Ce guide explique comment utiliser Google Mobile Ads Flutter Plugin pour charger et afficher des annonces Meta Audience Network à l'aide de la médiation. Il aborde notamment les intégrations par enchères. Vous apprendrez à ajouter Meta Audience Network à la configuration de médiation d'un bloc d'annonces et à intégrer Meta Audience Network et son adaptateur dans une application Flutter.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation AdMob pour Meta Audience Network offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade 1 | |
| Formats | |
| Bannière 2 | |
| Interstitiel | |
| Avec récompense | |
| Interstitiel avec récompense | |
| Natif | |
1
Meta Audience Network
est devenu uniquement disponible avec les enchères
en 2021.
2
Meta Audience Network n'est pas compatible avec les bannières adaptatives ancrées et intégrées.
Conditions requises
- Nouveautés de la chaîne Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 ou version ultérieure
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 10.0 ou version ultérieure
- La dernière version du SDK Meta Audience Network nécessite généralement la dernière version d'Xcode.
- Un projet Flutter fonctionnel configuré avec Google Mobile Ads Flutter Plugin. Pour en savoir plus, consultez Configurer Google Mobile Ads Flutter Plugin.
- Configurer la médiation AdMob
Étape 1 : Configurez les paramètres dans l'UI Meta Audience Network
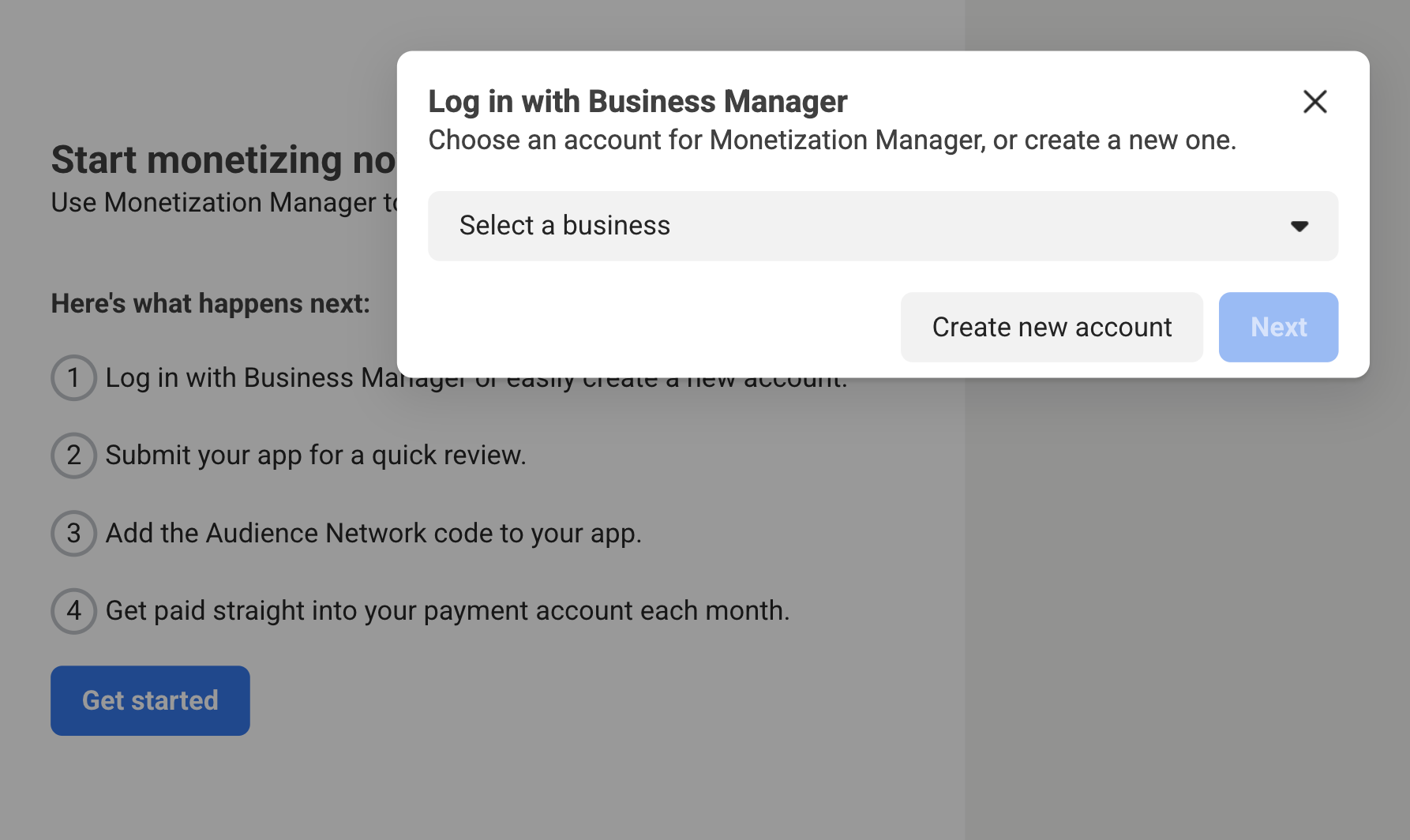
Inscrivez-vous et connectez-vous à la page de démarrage de Business Manager.
