In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads SDK Anzeigen von AppLovin mithilfe von Vermittlung laden und präsentieren. Dabei werden sowohl Gebots- als auch Abfolgeintegrationen behandelt. Hier erfahren Sie, wie Sie AppLovin der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das AppLovin SDK und den Adapter in eine Flutter-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der AdMob-Mediationsadapter für AppLovin bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| Banner | 1 |
| Interstitial | |
| Verfügbar | |
Im Waterfall werden nur die Bannergrößen 320 × 50 und 728 × 90 unterstützt. Banneranzeigen werden bei Geboten nicht unterstützt.
Voraussetzungen
- Neuestes Google Mobile Ads SDK
- Flutter 3.7.0 oder höher
- So stellen Sie die App auf Android-Geräten bereit:
- Android-API-Level 23 oder höher
- So stellen Sie die App auf iOS-Geräten bereit:
- iOS-Bereitstellungsziel von 12.0 oder höher
- Ein funktionierendes Flutter-Projekt, das mit dem Google Mobile Ads SDK konfiguriert ist. Weitere Informationen finden Sie unter Erste Schritte.
- Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der AppLovin-Benutzeroberfläche einrichten
Registrieren Sie sich oder melden Sie sich in Ihrem AppLovin-Konto an.
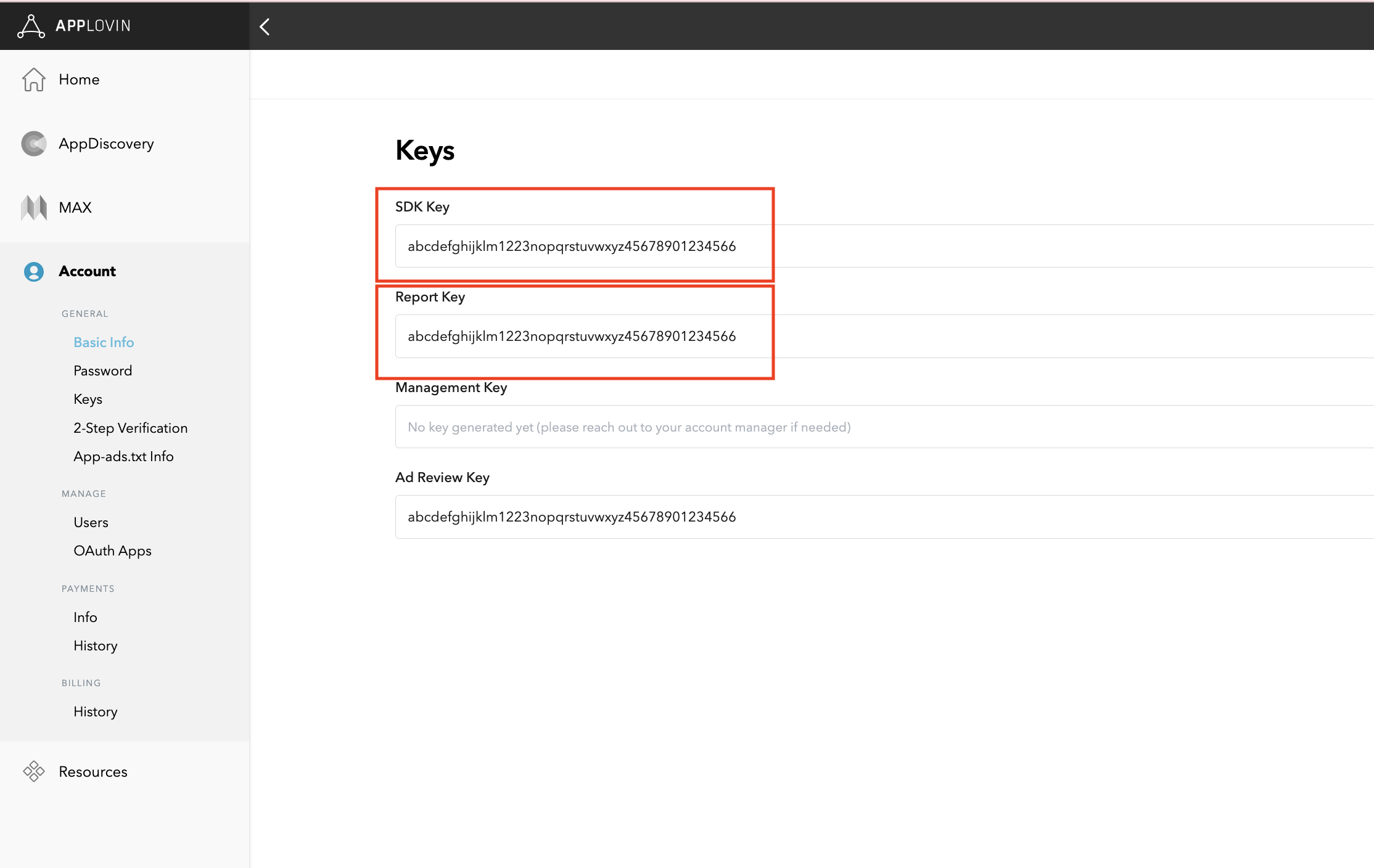
Zum Einrichten Ihres AdMob-Anzeigenblocks benötigen Sie den SDK-Schlüssel und den Berichtsschlüssel von AppLovin. Sie finden sie in der AppLovin-Benutzeroberfläche > Konto > Schlüssel.

