색인
Action(메시지)Action.ActionParameter(메시지)Action.Interaction(열거형)Action.LoadIndicator(열거형)BorderStyle(메시지)BorderStyle.BorderType(열거형)Button(메시지)Button.Type(열거형)ButtonList(메시지)Card(메시지)Card.CardAction(메시지)Card.CardFixedFooter(메시지)Card.CardHeader(메시지)Card.DisplayStyle(열거형)Card.DividerStyle(열거형)Card.NestedWidget(메시지)Card.Section(메시지)Carousel(메시지)Carousel.CarouselCard(메시지)Chip(메시지)ChipList(메시지)ChipList.Layout(열거형)CollapseControl(메시지)Columns(메시지)Columns.Column(메시지)Columns.Column.HorizontalSizeStyle(열거형)Columns.Column.VerticalAlignment(열거형)Columns.Column.Widgets(메시지)DateTimePicker(메시지)DateTimePicker.DateTimePickerType(열거형)DecoratedText(메시지)DecoratedText.SwitchControl(메시지)DecoratedText.SwitchControl.ControlType(열거형)Divider(메시지)Grid(메시지)Grid.GridItem(메시지)Grid.GridItem.GridItemLayout(열거형)Icon(메시지)Image(메시지)ImageComponent(메시지)ImageCropStyle(메시지)ImageCropStyle.ImageCropType(열거형)MaterialIcon(메시지)OnClick(메시지)OpenLink(메시지)OpenLink.OnClose(열거형)OpenLink.OpenAs(열거형)OverflowMenu(메시지)OverflowMenu.OverflowMenuItem(메시지)SelectionInput(메시지)SelectionInput.PlatformDataSource(메시지)SelectionInput.PlatformDataSource.CommonDataSource(열거형)SelectionInput.SelectionItem(메시지)SelectionInput.SelectionType(열거형)Suggestions(메시지)Suggestions.SuggestionItem(메시지)TextInput(메시지)TextInput.Type(열거형)TextParagraph(메시지)Validation(메시지)Validation.InputType(열거형)Widget(메시지)Widget.HorizontalAlignment(열거형)Widget.ImageType(열거형)
작업
양식이 제출될 때의 동작을 설명하는 작업입니다. 예를 들어 Apps Script 스크립트를 호출하여 양식을 처리할 수 있습니다. 작업이 트리거되면 양식 값이 서버로 전송됩니다.


| 필드 | |
|---|---|
function |
포함된 요소가 클릭되거나 다른 방식으로 활성화될 때 호출할 맞춤 함수입니다. 사용 예는 양식 데이터 읽기를 참고하세요. |
parameters[] |
작업 매개변수 목록입니다. |
load_ |
작업을 호출하는 동안 작업이 표시하는 로드 표시기를 지정합니다. |
persist_ |
작업 후 양식 값이 유지되는지 여부를 나타냅니다. 기본값은
|
interaction |
선택사항입니다. 대화상자를 열 때 필요합니다. 사용자가 카드 메시지의 버튼을 클릭하는 등 사용자와의 상호작용에 대한 응답으로 실행할 작업입니다. 지정하지 않으면 앱은 링크 열기 또는 함수 실행과 같은
|
required_ |
선택사항입니다. 유효한 제출을 위해 이 작업에 필요한 위젯의 이름으로 이 목록을 채웁니다. 이 작업이 호출될 때 여기에 나열된 위젯에 값이 없으면 양식 제출이 중단됩니다.
|
all_ |
선택사항입니다. 이 경우 모든 위젯이 이 작업에 필요로 간주됩니다.
|
ActionParameter
작업 메서드가 호출될 때 제공할 문자열 매개변수 목록입니다. 예를 들어 지금 일시중지, 하루 일시중지, 다음 주 일시중지라는 세 가지 일시중지 버튼을 생각해 보세요. action method = snooze()를 사용하여 문자열 매개변수 목록에 일시중지 유형과 일시중지 시간을 전달할 수 있습니다.
자세한 내용은 CommonEventObject을 참고하세요.


| 필드 | |
|---|---|
key |
작업 스크립트의 매개변수 이름입니다. |
value |
매개변수의 값입니다. |
상호작용
선택사항입니다. 대화상자를 열 때 필요합니다.
사용자가 카드 메시지의 버튼을 클릭하는 등 사용자와의 상호작용에 대한 응답으로 실행할 작업입니다.
지정하지 않으면 앱은 링크 열기 또는 함수 실행과 같은 action를 실행하여 정상적으로 응답합니다.
interaction를 지정하면 앱이 특별한 대화형 방식으로 응답할 수 있습니다. 예를 들어 interaction를 OPEN_DIALOG로 설정하면 앱에서 대화상자를 열 수 있습니다.
지정하면 로드 표시기가 표시되지 않습니다. 부가기능에 지정된 경우 전체 카드가 제거되고 클라이언트에 아무것도 표시되지 않습니다.

| 열거형 | |
|---|---|
INTERACTION_UNSPECIFIED |
기본값 action가 정상적으로 실행됩니다. |
OPEN_DIALOG |
채팅 앱에서 사용자와 상호작용하는 데 사용하는 창 기반 카드 인터페이스인 대화상자를 엽니다. 카드 메시지의 버튼 클릭에 대한 응답으로 Chat 앱에서만 지원됩니다. 부가기능에 지정된 경우 전체 카드가 제거되고 클라이언트에 아무것도 표시되지 않습니다.
|
LoadIndicator
작업을 호출하는 동안 작업이 표시하는 로드 표시기를 지정합니다.


| 열거형 | |
|---|---|
SPINNER |
콘텐츠가 로드되고 있음을 나타내는 스피너를 표시합니다. |
NONE |
아무것도 표시되지 않습니다. |
BorderStyle
테두리 유형 및 색상을 포함하여 카드 또는 위젯의 테두리에 대한 스타일 옵션입니다.


| 필드 | |
|---|---|
type |
테두리 유형입니다. |
stroke_ |
유형이 획 색상을 설정하려면 예를 들어 다음은 최대 강도로 색상을 빨간색으로 설정합니다.
|
corner_ |
테두리의 모서리 반경입니다. |
BorderType
위젯에 적용된 테두리 유형을 나타냅니다.


| 열거형 | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
NO_BORDER |
기본값 테두리가 없습니다. |
STROKE |
개요 |
버튼
사용자가 클릭할 수 있는 텍스트, 아이콘 또는 텍스트와 아이콘 버튼 Google Chat 앱의 예는 버튼 추가를 참고하세요.
이미지를 클릭 가능한 버튼으로 만들려면 ImageComponentImageonClick 작업을 설정합니다.