Cliquez sur Commencer, puis sur Créer un compte.

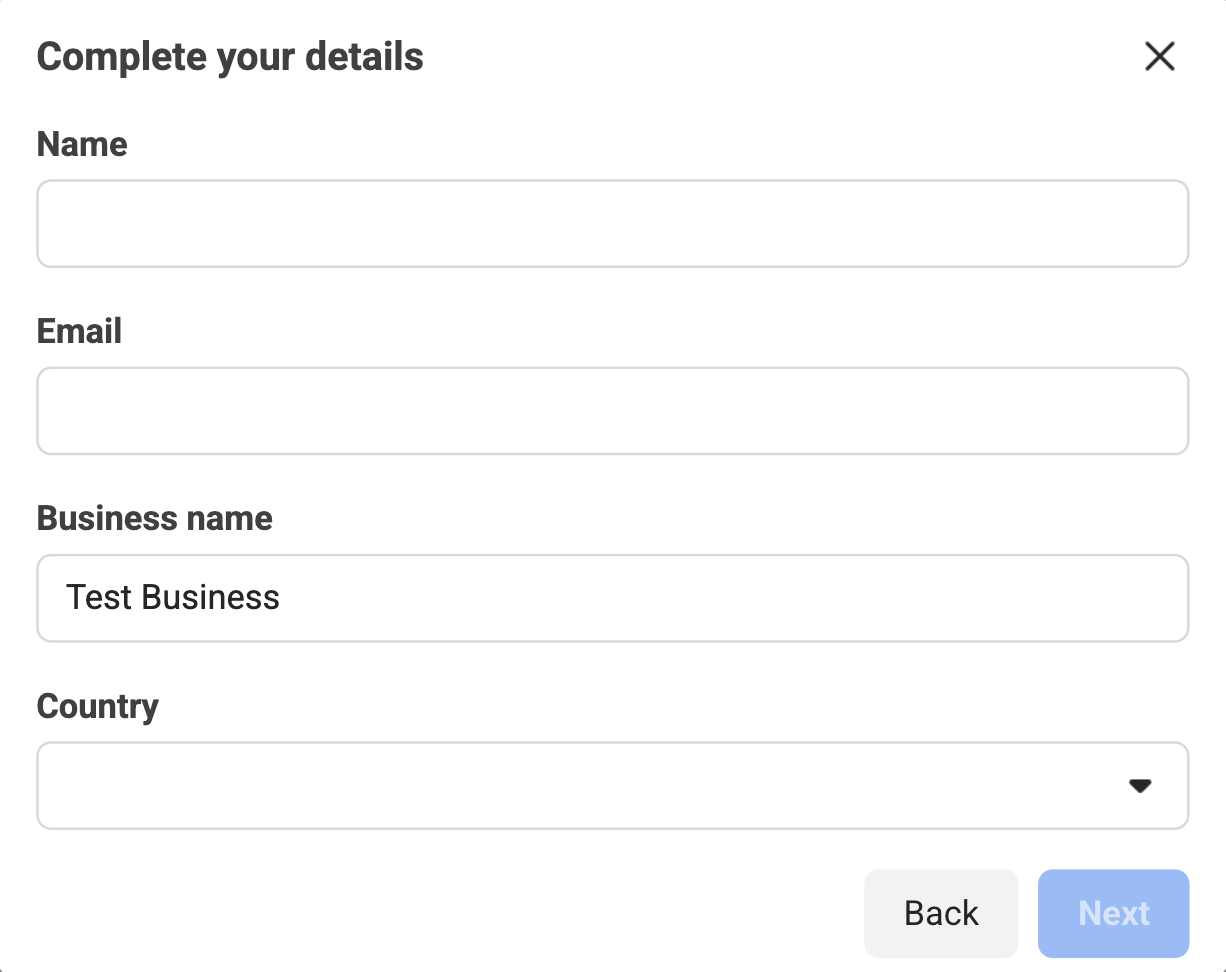
Remplissez les champs obligatoires avec les informations sur votre entreprise, puis cliquez sur Suivant.

