이 가이드에서는 Google Mobile Ads SDK를 사용하여 미디에이션을 통해 Liftoff Monetize의 광고를 로드하고 표시하는 방법을 보여주며, 입찰 및 폭포식 구조 통합을 모두 다룹니다. 광고 단위의 미디에이션 구성에 Liftoff Monetize를 추가하는 방법과 Vungle SDK 및 어댑터를 Flutter 앱에 통합하는 방법을 설명합니다.
지원되는 통합 및 광고 형식
| 통합 | |
|---|---|
| 입찰 | |
| 폭포 | |
| 형식 | |
| 앱 열기 | |
| 배너 | |
| 전면 광고 | |
| 리워드 제공됨 | |
| 보상형 전면 광고 | |
| 네이티브 | |
요구사항
- Google Mobile Ads SDK 최신 업로드
- Flutter 3.7.0 이상
- [입찰의 경우]: 지원되는 모든 광고 형식을 입찰에 통합하려면 AppLovin용 Google 모바일 광고 미디에이션 플러그인 5.1.0 이상(최신 버전 권장됨)을 사용하세요.
- Android에 배포하는 경우
- Android API 수준 23 이상
- iOS에 배포하는 경우
- iOS 배포 대상 12.0 이상
- Google Mobile Ads SDK로 구성된 작업 Flutter 프로젝트 자세한 내용은 시작하기를 참고하세요.
- 미디에이션 시작 가이드 완료
1단계: Liftoff Monetize UI에서 구성 설정하기
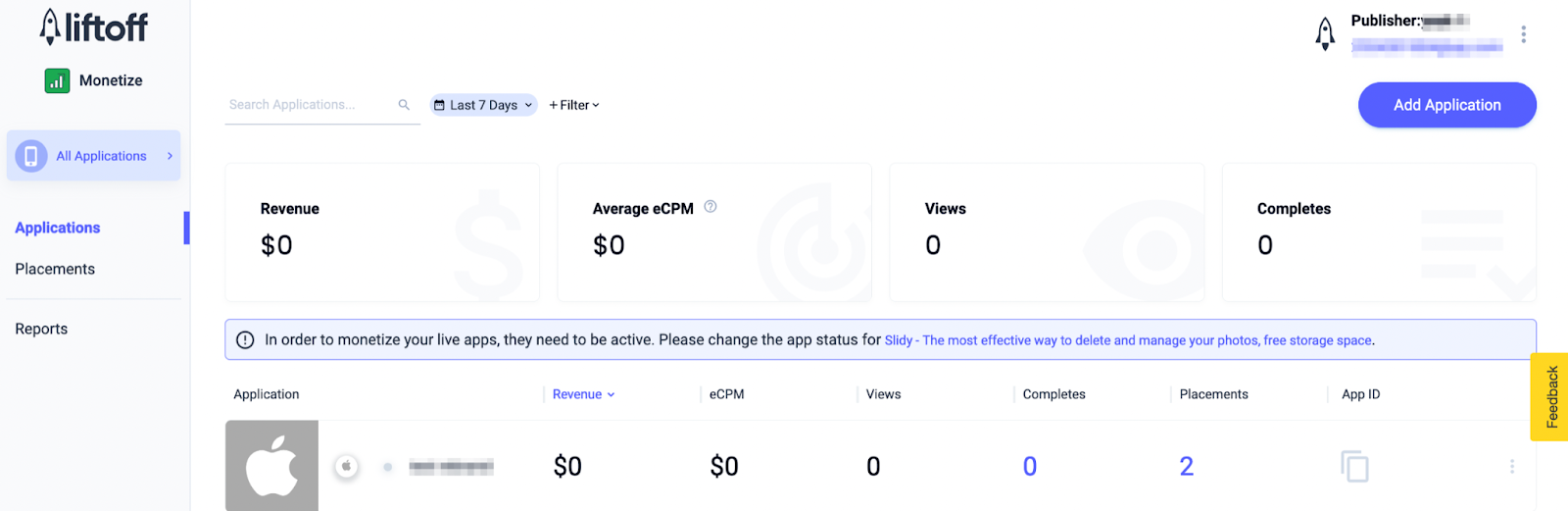
Liftoff Monetize 계정에 가입하거나 로그인합니다.
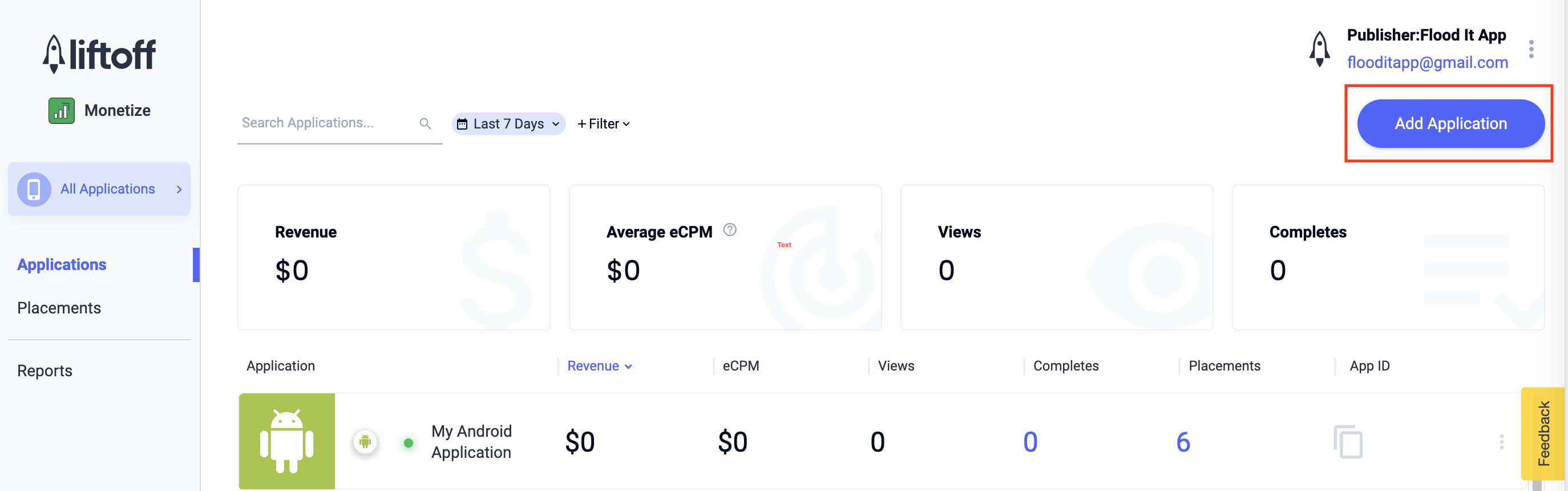
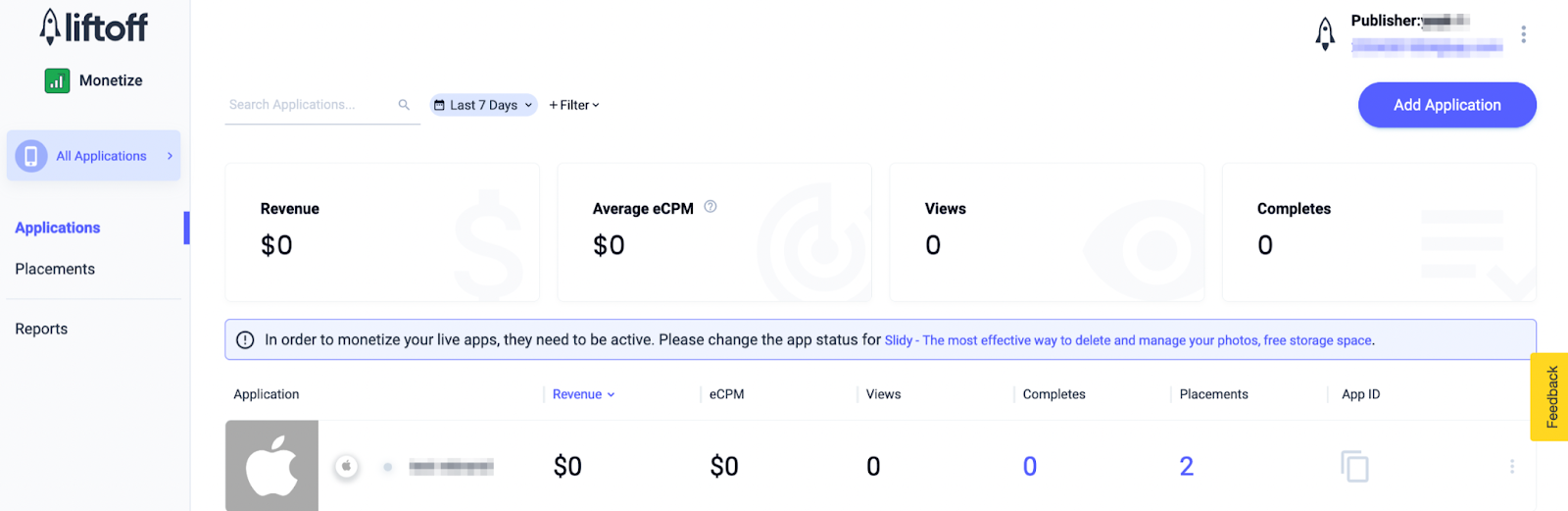
애플리케이션 추가 버튼을 클릭하여 Liftoff 수익 창출 대시보드에 앱을 추가합니다.

