Ce guide explique comment utiliser Google Mobile Ads SDK pour charger et afficher des annonces Liftoff Monetize à l'aide de la médiation. Il aborde notamment les intégrations par enchères et en cascade. Vous apprendrez à ajouter Liftoff Monetize à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK Vungle et son adaptateur dans une application Flutter.
Intégrations et formats d'annonces pris en charge
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Ouverture de l'application | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
| Interstitiel avec récompense | |
| Natif | |
Conditions requises
- Nouveautés de la chaîne Google Mobile Ads SDK
- Flutter 3.7.0 ou version ultérieure
- [Pour les enchères] Pour intégrer tous les formats d'annonces compatibles avec le mode enchères, utilisez le plug-in de médiation Google Mobile Ads pour AppLovin 5.1.0 ou version ultérieure (la dernière version est recommandée).
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 12.0 ou version ultérieure
- Un projet Flutter fonctionnel configuré avec Google Mobile Ads SDK. Pour en savoir plus, consultez Premiers pas.
- Avoir suivi le guide de démarrage sur la médiation
Étape 1 : Configurer les paramètres dans l'UI Liftoff Monetize
Inscrivez-vous ou connectez-vous à votre compte Liftoff Monetize.
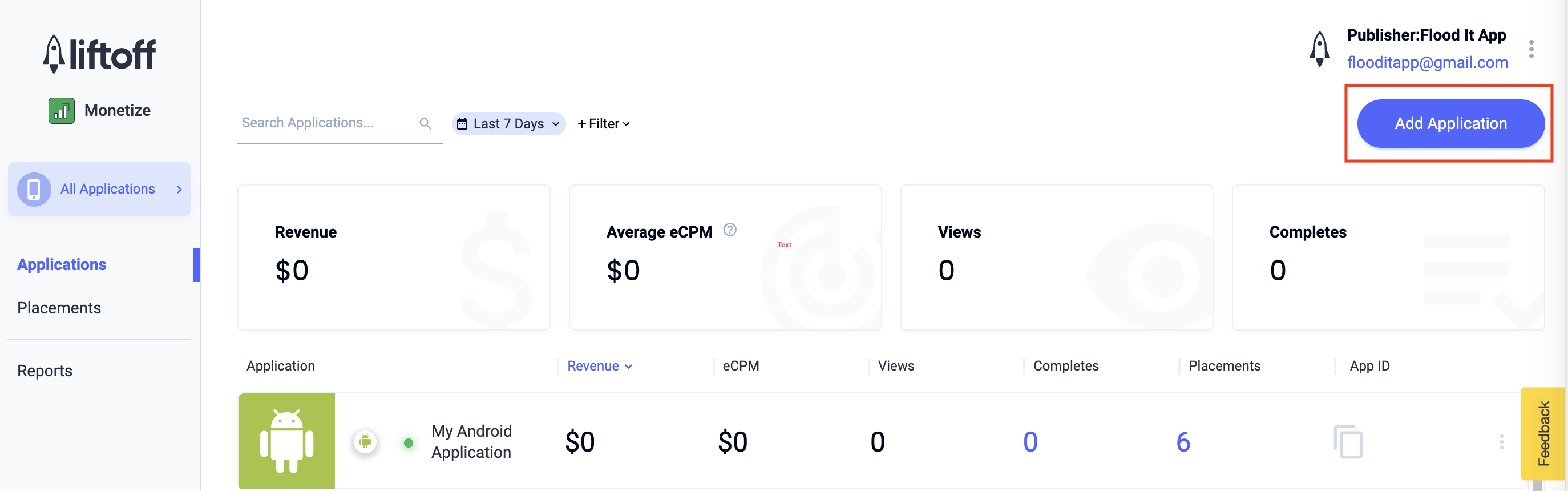
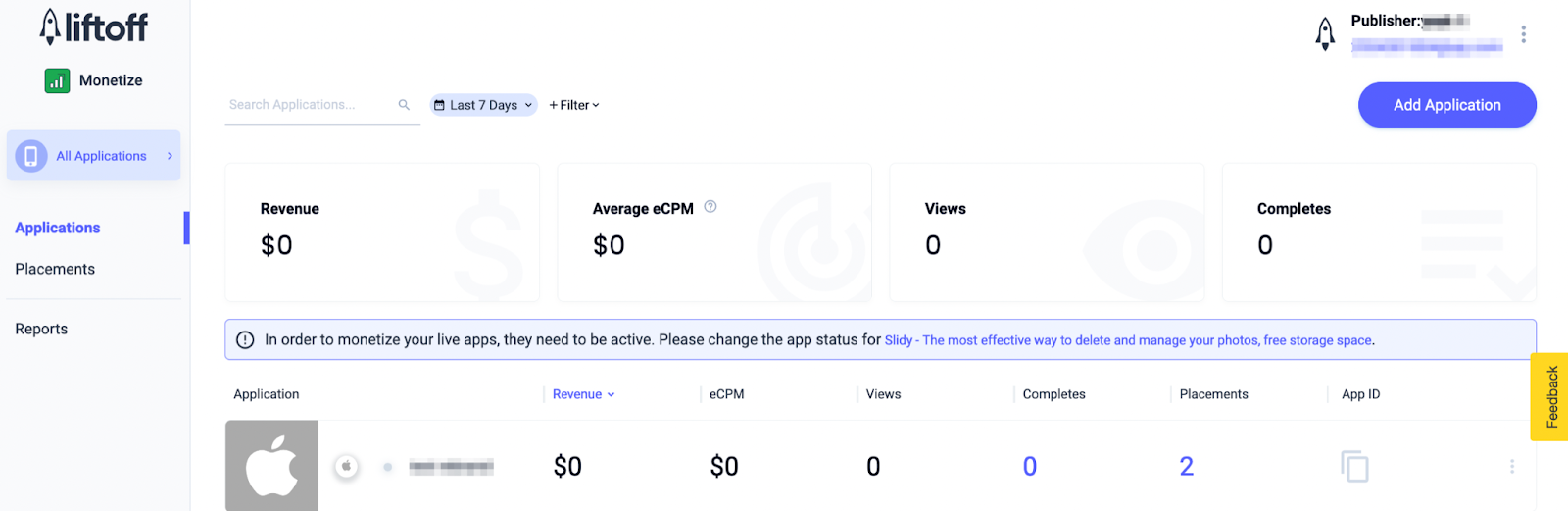
Ajoutez votre application au tableau de bord Liftoff Monetize en cliquant sur le bouton Add Application (Ajouter une application).