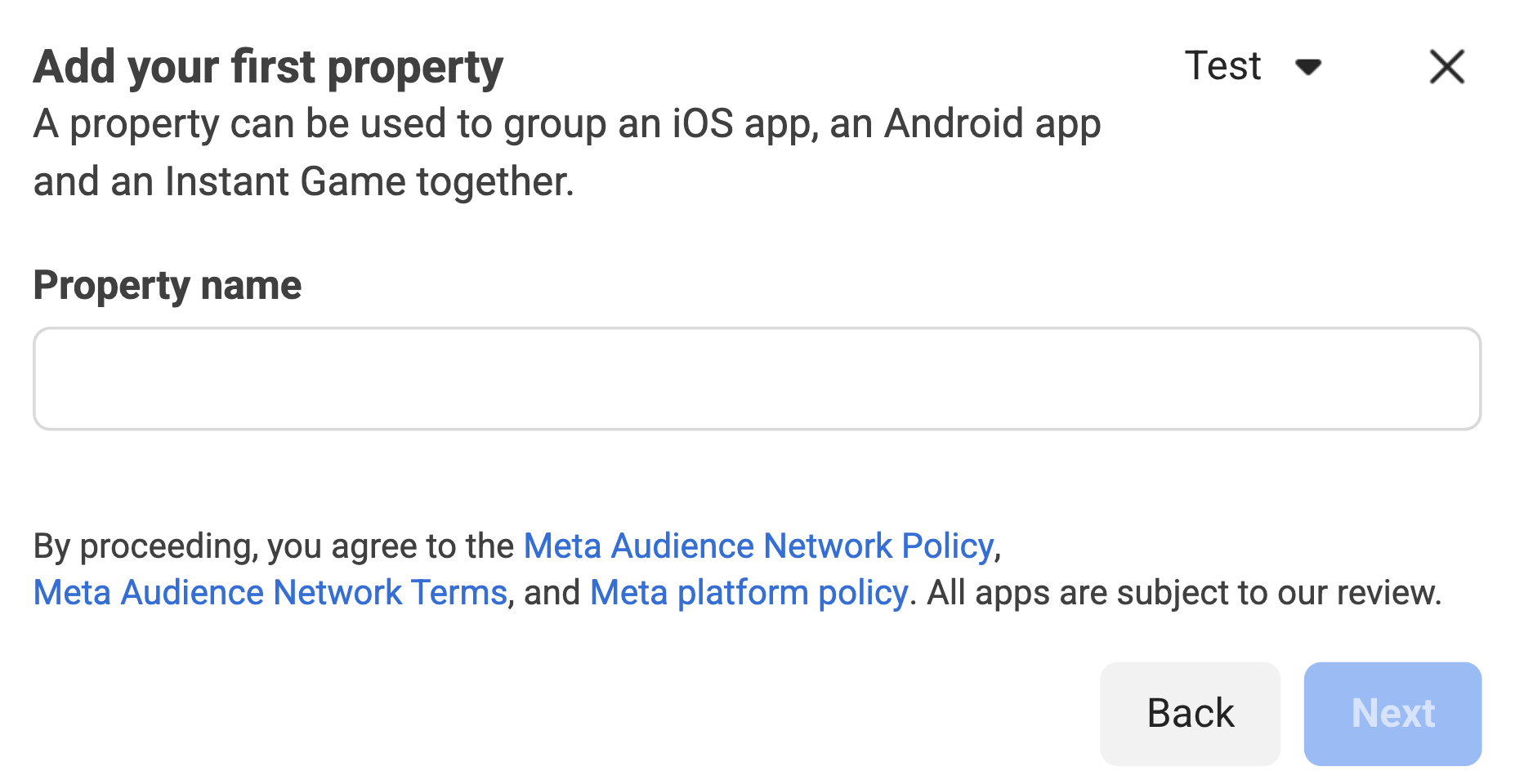
Créer une propriété
Une fois que vous avez renseigné les informations requises, vous êtes invité à créer une propriété pour votre application. Saisissez le nom de propriété souhaité pour votre application, puis cliquez sur Suivant.

