Ce guide explique comment utiliser Google Mobile Ads SDK pour charger et afficher des annonces DT Exchange à l'aide de la médiation. Il aborde notamment les intégrations en cascade. Vous apprendrez à ajouter DT Exchange à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK DT et son adaptateur dans une application Flutter.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation Flutter pour DT Exchange offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | 1 |
| Cascade | |
| Formats | |
| Bannière | |
| Interstitiel | |
| Avec récompense | 2 |
1 L'intégration des enchères est disponible en version bêta fermée. Contactez votre responsable de compte pour demander l'accès.
2 Le format d'annonce avec récompense pour les enchères iOS est en version alpha.
Conditions requises
- Nouveautés de la chaîne Google Mobile Ads SDK
- Flutter 3.7.0 ou version ultérieure
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 12.0 ou version ultérieure
- Un projet Flutter fonctionnel configuré avec Google Mobile Ads SDK. Pour en savoir plus, consultez Premiers pas.
- Avoir suivi le guide de démarrage sur la médiation
Étape 1 : Configurer les paramètres dans l'UI DT Exchange
Ajouter une application et un emplacement d'annonce
Inscrivez-vous ou connectez-vous à la console DT Exchange.
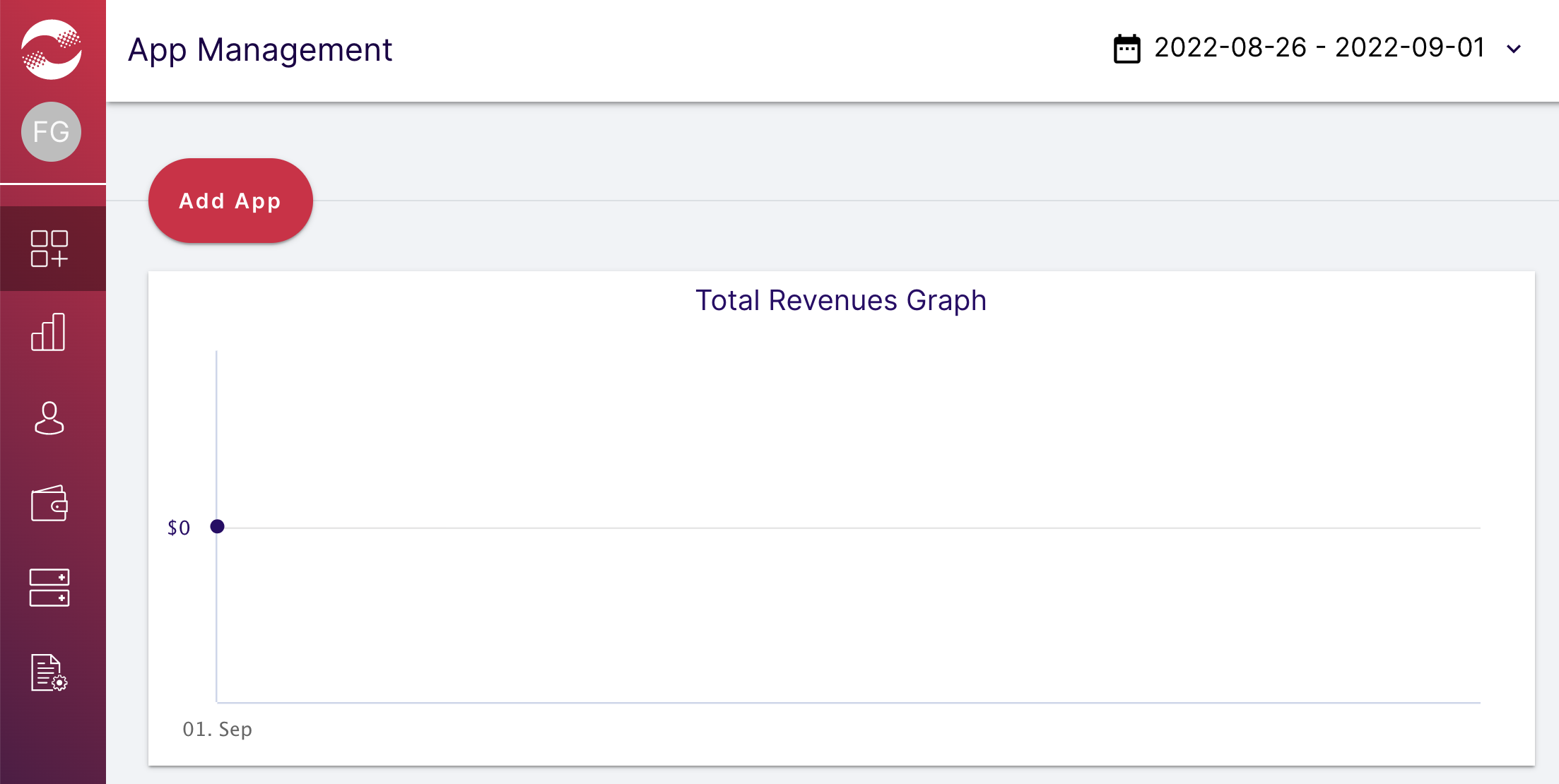
Cliquez sur Ajouter une application.