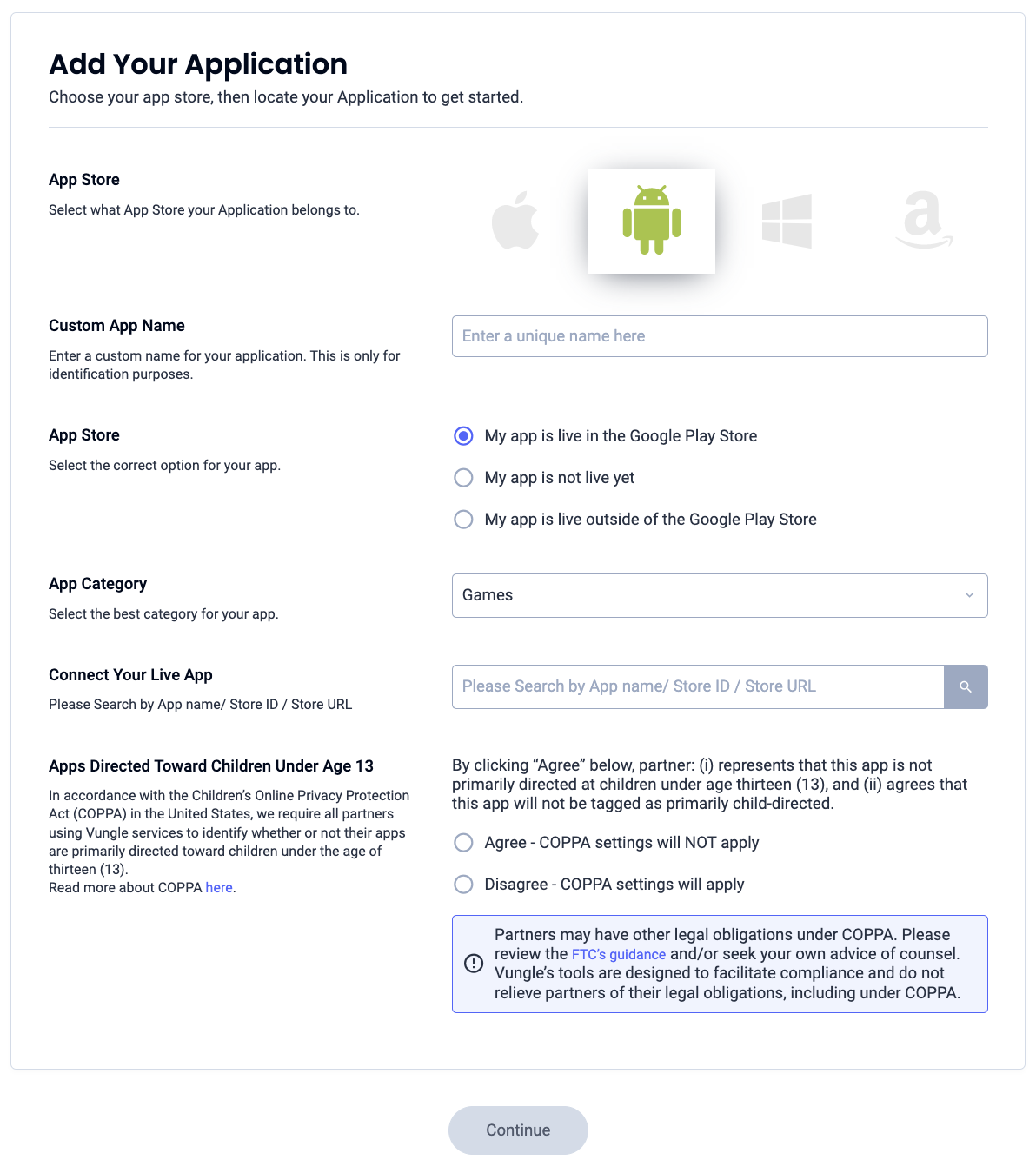
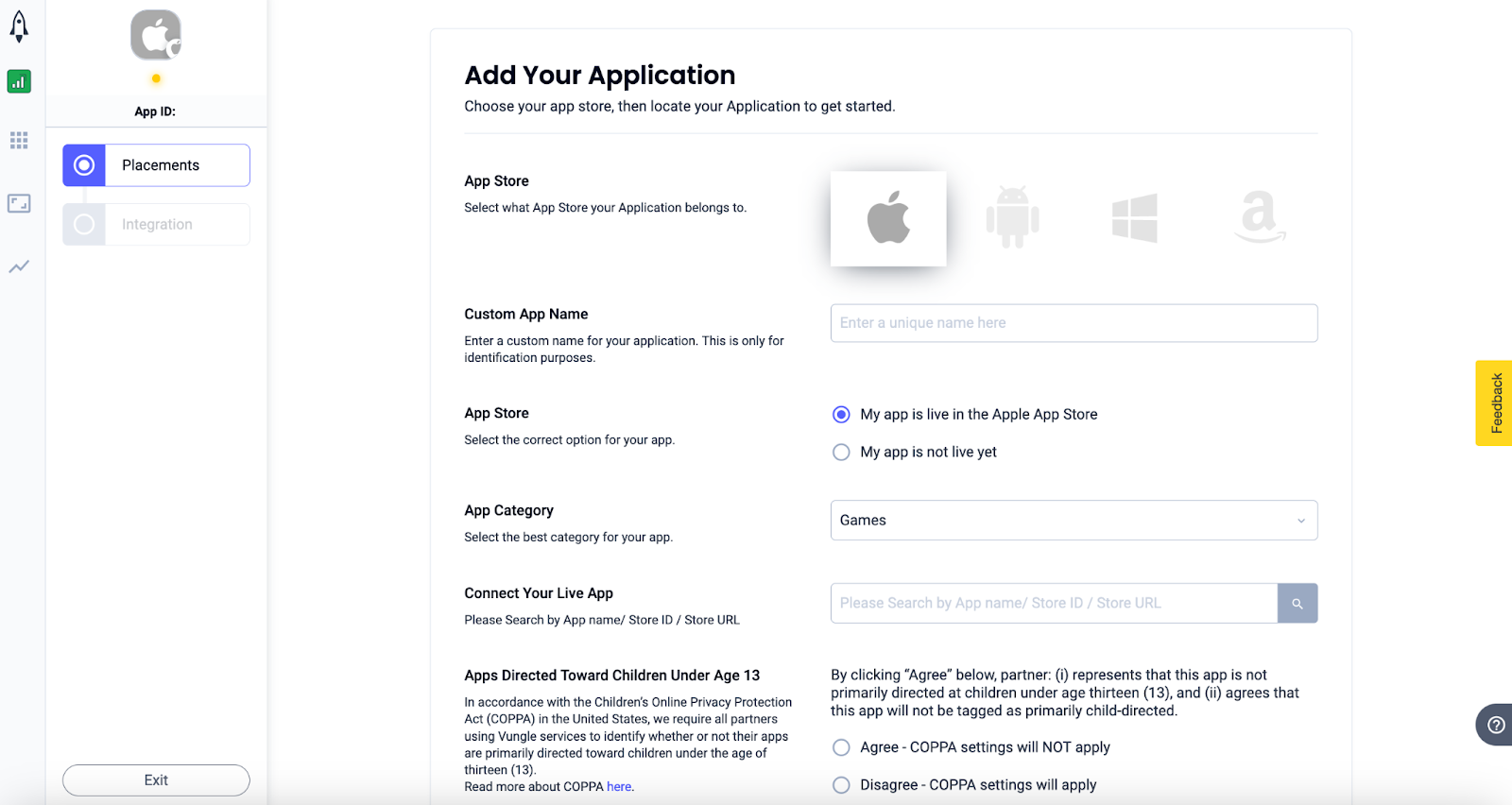
Remplissez le formulaire en fournissant toutes les informations nécessaires.
Android

iOS

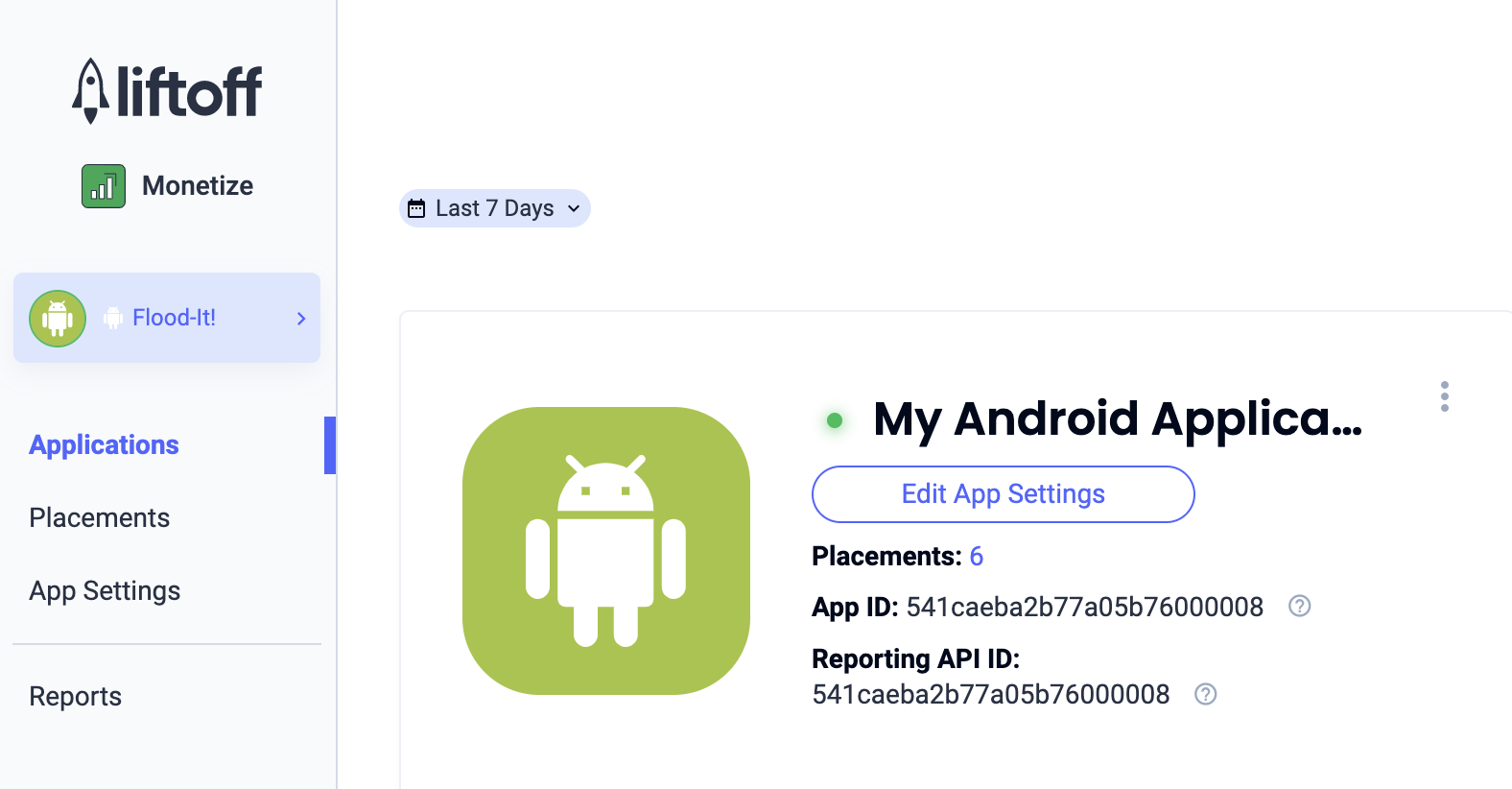
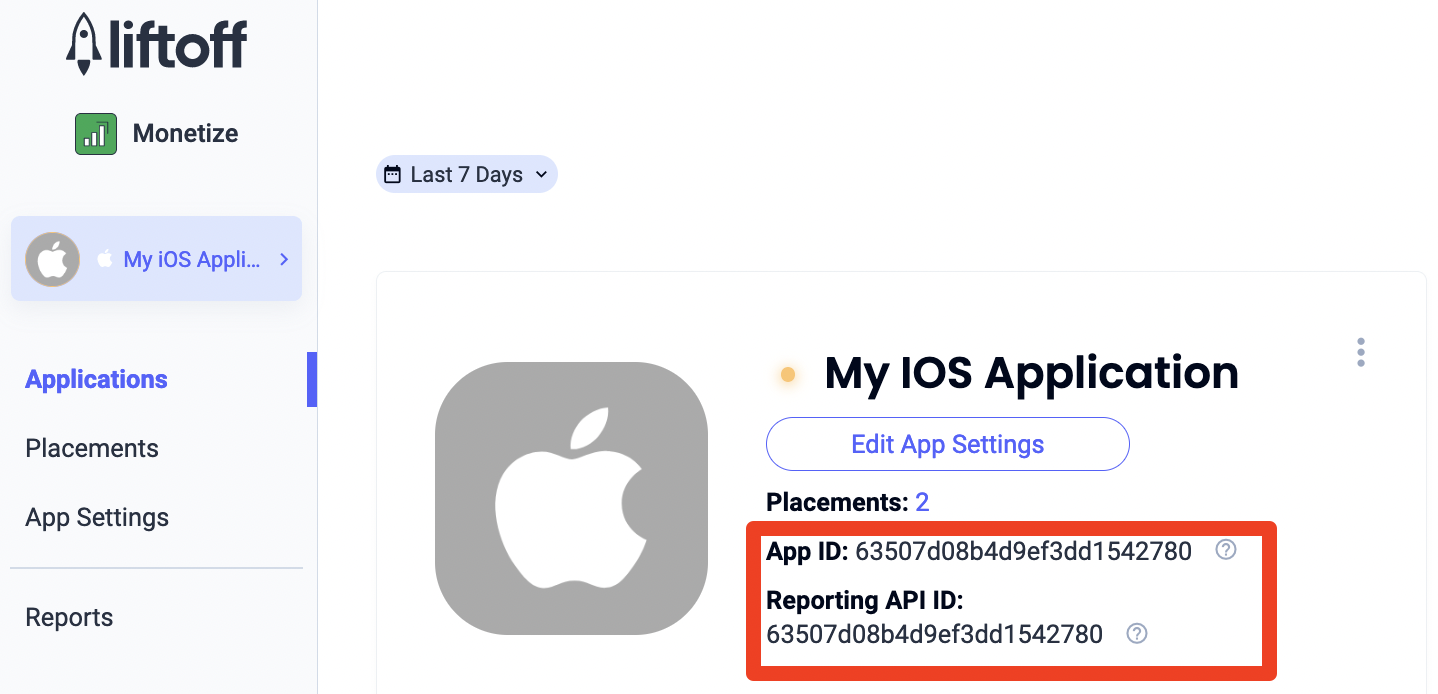
Une fois votre application créée, sélectionnez-la dans le tableau de bord des applications Liftoff Monetize.
Android

