Ce guide explique comment utiliser Google Mobile Ads Flutter Plugin pour charger et afficher des annonces InMobi à l'aide de la médiation. Il aborde notamment les intégrations en cascade et par enchères. Vous apprendrez à ajouter InMobi à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK InMobi et son adaptateur dans une application Flutter.
Intégrations et formats d'annonces pris en charge
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | |
| Interstitiel | |
| Avec récompense | |
| Natif | |
Conditions requises
- Nouveautés de la chaîne Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 ou version ultérieure
- [Pour les enchères] Pour intégrer tous les formats d'annonces compatibles avec le mode enchères, utilisez le plug-in de médiation Google Mobile Ads pour InMobi 4.5.0 ou version ultérieure (la dernière version est recommandée).
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 10.0 ou version ultérieure
- Un projet Flutter fonctionnel configuré avec Google Mobile Ads Flutter Plugin. Pour en savoir plus, consultez Configurer Google Mobile Ads Flutter Plugin.
- Configurer la médiation AdMob
Étape 1 : Configurer les paramètres dans l'UI InMobi
Créez un compte InMobi.

Une fois votre compte validé, connectez-vous.
Ajouter une application
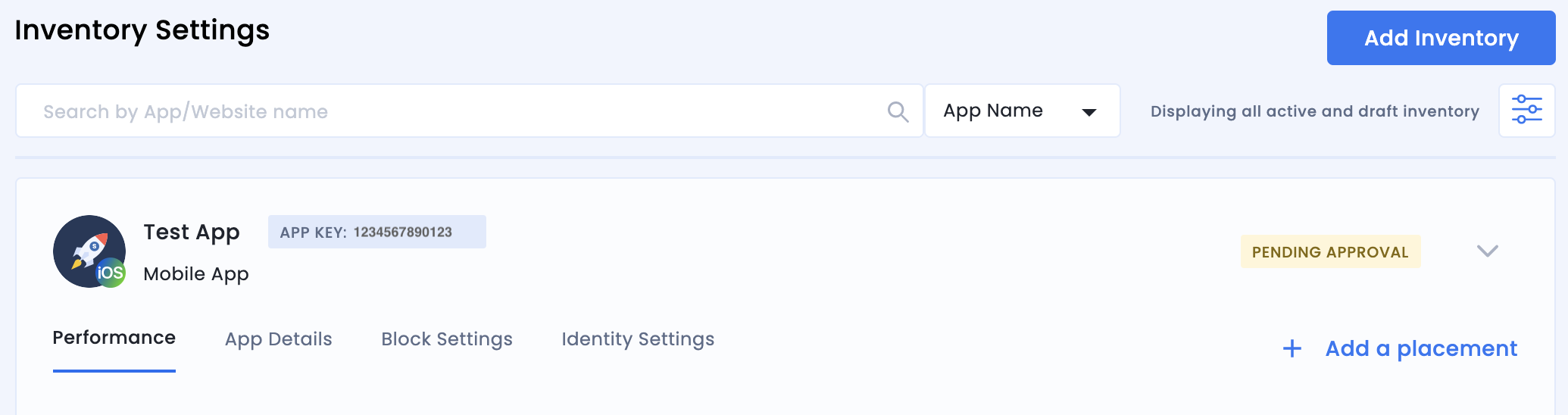
Pour ajouter votre application au tableau de bord InMobi, cliquez sur Inventory > Settings (Inventaire > Paramètres d'inventaire).

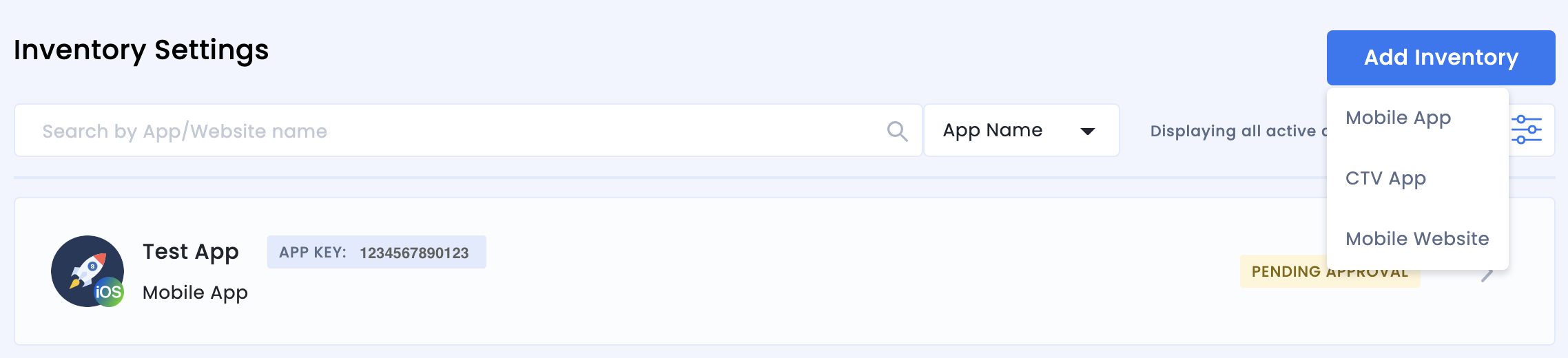
Cliquez sur Add Inventory (Ajouter un inventaire), puis sélectionnez le canal Mobile App (Application mobile) dans le menu déroulant.

