Page Summary
-
This guide explains how to integrate InMobi ads into a Flutter app using the Google Mobile Ads SDK with mediation.
-
The guide covers both bidding and waterfall mediation integrations and details how to add InMobi to AdMob's mediation configuration and integrate the InMobi SDK and adapter.
-
Supported ad formats include Banner, Interstitial, Rewarded, and Native (Native is waterfall only).
-
Key requirements include the latest Google Mobile Ads SDK, Flutter 3.7.0+, and specific Android/iOS API levels.
-
Setting up configurations in the InMobi UI involves creating an account, adding your app as inventory, creating placements for bidding or waterfall, and locating your Account ID and Reporting API Key.
This guide shows you how to use Google Mobile Ads Flutter Plugin to load and display ads from InMobi using mediation, covering both waterfall and bidding integrations. It covers how to add InMobi to an ad unit's mediation configuration, and how to integrate the InMobi SDK and adapter into a Flutter app.
Supported integrations and ad formats
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
| Native | |
Requirements
- Latest Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 or higher
- [For bidding]: To integrate all supported ad formats in bidding, use Google Mobile Ads mediation plugin for InMobi 4.5.0 or higher (latest version recommended)
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 10.0 or higher
- A working Flutter project configured with Google Mobile Ads Flutter Plugin. See Set up Google Mobile Ads Flutter Plugin for details.
- Set up AdMob Mediation.
Step 1: Set up configurations in InMobi UI
Sign up for an InMobi account.

Once your account is verified, log in.
Add an app
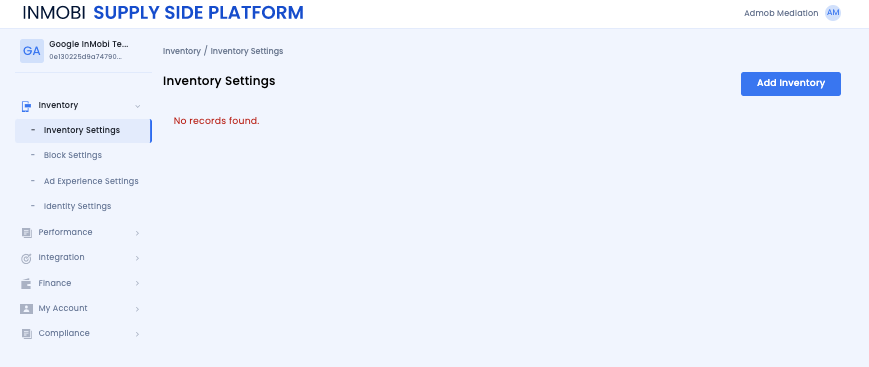
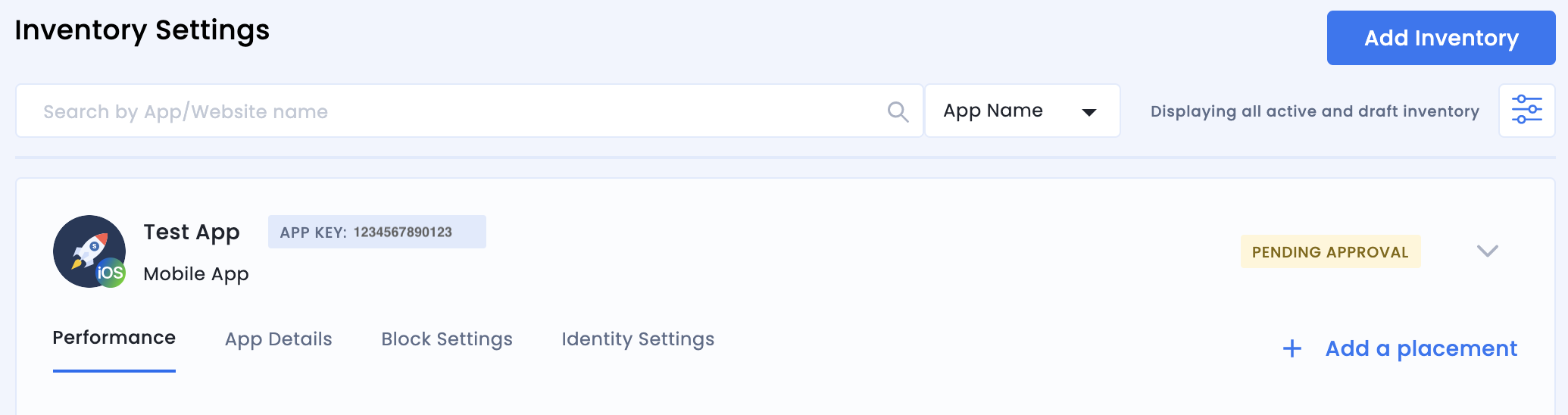
To add your app to the InMobi dashboard, click Inventory > Inventory Settings.

