إعلانات البانر التكيُّفية هي الجيل التالي من الإعلانات المتجاوبة، وهي تزيد الأداء إلى أقصى حد من خلال تحسين حجم الإعلان لكل جهاز. تتفوّق إعلانات البانر التكيُّفية على إعلانات البانر ذات الحجم الثابت التي كانت تتيح استخدام ارتفاعات ثابتة فقط، إذ تتيح للمطوّرين تحديد عرض الإعلان واستخدامه لتحديد حجم الإعلان الأمثل.
ولاختيار أفضل حجم للإعلان، تستخدم إعلانات البانر التكيُّفية المضمّنة الارتفاعات القصوى بدلاً من الارتفاعات الثابتة. ويؤدي ذلك إلى توفّر فرص لتحسين الأداء.
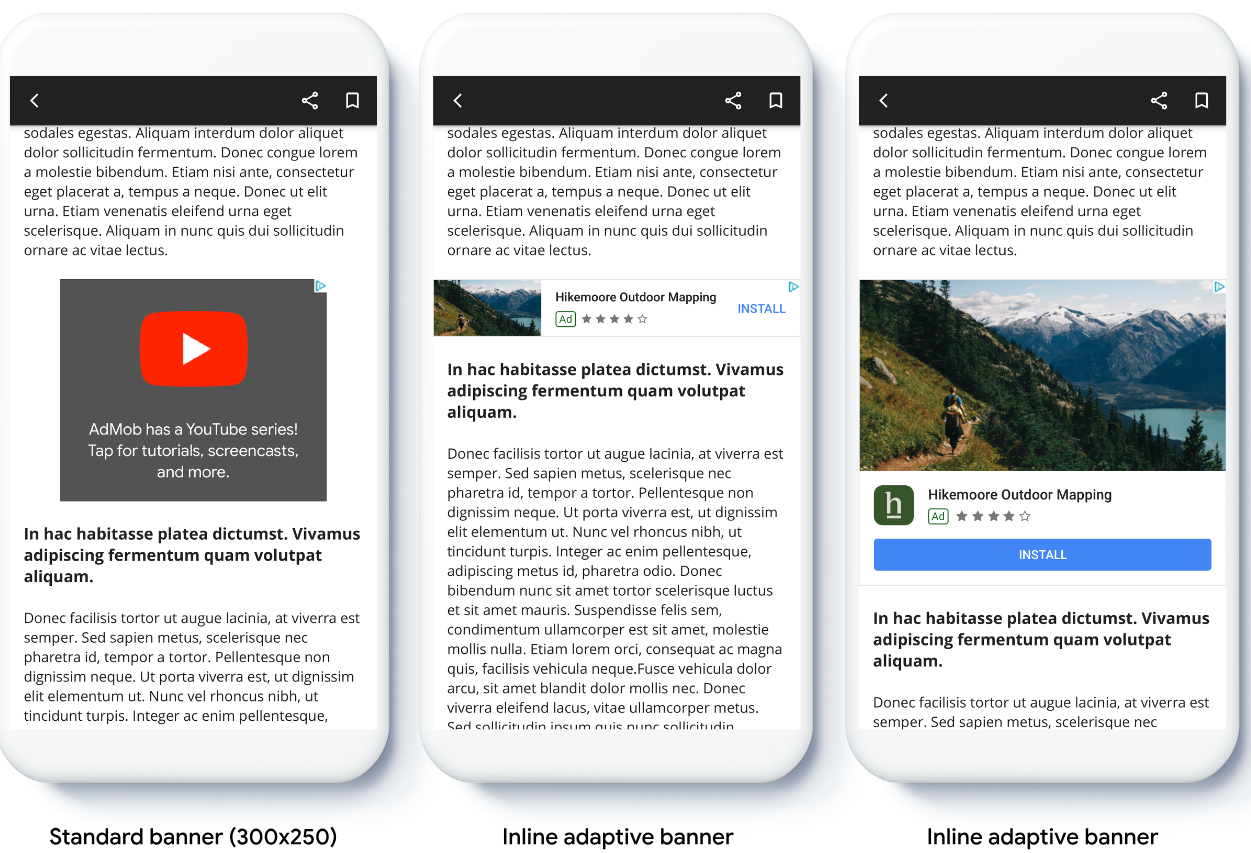
حالات استخدام "إعلانات البانر التكيّفية المضمّنة"
إعلانات البانر التكيُّفية المضمّنة هي إعلانات بانر أكبر وأطول مقارنةً بإعلانات البانر التكيُّفية الثابتة. ويختلف ارتفاعها، ويمكن أن يكون بطول شاشة الجهاز.
