이 가이드에서는 Google Mobile Ads SDK를 사용하여 미디에이션을 통해 InMobi의 광고를 로드하고 표시하는 방법을 보여주며, 폭포식 구조 및 입찰 통합을 모두 다룹니다. 광고 단위의 미디에이션 구성에 InMobi를 추가하는 방법과 InMobi SDK 및 어댑터를 Flutter 앱에 통합하는 방법을 설명합니다.
지원되는 통합 및 광고 형식
| 통합 | |
|---|---|
| 입찰 | |
| 폭포 | |
| 형식 | |
| 배너 | |
| 전면 광고 | |
| 리워드 제공됨 | |
| 네이티브 | |
요구사항
- Google Mobile Ads SDK 최신 업로드
- Flutter 3.7.0 이상
- [입찰의 경우]: 지원되는 모든 광고 형식을 입찰에 통합하려면 InMobi용 Google 모바일 광고 미디에이션 플러그인 4.5.0 이상 (최신 버전 권장됨)을 사용하세요.
- Android에 배포하는 경우
- Android API 수준 23 이상
- iOS에 배포하는 경우
- iOS 배포 대상 10.0 이상
- Google Mobile Ads SDK로 구성된 작업 Flutter 프로젝트 자세한 내용은 시작하기를 참고하세요.
- 미디에이션 시작 가이드 완료
1단계: InMobi UI에서 구성 설정하기
InMobi 계정에 가입합니다.

계정이 인증되면 로그인합니다.
앱 추가
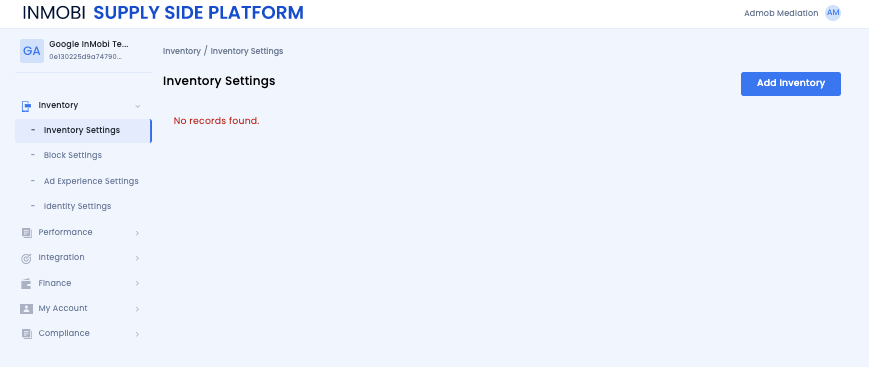
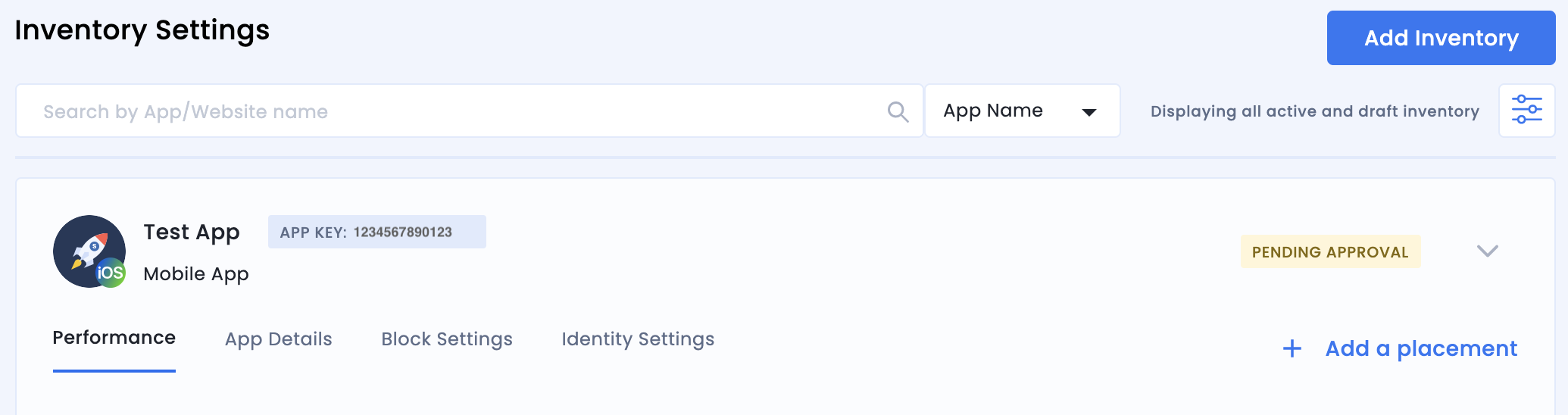
InMobi 대시보드에 앱을 추가하려면 Inventory(인벤토리) > Inventory Settings(인벤토리 설정)를 클릭합니다.

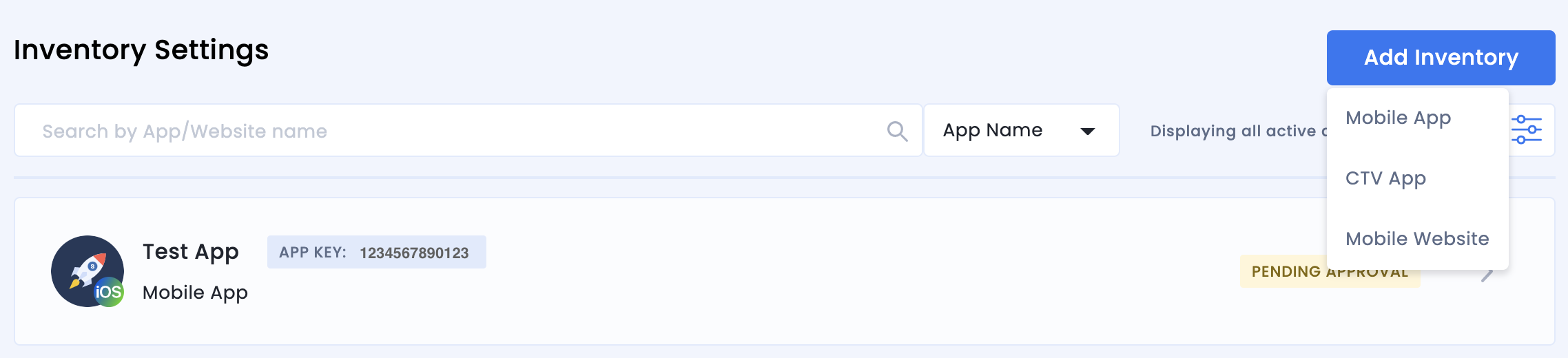
Add Inventory(인벤토리 추가)를 클릭하고 드롭다운 메뉴에서 Mobile App(모바일 앱) 채널을 선택합니다.