Choisissez votre plate-forme et vos emplacements, remplissez le reste du formulaire, puis cliquez sur Créer une application.
Android

iOS

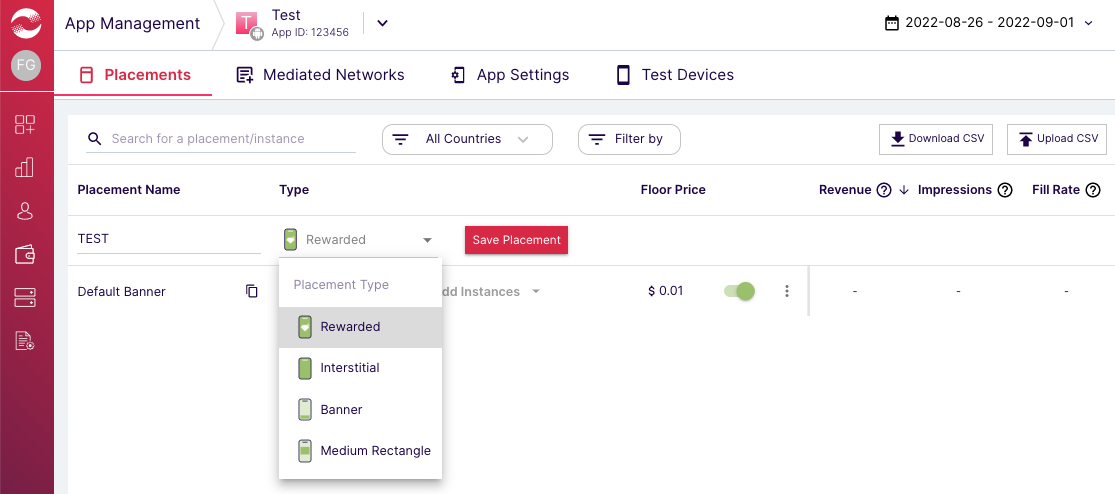
Saisissez les noms et sélectionnez les types de vos emplacements. Cliquez ensuite sur Enregistrer l'emplacement.

