이 가이드에서는 인앱 미리보기와 게재 검사기.
인앱 미리보기 를 사용하면 모바일 앱 내에서 렌더링된 나만의 광고 소재를 볼 수 있습니다. 이 미리보기는 특히 광고 소재가 있는 광고 소재가 있는 앱과 상호작용하거나, 고유한 동작이 있거나, 앱에 의존하는 일부 렌더링 (네이티브 광고 소재 및 MRAID 포함)
검사기 어떤 광고가 게재되었는지에 대한 정보를 제공합니다. 예상치 못한 광고가 게재되면 게재 검사기를 사용하여 이유를 알아보세요.
기본 요건
- Google 모바일 광고 SDK 버전 7.13.1 이상
- Google Ad Manager 계정에 대한 액세스 권한
- 시작하기를 모두 읽어보세요.
앱 준비
디버깅하려면 SDK의 디버그 옵션 메뉴와 상호작용해야 합니다. 메뉴를 여는 데 권장되는 방법은 사용자 액션에 따라 트리거할 수 있습니다.
Swift
@IBAction func openDebugOptions(sender: AnyObject) {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
let debugOptionsViewController = DebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID")
self.present(debugOptionsViewController, animated: true, completion: nil)
}
Objective-C
- (IBAction)openDebugOptions:(id)sender {
// TODO: Replace YOUR_AD_UNIT_ID with your own ad unit ID.
GADDebugOptionsViewController *debugOptionsViewController =
[GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"];
[self presentViewController:debugOptionsViewController animated:YES completion:nil];
}
Ad Manager 계정에서 유효한 광고 단위이면 디버그 옵션 메뉴
디버그 메뉴가 닫히면 알림 받기
프로그래매틱 방식으로 디버그 옵션 메뉴를 여는 경우
알림을 받도록 GADDebugOptionsViewControllerDelegate 구현
뷰 컨트롤러가 닫힐 때. 이렇게 하려면
다음과 같이 위임을 따릅니다.
Swift
import GoogleMobileAds class ViewController: UIViewController, GADDebugOptionsViewControllerDelegate { }
Objective-C
@import GoogleMobileAds; @interface ViewController : UIViewController <GADDebugOptionsViewControllerDelegate> { } @end
GADDebugOptionsViewController에서 위임을 설정합니다.
Swift
@IBAction func openDebugOptions(sender: AnyObject) { let debugOptionsViewController = GADDebugOptionsViewController(adUnitID: "YOUR_AD_UNIT_ID") debugOptionsViewController.delegate = self self.present(debugOptionsViewController, animated: true, completion: nil) }
Objective-C
- (IBAction)openDebugOptions:(id)sender { GADDebugOptionsViewController *debugOptionsViewController = [GADDebugOptionsViewController debugOptionsViewControllerWithAdUnitID:@"YOUR_AD_UNIT_ID"]; debugOptionsViewController.delegate = self; [self presentViewController:debugOptionsViewController animated:YES completion:nil]; }
마지막으로 대리자를 구현합니다.
Swift
func debugOptionsViewControllerDidDismiss(controller: GADDebugOptionsViewController) {
print("Debug options view controller dismissed.")
