In dieser Anleitung erfahren Sie, wie Sie mit Google Mobile Ads Flutter Plugin Anzeigen von Liftoff Monetize mithilfe von Vermittlung laden und präsentieren. Dabei werden sowohl Gebots- als auch Vermittlungsabfolgeintegrationen behandelt. Hier erfahren Sie, wie Sie Liftoff Monetize der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das Vungle SDK und den Adapter in eine Flutter-App einbinden.
Unterstützte Integrationen und Anzeigenformate
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| App öffnen | |
| Banner | |
| Interstitial | |
| Verfügbar | |
| Interstitial mit Prämie | |
| Nativ | |
Voraussetzungen
- Neueste Uploads von Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 oder höher
- [Für Gebote]: Wenn Sie alle unterstützten Anzeigenformate in Gebote einbinden möchten, verwenden Sie das Google Mobile Ads-Mediations-Plug-in für AppLovin 5.1.0 oder höher (neueste Version empfohlen).
- Bereitstellung auf Android-Geräten
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 12.0 oder höher
- Ein funktionierendes Flutter-Projekt, das mit Google Mobile Ads Flutter Plugin konfiguriert ist. Weitere Informationen finden Sie unter Google Mobile Ads Flutter Plugin einrichten.
- AdMob Mediation einrichten
Schritt 1: Konfigurationen in der Liftoff Monetize-Benutzeroberfläche einrichten
Registrieren Sie sich für ein Liftoff Monetize-Konto oder melden Sie sich an.
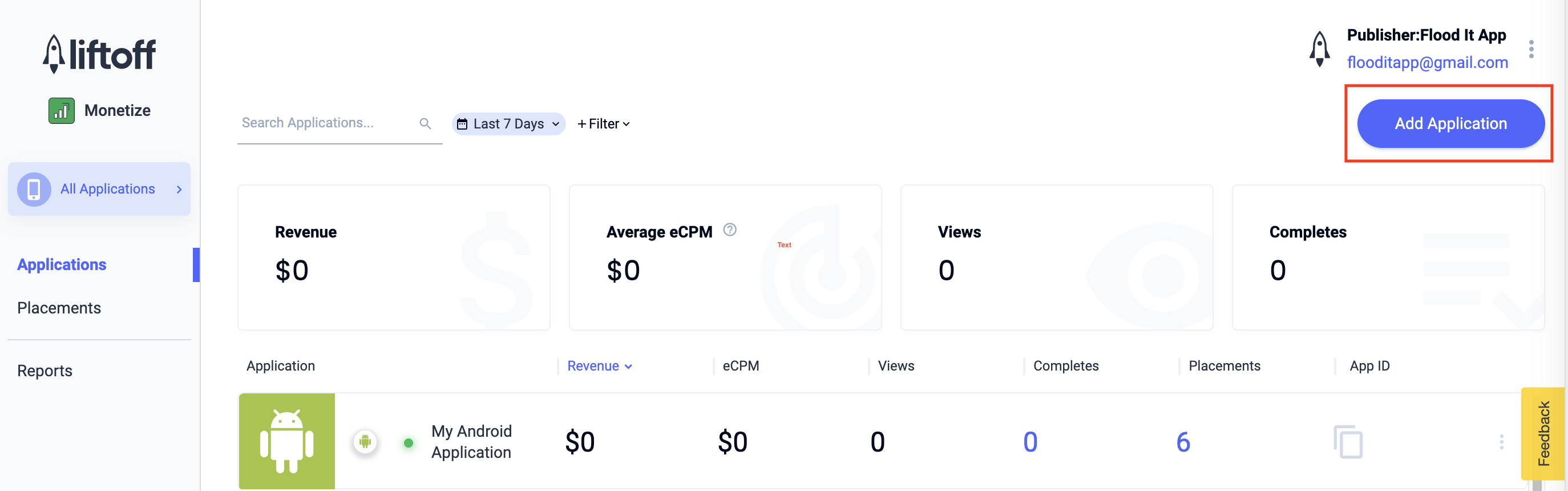
Fügen Sie Ihre App dem Liftoff Monetize-Dashboard hinzu, indem Sie auf die Schaltfläche Anwendung hinzufügen klicken.

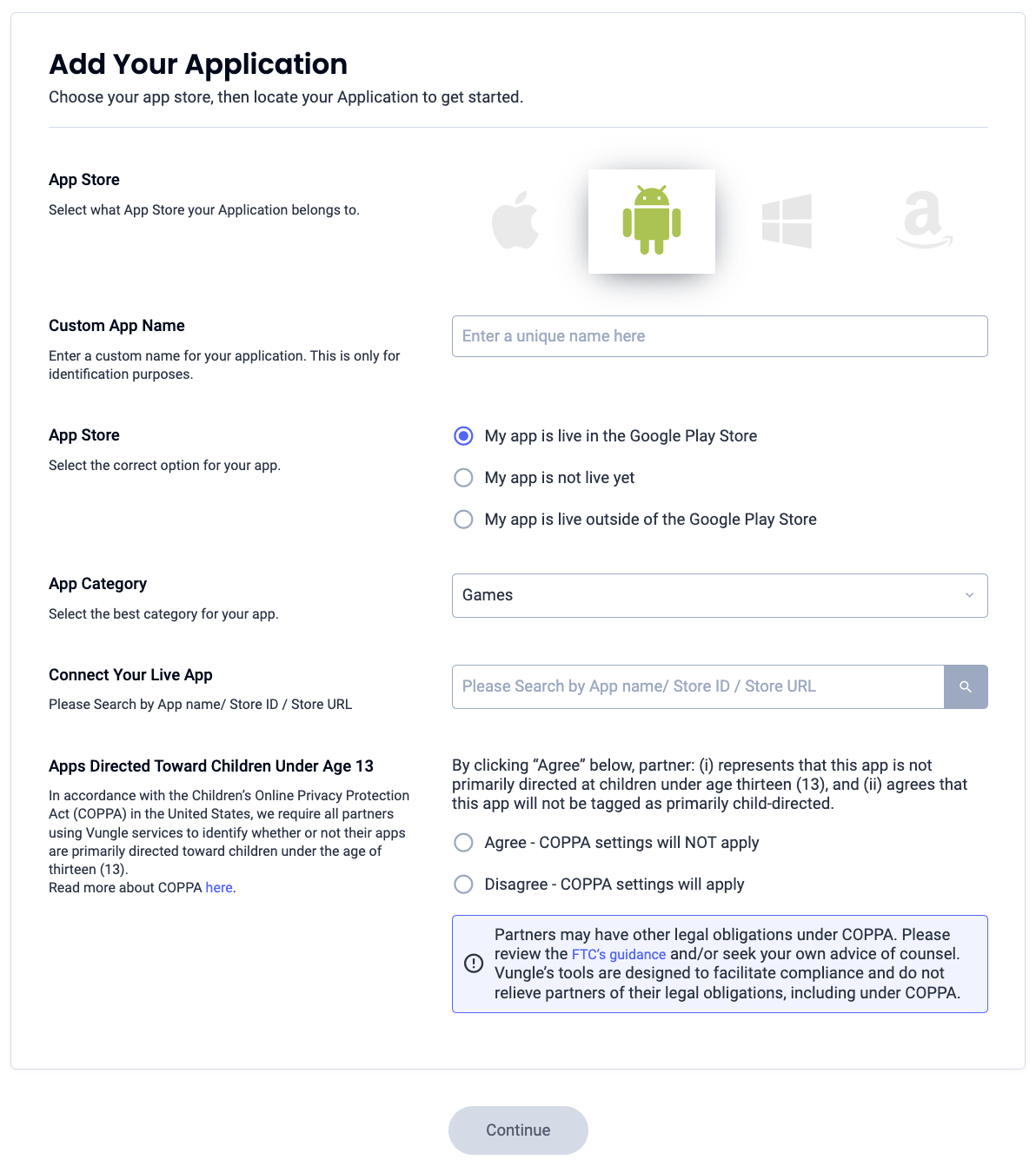
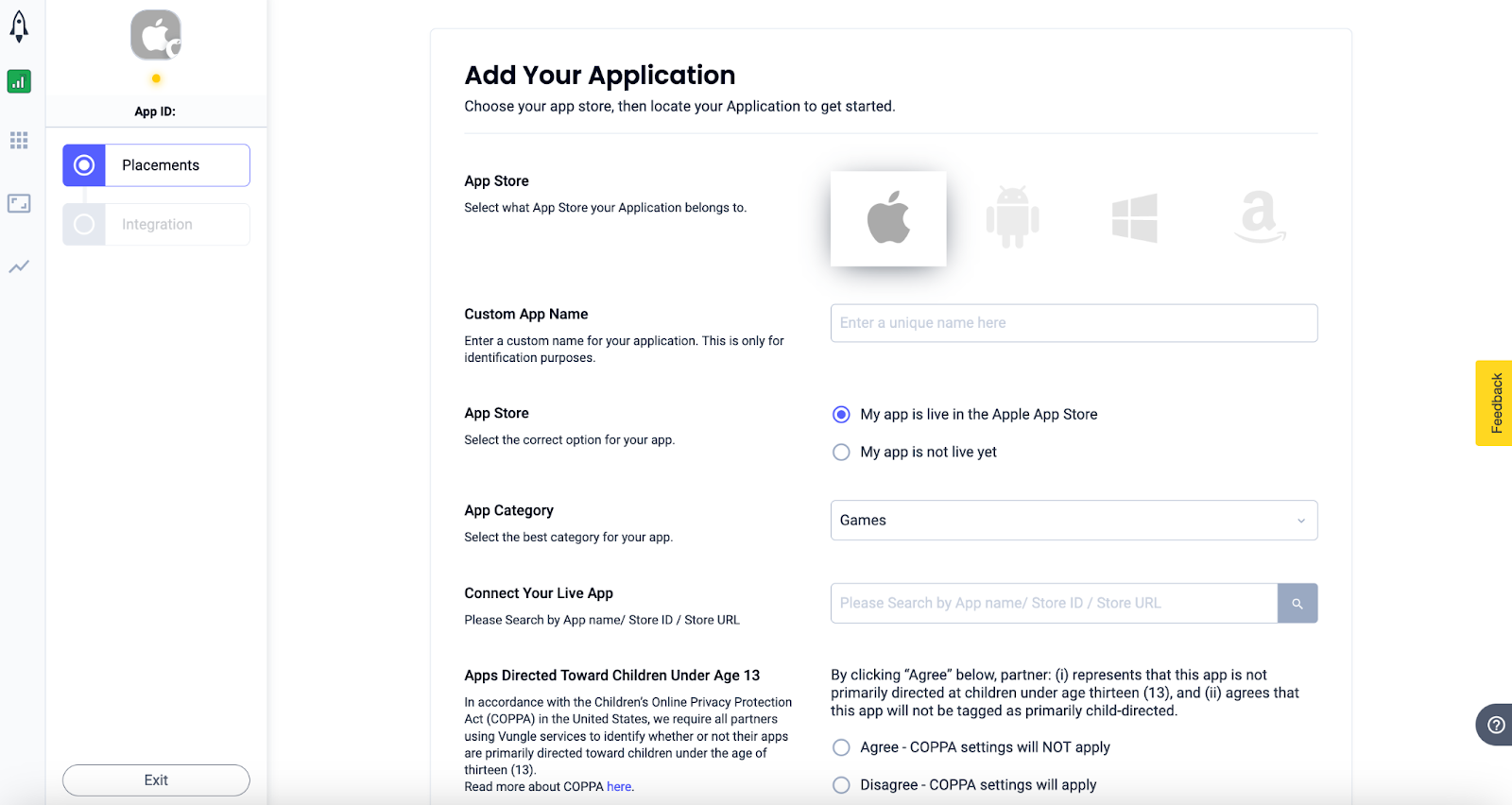
Füllen Sie das Formular mit allen erforderlichen Angaben aus.
Android