| 필드 | |
|---|---|
text |
버튼 내에 표시되는 텍스트입니다. |
icon |
버튼 내에 표시되는 아이콘입니다. |
color |
선택사항입니다. 버튼의 색상입니다. 이 속성이 설정되면 버튼 버튼 색상을 설정하려면 예를 들어 다음은 최대 강도로 색상을 빨간색으로 설정합니다. 버튼 색상에는 |
on_ |
필수 항목입니다. 사용자가 버튼을 클릭할 때 실행할 작업입니다(예: 하이퍼링크 열기 또는 맞춤 함수 실행). |
disabled |
|
alt_ |
접근성에 사용되는 대체 텍스트입니다. 사용자에게 버튼의 기능을 알리는 설명 텍스트를 설정합니다. 예를 들어 버튼이 하이퍼링크를 여는 경우 '새 브라우저 탭을 열고 https://developers.google.com/workspace/chat"의 Google Chat 개발자 문서로 이동합니다.'라고 작성할 수 있습니다. |
type |
선택사항입니다. 버튼 유형입니다. 설정하지 않으면 버튼 유형은 기본적으로 |
유형
선택사항입니다. 버튼의 유형입니다. color 필드가 설정되면 type가 FILLED로 강제됩니다.

| 열거형 | |
|---|---|
TYPE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
OUTLINED |
윤곽선이 있는 버튼은 중간 강조 버튼입니다. 여기에는 일반적으로 중요하지만 Chat 앱 또는 부가기능의 기본 작업이 아닌 작업이 포함됩니다. |
FILLED |
채워진 버튼에는 단색 컨테이너가 있습니다. 시각적 효과가 가장 강하며 Chat 앱 또는 부가기능에서 중요한 기본 작업에 사용하는 것이 좋습니다. |
FILLED_TONAL |
채워진 색조 버튼은 채워진 버튼과 윤곽선이 있는 버튼의 중간 정도에 해당합니다. 우선순위가 낮은 버튼에 윤곽선 버튼보다 약간 더 강조가 필요한 컨텍스트에서 유용합니다. |
BORDERLESS |
버튼의 기본 상태에는 보이지 않는 컨테이너가 없습니다. 특히 여러 옵션을 표시할 때 가장 낮은 우선순위 작업에 자주 사용됩니다. |
ButtonList
가로로 배치된 버튼 목록 Google Chat 앱의 예는 버튼 추가를 참고하세요.


| 필드 | |
|---|---|
buttons[] |
버튼 배열 |
카드
Google Chat 메시지 또는 Google Workspace 부가기능에 표시되는 카드 인터페이스입니다.
카드는 정의된 레이아웃, 버튼과 같은 양방향 UI 요소, 이미지와 같은 리치 미디어를 지원합니다. 카드를 사용하여 자세한 정보를 표시하고, 사용자로부터 정보를 수집하고, 사용자가 다음 단계를 수행하도록 안내합니다.
카드 작성 도구로 카드를 디자인하고 미리보기를 확인합니다.
카드 빌더 열기카드를 빌드하는 방법을 알아보려면 다음 문서를 참고하세요.
- Google Chat 앱의 경우 카드 또는 대화상자의 구성요소 설계를 참고하세요.
- Google Workspace 부가기능의 경우 카드 기반 인터페이스를 참고하세요.
참고: 카드당 위젯을 최대 100개까지 추가할 수 있습니다. 이 한도를 초과하는 위젯은 무시됩니다. 이 제한은 Google Chat 앱의 카드 메시지와 대화상자, Google Workspace 부가기능의 카드 모두에 적용됩니다.
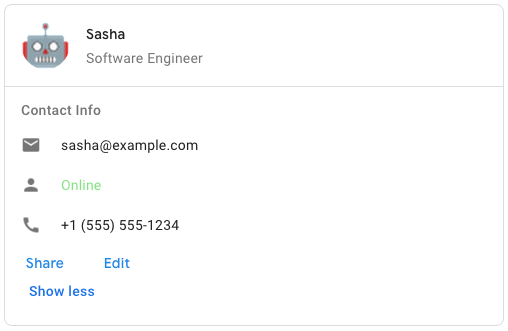
예: Google Chat 앱의 카드 메시지

Google Chat에서 샘플 카드 메시지를 만들려면 다음 JSON을 사용하세요.
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| 필드 | |
|---|---|
header |
카드의 헤더입니다. 헤더에는 일반적으로 선행 이미지와 제목이 포함됩니다. 헤더는 항상 카드 상단에 표시됩니다. |
sections[] |
위젯 컬렉션을 포함합니다. 각 섹션에는 선택사항인 자체 헤더가 있습니다. 섹션은 선 구분자로 시각적으로 구분됩니다. Google Chat 앱의 예는 카드의 섹션 정의를 참고하세요. |
section_ |
머리글, 섹션, 바닥글 사이의 구분자 스타일입니다. |
card_ |
카드의 작업입니다. 작업이 카드의 툴바 메뉴에 추가됩니다.
예를 들어 다음 JSON은 |
name |
카드 이름입니다. 카드 탐색에서 카드 식별자로 사용됩니다.
|
fixed_ |
이 카드 하단에 표시된 고정된 바닥글
|
display_ |
Google Workspace 부가기능에서
|
peek_ |
탐색 카드 헤더는 사용자가 홈페이지 카드와 문맥 카드 간에 전진할 수 있도록 자리표시자 역할을 합니다.
|
CardAction
카드 작업은 카드와 연결된 작업입니다. 예를 들어 인보이스 카드에는 인보이스 삭제, 인보이스 이메일 전송, 브라우저에서 인보이스 열기와 같은 작업이 포함될 수 있습니다.

| 필드 | |
|---|---|
action_ |
작업 메뉴 항목으로 표시되는 라벨입니다. |
on_ |
이 작업 항목의 |
CardHeader
카드 헤더를 나타냅니다. Google Chat 앱의 예는 헤더 추가를 참고하세요.


| 필드 | |
|---|---|
title |
필수 항목입니다. 카드 헤더의 제목입니다. 헤더의 높이는 고정되어 있습니다. 제목과 부제목이 모두 지정된 경우 각각 한 줄을 차지합니다. 제목만 지정하면 두 줄을 모두 차지합니다. |
subtitle |
카드 헤더의 부제입니다. 지정된 경우 |
image_ |
이미지를 자르는 데 사용되는 도형입니다.
|
image_ |
카드 헤더의 이미지 HTTPS URL입니다. |
image_ |
접근성 목적으로 사용되는 이 이미지의 대체 텍스트입니다. |
DisplayStyle
Google Workspace 부가기능에서 카드가 표시되는 방식을 결정합니다.

| 열거형 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
PEEK |
카드의 헤더가 사이드바 하단에 표시되어 비슷한 사진의 현재 상단 카드를 부분적으로 가립니다. 헤더를 클릭하면 카드가 카드 스택으로 튀어나옵니다. 카드에 헤더가 없으면 생성된 헤더가 대신 사용됩니다. |
REPLACE |
기본값 카드는 카드 비슷한 항목의 상단 카드 뷰를 대체하여 표시됩니다. |
DividerStyle
카드의 구분선 스타일입니다. 현재 카드 섹션 간의 구분선에만 사용됩니다.