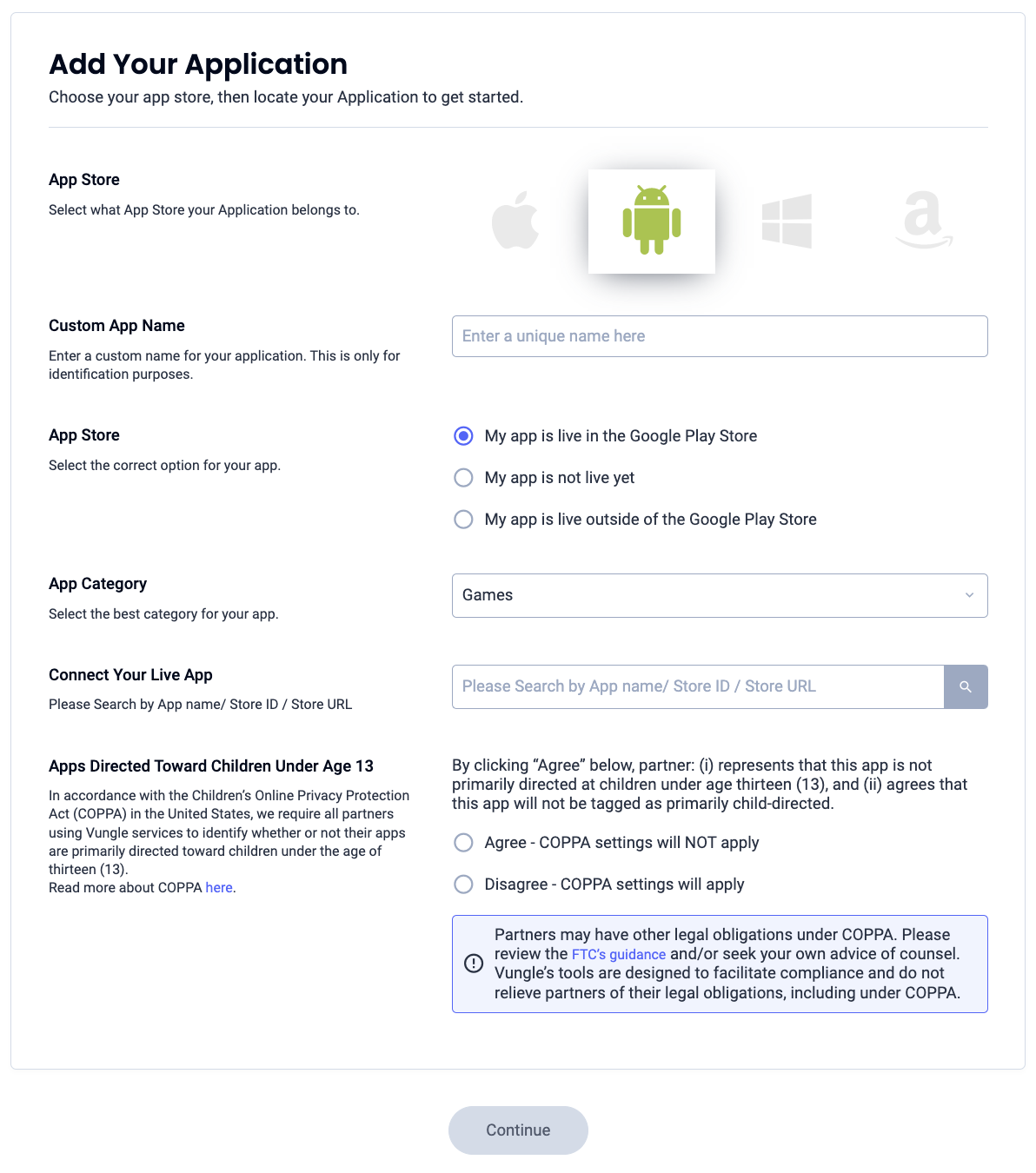
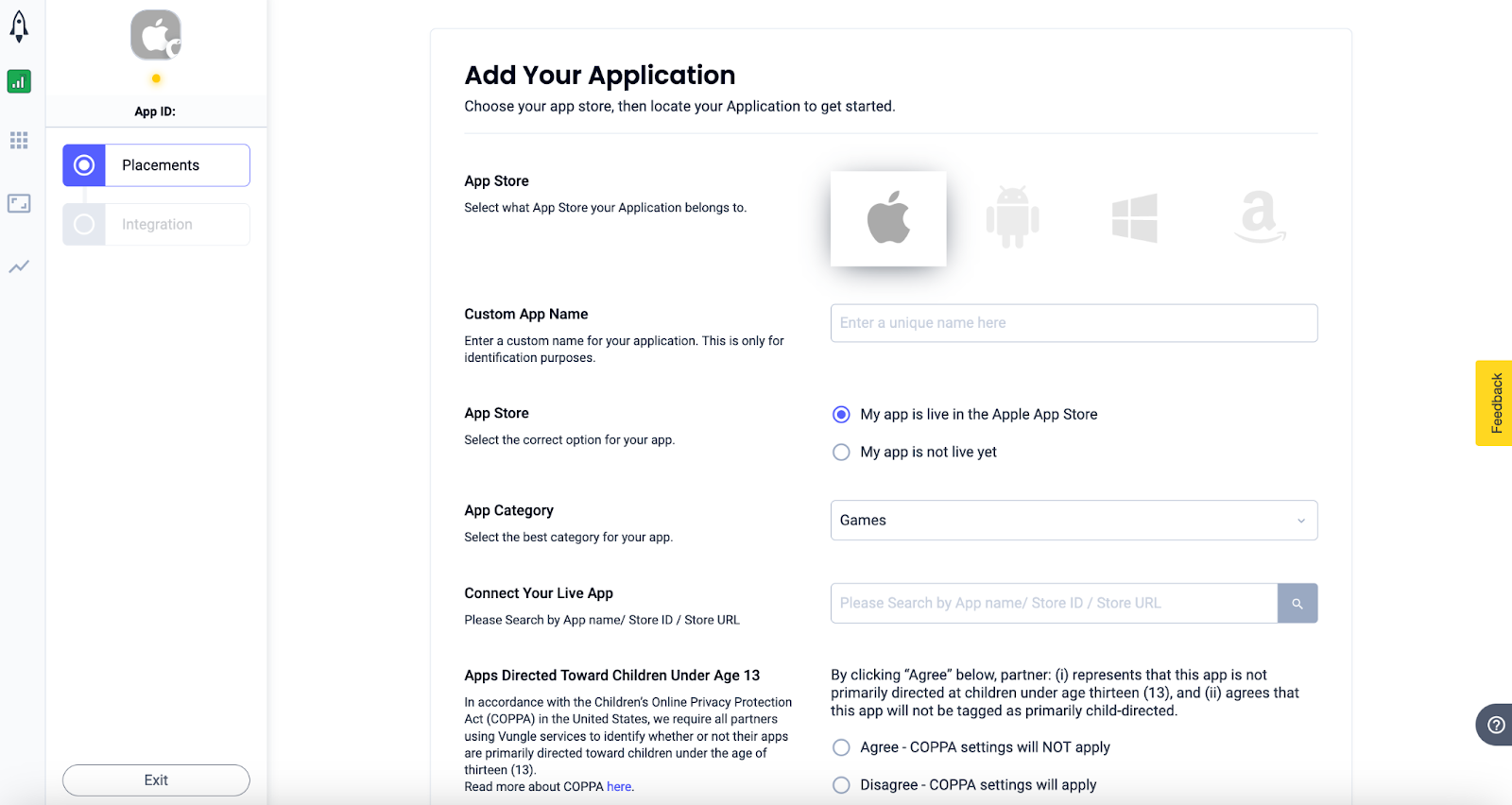
필요한 모든 세부정보를 입력하여 양식을 작성합니다.
Android

iOS

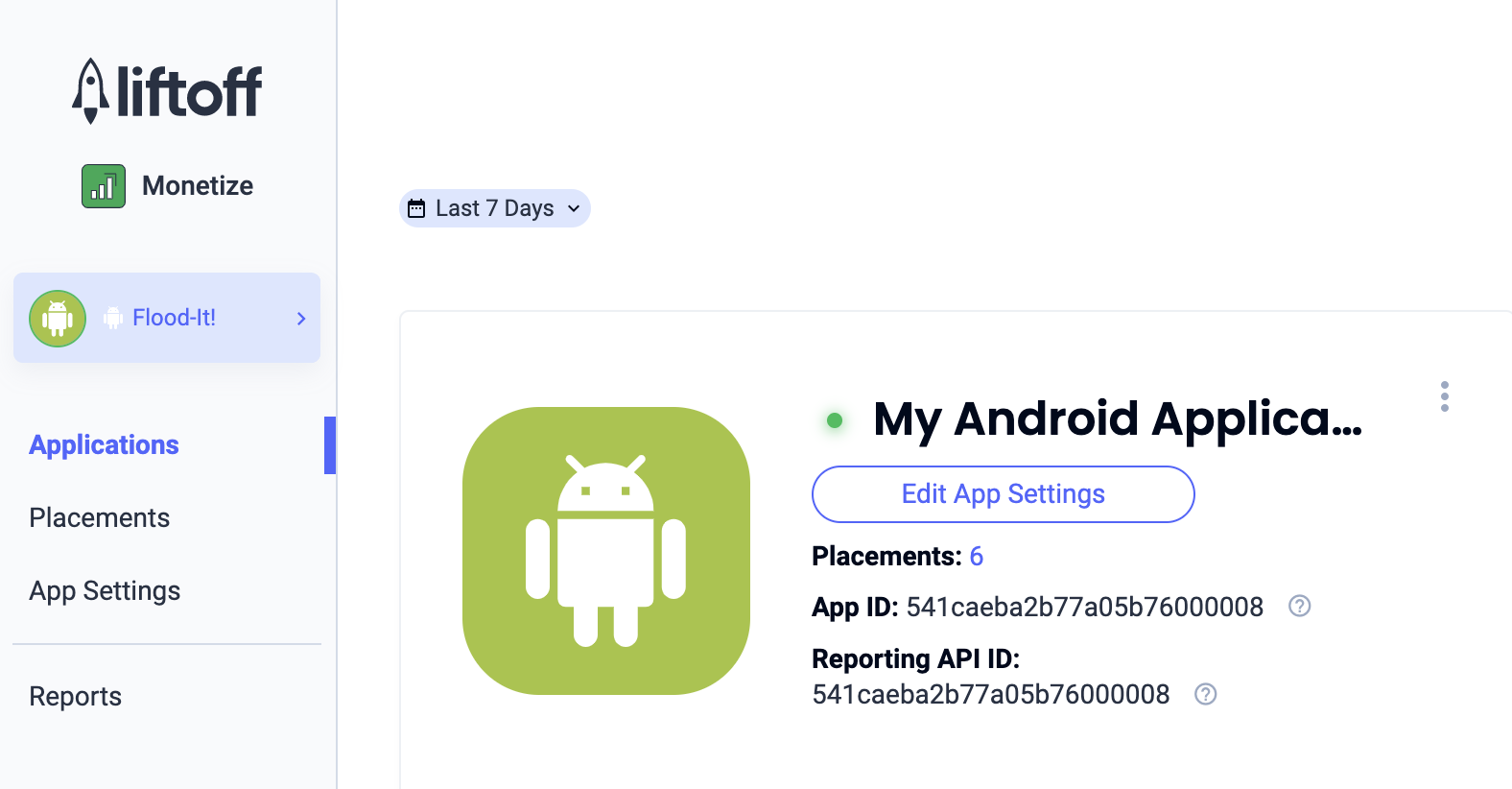
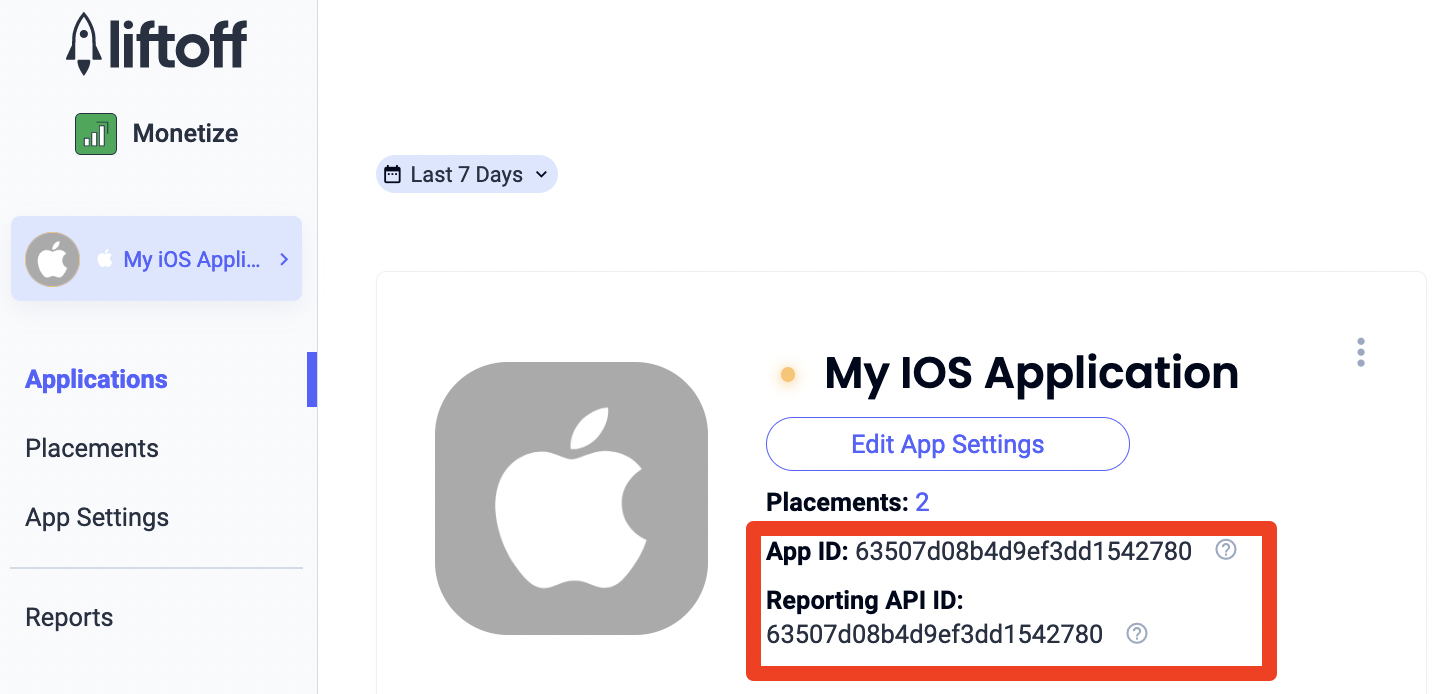
앱이 생성되면 Liftoff 수익 창출 애플리케이션 대시보드에서 앱을 선택합니다.
Android