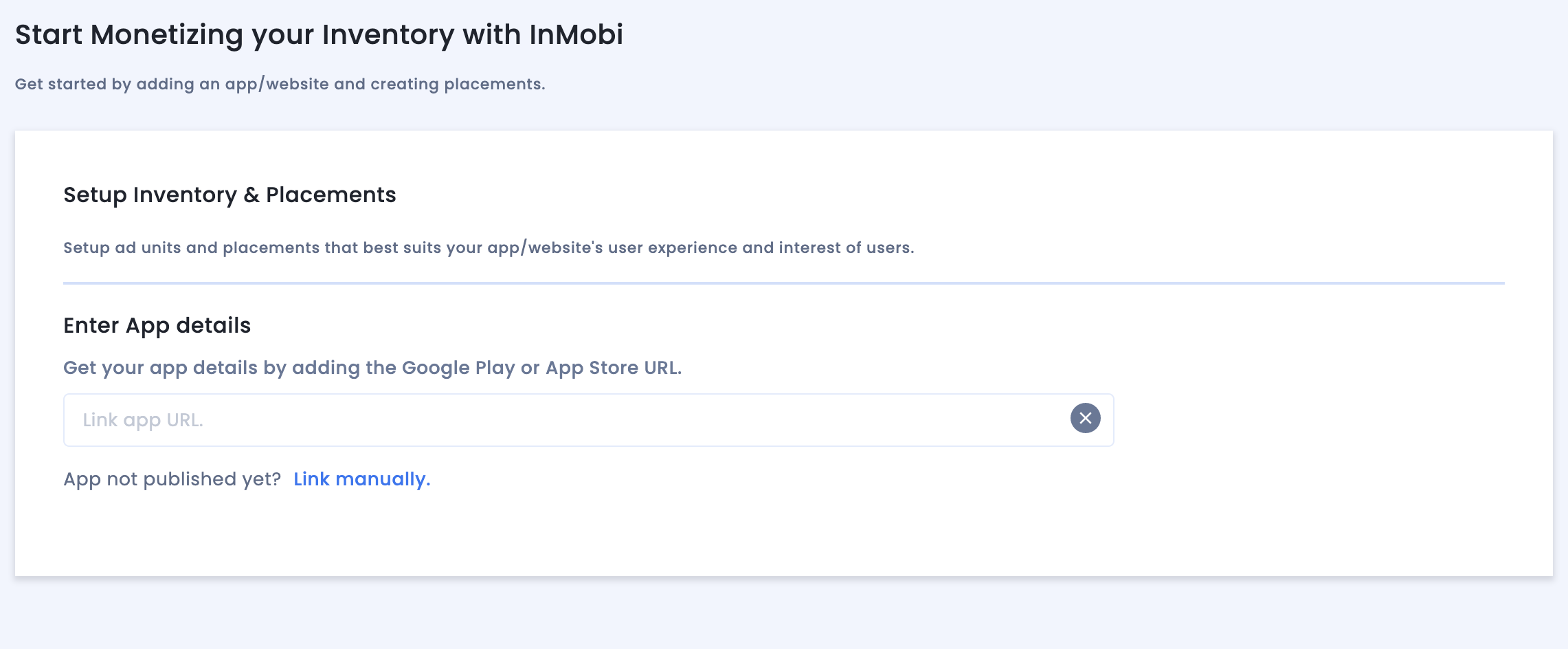
검색창에 게시된 앱 스토어 URL을 입력하고 자동으로 채워진 결과에서 앱을 선택합니다. 계속을 클릭합니다.

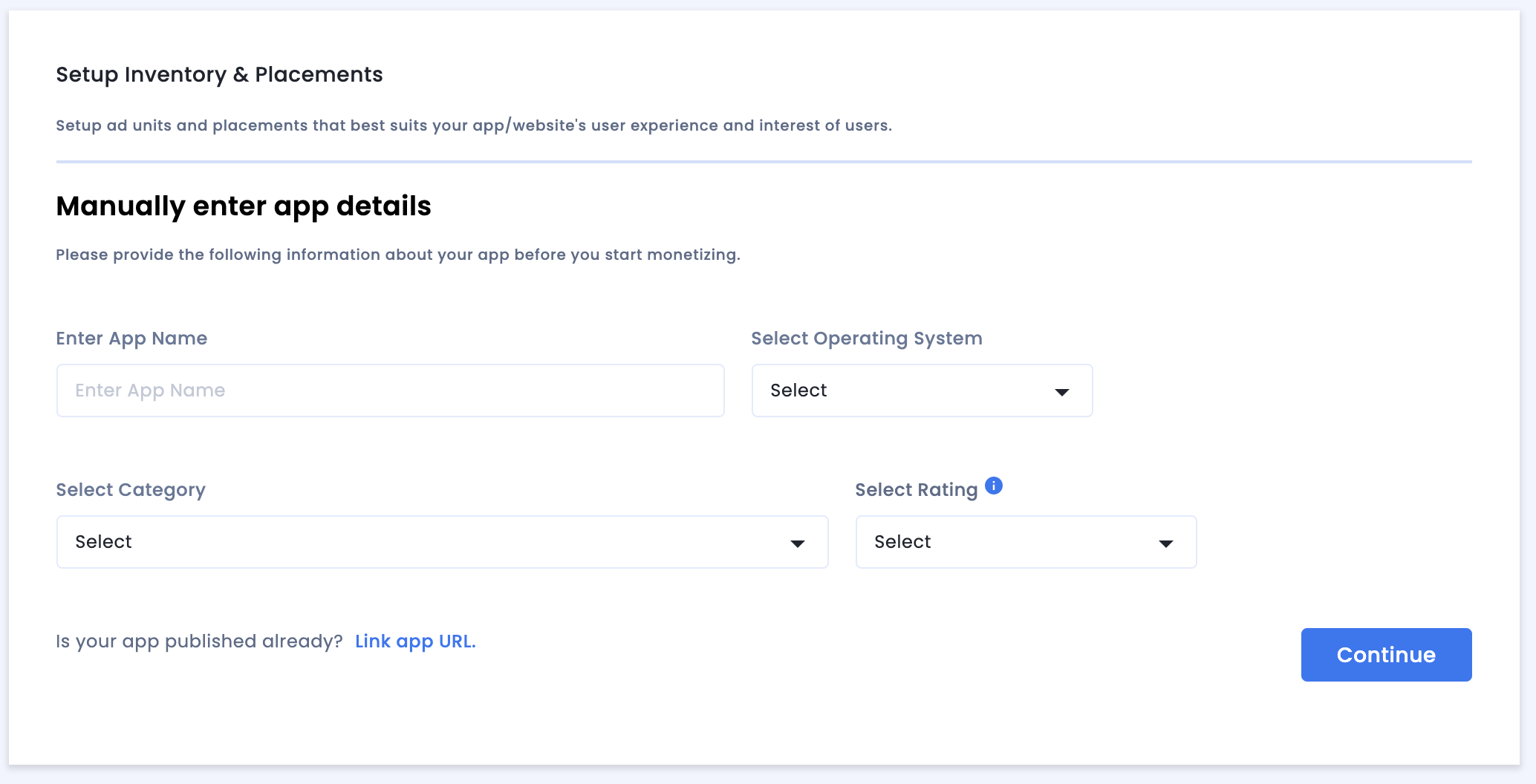
앱이 게시되지 않은 경우 Link manually(수동으로 연결)를 클릭하고 필요한 세부정보를 입력합니다. 계속을 클릭합니다.

