В этом руководстве показано, как использовать Google Mobile Ads SDK для загрузки и отображения объявлений от Mintegral с использованием медиации , рассматриваются как каскадная, так и таргетинговая интеграции. В нем описывается, как добавить Mintegral в конфигурацию медиации рекламного блока, а также как интегрировать SDK и адаптер Mintegral в приложение Flutter.
Поддерживаемые интеграции и форматы рекламы
Адаптер AdMob для посредничества в Mintegral обладает следующими возможностями:
| Интеграция | |
|---|---|
| Торги | |
| Водопад | |
| Форматы | |
| Приложение открыто | |
| Баннер | |
| Интерстициальный | |
| Награжден | |
| Вознагражденный интерстициальный | |
| Родной | |
Требования
- Новейший Google Mobile Ads SDK
- Flutter 3.7.0 или выше
- [Для участия в торгах]: Чтобы интегрировать все поддерживаемые форматы объявлений в систему торгов, используйте плагин медиации Google Mobile Ads для Mintegral версии 1.4.0 или выше ( рекомендуется последняя версия ).
- Для развертывания на Android
- Android API уровня 23 или выше
- Для развертывания на iOS
- Целевая версия iOS для развертывания — 12.0 или выше.
- Рабочий проект Flutter, настроенный с использованием Google Mobile Ads SDK . Подробности см. в разделе «Начало работы» .
- Заполните руководство по началу медиации.
Шаг 1: Настройка параметров в пользовательском интерфейсе Mintegral.
Зарегистрируйтесь или войдите в свою учетную запись Mintegral.
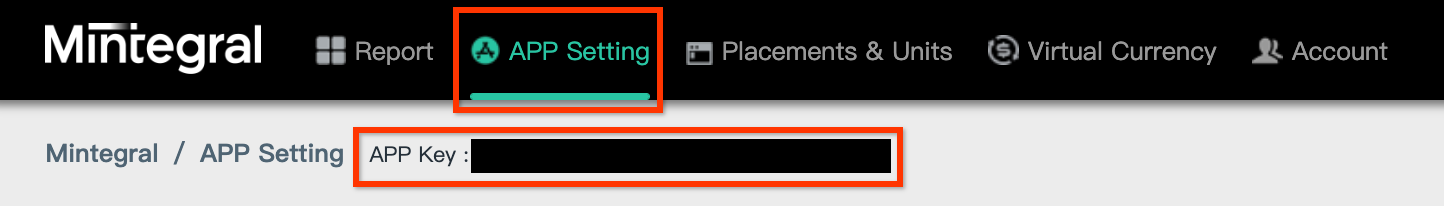
Найдите ключ приложения.
Перейдите во вкладку «Настройки приложения» и запишите ключ приложения .

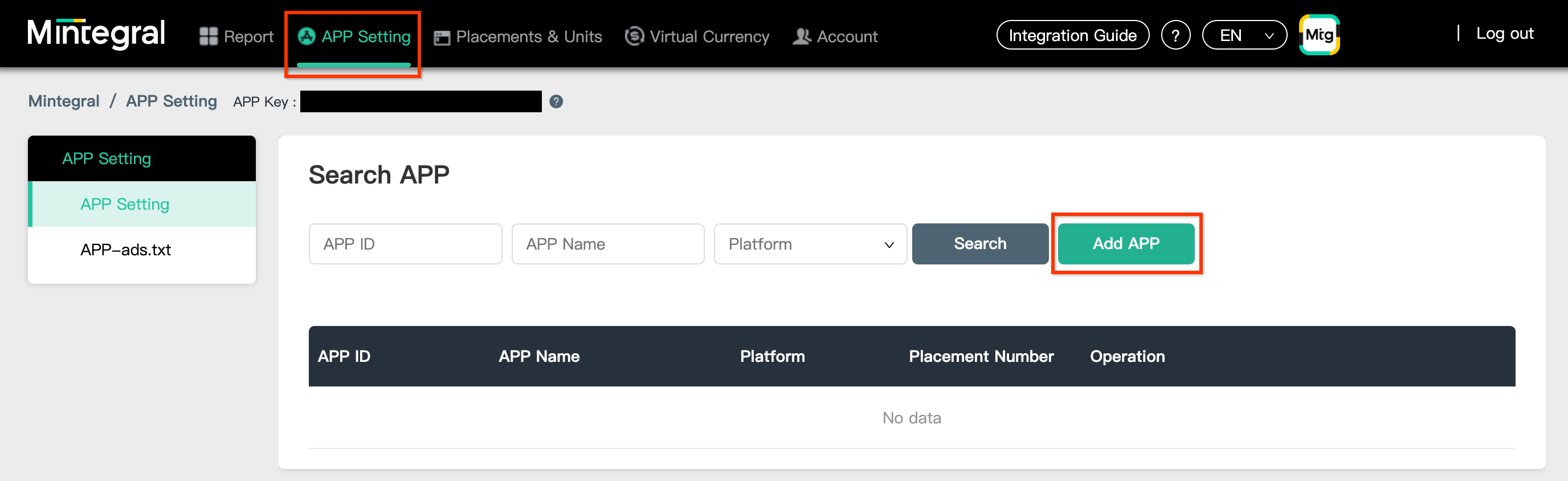
Добавить новое приложение
На вкладке «Настройки приложения» нажмите кнопку «Добавить приложение» .