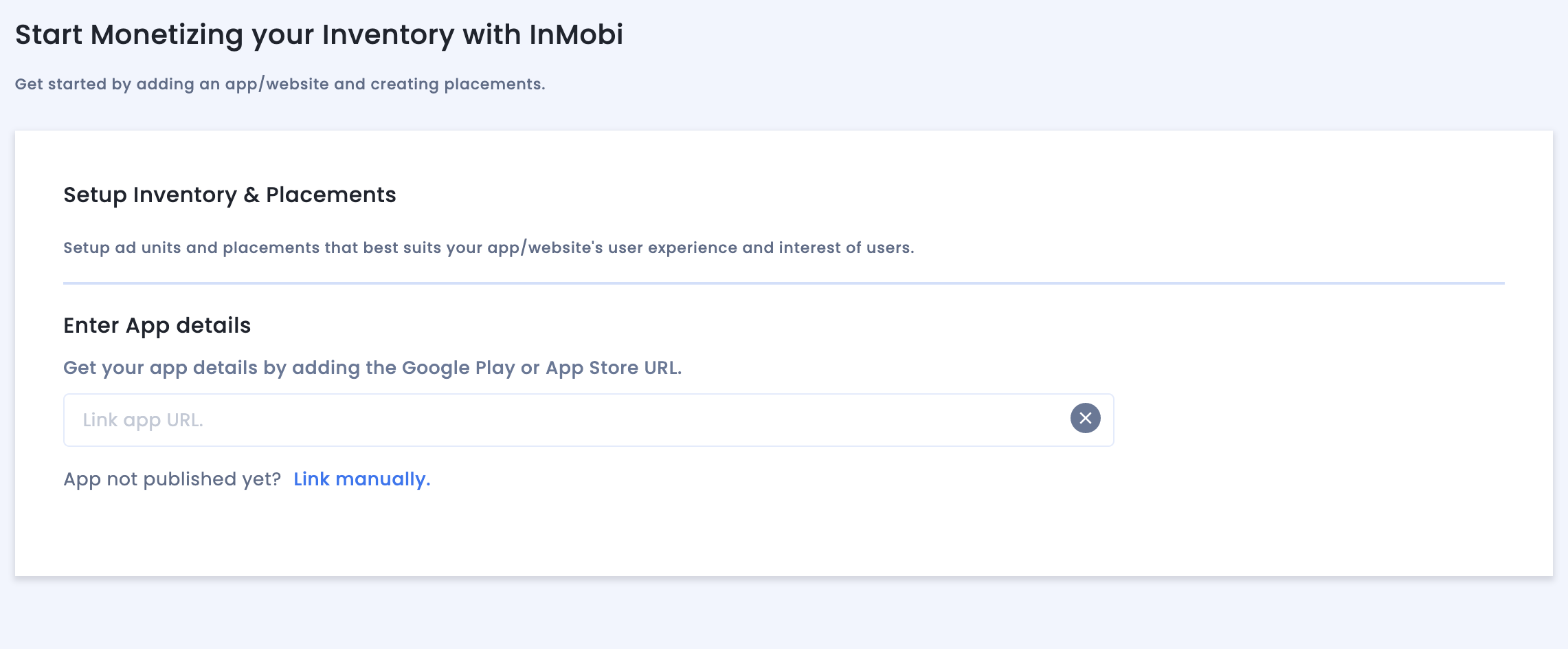
Dans la barre de recherche, commencez à saisir l'URL de publication de votre application, puis sélectionnez-la parmi les résultats suggérés. Cliquez sur Continuer.

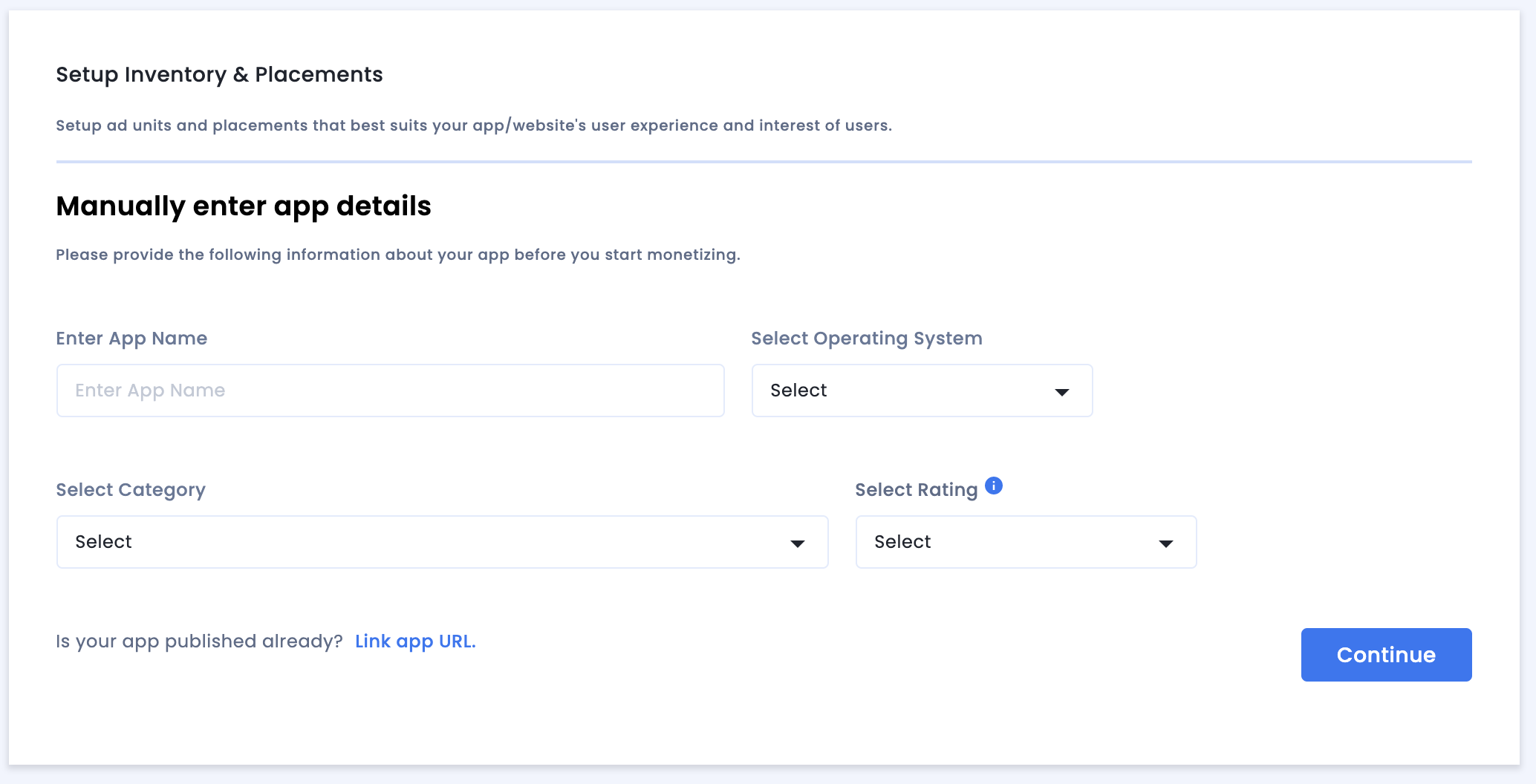
Si votre application n'est pas publiée, cliquez sur Link manually (Associer manuellement) et saisissez les informations requises. Cliquez sur Continuer.

