En esta guía, se muestra cómo usar el SDK de anuncios de Google para dispositivos móviles para cargar y mostrar anuncios de DT Exchange con la mediación, lo que incluye las integraciones en cascada. Se explica, además, cómo agregar DT Exchange a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de DT en una app de Flutter.
Integraciones y formatos de anuncios admitidos
El adaptador de mediación de Flutter para DT Exchange tiene las siguientes capacidades:
| Integración | |
|---|---|
| Ofertas | 1 |
| Cascada | |
| Formatos | |
| Banner | |
| Intersticial | |
| Recompensado | 2 |
1 La integración de licitación se encuentra en versión beta cerrada. Para solicitar acceso, comunícate con tu administrador de cuentas.
2 El formato de anuncio recompensado para las ofertas de iOS está en versión alfa.
Requisitos
- SDK de anuncios de Google para dispositivos móviles más reciente
- Flutter 3.7.0 o versiones posteriores
- Para realizar la implementación en Android:
- Nivel de API de Android 23 o superior
- Para realizar la implementación en iOS:
- Objetivo de implementación de iOS 12.0 o posterior
- Un proyecto de Flutter en funcionamiento configurado con el SDK de anuncios de Google para dispositivos móviles Consulta Cómo comenzar para obtener más detalles.
- Completar la guía de introducción a la mediación
Paso 1: Establece los parámetros de configuración en la IU de DT Exchange
Agrega una app y una posición de anuncios nuevas
Regístrate o accede a DT Exchange Console.
Haz clic en Agregar aplicación.

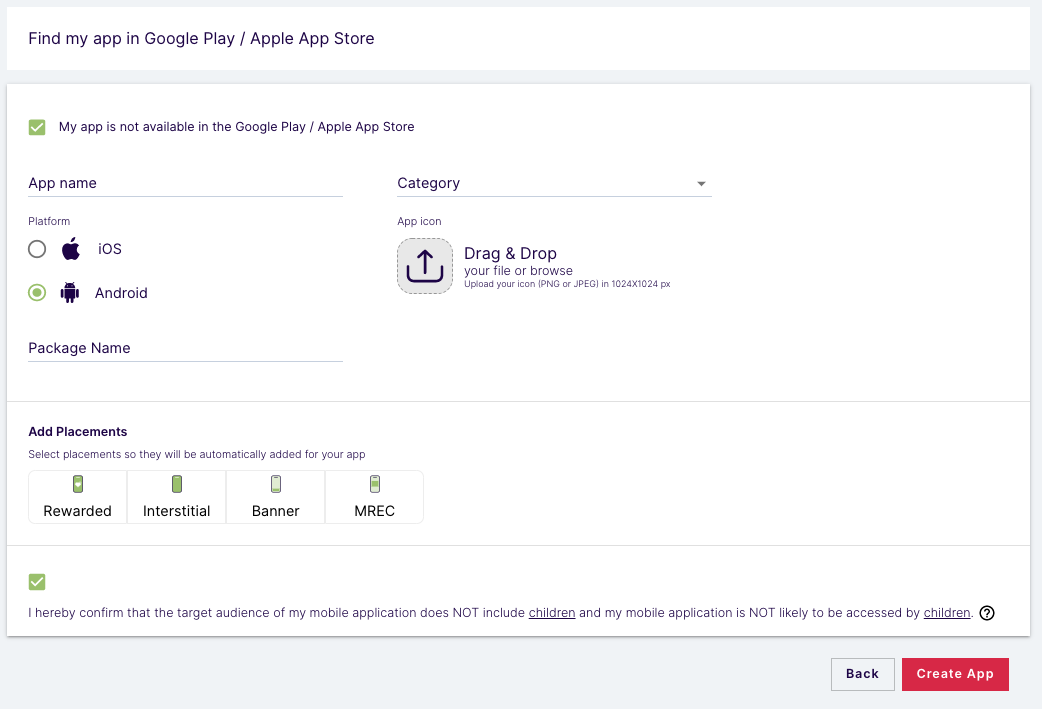
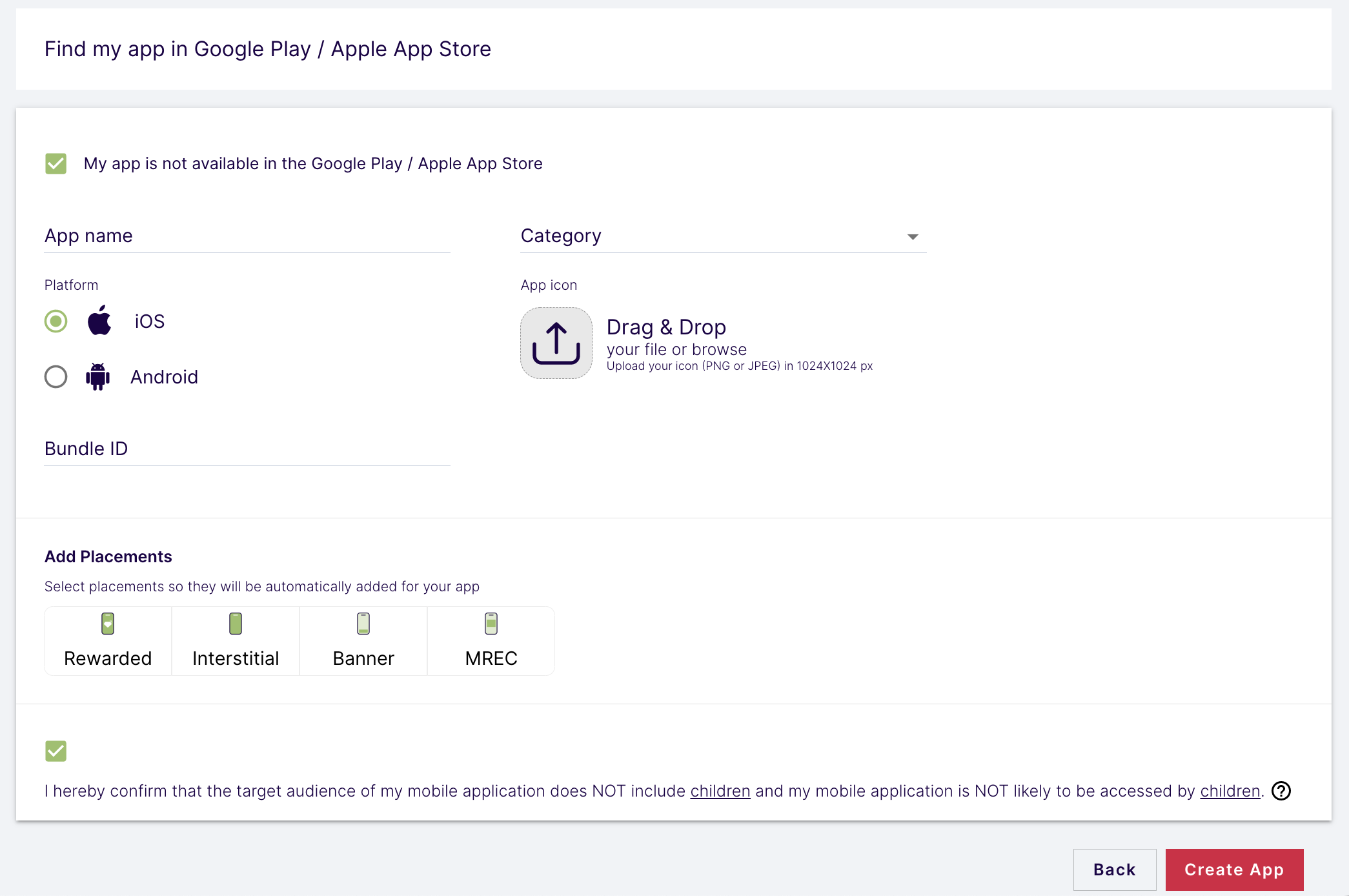
Elige tu plataforma y tus posiciones, completa el resto del formulario y, luego, haz clic en Crear app.