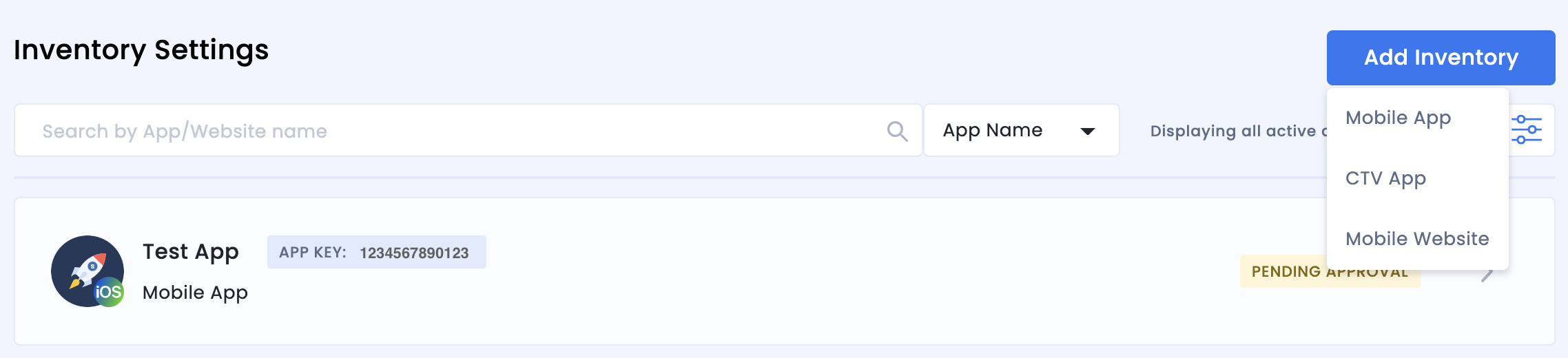
Click Add Inventory and select the Mobile App channel from the drop-down menu.

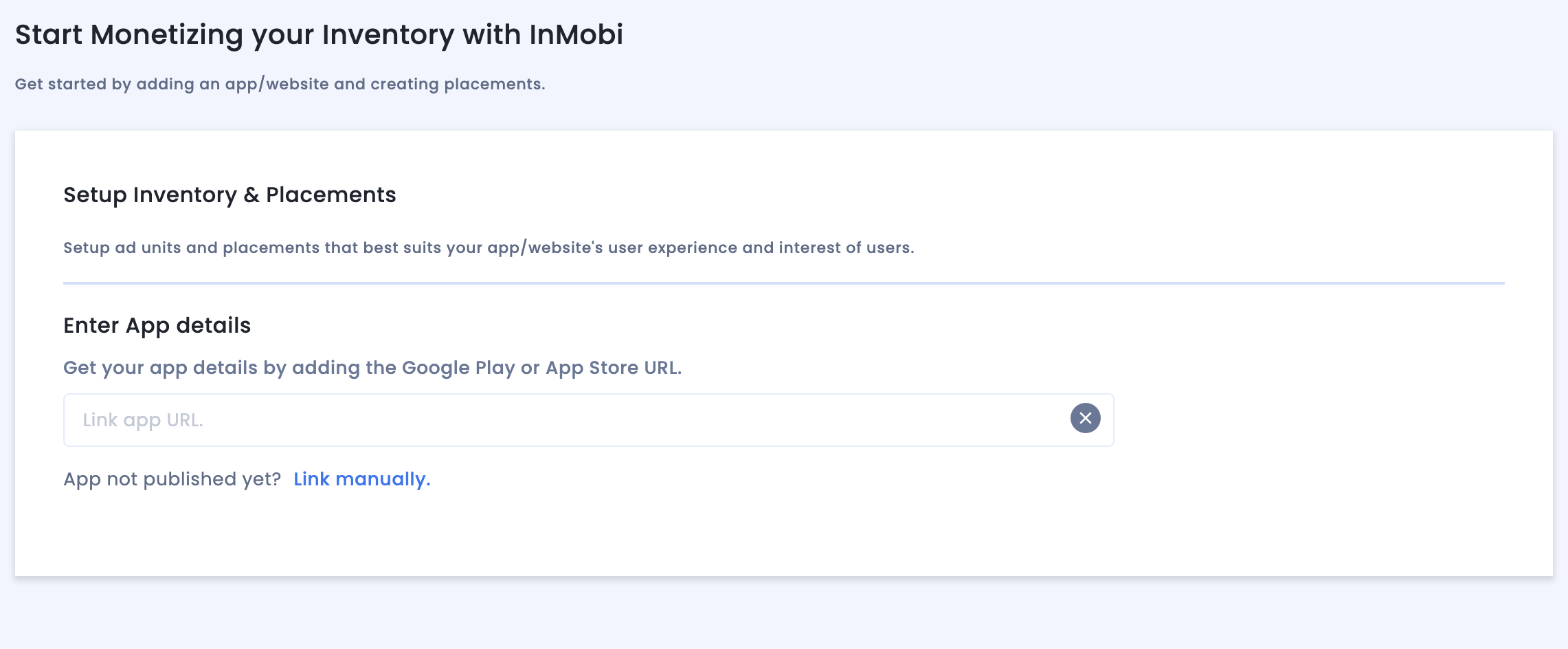
Start typing your published app store URL in the search bar and select the app from the auto-populated results. Click Continue.

