이 가이드에서는 Google Mobile Ads Flutter Plugin를 사용하여 미디에이션을 통해 AppLovin의 광고를 로드하고 표시하는 방법을 보여주며, 입찰 및 폭포식 구조 통합을 모두 다룹니다. 광고 단위의 미디에이션 구성에 AppLovin을 추가하는 방법과 AppLovin SDK 및 어댑터를 Flutter 앱에 통합하는 방법을 설명합니다.
지원되는 통합 및 광고 형식
AppLovin용 AdMob 미디에이션 어댑터에는 다음과 같은 기능이 있습니다.
| 통합 | |
|---|---|
| 입찰 | |
| 폭포 | |
| 형식 | |
| 배너 | 1 |
| 전면 광고 | |
| 리워드 제공됨 | |
워터폴은 320x50 및 728x90 배너 크기만 지원합니다. 입찰에서는 배너 광고를 지원하지 않습니다.
요구사항
- Google Mobile Ads Flutter Plugin 최신 업로드
- Flutter 3.7.0 이상
- Android에 배포하는 경우
- Android API 수준 23 이상
- iOS에 배포하는 경우
- iOS 배포 대상 13.0 이상
- Google Mobile Ads Flutter Plugin로 구성된 작업 Flutter 프로젝트 자세한 내용은 Google Mobile Ads Flutter Plugin 설정을 참고하세요.
- AdMob 미디에이션 설정하기
1단계: AppLovin UI에서 구성 설정하기
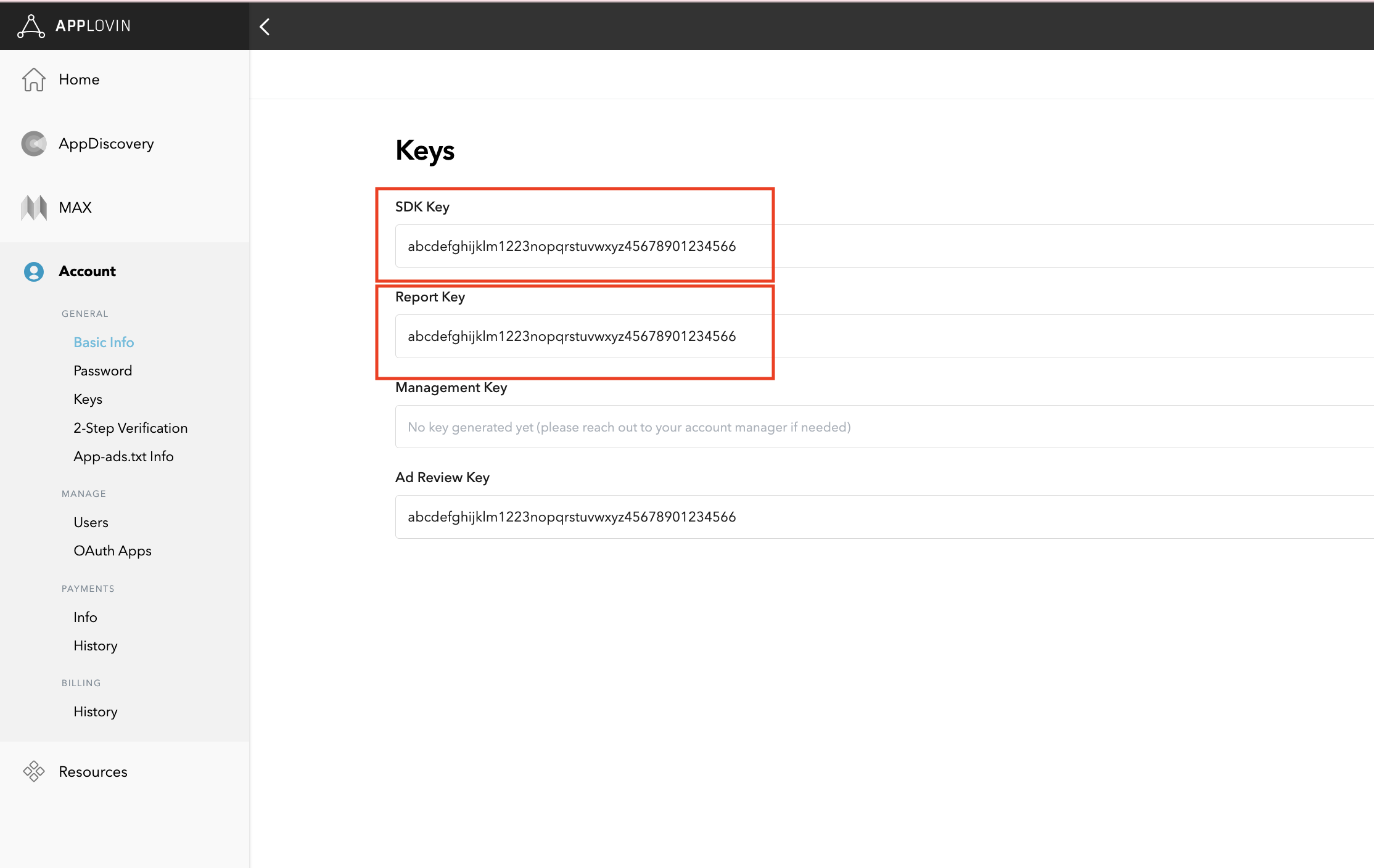
AdMob 광고 단위를 설정하려면 AppLovin SDK 키와 보고서 키가 필요합니다. 이 값을 찾으려면 AppLovin UI > 계정 > 키로 이동하여 두 값을 모두 확인하세요.

