Z tego przewodnika dowiesz się, jak używać Google Mobile Ads Flutter Plugin do wczytywania i wyświetlania reklam z AppLovin za pomocą zapośredniczenia, obejmującego integracje z określaniem stawek i kaskadą. Wyjaśniamy w nim, jak dodać AppLovin do konfiguracji mediacji jednostki reklamowej oraz jak zintegrować pakiet AppLovin SDK i adapter z aplikacją Flutter.
Obsługiwane integracje i formaty reklam
Adapter zapośredniczenia AdMob dla AppLovin ma te możliwości:
| Integracja | |
|---|---|
| Określanie stawek | |
| Wodospad | |
| Formaty | |
| Baner | 1 |
| Pełnoekranowa | |
| Z nagrodą | |
Kaskadowe wywołanie zwrotne obsługuje tylko rozmiary banerów 320x50 i 728x90. Ustalanie stawek nie obsługuje reklam banerowych.
Wymagania
- Nowości na kanale Google Mobile Ads Flutter Plugin
- Flutter w wersji 3.7.0 lub nowszej
- Wdrażanie na Androidzie
- Android API na poziomie 23 lub wyższym
- Wdrażanie na iOS
- iOS w wersji 13.0 lub nowszej
- działający projekt Fluttera skonfigurowany za pomocą Google Mobile Ads Flutter Plugin; Więcej informacji znajdziesz w artykule Konfigurowanie Google Mobile Ads Flutter Plugin.
- Konfigurowanie zapośredniczenia AdMob
Krok 1. Skonfiguruj ustawienia w interfejsie AppLovin
Zarejestruj się lub zaloguj na konto AppLovin.
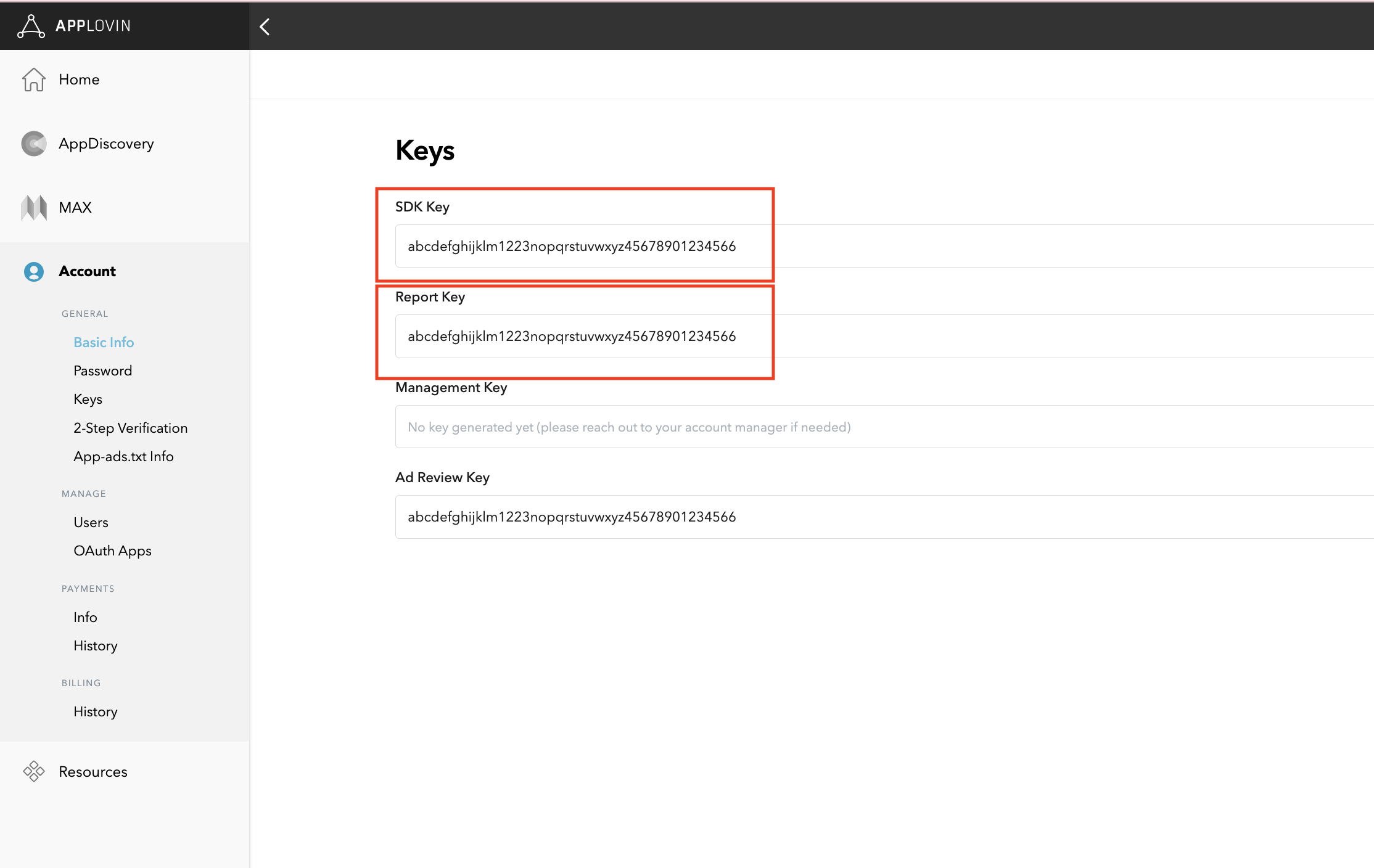
Aby skonfigurować jednostkę reklamową AdMob, musisz mieć klucz pakietu SDK i klucz raportu AppLovin. Aby je znaleźć, otwórz interfejs AppLovin > Konto > Klucze. Zobaczysz tam obie wartości.