iOS

Notez l'ID de l'application.
Android

iOS

Ajouter des emplacements
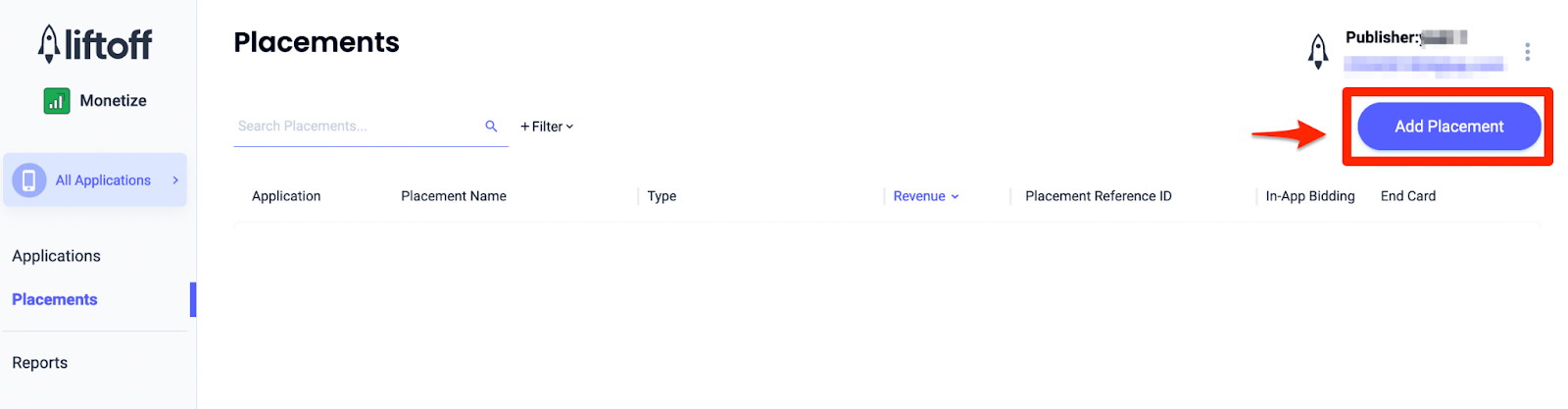
Pour créer un emplacement à utiliser avec la médiation AdMob, accédez au tableau de bord des emplacements Liftoff Monetize, cliquez sur le bouton Ajouter un emplacement, puis sélectionnez votre application dans la liste déroulante.

Vous trouverez ci-dessous des informations sur l'ajout d'emplacements :
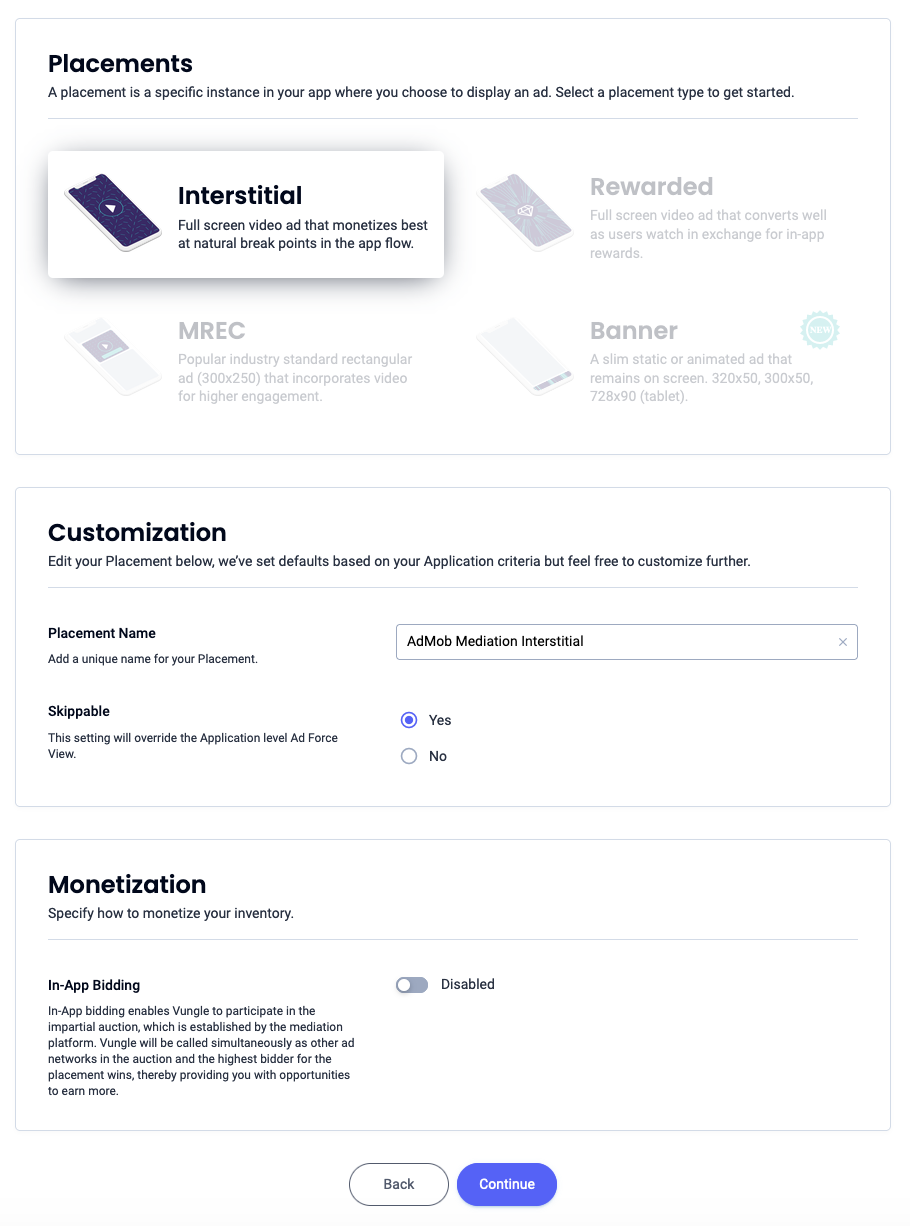
Ouverture de l'application
Sélectionnez Interstitial, puis saisissez un nom d'emplacement. Ensuite, sélectionnez Oui pour Désactivable et remplissez le reste du formulaire. [Enchères uniquement] Sous Monétisation, activez l'option Enchères dans l'application. Cliquez sur le bouton Continuer en bas de la page pour créer l'emplacement.

