In dieser Anleitung erfahren Sie, wie Sie mit Google Mobile Ads Flutter Plugin Anzeigen von DT Exchange mithilfe von Vermittlung laden und präsentieren. Dabei werden auch Abfolgeintegrationen behandelt. Darin wird beschrieben, wie Sie DT Exchange der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das DT SDK und den Adapter in eine Flutter-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der Flutter-Mediationsadapter für DT Exchange bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | 1 |
| Wasserfall | |
| Formate | |
| Banner | |
| Interstitial | |
| Verfügbar | |
1 Die Gebotsintegration befindet sich in der geschlossenen Betaphase. Wenden Sie sich an Ihren Account Manager, um Zugriff anzufordern.
Voraussetzungen
- Neueste Uploads von Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 oder höher
- So stellen Sie die App auf Android-Geräten bereit:
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 13.0 oder höher
- Ein funktionierendes Flutter-Projekt, das mit Google Mobile Ads Flutter Plugin konfiguriert ist. Weitere Informationen finden Sie unter Google Mobile Ads Flutter Plugin einrichten.
- AdMob Mediation einrichten
Schritt 1: Konfigurationen in der DT Exchange-Benutzeroberfläche einrichten
Neue App und neues Anzeigen-Placement hinzufügen
Registrieren Sie sich für die DT Exchange Console oder melden Sie sich an.
Klicken Sie auf App hinzufügen.

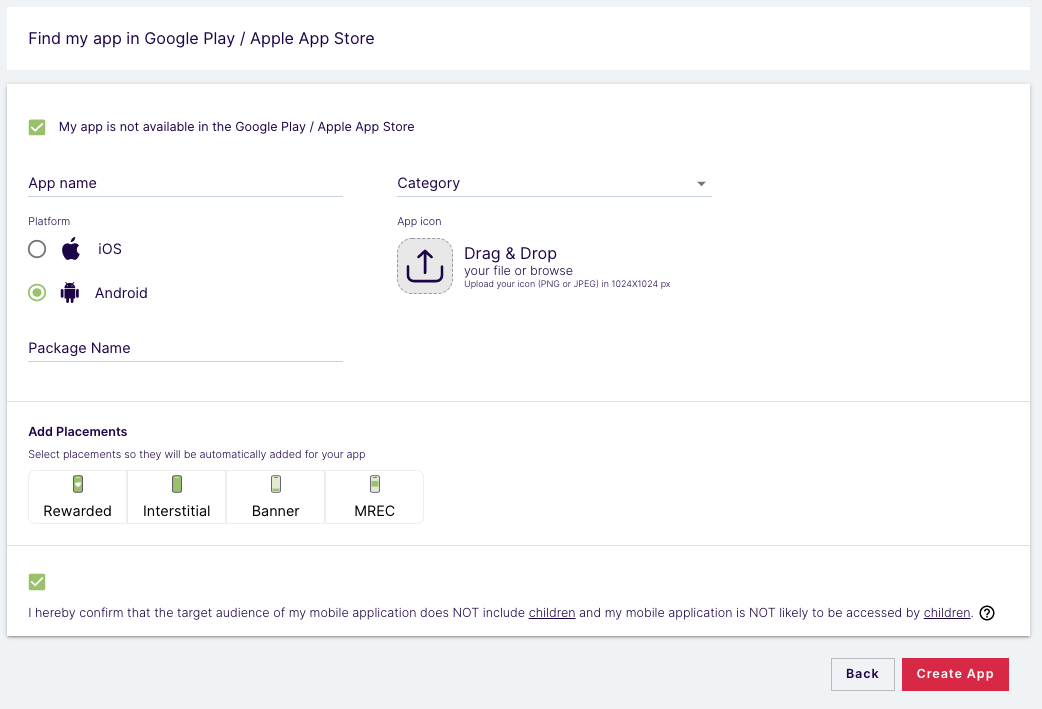
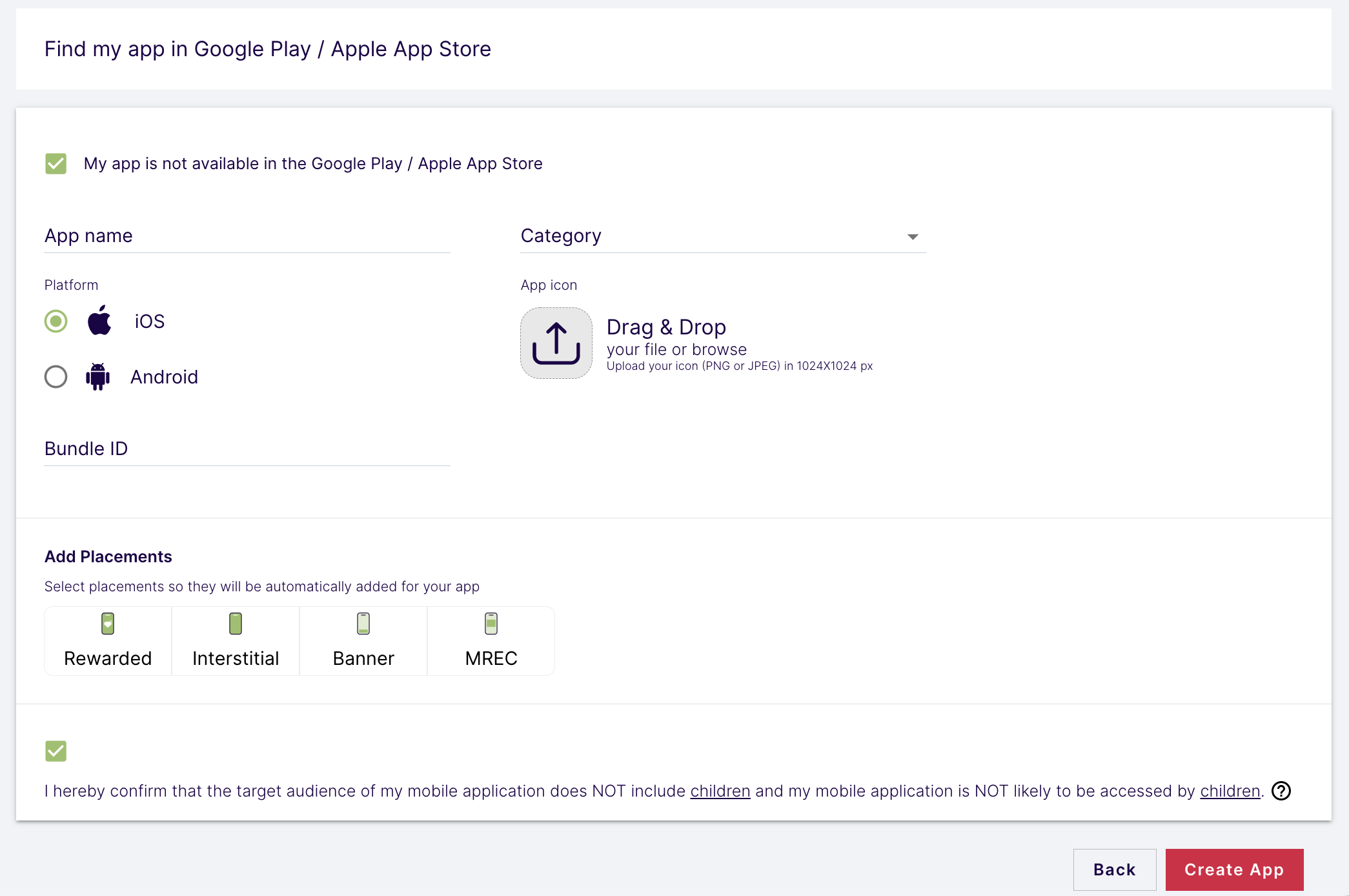
Wählen Sie Ihre Plattform und Ihre Placements aus, füllen Sie den Rest des Formulars aus und klicken Sie dann auf App erstellen.
