Bu kılavuz, uyumlulaştırma kullanarak ironSource Ads'den reklam yüklemek ve göstermek için Google Mobile Ads SDK'sının nasıl kullanılacağını şelale entegrasyonlarını kapsayarak açıklar. Bu açıklamalar, ironSource Ads'in bir reklam biriminin uyumlulaştırma yapılandırmasına nasıl ekleneceğini ve ironSource Ads SDK'sının ve bağdaştırıcısının bir Flutter uygulamasına nasıl entegre edileceğini kapsar.
Desteklenen entegrasyonlar ve reklam biçimleri
ironSource Ads için AdMob uyumlulaştırma adaptörünün özellikleri şöyledir:
| Entegrasyon | |
|---|---|
| Teklifli sistem | |
| Şelale | |
| Formatlar | |
| Banner | 1 |
| Geçiş reklamı | |
| Ödüllü | |
| Ödüllü geçiş reklamı | 1 |
1 Bu biçim yalnızca şelale entegrasyonunda desteklenir.
Şartlar
- En son Google Mobile Ads SDK'sı
- Flutter 3.7.0 veya sonraki sürümler
- Android'de dağıtmak için
- Android API düzeyi 23 veya üstü
- iOS'te dağıtmak için
- iOS 12.0 veya üzeri sürüm dağıtım hedefi
- Google Mobile Ads SDK'sı ile yapılandırılmış çalışan bir Flutter projesi. Ayrıntılar için Başlangıç başlıklı makaleyi inceleyin.
- Uyumlulaştırma Başlangıç Kılavuzu'nu tamamlayın.
1. adım: ironSource Ads kullanıcı arayüzünde yapılandırmaları ayarlayın
ironSource Ads hesabınıza kaydolun ve oturum açın.
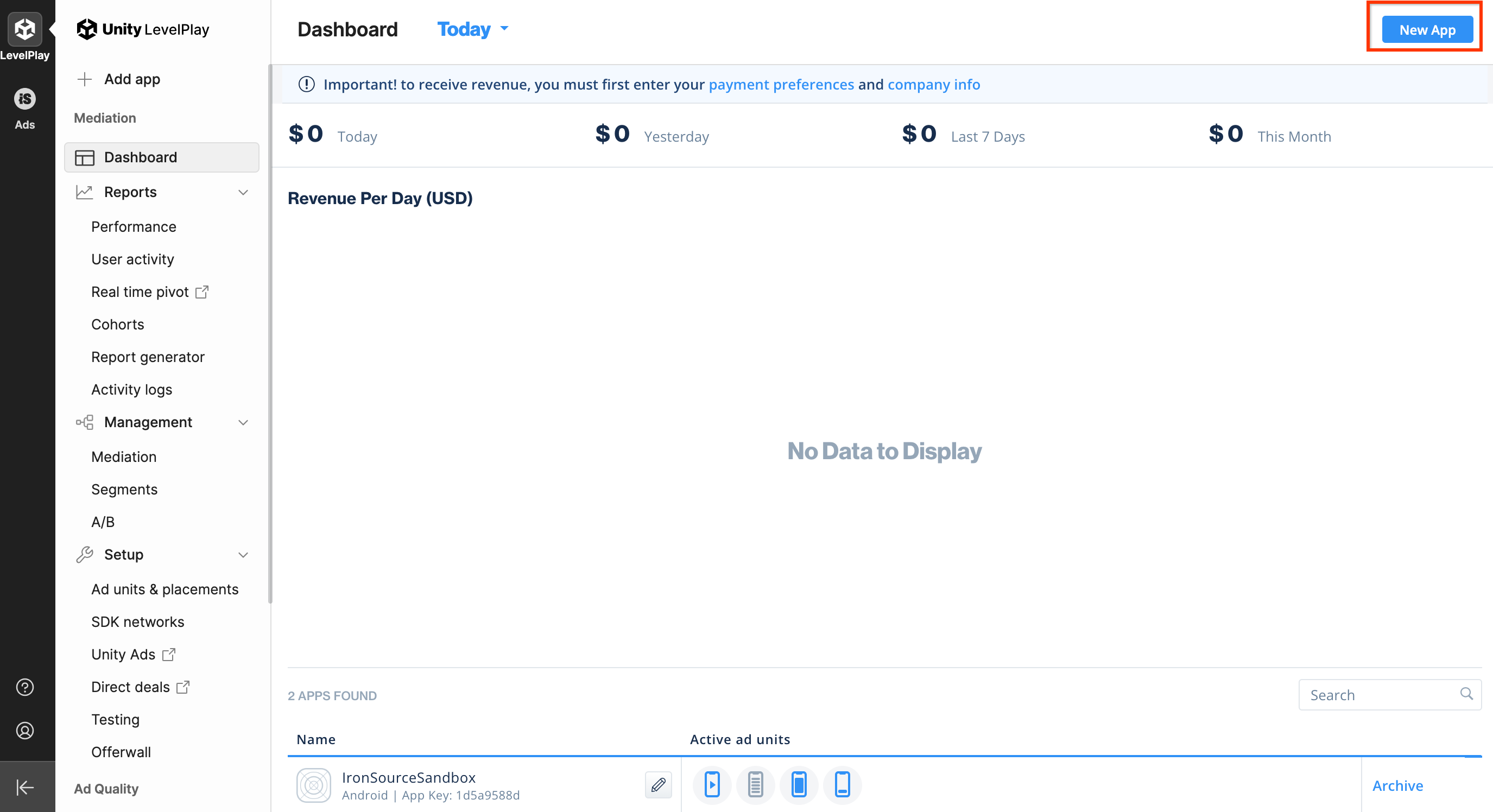
Yeni uygulama ekle
Yeni bir uygulama eklemek için Reklamlar > Uygulamalar'a gidin ve Uygulama ekle'yi tıklayın.

