食品カタログ フィードは、schema.org の DataFeed エンティティに基づいています。フード カタログ フィードには、レストランの住所、メニュー、場所などのレストランの所在地の詳細情報と、配送料、配送エリアなどのレストランのサービスに関する詳細情報が含まれます。
DataFeed には要素のコレクションが含まれます。その個々の要素は、schema.org ボキャブラリで表現された単一のアイテムを表します。DataFeed タイプを使用すると、すべての構造化データを JSON-LD 形式で公開できます。
この仕様を使用してフィードを作成する方法については、広告枠の統合の概要をご覧ください。
DateTime 形式と Time 形式
DateTime は schema.org の型に基づいており、特に指定がない限り、ISO 8601 形式に従い、日付、時刻、タイムゾーンを含める必要があります。DateTime には次の構文を使用します。
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
次に例を示します。
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time は、特定のレストランまたはサービス拠点のタイムゾーンの現地時間です。schema.org のタイプに基づいており、ISO 8601 形式に従う必要があります。時間の構文は次のとおりです。
// Time format: THH:MM:SS
次に例を示します。
T08:08:00 // 8:08 AM
DateTime または Time を指定する場合は、次の点に注意してください。
- 時刻の前に付く「T」は形式の一部であり、必須です。
DATETIMEにはタイムゾーンを指定する必要があります。TIMEの場合は不要です。- 時刻は、レストランまたはサービスの現地時間で指定する必要があります。
封筒
食品カタログ フィードの開始コードには、「envelope」セクションを含める必要があります。
「エンベロープ」は各フィードの最上位の構造であり、以下のプロパティを備えた DataFeed である必要があります。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@context |
URL | 必須 | 使用しているコンテキスト(通常は「http://schema.googleapis.com」)。 |
@type |
テキスト | 必須 | これは常に「DataFeed」に設定します。 |
dateModified |
DateTime |
必須 |
データフィードの最終更新日時( このフィード内のアイテムが変更された日時(ISO_OFFSET_DATE_TIME 形式)。このフィールドがない場合、更新時間は Google のサーバーでプッシュ メッセージが受信された(またはクロールされた)時間と見なされます。 プッシュとクロールを使用する場合は、これを実装することを強くおすすめします。このタイムスタンプは、タイムゾーンとミリ秒単位の粒度で指定する必要があります(例: 2016-12-28T06:30:00:123-07:00)。 バッチフィードでは、エンティティのバージョニングは、フィードのエンベロープ内の |
dataFeedElement |
Menu、Restaurant、Service の配列 |
必須 | このフィードの一部となる 1 つ以上のアイテム。詳しくは、以下をご覧ください。 |
次の例は、エンベロープを示しています。
例
{ "@context": "http://schema.googleapis.com", "dateModified": "2016-12-28T06:30:00:123-07:00", "@type": "DataFeed", "dataFeedElement": [ /* All items that are part of this feed go here */ ] }
AdditiveDetails
このタイプを使用するには、gs1 コンテキストを追加します。
"@context": ["http://gs1.org/voc/", "http://schema.org"]
次に、適切な MenuItem または MenuItemOption の型に FoodBeverageTobaccoProduct を追加します。
次の表に、AdditiveDetails タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「AdditiveDetails」です。 |
additiveName |
テキスト | 省略可 | 添加物の名称。 |
additiveLevelOfContainment |
テキスト | 省略可 | gs1:LevelOfContainmentCode に従った封じ込めコード。たとえば、http://gs1.org/voc/LevelOfContainmentCode-CONTAINS、http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM、http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN などです。 |
次の例は、AdditiveDetails 型の使用方法を示しています。
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/8", "name": "Energy Drink", "description": "A 0.25l can of energy drink.", "offers": { "@type": "Offer", "sku": "offer-energy-drink", "price": "3.49", "priceCurrency": "USD" }, "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AdditiveDetails", "additiveName": "phosphate", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
AddOnMenuItem
MenuItem のアドオン メニュー項目に表示される食べ物または飲み物のアイテム。
次の表に、AddOnMenuItem タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「AddOnMenuItem」です。 |
@id |
URL | 必須 | アドオン メニュー アイテムの一意の識別子。 |
name |
テキスト | 必須 | ユーザーがメニューを閲覧しているときに AddOnMenuItem を識別するテキスト。 |
description |
テキスト | 省略可 | アドオン メニュー項目の説明。 |
image |
URL | 省略可 |
次のガイドラインに沿ったアドオン メニュー項目の画像:
|
offers |
Offer の配列 |
必須* |
この AddOnMenuItem を提供する 1 つ以上のオファー。 この AddOnMenuItem が利用可能になる時期と価格について説明します。
特定の時点で有効なオファーは 1 つだけです。時間帯によって価格や在庫状況が変動する場合は、有効なオファーを複数設定できます。アドオンまたは商品がベース属性またはアドオン商品自体のバリエーション(アドオンとして小、中、大のフライドポテトなど)によって異なる場合は、
AddOnMenuItem では、次の
|
hasMenuItemOptions |
MenuItemOption の配列 |
必須* |
このアドオン メニュー アイテムのアドオン アイテム自体のバリエーション(アドオンとして小、中、大のフライドポテトなど)を記述するベース属性の配列。オプションを使用して、このアドオン メニュー項目で使用可能なさまざまなバリエーションを指定します。これが発生するシナリオは 2 つあります。
|
suitableForDiet |
RestrictedDiet の配列 |
省略可 | 料理は、記載されている食事制限(「グルテンフリーダイエット」や「ビーガンダイエット」など)に準拠しています。有効な値の列挙型のリストです。 |
nutrition |
NutritionInformation |
省略可 | 料理の栄養情報(特にカロリー)。 |
menuAddOn |
AddOnMenuSection の配列 |
省略可 | AddOnMenuItem には、アドオンとして追加できる許可されたアイテムで構成されるメニュー セクションを含めることができます。 |
次の例は AddOnMenuItem を示しています。
例 1
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
例 2
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small-pepperoni-pizza", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large-pepperoni-pizza", "price": "20.00", "priceCurrency": "USD" } } ], "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Choice of toppings", "@id": "https://www.example.com/1089/addon/1", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Shrimp", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-small", "price": "1.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-left-large", "price": "2.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Small" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-small", "price": "1.50", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": [ { "@type": "PropertyValue", "name": "PIZZA_SIDE", "value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side. }, { "@type": "PropertyValue", "name": "APPLICABLE_ITEM_OPTION", "value": "Large" // Value should be same as mentioned in item's options. } ], "offers": { "@type": "Offer", "sku": "offer-topping-shrimp-whole-large", "price": "2.50", "priceCurrency": "USD" } } ] } ] } ] }
AddOnMenuSection
メニュー項目のアドオン メニュー セクションとして、食べ物や飲み物のアイテムのサブグループ。
次の表に、AddOnMenuSection タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「AddOnMenuSection」です。 |
@id |
URL | 必須 | メニュー セクションの一意の識別子。 |
name |
テキスト | 必須 | ユーザーがメニューを閲覧しているときに AddOnMenuSection を識別できるテキスト。 |
description |
テキスト | 省略可 | メニュー セクションの説明。 |
eligibleQuantity |
QuantitativeValue |
省略可 | このメニュー セクションのアドオンとして許可されるアイテムの数を示します。このフィールドを使用すると、ピザに選択できるトッピングの最小数や最大数など、アドオンの数を制限できます。 |
image |
URL | 省略可 | メニュー セクションの画像。 |
hasMenuItem |
AddOnMenuItem の配列 |
必須* | AddOnMenuSection に含まれるアドオン メニュー項目。 |
offers |
Offer の配列 |
省略可 |
次のリストは、AddOnMenuSection で使用される
|
hasMenuSection |
AddOnMenuSection の配列 |
必須* | アドオン メニューの論理的なサブグループ(ディナー、前菜、魚料理など)。 |
defaultOption |
AddOnMenuItem の配列 |
省略可 |
|
numberOfFreeAddOns |
数値 | 省略可 | ユーザーが無料で選択できるアドオンの数を示します。 |
次の例には AddOnMenuSection オブジェクトが含まれています。
例 1
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
例 2
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
例 3
「チーズ サンドイッチ」メニュー項目には、「チーズの選択」AddOnMenuSection があり、デフォルトで「スイスチーズ」と「モッツァレラ」が選択されています。
{ "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "defaultOption": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a" }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b" } ], "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozzarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] }
