このガイドでは、Google Mobile Ads SDK を使用して メディエーションで DT Exchange の広告を読み込んで表示する方法を説明します。ウォーターフォール統合についても説明します。また、広告ユニットのメディエーション設定に DT Exchange を追加する方法と、DT SDK とアダプタを Flutter アプリに統合する方法についても取り上げます。
サポートされている統合と広告フォーマット
DT Exchange 用の Flutter メディエーション アダプタには、次の機能があります。
| 統合 | |
|---|---|
| 入札 | 1 |
| ウォーターフォール | |
| フォーマット | |
| バナー | |
| インタースティシャル | |
| 特典 | 2 |
1 入札の統合はクローズド ベータ版です。アクセス権をリクエストするには、アカウント マネージャーにお問い合わせください。
2 iOS 入札のリワード広告フォーマットはアルファ版です。
要件
- Google Mobile Ads SDK の最新情報
- Flutter 3.7.0 以降
- Android にデプロイするには
- Android API レベル 23 以上
- iOS にデプロイする場合
- iOS のデプロイ対象のバージョンが 12.0 以降であること
- Google Mobile Ads SDK で構成された動作中の Flutter プロジェクト。詳しくは、スタートガイドをご覧ください。
- メディエーションのスタートガイドの手順を完了していること
ステップ 1: DT Exchange UI で構成を設定する
新しいアプリと広告プレースメントを追加する
DT Exchange Console に登録するか、ログインします。
[アプリを追加] をクリックします。