وهي مصمَّمة لتظهر في المحتوى القابل للتمرير، مثل:

المتطلبات الأساسية
- اتّبِع التعليمات الواردة في دليل البدء حول كيفية استيراد المكوّن الإضافي لـ "إعلانات الأجهزة الجوّالة" في Flutter.
قبل البدء
عند تنفيذ "إعلانات البانر التكيُّفية" في تطبيقك، يُرجى مراعاة النقاط التالية:
تأكَّد من استخدام أحدث إصدار من حزمة "SDK لإعلانات Google على الأجهزة الجوّالة"، وفي حال استخدام "التوسّط في AdMob"، تأكَّد من استخدام أحدث إصدارات من محوّلات التوسّط.
تم تصميم أحجام "إعلانات البانر التكيُّفية" المضمّنة لتعمل بشكل أفضل عند استخدام عرض المساحة المتاحة بأكمله. في معظم الحالات، سيكون هذا هو العرض الكامل لشاشة الجهاز المستخدَم. احرص على مراعاة المناطق الآمنة السارية.
طُرق الحصول على حجم الإعلان هي:
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
عند استخدام واجهات برمجة التطبيقات الخاصة بإعلانات البانر التكيُّفية المضمّنة، تعرض حزمة تطوير البرامج (SDK) لإعلانات Google على الأجهزة الجوّالة
AdSizeبالعرض المحدّد وعلامة مضمّنة. يكون الارتفاع صفرًا أوmaxHeight، حسب واجهة برمجة التطبيقات التي تستخدمها. يتم توفير الارتفاع الفعلي للإعلان عند عرضه.تم تصميم "إعلان البانر التكيُّفي المضمّن" ليتم وضعه في محتوى قابل للتمرير. يمكن أن يكون عرض البانر مساويًا لعرض شاشة الجهاز أو محدودًا بارتفاع أقصى، وذلك حسب واجهة برمجة التطبيقات.
التنفيذ
اتّبِع الخطوات التالية لتنفيذ بانر بسيط مضمّن متجاوب.
- الحصول على حجم "إعلان بانر مضمّن تكيُّفي" سيتم استخدام الحجم الذي تحصل عليه لطلب "إعلان البانر التكيُّفي". للحصول على حجم الإعلان التكيّفي، تأكَّد ممّا يلي:
- يمكنك الحصول على عرض الجهاز المستخدَم بوحدات بكسل مستقلة عن الكثافة، أو ضبط العرض الخاص بك إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
MediaQuery.of(context)للحصول على عرض الشاشة. - استخدِم الطرق الثابتة المناسبة في فئة حجم الإعلان، مثل
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)للحصول على كائنAdSizeمضمّن متجاوب مع حجم الشاشة في الاتجاه الحالي. - إذا أردت حصر ارتفاع البانر، يمكنك استخدام الطريقة الثابتة
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- يمكنك الحصول على عرض الجهاز المستخدَم بوحدات بكسل مستقلة عن الكثافة، أو ضبط العرض الخاص بك إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
- أنشئ عنصر
BannerAdباستخدام رقم تعريف الوحدة الإعلانية وحجم الإعلان المتجاوب وعنصر طلب الإعلان. - حمِّل الإعلان.
- في دالة الاستدعاء
onAdLoaded، استخدِمBannerAd.getPlatformAdSize()للحصول على حجم الإعلان المعدَّل على المنصّة وتعديل ارتفاع الحاويةAdWidget.
مثال على الرمز
في ما يلي مثال على أداة تحمّل إعلان بانر تكيُّفي مضمّن ليتناسب مع عرض الشاشة، مع مراعاة الهوامش الداخلية:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}