Wenn Sie nur Gebote einbinden möchten, können Sie mit der Konfiguration Ihrer Vermittlungseinstellungen fortfahren.
App für die Vermittlung auswählen
Gebote
Dieser Schritt ist für Gebotsintegrationen nicht erforderlich.
Wasserfall
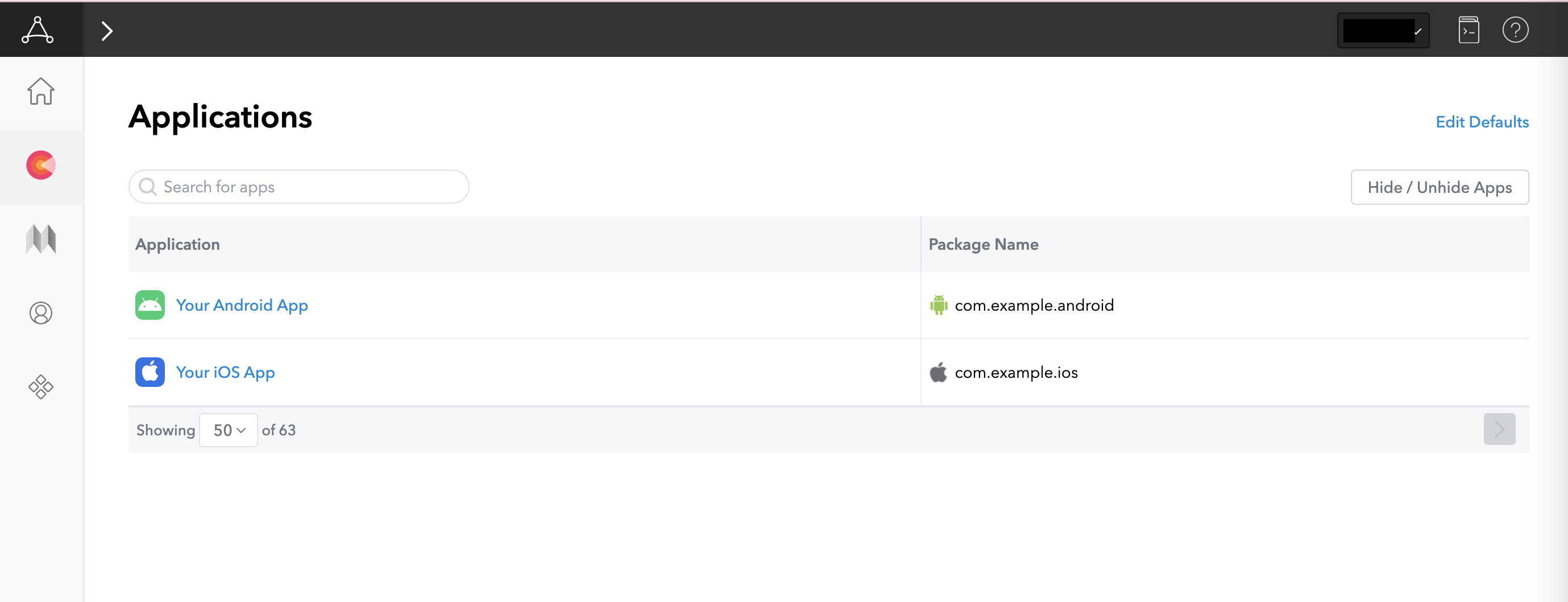
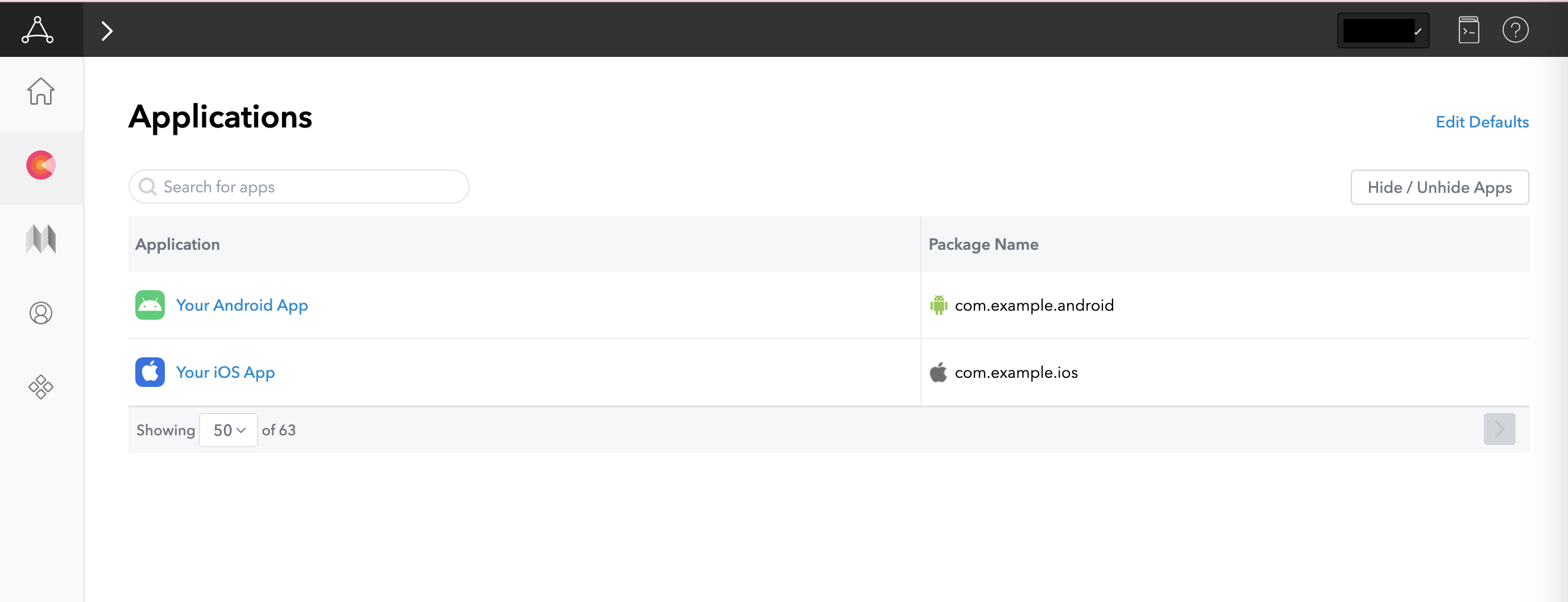
Wählen Sie auf der AppLovin-Benutzeroberfläche im Bereich Monetization (Monetarisierung) die Option Applications (Anwendungen) aus, um zu Ihren registrierten Apps zu gelangen. Wählen Sie in der Liste der verfügbaren Apps die App aus, die Sie mit der Vermittlung verwenden möchten.

Zone erstellen
Gebote
Dieser Schritt ist für Gebotsintegrationen nicht erforderlich.
Wasserfall
Wählen Sie in der AppLovin-Benutzeroberfläche unter Monetization (Monetarisierung) die Option Zones (Zonen) aus, um die registrierten Zonen-IDs aufzurufen. Wenn Sie die erforderlichen Zonen für Ihre App bereits erstellt haben, fahren Sie mit Schritt 2 fort. Wenn Sie eine neue Zonen-ID erstellen möchten, klicken Sie auf Zone erstellen.