입찰만 통합하려는 경우 미디에이션 설정을 구성하면 됩니다.
미디에이션에 사용할 앱 선택
입찰
입찰 통합에는 이 단계가 필요하지 않습니다.
폭포
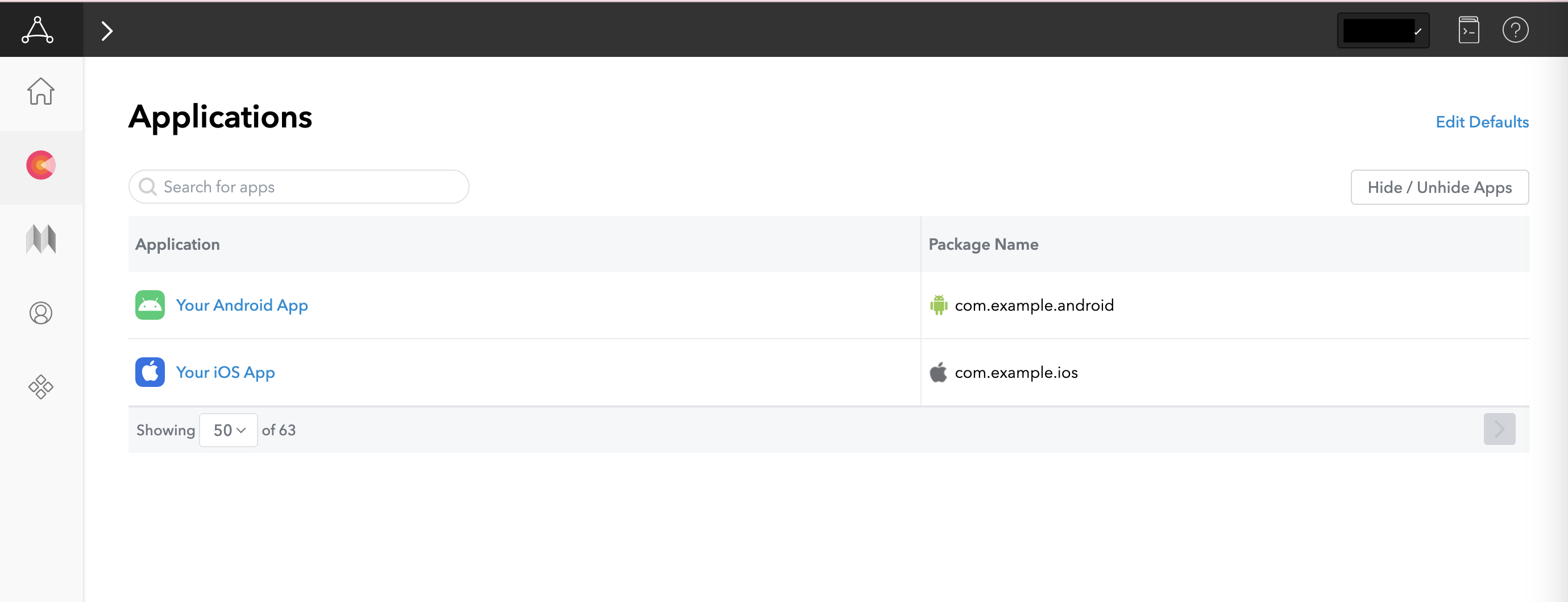
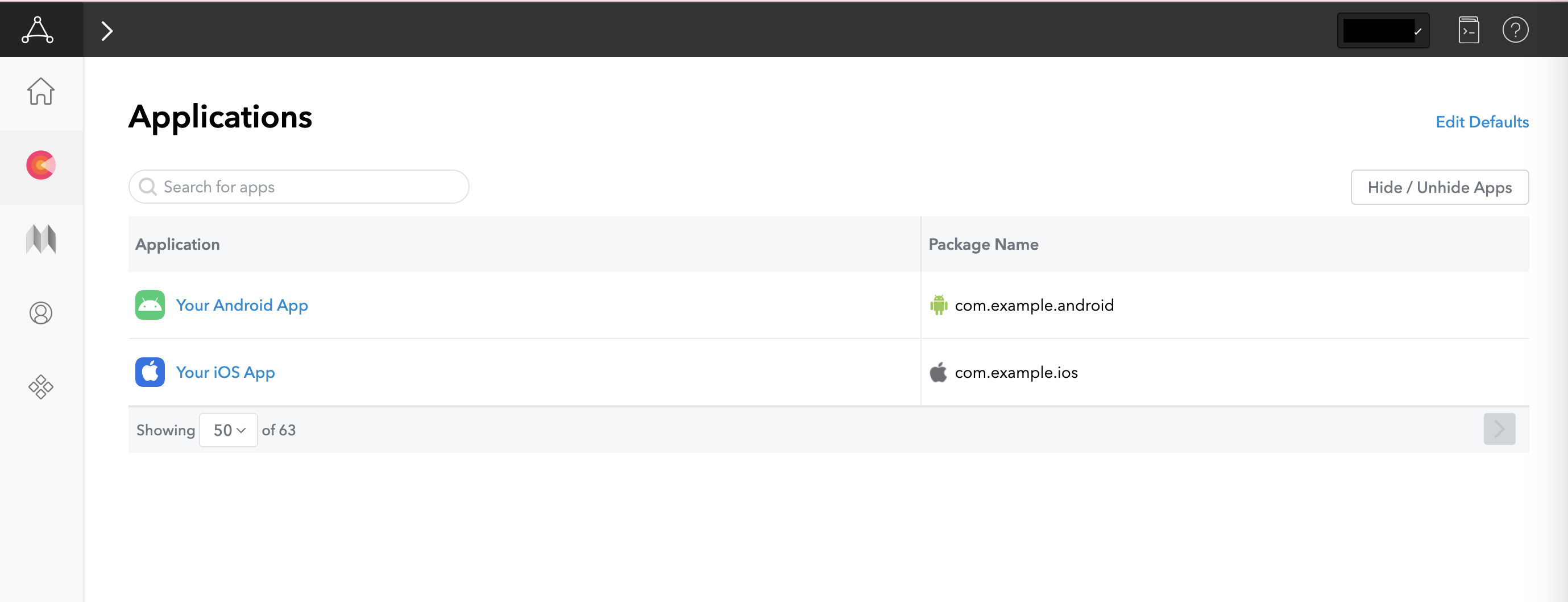
