Biểu ngữ thích ứng là thế hệ tiếp theo của quảng cáo thích ứng, giúp bạn tăng tối đa hiệu suất bằng cách tối ưu hoá kích thước của quảng cáo cho từng thiết bị. Được cải tiến dựa trên biểu ngữ có kích thước cố định vốn chỉ hỗ trợ chiều cao cố định, biểu ngữ thích ứng cho phép nhà phát triển chỉ định chiều rộng của quảng cáo và sử dụng yếu tố này để xác định kích thước của quảng cáo tối ưu.
Để chọn kích thước quảng cáo phù hợp nhất, biểu ngữ thích ứng trong dòng sử dụng chiều cao tối đa thay vì chiều cao cố định. Nhờ đó, biểu ngữ thích ứng sẽ mang lại cơ hội để nâng cao hiệu suất.
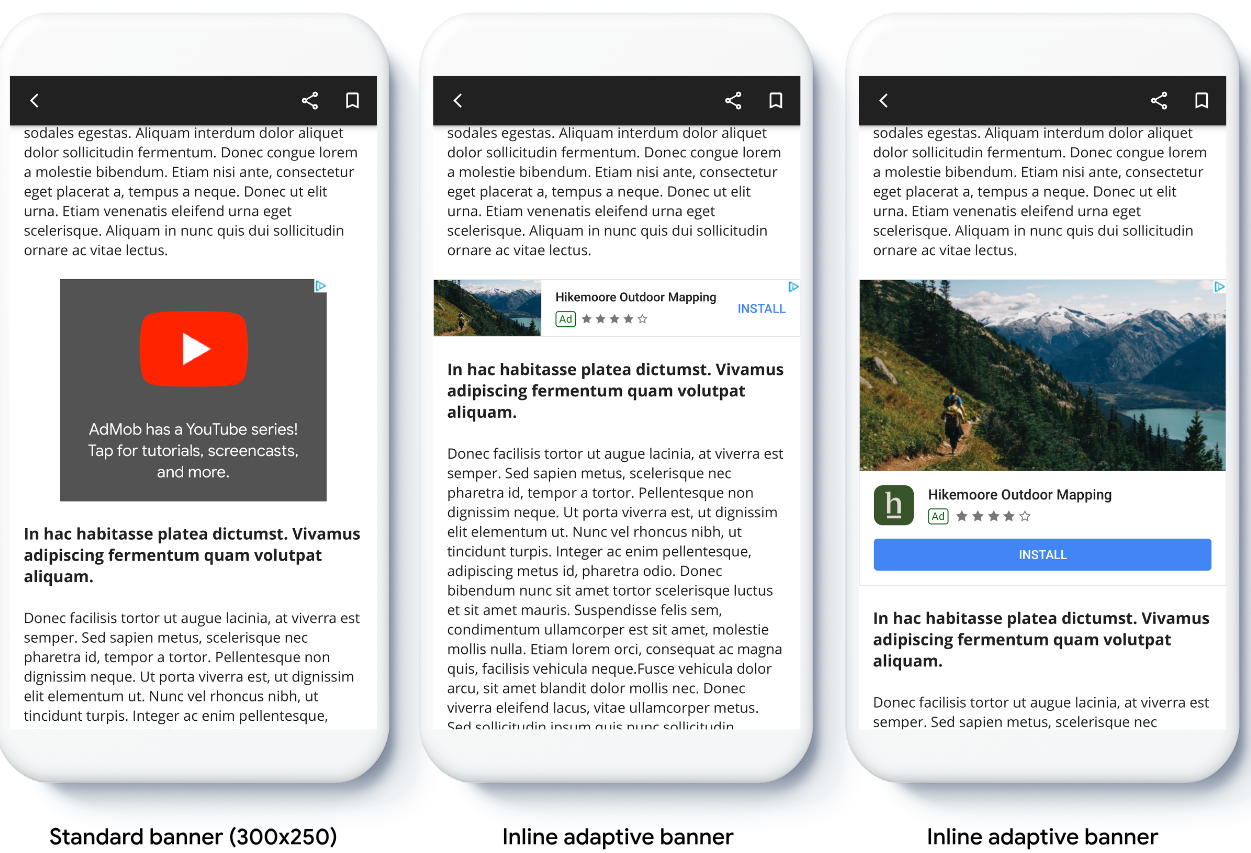
Trường hợp nên sử dụng biểu ngữ thích ứng cùng dòng
Biểu ngữ thích ứng cùng dòng là biểu ngữ lớn hơn, cao hơn so với biểu ngữ thích ứng cố định. Loại biểu ngữ này có nhiều loại chiều cao và có thể cao bằng màn hình của thiết bị.