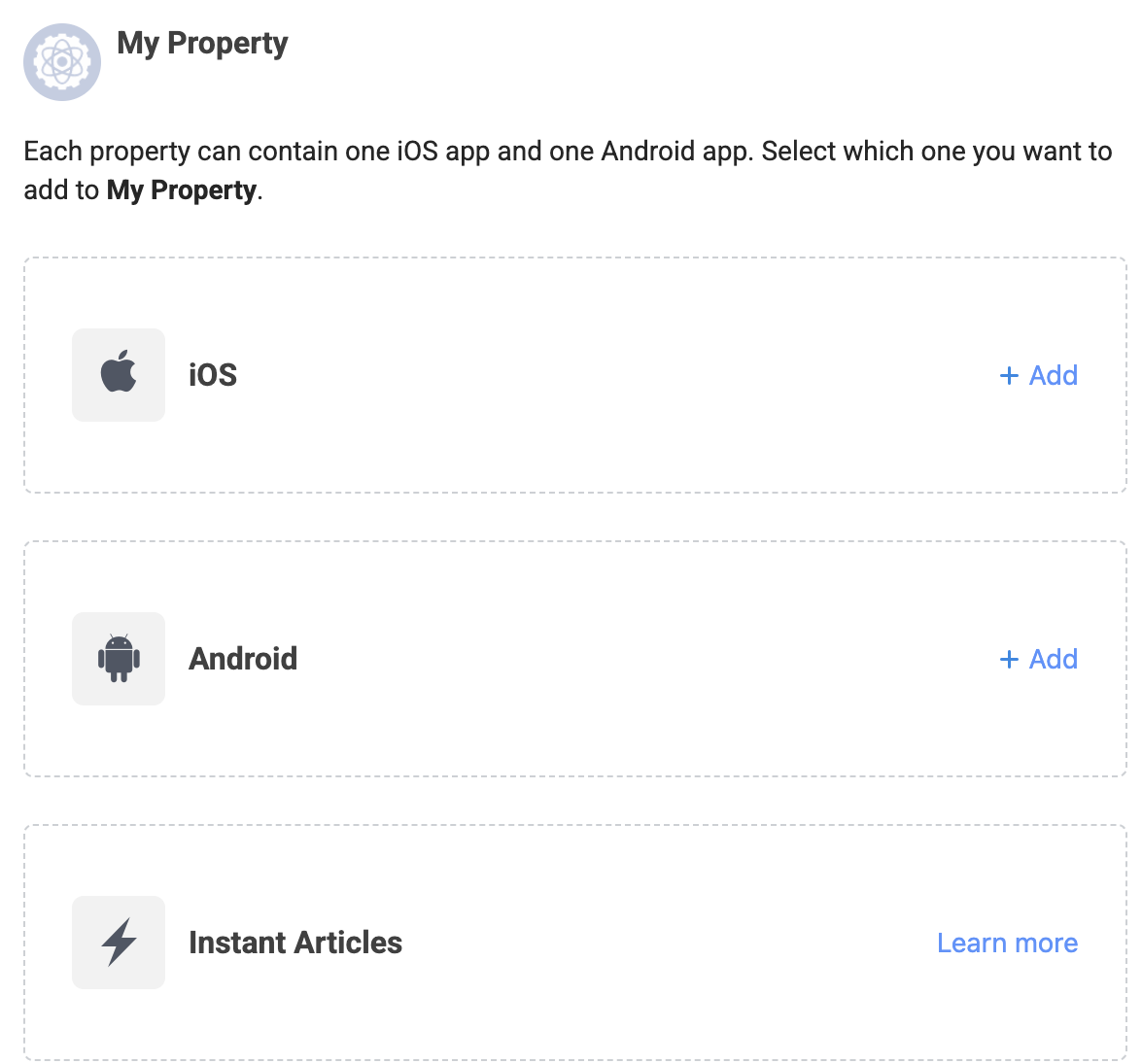
Sélectionnez ensuite la plate-forme à monétiser.

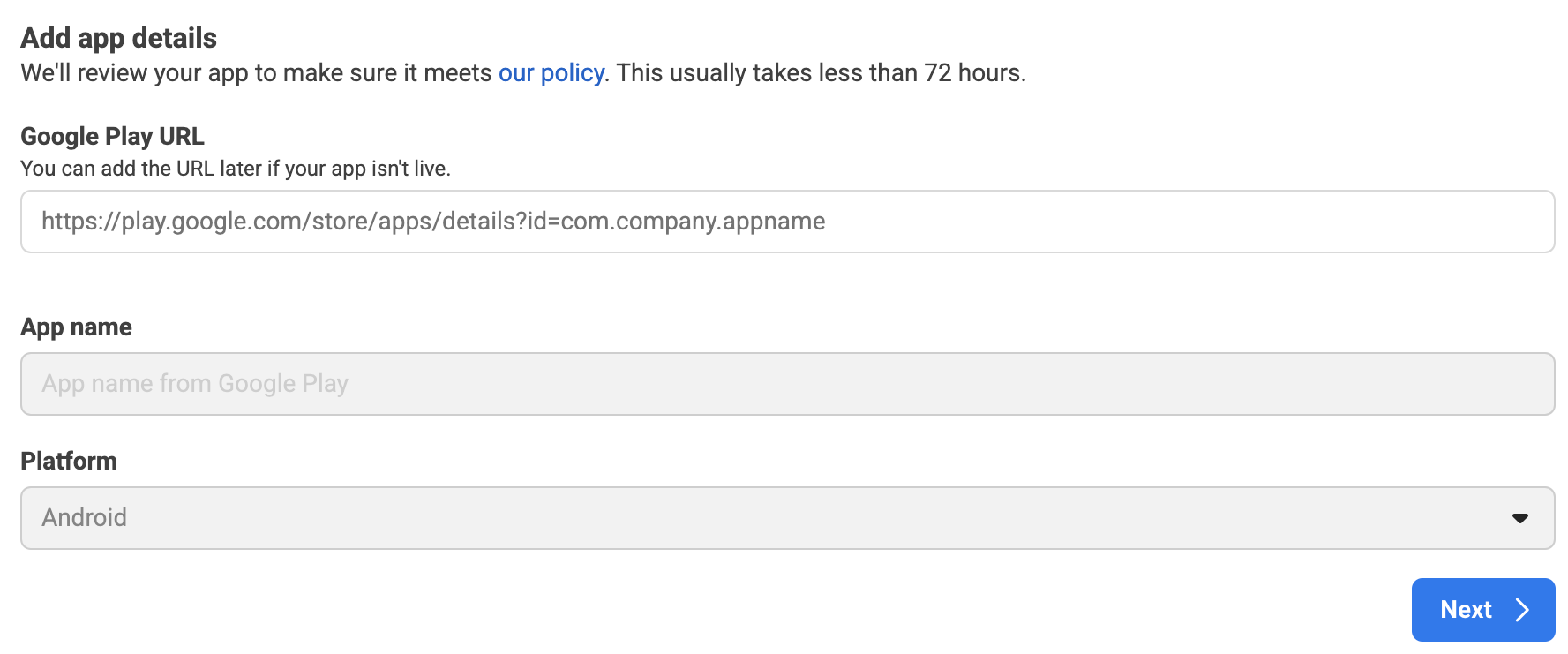
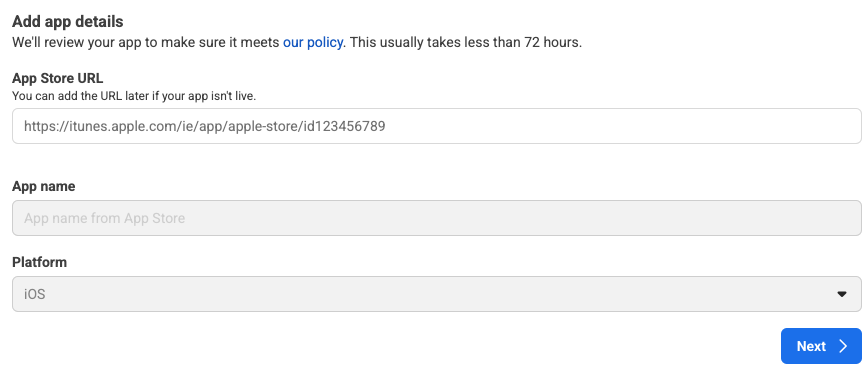
Ajoutez les informations sur votre application, puis cliquez sur Suivant.
Android

iOS