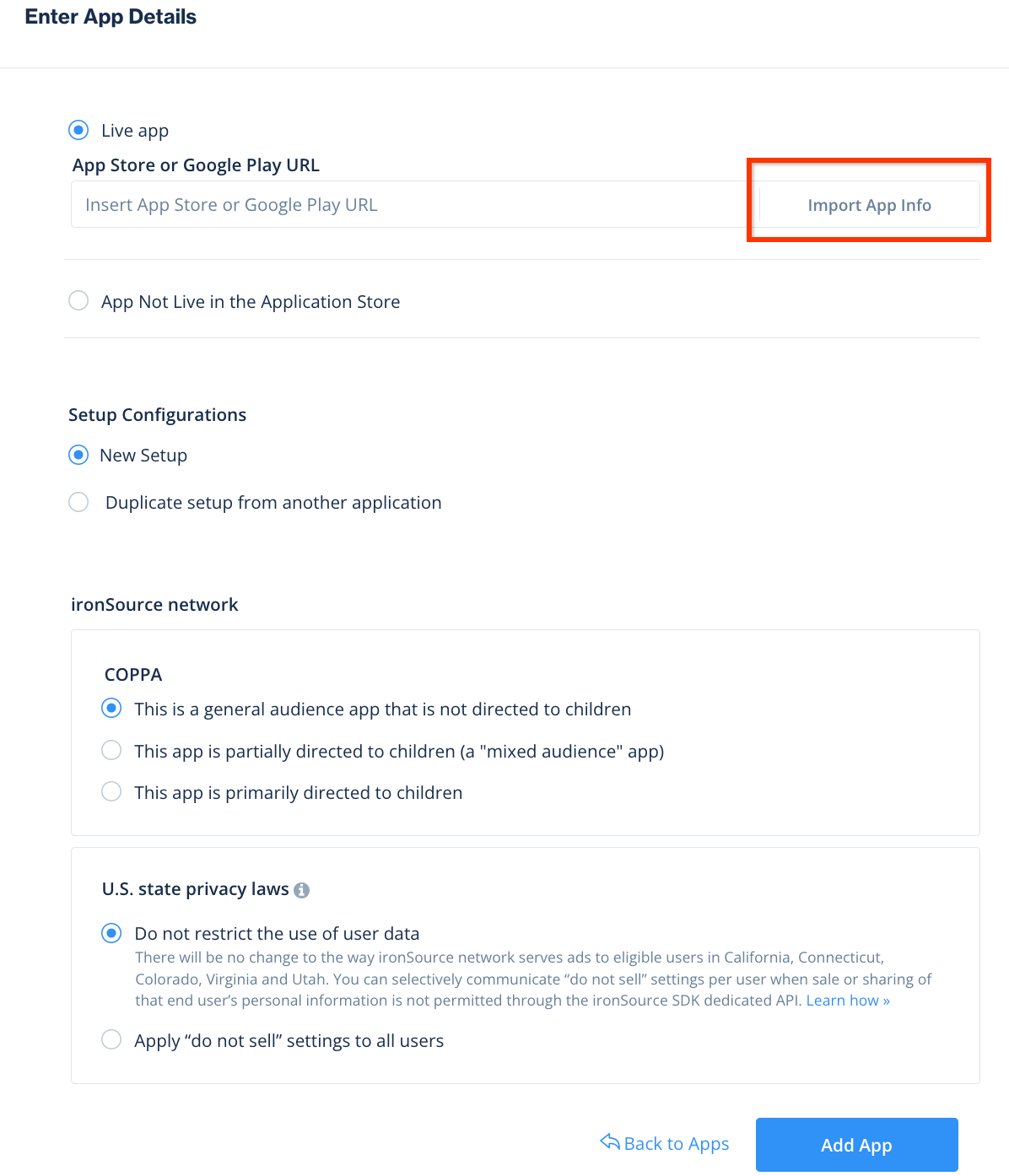
Formu doldurun ve Uygulama ekle'yi tıklayın.

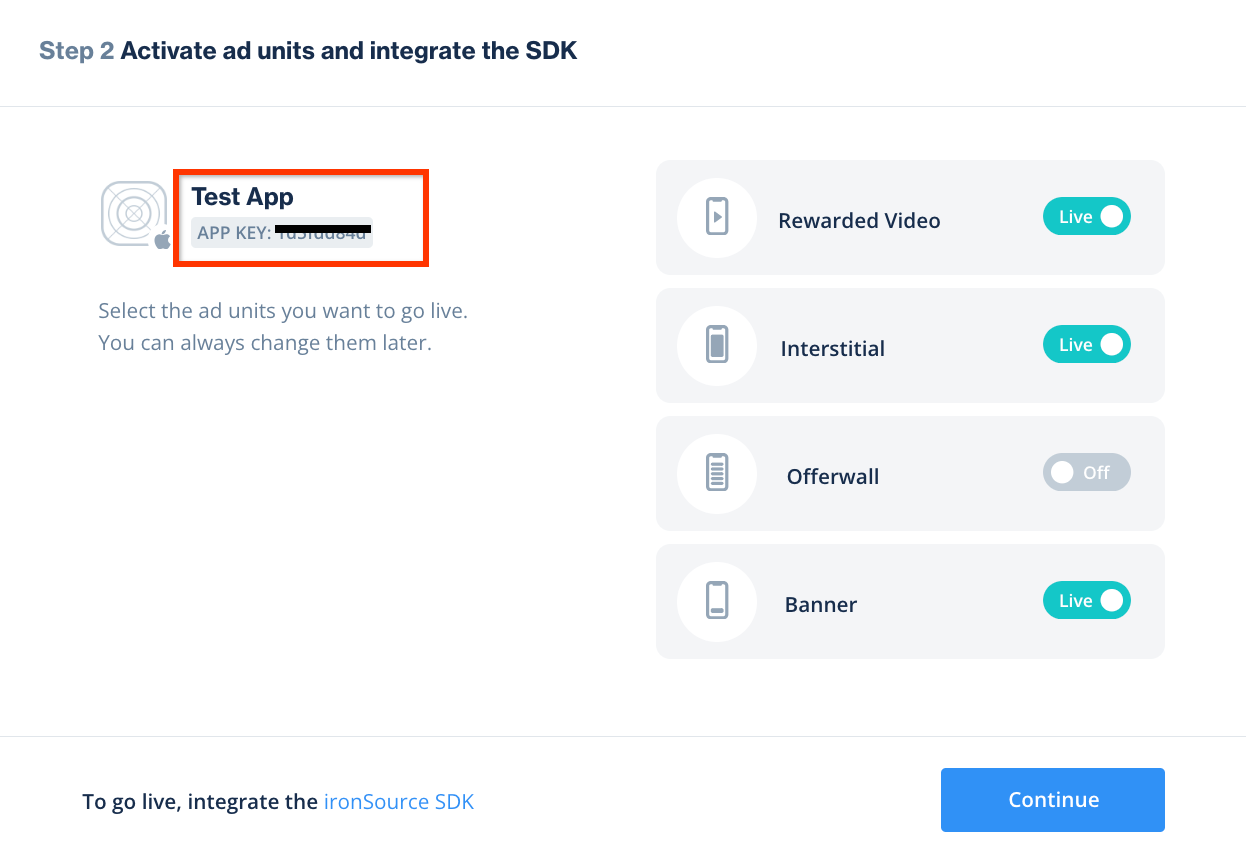
Uygulama anahtarını not edin, ardından uygulamanızın desteklediği reklam biçimlerini seçip Devam'ı tıklayın.