AdvanceServiceDeliveryHoursSpecification
ユーザーがデリバリーやテイクアウトの予約注文をスケジュールするフルフィルメント時間を表します。
通常、opens の値は closes の値よりも小さくなります。opens プロパティと closes プロパティの使用には、次のガイドラインが適用されます。
opensプロパティとclosesプロパティはAdvanceServiceDeliveryHoursSpecificationでは省略可能ですが、含めることを強くおすすめします。- 時刻は、サービスのローカル時間で指定する必要があります。
opens値またはcloses値にタイムゾーンを含めないでください。指定されたタイムゾーンは無視されます。 opensとclosesが明示的に指定されていない場合、事前注文はすべての曜日のすべての時間帯で利用可能であるとみなされます。opensとclosesが同じ場合は、事前注文は利用できないものと見なされます。opensがclosesより大きい場合、閉店時間は翌日と解釈されます。たとえば、営業時間が 1 月 1 日の午後 5 時から午前 2 時までと設定されている場合、レストランは 1 月 2 日の午前 2 時に閉店すると解釈されます。opensとclosesは、今後のタイムスロットを指します。closesは除外されます。たとえば、opensが午前 10 時、closesが午後 4 時、serviceTimeIntervalが 15 分の場合、最初の時間帯は午前 10 時に開始され、最後の時間帯は午後 3 時 45 分に開始されます。
次の表に、AdvanceServiceDeliveryHoursSpecification タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「AdvanceServiceDeliveryHoursSpecification」です。 |
validFrom |
DateTime |
条件文 |
ユーザーの事前注文を処理できる開始日。例: 「2017-05-01T00:00:00-07:00」。 このプロパティが設定されていない場合は、毎日有効であると見なされます。 このタイプが 詳細については、 日時と時刻の形式をご覧ください。 |
validThrough |
DateTime |
省略可 |
ユーザーの事前注文を処理できなくなる終了日。例: 「2018-12-01T00:00:00-07:00」。 このプロパティが設定されていない場合は、毎日有効であると見なされます。 このタイプが
詳細については、日時と時刻の形式をご覧ください。 |
opens |
Time |
省略可 |
配達またはテイクアウトの予約に適用されます。 ユーザーの事前注文の処理を開始できる特定の時刻。たとえば、午前 6 時 30 分は「T06:30:00」と指定します。 時間は、サービスのローカル時間で指定する必要があります。 詳細については、日時と時刻の形式をご覧ください。 |
closes |
Time |
省略可 |
配達またはテイクアウトの予約に適用されます。 ユーザーの予約購入を処理できない特定の時刻。たとえば、午後 9 時の場合は「T21:00:00」と指定します。 時間は、サービスのローカル時間で指定する必要があります。 詳細については、日時と時刻の形式をご覧ください。 |
dayOfWeek |
DayOfWeek の配列 |
省略可 |
配達時間の指定が可能な曜日。有効な値は次のとおりです。
曜日を指定しない場合は、 |
serviceTimeInterval |
Duration |
必須 |
2 つの連続するサービス時間の間隔。 たとえば、
|
advanceBookingRequirement |
QuantitativeValue |
必須 |
事前注文を処理できる注文時間からの分数。
たとえば、事前注文の処理に 60 分以上かかり、2 日以上後に処理することはできない場合、 |
次の例は、AdvanceServiceDeliveryHoursSpecification 型の使用方法を示しています。
例 1
{ "@type": "AdvanceServiceDeliveryHoursSpecification", "opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM "closes": "T20:00:00", "serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601) "advanceBookingRequirement": { "minValue": 60, // The slot should be at least 60 mins away "maxValue": 8640, // but not more than 6 days away "unitCode": "MIN" } }
AllergenDetails
このタイプを使用するには、gs1 コンテキストを追加します。
"@context": ["http://gs1.org/voc/", "http://schema.org"]
次に、適切な MenuItem または MenuItemOption の型に FoodBeverageTobaccoProduct を追加します。
次の表に、AllergenDetails タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「AllergenDetails」です。 |
allergenType |
テキスト | 省略可 | gs1:AllergenTypeCode
に従ったアレルゲンの種類。例: http://gs1.org/voc/AllergenTypeCode-PEANUTS。 |
allergenLevelOfContainmentCode |
テキスト | 省略可 | gs1:LevelOfContainmentCode に従った封じ込めコード。たとえば、http://gs1.org/voc/LevelOfContainmentCode-CONTAINS、http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM、http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN などです。 |
次の例は、AllergenDetails 型の使用方法を示しています。
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/6", "name": "Strawberry joghurt drink", "description": "A 0.5l bottle of strawberry joghurt drink.", "offers": { "@type": "Offer", "sku": "offer-joghurt-drink", "price": "2.49", "priceCurrency": "USD" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ] },
DeliveryChargeSpecification
次の表に、DeliveryChargeSpecification タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「DeliveryChargeSpecification」です。 |
@id |
URL | 省略可 | 送料仕様の識別子。 |
price |
数値 | 必須 | 送料の合計を数値のみで指定します。通貨記号は含めず、priceCurrency プロパティを使用して通貨コードを指定します。例: 「6.00」(通貨記号なし)。 |
priceCurrency |
テキスト | 必須 | 3 文字の ISO 4217 通貨コード。例: 「USD」。 |
eligibleTransactionVolume |
PriceSpecification |
省略可 | この配送料の指定が有効な取引量(通貨単位)。たとえば、最低購入数量を示す場合や、一定の注文数量を超えると送料が無料になることを示す場合などです。 |
eligibleQuantity |
QuantitativeValue |
省略可 | 送料が有効な注文数量の区間と測定単位。これにより、特定の運賃が特定の数量にのみ有効であることを指定できます。 |
eligibleRegion |
GeoShape、Place、GeoCircle の配列 |
省略可 | 商品や配送料の指定が有効な地政学的地域の場所、または GeoShape/GeoCircle。このプロパティは、配送料が地域によって異なる場合にのみ使用します。 |
validFrom |
DateTime |
省略可 | 指定した送料が有効になる日時(タイムゾーンを含む)。例: 「2017-05-01T06:30:00-07:00」詳細については、日時と時刻の形式をご覧ください。 |
validThrough |
DateTime |
省略可 | 指定した送料が有効でなくなる日時(タイムゾーンを含む)。例: 「2017-05-01T06:30:00-07:00」validThrough の時刻は除外されます。たとえば、時刻が午後 6 時に設定されている場合、時刻は午後 5 時 59 分 59 秒まで有効です。詳細については、日時と時刻の形式をご覧ください。 |
次の例は、DeliveryChargeSpecification 要素を示しています。
例 1
"offers": { "@type":"Offer", "priceSpecification":[ { "@type": "DeliveryChargeSpecification", "price": "5.0", "priceCurrency": "USD" } ] }
例 2
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
例 3
"priceSpecification": [{ "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1", "price": "8.00", // Charges $8 for area5 "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", "priceCurrency": "USD" }, "eligibleRegion": [ // area5 { "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" } ] }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee", "price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge) "priceCurrency": "USD", "eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" } } ]
"@type": ["DeliveryChargeSpecification"] に加えて、オブジェクトは UnitPriceSpecification で拡張できます。
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
この拡張機能には、パーセンテージで計算される配送料に必要な 2 つのプロパティが追加されています。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
必須 | 特定の価格が適用される参照数量。たとえば、referenceQuantity の値が 10 で unitCode が「P1」の場合、注文金額の 10% になります。現在、unitCode「P1」のみがサポートされています。 |
basePrice |
数値 | 省略可 | referenceQuantity に加えて基本料金。たとえば、referenceQuantity が 10、unitCode が「P1」、basePrice が 5(米ドル)の場合、$5 + 注文額の 10% になります。デフォルト値は 0 です。 |
配送料の例
Service エンティティの Offer.PriceSpecification を使用して、ユーザーにさまざまな料金を事前に指定できます。
現在、Ordering End-to-End は 1 つの DeliveryChargeSpecification のみをサポートしています。すべての種類の料金を 1 つの DeliveryChargeSpecification にまとめます。
地域、距離、注文金額に基づいて配送料金を指定する方法については、サービス フィードの例をご覧ください。
料金がない場合は、Offer.PriceSpecification を省略します。
- 例 1: 送料はカートの小計の 5%
- 例 2: 送料が 500 円
- 例 3: 送料は $5 とカートの小計の 10%
- 例 4: 配送料が $5、袋代が $0.1
- 例 5: 配送料が 5%、コンビニエンス フィーがカートの小計の 2%
- 例 6: 配送料は 5 ドルで、距離が 1 km 増えるごとに 1 ドル
例 1
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
例 2
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
例 3
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "10.00", // 10% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "5.00" // User always pays $5 in addition to 10% } ]
例 4
priceSpecification [ { "@type": ["DeliveryChargeSpecification"], "priceCurrency": "USD", "price": "5.10" //$5 + $0.1 }