iOS

앱 ID를 기록해 둡니다.
Android

iOS

새 게재위치 추가
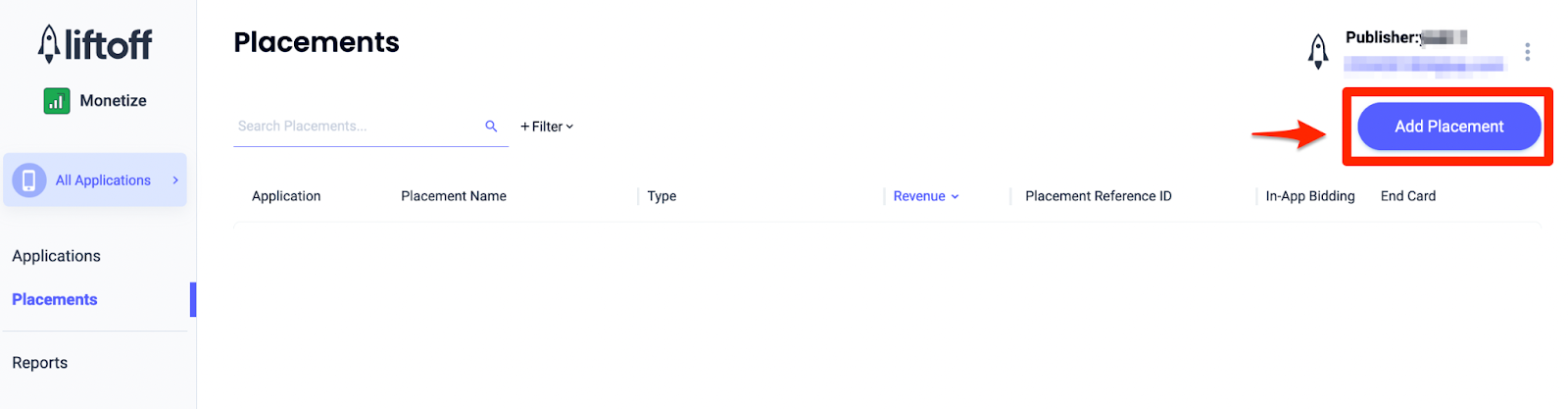
AdMob 미디에이션과 함께 사용할 새 게재위치를 만들려면 Liftoff 수익 창출 게재위치 대시보드로 이동하여 게재위치 추가 버튼을 클릭하고 드롭다운 목록에서 앱을 선택합니다.

새 게재위치를 추가하는 방법은 아래를 참고하세요.
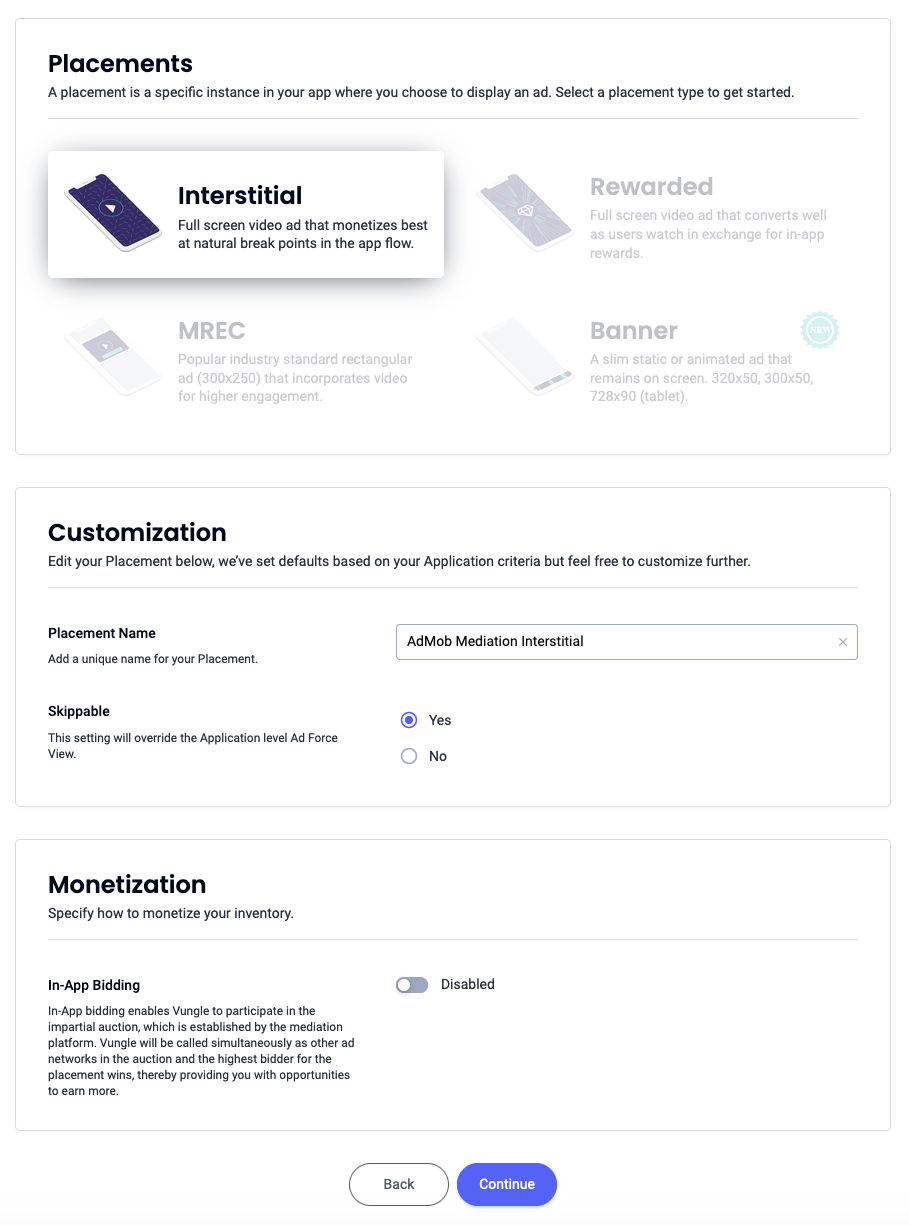
앱 열기
전면 광고를 선택하고 게재위치 이름을 입력합니다. 그런 다음 건너뛸 수 있음에 대해 예를 선택하고 양식의 나머지 부분을 작성합니다. [입찰만 해당] 수익 창출에서 인앱 입찰 스위치를 사용 설정됨으로 전환합니다. 페이지 하단의 계속 버튼을 클릭하여 게재위치를 만듭니다.

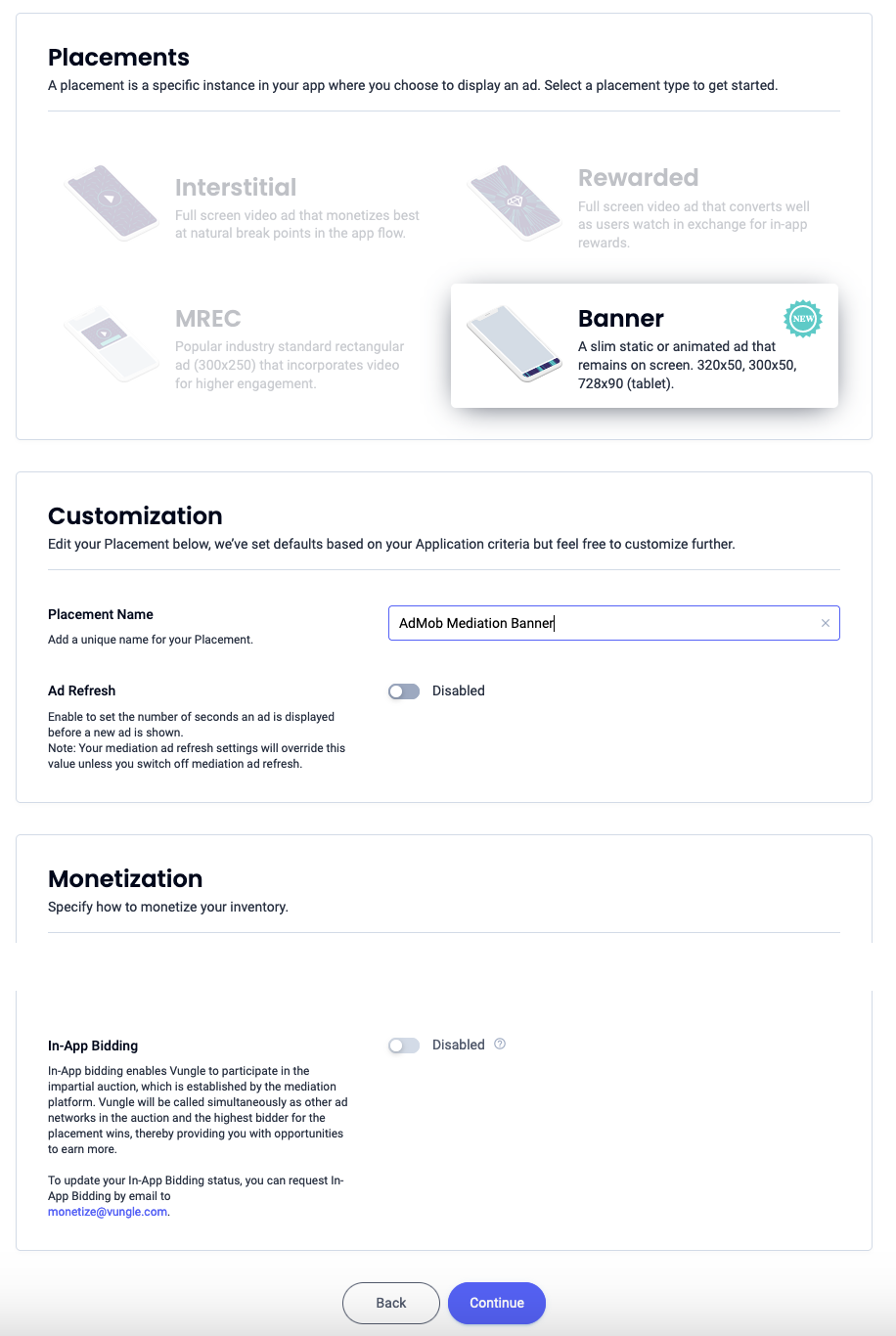
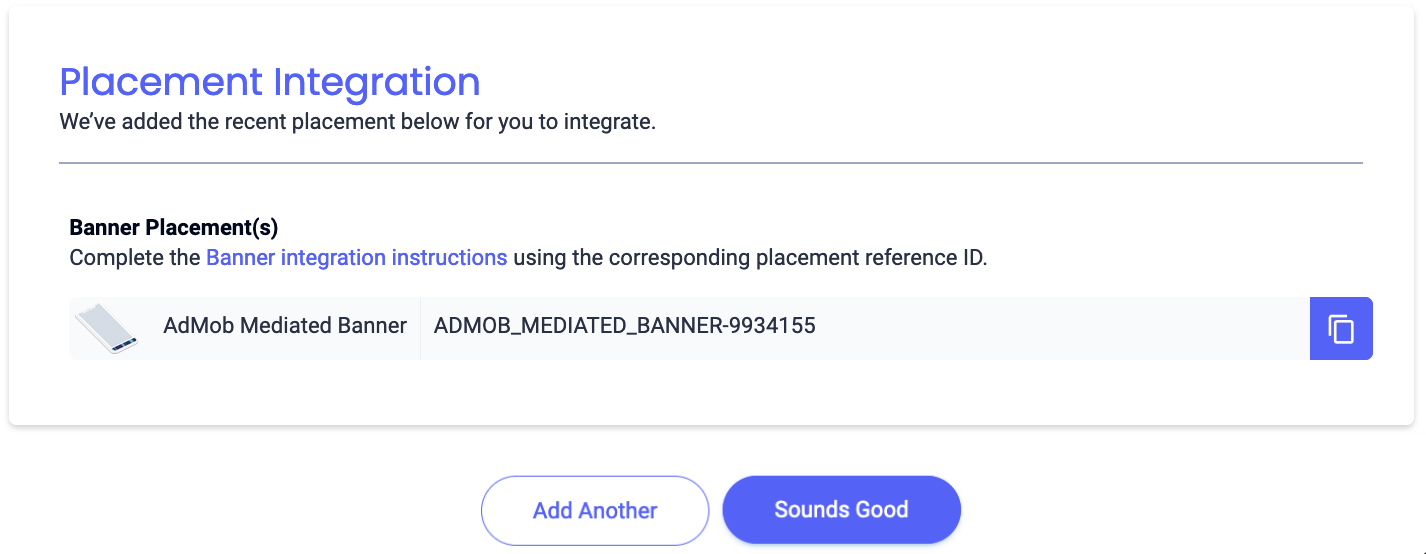
배너
배너를 선택하고 Placement Name(게재위치 이름)을 입력한 후 양식의 나머지 부분을 작성합니다. [입찰만 해당] 수익 창출에서 인앱 입찰 스위치를 사용 설정됨으로 전환합니다. 페이지 하단의 계속 버튼을 클릭하여 게재위치를 만듭니다.