Android

iOS

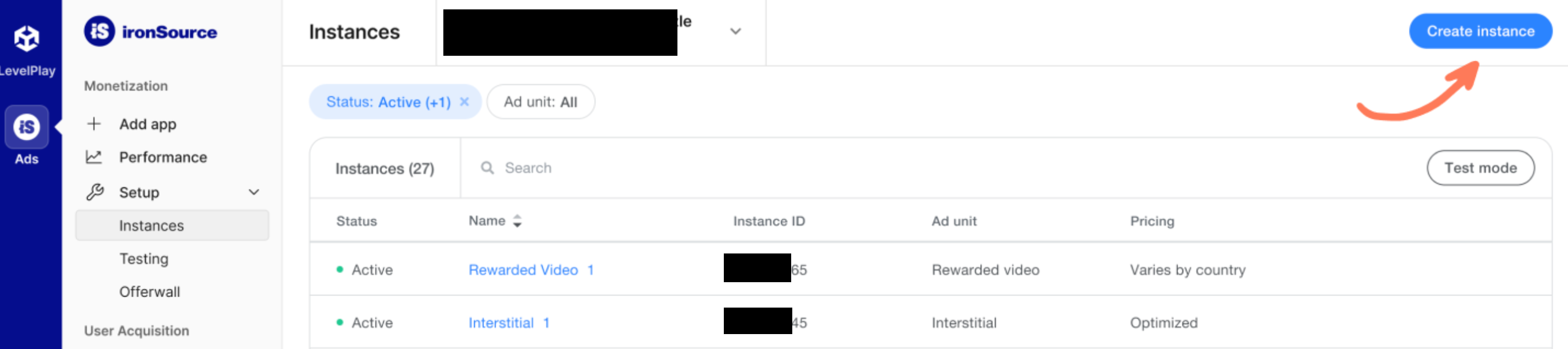
Örnek oluşturma
Ardından, eklediğiniz uygulama için bir örnek yapılandırın.
Reklamlar > Kurulum > Örnekler'e gidin. Uygulamayı seçip Örnek oluştur'u tıklayın.