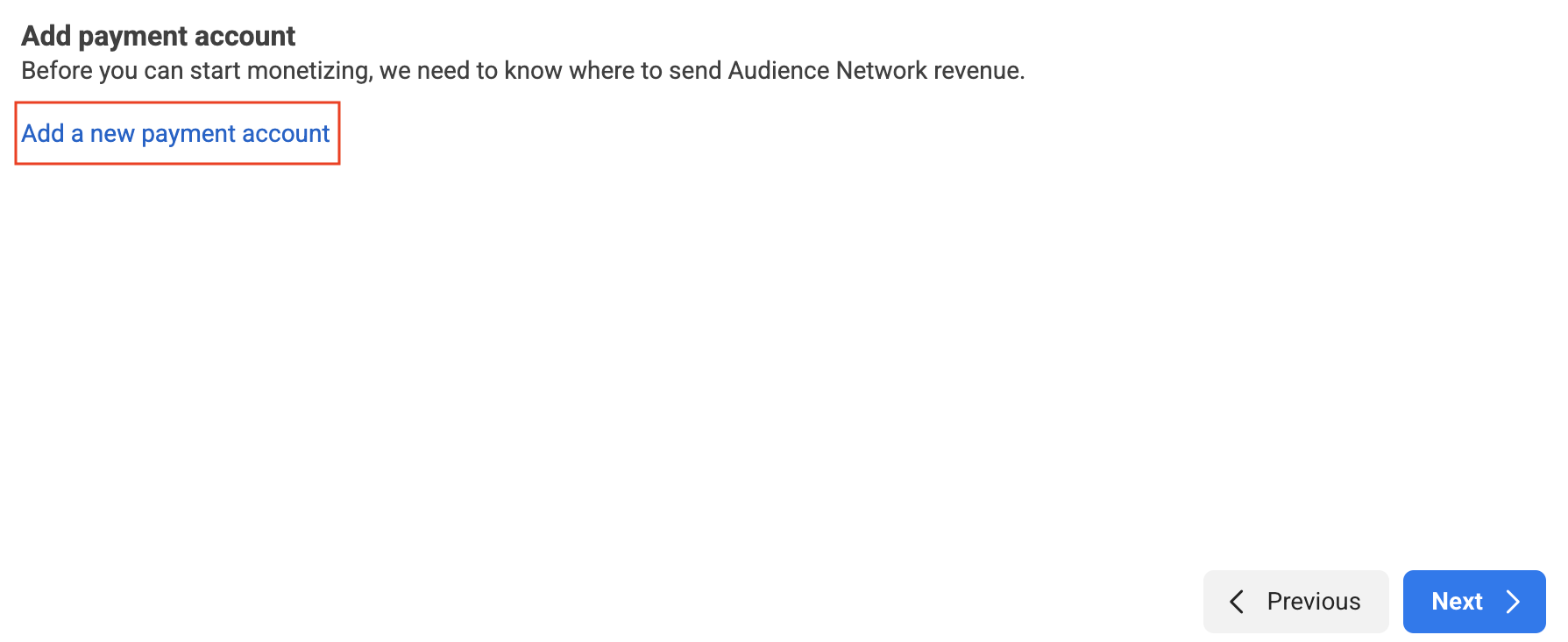
Configurez votre compte de paiement en cliquant sur Ajouter un compte de paiement. Vous serez redirigé vers une nouvelle page pour saisir vos informations de paiement. Remplissez les informations nécessaires, puis cliquez sur Suivant.

