In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads SDK Anzeigen von ironSource Ads mithilfe von Vermittlung laden und präsentieren. Dabei werden auch Abfolgeintegrationen behandelt. Darin wird beschrieben, wie Sie ironSource Ads der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das ironSource Ads SDK und den Adapter in eine Flutter-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der AdMob-Vermittlungsadapter für ironSource Ads bietet folgende Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| Banner | 1 |
| Interstitial | |
| Verfügbar | |
| Interstitial mit Prämie | 1 |
1 Dieses Format wird nur bei der Wasserfallintegration unterstützt.
Voraussetzungen
- Neuestes Google Mobile Ads SDK
- Flutter 3.7.0 oder höher
- So stellen Sie die App auf Android-Geräten bereit:
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 12.0 oder höher
- Ein funktionierendes Flutter-Projekt, das mit dem Google Mobile Ads SDK konfiguriert ist. Weitere Informationen finden Sie unter Erste Schritte.
- Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der ironSource Ads-Benutzeroberfläche einrichten
Registrieren Sie sich für ein ironSource Ads-Konto und melden Sie sich an.
Neue App hinzufügen
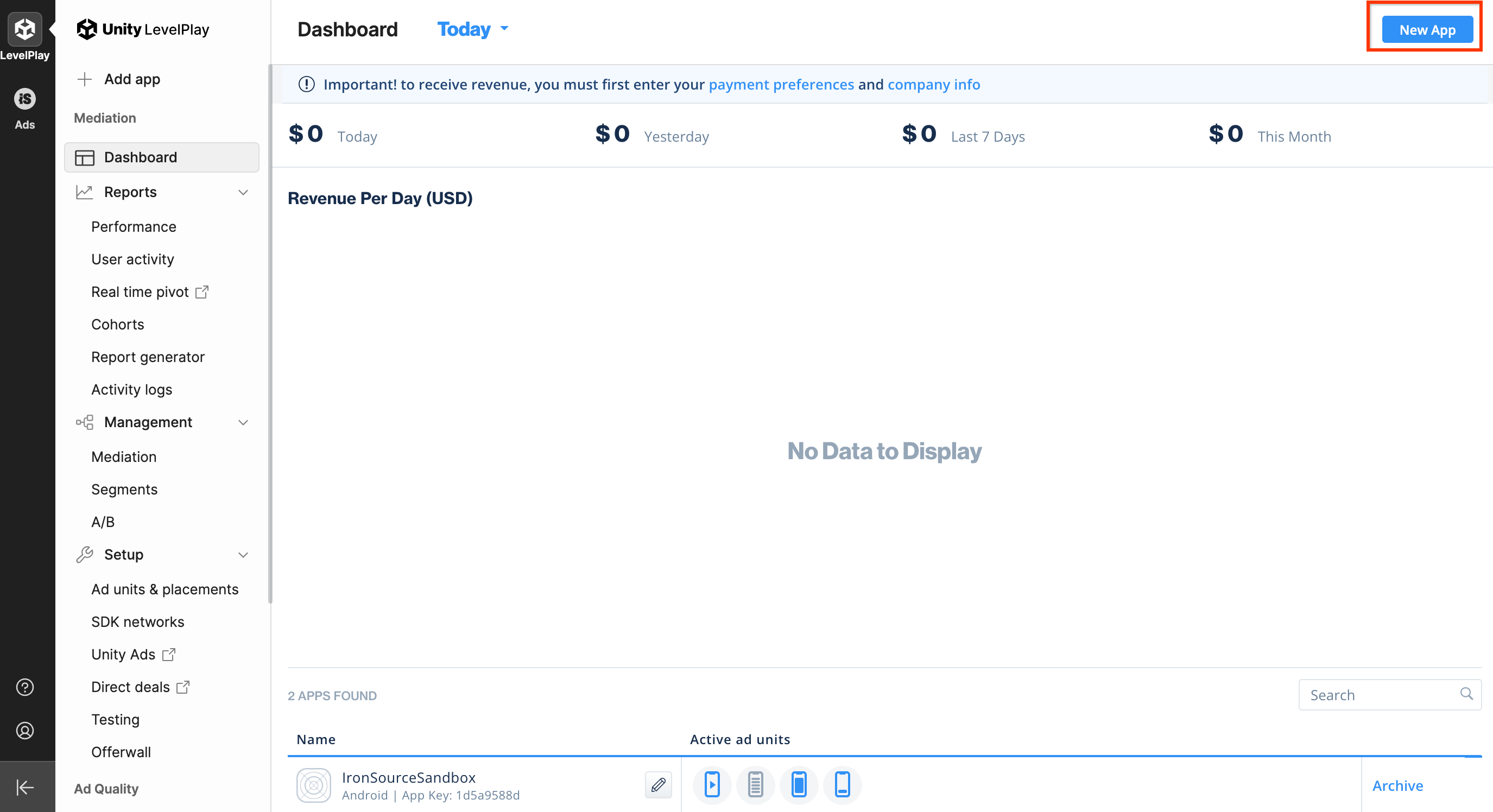
Wenn Sie eine neue App hinzufügen möchten, gehen Sie zu Anzeigen > Apps und klicken Sie auf App hinzufügen.