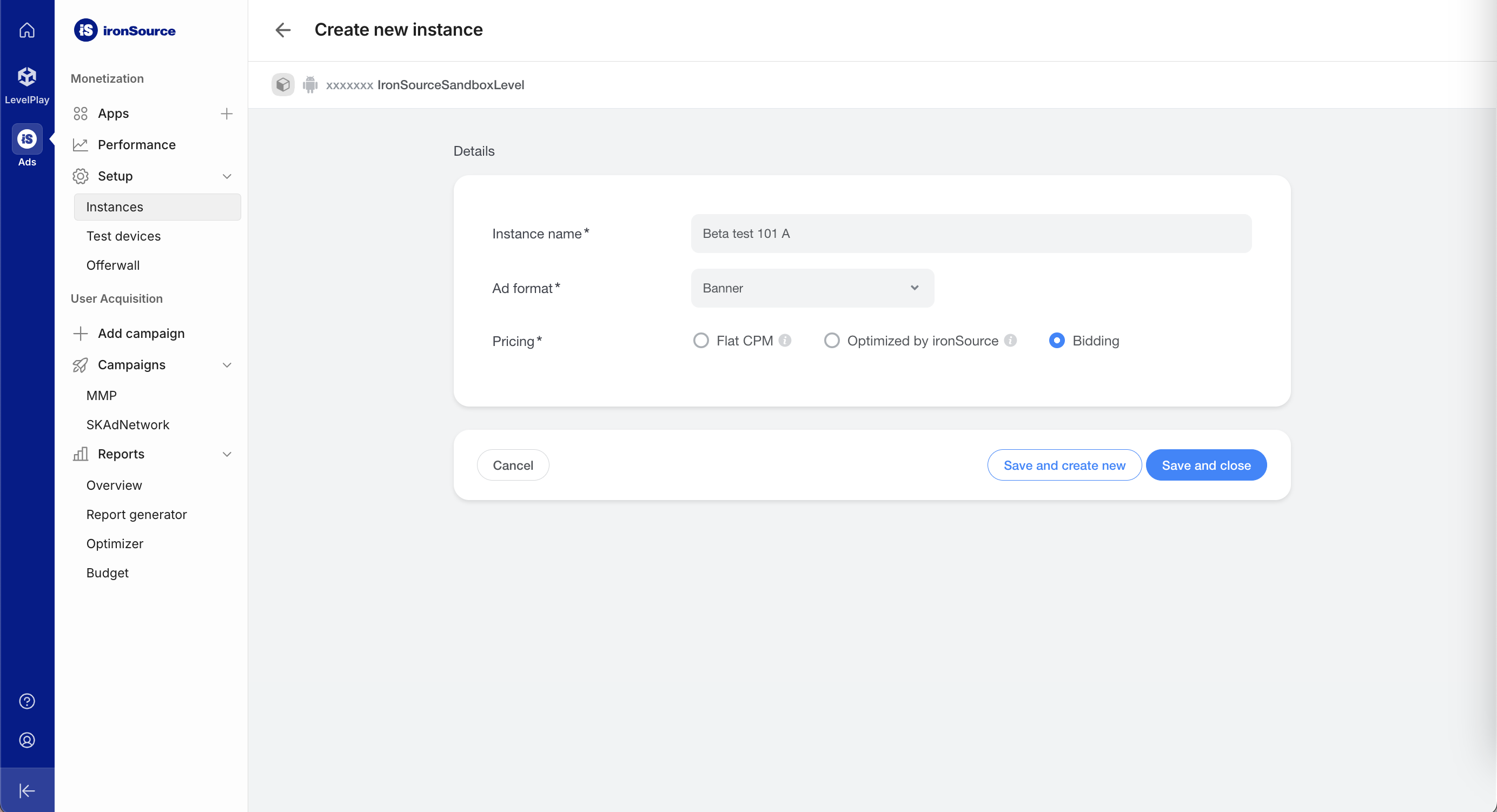
Teklif verme
Formu doldurun ve Fiyatlandırma için Teklif verme'yi seçin. Kaydet ve kapat'ı tıklayın.
Android

iOS

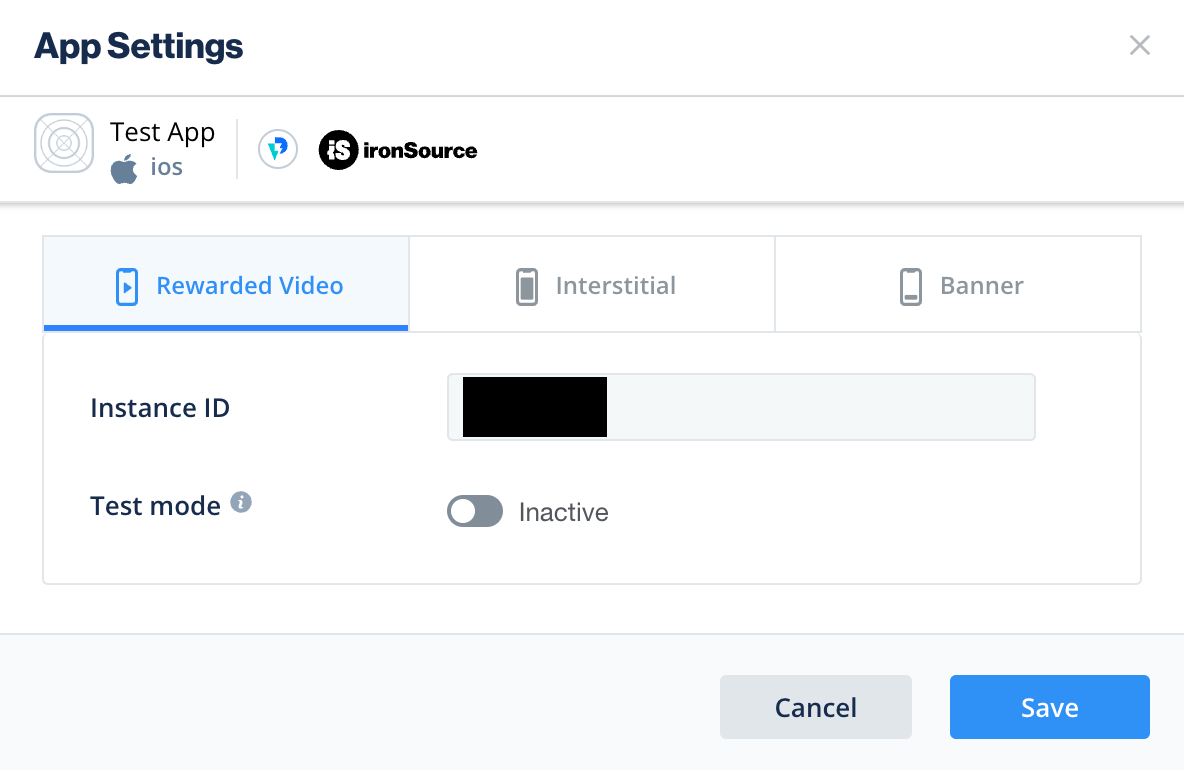
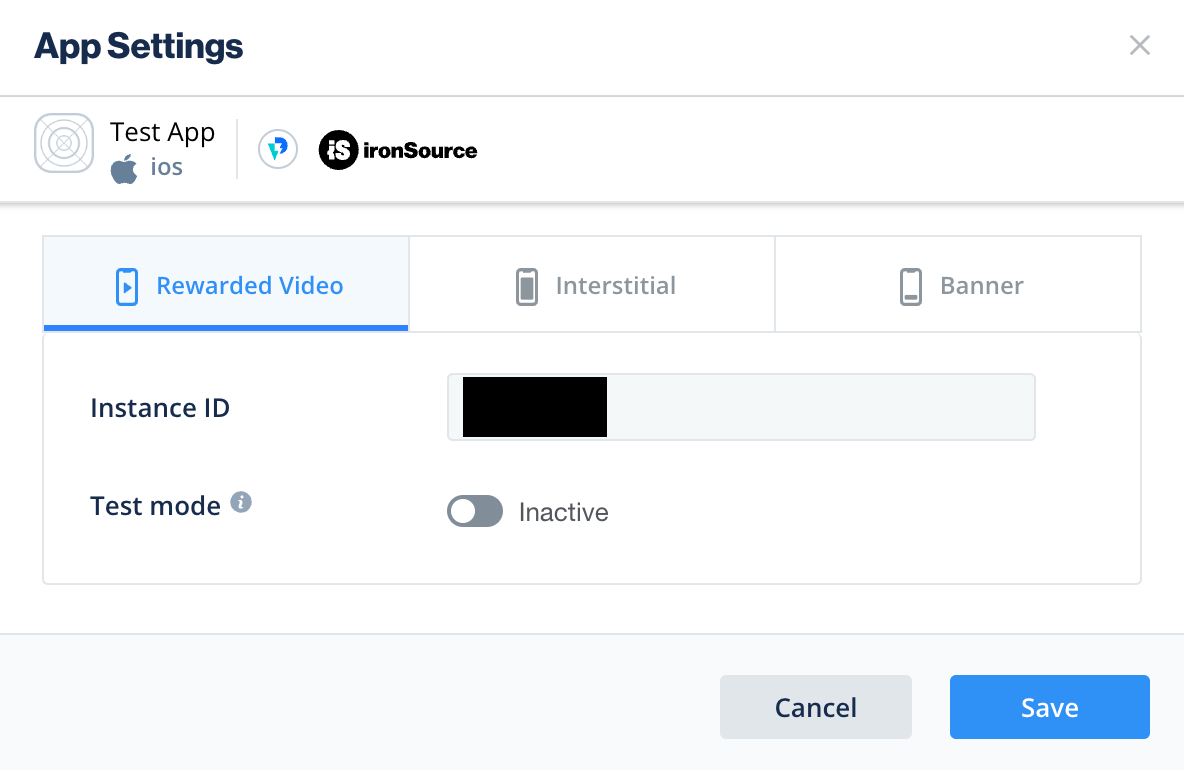
