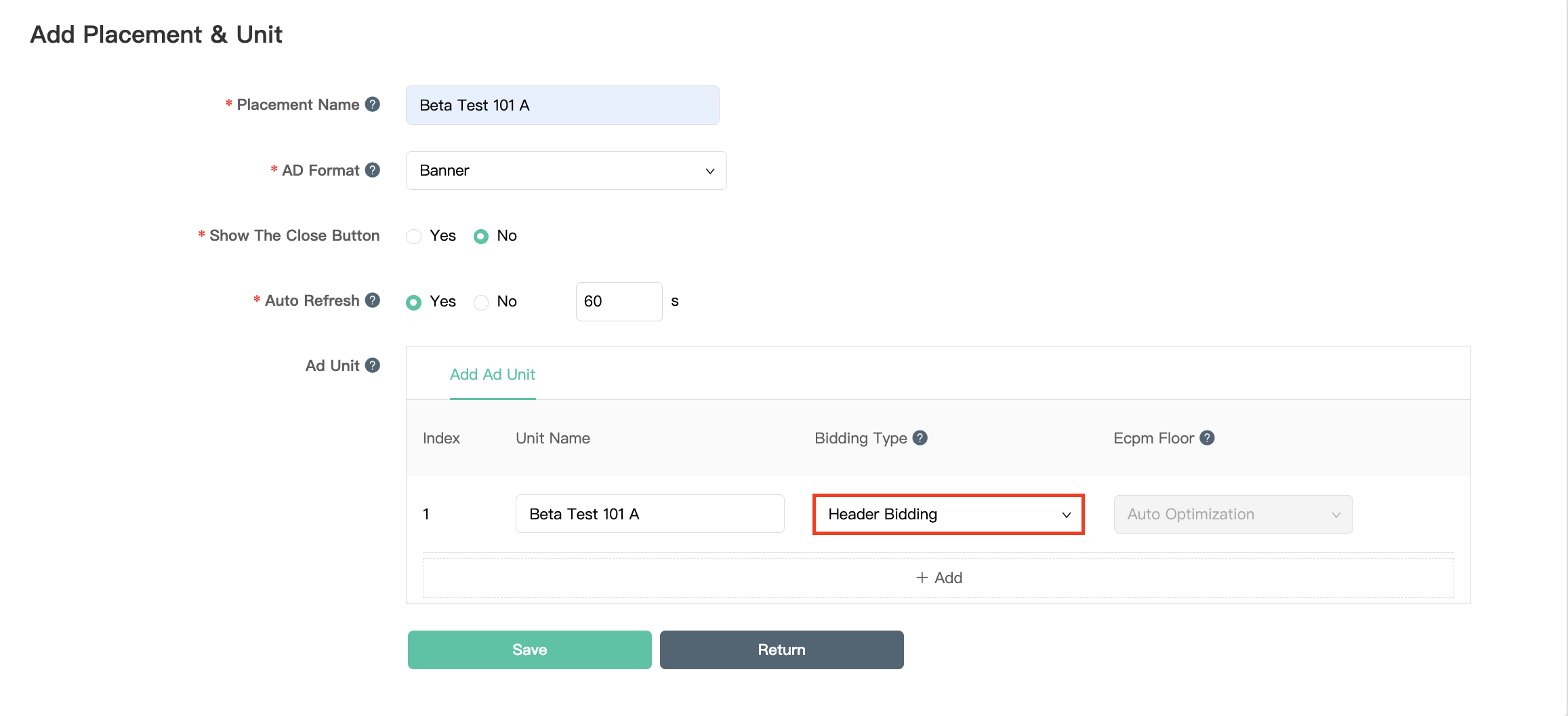
Enter a Placement Name and AD Format.
Bidding
Select Header Bidding as the Bidding Type. Fill out the rest of the form and click Save.

