במדריך הזה מוסבר איך להשתמש ב-Google Mobile Ads SDK כדי לטעון ולהציג מודעות מ-AppLovin באמצעות תהליך בחירת הרשת (Mediation). המדריך כולל הסברים על שילובים של בידינג ושל שיטת ה-Waterfall. המאמר מסביר איך להוסיף את AppLovin להגדרה של תהליך בחירת הרשת של יחידת מודעות, ואיך לשלב את ה-SDK והמתאם של AppLovin באפליקציית Flutter.
שילובים ופורמטים נתמכים של מודעות
המתאם של תהליך בחירת הרשת ב-AdMob ל-AppLovin כולל את היכולות הבאות:
| שילוב | |
|---|---|
| בידינג | |
| Waterfall | |
| פורמטים | |
| מודעת באנר | 1 |
| מעברון | |
| מודעה מתגמלת | |
בשיטת Waterfall נתמכים רק מודעות באנר בגדלים 320x50 ו-728x90. בידינג לא תומך במודעות באנר.
דרישות
- חדש מערוץ Google Mobile Ads SDK
- Flutter 3.7.0 ואילך
- כדי לפרוס ב-Android
- רמת API 23 ומעלה ב-Android
- כדי לפרוס ב-iOS
- יעד פריסה 12.0 ומעלה ב-iOS
- פרויקט Flutter פעיל שמוגדר עם Google Mobile Ads SDK. פרטים נוספים מופיעים במאמר על תחילת העבודה.
- ביצוע של תהליך בחירת הרשת מדריך לתחילת העבודה
שלב 1: הגדרת תצורות בממשק המשתמש של AppLovin
נרשמים או מתחברים לחשבון ב-AppLovin.
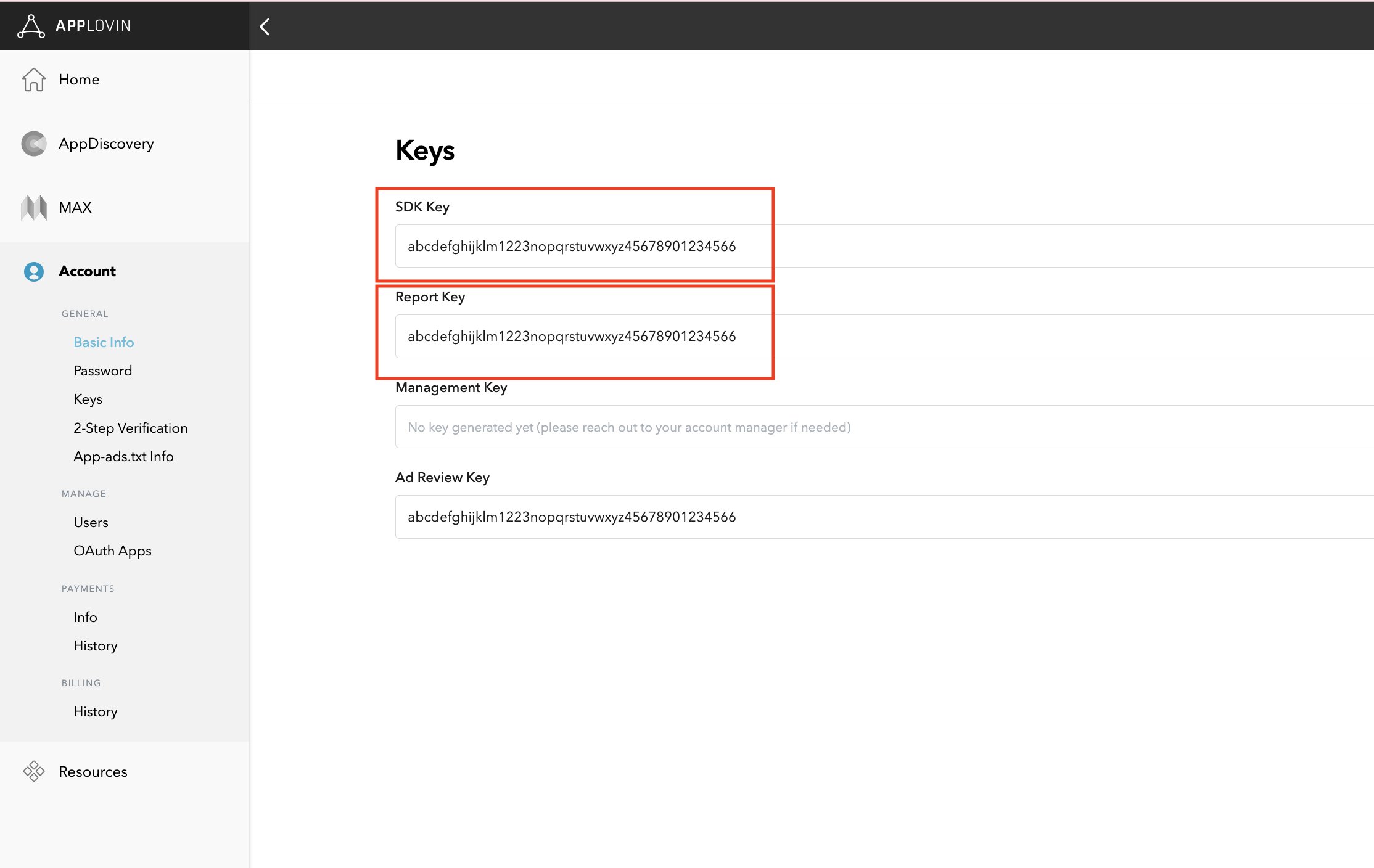
כדי להגדיר את יחידת המודעות ב-AdMob, תצטרכו את מפתח ה-SDK ואת מפתח הדוח של AppLovin. כדי למצוא אותם, היכנסו לממשק המשתמש של AppLovin > Account (חשבון) > Keys (מפתחות) כדי לראות את שני הערכים.