AppLovin UI의 수익 창출 섹션에서 애플리케이션을 선택하여 등록된 앱으로 이동합니다. 사용 가능한 앱 목록에서 미디에이션과 함께 사용할 앱을 선택합니다.

영역 만들기
입찰
입찰 통합에는 이 단계가 필요하지 않습니다.
폭포
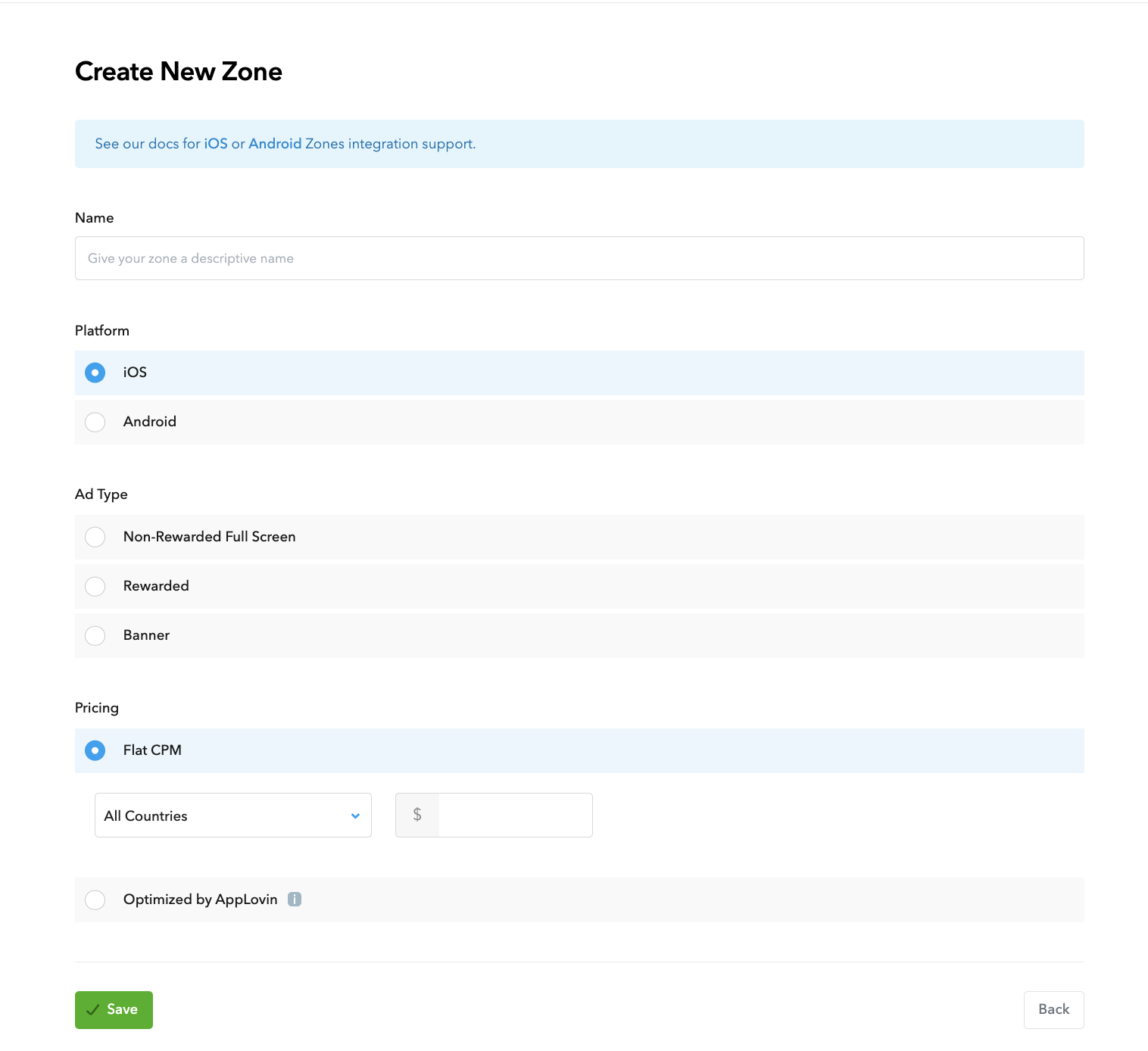
AppLovin UI의 수익 창출 섹션에서 영역을 선택하여 등록된 영역 ID로 이동합니다. 