אינדקס
Action(הודעה)Action.ActionParameter(הודעה)Action.Interaction(טיפוס enum)Action.LoadIndicator(טיפוס enum)BorderStyle(הודעה)BorderStyle.BorderType(טיפוס enum)Button(הודעה)Button.Type(enum)ButtonList(הודעה)Card(הודעה)Card.CardAction(הודעה)Card.CardFixedFooter(הודעה)Card.CardHeader(הודעה)Card.DisplayStyle(טיפוס enum)Card.DividerStyle(טיפוס enum)Card.Section(הודעה)Chip(הודעה)ChipList(הודעה)ChipList.Layout(enum)CollapseControl(הודעה)Columns(הודעה)Columns.Column(הודעה)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(טיפוס enum)Columns.Column.Widgets(הודעה)DateTimePicker(הודעה)DateTimePicker.DateTimePickerType(enum)DecoratedText(הודעה)DecoratedText.SwitchControl(הודעה)DecoratedText.SwitchControl.ControlType(enum)Divider(הודעה)Grid(הודעה)Grid.GridItem(הודעה)Grid.GridItem.GridItemLayout(טיפוס enum)Icon(הודעה)Image(הודעה)ImageComponent(הודעה)ImageCropStyle(הודעה)ImageCropStyle.ImageCropType(enum)MaterialIcon(הודעה)OnClick(הודעה)OpenLink(הודעה)OpenLink.OnClose(enum)OpenLink.OpenAs(טיפוס enum)OverflowMenu(הודעה)OverflowMenu.OverflowMenuItem(הודעה)SelectionInput(הודעה)SelectionInput.PlatformDataSource(הודעה)SelectionInput.PlatformDataSource.CommonDataSource(טיפוס enum)SelectionInput.SelectionItem(הודעה)SelectionInput.SelectionType(טיפוס enum)Suggestions(הודעה)Suggestions.SuggestionItem(הודעה)TextInput(הודעה)TextInput.Type(enum)TextParagraph(הודעה)Validation(הודעה)Validation.InputType(טיפוס enum)Widget(הודעה)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
פעולה
פעולה שמתארת את ההתנהגות בזמן שליחת הטופס. לדוגמה, אפשר להפעיל סקריפט של Apps Script כדי לטפל בטופס. אם הפעולה מופעלת, ערכי הטופס נשלחים לשרת.


| שדות | |
|---|---|
function |
פונקציה בהתאמה אישית שתופעל כשמקליקים על הרכיב המכיל או מפעילים אותו בדרך אחרת. דוגמאות לשימוש זמינות במאמר קריאת נתוני טפסים. |
parameters[] |
רשימה של פרמטרים של פעולות. |
load_ |
מציינת את אינדיקטור הטעינה שמוצג בזמן ביצוע הקריאה לפעולה. |
persist_ |
מציין אם ערכי הטופס נשארים אחרי הפעולה. ערך ברירת המחדל הוא אם הערך הוא אם הערך הוא |
interaction |
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח. מה לעשות בתגובה לאינטראקציה עם משתמש, למשל לחיצה על לחצן בהודעה בכרטיס. אם לא צוין אחרת, האפליקציה מגיבה על ידי הפעלה רגילה של כשמציינים
|
required_ |
אם לווידג'טים שמופיעים כאן אין ערך כשהפעולה הזו מופעלת, שליחת הטופס תבוטל.
|
all_ |
|
ActionParameter
רשימת פרמטרים של מחרוזות שצריך לספק כשמפעילים את שיטת הפעולה. לדוגמה, השתמשו בשלושה לחצני 'נודניק': 'לטיפול בהמשך', 'לטיפול בהמשך' יום אחד או לטיפול בהמשך בשבוע הבא. אפשר להשתמש ב-action method = snooze(), ולהעביר את סוג ההשהיה ואת משך ההשהיה ברשימה של פרמטרים של מחרוזות.
מידע נוסף זמין בכתובת CommonEventObject.


| שדות | |
|---|---|
key |
שם הפרמטר לסקריפט הפעולה. |
value |
ערך הפרמטר. |
אינטראקציה
זה שינוי אופציונלי. חובה כשפותחים תיבת דו-שיח.
מה לעשות בתגובה לאינטראקציה עם משתמש, למשל לחיצה על לחצן בהודעה בכרטיס.
אם לא צוין אחרת, האפליקציה מגיבה על ידי הפעלה רגילה של action, כמו פתיחת קישור או הרצת פונקציה.
כשמציינים interaction, האפליקציה יכולה להגיב בדרכים אינטראקטיביות מיוחדות. לדוגמה, אם מגדירים את interaction כ-OPEN_DIALOG, האפליקציה יכולה לפתוח תיבת דו-שיח.
כשהאפשרות הזו מוגדרת, אינדיקטור הטעינה לא מוצג. אם צוין עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר באפליקציית הלקוח.

| טיפוסים בני מנייה (enum) | |
|---|---|
INTERACTION_UNSPECIFIED |
ערך ברירת המחדל. הפקודה action פועלת כרגיל. |
OPEN_DIALOG |
פתיחת תיבת דו-שיח – ממשק מבוסס-כרטיסים בחלון, שבו אפליקציות Chat משתמשות כדי לקיים אינטראקציה עם משתמשים. התכונה נתמכת רק באפליקציות Chat בתגובה ללחיצה על לחצנים על הודעות בכרטיס. אם צוין עבור תוסף, הכרטיס כולו יוסר ולא יוצג דבר באפליקציית הלקוח.
|
LoadIndicator
מציינת את אינדיקטור הטעינה שמוצג בזמן ביצוע הקריאה לפעולה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SPINNER |
מציג סימן גרפי שמצביע על כך שהתוכן נטען. |
NONE |
לא מוצג שום דבר. |
BorderStyle
אפשרויות הסגנון של גבול כרטיס או ווידג'ט, כולל סוג וצבע הגבול.


| שדות | |
|---|---|
type |
סוג הגבולות. |
stroke_ |
הצבעים שבהם צריך להשתמש כשהסוג הוא כדי להגדיר את צבע הקו, מציינים ערך בשדות לדוגמה, הקוד הבא מגדיר את הצבע לאדום בעוצמה המקסימלית שלו: השדה |
corner_ |
רדיוס הפינות של הגבול. |
BorderType
מייצג את סוגי השוליים שחלים על ווידג'טים.