אם אתם מתכננים רק לשלב בידינג, אתם יכולים להמשיך לקביעת ההגדרות של תהליך בחירת הרשת.
בחירת אפליקציה לתהליך בחירת הרשת
בידינג
השלב הזה לא נדרש לשילובי בידינג.
Waterfall
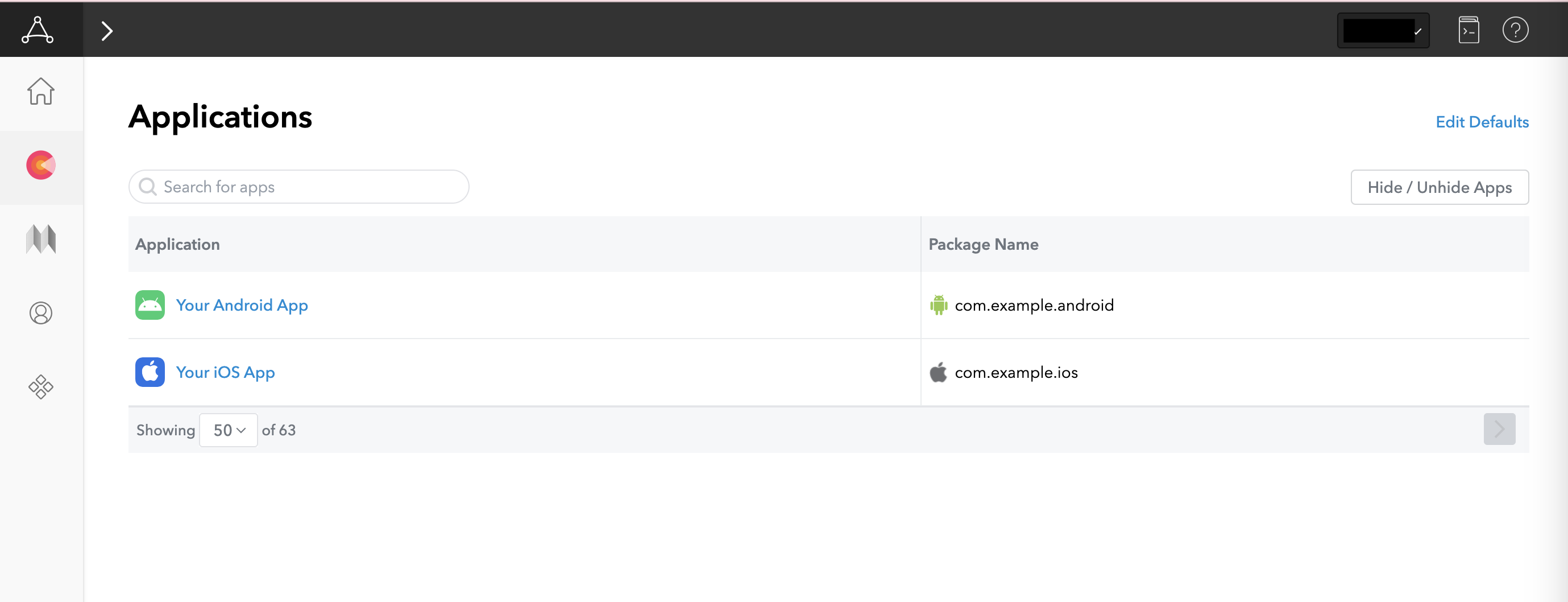
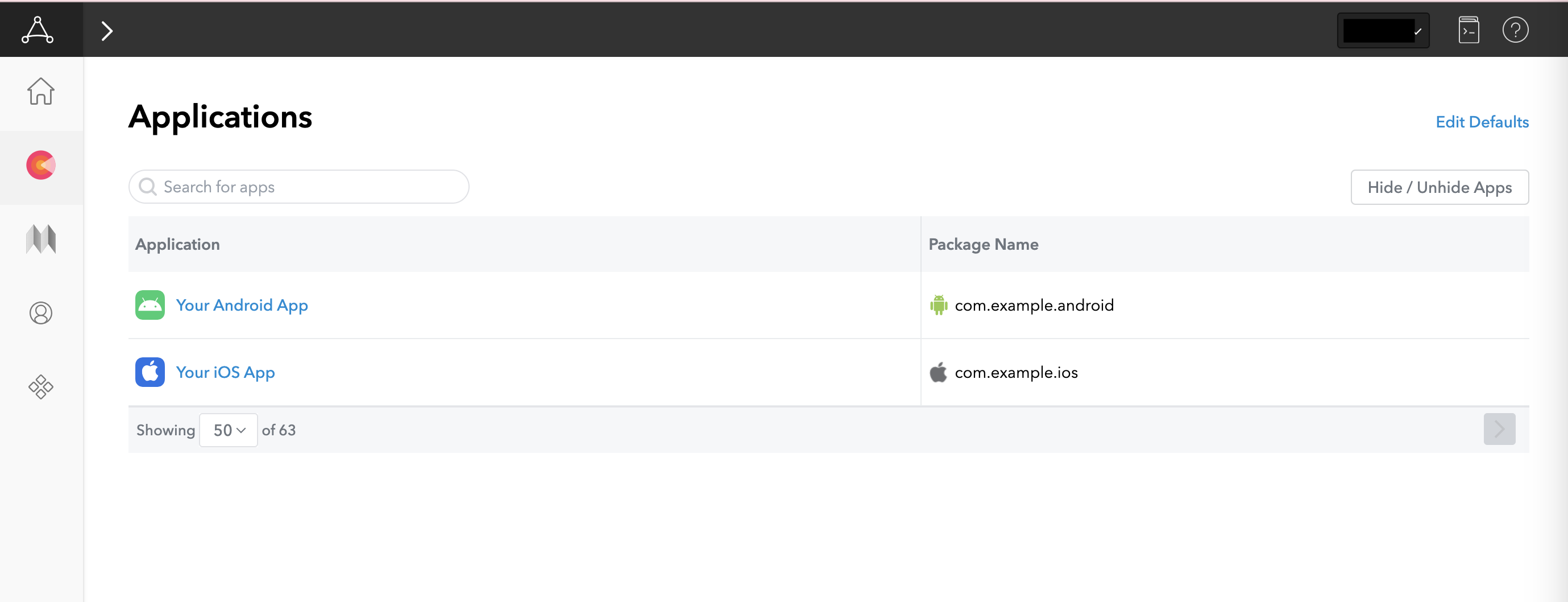
בממשק המשתמש של AppLovin, נכנסים לקטע Monetization (מונטיזציה) ולוחצים