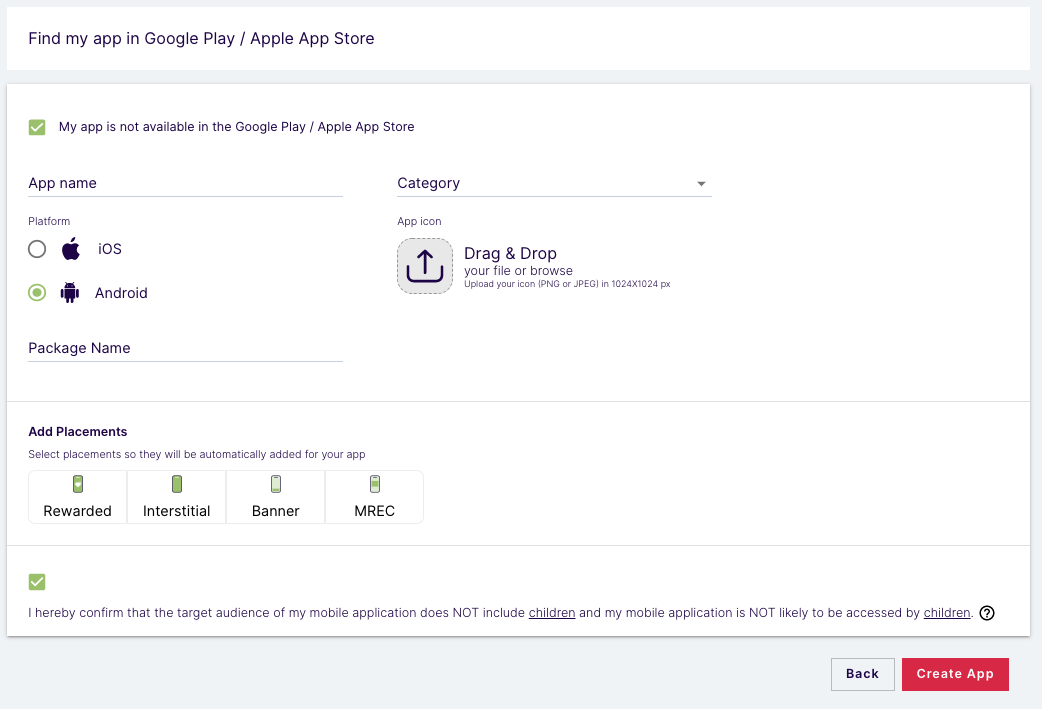
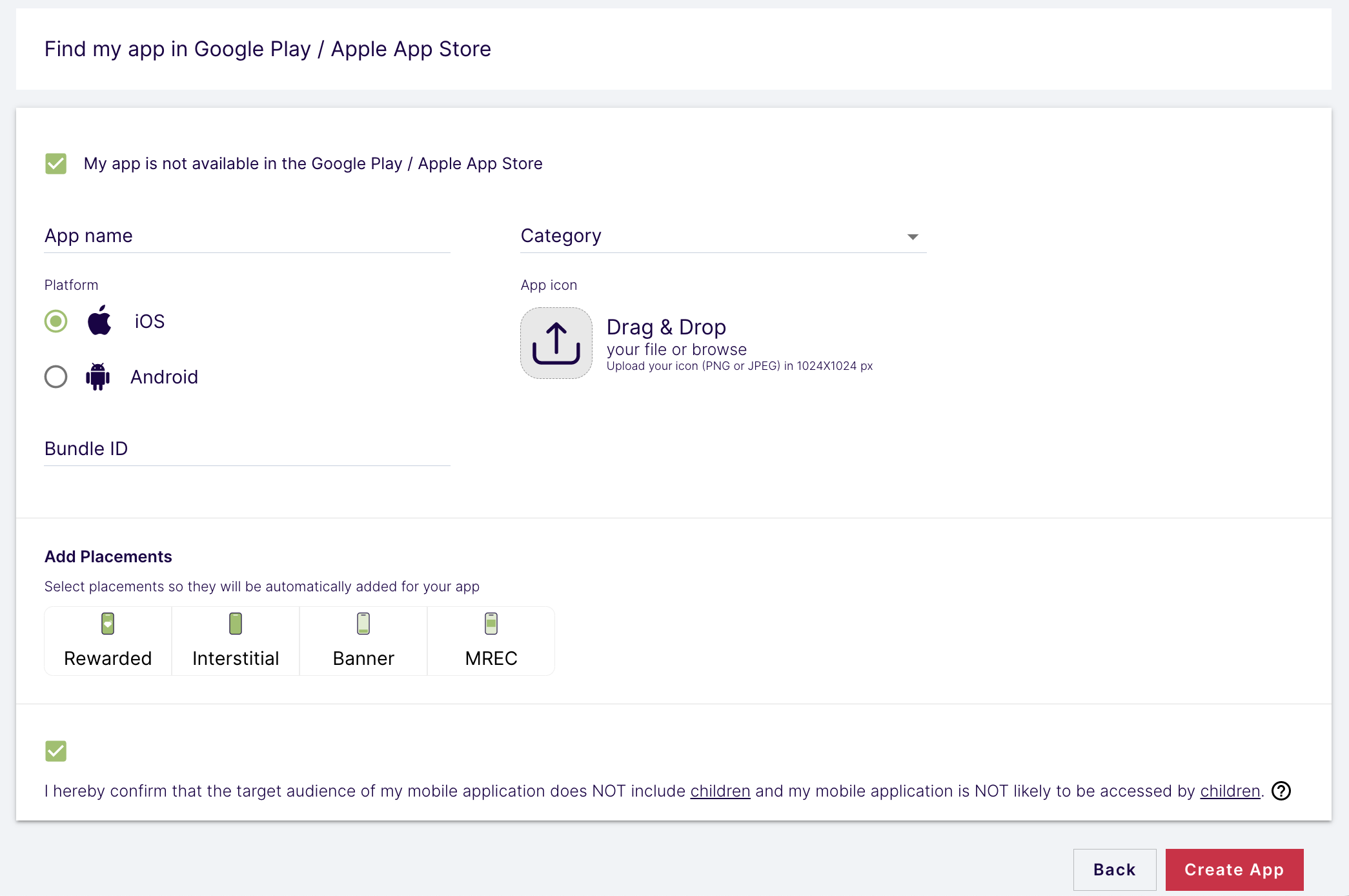
プラットフォームとプレースメントを選択し、フォームの残りの部分を入力して、[アプリを作成] をクリックします。
Android

iOS

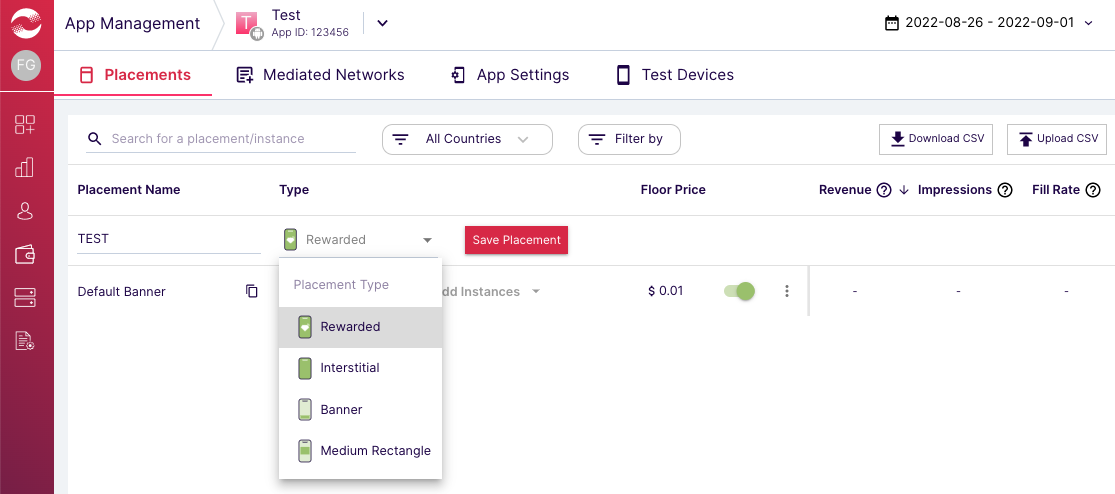
プレースメントの名前を入力し、タイプを選択します。[Save Placement] をクリックします。

アプリ ID とプレースメント ID
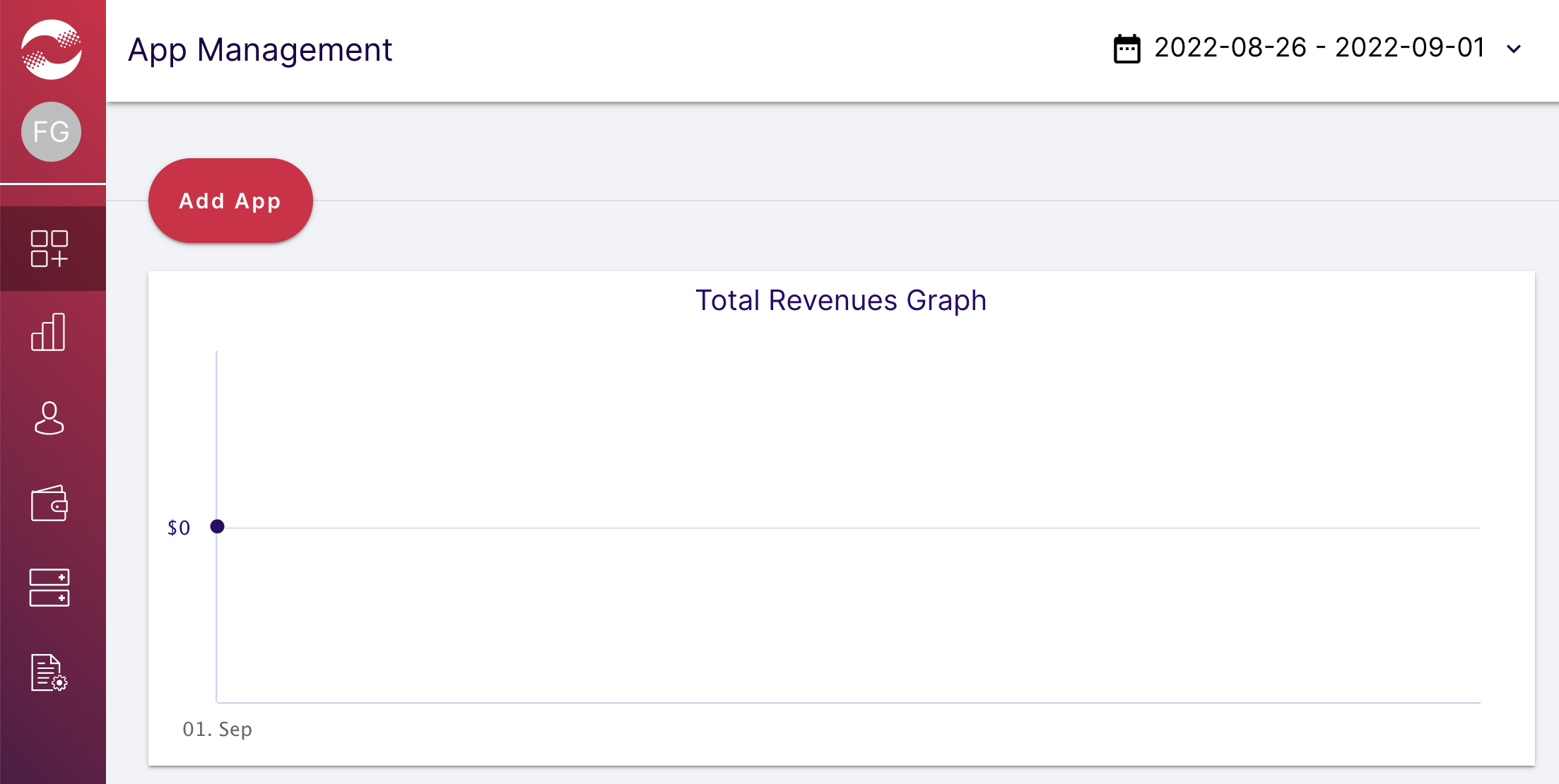
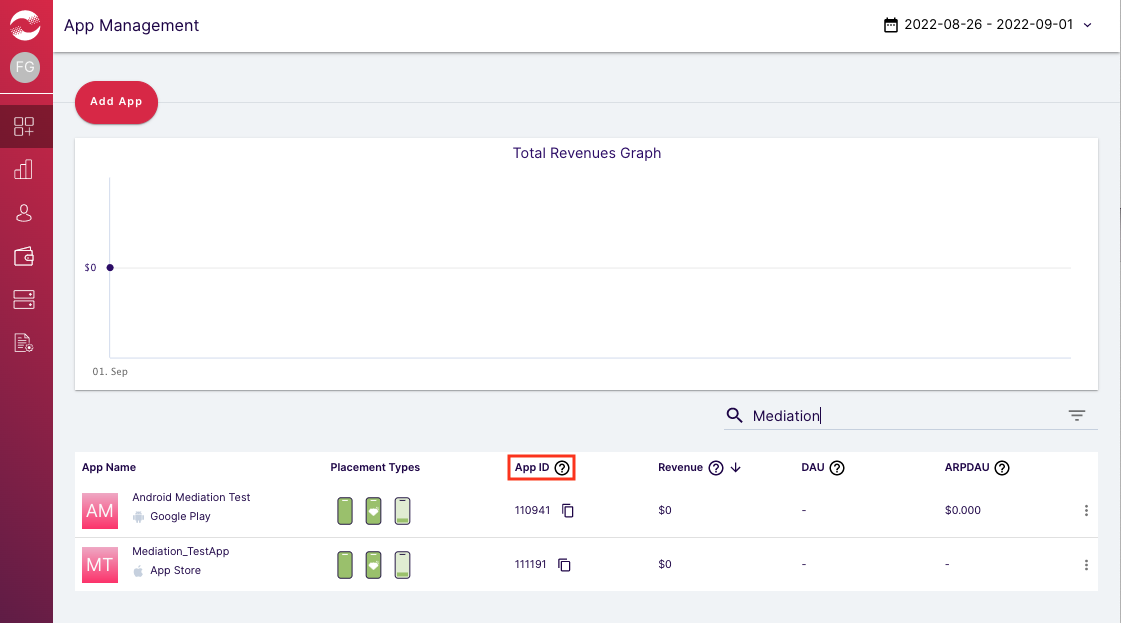
左側のナビゲーション バーにカーソルを合わせて開き、[アプリの管理] をクリックします。

[アプリの管理] ページで、アプリの横にある [アプリ ID] をメモします。

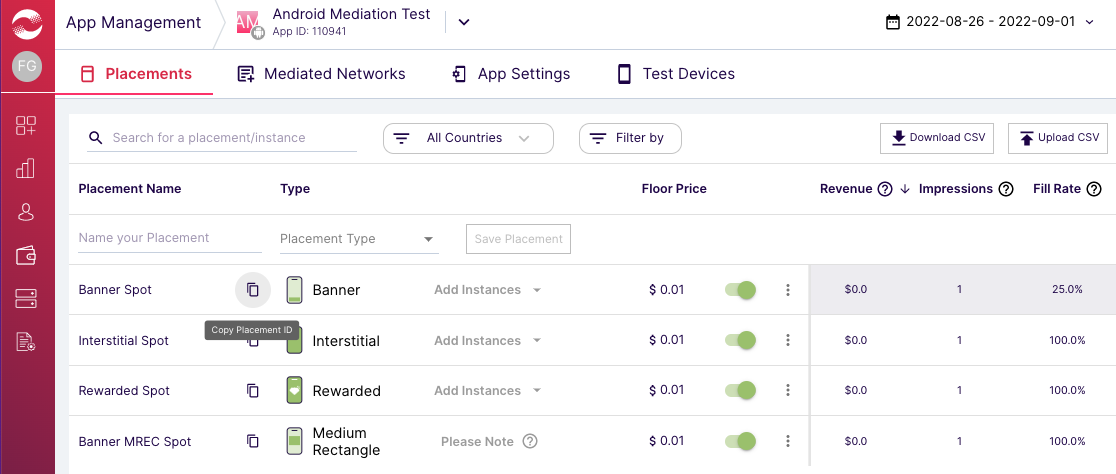
アプリを選択して、[プレースメント] タブに移動します。プレースメント ID をメモしておきます。

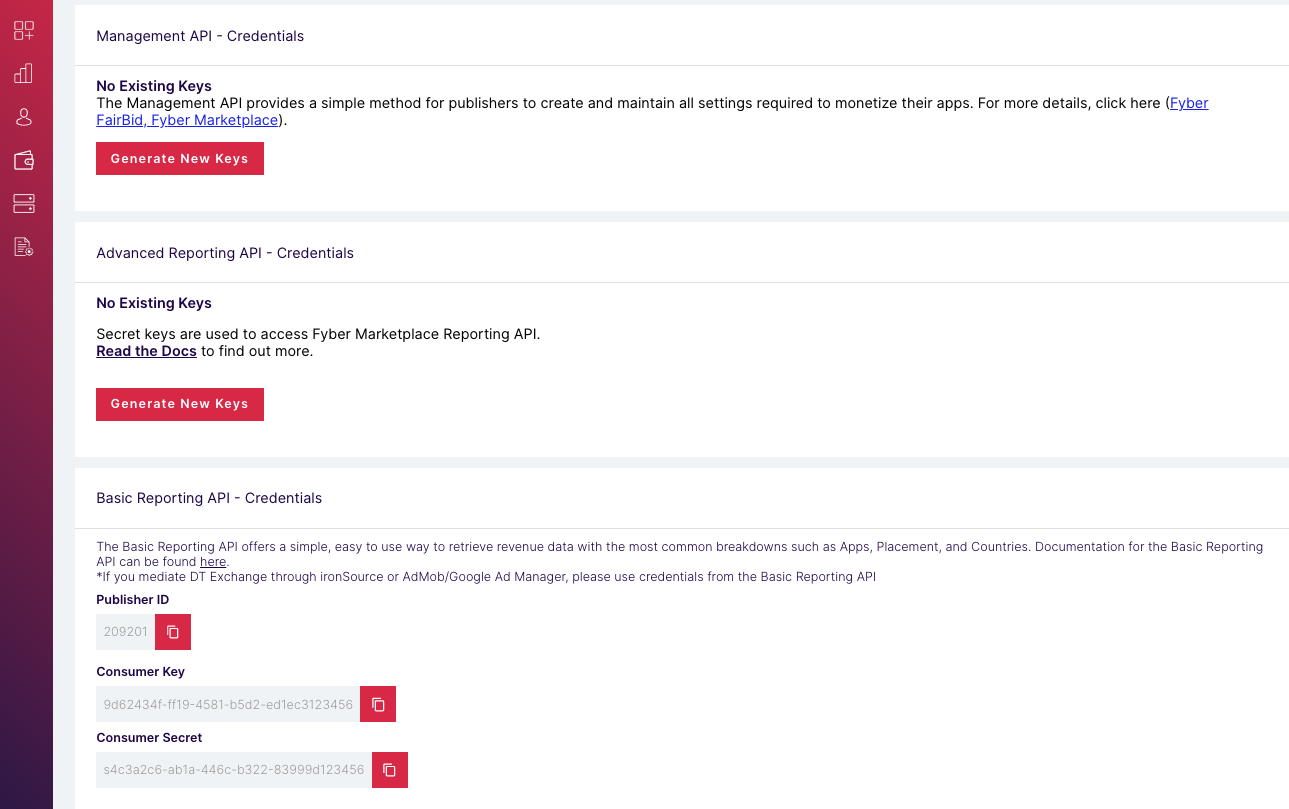
パブリッシャー ID、コンシューマー キー、コンシューマー シークレット
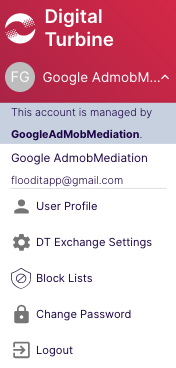
左側のメニューでユーザー名をクリックし、[ユーザー プロフィール] を選択します。

パブリッシャー ID、コンシューマ キー、コンシューマ シークレットをメモしておきます。これらは次のステップで必要になります。

app-ads.txt を更新する