Android

iOS

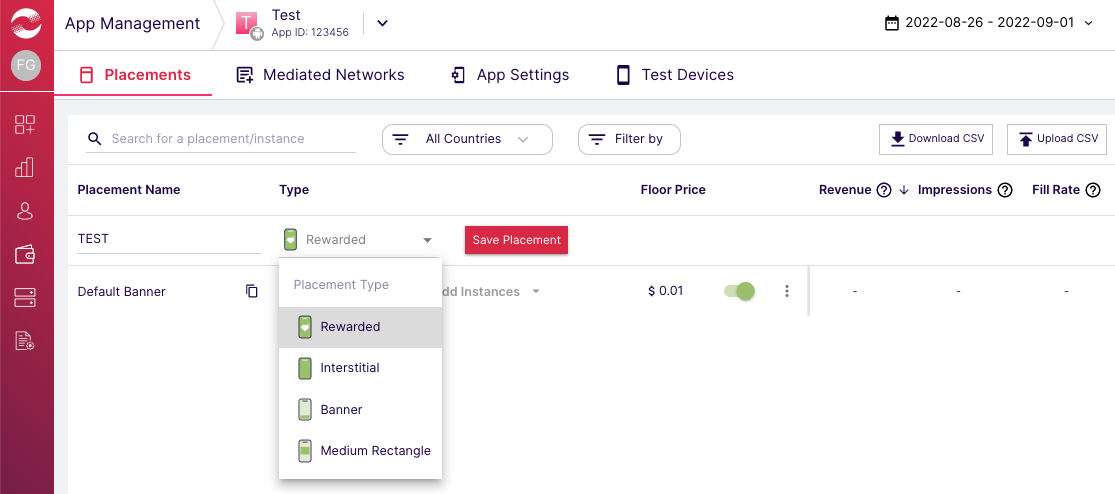
Geben Sie die Namen ein und wählen Sie die Typen für Ihre Placements aus. Klicken Sie dann auf Placement speichern.

App-ID und Placement-ID
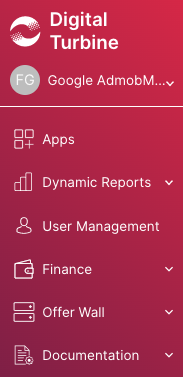
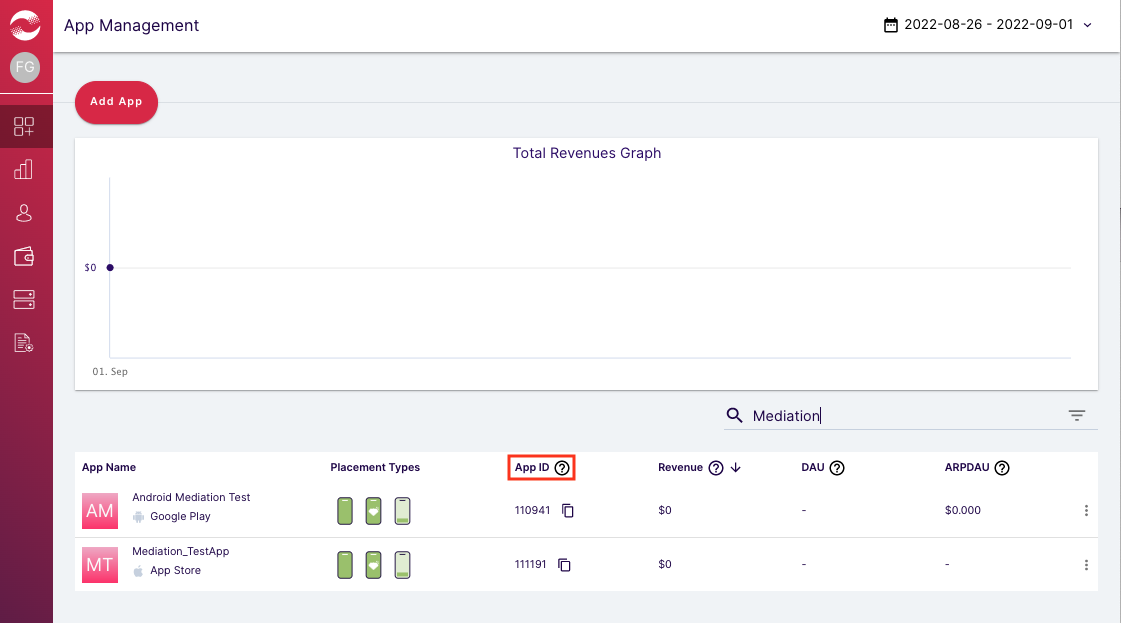
Bewegen Sie den Mauszeiger auf die linke Navigationsleiste, um sie zu öffnen, und klicken Sie dann auf App-Verwaltung.