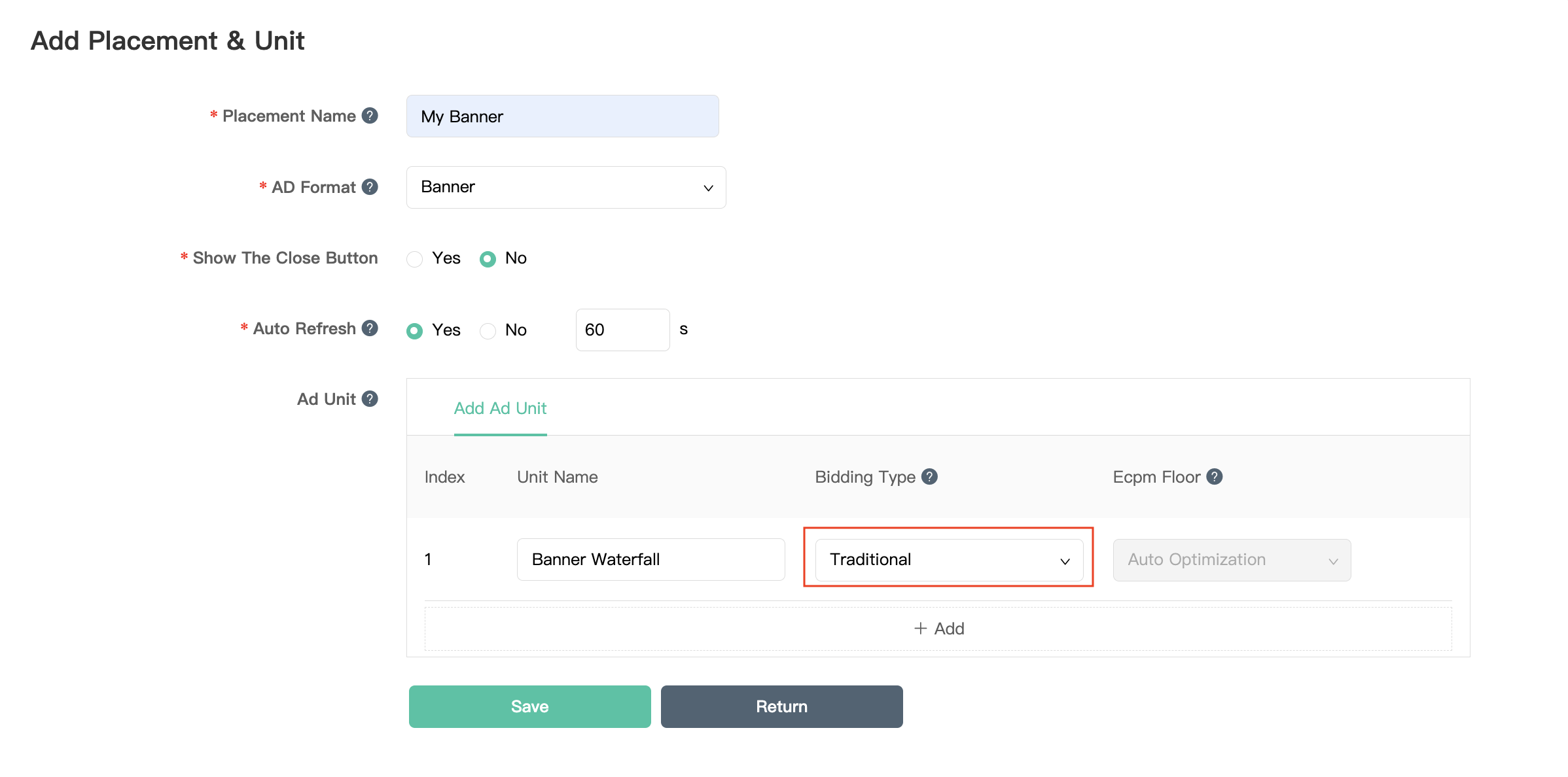
Waterfall
Select Waterfall as the Bidding Type. Fill out the rest of the form and click Save.