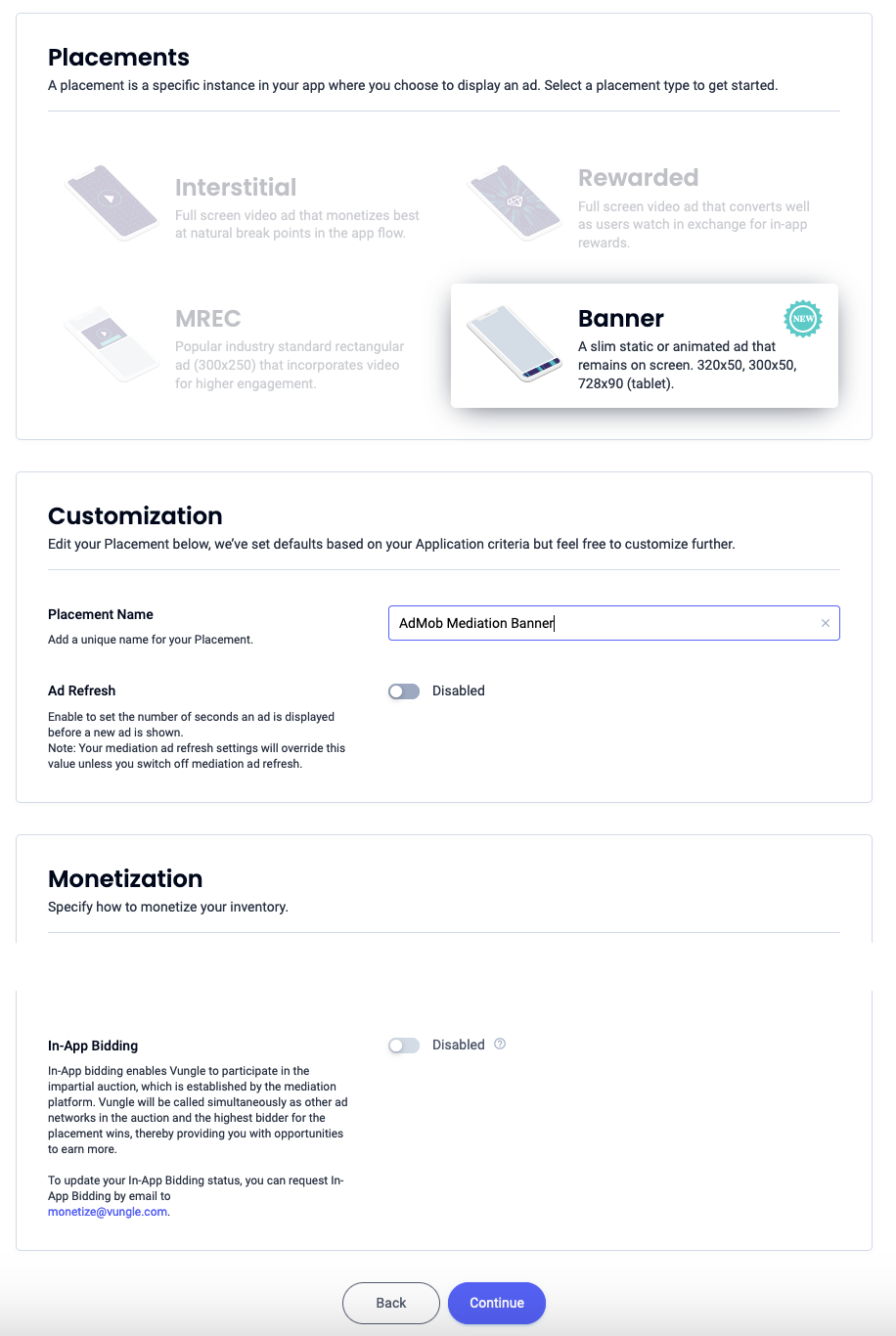
Bannière
Sélectionnez Bannière, saisissez un nom d'emplacement, puis remplissez le reste du formulaire. [Enchères uniquement] Sous Monétisation, activez l'option Enchères dans l'application. Cliquez sur le bouton Continuer en bas de la page pour créer l'emplacement.

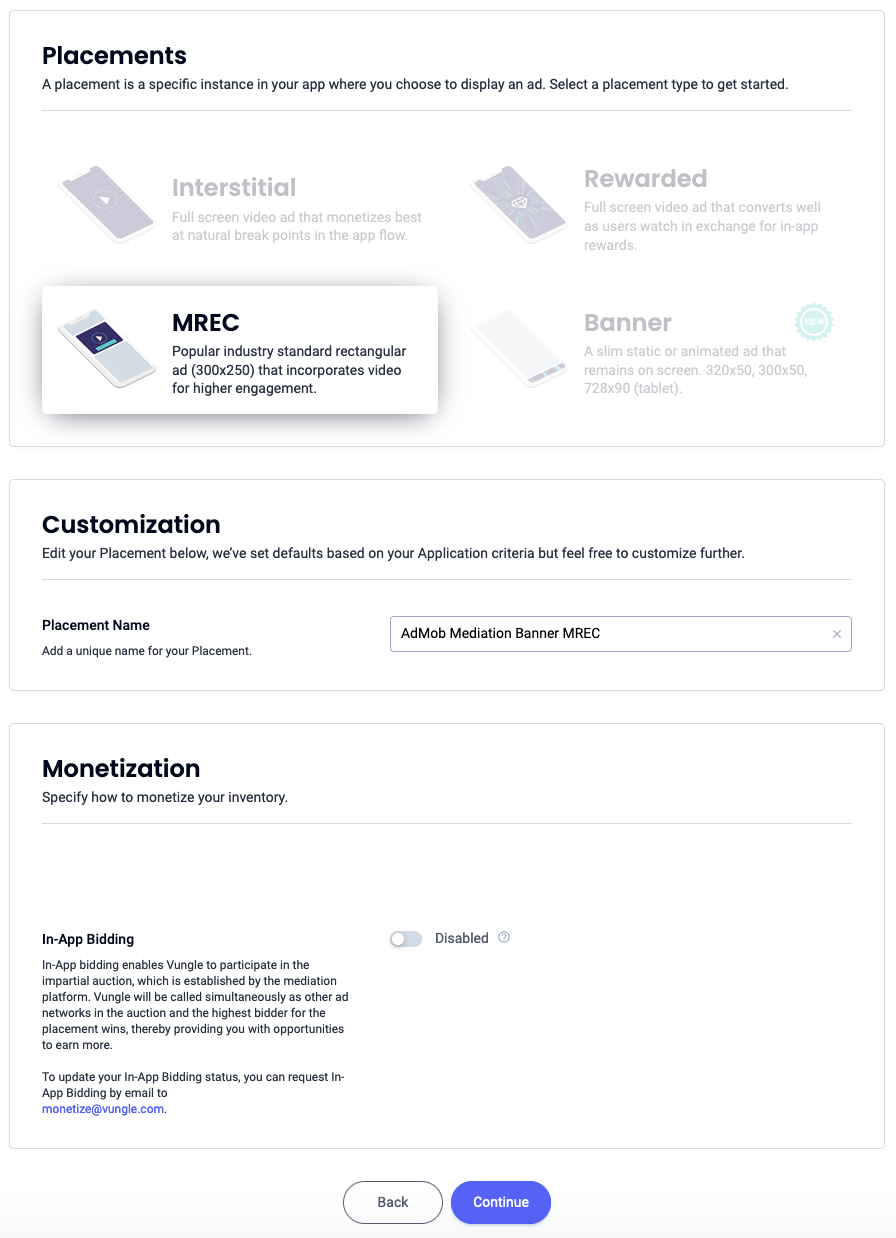
Bannière 300 x 250
Sélectionnez MREC, saisissez un Nom d'emplacement, puis remplissez le reste du formulaire. [Enchères uniquement] Sous Monétisation, activez l'option Enchères dans l'application. Cliquez sur le bouton Continuer en bas de la page pour créer l'emplacement.

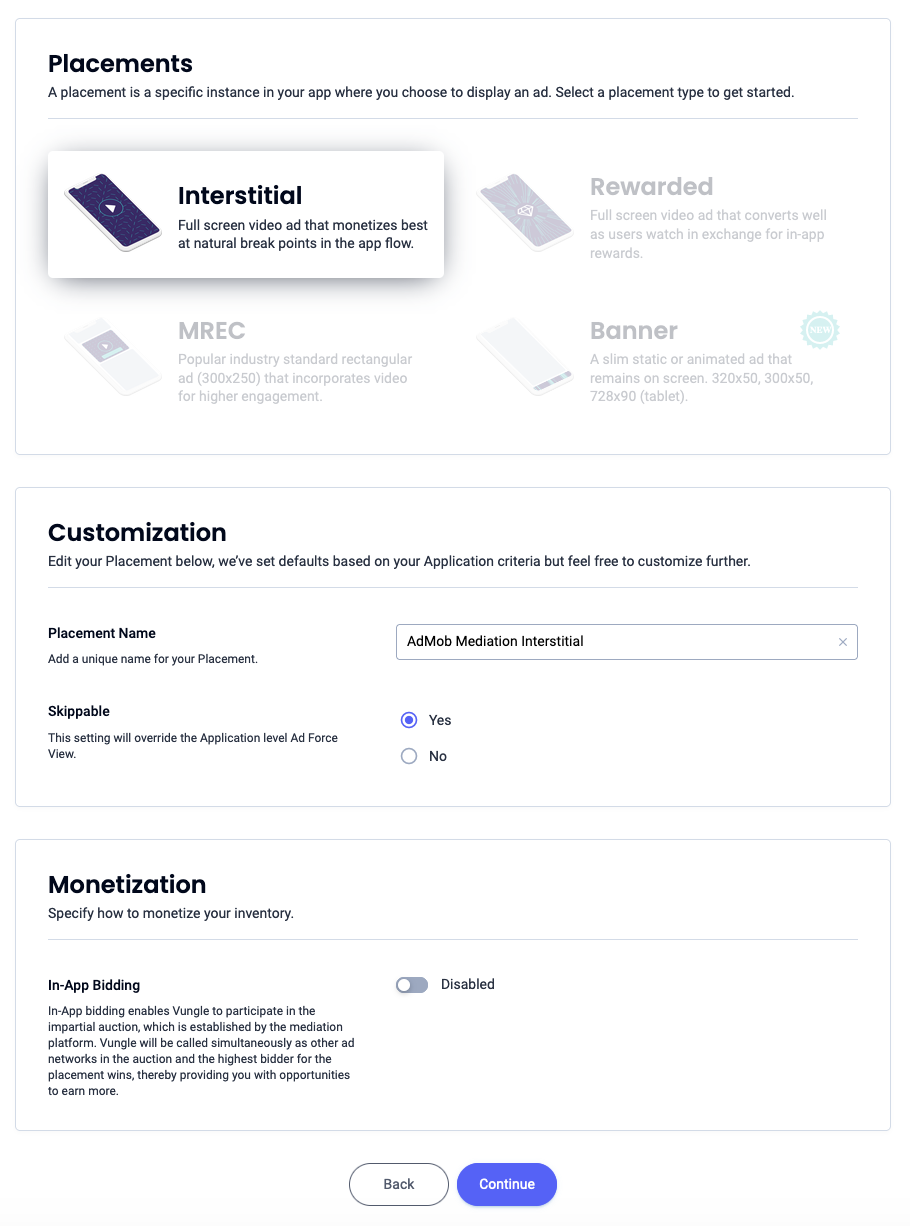
Interstitiel
Sélectionnez Interstitiel, saisissez un nom d'emplacement, puis remplissez le reste du formulaire. [Enchères uniquement] Sous Monétisation, activez l'option Enchères dans l'application. Cliquez sur le bouton Continuer en bas de la page pour créer l'emplacement.

