Ce guide explique comment utiliser le Google Mobile Ads Flutter Plugin pour charger et afficher des annonces AppLovin à l'aide de la médiation. Il aborde notamment les intégrations par enchères et en cascade. Vous apprendrez à ajouter AppLovin à la configuration de médiation d'un bloc d'annonces et à intégrer le SDK AppLovin et son adaptateur dans une application Flutter.
Intégrations et formats d'annonces pris en charge
L'adaptateur de médiation AdMob pour AppLovin offre les fonctionnalités suivantes :
| Intégration | |
|---|---|
| Enchères | |
| Cascade | |
| Formats | |
| Bannière | 1 |
| Interstitiel | |
| Avec récompense | |
La cascade ne prend en charge que les tailles de bannières 320 x 50 et 728 x 90. Les enchères ne sont pas compatibles avec les bannières publicitaires.
Conditions requises
- Nouveautés de la chaîne Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 ou version ultérieure
- Pour le déploiement sur Android
- Niveau d'API Android 23 ou supérieur
- Pour le déploiement sur iOS
- Cible de déploiement iOS 13.0 ou version ultérieure
- Un projet Flutter fonctionnel configuré avec Google Mobile Ads Flutter Plugin. Pour en savoir plus, consultez Configurer Google Mobile Ads Flutter Plugin.
- Configurer la médiation AdMob
Étape 1 : Configurer les paramètres dans l'UI AppLovin
Inscrivez-vous ou connectez-vous à votre compte AppLovin.
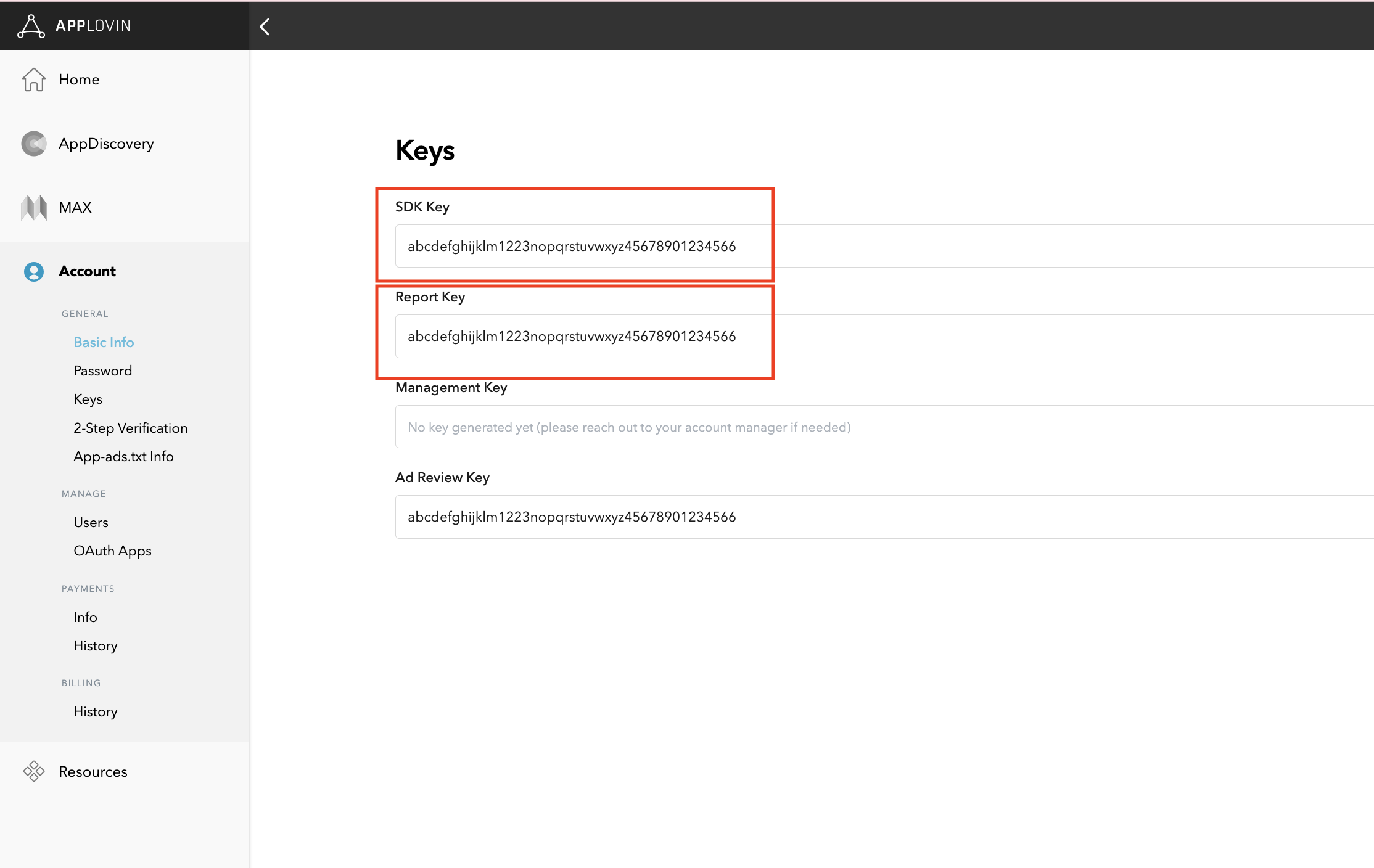
Pour configurer votre bloc d'annonces AdMob, vous aurez besoin de votre clé SDK et de votre clé de rapport AppLovin. Pour les trouver, accédez à l'UI AppLovin > Compte > Clés pour afficher les deux valeurs.