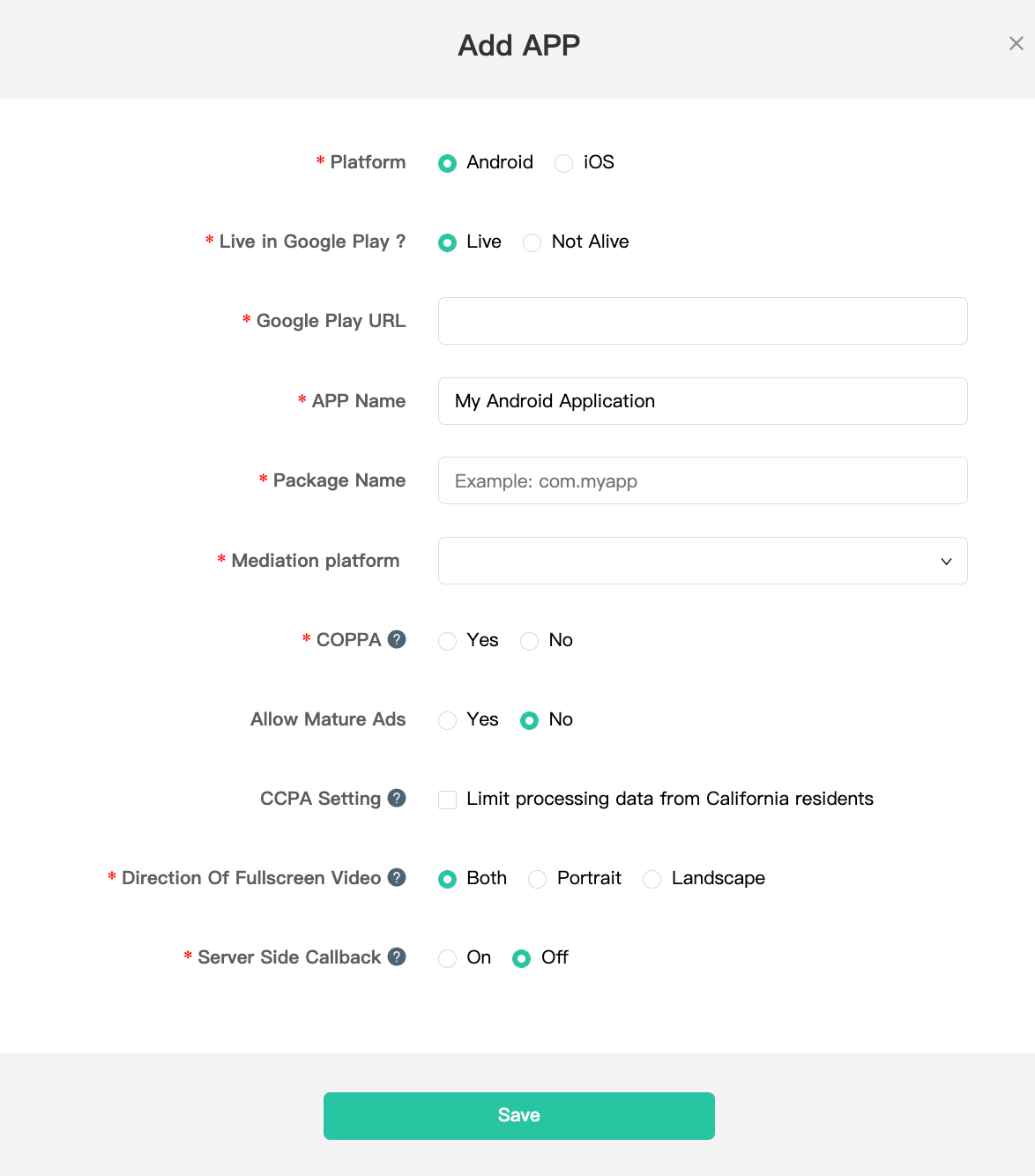
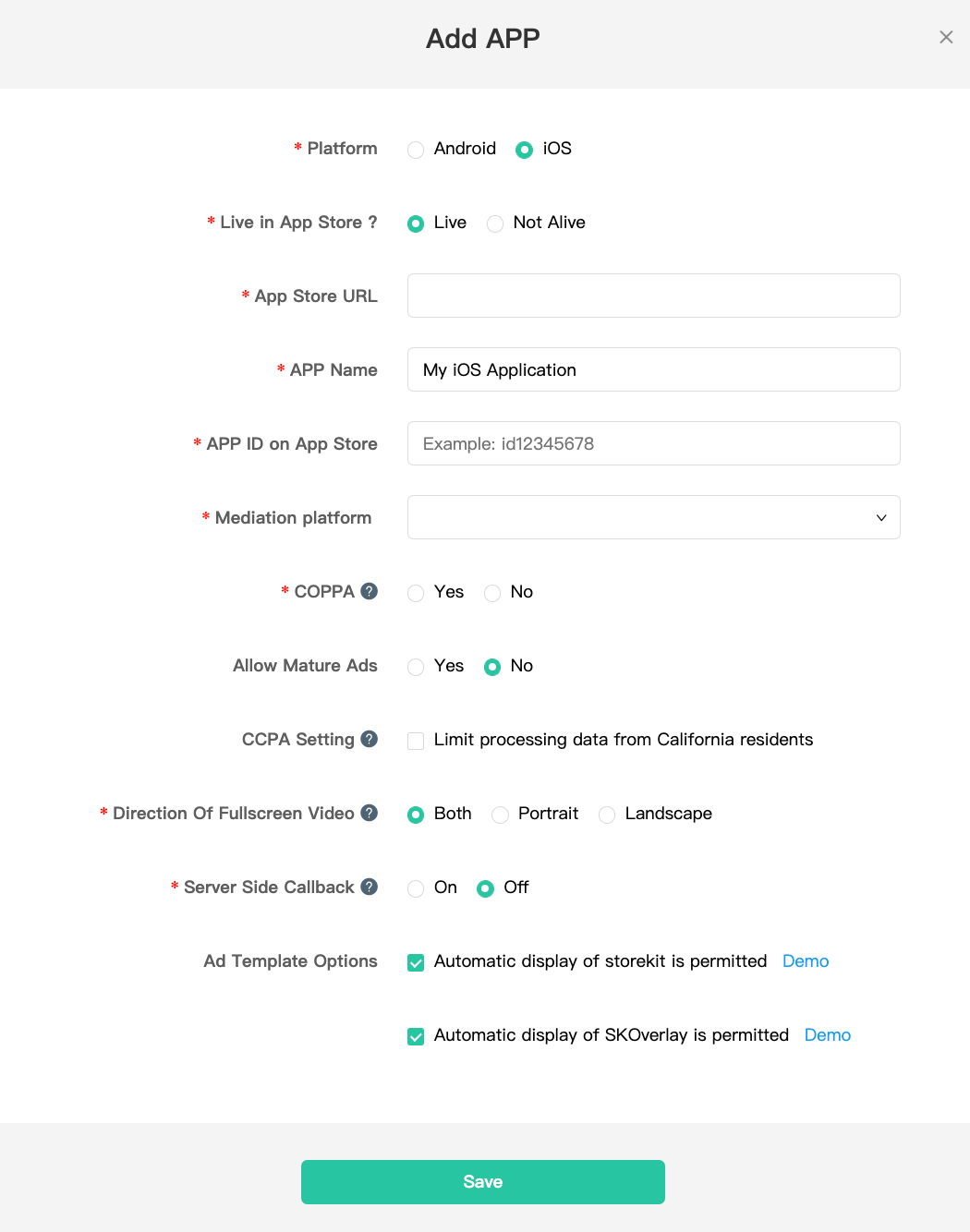
Выберите платформу и заполните остальную часть формы. Затем нажмите «Сохранить» .
Android