Avec récompense
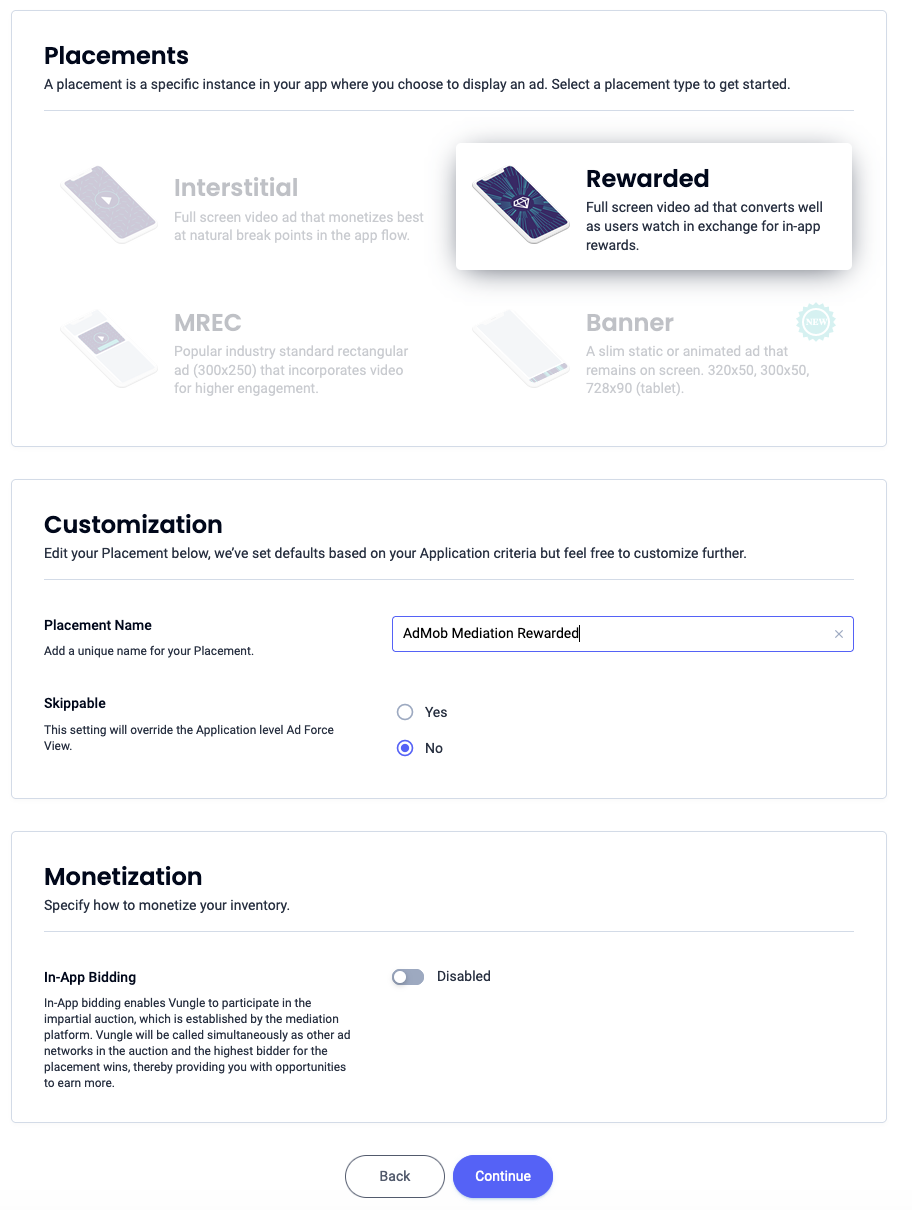
Sélectionnez Récompense, saisissez un nom d'emplacement, puis remplissez le reste du formulaire. [Enchères uniquement] Sous Monétisation, activez l'option Enchères dans l'application. Cliquez sur le bouton Continuer en bas de la page pour créer l'emplacement.

Interstitiel avec récompense
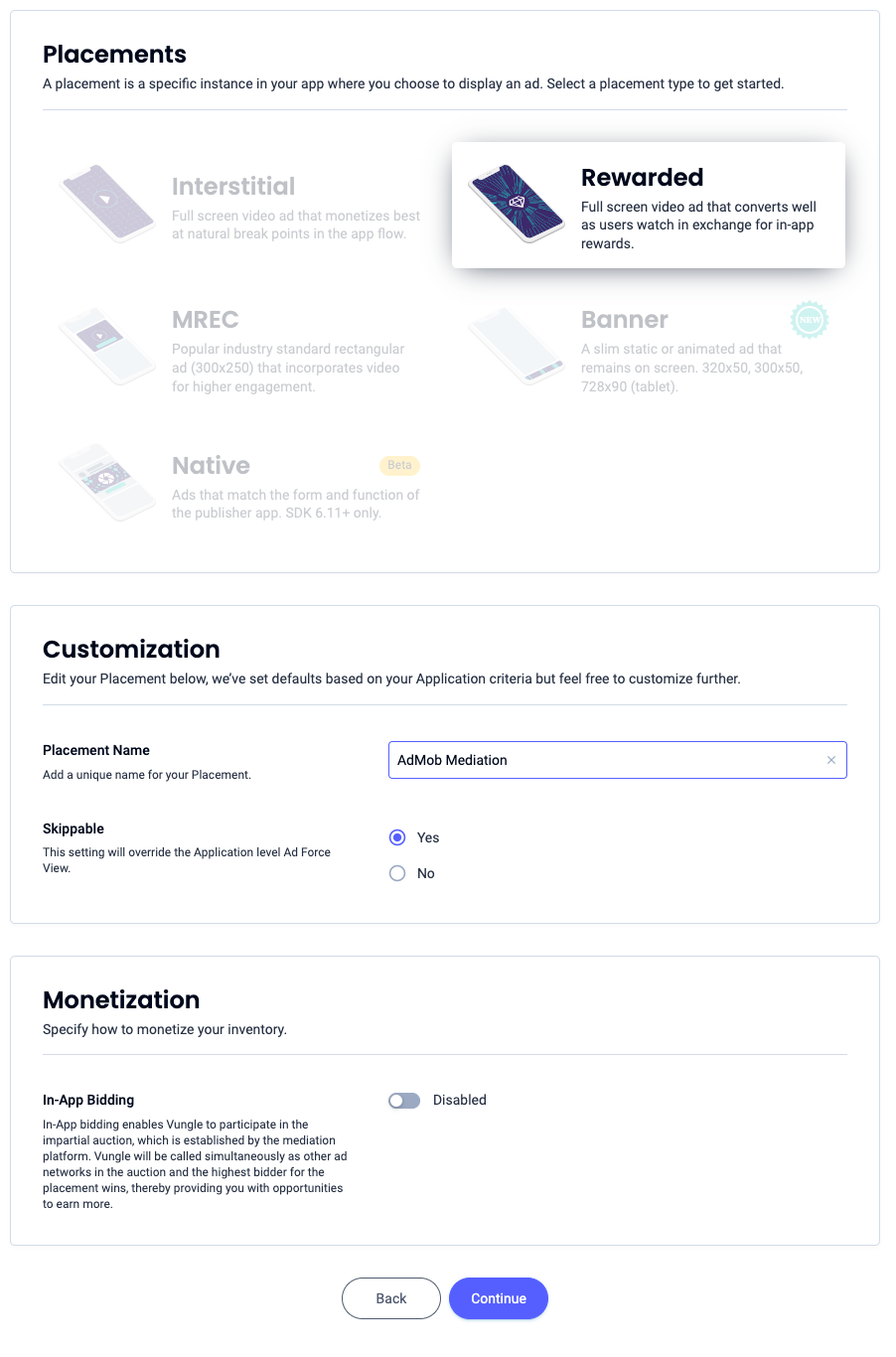
Sélectionnez Avec récompense. Renseignez le champ Placement Name (Nom d'emplacement), activez Skippable (Désactivable) et remplissez le reste du formulaire. [Enchères uniquement] Sous Monétisation, définissez le bouton bascule Enchères dans l'application sur Activé. Cliquez sur le bouton Continuer en bas de la page pour créer l'emplacement.