}
Objective-C
- (void)debugOptionsViewControllerDidDismiss:(GADDebugOptionsViewController *)controller {
NSLog(@"Debug options view controller dismissed.");
}
기기 연결
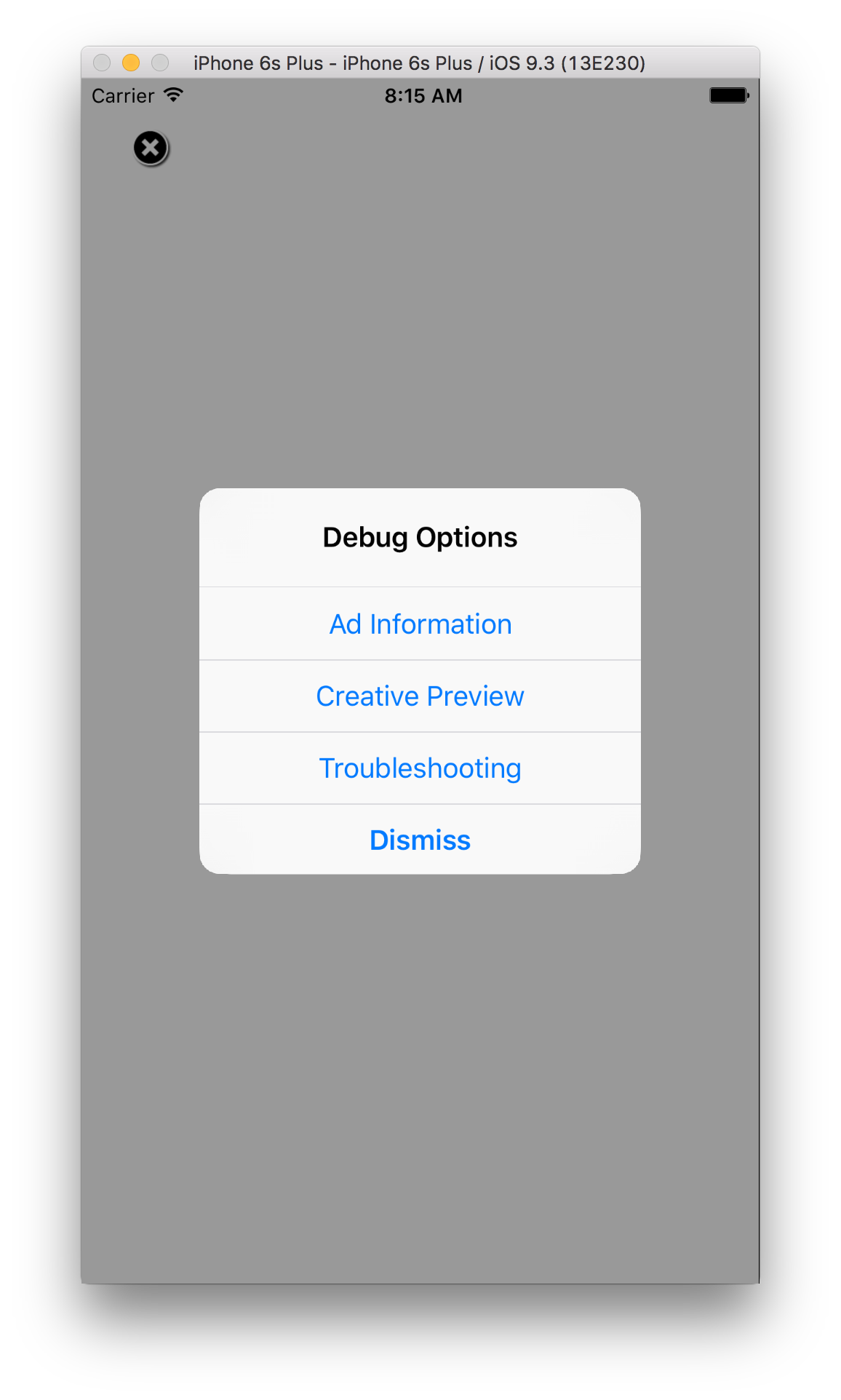
디버그 옵션 메뉴를 여는 기능을 추가한 후 위의 함수를 트리거합니다. 다음 메뉴가 열립니다.

Creative Preview를 선택하여 기기를 연결합니다. 브라우저가 열립니다. Ad Manager에 로그인할 수 있도록 자동으로 브라우저로 이동합니다. 후(After) 기기 이름을 지정한 다음 Ad Manager 계정을 선택하고 확인을 클릭합니다.

기기가 연결되었습니다. 이 시점에서 여러분은 Ad Manager 프런트엔드에 연결된 기기를 확인합니다. 또한 다른 사용자가 기기를 참고하세요.
인앱 미리보기
다음 단계를 따르세요. 연결된 기기로 광고 소재를 푸시할 수 있습니다. 푸시된 광고 소재가 활성 광고 항목의 일부인지 확인하세요. 타겟팅해야 합니다.
프런트 엔드에서 광고 소재를 푸시한 후 옵션 메뉴를 다시 열고 Creative Preview를 선택합니다. 다시 시도합니다 이 단계를 통해 SDK는 Ad Manager를 다시 확인하여 기기 연결에 성공했으며 확인할 수 있습니다 이전에 기기 연결에 성공한 경우 디버그 메뉴가 즉시 닫힙니다. 실패하면 계정을 다시 연결하라는 메시지가 표시됩니다.
