Este guia mostra como usar Google Mobile Ads Flutter Plugin para carregar e exibir anúncios da DT Exchange usando a mediação, incluindo integrações em hierarquia. Ele explica como adicionar a DT Exchange à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da DT a um app Flutter.
Integrações e formatos de anúncio aceitos
O adaptador de mediação do Flutter para a DT Exchange tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | 1 |
| Cascata | |
| Formatos | |
| Banner | |
| Intersticial | |
| Premiado | |
1 A integração de lances está em Beta fechado. Entre em contato com seu gerente de contas para solicitar acesso.
Requisitos
- Mais recentes de Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 ou versão mais recente
- Para implantar no Android
- API Android nível 23 ou mais recente
- Para implantar no iOS
- Destino de implantação do iOS 13.0 ou mais recente.
- Um projeto do Flutter em funcionamento configurado com Google Mobile Ads Flutter Plugin. Consulte Configurar Google Mobile Ads Flutter Plugin para mais detalhes.
- Configurar a Mediação da AdMob.
Etapa 1: definir as configurações na interface da DT Exchange
Adicionar um novo app e posicionamento de anúncio
Inscreva-se ou faça login no Console da DT Exchange.
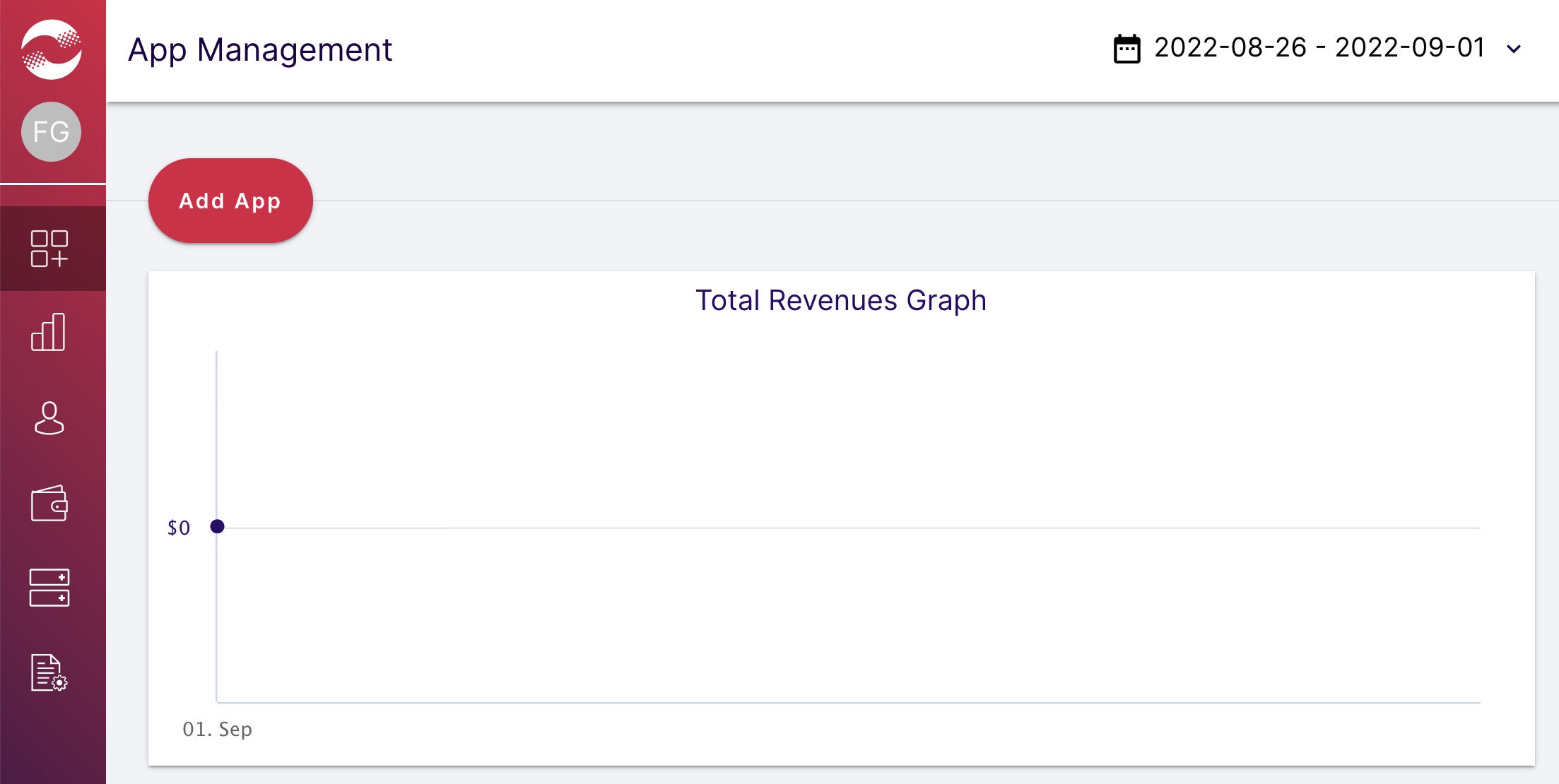
Clique em Adicionar app.

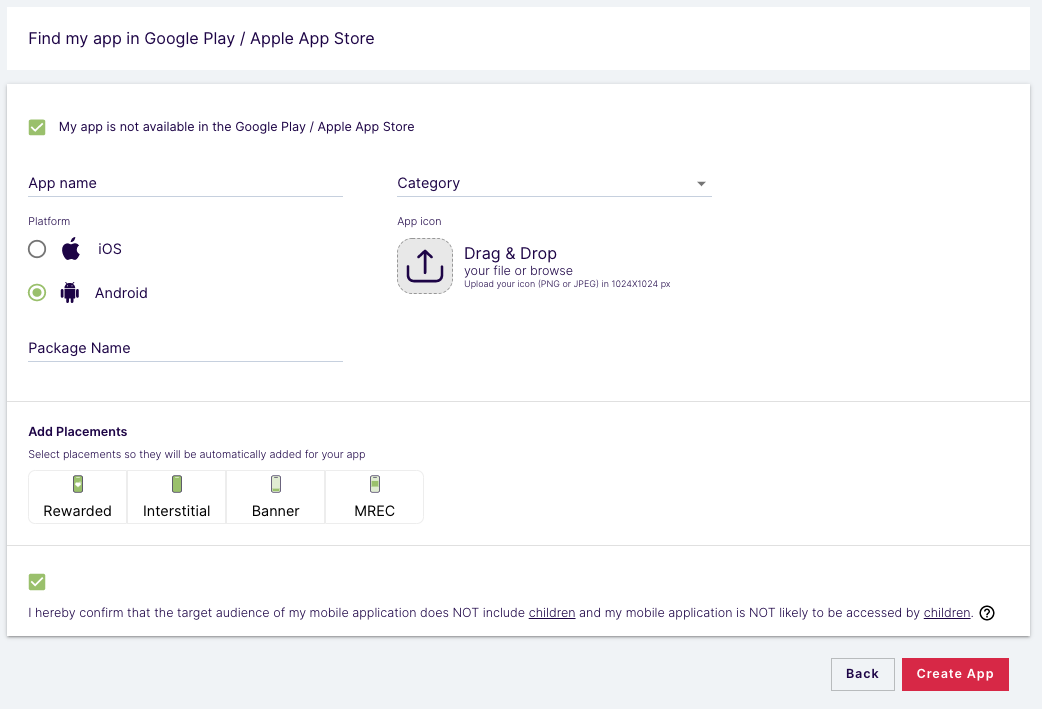
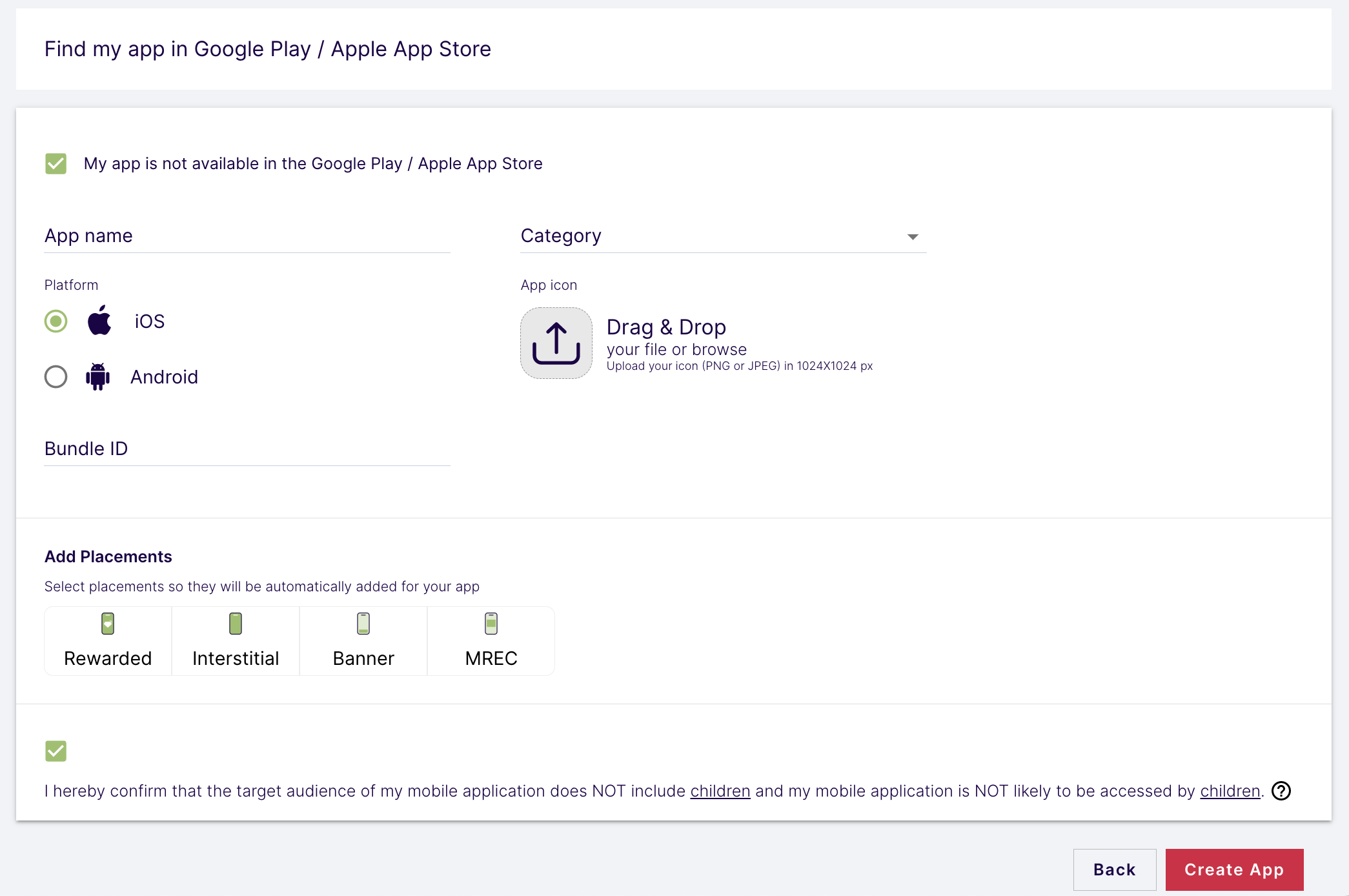
Escolha sua plataforma e seus canais, preencha o restante do formulário e clique em Criar app.