例 5
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "7.00", // 5% + 2% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" }, ]
例 6
priceSpecification [ { "@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"], "basePrice": 5.00, // User always pays $5 "price": 1.00, // An additional $1.00 is added per 1km "priceCurrency": "USD", "referenceQuantity": { "@type": "QuantitativeValue", "unitCode": "MTR", // MTR == meter "value": "1000.0" // 1km } } ]
GeoCircle
次の表に、GeoCircle タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「GeoCircle」です。 |
geoMidpoint |
GeoCoordinates |
必須 | GeoCircle の中央にある GeoCoordinates を示します。 |
geoRadius |
数値 | 必須 | GeoCircle の近似半径(メートル単位)を示します。 |
次の例は、GeoCircle 要素を示しています。
例
{ "@type": "GeoCircle", "geoMidpoint": { "@type": "GeoCoordinates", "latitude": "37.7392607", "longitude": "-122.3895522" }, "geoRadius": "4505" }
GeoCoordinates
次の表に、GeoCoordinates タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「GeoCoordinates」です。 |
latitude |
数値 | 必須 |
緯度。値の範囲は -90 ~ 90 です。指定された値が -90 未満の場合は -90 に設定され、90 より大きい場合は 90 に設定されます。 精度は小数点 5 桁以上にする必要があります。 |
longitude |
数値 | 必須 |
経度。-180 ~ 180 の範囲外の値は、この範囲に収まるように折り返されます。たとえば、-190 は 170 に変換されます。190 は -170 に変換されます。これは、経度が地球を 1 周しているという事実に基づいています。 精度は小数点 5 桁以上にする必要があります。 |
次の例は、GeoCoordinates 要素を示しています。
例
"geo": { "@type": "GeoCoordinates", "latitude": "35.7392607", "longitude": "-120.3895522" }
GeoShape
次の表に、GeoShape タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「GeoShape」です。 |
polygon |
テキストの配列 | 必須 |
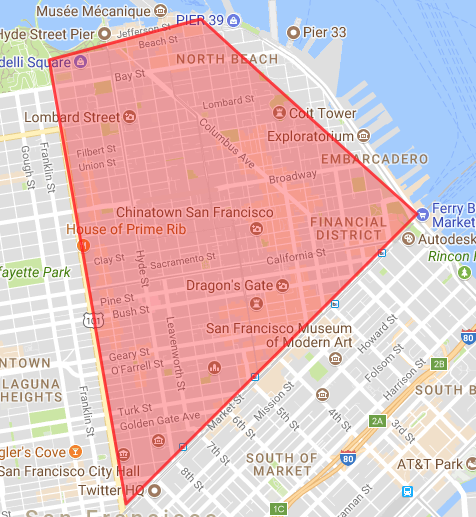
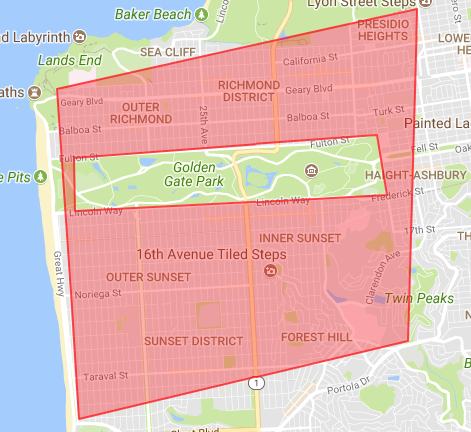
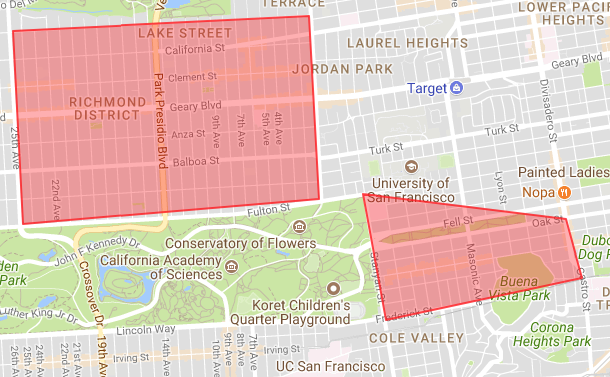
3 つ以上のスペース区切りの点の連続として表現されるポリゴンまたはマルチポリゴン。最初のポイントと最後のポイントは同じにすることをおすすめしますが、必須ではありません。 ポリゴンまたはマルチポリゴンの各ポイントは、緯度ポイントと経度ポイントで定義されます。また、点を反時計回りに指定する必要があります。 ほとんどの場合、単一のポリゴンになります。より複雑なユースケースについては、配信サービスエリアのドキュメントをご覧ください。 |
次の例は、GeoShape 要素を示しています。
例 1

{ "@type": "GeoShape", // area4 // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619" },
例 2

{ "@type": "GeoShape", // A service area with a hole. // Specify latitude first (i.e., lat long lat long ...) "polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”, “37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”] },
例 3

{ "@type": "Service", "@id": "http://www.provider.com/service/1", "areaServed": [ { "@type": "GeoShape", // Richmond District delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474" }, { "@type": "GeoShape", // Haight-Ashbury delivery area. // Specify latitude first (i.e., lat long lat long ...) "polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417" } ], ... },
メニュー
次の表に、Menu タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に [メニュー] です。 |
@id |
URL | 必須 | メニューの一意の識別子。 |
name |
テキスト | 省略可 | ユーザーがメニューをブラウジングしているときに Menu を識別できるテキスト。 |
description |
テキスト | 省略可 | メニューの説明。 |
disclaimer |
MenuDisclaimer |
省略可 | メニューの免責条項。たとえば、栄養情報の開示やアレルゲンの開示などです。 |
hasMenuSection |
単一のオブジェクトまたは MenuSection の配列 |
省略可 | メニューの論理的なサブグループ(ディナー、前菜、魚料理など)。 |
hasMenuItem |
単一のオブジェクトまたは MenuItem の配列 |
省略可 | Menu に含まれる MenuItem オブジェクト(通常、Menu が MenuSections で分割されていない場合)。 |
inLanguage |
テキスト | 省略可 | メニュー コンテンツの言語(IETF BCP 47 標準の言語コード)。例: "en-US"。 |
次の例は、Menu 型の使用方法を示しています。
例 1
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "hasMenuSection": { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Tacos", "description": "Tacos inspired by India cuisine.", "offers": { "@type": "Offer", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM }, "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Aloo Gobi Taco", "description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.", "offers": { "@type": "Offer", "sku": "offer-aloo-gobi-taco", "price": "3.50", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, "inLanguage": "English" }
例 2
この例では、hasMenuItem を配列として示しています。
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Main", "description": "Main course", "image": "http://www.provider.com/somerestaurant/main_dishes.jpg", "hasMenuItem": [ { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Pizza", "description": "Pizza", "offers": { "@type": "Offer", "sku": "offer-pizza", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM } }, { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pasta", "description": "Pasta", "offers": [ { "@type": "Offer", "sku": "offer-pasta-lunch", "price": "7.49", "priceCurrency": "USD", "availabilityStarts": "T08:00:00", // Starts at 8:00AM "availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM }, { "@type": "Offer", "sku": "offer-pasta-dinner", "price": "10.49", "priceCurrency": "USD", "availabilityStarts": "T18:00:00", // Starts at 6:00PM "availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM } ] } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }
例 3
この例では、hasMenuSection を配列として示しています。
{ "@type": "Menu", "@id": "http://www.provider.com/somerestaurant/menu/1", "name": "Dine-In Menu", "description": "Menu for in-restaurant dining only.", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/1", "name": "Dinner", "description": "Dinner dishes", "hasMenuSection": [ { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/2", "name": "Starters", "description": "Appetizers and such", "image": "https://www.provider.com/somerestaurant/starter_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/3", "name": "Soups & Salads", "description": "Salads and a few choices of soup", "image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/2", "name": "Pea Soup", "description": "Creamy pea soup topped with melted cheese and sourdough croutons.", "offers": { "@type": "Offer", "sku": "offer-pea-soup", "price": "3.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } } ] }, { "@type": "MenuSection", "@id": "http://www.provider.com/somerestaurant/menusection/5", "name": "Desserts", "description": "Dessert dishes.", "image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/somerestaurant/menuitem/4", "name": "Chocolate Pie", "description": "A slice of chocolate pie.", "offers": { "@type": "Offer", "sku": "offer-chocolate-pie", "price": "3.49", "priceCurrency": "USD" } } } ] }
Menu エンティティのその他の例については、レストランとメニュー フィードの例をご覧ください。
MenuDisclaimer
次の表に、MenuDisclaimer タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「MenuDisclaimer」です。 |
@id |
URL | 必須 | メニューの免責条項の一意の識別子。 |
text |
テキスト | 必須 | 免責条項のテキスト。たとえば、「成人の 1 日あたりの平均エネルギー摂取量は 8,700 kJ です」などです。 |