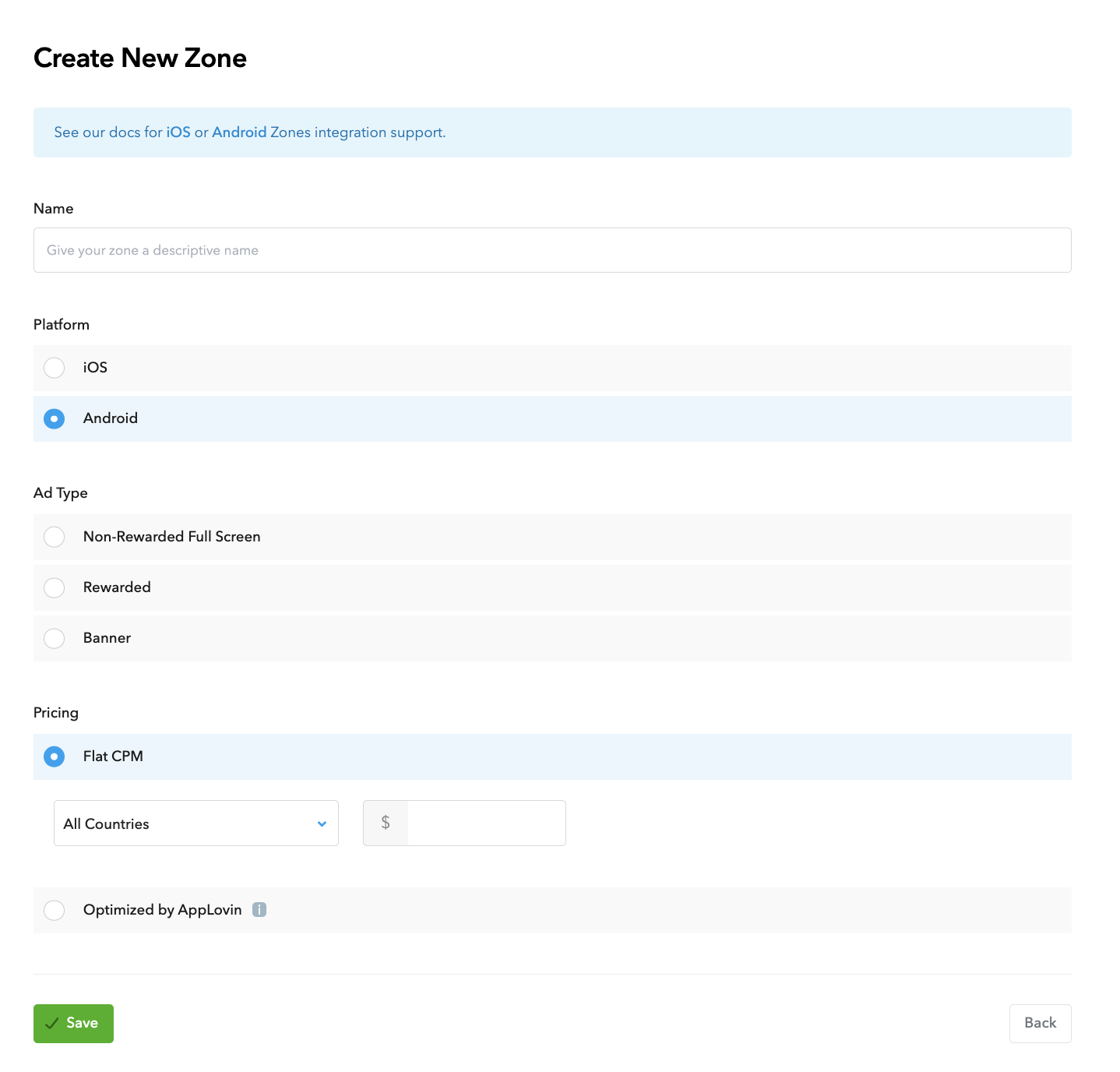
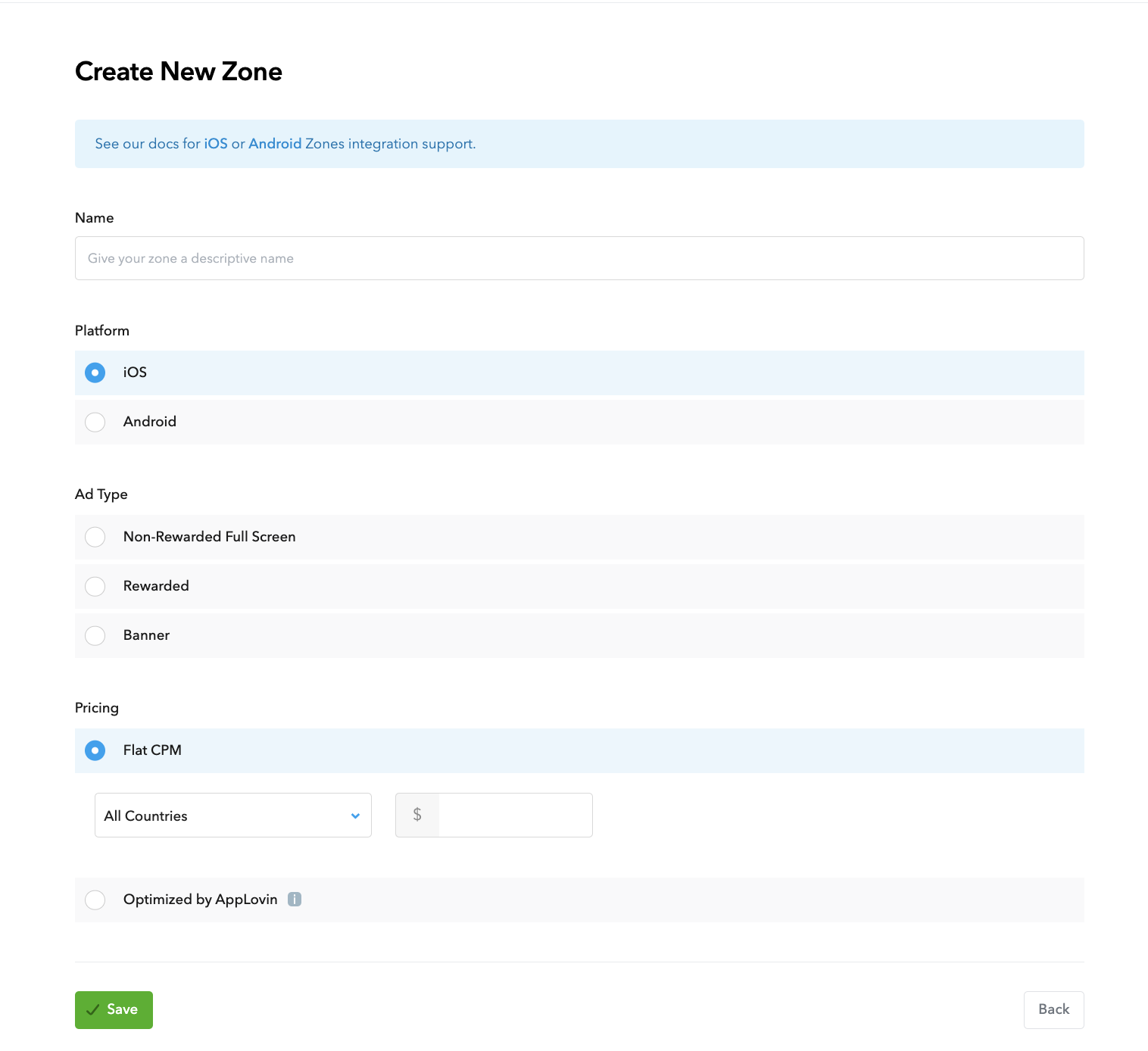
Geben Sie den Namen der Zonen-ID ein, wählen Sie Android als Plattform aus und wählen Sie den Anzeigentyp aus.
Konfigurieren Sie Pricing (Preisfestlegung) für die Zone, indem Sie entweder Flat CPM (Fester CPM) oder Optimized by AppLovin (Von AppLovin optimiert) auswählen. CPMs können für die Option Pauschaler CPM länderspezifisch konfiguriert werden. Klicken Sie anschließend auf Speichern.
Android

iOS

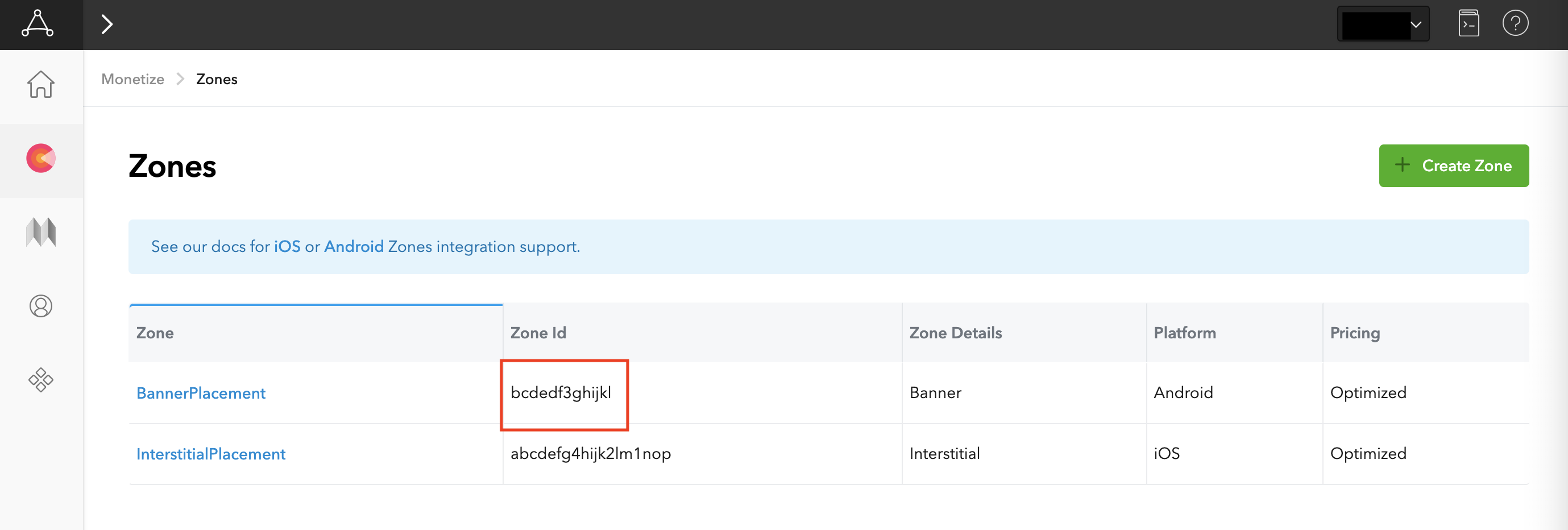
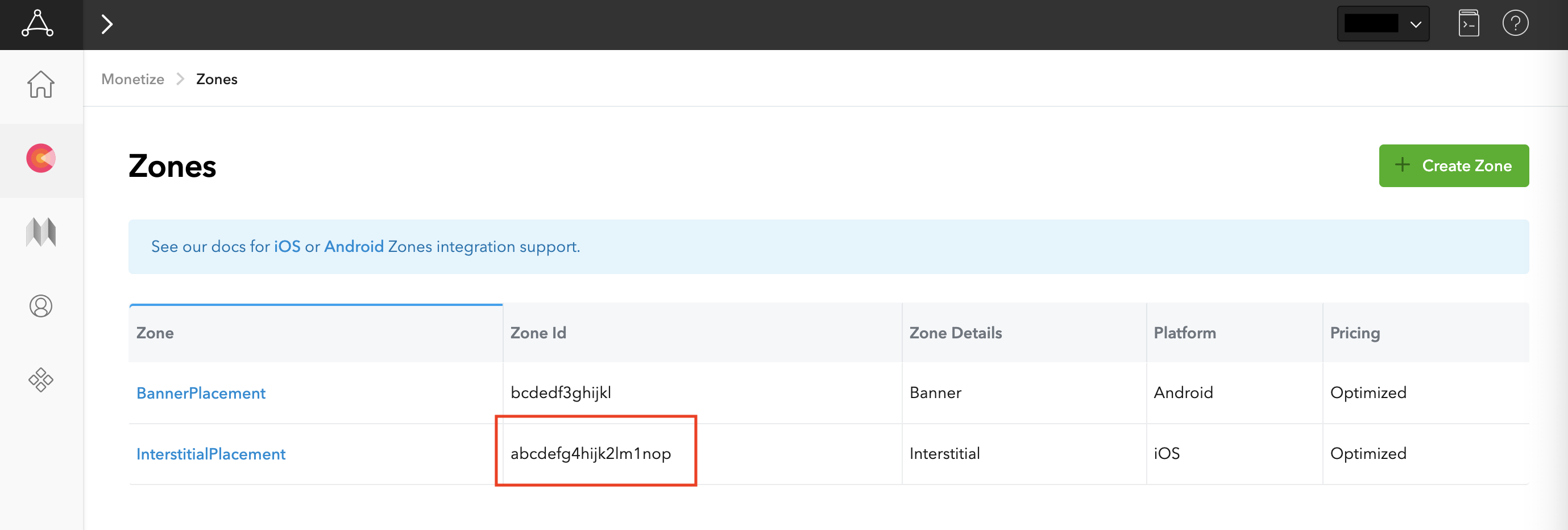
Nachdem die Zone erstellt wurde, finden Sie die Zonen-ID in der Spalte Zonen-ID.
Android

iOS

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Richten Sie eine app-ads.txt-Datei für Ihre App ein, falls noch nicht geschehen.
So implementieren Sie app-ads.txt für AppLovin:
