คู่มือนี้แสดงวิธีแก้ไขข้อบกพร่องในการแสดงโฆษณาโดยใช้การแสดงตัวอย่างในแอปและ เครื่องมือตรวจสอบการนำส่ง
การแสดงตัวอย่างในแอป ช่วยให้คุณเห็นครีเอทีฟโฆษณาของคุณเองที่แสดงผลภายในแอปบนอุปกรณ์เคลื่อนที่ การแสดงตัวอย่างนี้มีประโยชน์อย่างยิ่งสำหรับผู้เผยแพร่โฆษณาที่มีครีเอทีฟโฆษณา ที่โต้ตอบกับแอป มีลักษณะการทำงานที่ไม่เหมือนใคร หรือต้องพึ่งพาแอป ในการแสดงผลบางอย่าง (รวมถึงครีเอทีฟโฆษณาเนทีฟและ MRAID)
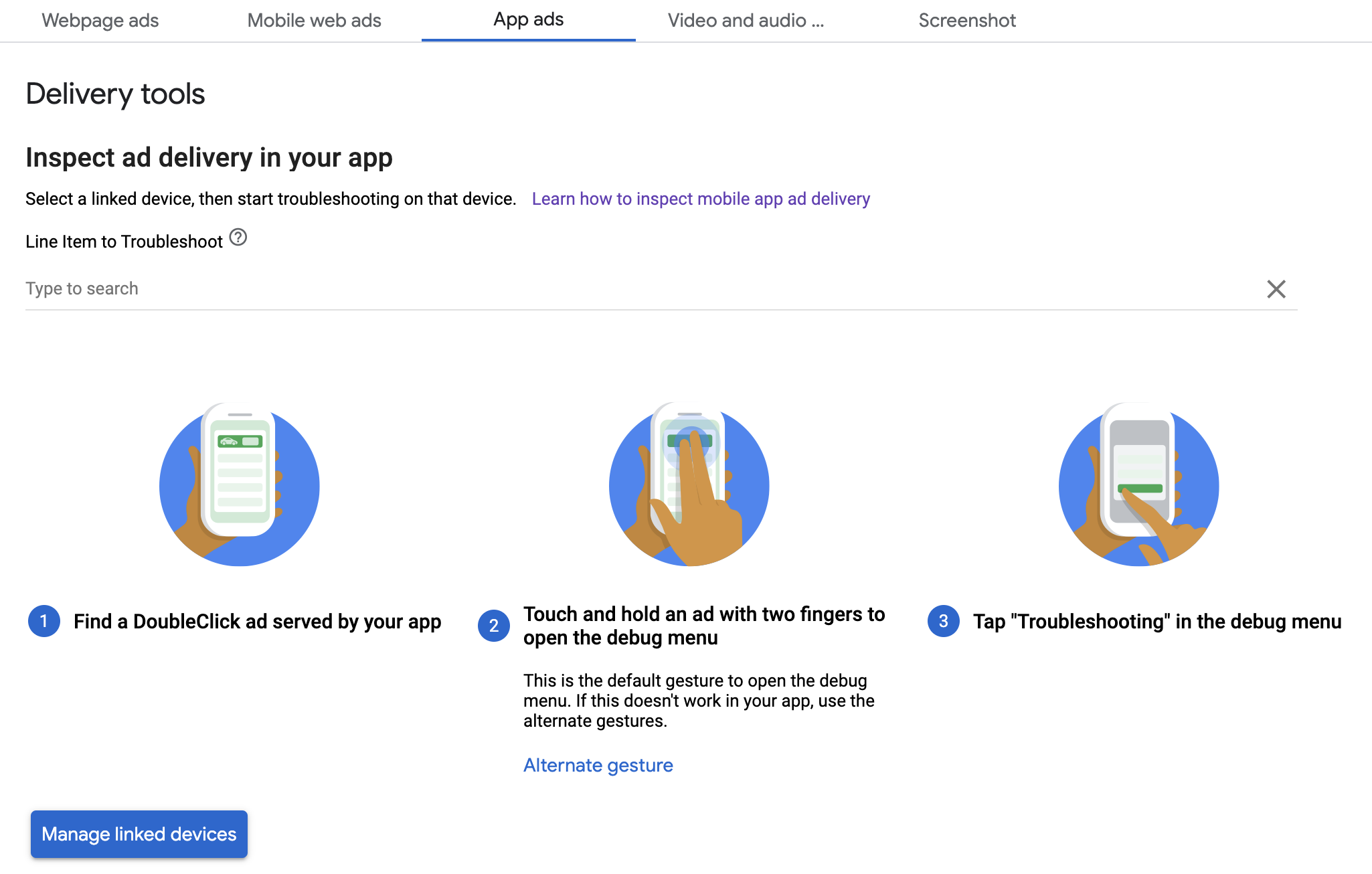
เครื่องมือตรวจสอบการนำส่ง ให้ข้อมูลว่ามีการแสดงโฆษณาชิ้นใดบ้าง เมื่อมีการแสดงโฆษณาที่ไม่คาดคิด ให้ใช้ตัวตรวจสอบการแสดงโฆษณาเพื่อหาสาเหตุ
ข้อกำหนดเบื้องต้น
- Google Mobile Ads SDK เวอร์ชัน 7.13.1 ขึ้นไป
- สิทธิ์เข้าถึงบัญชี Google Ad Manager
- ทำตามขั้นตอนเริ่มต้นใช้งาน
เตรียมแอป
การแก้ไขข้อบกพร่องต้องมีการโต้ตอบกับเมนูตัวเลือกการแก้ไขข้อบกพร่องของ SDK วิธีที่แนะนำในการเปิดเมนูคือการรวมฟังก์ชัน ด้านล่างนี้ไว้ในแอป และเรียกใช้ฟังก์ชันดังกล่าวตามการกระทำของผู้ใช้
Swift
@IBAction func openDebugOptions(sender: AnyObject) {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
let debugOptionsViewController = DebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID")
self.present(debugOptionsViewController, animated: true, completion: nil)
}
Objective-C
- (IBAction)openDebugOptions:(id)sender {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
GADDebugOptionsViewController *debugOptionsViewController =
[GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"];