Füllen Sie das Formular aus und klicken Sie auf App hinzufügen.

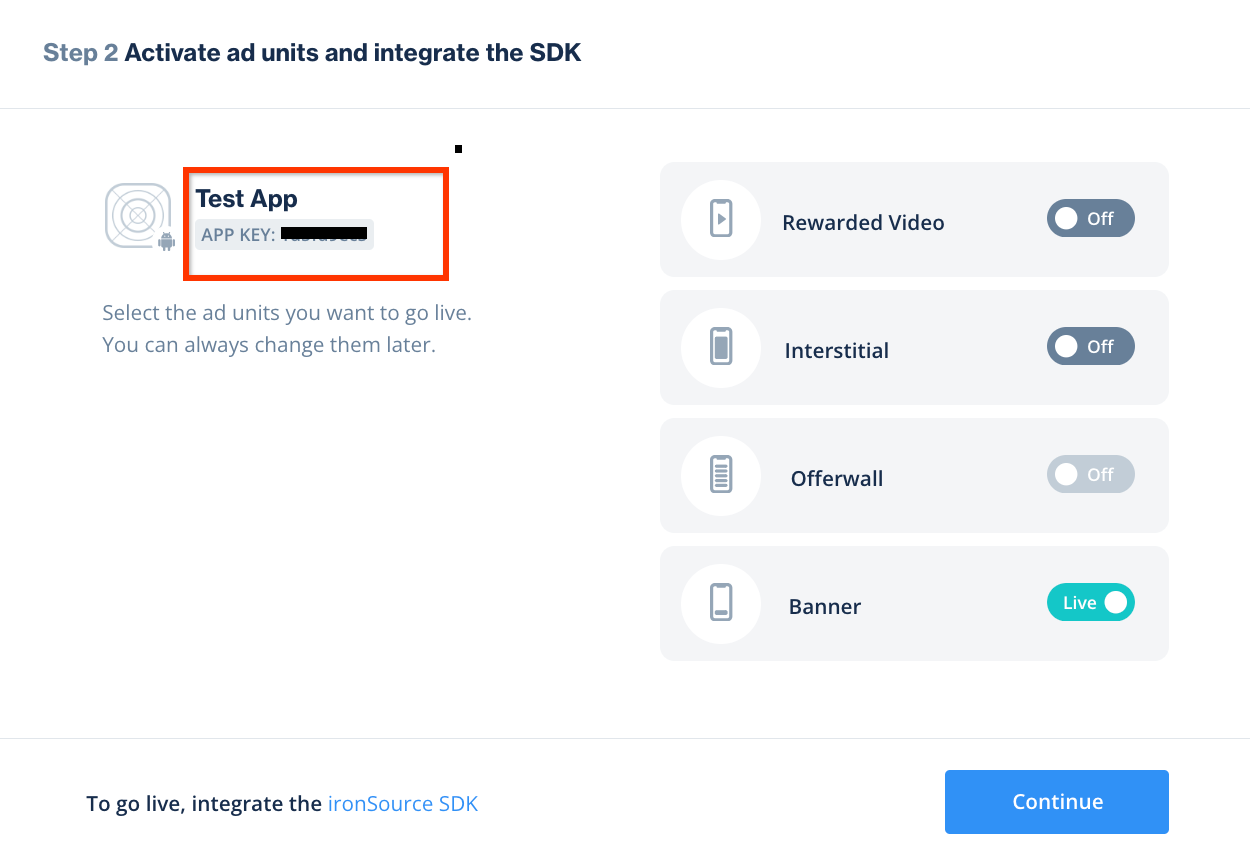
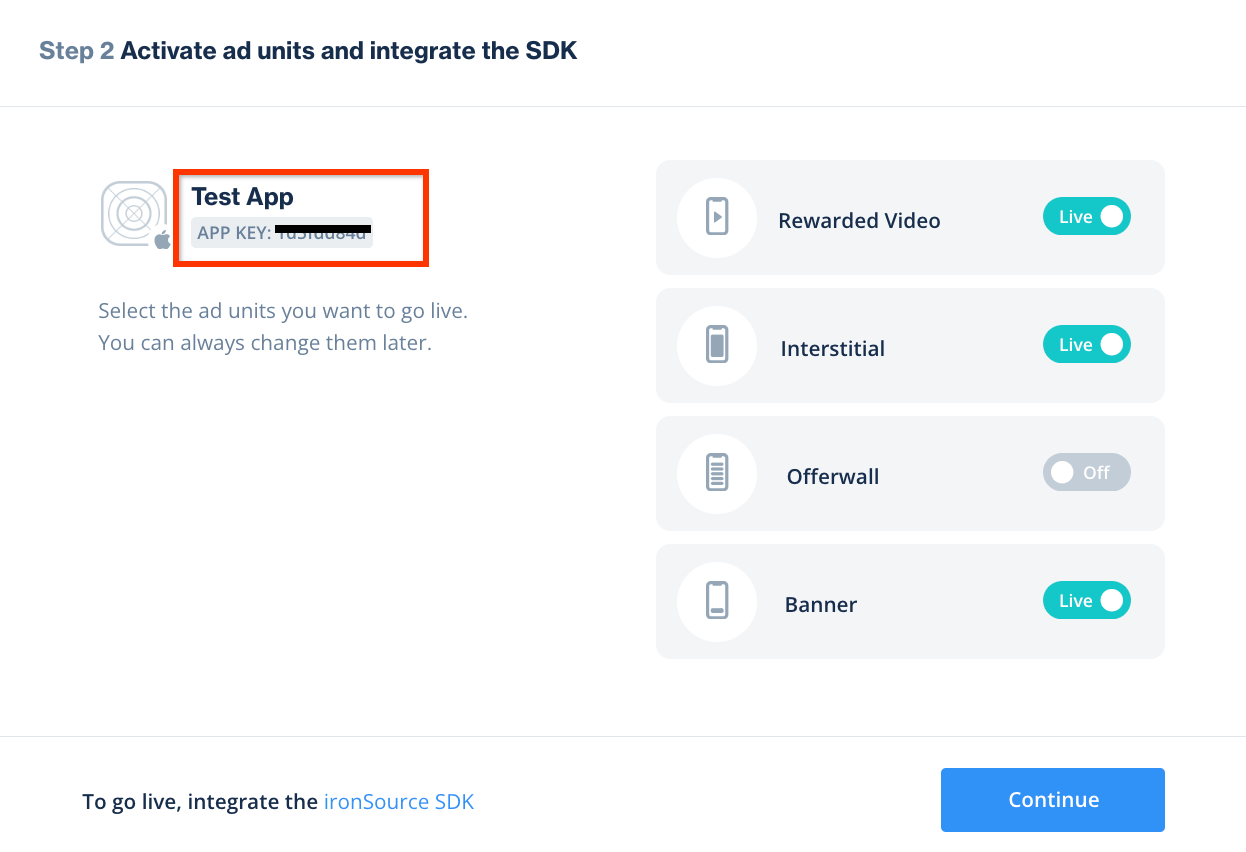
Notieren Sie sich den App-Schlüssel, wählen Sie die von Ihrer App unterstützten Anzeigenformate aus und klicken Sie auf Weiter.