| 열거형 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
SOLID_DIVIDER |
기본 옵션입니다. 단색 구분자를 렌더링합니다. |
NO_DIVIDER |
이 속성을 설정하면 구분자가 렌더링되지 않습니다. 이 스타일은 레이아웃에서 구분자를 완전히 삭제합니다. 결과는 구분자를 전혀 추가하지 않는 것과 같습니다. |
NestedWidget
CarouselCard와 같은 포함 레이아웃에 표시할 수 있는 위젯 목록입니다.  Google Chat 앱에서 사용할 수 있으며 Google Workspace 부가기능에서는 사용할 수 없습니다.
Google Chat 앱에서 사용할 수 있으며 Google Workspace 부가기능에서는 사용할 수 없습니다.
| 필드 | |
|---|---|
통합 필드
|
|
text_ |
텍스트 단락 위젯 |
button_ |
버튼 목록 위젯 |
image |
이미지 위젯입니다. |
섹션
섹션에는 지정된 순서대로 세로로 렌더링되는 위젯 모음이 포함됩니다.


| 필드 | |
|---|---|
header |
섹션 상단에 표시되는 텍스트입니다. 간단한 HTML 형식의 텍스트를 지원합니다. 텍스트 서식 지정에 관한 자세한 내용은 Google Chat 앱에서 텍스트 서식 지정하기 및 Google Workspace 부가기능에서 텍스트 서식 지정하기를 참고하세요. |
widgets[] |
섹션의 모든 위젯 위젯을 하나 이상 포함해야 합니다. |
collapsible |
이 섹션을 접을 수 있는지 여부를 나타냅니다. 접을 수 있는 섹션은 일부 또는 모든 위젯을 숨기지만 사용자는 더보기를 클릭하여 섹션을 펼치고 숨겨진 위젯을 표시할 수 있습니다. 사용자는 Show less를 클릭하여 위젯을 다시 숨길 수 있습니다. 숨겨진 위젯을 확인하려면 |
uncollapsible_ |
섹션이 접혀 있을 때도 계속 표시되는 접을 수 없는 위젯의 수입니다. 예를 들어 섹션에 위젯이 5개 있고 |
collapse_ |
선택사항입니다. 섹션의 펼치기 및 접기 버튼을 정의합니다. 이 버튼은 섹션을 접을 수 있는 경우에만 표시됩니다. 이 필드를 설정하지 않으면 기본 버튼이 사용됩니다. |
캐러셀
다음은 텍스트 단락 위젯 3개가 포함된 캐러셀의 JSON 표현입니다.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| 필드 | |
|---|---|
carousel_ |
캐러셀에 포함된 카드 목록입니다. |
CarouselCard
 Google Chat 앱에서 사용할 수 있으며 Google Workspace 부가기능에서는 사용할 수 없습니다.
Google Chat 앱에서 사용할 수 있으며 Google Workspace 부가기능에서는 사용할 수 없습니다.
| 필드 | |
|---|---|
widgets[] |
캐러셀 카드에 표시되는 위젯 목록입니다. 위젯은 지정된 순서대로 표시됩니다. |
footer_ |
캐러셀 카드 하단에 표시되는 위젯 목록입니다. 위젯은 지정된 순서대로 표시됩니다. |
칩
사용자가 클릭할 수 있는 텍스트, 아이콘 또는 텍스트 및 아이콘 칩입니다.


| 필드 | |
|---|---|
icon |
아이콘 이미지 |
label |
칩 내에 표시되는 텍스트입니다. |
on_ |
선택사항입니다. 사용자가 칩을 클릭할 때 실행할 작업입니다(예: 하이퍼링크 열기, 맞춤 함수 실행). |
enabled |
칩이 활성 상태이고 사용자 작업에 응답하는지 여부입니다. 기본값은 |
disabled |
칩이 비활성 상태이고 사용자 작업을 무시하는지 여부입니다. 기본값은 |
alt_ |
접근성에 사용되는 대체 텍스트입니다. 사용자가 칩의 기능을 알 수 있도록 설명 텍스트를 설정합니다. 예를 들어 칩이 하이퍼링크를 여는 경우 다음과 같이 작성합니다. '새 브라우저 탭을 열고 https://developers.google.com/workspace/chat"의 Google Chat 개발자 문서로 이동합니다.' |
ChipList
가로로 배치된 칩 목록으로, 가로로 스크롤하거나 다음 줄로 래핑할 수 있습니다.


| 필드 | |
|---|---|
layout |
지정된 칩 목록 레이아웃입니다. |
chips[] |
칩 배열입니다. |
레이아웃
칩 목록 레이아웃
| 열거형 | |
|---|---|
LAYOUT_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
WRAPPED |
기본값 가로 공간이 충분하지 않으면 칩 목록이 다음 줄로 넘어갑니다. |
HORIZONTAL_SCROLLABLE |
칩이 사용 가능한 공간에 맞지 않으면 가로로 스크롤됩니다. |
CollapseControl
펼치기 및 접기 컨트롤을 나타냅니다.


| 필드 | |
|---|---|
horizontal_ |
펼치기 및 접기 버튼의 가로 정렬입니다. |
expand_ |
선택사항입니다. 섹션을 펼칠 수 있는 맞춤설정 가능한 버튼을 정의합니다. expand_button 및 collapse_button 필드를 모두 설정해야 합니다. 필드 세트 하나만 적용되지 않습니다. 이 필드를 설정하지 않으면 기본 버튼이 사용됩니다. |
collapse_ |
선택사항입니다. 섹션을 접을 수 있는 맞춤설정 가능한 버튼을 정의합니다. expand_button 및 collapse_button 필드를 모두 설정해야 합니다. 필드 세트 하나만 적용되지 않습니다. 이 필드를 설정하지 않으면 기본 버튼이 사용됩니다. |
열
Columns 위젯은 카드 또는 대화상자에 최대 2개의 열을 표시합니다. 각 열에 위젯을 추가할 수 있으며 위젯은 지정된 순서대로 표시됩니다. Google Chat 앱의 예는 열에 카드 및 대화상자 표시를 참고하세요.
각 열의 높이는 더 높은 열에 따라 결정됩니다. 예를 들어 첫 번째 열이 두 번째 열보다 높으면 두 열 모두 첫 번째 열의 높이를 갖습니다. 각 열에 포함할 위젯의 수가 다를 수 있으므로 행을 정의하거나 열 간에 위젯을 정렬할 수 없습니다.
열이 나란히 표시됩니다. HorizontalSizeStyle 필드를 사용하여 각 열의 너비를 맞춤설정할 수 있습니다. 사용자의 화면 너비가 너무 좁으면 두 번째 열이 첫 번째 열 아래로 줄바꿈됩니다.
- 웹에서는 화면 너비가 480픽셀 이하인 경우 두 번째 열이 줄바꿈됩니다.
- iOS 기기에서는 화면 너비가 300pt 이하인 경우 두 번째 열이 줄바꿈됩니다.
- Android 기기에서 화면 너비가 320dp 이하이면 두 번째 열이 줄바꿈됩니다.
열을 2개 이상 포함하거나 행을 사용하려면 Grid