iOS

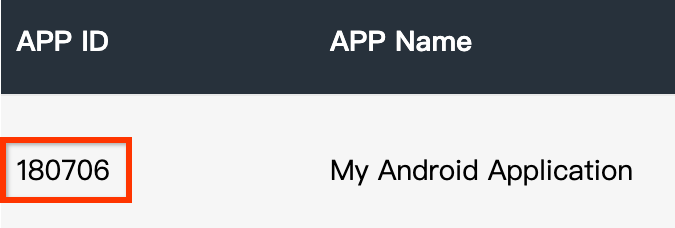
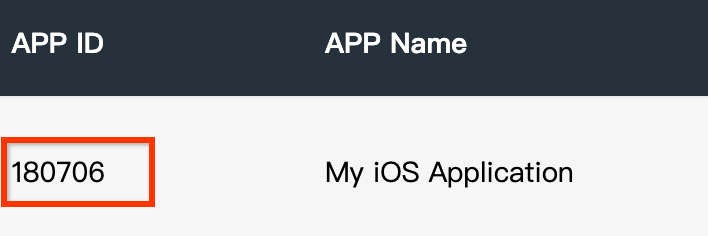
Запишите идентификатор приложения (APP ID) .
Android

iOS

Создать рекламное место
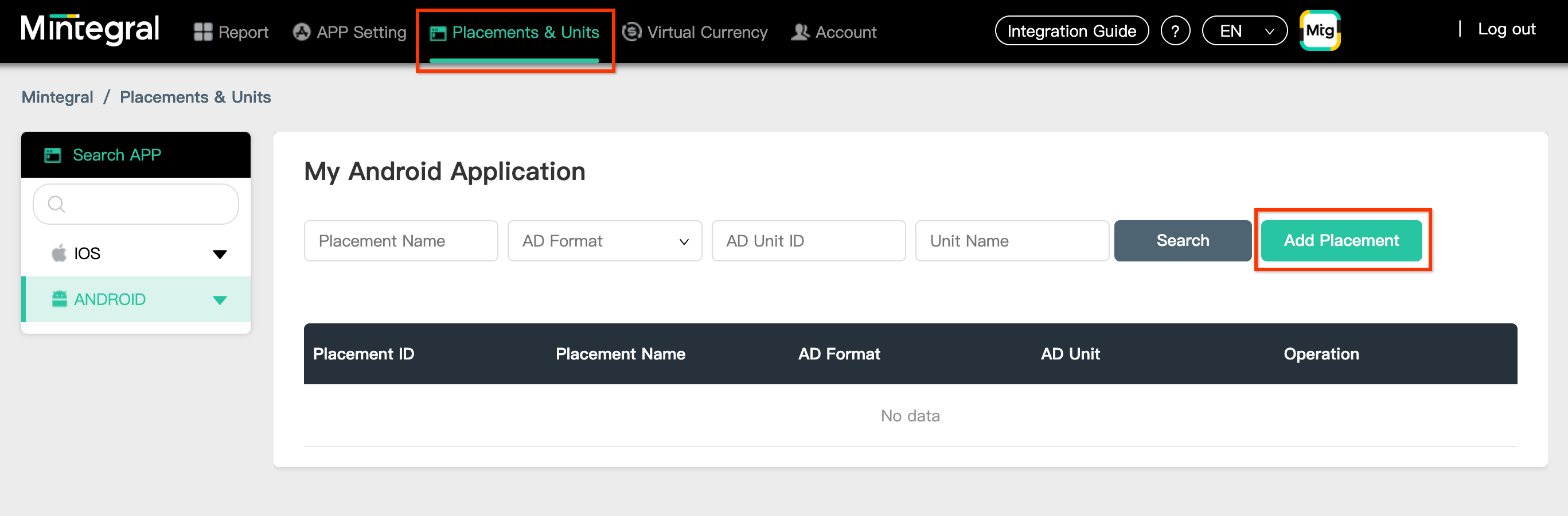
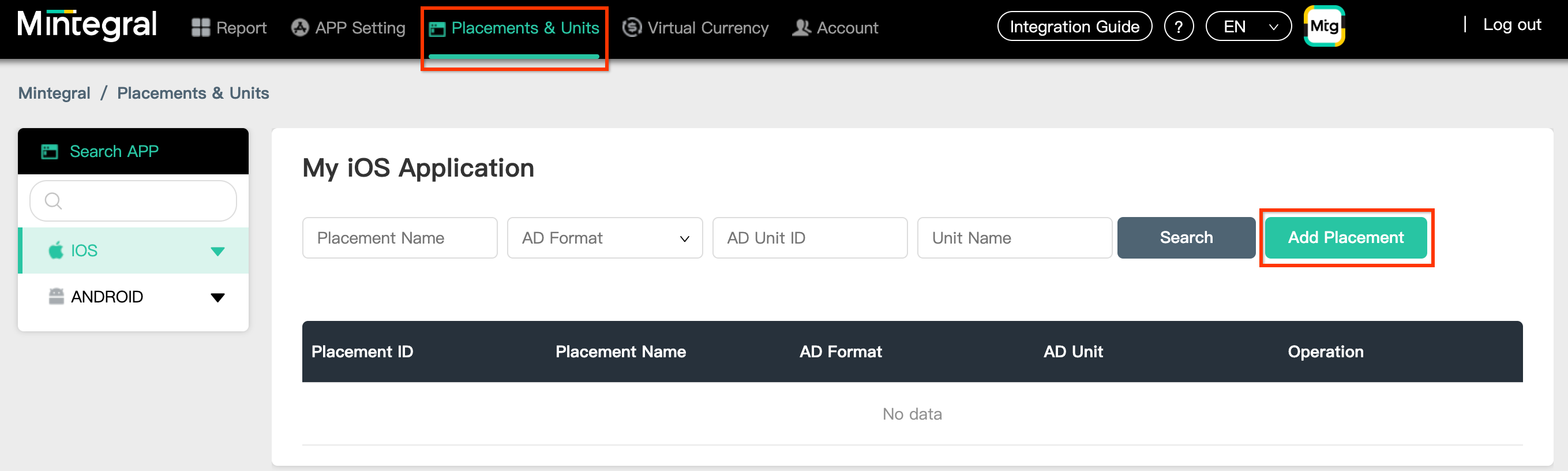
После создания приложения перейдите на вкладку «Размещения и блоки» и нажмите кнопку «Добавить размещение» , как показано ниже, чтобы создать место размещения рекламы.
Android