iOS

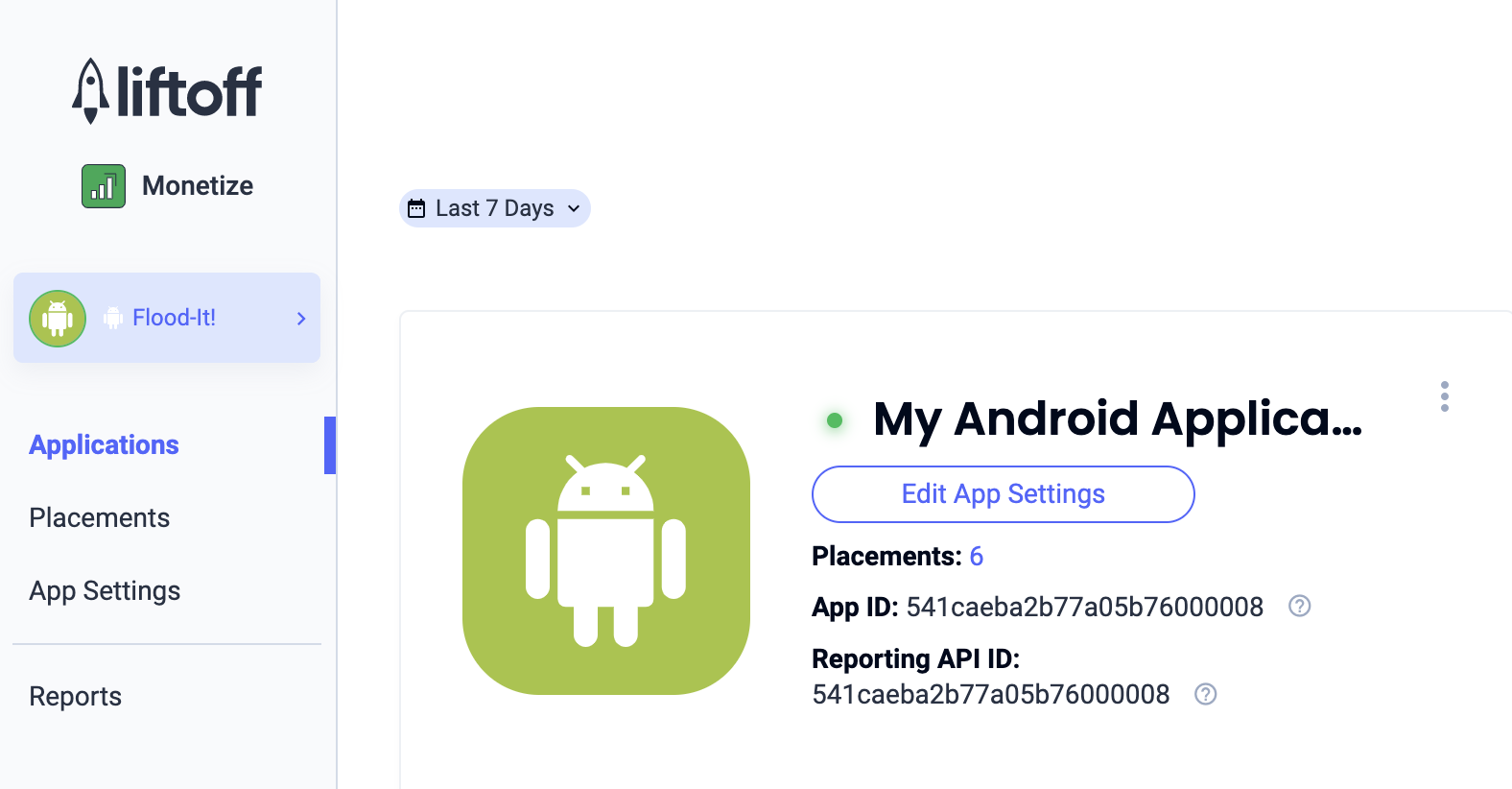
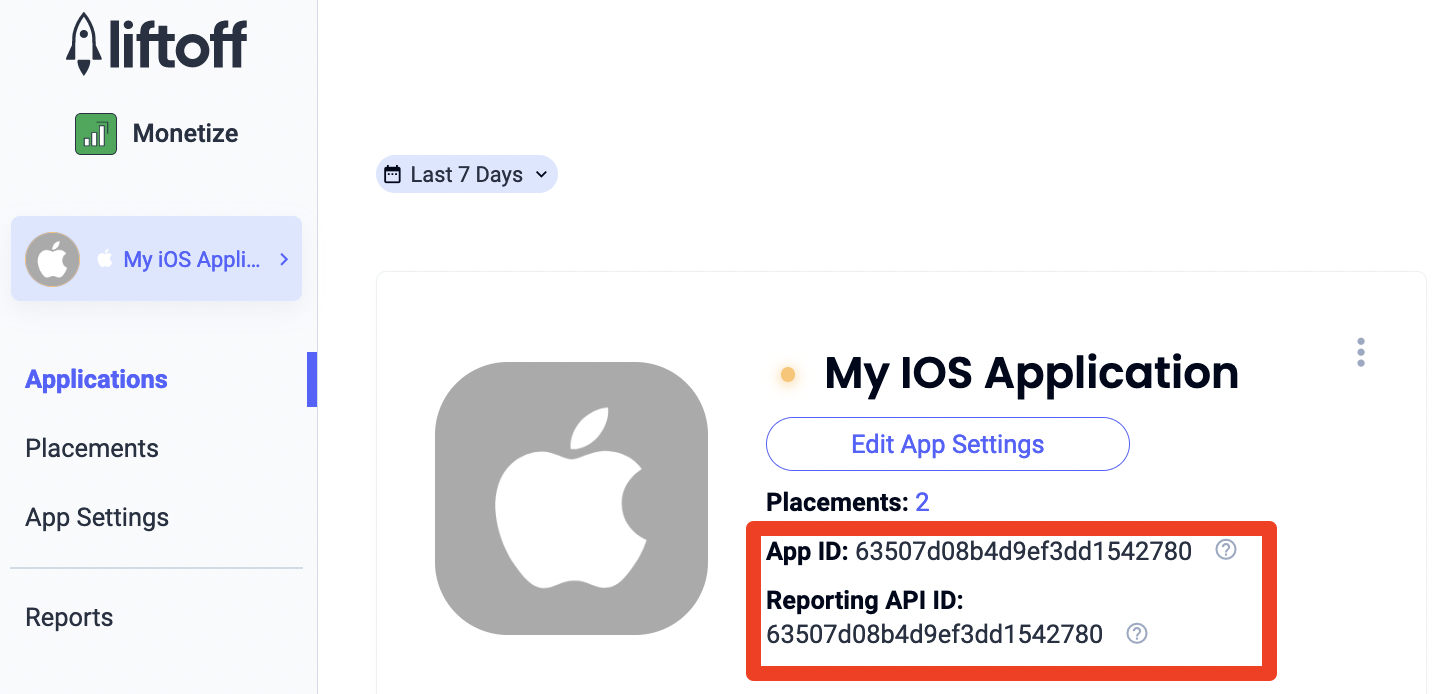
Nachdem Ihre App erstellt wurde, wählen Sie sie im Liftoff Monetize Applications-Dashboard aus.
Android