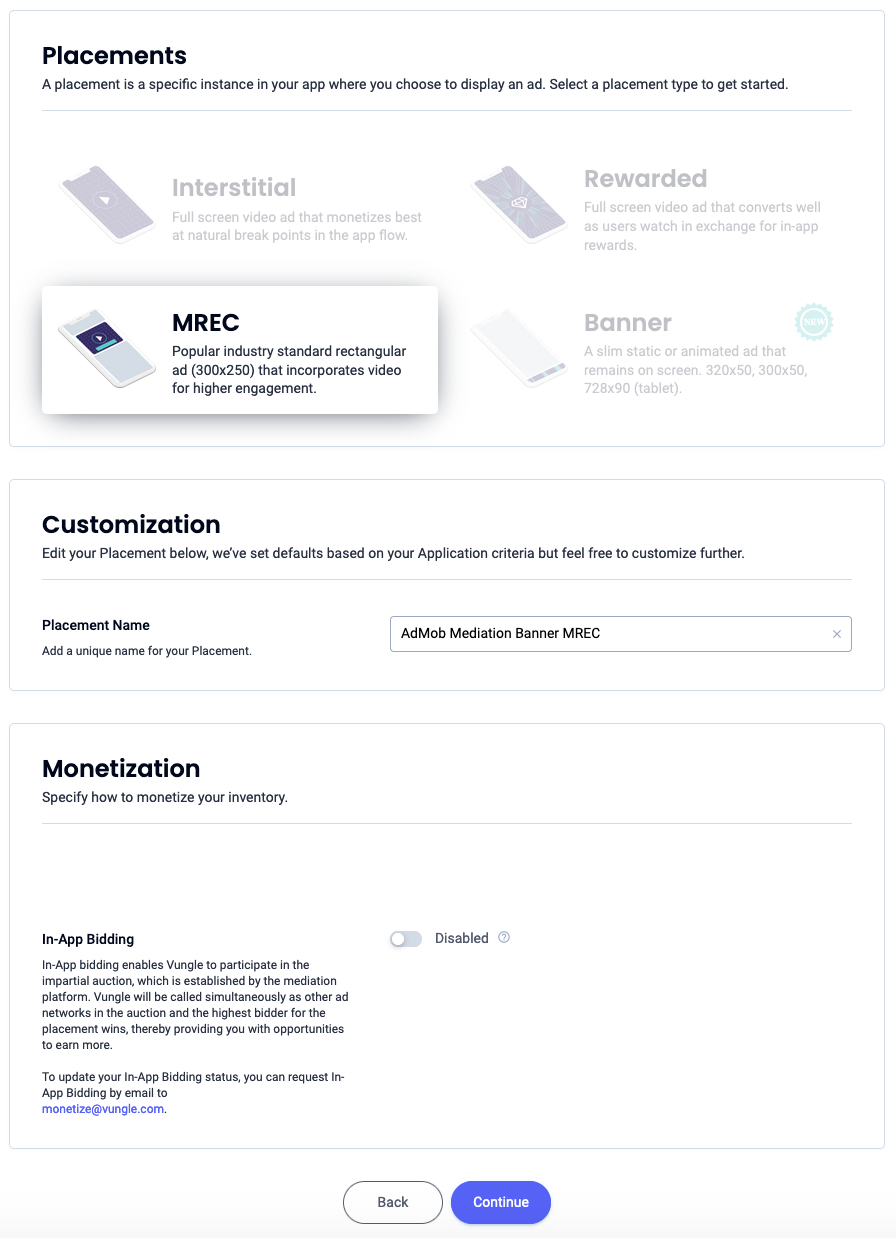
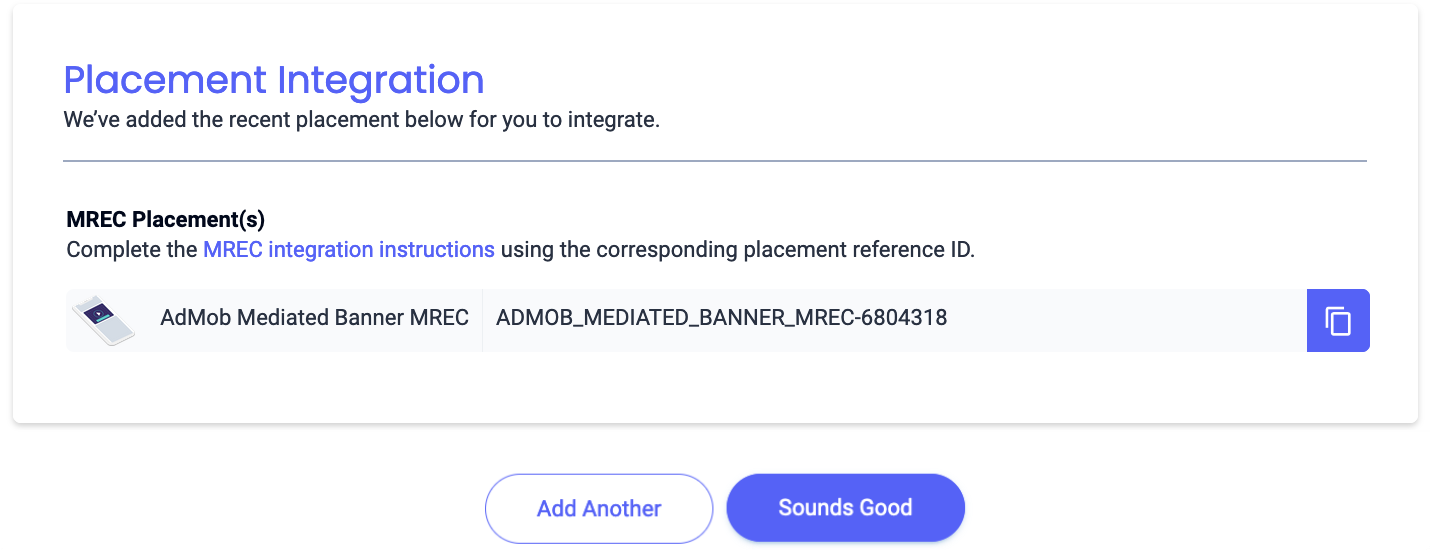
300x250 배너
MREC를 선택하고 Placement Name(게재위치 이름)을 입력한 후 양식의 나머지 부분을 작성합니다. [입찰만 해당] 수익 창출에서 인앱 입찰 스위치를 사용 설정됨으로 전환합니다. 페이지 하단의 계속 버튼을 클릭하여 게재위치를 만듭니다.