iOS

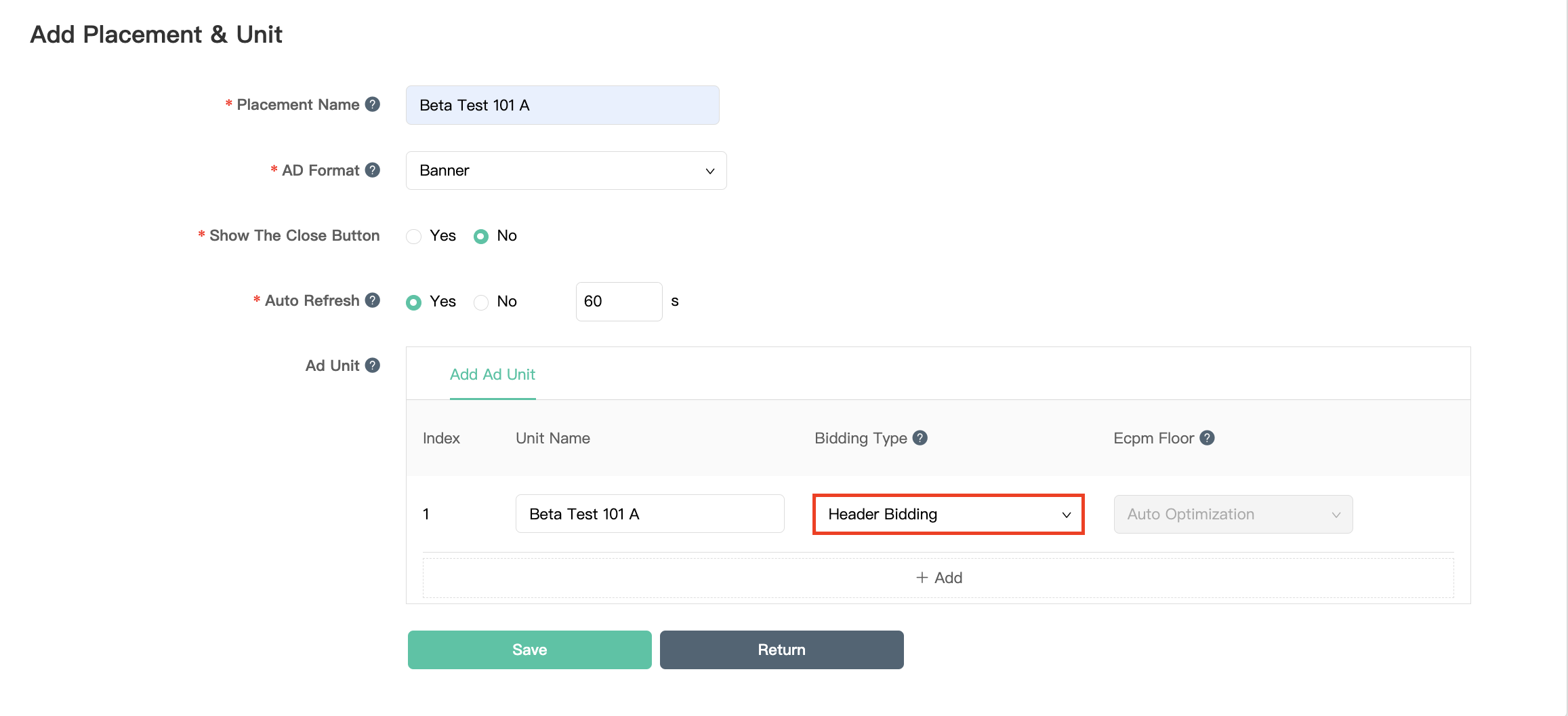
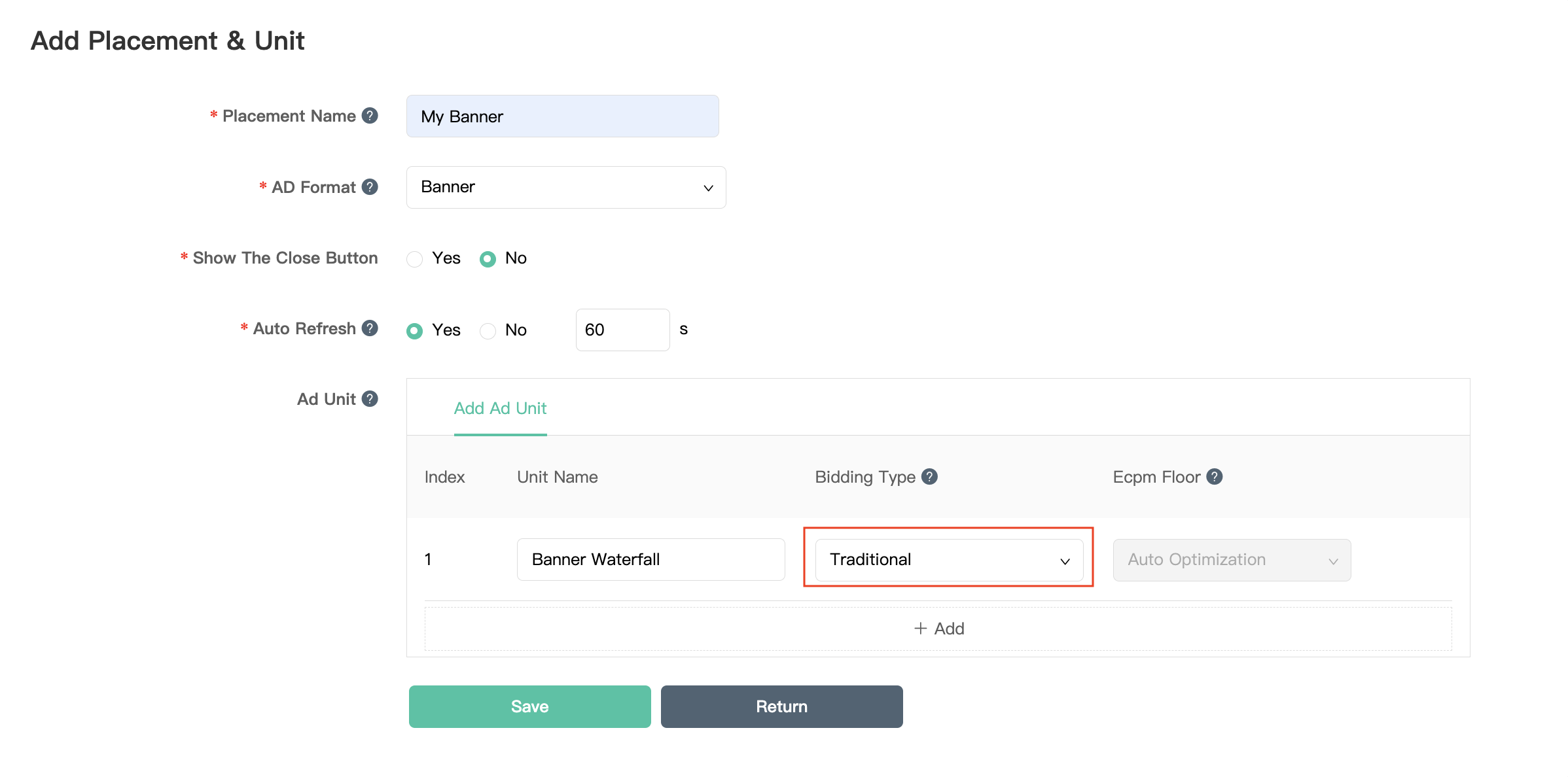
Введите название места размещения и формат объявления .
Торги
Выберите Header Bidding в качестве типа торгов . Заполните остальную часть формы и нажмите «Сохранить» .

