Panduan ini menunjukkan cara menggunakan Google Mobile Ads Flutter Plugin untuk memuat dan menampilkan iklan dari DT Exchange menggunakan mediasi, yang mencakup integrasi waterfall. Panduan ini membahas cara menambahkan DT Exchange ke konfigurasi mediasi unit iklan, dan cara mengintegrasikan DT SDK dan adapter ke dalam aplikasi Flutter.
Integrasi dan format iklan yang didukung
Adaptor mediasi Flutter untuk DT Exchange memiliki kemampuan berikut:
| Integrasi | |
|---|---|
| Bidding | 1 |
| Air Terjun | |
| Format | |
| Banner | |
| Interstisial | |
| Reward | |
1 Integrasi bidding masih dalam versi beta tertutup. Hubungi Account Manager Anda untuk meminta akses.
Persyaratan
- Google Mobile Ads Flutter Plugin Terbaru
- Flutter 3.7.0 atau yang lebih tinggi
- Untuk men-deploy di Android
- Level API Android 23 atau yang lebih tinggi
- Untuk men-deploy di iOS
- Target deployment iOS 13.0 atau yang lebih tinggi
- Project Flutter yang berfungsi dan dikonfigurasi dengan Google Mobile Ads Flutter Plugin. Lihat Menyiapkan Google Mobile Ads Flutter Plugin untuk mengetahui detailnya.
- Menyiapkan Mediasi AdMob.
Langkah 1: Siapkan konfigurasi di UI DT Exchange
Menambahkan aplikasi dan penempatan iklan baru
Daftar atau login ke Konsol DT Exchange.
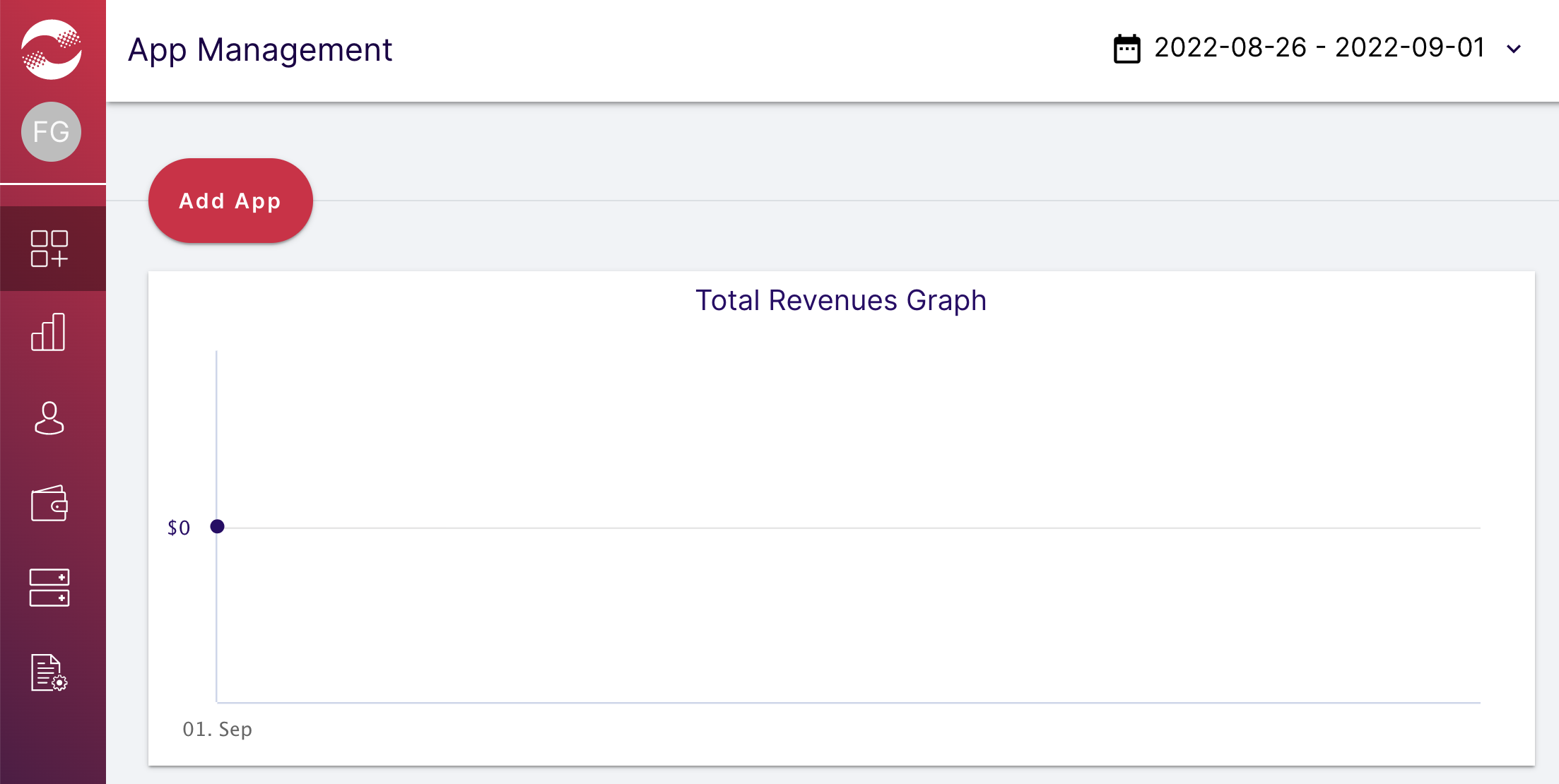
Klik Tambahkan Aplikasi.

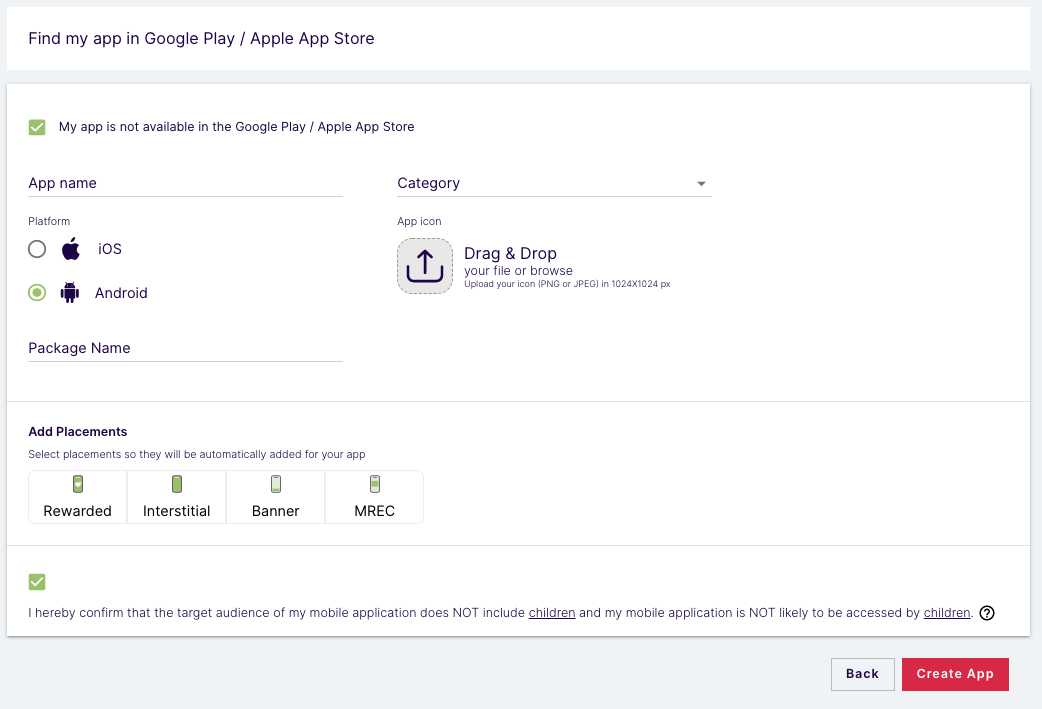
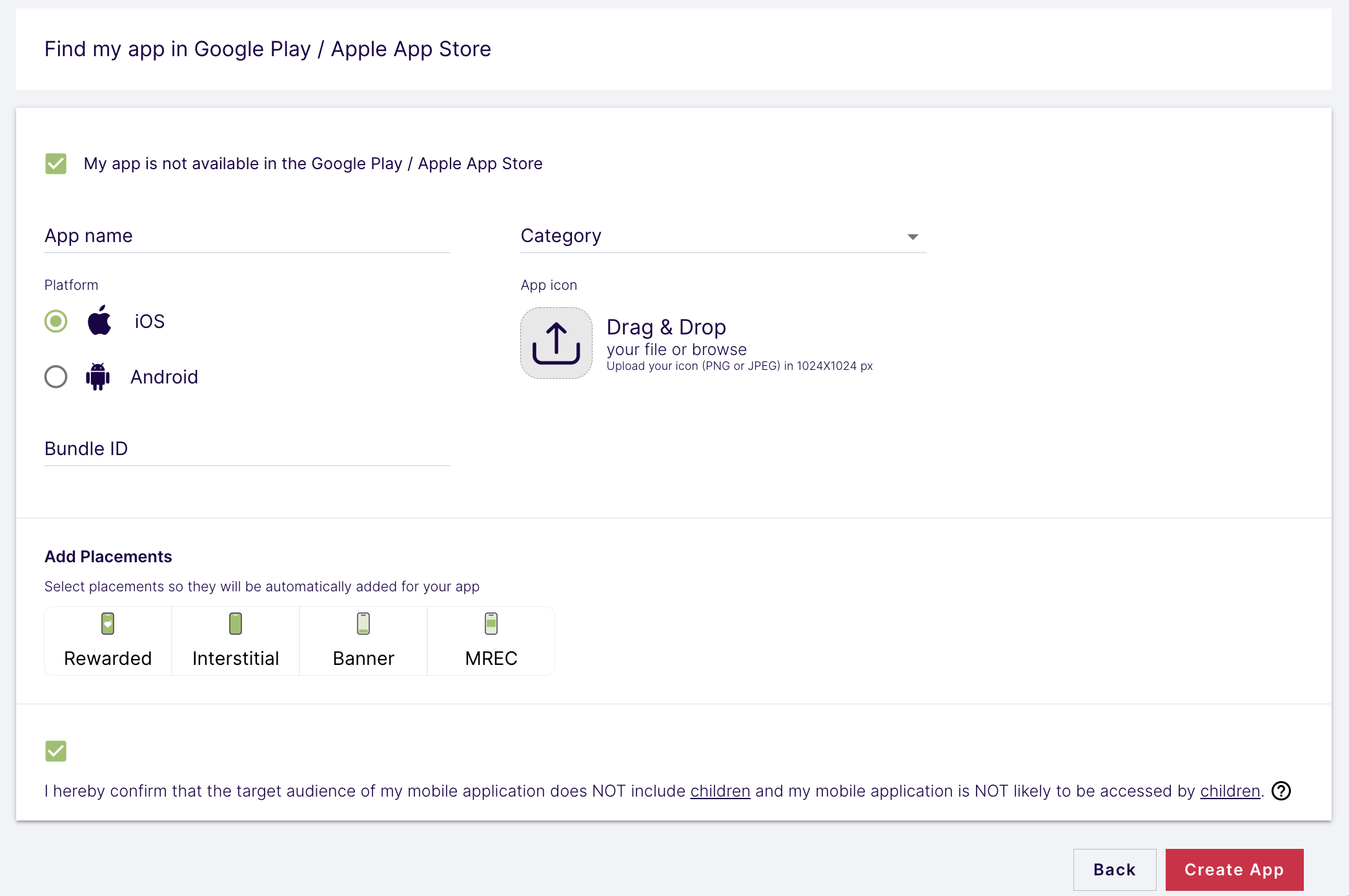
Pilih platform dan penempatan Anda, isi bagian formulir lainnya, lalu klik Buat Aplikasi.