앱에 필요한 영역을 이미 만든 경우 2단계로 건너뜁니다. 새 영역 ID를 만들려면 영역 만들기를 클릭합니다.

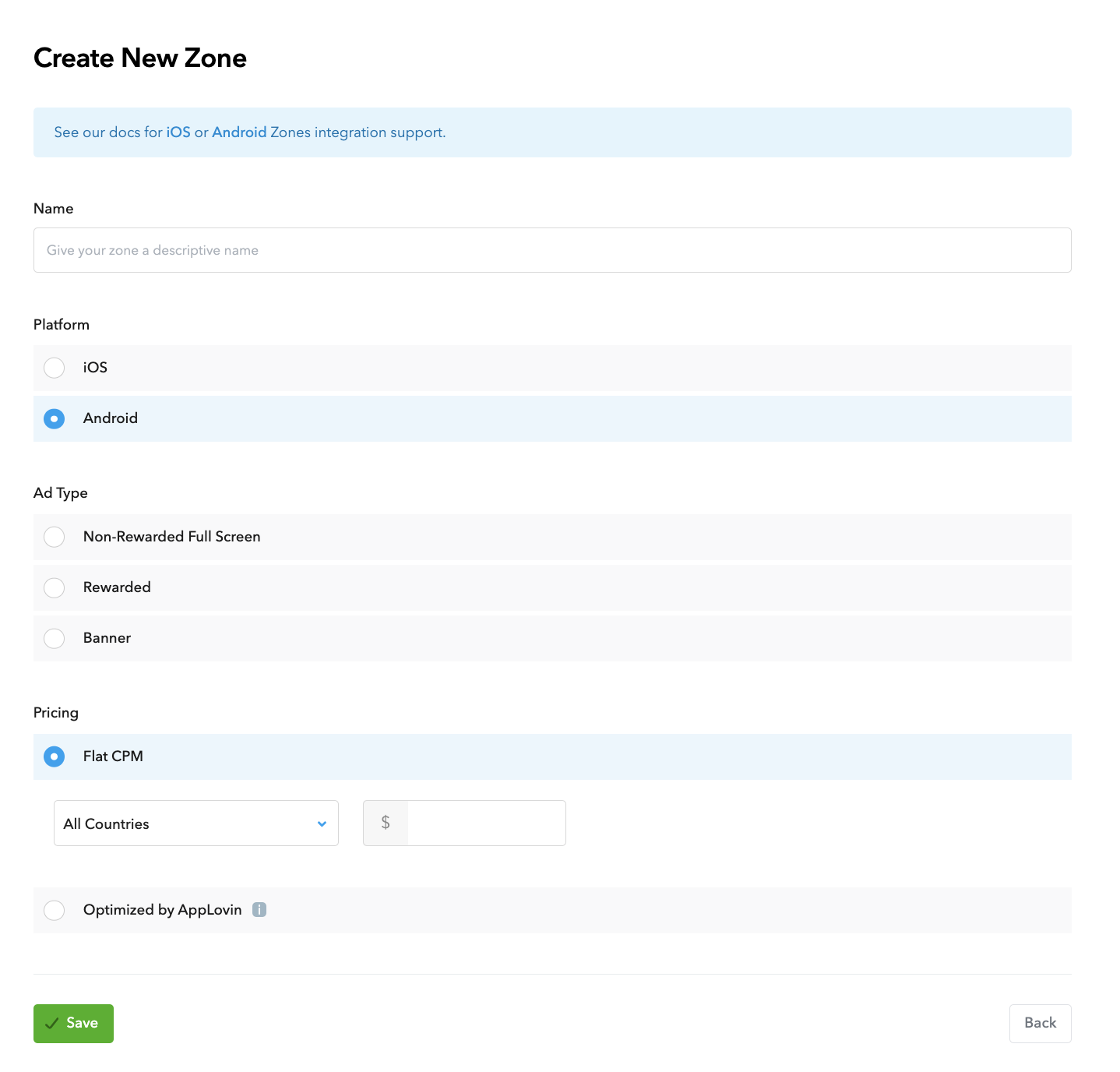
Zone ID(영역 ID)의 이름을 입력하고 Android를 Platform(플랫폼)으로 선택한 후 Ad Type(광고 유형)을 선택합니다.