url |
URL | 省略可 | 免責条項の詳細を記載したページへの URL。 |
次の例は、MenuDisclaimer 型の使用方法を示しています。
例
{ "@type": "Menu", "@id": "menu_1", "disclaimer": { "@type": "MenuDisclaimer", "@id": "menu_1_disclaimer_1", "text": "The average adult daily energy intake is 8700 kJ", "url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html" } }
メニュー アイテム
メニュー内のアイテムを表すメニュー項目。次の表に、MenuItem タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「MenuItem」です。 |
@id |
URL | 必須 | メニュー項目の一意の識別子。 |
name |
テキスト | 必須 | ユーザーがメニューを閲覧しているときに MenuItem を識別できるテキスト。 |
description |
テキスト | 省略可 | メニュー項目の説明。 |
image |
URL | 省略可 |
メニュー項目の画像。画像については、次のガイドラインに従ってください。
|
menuAddOn |
AddOnMenuSection の配列 |
省略可 | メニュー セクション内の項目。メニュー項目にアドオンとして追加できます。 |
offers |
Offer の配列 |
必須* |
この 次のリストは、
|
hasMenuItemOptions |
MenuItemOption の配列 |
必須 | このメニュー項目の基本オプション/バリエーションのリスト。オプションを使用して、商品で利用可能なさまざまなベース バリエーション(小、中、大など)を指定する必要があります。 |
suitableForDiet |
RestrictedDiet の配列 |
省略可 | 料理は、記載されている食事制限(「http://schema.org/GlutenFreeDiet」や「http://schema.org/VeganDiet」など)に準拠しています。有効な値の列挙型のリストです。 |
nutrition |
NutritionInformation |
省略可 | 料理の栄養情報(特にカロリー)。 |
hasAllergen |
AllergenDetails |
省略可 | gs1:AllergenDetails あたりの料理のアレルゲン。
このプロパティ("@context": ["http://gs1.org/voc/", "http://schema.org"])を使用するには、gs1 コンテキストを追加します。
MenuItem の型に FoodBeverageTobaccoProduct を追加します。 |
additive |
AdditiveDetails の配列 |
省略可 | gs1:AdditiveDetails あたりの料理の添加物。
有効な値の列挙リストを次に示します。このプロパティ("@context": ["http://gs1.org/voc/", "http://schema.org"])を使用するには、gs1 コンテキストを追加します。MenuItem の型に FoodBeverageTobaccoProduct を追加します。 |
packaging |
PackagingDetails |
省略可 | gs1:PackagingDetails ごとに、この MenuItem の梱包とリサイクルに関する情報。このプロパティ("@context": ["http://gs1.org/voc/", "http://schema.org"])を使用するには、gs1 コンテキストを追加します。
MenuItem の型に FoodBeverageTobaccoProduct を追加します。 |
次の例は、MenuItem 要素を示しています。
例 1
"hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/1", "name": "Potato Skins", "description": "Small serving of stuffed potato skins.", "offers": { "@type": "Offer", "sku": "offer-potato-skins", "price": "7.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" }
例 2
"hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ]
例 3
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
例 4
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
例 5
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/9", "name": "Ice Coffee", "offers": { "@type": "Offer", "sku": "offer-ice-coffee", "price": "3.99", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" }, "hasAllergen": [ { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" }, { "@type": "AllergenDetails", "allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS", "allergenLevelOfContainmentCode": "http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN" } ], "additive": [ { "@type": "AdditiveDetails", "additiveName": "caffeine", "additiveLevelOfContainment": "http://gs1.org/voc/LevelOfContainmentCode-CONTAINS" } ], "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.10", "http://gs1.org/voc/priceCurrency": "USD" } } } }
MenuItem エンティティのその他の例については、レストランとメニュー フィードの例をご覧ください。
MenuItemOption
料理やセットを選択する際にユーザーが選択する必要がある選択肢を表すオプション。お客様がオプションを選択する必要があります。選択しなかった場合、注文は無効と見なされます。たとえば、ピザの場合は小、中、大を選択します。
MenuItemOption のユースケースの例については、MenuItemOption を使用したカスタマイズに関するガイドをご覧ください。
次の表に、MenuItemOption タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「MenuItemOption」です。 |
value |
PropertyValue |
必須 | オプションを表す名前と値のペアを含む PropertyValue。 |
offers |
Offer の配列 |
必須 |
この
次のリストは、
|
menuAddOn |
Array of |
省略可 | アドオンとして追加できる許可されたアイテムのメニュー セクション。アドオンが特定のメニュー項目オプションに固有である場合にのみ使用します。それ以外の場合は、MenuItem.menuAddOn プロパティを使用してアドオンを指定します。
|
suitableForDiet |
RestrictedDiet の配列 |
省略可 | この料理が記載されている食事制限に準拠している食事(「http://schema.org/GlutenFreeDiet」や「http://schema.org/VeganDiet」など)を示す列挙型のリスト。 |
nutrition |
NutritionInformation |
省略可 | 料理の栄養情報(特にカロリー)。 |
hasAllergen |
AllergenDetails |
省略可 | gs1:AllergenDetails あたりの料理のアレルゲン。
このプロパティ("@context": ["http://gs1.org/voc/", "http://schema.org"])を使用するには、gs1 コンテキストを追加します。
MenuItemOption の型に FoodBeverageTobaccoProduct を追加します。 |
additive |
AdditiveDetails の配列 |
省略可 | gs1:AdditiveDetails あたりの料理の添加物。
有効な値の列挙リストを次に示します。このプロパティ("@context": ["http://gs1.org/voc/", "http://schema.org"])を使用するには、gs1 コンテキストを追加します。MenuItemOption の型に FoodBeverageTobaccoProduct を追加します。 |
packaging |
PackagingDetails |
省略可 | gs1:PackagingDetails に従うこの MenuItem の梱包とリサイクルに関する情報
このプロパティ("@context": ["http://gs1.org/voc/", "http://schema.org"])を使用するように gs1 コンテキストを追加します。
MenuItemOption の型に FoodBeverageTobaccoProduct を追加します。 |
次の例は、MenuItemOption 要素を示しています。
例 1
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Pepperoni Pizza", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Small" }, "offers": { "@type": "Offer", "sku": "offer-small", "price": "10.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Medium" }, "offers": { "@type": "Offer", "sku": "offer-medium", "price": "15.00", "priceCurrency": "USD" } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "SIZE", "value": "Large" }, "offers": { "@type": "Offer", "sku": "offer-large", "price": "20.00", "priceCurrency": "USD" } } ] }
例 2
{ "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Meat Combo", "hasMenuItemOptions": [ { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Plate", "offers": { "@type": "Offer", "sku": "offer-meat-combo-plate", "price": "12.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Plate", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 3 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } }, { "@type": "MenuItemOption", "value": { "@type": "PropertyValue", "name": "OPTION", "value": "Sandwich" }, "offers": { "@type": "Offer", "sku": "offer-meat-combo-sandwich", "price": "10.00", "priceCurrency": "USD" }, "menuAddOn": [ { "@type": "AddOnMenuSection", "name": "Toppings for Sandwich", "@id": "https://www.example.com/1089/addon/1", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 }, "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/1/a", "name": "Hummus", "offers": { "@type": "Offer", "sku": "offer-meat-combo-topping-hummus", "price": "1.00", "priceCurrency": "USD" } } // -- Other Items -- ] } ] } ] }
MenuSection
メニュー内の特定のセクションを表すメニュー セクション。次の表に、MenuSection タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「MenuSection」です。 |
@id |
URL | 必須 | メニュー セクションの一意の識別子。 |
name |
テキスト | 必須 | ユーザーがメニューをブラウジングするときに MenuSection を識別できるテキスト。 |
description |