Android

iOS

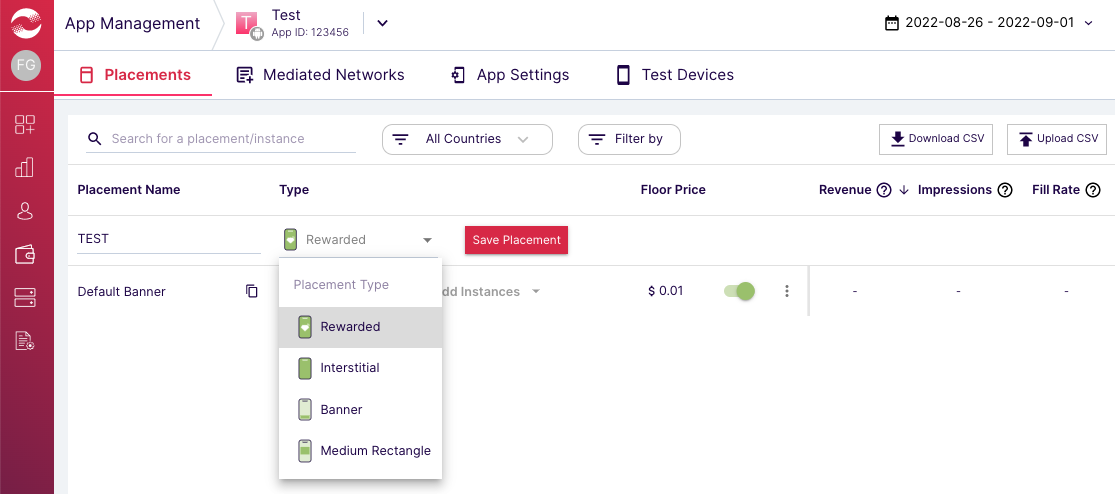
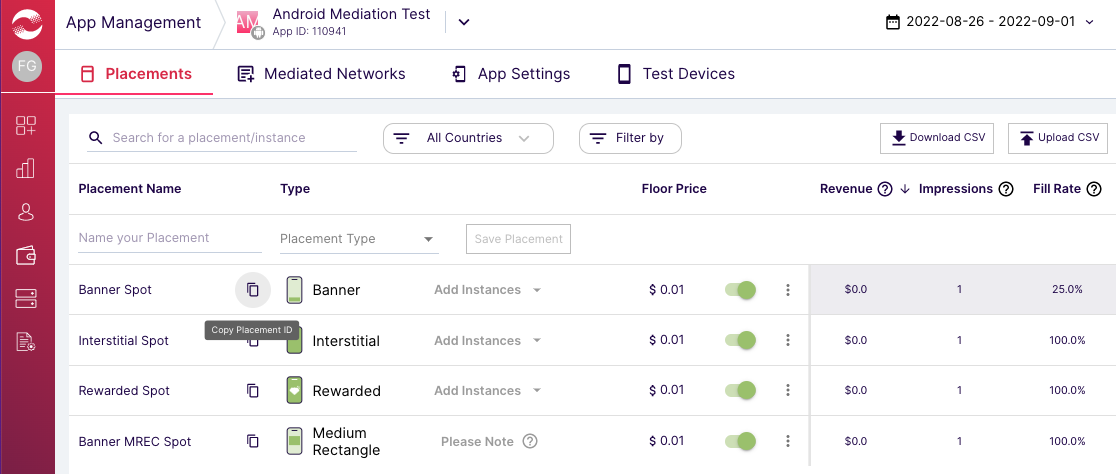
Insira os nomes e selecione os tipos das suas veiculações. Em seguida, clique em Salvar posição.