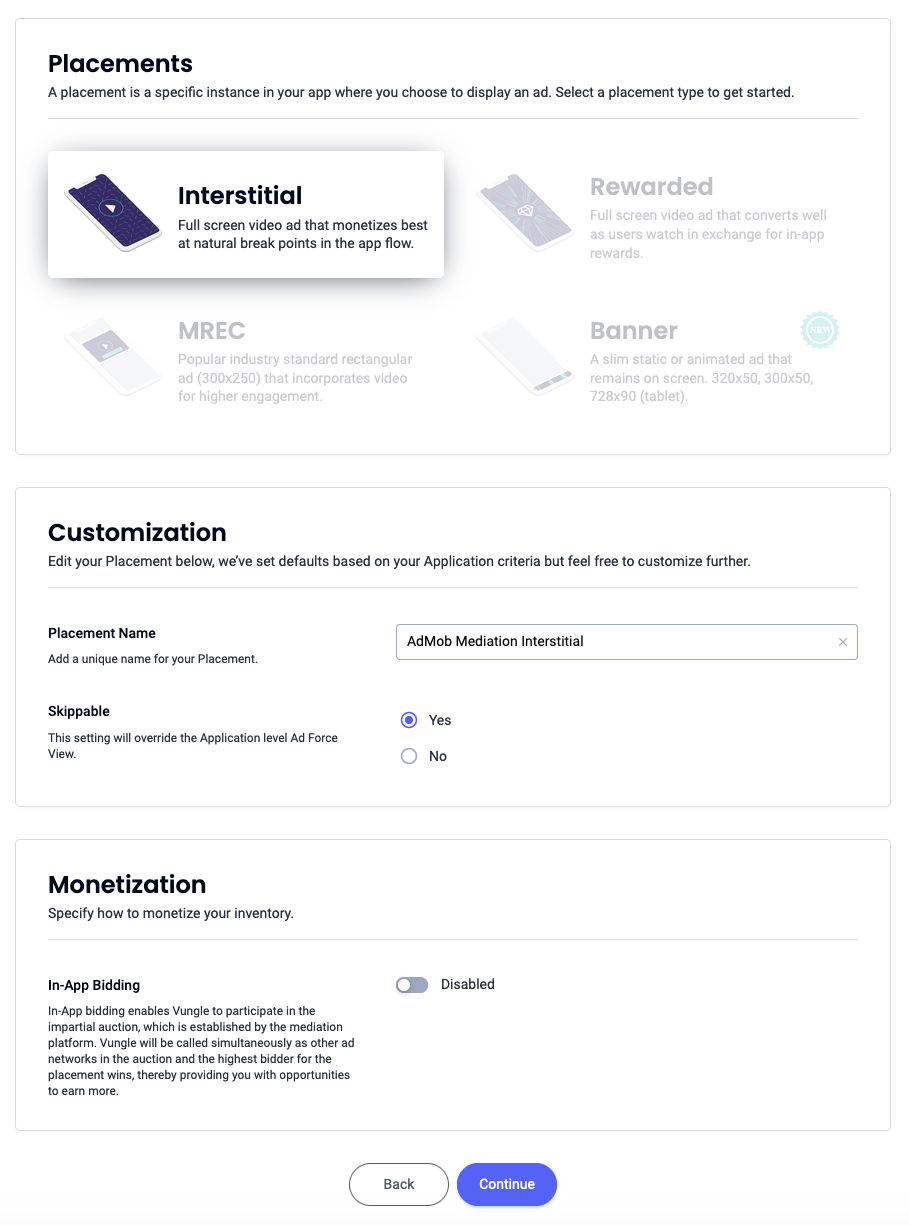
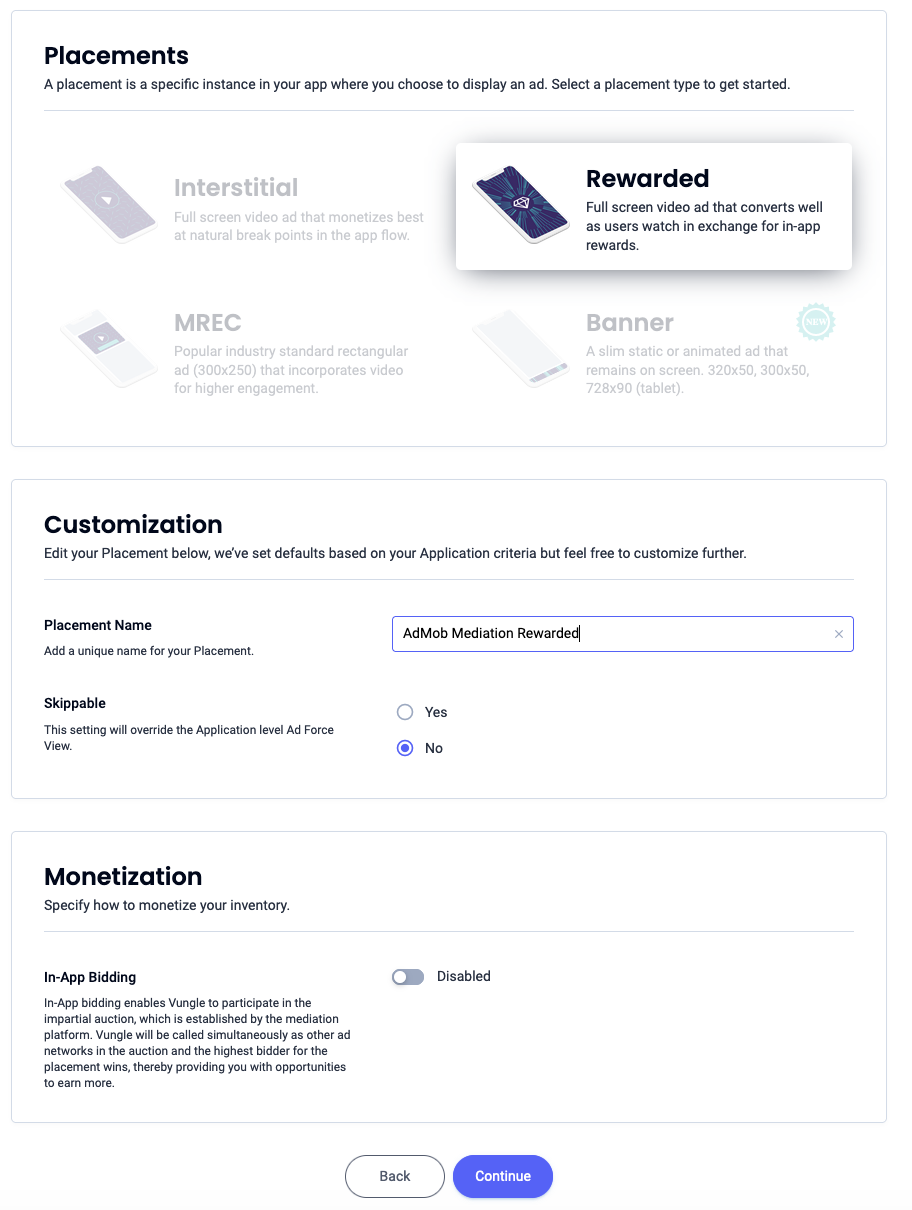
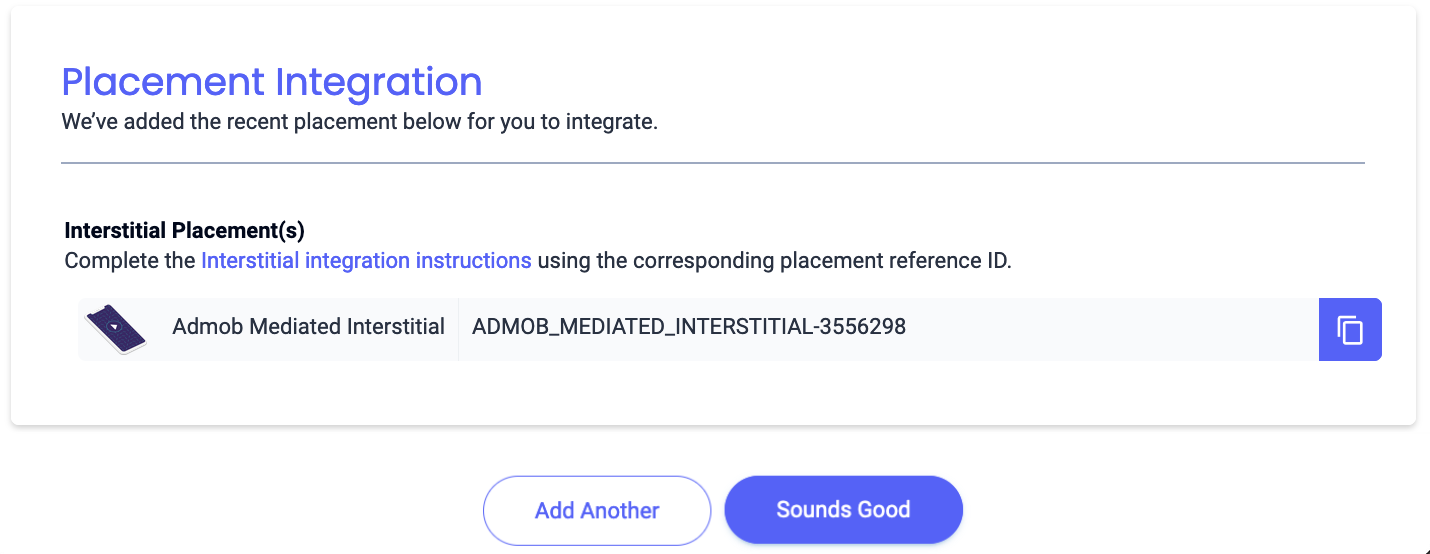
전면 광고
전면 광고를 선택하고 Placement Name(게재위치 이름)을 입력한 후 양식의 나머지 부분을 작성합니다. [입찰만 해당] 수익 창출에서 인앱 입찰 스위치를 사용 설정됨으로 전환합니다. 페이지 하단의 계속 버튼을 클릭하여 게재위치를 만듭니다.

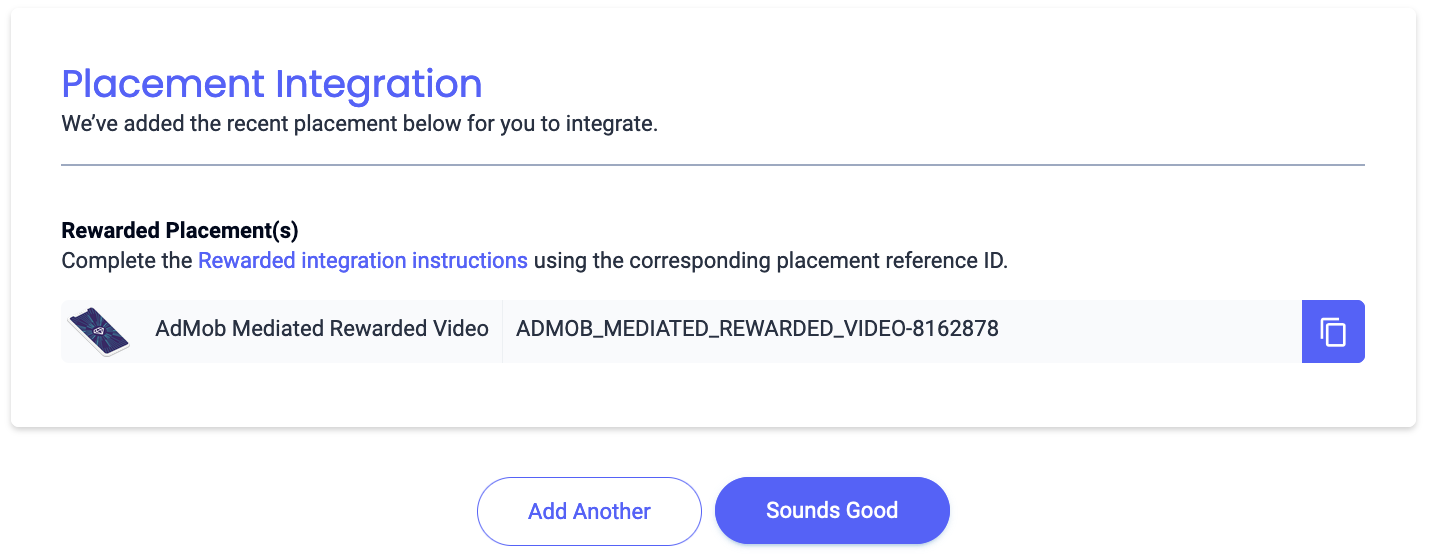
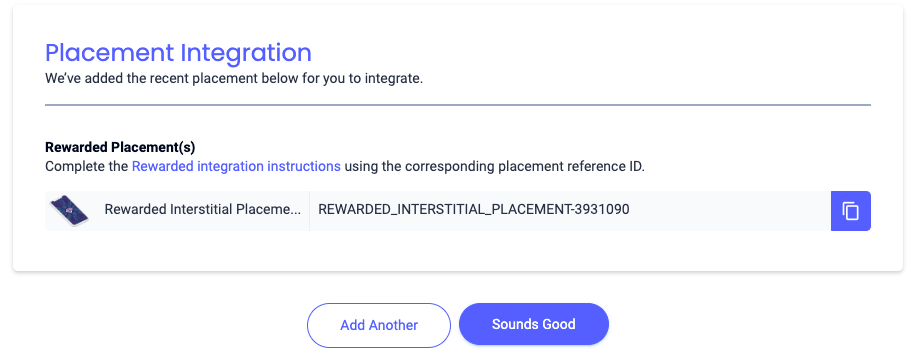
리워드 제공됨
Rewarded(리워드)를 선택하고 Placement Name(게재위치 이름)을 입력한 후 양식의 나머지 부분을 작성합니다. [입찰만 해당] 수익 창출에서 인앱 입찰 스위치를 사용 설정됨으로 전환합니다. 페이지 하단의 계속 버튼을 클릭하여 게재위치를 만듭니다.