Natif
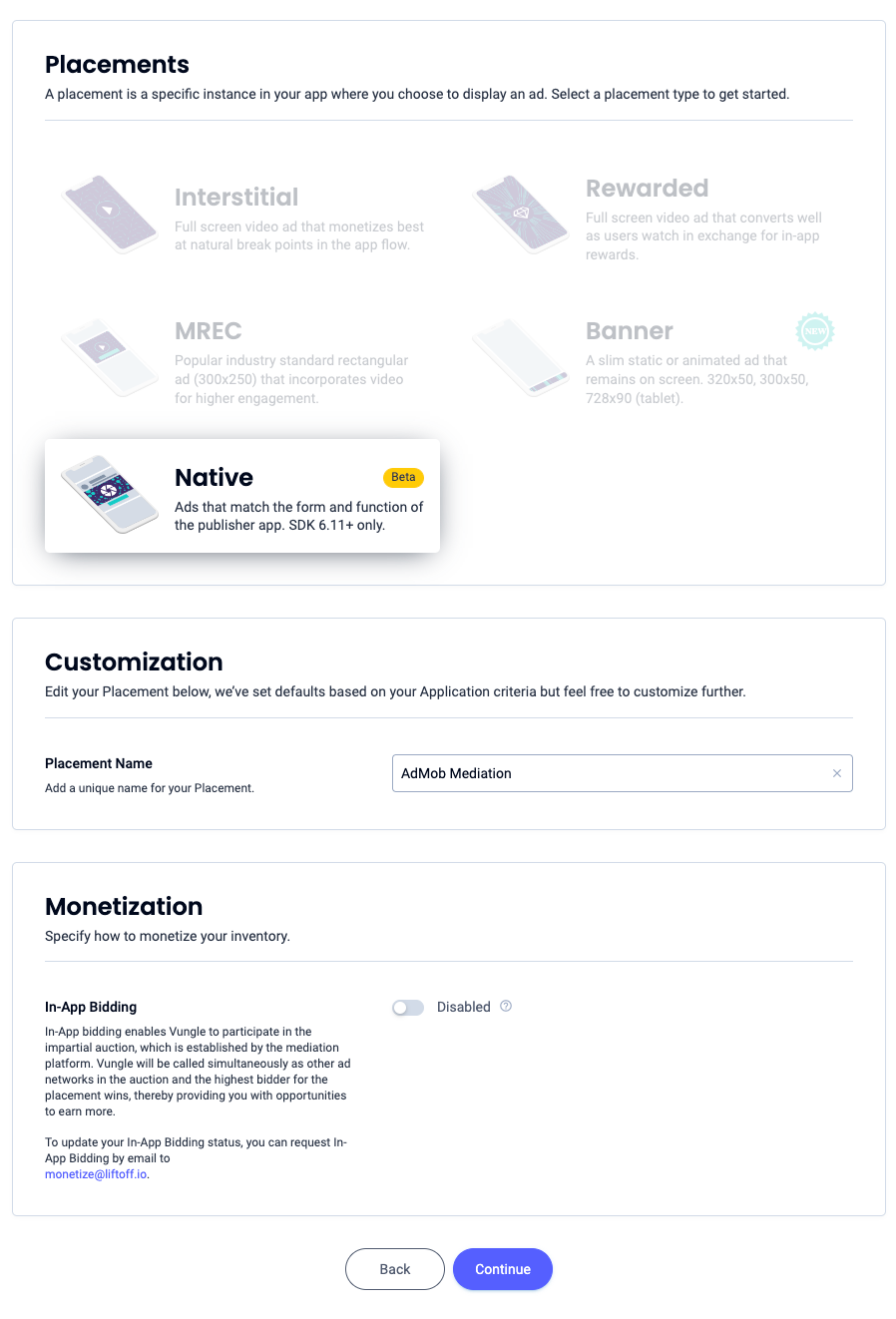
Sélectionnez Native (Natif), saisissez un Placement Name (Nom d'emplacement), puis remplissez le reste du formulaire. [Enchères uniquement] Sous Monétisation, activez l'option Enchères dans l'application. Cliquez sur le bouton Continuer en bas de la page pour créer l'emplacement.

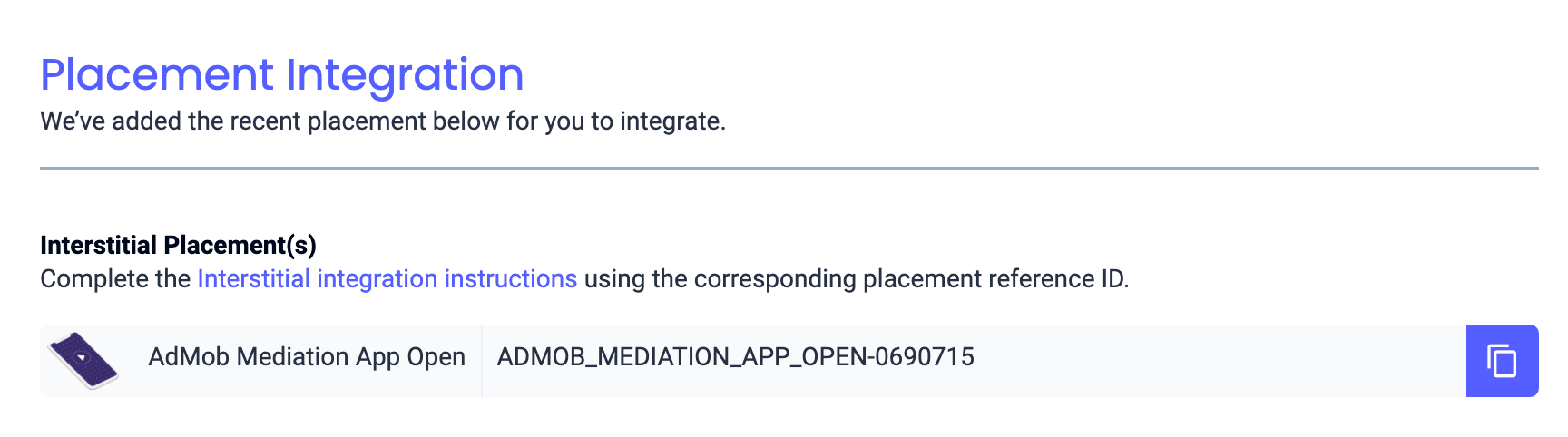
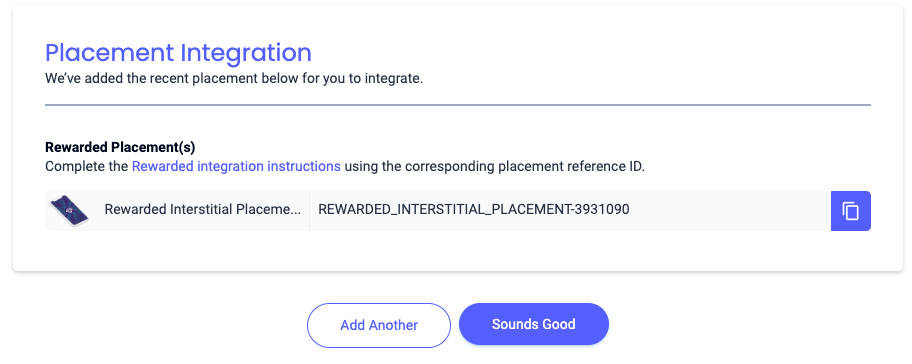
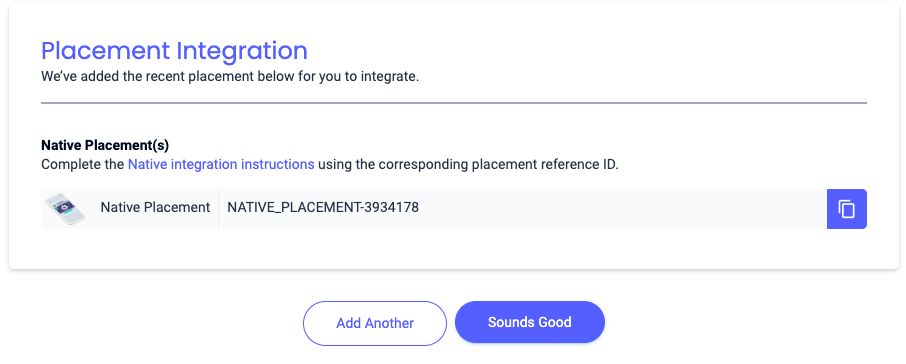
Notez l'ID de référence, puis cliquez sur OK.
Ouverture de l'application