ID do app e ID da posição
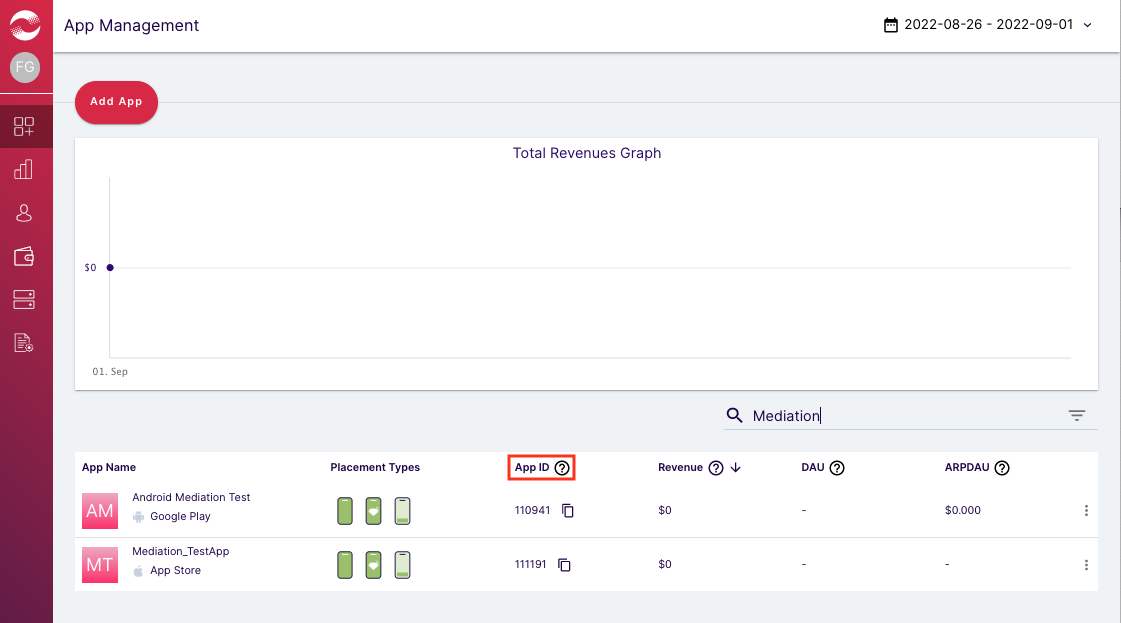
Passe o cursor sobre a barra de navegação à esquerda para abrir e clique em Gerenciamento de apps.

Na página Gerenciamento de apps, anote o ID do app ao lado do seu app.

Selecione seu app e navegue até a guia Canais. Anote o ID da posição.

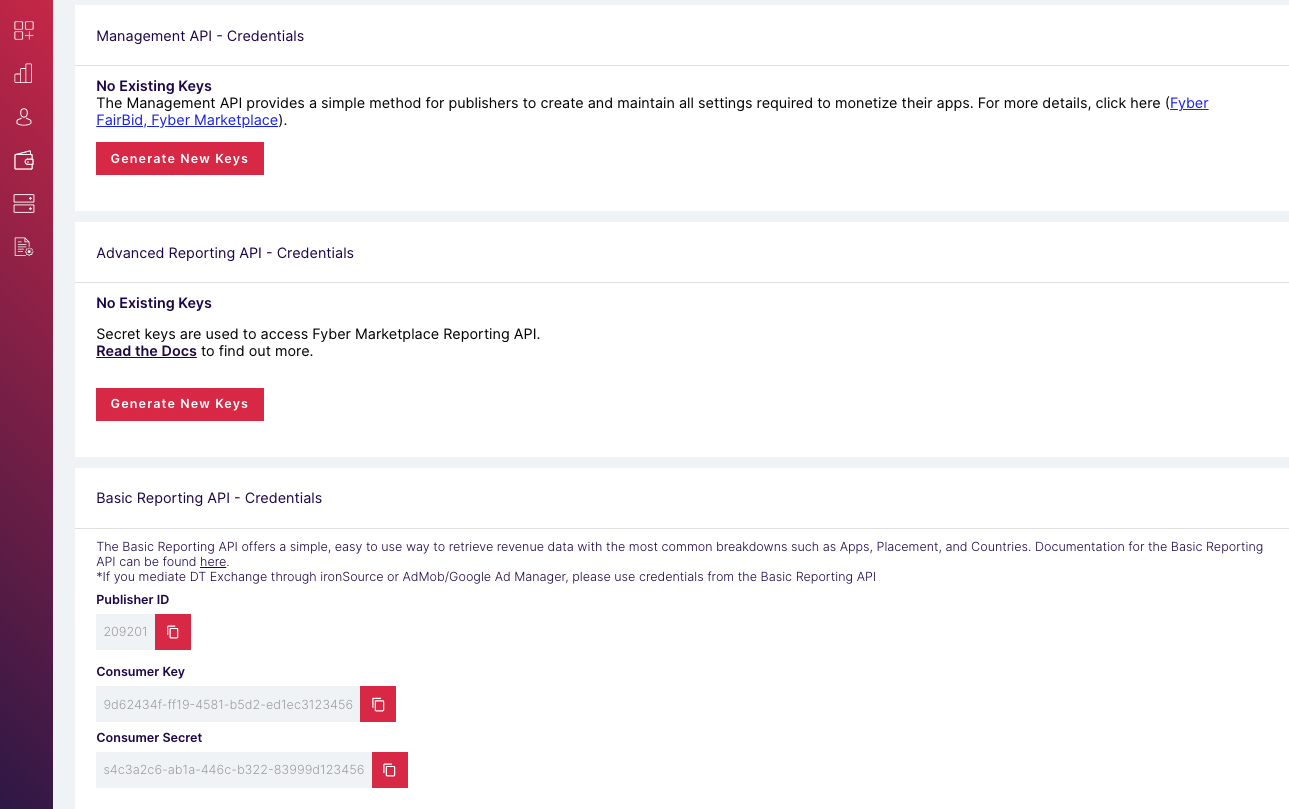
ID do publisher, chave do cliente e secret do consumidor
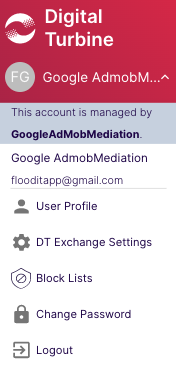
Clique no seu nome de usuário no menu à esquerda e selecione Perfil do usuário.

Anote o ID do publisher, o token do cliente e o segredo do consumidor, porque eles serão necessários na próxima etapa.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar o app-ads.txt na DT Exchange,
adicione a DT ao seu arquivo app-ads.txt.
Etapa 2: configurar a demanda de DT Exchange na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Android
Para instruções, consulte a etapa 2 no guia para Android.
iOS
Para instruções, consulte a etapa 2 no guia para iOS.
Adicionar a DT Exchange à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a DT Exchange (monetização da Fyber) à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da DT
Integração pelo pub.dev
Adicione a seguinte dependência com as versões mais recentes do SDK e do adaptador do
DT Exchange no arquivo pubspec.yaml do
pacote:
dependencies:
gma_mediation_dtexchange: ^1.3.1
Integração manual
Faça o download da versão mais recente do plug-in de mediação dos anúncios para dispositivos móveis do Google para a DT Exchange, extraia o arquivo baixado e adicione a pasta do plug-in extraído (e o conteúdo dela) ao seu projeto do Flutter. Em seguida, faça referência ao plug-in no arquivo
pubspec.yaml adicionando a seguinte dependência:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
Etapa 4: implementar configurações de privacidade no SDK da DT
Consentimento da UE e GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para a DT Exchange não é compatível com a transmissão de informações de consentimento para o SDK da DT.
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
O plug-in de mediação dos anúncios para dispositivos móveis do Google para a DT Exchange não é compatível com a transmissão de informações de consentimento para o SDK da DT.
Etapa 5: adicionar o código necessário
Android
Nenhum código adicional é necessário para a integração da DT Exchange.
iOS
Integração da SKAdNetwork
Siga a documentação da DT Exchange para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Etapa 6: testar a implementação
Ativar anúncios de teste
Registre seu dispositivo de teste na AdMob.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da DT Exchange, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios DT Exchange (lances) e DT Exchange (hierarquia).