Si vous prévoyez d'intégrer uniquement les enchères, vous pouvez passer à la configuration de vos paramètres de médiation.
Sélectionner une application pour la médiation
Enchères
Cette étape n'est pas requise pour les intégrations en mode enchères.
Cascade
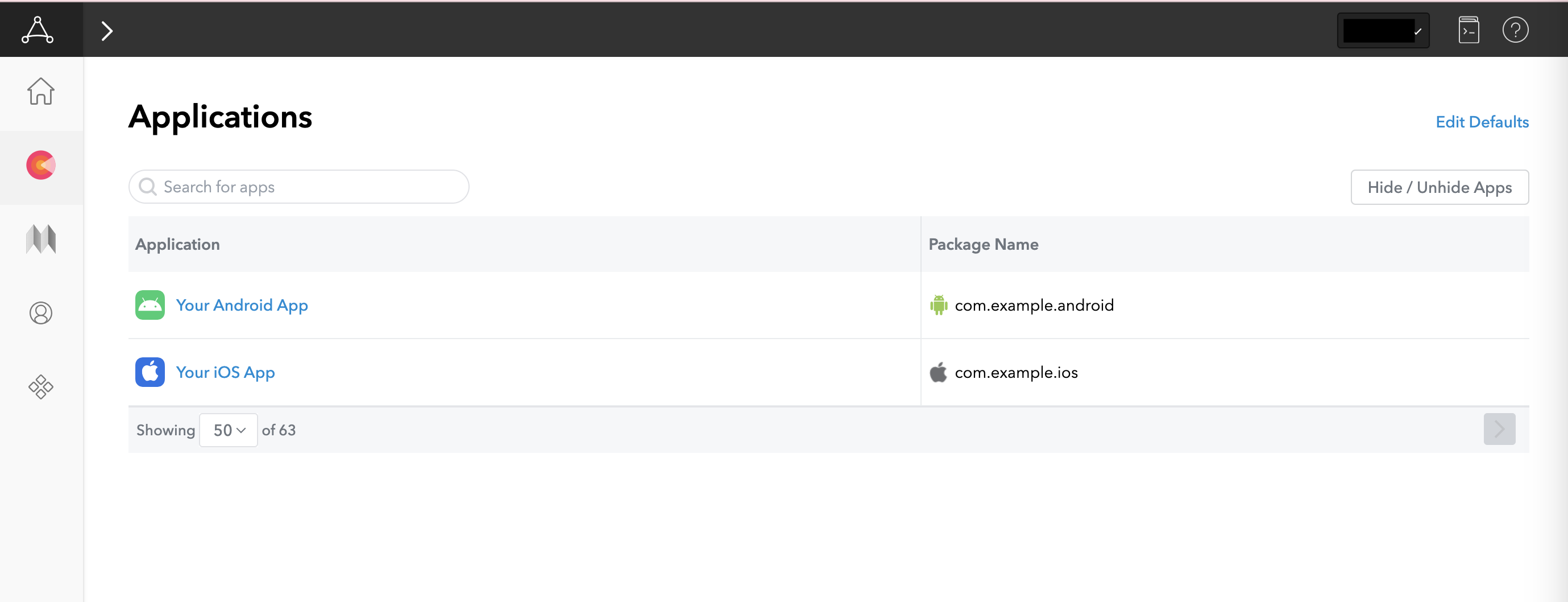
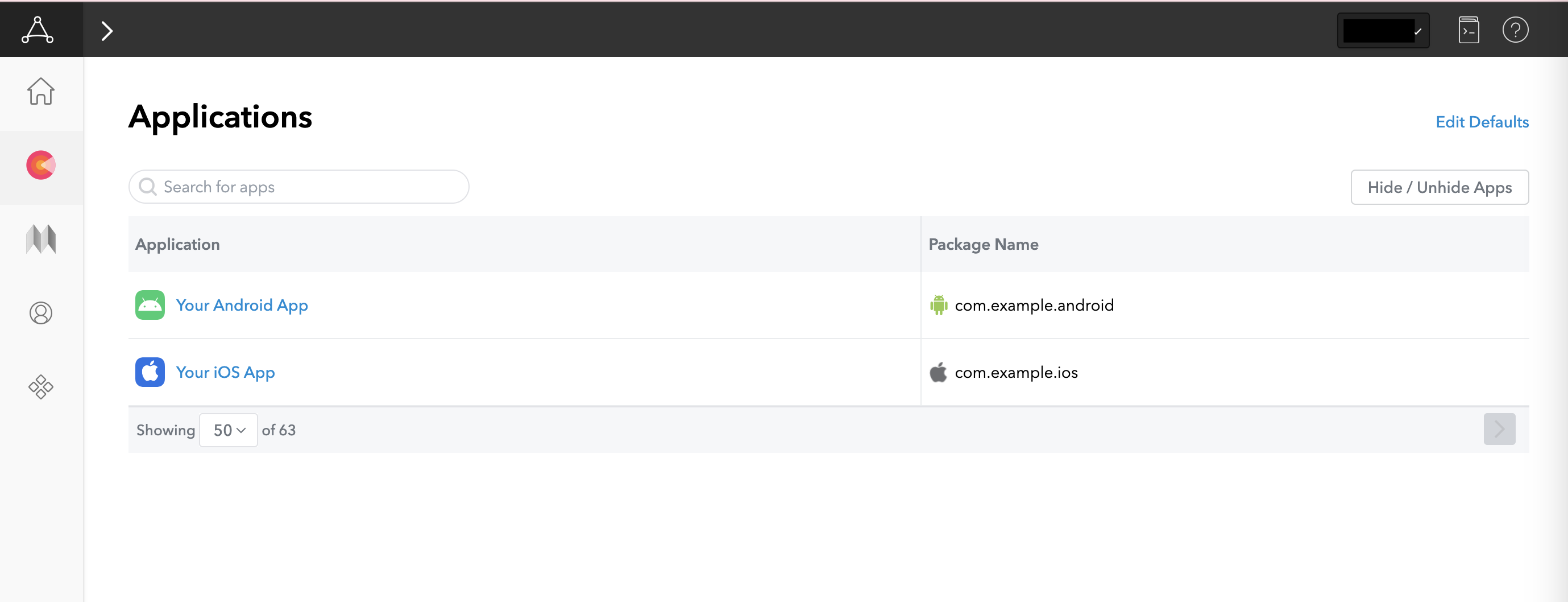
Dans l'UI AppLovin, sélectionnez Applications dans la section Monetization (Monétisation) pour accéder à vos applications enregistrées. Sélectionnez l'application que vous souhaitez utiliser avec la médiation dans la liste des applications disponibles.