על Applications (אפליקציות) כדי להגיע לאפליקציות הרשומות. בוחרים את האפליקציה שרוצים להשתמש בה לתהליך בחירת הרשת מתוך רשימת האפליקציות.

יצירת אזור
בידינג
השלב הזה לא נדרש לשילובי בידינג.
Waterfall
בממשק המשתמש של AppLovin, נכנסים לקטע Monetization ולוחצים על Zones (איזורים) כדי להגיע למזהי האזורים הרשומים. אם כבר יצרתם את האזורים הנדרשים לאפליקציה, אפשר לדלג לשלב 2. כדי ליצור מזהה אזור חדש, לוחצים על Create Zone (יצירת אזור).

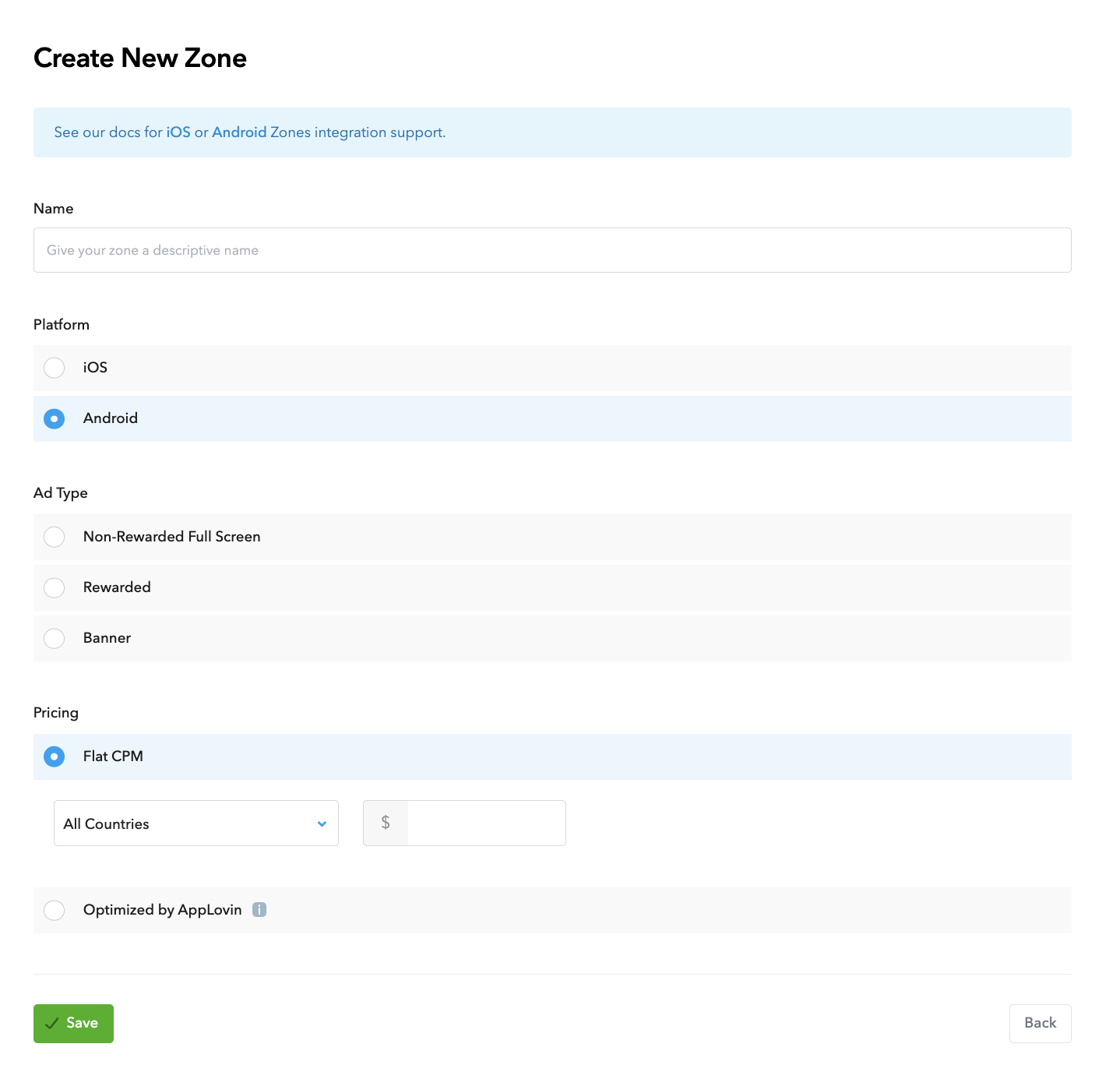
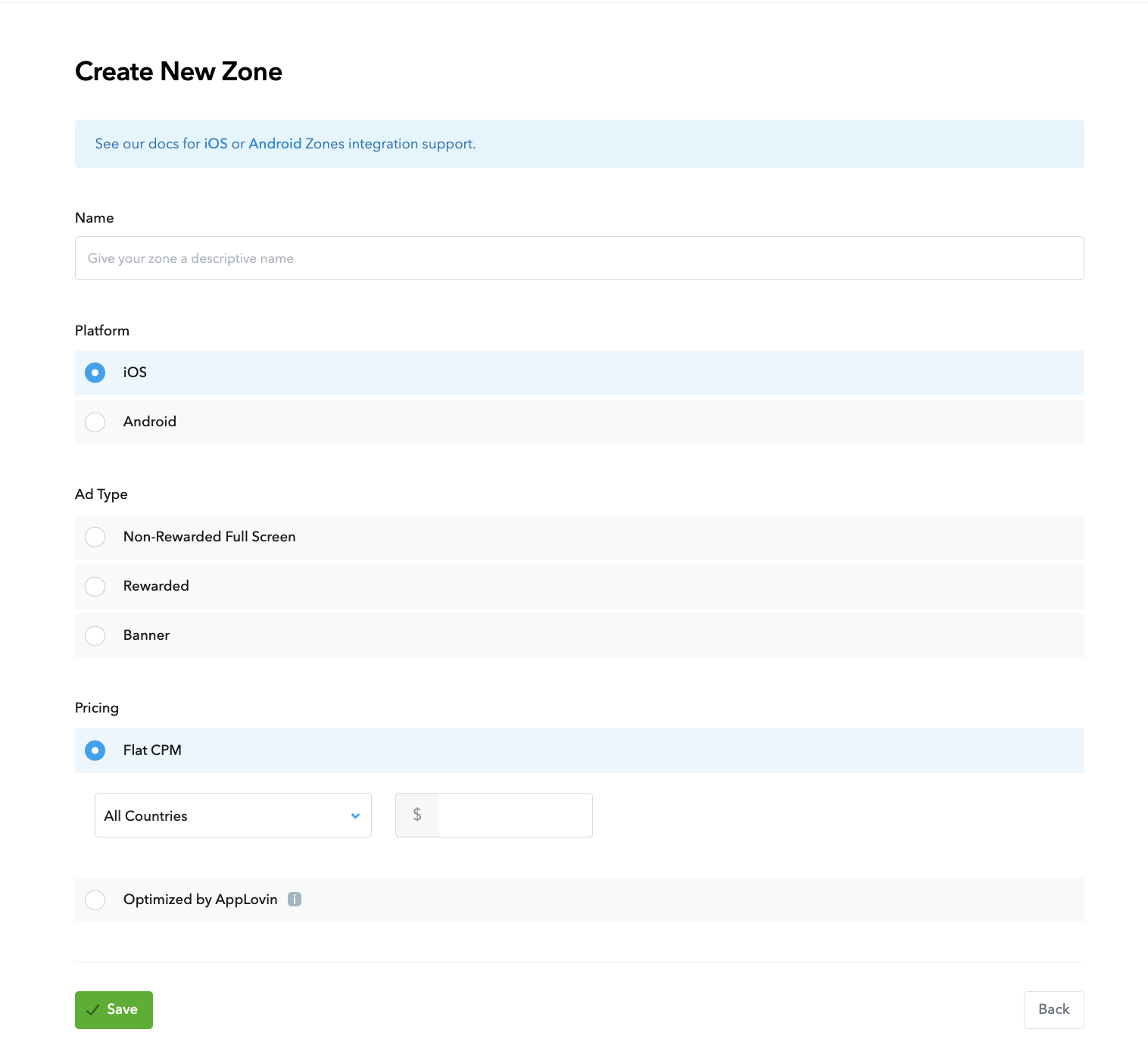
מזינים את השם Zone ID, בוחרים באפשרות Android בתור Platform (הפלטפורמה) ובוחרים Ad Type (סוג מודעה).