iOS

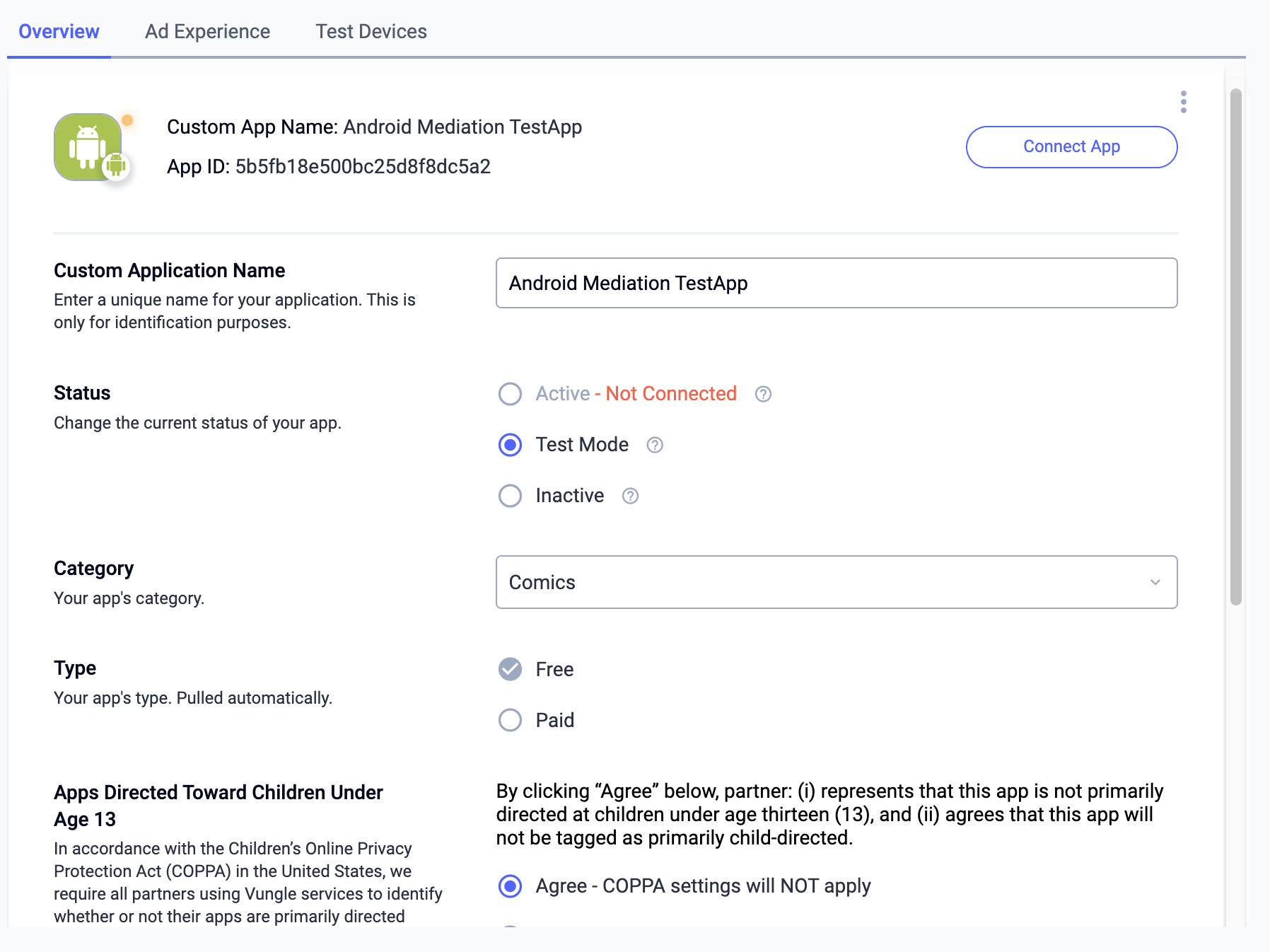
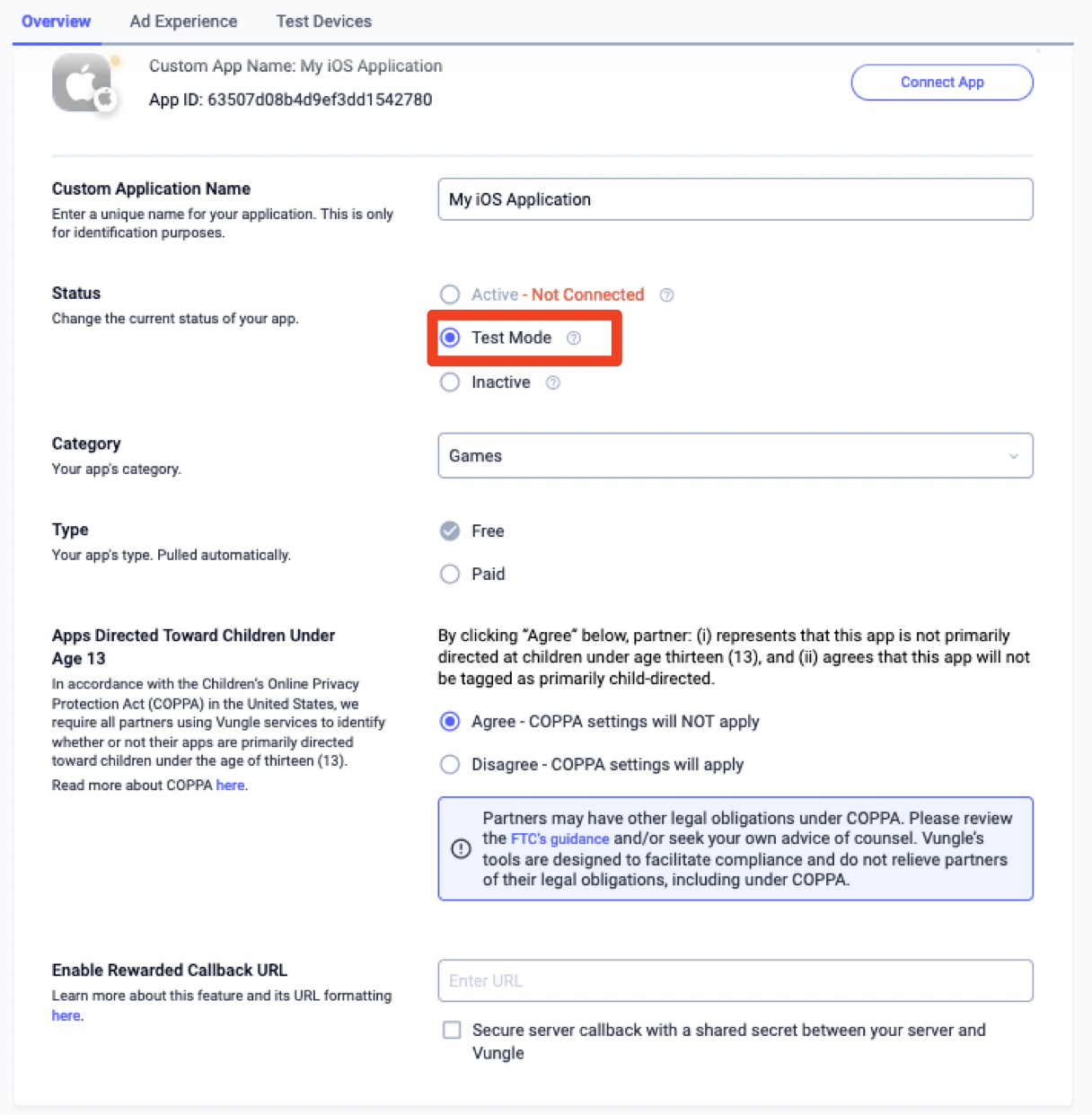
Notieren Sie sich die App-ID.
Android

iOS

Neue Placements hinzufügen
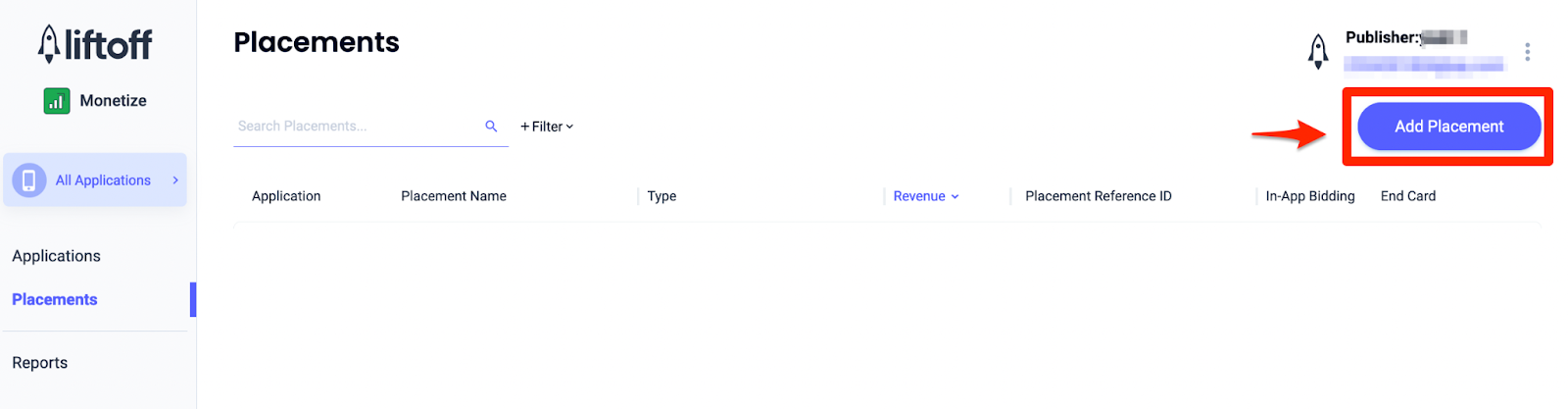
Wenn Sie ein neues Placement für die AdMob-Vermittlung erstellen möchten, rufen Sie das Liftoff Monetize Placements-Dashboard auf, klicken Sie auf die Schaltfläche Placement hinzufügen und wählen Sie Ihre App aus der Drop-down-Liste aus.