Android

iOS

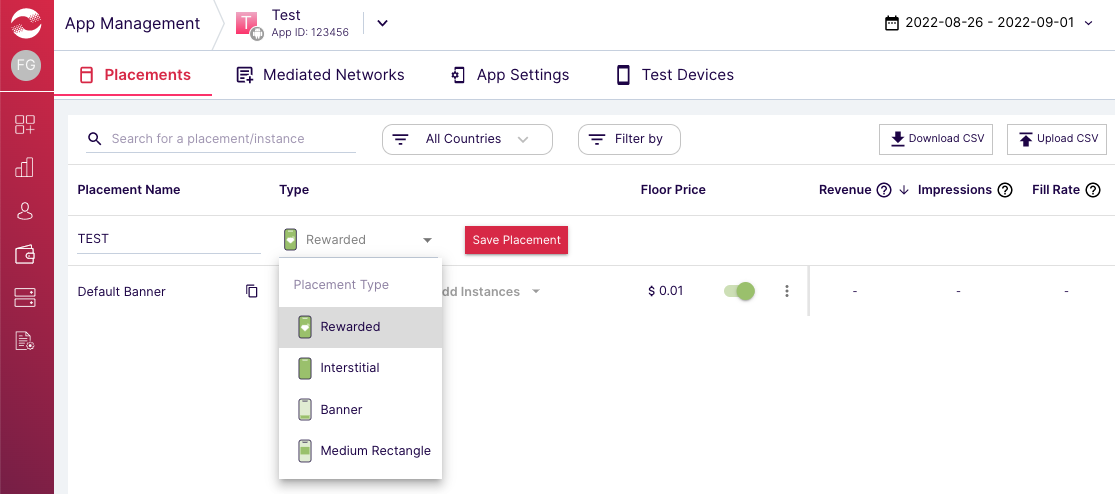
Ingresa los nombres y selecciona los tipos de tus posiciones. Luego, haz clic en Guardar posición.

IDs de app y de posición
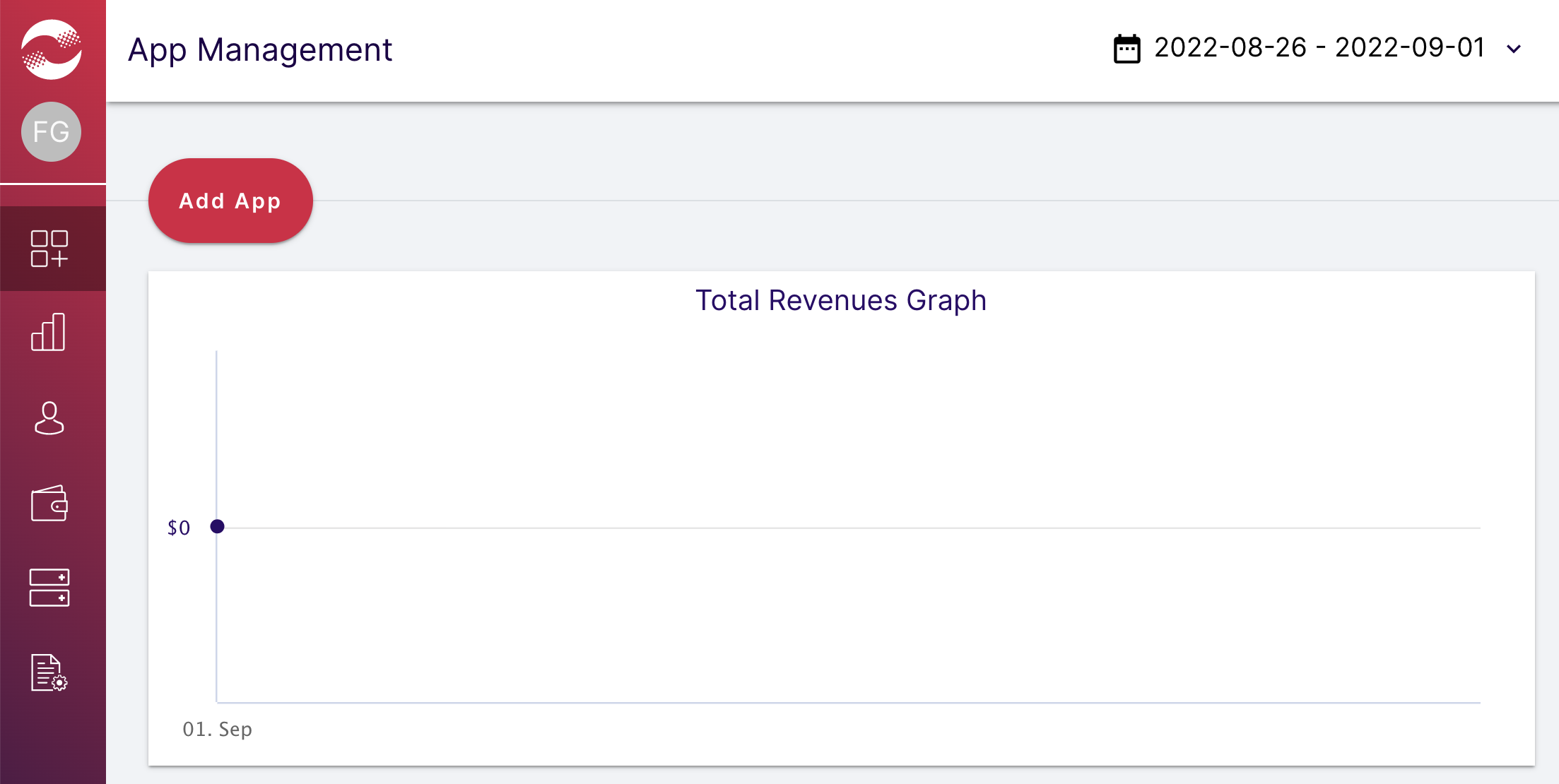
