Z tego przewodnika dowiesz się, jak za pomocą Google Mobile Ads SDK wczytywać i wyświetlać reklamy z DT Exchange przy użyciu mediacji, w tym integracji kaskadowych. Wyjaśniamy w nim, jak dodać DT Exchange do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet SDK i adapter DT z aplikacją Flutter.
Obsługiwane integracje i formaty reklam
Adapter mediacji Flutter dla DT Exchange ma te funkcje:
| Integracja | |
|---|---|
| Określanie stawek | 1 |
| Wodospad | |
| Formaty | |
| Baner | |
| Pełnoekranowa | |
| Z nagrodą | 2 |
1 Integracja określania stawek jest w fazie zamkniętych testów beta. Aby poprosić o dostęp, skontaktuj się z menedżerem konta.
2 Format reklamy z nagrodą na potrzeby ustalania stawek w systemie iOS jest w wersji alfa.
Wymagania
- Nowości na kanale Google Mobile Ads SDK
- Flutter w wersji 3.7.0 lub nowszej
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- iOS w wersji 12.0 lub nowszej
- działający projekt Fluttera skonfigurowany za pomocą Google Mobile Ads SDK; Więcej informacji znajdziesz w artykule Pierwsze kroki.
- Zapoznaj się z przewodnikiem dla początkujących dotyczącym zapośredniczenia.
Krok 1. Skonfiguruj ustawienia w interfejsie DT Exchange
Dodawanie nowej aplikacji i nowego miejsca docelowego reklamy
Zarejestruj się lub zaloguj w konsoli DT Exchange.
Kliknij Dodaj aplikację.

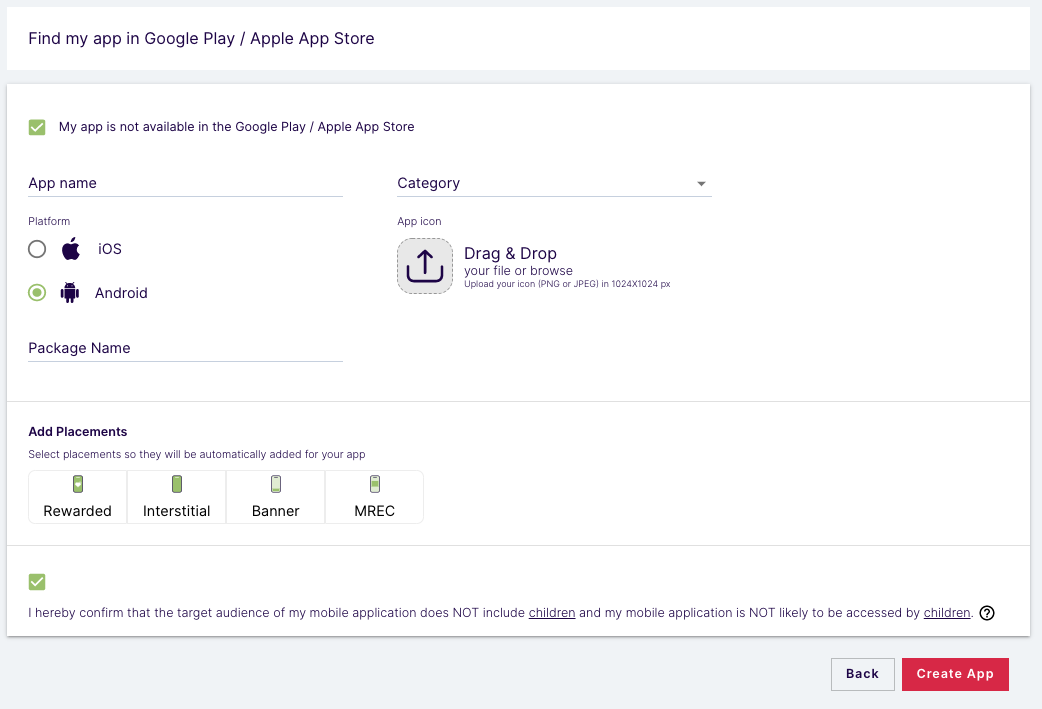
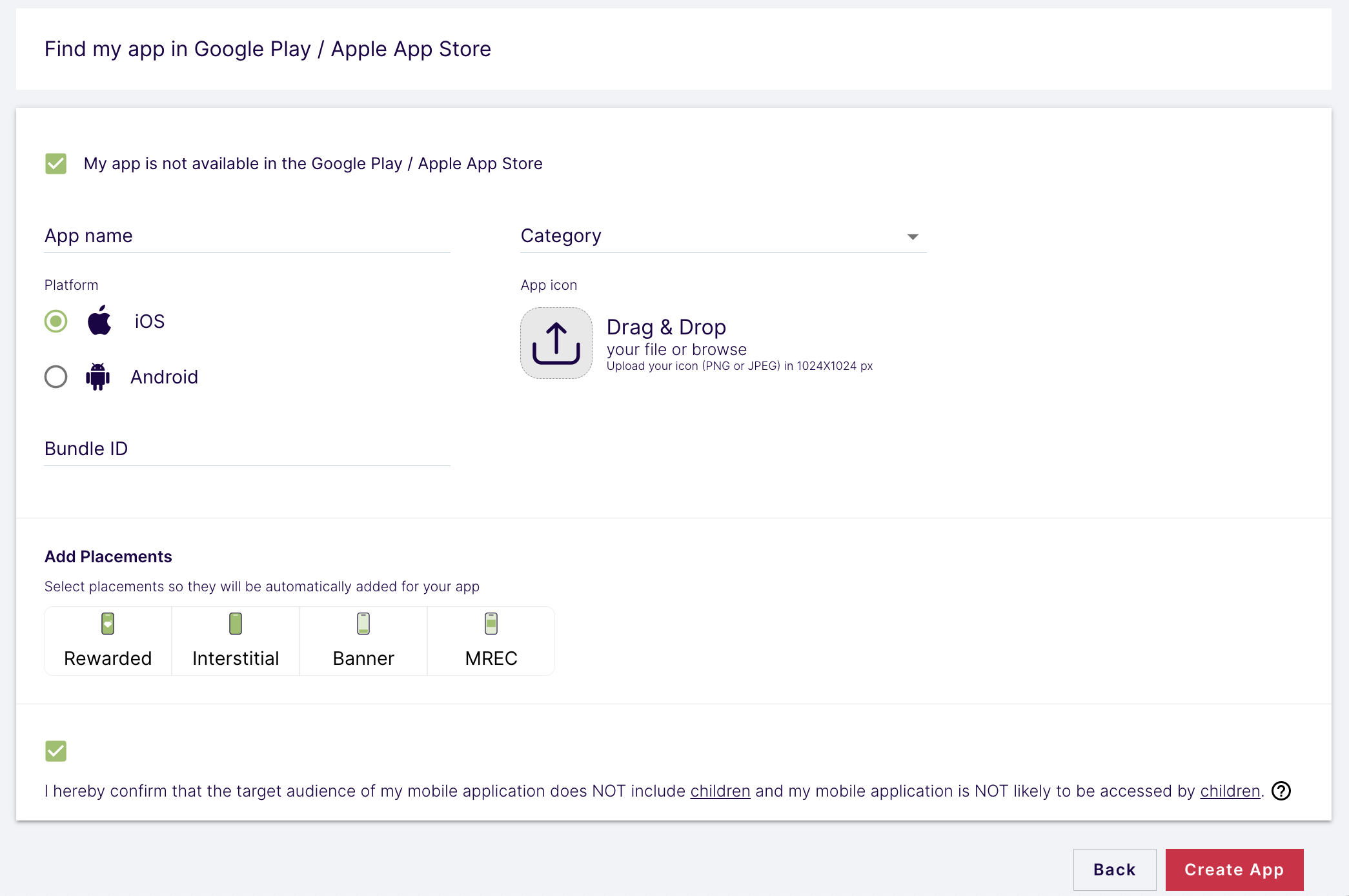
Wybierz platformę i miejsca docelowe, wypełnij pozostałą część formularza, a potem kliknij Utwórz aplikację.
