Адаптивные баннеры — это следующее поколение адаптивной рекламы, максимизирующее эффективность за счет оптимизации размера объявления для каждого устройства. В отличие от баннеров фиксированного размера, которые поддерживали только фиксированную высоту, адаптивные баннеры позволяют разработчикам указывать ширину объявления и использовать ее для определения оптимального размера объявления.
Для выбора оптимального размера рекламы адаптивные баннеры используют максимальную высоту вместо фиксированной. Это открывает возможности для повышения эффективности.
Когда использовать адаптивные баннеры, встроенные в текст
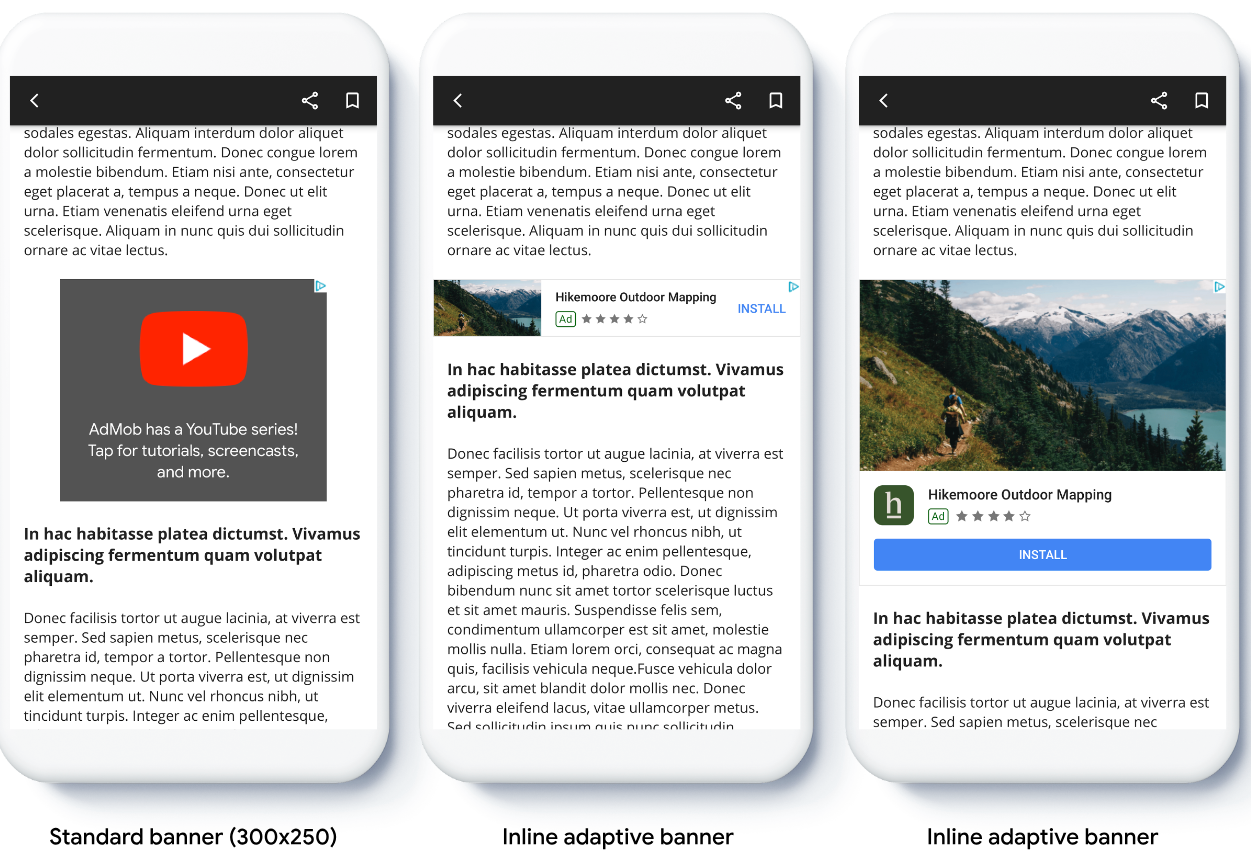
Встроенные адаптивные баннеры — это более крупные и высокие баннеры по сравнению с закрепленными адаптивными баннерами. Их высота может быть переменной и достигать высоты экрана устройства.
Они предназначены для размещения в прокручиваемом контенте, например:

Предварительные требования
Прежде чем продолжить, настройте Google Mobile Ads Flutter Plugin .
Прежде чем начать
При внедрении адаптивных баннеров в ваше приложение обратите внимание на следующие моменты:
Убедитесь, что вы используете последнюю версию Google Mobile Ads Flutter Plugin , а если используете AdMob Mediation, то и последние версии адаптеров медиации.
Встроенные адаптивные размеры баннеров разработаны таким образом, чтобы оптимально работать при использовании всей доступной ширины. В большинстве случаев это будет вся ширина экрана используемого устройства. Обязательно учитывайте применимые безопасные зоны.
Способы определения размера рекламы следующие:
-
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width) -
AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width) -
AdSize.getPortraitInlineAdaptiveBannerAdSize(int width) -
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
-
При использовании API адаптивных баннеров inline Google Mobile Ads Flutter Plugin возвращает объект
AdSizeс заданной шириной и флагом inline. Высота может быть либо равна нулю, либоmaxHeight, в зависимости от используемого API. Фактическая высота объявления становится доступна после его возврата.Встроенный адаптивный баннер предназначен для размещения в прокручиваемом контенте. Высота баннера может соответствовать высоте экрана устройства или быть ограничена максимальной высотой, в зависимости от API.
Выполнение
Выполните следующие шаги, чтобы реализовать простой адаптивный баннер, встроенный в текст.
- Получите размер адаптивного баннера, встроенного в текст. Полученный размер будет использоваться для запроса адаптивного баннера. Чтобы получить размер адаптивного баннера, убедитесь, что вы:
- Получите ширину используемого устройства в пикселях, не зависящих от плотности, или задайте собственную ширину, если не хотите использовать всю ширину экрана. Для получения ширины экрана можно использовать
MediaQuery.of(context). - Используйте соответствующие статические методы класса размера объявления, например
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)чтобы получить объект адаптивного встроенногоAdSizeдля текущей ориентации экрана. - Если вы хотите ограничить высоту баннера, вы можете использовать статический метод
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- Получите ширину используемого устройства в пикселях, не зависящих от плотности, или задайте собственную ширину, если не хотите использовать всю ширину экрана. Для получения ширины экрана можно использовать
- Создайте объект
BannerAd, указав идентификатор рекламного блока, адаптивный размер объявления и объект запроса объявления. - Загрузите рекламу.
- В функции обратного вызова
onAdLoadedиспользуйтеBannerAd.getPlatformAdSize(), чтобы получить обновленный размер рекламного объявления на платформе и изменить высоту контейнераAdWidget.
Пример кода
Вот пример виджета, который загружает встроенный адаптивный баннер, подстраивающийся под ширину экрана с учетом отступов:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