Authorized Sellers for Apps app-ads.txt は、IAB Tech Lab が推進するイニシアチブで、承認されたチャネルでのみアプリ広告枠を販売できるようにするものです。広告収益の大幅な減少を防ぐためには、app-ads.txt ファイルを実装する必要があります。まだ設定していない場合は、アプリの app-ads.txt ファイルを設定します。
DT Exchange に app-ads.txt を実装するには、app-ads.txt ファイルに DT を追加します。
ステップ 2: AdMob の UI で DT Exchange のデマンドを設定する
広告ユニットのメディエーション設定を構成する
GDPR と米国の州規制の広告パートナー リストに DT Exchange を追加する
欧州の規制に関する設定と米国の州の規制に関する設定の手順に沿って、AdMob 管理画面の欧州および米国の州の規制に関する広告パートナーのリストに DT Exchange(Fyber Monetization)を追加します。
ステップ 3: DT SDK とアダプタをインポートする
pub.dev を介した統合
パッケージの pubspec.yaml ファイルに、DT Exchange SDK とアダプタの最新バージョンを含む次の依存関係を追加します。
dependencies:
gma_mediation_dtexchange: ^1.3.1
手動による統合
DT Exchange 向けの Google モバイル広告メディエーション プラグインの最新バージョンをダウンロードし、ダウンロードしたファイルを解凍して、解凍したプラグイン フォルダ(およびそのコンテンツ)を Flutter プロジェクトに追加します。次に、次の依存関係を追加して、pubspec.yaml ファイルでプラグインを参照します。
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
ステップ 4: DT SDK にプライバシー設定を実装する
