En esta guía, se muestra cómo usar Google Mobile Ads SDK para cargar y mostrar anuncios de ironSource Ads con la mediación, lo que incluye las integraciones en cascada. Además, indica cómo agregar ironSource Ads a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de ironSource Ads en una app de Flutter.
Integraciones y formatos de anuncios admitidos
El adaptador de mediación de AdMob para ironSource Ads ofrece las siguientes funciones:
| Integración | |
|---|---|
| Ofertas | |
| Cascada | |
| Formatos | |
| Banner | 1 |
| Intersticial | |
| Recompensado | |
| Intersticial recompensado | 1 |
1 Este formato solo se admite en la integración en cascada.
Requisitos
- Lo más reciente de Google Mobile Ads SDK
- Flutter 3.7.0 o versiones posteriores
- Para realizar la implementación en Android:
- Nivel de API de Android 23 o superior
- Para realizar la implementación en iOS:
- Objetivo de implementación de iOS 12.0 o posterior
- Un proyecto de Flutter en funcionamiento configurado con Google Mobile Ads SDK. Consulta Cómo comenzar para obtener más detalles.
- Completar la guía de introducción a la mediación
Paso 1: Establece los parámetros de configuración en la IU de ironSource Ads
Regístrate y accede a tu cuenta de ironSource Ads.
Agregar una nueva aplicación
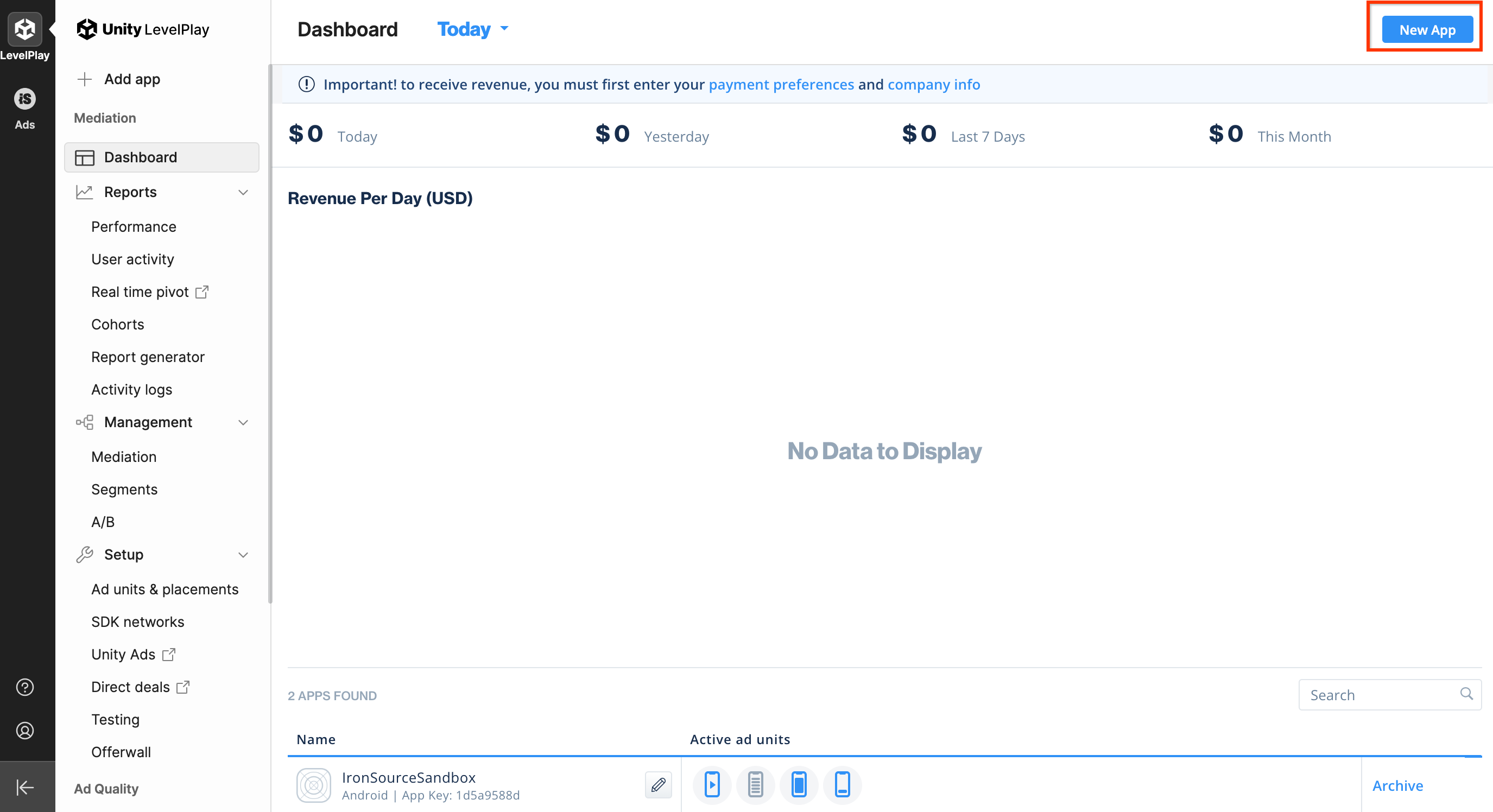
Para agregar una app nueva, navega a Anuncios > Apps y haz clic en Agregar app.