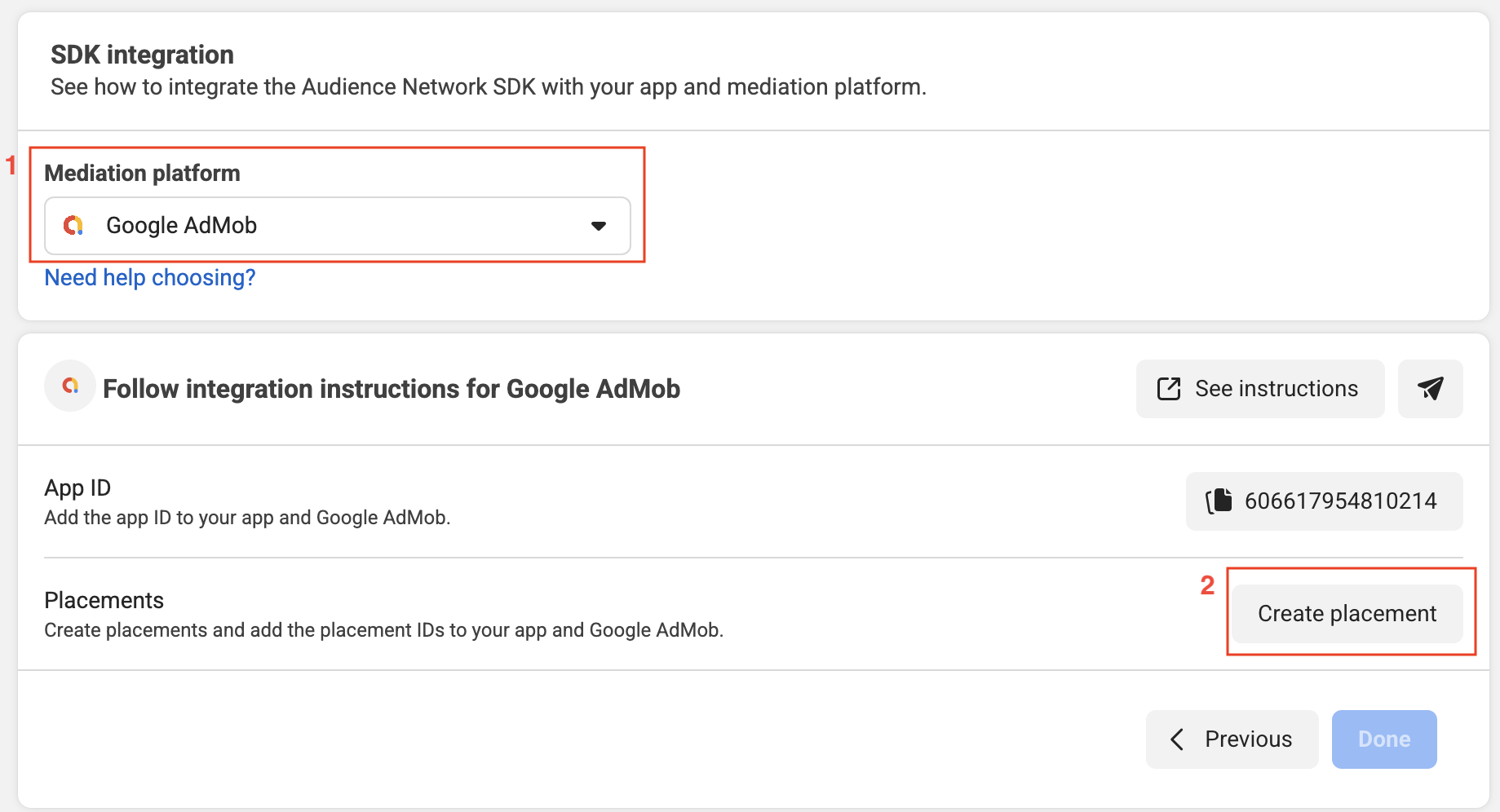
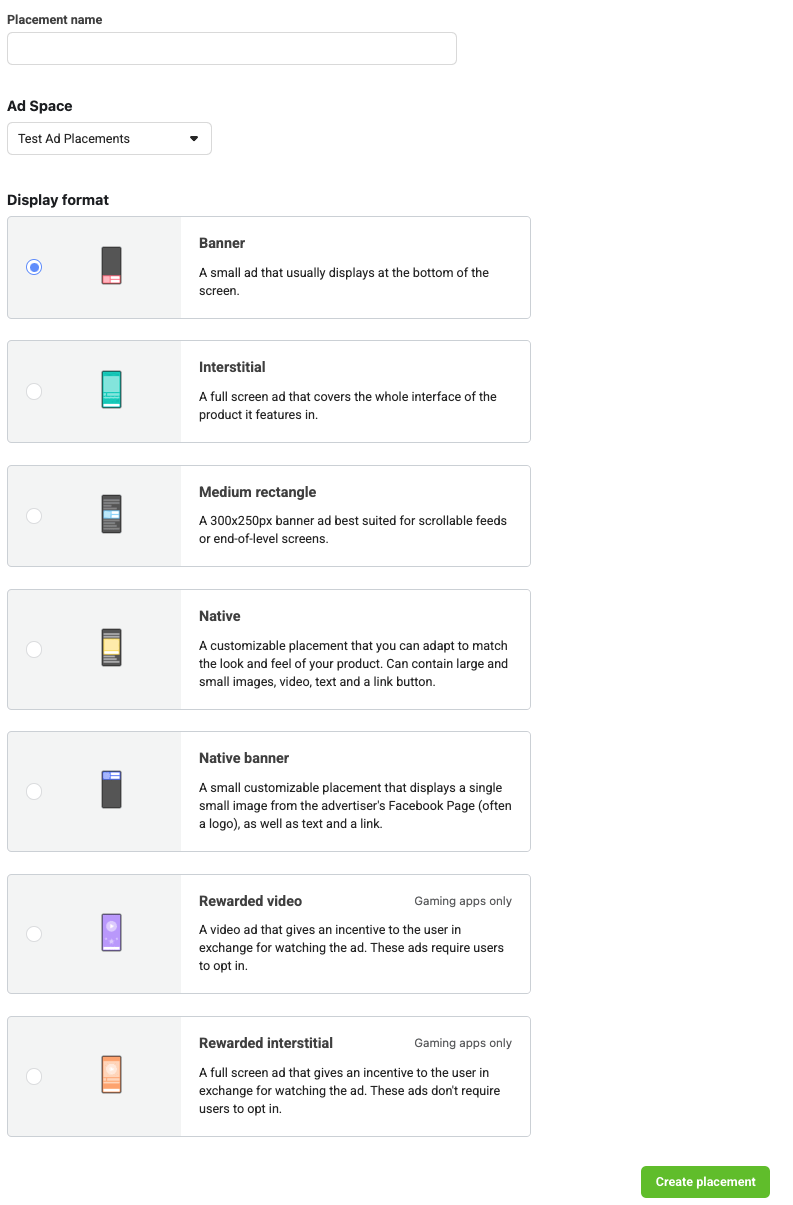
Sélectionnez Google AdMob comme plate-forme de médiation, puis cliquez sur Créer un emplacement.

Sélectionnez un format, remplissez le formulaire, puis cliquez sur Créer.

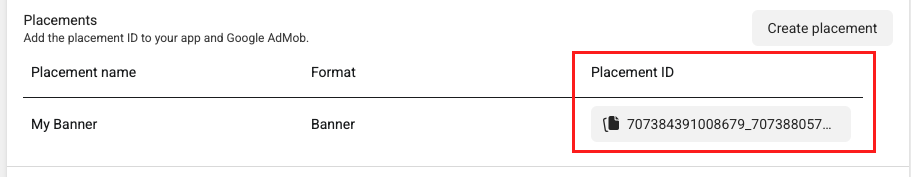
Notez l'ID de l'emplacement.

Cliquez sur OK.
Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour Meta Audience Network, consultez Identifier les vendeurs autorisés avec app-ads.txt.
Activer le mode test
Consultez le guide de test de l'implémentation Audience Network pour obtenir des instructions détaillées sur l'activation des annonces tests Meta Audience Network.
Étape 2 : Configurer la demande Meta Audience Network dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter Meta à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter Meta à la liste des partenaires publicitaires concernés dans l'UI AdMob.