Örnek kimliğini not edin.
Android

iOS

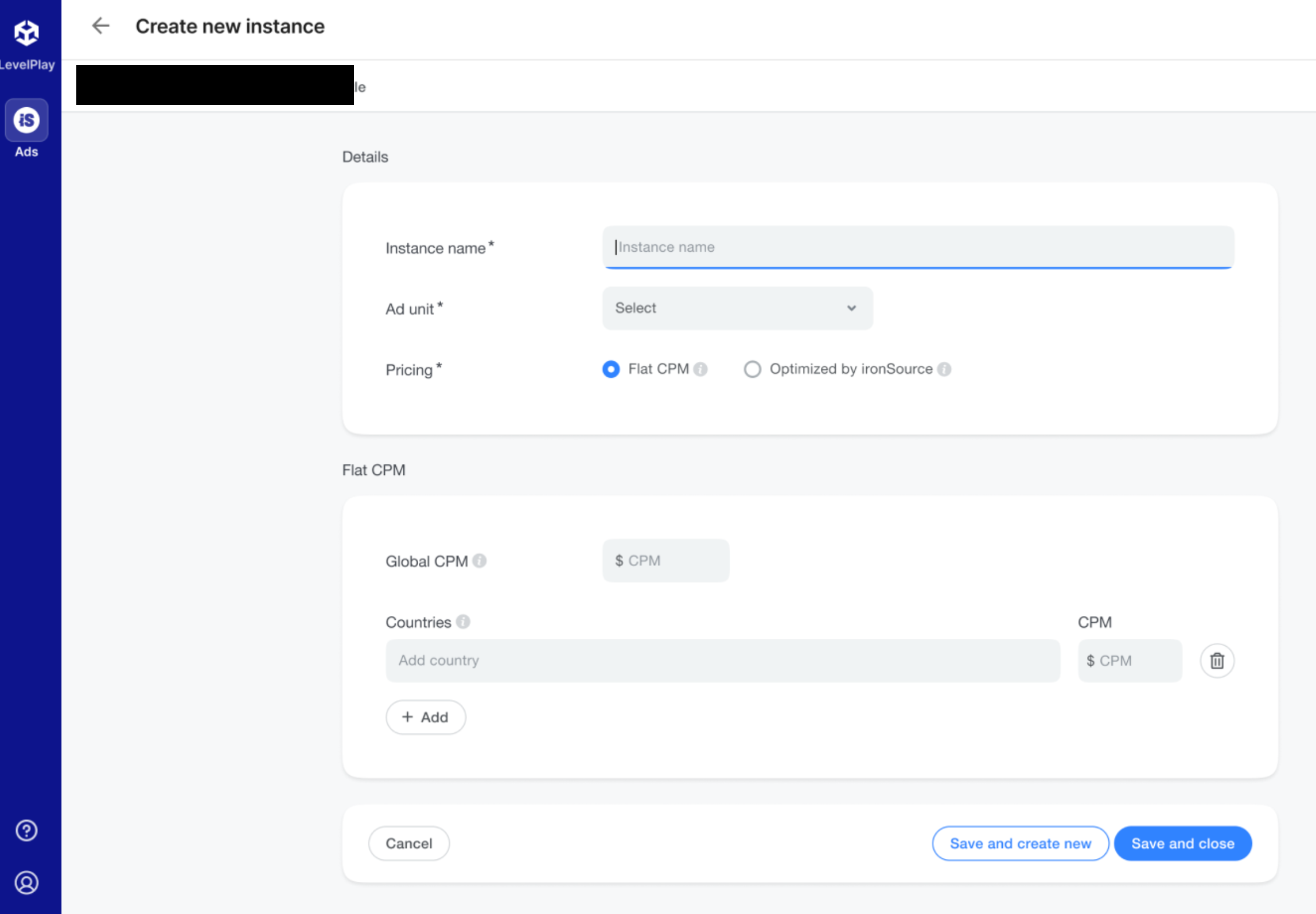
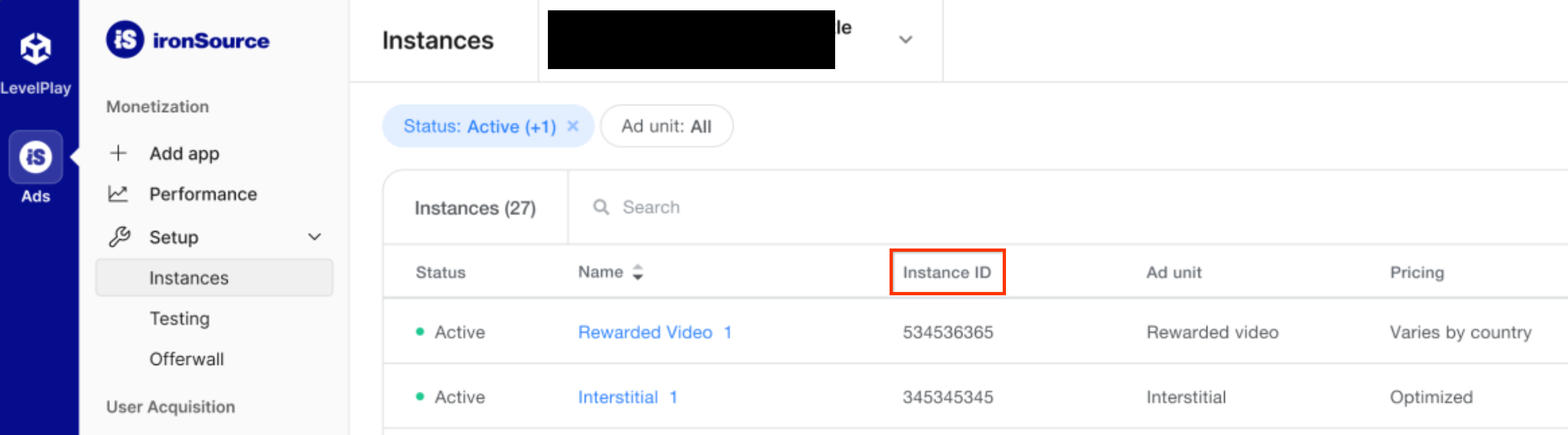
Şelale
Formu doldurun ve Kaydet ve kapat'ı tıklayın.

Örnek kimliğini not edin.

Raporlama API'si anahtarınızı bulma