Jeśli zamierzasz tylko zintegrować ustalanie stawek, możesz przejść do skonfigurowania ustawień mediacji.
Wybieranie aplikacji do zapośredniczenia
Określanie stawek
Ten krok nie jest wymagany w przypadku integracji z określaniem stawek.
Wodospad
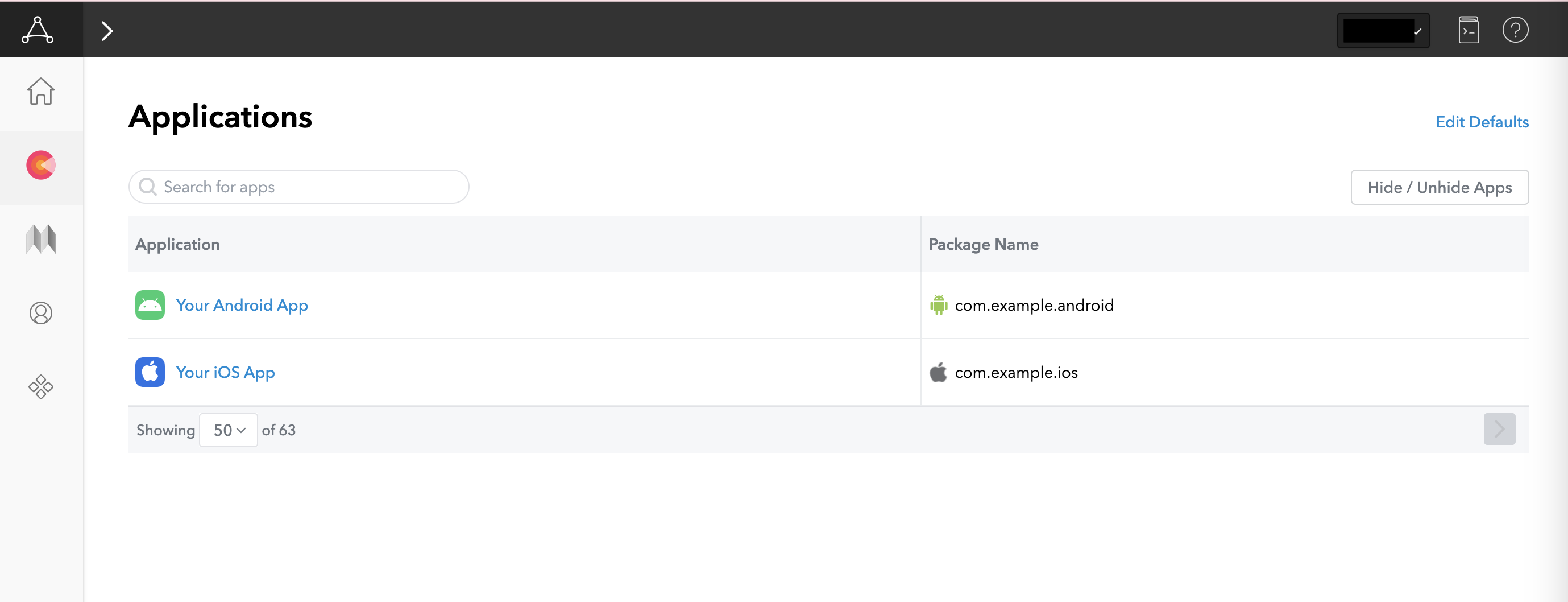
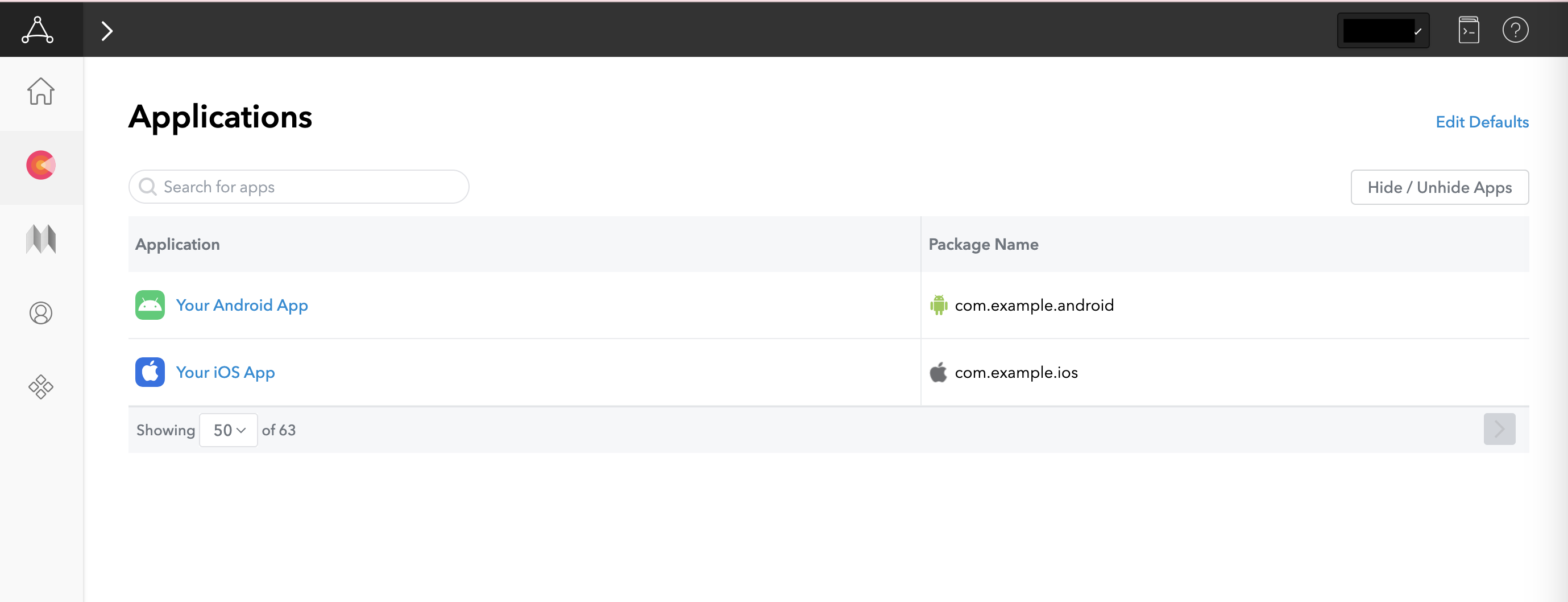