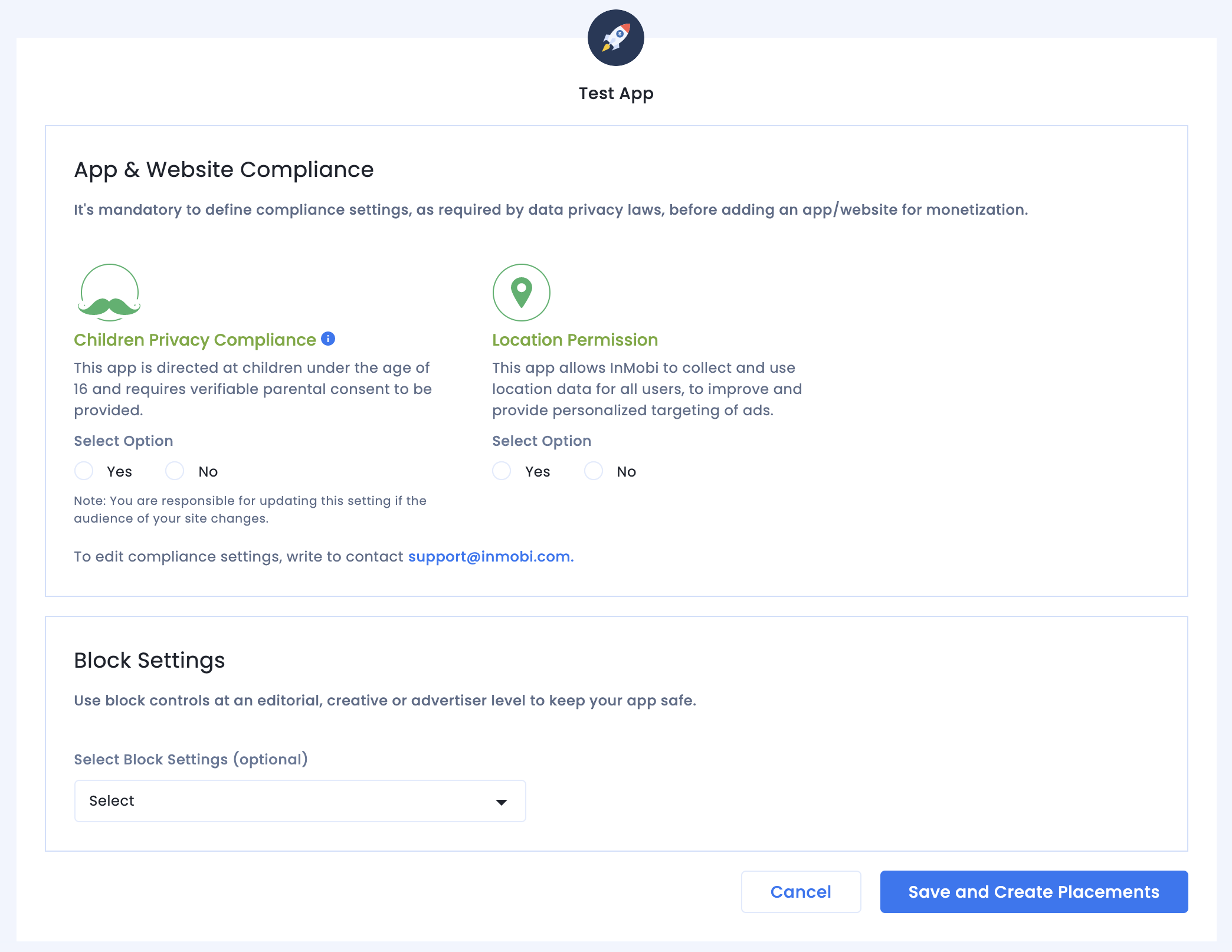
App & Website Compliance(앱 및 웹사이트 규정 준수) 설정을 검토한 다음 Save and Create Placements(저장 및 게재위치 만들기)를 클릭합니다.