מגדירים את ה-Pricing (התמחור) של האזור: בוחרים באפשרות Flat CPM (עלות קבועה לאלף חשיפות) או באפשרות Optimized by AppLovin (אופטימיזציה על ידי AppLovin). באפשרות Flat CPM (עלות קבועה לאלף חשיפות), אפשר להגדיר עלות לפי מדינה. לאחר מכן, לוחצים על שמירה.
Android

iOS

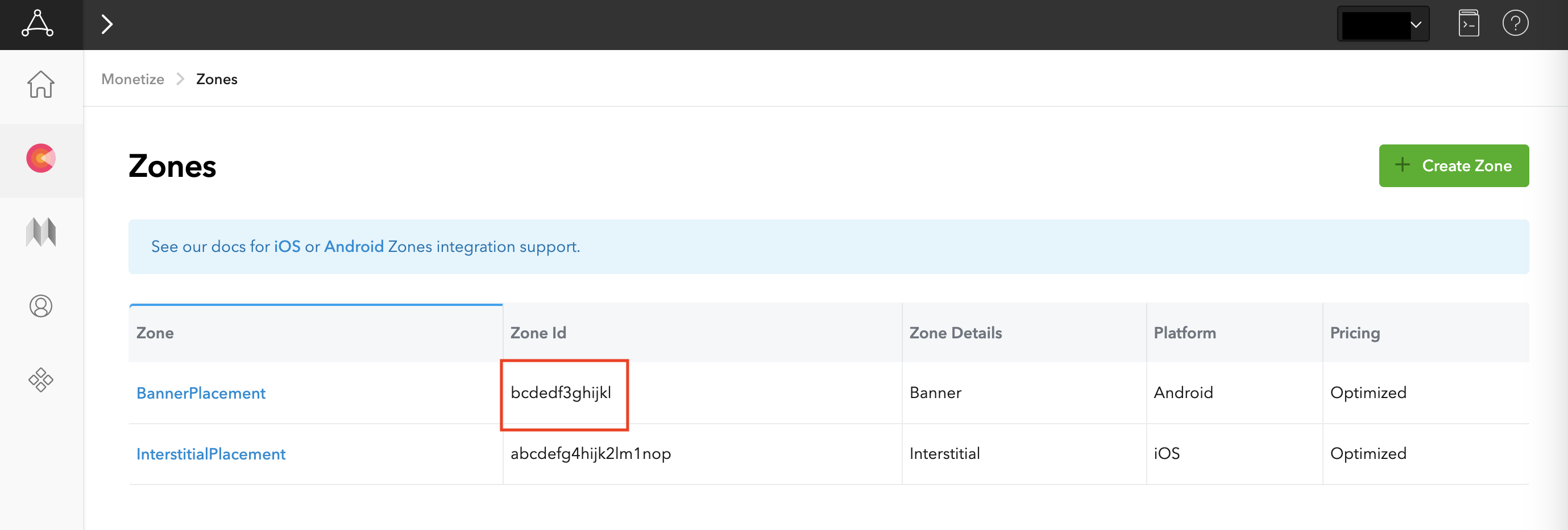
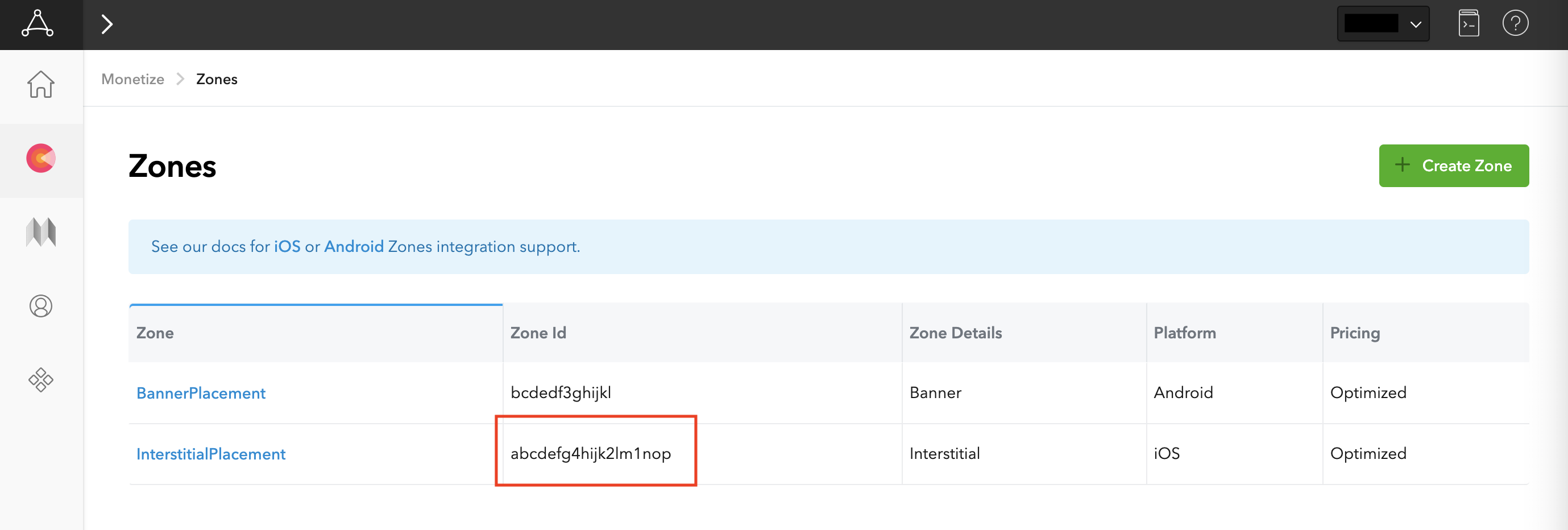
אחרי שיוצרים את האזור, אפשר למצוא את מזהה האזור בעמודה Zone ID (מזהה אזור).
Android

iOS

עדכון של הקובץ app-ads.txt
Authorized Sellers for Apps (או app-ads.txt) היא יוזמה של IAB Tech Lab שעוזרת להבטיח שמלאי שטחי הפרסום באפליקציה שלכם יימכר רק דרך ערוצים שציינתם שהם מורשים. כדי למנוע אובדן משמעותי בהכנסות מפרסום, מומלץ להטמיע קובץ app-ads.txt.
אם עדיין לא עשיתם זאת, הגדירו קובץ app-ads.txt לאפליקציה.
כדי להטמיע app-ads.txt ב-Applovin,
מוסיפים את AppLovin לקובץ app-ads.txt.
הפעלת מצב בדיקה
כדי להפעיל מודעות לבדיקה של AppLovin, פועלים לפי ההוראות במדריך בנושא מצב בדיקה של MAX של AppLovin.
שלב 2: הגדרת הביקוש של AppLovin בממשק המשתמש של AdMob
קביעת ההגדרות של תהליך בחירת הרשת ליחידת המודעות
Android
הוראות מפורטות זמינות בשלב 2 במדריך ל-Android.
iOS
הוראות מפורטות מופיעות בשלב 2 במדריך ל-iOS.
הוספת .AppLovin Corp לרשימת שותפי הפרסום שפועלים בהתאם ל-GDPR ולתקנות במדינות בארה"ב
כדי להוסיף בממשק המשתמש של AdMob את Applovin Corp. לרשימת שותפי הפרסום שופעלים בהתאם לתקנות האירופאיות ולתקנות במדינות בארה"ב, צריך לפעול לפי השלבים שמתוארים במאמרים בנושא הגדרות בנושא תקנות אירופאיות והגדרות בנושא תקנות במדינות בארה"ב.
