In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads SDK Anzeigen aus dem Meta Audience Network über die Vermittlung laden und ausliefern. Dabei werden auch Gebotsintegrationen behandelt. Darin wird beschrieben, wie Sie Meta Audience Network der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das Meta Audience Network SDK und den Adapter in eine Flutter-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der AdMob-Vermittlungsadapter für Meta Audience Network bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Wasserfall 1 | |
| Formate | |
| Banner | |
| Interstitial | |
| Verfügbar | |
| Interstitial mit Prämie | |
| Nativ | |
1 Meta Audience Network wurde 2021 auf Gebote umgestellt.
Voraussetzungen
- Neuestes Google Mobile Ads SDK
- Flutter 3.7.0 oder höher
- So stellen Sie die App auf Android-Geräten bereit:
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 10.0 oder höher
- Für das aktuelle Meta Audience Network SDK ist in der Regel die aktuelle Version von Xcode erforderlich.
- Ein funktionierendes Flutter-Projekt, das mit dem Google Mobile Ads SDK konfiguriert ist. Weitere Informationen finden Sie unter Erste Schritte.
- Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der Meta Audience Network-Benutzeroberfläche einrichten
Registrieren Sie sich und melden Sie sich auf der Startseite des Unternehmensmanagers an.
Klicken Sie auf Jetzt starten und dann auf Neues Konto erstellen.

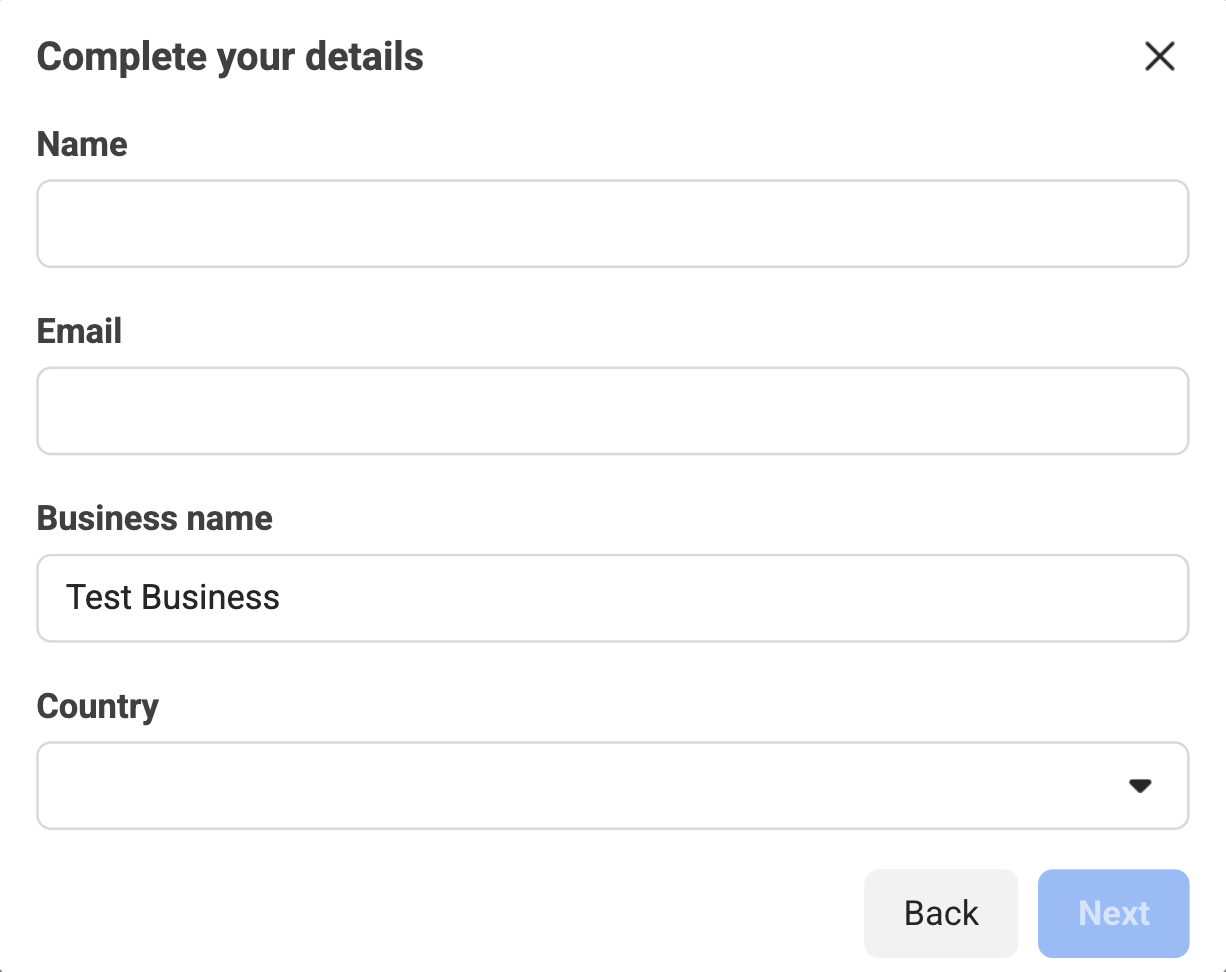
Geben Sie die erforderlichen Unternehmensdetails ein und klicken Sie auf Weiter.