Details zum Hinzufügen neuer Placements finden Sie unten:
App öffnen
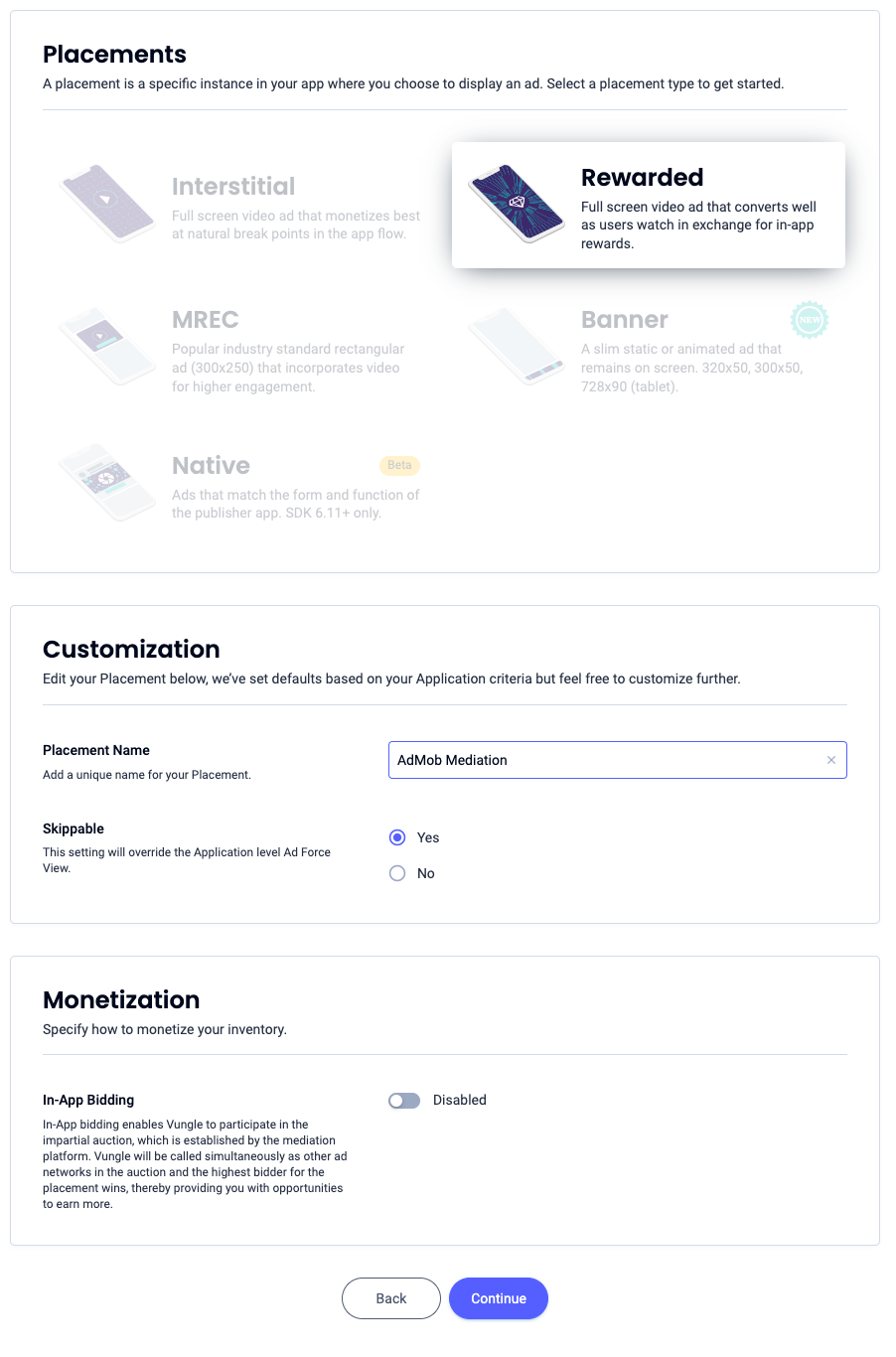
Wählen Sie Interstitial aus und geben Sie einen Placement-Namen ein. Wählen Sie dann Ja für Überspringbar aus und füllen Sie den Rest des Formulars aus. [Nur Gebote] Stellen Sie unter Monetarisierung den Schalter In-App-Gebote auf Aktiviert. Klicken Sie unten auf der Seite auf die Schaltfläche Weiter, um die Platzierung zu erstellen.

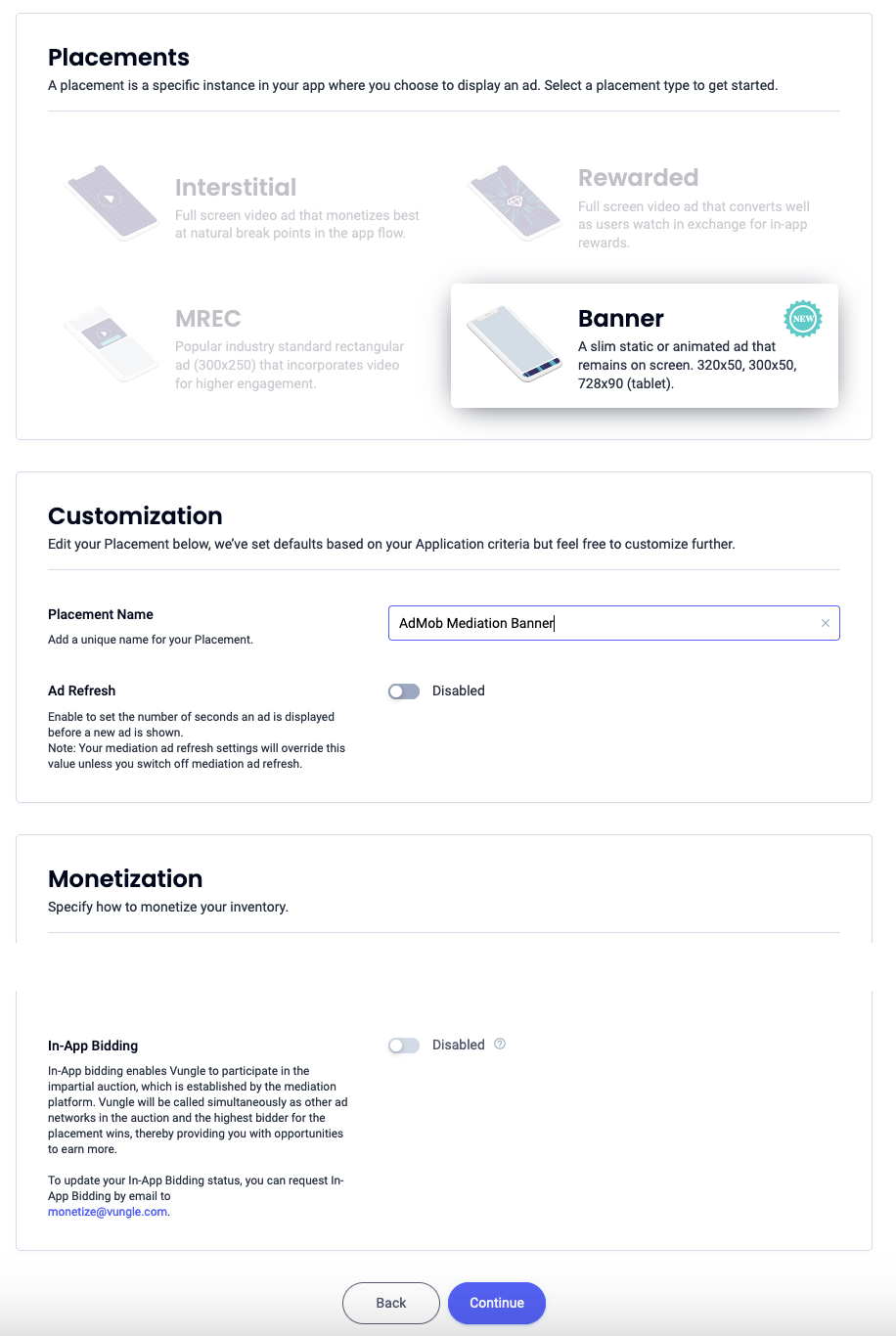
Banner
Wählen Sie Banner aus, geben Sie einen Placement-Namen ein und füllen Sie den Rest des Formulars aus. [Nur Gebote] Stellen Sie unter Monetarisierung den Schalter für In-App-Gebote auf Aktiviert. Klicken Sie unten auf der Seite auf die Schaltfläche Weiter, um die Platzierung zu erstellen.