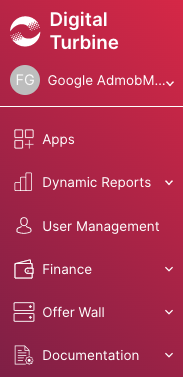
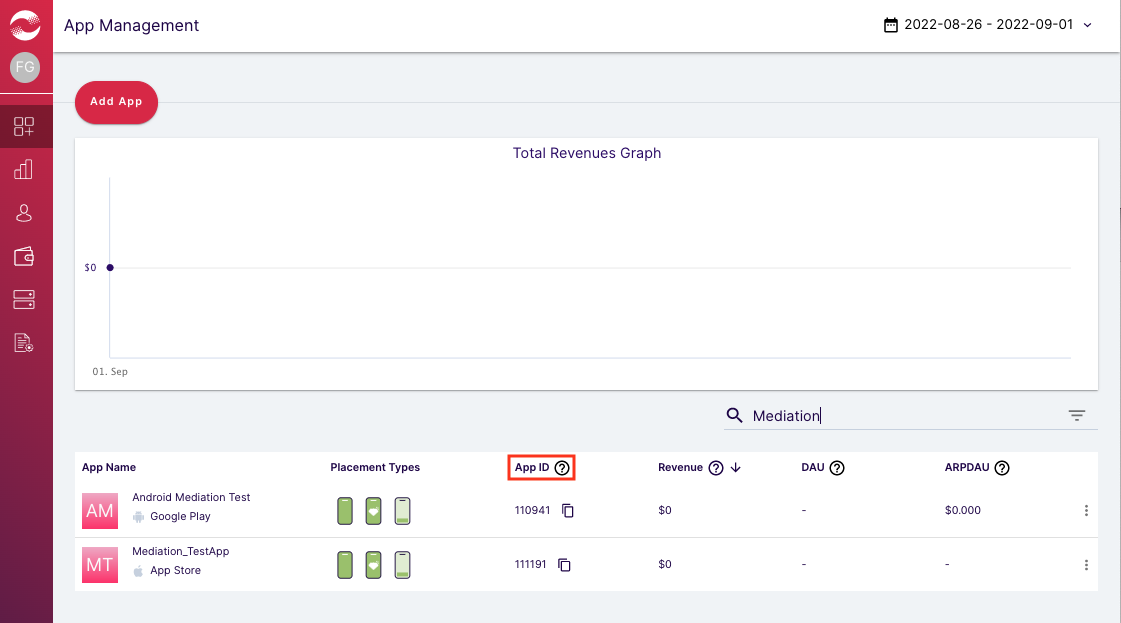
Coloca el cursor sobre la barra de navegación izquierda para abrirla y, luego, haz clic en Administración de apps.