W interfejsie AppLovin w sekcji Zarabianie kliknij Aplikacje, aby przejść do zarejestrowanych aplikacji. Z listy dostępnych aplikacji wybierz tę, której chcesz używać w mediacji.

Utwórz strefę
Określanie stawek
Ten krok nie jest wymagany w przypadku integracji z określaniem stawek.
Wodospad
W interfejsie AppLovin w sekcji Monetyzacja wybierz Strefy, aby wyświetlić zarejestrowane identyfikatory stref. Jeśli masz już utworzone wymagane strefy dla aplikacji, przejdź do kroku 2. Aby utworzyć nowy identyfikator strefy, kliknij Utwórz strefę.

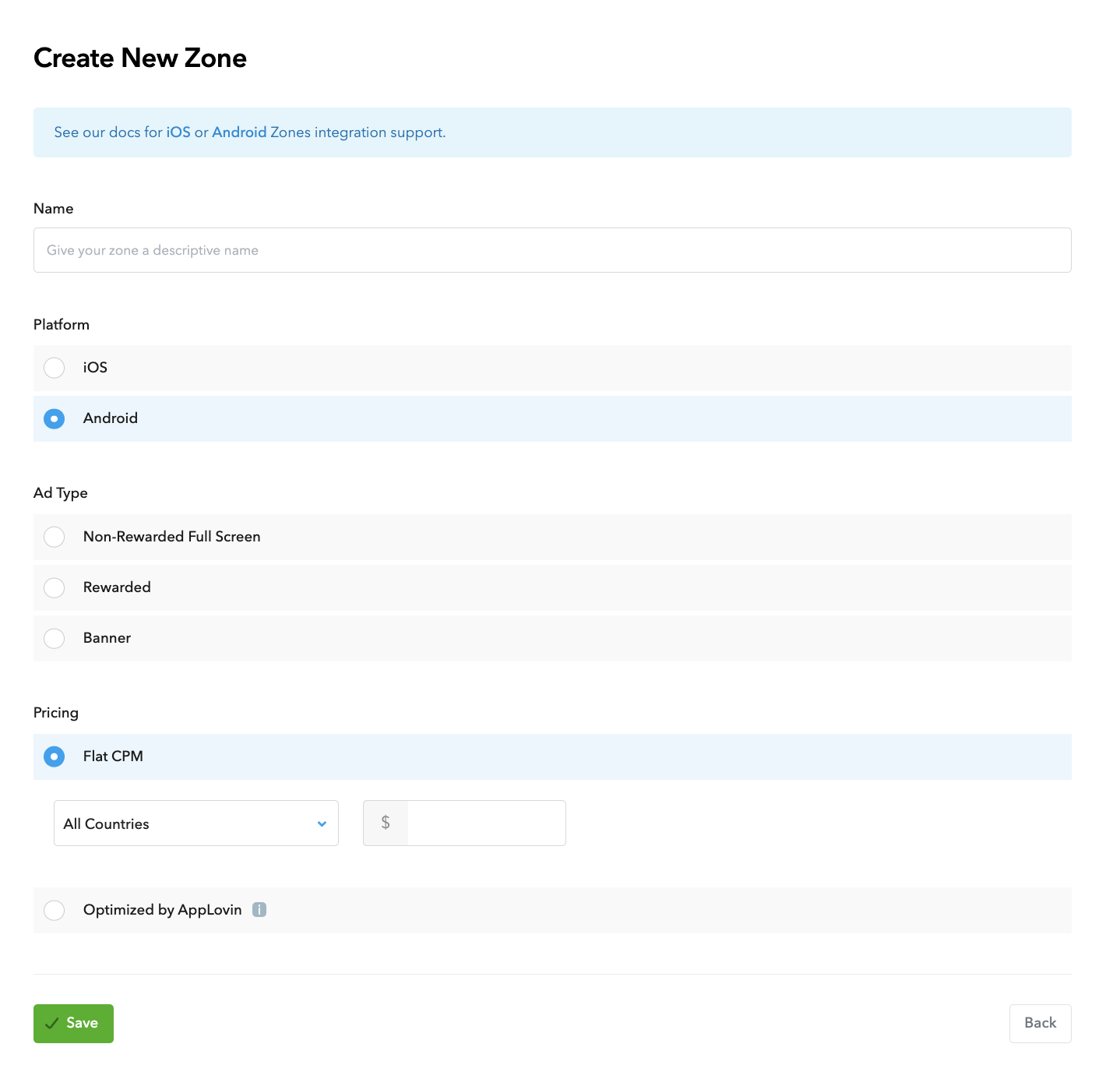
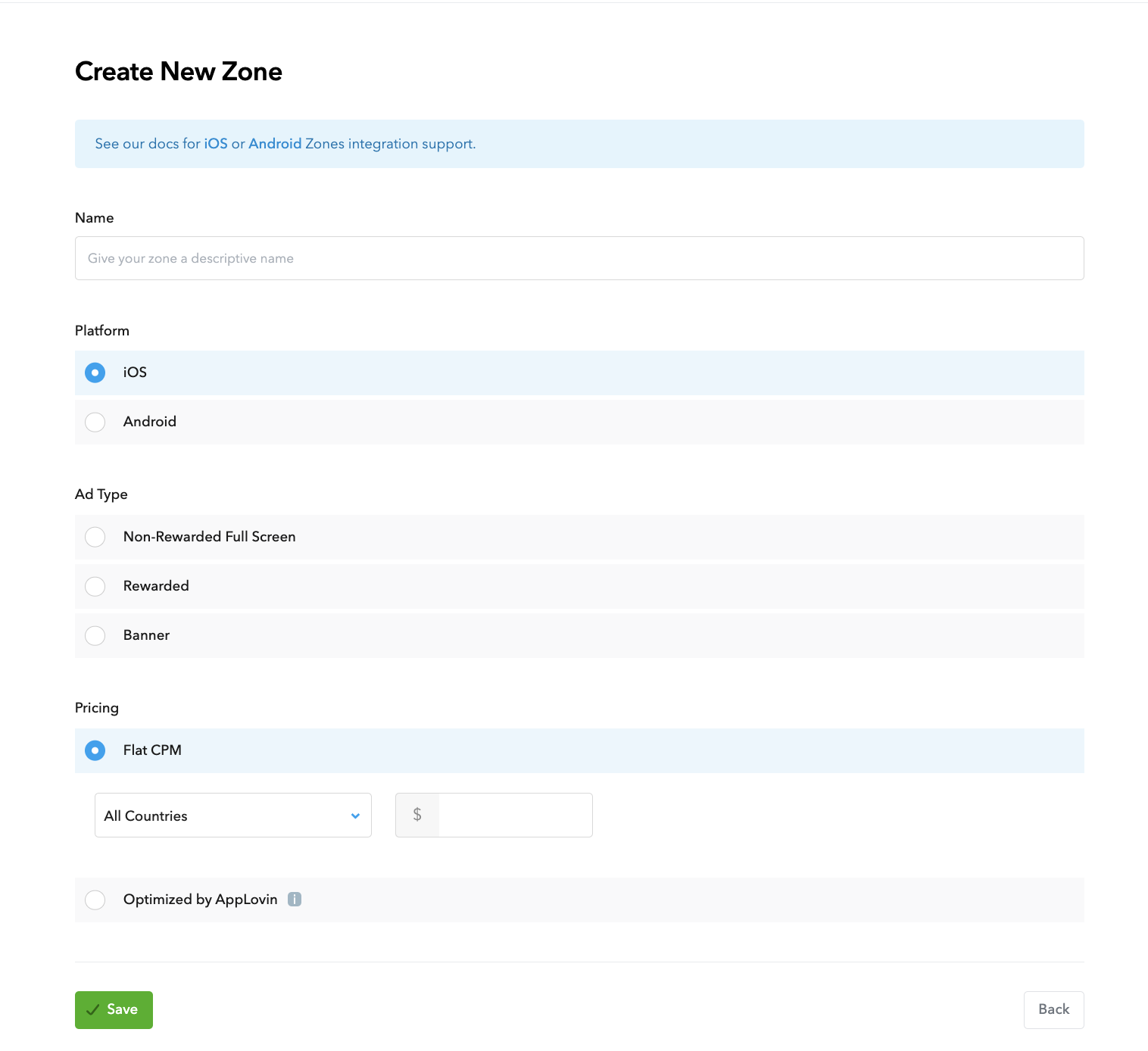
Wpisz nazwę Identyfikator strefy, jako Platformę wybierz Android, a następnie wybierz Typ reklamy.