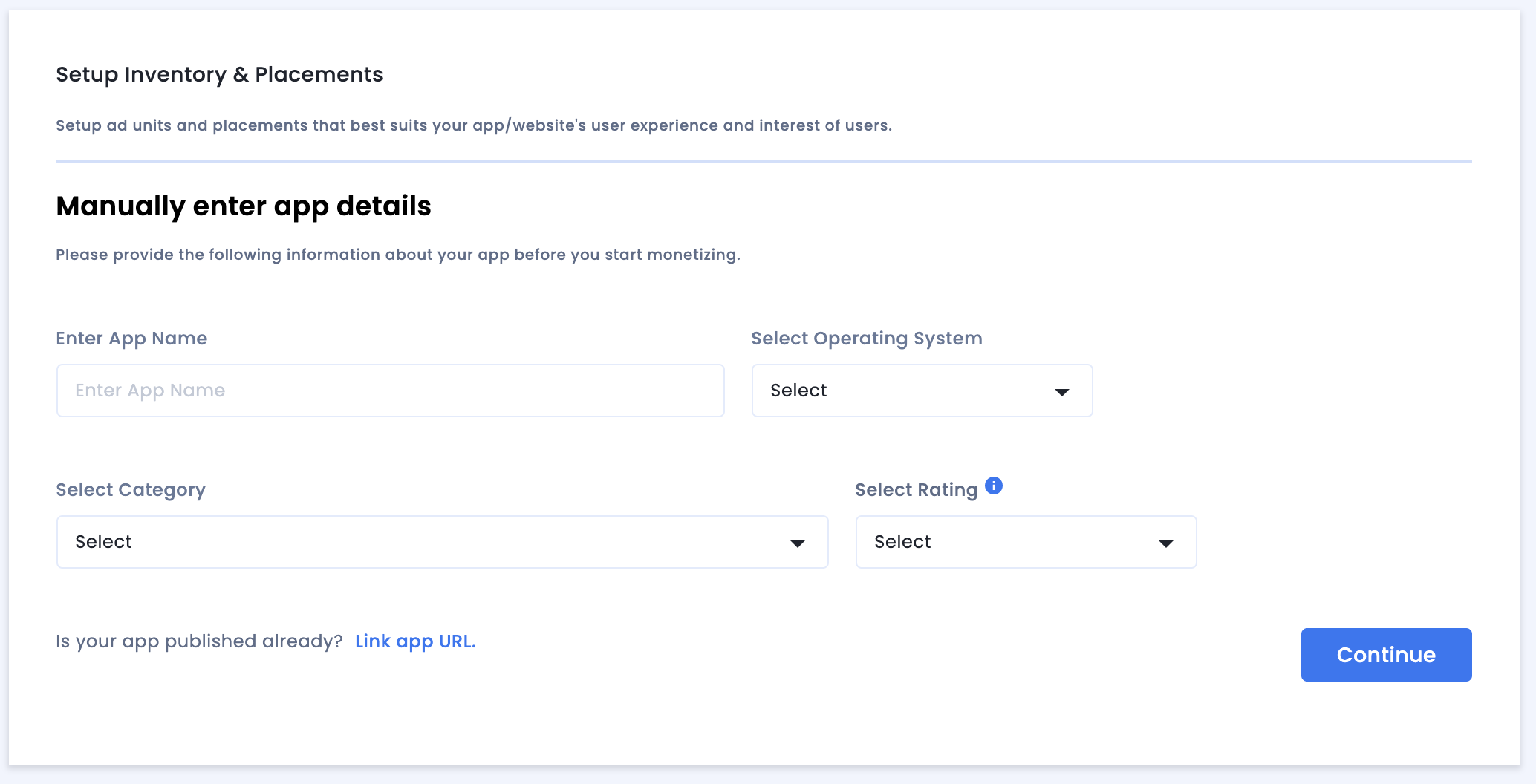
If your app in not published, click Link manually and enter the required details. Click Continue.

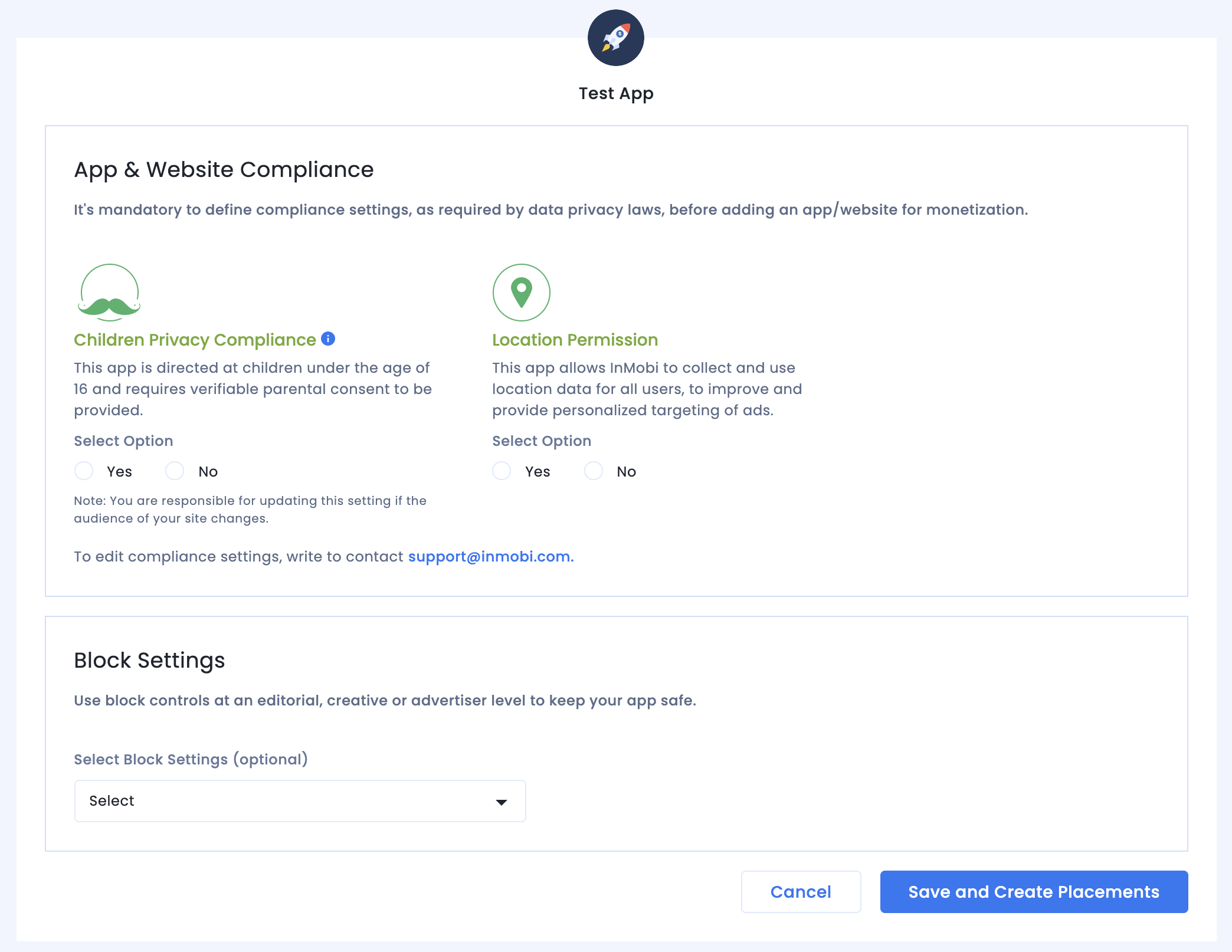
Review the App & Website Compliance settings and then click Save and Create Placements.