ID de l'application et ID de l'emplacement
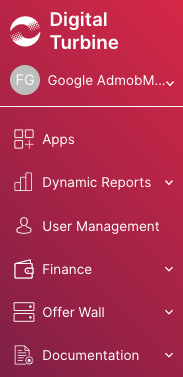
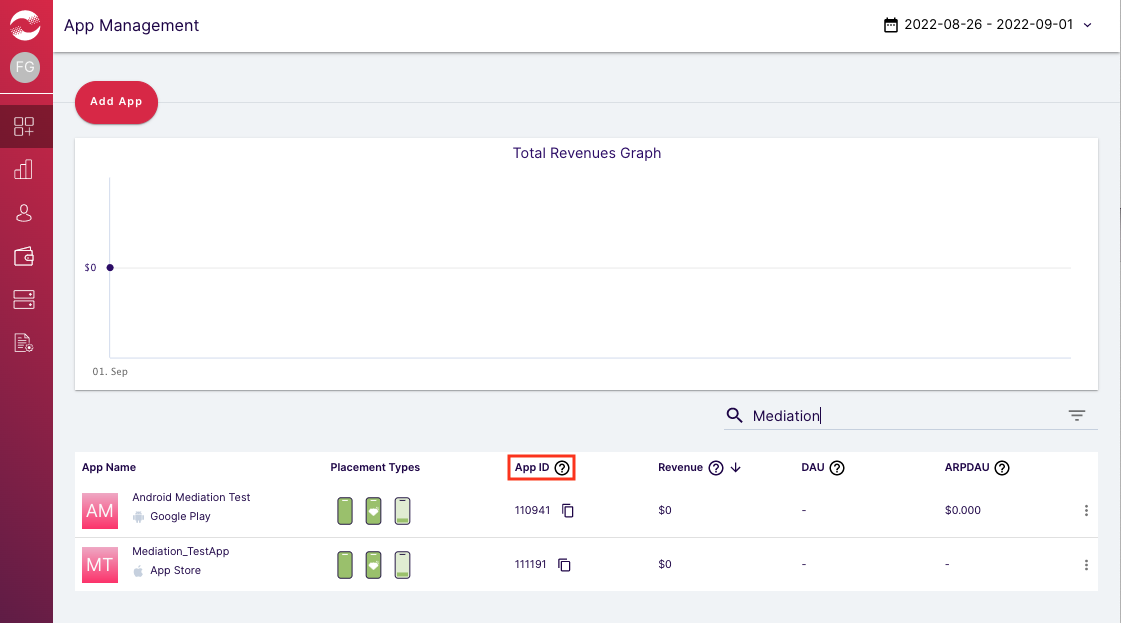
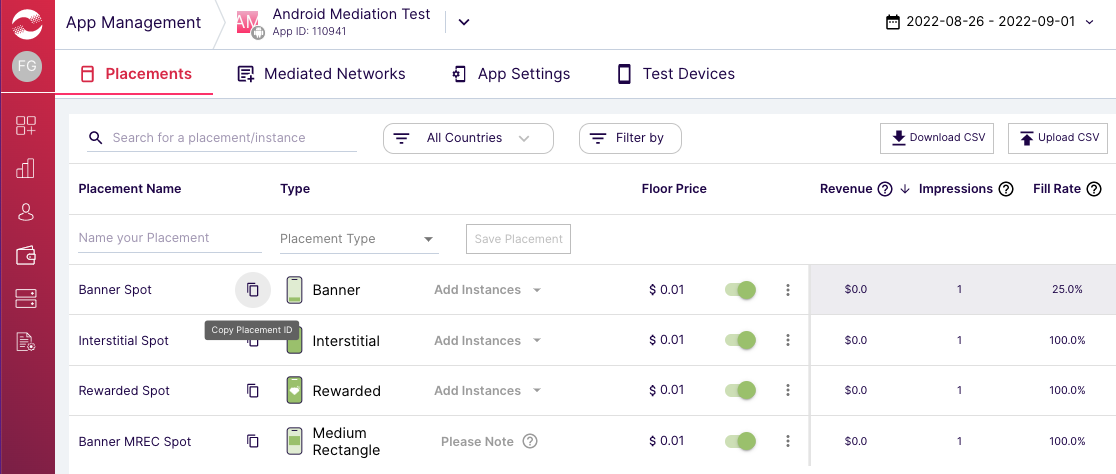
Pointez sur la barre de navigation de gauche pour l'ouvrir, puis cliquez sur Gestion des applications.

Sur la page Gestion des applications, notez l'ID de l'application à côté de votre application.

Sélectionnez votre application, puis accédez à l'onglet Emplacements. Notez l'ID de l'emplacement.