שלב 3: ייבוא ה-SDK והמתאם של AppLovin
שילוב דרך pub.dev
מוסיפים את התלות הבאה עם הגרסאות העדכניות של ה-SDK והמתאם של Applovin בקובץ pubspec.yaml של החבילה:
dependencies:
gma_mediation_applovin: ^2.5.1
שילוב ידני
מורידים את הגרסה העדכנית של הפלאגין של Google Mobile Ads לתהליך בחירת הרשת עבור Applovin, מחלצים את הקובץ שירד ומוסיפים את תיקיית הפלאגין שחולצה (ואת התוכן שלה) לפרויקט ה-Flutter. לאחר מכן, מוסיפים את התלות הבאה לקובץ pubspec.yaml כדי להפנות אל הפלאגין:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
שלב 4: הטמעה של הגדרות פרטיות ב-AppLovin SDK
GDPR והסכמה בהתאם ולתקנות האירופאיות
כדי לעמוד בדרישות של מדיניות Google בנושא הסכמת משתמשים באיחוד האירופי, עליכם לחשוף מידע מסוים למשתמשים באזור הכלכלי האירופי (EEA), בבריטניה ובשווייץ, ולקבל מהם הסכמה לשימוש בקובצי Cookie או באחסון מקומי אחר במקרים שבהם הדבר נדרש על פי חוק, וכן לאיסוף, לשיתוף ולשימוש במידע אישי לצורך התאמה אישית של מודעות. המדיניות הזו משקפת את הדרישות שמפורטות ב-ePrivacy Directive (הדירקטיבה בנושא פרטיות ותקשורת אלקטרונית) וב-General Data Protection Regulation (התקנות הכלליות להגנה על מידע, GDPR) של האיחוד האירופי. באחריותכם לוודא שההסכמה מועברת לכל מקור מודעות בשרשרת לבחירת רשת. Google לא יכולה להעביר את בחירת ההסכמה של המשתמש לרשתות האלה באופן אוטומטי.