Notieren Sie sich auf der Seite App-Verwaltung die App-ID neben Ihrer App.

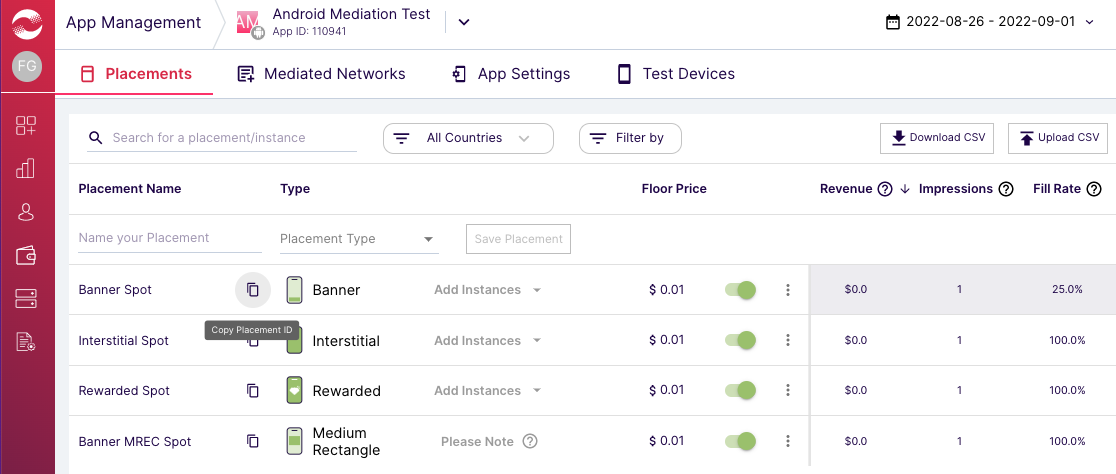
Wählen Sie Ihre App aus und rufen Sie den Tab Placements auf. Notieren Sie sich die Placement-ID.

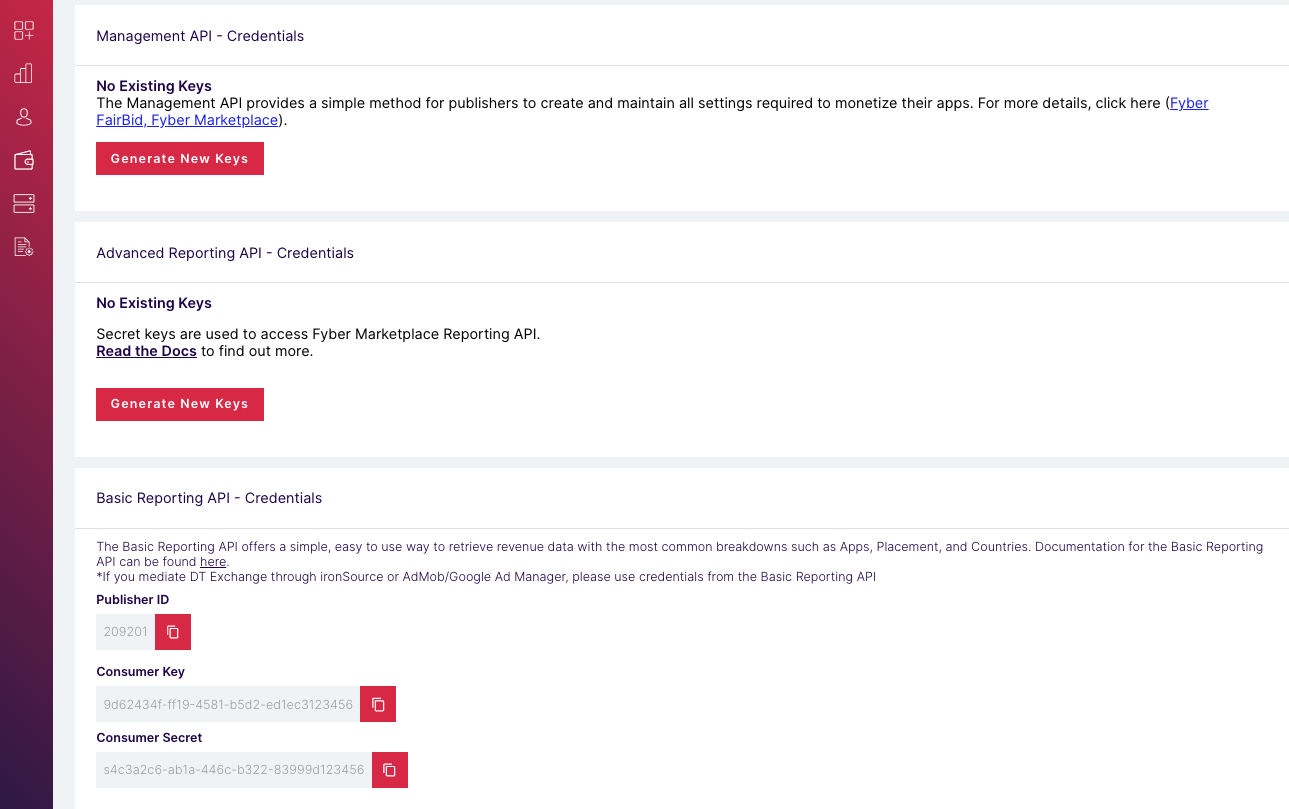
Publisher-ID, Consumer-Key und Consumer-Secret
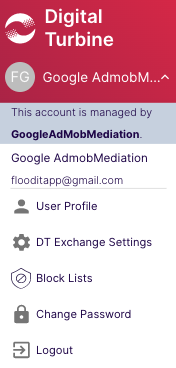
Klicken Sie im Menü auf der linken Seite auf Ihren Nutzernamen und wählen Sie Nutzerprofil aus.

Notieren Sie sich die Publisher-ID, den Consumer-Key und das Consumer-Secret, da Sie diese im nächsten Schritt benötigen.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, richten Sie eine app-ads.txt-Datei für Ihre App ein.
So implementieren Sie app-ads.txt für DT Exchange:
Fügen Sie DT Ihrer app-ads.txt-Datei hinzu.
Schritt 2: DT Exchange-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
DT Exchange der Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen zu EU-Verordnungen und Einstellungen zu Verordnungen von US-Bundesstaaten, um DT Exchange (Fyber Monetization) der Liste der Werbepartner gemäß EU-Verordnungen und Verordnungen von US-Bundesstaaten in der AdMob-Benutzeroberfläche hinzuzufügen.
Schritt 3: DT SDK und Adapter importieren
Integration über pub.dev
Fügen Sie der Datei pubspec.yaml Ihres Pakets die folgende Abhängigkeit mit den neuesten Versionen des DT Exchange SDK und des Adapters hinzu:
dependencies:
gma_mediation_dtexchange: ^1.3.1
Manuelle Integration
Laden Sie die aktuelle Version des Google Mobile Ads-Vermittlungs-Plug-ins für DT Exchange herunter, extrahieren Sie die heruntergeladene Datei und fügen Sie den extrahierten Plug-in-Ordner (und seinen Inhalt) Ihrem Flutter-Projekt hinzu. Verweisen Sie dann in der Datei pubspec.yaml auf das Plug-in, indem Sie die folgende Abhängigkeit hinzufügen:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
Schritt 4: Datenschutzeinstellungen im DT SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichermethoden einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
Das Google Mobile Ads-Vermittlungs-Plug-in für DT Exchange unterstützt die Übergabe von Einwilligungsinformationen an das DT SDK nicht.
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
Das Google Mobile Ads-Vermittlungs-Plug-in für DT Exchange unterstützt die Übergabe von Einwilligungsinformationen an das DT SDK nicht.