Android

iOS

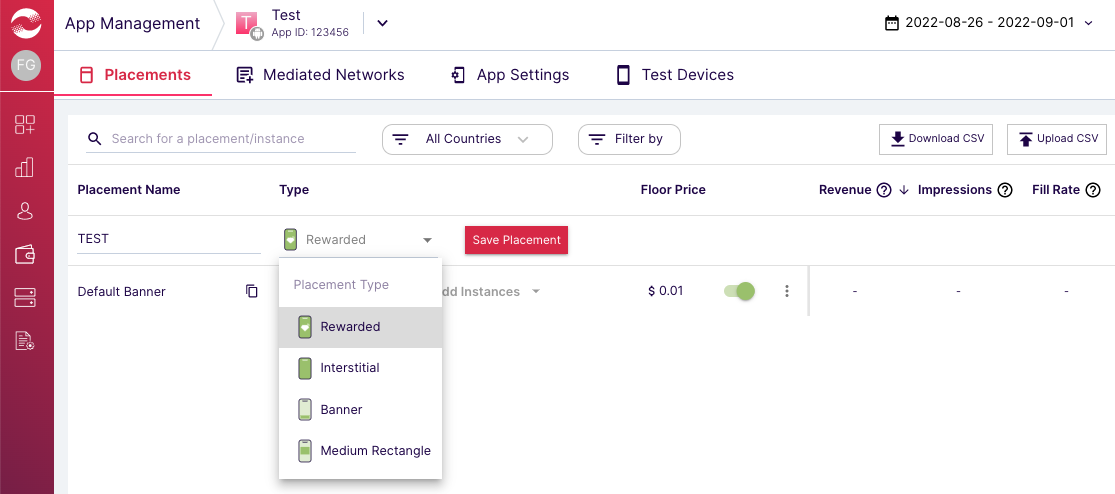
Wpisz nazwy i wybierz typy miejsc docelowych. Następnie kliknij Zapisz miejsce docelowe.

Identyfikator aplikacji i identyfikator miejsca docelowego