Placements
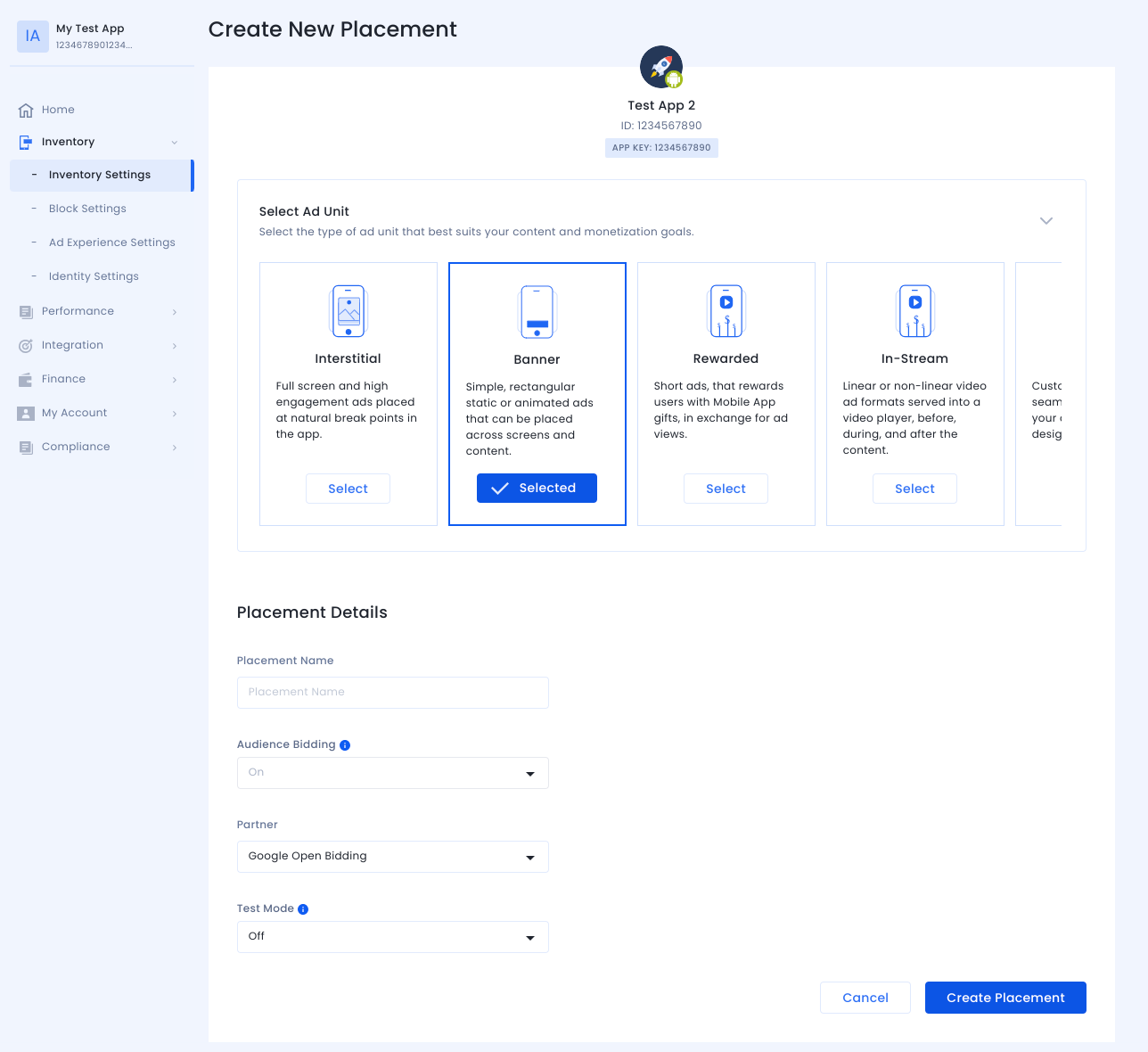
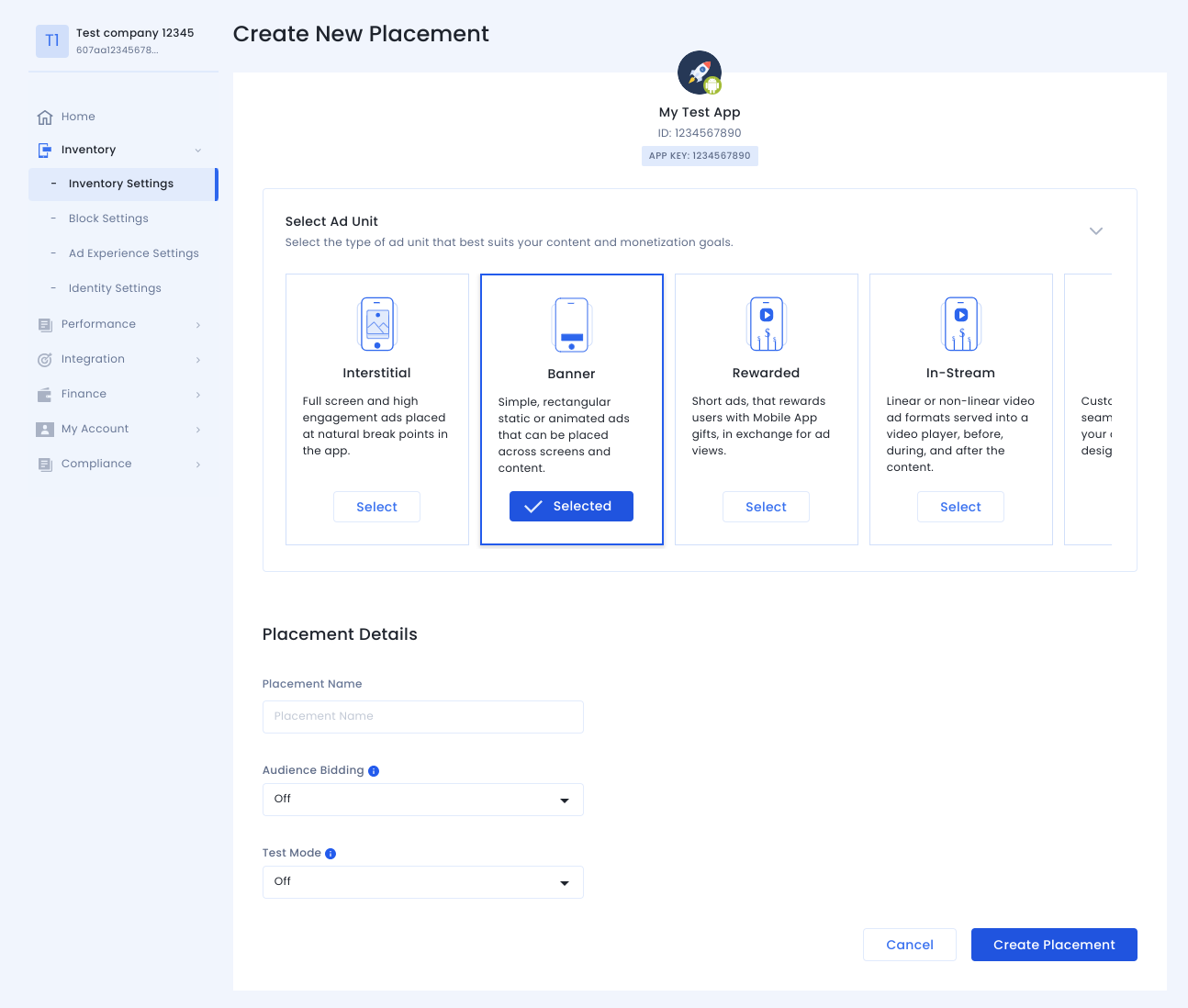
After you set up your inventory, the system redirects you to the placement creation workflow.

Bidding
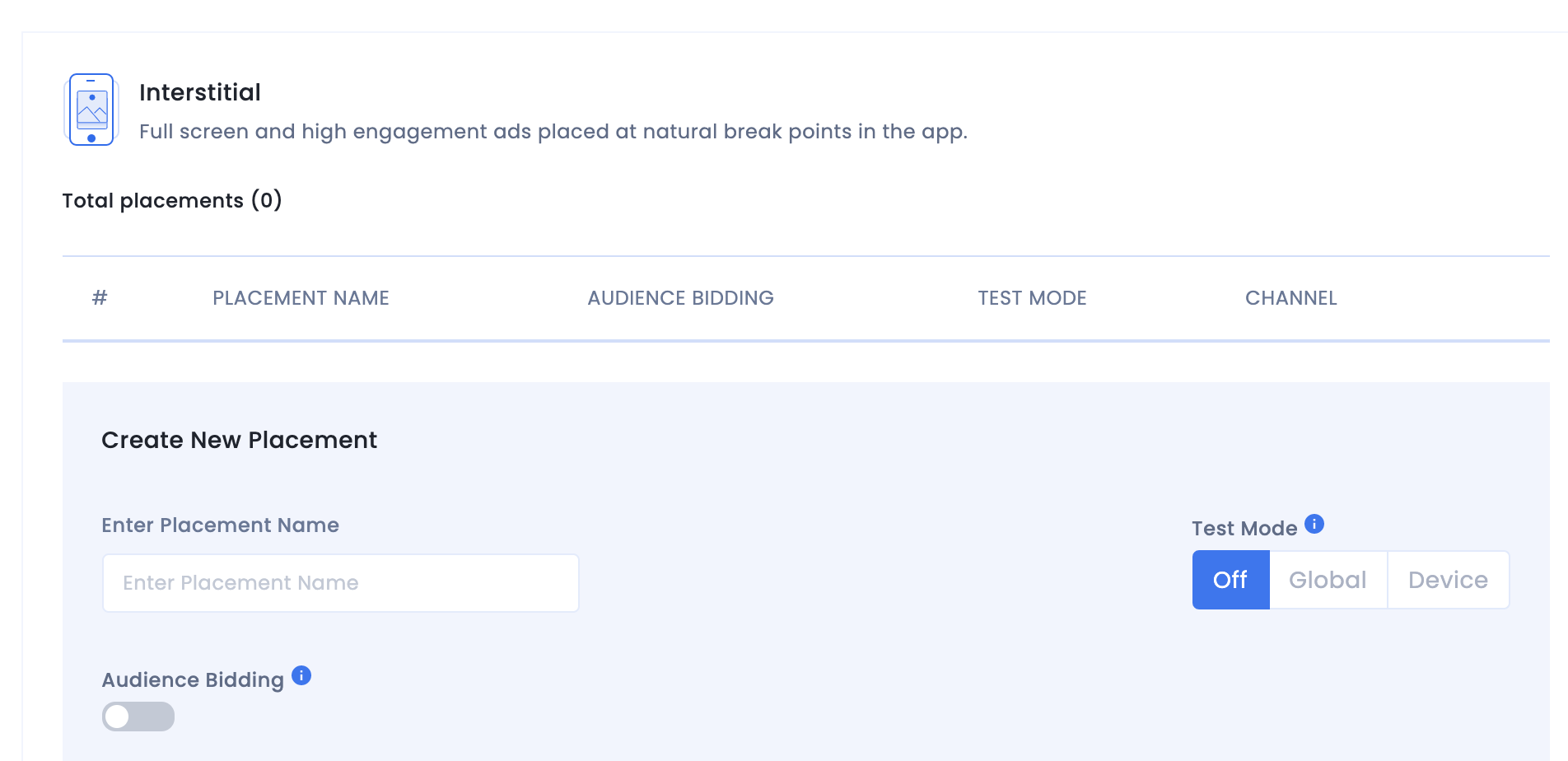
Select the type of ad unit. The enter a Placement Name, select On and Google Open Bidding for Audience Bidding and Partner respectively, and fill out the rest of the form. Click Create Placement when done.