- 사용자가 이메일 초안에서 부가기능을 열 때 표시되는 대화상자입니다.
- 사용자가 Google Calendar 일정의 첨부파일 추가 메뉴에서 부가기능을 열 때 표시되는 대화상자입니다.
| 필드 | |
|---|---|
column_ |
열 배열입니다. 카드 또는 대화상자에 열을 최대 2개까지 포함할 수 있습니다. |
열
열
| 필드 | |
|---|---|
horizontal_ |
열이 카드의 너비를 채우는 방식을 지정합니다. |
horizontal_ |
위젯을 열의 왼쪽, 오른쪽 또는 가운데에 정렬할지 지정합니다. |
vertical_ |
위젯이 열의 상단, 하단 또는 가운데에 정렬되는지 지정합니다. |
widgets[] |
열에 포함된 위젯 배열입니다. 위젯은 지정된 순서대로 표시됩니다. |
HorizontalSizeStyle
열이 카드의 너비를 채우는 방식을 지정합니다. 각 열의 너비는 HorizontalSizeStyle 및 열 내 위젯의 너비에 따라 다릅니다.
| 열거형 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
FILL_AVAILABLE_SPACE |
기본값 열이 사용 가능한 공간(카드 너비의 최대 70%)을 채웁니다. 두 열이 모두 FILL_AVAILABLE_SPACE로 설정된 경우 각 열이 공간의 50% 를 채웁니다. |
FILL_MINIMUM_SPACE |
열은 최대한 적은 공간을 채우며 카드 너비의 30% 를 넘지 않습니다. |
VerticalAlignment
위젯이 열의 상단, 하단 또는 가운데에 정렬되는지 지정합니다.
| 열거형 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
CENTER |
기본값 열 중앙에 위젯을 정렬합니다. |
TOP |
열 상단에 위젯을 정렬합니다. |
BOTTOM |
열 하단에 위젯을 정렬합니다. |
위젯
열에 포함할 수 있는 지원되는 위젯입니다.
| 필드 | |
|---|---|
통합 필드
|
|
text_ |
|
image |
|
decorated_ |
|
button_ |
|
text_ |
|
selection_ |
|
date_ |
|
chip_ |
|
DateTimePicker
사용자가 날짜, 시간 또는 날짜와 시간을 모두 입력할 수 있습니다. 양식 제출 유효성 검사를 지원합니다. Action.all_widgets_are_required가 true로 설정되어 있거나 이 위젯이 Action.required_widgets에 지정된 경우 값이 선택되지 않으면 제출 작업이 차단됩니다. Google Chat 앱의 예는 사용자가 날짜 및 시간을 선택하도록 허용하기를 참고하세요.
사용자는 텍스트를 입력하거나 선택 도구를 사용하여 날짜와 시간을 선택할 수 있습니다. 사용자가 잘못된 날짜 또는 시간을 입력하면 선택 도구에 정보를 올바르게 입력하라는 오류 메시지가 표시됩니다.


| 필드 | |
|---|---|
name |
양식 입력 이벤트에서 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요. |
label |
사용자에게 날짜, 시간 또는 날짜와 시간을 입력하라는 메시지를 표시하는 텍스트입니다. 예를 들어 사용자가 약속을 예약하는 경우 |
type |
위젯에서 날짜, 시간 또는 날짜와 시간을 입력할 수 있는지 여부입니다. |
value_ |
Unix epoch 시간 이후의 밀리초 단위로 위젯에 표시되는 기본값입니다. 선택 도구 유형 (
|
timezone_ |
UTC와의 시간대 오프셋을 나타내는 숫자(분)입니다. 설정하면 |
on_ |
사용자가 |
DateTimePickerType
DateTimePicker 위젯의 날짜 및 시간 형식입니다. 사용자가 날짜, 시간 또는 날짜와 시간을 모두 입력할 수 있는지 결정합니다.


| 열거형 | |
|---|---|
DATE_AND_TIME |
사용자가 날짜와 시간을 입력합니다. |
DATE_ONLY |
사용자가 날짜를 입력합니다. |
TIME_ONLY |
사용자가 시간을 입력합니다. |
DecoratedText
텍스트 위 또는 아래의 라벨, 텍스트 앞의 아이콘, 선택 위젯, 텍스트 뒤의 버튼과 같은 선택적 장식이 있는 텍스트를 표시하는 위젯입니다. Google Chat 앱의 예는 장식 텍스트로 텍스트 표시를 참고하세요.


| 필드 | |
|---|---|
icon |
|
start_ |
텍스트 앞에 표시되는 아이콘입니다. |
top_ |
|
text |
필수 항목입니다. 기본 텍스트입니다. 간단한 서식을 지원합니다. 텍스트 서식 지정에 관한 자세한 내용은 Google Chat 앱에서 텍스트 서식 지정하기 및 Google Workspace 부가기능에서 텍스트 서식 지정하기를 참고하세요. |
wrap_ |
텍스트 줄바꿈 설정입니다.
|
bottom_ |
|
on_ |
이 작업은 사용자가 |
통합 필드 control. decoratedText 위젯의 텍스트 오른쪽에 표시되는 버튼, 스위치, 체크박스 또는 이미지입니다. control은 다음 중 하나일 수 있습니다. |
|
button |
사용자가 클릭하여 작업을 트리거할 수 있는 버튼입니다. |
switch_ |
사용자가 클릭하여 상태를 변경하고 작업을 트리거할 수 있는 스위치 위젯입니다. |
end_ |
텍스트 뒤에 표시되는 아이콘입니다. |
SwitchControl
decoratedText 위젯 내의 전환식 스위치 또는 체크박스입니다.


decoratedText 위젯에서만 지원됩니다.
| 필드 | |
|---|---|
name |
양식 입력 이벤트에서 스위치 위젯을 식별하는 이름입니다. 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요. |
value |
사용자가 입력한 값으로, 양식 입력 이벤트의 일부로 반환됩니다. 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요. |
selected |
|
on_ |
스위치 상태가 변경될 때 실행할 작업(예: 실행할 함수)입니다. |
control_ |
스위치가 사용자 인터페이스에 표시되는 방식
|
ControlType
스위치가 사용자 인터페이스에 표시되는 방식


| 열거형 | |
|---|---|
SWITCH |
전환식 스위치입니다. |
CHECKBOX |
CHECK_BOX로 대체되었습니다. |
CHECK_BOX |
체크박스입니다. |
구분선
이 유형에는 필드가 없습니다.
위젯 간의 구분선을 가로선으로 표시합니다. Google Chat 앱의 예는 위젯 사이에 가로 구분자 추가를 참고하세요.


예를 들어 다음 JSON은 구분자를 만듭니다.
"divider": {}
그리드
항목 모음이 포함된 그리드를 표시합니다. 항목에는 텍스트 또는 이미지만 포함할 수 있습니다. 반응형 열의 경우 또는 텍스트나 이미지 외의 항목을 포함하려면 Columns
그리드는 임의의 수의 열과 항목을 지원합니다. 행 수는 항목을 열로 나눈 값으로 결정됩니다. 항목이 10개이고 열이 2개인 그리드에는 행이 5개 있습니다. 항목이 11개이고 열이 2개인 그리드에는 행이 6개 있습니다.