Códigos de erro
Se o adaptador não receber um anúncio da DT Exchange, os editores poderão verificar o erro subjacente na resposta do anúncio usando ResponseInfo na seguinte classe:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
Confira os códigos e as mensagens correspondentes gerados pelo adaptador da DT Exchange quando um anúncio não é carregado:
Android
| Código do erro | Motivo |
|---|---|
| 101 | Os parâmetros do servidor da DT Exchange configurados na interface da AdMob estão ausentes ou são inválidos. |
| 103 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a DT Exchange. |
| 105 | O SDK da DT carregou um anúncio, mas retornou um controlador inesperado. |
| 106 | O anúncio não está pronto para ser exibido. |
| 107 | O contexto não é uma instância de atividade. |
| 200-399 | O SDK da DT retornou um erro. Consulte o código para mais detalhes. |
iOS
| Código do erro | Motivo |
|---|---|
| 0-10 | O SDK da DT retornou um erro. Consulte a documentação para mais detalhes. |
| 101 | Os parâmetros do servidor da DT Exchange configurados na interface da AdMob estão ausentes ou são inválidos. |
| 102 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a DT Exchange. |
| 103 | Não foi possível mostrar o anúncio porque o objeto já foi usado. |
| 104 | Não foi possível mostrar anúncios da DT Exchange porque o anúncio não estava pronto. |
| 105 | O SDK da DT retornou um erro de inicialização. |
Registro de alterações do adaptador de mediação do Flutter da DT Exchange
Versão 1.3.2 (em andamento)
- Atualização da versão mínima do Flutter para 3.35.1
- Atualização para oferecer suporte à versão 7.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google
Versão 1.3.1
- Compatível com a versão 8.4.0.1 do adaptador do Android da DT Exchange.
- Compatibilidade com a versão 8.4.2.0 do adaptador iOS da DT Exchange.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.2.0
- Compatível com a versão 8.4.0.0 do adaptador do Android da DT Exchange.
- Compatibilidade com a versão 8.3.8.0 do adaptador iOS da DT Exchange.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.5
- Compatibilidade com a versão 8.3.8.0 do adaptador do Android da DT Exchange.
- Compatibilidade com a versão 8.3.8.0 do adaptador iOS da DT Exchange.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.4
- Compatível com o adaptador Android da DT Exchange versão 8.3.7.0.
- Compatível com a versão 8.3.7.0 do adaptador iOS da DT Exchange.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.3
- Compatível com o adaptador Android da DT Exchange versão 8.3.7.0.
- Compatibilidade com a versão 8.3.6.0 do adaptador iOS da DT Exchange.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.2
- Compatibilidade com a versão 8.3.6.1 do adaptador do Android da DT Exchange.
- Compatibilidade com a versão 8.3.6.0 do adaptador iOS da DT Exchange.
- Criado e testado com a versão 6.0.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
Versão 1.1.1
- Compatível com a versão 8.3.6.0 do adaptador do Android da DT Exchange.
- Compatibilidade com a versão 8.3.5.0 do adaptador iOS da DT Exchange.
- Criado e testado com a versão 5.3.1 do plug-in dos anúncios para dispositivos móveis do Google para Flutter.
Versão 1.1.0
- O plug-in do iOS agora é um framework estático.
- Compatível com a versão 8.3.5.0 do adaptador Android da DT Exchange.
- Compatibilidade com a versão 8.3.4.0 do adaptador iOS da DT Exchange.
- Criado e testado com a versão 5.3.1 do plug-in dos anúncios para dispositivos móveis do Google para Flutter.
Versão 1.0.0
- Versão inicial.
- Compatibilidade com a versão 8.2.7.0 do adaptador do Android da DT Exchange.
- Compatível com a versão 8.2.8.0 do adaptador do iOS da DT Exchange.
- Criado e testado com a versão 5.1.0 do plug-in do Flutter dos anúncios para dispositivos móveis do Google.