Skonfiguruj ceny w przypadku strefy, wybierając Stały CPM lub Zoptymalizowane przez AppLovin. W przypadku opcji Stały CPM stawki CPM można konfigurować w poszczególnych krajach. Następnie kliknij Zapisz.
Android

iOS

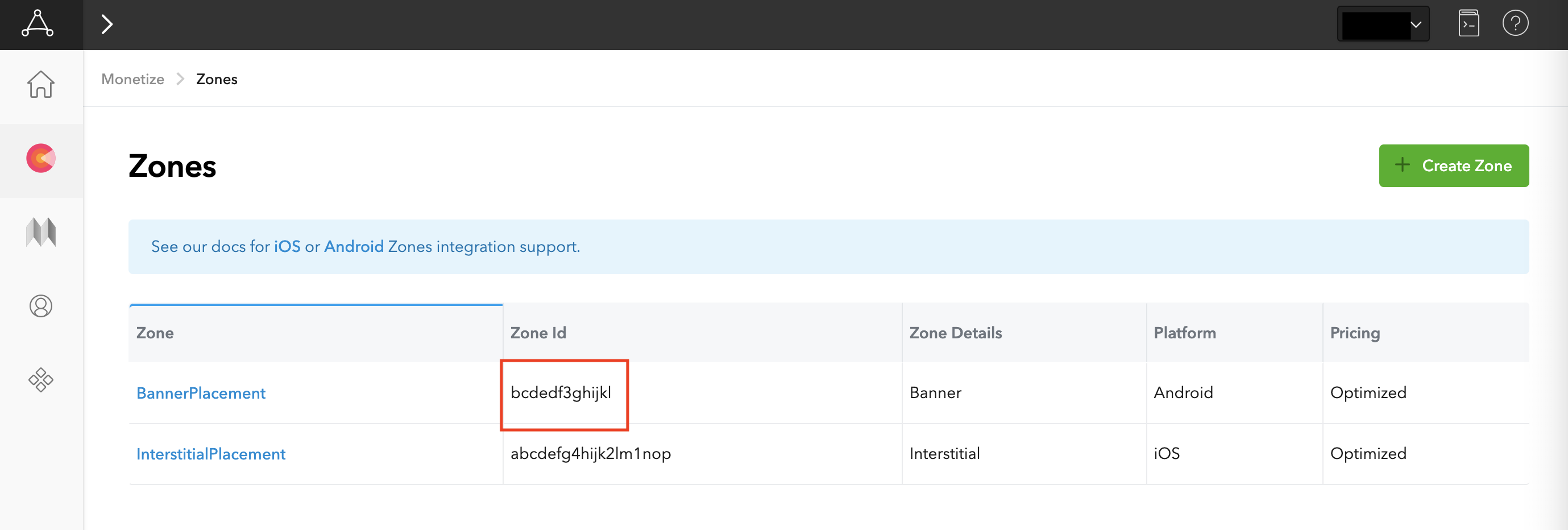
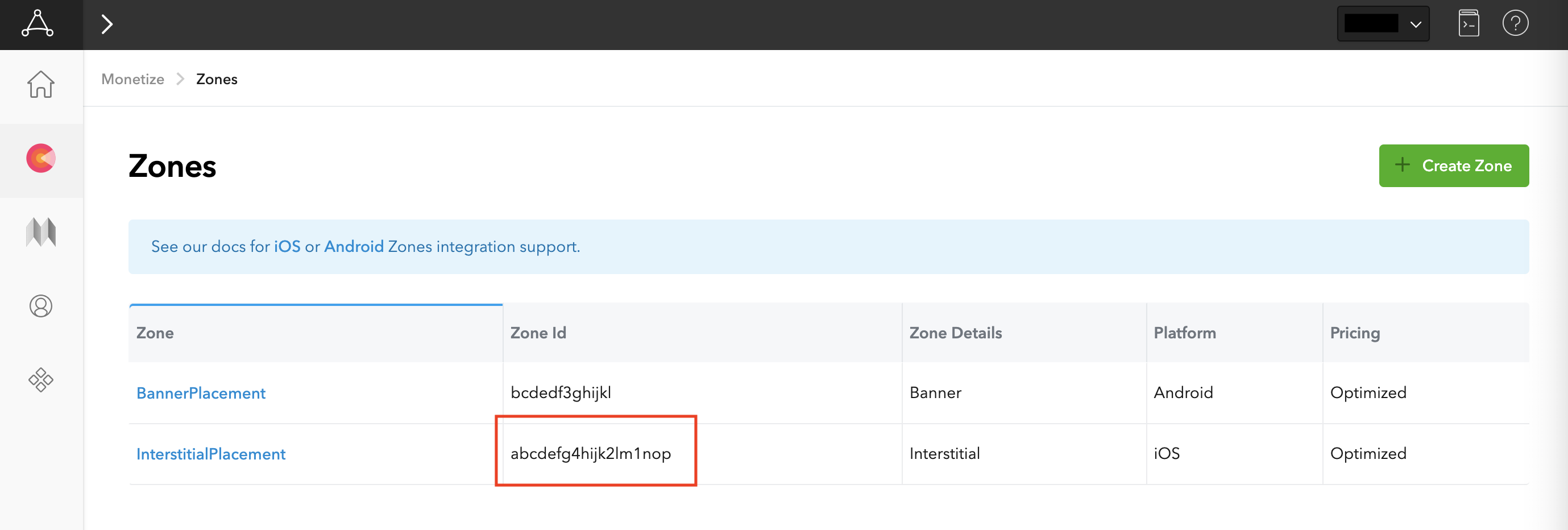
Po utworzeniu strefy jej identyfikator znajdziesz w kolumnie Identyfikator strefy.
Android

iOS

Aktualizowanie pliku app-ads.txt
Authorized Sellers for Apps (plik app-ads.txt) to projekt IAB Tech Lab, który ma zagwarantować, że Twoje zasoby reklamowe w aplikacjach będą sprzedawane tylko w tych kanałach, na które wyrażasz zgodę. Aby zapobiec znacznej utracie przychodów z reklam, musisz wdrożyć plik app-ads.txt.
Jeśli nie zostało to jeszcze zrobione, skonfiguruj plik app-ads.txt pod kątem aplikacji.
Aby wdrożyć app-ads.txt w przypadku AppLovin,dodaj AppLovin do pliku app-ads.txt.
Włączanie trybu testowego
Aby włączyć reklamy testowe AppLovin, postępuj zgodnie z instrukcjami w przewodniku AppLovin MAX Test Mode.
Krok 2. Skonfiguruj popyt AppLovin w interfejsie AdMob
Konfigurowanie ustawień zapośredniczenia dla jednostki reklamowej
Android
Instrukcje znajdziesz w kroku 2 przewodnika dotyczącego Android.
iOS
Instrukcje znajdziesz w kroku 2 przewodnika dla iOS.
Dodawanie firmy AppLovin Corp. do listy partnerów reklamowych zachowujących zgodność z RODO i amerykańskimi przepisami stanowymi
Aby dodać Applovin Corp. do listy partnerów reklamowych zachowujących zgodność z rozporządzeniami europejskimi i amerykańskimi przepisami stanowymi w interfejsie AdMob, wykonaj czynności opisane w sekcjach Ustawienia dotyczące rozporządzeń europejskich i Ustawienia dotyczące amerykańskich przepisów stanowych.