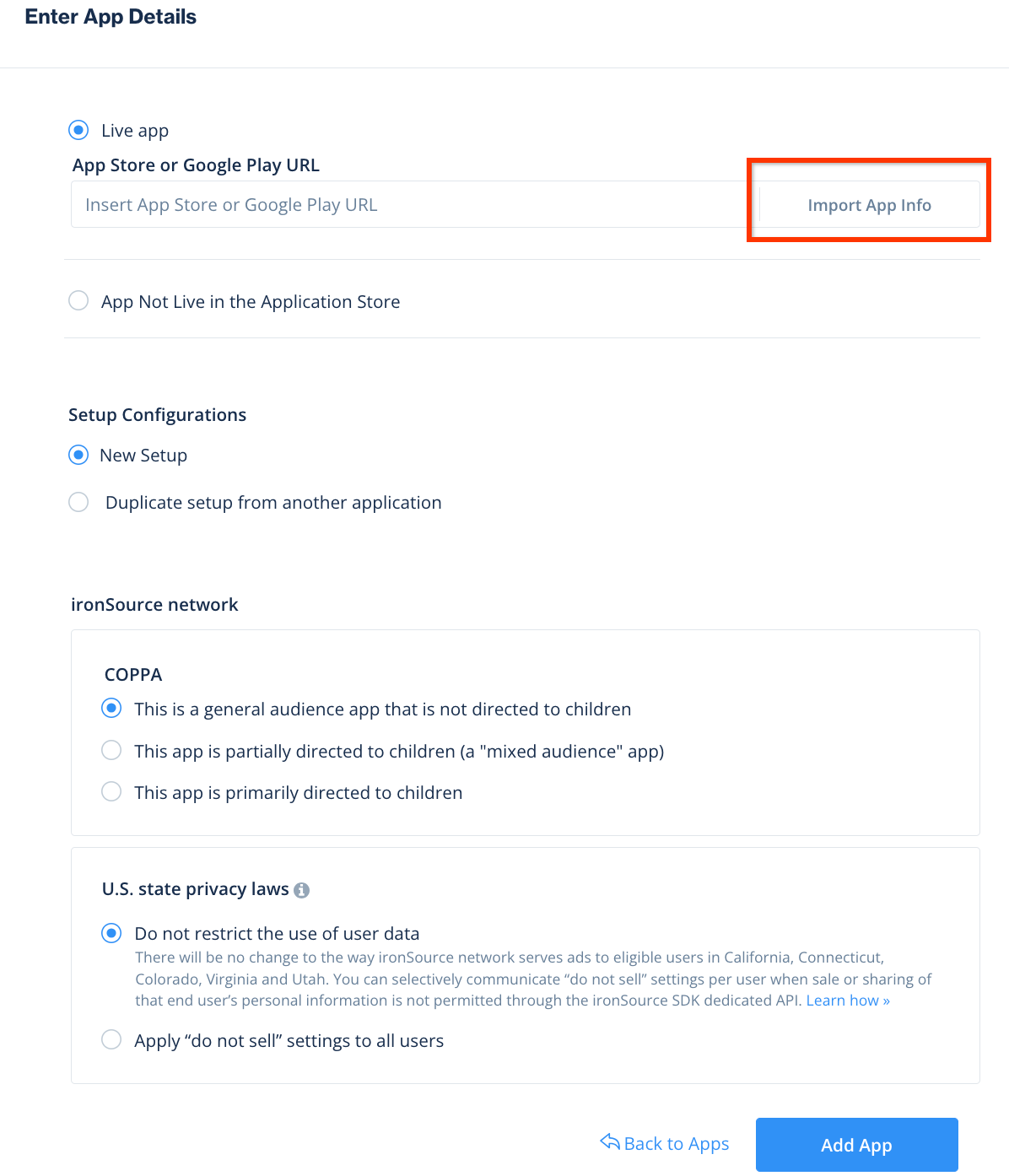
Completa el formulario y haz clic en Agregar app.

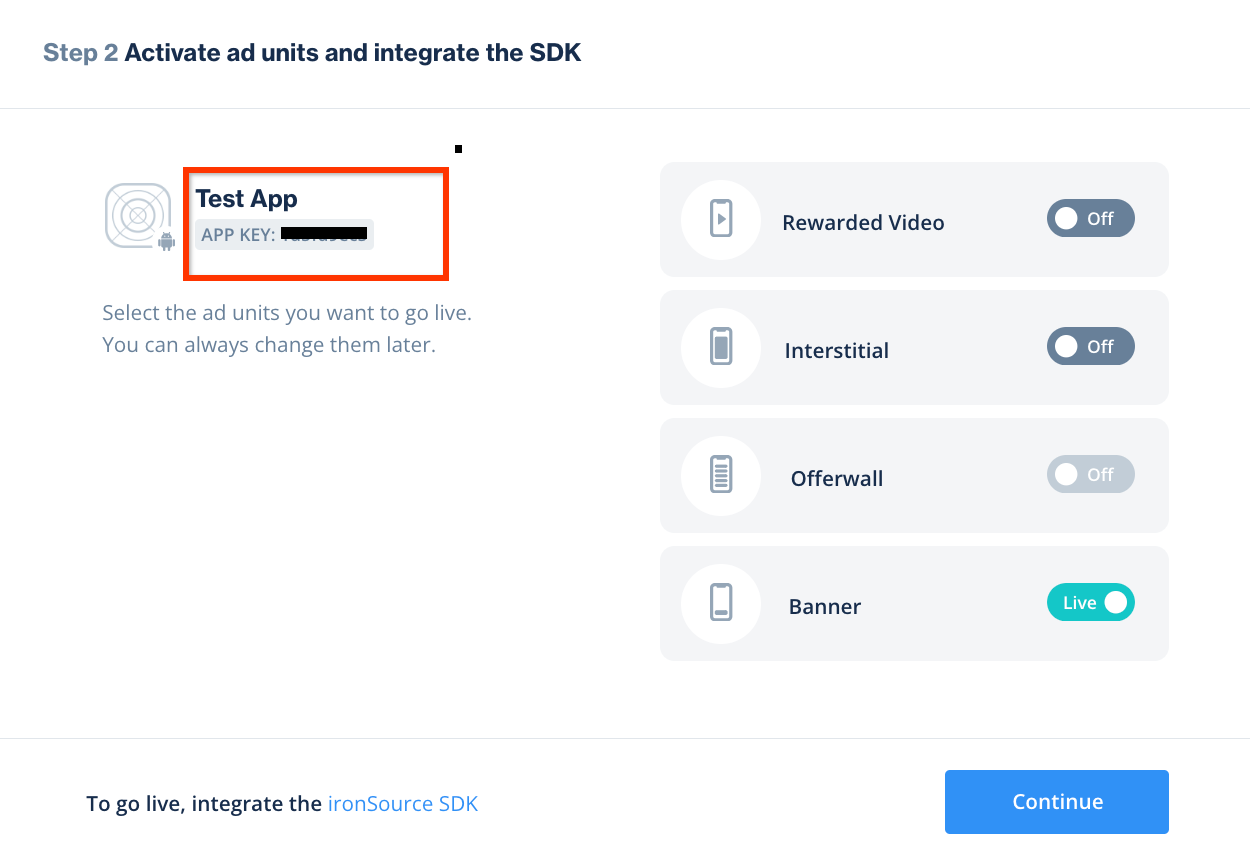
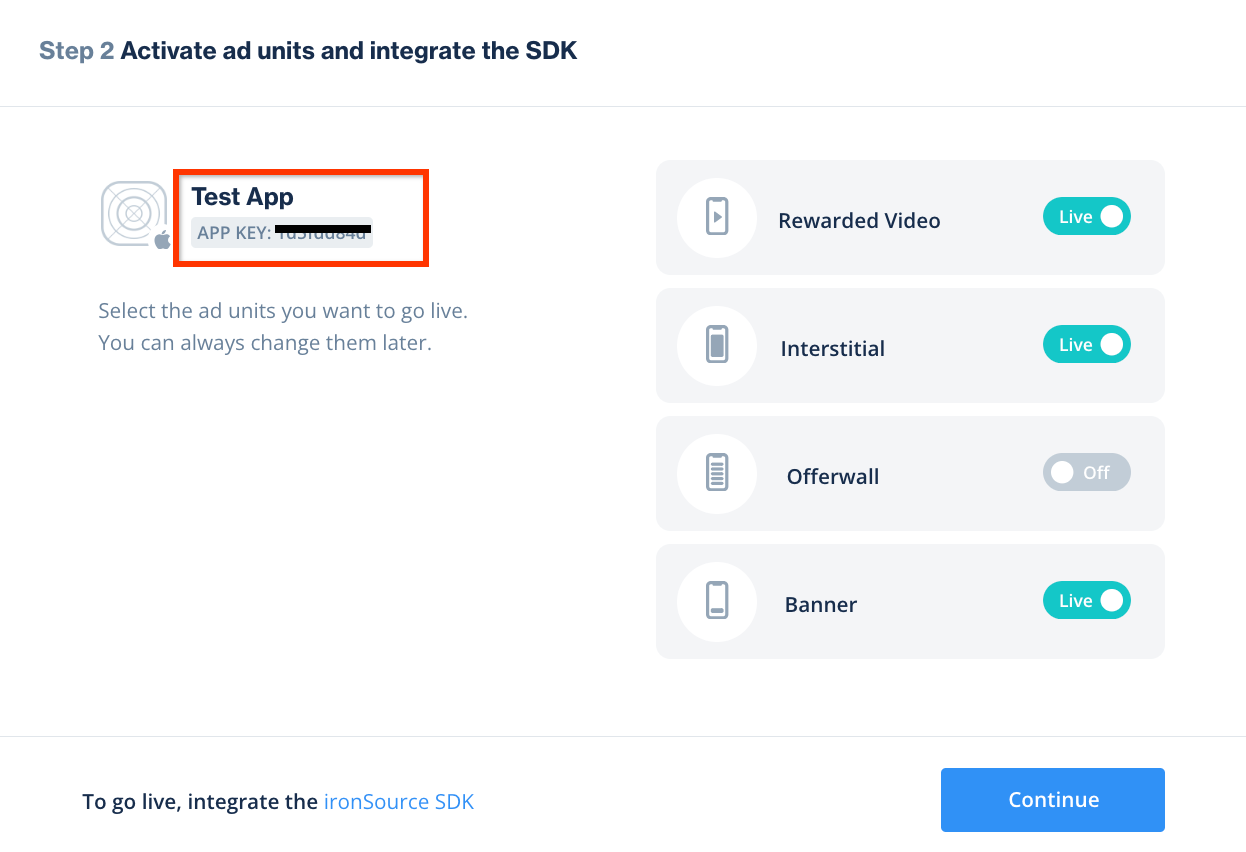
Toma nota de la clave de la app, selecciona los formatos de anuncios que admite tu app y haz clic en Continuar.