AppLovin zu Ihrer app-ads.txt-Datei hinzufügen
Testmodus aktivieren
Folgen Sie der Anleitung im MAX-Testmodus von AppLovin, um AppLovin-Testanzeigen zu aktivieren.
Schritt 2: AppLovin-Nachfrage in der AdMob-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Android
Eine Anleitung finden Sie in Schritt 2 der Anleitung für Android.
iOS
Eine Anleitung finden Sie in Schritt 2 der Anleitung für iOS.
AppLovin Corp. der Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen gemäß EU-Verordnungen und Einstellungen zu Bestimmungen von US-Bundesstaaten, um Applovin Corp. in der AdMob-Benutzeroberfläche der Liste der Werbepartner gemäß EU-Verordnungen und Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: AppLovin SDK und Adapter importieren
Integration über pub.dev
Fügen Sie der Datei pubspec.yaml Ihres Pakets die folgende Abhängigkeit mit den neuesten Versionen des AppLovin SDK und des Adapters hinzu:
dependencies:
gma_mediation_applovin: ^2.5.1
Manuelle Integration
Laden Sie die aktuelle Version des Google Mobile Ads-Mediations-Plug-ins für AppLovin herunter, entpacken Sie die heruntergeladene Datei und fügen Sie den entpackten Plug-in-Ordner (und seinen Inhalt) in Ihr Flutter-Projekt ein. Verweisen Sie dann in der Datei pubspec.yaml auf das Plug-in, indem Sie die folgende Abhängigkeit hinzufügen:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Schritt 4: Datenschutzeinstellungen im AppLovin SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichermethoden einholen, sofern dies gesetzlich vorgeschrieben ist. Außerdem müssen Sie die Einwilligung zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen einholen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an solche Netzwerke weitergeben.