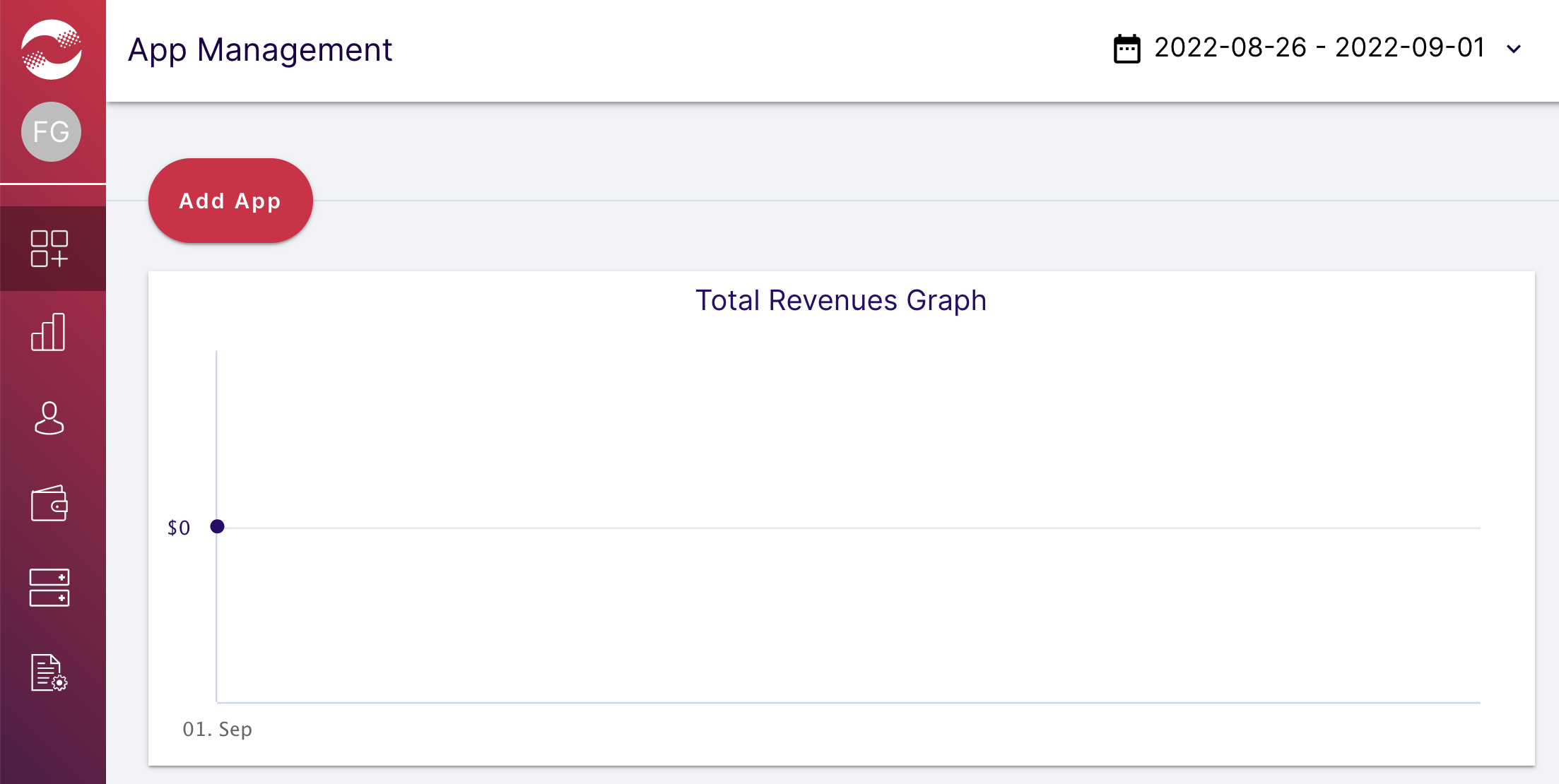
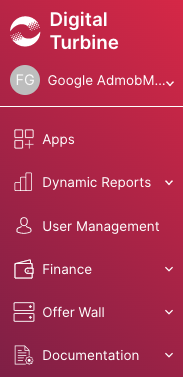
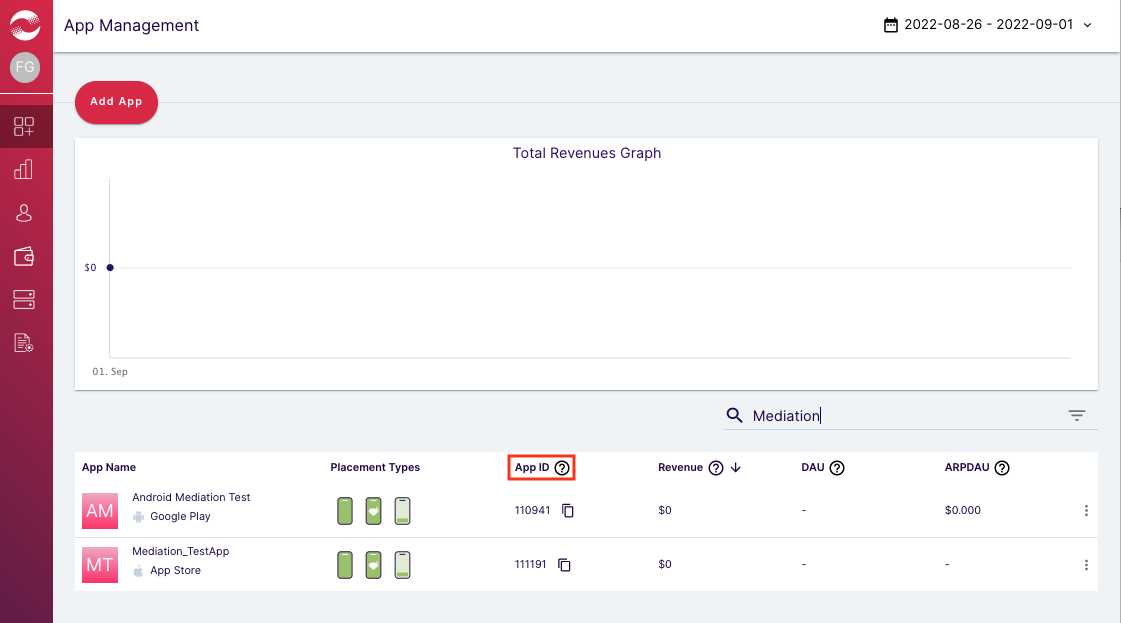
Najedź kursorem na lewy pasek nawigacyjny, aby go otworzyć, a następnie kliknij Zarządzanie aplikacjami.