Biểu ngữ thích ứng cùng dòng được thiết kế để nằm trong nội dung có thể cuộn, chẳng hạn như:

Điều kiện tiên quyết
Trước khi tiếp tục, hãy thiết lập Google Mobile Ads Flutter Plugin.
Trước khi bắt đầu
Khi triển khai biểu ngữ thích ứng trong ứng dụng của bạn, hãy lưu ý những điểm sau:
Đảm bảo bạn đang sử dụng phiên bản mới nhất của Google Mobile Ads Flutter Plugin và nếu bạn đang sử dụng tính năng Dàn xếp của AdMob, thì hãy sử dụng phiên bản mới nhất của bộ chuyển đổi dàn xếp.
Kích thước của biểu ngữ thích ứng cùng dòng được thiết kế để hoạt động hiệu quả nhất khi sử dụng toàn bộ chiều rộng có sẵn. Trong hầu hết các trường hợp, đây sẽ là chiều rộng tối đa của màn hình thiết bị mà bạn đang sử dụng. Hãy nhớ cân nhắc vùng an toàn (nếu có).
Các phương thức để thu được kích thước của quảng cáo là
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Khi sử dụng các API biểu ngữ thích ứng cùng dòng, Google Mobile Ads Flutter Plugin sẽ trả về một
AdSizecó chiều rộng nhất định và một cờ cùng dòng. Chiều cao là 0 hoặcmaxHeight, tuỳ thuộc vào API mà bạn đang sử dụng. Chiều cao thực tế của quảng cáo có sẵn khi quảng cáo được trả về.Biểu ngữ thích ứng cùng dòng được thiết kế để nằm trong nội dung có thể di chuyển lên xuống. Biểu ngữ này có thể cao bằng màn hình của thiết bị hoặc bị giới hạn theo chiều cao tối đa, tuỳ thuộc vào API.
Triển khai
Làm theo các bước bên dưới để triển khai một biểu ngữ thích ứng cùng dòng đơn giản.
- Thu thập kích thước của quảng cáo biểu ngữ thích ứng cùng dòng. Kích thước mà bạn thu được sẽ dùng để yêu cầu
biểu ngữ thích ứng. Để thu được kích thước của quảng cáo thích ứng, hãy đảm bảo rằng bạn:
- Thu thập chiều rộng của thiết bị đang dùng theo pixel không phụ thuộc vào mật độ hoặc đặt chiều rộng riêng nếu bạn không muốn sử dụng toàn bộ chiều rộng của màn hình.
Bạn có thể sử dụng
MediaQuery.of(context)để thu được chiều rộng của màn hình. - Sử dụng các phương thức tĩnh thích hợp đối với lớp kích thước quảng cáo, chẳng hạn như
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)để thu thập đối tượngAdSizethích ứng cùng dòng cho hướng hiện tại. - Nếu muốn giới hạn chiều cao của biểu ngữ, bạn có thể sử dụng phương thức tĩnh
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- Thu thập chiều rộng của thiết bị đang dùng theo pixel không phụ thuộc vào mật độ hoặc đặt chiều rộng riêng nếu bạn không muốn sử dụng toàn bộ chiều rộng của màn hình.
Bạn có thể sử dụng
- Tạo một đối tượng
BannerAdcó mã đơn vị quảng cáo của bạn, kích thước của quảng cáo thích ứng và một đối tượng yêu cầu quảng cáo. - Tải quảng cáo.
- Trong lệnh gọi lại
onAdLoaded, hãy sử dụngBannerAd.getPlatformAdSize()để lấy kích thước quảng cáo trên nền tảng đã cập nhật và cập nhật chiều cao của vùng chứaAdWidget.
Ví dụ về mã
Dưới đây là một tiện ích mẫu giúp tải biểu ngữ thích ứng cùng dòng sao cho vừa với chiều rộng của màn hình, có tính đến phần lồng ghép:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}