ID d'éditeur, clé client et secret client
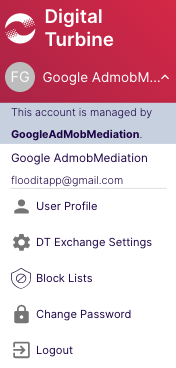
Cliquez sur votre nom d'utilisateur dans le menu de gauche, puis sélectionnez Profil utilisateur.

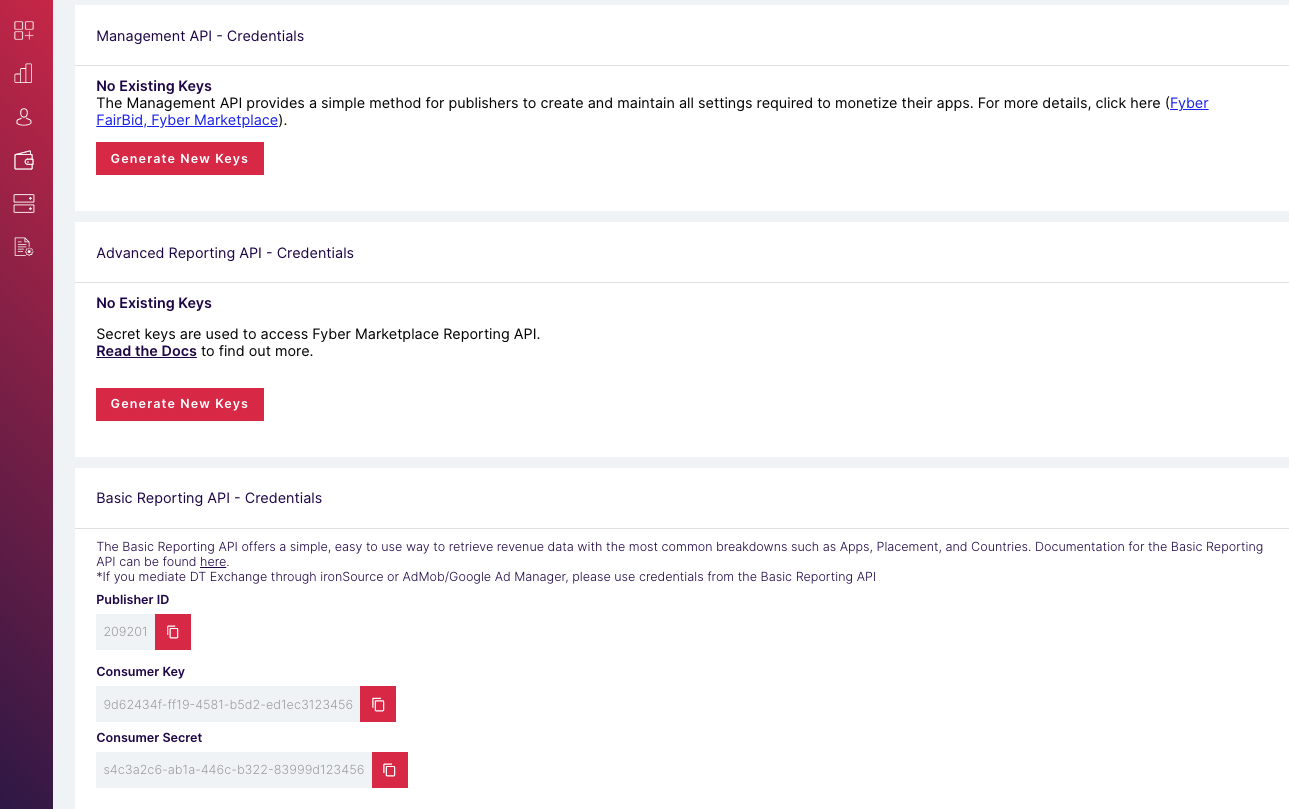
Notez l'ID d'éditeur, la clé client et le secret client, car vous en aurez besoin à l'étape suivante.