Property erstellen
Nachdem Sie die erforderlichen Informationen eingegeben haben, werden Sie aufgefordert, eine Property für Ihre App zu erstellen. Geben Sie den gewünschten Namen der Property für Ihre App ein und klicken Sie auf Weiter.

Wähle dann die Plattform aus, auf der du Einnahmen erzielen möchtest.

Fügen Sie die Details zu Ihrer App hinzu und klicken Sie auf Weiter.
Android

iOS

Richten Sie Ihr Zahlungskonto ein, indem Sie auf Neues Zahlungskonto hinzufügen klicken. Sie werden auf eine neue Seite weitergeleitet, auf der Sie Ihre Zahlungsinformationen eingeben können. Geben Sie die erforderlichen Informationen ein und klicken Sie dann auf Weiter.

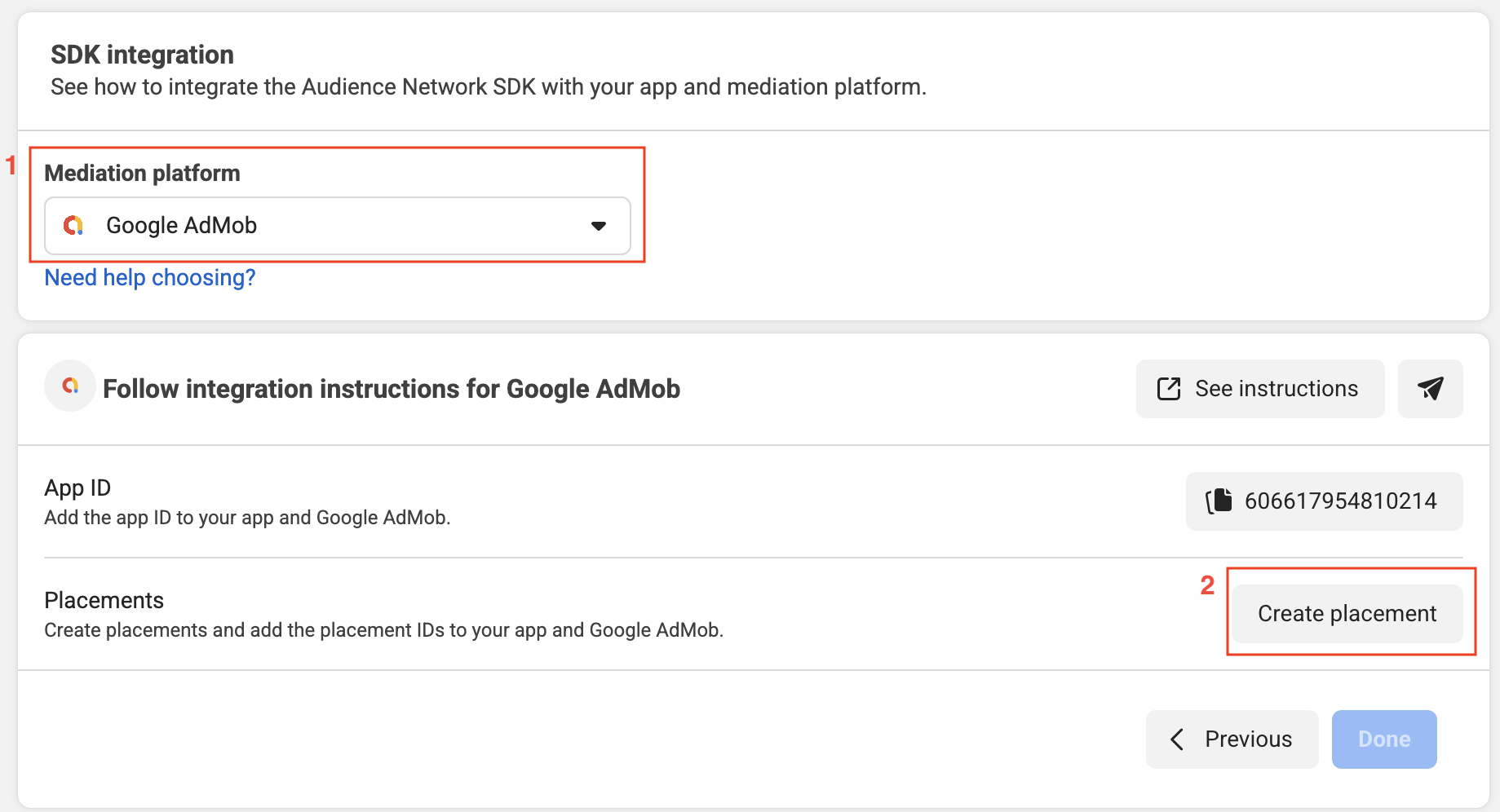
Wählen Sie Google AdMob als Vermittlungsplattform aus und klicken Sie dann auf Placement erstellen.