Android

iOS

Crea una instancia
A continuación, configura una instancia para la app que agregaste.
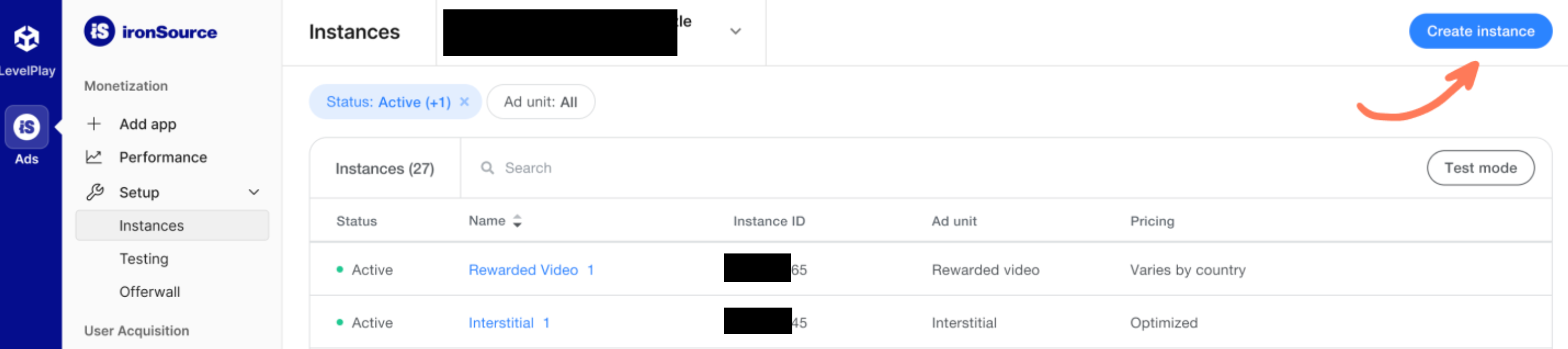
Navega a Anuncios > Configuración > Instancias. Selecciona la app y haz clic en Crear instancia.