Krok 3. Zaimportuj pakiet SDK AppLovin i adapter
Integracja za pomocą pub.dev
Dodaj tę zależność z najnowszymi wersjami pakietu SDK AppLovin i adaptera w pliku pubspec.yaml pakietu:
dependencies:
gma_mediation_applovin: ^2.5.1
Integracja ręczna
Pobierz najnowszą wersję wtyczki do mediacji reklam mobilnych Google dla AppLovin, rozpakuj pobrany plik i dodaj rozpakowany folder wtyczki (wraz z jego zawartością) do projektu Flutter. Następnie odwołaj się do wtyczki w pliku pubspec.yaml, dodając tę zależność:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Krok 4. Wdróż ustawienia prywatności w pakiecie AppLovin SDK
Zgoda użytkowników z UE i RODO
Aby zachować zgodność z polityką Google w zakresie zgody użytkownika z UE, musisz przekazywać użytkownikom z Europejskiego Obszaru Gospodarczego (EOG), Wielkiej Brytanii i Szwajcarii określone informacje oraz uzyskiwać ich zgodę na stosowanie plików cookie lub innych środków do lokalnego przechowywania danych, jeśli jest to wymagane przez prawo, a także na zbieranie, udostępnianie i wykorzystywanie danych osobowych na potrzeby personalizacji reklam. Polityka ta odzwierciedla wymagania UE zawarte w dyrektywie o prywatności i łączności elektronicznej oraz w Ogólnym rozporządzeniu o ochronie danych (RODO). Odpowiadasz za sprawdzenie, czy zgoda jest przekazywana do każdego źródła reklam w łańcuchu mediacji. Google nie może automatycznie przekazywać do takich sieci wyboru użytkownika dotyczącego zgody.