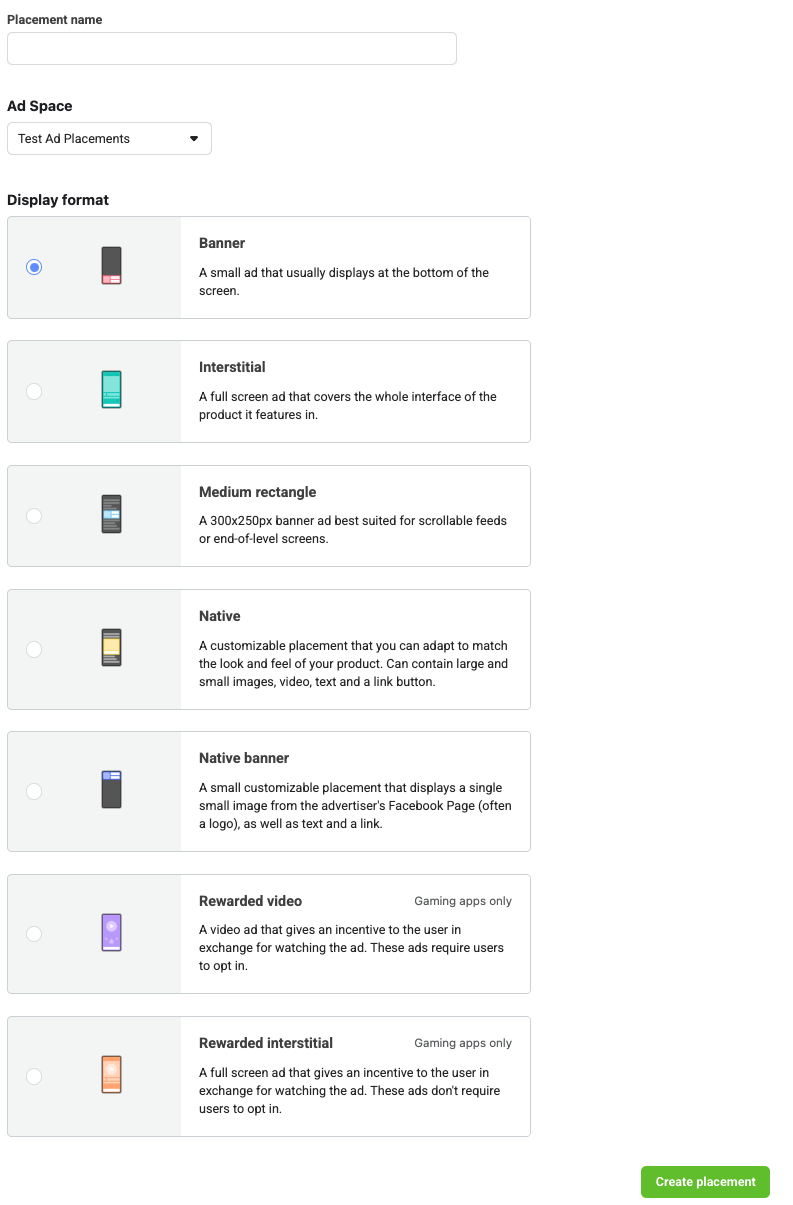
Wählen Sie ein Format aus, füllen Sie das Formular aus und klicken Sie auf Erstellen.