Na stronie Zarządzanie aplikacjami zanotuj Identyfikator aplikacji obok aplikacji.

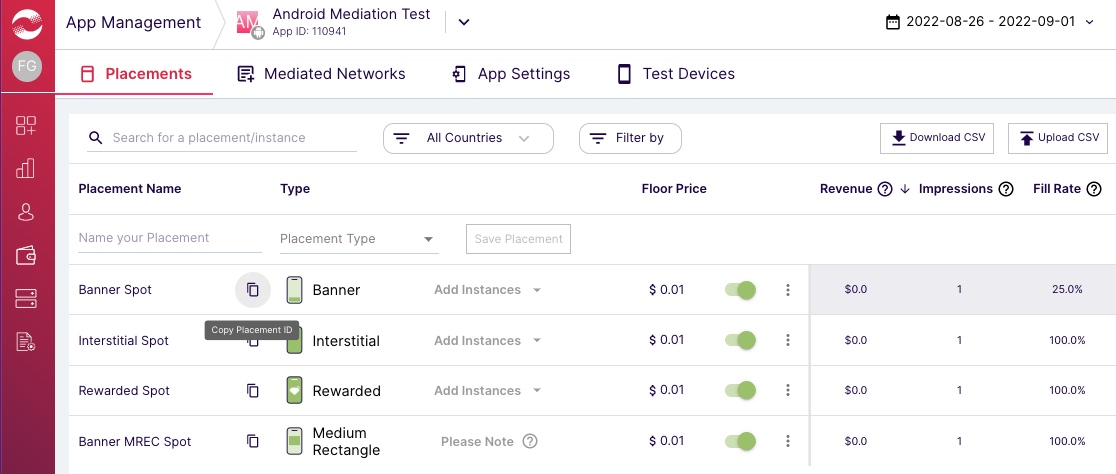
Wybierz aplikację i otwórz kartę Miejsca docelowe. Zanotuj identyfikator miejsca docelowego.