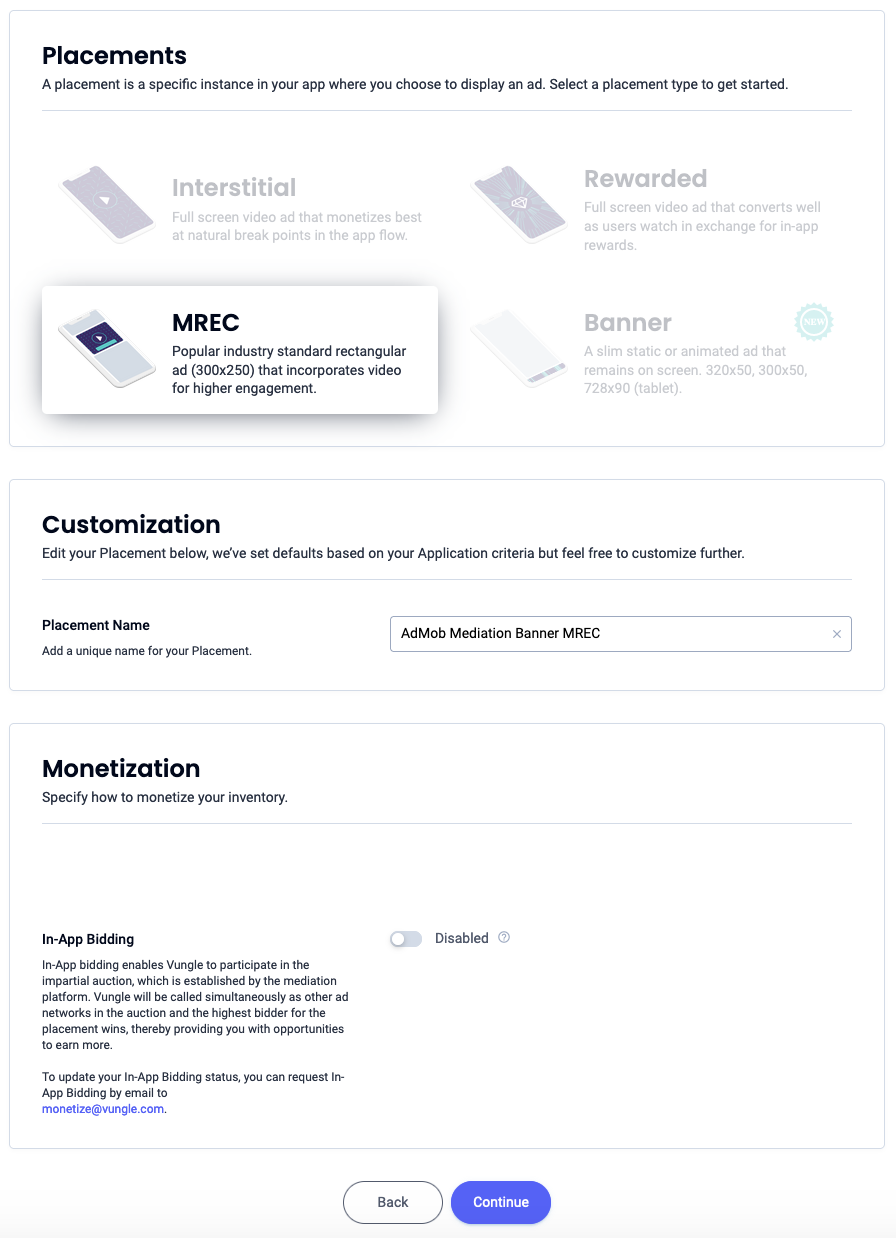
Banner (300 × 250)
Wählen Sie MREC aus, geben Sie einen Placement-Namen ein und füllen Sie den Rest des Formulars aus. [Nur Gebote] Stellen Sie unter Monetarisierung den Schalter für In-App-Gebote auf Aktiviert. Klicken Sie unten auf der Seite auf die Schaltfläche Weiter, um die Platzierung zu erstellen.

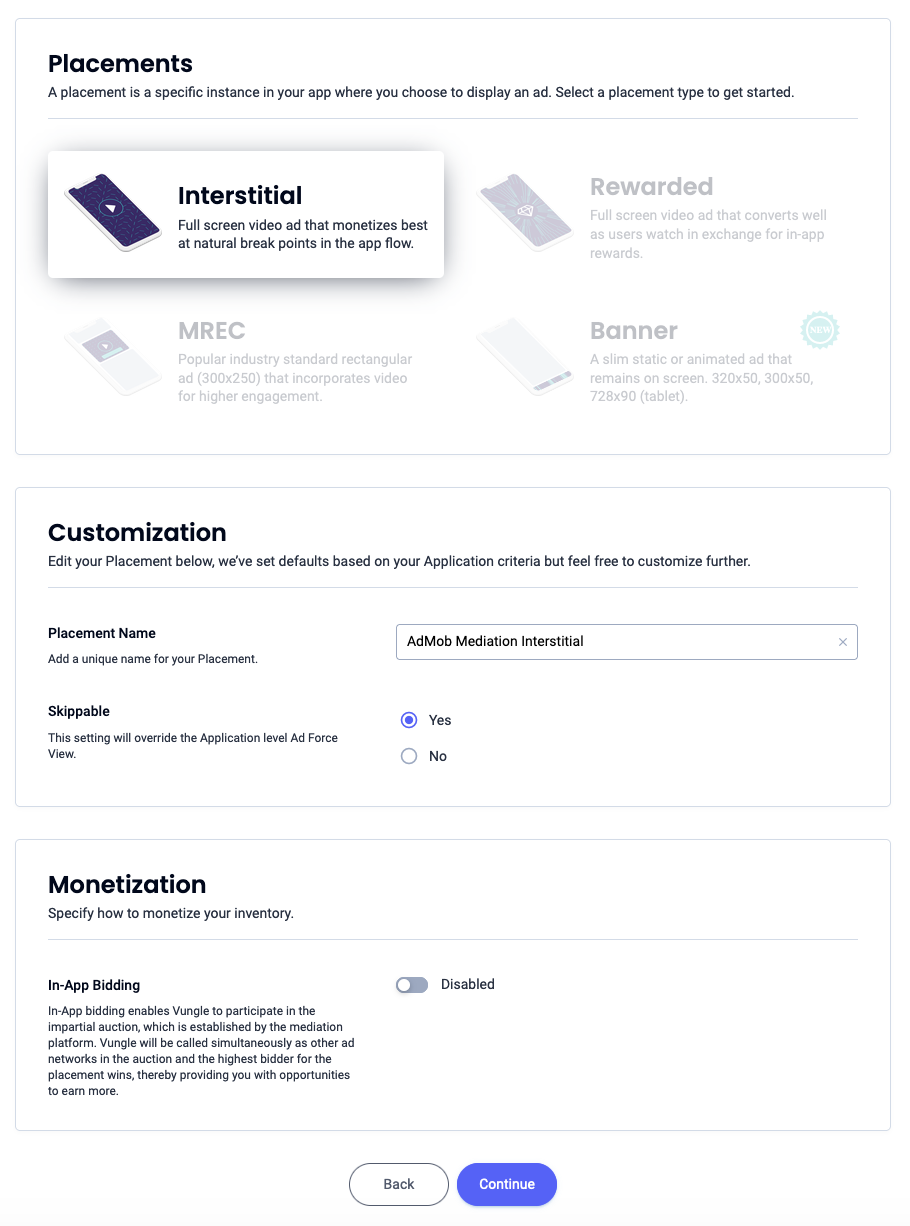
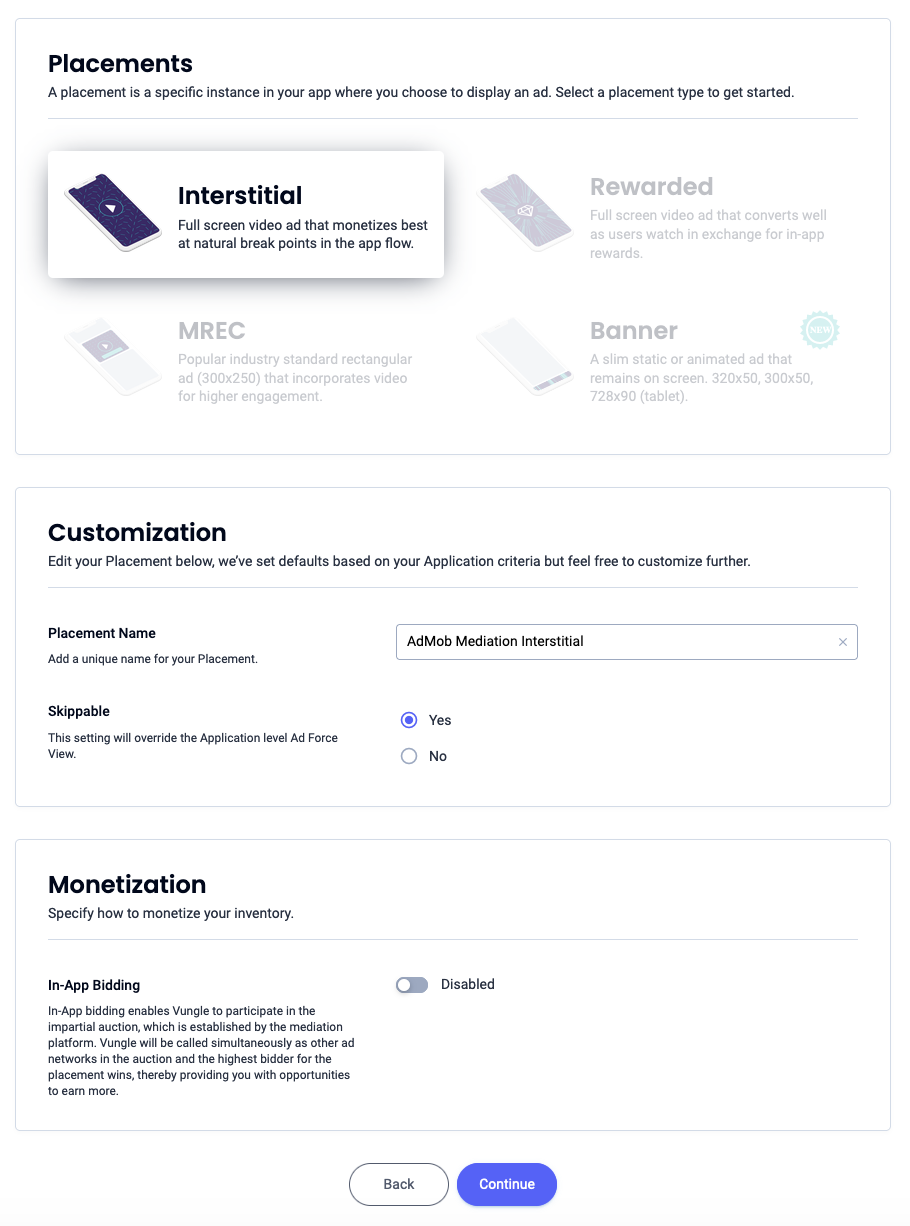
Interstitial
Wählen Sie Interstitial aus, geben Sie einen Placement-Namen ein und füllen Sie den Rest des Formulars aus. [Nur Gebote] Stellen Sie unter Monetarisierung den Schalter für In-App-Gebote auf Aktiviert. Klicken Sie unten auf der Seite auf die Schaltfläche Weiter, um die Platzierung zu erstellen.