Ofertas
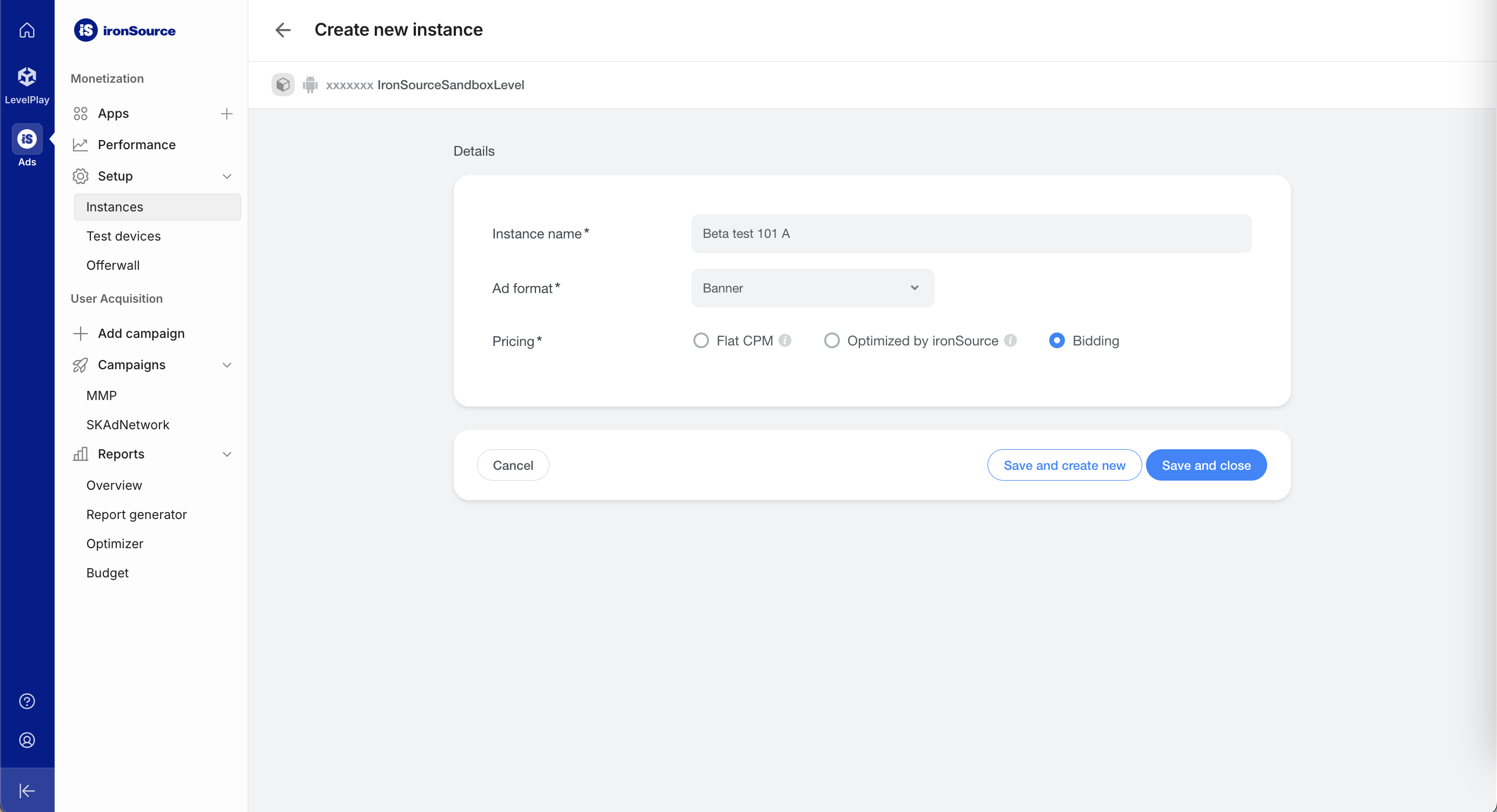
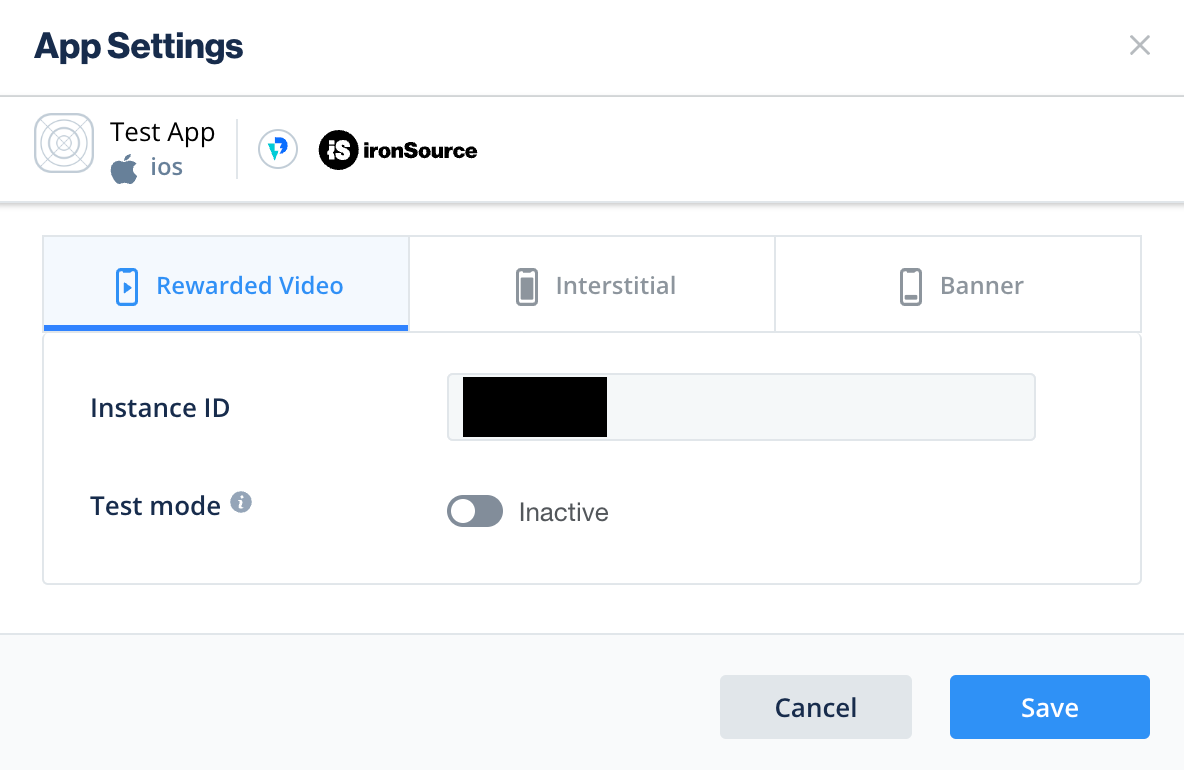
Completa el formulario y selecciona Ofertas en Precios. Haz clic en Guardar y cerrar.