| טיפוסים בני מנייה (enum) | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
NO_BORDER |
ערך ברירת המחדל. ללא שוליים. |
STROKE |
מתאר. |
לחצן
לחצן עם טקסט, סמל או טקסט וסמל, שמשתמשים יכולים ללחוץ עליו. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת לחצן.
כדי להפוך תמונה ללחצן שניתן ללחוץ עליו, מציינים ImageImageComponentonClick.


| שדות | |
|---|---|
text |
הטקסט שמוצג בתוך הלחצן. |
icon |
סמל שמוצג בתוך הלחצן. אם הגדרתם את |
color |
זה שינוי אופציונלי. הצבע של הלחצן. אם המדיניות מוגדרת, הלחצן כדי להגדיר את צבע הלחצן, מציינים ערך בשדות לדוגמה, הקוד הבא מגדיר את הצבע לאדום בעוצמה המקסימלית שלו: השדה |
on_ |
חובה. הפעולה לביצוע כשמשתמש לוחץ על הלחצן, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
disabled |
אם הערך שלו הוא |
alt_ |
הטקסט החלופי המשמש לנגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הלחצן עושה. לדוגמה, אם לחצן פותח היפר-קישור, יכול להיות שתכתבו: "פתיחה של כרטיסייה חדשה בדפדפן ונכנסים למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat" |
type |
זה שינוי אופציונלי. סוג הלחצן. אם לא תגדירו את סוג הלחצן, ברירת המחדל שלו תהיה
|
סוג
זה שינוי אופציונלי. type של הלחצן. אם מוגדר השדה color, הערך type מאולץ להיות FILLED.

| טיפוסים בני מנייה (enum) | |
|---|---|
TYPE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
OUTLINED |
לחצנים מודגשים הם לחצנים עם דגש בינוני. בדרך כלל הן מכילות פעולות חשובות, אבל לא את הפעולה הראשית באפליקציית Chat או בתוסף. |
FILLED |
לחצן מלא כולל מאגר בצבע אחיד. היא הכי בולטת מבחינה חזותית, ומומלצת לפעולה החשובה והראשית באפליקציית Chat או בתוסף. |
FILLED_TONAL |
לחצן טונלי מלא הוא אזור אמצעי חלופי בין לחצנים מלאים וקוויים. הם שימושיים בהקשרים שבהם לחצן עם עדיפות נמוכה יותר דורש הדגשה קצת יותר חזקה מזו של לחצן עם קו מתאר. |
BORDERLESS |
לחצן לא מכיל מאגר בלתי נראה במצב ברירת המחדל שלו. בדרך כלל משתמשים בה גם לפעולות בעדיפות נמוכה ביותר, במיוחד כשמציגים מספר אפשרויות. |
ButtonList
רשימת לחצנים פרוסים לרוחב. מידע לדוגמה באפליקציות של Google Chat מופיע במאמר הוספת לחצן.


| שדות | |
|---|---|
buttons[] |
מערך לחצנים. |
קלפים
ממשק כרטיס שמוצג בהודעה ב-Google Chat או בתוסף של Google Workspace.
הכרטיסים תומכים בפריסה מוגדרת, ברכיבים אינטראקטיביים בממשק המשתמש כמו לחצנים ובמדיה עשירה כמו תמונות. אפשר להשתמש בכרטיסים כדי להציג מידע מפורט, לאסוף מידע ממשתמשים ולכוון את המשתמשים לשלב הבא.
עיצוב כרטיסים בתצוגה מקדימה בעזרת הכלי ליצירת כרטיסים.
לפתיחת הכלי ליצירת כרטיסיםכדי לקבל מידע על בניית כרטיסים, אפשר להיעזר במסמכים הבאים:
- לאפליקציות של Google Chat, תוכלו להיעזר במאמר עיצוב הרכיבים של כרטיס או של תיבת דו-שיח.
- מידע נוסף על תוספים ל-Google Workspace: ממשקים מבוססי כרטיסים.
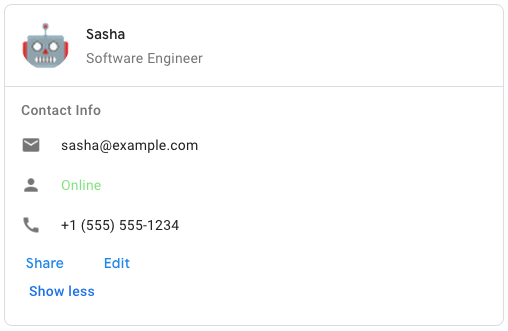
לדוגמה: הודעה בכרטיס לאפליקציית Google Chat

כדי ליצור את הודעת הכרטיס לדוגמה ב-Google Chat, משתמשים ב-JSON הבא:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| שדות | |
|---|---|
header |
הכותרת של הכרטיס. בדרך כלל כותרת מכילה תמונה מובילה וכותרת. הכותרות תמיד מופיעות בחלק העליון של הכרטיס. |
sections[] |
מכיל אוסף של ווידג'טים. לכל קטע יש כותרת אופציונלית משלו. קטעים מופרדים באופן חזותי באמצעות קו מפריד. דוגמה לאפליקציות של Google Chat מופיעה בקטע הגדרת קטע בכרטיס. |
section_ |
סגנון המחיצה בין הכותרת, הקטעים והכותרת התחתונה. |
card_ |
הפעולות של הכרטיס. הפעולות מתווספות לתפריט סרגל הכלים של הכרטיס.
לדוגמה, קובץ ה-JSON הבא יוצר תפריט פעולות בכרטיס עם האפשרויות |
name |
שם הכרטיס. משמש כמזהה הכרטיס בניווט בין כרטיסים.
|
fixed_ |
הכותרת התחתונה הקבועה מוצגת בתחתית הכרטיס הזה. הגדרה של
|
display_ |
בתוספים ל-Google Workspace, מגדיר את מאפייני התצוגה של
|
peek_ |
כשמוצג תוכן לפי הקשר, הכותרת של כרטיס הצצה משמשת כסמל עזר כדי שהמשתמש יוכל לנווט בין כרטיסי דף הבית לכרטיסי התוכן לפי הקשר.
|
CardAction
פעולה בכרטיס היא הפעולה שמשויכת לכרטיס. לדוגמה, כרטיס חשבונית עשוי לכלול פעולות כמו מחיקת חשבונית, שליחת חשבונית באימייל או פתיחת החשבונית בדפדפן.

| שדות | |
|---|---|
action_ |
התווית שמוצגת כאפשרות בתפריט הפעולות. |
on_ |
הפעולה |
CardHeader
מייצג את כותרת הכרטיס. לדוגמה באפליקציות של Google Chat, ראו הוספת כותרת.