[self presentViewController:debugOptionsViewController animated:YES completion:nil];
}
หน่วยโฆษณาที่ใช้งานได้จากบัญชี Ad Manager ก็เพียงพอที่จะเปิด เมนูตัวเลือกการแก้ไขข้อบกพร่อง
รับการแจ้งเตือนเมื่อเมนูแก้ไขข้อบกพร่องปิด
เมื่อเปิดเมนูตัวเลือกการแก้ไขข้อบกพร่องโดยใช้โปรแกรม คุณอาจเลือก
ใช้ GADDebugOptionsViewControllerDelegate เพื่อรับการแจ้งเตือน
เมื่อปิดตัวควบคุมมุมมอง โดยทำได้ด้วยการทำให้คลาส
เป็นไปตามผู้มอบสิทธิ์ ดังนี้
Swift
import GoogleMobileAds class ViewController: UIViewController, GADDebugOptionsViewControllerDelegate { }
Objective-C
@import GoogleMobileAds; @interface ViewController : UIViewController <GADDebugOptionsViewControllerDelegate> { } @end
ตั้งค่าผู้รับมอบสิทธิ์ใน GADDebugOptionsViewController โดยทำดังนี้
Swift
@IBAction func openDebugOptions(sender: AnyObject) { let debugOptionsViewController = GADDebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID") debugOptionsViewController.delegate = self self.present(debugOptionsViewController, animated: true, completion: nil) }
Objective-C
- (IBAction)openDebugOptions:(id)sender { GADDebugOptionsViewController *debugOptionsViewController = [GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"]; debugOptionsViewController.delegate = self; [self presentViewController:debugOptionsViewController animated:YES completion:nil]; }
สุดท้าย ให้ใช้ตัวแทนดังนี้
Swift
func debugOptionsViewControllerDidDismiss(controller: GADDebugOptionsViewController) {
print("Debug options view controller dismissed.")