Android

iOS

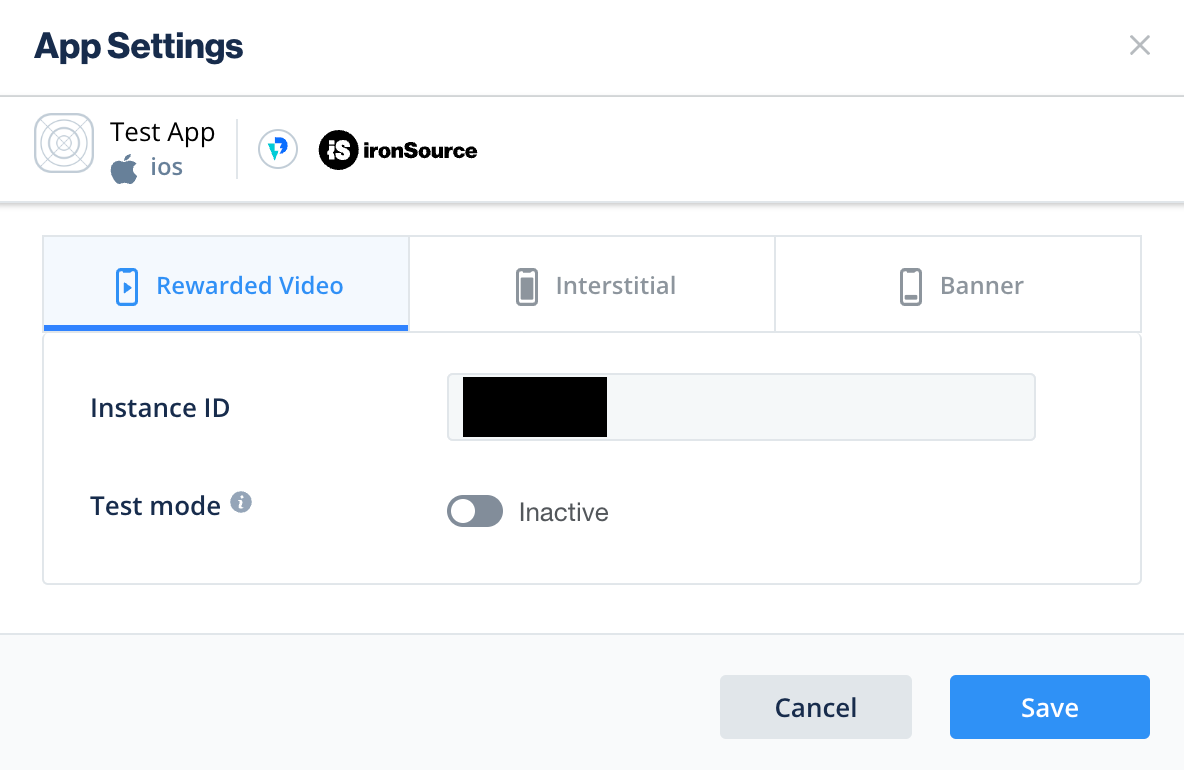
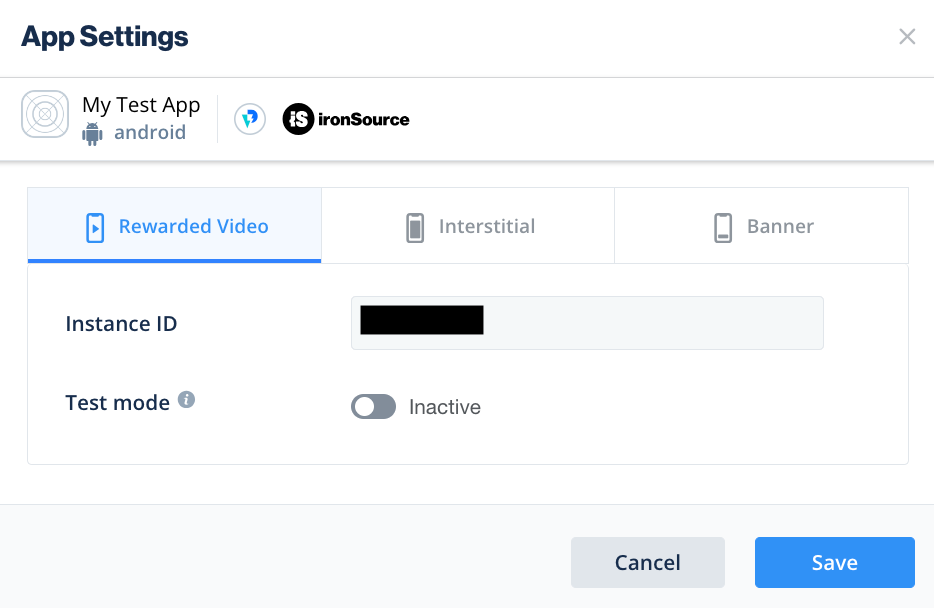
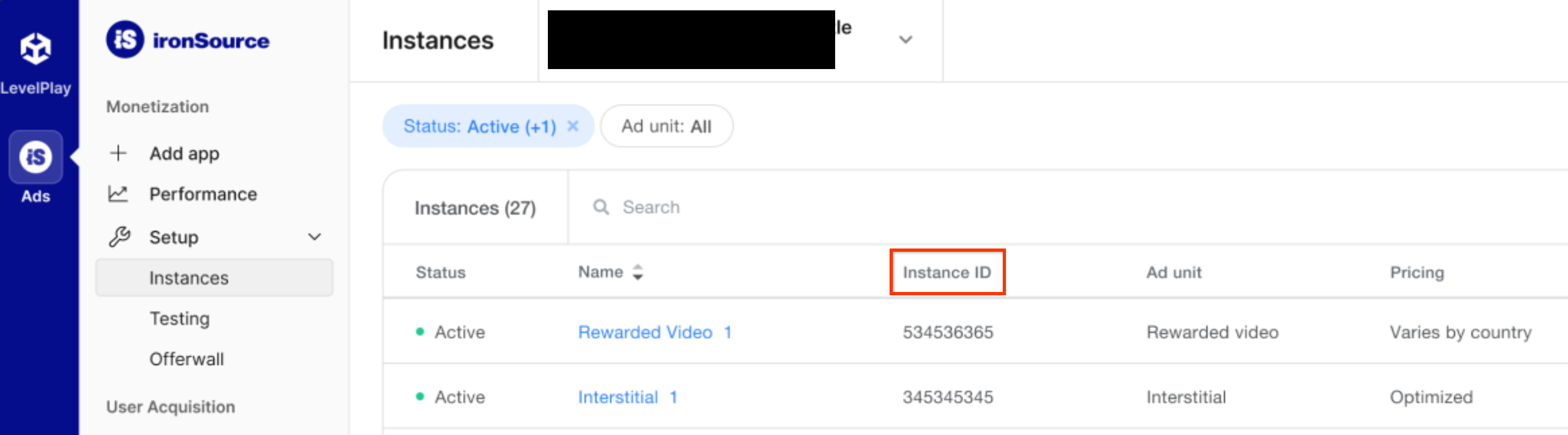
Toma nota del ID de instancia.
Android

iOS

Cascada
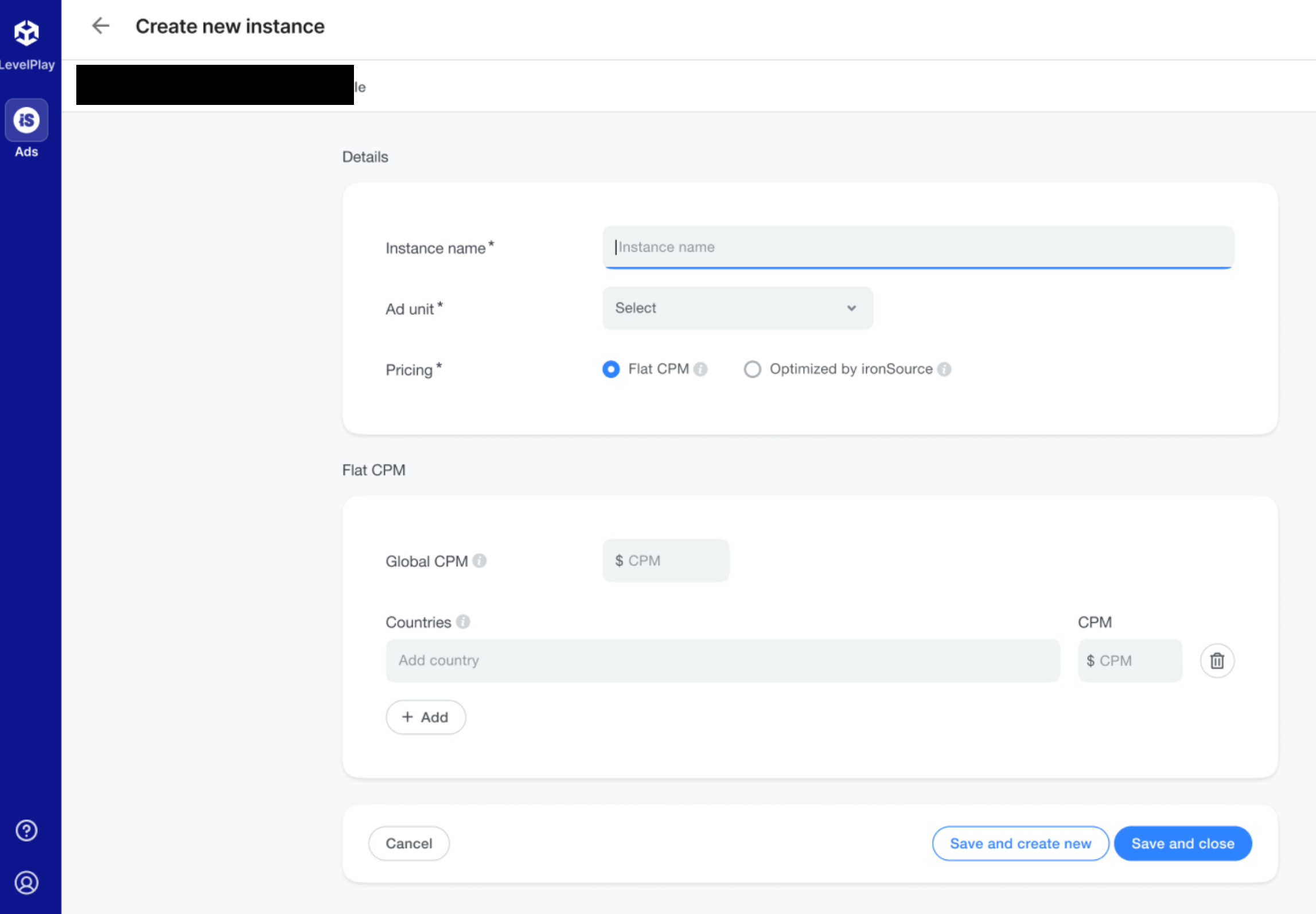
Completa el formulario y haz clic en Guardar y cerrar.

Toma nota del ID de instancia.

Busca tu clave de API de Reporting
Ofertas
Este paso no se requiere para las integraciones de la licitación.