예를 들어 다음 JSON은 단일 항목이 있는 2열 그리드를 만듭니다.
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| 필드 | |
|---|---|
title |
그리드 헤더에 표시되는 텍스트입니다. |
items[] |
그리드에 표시할 항목입니다. |
border_ |
각 그리드 항목에 적용할 테두리 스타일입니다. |
column_ |
그리드에 표시할 열 수입니다. 이 필드가 지정되지 않은 경우 기본값이 사용되며 이 기본값은 그리드가 표시되는 위치 (대화상자 또는 호환 앱)에 따라 다릅니다. |
on_ |
이 콜백은 각 개별 그리드 항목에서 재사용되지만 항목 목록의 항목 식별자와 색인이 콜백의 매개변수에 추가됩니다. |
GridItem
그리드 레이아웃의 항목을 나타냅니다. 항목에는 텍스트, 이미지 또는 텍스트와 이미지가 모두 포함될 수 있습니다.


| 필드 | |
|---|---|
id |
이 그리드 항목에 대해 사용자가 지정한 식별자입니다. 이 식별자는 상위 그리드의 |
image |
그리드 항목에 표시되는 이미지입니다. |
title |
그리드 항목의 제목입니다. |
subtitle |
그리드 항목의 부제목입니다. |
layout |
그리드 항목에 사용할 레이아웃입니다. |
GridItemLayout
그리드 항목에 사용할 수 있는 다양한 레이아웃 옵션을 나타냅니다.


| 열거형 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
TEXT_BELOW |
제목과 부제목은 그리드 항목의 이미지 아래에 표시됩니다. |
TEXT_ABOVE |
제목과 부제목은 그리드 항목의 이미지 위에 표시됩니다. |
아이콘
카드의 위젯에 표시되는 아이콘 Google Chat 앱의 예는 아이콘 추가를 참고하세요.


| 필드 | |
|---|---|
alt_ |
선택사항입니다. 접근성에 사용되는 아이콘에 대한 설명입니다. 지정하지 않으면 기본값 아이콘이 |
image_ |
이미지에 적용된 자르기 스타일입니다. 경우에 따라 |
통합 필드 icons. 카드의 위젯에 표시되는 아이콘입니다. icons은 다음 중 하나여야 합니다. |
|
known_ |
Google Workspace에서 제공하는 기본 제공 아이콘 중 하나를 표시합니다. 예를 들어 비행기 아이콘을 표시하려면 지원되는 아이콘의 전체 목록은 기본 제공 아이콘을 참고하세요. |
icon_ |
HTTPS URL에 호스팅된 맞춤 아이콘을 표시합니다. 예를 들면 다음과 같습니다. 지원되는 파일 형식에는 |
material_ |
Google Material 아이콘 중 하나를 표시합니다. 예를 들어 체크박스 아이콘을 표시하려면 다음을 사용하세요.
|
이미지
URL로 지정되고 onClick 작업을 보유할 수 있는 이미지입니다. 예를 보려면 이미지 추가를 참고하세요.


| 필드 | |
|---|---|
image_ |
이미지를 호스팅하는 HTTPS URL입니다. 예를 들면 다음과 같습니다. |
on_ |
사용자가 이미지를 클릭하면 클릭이 이 작업을 트리거합니다. |
alt_ |
접근성 목적으로 사용되는 이 이미지의 대체 텍스트입니다. |
ImageComponent
이미지를 나타냅니다.


| 필드 | |
|---|---|
image_ |
이미지 URL입니다. |
alt_ |
이미지의 접근성 라벨입니다. |
crop_ |
이미지에 적용할 자르기 스타일입니다. |
border_ |
이미지에 적용할 테두리 스타일입니다. |
ImageCropStyle
이미지에 적용된 자르기 스타일을 나타냅니다.


예를 들어 16:9 가로세로 비율을 적용하는 방법은 다음과 같습니다.
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| 필드 | |
|---|---|
type |
자르기 유형입니다. |
aspect_ |
자르기 유형이 예를 들어 16:9 가로세로 비율을 적용하는 방법은 다음과 같습니다. |
ImageCropType
이미지에 적용된 자르기 스타일을 나타냅니다.


| 열거형 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
SQUARE |
기본값 정사각형 자르기를 적용합니다. |
CIRCLE |
원형 자르기를 적용합니다. |
RECTANGLE_CUSTOM |
맞춤 가로세로 비율로 직사각형 자르기를 적용합니다. aspectRatio를 사용하여 맞춤 가로세로 비율을 설정합니다. |
RECTANGLE_4_3 |
4:3 가로세로 비율로 직사각형 자르기를 적용합니다. |
MaterialIcon
2, 500개가 넘는 옵션이 포함된 Google Material 아이콘
예를 들어 맞춤설정된 가중치와 등급이 있는 체크박스 아이콘을 표시하려면 다음을 작성합니다.
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| 필드 | |
|---|---|
name |
Google Material 아이콘에 정의된 아이콘 이름입니다(예: |
fill |
아이콘이 채워진 상태로 렌더링되는지 여부입니다. 기본값은 false입니다. 다양한 아이콘 설정을 미리 보려면 Google 글꼴 아이콘으로 이동하여 맞춤설정에서 설정을 조정합니다. |
weight |
아이콘의 획 두께입니다. {100, 200, 300, 400, 500, 600, 700} 중에서 선택하세요. 없는 경우 기본값은 400입니다. 다른 값을 지정하면 기본값이 사용됩니다. 다양한 아이콘 설정을 미리 보려면 Google 글꼴 아이콘으로 이동하여 맞춤설정에서 설정을 조정합니다. |
grade |
두께와 등급은 기호의 두께에 영향을 미칩니다. 등급 조정은 두께 조정보다 세분화되어 있으며 기호 크기에 미치는 영향이 적습니다. {-25, 0, 200} 중에서 선택합니다. 없는 경우 기본값은 0입니다. 다른 값을 지정하면 기본값이 사용됩니다. 다양한 아이콘 설정을 미리 보려면 Google 글꼴 아이콘으로 이동하여 맞춤설정에서 설정을 조정합니다. |
OnClick
사용자가 카드에서 버튼과 같은 상호작용 요소를 클릭할 때 응답하는 방법을 나타냅니다.


| 필드 | |
|---|---|
통합 필드
|
|
action |
지정하면 이 |
open_ |
지정된 경우 이 |
open_ |
액션에서 링크를 열어야 하는 경우 부가기능에서 이 작업을 트리거합니다. 이
|
card |
지정된 경우 클릭하면 새 카드가 카드 스택에 푸시됩니다.
|
overflow_ |
지정된 경우 이 |
OpenLink
하이퍼링크를 여는 onClick 이벤트를 나타냅니다.