Bannière

Bannière 300 x 250

Interstitiel

Avec récompense

Interstitiel avec récompense

Natif

Localiser votre clé API Reporting
Enchères
Cette étape n'est pas requise pour les intégrations en mode enchères.
Cascade
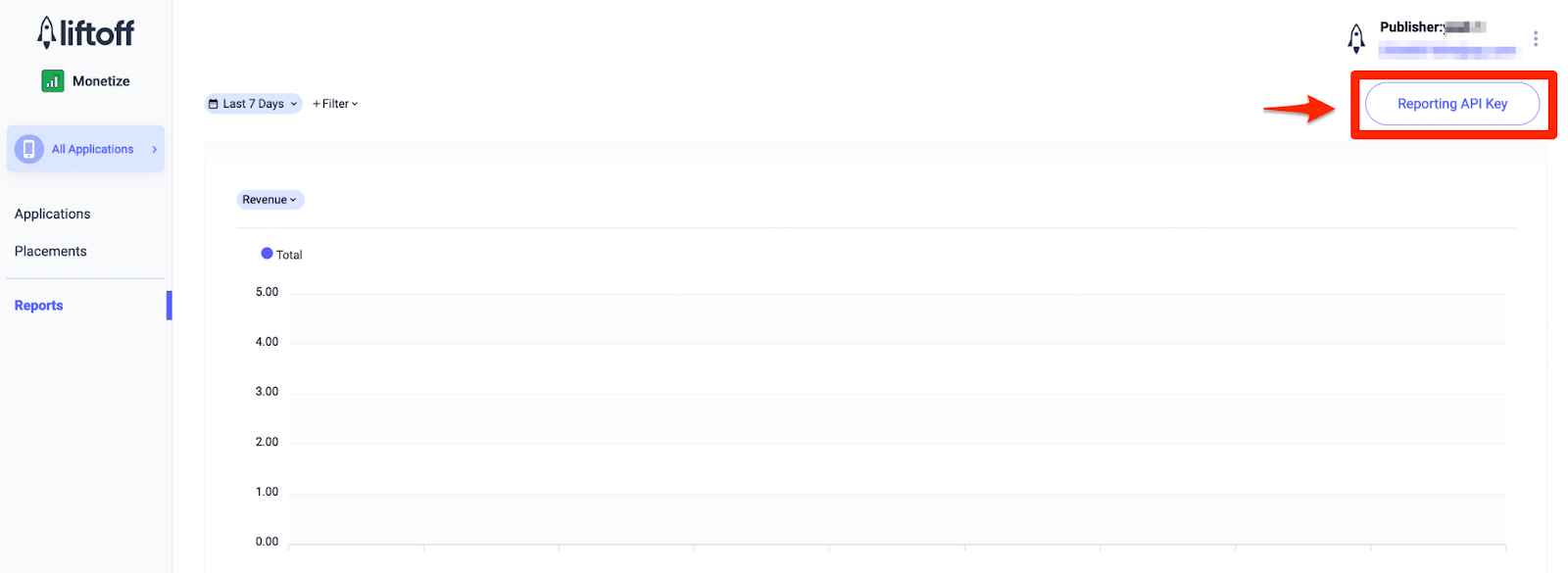
En plus de l'ID de l'application et de l'ID de référence, vous aurez également besoin de votre clé API Reporting Liftoff Monetize pour configurer votre ID de bloc d'annonces AdMob. Accédez au tableau de bord des rapports Liftoff Monetize, puis cliquez sur le bouton Clé API Reporting pour afficher votre clé API Reporting.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour Liftoff Monetize, téléchargez et ajoutez les entrées app-ads.txt de Liftoff Monetize à votre fichier app-ads.txt existant. Pour en savoir plus, consultez app-ads.txt.
Activer le mode test
Pour activer les annonces tests, accédez à votre tableau de bord Liftoff Monetize, puis accédez à Applications.
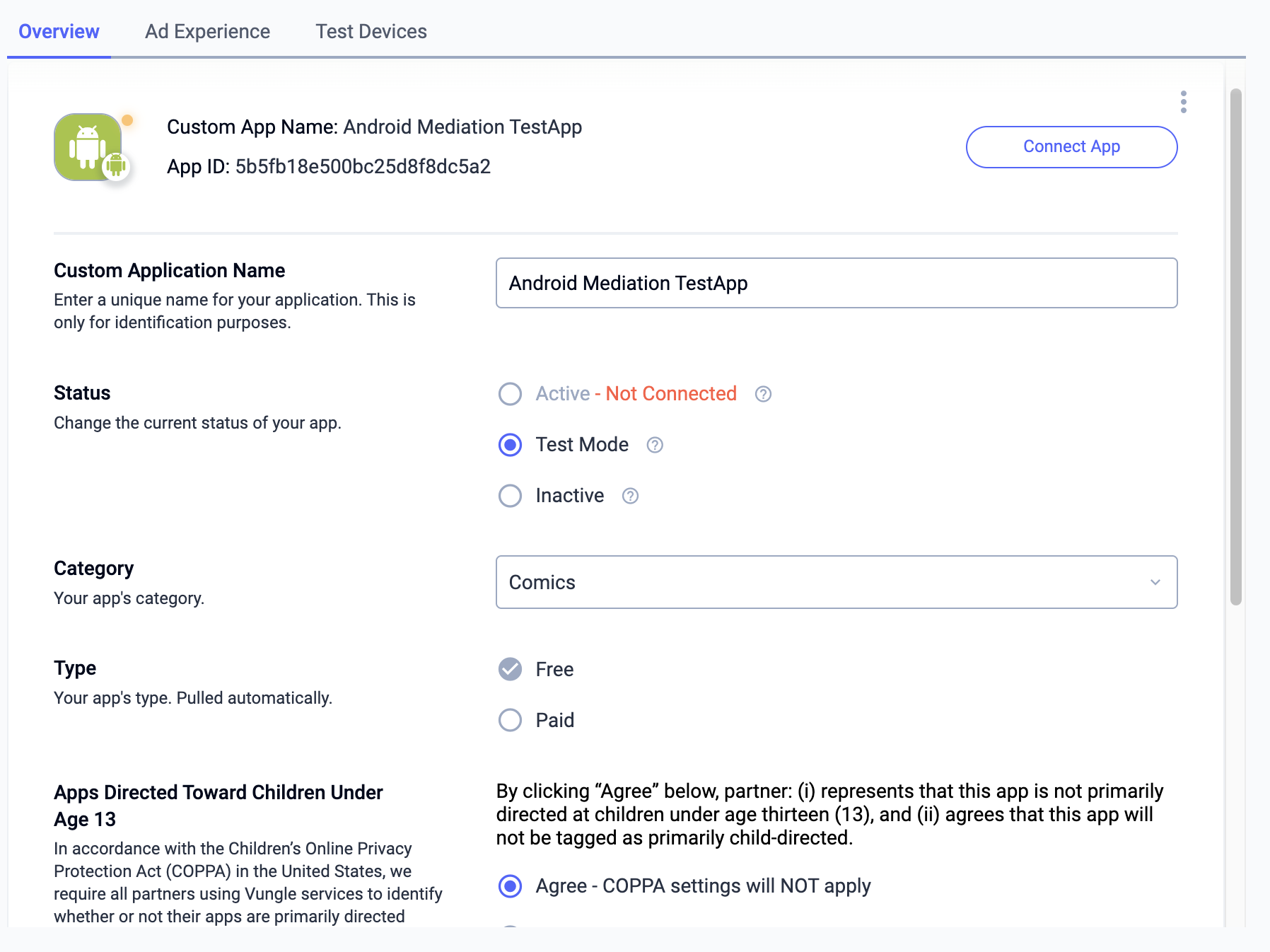
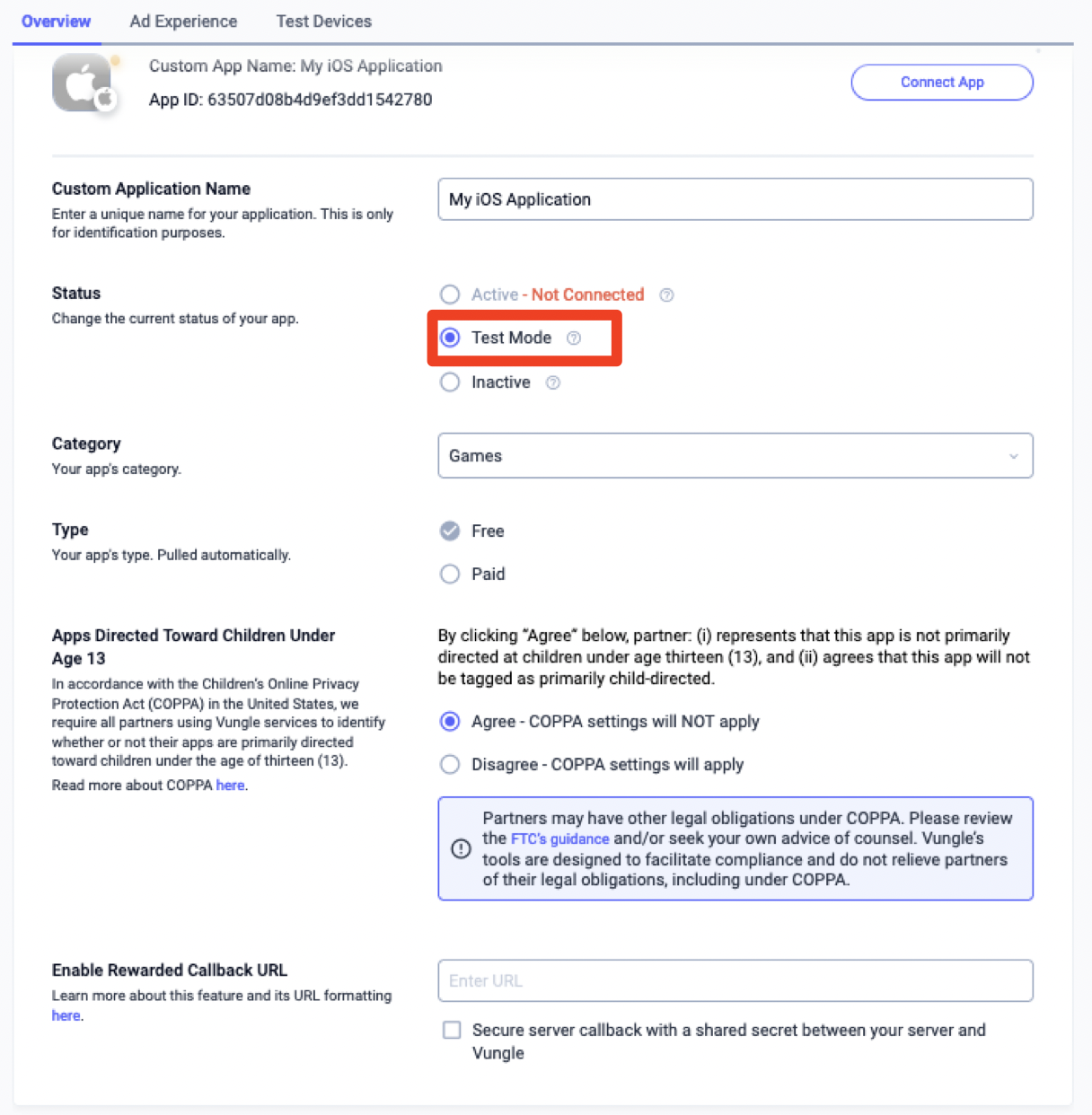
Sélectionnez l'application pour laquelle vous souhaitez activer les annonces tests dans la section ID de référence de l'emplacement de votre application. Pour activer les annonces tests, sélectionnez Mode Test, puis Afficher uniquement les annonces tests dans la section État.
Android