Android

iOS

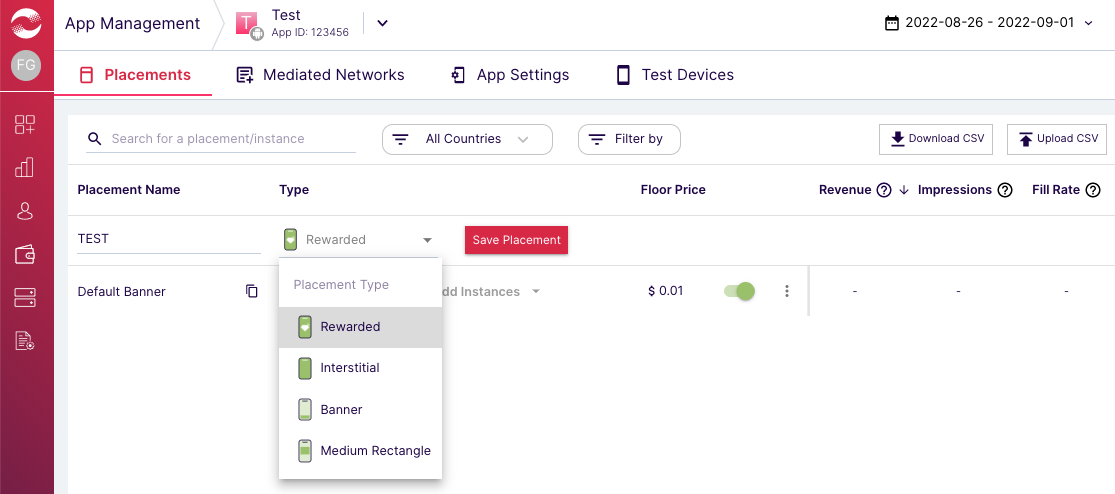
Masukkan nama dan pilih jenis penempatan Anda. Kemudian, klik Simpan Penempatan.

ID Aplikasi dan ID Penempatan
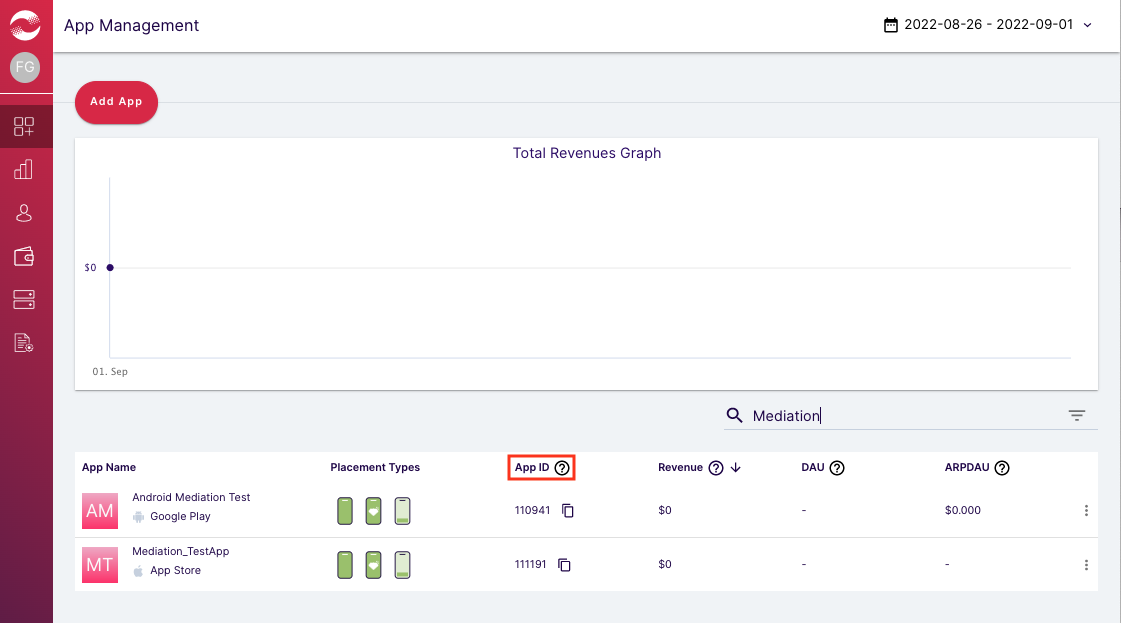
Arahkan kursor ke menu navigasi kiri untuk membukanya, lalu klik Pengelolaan Aplikasi.