AppLovin unterstützt das Lesen des Einwilligungs-Strings aus den freigegebenen Einstellungen und das entsprechende Festlegen des Einwilligungsstatus.Wenn Sie keine CMP verwenden, die den Einwilligungsstring in die freigegebenen Einstellungen schreibt, können Sie die Methoden GmaMediationApplovin.setHasUserConsent() und GmaMediationApplovin.setIsAgeRestrictedUser() verwenden. Im folgenden Beispielcode wird gezeigt, wie Sie Einwilligungsinformationen an das AppLovin SDK übergeben. Diese Optionen müssen festgelegt werden, bevor Sie das Google Mobile Ads SDK initialisieren, damit sie richtig an das AppLovin SDK weitergeleitet werden.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Weitere Informationen finden Sie in den Datenschutzeinstellungen von AppLovin.
Minderjährige Nutzer deklarieren
Ab AppLovin SDK 13.0.0 unterstützt AppLovin keine Nutzerkennzeichnungen mit Altersbeschränkung mehr. Sie dürfen das AppLovin SDK nicht in Verbindung mit einem „Kind“ im Sinne der anwendbaren Gesetze initialisieren oder verwenden. Weitere Informationen finden Sie in der AppLovin-Dokumentation unter „Prohibition on Children Data or Using the Services for Children or Apps Exclusively Targeted to Children“ (Verbot von Kinderdaten oder der Nutzung der Dienste für Kinder oder Apps, die ausschließlich auf Kinder ausgerichtet sind) für Android oder iOS.
Mit Version
2.0.0
oder höher des Google Mobile Ads Flutter-Mediations-Plug-ins für AppLovin wird die AppLovin-Mediation automatisch für Apps deaktiviert, in denen eine der folgenden Einstellungen mit dem Google Mobile Ads SDK deklariert wird:
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
Das Google Mobile Ads-Vermittlungs-Plug-in für AppLovin enthält die Methode GmaMediationApplovin.setDoNotSell(). Im folgenden Beispielcode sehen Sie, wie Sie Einwilligungsinformationen an das AppLovin SDK übergeben. Diese Optionen müssen festgelegt werden, bevor Sie das Google Mobile Ads SDK initialisieren, damit sie richtig an das AppLovin SDK weitergeleitet werden.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Weitere Informationen finden Sie in der Datenschutzerklärung von AppLovin.
Schritt 5: Erforderlichen Code hinzufügen
Android
Für die AppLovin-Integration ist kein zusätzlicher Code erforderlich.
iOS
SKAdNetwork-Integration
Folgen Sie der Dokumentation von AppLovin, um die SKAdNetwork-Kennungen zur Datei „Info.plist“ Ihres Projekts hinzuzufügen.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für AdMob und aktivieren Sie den Testmodus in der AppLovin-Benutzeroberfläche.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von AppLovin erhalten, aktivieren Sie im Anzeigenprüftool die Tests einzelner Anzeigenquellen und verwenden Sie die Anzeigenquellen AppLovin (Bidding) und AppLovin (Vermittlungsabfolge).
Optionale Schritte
Netzwerkspezifische Parameter
Der AppLovin-Adapter unterstützt die Übergabe eines AppLovinMediationExtras-Objekts an die Anzeigenanfrage, um netzwerkspezifische Parameter festzulegen. Im folgenden Beispielcode sehen Sie, wie Sie die Audioausgabe bei Videoanzeigen mit dem Parameter isMuted deaktivieren:
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Optimierungen
Wenn Sie Ihrer Startaktivität einen Aufruf von GmaMediationApplovin.initializeSdk('sdkKey') hinzufügen, kann AppLovin Ereignisse erfassen, sobald die App gestartet wird.