}
Objective-C
- (void)debugOptionsViewControllerDidDismiss:(GADDebugOptionsViewController *)controller {
NSLog(@"Debug options view controller dismissed.");
}
ลิงก์อุปกรณ์
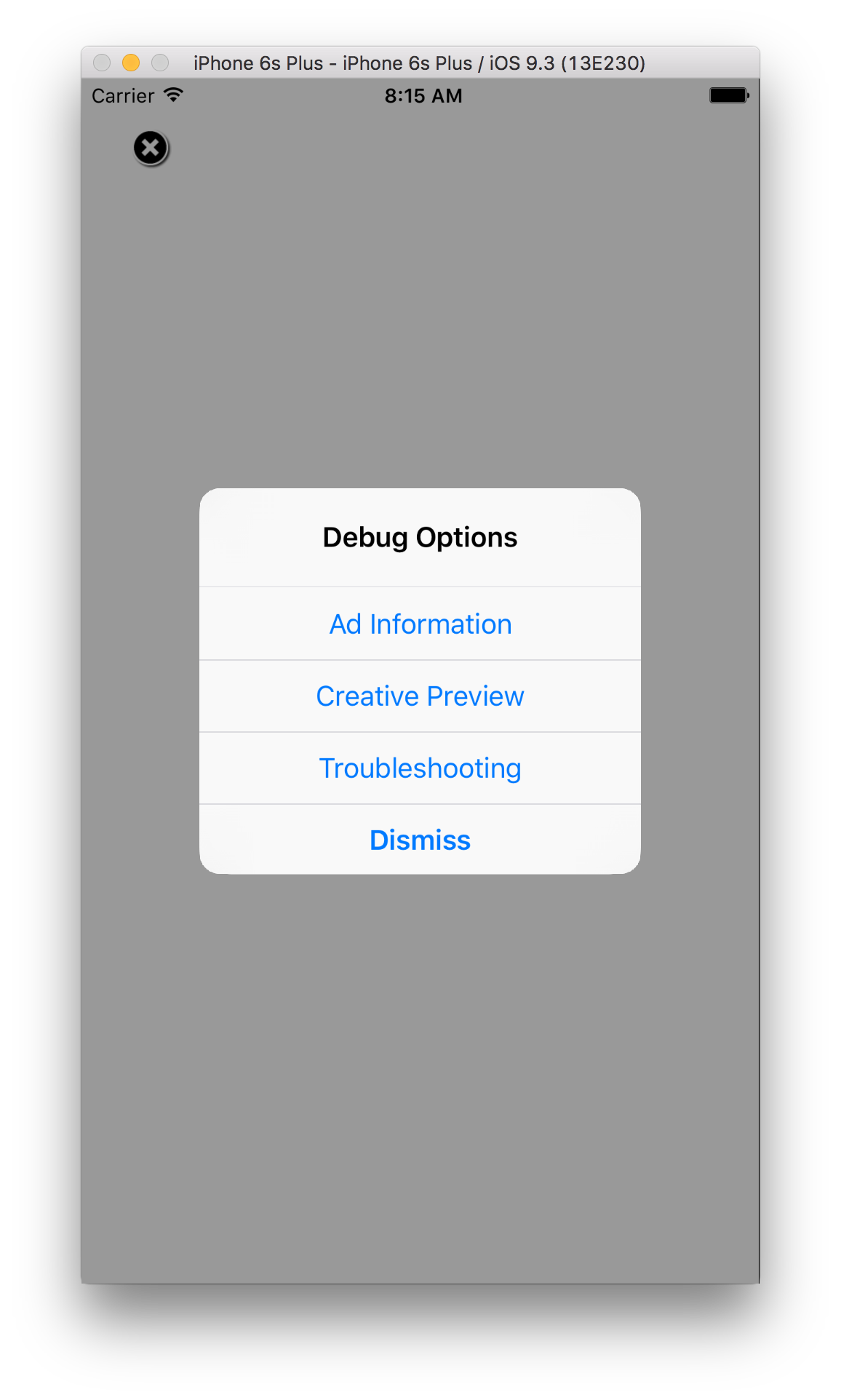
หลังจากเพิ่มความสามารถในการเปิดเมนูตัวเลือกการแก้ไขข้อบกพร่องแล้ว ให้เรียกใช้แอปและทริกเกอร์ฟังก์ชันด้านบน เมนูต่อไปนี้จะเปิดขึ้น

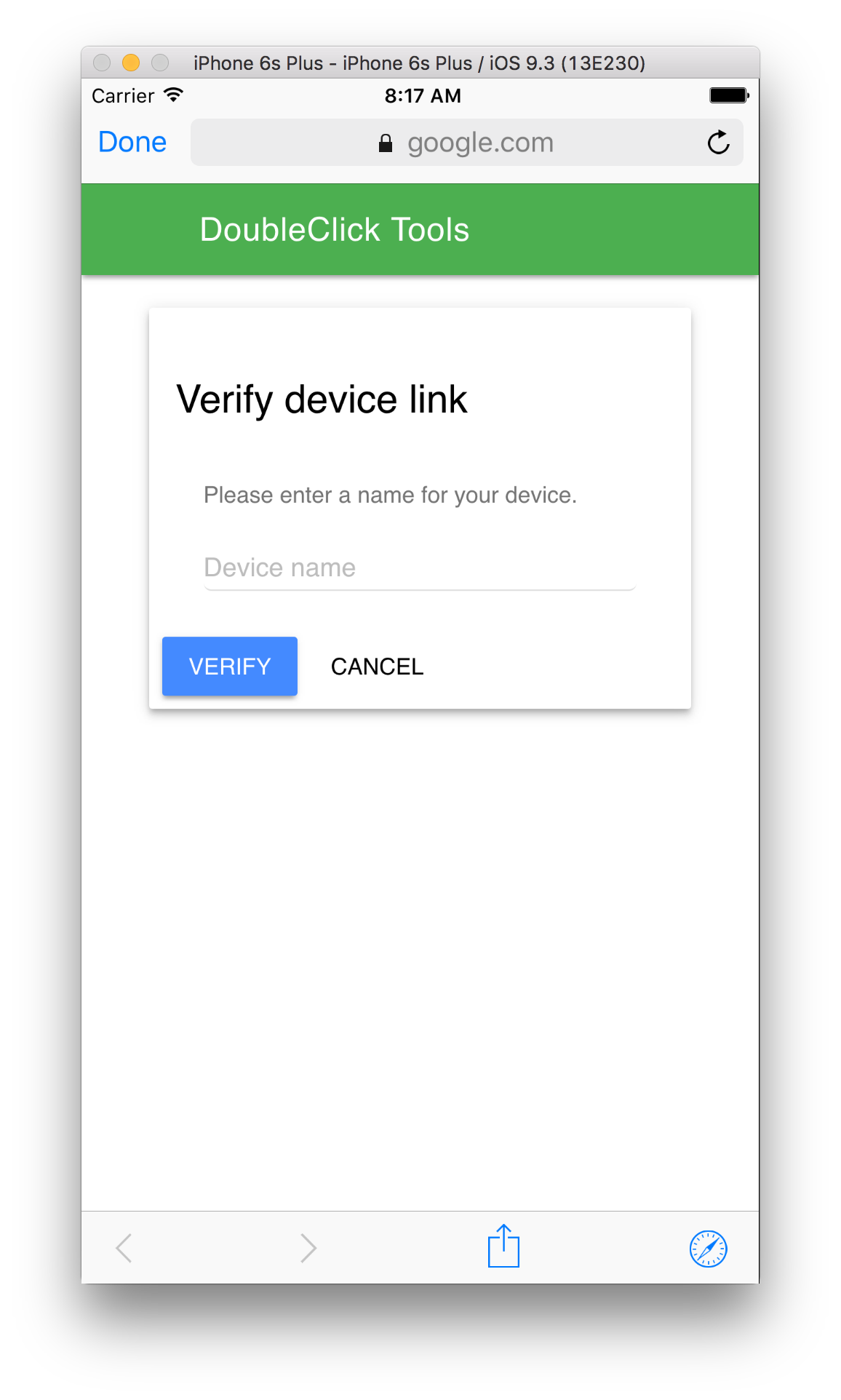
เลือกการแสดงตัวอย่างครีเอทีฟโฆษณาเพื่อลิงก์อุปกรณ์ เบราว์เซอร์จะเปิดขึ้น และนำคุณไปยังเบราว์เซอร์โดยอัตโนมัติเพื่อเข้าสู่ระบบ Ad Manager หลังจาก เข้าสู่ระบบสำเร็จแล้ว ให้ตั้งชื่ออุปกรณ์เพื่อลงทะเบียนกับบัญชี Ad Manager แล้วคลิกยืนยัน