Android

iOS

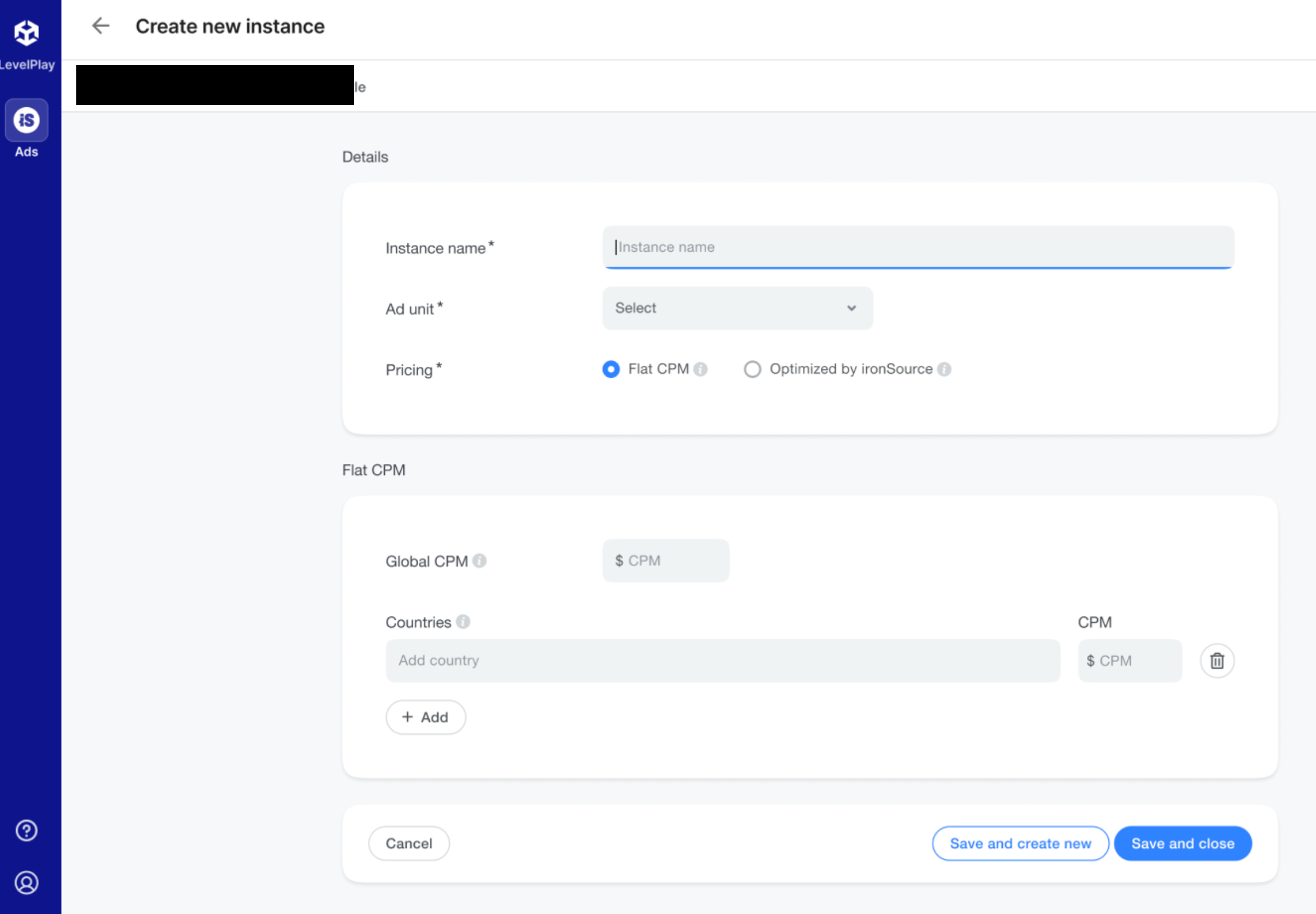
Instanz erstellen
Als Nächstes konfigurieren Sie eine Instanz für die hinzugefügte App.
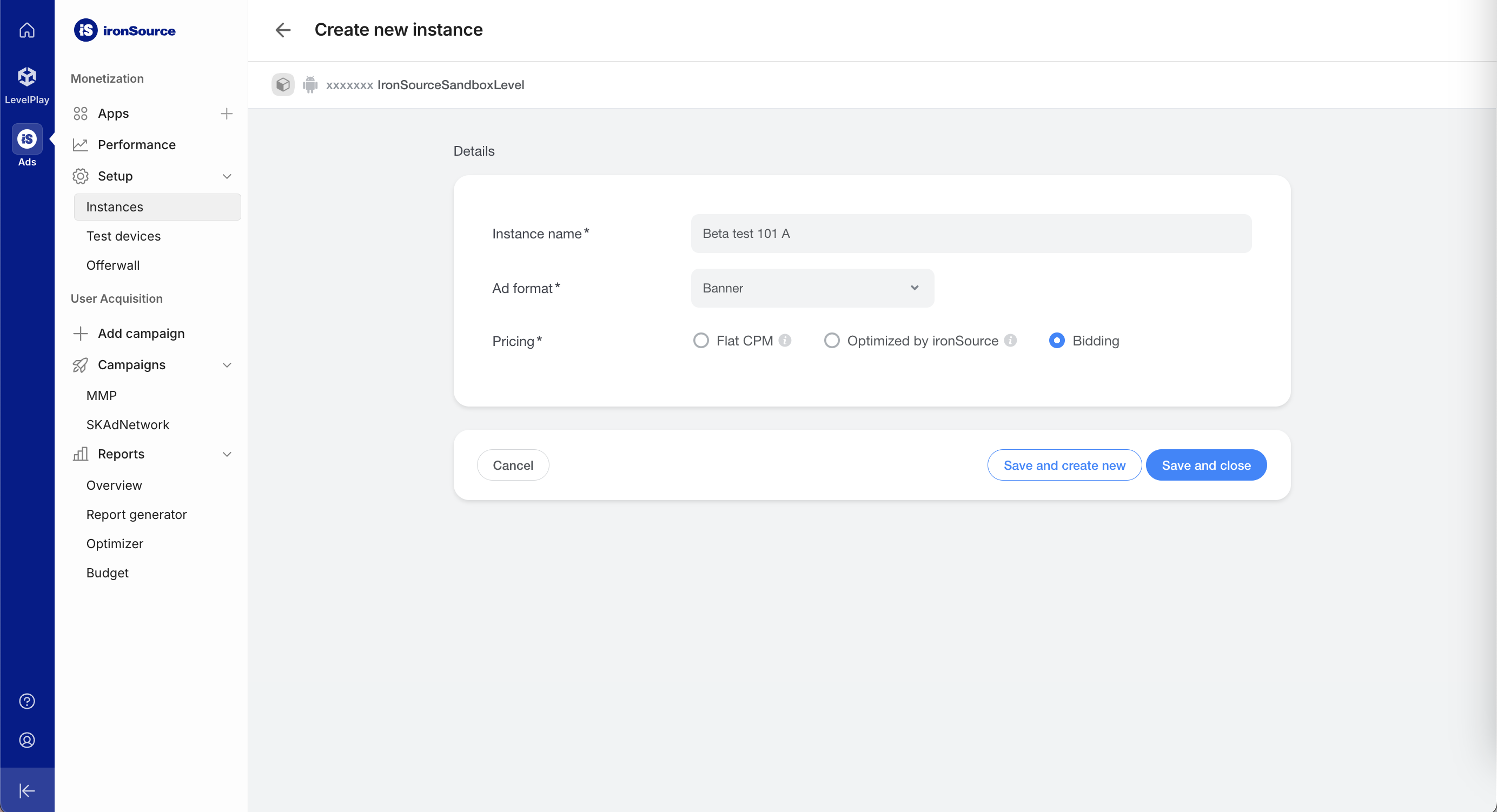
Gehen Sie zu Anzeigen > Einrichtung > Instanzen. Wählen Sie die App aus