마지막으로 미리 보려는 슬롯에 대해 광고를 로드하여 광고 소재를 확인합니다.
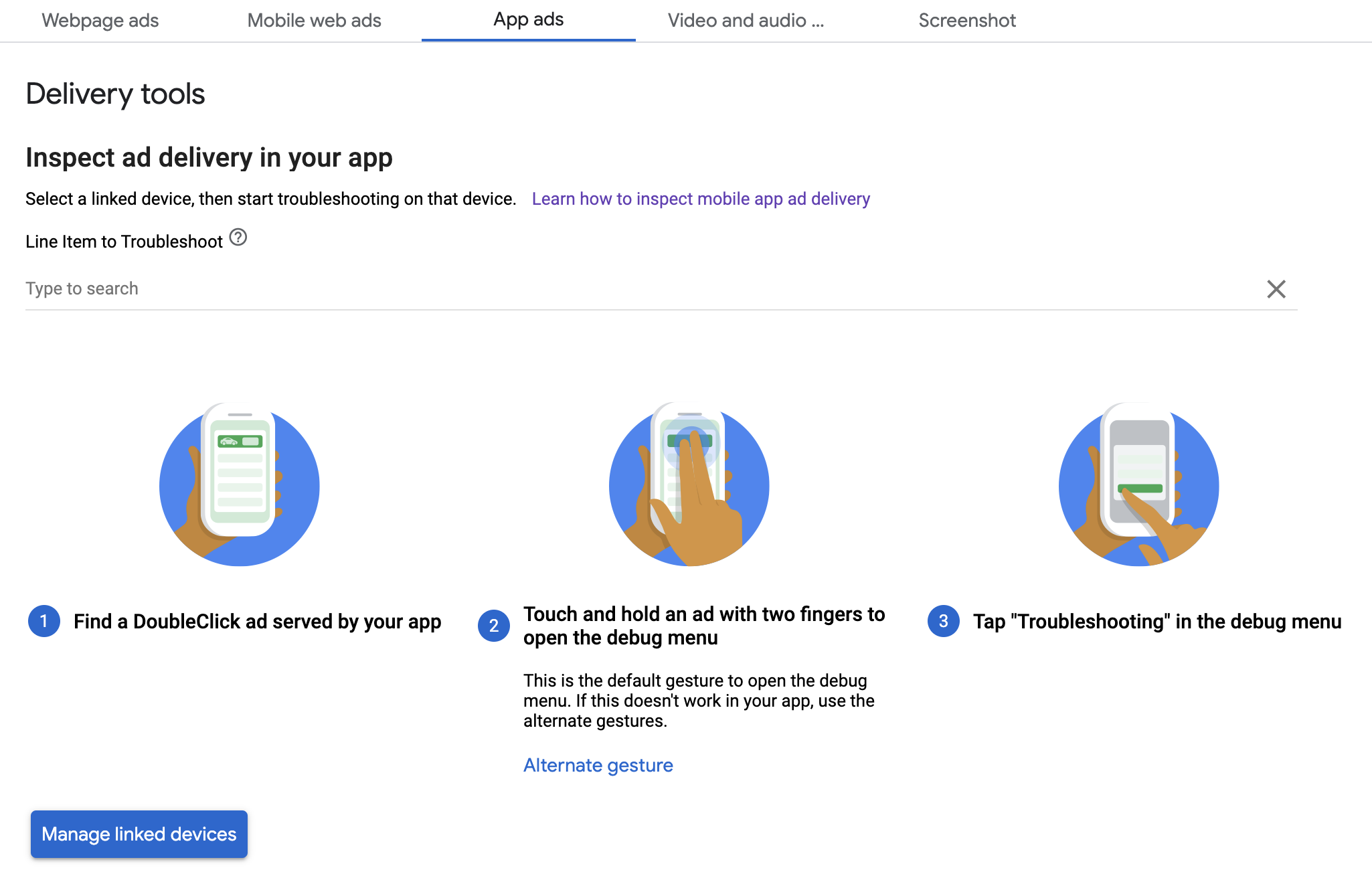
게재 검사기
앱 문제 해결 시작 따르기 몇 가지 단계를 수행했습니다. 단계를 성공적으로 완료하면 요청이 Ad Manager 프런트엔드에 표시되며 이 페이지에서 광고에 대한 자세한 표시됩니다.