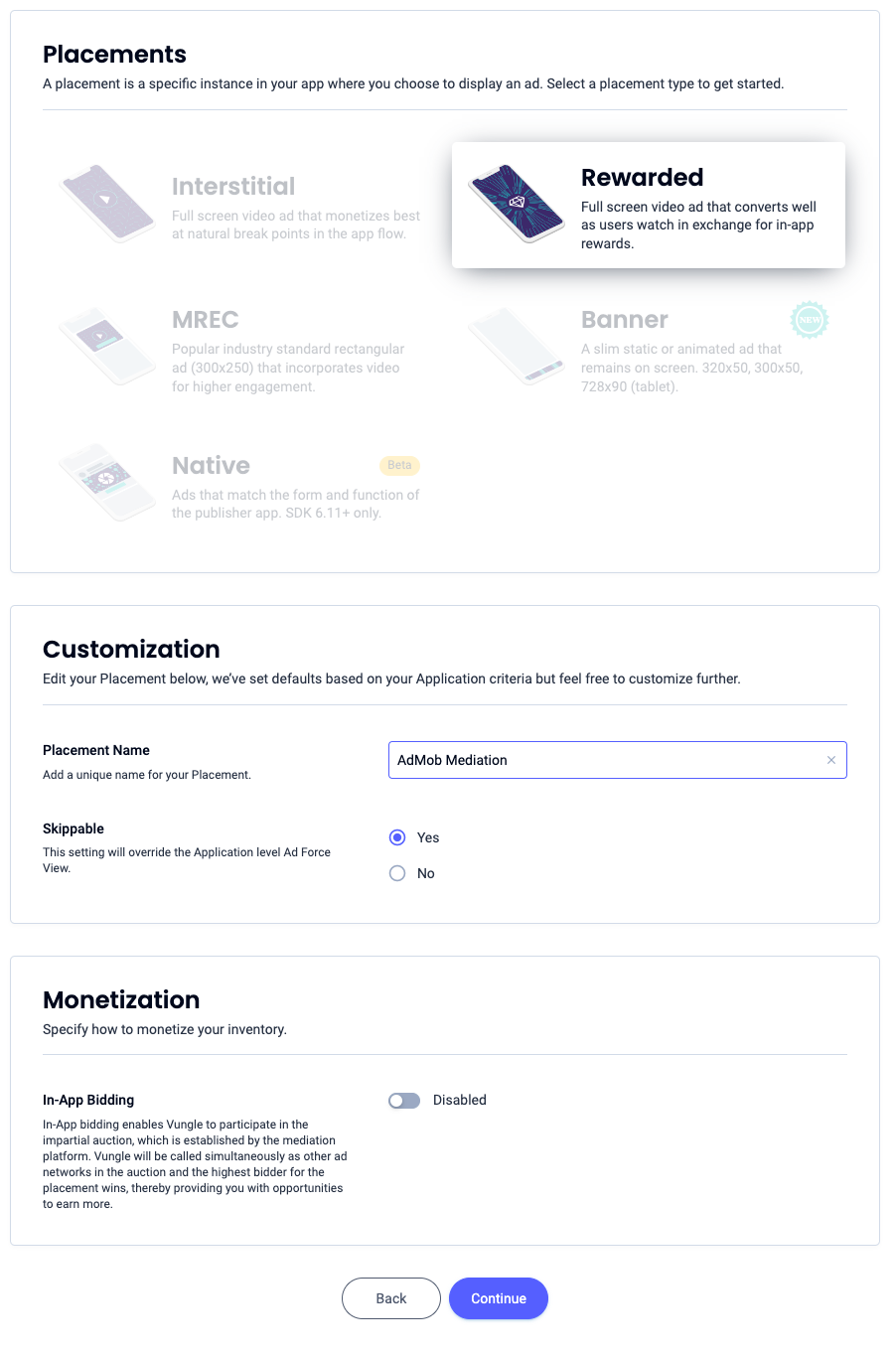
보상형 전면 광고
리워드를 선택합니다. Placement Name(게재위치 이름)을 입력하고 Skippable(건너뛸 수 있음)을 사용 설정한 후 양식의 나머지 부분을 작성합니다. [입찰만 해당] 수익 창출에서 인앱 입찰 스위치를 사용 설정됨으로 전환합니다. 페이지 하단의 계속 버튼을 클릭하여 게재위치를 만듭니다.

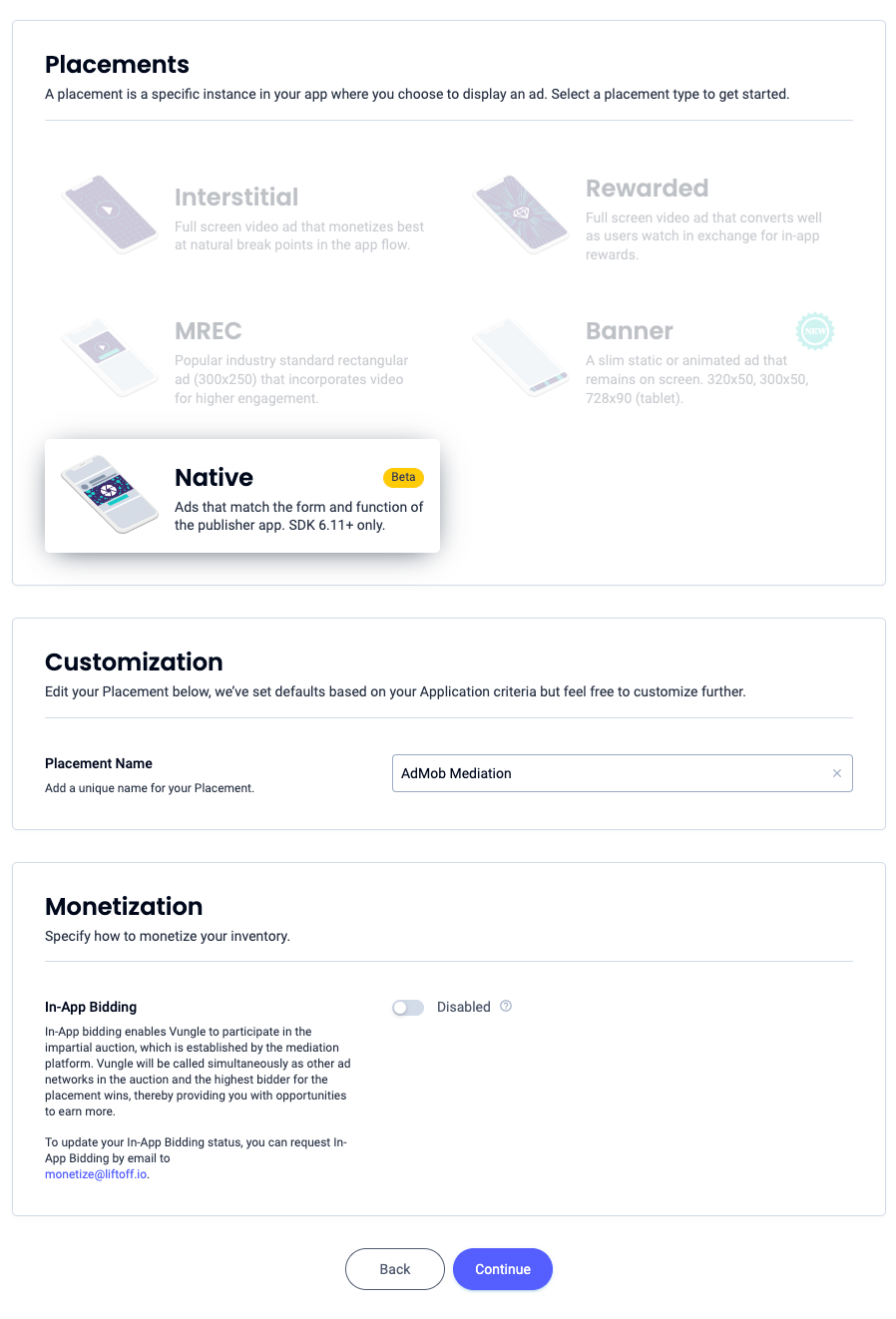
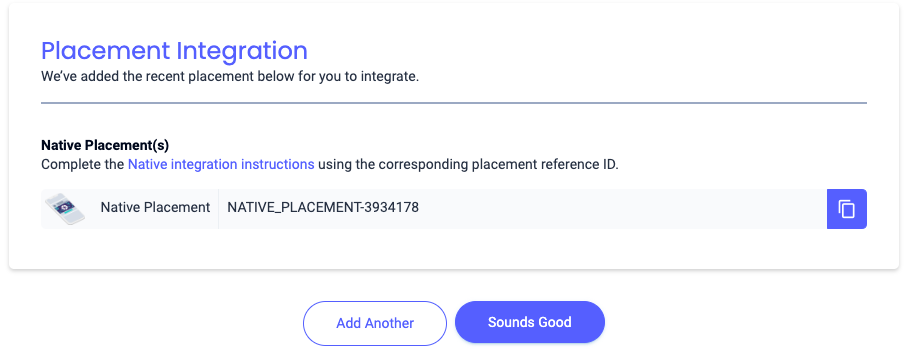
네이티브
Native(네이티브)를 선택하고 Placement Name(게재위치 이름)을 입력한 후 양식의 나머지 부분을 작성합니다. [입찰만 해당] 수익 창출에서 인앱 입찰 스위치를 사용 설정됨으로 전환합니다. 페이지 하단의 계속 버튼을 클릭하여 게재위치를 만듭니다.