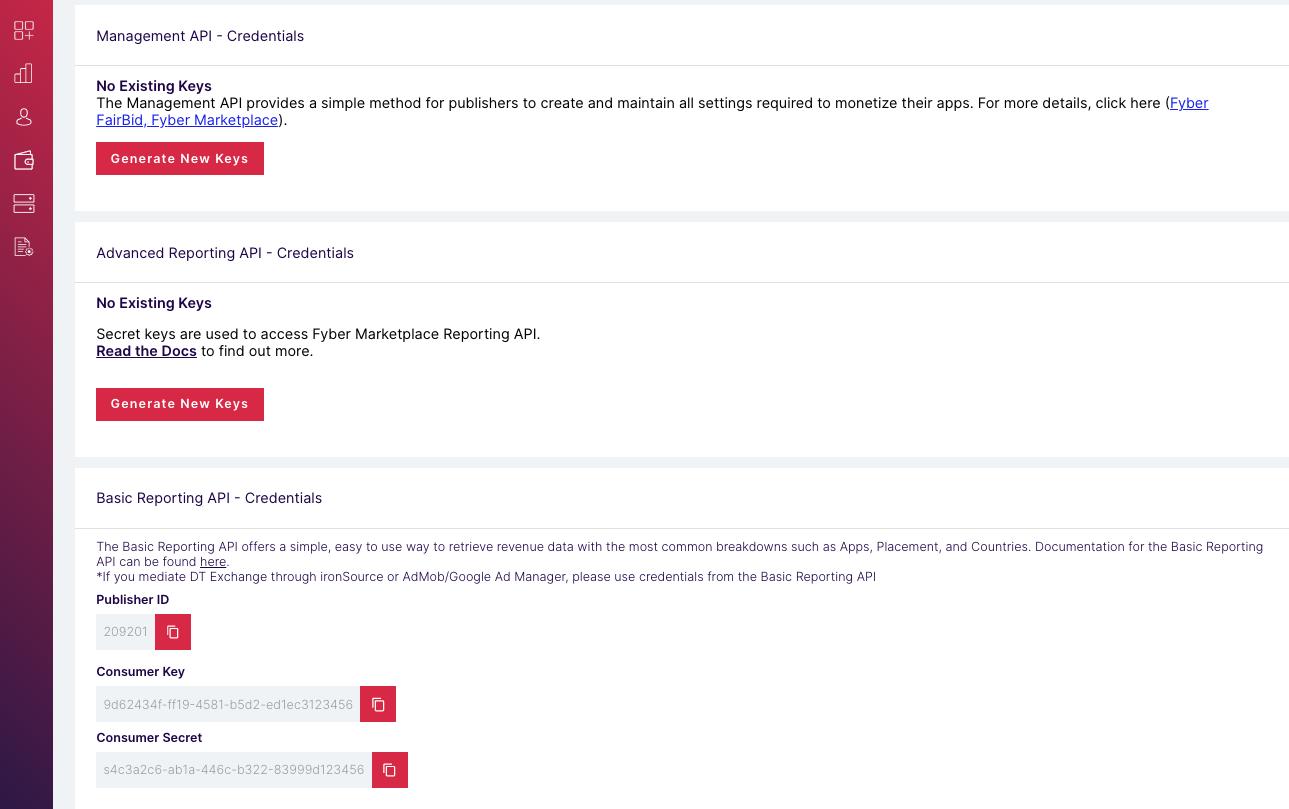
Identyfikator wydawcy, klucz klienta i klucz tajny klienta
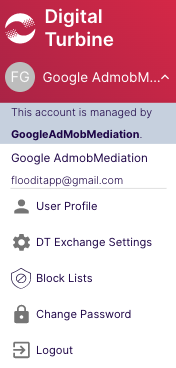
W menu po lewej stronie kliknij swoją nazwę użytkownika i wybierz Profil użytkownika.

Zanotuj Identyfikator wydawcy, Klucz klienta i Tajny klucz klienta, ponieważ będą Ci potrzebne w następnym kroku.

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku DT Exchange, dodaj DT do pliku app-ads.txt.
Krok 2. Skonfiguruj popyt DT Exchange w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Dodawanie DT Exchange do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Postępuj zgodnie z instrukcjami w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych, aby dodać DT Exchange (Fyber Monetization) do listy partnerów reklamowych w interfejsie AdMob, którzy podlegają rozporządzeniom europejskim i amerykańskim przepisom stanowym.