고정 CPM 또는 AppLovin에서 최적화 중 하나를 선택하여 영역의 가격 책정을 구성합니다. 고정 CPM 옵션의 경우 CPM을 국가별로 구성할 수 있습니다. 그런 다음 저장을 클릭합니다.
Android

iOS

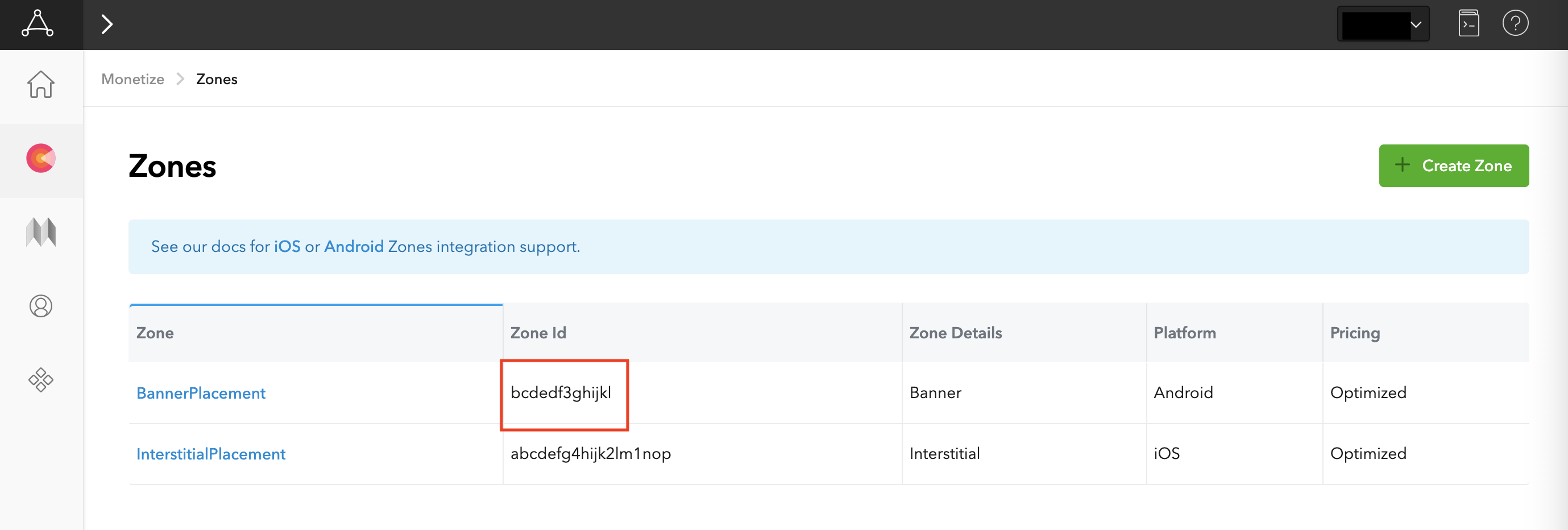
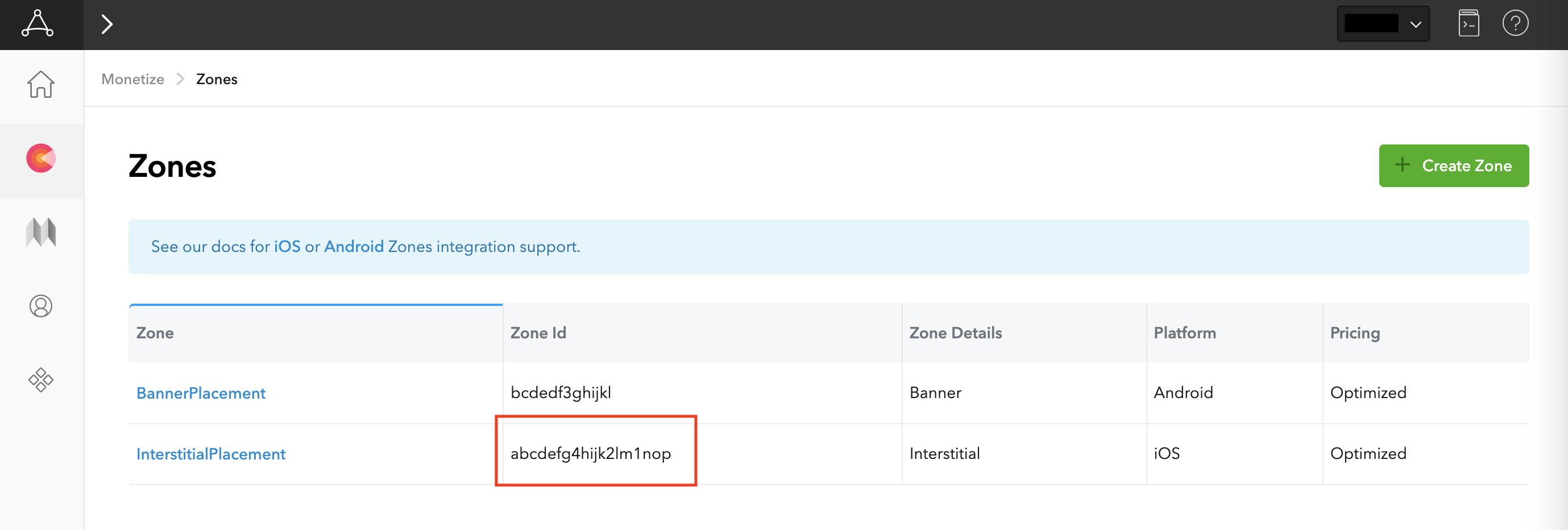
영역이 생성되면 영역 ID 열에서 영역 ID를 확인할 수 있습니다.
Android

iOS

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
앱에 app-ads.txt 파일을 설정하세요.
Applovin에 app-ads.txt를 구현하려면 app-ads.txt 파일에 AppLovin 추가를 참고하세요.
테스트 모드 사용 설정
AppLovin 테스트 광고를 사용 설정하는 방법은 AppLovin의 MAX 테스트 모드 가이드를 참고하세요.
2단계: AdMob UI에서 AppLovin 수요 설정하기
광고 단위의 미디에이션 설정 구성
GDPR 및 미국 주 규정 광고 파트너 목록에 AppLovin Corp. 추가하기
유럽 규정 설정 및 미국 주 규정 설정의 단계에 따라 AdMob UI의 유럽 및 미국 주 규정 광고 파트너 목록에 Applovin Corp.를 추가하세요.
3단계: AppLovin SDK 및 어댑터 가져오기
pub.dev를 통한 통합