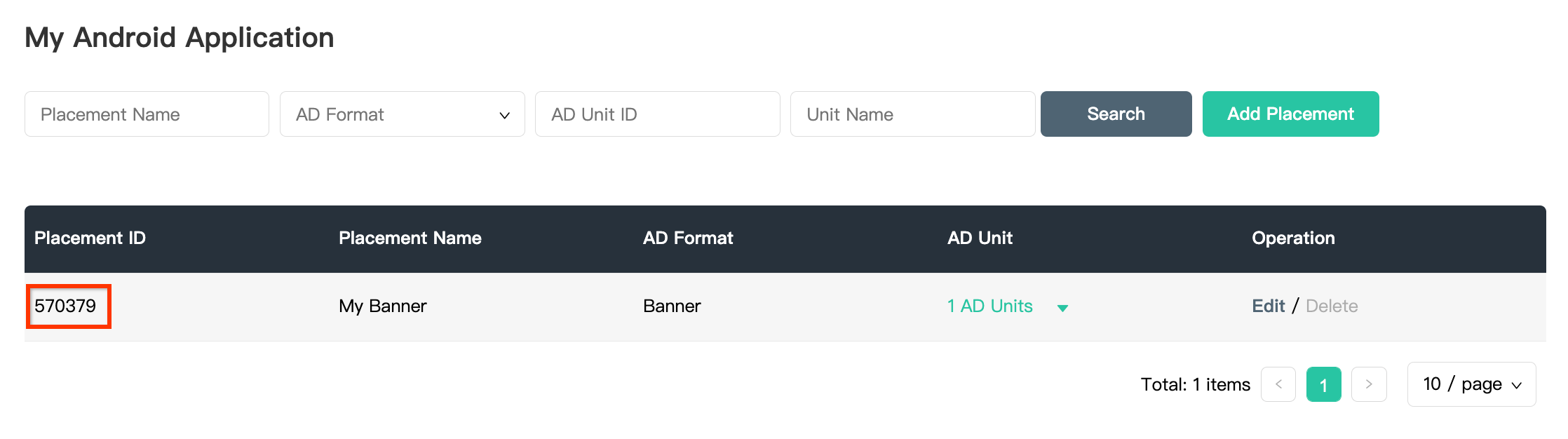
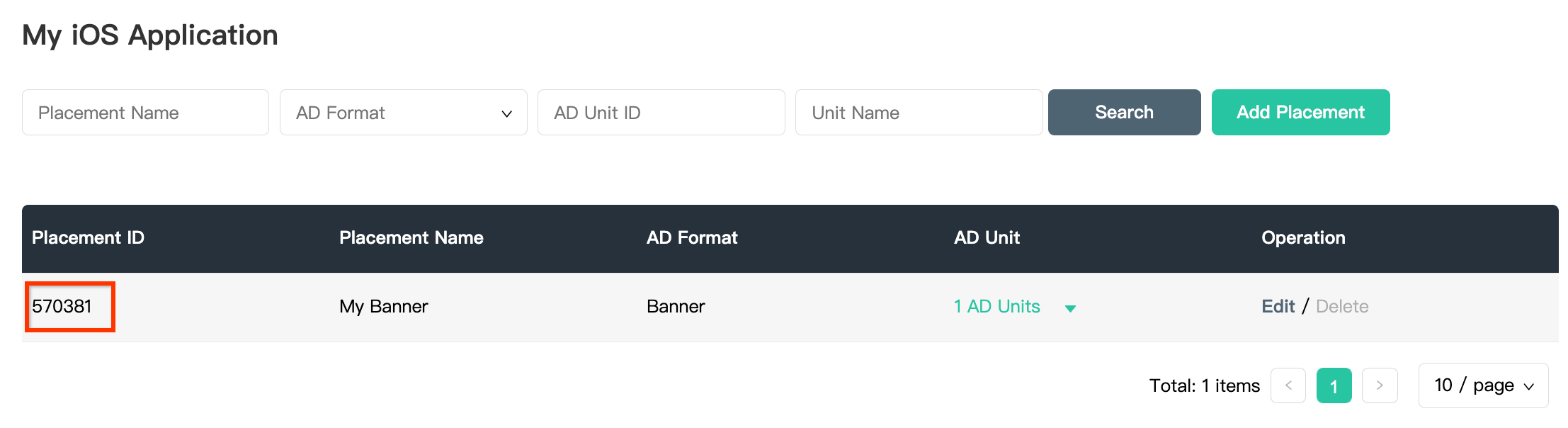
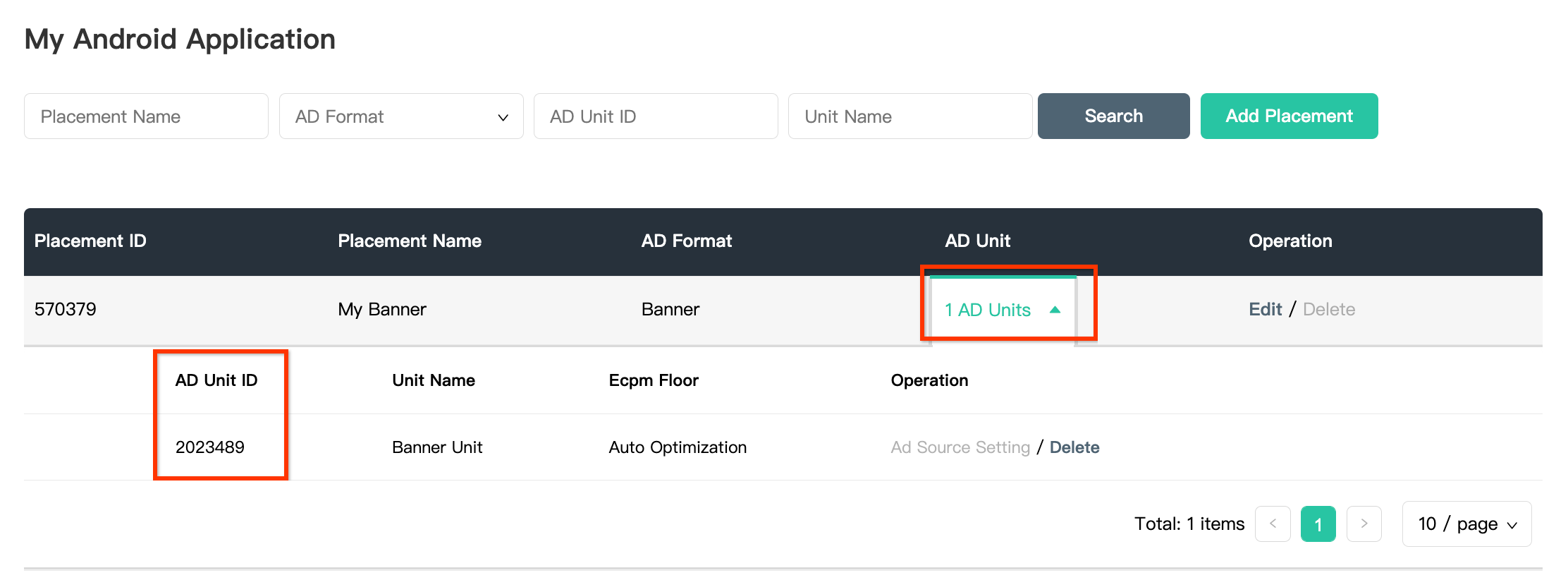