テキスト | 省略可 | メニュー セクションの説明。 |
hasMenuSection |
MenuSection の配列 |
省略可 | MenuSection の論理サブグループ。たとえば、ディナー メニュー セクションには、「鶏肉料理」や「ベジタリアン」などのサブ メニュー セクションを複数含めることができます。 |
hasMenuItem |
MenuItem の配列 |
省略可 | MenuSection に含まれるメニュー項目。 |
offers |
Offer の配列 |
省略可 |
次のリストは、
|
image |
URL | 省略可 | メニュー セクションの画像。 |
次の例は、MenuSection エンティティを示しています。
例 1
{ "@type": "MenuSection", "@id": "http://www.provider.com/bar/menusection/4", "name": "Steak", "description": "Steak Dishes", "image": "https://steak.com/steak_dishes.jpg", "hasMenuItem": { "@type": "MenuItem", "@id": "http://www.provider.com/bar/menuitem/3", "name": "Sirloin", "description": "Sirloin steak dish.", "offers": { "@type": "Offer", "sku": "offer-sirloin-steak", "price": "15.49", "priceCurrency": "USD" }, "suitableForDiet": "http://schema.org/GlutenFreeDiet" } }
例 2
"hasMenuSection": [ { "@type": "MenuSection", "@id": "https://www.example.com/1089/categorization/25114480", "name": "Main Items", "hasMenuItem": [ { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170067", "name": "Veg Grill Burrito", "offers": { "@type": "Offer", "sku": "offer-veg-grill-burrito", "price": "12.99", "priceCurrency": "USD" }, "menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } } }, { "@type": "MenuItem", "@id": "https://www.example.com/1089/product/170018", "name": "Chicken Taco", "offers": { "@type": "Offer", "sku": "offer-chicken-taco", "price": "6.99", "priceCurrency": "USD" } } ] }, { "@type": "AddOnMenuSection", "@id": "https://www.example.com/1089/addon/1", "name": "AddOnCheese", "hasMenuItem": [ { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Swiss", "offers": { "@type": "Offer", "sku": "offer-swiss", "price": "2.99", "priceCurrency": "USD" } }, { "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/b", "name": "Mozarella", "offers": { "@type": "Offer", "sku": "offer-mozzarella", "price": "1.99", "priceCurrency": "USD" } } ] } ]
MenuSection エンティティのその他の例については、レストランとメニュー フィードの例をご覧ください。
NutritionInformation
次の表に、NutritionInformation 型のプロパティを示します。単位では大文字と小文字が区別されます。たとえば、「Cal」は使用できますが、「cal」は使用できません。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「NutritionInformation」です。 |
description |
テキスト | 省略可 | 栄養情報(自由形式)。たとえば、「防腐剤が含まれています」などです。 |
calories |
テキスト | 省略可 |
カロリー数(Cal、kcal、kJ): 次の形式を使用します。 number Cal_kcal_OR_kJ 例: 「240 カロリー」 |
carbohydrateContent |
テキスト | 省略可 |
炭水化物の量(通常は g): 次の形式を使用します。 number g_OR_mg 例: 「7 g」。 |
cholesterolContent |
テキスト | 省略可 |
コレステロールの量(通常は mg): 次の形式を使用します。 number g_OR_mg 例: 「12 mg」 |
fatContent |
テキスト | 省略可 |
脂肪の量(通常は g): 次の形式を使用します。 number g_OR_mg 例: 「42 g」。 |
fiberContent |
テキスト | 省略可 |
繊維の g または mg の数値(次の形式を使用): number g_OR_mg |
proteinContent |
テキスト | 省略可 |
タンパク質の g または mg の数値(次の形式を使用)。 number g_OR_mg |
saturatedFatContent |
テキスト | 省略可 |
飽和脂肪の g または mg の数値(次の形式を使用)。 number g_OR_mg |
servingSize |
テキスト | 省略可 | 1 回の摂取量(mL、L、g、kg): 容量または質量の単位で指定します。 |
sodiumContent |
テキスト | 省略可 |
ナトリウムの mg または g の数値(次の形式を使用)。 number g_OR_mg |
sugarContent |
テキスト | 省略可 |
糖分の g または mg の数値(次の形式を使用)。 number g_OR_mg |
transFatContent |
テキスト | 省略可 |
トランス脂肪の g または mg の数値(次の形式を使用)。 number g_OR_mg |
unsaturatedFatContent |
テキスト | 省略可 |
不飽和脂肪の量(通常は g): 次の形式を使用します。 number g_OR_mg |
次の例は、NutritionInformation 要素を示しています。
例 1
"nutrition": { "@type": "NutritionInformation", "calories": "170 Cal", "fatContent": "3 g", "fiberContent": "2 g", "proteinContent": "4 g" },
例 2
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/7", "name": "Peach Ice Tea", "description": "A 0.5l bottle of peach ice tea.", "offers": { "@type": "Offer", "sku": "offer-peach-ice-tea", "price": "2.49", "priceCurrency": "USD" }, "nutrition": { "@type": "NutritionInformation", "description": "Contains preservatives and artificial flavor" } },
特典
メニュー項目のオファー。次の表に、Offer タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に [Offer] です。 |
sku |
テキスト | 条件文 |
オファーの一意の識別子。 このプロパティは、次のオファータイプでのみ使用されます。
|
price |
テキスト | 条件文 |
提示された商品アイテムの価格。たとえば、通貨記号のない「6.00」などです。 このプロパティは、次のオファータイプでのみ必須です。
以下のオファータイプでは使用されません。
|
priceCurrency |
テキスト | 条件文 |
価格または価格コンポーネントの通貨(3 文字の ISO 4217 形式)。PriceSpecification およびそのサブタイプに関連付けられている場合。 このプロパティは、次のオファータイプでのみ必須です。
以下のオファータイプでは使用されません。
|
availabilityStarts |
DateTime または Time |
省略可 | 特典を利用できる日時または時刻。 たとえば、パンケーキの提供が午前 7 時から開始される場合、このフィールドの値は「2017-05-01T07:00:00-07:00」のようになります。詳細については、日時と時刻の形式をご覧ください。 |
availabilityEnds |
DateTime または Time |
省略可 | 特典を利用できない日時または時刻。この時間は排他的です。たとえば、パンケーキの提供が午前 10 時に終了する場合、最後のパンケーキは午前 9 時 59 分 59 秒に提供できます。このフィールドの値は「2017-05-01T10:00:00-07:00」のようになります。詳細については、日時と時刻の形式をご覧ください。 |
availableDay |
DayOfWeek の配列 | 省略可 |
この商品アイテムを購入できる曜日。指定できる値は次のとおりです。
曜日ごとに空き時間が異なる場合は、以下の例に示すように、複数の |
validFrom |
DateTime |
省略可 |
指定した価格が有効な日時(タイムゾーンを含む)。たとえば、パスタは昼食時が 8 ドル、夕食時が 10 ドルです。詳細については、日時と時刻の形式をご覧ください。 このプロパティは、次のオファータイプで使用できます。
このプロパティは、次のオファータイプでは使用されません。
|
validThrough |
DateTime |
省略可 | 指定した料金が無効になる日時(タイムゾーンを含む)。たとえば、パスタは昼食時が 8 ドル、夕食時が 10 ドルです。 このプロパティは、次のオファータイプで使用できます。
このプロパティは、次のオファータイプでは使用されません。
|
eligibleQuantity |
QuantitativeValue | 省略可 |
この商品アイテムで許可される注文数量。たとえば、レストランでは、配達のために 10 個以上のピザを注文することを義務付けている場合があります。 この値は省略可能です。デフォルトでは上限はありませんが、レストランは上限を指定できます。最小制限は、ユーザーが商品を選択した場合にのみ適用されます。 このプロパティは、次のオファータイプで使用できます。
このプロパティは、次のオファータイプでは使用されません。
|
aggregateRating |
AggregateRating | 省略可 |
アイテムのレビューや評価の集計に基づく総合評価。 このプロパティは、次のオファータイプで使用できます。
このプロパティは、次のタイプでは使用されません。
|
inventoryLevel |
QuantitativeValue | 省略可 |
商品アイテムの現在の在庫レベル(概算)。 このプロパティは、次のオファータイプで使用できます。
このプロパティは、次のオファータイプでは使用されません。
|
priceSpecification |
DeliveryChargeSpecification の配列または PaymentChargeSpecification の配列 | 省略可 |
このプロパティは、次のオファータイプで使用できます。
このプロパティは、次のオファータイプでは使用されません。
|
offeredBy |
Restaurant ID の配列 |
省略可 | この 指定しない場合、この このプロパティは、次のオファータイプで使用できます。
このプロパティは、次のオファータイプでは使用されません。
|
applicableFulfillmentMethod |
テキストの配列 | 省略可 | この 指定しない場合、この このプロパティは、次のオファータイプで使用できます。
このプロパティは、次のオファータイプでは使用されません。
|
@id |
URL | 非推奨 | オファーの一意の識別子。2019 年 4 月 25 日をもって非推奨になりました。上記の説明に従って sku に置き換えてください。 |
次の例は、Offer 要素を示しています。
例 1
次の例は、単純なオファーを示しています。
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD" }
例 2
次のオファーの例は、週末の午前 8 時から午前 10 時の空き状況を示しています。
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM "availabilityEnds": "T10:00:00-07:00", "availableDay": ["Saturday", "Sunday"] // Only on weekends. }
例 3
次の例では、月曜日、水曜日、金曜日は午前 9 時から午前 10 時 59 分 59 秒まで、火曜日と木曜日は午前 8 時から午前 11 時 59 分 59 秒まで利用可能になっています。