Teklif verme
Bu adım, teklif entegrasyonları için gerekli değildir.
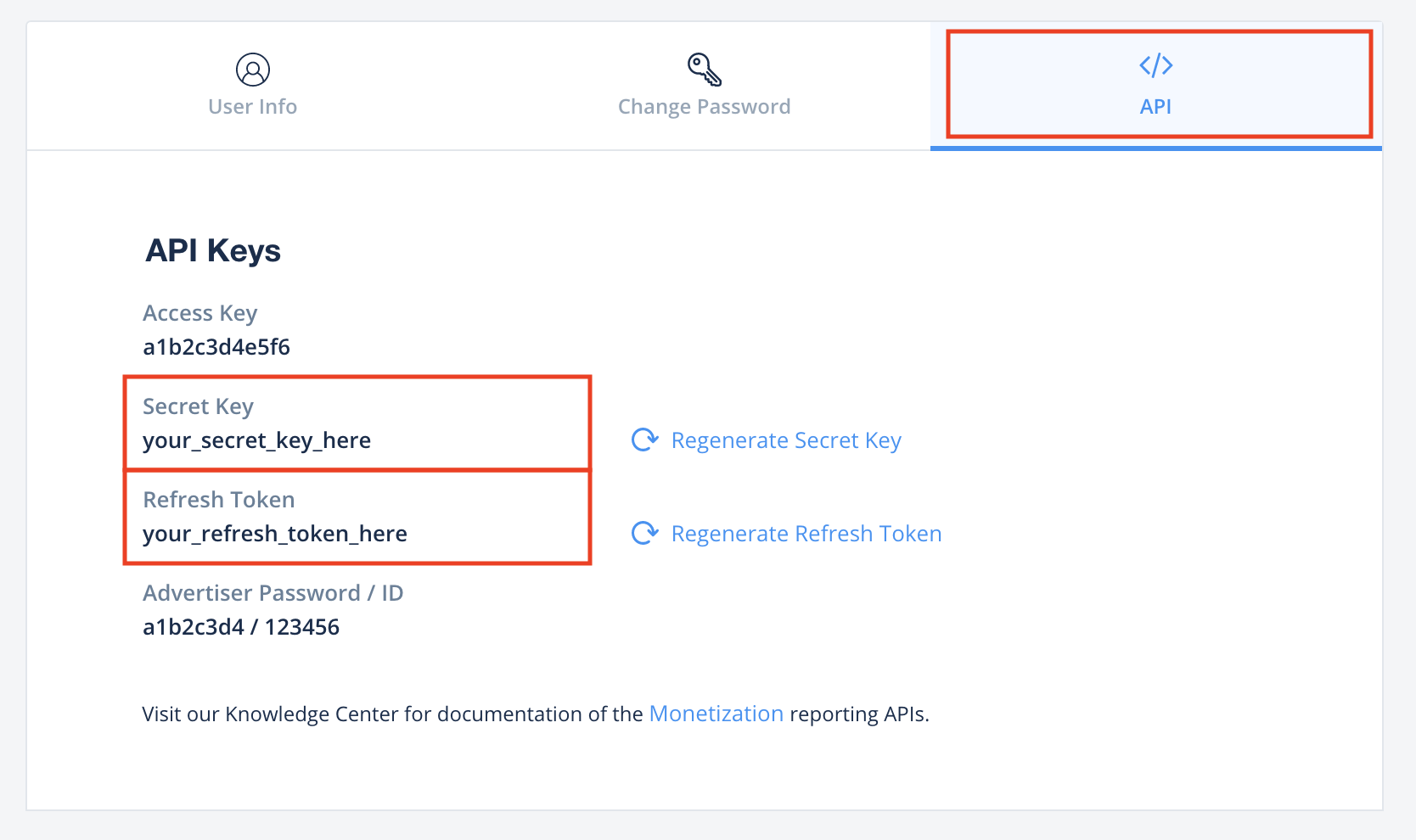
Şelale
Hesabım sayfasında API sekmesini tıklayın ve Gizli Anahtar ile Yenileme Jetonunuzu not alın.

