I banner adattivi rappresentano la nuova generazione di annunci adattabili, in grado di massimizzare il rendimento grazie alla capacità di adattare le dimensioni dell'annuncio per qualsiasi dispositivo. Garantendo un ulteriore salto di qualità rispetto ai banner di dimensioni fisse, che supportavano solo altezze fisse, i banner adattivi consentono agli sviluppatori di specificare la larghezza dell'annuncio e di utilizzare questo valore per determinare le dimensioni ottimali dell'annuncio.
Per scegliere la dimensione migliore, i banner adattivi in linea utilizzano altezze massime anziché fisse. Ciò si traduce in opportunità di miglioramento del rendimento.
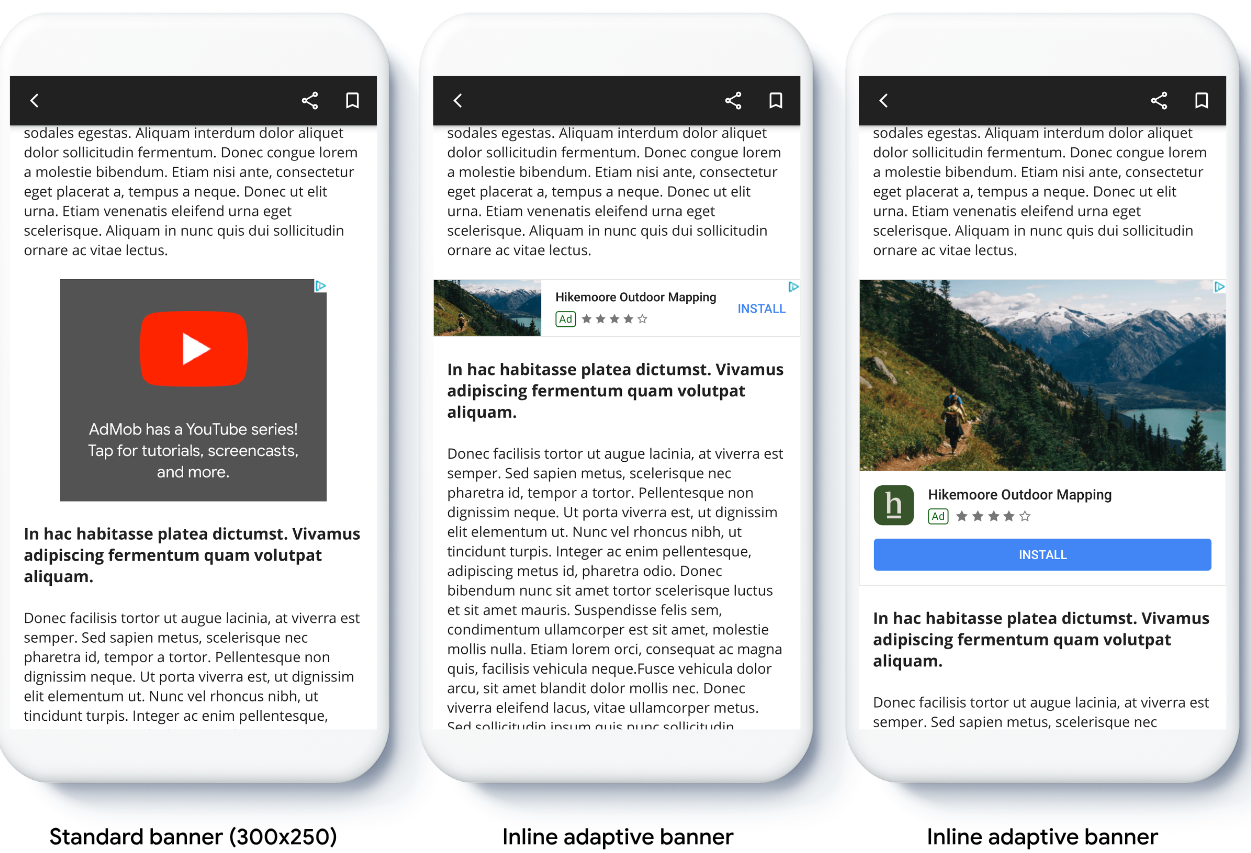
Quando utilizzare i banner adattivi in linea
I banner adattivi in linea sono più grandi e più alti rispetto ai banner adattivi ancorati. Hanno un'altezza variabile e possono occupare l'intero schermo del dispositivo.
Sono pensati per essere inseriti nei contenuti scorrevoli, ad esempio:

Prerequisiti
- Segui le istruzioni della Guida introduttiva su come importare il plug-in Flutter per gli annunci mobile.
Prima di iniziare
Quando implementi i banner adattivi nella tua app, tieni presente quanto segue:
Assicurati di utilizzare l'ultima versione dell'SDK Google Mobile Ads e, se utilizzi la mediazione AdMob, le ultime versioni degli adattatori di mediazione.
Le dimensioni dei banner adattivi in linea sono progettate per funzionare al meglio quando viene utilizzata l'intera larghezza disponibile. Nella maggior parte dei casi, questa corrisponde alla larghezza massima dello schermo del dispositivo in uso. Assicurati di tenere conto delle aree sicure applicabili.
I metodi per ottenere le dimensioni dell'annuncio sono
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Quando utilizzi le API per banner adattivi in linea, l'SDK Google Mobile Ads restituisce un
AdSizecon la larghezza specificata e un flag in linea. L'altezza è zero omaxHeight, a seconda dell'API che utilizzi. L'altezza effettiva dell'annuncio viene resa disponibile quando viene restituita.Un banner adattivo in linea è progettato per essere posizionato in contenuti scorrevoli. Il banner può essere alto quanto lo schermo del dispositivo o limitato da un'altezza massima, a seconda dell'API.
Implementazione
Segui i passaggi riportati di seguito per implementare un semplice banner adattivo in linea.
- Ottieni le dimensioni di un annuncio banner adattivo in linea. La dimensione ottenuta verrà utilizzata per
richiedere il banner adattivo. Per ottenere le dimensioni adattive dell'annuncio, assicurati di:
- Ottieni la larghezza del dispositivo in uso in pixel indipendenti dalla densità o imposta
la tua larghezza se non vuoi utilizzare la larghezza massima dello schermo.
Puoi utilizzare
MediaQuery.of(context)per ottenere la larghezza dello schermo. - Utilizza i metodi statici appropriati nella classe delle dimensioni dell'annuncio, ad esempio
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)per ottenere un oggettoAdSizeadattivo in linea per l'orientamento corrente. - Se vuoi limitare l'altezza del banner, puoi utilizzare il metodo statico
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- Ottieni la larghezza del dispositivo in uso in pixel indipendenti dalla densità o imposta
la tua larghezza se non vuoi utilizzare la larghezza massima dello schermo.
Puoi utilizzare
- Crea un oggetto
BannerAdcon l'ID unità pubblicitaria, le dimensioni dell'annuncio adattivo e un oggetto richiesta annuncio. - Carica l'annuncio.
- Nel callback
onAdLoaded, utilizzaBannerAd.getPlatformAdSize()per ottenere le dimensioni aggiornate dell'annuncio sulla piattaforma e aggiorna l'altezza del contenitoreAdWidget.
Codice di esempio
Ecco un esempio di widget che carica un banner adattivo in linea per adattarsi alla larghezza dello schermo, tenendo conto degli inset:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