패키지의 pubspec.yaml 파일에 Applovin SDK 및 어댑터의 최신 버전과 함께 다음 종속 항목을 추가합니다.
dependencies:
gma_mediation_applovin: ^2.5.1
수동 통합
Applovin용 Google 모바일 광고 미디에이션 플러그인의 최신 버전을 다운로드하고, 다운로드한 파일을 추출하고, 추출한 플러그인 폴더(및 콘텐츠)를 Flutter 프로젝트에 추가합니다. 그런 다음 다음 종속 항목을 추가하여 pubspec.yaml 파일에서 플러그인을 참조합니다.
dependencies:
gma_mediation_applovin:
path: path/to/local/package
4단계: AppLovin SDK에 개인 정보 보호 설정 구현하기
EU 동의 및 GDPR
Google EU 사용자 동의 정책을 준수하려면 유럽 경제 지역 (EEA), 영국, 스위스의 사용자에게 특정 정보를 공개하고, 법적으로 요구되는 경우 쿠키 또는 기타 로컬 저장소의 사용과 광고 개인화를 위한 개인 정보의 수집, 공유, 사용에 대한 동의를 얻어야 합니다. 이 정책에는 EU 온라인 개인 정보 보호 지침 및 개인 정보 보호법 (GDPR)의 요구사항이 반영되어 있습니다. 동의가 미디에이션 체인의 각 광고 소스에 전파되는지 확인해야 합니다. Google은 사용자의 동의 여부를 이러한 네트워크에 자동으로 전달할 수 없습니다.