und klicken Sie auf Instanz erstellen.

Gebote
Füllen Sie das Formular aus und wählen Sie unter Preise die Option Gebote aus. Klicken Sie auf Speichern und schließen.
Android

iOS

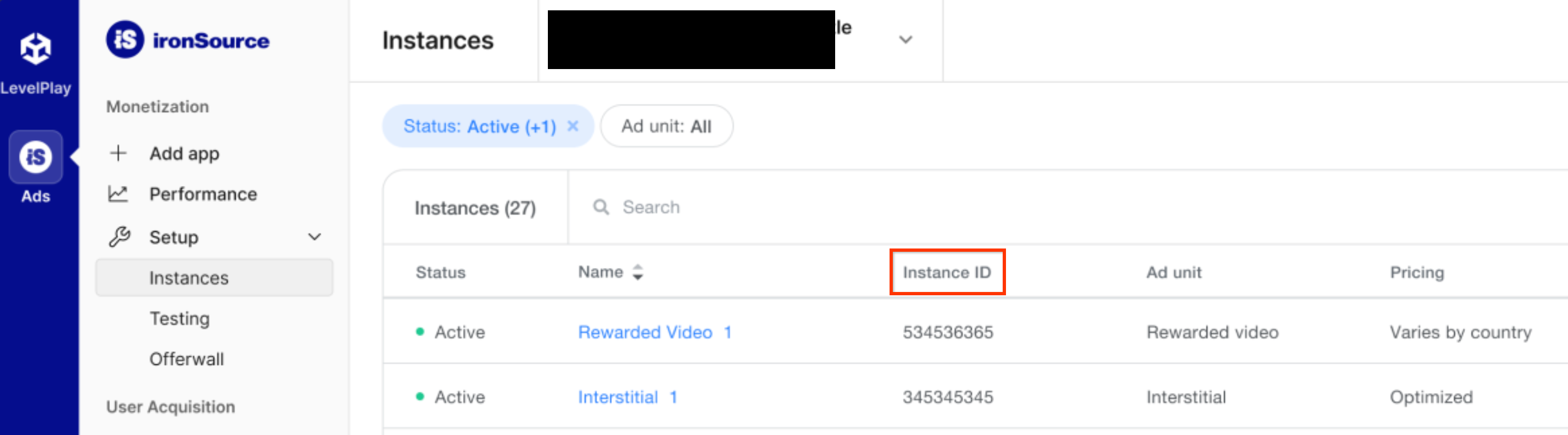
Notieren Sie sich die Instanz-ID.