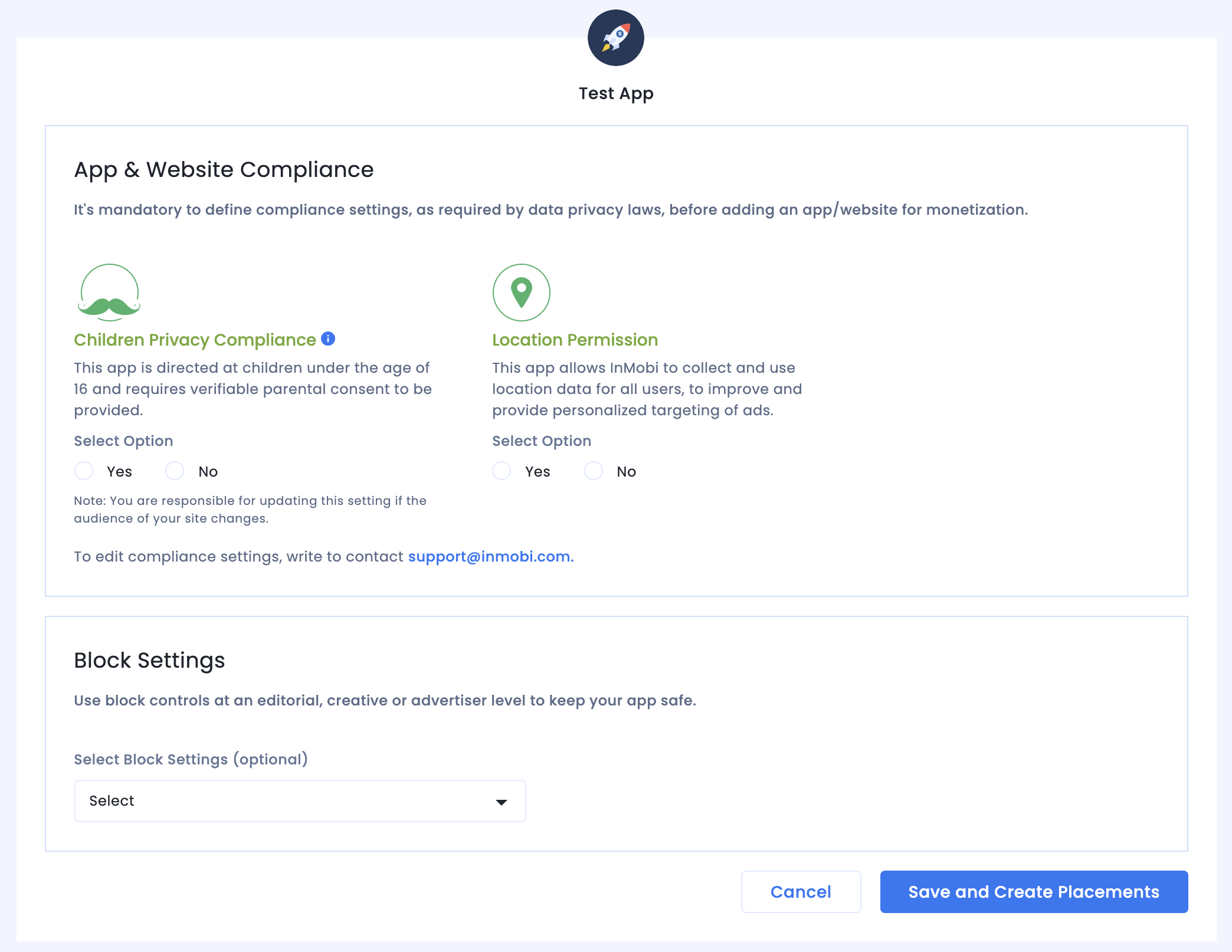
Vérifiez les paramètres App & Website Compliance (Conformité des applications et des sites Web), puis cliquez sur Save and Create Placements (Enregistrer et créer des emplacements).