AppLovin obsługuje odczytywanie ciągu tekstowego dotyczącego zgody z ustawień udostępnionych i odpowiednie ustawianie stanu zgody.Jeśli nie używasz platformy CMP, która zapisuje ciąg tekstowy zgody w ustawieniach współdzielonych, możesz użyć metod GmaMediationApplovin.setHasUserConsent() i GmaMediationApplovin.setIsAgeRestrictedUser(). Poniższy przykładowy kod pokazuje, jak przekazywać informacje o zgodzie użytkownika do pakietu AppLovin SDK. Te opcje muszą być ustawione przed zainicjowaniemGoogle Mobile Ads Flutter Plugin, aby były prawidłowo przekazywane do pakietu AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Więcej informacji znajdziesz w ustawieniach prywatności AppLovin.
Deklarowanie użytkowników niepełnoletnich
Od wersji 13.0.0 pakietu SDK AppLovin nie obsługuje już flag użytkowników z ograniczeniami wiekowymi. Nie możesz też inicjować ani używać pakietu SDK AppLovin w przypadku „dziecka” w rozumieniu obowiązujących przepisów. Więcej informacji znajdziesz w dokumentacji AppLovin na temat „Zakazu wykorzystywania danych dzieci lub korzystania z usług w przypadku dzieci lub aplikacji przeznaczonych wyłącznie dla dzieci” w przypadku Android lub iOS.
Wersja
2.0.0
lub nowsza wtyczki do mediacji reklam mobilnych Google w Flutterze dla AppLovin
automatycznie wyłącza mediację AppLovin w przypadku aplikacji, które deklarują jedno z tych ustawień za pomocą Google Mobile Ads Flutter Plugin:
amerykańskie przepisy stanowe o ochronie prywatności,
Przepisy dotyczące prywatności w stanach USA wymagają, aby użytkownicy mieli możliwość wycofania zgody na „sprzedaż” „danych osobowych” (w znaczeniu określonym w ustawie). Wycofanie zgody musi być możliwe za pomocą dobrze widocznego linku „Do Not Sell My Personal Information” („Nie sprzedawaj moich danych osobowych”) na stronie głównej podmiotu „sprzedającego”. Przewodnik po zgodności z przepisami stanów USA dotyczącymi ochrony prywatności umożliwia włączenie ograniczonego przetwarzania danych na potrzeby wyświetlania reklam Google, ale Google nie może zastosować tego ustawienia do każdej sieci reklamowej w Twoim łańcuchu mediacji. Dlatego musisz wskazać każdą sieć reklamową w łańcuchu zapośredniczenia, która może uczestniczyć w sprzedaży danych osobowych, i postępować zgodnie z wytycznymi każdej z tych sieci, aby zapewnić zgodność z przepisami.
Wtyczka zapośredniczenia reklam mobilnych Google dla AppLovin zawiera metodęGmaMediationApplovin.setDoNotSell(). Poniższy przykładowy kod pokazuje, jak przekazywać informacje o uzyskanej zgodzie do pakietu SDK AppLovin. Te opcje musisz ustawić przed zainicjowaniem pakietu SDK do reklam mobilnych Google, aby mieć pewność, że zostaną prawidłowo przekazane do pakietu SDK AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Więcej informacji znajdziesz w dokumentacji dotyczącej prywatności AppLovin.
Krok 5. Dodaj wymagany kod
Android
Integracja z AppLovin nie wymaga dodatkowego kodu.
iOS
Integracja SKAdNetwork
Postępuj zgodnie z dokumentacją AppLovin, aby dodać identyfikatory SKAdNetwork do pliku Info.plist projektu.
Krok 6. Przetestuj implementację
Włączanie reklam testowych
Upewnij się, że zarejestrujesz urządzenie testowe w AdMob i włączysz tryb testowy w interfejsie AppLovin.
Weryfikowanie reklam testowych
Aby sprawdzić, czy otrzymujesz reklamy testowe z AppLovin, włącz testowanie pojedynczego źródła reklam w inspektorze reklam, korzystając ze źródeł reklam AppLovin (ustalanie stawek) i AppLovin (kaskadowe).
Kroki opcjonalne:
Parametry dotyczące sieci
Adapter AppLovin obsługuje przekazywanie obiektu AppLovinMediationExtras do żądania reklamy w celu ustawienia parametrów specyficznych dla sieci. Poniższy przykładowy kod pokazuje, jak wyłączyć dźwięk w reklamach wideo za pomocą parametru isMuted:
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Optymalizacje
Dodanie wywołania funkcji
GmaMediationApplovin.initializeSdk('sdkKey')
do aktywności związanej z wprowadzeniem aplikacji na rynek umożliwia
AppLovin śledzenie zdarzeń od momentu uruchomienia aplikacji.