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/140/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T09:00:00-07:00", "availabilityEnds": "T11:00:00-07:00", "availableDay": ["Monday", "Wednesday", "Friday"] }, { "@type": "Offer", "@id": "https://www.provider.com/menu/74962/141/offer", "price": "10", "priceCurrency": "USD", "availabilityStarts": "T08:00:00-07:00", "availabilityEnds": "T12:00:00-07:00", "availableDay": ["Tuesday", "Thursday"] }
例 4
次の例は、ユーザーがそのアイテムを最大 2 人分注文できるように、アドオン メニュー アイテムの対象数量を設定しています。
{ "@type": "AddOnMenuItem", "@id": "https://www.example.com/1089/addon/a", "name": "Ranch", "offers": { "@type": "Offer", "@id": "https://www.example.com/1089/addon/a/offer", "price": "2.99", "priceCurrency": "USD" "eligibleQuantity": { "@type": "QuantitativeValue", "maxValue": 2 } } }
例 5
次の例は、特定の場所での配送オファーを示しています。
{ "@type": "Offer", "@id": "https://www.provider.com/menu/74962/139/offer", "price": "10", "priceCurrency": "USD", "applicableFulfillmentMethods": ["DELIVERY"], "offeredBy": [ { "@type": "Restaurant", "@id": "https://www.provider.com/location/1", } ] }
OpeningHoursSpecification
注文サービスを利用できる日時を定義します。通常、opens の値は closes の値よりも小さくなります。opens プロパティと closes プロパティの使用には、次のガイドラインが適用されます。
opensプロパティとclosesプロパティは省略可能ですが、注文が可能な場合は指定することを強くおすすめします。利用可能な時間を定義する場合のベスト プラクティスは、opensプロパティとclosesプロパティを持つServiceDeliveryHoursSpecificationを含むdeliveryHours配列を含めることです。事前注文の期間を限定する場合は、独自のopensプロパティとclosesプロパティを持つAdvanceServiceDeliveryHoursSpecificationオブジェクトをdeliveryHoursに含めることができます。opensとclosesが明示的に指定されていない場合、注文サービスは毎日 24 時間利用可能であると想定されます。- 時刻は、サービスのローカル時間で指定する必要があります。
opens値またはcloses値にタイムゾーンを含めないでください。タイムゾーンが指定されている場合、この情報は無視されます。 opensとclosesが同じ場合、レストランの営業時間は 0 分と見なされます。opensがclosesより大きい場合、閉店時間は翌日と解釈されます。たとえば、営業時間が 1 月 1 日の午後 5 時から午前 2 時までと設定されている場合、レストランは 1 月 2 日の午前 2 時に閉店すると解釈されます。closesの時間は含まれません。したがって、この注文期間の開始時間と終了時間をそれぞれ午前 10 時と午後 4 時に設定した場合、最後の注文は午後 3 時 59 分 59 秒になります。
次の表に、OpeningHoursSpecification タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「OpeningHoursSpecification」です。 |
@id |
URL | 省略可 | OpeningHoursSpecification の識別子。 |
dayOfWeek |
DayOfWeek の配列 |
省略可 |
これらの営業時間が有効な曜日。指定できる値は「Monday」、「Tuesday」、「Wednesday」、「Thursday」、「Friday」、「Saturday」、「Sunday」です。次に例を示します。 "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] 曜日を指定しない場合は、 |
opens |
Time |
省略可 |
時刻は、サービスのローカル時間で指定する必要があります。 詳細については、日時と時刻の形式をご覧ください。 |
closes |
Time |
省略可 |
時間は、サービスのローカル時間で指定する必要があります。 詳細については、日時と時刻の形式をご覧ください。 |
validFrom |
DateTime |
省略可 |
たとえば、指定した時間が 2017 年全体に適用される場合は、
このプロパティがフィードで指定されていない場合、レストランまたはサービスは毎日営業していると見なされます。 日付に加えて、値の時刻とタイムゾーン部分も必要です。 タイムゾーンには、レストランまたはサービスのタイムゾーンを使用します。 詳細については、日時と時刻の形式をご覧ください。 |
validThrough |
DateTime |
省略可 |
たとえば、指定した時間が 2017 年全体に適用される場合は、
このプロパティがフィードで指定されていない場合、レストランまたはサービスは毎日営業していると見なされます。 日付に加えて、DateTime の時刻とタイムゾーンも必須です。 タイムゾーンには、レストランまたはサービスのタイムゾーンを使用します。
詳細については、日時と時刻の形式をご覧ください。 |
deliveryHours |
ServiceDeliveryHoursSpecification の配列または AdvanceServiceDeliveryHoursSpecification の配列 |
条件文 |
配達またはテイクアウトの時間指定。 レストランが閉店している場合(
|
次の例は、OpeningHoursSpecification 要素を示しています。
例 1
// Ordering times for Monday through Friday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T12:00:00", // Advance ordering begins at noon "closes": "T23:59:59", // Advance ordering ends at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "T10:00:00", // ASAP ordering begins at 10AM "closes": "T14:00:00", // ASAP ordering ends at 2PM "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] },
例 2
// Ordering times for Saturday and Sunday { "@type": "OpeningHoursSpecification", "deliveryHours": [ { // In this case advance orders are unavailable on Saturday and Sunday "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "T12:00:00", // ASAP orders start at noon "closes": "T23:59:59", // ASAP orders end at midnight "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] }
例 3
"hoursAvailable": { "@type": "OpeningHoursSpecification", "validFrom": "2016-02-01T00:00:00-07:00", "validThrough": "2016-03-01T00:00:00-07:00", "opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM. // ASAP and and advance orders are restricted to this // time frame since the user won't be able to place // orders outside of this window. "closes": "T18:00:00", "deliveryHours": { "@type": "ServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" } } },
例 4
// List hours available for 2017 and 2018 "hoursAvailable": [ { "@type": "OpeningHoursSpecification", // Array containing advance order hours for each day "deliveryHours": [ { // Open 10:00AM to 9:29:59PM on Mondays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Monday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Tuesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Tuesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Wednesdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Wednesday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 9:29:59PM on Thursdays "@type": "AdvanceServiceDeliveryHoursSpecification", "dayOfWeek": [ "Thursday" ], "opens": "T10:00:00", "closes": "T21:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Fridays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Friday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 10:00AM to 11:29:59PM on Saturdays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Saturday" ], "opens": "T10:00:00", "closes": "T23:30:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" }, { // Open 11:00AM to 6:59:59PM on Sundays "@type": "AdvanceServiceDeliveryHoursSpecification", "deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }, "dayOfWeek": [ "Sunday" ], "opens": "T11:00:00", "closes": "T19:00:00", "validFrom": "2017-01-01T00:00:00-07:00", "validThrough": "2018-12-31T23:59:59-07:00" } ] } ],
PackagingDetails
このタイプ("@context": ["http://gs1.org/voc/", "http://schema.org"])を使用するように gs1 コンテキストを追加します。MenuItem または MenuItemOption の型に FoodBeverageTobaccoProduct を追加します。
次の表に、PackagingDetails タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「PackagingDetails」です。 |
packagingRecyclingProcessType |
テキスト | 省略可 |
gs1:PackagingRecyclingProcessTypeCode に従った梱包リサイクル プロセスの種類。たとえば、http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE や http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE などです。 |
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
省略可 | gs1:ReturnablePackageDepositDetails に従って、返品可能なパッケージの預け金の詳細。たとえば、ボトルや缶には、返却可能なパッケージのデポジットがあります。 |
次の例は、PackagingDetails 型の使用方法を示しています。