Notieren Sie sich die Placement-ID.

Klicken Sie auf Fertig.
app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Richten Sie eine app-ads.txt-Datei für Ihre App ein, falls noch nicht geschehen.
Informationen zur Implementierung von app-ads.txt für Meta Audience Network finden Sie unter Identifying Authorized Sellers with app-ads.txt.
Testmodus aktivieren
Weitere Informationen zum Aktivieren von Testanzeigen für das Meta Audience Network
Schritt 2: Meta Audience Network-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
Meta der Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen zu EU-Verordnungen und Einstellungen zu Bestimmungen von US-Bundesstaaten, um Meta in der AdMob-Benutzeroberfläche der Liste der Werbepartner für EU-Verordnungen und Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: Meta Audience Network SDK und Adapter importieren
Integration über pub.dev
Fügen Sie der Datei pubspec.yaml Ihres Pakets die folgende Abhängigkeit mit den neuesten Versionen des Meta Audience Network SDK und des Adapters hinzu:
dependencies:
gma_mediation_meta: ^1.4.1
Manuelle Integration
Laden Sie die aktuelle Version des Google Mobile Ads-Mediations-Plug-ins für das Meta Audience Network herunter, entpacken Sie die heruntergeladene Datei und fügen Sie den entpackten Plug-in-Ordner (und seinen Inhalt) Ihrem Flutter-Projekt hinzu. Verweisen Sie dann in Ihrer Datei pubspec.yaml auf das Plug-in, indem Sie die folgende Abhängigkeit hinzufügen:
dependencies:
gma_mediation_meta:
path: path/to/local/package
Schritt 4: Datenschutzeinstellungen im Meta Audience Network SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichern einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
Weitere Informationen zu Meta-Werbung und der DSGVO
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Vorschriften zu gewährleisten.
Für Nutzer in Kalifornien gelten die Optionen zur Datenverarbeitung von Meta.
Schritt 5: Erforderlichen Code hinzufügen
Android
Für die Meta Audience Network-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von Meta Audience Network, um die SKAdNetwork-Kennungen in die Datei Info.plist Ihres Projekts einzufügen.
Werbe-Tracking aktiviert
Wenn Sie für iOS 14 oder höher entwickeln, lesen Sie die Anleitung von Meta Audience Network zum Festlegen des Advertising Tracking Flag (Flag für Anzeigen-Tracking).
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob und aktivieren Sie den Testmodus in der Benutzeroberfläche von Meta Audience Network.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von Meta Audience Network erhalten, aktivieren Sie im Anzeigenprüftool die Tests für einzelne Anzeigenquellen und verwenden Sie die Anzeigenquellen Meta Audience Network (Bidding).
Optionale Schritte
Caching unter Android 9
Android
Ab Android 9 (API-Ebene 28) ist die Unterstützung von Klartext standardmäßig deaktiviert. Das wirkt sich auf die Funktionalität des Media-Caching des Meta Audience Network SDK aus und kann sich auf die Nutzerfreundlichkeit und den Anzeigenumsatz auswirken. Folgen Sie der Dokumentation von Meta, um die Netzwerksicherheitskonfiguration in Ihrer App zu aktualisieren.
iOS
Nicht anwendbar für iOS-Integrationen.
Fehlercodes
Wenn der Adapter keine Anzeige vom Audience Network empfängt, können Sie den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
com.google.ads.mediation.facebook.FacebookAdapter
com.google.ads.mediation.facebook.FacebookMediationAdapter
iOS
GADMAdapterFacebook
GADMediationAdapterFacebook