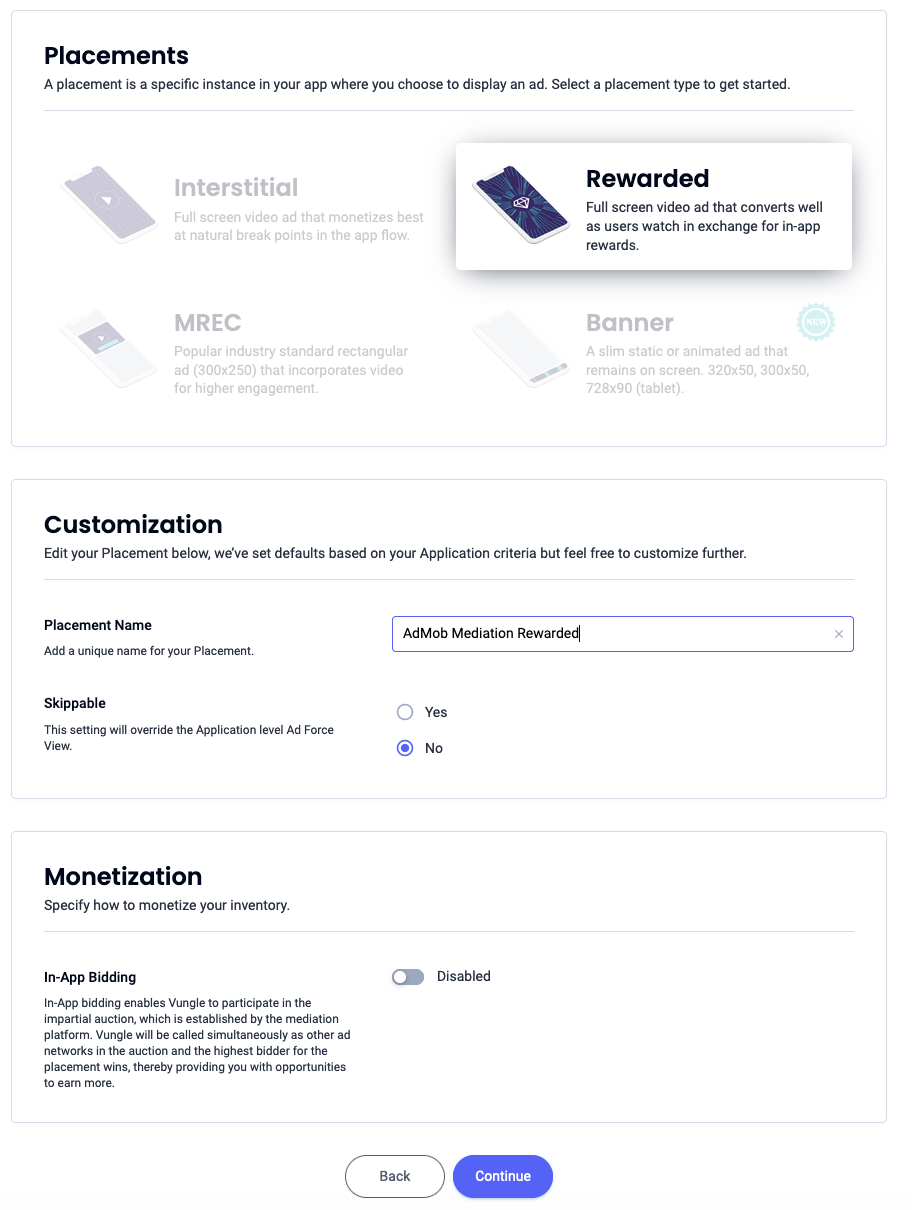
Verfügbar
Wählen Sie Mit Prämie aus, geben Sie einen Placement-Namen ein und füllen Sie den Rest des Formulars aus. [Nur Gebote] Stellen Sie unter Monetarisierung den Schalter für In-App-Gebote auf Aktiviert. Klicken Sie unten auf der Seite auf die Schaltfläche Weiter, um die Platzierung zu erstellen.

Interstitial mit Prämie
Wählen Sie Mit Prämie aus. Geben Sie einen Placement-Namen ein, aktivieren Sie Überspringbar und füllen Sie den Rest des Formulars aus. [Nur Gebote] Stellen Sie unter Monetarisierung den Schalter In-App-Gebote auf Aktiviert. Klicken Sie unten auf der Seite auf die Schaltfläche Weiter, um die Platzierung zu erstellen.

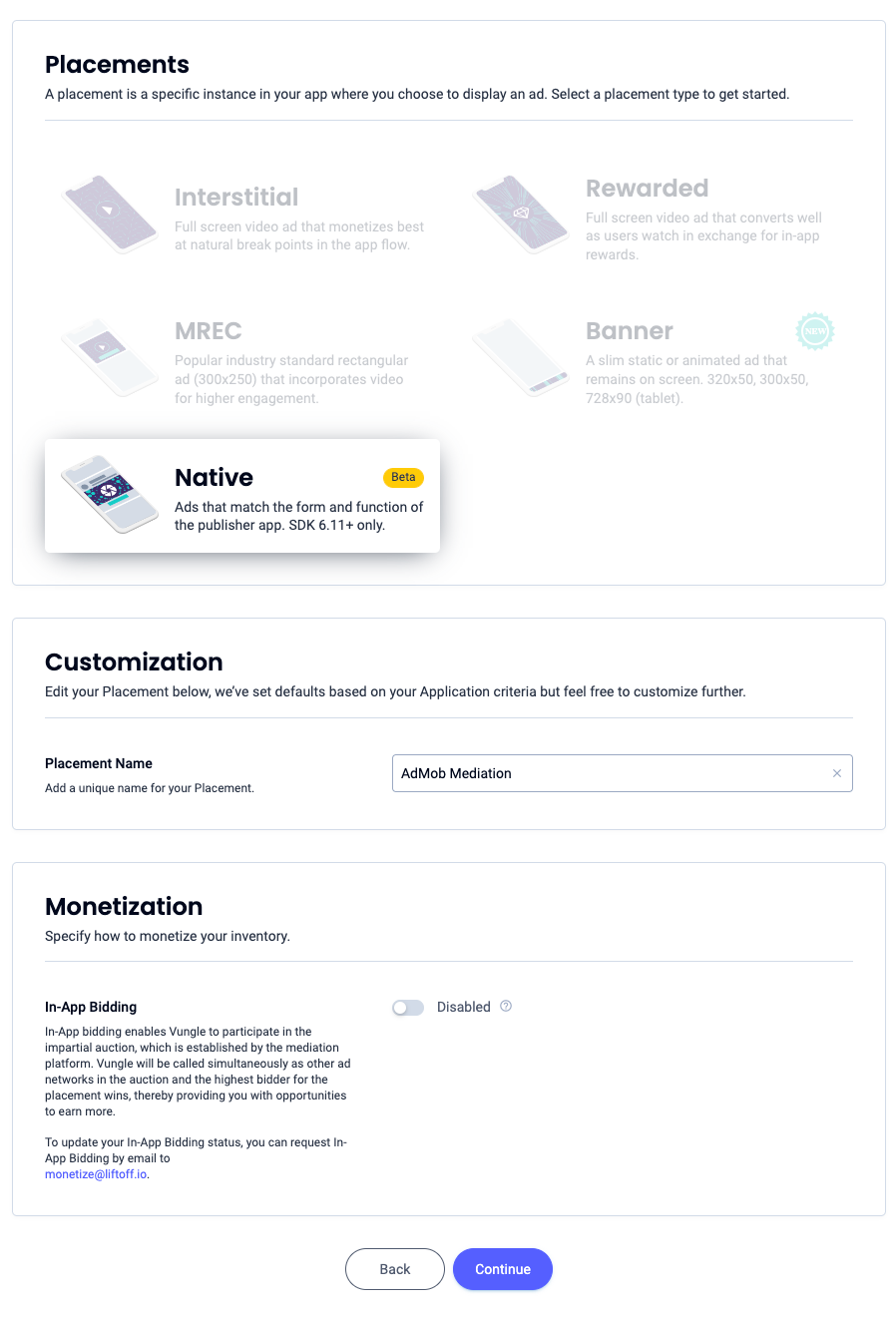
Nativ
Wählen Sie Nativ aus, geben Sie einen Placement-Namen ein und füllen Sie den Rest des Formulars aus. [Nur Gebote] Stellen Sie unter Monetarisierung den Schalter für In-App-Gebote auf Aktiviert. Klicken Sie unten auf der Seite auf die Schaltfläche Weiter, um die Platzierung zu erstellen.