Android

iOS

Wasserfall
Füllen Sie das Formular aus und klicken Sie auf Speichern und schließen.

Notieren Sie sich die Instanz-ID.

Berichts-API-Schlüssel finden
Gebote
Dieser Schritt ist für Gebotsintegrationen nicht erforderlich.
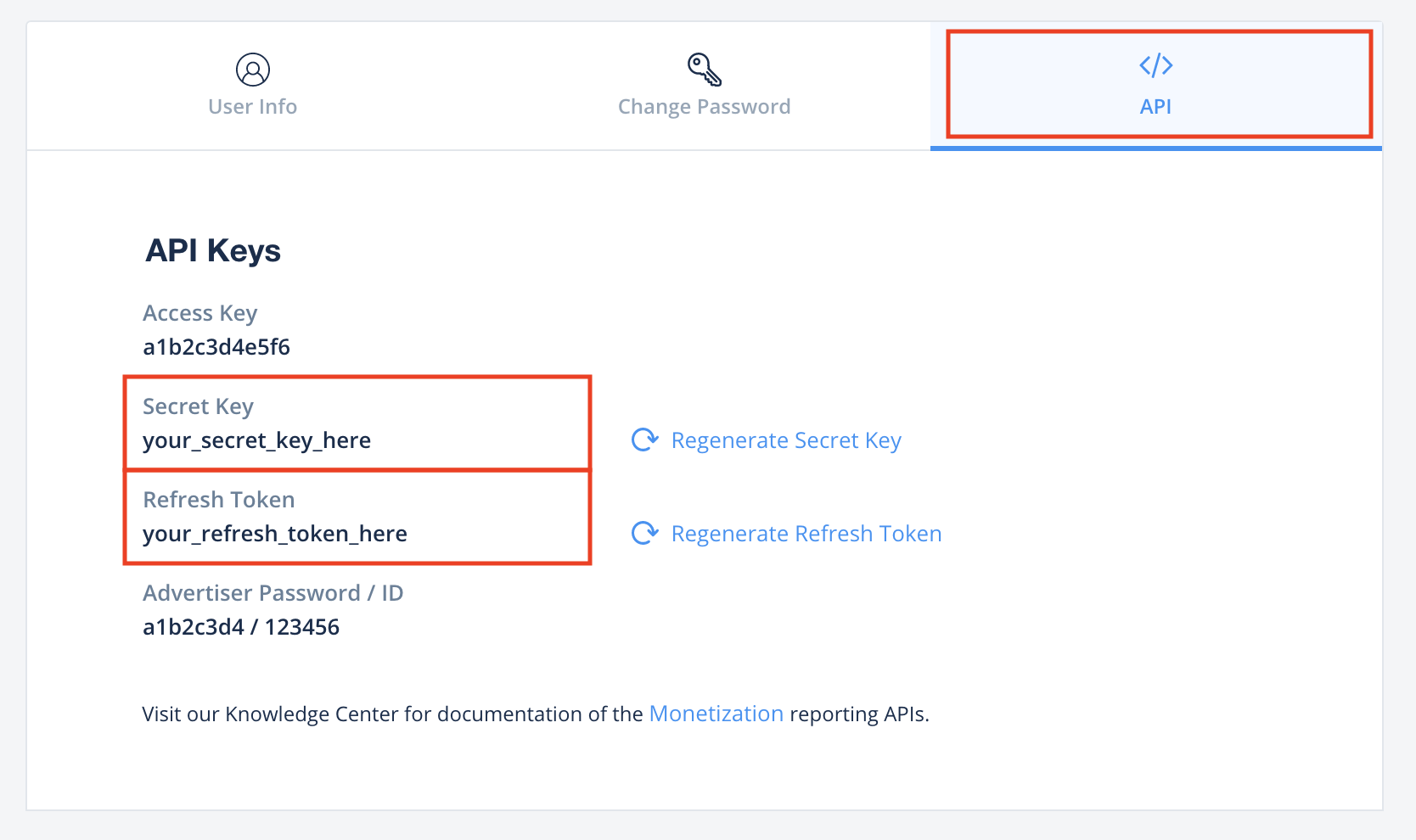
Wasserfall
Klicken Sie auf der Seite „Mein Konto“ auf den Tab API und notieren Sie sich Ihren Secret Key (geheimer Schlüssel) und Ihr Refresh Token (Aktualisierungstoken).

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, richten Sie eine app-ads.txt-Datei für Ihre App ein.
Informationen zur Implementierung von app-ads.txt für ironSource finden Sie unter Autorisierte ironSource-Reseller.