Créer une zone
Enchères
Cette étape n'est pas requise pour les intégrations en mode enchères.
Cascade
Dans l'UI AppLovin, sélectionnez Zones dans la section Monétisation pour accéder à vos ID de zones enregistrés. Si vous avez déjà créé les zones requises pour votre application, passez à l'étape 2. Pour créer un ID de zone, cliquez sur Créer une zone.

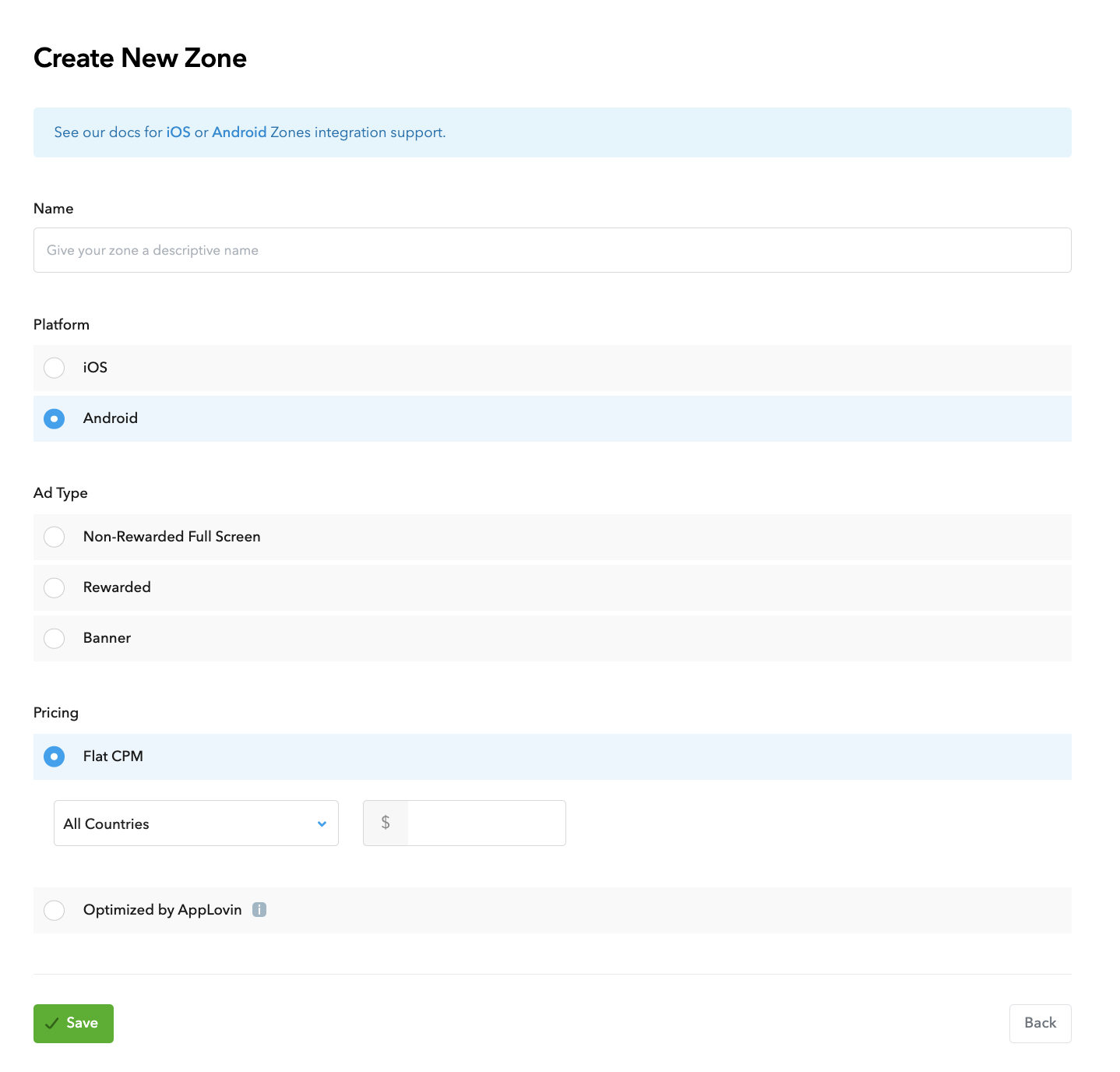
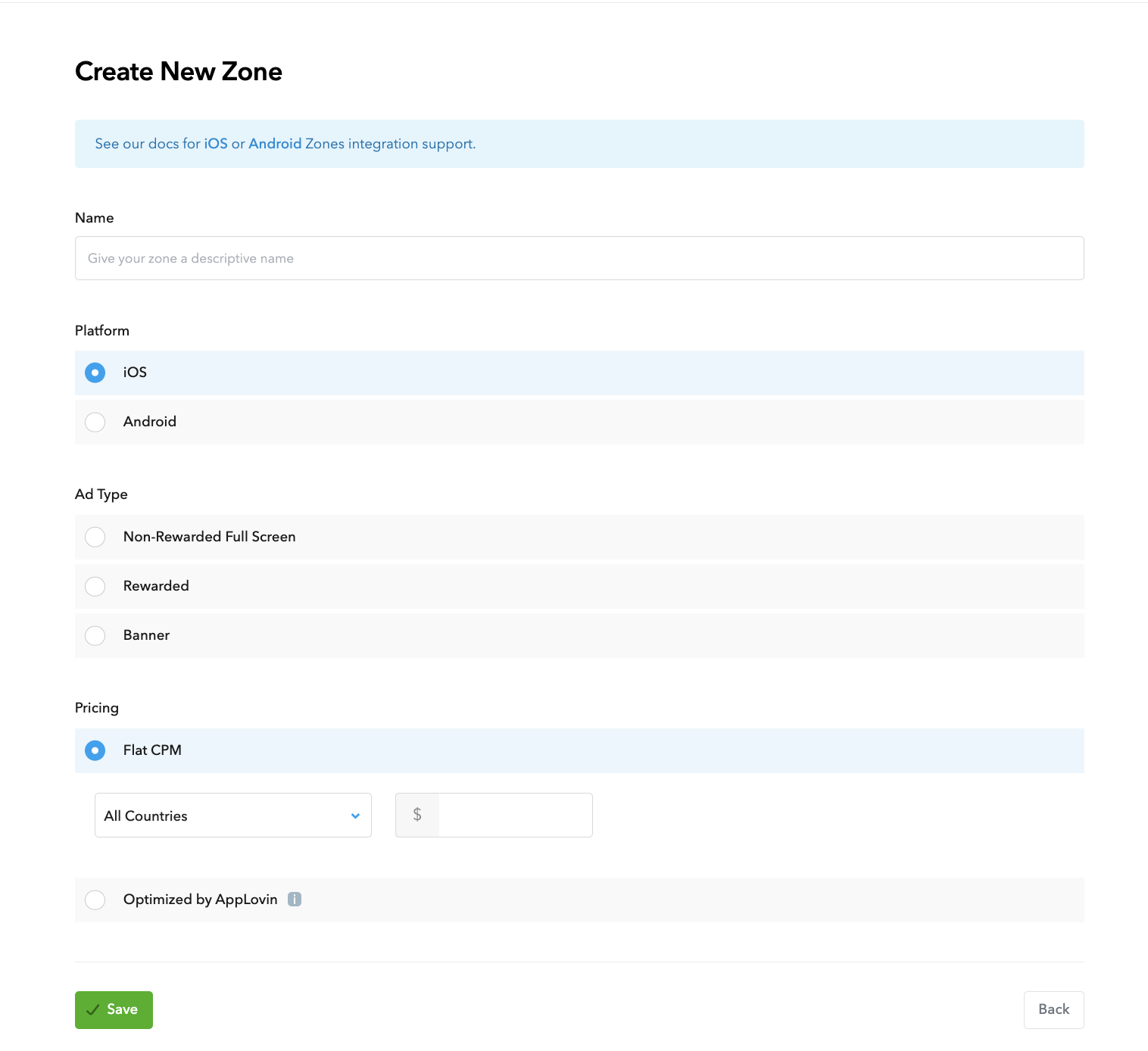
Saisissez le nom de l'ID de zone, sélectionnez Android comme plate-forme, puis choisissez le type d'annonce.