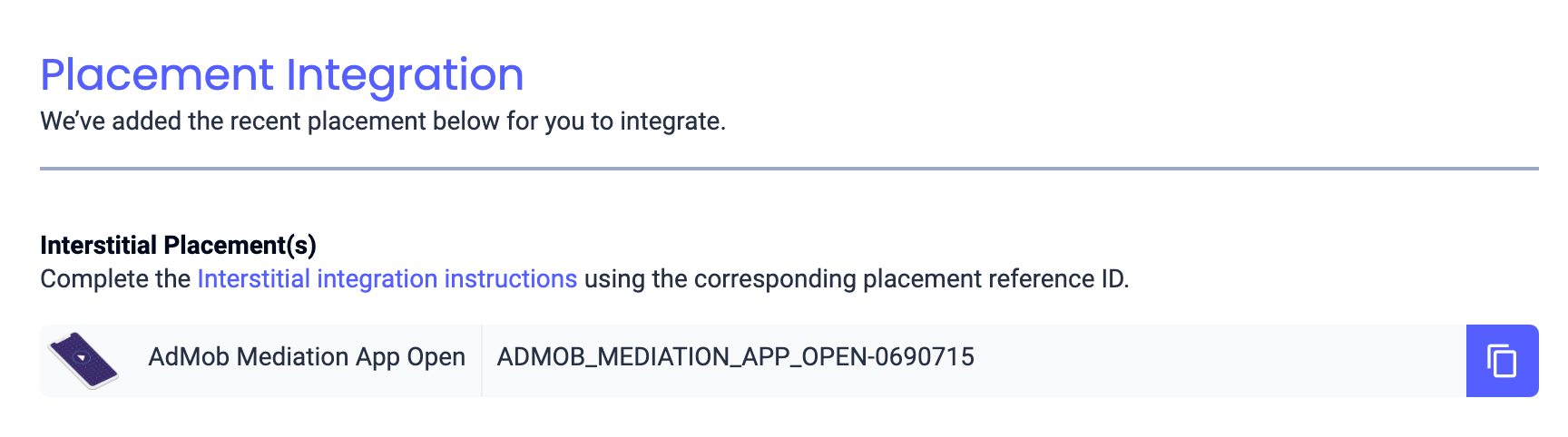
참조 ID를 기록해 두고 확인을 클릭합니다.
앱 열기

배너

300x250 배너

전면 광고

리워드 제공됨

보상형 전면 광고

네이티브

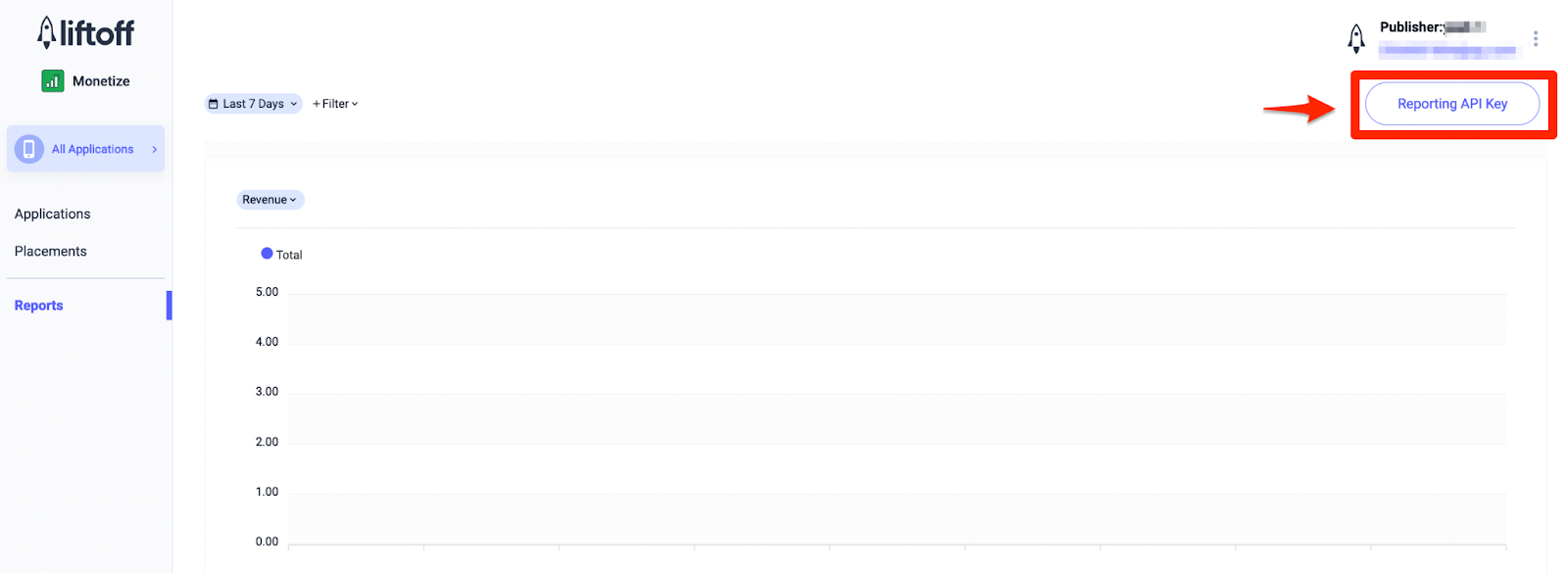
Reporting API 키 찾기
입찰
입찰 통합에는 이 단계가 필요하지 않습니다.
폭포
앱 ID 및 참조 ID 외에도 Liftoff Monetize Reporting API 키가 있어야 AdMob 광고 단위 ID를 설정할 수 있습니다. Liftoff Monetize Reports 대시보드로 이동하여 Reporting API Key(보고 API 키) 버튼을 클릭하여 Reporting API Key(보고 API 키)를 확인합니다.

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
앱에 app-ads.txt 파일을 설정하세요.
Liftoff Monetize에 app-ads.txt를 구현하려면 Liftoff Monetize의 app-ads.txt 항목을 다운로드하여 기존 app-ads.txt 파일에 추가하세요. 자세한 내용은 app-ads.txt를 참고하세요.
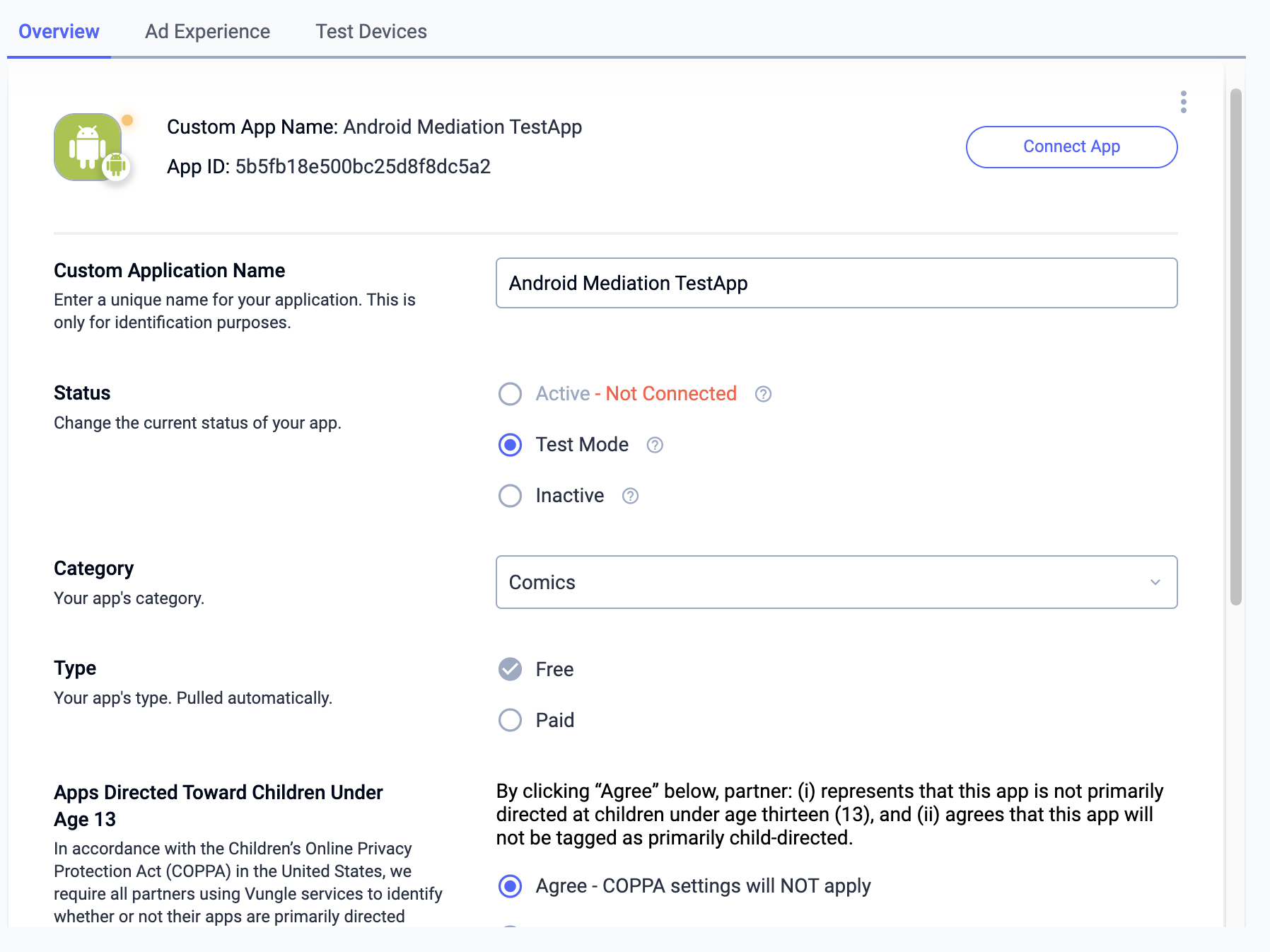
테스트 모드 사용 설정
테스트 광고를 사용 설정하려면 Liftoff Monetize 대시보드로 이동하여 Applications(애플리케이션)으로 이동합니다.
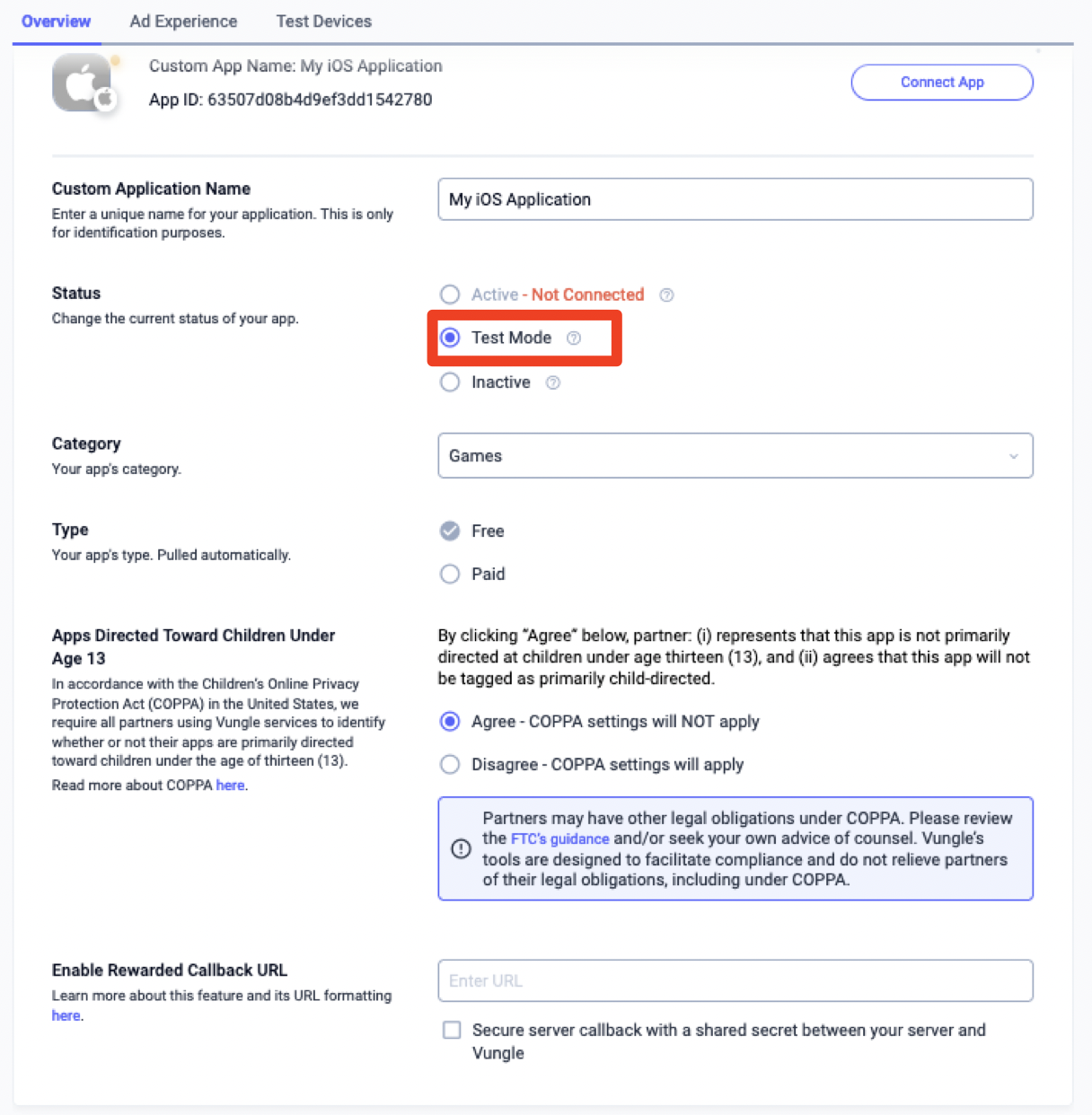
앱의 게재위치 참조 ID 섹션에서 테스트 광고를 사용 설정할 앱을 선택합니다. 상태 섹션에서 테스트 모드를 선택하여 테스트 광고만 표시하면 테스트 광고를 사용 설정할 수 있습니다.
Android