| 필드 | |
|---|---|
url |
열려는 URL입니다. |
open_ |
링크를 여는 방법
|
on_ |
클라이언트가 링크를 연 후 링크를 잊어버리거나 창이 닫힐 때까지 링크를 관찰하는지 여부입니다.
|
OnClose
OnClick 작업으로 열린 링크가 닫힐 때 클라이언트가 실행하는 작업입니다.
구현은 클라이언트 플랫폼 기능에 따라 다릅니다. 예를 들어 웹브라우저는 OnClose 핸들러가 있는 팝업 창에서 링크를 열 수 있습니다.
OnOpen 및 OnClose 핸들러가 모두 설정되어 있고 클라이언트 플랫폼에서 두 값을 모두 지원할 수 없는 경우 OnClose가 우선 적용됩니다.

| 열거형 | |
|---|---|
NOTHING |
기본값 카드가 새로고침되지 않고 아무 일도 일어나지 않습니다. |
RELOAD |
하위 창이 닫힌 후 카드를 새로고침합니다.
|
OpenAs
OnClick 작업으로 링크가 열리면 클라이언트는 전체 크기 창 (클라이언트에서 사용하는 프레임인 경우) 또는 오버레이 (예: 팝업)로 열 수 있습니다. 구현은 클라이언트 플랫폼 기능에 따라 다르며 클라이언트에서 지원하지 않는 경우 선택한 값이 무시될 수 있습니다. FULL_SIZE는 모든 클라이언트에서 지원됩니다.

| 열거형 | |
|---|---|
FULL_SIZE |
링크가 전체 크기 창으로 열립니다 (클라이언트에서 사용하는 프레임이 전체 크기 창인 경우). |
OVERLAY |
링크가 팝업과 같은 오버레이로 열립니다. |
OverflowMenu
사용자가 호출할 수 있는 작업이 하나 이상 포함된 팝업 메뉴를 표시하는 위젯입니다. 예를 들어 카드에 기본이 아닌 작업을 표시하는 경우 작업이 사용 가능한 공간에 맞지 않는 경우 이 위젯을 사용할 수 있습니다. 사용하려면 이를 지원하는 위젯의 OnClick 작업에서 이 위젯을 지정하세요. 예를 들어 Button에서 할 수 있습니다.


| 필드 | |
|---|---|
items[] |
필수 항목입니다. 메뉴 옵션 목록 |
OverflowMenuItem
사용자가 더보기 메뉴에서 호출할 수 있는 옵션입니다.


| 필드 | |
|---|---|
start_ |
텍스트 앞에 표시되는 아이콘입니다. |
text |
필수 항목입니다. 사용자에게 상품을 식별하거나 설명하는 텍스트입니다. |
on_ |
필수 항목입니다. 메뉴 옵션이 선택될 때 호출되는 작업입니다. 이 |
disabled |
메뉴 옵션이 사용 중지되었는지 여부입니다. 기본값은 false입니다. |
SelectionInput
사용자가 선택할 수 있는 하나 이상의 UI 항목을 만드는 위젯입니다. dropdown 및 multiselect 메뉴에 대해서만 양식 제출 유효성 검사를 지원합니다. Action.all_widgets_are_required가 true로 설정되어 있거나 이 위젯이 Action.required_widgets에 지정된 경우 값이 선택되지 않으면 제출 작업이 차단됩니다. 예를 들어 드롭다운 메뉴나 체크박스가 있습니다. 이 위젯을 사용하여 예측하거나 열거할 수 있는 데이터를 수집할 수 있습니다. Google Chat 앱의 예는 선택 가능한 UI 요소 추가를 참고하세요.
Chat 앱은 사용자가 선택하거나 입력한 항목의 값을 처리할 수 있습니다. 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요.
사용자로부터 정의되지 않거나 추상적인 데이터를 수집하려면 TextInput 위젯을 사용하세요.


| 필드 | |
|---|---|
name |
필수 항목입니다. 양식 입력 이벤트에서 선택 입력을 식별하는 이름입니다. 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요. |
label |
사용자 인터페이스의 선택 입력란 위에 표시되는 텍스트입니다. 사용자가 앱에 필요한 정보를 입력하는 데 도움이 되는 텍스트를 지정합니다. 예를 들어 사용자가 드롭다운 메뉴에서 작업 티켓의 긴급도를 선택하는 경우 라벨은 '긴급도' 또는 '긴급도 선택'일 수 있습니다. |
type |
|
items[] |
선택 가능한 항목의 배열입니다. 예를 들어 라디오 버튼 또는 체크박스의 배열이 있습니다. 최대 100개의 항목을 지원합니다. |
on_ |
지정된 경우 선택사항이 변경될 때 양식이 제출됩니다. 지정하지 않으면 양식을 제출하는 별도의 버튼을 지정해야 합니다. 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요. |
multi_ |
다중 선택 메뉴의 경우 사용자가 선택할 수 있는 최대 항목 수입니다. 최솟값은 항목 1개입니다. 지정하지 않으면 기본값은 항목 3개입니다. |
multi_ |
멀티셀렉션 메뉴의 경우 메뉴가 추천 선택 항목을 반환하기 전에 사용자가 입력하는 텍스트 문자 수입니다. 설정하지 않으면 멀티셀렉션 메뉴에서 다음 기본값을 사용합니다.
|
통합 필드
|
|
external_ |
관계형 데이터베이스와 같은 외부 데이터 소스 |
platform_ |
Google Workspace의 데이터 소스입니다. |
PlatformDataSource
다중 선택 메뉴를 사용하는 SelectionInput

| 필드 | |
|---|---|
통합 필드 data_source. 데이터 소스 data_source은 다음 중 하나여야 합니다. |
|
common_ |
Google Workspace 조직의 사용자와 같이 모든 Google Workspace 애플리케이션에서 공유하는 데이터 소스입니다. |
host_ |
Google Chat의 스페이스와 같이 Google Workspace 호스트 애플리케이션에 고유한 데이터 소스입니다. 이 필드는 Google API 클라이언트 라이브러리를 지원하지만 Cloud 클라이언트 라이브러리에서는 사용할 수 없습니다. 자세한 내용은 클라이언트 라이브러리 설치를 참고하세요. |
CommonDataSource
모든 Google Workspace 애플리케이션에서 공유하는 데이터 소스입니다.

| 열거형 | |
|---|---|
UNKNOWN |
기본값 사용하지 마세요. |
USER |
Google Workspace 사용자 사용자는 Google Workspace 조직의 사용자만 보고 선택할 수 있습니다. |
SelectionItem
사용자가 선택 입력에서 선택할 수 있는 항목(예: 체크박스 또는 스위치) 최대 100개의 항목을 지원합니다.


| 필드 | |
|---|---|
text |
사용자에게 상품을 식별하거나 설명하는 텍스트입니다. |
value |
이 항목과 연결된 값입니다. 클라이언트는 이를 양식 입력 값으로 사용해야 합니다. 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요. |
selected |
기본적으로 항목이 선택되어 있는지 여부입니다. 선택 입력란에서 하나의 값만 허용하는 경우 (예: 라디오 버튼 또는 드롭다운 메뉴) 항목 하나에 대해서만 이 필드를 설정합니다. |
start_ |
다중 선택 메뉴의 경우 항목의 |
bottom_ |
다중 선택 메뉴의 경우 항목의 |
SelectionType
사용자가 선택할 수 있는 항목의 형식입니다. 옵션에 따라 서로 다른 유형의 상호작용이 지원됩니다. 예를 들어 사용자는 체크박스를 여러 개 선택할 수 있지만 드롭다운 메뉴에서는 항목을 하나만 선택할 수 있습니다.
각 선택 입력은 하나의 선택 유형을 지원합니다. 예를 들어 체크박스와 스위치를 혼합하는 것은 지원되지 않습니다.