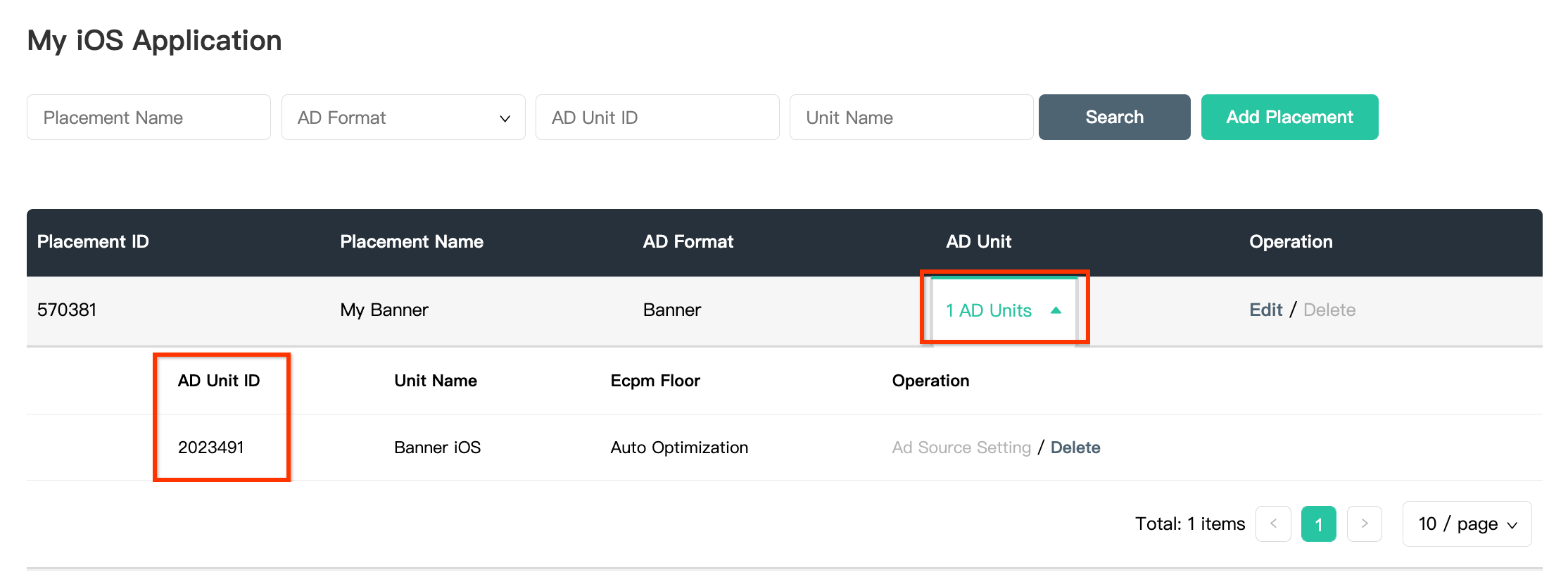
Once your ad placement is created, take note of the Placement ID.