| שדות | |
|---|---|
title |
חובה. הכותרת של כותרת הכרטיס. לכותרת יש גובה קבוע: אם מציינים גם כותרת וגם כותרת משנה, כל אחת מהן תופסת שורה אחת. אם מציינים רק את הכותרת, היא תופסת את שתי השורות. |
subtitle |
כותרת המשנה של כותרת הכרטיס. אם הפרמטר הזה מוגדר, הוא יופיע בשורה נפרדת מתחת ל- |
image_ |
הצורה שבה התמונה חתוכה.
|
image_ |
כתובת ה-URL מסוג HTTPS של התמונה בכותרת הכרטיס. |
image_ |
הטקסט החלופי של התמונה הזו המשמש לנגישות. |
DisplayStyle
בתוספים ל-Google Workspace, קובע איך הכרטיס יוצג.

| טיפוסים בני מנייה (enum) | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
PEEK |
הכותרת של הכרטיס מופיעה בתחתית סרגל הצד, ומכסה חלקית את הכרטיס העליון הנוכחי בערימה. לחיצה על הכותרת קופצת את הכרטיס לערימת הכרטיסים. אם אין לכרטיס כותרת, המערכת תשתמש במקום זאת בכותרת שנוצרה. |
REPLACE |
ערך ברירת המחדל. כדי להציג את הכרטיס, החלפת התצוגה של הכרטיס העליון בערימת הכרטיסים. |
DividerStyle
סגנון המחיצה של כרטיס. משמש כרגע רק למחיצות בין קטעי כרטיסים.


| טיפוסים בני מנייה (enum) | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
SOLID_DIVIDER |
אפשרות ברירת המחדל. יוצרים קו מפריד אחיד. |
NO_DIVIDER |
אם האפשרות הזו מוגדרת, לא יתבצע רינדור של מפריד. הסגנון הזה מסיר לחלוטין את המחיצה מהפריסה. התוצאה זהה לזו שמתקבלת אם לא מוסיפים מפריד בכלל. |
קטע
קטע מכיל אוסף של ווידג'טים שמעובדים אנכית לפי הסדר שבו צוינו.


| שדות | |
|---|---|
header |
טקסט שמופיע בחלק העליון של הקטע הרצוי. יש תמיכה בטקסט פשוט בפורמט HTML. מידע נוסף על עיצוב טקסט זמין במאמרים עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. |
widgets[] |
כל הווידג'טים בקטע. חייבת להכיל ווידג'ט אחד לפחות. |
collapsible |
בעמודה הזו מציינים אם הקטע הזה ניתן לכיווץ. קטעים שאפשר לכווץ מסתירים חלק מהווידג'טים או את כולם, אבל המשתמשים יכולים להרחיב את הקטע כדי לחשוף את הווידג'טים המוסתרים על ידי לחיצה על עוד. המשתמשים יכולים להסתיר שוב את הווידג'טים בלחיצה על הצגת פחות. כדי לקבוע אילו ווידג'טים מוסתרים, צריך לציין |
uncollapsible_ |
מספר הווידג'טים שאינם ניתנים לכיווץ שנשארים גלויים גם כשקטע מסוים מכווץ. לדוגמה, אם קטע מכיל חמישה ווידג'טים והערך של |
collapse_ |
זה שינוי אופציונלי. מגדירים את לחצן ההרחבה והכיווץ של הקטע. הלחצן הזה יוצג רק אם הקטע ניתן לכווץ. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
צ'יפ
צ'יפ של טקסט, סמל או טקסט וסמל שהמשתמשים יכולים ללחוץ עליו.

| שדות | |
|---|---|
icon |
תמונת הסמל. אם גם |
label |
הטקסט שמוצג בתוך הצ'יפ. |
on_ |
זה שינוי אופציונלי. הפעולה שתתבצע כשמשתמש לוחץ על הצ'יפ, למשל פתיחת היפר-קישור או הפעלת פונקציה מותאמת אישית. |
enabled |
האם הצ'יפ במצב פעיל ומגיב לפעולות של המשתמש. ברירת המחדל היא |
disabled |
אם הצ'יפ נמצא במצב לא פעיל ומתעלם מפעולות של משתמשים. ברירת המחדל היא |
alt_ |
הטקסט החלופי שמשמש לצורכי נגישות. מגדירים טקסט תיאורי שמאפשר למשתמשים לדעת מה הצ'יפ עושה. לדוגמה, אם צ'יפ פותח היפר-קישור, כותבים: "פתיחה של כרטיסייה חדשה בדפדפן ומעבר למסמכי התיעוד למפתחים של Google Chat בכתובת https://developers.google.com/workspace/chat". |
ChipList
רשימה של צ'יפים בפריסה לרוחב, שאפשר לגלול לרוחב או לגלול לשורה הבאה.

| שדות | |
|---|---|
layout |
פריסת רשימת הצ'יפים שצוינה. |
chips[] |
מערך של צ'יפים. |
פריסה
פריסת רשימת הצ'יפים.
| טיפוסים בני מנייה (enum) | |
|---|---|
LAYOUT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
WRAPPED |
ערך ברירת המחדל. אם אין מספיק מקום אופקי, רשימת הצ'יפים תעבור לשורה הבאה. |
HORIZONTAL_SCROLLABLE |
אם הצ'יפים לא נכנסים למרחב הזמין, הם גוללים אופקית. |
CollapseControl
מייצגים פקדים להרחבה ולכיווץ. 
| שדות | |
|---|---|
horizontal_ |
היישור האנכי של לחצן ההרחבה והכיווץ. |
expand_ |
זה שינוי אופציונלי. מגדירים לחצן בהתאמה אישית להרחבת הקטע. יש להגדיר גם את השדה Extend_button וגם את השדה כווץ_button. רק קבוצת שדות אחת לא תיכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
collapse_ |
זה שינוי אופציונלי. מגדירים לחצן בהתאמה אישית כדי לכווץ את הקטע. צריך להגדיר את השדות expand_button ו-collapse_button. רק קבוצת שדות אחת לא תיכנס לתוקף. אם השדה הזה לא מוגדר, המערכת תשתמש בלחצן ברירת המחדל. |
עמודות
בווידג'ט Columns מוצגות עד 2 עמודות בכרטיס או בתיבת דו-שיח. אפשר להוסיף ווידג'טים לכל עמודה. הווידג'טים יופיעו בסדר שבו הם צוינו. דוגמה לאפליקציות של Google Chat מופיעה בקטע הצגת כרטיסים ותיבות דו-שיח בעמודות.
הגובה של כל עמודה נקבע על סמך העמודה הגבוהה יותר. לדוגמה, אם העמודה הראשונה גבוהה יותר מהעמודה השנייה, שתי העמודות יהיו בגובה של העמודה הראשונה. מאחר שכל עמודה יכולה להכיל מספר שונה של ווידג'טים, לא ניתן להגדיר שורות או ליישר ווידג'טים בין העמודות.
העמודות מוצגות זו לצד זו. אפשר להתאים אישית את הרוחב של כל עמודה באמצעות השדה HorizontalSizeStyle. אם רוחב המסך של המשתמש צר מדי, העמודה השנייה תופיע מתחת לעמודה הראשונה:
- באינטרנט, העמודה השנייה מתבצעת אם רוחב המסך הוא 480 פיקסלים או פחות.
- במכשירי iOS, העמודה השנייה גולשת אם רוחב המסך קטן מ-300 נק' או שווה לו.
- במכשירי Android, העמודה השנייה מתבצעת אם רוחב המסך הוא 320dp או פחות.
כדי לכלול יותר משתי עמודות או כדי להשתמש בשורות, צריך להשתמש בווידג'ט Grid


- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מטיוטה של אימייל.
- תיבת הדו-שיח שמוצגת כשמשתמשים פותחים את התוסף מהתפריט הוספת קובץ באירוע ביומן Google.
| שדות | |
|---|---|
column_ |
מערך של עמודות. אפשר לכלול עד 2 עמודות בכרטיס או בתיבת דו-שיח. |
עמודה
עמודה.
| שדות | |
|---|---|
horizontal_ |
מציינת איך עמודה ממלאת את רוחב הכרטיס. |
horizontal_ |
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה. |
vertical_ |
קובעת אם ווידג'טים ייטוו לחלק העליון, התחתון או המרכז של עמודה. |
widgets[] |
מערך ווידג'טים שכלולים בעמודה. הווידג'טים מופיעים לפי הסדר שבו צוינו. |
HorizontalSizeStyle
מציין את האופן שבו עמודה ממלאת את רוחב הכרטיס. הרוחב של כל עמודה תלוי ב-HorizontalSizeStyle וברוחב של הווידג'טים בתוך העמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
FILL_AVAILABLE_SPACE |
ערך ברירת המחדל. העמודה ממלאת את כל המרחב הזמין, עד 70% מהרוחב של הכרטיס. אם שתי העמודות מוגדרות ל-FILL_AVAILABLE_SPACE, כל עמודה ממלאת 50% מהמרחב. |
FILL_MINIMUM_SPACE |
העמודה ממלאת את השטח הקטן ביותר האפשרי ולא יותר מ-30% מרוחב הכרטיס. |
VerticalAlignment
קובעת אם הווידג'טים מיושרים לחלק העליון, התחתון או למרכז של עמודה.
| טיפוסים בני מנייה (enum) | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
CENTER |
ערך ברירת המחדל. התאמת הווידג'טים למרכז העמודה. |
TOP |
יישור ווידג'טים לחלק העליון של עמודה. |
BOTTOM |
מיישר ווידג'טים לתחתית של עמודה. |
ווידג'טים
הווידג'טים הנתמכים שאפשר לכלול בעמודה.
| שדות | |
|---|---|
שדה האיחוד הערך של |
|
text_ |
ווידג'ט |
image |
ווידג'ט |
decorated_ |
ווידג'ט |
button_ |
ווידג'ט |
text_ |
ווידג'ט |
selection_ |
ווידג'ט |
date_ |
ווידג'ט |
chip_ |
ווידג'ט |
DateTimePicker
מאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. דוגמה לאפליקציות של Google Chat מופיעה במאמר איך מאפשרים למשתמש לבחור תאריך ושעה.
המשתמשים יכולים להזין טקסט או להשתמש בבורר כדי לבחור תאריכים ושעות. אם המשתמשים מזינים תאריך או שעה לא תקינים, בבורר מופיעה הודעת שגיאה שמבקשת מהמשתמשים להזין את המידע בצורה נכונה.


| שדות | |
|---|---|
name |
השם שלפיו ניתן לזהות את פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע כדי לבקש מהמשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, אם המשתמשים מתזמנים פגישה, אפשר להשתמש בתווית כמו |
type |
האם הווידג'ט תומך בהזנת תאריך, שעה או תאריך ושעה. |
value_ |
ערך ברירת המחדל שמוצג בווידג'ט, באלפיות השנייה מאז ראשית זמן יוניקס (Unix epoch). מציינים את הערך על סמך סוג הבורר (
|
timezone_ |
המספר שמייצג את הסטייה של אזור הזמן משעון UTC, בדקות. אם המדיניות מוגדרת, |
on_ |
מופעל כשמשתמש לוחץ על שמירה או על ניקוי בממשק של |
validation |
זה שינוי אופציונלי. מציינים את תהליך האימות הנדרש לבורר התאריכים והשעה הזה.
|
DateTimePickerType
הפורמט של התאריך והשעה בווידג'ט DateTimePicker. קובעת אם המשתמשים יכולים להזין תאריך, שעה או גם תאריך וגם שעה.


| טיפוסים בני מנייה (enum) | |
|---|---|
DATE_AND_TIME |
המשתמשים מזינים תאריך ושעה. |
DATE_ONLY |
המשתמשים מזינים תאריך. |
TIME_ONLY |
משתמשים מזינים שעה. |
DecoratedText
ווידג'ט שמוצג בו טקסט עם קישוטים אופציונליים, כמו תווית מעל או מתחת לטקסט, סמל לפני הטקסט, ווידג'ט בחירה או לחצן אחרי הטקסט. דוגמה לאפליקציות של Google Chat זמינה במאמר הצגת טקסט עם טקסט דקורטיבי.


| שדות | |
|---|---|
icon |
הוצאו משימוש לטובת |
start_ |
הסמל שמוצג לפני הטקסט. |
top_ |
הטקסט שמופיע מעל |
text |
חובה. הטקסט הראשי. יש תמיכה בעיצוב פשוט. מידע נוסף על עיצוב טקסט זמין במאמרים עיצוב טקסט באפליקציות של Google Chat ועיצוב טקסט בתוספים של Google Workspace. |
wrap_ |
הגדרת גלישת הטקסט. אם הערך הוא ההנחה רלוונטית רק ל- |
bottom_ |
הטקסט שמופיע מתחת לשורה |
on_ |
הפעולה הזו מופעלת כשמשתמשים לוחצים על |
שדה האיחוד control. לחצן, מתג, תיבת סימון או תמונה שמופיעים בצד שמאל של הטקסט בווידג'ט decoratedText. control יכול להיות רק אחת מהאפשרויות הבאות: |
|
button |
לחצן שמשתמשים יכולים ללחוץ עליו כדי להפעיל פעולה. |
switch_ |
ווידג'ט של מתג שהמשתמשים יכולים ללחוץ עליו כדי לשנות את המצב שלו ולהפעיל פעולה. |
end_ |
סמל שמוצג אחרי הטקסט. יש תמיכה בסמלים מובְנים ובסמלים מותאמים אישית. |
SwitchControl
מתג בסגנון החלפת מצב או תיבת סימון בתוך הווידג'ט decoratedText.