Cascada
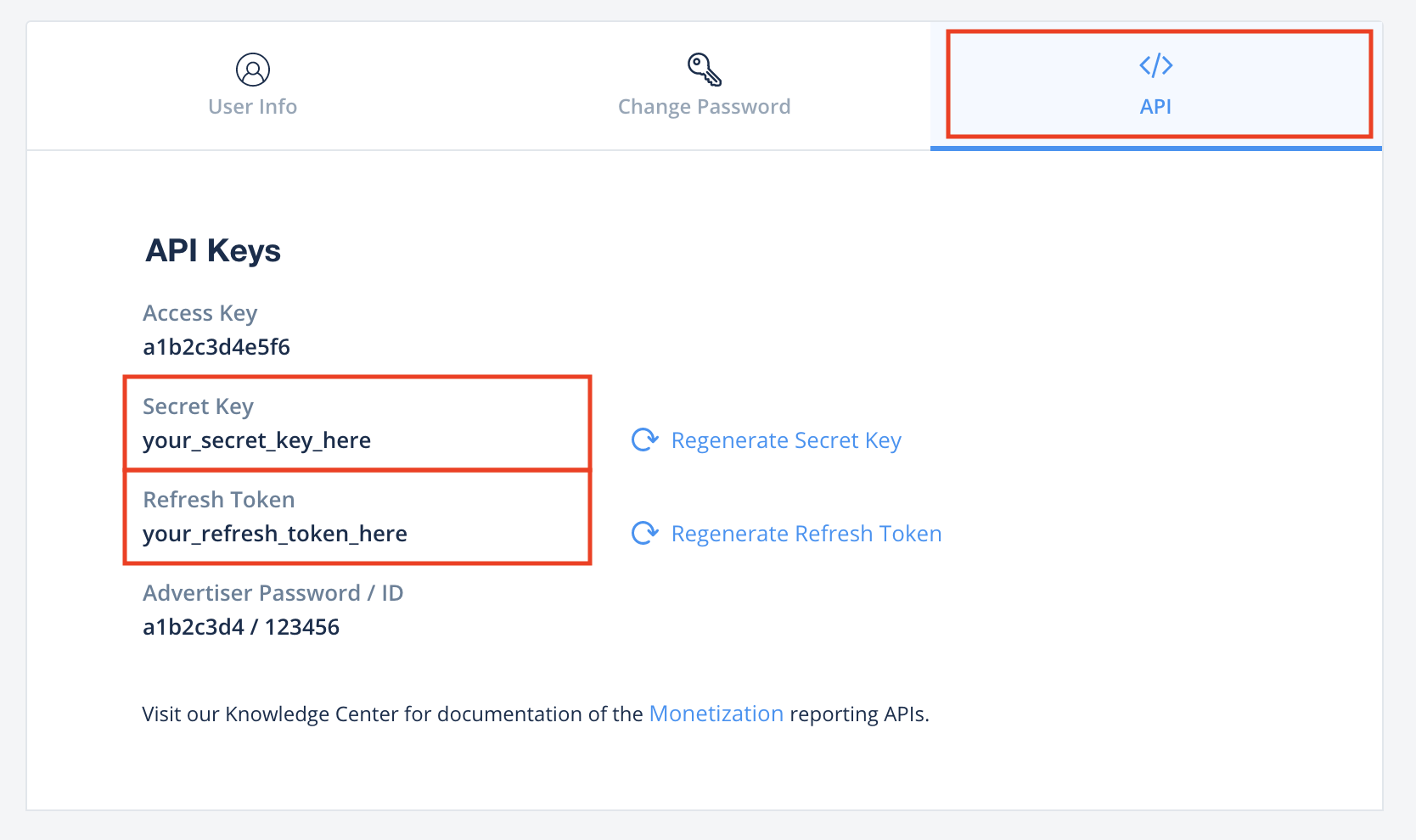
Haz clic en la pestaña API en la página Mi cuenta y anota tu clave secreta y tu token de actualización.

Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt para ironSource, consulta revendedores autorizados de ironSource.
Activa el modo de prueba
Para habilitar los anuncios de prueba de ironSource Ads, sigue las instrucciones de la guía de pruebas de integración de ironSource Ads.
Paso 2: Configura la demanda de ironSource Ads en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Android
Para obtener instrucciones, consulta el paso 2 de la guía para Android.
iOS
Para obtener instrucciones, consulta el paso 2 de la guía para iOS.
Agrega ironSource Mobile a la lista de socios publicitarios que cumplen con el RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en Configuración conforme a los reglamentos europeos y Configuración de las reglamentaciones estatales de EE.UU. para agregar ironSource Mobile a la lista de socios publicitarios que cumplen con los reglamentos europeos y las reglamentaciones estatales de EE.UU. en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de ironSource Ads
Integración a través de pub.dev
(Solo para Android) Agrega los siguientes repositorios al archivo build.gradle dentro del directorio android de tu proyecto:
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
Agrega la siguiente dependencia con las versiones más recientes del SDK y el adaptador de ironSource Ads en el archivo pubspec.yaml de tu paquete:
dependencies:
gma_mediation_ironsource: ^2.1.0
Integración manual
Descarga la versión más reciente del complemento de mediación de Google Mobile Ads para ironSource Ads, extrae el archivo descargado y agrega la carpeta del complemento extraído (y su contenido) a tu proyecto de Flutter. Luego, haz referencia al complemento en tu archivo pubspec.yaml agregando la siguiente dependencia:
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
Paso 4: Implementa la configuración de privacidad en el SDK de ironSource Ads
RGPD y consentimiento de usuarios de la UE
Para cumplir con la Política de Consentimiento de Usuarios de la UE de Google, debes divulgar cierta información a tus usuarios del Espacio Económico Europeo (EEE), el Reino Unido y Suiza, y obtener su consentimiento para el uso de cookies o cualquier otro almacenamiento local cuando sea obligatorio por ley, y para la recopilación, el uso y el intercambio de datos personales para la personalización de anuncios. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y del Reglamento General de Protección de Datos (RGPD) de la UE. Tú eres responsable de verificar que el consentimiento se propague a cada fuente de anuncios de tu cadena de mediación. Google no puede pasar automáticamente a esas redes las selecciones de consentimiento de los usuarios.