AppLovin은 공유 환경설정에서 동의 문자열을 읽고 이에 따라 동의 상태를 설정하는 것을 지원합니다.동의 문자열을 공유 환경 설정에 쓰는 CMP를 사용하지 않는 경우 GmaMediationApplovin.setHasUserConsent() 및 GmaMediationApplovin.setIsAgeRestrictedUser() 메서드를 사용할 수 있습니다. 다음 샘플 코드는 동의 정보를 AppLovin SDK에 전달하는 방법을 보여줍니다. 이러한 옵션은 AppLovin SDK로 올바르게 전달되도록 Google Mobile Ads Flutter Plugin을 초기화하기 전에 설정해야 합니다.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
자세한 내용은 AppLovin 개인 정보 보호 설정을 참고하세요.
아동 사용자 선언
AppLovin SDK 13.0.0부터 AppLovin은 더 이상 연령 제한 사용자 플래그를 지원하지 않으며 관련 법규에 정의된 '아동'과 관련하여 AppLovin SDK를 초기화하거나 사용할 수 없습니다. 자세한 내용은 Android 또는 iOS용 '아동 데이터 또는 아동을 대상으로 하는 서비스 또는 앱 사용 금지'에 관한 AppLovin 문서에서 확인하세요.
AppLovin용 Google 모바일 광고 Flutter 미디에이션 플러그인 버전 2.0.0 이상에서는 Google Mobile Ads Flutter Plugin로 다음 설정 중 하나를 선언하는 앱에 대해 AppLovin 미디에이션이 자동으로 사용 중지됩니다.
미국 주 개인 정보 보호법
미국 주 개인 정보 보호법에 따라 사용자에게 법률에 정의된 조항에 따라 '개인 정보'의 '판매'를 거부할 권리를 부여해야 합니다. 개인 정보 판매 거부 권리는 '판매'하는 회사의 홈페이지에 명시된 'Do Not Sell My Personal Information(내 개인 정보 판매 거부)' 링크를 통해 행사할 수 있습니다. 미국 주 개인 정보 보호법 준수 가이드에서는 Google 광고 게재에 대해 제한적인 데이터 처리를 사용 설정할 수 있지만, Google은 게시자 미디에이션 체인의 각 광고 네트워크에 이 설정을 적용할 수 없습니다. 따라서 미디에이션 체인에서 개인 정보 판매에 참여할 수 있는 각 광고 네트워크를 식별하고 각 네트워크의 가이드에 따라 규정을 준수해야 합니다.
AppLovin용 Google 모바일 광고 미디에이션 플러그인에는
GmaMediationApplovin.setDoNotSell()
메서드가 포함되어 있습니다. 다음 샘플 코드는 동의 정보를 AppLovin SDK에 전달하는 방법을 보여줍니다. 이러한 옵션은 AppLovin SDK로 올바르게 전달되도록
Google 모바일 광고 SDK를 초기화하기 전에
설정해야 합니다.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
자세한 내용은 AppLovin 개인 정보 보호 문서를 참고하세요.
5단계: 필수 코드 추가하기
Android
AppLovin 통합에는 추가 코드가 필요하지 않습니다.
iOS
SKAdNetwork 통합
AppLovin 문서에 따라 프로젝트의 Info.plist 파일에 SKAdNetwork 식별자를 추가합니다.
6단계: 구현 테스트하기
테스트 광고 사용 설정
AdMob에 테스트 기기를 등록하고 Applovin UI에서 테스트 모드를 사용 설정해야 합니다.
테스트 광고 확인
Applovin에서 테스트 광고를 수신하고 있는지 확인하려면 Applovin(입찰) 및 Applovin(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
선택 단계
네트워크별 매개변수
AppLovin 어댑터는 광고 요청에 AppLovinMediationExtras 객체를 전달하여 네트워크별 매개변수를 설정하는 것을 지원합니다. 다음 샘플 코드는 isMuted 매개변수를 사용하여 동영상 광고에서 오디오를 사용 중지하는 방법을 보여줍니다.
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
최적화
실행 활동에 GmaMediationApplovin.initializeSdk('sdkKey') 호출을 추가하면 앱이 시작되는 즉시 AppLovin이 이벤트를 추적할 수 있습니다.
오류 코드
어댑터가 AppLovin에서 광고를 수신하지 못하면 다음 클래스에서 ResponseInfo를 사용하여 광고 응답의 기본 오류를 확인할 수 있습니다.
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
다음은 광고 로드에 실패할 때 AppLovin 어댑터에서 발생하는 코드와 메시지입니다.