התכונה הזו נתמכת רק בווידג'ט decoratedText.
| שדות | |
|---|---|
name |
השם שבו מזוהה הווידג'ט של המתג באירוע של קלט טופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
value |
הערך שהמשתמש הזין, שהוחזר כחלק מאירוע של קלט טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
selected |
כשהמתג |
on_ |
הפעולה שצריך לבצע כשמצב המתג משתנה, למשל איזו פונקציה לרוץ. |
control_ |
איך המתג מופיע בממשק המשתמש.
|
ControlType
איך המתג מופיע בממשק המשתמש.


| טיפוסים בני מנייה (enum) | |
|---|---|
SWITCH |
מתג בסגנון החלפת מצב. |
CHECKBOX |
הוצאו משימוש לטובת CHECK_BOX. |
CHECK_BOX |
תיבת סימון. |
קו מפריד
אין שדות לסוג הזה.
הצגת קו אופקי כמפריד בין ווידג'טים. דוגמה לאפליקציות של Google Chat מופיעה במאמר הוספת מפריד אופקי בין ווידג'טים.


לדוגמה, קובץ ה-JSON הבא יוצר מחיצה:
"divider": {}
תצוגת רשת
תצוגת רשת עם אוסף של פריטים. הפריטים יכולים לכלול רק טקסט או תמונות. כדי ליצור עמודות רספונסיביות או כדי לכלול יותר מטקסט או תמונות, משתמשים ב-Columns
רשת תומכת בכל מספר של עמודות ופריטים. מספר השורות נקבע לפי פריטים חלקי העמודות. ברשת עם 10 פריטים ו-2 עמודות יש 5 שורות. ברשת עם 11 פריטים ו-2 עמודות יש 6 שורות.


לדוגמה, קובץ ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| שדות | |
|---|---|
title |
הטקסט שמוצג בכותרת של הרשת. |
items[] |
הפריטים שיוצגו בתצוגת הרשת. |
border_ |
סגנון המסגרת שיחול על כל פריט ברשת. |
column_ |
מספר העמודות שיוצגו בתצוגה. אם לא מציינים ערך בשדה הזה, המערכת משתמשת בערך ברירת המחדל. ערך ברירת המחדל משתנה בהתאם למיקום שבו התצוגה של התרשים (תצוגת תיבת דו-שיח לעומת תצוגת שותף). |
on_ |
בקריאה חוזרת (callback) נעשה שימוש חוזר בכל פריט ברשת, אבל המזהה והאינדקס של הפריט מופיעים ברשימת הפריטים שנוספים לפרמטרים של הקריאה החוזרת. |
GridItem
מייצג פריט בפריסת רשת. הפריטים יכולים להכיל טקסט, תמונה או גם טקסט וגם תמונה.


| שדות | |
|---|---|
id |
מזהה שהמשתמש מציין לפריט הזה בתצוגת הרשת. המזהה הזה מוחזר בפרמטרים של קריאה חוזרת (callback) |
image |
התמונה שמוצגת בפריט הרשת. |
title |
שם הפריט ברשימה. |
subtitle |
כותרת המשנה של פריט התצוגה. |
layout |
הפריסה שבה יש להשתמש בפריט התצוגה. |
GridItemLayout
מייצג את אפשרויות הפריסה השונות שזמינות לפריט ברשת.


| טיפוסים בני מנייה (enum) | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
TEXT_BELOW |
הכותרת וכותרת המשנה מוצגות מתחת לתמונה של פריט התצוגה. |
TEXT_ABOVE |
הכותרת וכותרת המשנה מוצגות מעל לתמונה של הפריט ברשת. |
סמל
סמל שמוצג בווידג'ט בכרטיס. מידע נוסף על אפליקציות ב-Google Chat מופיע במאמר הוספת סמל.
תמיכה בסמלים מובנים ומותאמים אישית.


| שדות | |
|---|---|
alt_ |
זה שינוי אופציונלי. תיאור של הסמל שמשמש לנגישות. אם לא צוין ערך, צוין ערך ברירת המחדל אם הסמל מוגדר ב- |
image_ |
סגנון החיתוך שהוחל על התמונה. במקרים מסוימים, כשחוסמים את התמונה באמצעות |
שדה איחוד icons. הסמל שמוצג בווידג'ט בכרטיס. icons יכול להיות רק אחת מהאפשרויות הבאות: |
|
known_ |
הצגת אחד מהסמלים המובנים של Google Workspace. לדוגמה, כדי להציג סמל של מטוס, יש לציין לרשימה המלאה של הסמלים הנתמכים, ראו סמלים מובנים. |
icon_ |
הצגת סמל מותאם אישית שמתארח בכתובת URL מסוג HTTPS. לדוגמה: סוגי הקבצים הנתמכים הם |
material_ |
להציג אחד מסמלי Google לעיצוב חדשני תלת-ממדי. לדוגמה, כדי להציג סמל של תיבת סימון, משתמשים ב-
|
תמונה
תמונה שמוגדרת באמצעות כתובת URL ושיכולה לכלול בה פעולת onClick. לדוגמה, ראו הוספת תמונה.


| שדות | |
|---|---|
image_ |
כתובת ה-URL מסוג HTTPS שמארחת את התמונה. לדוגמה: |
on_ |
כשמשתמש לוחץ על התמונה, הקליק מפעיל את הפעולה הזאת. |
alt_ |
הטקסט החלופי של התמונה הזו המשמש לנגישות. |
ImageComponent
התמונה מייצגת תמונה.


| שדות | |
|---|---|
image_ |
כתובת ה-URL של התמונה. |
alt_ |
תווית הנגישות של התמונה. |
crop_ |
סגנון החיתוך שיחול על התמונה. |
border_ |
סגנון הגבול שיחול על התמונה. |
ImageCropStyle
מייצג את סגנון החיתוך שהוחל על תמונה.