A partir de la versión 2.6.0 del complemento de Unity del adaptador de ironSource, ironSource lee automáticamente el consentimiento del RGPD establecido por las plataformas de administración de consentimiento que admiten la especificación de Consentimiento Adicional de Google, incluido el SDK de UMP. Para obtener más información, consulta Compatibilidad con las UMP y CMP de Google que admiten el Consentimiento adicional de Google.
Leyes de privacidad estatales de EE.UU.
Las leyes de privacidad de los estados de EE.UU. exigen otorgar a los usuarios el derecho a rechazar la "venta" de su "información personal" (según la definición de esos términos en la ley), con la opción de rechazo ofrecida a través de un vínculo destacado con la leyenda "No vender mi información personal" en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad estatales de EE.UU. ofrece la posibilidad de habilitar el procesamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir las instrucciones de cada una de esas redes para garantizar el cumplimiento.
El complemento de mediación de Google Mobile Ads para ironSource Ads incluye el método GmaMediationIronsource().setDoNotSell. En el siguiente código de ejemplo, se muestra cómo pasar la información de consentimiento al SDK de ironSource Ads. Estas opciones se deben configurar antes de inicializar el SDK de anuncios de Google para dispositivos móviles para garantizar que se reenvíen correctamente al SDK de anuncios de ironSource.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
Consulta la documentación de ironSource Ads sobre la configuración avanzada de la regulación para Android y iOS para obtener más detalles y conocer los valores que se pueden proporcionar en el método.
Paso 5: Agrega el código requerido
Android
Reglas de Proguard
Si reduces, ofuscas y optimizas tu app, IronSource Ads requiere reglas de ProGuard adicionales para tu proyecto.
Consulta la guía de integración del SDK de Android de los anuncios de IronSource para obtener más información sobre las reglas de ProGuard que se requieren para tu proyecto y agrega esas reglas a tu archivo proguard-user.txt.
Ciclo de vida de la aplicación
Anula los métodos onPause() y onResume() en cada una de tus actividades para llamar a los métodos correspondientes de ironSource Ads de la siguiente manera:
Java
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
Integración de SKAdNetwork
Sigue la documentación de ironSource Ads para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Paso 6: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob y habilitar el modo de prueba en la IU de ironSource Ads.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de ironSource Ads, habilita la prueba de una única fuente de anuncios seleccionando ironSource Ads (Bidding) and ironSource Ads (Waterfall) en el inspector de anuncios.
Códigos de error
Si el adaptador no recibe un anuncio de ironSource Ads, los publicadores pueden verificar el error subyacente en la respuesta de solicitud de anuncio con ResponseInfo en las siguientes clases:
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
A continuación, se indican los códigos y los mensajes correspondientes que arroja el adaptador de ironSource Ads cuando no se carga un anuncio:
Android
| Código de error | Motivo |
|---|---|
| 101 | Faltan o no son válidos los parámetros del servidor de anuncios de ironSource configurados en la IU de AdMob. |
| 102 | Los anuncios de ironSource requieren un contexto de Activity para inicializar su SDK. |
| 103 | ironSource Ads solo puede cargar 1 anuncio por ID de instancia de ironSource. |
| 105 | ironSource Ads no admite el tamaño de anuncio de banner solicitado. |
| 106 | No se inicializó el SDK de anuncios de ironSource. |
| 501-1056 | Errores del SDK de ironSource Ads. Consulta la documentación para obtener más detalles. |
iOS
| Código de error | Motivo |
|---|---|
| 101 | Faltan o no son válidos los parámetros del servidor de anuncios de ironSource configurados en la IU de AdMob. |
| 102 | El adaptador de anuncios de ironSource no admite el formato de anuncio que se solicita. |
| 103 | Ya se cargó un anuncio de ironSource para esta configuración de red. |
| 104 | ironSource Ads no admite el tamaño de anuncio de banner solicitado. |
| 508-1037 | Errores del SDK de ironSource Ads. Consulta la documentación para obtener más detalles. |
Registro de cambios del adaptador de mediación de ironSource para Flutter
Versión 2.0.0
- Se admite la versión 9.0.0.0 del adaptador de ironSource para Android.
- Admite la versión 9.0.0.0.0 del adaptador de ironSource para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.5.0
- Se admite la versión 8.10.0.0 del adaptador de ironSource para Android.
- Se admite la versión 8.10.0.0.0 del adaptador de ironSource para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.4.1
- Se admite la versión 8.9.1.0 del adaptador de ironSource para Android.
- Se admite la versión 8.9.1.0.0 del adaptador de ironSource para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.4.0
- Se admite la versión 8.9.0.0 del adaptador de ironSource para Android.
- Se admite la versión 8.9.1.0.0 del adaptador de ironSource para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.3.1
- Se admite la versión 8.8.0.1 del adaptador de ironSource para Android.
- Se admite la versión 8.8.0.0.0 del adaptador de ironSource para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.3.0
- Se admite la versión 8.8.0.0 del adaptador de ironSource para Android.
- Se admite la versión 8.8.0.0.0 del adaptador de ironSource para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.2.0
- Se admite la versión 8.7.0.0 del adaptador de ironSource para Android.
- Se admite la versión 8.6.1.0.0 del adaptador de ironSource para iOS.
- Se compiló y probó con la versión 5.3.1 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.0
- El complemento para iOS ahora es un framework estático.
- Se admite la versión 8.6.1.0 del adaptador de ironSource para Android.
- Se admite la versión 8.6.0.0.0 del adaptador de ironSource para iOS.
- Se compiló y probó con la versión 5.3.1 del complemento de Google Mobile Ads para Flutter.
Versión 1.0.0
- Versión inicial
- Se admite la versión 8.0.0.0 del adaptador de ironSource para Android.
- Se admite la versión 8.0.0.0.0 del adaptador de ironSource para iOS.
- Se compiló y probó con la versión 5.1.0 del complemento de Google Mobile Ads para Flutter.