| 열거형 | |
|---|---|
CHECK_BOX |
체크박스 집합 사용자는 체크박스를 하나 이상 선택할 수 있습니다. |
RADIO_BUTTON |
라디오 버튼 집합입니다. 사용자는 라디오 버튼을 하나 선택할 수 있습니다. |
SWITCH |
스위치 집합입니다. 사용자가 스위치를 하나 이상 켤 수 있습니다. |
DROPDOWN |
드롭다운 메뉴 사용자는 메뉴에서 항목을 하나 선택할 수 있습니다. |
MULTI_SELECT |
텍스트 상자가 있는 메뉴 사용자는 하나 이상의 항목을 입력하고 선택할 수 있습니다. Google Workspace 부가기능의 경우 Google Chat 앱의 경우 동적 데이터 소스를 사용하여 항목을 채우고 사용자가 메뉴에 입력할 때 항목을 자동 추천할 수도 있습니다. 예를 들어 사용자가 Google Chat 스페이스의 이름을 입력하기 시작하면 위젯에서 스페이스를 자동 추천합니다. 멀티셀렉션 메뉴의 항목을 동적으로 채우려면 다음 유형의 데이터 소스 중 하나를 사용하세요.
Chat 앱에 멀티셀렉션 메뉴를 구현하는 방법의 예는 멀티셀렉션 메뉴 추가를 참고하세요.
|
추천
사용자가 입력할 수 있는 추천 값입니다. 이 값은 사용자가 텍스트 입력란을 클릭할 때 표시됩니다. 사용자가 입력하면 추천 값이 사용자가 입력한 내용과 일치하도록 동적으로 필터링됩니다.
예를 들어 프로그래밍 언어의 텍스트 입력란에는 Java, JavaScript, Python, C++가 추천될 수 있습니다. 사용자가 Jav를 입력하기 시작하면 추천 목록이 필터링되어 Java 및 JavaScript가 표시됩니다.
추천 값은 사용자가 앱에서 이해할 수 있는 값을 입력하도록 안내하는 데 도움이 됩니다. JavaScript를 언급할 때 어떤 사용자는 javascript를 입력하고 다른 사용자는 java script를 입력할 수 있습니다. JavaScript를 제안하면 사용자가 앱과 상호작용하는 방식을 표준화할 수 있습니다.
지정된 경우 TextInput.type는 MULTIPLE_LINE로 설정되더라도 항상 SINGLE_LINE입니다.


| 필드 | |
|---|---|
items[] |
텍스트 입력란의 자동 완성 추천에 사용되는 추천 목록입니다. |
SuggestionItem
사용자가 텍스트 입력란에 입력할 수 있는 추천 값 1개


| 필드 | |
|---|---|
통합 필드
|
|
text |
텍스트 입력란에 추천된 입력의 값입니다. 이는 사용자가 직접 입력한 내용과 같습니다. |
TextInput
사용자가 텍스트를 입력할 수 있는 필드입니다. 추천 및 변경 시 작업을 지원합니다. 양식 제출 유효성 검사를 지원합니다. Action.all_widgets_are_required가 true로 설정되어 있거나 이 위젯이 Action.required_widgets에 지정된 경우 값을 입력하지 않으면 제출 작업이 차단됩니다. Google Chat 앱의 예는 사용자가 텍스트를 입력할 수 있는 입력란 추가를 참고하세요.
채팅 앱은 양식 입력 이벤트 중에 입력된 텍스트의 값을 수신하고 처리할 수 있습니다. 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요.
사용자로부터 정의되지 않거나 추상적인 데이터를 수집해야 하는 경우 텍스트 입력을 사용하세요. 사용자로부터 정의된 데이터 또는 열거형 데이터를 수집하려면 SelectionInput 위젯을 사용하세요.


| 필드 | |
|---|---|
name |
양식 입력 이벤트에서 텍스트 입력을 식별하는 이름입니다. 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요. |
label |
사용자 인터페이스의 텍스트 입력란 위에 표시되는 텍스트입니다. 사용자가 앱에 필요한 정보를 입력하는 데 도움이 되는 텍스트를 지정합니다. 예를 들어 사용자의 이름을 묻는데 특히 성만 필요한 경우
|
hint_ |
텍스트 입력란 아래에 표시되는 텍스트로, 사용자에게 특정 값을 입력하라는 메시지를 표시하여 도움을 줍니다. 이 텍스트는 항상 표시됩니다.
|
value |
사용자가 입력한 값으로, 양식 입력 이벤트의 일부로 반환됩니다. 양식 입력 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요. |
type |
텍스트 입력란이 사용자 인터페이스에 표시되는 방식입니다. 예를 들어 필드가 단일 행인지 여러 행인지 여부입니다. |
on_ |
텍스트 입력란에 변경사항이 발생할 때 취해야 할 조치입니다. 예를 들어 사용자가 입력란에 추가하거나 텍스트를 삭제하는 경우입니다. 취할 수 있는 작업의 예로는 Google Chat에서 맞춤 함수를 실행하거나 대화상자를 여는 것이 있습니다. |
initial_ |
사용자가 입력할 수 있는 추천 값입니다. 이 값은 사용자가 텍스트 입력란을 클릭할 때 표시됩니다. 사용자가 입력하면 추천 값이 사용자가 입력한 내용과 일치하도록 동적으로 필터링됩니다. 예를 들어 프로그래밍 언어의 텍스트 입력란에는 Java, JavaScript, Python, C++가 추천될 수 있습니다. 사용자가 추천 값은 사용자가 앱에서 이해할 수 있는 값을 입력하도록 안내하는 데 도움이 됩니다. JavaScript를 언급할 때 어떤 사용자는 지정된 경우
|
auto_ |
선택사항입니다. 텍스트 입력란이 상호작용하는 사용자에게 추천을 제공할 때 취할 작업을 지정합니다. 지정하지 않으면 추천은 지정된 경우 앱은 맞춤 함수 실행과 같이 여기에 지정된 작업을 실행합니다.
|
validation |
이 텍스트 필드에 필요한 입력 형식 유효성 검사를 지정합니다.
|
placeholder_ |
필드가 비어 있을 때 텍스트 입력란에 표시되는 텍스트입니다. 이 텍스트를 사용하여 사용자에게 값을 입력하라는 메시지를 표시합니다. 예를 들면
|
유형
텍스트 입력란이 사용자 인터페이스에 표시되는 방식입니다. 예를 들어 단일 줄 입력란인지 또는 여러 줄 입력인지 여부입니다. initialSuggestions가 지정된 경우 type는 MULTIPLE_LINE로 설정되더라도 항상 SINGLE_LINE입니다.