Waterfall
Select the type of ad unit. Then enter a Placement Name, select Off for Audience Bidding, and fill out the rest of the form. Click Create Placement when done.

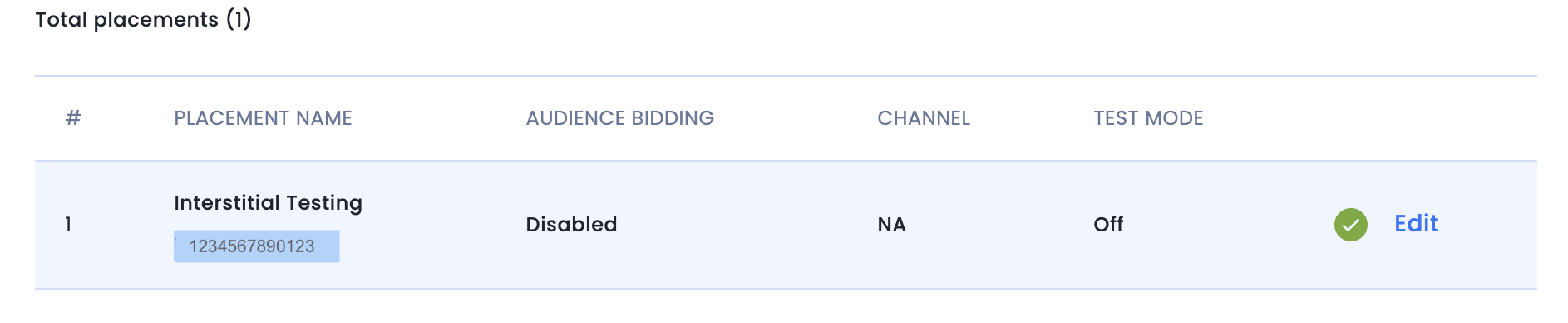
Once the placement is created, its details are shown. Take note of the Placement ID, which will be used for setting up your AdMob ad unit.

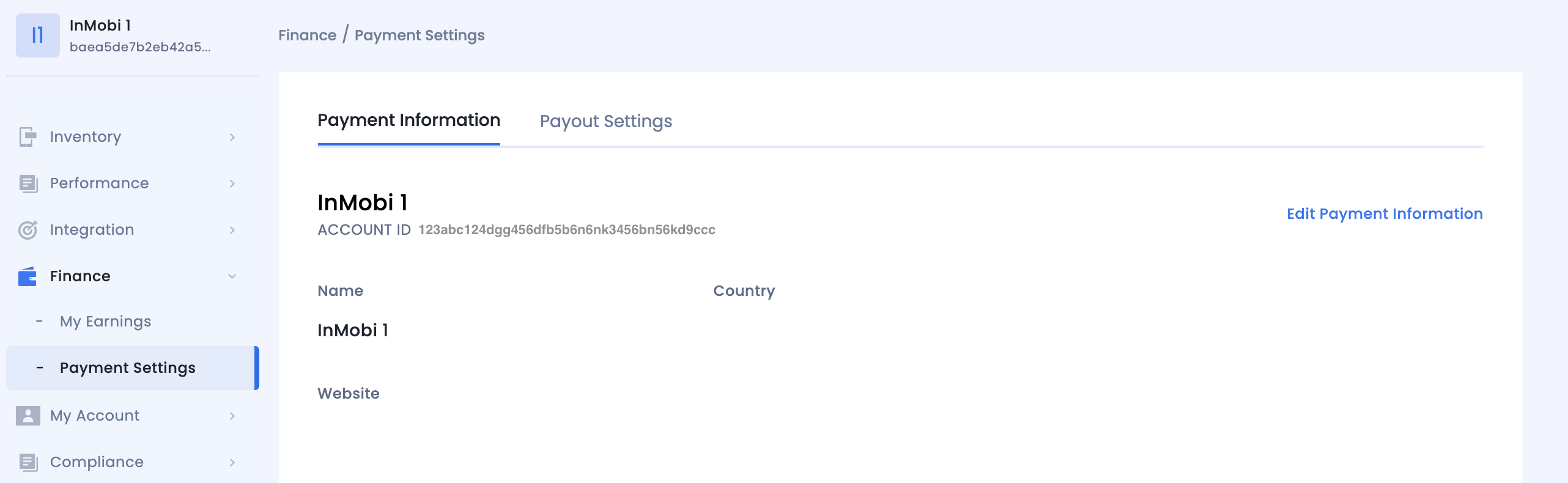
Account ID
Your InMobi account ID is available under Finance > Payment Settings > Payment Information.