Kody błędów
Jeśli adapter nie otrzyma reklamy z AppLovin, wydawcy mogą sprawdzić podstawowy błąd w odpowiedzi na reklamę, korzystając z ResponseInfo w tych klasach:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Oto kody i komunikaty wyświetlane przez adapter AppLovin, gdy nie uda się wczytać reklamy:
Android
| Kod błędu | Przyczyna |
|---|---|
| Od -1009 do -1, 204 | Pakiet SDK AppLovin zwrócił błąd. Więcej informacji znajdziesz w dokumentacji AppLovin. |
| 101 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez AppLovin. |
| 103 | Kontekst ma wartość null. |
| 104 | Token do określania stawek AppLovin jest pusty. |
| 105 | Wysłano prośbę o wiele reklam w tej samej strefie. Sieć AppLovin może wczytywać tylko 1 reklamę naraz w każdej strefie. |
| 106 | Reklama nie jest gotowa do wyświetlania. |
| 108 | Adapter AppLovin nie obsługuje żądanego formatu reklamy. |
| 109 | Kontekst nie jest instancją Activity. |
| 110 | Brak klucza pakietu SDK. |
| 112 | Użytkownik jest dzieckiem. |
| 113 | Brak identyfikatora jednostki reklamowej. |
iOS
| Kod błędu | Przyczyna |
|---|---|
| Od -1009 do -1, 204 | Pakiet SDK AppLovin zwrócił błąd. Więcej informacji znajdziesz w dokumentacji AppLovin. |
| 101 | Żądany rozmiar reklamy nie pasuje do rozmiaru banera obsługiwanego przez AppLovin. |
| 102 | Parametry serwera AppLovin skonfigurowane w interfejsie AdMob są nieprawidłowe lub ich brakuje. |
| 103 | Nie udało się wyświetlić reklamy AppLovin. |
| 104 | Wysłano prośbę o wiele reklam w tej samej strefie. Sieć AppLovin może wczytywać tylko 1 reklamę naraz w każdej strefie. |
| 105 | Nie znaleziono klucza pakietu SDK AppLovin. |
| 107 | Token stawki jest pusty. |
| 108 | Adapter AppLovin nie obsługuje żądanego formatu reklamy. |
| 110 | AppLovin wysłał wywołanie zwrotne po udanym załadowaniu, ale załadował 0 reklam. |
| 111 | Nie udało się pobrać instancji pakietu SDK AppLovin. |
| 112 | Użytkownik jest dzieckiem. |
| 113 | Udostępniona instancja pakietu SDK AppLovin nie została zainicjowana. |
| 114 | Pakiet SDK AppLovin nie zwraca tokena stawki. |
| 115 | Brak identyfikatora jednostki reklamowej. Nie można wczytać reklamy. |
| 116 | Reklama nie jest gotowa. Nie można wyświetlić reklamy. |
Historia zmian adaptera zapośredniczenia AppLovin Flutter
Wersja 2.5.1
- Obsługuje adapter AppLovin na Androida w wersji 13.5.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.5.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.5.0
- Obsługuje adapter AppLovin na Androida w wersji 13.5.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.5.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.4.0
- Obsługuje adapter AppLovin na Androida w wersji 13.4.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.4.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.3.2
- Obsługuje adapter Androida AppLovin w wersji 13.3.1.1.
- Obsługuje adapter AppLovin na iOS w wersji 13.3.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.3.1
- Obsługuje adapter AppLovin na Androida w wersji 13.3.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.3.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.3.0
- Obsługuje adapter AppLovin na Androida w wersji 13.3.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.3.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.2.1
- Obsługuje adapter AppLovin na Androida w wersji 13.2.0.1.
- Obsługuje adapter AppLovin na iOS w wersji 13.2.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.2.0
- Obsługuje adapter AppLovin na Androida w wersji 13.2.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.2.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki reklam mobilnych Google dla Fluttera w wersji 6.0.0.
Wersja 2.1.0
- Obsługuje adapter AppLovin na Androida w wersji 13.1.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.1.0.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 2.0.0
- Obsługuje adapter AppLovin na Androida w wersji 13.0.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 13.0.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.3.1.
Wersja 1.2.0
- Obsługuje adapter AppLovin na Androida w wersji 12.6.1.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.6.1.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.1.0.
Wersja 1.1.0
- Interfejs API GmaMediationApplovin nie jest już statyczny.
- Obsługuje adapter AppLovin na Androida w wersji 12.4.3.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.4.2.0.
- Zbudowano i przetestowano przy użyciu wtyczki Flutter do reklam mobilnych Google w wersji 5.1.0.
Wersja 1.0.0
- Pierwsza wersja.
- Obsługuje adapter AppLovin na Androida w wersji 12.3.0.0.
- Obsługuje adapter AppLovin na iOS w wersji 12.2.1.0.
- Zbudowano i przetestowano za pomocą wtyczki reklam mobilnych Google dla Fluttera w wersji 5.0.0.