app-ads.txt dosyanızı güncelleme
Uygulamalar İçin Yetkili Satıcılar app-ads.txt, uygulama reklamı envanterinizin yalnızca yetkili olarak tanımladığınız kanallar üzerinden satılmasını sağlamaya yardımcı olan bir IAB Tech Lab girişimidir. Reklam gelirinde önemli ölçüde kayıp yaşanmasını önlemek için bir app-ads.txt dosyası uygulamanız gerekir.
Bunu henüz yapmadıysanız
uygulamanız için bir app-ads.txt dosyası oluşturun.
ironSource için app-ads.txt uygulamak üzere ironSource yetkili bayileri başlıklı makaleyi inceleyin.
Test modunu etkinleştirme
ironSource Ads test reklamlarını etkinleştirme hakkında bilgi edinmek için ironSource Ads'in Entegrasyon testi kılavuzundaki talimatları uygulayın.
2. adım: AdMob kullanıcı arayüzünde ironSource Ads talebini ayarlayın
Reklam biriminiz için uyumlulaştırma ayarlarını yapılandırma
Android
Talimatlar için Android kılavuzundaki 2. adıma bakın.
iOS
Talimatlar için iOS kılavuzundaki 2. adıma bakın.
ironSource Mobile'ı GDPR ve ABD eyalet yönetmelikleri reklam iş ortakları listesine ekleme
AdMob kullanıcı arayüzünde ironSource Mobile'ı AB ve ABD eyalet tüzükleri reklam iş ortakları listesine eklemek için AB tüzükleri ayarları ve ABD eyalet tüzükleri ayarları bölümlerindeki adımları uygulayın.
3. adım: ironSource Ads SDK'sını ve bağdaştırıcısını içe aktarın
pub.dev üzerinden entegrasyon
(Yalnızca Android) Aşağıdaki depoları projenizin android dizinindeki build.gradle dosyasına ekleyin:
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
Paketinizin pubspec.yaml dosyasına ironSource Ads SDK'sının ve bağdaştırıcısının en son sürümleriyle birlikte aşağıdaki bağımlılığı ekleyin:
dependencies:
gma_mediation_ironsource: ^2.0.1
Manuel Entegrasyon
ironSource Ads için Google Mobil Reklamlar aracılık eklentisinin en son sürümünü indirin,
indirilen dosyayı çıkarın ve çıkarılan eklenti klasörünü (ve içeriğini) Flutter projenize ekleyin. Ardından, aşağıdaki bağımlılığı ekleyerek pubspec.yaml dosyanızda eklentiye referans verin:
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
4. adım: ironSource Ads SDK'sındaki gizlilik ayarlarını uygulayın
AB kullanıcı rızası ve GDPR
Google AB Kullanıcı Rızası Politikası'na uymak için Avrupa Ekonomik Alanı (AEA), Birleşik Krallık ve İsviçre'deki kullanıcılarınıza belirli açıklamalar yapmanız, yasal olarak gerekli olduğunda çerezlerin veya diğer yerel depolama alanlarının kullanımı ve reklam kişiselleştirme için kişisel verilerin toplanması, paylaşılması ve kullanılması konusunda kullanıcıların rızasını almanız gerekir. Bu politika, AB eGizlilik Yönergesi ve Genel Veri Koruma Yönetmeliği (GDPR) şartlarını yansıtmaktadır. Uyumlulaştırma zincirinizdeki her reklam kaynağına rıza bilgisinin iletildiğini doğrulamak sizin sorumluluğunuzdadır. Google, kullanıcının rıza seçimini bu tür ağlara otomatik olarak iletemez.
ironSource, ironSource bağdaştırıcısı Unity eklentisinin 2.6.0 sürümünden itibaren UMP SDK dahil olmak üzere Google'ın Ek İzin spesifikasyonunu destekleyen kullanıcı rızası yönetim platformları tarafından ayarlanan GDPR iznini otomatik olarak okur. Daha fazla bilgi için Google UMP ve Google'ın Ek Kullanıcı Rızası'nı destekleyen CMP'ler için destek başlıklı makaleye bakın.
ABD eyalet gizlilik yasaları
ABD eyaletlerindeki gizlilik yasaları, kullanıcılara "kişisel bilgilerinin" "satışının" (yasaların bu terimleri tanımladığı biçimiyle) kapsamı dışında kalma hakkı tanınmasını zorunlu kılar. Kapsam dışında kalma seçeneği, "satan" tarafın ana sayfasında belirgin bir şekilde gösterilen "Kişisel Bilgilerimi Satma" bağlantısıyla sunulur. ABD eyalet gizlilik yasalarına uygunluk rehberi, Google reklamları sunmak için kısıtlanmış veri işlemeyi etkinleştirme olanağı sunar ancak Google bu ayarı uyumlulaştırma zincirinizdeki her reklam ağına uygulayamaz. Bu nedenle, uyumluluğu sağlamak için, uyumlulaştırma zincirinizde kişisel bilgilerin satışına katılabilecek tüm reklam ağlarını belirlemeli ve bu ağların her birinden gelen yönergeleri uygulamanız gerekir.
ironSource Ads için Google Mobil Reklamlar aracılık eklentisi
GmaMediationIronsource().setDoNotSell
yöntemini içerir. Aşağıdaki örnek kodda, izin bilgilerinin ironSource Ads SDK'sına nasıl iletileceği gösterilmektedir. Bu seçenekler, ironSource Ads SDK'sına düzgün şekilde yönlendirilmelerini sağlamak için Google Mobile Ads SDK'sını başlatmadan önce ayarlanmalıdır.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
Daha fazla bilgi ve yöntemde sağlanabilecek değerler için hem Android hem de iOS ile ilgili ironSource Ads'in Düzenleme Gelişmiş Ayarları dokümanına bakın.