iOS

2단계: AdMob UI에서 Liftoff Monetize 수요 설정하기
광고 단위의 미디에이션 설정 구성
GDPR 및 미국 주 규정 광고 파트너 목록에 Liftoff 추가하기
유럽 규정 설정 및 미국 주 규정 설정의 단계에 따라 AdMob UI의 유럽 및 미국 주 규정 광고 파트너 목록에 Liftoff를 추가하세요.
3단계: Vungle SDK 및 Liftoff Monetize 어댑터 가져오기
pub.dev를 통한 통합
패키지의 pubspec.yaml 파일에 Liftoff Monetize SDK 및 어댑터의 최신 버전과 함께 다음 종속 항목을 추가합니다.
dependencies:
gma_mediation_liftoffmonetize: ^1.4.1
수동 통합
Liftoff Monetize용 Google 모바일 광고 미디에이션 플러그인의 최신 버전을 다운로드하고, 다운로드한 파일을 추출하고, 추출한 플러그인 폴더(및 콘텐츠)를 Flutter 프로젝트에 추가합니다. 그런 다음 다음 종속 항목을 추가하여 pubspec.yaml 파일에서 플러그인을 참조합니다.
dependencies:
gma_mediation_liftoffmonetize:
path: path/to/local/package
4단계: Vungle SDK에 개인 정보 보호 설정 구현하기
EU 동의 및 GDPR
Google EU 사용자 동의 정책을 준수하려면 유럽 경제 지역 (EEA), 영국, 스위스의 사용자에게 특정 정보를 공개하고, 법적으로 요구되는 경우 쿠키 또는 기타 로컬 저장소의 사용과 광고 개인 최적화를 위한 개인 정보의 수집, 공유, 사용에 대한 동의를 얻어야 합니다. 이 정책에는 EU 온라인 개인 정보 보호 지침 및 개인 정보 보호법 (GDPR)의 요구사항이 반영되어 있습니다. 동의가 미디에이션 체인의 각 광고 소스에 전파되는지 확인해야 합니다. Google은 사용자의 동의 여부를 이러한 네트워크에 자동으로 전달할 수 없습니다.
Liftoff Monetize Flutter 플러그인 버전 1.1.0부터 Liftoff Monetize는 UMP SDK를 비롯해 Google의 추가 동의 사양을 지원하는 동의 관리 플랫폼에서 설정한 GDPR 동의를 자동으로 읽습니다. 자세한 내용은 Android 및 iOS용 GDPR 권장 구현 안내를 참고하세요.
미국 주 개인 정보 보호법
미국 주 개인 정보 보호법에 따라 사용자에게 법률에 정의된 조항에 따라 '개인 정보'의 '판매'를 거부할 권리를 부여해야 합니다. 개인 정보 판매 거부 권리는 '판매'하는 회사의 홈페이지에 명시된 'Do Not Sell My Personal Information(내 개인 정보 판매 거부)' 링크를 통해 행사할 수 있습니다. 미국 주 개인 정보 보호법 준수 가이드에서는 Google 광고 게재에 대해 제한적인 데이터 처리를 사용 설정할 수 있지만, Google은 게시자 미디에이션 체인의 각 광고 네트워크에 이 설정을 적용할 수 없습니다. 따라서 미디에이션 체인에서 개인 정보 판매에 참여할 수 있는 각 광고 네트워크를 식별하고 각 네트워크의 가이드에 따라 규정을 준수해야 합니다.
Liftoff Monetize용 Google 모바일 광고 미디에이션 플러그인에는
GmaMediationLiftoffmonetize.setCCPAStatus() 메서드가 포함되어 있습니다. 다음 샘플 코드는 동의 정보를 Vungle SDK에 전달하는 방법을 보여줍니다. 이 메서드를 호출하는 경우 Google Mobile Ads SDK를 통해 광고를 요청하기 전에 호출하는 것이 좋습니다.
import 'package:gma_mediation_liftoffmonetize/gma_mediation_liftoffmonetize.dart';
// ...
GmaMediationLiftoffmonetize.setCCPAStatus(true);
자세한 내용과 메서드에서 제공할 수 있는 값은 Android 및 iOS의 CCPA 권장 구현 안내를 참고하세요.
5단계: 필수 코드 추가하기
Android
Liftoff Monetize 통합에는 추가 코드가 필요하지 않습니다.
iOS
SKAdNetwork 통합
Liftoff Monetize 문서에 따라 SKAdNetwork 식별자를 프로젝트의 Info.plist 파일에 추가합니다.
6단계: 구현 테스트하기
테스트 광고 사용 설정
AdMob에 테스트 기기를 등록하고 Liftoff Monetize UI에서 테스트 모드를 사용 설정해야 합니다.
테스트 광고 확인
Liftoff Monetize에서 테스트 광고를 수신하고 있는지 확인하려면 Liftoff Monetize(입찰) 및 Liftoff Monetize(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
오류 코드
어댑터가 Liftoff Monetize에서 광고를 수신하지 못하면 다음 클래스에서 ResponseInfo를 사용하여 광고 응답의 기본 오류를 확인할 수 있습니다.
Android
| 형식 | 클래스 이름 |
|---|---|
| 앱 오프닝 광고 (입찰) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| 앱 오프닝 광고 (폭포식 구조) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| 배너 (입찰) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| 배너 (폭포형) | com.vungle.mediation.VungleInterstitialAdapter |
| 전면 광고 (입찰) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| 전면 광고 (폭포형) | com.vungle.mediation.VungleInterstitialAdapter |
| 보상형 광고 (입찰) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| 보상형 광고 (폭포형) | com.vungle.mediation.VungleAdapter |
| 보상형 전면 광고 (입찰) | com.google.ads.mediation.vungle.VungleMediationAdapter |
| 보상형 전면 광고 (폭포식 구조) | com.google.ads.mediation.vungle.VungleMediationAdapter |
iOS
| 형식 | 클래스 이름 |
|---|---|
| 앱 오프닝 광고 (입찰) | GADMediationAdapterVungle |
| 앱 오프닝 광고 (폭포식 구조) | GADMediationAdapterVungle |
| 배너 (입찰) | GADMediationAdapterVungle |
| 배너 (폭포형) | GADMAdapterVungleInterstitial |
| 전면 광고 (입찰) | GADMediationAdapterVungle |
| 전면 광고 (폭포형) | GADMAdapterVungleInterstitial |
| 보상형 광고 (입찰) | GADMediationAdapterVungle |
| 보상형 광고 (폭포형) | GADMAdapterVungleRewardBasedVideoAd |
| 보상형 전면 광고 (입찰) | GADMediationAdapterVungle |
| 보상형 전면 광고 (폭포식 구조) | GADMediationAdapterVungle |
다음은 광고 로드에 실패할 때 Liftoff Monetize 어댑터에서 발생하는 코드와 메시지입니다.
Android
| 오류 코드 | 이유 |
|---|---|
| 101 | 서버 매개변수가 잘못되었습니다 (예: 앱 ID 또는 게재위치 ID). |
| 102 | 요청된 배너 크기가 유효한 Liftoff Monetize 광고 크기에 매핑되지 않습니다. |
| 103 | Liftoff Monetize는 광고를 요청하기 위해 Activity 컨텍스트가 필요합니다. |
| 104 | Vungle SDK는 동일한 게재위치 ID에 대해 여러 광고를 로드할 수 없습니다. |
| 105 | Vungle SDK를 초기화하지 못했습니다. |
| 106 | Vungle SDK가 성공적인 로드 콜백을 반환했지만 Banners.getBanner() 또는 Vungle.getNativeAd()가 null을 반환했습니다. |
| 107 | Vungle SDK가 광고를 재생할 준비가 되지 않았습니다. |
| 108 | Vungle SDK에서 잘못된 입찰 토큰을 반환했습니다. |
iOS
| 오류 코드 | 이유 |
|---|---|
| 101 | 서버 매개변수가 잘못되었습니다 (예: 앱 ID 또는 게재위치 ID). |
| 102 | 이 네트워크 구성에 대해 광고가 이미 로드되었습니다. Vungle SDK는 동일한 게재 위치 ID에 대해 두 번째 광고를 로드할 수 없습니다. |
| 103 | 요청된 광고 크기가 Liftoff Monetize에서 지원하는 배너 크기와 일치하지 않습니다. |
| 104 | Vungle SDK가 배너 광고를 렌더링할 수 없습니다. |
| 105 | Vungle SDK는 게재위치 ID와 관계없이 한 번에 하나의 배너 광고만 로드할 수 있습니다. |
| 106 | Vungle SDK에서 광고를 재생할 수 없다는 콜백을 전송했습니다. |
| 107 | Vungle SDK가 광고를 재생할 준비가 되지 않았습니다. |
Vungle SDK에서 발생하는 오류는 오류 코드: iOS 및 Android용 Vungle SDK를 참고하세요.
Liftoff Monetize Flutter 미디에이션 어댑터 변경 로그
버전 1.2.3
- Liftoff Monetize Android 어댑터 버전 7.5.1.0을 지원합니다.
- Liftoff Monetize iOS 어댑터 버전 7.5.3.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.2
- Liftoff Monetize Android 어댑터 버전 7.5.0.1을 지원합니다.
- Liftoff Monetize iOS 어댑터 버전 7.5.2.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.1
- Liftoff Monetize Android 어댑터 버전 7.5.0.0을 지원합니다.
- Liftoff Monetize iOS 어댑터 버전 7.5.1.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.0
- Liftoff Monetize Android 어댑터 버전 7.5.0.0을 지원합니다.
- Liftoff Monetize iOS 어댑터 버전 7.5.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.1.1
- Liftoff Monetize Android 어댑터 버전 7.4.3.1을 지원합니다.
- Liftoff Monetize iOS 어댑터 버전 7.4.5.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.1.0
- 이제 iOS 플러그인이 정적 프레임워크입니다.
- Liftoff Monetize Android 어댑터 버전 7.4.3.0을 지원합니다.
- Liftoff Monetize iOS 어댑터 버전 7.4.4.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.3.1로 빌드하고 테스트했습니다.
버전 1.0.0
- 첫 출시입니다.
- Liftoff Monetize Android 어댑터 버전 7.3.1.0을 지원합니다.
- Liftoff Monetize iOS 어댑터 버전 7.3.2.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.1.0으로 빌드하고 테스트했습니다.