Android
| 오류 코드 | 이유 |
|---|---|
| -1009~-1, 204 | AppLovin SDK에서 오류를 반환했습니다. 자세한 내용은 AppLovin 문서를 참고하세요. |
| 101 | 요청된 광고 크기가 AppLovin에서 지원하는 배너 크기와 일치하지 않습니다. |
| 103 | 컨텍스트가 null입니다. |
| 104 | AppLovin 입찰 토큰이 비어 있습니다. |
| 105 | 동일한 영역에 대해 여러 광고를 요청했습니다. AppLovin은 영역당 한 번에 하나의 광고만 로드할 수 있습니다. |
| 106 | 광고를 표시할 준비가 되지 않았습니다. |
| 108 | AppLovin 어댑터가 요청된 광고 형식을 지원하지 않습니다. |
| 109 | 컨텍스트가 활동 인스턴스가 아닙니다. |
| 110 | SDK 키가 누락되었습니다. |
| 112 | 사용자가 아동입니다. |
| 113 | 광고 단위 ID가 누락되었습니다. |
iOS
| 오류 코드 | 이유 |
|---|---|
| -1009~-1, 204 | AppLovin SDK에서 오류를 반환했습니다. 자세한 내용은 AppLovin 문서를 참고하세요. |
| 101 | 요청된 광고 크기가 AppLovin에서 지원하는 배너 크기와 일치하지 않습니다. |
| 102 | AdMob UI에서 구성된 AppLovin 서버 매개변수가 누락되거나 잘못되었습니다. |
| 103 | AppLovin 광고를 표시하지 못했습니다. |
| 104 | 동일한 영역에 대해 여러 광고를 요청했습니다. AppLovin은 영역당 한 번에 하나의 광고만 로드할 수 있습니다. |
| 105 | AppLovin SDK 키를 찾을 수 없습니다. |
| 107 | 입찰 토큰이 비어 있습니다. |
| 108 | AppLovin 어댑터가 요청된 광고 형식을 지원하지 않습니다. |
| 110 | AppLovin에서 로드 성공 콜백을 전송했지만 로드된 광고가 없습니다. |
| 111 | AppLovin SDK의 인스턴스를 가져올 수 없습니다. |
| 112 | 사용자가 아동입니다. |
| 113 | AppLovin SDK 공유 인스턴스가 초기화되지 않았습니다. |
| 114 | AppLovin SDK가 입찰 토큰을 반환하지 못함 |
| 115 | 광고 단위 ID가 누락되었습니다. 광고를 로드할 수 없습니다. |
| 116 | 광고가 준비되지 않았습니다. 광고를 표시할 수 없습니다. |
AppLovin Flutter 미디에이션 어댑터 변경 로그
버전 2.5.1
- AppLovin Android 어댑터 버전 13.5.1.0을 지원합니다.
- AppLovin iOS 어댑터 버전 13.5.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 2.5.0
- AppLovin Android 어댑터 버전 13.5.0.0을 지원합니다.
- AppLovin iOS 어댑터 버전 13.5.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 2.4.0
- AppLovin Android 어댑터 버전 13.4.0.0을 지원합니다.
- AppLovin iOS 어댑터 버전 13.4.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 2.3.2
- AppLovin Android 어댑터 버전 13.3.1.1을 지원합니다.
- AppLovin iOS 어댑터 버전 13.3.1.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 2.3.1
- AppLovin Android 어댑터 버전 13.3.1.0을 지원합니다.
- AppLovin iOS 어댑터 버전 13.3.1.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 2.3.0
- AppLovin Android 어댑터 버전 13.3.0.0을 지원합니다.
- AppLovin iOS 어댑터 버전 13.3.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 2.2.1
- AppLovin Android 어댑터 버전 13.2.0.1을 지원합니다.
- AppLovin iOS 어댑터 버전 13.2.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 2.2.0
- AppLovin Android 어댑터 버전 13.2.0.0을 지원합니다.
- AppLovin iOS 어댑터 버전 13.2.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 2.1.0
- AppLovin Android 어댑터 버전 13.1.0.0을 지원합니다.
- AppLovin iOS 어댑터 버전 13.1.0.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.3.1로 빌드하고 테스트했습니다.
버전 2.0.0
- AppLovin Android 어댑터 버전 13.0.1.0을 지원합니다.
- AppLovin iOS 어댑터 버전 13.0.1.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.3.1로 빌드하고 테스트했습니다.
버전 1.2.0
- AppLovin Android 어댑터 버전 12.6.1.0을 지원합니다.
- AppLovin iOS 어댑터 버전 12.6.1.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.1.0으로 빌드하고 테스트했습니다.
버전 1.1.0
- GmaMediationApplovin용 API가 더 이상 정적이지 않습니다.
- AppLovin Android 어댑터 버전 12.4.3.0을 지원합니다.
- AppLovin iOS 어댑터 버전 12.4.2.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.1.0으로 빌드하고 테스트했습니다.
버전 1.0.0
- 첫 출시입니다.
- AppLovin Android 어댑터 버전 12.3.0.0을 지원합니다.
- AppLovin iOS 어댑터 버전 12.2.1.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.0.0으로 빌드하고 테스트했습니다.