Configurez la tarification pour la zone en sélectionnant CPM fixe ou Optimisé par AppLovin. Vous pouvez configurer les CPM par pays pour l'option CPM fixe. Cliquez ensuite sur Enregistrer.
Android

iOS

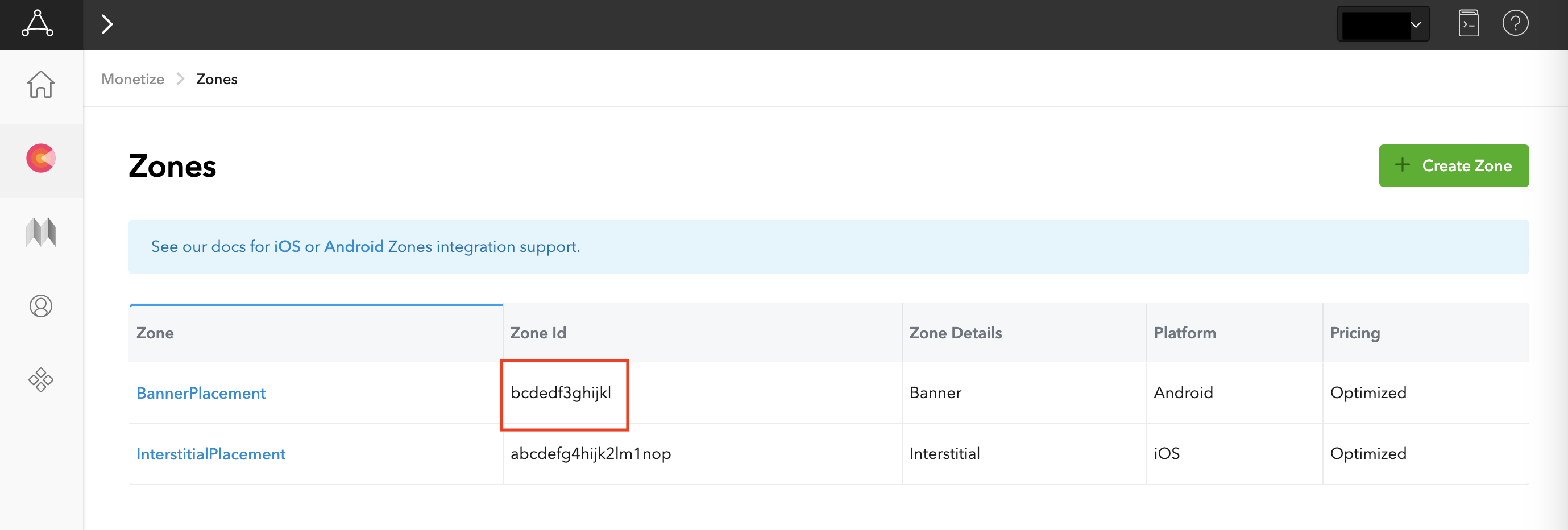
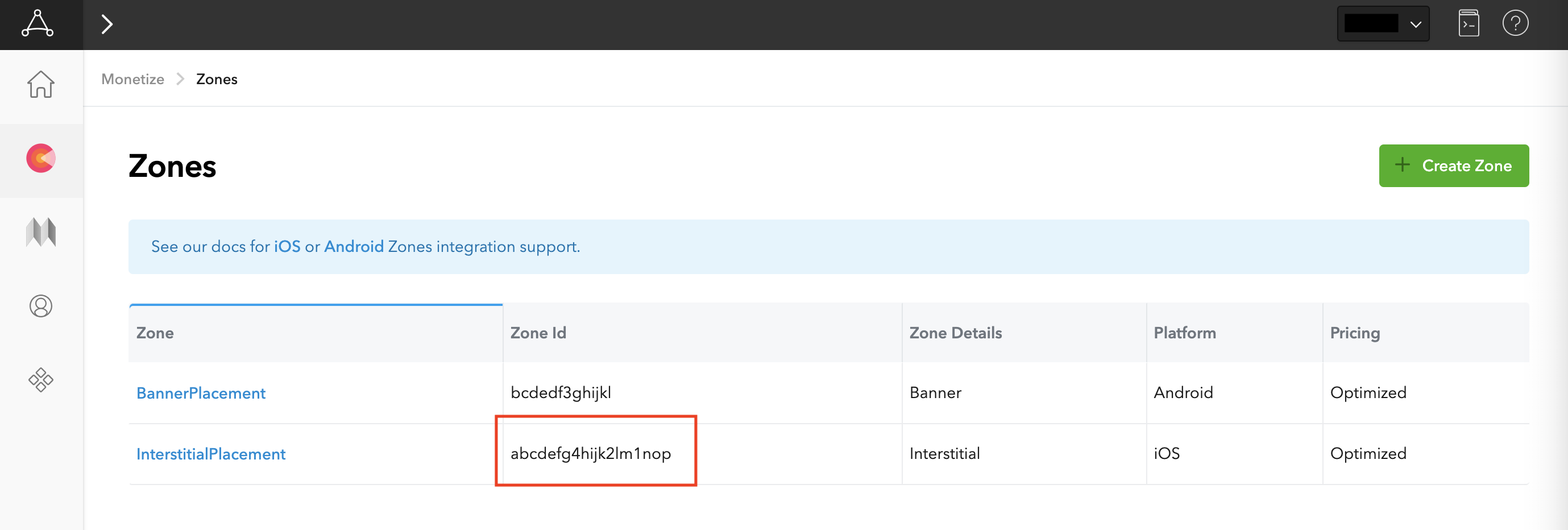
Une fois la zone créée, son ID se trouve dans la colonne ID de la zone.
Android

iOS

Mettre à jour votre fichier app-ads.txt
Le fichier
Authorized Sellers for Apps (app-ads.txt) est une initiative de l'IAB Tech Lab visant à garantir que l'inventaire publicitaire de votre application est vendu uniquement par l'intermédiaire des canaux de distribution que vous avez autorisés. Pour éviter une perte importante de revenus publicitaires, vous devez implémenter un fichier app-ads.txt.
Si vous ne l'avez pas encore fait, configurez un fichier app-ads.txt pour votre application.
Pour implémenter app-ads.txt pour Applovin,
ajoutez AppLovin à votre fichier app-ads.txt.
Activer le mode test
Suivez les instructions du guide Mode test MAX d'AppLovin pour activer les annonces test AppLovin.
Étape 2 : Configurer la demande AppLovin dans l'UI AdMob
Configurer les paramètres de médiation pour votre bloc d'annonces
Android
Suivez les instructions de l'étape 2 du guide pour Android.
iOS
Suivez les instructions de l'étape 2 du guide pour iOS.
Ajouter AppLovin Corp. à la liste des partenaires publicitaires soumis au RGPD et aux réglementations des États américains
Suivez les étapes décrites dans Paramètres liés aux réglementations européennes et Paramètres liés aux réglementations des États américains pour ajouter Applovin Corp. à la liste des partenaires publicitaires concernés dans l'UI AdMob.