AppLovin תומכת בקריאת מחרוזת ההסכמה מההעדפות שמשותפות ובהגדרת סטטוס ההסכמה בהתאם.אם אתם לא משתמשים בפלטפורמת CMP שכותבת את מחרוזת ההסכמה להעדפות המשותפות, אתם יכולים להשתמש בשיטות GmaMediationApplovin.setHasUserConsent() ו-GmaMediationApplovin.setIsAgeRestrictedUser(). בדוגמת הקוד הבאה אפשר לראות איך מעבירים את פרטי ההסכמה אל AppLovin SDK. צריך להגדיר את האפשרויות האלה לפני שמבצעים הפעלה של Google Mobile Ads SDK, כדי לוודא שהן יועברו בצורה תקינה אל AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
מידע נוסף מופיע בדף העזרה בנושא הגדרות הפרטיות של AppLovin.
הצהרה על משתמשים קטינים
החל מגרסה 13.0.0 של AppLovin SDK, AppLovin לא תומכת יותר בסימון משתמשים עם הגבלת גיל, ואסור לכם לאתחל את AppLovin SDK או להשתמש בו בהקשר של 'ילד' כהגדרתו בחוקים הרלוונטיים. מידע נוסף זמין במסמכי העזרה של AppLovin בנושא 'איסור על שימוש בנתוני ילדים או שימוש בשירותים לילדים או באפליקציות שמיועדות באופן בלעדי לילדים' ל-Android או ל-iOS.
בגרסה 2.0.0 ומעלה של הפלאגין של Google Mobile Ads לתהליך בחירת הרשת ל-AppLovin ל-Flutter, תהליך בחירת הרשת של AppLovin מושבת באופן אוטומטי באפליקציות שבהן מוצהרת אחת מההגדרות הבאות באמצעות Google Mobile Ads SDK:
דיני פרטיות במדינות בארה"ב
דיני הפרטיות במדינות בארה"ב מחייבים אתכם לתת למשתמשים את הזכות לבטל את ההסכמה ל"מכירה" של "המידע האישי" שלהם (כפי שהמונחים האלה מוגדרים בחוק). האפשרות לביטול ההסכמה חייבת להיות מוצעת בקישור בולט בדף הבית של הצד המוֹכֵר. בקישור צריך להיות כתוב "אין למכור את המידע האישי שלי". במדריך בנושא עמידה בדרישות של דיני הפרטיות במדינות בארה"ב יש אפשרות להפעיל עיבוד נתונים מוגבל בהצגת מודעות של Google, אבל Google לא יכולה להחיל את ההגדרה הזו על כל רשת מודעות בשרשרת בחירת הרשת. לכן, עליכם לזהות כל רשת מודעות בשרשרת בחירת הרשת שעשויה להשתתף במכירת מידע אישי, ולפעול בהתאם להנחיות של כל אחת מהרשתות האלה כדי לוודא שאתם עומדים בדרישות.
הפלאגין של Google Mobile Ads לתהליך בחירת הרשת ל-AppLovin כולל את השיטה GmaMediationApplovin.setDoNotSell(). בדוגמת הקוד הבאה אפשר לראות איך מעבירים פרטי הסכמה ל-SDK של AppLovin. צריך להגדיר את האפשרויות האלה לפני שמפעילים את Google Mobile Ads SDK כדי לוודא שהן יועברו בצורה תקינה אל AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
מידע נוסף מופיע במאמרי העזרה בנושא פרטיות של AppLovin.
שלב 5: הוספת הקוד הנדרש
Android
לא נדרש קוד נוסף לשילוב של AppLovin.
iOS
שילוב של SKAdNetwork
בצעו את ההוראות במאמרי העזרה של AppLovin והוסיפו את המזהים של SKAdNetwork לקובץ Info.plist של הפרויקט.
שלב 6: בדיקת ההטמעה
הפעלת מודעות בדיקה
חשוב לוודא שרשמתם את מכשיר הבדיקה ב-AdMob והפעלתם את מצב הבדיקה בממשק המשתמש של AppLovin.