Hier sind die Codes und die zugehörigen Meldungen, die vom Meta Audience Network-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Grund |
|---|---|
| 101 | Ungültige Serverparameter (z.B. fehlende Placement-ID). |
| 102 | Die angeforderte Anzeigengröße entspricht keiner Bannergröße, die vom Meta Audience Network unterstützt wird. |
| 103 | Der Verlag muss Anzeigen mit dem Kontext Activity anfordern. |
| 104 | Das Meta Audience Network SDK konnte nicht initialisiert werden. |
| 105 | Der Publisher hat keine einheitlichen nativen Anzeigen angefordert. |
| 106 | Die geladene native Anzeige ist ein anderes Objekt als erwartet. |
| 107 | Das verwendete Context-Objekt ist ungültig. |
| 108 | Der geladenen Anzeige fehlen die erforderlichen Assets für native Anzeigen. |
| 109 | Native Anzeige konnte nicht aus der Gebotsnutzlast erstellt werden. |
| 110 | Das Meta Audience Network-SDK konnte die Interstitial-Anzeige oder Anzeige mit Prämie nicht präsentieren. |
| 111 | Ausnahme, die beim Erstellen eines Meta Audience Network-AdView-Objekts ausgelöst wird. |
| 1000-9999 | Meta Audience Network hat einen SDK-spezifischen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation zum Meta Audience Network. |
iOS
| Fehlercode | Grund |
|---|---|
| 101 | Ungültige Serverparameter (z.B. fehlende Placement-ID). |
| 102 | Die angeforderte Anzeigengröße entspricht keiner Bannergröße, die vom Meta Audience Network unterstützt wird. |
| 103 | Das Anzeigenobjekt für Meta Audience Network konnte nicht initialisiert werden. |
| 104 | Das Meta Audience Network-SDK konnte die Interstitial-Anzeige oder Anzeige mit Prämie nicht präsentieren. |
| 105 | Der Root-Ansichtscontroller der Banneranzeige ist nil. |
| 106 | Das Meta Audience Network SDK konnte nicht initialisiert werden. |
| 1000-9999 | Meta Audience Network hat einen SDK-spezifischen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation zum Meta Audience Network. |
Meta Audience Network Flutter-Vermittlungsadapter – Changelog
Version 1.4.2 (in Arbeit)
Version 1.4.1
- Unterstützt Meta Audience Network Android-Adapterversion 6.20.0.0.
- Unterstützt Meta Audience Network iOS-Adapterversion 6.20.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.4.0
- Unterstützt Meta Audience Network Android-Adapterversion 6.20.0.0.
- Unterstützt die Meta Audience Network iOS-Adapterversion 6.20.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.3.0
- Unterstützt Meta Audience Network Android-Adapterversion 6.20.0.0.
- Unterstützt Meta Audience Network iOS-Adapterversion 6.17.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.0
- Unterstützt Meta Audience Network Android-Adapterversion 6.19.0.1.
- Unterstützt Meta Audience Network iOS-Adapterversion 6.17.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.1.0
- Das iOS-Plug-in ist jetzt ein statisches Framework.
- Unterstützt Meta Audience Network Android-Adapterversion 6.18.0.0.
- Unterstützt Meta Audience Network iOS-Adapterversion 6.16.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 1.0.1
- Es wurde eine Dart-Klasse hinzugefügt, um eine korrekte Kompatibilitätsanalyse mit Hostplattformen zu ermöglichen.
- Unterstützt Meta Audience Network Android-Adapterversion 6.17.0.0.
- Unterstützt Meta Audience Network iOS-Adapterversion 6.15.0.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Flutter-Plug-in in Version 5.1.0 erstellt und getestet.
Version 1.0.0
- Erste Version
- Unterstützt Meta Audience Network Android-Adapterversion 6.17.0.0.
- Unterstützt Meta Audience Network iOS-Adapterversion 6.15.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.0.0.