Android

iOS

Click the 1 AD Units drop down and take note of the AD Unit ID.
Android

iOS

Locate your Mintegral Reporting API Key
Bidding
This step isn't required for bidding integrations.
Waterfall
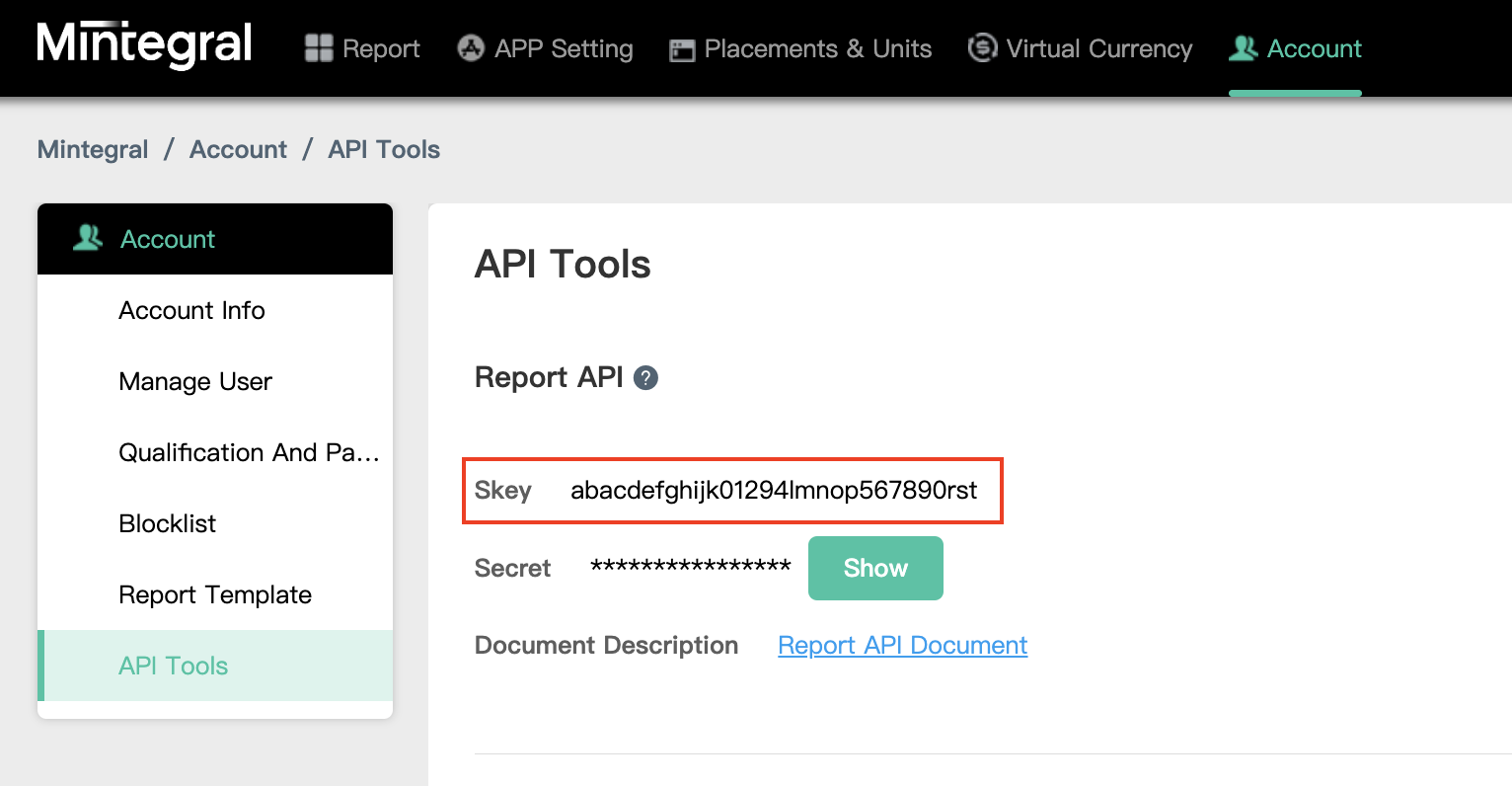
You will need your Mintegral Reporting API Key for setting up your AdMob ad unit ID. Navigate to Account > API Tools. Take note of your Skey and Secret.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for Mintegral, see
How app-Ads.txt Can Help Fight Ad Fraud.