לדוגמה, כך מחילים יחס גובה-רוחב של 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| שדות | |
|---|---|
type |
סוג החיתוך. |
aspect_ |
יחס הגובה-רוחב שבו צריך להשתמש אם סוג החיתוך הוא לדוגמה, כך מחילים יחס גובה-רוחב של 16:9: |
ImageCropType
מייצג את סגנון החיתוך שהוחל על תמונה.


| טיפוסים בני מנייה (enum) | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
SQUARE |
ערך ברירת המחדל. החלת חיתוך ריבועי. |
CIRCLE |
החלת חיתוך עגול. |
RECTANGLE_CUSTOM |
החלת חיתוך מלבני ביחס גובה-רוחב מותאם אישית. מגדירים את יחס הגובה-רוחב המותאם אישית באמצעות aspectRatio. |
RECTANGLE_4_3 |
המערכת משתמשת בחיתוך מלבני עם יחס גובה-רוחב של 4:3. |
MaterialIcon
סמל של חומר לימוד של Google, שכולל יותר מ-2,500 אפשרויות.
לדוגמה, כדי להציג סמל של תיבת סימון עם משקל ודירוג בהתאמה אישית, כותבים את הקוד הבא:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| שדות | |
|---|---|
name |
שם הסמל שמוגדר בסמל לעיצוב חדשני תלת-ממדי של Google, לדוגמה |
fill |
האם הסמל מוצג כמלא. ערך ברירת המחדל הוא False. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי גופן Google ומשנים את ההגדרות בקטע התאמה אישית. |
weight |
עובי הקו של הסמל. אפשר לבחור מבין האפשרויות {100, 200, 300, 400, 500, 600, 700}. אם השדה חסר, ערך ברירת המחדל הוא 400. אם יצוין ערך אחר, המערכת תשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי הגופנים של Google ומשנים את ההגדרות בקטע התאמה אישית. |
grade |
משקל ודרגה משפיעים על העובי של הסמל. התאמות בציון מפורטות יותר מאשר התאמות במשקל, שיש להן השפעה קטנה על גודל הסמל. בוחרים מתוך {-25, 0, 200}. אם השדה חסר, ערך ברירת המחדל הוא 0. אם תציינו ערך אחר, נשתמש בערך ברירת המחדל. כדי לראות תצוגה מקדימה של הגדרות שונות של סמלים, עוברים אל סמלי גופן Google ומשנים את ההגדרות בקטע התאמה אישית. |
OnClick
האפשרות הזו מייצגת את התגובה שלכם כשמשתמשים לוחצים על רכיב אינטראקטיבי בכרטיס, כמו לחצן.


| שדות | |
|---|---|
שדה האיחוד
|
|
action |
אם השדה הזה מוגדר, פעולה תופעל על ידי |
open_ |
אם צוין, |
open_ |
תוסף מפעיל את הפעולה הזו כשצריך לפתוח קישור לפעולה. ההבדל בין האפשרות הזו לבין האפשרות
|
card |
אם מופיע כרטיס חדש, הוא יידחף לערימת הכרטיסים אחרי הלחיצה.
|
overflow_ |
אם השדה הזה מוגדר, |
OpenLink
מייצג אירוע onClick שפותח היפר-קישור.


| שדות | |
|---|---|
url |
כתובת ה-URL לפתיחה. |
open_ |
איך פותחים קישור.
|
on_ |
האם הלקוח שוכח מקישור אחרי שפתח אותו, או צופה בו עד שהחלון נסגר.
|
OnClose
מה הלקוח עושה כשקישור שנפתח על ידי פעולת OnClick נסגר.
ההטמעה תלויה ביכולות של הפלטפורמה של הלקוח. לדוגמה, דפדפן אינטרנט עשוי לפתוח קישור בחלון קופץ עם טיפול OnClose.
אם מוגדרים גם הטיפולים OnOpen וגם OnClose, ופלטפורמת הלקוח לא יכולה לתמוך בשני הערכים, הערך OnClose מקבל עדיפות.

| טיפוסים בני מנייה (enum) | |
|---|---|
NOTHING |
ערך ברירת המחדל. הכרטיס לא נטען מחדש, כלום לא קורה. |
RELOAD |
טעינת הכרטיס מחדש אחרי שחלון הילד או הילדה נסגר. אם משתמשים בו בשילוב עם |
OpenAs
כשפעולה מסוג OnClick פותחת קישור, הלקוח יכול לפתוח אותו כחלון בגודל מלא (אם זה המסגרת שבה הלקוח משתמש) או כשכבת-על (למשל חלון קופץ). ההטמעה תלויה ביכולות של פלטפורמת הלקוח, וייתכן שהערך שנבחר יתעלם אם הלקוח לא תומך בו. כל הלקוחות תומכים ב-FULL_SIZE.

| טיפוסים בני מנייה (enum) | |
|---|---|
FULL_SIZE |
הקישור ייפתח כחלון בגודל מלא (אם זו המסגרת שבה הלקוח משתמש). |
OVERLAY |
הקישור נפתח כשכבת-על, למשל חלון קופץ. |
OverflowMenu
ווידג'ט שמציג תפריט קופץ עם פעולה אחת או יותר שהמשתמשים יכולים להפעיל. לדוגמה, הצגת פעולות שאינן ראשיות בכרטיס. אפשר להשתמש בווידג'ט הזה כשהפעולות לא נכנסות למרחב הזמין. כדי להשתמש בו, מציינים את הווידג'ט הזה בפעולה OnClick של הווידג'טים שתומכים בו. לדוגמה, ב-Button.

| שדות | |
|---|---|
items[] |
חובה. רשימת האפשרויות בתפריט. |
OverflowMenuItem

| שדות | |
|---|---|
start_ |
הסמל שמוצג לפני הטקסט. |
text |
חובה. הטקסט שמזהה או מתאר את הפריט למשתמשים. |
on_ |
חובה. הפעולה שמתבצעת כשבוחרים אפשרות בתפריט. השדה |
disabled |
האם האפשרות בתפריט מושבתת. ברירת המחדל היא false. |
SelectionInput
ווידג'ט שיוצר פריט אחד או יותר בממשק המשתמש שהמשתמשים יכולים לבחור. לדוגמה, תפריט נפתח או תיבות סימון. אפשר להשתמש בווידג'ט הזה כדי לאסוף נתונים שאפשר לחזות או לספור. דוגמה לאפליקציות ב-Google Chat מופיעה במאמר הוספת רכיבים ניתנים לבחירה בממשק המשתמש.
אפליקציות צ'אט יכולות לעבד את הערך של פריטים שהמשתמשים בוחרים או מזינים. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים.
כדי לאסוף ממשתמשים נתונים לא מוגדרים או מופשטים, משתמשים בווידג'ט TextInput.