게재위치
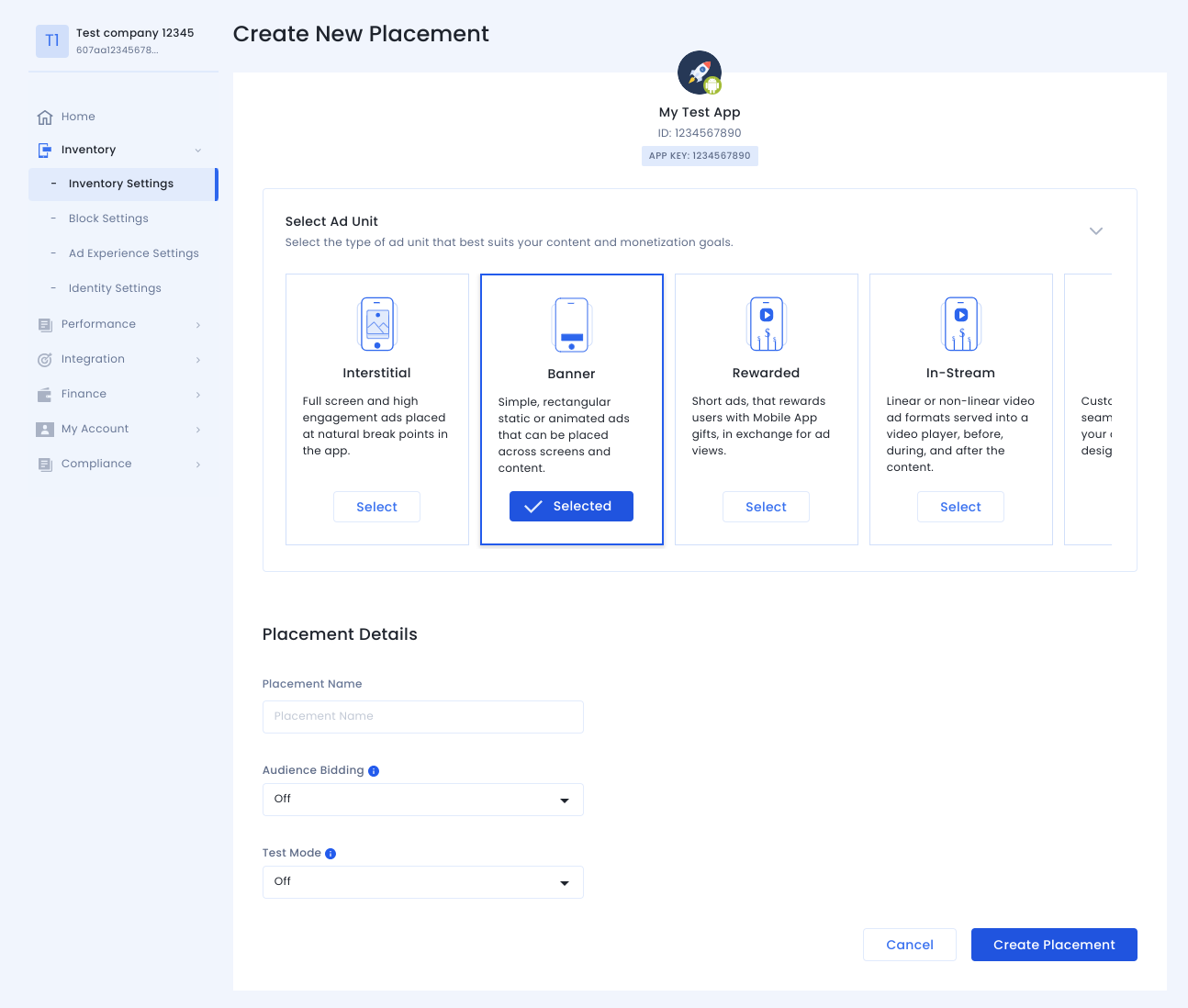
인벤토리를 설정하면 시스템에서 게시자를 게재위치 생성 워크플로로 리디렉션합니다.

입찰
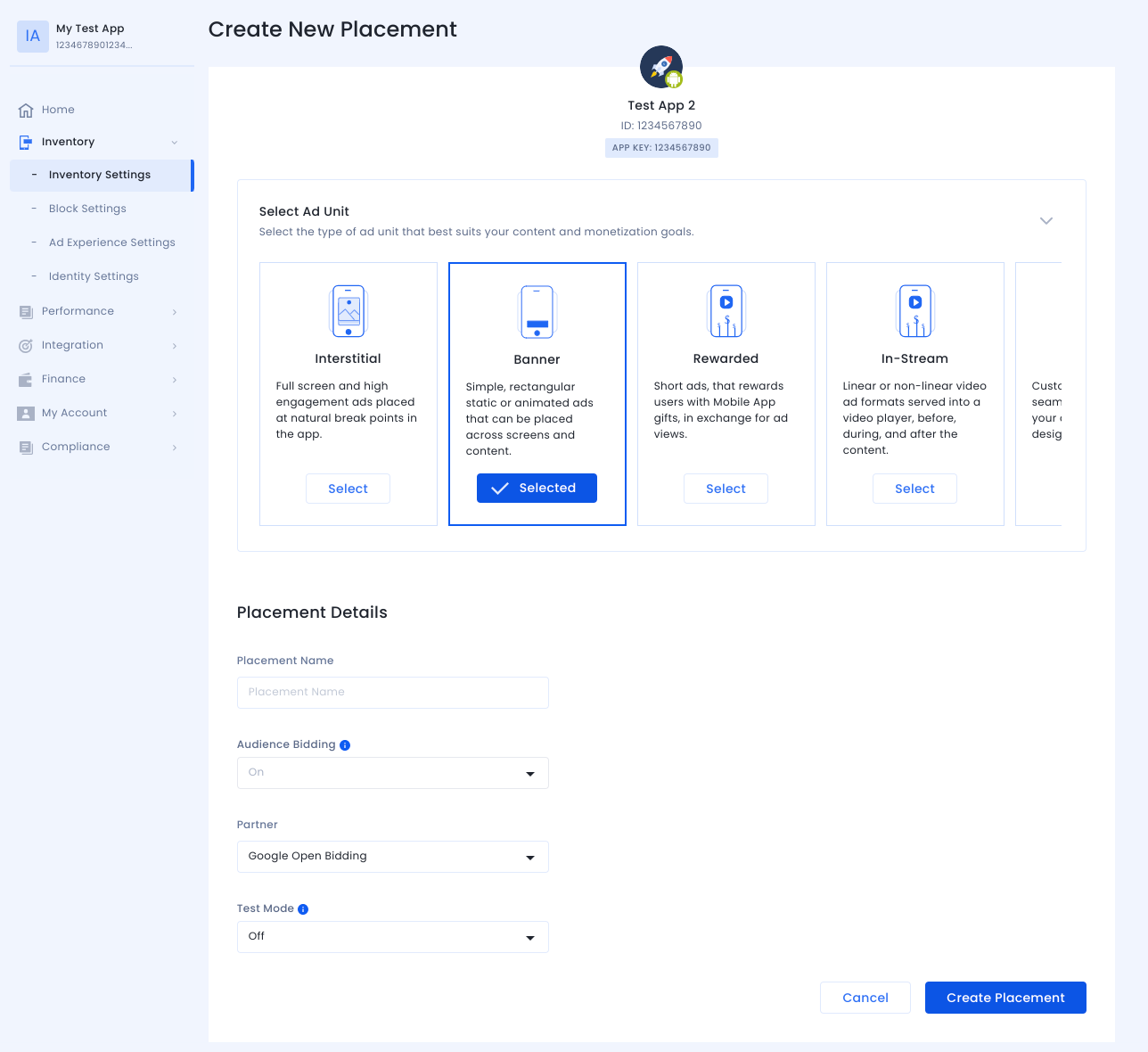
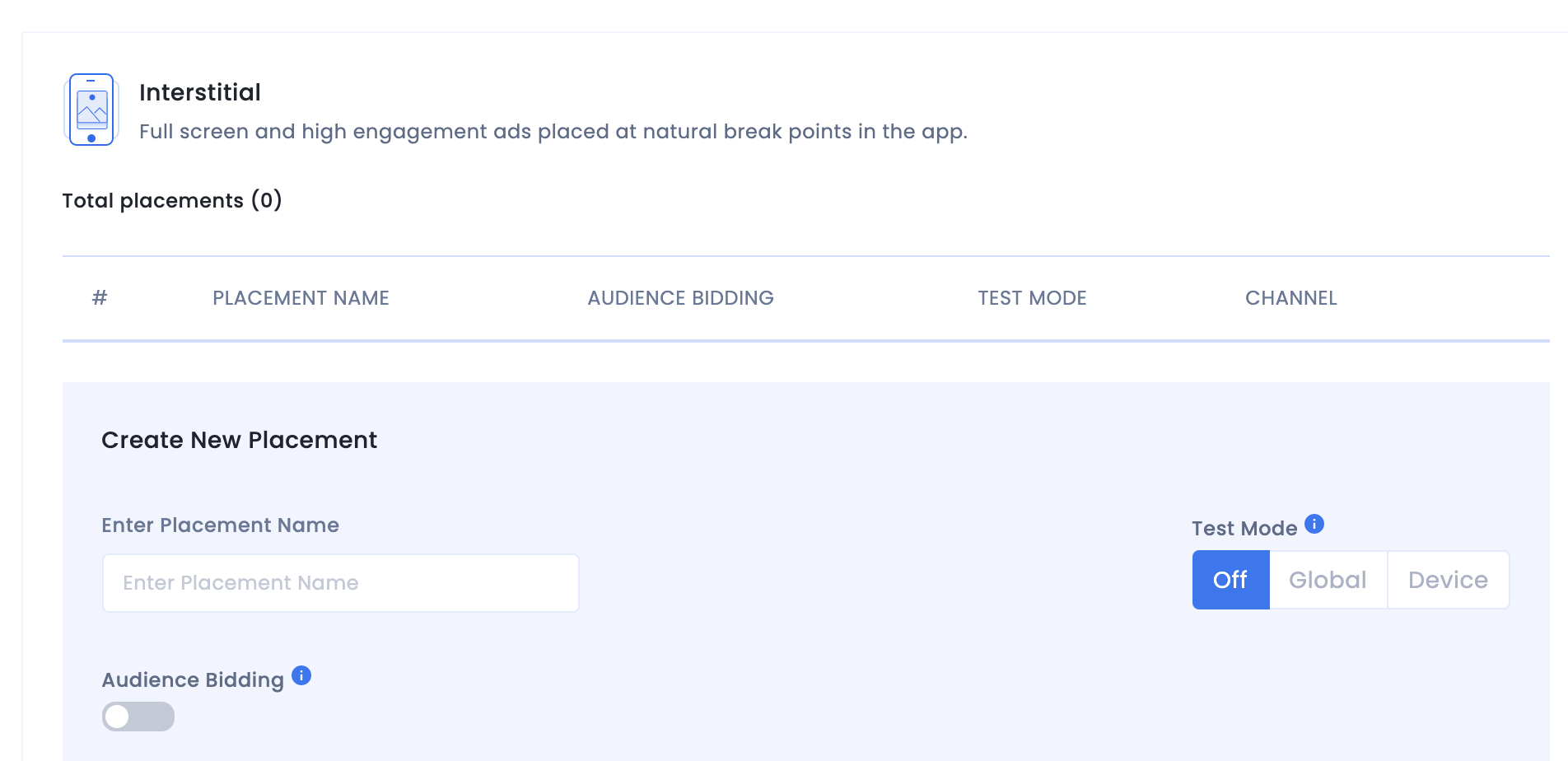
광고 단위 유형을 선택합니다. 그런 다음 Placement Name(게재위치 이름)을 입력하고 Audience Bidding(잠재고객 입찰) 및 Partner(파트너)에 대해 각각 On(사용) 및 Google Open Bidding(Google 공개 입찰)을 선택한 후 양식의 나머지 부분을 작성합니다. 