Locate InMobi Reporting API Key
Bidding
This step isn't required for bidding integrations.
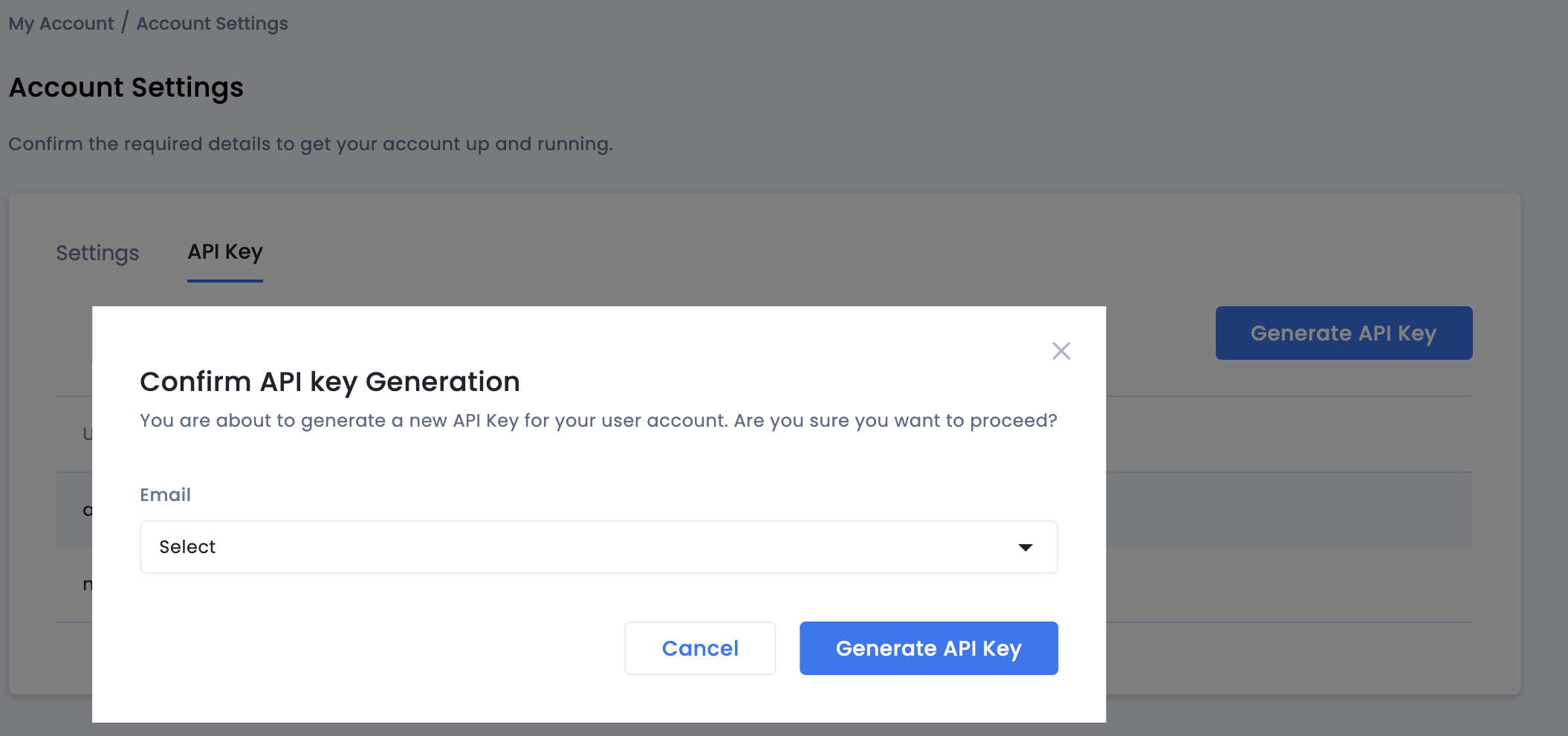
Waterfall
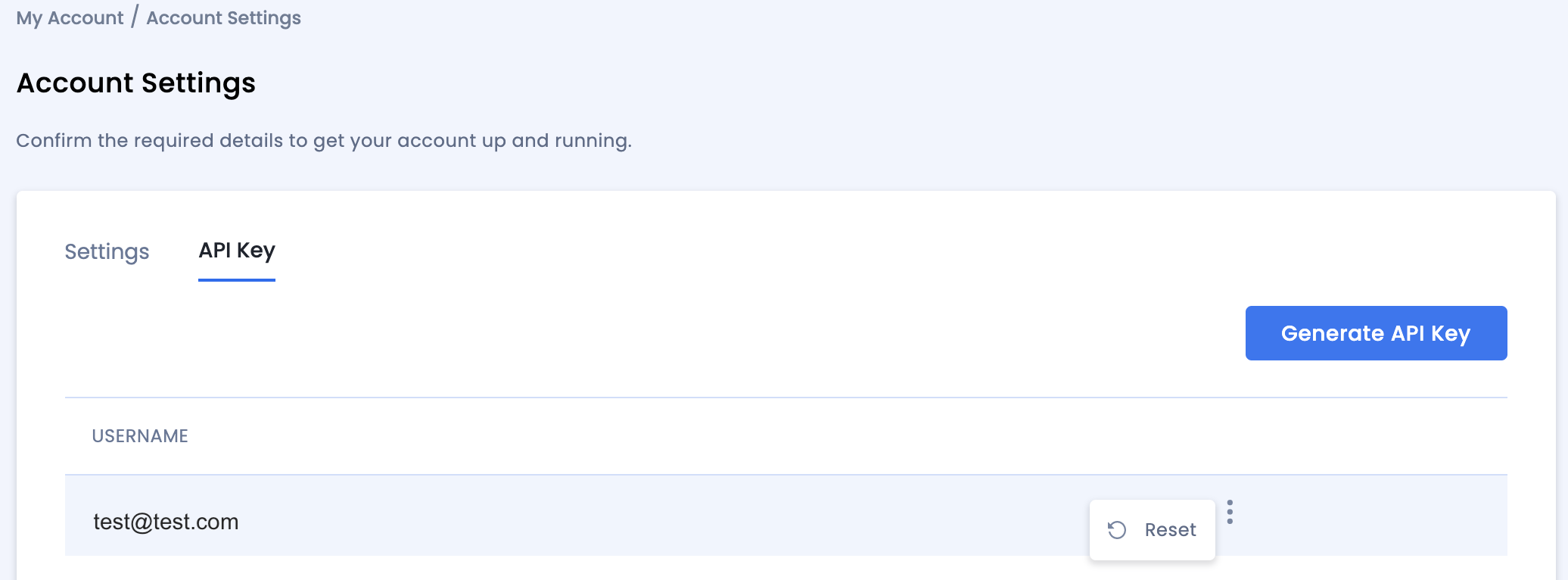
Go to My Account > Account Settings. Navigate to the API Key tab and click Generate API Key.