EU の同意に関する規制と GDPR
Google の EU ユーザーの同意ポリシーに準拠するには、欧州経済領域(EEA)、英国、スイスのユーザーに対して特定の情報を開示し、法律で義務付けられている場合は、Cookie やその他のローカル ストレージの使用、広告のパーソナライズを目的とした個人データの収集、共有、使用についてユーザーの同意を得る必要があります。このポリシーには、EU の e プライバシー指令と一般データ保護規則(GDPR)の要件が反映されています。パブリッシャー様には、同意がメディエーション チェーン内の各広告ソースに反映されていることを確認する責任があります。 Google は、同意に関するユーザーの選択をそのようなネットワークに自動的に渡すことはできません。
DT Exchange 向けの Google Mobile Ads メディエーション プラグインでは、DT SDK への同意情報の受け渡しはサポートされていません。
米国のプライバシー関連州法
米国の州のプライバシー法では、ユーザーが「個人情報」の「販売」をオプトアウトする権利を付与することが義務付けられています(用語は法律の定義に基づく)。「販売者」のホームページには、「個人情報を第三者に売却しない」ことを明記したリンクを目立つように表示することによってオプトアウトの手段を提供する必要があります。米国のプライバシー関連州法遵守ガイドでは、Google 広告の配信で制限付きデータ処理を有効にできますが、Google がこの設定をメディエーション チェーン内の各広告ネットワークに適用することはできません。そのため、メディエーション チェーン内で個人情報の販売に関与する可能性のある広告ネットワークを特定し、各ネットワークのガイダンスに沿って州法を遵守する必要があります。