완료되면 Create Placement(게재위치 만들기)를 클릭합니다.

폭포
광고 단위 유형을 선택합니다. 그런 다음 Placement Name(게재위치 이름)을 입력하고 Audience Bidding(잠재고객 입찰)을 Off(사용 안함)로 선택한 후 양식의 나머지 부분을 작성합니다. 완료되면 Create Placement(게재위치 만들기)를 클릭합니다.

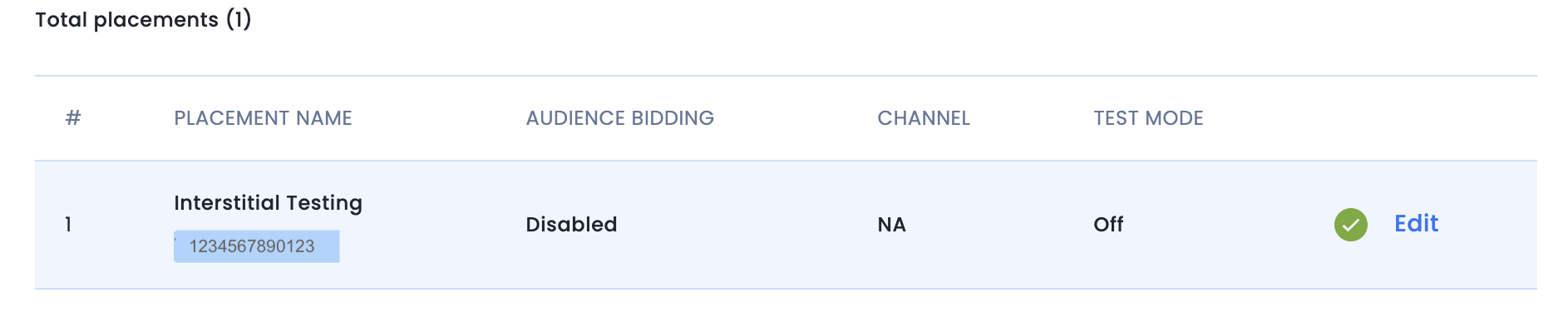
게재위치가 생성되면 세부정보가 표시됩니다. AdMob 광고 단위를 설정하는 데 사용될 게재위치 ID를 기록해 둡니다.