Schritt 5: Erforderlichen Code hinzufügen
Android
Für die DT Exchange-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Fügen Sie die SKAdNetwork-Kennungen der Datei Info.plist Ihres Projekts hinzu.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von DT Exchange erhalten, aktivieren Sie im Anzeigenprüftool die Tests für einzelne Anzeigenquellen und verwenden Sie die Anzeigenquellen DT Exchange (Bidding) und DT Exchange (Vermittlungsabfolge).
Fehlercodes
Wenn der Adapter keine Anzeige von DT Exchange empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in der folgenden Klasse prüfen:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
Hier sind die Codes und die zugehörigen Meldungen, die vom DT Exchange-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Grund |
|---|---|
| 101 | Die in der AdMob-Benutzeroberfläche konfigurierten DT Exchange-Serverparameter fehlen oder sind ungültig. |
| 103 | Die angeforderte Anzeigengröße entspricht keiner von DT Exchange unterstützten Bannergröße. |
| 105 | Das DT SDK hat eine Anzeige geladen, aber einen unerwarteten Controller zurückgegeben. |
| 106 | Die Anzeige kann noch nicht ausgeliefert werden. |
| 107 | Der Kontext ist keine Aktivitätsinstanz. |
| 200-399 | Das DT SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie im Code. |
iOS
| Fehlercode | Grund |
|---|---|
| 0-10 | Das DT SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation. |
| 101 | Die in der AdMob-Benutzeroberfläche konfigurierten DT Exchange-Serverparameter fehlen oder sind ungültig. |
| 102 | Die angeforderte Anzeigengröße entspricht keiner von DT Exchange unterstützten Bannergröße. |
| 103 | Die Anzeige konnte nicht ausgeliefert werden, da das Anzeigenobjekt bereits verwendet wurde. |
| 104 | DT Exchange-Anzeigen konnten nicht ausgeliefert werden, da die Anzeige nicht bereit war. |
| 105 | Das DT SDK hat einen Initialisierungsfehler zurückgegeben. |
DT Exchange Flutter-Mediationsadapter – Änderungsprotokoll
Version 1.3.2 (in Arbeit)
- Mindestversion von Flutter auf 3.35.1 aktualisiert
- Unterstützung für Google Mobile Ads Flutter-Plug-in Version 7.0.0
Version 1.3.1
- Unterstützt DT Exchange Android-Adapterversion 8.4.0.1.
- Unterstützt DT Exchange iOS-Adapterversion 8.4.2.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.2.0
- Unterstützt DT Exchange Android-Adapterversion 8.4.0.0.
- Unterstützt DT Exchange iOS-Adapterversion 8.3.8.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.1.5
- Unterstützt DT Exchange Android-Adapterversion 8.3.8.0.
- Unterstützt DT Exchange iOS-Adapterversion 8.3.8.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.1.4
- Unterstützt DT Exchange Android-Adapterversion 8.3.7.0.
- Unterstützt DT Exchange iOS-Adapterversion 8.3.7.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.1.3
- Unterstützt DT Exchange Android-Adapterversion 8.3.7.0.
- Unterstützt DT Exchange iOS-Adapterversion 8.3.6.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.1.2
- Unterstützt DT Exchange Android-Adapterversion 8.3.6.1.
- Unterstützt DT Exchange iOS-Adapterversion 8.3.6.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 1.1.1
- Unterstützt DT Exchange Android-Adapterversion 8.3.6.0.
- Unterstützt DT Exchange iOS-Adapterversion 8.3.5.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 1.1.0
- Das iOS-Plug-in ist jetzt ein statisches Framework.
- Unterstützt DT Exchange Android-Adapterversion 8.3.5.0.
- Unterstützt DT Exchange iOS-Adapterversion 8.3.4.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 1.0.0
- Erste Version
- Unterstützt DT Exchange Android-Adapterversion 8.2.7.0.
- Unterstützt DT Exchange iOS-Adapterversion 8.2.8.0.
- Diese Anleitung wurde mit Version 5.1.0 des Google Mobile Ads Flutter-Plug-ins erstellt und getestet.