Étape 3 : Importer le SDK et l'adaptateur Meta Audience Network
Intégration via pub.dev
Ajoutez la dépendance suivante avec les dernières versions du SDK et de l'adaptateur Meta Audience Network dans le fichier pubspec.yaml de votre package :
dependencies:
gma_mediation_meta: ^1.5.0
Intégration manuelle
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour Meta Audience Network, extrayez le fichier téléchargé, puis ajoutez le dossier du plug-in extrait (et son contenu) à votre projet Flutter. Ensuite, référencez le plug-in dans votre fichier pubspec.yaml en ajoutant la dépendance suivante :
dependencies:
gma_mediation_meta:
path: path/to/local/package
Étape 4 : Implémenter les paramètres de confidentialité sur le SDK Meta Audience Network
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
Pour en savoir plus sur le RGPD et la publicité Meta, consultez les conseils de Meta.
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du "vendeur". Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Pour les utilisateurs en Californie, consultez les options de traitement des données de Meta.
Étape 5 : Ajouter le code requis
Android
Aucun code supplémentaire n'est requis pour l'intégration de Meta Audience Network.
iOS
Intégration de SKAdNetwork
Suivez la documentation de Meta Audience Network pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Suivi de la publicité activé
Si vous développez pour iOS 14 ou version ultérieure, consultez les instructions de Meta Audience Network sur la façon de définir son indicateur de suivi publicitaire.
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob et activez le mode test dans l'UI Meta Audience Network.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test de Meta Audience Network, activez le test d'une source d'annonces spécifique dans l'inspecteur d'annonces à l'aide de la ou des sources d'annonces Meta Audience Network (enchères).
Étapes facultatives
Mise en cache sur Android 9
Android
À partir d'Android 9 (niveau d'API 28), la prise en charge du texte clair est désactivée par défaut, ce qui affectera la fonctionnalité de mise en cache des contenus multimédias du SDK Meta Audience Network et pourrait avoir un impact sur l'expérience utilisateur et les revenus publicitaires. Suivez la documentation de Meta pour mettre à jour la configuration de sécurité réseau dans votre application.
iOS
Non applicable aux intégrations iOS.
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce d'Audience Network, vous pouvez vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de ResponseInfo dans les classes suivantes :
Android
com.google.ads.mediation.facebook.FacebookAdapter
com.google.ads.mediation.facebook.FacebookMediationAdapter
iOS
GADMAdapterFacebook
GADMediationAdapterFacebook
Voici les codes et les messages associés que génère l'adaptateur Meta Audience Network lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Motif |
|---|---|
| 101 | Paramètres de serveur non valides (par exemple, ID d'emplacement manquant). |
| 102 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Meta Audience Network. |
| 103 | L'éditeur doit demander des annonces avec un contexte Activity. |
| 104 | Échec de l'initialisation du SDK Meta Audience Network. |
| 105 | L'éditeur n'a pas demandé d'annonces natives unifiées. |
| 106 | L'annonce native chargée est un objet différent de celui attendu. |
| 107 | L'objet Context utilisé n'est pas valide. |
| 108 | Il manque les composants d'annonce native obligatoires dans l'annonce chargée. |
| 109 | Échec de la création d'une annonce native à partir de la charge utile d'enchère. |
| 110 | Le SDK Meta Audience Network n'a pas réussi à présenter son annonce interstitielle/avec récompense. |
| 111 | Exception générée lors de la création d'un objet AdView Meta Audience Network. |
| 1000-9999 | Meta Audience Network a renvoyé une erreur spécifique au SDK. Pour en savoir plus, consultez la documentation de Meta Audience Network. |
iOS
| Code d'erreur | Motif |
|---|---|
| 101 | Paramètres de serveur non valides (par exemple, ID d'emplacement manquant). |
| 102 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Meta Audience Network. |
| 103 | L'objet d'annonce Meta Audience Network n'a pas pu être initialisé. |
| 104 | Le SDK Meta Audience Network n'a pas réussi à présenter son annonce interstitielle/avec récompense. |
| 105 | Le contrôleur de vue racine de la bannière publicitaire est nil. |
| 106 | Échec de l'initialisation du SDK Meta Audience Network. |
| 1000-9999 | Meta Audience Network a renvoyé une erreur spécifique au SDK. Pour en savoir plus, consultez la documentation de Meta Audience Network. |
Journal des modifications de l'adaptateur de médiation Flutter pour Meta Audience Network
Version 1.5.0
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.21.0.0
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.21.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.4.3
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.20.0.2
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.20.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.4.2
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.20.0.1
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.20.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.4.1
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.20.0.0
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.20.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.4.0
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.20.0.0
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.20.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.3.0
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.20.0.0
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.17.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.0
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.19.0.1
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.17.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.0
- Le plug-in iOS est désormais un framework statique.
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.18.0.0
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.16.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.0.1
- Ajout d'une classe Dart pour permettre une analyse de compatibilité correcte avec les plates-formes hôtes
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.17.0.0
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.15.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.1.0
Version 1.0.0
- Version initiale.
- Compatible avec l'adaptateur Meta Audience Network pour Android version 6.17.0.0
- Compatible avec l'adaptateur Meta Audience Network pour iOS version 6.15.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.0.0