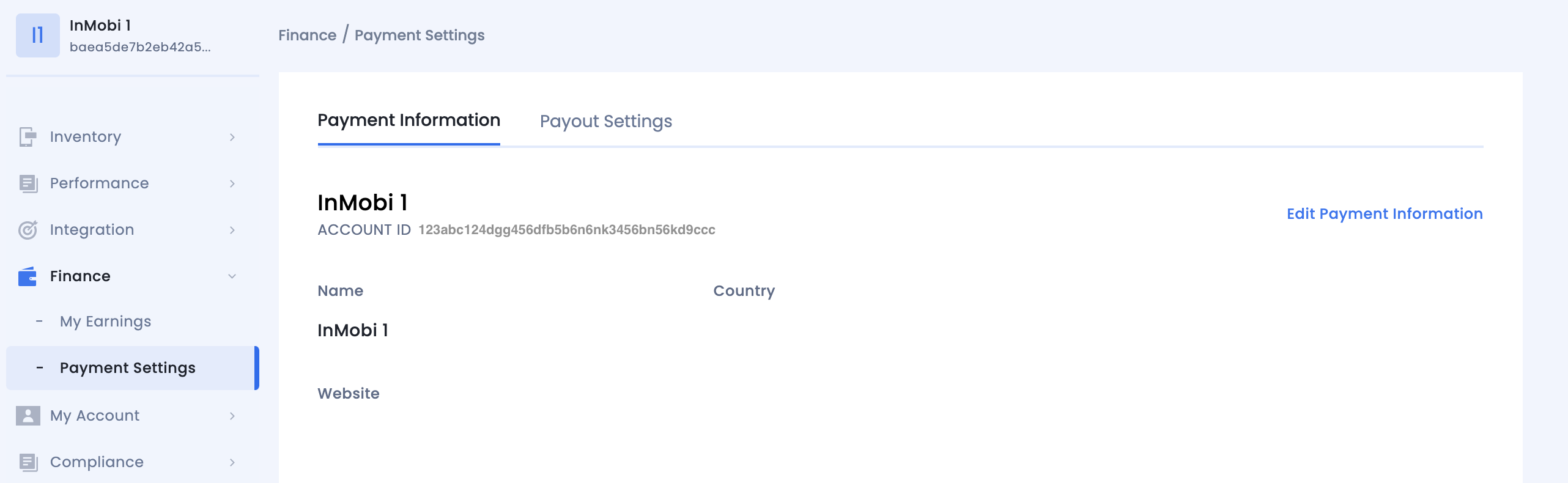
계정 ID
InMobi 계정 ID는 Finance(재무) > Payment Settings(지급 설정) > Payment Information(지급 정보)에서 확인할 수 있습니다.

InMobi Reporting API 키 찾기
입찰
입찰 통합에는 이 단계가 필요하지 않습니다.
폭포
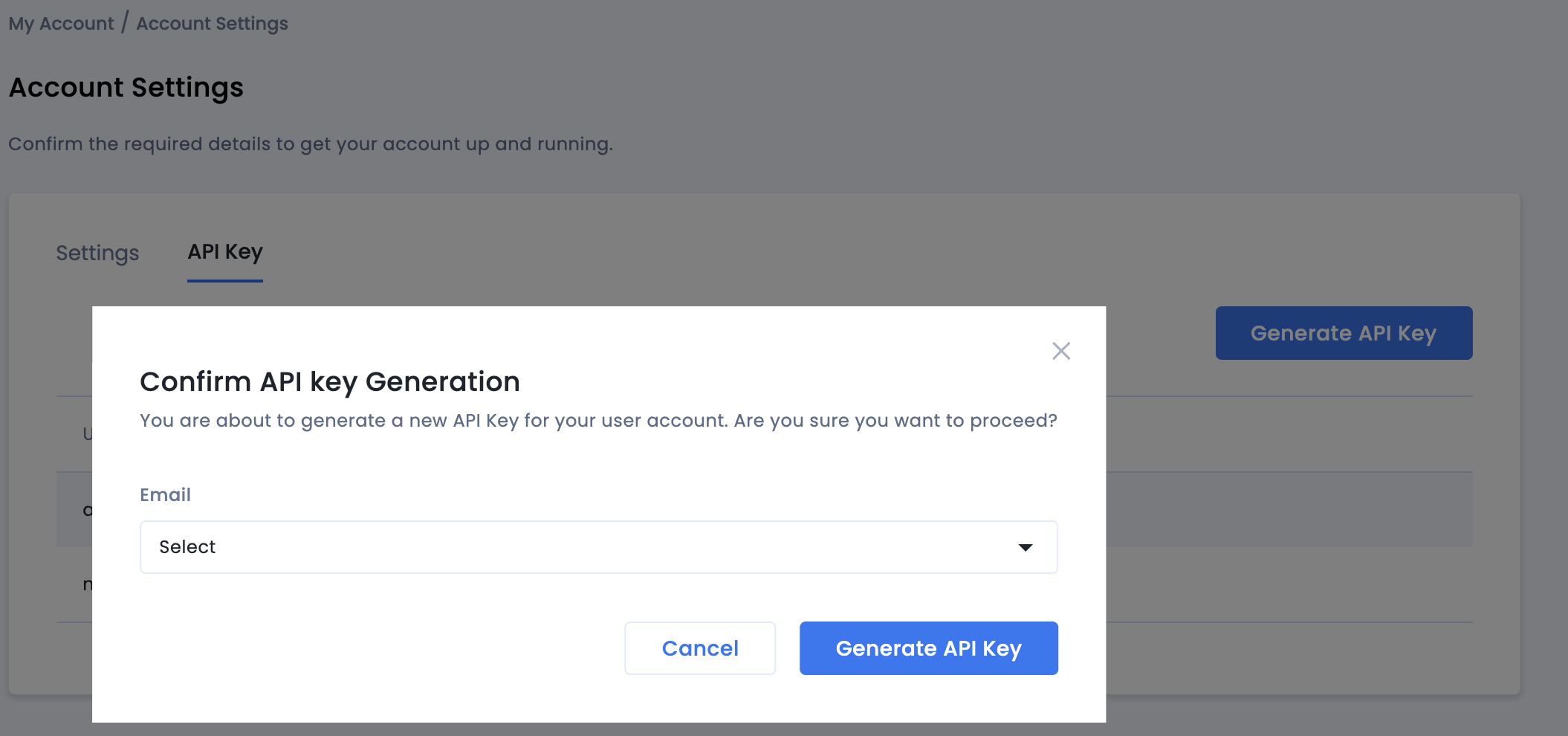
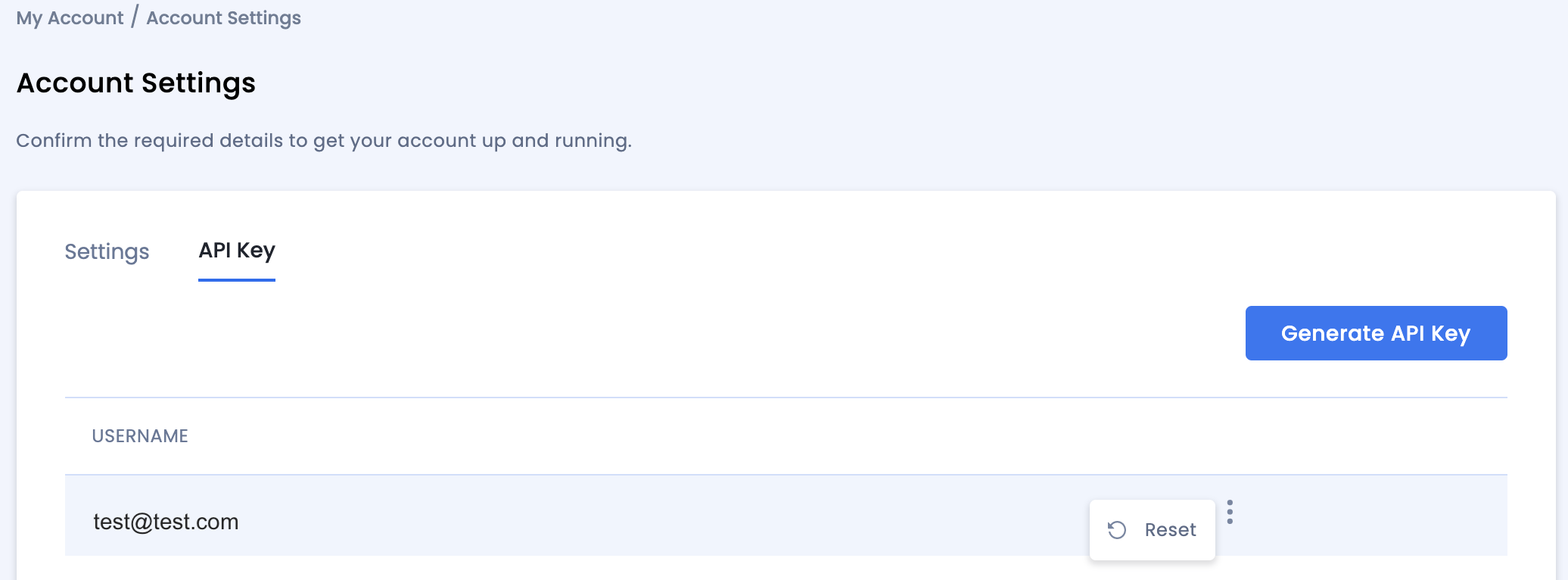
내 계정 > 계정 설정으로 이동합니다. API Key(API 키) 탭으로 이동하여 Generate API Key(API 키 생성)를 클릭합니다.
키가 필요한 사용자의 이메일을 선택하고 Generate API Key(API 키 생성)를 클릭합니다. API 키와 사용자 이름/로그인 이름이 포함된 파일이 생성됩니다.

계정의 게시자 관리자만 모든 사용자의 API 키를 생성할 수 있습니다. 이전에 생성한 API 키를 잊어버린 경우 API Key(API 키) 탭에서 메일 위로 마우스를 가져가 API 키를 재설정하세요.

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
앱에 app-ads.txt 파일을 설정하세요.
InMobi용 app-ads.txt를 구현하려면 맞춤설정된 코드 스니펫을 추가하세요.
테스트 모드 사용 설정
모든 실시간 노출 또는 특정 테스트 기기에서만 게재위치의 테스트 모드를 사용 설정합니다.

2단계: AdMob UI에서 InMobi 수요 설정하기
광고 단위의 미디에이션 설정 구성