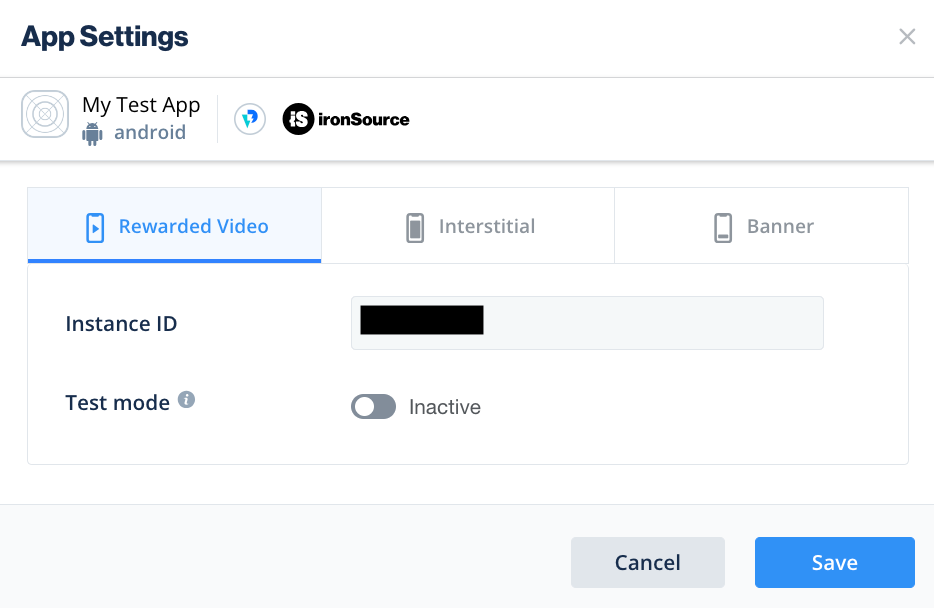
Testmodus aktivieren
Folgen Sie der Anleitung im Leitfaden zum Integrationstesten von ironSource Ads, um Testanzeigen von ironSource Ads zu aktivieren.
Schritt 2: ironSource Ads-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
ironSource Mobile der Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen zu EU-Verordnungen und Einstellungen zu Bestimmungen von US-Bundesstaaten, um ironSource Mobile in der AdMob-Benutzeroberfläche der Liste der Werbepartner gemäß EU-Verordnungen und Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: ironSource Ads SDK und Adapter importieren
Integration über pub.dev
(Nur Android) Fügen Sie der Datei build.gradle im Verzeichnis android Ihres Projekts die folgenden Repositories hinzu:
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
Fügen Sie der Datei pubspec.yaml Ihres Pakets die folgende Abhängigkeit mit den neuesten Versionen des ironSource Ads SDK und des Adapters hinzu:
dependencies:
gma_mediation_ironsource: ^2.0.1
Manuelle Integration
Laden Sie die aktuelle Version des Google Mobile Ads-Mediations-Plug-ins für ironSource Ads herunter, entpacken Sie die heruntergeladene Datei und fügen Sie den entpackten Plug-in-Ordner (und seinen Inhalt) Ihrem Flutter-Projekt hinzu. Verweisen Sie dann in Ihrer Datei pubspec.yaml auf das Plug-in, indem Sie die folgende Abhängigkeit hinzufügen:
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
Schritt 4: Datenschutzeinstellungen im ironSource Ads SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Ihren Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichern einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an solche Netzwerke weitergeben.
Ab Version 2.6.0 des Unity-Plug-ins für den ironSource-Adapter liest ironSource automatisch die von Consent-Management-Plattformen festgelegte Einwilligung zur DSGVO, die die Spezifikation für zusätzliche Einwilligung von Google unterstützen, einschließlich des UMP SDK. Weitere Informationen finden Sie unter Support für Google UMP und CMPs, die die zusätzliche Einwilligung von Google unterstützen.
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
Das Google Mobile Ads-Vermittlungs-Plug-in für ironSource Ads
enthält die Methode
GmaMediationIronsource().setDoNotSell. Im folgenden Beispielcode sehen Sie, wie Sie Einwilligungsinformationen an das ironSource Ads SDK übergeben. Diese Optionen müssen festgelegt werden, bevor Sie das Google Mobile Ads SDK initialisieren, damit sie richtig an das ironSource Ads SDK weitergeleitet werden.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
Weitere Informationen und die Werte, die in der Methode angegeben werden können, finden Sie in der Dokumentation von ironSource Ads zu erweiterten Einstellungen für Verordnungen für Android und iOS.