Krok 3. Zaimportuj pakiet SDK DT i adapter
Integracja za pomocą pub.dev
Dodaj do pliku pubspec.yaml pakietu tę zależność z najnowszymi wersjami pakietu DT Exchange SDK i adaptera:
dependencies:
gma_mediation_dtexchange: ^1.3.1
Integracja ręczna
Pobierz najnowszą wersję wtyczki do mediacji reklam mobilnych Google dla DT Exchange, rozpakuj pobrany plik i dodaj rozpakowany folder wtyczki (wraz z jego zawartością) do projektu Flutter. Następnie odwołaj się do wtyczki w pliku pubspec.yaml, dodając tę zależność:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
Krok 4. Wdróż ustawienia prywatności w pakiecie DT SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na stosowanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
Wtyczka zapośredniczenia reklam mobilnych Google w DT Exchange nie obsługuje przekazywania informacji o uzyskanej zgodzie do pakietu SDK DT.
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli prawo wycofać zgodę na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanowymi USA o ochronie prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
Wtyczka zapośredniczenia reklam mobilnych Google w DT Exchange nie obsługuje przekazywania informacji o uzyskanej zgodzie do pakietu SDK DT.
Krok 5. Dodaj wymagany kod
Android
Integracja z DT Exchange nie wymaga dodatkowego kodu.
iOS
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją DT Exchange, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrowano urządzenie testowe w AdMob.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z DT Exchange, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam DT Exchange (określanie stawek) i DT Exchange (kaskadowe).
Kody błędów
Jeśli adapter nie otrzyma reklamy z DT Exchange, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę za pomocą ResponseInfo w tej klasie:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
Oto kody i komunikaty wyświetlane przez adapter DT Exchange, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Przyczyna |
|---|---|
| 101 | Parametry serwera DT Exchange skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 103 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez DT Exchange. |
| 105 | Pakiet SDK DT wczytał reklamę, ale zwrócił nieoczekiwany kontroler. |
| 106 | Reklama nie jest gotowa do wyświetlania. |
| 107 | Kontekst nie jest instancją działania. |
| 200–399 | Pakiet DT SDK zwrócił błąd. Więcej informacji znajdziesz w sekcji kod. |
iOS
| Kod błędu | Przyczyna |
|---|---|
| 0–10 | Pakiet DT SDK zwrócił błąd. Więcej informacji znajdziesz w dokumentacji. |
| 101 | Parametry serwera DT Exchange skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 102 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez DT Exchange. |
| 103 | Nie udało się wyświetlić reklamy, ponieważ obiekt reklamy został już użyty. |
| 104 | Nie udało się wyświetlić reklam DT Exchange, ponieważ reklama nie była gotowa. |
| 105 | Pakiet DT SDK zwrócił błąd inicjalizacji. |
Historia zmian adaptera do mediacji DT Exchange Flutter
Wersja 1.1.5
- Obsługuje adapter DT Exchange na Androida w wersji 8.3.8.0.
- Obsługuje adapter DT Exchange na iOS w wersji 8.3.8.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.1.4
- Obsługuje adapter DT Exchange na Androida w wersji 8.3.7.0.
- Obsługuje adapter DT Exchange na iOS w wersji 8.3.7.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.1.3
- Obsługuje adapter DT Exchange na Androida w wersji 8.3.7.0.
- Obsługuje adapter DT Exchange na iOS w wersji 8.3.6.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.1.2
- Obsługuje adapter DT Exchange na Androida w wersji 8.3.6.1.
- Obsługuje adapter DT Exchange na iOS w wersji 8.3.6.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 1.1.1
- Obsługuje adapter DT Exchange na Androida w wersji 8.3.6.0.
- Obsługuje adapter DT Exchange na iOS w wersji 8.3.5.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 1.1.0
- Wtyczka iOS jest teraz statyczną strukturą.
- Obsługuje adapter DT Exchange na Androida w wersji 8.3.5.0.
- Obsługuje adapter DT Exchange na iOS w wersji 8.3.4.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 1.0.0
- Pierwsza wersja.
- Obsługuje adapter DT Exchange na Androida w wersji 8.2.7.0.
- Obsługuje adapter DT Exchange na iOS w wersji 8.2.8.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 5.1.0.