5. adım: Gerekli kodu ekleyin
Android
Proguard Kuralları
Uygulamanızı küçültür, karartır ve optimize ederseniz IronSource Ads, projeniz için ek ProGuard kuralları gerektirir.
Projeniz için hangi ProGuard kurallarının gerekli olduğu hakkında daha fazla bilgi edinmek üzere IronSource Ads'in Android SDK entegrasyon kılavuzuna bakın ve bu kuralları proguard-user.txt dosyanıza ekleyin.
Uygulama yaşam döngüsü
İlgili ironSource Ads yöntemlerini aşağıdaki gibi çağırmak için etkinliklerinizin her birinde onPause() ve onResume() yöntemlerini geçersiz kılın:
Java
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
SKAdNetwork entegrasyonu
SKAdNetwork tanımlayıcılarını projenizin Info.plist dosyasına eklemek için ironSource Ads'in dokümanlarını inceleyin.
6. adım: Uygulamanızı test edin
Test reklamlarını etkinleştirme
AdMob için test cihazınızı kaydettiğinizden ve ironSource Ads kullanıcı arayüzünde test modunu etkinleştirdiğinizden emin olun.
Test reklamlarını doğrulama
ironSource Ads'den test reklamları aldığınızı doğrulamak için ironSource Ads (Teklifli Sistem) ve ironSource Ads (Şelale) reklam kaynaklarını kullanarak reklam inceleyicide tek reklam kaynağı testini etkinleştirin.
Hata kodları
Adaptör ironSource Ads'den reklam alamıyorsa yayıncılar aşağıdaki sınıflarda ResponseInfo kullanarak reklam yanıtındaki temel hatayı kontrol edebilir:
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
Bir reklam yüklenemediğinde ironSource Ads bağdaştırıcısı tarafından verilen kodlar ve ilgili mesajlar şöyledir:
Android
| Hata kodu | Neden |
|---|---|
| 101 | AdMob kullanıcı arayüzünde yapılandırılan ironSource Ads sunucu parametreleri eksik veya geçersiz. |
| 102 | ironSource Ads, SDK'sını başlatmak için bir Etkinlik bağlamı gerektirir. |
| 103 | ironSource Ads, ironSource örneği kimliği başına yalnızca 1 reklam yükleyebilir. |
| 105 | İstenen banner reklam boyutu, ironSource Ads tarafından desteklenmiyor. |
| 106 | ironSource Ads SDK'sı başlatılmamış. |
| 501-1056 | ironSource Ads SDK hataları. Daha fazla ayrıntı için belgeleri inceleyin. |
iOS
| Hata kodu | Neden |
|---|---|
| 101 | AdMob kullanıcı arayüzünde yapılandırılan ironSource Ads sunucu parametreleri eksik veya geçersiz. |
| 102 | ironSource Ads Adapter, istenen reklam biçimini desteklemiyor. |
| 103 | Bu ağ yapılandırması için bir ironSource reklamı zaten yüklenmiş. |
| 104 | İstenen banner reklam boyutu, ironSource Ads tarafından desteklenmiyor. |
| 508-1037 | ironSource Ads SDK hataları. Daha fazla ayrıntı için belgeleri inceleyin. |
ironSource Flutter Uyumlulaştırma Adaptörü Değişiklik Günlüğü
Sürüm 2.0.0
- ironSource Android bağdaştırıcı sürümü 9.0.0.0'ı destekler.
- ironSource iOS bağdaştırıcı sürüm 9.0.0.0.0'ı destekler.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.5.0
- ironSource Android bağdaştırıcı sürümü 8.10.0.0 desteklenir.
- ironSource iOS bağdaştırıcı sürüm 8.10.0.0.0'ı destekler.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.4.1
- ironSource Android bağdaştırıcı sürümü 8.9.1.0'ı destekler.
- ironSource iOS bağdaştırıcı sürümü 8.9.1.0.0'ı destekler.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.4.0
- ironSource Android bağdaştırıcı sürümü 8.9.0.0'ı destekler.
- ironSource iOS bağdaştırıcı sürümü 8.9.1.0.0'ı destekler.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.3.1
- ironSource Android bağdaştırıcı sürümü 8.8.0.1'i destekler.
- ironSource iOS adaptör sürümü 8.8.0.0.0 desteklenir.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.3.0
- ironSource Android adaptör sürümü 8.8.0.0 desteklenir.
- ironSource iOS adaptör sürümü 8.8.0.0.0 desteklenir.
- Google Mobile Ads Flutter eklentisi 6.0.0 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.2.0
- ironSource Android adaptör sürümü 8.7.0.0 desteklenir.
- ironSource iOS adaptör sürümü 8.6.1.0.0 desteklenir.
- Google Mobile Ads Flutter eklentisi 5.3.1 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.1.0
- iOS eklentisi artık statik bir çerçeve.
- ironSource Android bağdaştırıcı sürümü 8.6.1.0'ı destekler.
- ironSource iOS adaptör sürümü 8.6.0.0.0 desteklenir.
- Google Mobile Ads Flutter eklentisi 5.3.1 sürümüyle oluşturulmuş ve test edilmiştir.
Sürüm 1.0.0
- İlk sürüm.
- ironSource Android adaptör sürümü 8.0.0.0 desteklenir.
- ironSource iOS adaptör sürümü 8.0.0.0.0 desteklenir.
- Google Mobile Ads Flutter eklentisi 5.1.0 sürümüyle oluşturulup test edilmiştir.