Emplacements
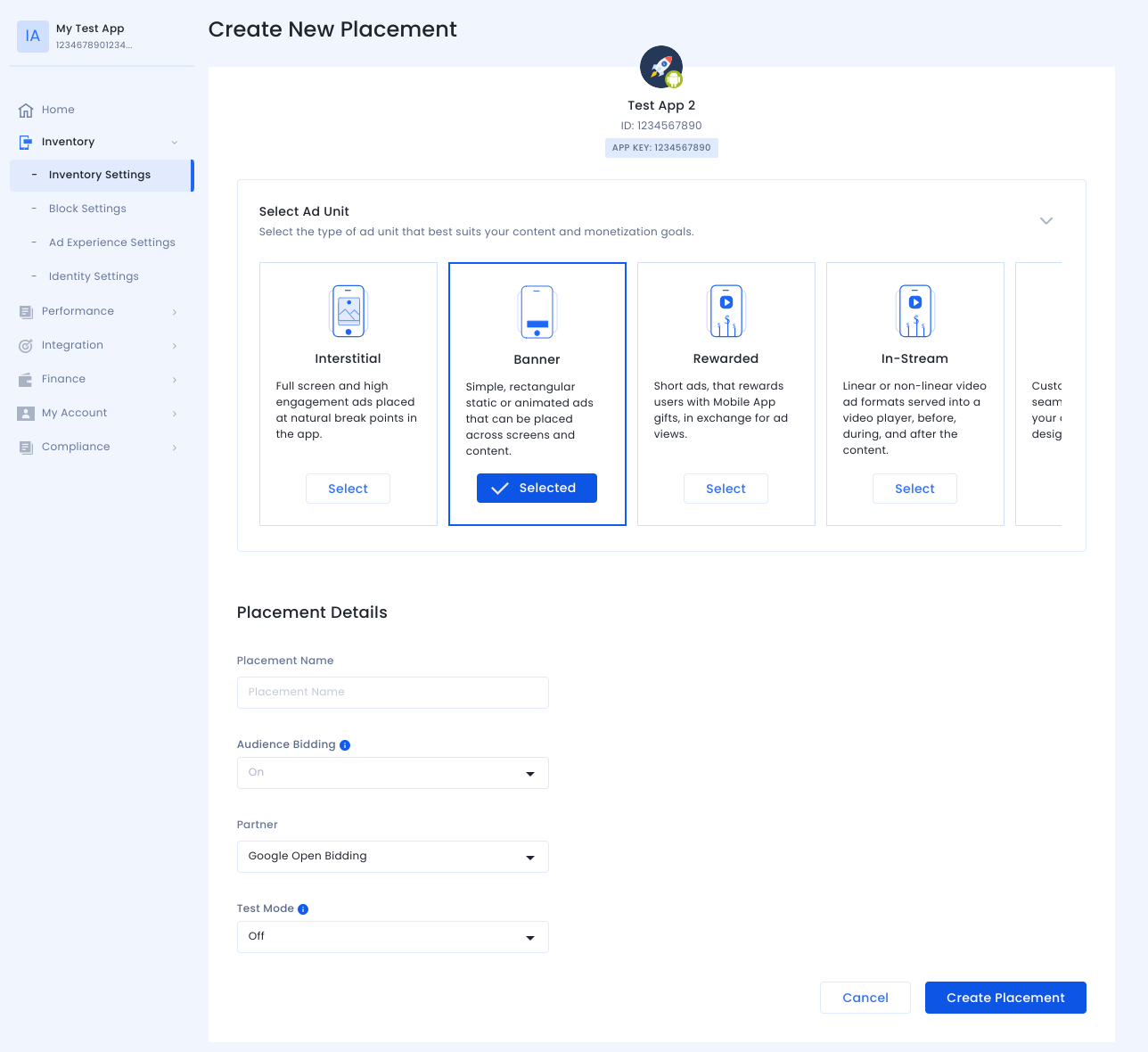
Une fois votre inventaire configuré, le système vous redirige vers le workflow de création d'emplacements.

Enchères
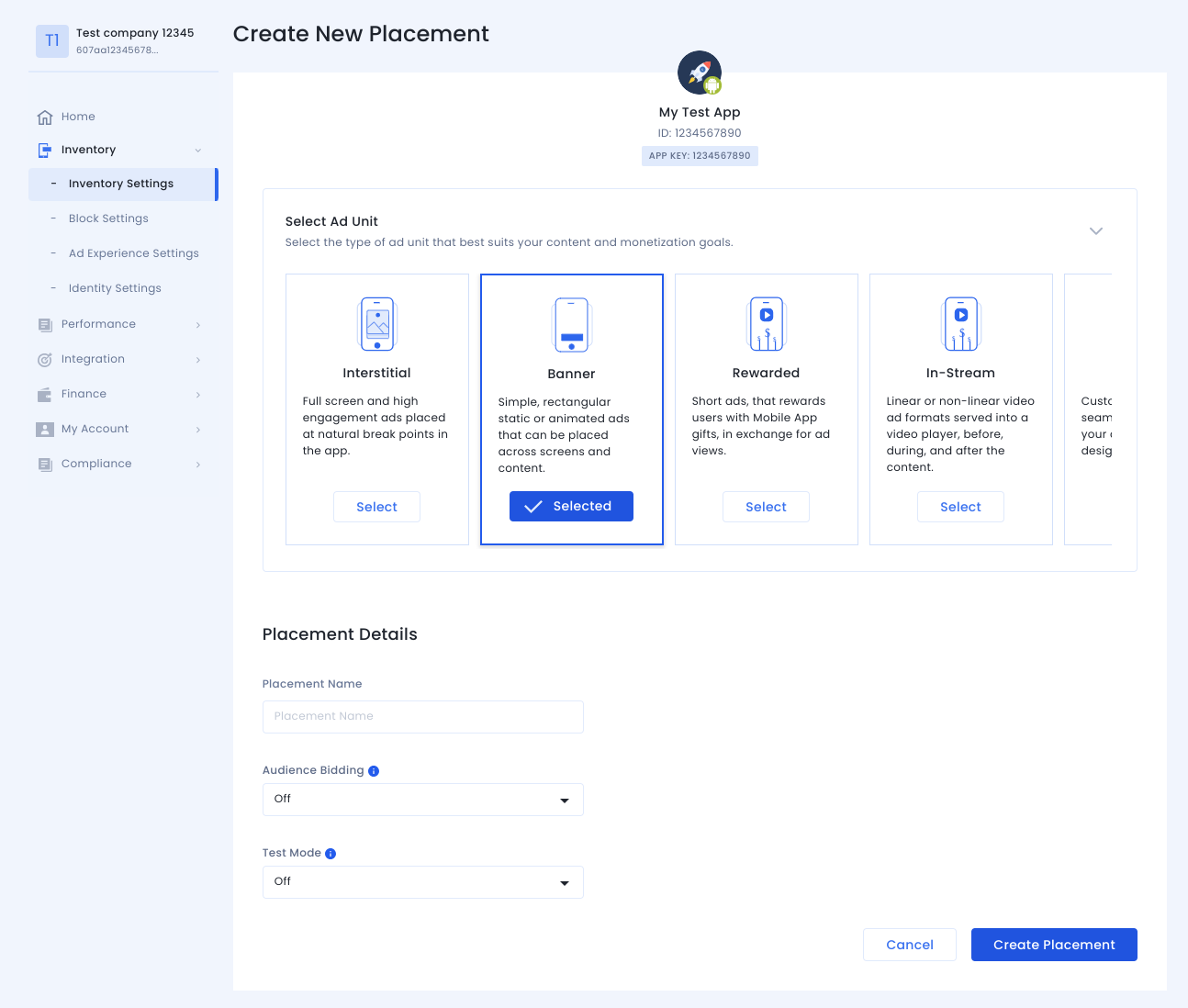
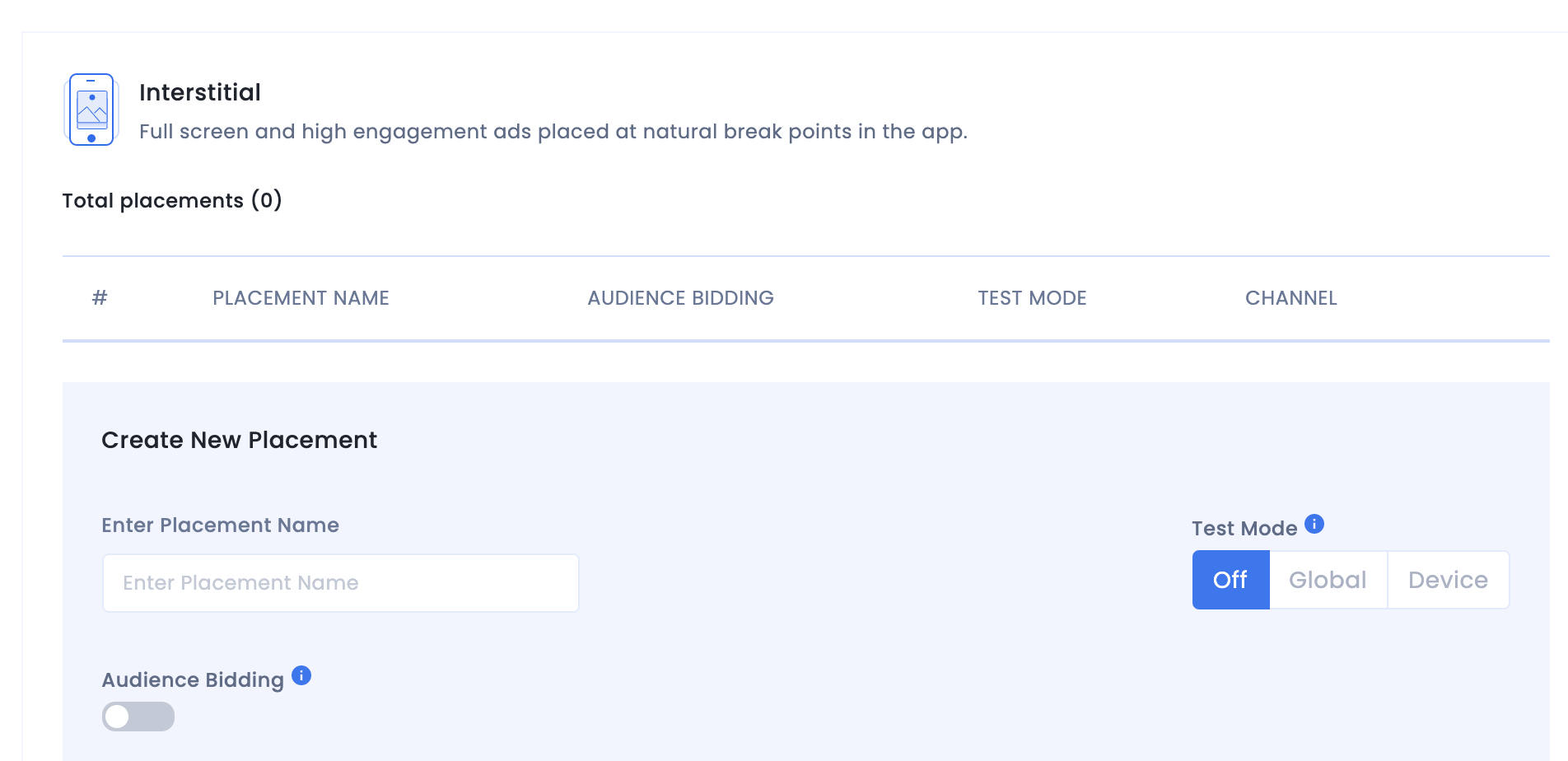
Sélectionnez le type de bloc d'annonces. Renseignez le champ Placement Name (Nom d'emplacement), sélectionnez On (Activé) et Google Open Bidding pour Audience bidding (Enchères par type d'audience) et Partner (Partenaire) respectivement, puis remplissez le reste du formulaire. Lorsque vous avez terminé, cliquez sur Create Placement (Créer un emplacement).

Cascade
Sélectionnez le type de bloc d'annonces. Ensuite, renseignez le champ Placement Name (Nom d'emplacement), sélectionnez Off (Désactivé) pour Enchères par type d'audience, puis remplissez le reste du formulaire. Lorsque vous avez terminé, cliquez sur Create Placement (Créer un emplacement).