Schritt 5: Erforderlichen Code hinzufügen
Android
Proguard-Regeln
Wenn Sie Ihre App komprimieren, verschleiern und optimieren, sind für IronSource Ads zusätzliche ProGuard-Regeln für Ihr Projekt erforderlich.
Weitere Informationen dazu, welche ProGuard-Regeln für Ihr Projekt erforderlich sind, finden Sie im Integrationsleitfaden für das Android-SDK von IronSource Ads. Fügen Sie diese Regeln Ihrer proguard-user.txt-Datei hinzu.
Anwendungslebenszyklus
Überschreiben Sie die Methoden onPause() und onResume() in jeder Ihrer Aktivitäten, um die entsprechenden ironSource Ads-Methoden so aufzurufen:
Java
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von ironSource Ads, um die SKAdNetwork-Kennungen der Datei Info.plist Ihres Projekts hinzuzufügen.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Achten Sie darauf, dass Sie Ihr Testgerät für AdMob registrieren und den Testmodus in der ironSource Ads-Benutzeroberfläche aktivieren.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von ironSource Ads erhalten, aktivieren Sie im Anzeigenprüftool die Tests einzelner Anzeigenquellen und verwenden Sie die Anzeigenquellen ironSource Ads (Bidding) und ironSource Ads (Waterfall).
Fehlercodes
Wenn der Adapter keine Anzeige von ironSource Ads empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
Hier sind die Codes und die zugehörigen Meldungen, die vom ironSource Ads-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Grund |
|---|---|
| 101 | Die in der AdMob-Benutzeroberfläche konfigurierten Parameter des ironSource Ads-Servers fehlen oder sind ungültig. |
| 102 | Für ironSource Ads ist ein Aktivitätskontext erforderlich, um das SDK zu initialisieren. |
| 103 | Mit ironSource Ads kann nur eine Anzeige pro ironSource-Instanz-ID geladen werden. |
| 105 | Die angeforderte Banneranzeigengröße wird von ironSource Ads nicht unterstützt. |
| 106 | Das ironSource Ads SDK wurde nicht initialisiert. |
| 501-1056 | Fehler im ironSource Ads SDK. Weitere Informationen finden Sie in der Dokumentation. |
iOS
| Fehlercode | Grund |
|---|---|
| 101 | Die in der AdMob-Benutzeroberfläche konfigurierten Parameter des ironSource Ads-Servers fehlen oder sind ungültig. |
| 102 | Der ironSource Ads Adapter unterstützt das angeforderte Anzeigenformat nicht. |
| 103 | Für diese Netzwerkkonfiguration ist bereits eine ironSource-Anzeige geladen. |
| 104 | Die angeforderte Banneranzeigengröße wird von ironSource Ads nicht unterstützt. |
| 508-1037 | Fehler im ironSource Ads SDK. Weitere Informationen finden Sie in der Dokumentation. |
Änderungsprotokoll für den ironSource Flutter-Mediationsadapter
Version 2.0.0
- Unterstützt ironSource Android-Adapterversion 9.0.0.0.
- Unterstützt ironSource iOS-Adapterversion 9.0.0.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.5.0
- Unterstützt ironSource Android-Adapterversion 8.10.0.0.
- Unterstützt die ironSource iOS-Adapterversion 8.10.0.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.4.1
- Unterstützt ironSource Android-Adapterversion 8.9.1.0.
- Unterstützt die ironSource-iOS-Adapterversion 8.9.1.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.4.0
- Unterstützt ironSource Android-Adapterversion 8.9.0.0.
- Unterstützt die ironSource-iOS-Adapterversion 8.9.1.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.3.1
- Unterstützt ironSource Android-Adapterversion 8.8.0.1.
- Unterstützt ironSource iOS-Adapterversion 8.8.0.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.3.0
- Unterstützt ironSource-Android-Adapterversion 8.8.0.0.
- Unterstützt ironSource iOS-Adapterversion 8.8.0.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.0
- Unterstützt ironSource Android-Adapterversion 8.7.0.0.
- Unterstützt ironSource iOS-Adapterversion 8.6.1.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 1.1.0
- Das iOS-Plug-in ist jetzt ein statisches Framework.
- Unterstützt ironSource Android-Adapterversion 8.6.1.0.
- Unterstützt die ironSource iOS-Adapterversion 8.6.0.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 1.0.0
- Erste Version
- Unterstützt ironSource Android-Adapterversion 8.0.0.0.
- Unterstützt die ironSource iOS-Adapterversion 8.0.0.0.0.
- Diese Anleitung wurde mit Version 5.1.0 des Google Mobile Ads Flutter-Plug-ins erstellt und getestet.