Étape 3 : Importer le SDK et l'adaptateur AppLovin
Intégration via pub.dev
Ajoutez la dépendance suivante avec les dernières versions de l'adaptateur et du SDK Applovin dans le fichier pubspec.yaml de votre package :
dependencies:
gma_mediation_applovin: ^2.5.1
Intégration manuelle
Téléchargez la dernière version du plug-in de médiation Google Mobile Ads pour Applovin, extrayez le fichier téléchargé, puis ajoutez le dossier du plug-in extrait (et son contenu) à votre projet Flutter. Ensuite, référencez le plug-in dans votre fichier pubspec.yaml en ajoutant la dépendance suivante :
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Étape 4 : Implémenter les paramètres de confidentialité sur le SDK AppLovin
Consentement des utilisateurs de l'UE et RGPD
Pour respecter les Règles relatives au consentement de l'utilisateur dans l'UE de Google, vous devez fournir certaines informations à vos utilisateurs situés dans l'Espace économique européen (EEE), au Royaume-Uni et en Suisse, et obtenir leur consentement pour l'utilisation de cookies ou d'autres méthodes de stockage local lorsque la loi l'exige, ainsi que pour la collecte, le partage et l'utilisation de données à caractère personnel à des fins de personnalisation des annonces. Ces règles reflètent les exigences de la directive vie privée et communications électroniques de l'UE, et celles du Règlement général sur la protection des données (RGPD). Il vous incombe de vérifier que le consentement est transmis à chaque source d'annonces de votre chaîne de médiation. Google ne peut pas transmettre automatiquement le choix de l'utilisateur à ces réseaux.
AppLovin permet de lire la chaîne de consentement à partir des préférences partagées et de définir l'état du consentement en conséquence.Si vous n'utilisez pas de CMP qui écrit la chaîne de consentement dans les préférences partagées, vous pouvez utiliser les méthodes GmaMediationApplovin.setHasUserConsent() et GmaMediationApplovin.setIsAgeRestrictedUser(). L'exemple de code suivant montre comment transmettre les informations de consentement au SDK AppLovin. Vous devez définir ces options avant d'initialiser Google Mobile Ads Flutter Plugin pour qu'elles soient correctement transmises au SDK AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Pour en savoir plus, consultez les paramètres de confidentialité d'AppLovin.
Déclarer des utilisateurs enfants
À partir du SDK AppLovin 13.0.0, AppLovin n'accepte plus les indicateurs d'utilisateur soumis à une limite d'âge. Vous ne pouvez pas initialiser ni utiliser le SDK AppLovin en lien avec un "enfant" tel que défini par les lois applicables. Pour en savoir plus, consultez la documentation d'AppLovin sur l'interdiction des données sur les enfants ou de l'utilisation des services pour les enfants ou les applications exclusivement destinées aux enfants pour Android ou iOS.
La version 2.0.0 ou ultérieure du plug-in de médiation Google Mobile Ads Flutter pour AppLovin désactive automatiquement la médiation AppLovin pour les applications qui déclarent l'un des paramètres suivants avec Google Mobile Ads Flutter Plugin :
Lois sur la confidentialité des États américains
Les lois sur la confidentialité des États américains exigent d'offrir aux utilisateurs le droit de s'opposer à la "vente" de leurs "informations personnelles" (selon la définition de ces termes par la loi). Cette possibilité doit être proposée via un lien bien visible indiquant "Do Not Sell My Personal Information" (Ne pas vendre mes informations personnelles) et figurant sur la page d'accueil du "vendeur". Le guide de conformité aux lois sur la confidentialité des États américains vous permet d'activer le traitement restreint des données pour la diffusion d'annonces Google, mais Google ne peut pas appliquer ce paramètre à chaque réseau publicitaire de votre chaîne de médiation. Vous devez donc identifier chaque réseau publicitaire de votre chaîne de médiation susceptible de participer à la vente d'informations personnelles et suivre les conseils propres à chacun pour assurer la conformité.
Le plug-in de médiation Google Mobile Ads pour AppLovin
inclut la méthode
GmaMediationApplovin.setDoNotSell(). L'exemple de code suivant montre comment transmettre des informations sur le consentement au SDK AppLovin. Vous devez définir ces options avant d'initialiser le SDK Google Mobile Ads pour qu'elles soient correctement transmises au SDK AppLovin.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Pour en savoir plus, consultez la documentation sur la confidentialité d'AppLovin.
Étape 5 : Ajouter le code requis
Android
Aucun code supplémentaire n'est requis pour l'intégration d'AppLovin.
iOS
Intégration de SKAdNetwork
Suivez la documentation d'AppLovin pour ajouter les identifiants SKAdNetwork au fichier Info.plist de votre projet.
Étape 6 : Tester votre implémentation
Activer les annonces test
Enregistrez votre appareil de test pour AdMob et activez le mode test dans l'UI Applovin.
Vérifier la réception des annonces test
Pour vérifier que vous recevez des annonces test d'Applovin, activez le test d'une seule source d'annonces dans l'inspecteur d'annonces en utilisant la ou les sources d'annonces Applovin (enchères) et Applovin (cascade).