Di halaman Pengelolaan Aplikasi, catat ID Aplikasi di samping aplikasi Anda.

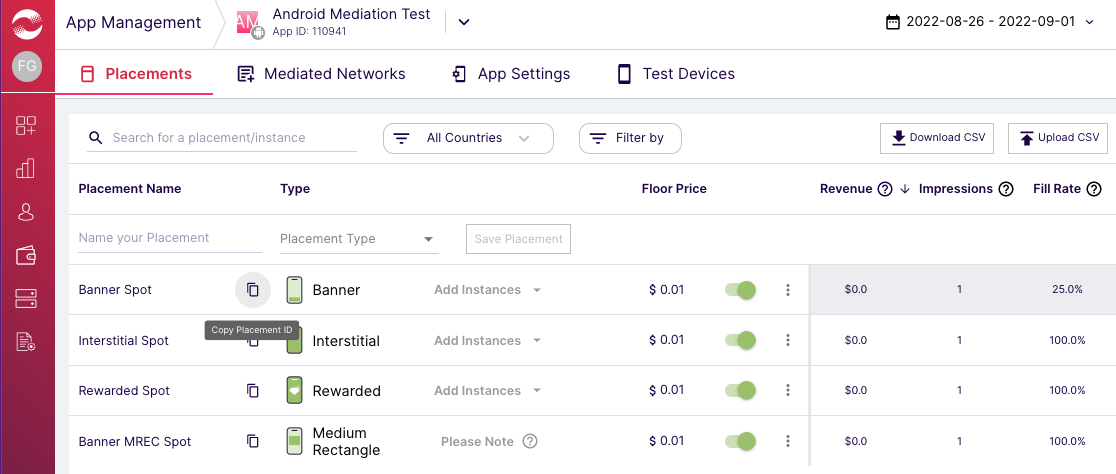
Pilih aplikasi Anda dan buka tab Penempatan. Catat ID Penempatan.