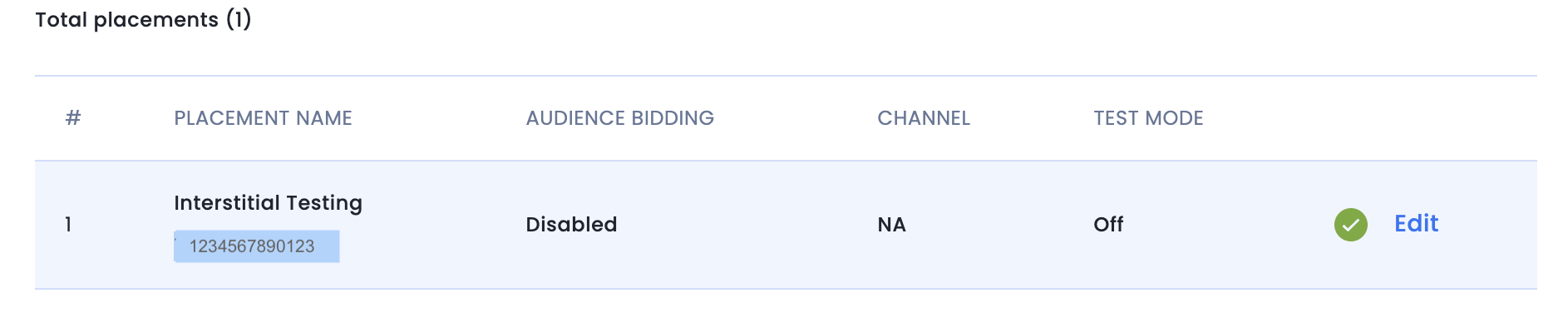
Une fois l'emplacement créé, ses détails s'affichent. Notez l'ID de l'emplacement, car vous en aurez besoin pour configurer votre bloc d'annonces AdMob.

ID de compte
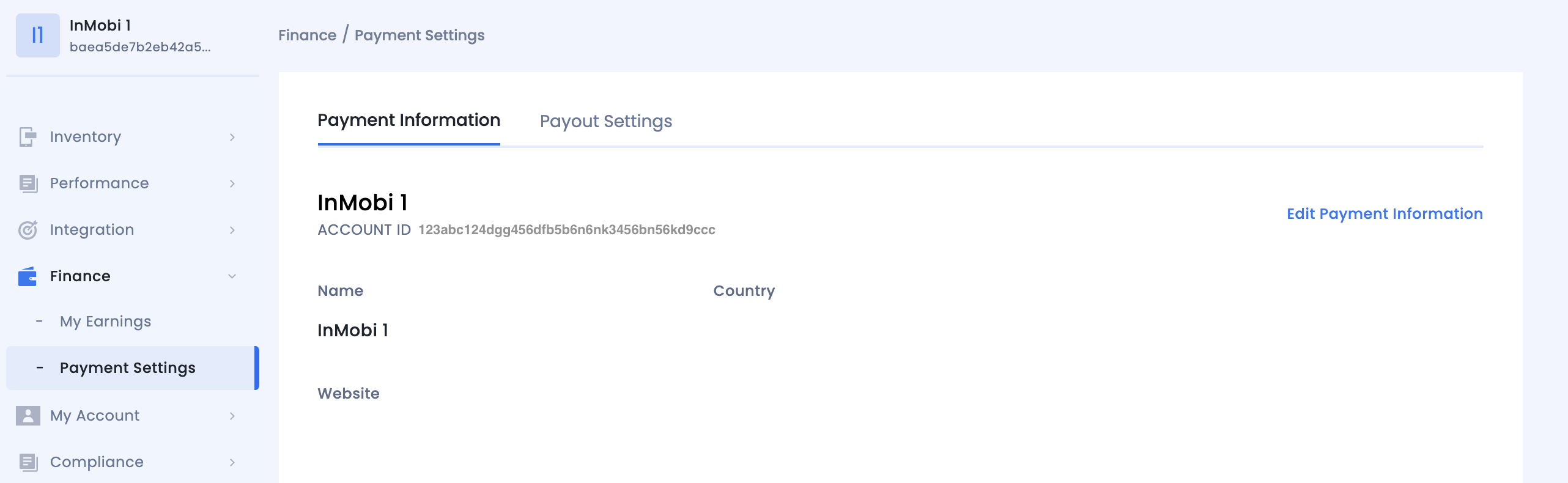
L'ID de votre compte InMobi est disponible sous Finance > Payment Settings > Payment Information (Finances > Paramètres de paiement > Informations de paiement).

Localiser la clé API Reporting InMobi
Enchères
Cette étape n'est pas requise pour les intégrations en mode enchères.