Fehlercodes
Wenn der Adapter keine Anzeige von AppLovin empfängt, können Publisher den zugrunde liegenden Fehler aus der Anzeigenantwort mit ResponseInfo in den folgenden Klassen prüfen:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Hier sind die Codes und die zugehörigen Meldungen, die vom AppLovin-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
Android
| Fehlercode | Grund |
|---|---|
| -1009 bis -1, 204 | Das AppLovin SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation von AppLovin. |
| 101 | Die angeforderte Anzeigengröße entspricht keiner von AppLovin unterstützten Bannergröße. |
| 103 | Der Kontext ist null. |
| 104 | Das AppLovin-Gebotstoken ist leer. |
| 105 | Es wurden mehrere Anzeigen für dieselbe Zone angefordert. AppLovin kann pro Zone nur jeweils eine Anzeige laden. |
| 106 | Die Anzeige kann noch nicht ausgeliefert werden. |
| 108 | Der AppLovin-Adapter unterstützt das angeforderte Anzeigenformat nicht. |
| 109 | Der Kontext ist keine Activity-Instanz. |
| 110 | SDK-Schlüssel fehlt. |
| 112 | Der Nutzer ist ein Kind. |
| 113 | Die Anzeigenblock-ID fehlt. |
iOS
| Fehlercode | Grund |
|---|---|
| -1009 bis -1, 204 | Das AppLovin SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation von AppLovin. |
| 101 | Die angeforderte Anzeigengröße entspricht keiner von AppLovin unterstützten Bannergröße. |
| 102 | In der AdMob-Benutzeroberfläche konfigurierte AppLovin-Serverparameter fehlen oder sind ungültig. |
| 103 | AppLovin-Anzeige konnte nicht ausgeliefert werden. |
| 104 | Es wurden mehrere Anzeigen für dieselbe Zone angefordert. AppLovin kann pro Zone nur jeweils eine Anzeige laden. |
| 105 | AppLovin SDK-Schlüssel nicht gefunden. |
| 107 | Das Gebotstoken ist leer. |
| 108 | Der AppLovin-Adapter unterstützt das angeforderte Anzeigenformat nicht. |
| 110 | AppLovin hat einen erfolgreichen Load-Callback gesendet, aber keine Anzeigen geladen. |
| 111 | Die Instanz des AppLovin SDK kann nicht abgerufen werden. |
| 112 | Der Nutzer ist ein Kind. |
| 113 | Die freigegebene Instanz des AppLovin SDK wurde nicht initialisiert. |
| 114 | Das AppLovin SDK gibt kein Gebotstoken zurück. |
| 115 | Die Anzeigenblock-ID fehlt. Anzeige kann nicht geladen werden. |
| 116 | Die Anzeige ist nicht bereit. Anzeige kann nicht ausgeliefert werden. |
Änderungsprotokoll für den AppLovin Flutter-Mediation-Adapter
Version 2.4.0 (in Arbeit)
Version 2.3.2
- Unterstützt AppLovin-Android-Adapterversion 13.3.1.1.
- Unterstützt AppLovin iOS-Adapterversion 13.3.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 2.3.1
- Unterstützt AppLovin Android-Adapterversion 13.3.1.0.
- Unterstützt AppLovin iOS-Adapterversion 13.3.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 2.3.0
- Unterstützt AppLovin Android-Adapterversion 13.3.0.0.
- Unterstützt AppLovin iOS-Adapterversion 13.3.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 2.2.1
- Unterstützt AppLovin-Android-Adapterversion 13.2.0.1.
- Unterstützt AppLovin iOS-Adapterversion 13.2.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 2.2.0
- Unterstützt AppLovin Android-Adapterversion 13.2.0.0.
- Unterstützt AppLovin iOS-Adapterversion 13.2.0.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 6.0.0.
Version 2.1.0
- Unterstützt AppLovin Android-Adapterversion 13.1.0.0.
- Unterstützt AppLovin iOS-Adapterversion 13.1.0.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 2.0.0
- Unterstützt AppLovin Android-Adapterversion 13.0.1.0.
- Unterstützt AppLovin iOS-Adapterversion 13.0.1.0.
- Entwickelt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.3.1.
Version 1.2.0
- Unterstützt AppLovin Android-Adapterversion 12.6.1.0.
- Unterstützt AppLovin iOS-Adapterversion 12.6.1.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Flutter-Plug-in in Version 5.1.0 erstellt und getestet.
Version 1.1.0
- Die API für GmaMediationApplovin ist nicht mehr statisch.
- Unterstützt AppLovin-Android-Adapterversion 12.4.3.0.
- Unterstützt AppLovin iOS-Adapterversion 12.4.2.0.
- Diese Anleitung wurde mit dem Google Mobile Ads Flutter-Plug-in in Version 5.1.0 erstellt und getestet.
Version 1.0.0
- Erste Version
- Unterstützt AppLovin Android-Adapterversion 12.3.0.0.
- Unterstützt AppLovin iOS-Adapterversion 12.2.1.0.
- Erstellt und getestet mit dem Google Mobile Ads Flutter-Plug-in Version 5.0.0.