Step 2: Set up Mintegral demand in AdMob UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add Mobvista/Mintegral to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Mobvista/Mintegral to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the Mintegral SDK and adapter
Integration through pub.dev
Add the following dependency with the latest versions of the
Mintegral SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_mintegral: ^2.0.2
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
Mintegral,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_mintegral:
path: path/to/local/package
Step 4: Add required code
Android
No additional code is required for Mintegral integration.
iOS
SKAdNetwork integration
Follow Mintegral's documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 5: Test your implementation
Enable test ads
Make sure you register your test device for AdMob.
To get Mintegral test ads for banners, interstitials, rewarded and native ad formats, Mintegral recommends using the App Keys, App IDs, Placement IDs and Ad Unit IDs provided in the Mintegral Test ID page.
Verify test ads
To verify that you are receiving test ads from Mintegral, enable single ad source testing in ad inspector using the Mintegral (Bidding) and Mintegral (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from Mintegral, publishers can check the
underlying error from the ad response using
ResponseInfo under the following classes:
Android
com.mbridge.msdk
com.google.ads.mediation.mintegral.MintegralMediationAdapter
iOS
GADMediationAdapterMintegral
Here are the codes and accompanying messages thrown by the Mintegral adapter when an ad fails to load:
Android
| Error code | Domain | Reason |
|---|---|---|
| 101 | com.google.ads.mediation.mintegral | Invalid server parameters (e.g. Missing app ID or placement ID). |
| 102 | com.google.ads.mediation.mintegral | The requested ad size does not match a Mintegral supported banner size. |
| 103 | com.google.ads.mediation.mintegral | Missing or invalid bid response. |
| 104 | com.google.ads.mediation.mintegral | Mintegral SDK returned a no fill error. |
iOS
| Error code | Domain | Reason |
|---|---|---|
| 101 | com.google.mediation.mintegral | Invalid server parameters (e.g. Missing app ID or placement ID). |
| 102 | com.google.mediation.mintegral | Mintegral SDK returned a no fill error. |
| 103 | com.google.mediation.mintegral | Mintegral SDK failed to show an ad. |
| 104 | com.google.mediation.mintegral | The requested ad size does not match a Mintegral supported banner size. |
Mintegral Flutter Mediation Adapter Changelog
Version 2.0.3 (In progress)
Version 2.0.2
- Updated minimum Flutter version to 3.35.1
- Updated to support Google Mobile Ads Flutter Plugin version 7.0.0
- Supports Mintegral Android adapter version 17.0.41.0.
- Supports Mintegral iOS adapter version 8.0.4.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.0.1
- Supports Mintegral Android adapter version 17.0.31.0.
- Supports Mintegral iOS adapter version 8.0.3.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.0.0
- Supports Mintegral Android adapter version 17.0.21.0.
- Supports Mintegral iOS adapter version 8.0.2.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.6
- Supports Mintegral Android adapter version 16.9.91.1.
- Supports Mintegral iOS adapter version 7.7.9.1.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.5
- Supports Mintegral Android adapter version 16.9.91.1.
- Supports Mintegral iOS adapter version 7.7.9.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.4
- Supports Mintegral Android adapter version 16.9.91.0.
- Supports Mintegral iOS adapter version 7.7.9.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.3
- Supports Mintegral Android adapter version 16.9.71.0.
- Supports Mintegral iOS adapter version 7.7.8.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.2
- Supports Mintegral Android adapter version 16.9.71.0.
- Supports Mintegral iOS adapter version 7.7.7.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.1
- Supports Mintegral Android adapter version 16.9.61.0.
- Supports Mintegral iOS adapter version 7.7.7.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.0
- Supports Mintegral Android adapter version 16.9.41.1.
- Supports Mintegral iOS adapter version 7.7.7.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 1.1.0
- iOS plugin is now a static framework.
- Supports Mintegral Android adapter version 16.8.61.0.
- Supports Mintegral iOS adapter version 7.7.5.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 1.0.0
- Initial release.
- Supports Mintegral Android adapter version 16.7.21.0.
- Supports Mintegral iOS adapter version 7.6.3.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