En la página Administración de apps, toma nota del ID de app que aparece junto a tu app.

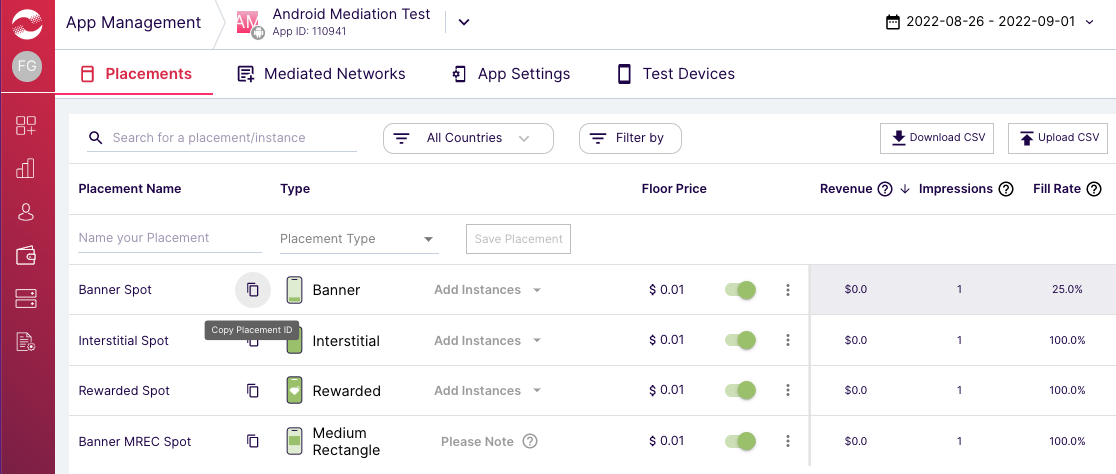
Selecciona tu app y navega a la pestaña Posiciones. Toma nota del ID de posición.

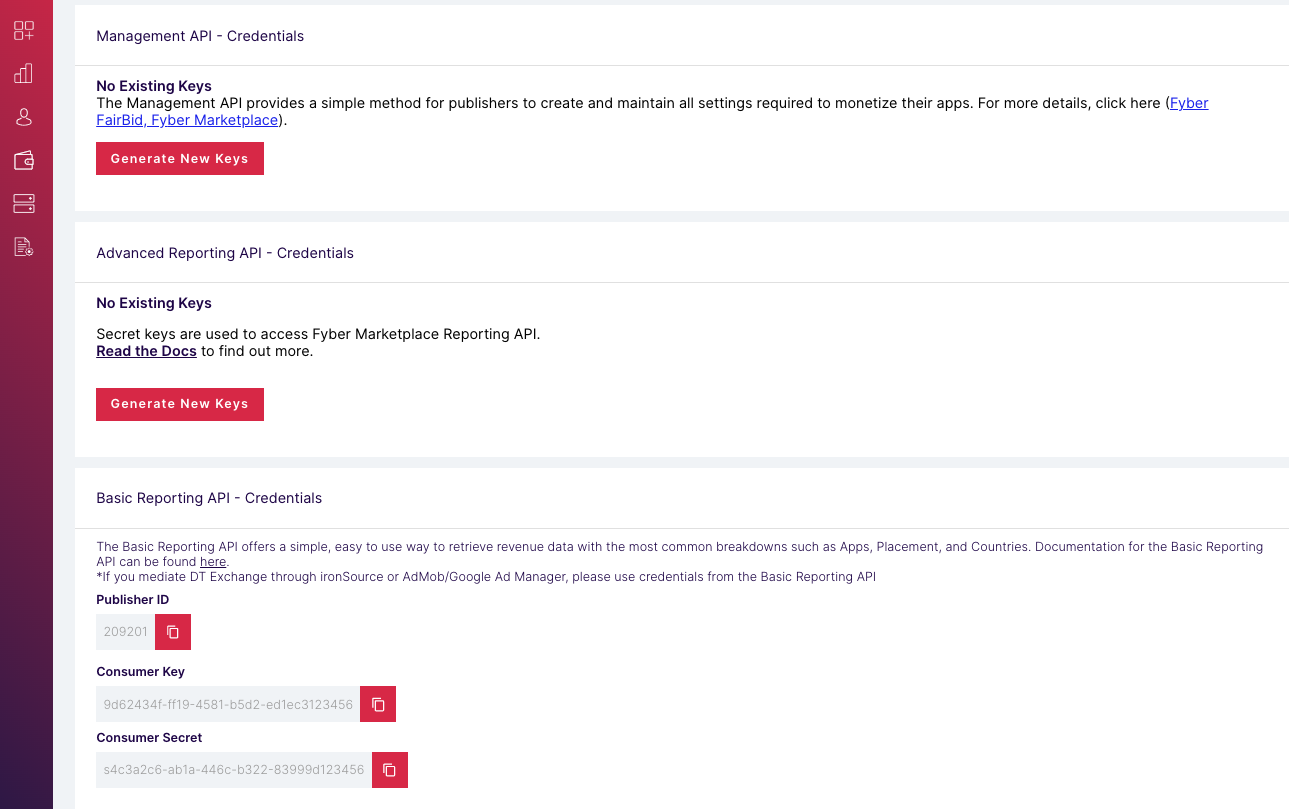
ID de publicador, clave de consumidor y secreto de consumidor
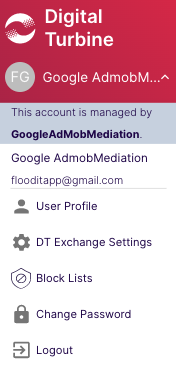
Haz clic en tu nombre de usuario en el menú de la izquierda y selecciona Perfil de usuario.

Anota el ID de publicador, la clave de consumidor y el secreto de consumidor, ya que los necesitarás en el siguiente paso.

Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt en DT Exchange, agrega DT a tu archivo app-ads.txt.
Paso 2: Configura la demanda de DT Exchange en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Android
Para obtener instrucciones, consulta el paso 2 de la guía para Android.
iOS
Para obtener instrucciones, consulta el paso 2 de la guía para iOS.
Agrega DT Exchange a la lista de socios publicitarios que cumplen con el RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en Configuración de los reglamentos europeos y Configuración de las reglamentaciones estatales de EE.UU. para agregar DT Exchange (Fyber Monetization) a la lista de socios publicitarios que cumplen con los reglamentos europeos y las reglamentaciones estatales de EE.UU. en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de DT
Integración a través de pub.dev
Agrega la siguiente dependencia con las versiones más recientes del SDK y el adaptador de DT Exchange en el archivo pubspec.yaml de tu paquete:
dependencies:
gma_mediation_dtexchange: ^1.2.0
Integración manual
Descarga la versión más reciente del complemento de mediación de anuncios de Google para dispositivos móviles para DT Exchange, extrae el archivo descargado y agrega la carpeta del complemento extraído (y su contenido) a tu proyecto de Flutter. Luego, haz referencia al complemento en tu archivo pubspec.yaml agregando la siguiente dependencia:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
Paso 4: Implementa la configuración de privacidad en el SDK de DT
RGPD y consentimiento de usuarios de la UE
Para cumplir con la Política de Consentimiento de Usuarios de la UE de Google, debes divulgar cierta información a tus usuarios del Espacio Económico Europeo (EEE), el Reino Unido y Suiza, y obtener su consentimiento para el uso de cookies o cualquier otro almacenamiento local cuando sea obligatorio por ley, y para la recopilación, el uso y el intercambio de datos personales para la personalización de anuncios. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y del Reglamento General de Protección de Datos (RGPD) de la UE. Tú eres responsable de verificar que el consentimiento se propague a cada fuente de anuncios de tu cadena de mediación. Google no puede pasar automáticamente a esas redes las selecciones de consentimiento de los usuarios.
El complemento de mediación de Google Mobile Ads para DT Exchange no admite el paso de información de consentimiento al SDK de DT.