{ "@type": ["MenuItem", "FoodBeverageTobaccoProduct"], "@id": "http://www.example.com/bar/menuitem/5", "name": "Sparkling Water", "description": "A 0.5l bottle of sparking water.", "offers": { "@type": "Offer", "sku": "offer-sparkling-water", "price": "1.49", "priceCurrency": "USD" }, "packaging": { "@type": "PackagingDetails", "packagingRecyclingProcessType" : "http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE", "hasReturnablePackageDeposit": { "@type": "ReturnablePackageDepositDetails", "returnablePackageDepositAmount": { "@type": "http://gs1.org/voc/PriceSpecification", "http://gs1.org/voc/price": "0.05", "http://gs1.org/voc/priceCurrency": "USD" } } } },
PaymentChargeSpecification
次の表に、PaymentChargeSpecification タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「PaymentChargeSpecification」です。 |
@id |
URL | 省略可 | PaymentChargeSpecification の識別子。 |
price |
数値 | 必須 | 請求の合計金額。例: 「6.00」(通貨記号なし)。 |
priceCurrency |
テキスト | 必須 | 価格の 3 文字の ISO 4217 通貨コード。例: 「USD」。 |
eligibleTransactionVolume |
PriceSpecification |
省略可 | このお支払い請求の指定が有効な取引量(最小購入量の指定など)。通貨単位で指定します。 |
eligibleQuantity |
QuantitativeValue |
省略可 | お支払い請求が有効な注文数量。たとえば、このプロパティを使用して、注文する商品アイテムの最小数を指定できます。 |
validFrom |
DateTime |
省略可 | 指定されたお支払い請求が有効になる日時(タイムゾーンを含む)。例: 「2017-05-01T07:00:00-07:00」詳細については、日時と時刻の形式をご覧ください。 |
validThrough |
DateTime |
省略可 | 指定されたお支払い請求が無効な日時(タイムゾーンを含む)。例: 「2017-05-01T07:30:00-07:00」validThrough の時刻は除外されます。たとえば、時刻が午後 6 時に設定されている場合、時刻は午後 5 時 59 分 59 秒まで有効です。詳細については、日時と時刻の形式をご覧ください。 |
次の例は、PaymentChargeSpecification 要素を示しています。
例
"priceSpecification": [{ "@type": "PaymentChargeSpecification", "@id": "http://www.provider.com/paymentCharge/bar", "priceCurrency": "USD", "price": "6.00", // Charges $6 for processing fee "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 2 // Minimum of two items required } }]
"@type": ["PaymentChargeSpecification"] に加えて、オブジェクトを UnitPriceSpecification("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"])で拡張できます。この拡張により、サービス料金がパーセンテージで計算されるために必要な 2 つのプロパティが追加されます。
| プロパティ | タイプ | 必要性 | 説明 |
referenceQuantity |
QuantitativeValue |
必須 | 特定の価格が適用される参照数量。たとえば、referenceQuantity の値が 10 で unitCode が「P1」の場合、注文金額の 10% になります。現在サポートされているのは unitCode「P1」のみです。 |
basePrice |
数値 | 省略可 | referenceQuantity に加えて基本料金。たとえば、referenceQuantity が 10、unitCode が「P1」、basePrice が 5(米ドル)の場合、$5 + 注文額の 10% になります。デフォルト値は 0 です。 |
エクスポート フィーの例
Service エンティティの Offer.PriceSpecification を使用して、ユーザーにさまざまな料金を事前に指定できます。
現時点では、PaymentChargeSpecification は 1 つだけサポートされています。すべての種類の料金を 1 つの PaymentChargeSpecification にまとめる
料金がない場合は、Offer.PriceSpecification を省略します。
- 例 1: サービス手数料はカートの小計の 5%
- 例 2: サービス料金が 5 ドル
- 例 3: 袋代が $0.1、サービス料がカートの小計の 5%
- 例 4: 荷物料金が 0.1 ドルで、サービス料金が 1 ドル
- 例 5: サービス料が 5%、カートの小計の 10% のチップが必要な場合
例 1
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
例 2
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "5.00" } ]
例 3
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "5.00", // 5% "unitCode": "P1", // P1 == % }, "priceCurrency": "USD", "basePrice": "0.10" // Bag fee $0.1 } ]
例 4
priceSpecification [ { "@type": ["PaymentChargeSpecification"], "priceCurrency": "USD", "price": "1.10" //$1 + $0.1 } ]
例 5
priceSpecification [ { "@type": ["PaymentChargeSpecification", "UnitPriceSpecification"], "referenceQuantity": { "@type": "QuantitativeValue", "value": "15.00", // 5% + 10% "unitCode": "P1" // P1 == % }, "priceCurrency": "USD" } ]
場所
次の表に、Place タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に [場所] です。 |
address |
PostalAddress |
必須 | 場所の住所。 |
次の例は、Place 要素を示しています。
例
{ "@type": "Place", // area2 "address": { "@type": "PostalAddress", "postalCode": "94041", "addressCountry": "US" } },
PostalAddress
次の表に、PostalAddress タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「PostalAddress」です。 |
addressLocality |
テキスト | 必須* | 市町村区。例: 「サンフランシスコ」。 |
addressRegion |
テキスト | 必須* | 都道府県。例: 「CA」。 |
postalCode |
テキスト | 必須* | 郵便番号。例: 「94102」。 |
streetAddress |
テキスト | 省略可 | 番地。例: 「1600 Amphitheatre Pkwy」。 |
addressCountry |
テキスト | 必須 | 2 文字の ISO 3166-1 alpha-2 国コード。例: US。 |
配信プロバイダは、これらのプロパティを一覧表示して、サービスが提供される Service.areaServed を指定できます。
Restaurant.address で使用する場合、PostalAddress に記載されているすべてのプロパティが必要です。
次の例は、PostalAddress 要素を示しています。
例
"address": { "@type": "PostalAddress", "streetAddress": "12345 Bar Avenue", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94124", "addressCountry": "US" },
PriceSpecification
次の表に、PriceSpecification タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「PriceSpecification」です。 |
@id |
URL | 省略可 | PriceSpecification の識別子。 |
minPrice |
数値 | 省略可 | 価格帯の場合は、低い方の価格。 |
maxPrice |
数値 | 省略可 | 価格が範囲の場合は、最高価格。 |
priceCurrency |
テキスト | 必須 | 価格の 3 文字の ISO 4217 通貨コード。例: 「USD」。 |
eligibleQuantity |
QuantitativeValue |
省略可 | 価格仕様が有効な注文数量。たとえば、1 ポンドあたり 2 ドル、または 2 個あたり 1 ドルなどです。 |
次の例は、PriceSpecification 要素を示しています。
例 1
"eligibleTransactionVolume": { "@type": "PriceSpecification", "minPrice": "20.00", // Minimum order price for delivery is $20 "priceCurrency": "USD" }
PropertyValue
MenuItemOption のオプションの記述に使用されるプロパティ値のペア。
次の表に、PropertyValue タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「PropertyValue」です。 |
name |
テキスト | 必須 |
オプションの名前またはタイプ。
|
value |
テキスト | 必須 |
オプションの値。値には任意の文字列を指定できます。値はそのまま表示されます。有効な値は次のとおりです。
|
QuantitativeValue
次の表に、QuantitativeValue タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に「QuantitativeValue」です。 |
value |
数値 | 省略可 | 定量値ノードまたはプロパティ値ノードの値。 |
unitCode |
テキストまたは URL | 省略可 |
測定単位(UN/CEFACT 共通コードまたは URL)。 UN/CEFACT 共通コード以外のコードは、接頭辞にコロンを付けて使用できます。 |
maxValue |
数値 | 省略可 | ある特性またはプロパティの上限値。 |
minValue |
数値 | 省略可 | ある特性またはプロパティの下限値。 |
次の例は、QuantitativeValue 型の使用方法を示しています。
例 1
"deliveryLeadTime": { "@type": "QuantitativeValue", "value": "60", "unitCode": "MIN" }
例 2
"menuAddOn": { "@type": "AddOnMenuSection", "name": "Cheese", "@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection "eligibleQuantity": "@type": "QuantitativeValue", "minValue": 0, "maxValue": 2 // Maximum of 2 cheeses are allowed } }
例 3
"priceSpecification": [ { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/defaultdeliveryfee/foo", "price": "10.0", "priceCurrency": "USD", "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } }, { "@type": "DeliveryChargeSpecification", "@id": "http://www.provider.com/deliveryfee/foo/1", "price": "20.0", "priceCurrency": "USD", "validFrom":"T18:00:00", // Valid from 6:00PM "validThrough":"T22:00:00", // Valid to 9:59:59PM "eligibleQuantity": { "@type": "QuantitativeValue", "minValue": 3 // Minimum of 3 items required for delivery } } ]