DT Exchange 向けの Google Mobile Ads メディエーション プラグインでは、DT SDK への同意情報の受け渡しはサポートされていません。
ステップ 5: 必要なコードを追加する
Android
DT Exchange の統合には追加のコードは必要ありません。
iOS
SKAdNetwork の統合
DT Exchange のドキュメントに沿って、プロジェクトの Info.plist ファイルに SKAdNetwork 識別子を追加します。
ステップ 6: 実装をテストする
テスト広告を有効にする
AdMob 用のテストデバイスを登録してください。
テスト広告を確認する
DT Exchange からテスト広告を受信していることを確認するには、DT Exchange(入札)と DT Exchange(ウォーターフォール)の広告ソースを使用して、広告インスペクタで単一の広告ソースのテストを有効にします。
エラーコード
アダプタが DT Exchange から広告を受信できなかった場合は、次のクラスの ResponseInfo を使用して、広告レスポンスから根本原因のエラーを確認できます。
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
広告の読み込みに失敗した場合に DT Exchange アダプタがスローするコードとメッセージは次のとおりです。
Android
| エラーコード | 理由 |
|---|---|
| 101 | AdMob 管理画面で設定された DT Exchange サーバー パラメータがないか、無効です。 |
| 103 | リクエストされた広告サイズが、DT Exchange でサポートされているバナーサイズと一致しません。 |
| 105 | DT SDK が広告を読み込んだものの、予期しないコントローラを返しました。 |
| 106 | 広告を表示する準備ができていません。 |