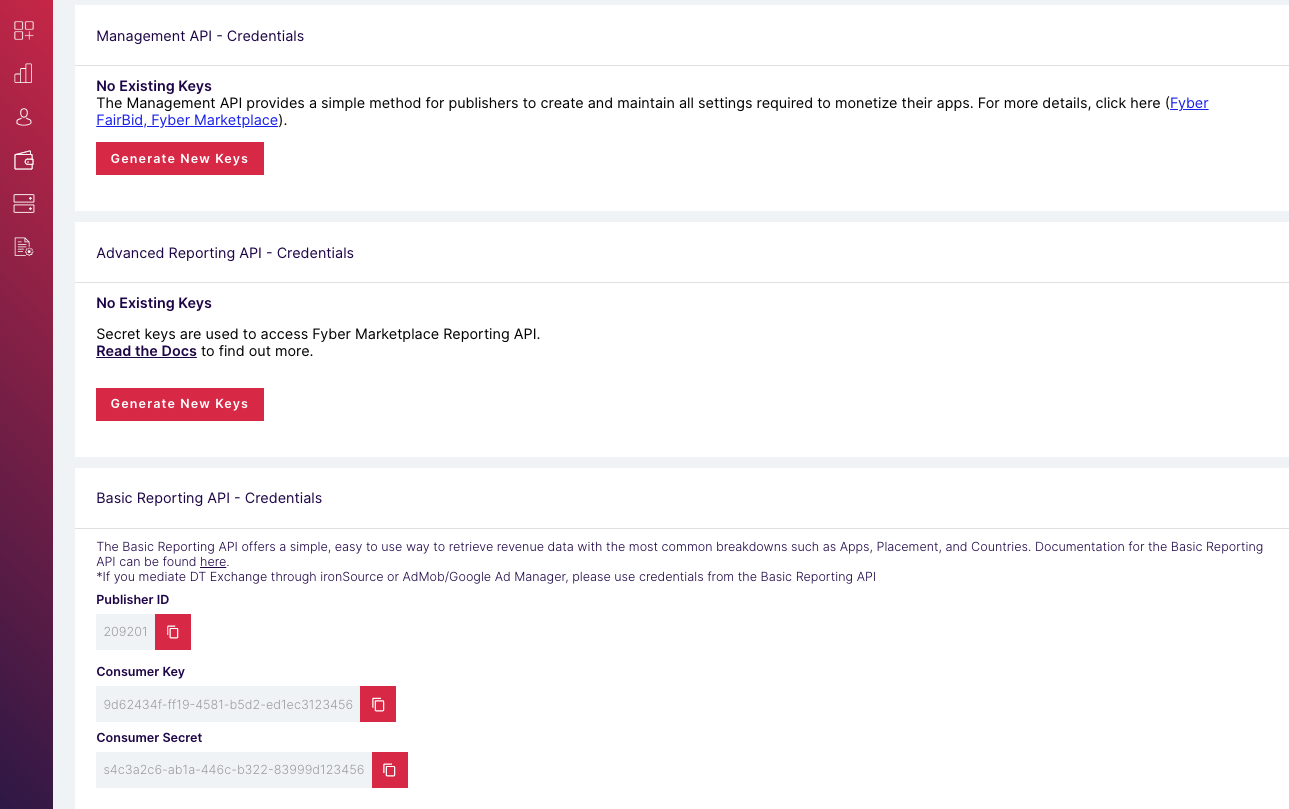
ID Penayang, Kunci Konsumen, dan Rahasia Konsumen
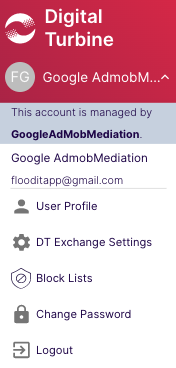
Klik nama pengguna Anda dari menu kiri, lalu pilih Profil Pengguna.

Catat Publisher ID, Consumer Key, dan Consumer Secret karena akan diperlukan pada langkah berikutnya.

Memperbarui app-ads.txt
Authorized Sellers for Apps app-ads.txt adalah inisiatif IAB Tech Lab yang membantu memastikan inventaris iklan aplikasi Anda hanya dijual melalui saluran yang telah Anda identifikasi sebagai resmi. Untuk mencegah kerugian pendapatan iklan yang signifikan, Anda harus menerapkan file app-ads.txt.
Jika Anda belum melakukannya,
siapkan file app-ads.txt untuk aplikasi Anda.
Untuk menerapkan app-ads.txt untuk DT Exchange,
Tambahkan DT ke file app-ads.txt Anda.