Cascade
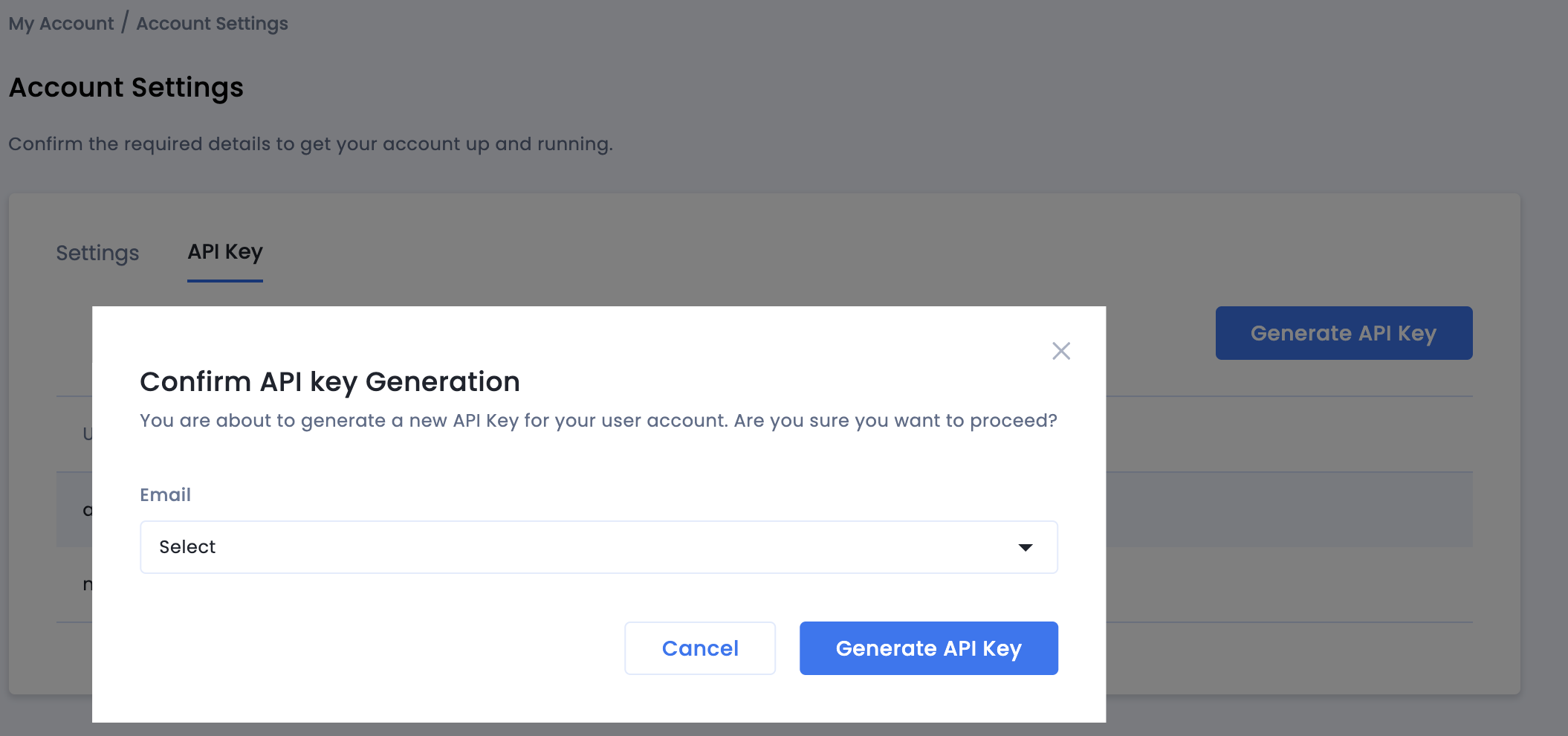
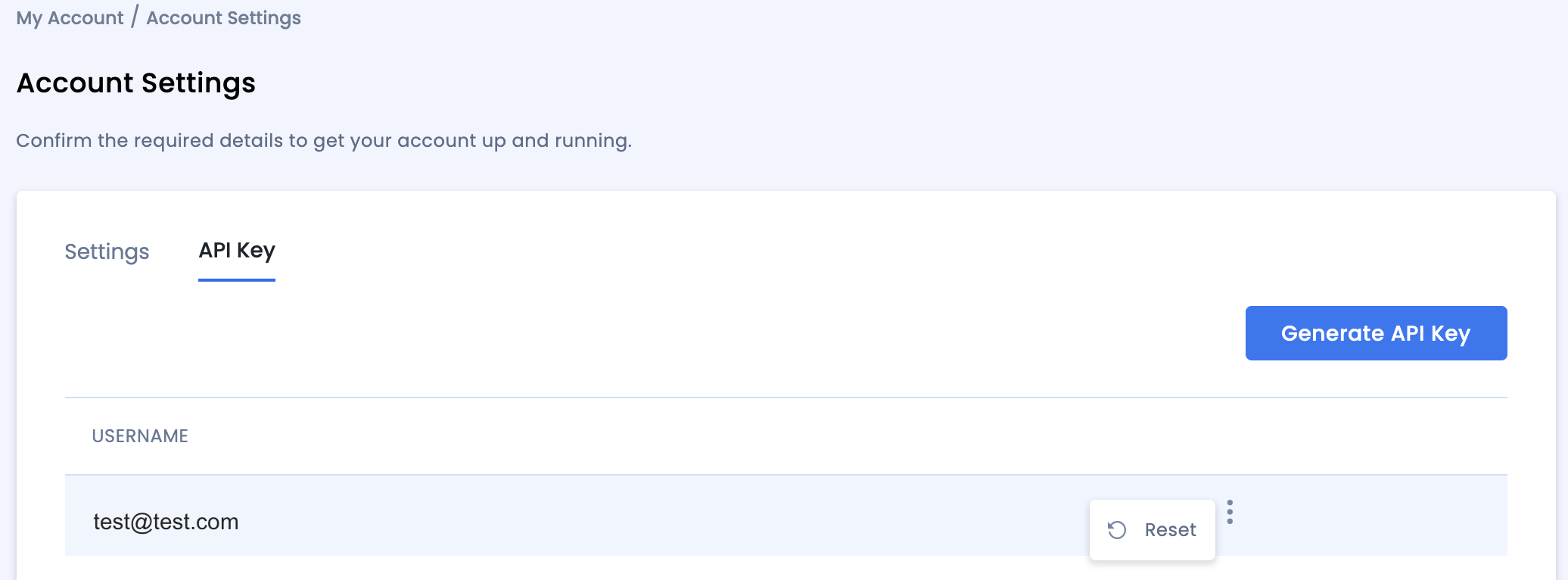
Accédez à My Account > Account Settings (Mon compte > Paramètres du compte). Ouvrez l'onglet API Key (Clé API), puis cliquez sur Generate API Key (Générer une clé API).
Sélectionnez l'adresse e-mail de l'utilisateur pour lequel la clé est requise, puis cliquez sur Generate API Key (Générer une clé API). Un fichier contenant la clé API et le nom d'utilisateur/nom de connexion est généré.