Водопад
Выберите «Водопад» в качестве типа торгов . Заполните остальную часть формы и нажмите «Сохранить» .

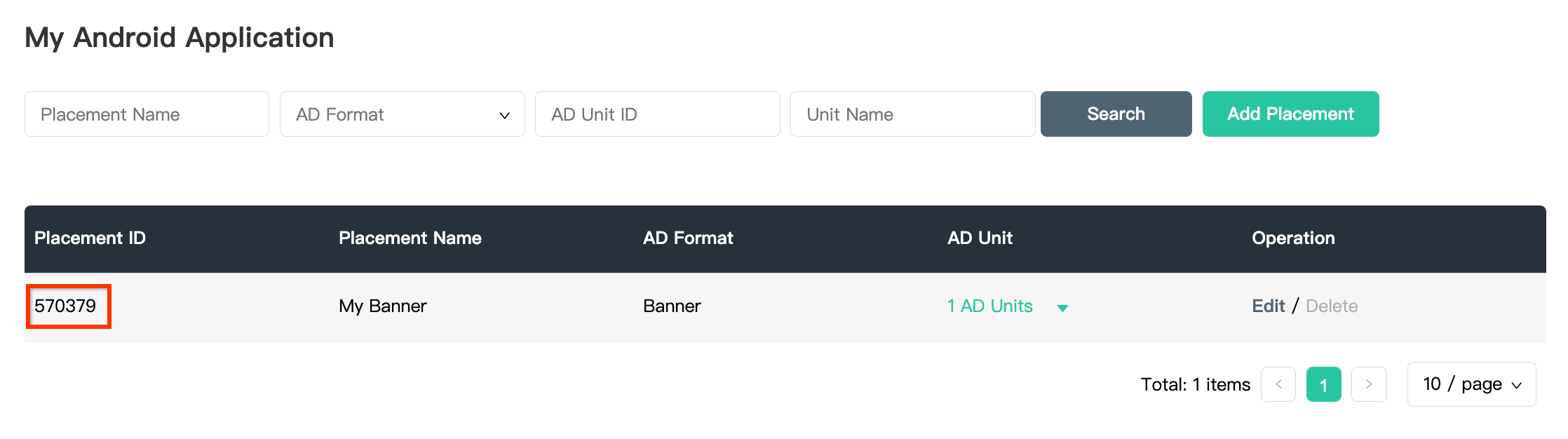
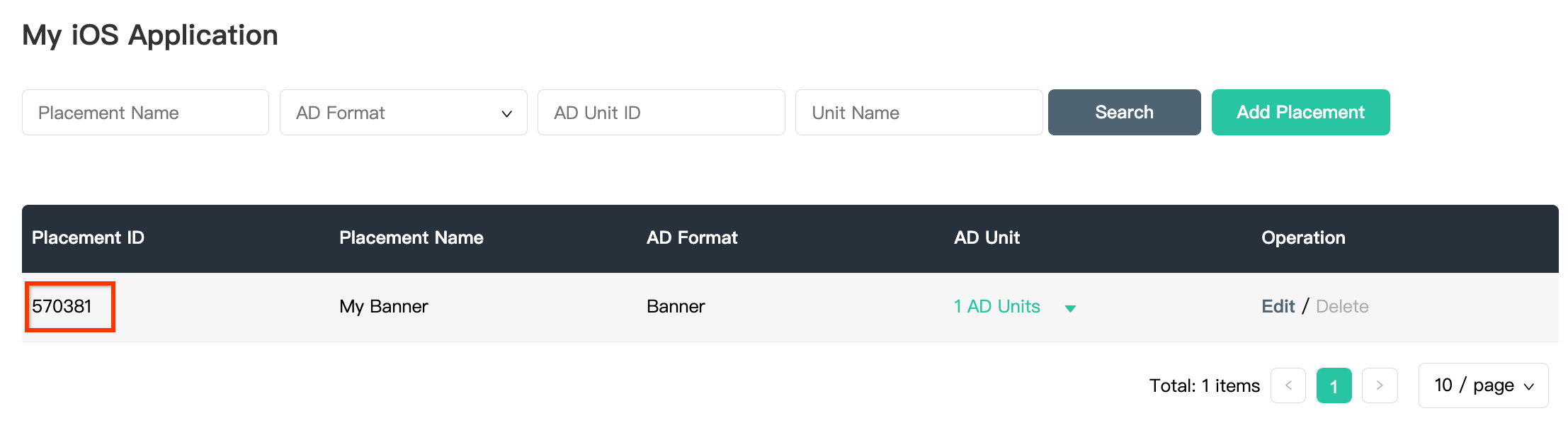
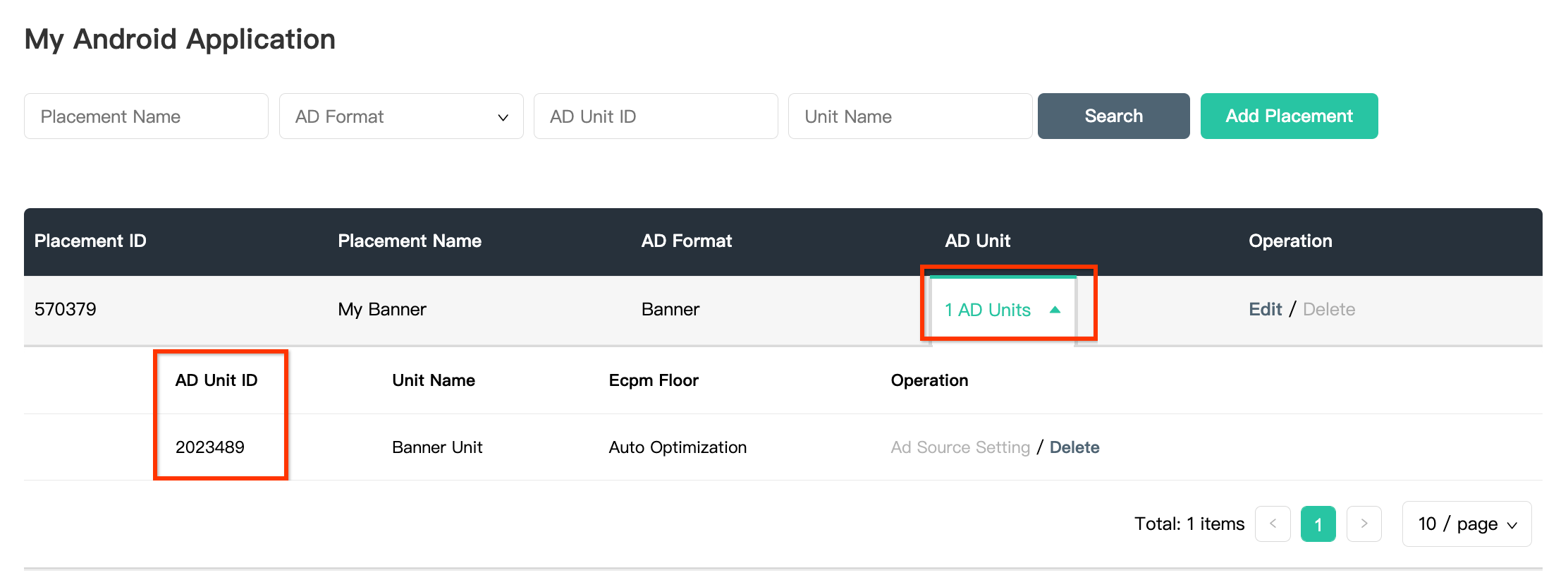
После создания рекламного места запишите идентификатор места размещения (Placement ID ).
Android

