Yeni nesil duyarlı reklamlar olan uyarlanabilir banner'lar, reklam boyutunu cihaza göre optimize ederek performansı en üst düzeye çıkarır. Uyarlanabilir banner'lar, yalnızca sabit yükseklikleri destekleyen sabit boyutlu banner'ların gelişmiş versiyonudur. Reklamverenler bu banner'lar için reklam genişliğini belirtebilir ve bu genişlik en uygun reklam boyutunu belirlemek için kullanılır.
Satır içi uyarlanabilir banner'lar, en iyi reklam boyutunu seçmek için sabit yükseklikler yerine maksimum yükseklikleri kullanır. Bu da performansın artırılması için fırsatlar sunar.
Satır içi uyarlanabilir banner'lar ne zaman kullanılır?
Satır içi uyarlanabilir banner'lar, sabit uyarlanabilir banner'lara kıyasla daha geniş ve daha uzun banner'lardır. Değişken yüksekliğe sahiptir ve cihaz ekranı kadar uzun olabilir.
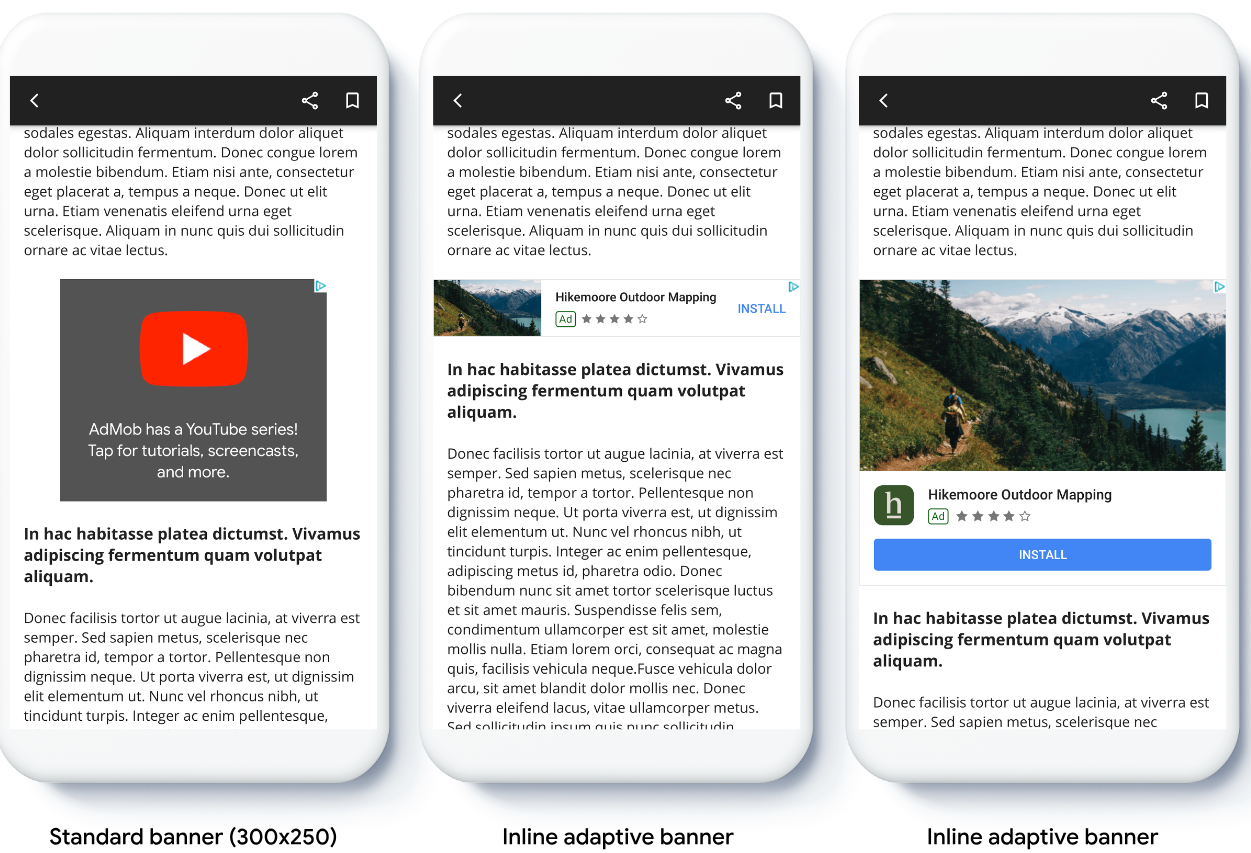
Bu reklamlar, kaydırılan içeriklere yerleştirilmek üzere tasarlanmıştır. Örneğin:

Ön koşullar
- Başlangıç kılavuzundaki Mobil Reklamlar Flutter eklentisini içe aktarma ile ilgili talimatları uygulayın.