Leyes de privacidad estatales de EE.UU.
Las leyes de privacidad de los estados de EE.UU. exigen otorgar a los usuarios el derecho a rechazar la "venta" de su "información personal" (según la definición de esos términos en la ley), con la opción de rechazo ofrecida a través de un vínculo destacado con la leyenda "No vender mi información personal" en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad estatales de EE.UU. ofrece la posibilidad de habilitar el procesamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir las instrucciones de cada una de esas redes para garantizar el cumplimiento.
El complemento de mediación de Google Mobile Ads para DT Exchange no admite el paso de información de consentimiento al SDK de DT.
Paso 5: Agrega el código requerido
Android
No se requiere ningún código adicional para la integración de DT Exchange.
iOS
Integración de SKAdNetwork
Sigue la documentación de DT Exchange para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Paso 6: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de DT Exchange, habilita la prueba de una única fuente de anuncios seleccionando DT Exchange (Bidding) and DT Exchange (Waterfall) en el inspector de anuncios.
Códigos de error
Si el adaptador no recibe un anuncio de DT Exchange, los publicadores pueden verificar el error subyacente en la respuesta de solicitud de anuncio con ResponseInfo en la siguiente clase:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
A continuación, se indican los códigos y los mensajes correspondientes que arroja el adaptador de DT Exchange cuando no se carga un anuncio:
Android
| Código de error | Motivo |
|---|---|
| 101 | Faltan o no son válidos los parámetros del servidor de DT Exchange configurados en la IU de AdMob. |
| 103 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por DT Exchange. |
| 105 | El SDK de DT cargó un anuncio, pero devolvió un controlador inesperado. |
| 106 | El anuncio no está listo para mostrarse. |
| 107 | El contexto no es una instancia de actividad. |
| 200-399 | El SDK de DT devolvió un error. Consulta el código para obtener más detalles. |
iOS
| Código de error | Motivo |
|---|---|
| 0-10 | El SDK de DT devolvió un error. Consulta la documentación para obtener más detalles. |
| 101 | Faltan o no son válidos los parámetros del servidor de DT Exchange configurados en la IU de AdMob. |
| 102 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por DT Exchange. |
| 103 | No se pudo mostrar el anuncio porque ya se usó el objeto del anuncio. |
| 104 | No se pudieron mostrar anuncios de DT Exchange porque el anuncio no está listo. |
| 105 | El SDK de DT devolvió un error de inicialización. |
Registro de cambios del adaptador de mediación de DT Exchange para Flutter
Versión 1.1.5
- Se admite la versión 8.3.8.0 del adaptador de DT Exchange para Android.
- Se admite la versión 8.3.8.0 del adaptador de DT Exchange para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.4
- Se admite la versión 8.3.7.0 del adaptador de DT Exchange para Android.
- Se admite la versión 8.3.7.0 del adaptador de DT Exchange para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.3
- Se admite la versión 8.3.7.0 del adaptador de DT Exchange para Android.
- Se admite la versión 8.3.6.0 del adaptador de DT Exchange para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.2
- Se admite la versión 8.3.6.1 del adaptador de DT Exchange para Android.
- Se admite la versión 8.3.6.0 del adaptador de DT Exchange para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.1
- Se admite la versión 8.3.6.0 del adaptador de DT Exchange para Android.
- Se admite la versión 8.3.5.0 del adaptador de DT Exchange para iOS.
- Se compiló y probó con la versión 5.3.1 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.0
- El complemento para iOS ahora es un framework estático.
- Se admite la versión 8.3.5.0 del adaptador de DT Exchange para Android.
- Se admite la versión 8.3.4.0 del adaptador de DT Exchange para iOS.
- Se compiló y probó con la versión 5.3.1 del complemento de Google Mobile Ads para Flutter.
Versión 1.0.0
- Versión inicial
- Se admite la versión 8.2.7.0 del adaptador de DT Exchange para Android.
- Se admite la versión 8.2.8.0 del adaptador de DT Exchange para iOS.
- Se compiló y probó con la versión 5.1.0 del complemento de Google Mobile Ads para Flutter.