| 열거형 | |
|---|---|
SINGLE_LINE |
텍스트 입력란의 높이는 1줄로 고정되어 있습니다. |
MULTIPLE_LINE |
텍스트 입력란의 높이는 여러 줄로 고정되어 있습니다. |
TextParagraph
서식을 지원하는 텍스트 단락입니다. Google Chat 앱의 예는 서식이 지정된 텍스트의 단락 추가를 참고하세요. 텍스트 서식 지정에 관한 자세한 내용은 Google Chat 앱에서 텍스트 서식 지정하기 및 Google Workspace 부가기능에서 텍스트 서식 지정하기를 참고하세요.


| 필드 | |
|---|---|
text |
위젯에 표시되는 텍스트입니다. |
max_ |
위젯에 표시되는 최대 텍스트 줄 수입니다. 텍스트가 지정된 최대 줄 수를 초과하면 초과 콘텐츠가 더보기 버튼 뒤에 숨겨집니다. 텍스트가 지정된 최대 줄 수와 같거나 더 짧으면 더보기 버튼이 표시되지 않습니다. 기본값은 0이며 이 경우 모든 컨텍스트가 표시됩니다. 음수 값은 무시됩니다. |
유효성 검사
연결된 위젯의 유효성을 검사하는 데 필요한 데이터를 나타냅니다.


| 필드 | |
|---|---|
character_ |
텍스트 입력 위젯의 글자 수 제한을 지정합니다. 이 속성은 텍스트 입력에만 사용되며 다른 위젯에서는 무시됩니다.
|
input_ |
입력 위젯의 유형을 지정합니다.
|
InputType
입력 위젯의 유형입니다.
| 열거형 | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
알 수 없는 유형. 사용하지 마세요. |
TEXT |
모든 문자를 허용하는 일반 텍스트입니다. |
INTEGER |
정수 값입니다. |
FLOAT |
부동 소수점 값 |
EMAIL |
이메일 주소. |
EMOJI_PICKER |
시스템 제공 그림 이모티콘 선택 도구에서 선택한 그림 이모티콘입니다. |
위젯
각 카드는 위젯으로 구성됩니다.
위젯은 텍스트, 이미지, 버튼, 기타 객체 유형 중 하나를 나타낼 수 있는 복합 객체입니다.
| 필드 | |
|---|---|
horizontal_ |
위젯을 열의 왼쪽, 오른쪽 또는 가운데에 정렬할지 지정합니다. |
통합 필드 data. 위젯에는 다음 항목 중 하나만 포함할 수 있습니다. 여러 위젯 필드를 사용하여 더 많은 항목을 표시할 수 있습니다. data은 다음 중 하나여야 합니다. |
|
text_ |
텍스트 단락을 표시합니다. 간단한 HTML 형식의 텍스트를 지원합니다. 텍스트 서식 지정에 관한 자세한 내용은 Google Chat 앱에서 텍스트 서식 지정하기 및 Google Workspace 부가기능에서 텍스트 서식 지정하기를 참고하세요. 예를 들어 다음 JSON은 굵은 텍스트를 만듭니다. |
image |
이미지를 표시합니다. 예를 들어 다음 JSON은 대체 텍스트가 있는 이미지를 만듭니다. |
decorated_ |
장식된 텍스트 항목을 표시합니다. 예를 들어 다음 JSON은 이메일 주소를 보여주는 장식된 텍스트 위젯을 만듭니다. |
button_ |
버튼 목록입니다. 예를 들어 다음 JSON은 두 개의 버튼을 만듭니다. 첫 번째는 파란색 텍스트 버튼이고 두 번째는 링크를 여는 이미지 버튼입니다. |
text_ |
사용자가 입력할 수 있는 텍스트 상자를 표시합니다. 예를 들어 다음 JSON은 이메일 주소의 텍스트 입력을 만듭니다. 또 다른 예로 다음 JSON은 정적 추천이 포함된 프로그래밍 언어의 텍스트 입력을 만듭니다. |
selection_ |
사용자가 항목을 선택할 수 있는 선택 컨트롤을 표시합니다. 선택 컨트롤은 체크박스, 라디오 버튼, 스위치 또는 드롭다운 메뉴일 수 있습니다. 예를 들어 다음 JSON은 사용자가 크기를 선택할 수 있는 드롭다운 메뉴를 만듭니다. |
date_ |
사용자가 날짜, 시간 또는 날짜와 시간을 입력할 수 있는 위젯을 표시합니다. 예를 들어 다음 JSON은 약속을 예약할 날짜 시간 선택 도구를 만듭니다. |
divider |
위젯 사이에 가로선 구분자를 표시합니다. 예를 들어 다음 JSON은 구분자를 만듭니다. |
grid |
항목 모음이 포함된 그리드를 표시합니다. 그리드는 임의의 수의 열과 항목을 지원합니다. 행 수는 항목 수의 상한값을 열 수로 나눈 값으로 결정됩니다. 항목이 10개이고 열이 2개인 그리드에는 행이 5개 있습니다. 항목이 11개이고 열이 2개인 그리드에는 행이 6개 있습니다.
예를 들어 다음 JSON은 단일 항목이 있는 2열 그리드를 만듭니다. |
columns |
최대 2개의 열을 표시합니다. 열을 2개 이상 포함하거나 행을 사용하려면 예를 들어 다음 JSON은 각각 텍스트 단락이 포함된 2개의 열을 만듭니다. |
carousel |
캐러셀에는 중첩된 위젯 모음이 포함되어 있습니다. 다음은 텍스트 단락 2개가 포함된 캐러셀의 JSON 표현입니다. |
chip_ |
칩 목록입니다. 예를 들어 다음 JSON은 칩 2개를 만듭니다. 첫 번째는 텍스트 칩이고 두 번째는 링크를 여는 아이콘 칩입니다. |
HorizontalAlignment
위젯을 열의 왼쪽, 오른쪽 또는 가운데에 정렬할지 지정합니다.

| 열거형 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
START |
기본값 열의 시작 위치에 위젯을 정렬합니다. 왼쪽에서 오른쪽 레이아웃의 경우 왼쪽으로 정렬됩니다. 오른쪽에서 왼쪽 레이아웃의 경우 오른쪽에 정렬됩니다. |
CENTER |
열 중앙에 위젯을 정렬합니다. |
END |
열의 끝 위치에 위젯을 정렬합니다. 왼쪽에서 오른쪽 레이아웃의 경우 위젯을 오른쪽으로 정렬합니다. 오른쪽에서 왼쪽 레이아웃의 경우 위젯을 왼쪽에 정렬합니다. |
ImageType
이미지를 자르는 데 사용되는 도형입니다.


| 열거형 | |
|---|---|
SQUARE |
기본값 이미지에 정사각형 마스크를 적용합니다. 예를 들어 4x3 이미지는 3x3이 됩니다. |
CIRCLE |
이미지에 원형 마스크를 적용합니다. 예를 들어 4x3 이미지는 지름이 3인 원이 됩니다. |