レストラン
次の表に、Restaurant タイプのプロパティを示します。
| プロパティ | タイプ | 必要性 | 説明 |
|---|---|---|---|
@type |
テキスト | 必須 | これは常に [レストラン] です。 |
@id |
URL | 必須 | レストランまたは配送業者の一意の識別子。たとえば、「http://www.provider.com/326」のようにします。ここで、「326」はレストランの一意の識別子です。 |
name |
テキスト | 必須 | 注文プロセス中に Restaurant を識別できるテキスト。 |
url |
URL | 必須 | レストランを表すドメイン上の URL。例: 「http://www.provider.com/somerestaurant」 |
sameAs |
URL | 省略可 | レストランの公式ウェブサイト。たとえば、「http://www.somerestaurant.com」です。 |
email |
テキスト | 省略可 | レストランの連絡先メールアドレス。 |
description |
テキスト | 省略可 | レストランの説明。 |
telephone |
テキスト | 必須 |
電話番号(次の形式): "[+][country_code][phone_#_with_area_code]" 例: 「+16501234567」 |
priceRange |
テキスト | 省略可 | 価格帯。例: 「$$" ($-Inexpensive, $$-Moderate, $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{ "@type": "Restaurant", "@id": "http://www.provider.com/somerestaurant", "url": "www.provider.com/somerestaurant", "name": "Some Restaurant", "sameAs": "http://www.somerestaurant.com", "image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg", "description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine", "address": { "@type": "PostalAddress", "addressLocality": "San Francisco", "addressRegion": "CA", "postalCode": "94105", "streetAddress": "345 Spear St", "addressCountry": "US" }, "geo": { "@type": "GeoCoordinates", "latitude": "37.391115", "longitude": "-122.081099" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" }, "priceRange": "$$", "telephone": "+16501234567", // Country code (+1) is required "servesCuisine": [ "Indian-Mexican Fusion" ] },例 2
Restaurantエンティティのその他の例については、レストランとメニュー フィードの例をご覧ください。
ReturnablePackageDepositDetailsこのタイプを使用するには、gs1 コンテキスト「@context」を追加します。
["http://gs1.org/voc/", "http://schema.org"]次に、適切な
MenuItemまたはMenuItemOptionの型にFoodBeverageTobaccoProductを追加します。次の表に、
ReturnablePackageDepositDetailsタイプのプロパティを示します。
プロパティ タイプ 必要性 説明 @typeテキスト 必須 これは常に「ReturnablePackageDepositDetails」です。 returnablePackageDepositAmountgs1:PriceSpecification省略可 gs1:PriceSpecification あたりのこの商品の預け金の金額。たとえば、1 缶あたり $0.25 の預託金などです。 次の例は、
ReturnablePackageDepositDetails型の使用方法を示しています。サービス
配送業者がレストランから地理的な場所に注文エンドツーエンド アクションを配送することを表します。
次の表に、
Serviceタイプのプロパティを示します。
プロパティ タイプ 必要性 説明 @typeテキスト 必須 フィードタイプ。
Service: アクティブなすべてのサービス フィードにこのタイプを使用します。DisabledService: 予期しないイベントが発生したために Service エンティティを無効にする必要があり、サービスが再確立されるタイミングが不明な場合にのみ、このタイプを使用します。@idURL 必須 フルフィルメント サービスの識別子。例: 「http://www.provider.com/service/1」 descriptionテキスト 省略可 項目の説明。 serviceTypeテキスト 必須 提供されるサービスの種類。指定可能な値は「DELIVERY」または「TAKEOUT」です。 providerRestaurant必須 レストランの一意の識別子への参照。例: 「http://www.provider.com/somerestaurant」 areaServedGeoShape、Place、GeoCircleの配列条件文 サービスが提供される地域。このフィールドはデフォルトで省略可能ですが、 serviceTypeが「DELIVERY」の場合は必須です。hoursAvailableOpeningHoursSpecificationの配列必須 このサービスを利用できる時間帯。 specialOpeningHoursSpecificationOpeningHoursSpecification、ServiceDeliveryHoursSpecification、AdvanceServiceDeliveryHoursSpecificationの配列省略可 より一般的な
OpeningHoursSpecificationまたはフルフィルメント時間をオーバーライドする時間。通常、このフィールドは、祝休日やその他の一時的な休業や営業時間の変更を定義するために使用します。
validFromプロパティとvalidThroughプロパティを使用して、特別な期間を定義します。これらのプロパティを指定する場合は、時刻とタイムゾーンを指定する必要があります。offersOfferの配列条件文 指定したレストランのデリバリー サービスの詳細。このフィールドはデフォルトで省略可能ですが、
serviceTypeが「DELIVERY」の場合は必須です。
Offer.priceSpecificationプロパティは Service では省略可能です。ここでは、他のOfferプロパティは使用されていません。hasOfferCatalog[ Menu、OfferCatalog]必須 このサービスのメニューを指定します。サービスごとに異なるメニューを設定できます(テイクアウト、デリバリー、ケータリングなど)。
型には
MenuとOfferCatalogの両方を指定する必要があります。次に例を示します。additionalProperty{name, value} の配列 省略可 オプションのサービス構成情報。アイテムは、オプションのフィールド名に対応するキー
nameを持つオブジェクトである必要があります。キーvalueは、フィールドのコンテキストに関連する値です。特定の名前と値の詳細については、
ServingConfigのリファレンスをご覧ください。"additionalProperty": [{ "name": "disableOrderInstructions", "value": false }, { "name": "disableMenuItemSpecialInstructions", "value": false }, { "name": "disableTipWidget", "value": false }, { "name": "disablePromoWidget", "value": false }, { "name": "menuItemSpecialInstructionsMaxLength", "value": 256 }, { "name": "orderInstructionsMaxLength", "value": 256 }]potentialActionURL 省略可 エンドツーエンドの食事注文からリダイレクトへの移行中に使用される、デリバリー/テイクアウト サービスの URL が含まれています。例: "potentialAction": { "url": "https://fopatestagent.com/ordering/restaurant-1/delivery" }
次の例は、Service タイプの使用方法を示しています。
例
サービス エンティティのその他の例については、サービス フィードの例をご覧ください。
ServiceDeliveryHoursSpecification
ユーザーがデリバリーやテイクアウトの ASAP 注文をスケジュールするフルフィルメント時間を表します。
通常、
opensの値はclosesの値よりも小さくなります。opensプロパティとclosesプロパティの使用には、次のガイドラインが適用されます。
opensプロパティとclosesプロパティはServiceDeliveryHoursSpecificationでは省略可能ですが、含めることを強くおすすめします。- 時刻は、サービスのローカル時間で指定する必要があります。
opens値またはcloses値にタイムゾーンを含めないでください。タイムゾーンが指定されている場合、タイムゾーン情報は無視されます。opensとclosesが明示的に指定されていない場合、ASAP 注文は毎日いつでも利用可能であると想定されます。opensとclosesが同じ場合は、ASAP 注文は利用できないものと見なされます。opensがclosesより大きい場合、閉店時間は翌日と解釈されます。たとえば、営業時間が 1 月 1 日の午後 5 時から午前 2 時までと設定されている場合、レストランは 1 月 2 日の午前 2 時に閉店すると解釈されます。次の表に、
ServiceDeliveryHoursSpecificationタイプのプロパティを示します。
プロパティ タイプ 必要性 説明 @typeテキスト 必須 これは常に「ServiceDeliveryHoursSpecification」です。 validFromDateTime省略可 ユーザーの ASAP 注文を処理できる日時(タイムゾーンを含む)。例: 「2017-05-01T07:00:00-07:00」このプロパティが設定されていない場合は、毎日有効であると見なされます。
詳細については、日時と時刻の形式をご覧ください。
validThroughDateTime省略可 ユーザーの ASAP 注文を処理できない日時(タイムゾーンを含む)。例: 「2017-05-01T07:00:00-07:00」このプロパティが設定されていない場合は、毎日有効であると見なされます。
validThroughの時間は含まれません。たとえば、その時間が午後 6 時に設定されている場合、その時間は午後 5 時 59 分 59 秒まで有効です。詳細については、日時と時刻の形式をご覧ください。
opensTime省略可 お客様の ASAP 注文の配送サービスが開始される時刻。例: 「T10:30:00」。
時間は、サービスのローカル時間で指定する必要があります。
opens値にタイムゾーンを含めないでください。タイムゾーンが指定されている場合、この情報は無視されます。詳細については、日時と時刻の形式をご覧ください。
closesTime省略可 ユーザーの ASAP 注文の配送サービスが利用できなくなった時間。例: 「T23:59:59」
closesの時間は含まれません。したがって、このServiceDeliveryHoursSpecificationの営業時間と閉店時間を午前 10 時と午後 4 時に設定した場合、最後の注文は午後 3 時 59 分 59 秒になります。時刻は、サービスのローカル時間で指定する必要があります。
closes値にタイムゾーンを含めないでください。タイムゾーンが指定されている場合、この情報は無視されます。詳細については、日時と時刻の形式をご覧ください。
dayOfWeekDayOfWeekの配列省略可 ユーザーの ASAP 注文でこのサービスを利用できる曜日。 有効な値は次のとおりです。
- 「Monday」
- 「Tuesday」
- 「Wednesday」
- 「Thursday」
- 「Friday」
- 「Saturday」
- 「Sunday」
曜日を指定しない場合は、
ServiceDeliveryHoursSpecificationがすべての曜日に適用されます。deliveryLeadTimeQuantitativeValue省略可 注文が確定してからの配送予定日数(分)。このプロパティを設定することを強くおすすめします。 QuantitativeValueのvalueフィールドを分数に設定し、unitCodeを「MIN」に設定します。次の例は、
ServiceDeliveryHoursSpecification要素を示しています。例 1
例 2
列挙型
RestrictedDiet
RestrictedDiet型には次の値を使用できます。
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2024-11-26 UTC。