| 107 | コンテキストがアクティビティ インスタンスではありません。 |
| 200 ~ 399 | DT SDK がエラーを返しました。詳しくは、コードをご覧ください。 |
iOS
| エラーコード | 理由 |
|---|---|
| 0 ~ 10 | DT SDK がエラーを返しました。詳しくは、ドキュメントをご覧ください。 |
| 101 | AdMob 管理画面で設定された DT Exchange サーバー パラメータがないか、無効です。 |
| 102 | リクエストされた広告サイズが、DT Exchange でサポートされているバナーサイズと一致しません。 |
| 103 | 広告オブジェクトがすでに使用されているため、広告を表示できませんでした。 |
| 104 | 広告の準備ができていないため、DT Exchange 広告を表示できませんでした。 |
| 105 | DT SDK が初期化エラーを返しました。 |
DT Exchange Flutter メディエーション アダプタの変更履歴
バージョン 1.1.5
- DT Exchange Android アダプター バージョン 8.3.8.0 をサポートしています。
- DT Exchange iOS アダプター バージョン 8.3.8.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.1.4
- DT Exchange Android アダプター バージョン 8.3.7.0 をサポートします。
- DT Exchange iOS アダプター バージョン 8.3.7.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.1.3
- DT Exchange Android アダプター バージョン 8.3.7.0 をサポートします。
- DT Exchange iOS アダプター バージョン 8.3.6.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.1.2
- DT Exchange Android アダプタ バージョン 8.3.6.1 をサポートしています。
- DT Exchange iOS アダプター バージョン 8.3.6.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 6.0.0 でビルドおよびテスト済み。
バージョン 1.1.1
- DT Exchange Android アダプター バージョン 8.3.6.0 をサポートします。
- DT Exchange iOS アダプター バージョン 8.3.5.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 5.3.1 でビルドおよびテストされています。
バージョン 1.1.0
- iOS プラグインが静的フレームワークになりました。
- DT Exchange Android アダプター バージョン 8.3.5.0 をサポートしています。
- DT Exchange iOS アダプター バージョン 8.3.4.0 をサポートしています。
- Google Mobile Ads Flutter プラグイン バージョン 5.3.1 でビルドおよびテストされています。
バージョン 1.0.0
- 初回リリース。
- DT Exchange Android アダプター バージョン 8.2.7.0 をサポートします。
- DT Exchange iOS アダプター バージョン 8.2.8.0 をサポートします。
- Google Mobile Ads Flutter プラグイン バージョン 5.1.0 でビルドおよびテスト済み。