Seul l'administrateur du compte éditeur peut générer une clé API pour tous les utilisateurs. Si vous avez oublié votre clé API, vous pouvez la réinitialiser en pointant sur votre adresse e-mail dans l'onglet API Key (Clé API).

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour InMobi, ajoutez votre extrait de code personnalisé.
Activer le mode test
Vous pouvez activer le mode test pour votre emplacement sur toutes les impressions en direct ou sur certains appareils de test uniquement.

Étape 2 : Configurer la demande InMobi dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter InMobi à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter InMobi à la liste des partenaires publicitaires concernés dans l'UI AdMob.
Étape 3 : Importer le SDK et l'adaptateur InMobi
Intégration via pub.dev
Ajoutez la dépendance suivante avec les dernières versions du SDK et de l'adaptateur InMobi dans le fichier pubspec.yaml de votre package :
dependencies:
gma_mediation_inmobi: ^2.0.0
Intégration manuelle
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour InMobi, extrayez le fichier téléchargé, puis ajoutez le dossier du plug-in extrait (et son contenu) à votre projet Flutter. Ensuite, référencez le plug-in dans votre fichier pubspec.yaml en ajoutant la dépendance suivante :
dependencies:
gma_mediation_inmobi:
path: path/to/local/package
Étape 4 : Implémenter les paramètres de confidentialité sur le SDK InMobi
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
Le plug-in de médiation Google Mobile Ads pour InMobi n'est pas compatible avec la transmission d'informations sur le consentement au SDK InMobi.
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du "vendeur". Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Le plug-in de médiation Google Mobile Ads pour InMobi n'est pas compatible avec la transmission d'informations sur le consentement au SDK InMobi.
Étape 5 : Ajouter le code supplémentaire requis
Android
Aucun code supplémentaire n'est requis pour l'intégration d'InMobi.
iOS
Intégration de SKAdNetwork
Suivez la documentation d'InMobi pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob et activez le mode test dans l'UI InMobi.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test d'InMobi, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces InMobi (enchères) et InMobi (cascade).
Étapes facultatives
Android
Autorisations
Pour des performances optimales, InMobi recommande d'ajouter les autorisations facultatives suivantes au fichier AndroidManifest.xml de votre application.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
Vous pouvez éventuellement ajouter ces autorisations au fichier Plugins/Android/GoogleMobileAdsInMobiMediation/AndroidManifest.xml.
iOS
Aucune étape supplémentaire n'est requise pour l'intégration à iOS.
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce d'InMobi, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de ResponseInfo dans les classes suivantes :
Android
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
iOS
GADMAdapterInMobi
GADMediationAdapterInMobi
Voici les codes et les messages associés que génère l'adaptateur InMobi lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Motif |
|---|---|
| 0-99 | Erreurs liées au SDK InMobi. Pour en savoir plus, consultez le code. |
| 100 | Les paramètres du serveur InMobi configurés dans l'UI AdMob sont manquants ou non valides. |
| 101 | Échec de l'initialisation du SDK InMobi. |
| 102 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par InMobi. |
| 103 | La demande d'annonce n'est pas au format d'annonce native unifiée. |
| 104 | Tentative de demande d'annonce InMobi sans initialisation préalable du SDK InMobi. En théorie, cela ne devrait jamais se produire, car l'adaptateur initialise le SDK InMobi avant de demander des annonces InMobi. |
| 105 | L'annonce InMobi n'est pas encore prête à être diffusée. |
| 106 | InMobi n'a pas réussi à afficher une annonce. |
| 107 | InMobi a renvoyé une annonce native à laquelle il manque un composant obligatoire. |
| 108 | Les composants Image de l'annonce native InMobi contiennent une URL mal formée. |
| 109 | L'adaptateur n'a pas réussi à télécharger les composants Image de l'annonce native d'InMobi. |
iOS
| Code d'erreur | Motif |
|---|---|
| 101 | Les paramètres du serveur InMobi configurés dans l'UI AdMob sont manquants ou non valides. |
| 102 | L'adaptateur InMobi n'est pas compatible avec le format d'annonce demandé. |
| 103 | Une annonce InMobi est déjà chargée pour cette configuration réseau. |
| Autre | Le SDK InMobi a renvoyé une erreur. Pour en savoir plus, consultez IMRequestStatus.h. |
Journal des modifications de l'adaptateur de médiation Flutter InMobi
Version 2.0.0
- Compatible avec l'adaptateur InMobi pour Android version 11.1.0.0
- Compatible avec l'adaptateur InMobi pour iOS version 11.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.6
- Compatible avec l'adaptateur InMobi pour Android version 10.8.8.1
- Compatible avec l'adaptateur InMobi pour iOS version 10.8.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.5
- Compatible avec l'adaptateur InMobi pour Android version 10.8.8.0
- Compatible avec l'adaptateur InMobi pour iOS version 10.8.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.4
- Compatible avec l'adaptateur InMobi pour Android version 10.8.7.0
- Compatible avec l'adaptateur InMobi pour iOS version 10.8.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.3
- Compatible avec l'adaptateur InMobi pour Android version 10.8.3.1
- Compatible avec l'adaptateur InMobi pour iOS version 10.8.3.1
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.2
- Compatible avec l'adaptateur InMobi pour Android version 10.8.3.1
- Compatible avec l'adaptateur InMobi pour iOS version 10.8.3.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.1
- Compatible avec l'adaptateur InMobi pour Android version 10.8.2.0
- Compatible avec l'adaptateur InMobi pour iOS version 10.8.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.0
- Le plug-in iOS est désormais un framework statique.
- Compatible avec l'adaptateur InMobi pour Android version 10.8.0.0
- Compatible avec l'adaptateur InMobi pour iOS version 10.8.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.0.0
- Version initiale.
- Compatible avec l'adaptateur InMobi pour Android version 10.6.7.1
- Compatible avec l'adaptateur InMobi pour iOS version 10.7.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.1.0