Étapes facultatives
Paramètres spécifiques au réseau
L'adaptateur AppLovin permet de transmettre un objet AppLovinMediationExtras à la demande d'annonce pour définir des paramètres spécifiques au réseau. L'exemple de code suivant montre comment désactiver l'audio dans les annonces vidéo à l'aide du paramètre isMuted :
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Optimisations
L'ajout d'un appel à
GmaMediationApplovin.initializeSdk('sdkKey')
à votre activité de lancement permet à AppLovin de suivre les événements dès le démarrage de l'application.
Codes d'erreur
Si l'adaptateur ne reçoit pas d'annonce d'AppLovin, les éditeurs peuvent vérifier l'erreur sous-jacente dans la réponse d'annonce à l'aide de ResponseInfo dans les classes suivantes :
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Voici les codes et les messages associés que génère l'adaptateur AppLovin lorsque le chargement d'une annonce échoue :
Android
| Code d'erreur | Motif |
|---|---|
| -1 009 à -1 204 | Le SDK AppLovin a renvoyé une erreur. Pour en savoir plus, consultez la documentation AppLovin. |
| 101 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par AppLovin. |
| 103 | Le contexte est nul. |
| 104 | Le jeton d'enchère AppLovin est vide. |
| 105 | Plusieurs annonces ont été demandées pour la même zone. AppLovin ne peut charger qu'une seule annonce à la fois par zone. |
| 106 | L'annonce n'est pas prête à être diffusée. |
| 108 | L'adaptateur AppLovin ne prend pas en charge le format d'annonce demandé. |
| 109 | Le contexte n'est pas une instance d'activité. |
| 110 | La clé SDK est manquante. |
| 112 | L'utilisateur est un enfant. |
| 113 | L'ID du bloc d'annonces est manquant. |
iOS
| Code d'erreur | Motif |
|---|---|
| -1 009 à -1 204 | Le SDK AppLovin a renvoyé une erreur. Pour en savoir plus, consultez la documentation AppLovin. |
| 101 | La taille d'annonce demandée ne correspond pas à une taille de bannière acceptée par AppLovin. |
| 102 | Les paramètres du serveur AppLovin configurés dans l'UI AdMob sont manquants ou non valides. |
| 103 | Échec de l'affichage de l'annonce AppLovin. |
| 104 | Plusieurs annonces ont été demandées pour la même zone. AppLovin ne peut charger qu'une seule annonce à la fois par zone. |
| 105 | Clé SDK AppLovin introuvable. |
| 107 | Le jeton d'enchère est vide. |
| 108 | L'adaptateur AppLovin ne prend pas en charge le format d'annonce demandé. |
| 110 | AppLovin a envoyé un rappel de chargement réussi, mais n'a chargé aucune annonce. |
| 111 | Impossible de récupérer l'instance du SDK AppLovin. |
| 112 | L'utilisateur est un enfant. |
| 113 | L'instance partagée du SDK AppLovin n'a pas été initialisée. |
| 114 | Le SDK AppLovin ne parvient pas à renvoyer le jeton d'enchère. |
| 115 | L'ID du bloc d'annonces est manquant. Impossible de charger l'annonce. |
| 116 | L'annonce n'est pas prête. Impossible d'afficher l'annonce. |
Journal des modifications de l'adaptateur de médiation Flutter AppLovin
Version 2.5.1
- Compatible avec l'adaptateur AppLovin pour Android version 13.5.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.5.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.5.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.5.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.5.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.4.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.4.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.4.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.3.2
- Compatible avec l'adaptateur AppLovin pour Android version 13.3.1.1
- Compatible avec l'adaptateur AppLovin pour iOS version 13.3.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.3.1
- Compatible avec l'adaptateur AppLovin pour Android version 13.3.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.3.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.3.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.3.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.3.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.2.1
- Compatible avec l'adaptateur AppLovin pour Android version 13.2.0.1
- Compatible avec l'adaptateur AppLovin pour iOS version 13.2.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.2.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.2.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.2.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 6.0.0
Version 2.1.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.1.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.1.0.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 2.0.0
- Compatible avec l'adaptateur AppLovin pour Android version 13.0.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 13.0.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.3.1
Version 1.2.0
- Compatible avec l'adaptateur AppLovin pour Android version 12.6.1.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.6.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.1.0
Version 1.1.0
- L'API pour GmaMediationApplovin n'est plus statique.
- Compatible avec l'adaptateur AppLovin pour Android version 12.4.3.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.4.2.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.1.0
Version 1.0.0
- Version initiale.
- Compatible avec l'adaptateur AppLovin pour Android version 12.3.0.0
- Compatible avec l'adaptateur AppLovin pour iOS version 12.2.1.0
- Conçu et testé avec le plug-in Google Mobile Ads Flutter version 5.0.0