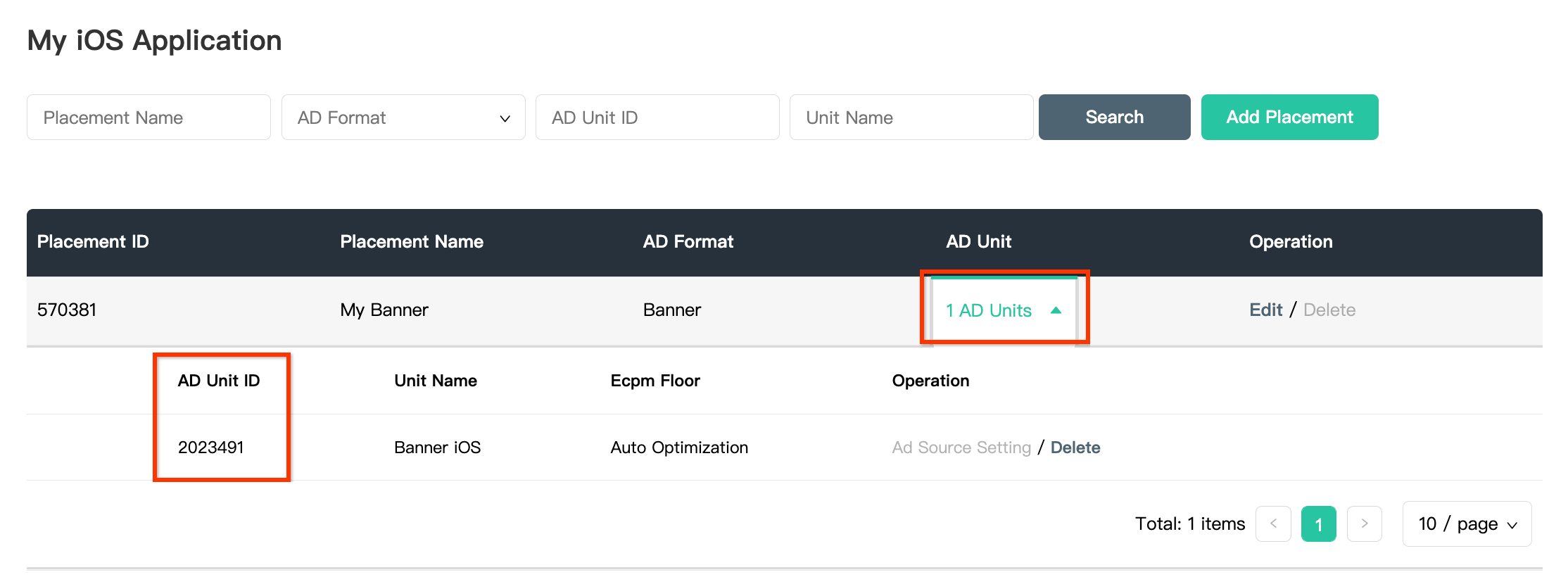
iOS

Щелкните раскрывающийся список «1 AD Units» и запишите идентификатор AD Unit .
Android

iOS

Найдите свой ключ API для Mintegral Reporting.
Торги
Этот шаг не требуется для интеграции с системами торгов.
Водопад
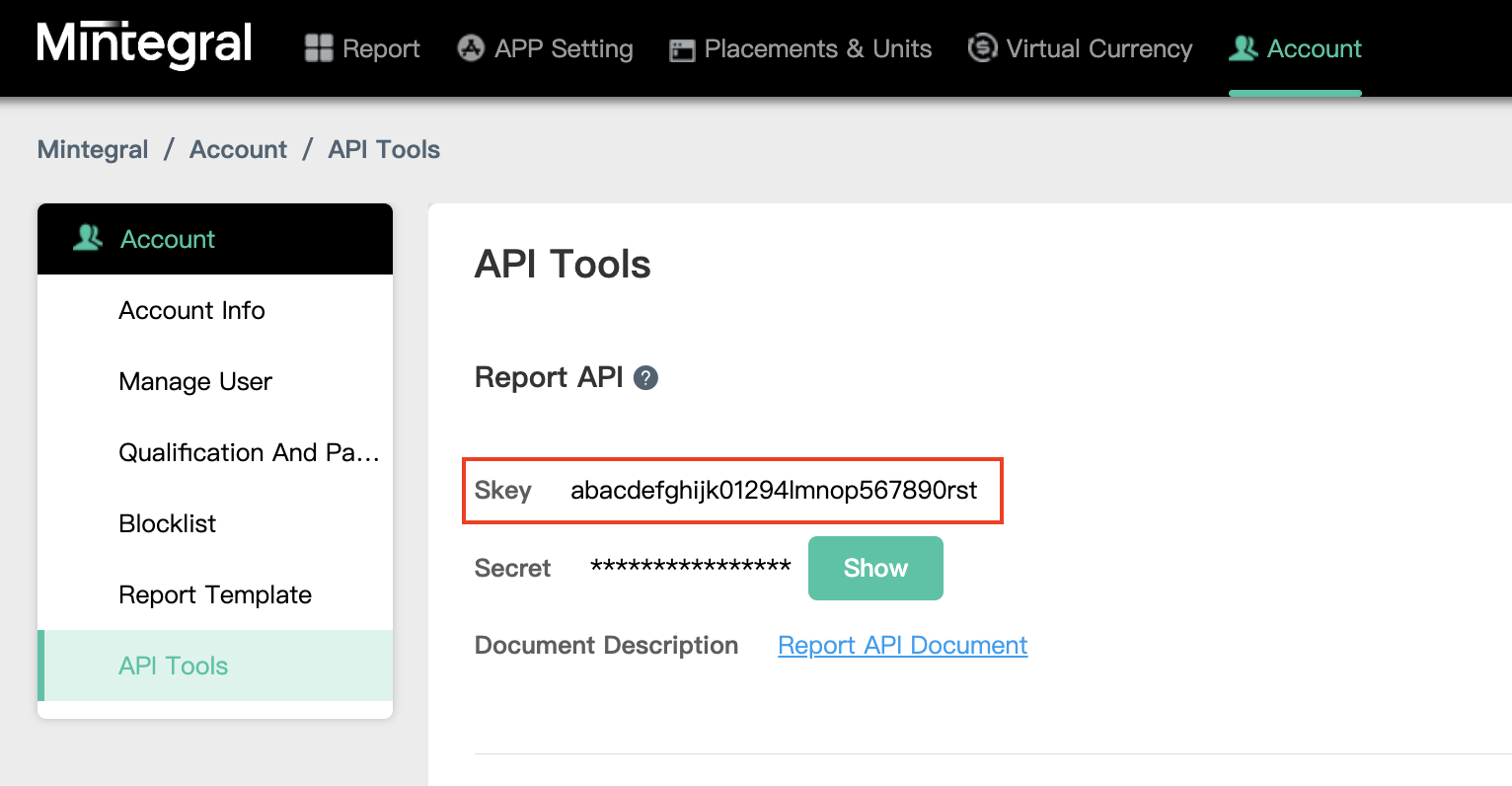
Для настройки идентификатора рекламного блока AdMob вам понадобится ключ API Mintegral Reporting. Перейдите в раздел «Аккаунт» > «Инструменты API» . Запишите свой ключ и секретный ключ .