| שדות | |
|---|---|
name |
חובה. השם שמשמש לזיהוי קלט הבחירה באירוע של קלט טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע מעל שדה הקלט של הבחירה בממשק המשתמש. מציינים טקסט שעוזר למשתמש להזין את המידע שהאפליקציה צריכה. לדוגמה, אם המשתמשים בוחרים את מידת הדחיפות של כרטיס עבודה מתפריט נפתח, התווית עשויה להיות 'דחיפות' או 'בחירת דחיפות'. |
type |
סוג הפריטים שמוצגים למשתמשים בווידג'ט |
items[] |
מערך של פריטים שאפשר לבחור. לדוגמה, מערך של לחצני בחירה או תיבות סימון. אפשר להזין עד 100 פריטים. |
on_ |
אם יצוין, הטופס יישלח כשהבחירה תשתנה. אם לא צוין, צריך לציין לחצן נפרד לשליחת הטופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
multi_ |
בתפריטים עם ריבוי אפשרויות בחירה, זהו מספר הפריטים המקסימלי שהמשתמש יכול לבחור. הערך המינימלי הוא פריט אחד. אם לא צוין, ברירת המחדל היא 3 פריטים. |
multi_ |
בתפריטים עם ריבוי אפשרויות בחירה, זהו מספר תווי הטקסט שהמשתמש הזין לפני ההשלמה האוטומטית של שאילתה באפליקציה, שמציג הצעות לפריטים בתפריט. אם לא צוין אחרת, ברירת המחדל היא 0 תווים במקורות נתונים סטטיים ו-3 תווים במקורות נתונים חיצוניים. |
validation |
בתפריטים נפתחים, האימות של השדה הזה להזנת קלט הבחירה.
|
שדה האיחוד
|
|
external_ |
מקור נתונים חיצוני, כמו בסיס נתונים יחסי. |
platform_ |
מקור נתונים מ-Google Workspace. |
PlatformDataSource
בווידג'ט SelectionInput

| שדות | |
|---|---|
שדה איחוד data_source. מקור הנתונים. data_source יכול להיות רק אחת מהאפשרויות הבאות: |
|
common_ |
מקור נתונים שמשותף לכל האפליקציות של Google Workspace, כמו משתמשים בארגון ב-Google Workspace. |
host_ |
מקור נתונים שהוא ייחודי לאפליקציה מארחת של Google Workspace, כמו מרחבים ב-Google Chat. השדה הזה תומך בספריות הלקוח של Google API, אבל הוא לא זמין בספריות הלקוח ב-Cloud. מידע נוסף זמין במאמר התקנה של ספריות הלקוח. |
CommonDataSource
מקור נתונים שכל אפליקציות Google Workspace משתמשות בו.

| טיפוסים בני מנייה (enum) | |
|---|---|
UNKNOWN |
ערך ברירת המחדל. אין להשתמש בו. |
USER |
משתמשי Google Workspace המשתמש יכול להציג ולבחור משתמשים רק מהארגון שלו ב-Google Workspace. |
SelectionItem
פריט שהמשתמשים יכולים לבחור באפשרות להזנת בחירה, כמו תיבת סימון או מתג.


| שדות | |
|---|---|
text |
הטקסט שמזהה או מתאר את הפריט למשתמשים. |
value |
הערך שמשויך לפריט הזה. הלקוח צריך להשתמש בו כערך קלט בטופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
selected |
האם הפריט נבחר כברירת מחדל. אם קלט הבחירה מקבל רק ערך אחד (למשל ללחצני בחירה או לתפריט נפתח), צריך להגדיר את השדה הזה רק לפריט אחד. |
start_ |
בתפריטים לבחירה מרובה, כתובת ה-URL של הסמל שמוצג לצד השדה |
bottom_ |
בתפריטים עם אפשרות לבחירת מספר פריטים, תווית או טקסט תיאורי שמוצגים מתחת לשדה |
SelectionType
הפורמט של הפריטים שהמשתמשים יכולים לבחור. אפשרויות שונות תומכות בסוגים שונים של אינטראקציות. לדוגמה, משתמשים יכולים לבחור כמה תיבות סימון, אבל לבחור רק פריט אחד מתפריט נפתח.
כל קלט של בחירה תומך בסוג אחד של בחירה. לדוגמה, אי אפשר לשלב בין תיבות סימון למפסקים.


| טיפוסים בני מנייה (enum) | |
|---|---|
CHECK_BOX |
קבוצה של תיבות סימון. המשתמשים יכולים לסמן תיבת סימון אחת או יותר. |
RADIO_BUTTON |
קבוצה של לחצני בחירה. המשתמשים יכולים לבחור לחצן בחירה אחד. |
SWITCH |
קבוצת מתגים. המשתמשים יכולים להפעיל מתג אחד או יותר. |
DROPDOWN |
תפריט נפתח. המשתמשים יכולים לבחור פריט אחד מהתפריט. |
MULTI_SELECT |
תפריט של בחירה מרובה לנתונים סטטיים או דינמיים. בסרגל התפריטים, המשתמשים בוחרים פריט אחד או יותר. המשתמשים יכולים גם להזין ערכים כדי לאכלס נתונים דינמיים. לדוגמה, משתמשים יכולים להתחיל להקליד את השם של מרחב משותף ב-Google Chat, והווידג'ט יציע את המרחב באופן אוטומטי. כדי לאכלס פריטים בתפריט של בחירה מרובה, אפשר להשתמש באחד מהסוגים הבאים של מקורות נתונים:
דוגמאות להטמעת תפריטים לבחירת מספר אפשרויות זמינות במאמר הוספת תפריט לבחירת מספר אפשרויות.
|
הצעות
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך שדה הקלט של הטקסט. בזמן שהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו לטקסט שהמשתמשים מקלידים.
לדוגמה, שדה להזנת טקסט בשפת תכנות עשוי להציע לכם Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד Jav, רשימת ההצעות מסוננת כדי להציג Java וגם JavaScript.
הצעות לערכים עוזרות למשתמשים להזין ערכים שהאפליקציה שלכם יכולה להבין. בהתייחס ל-JavaScript, חלק מהמשתמשים עשויים להזין javascript ואחרים java script. הצעת JavaScript יכולה לסטנדרטיזציה את אופן האינטראקציה של המשתמשים עם האפליקציה.
אם הערך הזה מוגדר, הערך של TextInput.type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר לערך MULTIPLE_LINE.


| שדות | |
|---|---|
items[] |
רשימה של הצעות שמשמשות להמלצות להשלמה אוטומטית בשדות קלט טקסט. |
SuggestionItem
ערך מוצע אחד שמשתמשים יכולים להזין בשדה להזנת טקסט.