GDPR 및 미국 주 규정 광고 파트너 목록에 InMobi 추가하기
유럽 규정 설정 및 미국 주 규정 설정의 단계에 따라 AdMob UI의 유럽 및 미국 주 규정 광고 파트너 목록에 InMobi를 추가하세요.
3단계: InMobi SDK 및 어댑터 가져오기
pub.dev를 통한 통합
패키지의 pubspec.yaml 파일에 InMobi SDK 및 어댑터의 최신 버전과 함께 다음 종속 항목을 추가합니다.
dependencies:
gma_mediation_inmobi: ^2.0.0
수동 통합
InMobi용 Google 모바일 광고 미디에이션 플러그인의 최신 버전을 다운로드하고, 다운로드한 파일을 추출하고, 추출한 플러그인 폴더(및 콘텐츠)를 Flutter 프로젝트에 추가합니다. 그런 다음 다음 종속 항목을 추가하여 pubspec.yaml 파일에서 플러그인을 참조합니다.
dependencies:
gma_mediation_inmobi:
path: path/to/local/package
4단계: InMobi SDK에 개인 정보 보호 설정 구현하기
EU 동의 및 GDPR
Google EU 사용자 동의 정책을 준수하려면 유럽 경제 지역 (EEA), 영국, 스위스의 사용자에게 특정 정보를 공개하고, 법적으로 요구되는 경우 쿠키 또는 기타 로컬 저장소의 사용과 광고 개인 최적화를 위한 개인 정보의 수집, 공유, 사용에 대한 동의를 얻어야 합니다. 이 정책에는 EU 온라인 개인 정보 보호 지침 및 개인 정보 보호법 (GDPR)의 요구사항이 반영되어 있습니다. 동의가 미디에이션 체인의 각 광고 소스에 전파되는지 확인해야 합니다. Google은 사용자의 동의 여부를 이러한 네트워크에 자동으로 전달할 수 없습니다.