Обновите файл app-ads.txt.
Файл app-ads.txt, созданный в рамках инициативы IAB Tech Lab для авторизованных продавцов рекламы в приложениях , помогает гарантировать, что рекламный инвентарь вашего приложения продается только через каналы, которые вы определили как авторизованные. Чтобы предотвратить значительные потери дохода от рекламы, вам потребуется внедрить файл app-ads.txt . Если вы еще этого не сделали, создайте файл app-ads.txt для своего приложения .
Чтобы внедрить файл app-ads.txt в Mintegral, см. раздел «Как app-Ads.txt может помочь в борьбе с мошенничеством в сфере рекламы» .
Шаг 2: Настройте запрос Mintegral в пользовательском интерфейсе AdMob.
Настройте параметры медиации для вашего рекламного блока.
Android
Инструкции см. в шаге 2 руководства для Android .
iOS
Инструкции см. в шаге 2 руководства для iOS .
Добавить Mobvista/Mintegral в список рекламных партнеров, соответствующих требованиям GDPR и законодательства штатов США.
Чтобы добавить Mobvista/Mintegral в список рекламных партнеров, соответствующих европейским и американским государственным нормативным требованиям, в пользовательском интерфейсе AdMob, выполните действия, описанные в настройках европейских и американских нормативных требований .
Шаг 3: Импортируйте SDK и адаптер Mintegral.
Интеграция через pub.dev
Добавьте следующую зависимость с последними версиями Mintegral SDK и адаптера в файл pubspec.yaml вашего пакета:
dependencies:
gma_mediation_mintegral: ^2.0.1
Ручная интеграция
Загрузите последнюю версию плагина медиации Google Mobile Ads для Mintegral , распакуйте загруженный файл и добавьте распакованную папку плагина (и ее содержимое) в свой проект Flutter. Затем добавьте ссылку на плагин в файл pubspec.yaml , добавив следующую зависимость:
dependencies:
gma_mediation_mintegral:
path: path/to/local/package
Шаг 4: Добавьте необходимый код
Android
Для интеграции с Mintegral дополнительный код не требуется.
iOS
Интеграция SKAdNetwork
Чтобы добавить идентификаторы SKAdNetwork в файл Info.plist вашего проекта, следуйте документации Mintegral .
Шаг 5: Протестируйте свою реализацию.
Включить тестовые объявления
Обязательно зарегистрируйте свое тестовое устройство в AdMob.
Для запуска тестовых объявлений Mintegral для баннеров, межстраничных объявлений, объявлений с вознаграждением и нативных объявлений, Mintegral рекомендует использовать ключи приложений, идентификаторы приложений, идентификаторы мест размещения и идентификаторы рекламных блоков, указанные на странице тестовых идентификаторов Mintegral .
Проверить тестовые объявления
Чтобы убедиться, что вы получаете тестовые объявления от Mintegral, включите тестирование по одному источнику объявлений в инспекторе объявлений, используя источники объявлений Mintegral (Bidding) и Mintegral (Waterfall) .
коды ошибок
Если адаптер не получает объявление от Mintegral, издатели могут проверить основную причину ошибки в ответе на объявление, используя ResponseInfo в следующих классах:
Android
com.mbridge.msdk
com.google.ads.mediation.mintegral.MintegralMediationAdapter
iOS
GADMediationAdapterMintegral
Вот коды ошибок и соответствующие сообщения, которые выдает адаптер Mintegral при неудачной загрузке рекламы:
Android
| Код ошибки | Домен | Причина |
|---|---|---|
| 101 | com.google.ads.mediation.mintegral | Неверные параметры сервера (например, отсутствует идентификатор приложения или идентификатор размещения). |
| 102 | com.google.ads.mediation.mintegral | Запрошенный размер объявления не соответствует размеру баннера, поддерживаемому Mintegral. |
| 103 | com.google.ads.mediation.mintegral | Отсутствует или недействительный ответ на заявку. |
| 104 | com.google.ads.mediation.mintegral | Mintegral SDK вернул ошибку "нет заполнения". |
iOS
| Код ошибки | Домен | Причина |
|---|---|---|
| 101 | com.google.mediation.mintegral | Неверные параметры сервера (например, отсутствует идентификатор приложения или идентификатор размещения). |
| 102 | com.google.mediation.mintegral | Mintegral SDK вернул ошибку "нет заполнения". |
| 103 | com.google.mediation.mintegral | Mintegral SDK не смог показать рекламу. |
| 104 | com.google.mediation.mintegral | Запрошенный размер объявления не соответствует размеру баннера, поддерживаемому Mintegral. |
Список изменений адаптера Mintegral Flutter Mediation
Версия 1.2.6 (в разработке)
Версия 1.2.5
- Поддерживает адаптер Mintegral Android версии 16.9.91.1 .
- Поддерживает адаптер Mintegral для iOS версии 7.7.9.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 1.2.4
- Поддерживает адаптер Mintegral Android версии 16.9.91.0 .
- Поддерживает адаптер Mintegral для iOS версии 7.7.9.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 1.2.3
- Поддерживает адаптер Mintegral Android версии 16.9.71.0 .
- Поддерживает адаптер Mintegral для iOS версии 7.7.8.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 1.2.2
- Поддерживает адаптер Mintegral Android версии 16.9.71.0 .
- Поддерживает адаптер Mintegral для iOS версии 7.7.7.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 1.2.1
- Поддерживает адаптер Mintegral Android версии 16.9.61.0 .
- Поддерживает адаптер Mintegral для iOS версии 7.7.7.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 6.0.0.
Версия 1.2.0
- Поддерживает адаптер Mintegral Android версии 16.9.41.1 .
- Поддерживает адаптер Mintegral для iOS версии 7.7.7.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 5.3.1.
Версия 1.1.0
- Теперь iOS-плагин представляет собой статическую структуру.
- Поддерживает адаптер Mintegral Android версии 16.8.61.0 .
- Поддерживает адаптер Mintegral для iOS версии 7.7.5.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 5.3.1.
Версия 1.0.0
- Первый релиз.
- Поддерживает адаптер Mintegral Android версии 16.7.21.0 .
- Поддерживает адаптер Mintegral для iOS версии 7.6.3.0 .
- Разработано и протестировано с использованием плагина Google Mobile Ads Flutter версии 5.1.0.