คุณลิงก์อุปกรณ์เรียบร้อยแล้ว ตอนนี้คุณจะเห็นอุปกรณ์ที่ลิงก์ในส่วนหน้าของ Ad Manager นอกจากนี้ คุณยังอนุญาตให้ผู้อื่นเข้าถึง อุปกรณ์ของคุณได้ด้วย
ตัวอย่างในแอป
ทำตามขั้นตอนเพื่อพุชครีเอทีฟโฆษณาไปยังอุปกรณ์ที่ลิงก์ ตรวจสอบว่าครีเอทีฟโฆษณาที่พุชเป็นส่วนหนึ่งของรายการโฆษณาที่ใช้งานอยู่ ซึ่งกำหนดเป้าหมายไปยังช่องโฆษณาที่คุณต้องการเห็นครีเอทีฟโฆษณา
หลังจากพุชครีเอทีฟโฆษณาจากส่วนหน้าแล้ว ให้เรียกเมนูตัวเลือกการแก้ไขข้อบกพร่อง ในอุปกรณ์อีกครั้ง แล้วเลือกแสดงตัวอย่างครีเอทีฟโฆษณา อีกครั้ง ขั้นตอนนี้ช่วยให้ SDK ตรวจสอบ Ad Manager อีกครั้งเพื่อยืนยันว่าการลิงก์อุปกรณ์สำเร็จ และรับข้อมูลบางอย่างเกี่ยวกับครีเอทีฟโฆษณาที่คุณพุช หากการลิงก์อุปกรณ์สำเร็จก่อนหน้านี้ เมนูแก้ไขข้อบกพร่องจะปิดทันที หากไม่สำเร็จ ระบบจะแจ้งให้คุณลิงก์บัญชีอีกครั้ง
สุดท้าย ให้โหลดโฆษณาสำหรับช่องที่คุณต้องการดูตัวอย่างเพื่อดูครีเอทีฟโฆษณา
เครื่องมือตรวจสอบการแสดงโฆษณา
ทำตามขั้นตอนเริ่มการแก้ปัญหาเกี่ยวกับแอป เพื่อแก้ปัญหาเกี่ยวกับแอป หากทำตามขั้นตอนเสร็จสมบูรณ์แล้ว คำขอจะปรากฏในส่วนหน้าของ Ad Manager และคุณจะดูข้อมูลเพิ่มเติมเกี่ยวกับโฆษณาที่แสดงได้