Langkah 2: Siapkan permintaan DT Exchange di UI AdMob
Mengonfigurasi setelan mediasi untuk unit iklan
Android
Untuk mengetahui petunjuknya, lihat langkah 2 dalam panduan untuk Android.
iOS
Untuk mengetahui petunjuknya, lihat langkah 2 dalam panduan untuk iOS.
Menambahkan DT Exchange ke daftar partner iklan GDPR dan peraturan negara bagian AS
Ikuti langkah-langkah di Setelan peraturan Eropa dan Setelan peraturan negara bagian AS untuk menambahkan DT Exchange (Fyber Monetization) ke daftar partner iklan peraturan Eropa dan negara bagian AS di UI AdMob.
Langkah 3: Impor DT SDK dan adaptor
Integrasi melalui pub.dev
Tambahkan dependensi berikut dengan versi terbaru DT Exchange SDK dan adapter di file pubspec.yaml paket Anda:
dependencies:
gma_mediation_dtexchange: ^1.3.1
Integrasi Manual
Download plugin mediasi Google Mobile Ads versi terbaru untuk
DT Exchange,
ekstrak file yang didownload, dan tambahkan folder plugin yang diekstrak
(dan isinya) ke project Flutter Anda. Kemudian, referensikan plugin di file
pubspec.yaml dengan menambahkan dependensi berikut:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
Langkah 4: Terapkan setelan privasi di DT SDK
Izin Uni Eropa dan GDPR
Untuk mematuhi Kebijakan Izin Pengguna Uni Eropa Google, Anda harus membuat pengungkapan tertentu kepada pengguna di Wilayah Ekonomi Eropa (EEA), Inggris Raya, dan Swiss, serta mendapatkan izin mereka untuk penggunaan cookie atau penyimpanan lokal lainnya jika diwajibkan secara hukum, dan untuk pengumpulan, pembagian, serta penggunaan data pribadi untuk personalisasi iklan. Kebijakan ini mencerminkan persyaratan dalam ePrivacy Directive dan General Data Protection Regulation (GDPR) Uni Eropa. Anda bertanggung jawab untuk memverifikasi bahwa izin diteruskan ke setiap sumber iklan dalam rantai mediasi Anda. Google tidak dapat meneruskan pilihan izin pengguna ke jaringan tersebut secara otomatis.
Plugin mediasi Google Mobile Ads untuk DT Exchange tidak mendukung penerusan informasi izin ke DT SDK.
Hukum privasi negara bagian Amerika Serikat
Hukum privasi negara bagian AS mewajibkan pemberian hak kepada pengguna untuk memilih tidak ikut "penjualan" "informasi pribadi" mereka (sebagaimana istilah tersebut didefinisikan oleh hukum), dengan pilihan tidak ikut yang disediakan melalui link "Jangan Jual Informasi Pribadi Saya" yang terlihat jelas di halaman beranda pihak "penjual". Panduan kepatuhan terhadap hukum privasi negara bagian Amerika Serikat menawarkan kemampuan untuk mengaktifkan pemrosesan data yang dibatasi untuk penayangan iklan Google, tetapi Google tidak dapat menerapkan setelan ini ke setiap jaringan iklan dalam rantai mediasi Anda. Oleh karena itu, Anda harus mengidentifikasi setiap jaringan iklan dalam rangkaian mediasi yang mungkin berpartisipasi dalam penjualan informasi pribadi dan mengikuti panduan dari setiap jaringan tersebut untuk memastikan kepatuhan.
Plugin mediasi Google Mobile Ads untuk DT Exchange tidak mendukung penerusan informasi izin ke DT SDK.
Langkah 5: Tambahkan kode yang diperlukan
Android
Tidak ada kode tambahan yang diperlukan untuk integrasi DT Exchange.
iOS
Integrasi SKAdNetwork
Ikuti dokumentasi DT Exchange untuk menambahkan ID SKAdNetwork ke file Info.plist project Anda.
Langkah 6: Uji penerapan Anda
Mengaktifkan iklan pengujian
Pastikan Anda mendaftarkan perangkat pengujian untuk AdMob.