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour DT Exchange,
ajoutez DT à votre fichier app-ads.txt.
Étape 2 : Configurer la demande DT Exchange dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter DT Exchange à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter DT Exchange (Fyber Monetization) à la liste des partenaires publicitaires concernés dans l'UI AdMob.
Étape 3 : Importer le SDK et l'adaptateur DT
Intégration via pub.dev
Ajoutez la dépendance suivante avec les dernières versions du SDK et de l'adaptateur DT Exchange dans le fichier pubspec.yaml de votre package :
dependencies:
gma_mediation_dtexchange: ^1.3.1
Intégration manuelle
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour DT Exchange, extrayez le fichier téléchargé, puis ajoutez le dossier du plug-in extrait (et son contenu) à votre projet Flutter. Ensuite, référencez le plug-in dans votre fichier pubspec.yaml en ajoutant la dépendance suivante :
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
Étape 4 : Implémenter les paramètres de confidentialité sur le SDK DT
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
Le plug-in de médiation Google Mobile Ads pour DT Exchange ne permet pas de transmettre des informations sur le consentement au SDK DT.
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du "vendeur". Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Le plug-in de médiation Google Mobile Ads pour DT Exchange ne permet pas de transmettre des informations sur le consentement au SDK DT.
Étape 5 : Ajouter le code requis
Android
Aucun code supplémentaire n'est requis pour l'intégration de DT Exchange.
iOS
Intégration de SKAdNetwork
Suivez la documentation de DT Exchange pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test de DT Exchange, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces DT Exchange (enchères) et DT Exchange (cascade).
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce de DT Exchange, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de ResponseInfo dans la classe suivante :
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
Voici les codes et les messages associés que génère l'adaptateur DT Exchange lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Motif |
|---|---|
| 101 | Les paramètres du serveur DT Exchange configurés dans l'interface utilisateur AdMob sont manquants ou non valides. |
| 103 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par DT Exchange. |
| 105 | Le SDK DT a chargé une annonce, mais a renvoyé un contrôleur inattendu. |
| 106 | L'annonce n'est pas prête à être diffusée. |
| 107 | Le contexte n'est pas une instance d'activité. |
| 200 à 399 | Le SDK DT a renvoyé une erreur. Pour en savoir plus, consultez le code. |
iOS
| Code d'erreur | Motif |
|---|---|
| 0-10 | Le SDK DT a renvoyé une erreur. Pour en savoir plus, consultez la documentation. |
| 101 | Les paramètres du serveur DT Exchange configurés dans l'interface utilisateur AdMob sont manquants ou non valides. |
| 102 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par DT Exchange. |
| 103 | Échec de l'affichage de l'annonce, car l'objet d'annonce a déjà été utilisé. |
| 104 | Échec de la diffusion des annonces DT Exchange, car l'annonce n'est pas prête. |
| 105 | Le SDK DT a renvoyé une erreur d'initialisation. |
Journal des modifications de l'adaptateur de médiation Flutter DT Exchange
Version 1.1.5
- Compatible avec l'adaptateur DT Exchange pour Android version 8.3.8.0
- Compatible avec l'adaptateur DT Exchange pour iOS version 8.3.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.4
- Compatible avec l'adaptateur DT Exchange pour Android version 8.3.7.0
- Compatible avec l'adaptateur DT Exchange pour iOS version 8.3.7.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.3
- Compatible avec l'adaptateur DT Exchange pour Android version 8.3.7.0
- Compatible avec l'adaptateur DT Exchange pour iOS version 8.3.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.2
- Compatible avec l'adaptateur DT Exchange pour Android version 8.3.6.1
- Compatible avec l'adaptateur DT Exchange pour iOS version 8.3.6.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 1.1.1
- Compatible avec l'adaptateur DT Exchange pour Android version 8.3.6.0
- Compatible avec l'adaptateur DT Exchange pour iOS version 8.3.5.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.1.0
- Le plug-in iOS est désormais un framework statique.
- Compatible avec l'adaptateur DT Exchange pour Android version 8.3.5.0
- Compatible avec l'adaptateur DT Exchange pour iOS version 8.3.4.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.0.0
- Version initiale.
- Compatible avec l'adaptateur DT Exchange pour Android version 8.2.7.0
- Compatible avec l'adaptateur DT Exchange pour iOS version 8.2.8.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.1.0