אימות מודעות בדיקה
כדי לוודא שאתם מקבלים מודעות בדיקה מ-Applovin, צריך להפעיל בדיקה של מקור מודעות יחיד בכלי לבדיקת מודעות באמצעות מקורות המודעות Applovin (Bidding) ו-Applovin (Waterfall).
שלבים אופציונליים
פרמטרים ספציפיים לרשת
המתאם של AppLovin תומך בהעברת אובייקט AppLovinMediationExtras לבקשה להצגת מודעה כדי להגדיר פרמטרים ספציפיים לרשת. הקוד לדוגמה הבא מראה איך משביתים את האודיו במודעות וידאו באמצעות הפרמטר isMuted:
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
אופטימיזציות
אם מוסיפים לפעילות של ההפעלה קריאה ל-GmaMediationApplovin.initializeSdk('sdkKey'), AppLovin תוכל לעקוב אחרי אירועים ברגע שהאפליקציה תתחיל לפעול.
קודי שגיאה
אם המתאם לא מצליח לקבל מודעה מ-AppLovin, בעלי האפליקציות יכולים לבדוק את השגיאה הבסיסית בתגובה לבקשה להצגת מודעה באמצעות ResponseInfo במחלקות הבאות:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
אלה הקודים וההודעות הנלוות שמוחזרים על ידי המתאם של AppLovin כשהטעינה של מודעה נכשלת:
Android
| קוד שגיאה | סיבה |
|---|---|
| -1009 עד -1, 204 | ה-SDK של AppLovin החזיר שגיאה. פרטים נוספים מופיעים במאמרי העזרה של AppLovin. |
| 101 | גודל המודעה המבוקש לא תואם לגודל באנר שנתמך על ידי AppLovin. |
| 103 | ההקשר הוא null. |
| 104 | טוקן הצעת המחיר של AppLovin ריק. |
| 105 | הוגשה בקשה להצגת כמה מודעות באותו אזור. המערכת של AppLovin יכולה לטעון רק מודעה אחת בכל פעם לכל אזור. |
| 106 | המודעה לא מוכנה להצגה. |
| 108 | המתאם של AppLovin לא תומך בפורמט המודעה המבוקש. |
| 109 | ההקשר הוא לא מופע של פעילות. |
| 110 | מפתח ה-SDK חסר. |
| 112 | המשתמש הוא ילד או ילדה. |
| 113 | מזהה יחידת המודעות חסר. |
iOS
| קוד שגיאה | סיבה |
|---|---|
| -1009 עד -1, 204 | ה-SDK של AppLovin החזיר שגיאה. פרטים נוספים מופיעים במאמרי העזרה של AppLovin. |
| 101 | גודל המודעה המבוקש לא תואם לגודל באנר שנתמך על ידי AppLovin. |
| 102 | פרמטרים של שרת AppLovin שהוגדרו בממשק המשתמש של AdMob חסרים או לא תקינים. |
| 103 | הצגת המודעה של AppLovin נכשלה. |
| 104 | הוגשה בקשה להצגת כמה מודעות באותו אזור. המערכת של AppLovin יכולה לטעון רק מודעה אחת בכל פעם לכל אזור. |
| 105 | לא נמצא מפתח ה-SDK של AppLovin. |
| 107 | הטוקן של הצעת המחיר ריק. |
| 108 | המתאם של AppLovin לא תומך בפורמט המודעה המבוקש. |
| 110 | AppLovin שלחה קריאה חוזרת (callback) של טעינה מוצלחת, אבל טענה אפס מודעות. |
| 111 | לא ניתן לאחזר מופע של ה-SDK של AppLovin. |
| 112 | המשתמש הוא ילד או ילדה. |
| 113 | המופע המשותף של AppLovin SDK לא הופעל. |
| 114 | ה-SDK של AppLovin לא מחזיר טוקן בידינג. |
| 115 | מזהה יחידת המודעות חסר. לא ניתן לטעון את המודעה. |
| 116 | המודעה לא מוכנה. לא ניתן להציג את המודעה. |
יומן השינויים של המתאם של AppLovin מנגנון בחירת הרשת ל-Flutter
גרסה 2.4.0 (בפיתוח)
גרסה 2.3.2
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 2.3.1
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 2.3.0
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 2.2.1
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 2.2.0
- נבנה ונבדק עם גרסה 6.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 2.1.0
- נבנה ונבדק עם גרסה 5.3.1 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 2.0.0
- נבנה ונבדק עם גרסה 5.3.1 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.2.0
- נבנה ונבדק עם גרסה 5.1.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.1.0
- ה-API של GmaMediationApplovin כבר לא סטטי.
- תמיכה בגרסה 12.4.3.0 של מתאם AppLovin ל-Android.
- תמיכה בגרסה 12.4.2.0 של מתאם AppLovin ל-iOS.
- נבנה ונבדק עם גרסה 5.1.0 של הפלאגין למודעות לנייד של Google ל-Flutter.
גרסה 1.0.0
- זו הגרסה הראשונה.
- נבנה ונבדק עם גרסה 5.0.0 של הפלאגין למודעות לנייד של Google ל-Flutter.