iOS

Étape 2 : Configurer la demande Liftoff Monetize dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter Liftoff à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter Liftoff à la liste des partenaires publicitaires concernés dans l'UI AdMob.
Étape 3 : Importer le SDK Vungle et l'adaptateur Liftoff Monetize
Intégration via pub.dev
Ajoutez la dépendance suivante avec les dernières versions du SDK et de l'adaptateur Liftoff Monetize dans le fichier pubspec.yaml de votre package :
dependencies:
gma_mediation_liftoffmonetize: ^1.4.1
Intégration manuelle
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour Liftoff Monetize, extrayez le fichier téléchargé, puis ajoutez le dossier du plug-in extrait (et son contenu) à votre projet Flutter. Ensuite, référencez le plug-in dans votre fichier pubspec.yaml en ajoutant la dépendance suivante :
dependencies:
gma_mediation_liftoffmonetize:
path: path/to/local/package
Étape 4 : Implémenter les paramètres de confidentialité sur le SDK Vungle
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
À partir de la version 1.1.0 du plug-in Flutter de Liftoff Monetize, Liftoff Monetize lit automatiquement le consentement RGPD défini par les plates-formes de gestion du consentement compatibles avec la spécification de consentement supplémentaire de Google, y compris le SDK UMP. Pour en savoir plus, consultez les instructions d'implémentation recommandées pour le RGPD sur Android et iOS.
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du vendeur. Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Le plug-in de médiation Google Mobile Ads pour Liftoff Monetize inclut la méthode GmaMediationLiftoffmonetize.setCCPAStatus(). L'exemple de code suivant montre comment transmettre les informations de consentement au SDK Vungle. Si vous choisissez d'appeler cette méthode, il est recommandé de l'appeler avant de demander des annonces via Google Mobile Ads SDK.
import 'package:gma_mediation_liftoffmonetize/gma_mediation_liftoffmonetize.dart';
// ...
GmaMediationLiftoffmonetize.setCCPAStatus(true);
Pour en savoir plus sur les instructions d'implémentation recommandées pour la CCPA, ainsi que sur les valeurs pouvant être utilisées dans la méthode, consultez la documentation pour Android et iOS.
Étape 5 : Ajouter le code requis
Android
Aucun code supplémentaire n'est requis pour l'intégration de Liftoff Monetize.
iOS
Intégration de SKAdNetwork
Suivez la documentation de Liftoff Monetize pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob et activez le mode test dans l'UI Liftoff Monetize.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test de Liftoff Monetize, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces Liftoff Monetize (enchères) et Liftoff Monetize (cascade).
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce de Liftoff Monetize, les éditeurs peuvent vérifier l'erreur sous-jacente à partir de la réponse d'annonce à l'aide de ResponseInfo sous les classes suivantes :
Android
| Format | Nom de la classe |
|---|---|
| Annonce à l'ouverture (enchères) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Annonce à l'ouverture (cascade) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Bannière (enchères) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Bannière (cascade) | com.vungle.mediation.VungleInterstitialAdapter |
| Interstitiel (enchères) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Interstitiel (cascade) | com.vungle.mediation.VungleInterstitialAdapter |
| Avec récompense (enchères) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Avec récompense (cascade) | com.vungle.mediation.VungleAdapter |
| Interstitiel avec récompense (enchères) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Interstitiel avec récompense (cascade) | com.google.ads.mediation.vungle.VungleMediationAdapter |
iOS
| Format | Nom de la classe |
|---|---|
| Annonce à l'ouverture (enchères) | GADMediationAdapterVungle |
| Annonce à l'ouverture (cascade) | GADMediationAdapterVungle |
| Bannière (enchères) | GADMediationAdapterVungle |
| Bannière (cascade) | GADMAdapterVungleInterstitial |
| Interstitiel (enchères) | GADMediationAdapterVungle |
| Interstitiel (cascade) | GADMAdapterVungleInterstitial |
| Avec récompense (enchères) | GADMediationAdapterVungle |
| Avec récompense (cascade) | GADMAdapterVungleRewardBasedVideoAd |
| Interstitiel avec récompense (enchères) | GADMediationAdapterVungle |
| Interstitiel avec récompense (cascade) | GADMediationAdapterVungle |
Voici les codes et les messages associés que génère l'adaptateur Liftoff Monetize lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Motif |
|---|---|
| 101 | Paramètres de serveur non valides (par exemple, ID d'application ou ID d'emplacement). |
| 102 | La taille de bannière demandée ne correspond pas à une taille d'annonce Liftoff Monetize valide. |
| 103 | Liftoff Monetize nécessite un contexte Activity pour demander des annonces. |
| 104 | Le SDK Vungle ne peut pas charger plusieurs annonces pour le même ID d'emplacement. |
| 105 | Le SDK Vungle n'a pas pu être initialisé. |
| 106 | Le SDK Vungle a renvoyé un rappel de chargement réussi, mais Banners.getBanner() ou Vungle.getNativeAd() ont renvoyé la valeur "null". |
| 107 | Le SDK Vungle n'est pas prêt à diffuser l'annonce. |
| 108 | Le SDK Vungle a renvoyé un jeton d'enchères non valide. |
iOS
| Code d'erreur | Motif |
|---|---|
| 101 | Paramètres de serveur non valides (par exemple, ID d'application ou ID d'emplacement). |
| 102 | Une annonce est déjà chargée pour cette configuration réseau. Le SDK Vungle ne peut pas charger une deuxième annonce pour le même ID d'emplacement. |
| 103 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par Liftoff Monetize. |
| 104 | Le SDK Vungle n'a pas pu afficher la bannière publicitaire. |
| 105 | Le SDK Vungle ne permet de charger qu'une seule bannière à la fois, quel que soit l'ID d'emplacement. |
| 106 | Le SDK Vungle a envoyé un rappel indiquant que l'annonce n'est pas lisible. |
| 107 | Le SDK Vungle n'est pas prêt à diffuser l'annonce. |
Pour les erreurs provenant du SDK Vungle, consultez Codes d'erreur : SDK Vungle pour iOS et Android.
Journal des modifications de l'adaptateur de médiation Flutter Liftoff Monetize
Version 1.2.3
- Compatible avec l'adaptateur Liftoff Monetize pour Android version 7.5.1.0
- Compatible avec l'adaptateur Liftoff Monetize pour iOS version 7.5.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.2
- Compatible avec l'adaptateur Liftoff Monetize pour Android version 7.5.0.1
- Compatible avec l'adaptateur Liftoff Monetize pour iOS version 7.5.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.1
- Compatible avec l'adaptateur Liftoff Monetize pour Android version 7.5.0.0
- Compatible avec l'adaptateur Liftoff Monetize pour iOS version 7.5.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.2.0
- Compatible avec l'adaptateur Liftoff Monetize pour Android version 7.5.0.0
- Compatible avec l'adaptateur Liftoff Monetize pour iOS version 7.5.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.1
- Compatible avec l'adaptateur Liftoff Monetize pour Android version 7.4.3.1
- Compatible avec l'adaptateur Liftoff Monetize pour iOS version 7.4.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.0
- Le plug-in iOS est désormais un framework statique.
- Compatible avec l'adaptateur Liftoff Monetize pour Android version 7.4.3.0
- Compatible avec l'adaptateur Liftoff Monetize pour iOS version 7.4.4.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.0.0
- Version initiale.
- Compatible avec l'adaptateur Liftoff Monetize pour Android version 7.3.1.0
- Compatible avec l'adaptateur Liftoff Monetize pour iOS version 7.3.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.1.0