Select the email of the user the key is required for and click Generate API Key. A file containing the API key and username/login name will be generated.

Only the publisher administrator of the account will be able to generate an API key for all users. If you have forgotten the previously generated API key, reset your API key by hovering over your mail on the API Key tab.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
set up an app-ads.txt file for your app.
To implement app-ads.txt for InMobi,
Add your personalized code snippet.
Turn on test mode
Enable Test Mode for your placement on all live impressions or certain test devices only.

Step 2: Set up InMobi demand in AdMob UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add InMobi to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add InMobi to the European and US state regulations ad partners list in the AdMob UI.
Step 3: Import the InMobi SDK and adapter
Integration through pub.dev
Add the following dependency with the latest versions of the
InMobi SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_inmobi: ^2.0.0
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
InMobi,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_inmobi:
path: path/to/local/package
Step 4: Implement privacy settings on InMobi SDK
EU consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
The Google Mobile Ads mediation plugin for InMobi does not support passing consent information to the InMobi SDK.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for InMobi does not support passing consent information to the InMobi SDK.
Step 5: Add required additional code
Android
No additional code is required InMobi integration.
iOS
SKAdNetwork integration
Follow InMobi's
documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for AdMob and enable test mode in InMobi UI.
Verify test ads
To verify that you are receiving test ads from InMobi, enable single ad source testing in ad inspector using the InMobi (Bidding) and InMobi (Waterfall) ad source(s).
Optional steps
Android
Permissions
For optimal performance, InMobi recommends adding the following optional
permissions to your app's AndroidManifest.xml file.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
You may optionally add these permissions to the
Plugins/Android/GoogleMobileAdsInMobiMediation/AndroidManifest.xml file.
iOS
No additional steps required for iOS integration.
Error codes
If the adapter fails to receive an ad from InMobi, publishers can check the
underlying error from the ad response using
ResponseInfo under the
following classes:
Android
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
iOS
GADMAdapterInMobi
GADMediationAdapterInMobi
Here are the codes and accompanying messages thrown by the InMobi adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| 0-99 | InMobi SDK Errors. See code for more details. |
| 100 | InMobi server parameters configured in the AdMob UI are missing/invalid. |
| 101 | Failed to initialize the InMobi SDK. |
| 102 | The requested ad size does not match an InMobi supported banner size. |
| 103 | Ad request is not a unified native ad request. |
| 104 | Attempted to request an InMobi ad without initializing the InMobi SDK. This should in theory never happen since the adapter initializes the InMobi SDK prior to requesting InMobi ads. |
| 105 | InMobi's ad is not yet ready to be shown. |
| 106 | InMobi failed to display an ad. |
| 107 | InMobi returned a native ad that is missing a required asset. |
| 108 | InMobi's native ad image assets contain a malformed URL. |
| 109 | The adapter failed to download InMobi's native ad image assets. |
iOS
| Error code | Reason |
|---|---|
| 101 | InMobi server parameters configured in the AdMob UI are missing/invalid. |
| 102 | InMobi Adapter does not support the ad format being requested. |
| 103 | An InMobi ad is already loaded for this network configuration. |
| Other | InMobi SDK returned an error. See IMRequestStatus.h for more details. |
InMobi Flutter Mediation Adapter Changelog
Version 2.0.1 (In progress)
- Updated minimum Flutter version to 3.35.1
- Updated to support Google Mobile Ads Flutter Plugin version 7.0.0
Version 2.0.0
- Supports inMobi Android adapter version 11.1.0.0.
- Supports inMobi iOS adapter version 11.1.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.6
- Supports inMobi Android adapter version 10.8.8.1.
- Supports inMobi iOS adapter version 10.8.8.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.5
- Supports inMobi Android adapter version 10.8.8.0.
- Supports inMobi iOS adapter version 10.8.8.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.4
- Supports inMobi Android adapter version 10.8.7.0.
- Supports inMobi iOS adapter version 10.8.6.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.3
- Supports inMobi Android adapter version 10.8.3.1.
- Supports inMobi iOS adapter version 10.8.3.1.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.2
- Supports inMobi Android adapter version 10.8.3.1.
- Supports inMobi iOS adapter version 10.8.3.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.1
- Supports inMobi Android adapter version 10.8.2.0.
- Supports inMobi iOS adapter version 10.8.2.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.0
- iOS plugin is now a static framework.
- Supports inMobi Android adapter version 10.8.0.0.
- Supports inMobi iOS adapter version 10.8.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 1.0.0
- Initial release.
- Supports inMobi Android adapter version 10.6.7.1.
- Supports inMobi iOS adapter version 10.7.2.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