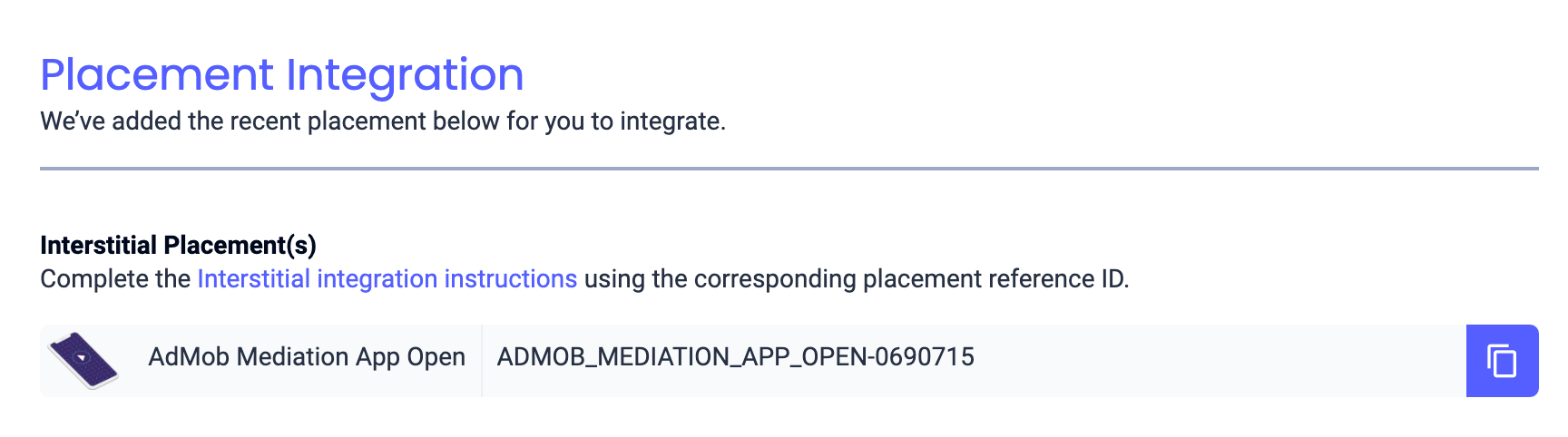
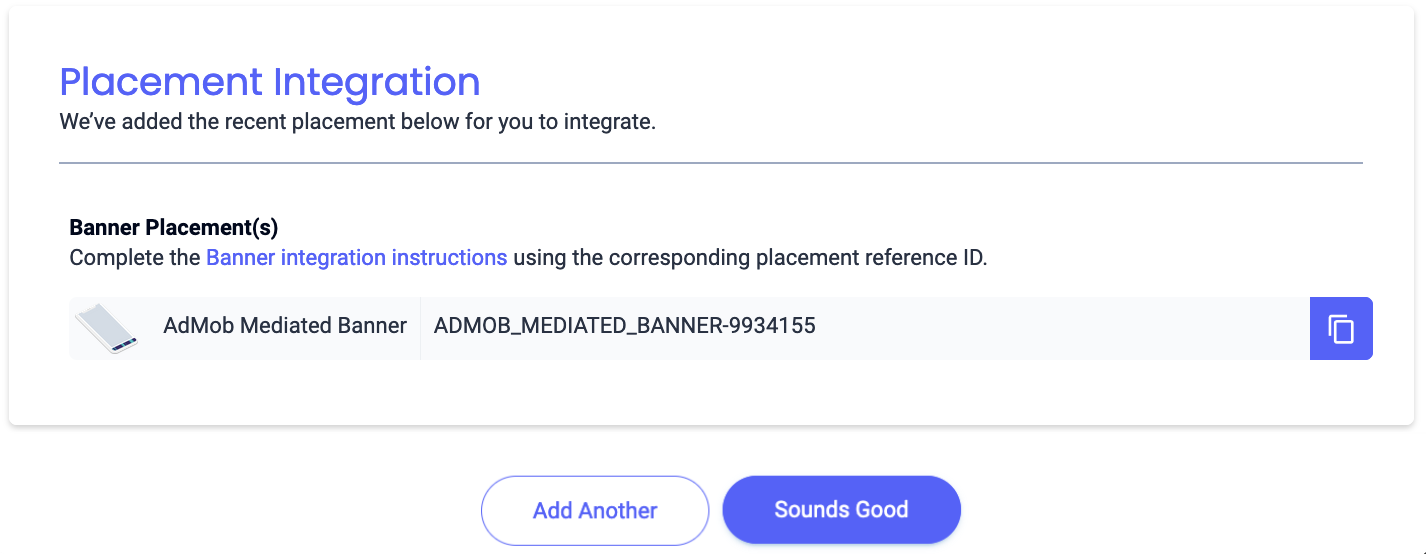
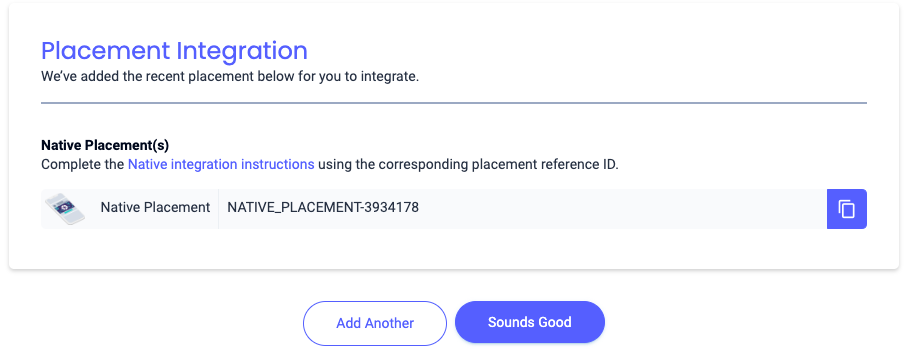
Notieren Sie sich die Referenz-ID und klicken Sie auf Sounds Good (Alles klar).
App öffnen

Banner

Banner (300 × 250)

Interstitial

Verfügbar

Interstitial mit Prämie

Nativ

Berichts-API-Schlüssel finden
Gebote
Dieser Schritt ist für Gebotsintegrationen nicht erforderlich.
Wasserfall
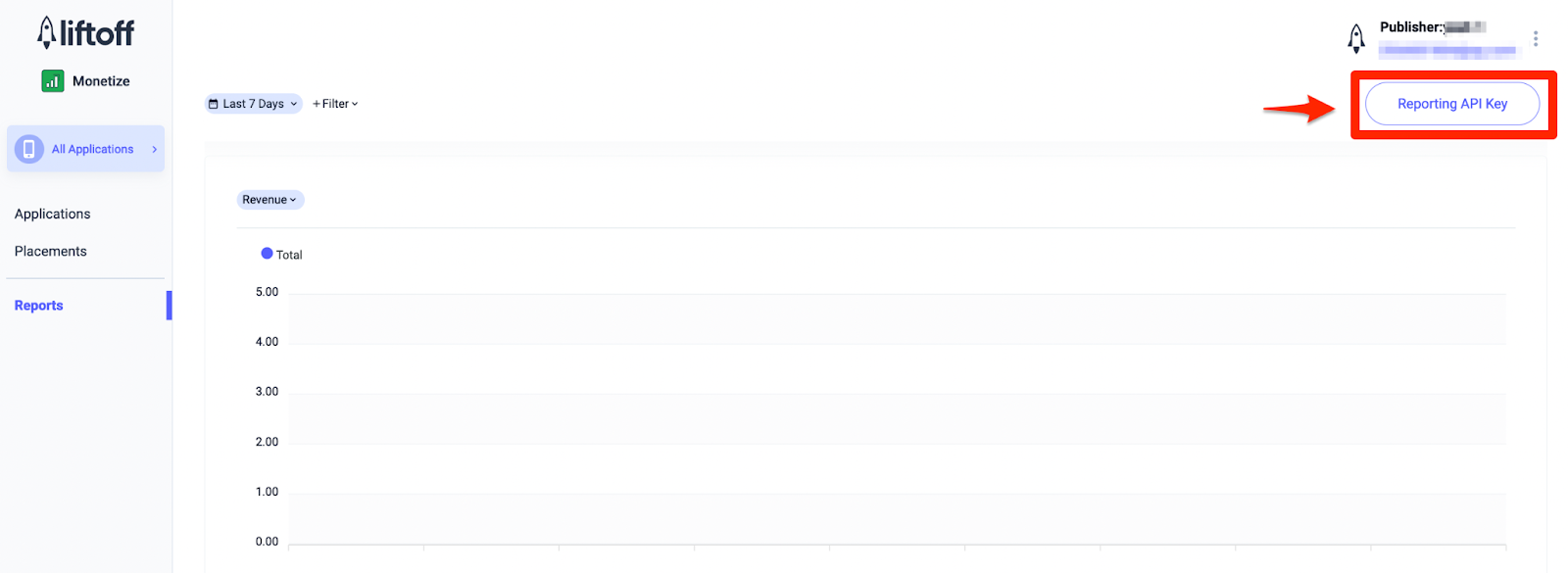
Zusätzlich zur App-ID und zur Referenz-ID benötigen Sie auch Ihren Reporting API-Schlüssel von Liftoff Monetize, um Ihre AdMob-Anzeigenblock-ID einzurichten. Rufen Sie das Liftoff Monetize Reports-Dashboard auf und klicken Sie auf die Schaltfläche Reporting API Key (Reporting API-Schlüssel), um Ihren Reporting API-Schlüssel (Reporting API-Schlüssel) aufzurufen.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, richten Sie eine app-ads.txt-Datei für Ihre App ein.
Wenn Sie app-ads.txt für Liftoff Monetize implementieren möchten, laden Sie die Einträge für Liftoff Monetize herunter und fügen Sie sie Ihrer vorhandenen app-ads.txt-Datei hinzu.app-ads.txt Weitere Informationen zu app-ads.txt
Testmodus aktivieren
Wenn Sie Testanzeigen aktivieren möchten, rufen Sie Ihr Liftoff Monetize-Dashboard auf und gehen Sie zu Applications (Anwendungen).
Wählen Sie im Bereich Placement Reference ID (Referenz-ID für die Platzierung) Ihre App aus, für die Sie Testanzeigen aktivieren möchten. Testanzeigen können aktiviert werden, indem Sie im Bereich Status die Option Test Mode (Testmodus) auf Show test ads only (Nur Testanzeigen anzeigen) festlegen.
Android