InMobi용 Google 모바일 광고 미디에이션 플러그인은 InMobi SDK에 동의 정보를 전달하는 것을 지원하지 않습니다.
미국 주 개인 정보 보호법
미국 주 개인 정보 보호법에 따라 사용자에게 법률에 정의된 조항에 따라 '개인 정보'의 '판매'를 거부할 권리를 부여해야 합니다. 개인 정보 판매 거부 권리는 '판매'하는 회사의 홈페이지에 명시된 'Do Not Sell My Personal Information(내 개인 정보 판매 거부)' 링크를 통해 행사할 수 있습니다. 미국 주 개인 정보 보호법 준수 가이드에서는 Google 광고 게재에 대해 제한적인 데이터 처리를 사용 설정할 수 있지만, Google은 게시자 미디에이션 체인의 각 광고 네트워크에 이 설정을 적용할 수 없습니다. 따라서 미디에이션 체인에서 개인 정보 판매에 참여할 수 있는 각 광고 네트워크를 식별하고 각 네트워크의 가이드에 따라 규정을 준수해야 합니다.
InMobi용 Google 모바일 광고 미디에이션 플러그인은 InMobi SDK에 동의 정보를 전달하는 것을 지원하지 않습니다.
5단계: 필수 추가 코드 추가
Android
InMobi 통합에는 추가 코드가 필요하지 않습니다.
iOS
SKAdNetwork 통합
InMobi 문서에 따라
SKAdNetwork 식별자를 프로젝트의 Info.plist 파일에 추가합니다.
6단계: 구현 테스트하기
테스트 광고 사용 설정
AdMob에 테스트 기기를 등록하고 InMobi UI에서 테스트 모드를 사용 설정해야 합니다.
테스트 광고 확인
InMobi에서 테스트 광고를 수신하고 있는지 확인하려면 InMobi(입찰) 및 InMobi(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
선택 단계
Android
권한
최적의 성능을 위해 InMobi는 앱의 AndroidManifest.xml 파일에 다음 선택적 권한을 추가할 것을 권장합니다.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
원하는 경우 이러한 권한을 Plugins/Android/GoogleMobileAdsInMobiMediation/AndroidManifest.xml 파일에 추가할 수 있습니다.
iOS
iOS 통합에는 추가 단계가 필요하지 않습니다.
오류 코드
어댑터가 InMobi에서 광고를 수신하지 못하면 다음 클래스에서 ResponseInfo를 사용하여 광고 응답의 기본 오류를 확인할 수 있습니다.
Android
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
iOS
GADMAdapterInMobi
GADMediationAdapterInMobi
다음은 광고 로드에 실패할 때 InMobi 어댑터에서 발생하는 코드와 메시지입니다.
Android
| 오류 코드 | 이유 |
|---|---|
| 0~99 | InMobi SDK 오류입니다. 자세한 내용은 코드를 참고하세요. |
| 100 | AdMob UI에서 구성된 InMobi 서버 매개변수가 누락되었거나 잘못되었습니다. |
| 101 | InMobi SDK를 초기화하지 못했습니다. |
| 102 | 요청된 광고 크기가 InMobi에서 지원하는 배너 크기와 일치하지 않습니다. |
| 103 | 광고 요청이 통합 네이티브 광고 요청이 아닙니다. |
| 104 | InMobi SDK를 초기화하지 않고 InMobi 광고를 요청하려고 했습니다. 어댑터가 InMobi 광고를 요청하기 전에 InMobi SDK를 초기화하므로 이론상으로는 이 문제가 발생하지 않습니다. |
| 105 | InMobi의 광고를 아직 게재할 수 없습니다. |
| 106 | InMobi에서 광고를 표시하지 못했습니다. |
| 107 | InMobi에서 필수 확장 소재가 누락된 네이티브 광고를 반환했습니다. |
| 108 | InMobi의 네이티브 광고 이미지 확장 소재에 형식이 잘못된 URL이 포함되어 있습니다. |
| 109 | 어댑터가 InMobi의 네이티브 광고 이미지 확장 소재를 다운로드하지 못했습니다. |
iOS
| 오류 코드 | 이유 |
|---|---|
| 101 | AdMob UI에서 구성된 InMobi 서버 매개변수가 누락되었거나 잘못되었습니다. |
| 102 | InMobi 어댑터가 요청된 광고 형식을 지원하지 않습니다. |
| 103 | 이 네트워크 구성에 대해 InMobi 광고가 이미 로드되었습니다. |
| 기타 | InMobi SDK에서 오류를 반환했습니다. 자세한 내용은 IMRequestStatus.h를 참고하세요. |
InMobi Flutter 미디에이션 어댑터 변경 로그
버전 1.1.5 (진행 중)
버전 1.1.4
- inMobi Android 어댑터 버전 10.8.7.0을 지원합니다.
- inMobi iOS 어댑터 버전 10.8.6.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.1.3
- inMobi Android 어댑터 버전 10.8.3.1을 지원합니다.
- inMobi iOS 어댑터 버전 10.8.3.1을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.1.2
- inMobi Android 어댑터 버전 10.8.3.1을 지원합니다.
- inMobi iOS 어댑터 버전 10.8.3.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.1.1
- inMobi Android 어댑터 버전 10.8.2.0을 지원합니다.
- inMobi iOS 어댑터 버전 10.8.2.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.1.0
- 이제 iOS 플러그인이 정적 프레임워크입니다.
- inMobi Android 어댑터 버전 10.8.0.0을 지원합니다.
- inMobi iOS 어댑터 버전 10.8.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.3.1로 빌드하고 테스트했습니다.
버전 1.0.0
- 첫 출시입니다.
- inMobi Android 어댑터 버전 10.6.7.1을 지원합니다.
- inMobi iOS 어댑터 버전 10.7.2.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.1.0으로 빌드하고 테스트했습니다.