Memverifikasi iklan percobaan
Untuk memverifikasi bahwa Anda menerima iklan percobaan dari DT Exchange, aktifkan pengujian sumber iklan tunggal di pemeriksa iklan menggunakan sumber iklan DT Exchange (Bidding) dan DT Exchange (Waterfall).
Kode error
Jika adaptor gagal menerima iklan dari DT Exchange, penayang dapat memeriksa
error yang mendasarinya dari respons iklan menggunakan
ResponseInfo di bawah
class berikut:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
Berikut adalah kode dan pesan yang menyertainya yang ditampilkan oleh adaptor DT Exchange saat iklan gagal dimuat:
Android
| Kode error | Alasan |
|---|---|
| 101 | Parameter server DT Exchange yang dikonfigurasi di UI AdMob tidak ada/tidak valid. |
| 103 | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung DT Exchange. |
| 105 | SDK DT memuat iklan, tetapi menampilkan pengontrol yang tidak terduga. |
| 106 | Iklan belum siap ditampilkan. |
| 107 | Konteks bukan instance aktivitas. |
| 200-399 | DT SDK menampilkan error. Lihat code untuk mengetahui detail selengkapnya. |
iOS
| Kode error | Alasan |
|---|---|
| 0-10 | DT SDK menampilkan error. Lihat dokumentasi untuk mengetahui detail selengkapnya. |
| 101 | Parameter server DT Exchange yang dikonfigurasi di UI AdMob tidak ada/tidak valid. |
| 102 | Ukuran iklan yang diminta tidak sesuai dengan ukuran banner yang didukung DT Exchange. |
| 103 | Gagal menampilkan iklan karena objek iklan sudah digunakan. |
| 104 | Gagal menampilkan iklan DT Exchange karena iklan belum siap. |
| 105 | DT SDK menampilkan error inisialisasi. |
Log Perubahan Adaptor Mediasi Flutter DT Exchange
Versi 1.3.2 (Dalam proses)
- Memperbarui versi Flutter minimum ke 3.35.1
- Diupdate untuk mendukung Plugin Flutter Google Mobile Ads versi 7.0.0
Versi 1.3.1
- Mendukung adaptor Android DT Exchange versi 8.4.0.1.
- Mendukung DT Exchange iOS adapter versi 8.4.2.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.2.0
- Mendukung adaptor Android DT Exchange versi 8.4.0.0.
- Mendukung adaptor iOS DT Exchange versi 8.3.8.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.1.5
- Mendukung DT Exchange Android adapter versi 8.3.8.0.
- Mendukung adaptor iOS DT Exchange versi 8.3.8.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.1.4
- Mendukung adaptor Android DT Exchange versi 8.3.7.0.
- Mendukung adaptor iOS DT Exchange versi 8.3.7.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.1.3
- Mendukung adaptor Android DT Exchange versi 8.3.7.0.
- Mendukung adaptor iOS DT Exchange versi 8.3.6.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.1.2
- Mendukung DT Exchange Android adapter versi 8.3.6.1.
- Mendukung adaptor iOS DT Exchange versi 8.3.6.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 6.0.0.
Versi 1.1.1
- Mendukung DT Exchange Android adapter versi 8.3.6.0.
- Mendukung DT Exchange iOS adapter versi 8.3.5.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.3.1.
Versi 1.1.0
- Plugin iOS kini menjadi framework statis.
- Mendukung DT Exchange Android adapter versi 8.3.5.0.
- Mendukung adaptor iOS DT Exchange versi 8.3.4.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.3.1.
Versi 1.0.0
- Rilis awal.
- Mendukung DT Exchange Android adapter versi 8.2.7.0.
- Mendukung DT Exchange iOS adapter versi 8.2.8.0.
- Dibuat dan diuji dengan Plugin Flutter Google Mobile Ads versi 5.1.0.