iOS

Schritt 2: Liftoff Monetize-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
Liftoff zur Liste der Werbepartner gemäß DSGVO und Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen zu EU-Verordnungen und Einstellungen zu Bestimmungen von US-Bundesstaaten, um Liftoff in der AdMob-Benutzeroberfläche der Liste der Werbepartner für EU-Verordnungen und Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: Vungle SDK und Liftoff Monetize-Adapter importieren
Integration über pub.dev
Fügen Sie der Datei pubspec.yaml Ihres Pakets die folgende Abhängigkeit mit den neuesten Versionen des Liftoff Monetize SDK und des Adapters hinzu:
dependencies:
gma_mediation_liftoffmonetize: ^1.4.2
Manuelle Integration
Laden Sie die aktuelle Version des Google Mobile Ads-Mediations-Plug-ins für Liftoff Monetize herunter, entpacken Sie die heruntergeladene Datei und fügen Sie den entpackten Plug-in-Ordner (und seinen Inhalt) in Ihr Flutter-Projekt ein. Verweisen Sie dann in Ihrer pubspec.yaml-Datei auf das Plug-in, indem Sie die folgende Abhängigkeit hinzufügen:
dependencies:
gma_mediation_liftoffmonetize:
path: path/to/local/package
Schritt 4: Datenschutzeinstellungen im Vungle SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichermethoden einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
Ab Version 1.1.0 des Flutter-Plug-ins für Liftoff Monetize liest Liftoff Monetize automatisch die von Plattformen zur Einwilligungsverwaltung (Consent Management Platforms, CMPs) festgelegte Einwilligung zur DSGVO, die die Spezifikation für zusätzliche Einwilligungen von Google unterstützen, einschließlich des UMP SDK. Weitere Informationen finden Sie in den empfohlenen Implementierungsanleitungen zur DSGVO für Android und iOS.
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
Das Google Mobile Ads-Vermittlungs-Plug-in für Liftoff Monetize enthält die Methode GmaMediationLiftoffmonetize.setCCPAStatus(). Im folgenden Beispielcode wird gezeigt, wie Sie Einwilligungsinformationen an das Vungle SDK übergeben. Wenn Sie diese Methode aufrufen möchten, empfehlen wir, dies vor dem Anfordern von Anzeigen über Google Mobile Ads Flutter Plugin zu tun.
import 'package:gma_mediation_liftoffmonetize/gma_mediation_liftoffmonetize.dart';
// ...
GmaMediationLiftoffmonetize.setCCPAStatus(true);
Weitere Informationen und die Werte, die in der Methode angegeben werden können, finden Sie in den empfohlenen Implementierungsanleitungen für Android und iOS.
Schritt 5: Erforderlichen Code hinzufügen
Android
Für die Integration von Liftoff Monetize ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von Liftoff Monetize, um die SKAdNetwork-Kennungen in die Datei Info.plist Ihres Projekts einzufügen.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob und aktivieren Sie den Testmodus in der Liftoff Monetize-Benutzeroberfläche.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von Liftoff Monetize erhalten, aktivieren Sie im Anzeigenprüftool die Tests einzelner Anzeigenquellen und verwenden Sie die Anzeigenquellen Liftoff Monetize (Gebote) und Liftoff Monetize (Vermittlungsabfolge).
Fehlercodes
Wenn der Adapter keine Anzeige von Liftoff Monetize empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
| Format | Klassenname |
|---|---|
| App-Start (Gebote) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| App-Start (Vermittlungsabfolge) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Banner (Gebote) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Banner (Wasserfall) | com.vungle.mediation.VungleInterstitialAdapter |
| Interstitial (Gebote) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Interstitial (Wasserfall) | com.vungle.mediation.VungleInterstitialAdapter |
| Mit Prämie (Gebote) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Mit Prämie (Wasserfall) | com.vungle.mediation.VungleAdapter |
| Interstitial mit Prämie (Gebote) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| Interstitial mit Prämie (Abfolge) | com.google.ads.mediation.vungle.VungleMediationAdapter |
iOS
| Format | Klassenname |
|---|---|
| App-Start (Gebote) | GADMediationAdapterVungle |
| App-Start (Vermittlungsabfolge) | GADMediationAdapterVungle |
| Banner (Gebote) | GADMediationAdapterVungle |
| Banner (Wasserfall) | GADMAdapterVungleInterstitial |
| Interstitial (Gebote) | GADMediationAdapterVungle |
| Interstitial (Wasserfall) | GADMAdapterVungleInterstitial |
| Mit Prämie (Gebote) | GADMediationAdapterVungle |
| Mit Prämie (Wasserfall) | GADMAdapterVungleRewardBasedVideoAd |
| Interstitial mit Prämie (Gebote) | GADMediationAdapterVungle |
| Interstitial mit Prämie (Abfolge) | GADMediationAdapterVungle |
Hier sind die Codes und die zugehörigen Meldungen, die vom Liftoff Monetize-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Grund |
|---|---|
| 101 | Ungültige Serverparameter (z.B. App-ID oder Placement-ID). |
| 102 | Die angeforderte Bannergröße entspricht keiner gültigen Anzeigengröße von Liftoff Monetize. |
| 103 | Für Liftoff Monetize ist ein Activity-Kontext erforderlich, um Anzeigen anzufordern. |
| 104 | Das Vungle SDK kann nicht mehrere Anzeigen für dieselbe Placement-ID laden. |
| 105 | Das Vungle SDK konnte nicht initialisiert werden. |
| 106 | Das Vungle SDK hat einen erfolgreichen Load-Callback zurückgegeben, aber Banners.getBanner() oder Vungle.getNativeAd() haben „null“ zurückgegeben. |
| 107 | Das Vungle SDK ist noch nicht bereit, die Anzeige abzuspielen. |
| 108 | Das Vungle SDK hat ein ungültiges Gebotstoken zurückgegeben. |
iOS
| Fehlercode | Grund |
|---|---|
| 101 | Ungültige Serverparameter (z.B. App-ID oder Placement-ID). |
| 102 | Für diese Netzwerkkonfiguration wurde bereits eine Anzeige geladen. Das Vungle SDK kann keine zweite Anzeige für dieselbe Placement-ID laden. |
| 103 | Die angeforderte Anzeigengröße entspricht keiner von Liftoff Monetize unterstützten Bannergröße. |
| 104 | Das Vungle SDK konnte die Banneranzeige nicht rendern. |
| 105 | Mit dem Vungle SDK kann nur jeweils eine Banneranzeige geladen werden, unabhängig von der Placement-ID. |
| 106 | Das Vungle SDK hat einen Callback gesendet, der besagt, dass die Anzeige nicht abspielbar ist. |
| 107 | Das Vungle SDK ist noch nicht bereit, die Anzeige abzuspielen. |
Informationen zu Fehlern, die vom Vungle SDK stammen, finden Sie unter Error Codes: Vungle SDK for iOS and Android.
Änderungsprotokoll für den Liftoff Monetize Flutter-Mediationsadapter
Version 1.4.2 (in Arbeit)
- Mindestversion von Flutter auf 3.35.1 aktualisiert
- Unterstützung für Google Mobile Ads Flutter-Plug-in Version 7.0.0
Version 1.4.1
- Unterstützt Liftoff Monetize Android-Adapterversion 7.6.1.0.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.6.2.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.4.0
- Unterstützt Liftoff Monetize Android-Adapterversion 7.6.0.0.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.6.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.3.0
- Unterstützt Liftoff Monetize Android-Adapterversion 7.5.1.1.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.6.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.3
- Unterstützt Liftoff Monetize Android-Adapterversion 7.5.1.0.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.5.3.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.2
- Unterstützt Liftoff Monetize Android-Adapterversion 7.5.0.1.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.5.2.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.1
- Unterstützt Liftoff Monetize Android-Adapterversion 7.5.0.0.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.5.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.0
- Unterstützt Liftoff Monetize Android-Adapterversion 7.5.0.0.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.5.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.1.1
- Unterstützt Liftoff Monetize Android-Adapterversion 7.4.3.1.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.4.5.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.1.0
- Das iOS-Plug-in ist jetzt ein statisches Framework.
- Unterstützt Liftoff Monetize Android-Adapterversion 7.4.3.0.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.4.4.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 1.0.0
- Erste Version
- Unterstützt Liftoff Monetize Android-Adapterversion 7.3.1.0.
- Unterstützt Liftoff Monetize iOS-Adapterversion 7.3.2.0.
- Diese Anleitung wurde mit Version 5.1.0 des Google Mobile Ads Flutter-Plug-ins erstellt und getestet.