Başlamadan önce
Uygulamanızda uyarlanabilir banner'ları kullanırken şu noktalara dikkat edin:
Google Mobile Ads SDK'nın en yeni sürümünü kullandığınızdan emin olun. AdMob uyumlulaştırması kullanıyorsanız uyumlulaştırma bağdaştırıcılarınızın en yeni sürümlerini kullandığınızdan da emin olun.
Satır içi uyarlanabilir banner boyutları, mevcut genişliğin tamamı kullanıldığında en iyi performansı verecek şekilde tasarlanmıştır. Çoğu durumda bu, kullanılan cihazın ekranının tam genişliği olacaktır. Geçerli güvenli alanları hesaba katmayı unutmayın.
Reklam boyutunu elde etme yöntemleri şunlardır:
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Satır içi uyarlanabilir banner API'leri kullanılırken Google Mobile Ads SDK belirtilen genişliğe ve bir
AdSizesatır içi işaretine sahip bir değer döndürülür. Yükseklik, kullandığınız API'ye bağlı olarak sıfır veyamaxHeightolur. Reklamın gerçek yüksekliği, döndürüldüğünde kullanılabilir.Satır içi uyarlanabilir banner, kaydırılabilir içeriğe yerleştirilmek üzere tasarlanmıştır. Banner, API'ye bağlı olarak cihaz ekranı kadar yüksek olabilir veya maksimum yükseklikle sınırlanabilir.
Uygulama
Basit bir satır içi uyarlanabilir banner uygulamak için aşağıdaki adımları uygulayın.
- Satır içi uyarlanabilir banner reklam boyutu alın. Aldığınız boyut, uyarlanabilir banner'ı istemek için kullanılır. Uyarlanabilir reklam boyutu elde etmek için:
- Kullanılan cihazın genişliğini yoğunluktan bağımsız piksellerle alın veya ekranın tam genişliğini kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Ekran genişliğini elde etmek için
MediaQuery.of(context)kullanabilirsiniz. - Geçerli yön için satır içi uyarlanabilir bir
AdSizenesnesi almak üzere reklam boyutu sınıfında uygun statik yöntemleri kullanın. Örneğin:AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width) - Banner'ın yüksekliğini sınırlamak istiyorsanız statik yöntemi
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)kullanabilirsiniz.
- Kullanılan cihazın genişliğini yoğunluktan bağımsız piksellerle alın veya ekranın tam genişliğini kullanmak istemiyorsanız kendi genişliğinizi ayarlayın.
Ekran genişliğini elde etmek için
- Reklam birimi kimliğiniz, uyarlanabilir reklam boyutu ve bir reklam isteği nesnesiyle
BannerAdnesnesi oluşturun. - Reklamı yükleyin.
onAdLoadedgeri çağırma işlevinde, güncellenen platform reklam boyutunu almak veAdWidgetkapsayıcı yüksekliğini güncellemek içinBannerAd.getPlatformAdSize()kullanın.
Kod örneği
Aşağıda, ekran genişliğine uyacak şekilde satır içi uyarlanabilir banner yükleyen bir örnek widget verilmiştir. Bu widget, iç kısımları da hesaba katar:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