| שדות | |
|---|---|
שדה האיחוד הערך של |
|
text |
הערך של הצעת קלט לשדה קלט טקסט. היא מקבילה למה שהמשתמשים מזינים בעצמם. |
TextInput
שדה שבו משתמשים יכולים להזין טקסט. תמיכה בהצעות ובפעולות לשינוי. דוגמה לאפליקציות ב-Google Chat מופיעה במאמר הוספת שדה שבו משתמש יכול להזין טקסט.
אפליקציות צ'אט מקבלות את הערך של הטקסט שהוזן במהלך אירועי קלט בטופס, ויכולות לעבד אותו. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים.
כשצריך לאסוף ממשתמשים נתונים לא מוגדרים או מופשטים, צריך להשתמש בקלט טקסט. כדי לאסוף ממשתמשים נתונים מוגדרים או נספרים, צריך להשתמש בווידג'ט SelectionInput.


| שדות | |
|---|---|
name |
השם שלפיו קלט הטקסט מזוהה באירוע של קלט הטופס. מידע נוסף על עבודה עם קלט טפסים זמין במאמר קבלת נתוני טפסים. |
label |
הטקסט שמופיע מעל השדה להזנת טקסט בממשק המשתמש. מציינים טקסט שיעזור למשתמש להזין את המידע הנדרש לאפליקציה. לדוגמה, אם אתם שואלים את השם של מישהו, אבל אתם צריכים במיוחד את שם המשפחה שלו, עליכם לכתוב חובה אם לא צוין |
hint_ |
טקסט שמופיע מתחת לשדה להזנת טקסט שנועד לעזור למשתמשים להזין ערך מסוים. הטקסט הזה תמיד גלוי. חובה אם לא צוין |
value |
הערך שהוזן על ידי משתמש, מוחזר כחלק מאירוע קלט של טופס. פרטים על עבודה עם קלט של טפסים זמינים במאמר קבלת נתוני טפסים. |
type |
האופן שבו מופיע שדה של קלט טקסט בממשק המשתמש. לדוגמה, אם השדה הוא שורה אחת או כמה שורות. |
on_ |
מה עושים כשמתרחש שינוי בשדה הקלט של הטקסט. לדוגמה, משתמש שמוסיף לשדה או מוחק טקסט. דוגמאות לפעולות שאפשר לבצע: הרצת פונקציה מותאמת אישית או פתיחת תיבת דו-שיח ב-Google Chat. |
initial_ |
ערכים מוצעים שהמשתמשים יכולים להזין. הערכים האלה מופיעים כשמשתמשים לוחצים בתוך השדה להזנת טקסט. בזמן שהמשתמשים מקלידים, הערכים המוצעים מסוננים באופן דינמי כך שיתאימו לטקסט שהמשתמשים מקלידים. לדוגמה, שדה להזנת טקסט בשפת תכנות עשוי להציע לכם Java, JavaScript, Python ו-C++. כשמשתמשים מתחילים להקליד ההצעות לערכים עוזרות להנחות את המשתמשים להזין ערכים שהאפליקציה יכולה להבין. כשמדברים על JavaScript, חלק מהמשתמשים עשויים להזין אם הערך הזה מוגדר, הערך של
|
auto_ |
זה שינוי אופציונלי. מציינים איזו פעולה תתבצע כששדה הקלט של הטקסט יציג הצעות למשתמשים שמקיימים איתו אינטראקציה. אם לא מציינים ערך, ההצעות מוגדרות על ידי אם יצוין, האפליקציה תבצע את הפעולה שצוינה כאן, למשל הפעלת פונקציה מותאמת אישית.
|
validation |
מציינים את סוג האימות הנדרש לשדה הזה להזנת טקסט.
|
placeholder_ |
טקסט שמופיע בשדה של קלט הטקסט כשהשדה ריק. אפשר להשתמש בטקסט הזה כדי לבקש מהמשתמשים להזין ערך. לדוגמה,
|
סוג
האופן שבו מופיע שדה של קלט טקסט בממשק המשתמש. לדוגמה, אם מדובר בשדה קלט של שורה אחת או בקלט של כמה שורות. אם מציינים את initialSuggestions, הערך של type הוא תמיד SINGLE_LINE, גם אם הוא מוגדר כ-MULTIPLE_LINE.


| טיפוסים בני מנייה (enum) | |
|---|---|
SINGLE_LINE |
לשדה הקלט של הטקסט יש גובה קבוע של שורה אחת. |
MULTIPLE_LINE |
לשדה להזנת הטקסט יש גובה קבוע של כמה שורות. |
TextParagraph
פסקה של טקסט שתומכת בעיצוב. דוגמה לאפליקציות של Google Chat מופיעה בקטע הוספת פסקה של טקסט מעוצב. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace.


| שדות | |
|---|---|
text |
הטקסט שמוצג בווידג'ט. |
max_ |
המספר המקסימלי של שורות טקסט שיוצגו בווידג'ט. אם הטקסט חורג ממספר השורות המקסימלי שצוין, התוכן העודף מוסתר באמצעות לחצן הצגת פריטים נוספים. אם הטקסט שווה למספר השורות המקסימלי שצוין או קצר ממנו, לא יוצג לחצן הצגת עוד. ערך ברירת המחדל הוא 0, במקרה כזה יוצג כל ההקשר. המערכת מתעלמת מערכים שליליים. |
אימות


| שדות | |
|---|---|
character_ |
|
input_ |
מציינים את סוג הווידג'טים של הקלט.
|
InputType
הסוג של ווידג'ט הקלט.
| טיפוסים בני מנייה (enum) | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
הסוג לא צוין. אין להשתמש בו. |
TEXT |
טקסט רגיל שמקבל את כל התווים. |
INTEGER |
ערך של מספר שלם. |
FLOAT |
ערך נקודה צפה. |
EMAIL |
כתובת אימייל. |
EMOJI_PICKER |
אמוג'י שנבחר מתוך הכלי לבחירת אמוג'י שסופק על ידי המערכת. |
ווידג'ט
כל כרטיס מורכב מווידג'טים.
ווידג'ט הוא אובייקט מורכב שיכול לייצג טקסט, תמונות, לחצנים וסוגים אחרים של אובייקטים.
| שדות | |
|---|---|
horizontal_ |
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה. |
שדה האיחוד data. בווידג'ט יכול להופיע רק אחד מהפריטים הבאים. אפשר להשתמש בכמה שדות של ווידג'טים כדי להציג יותר פריטים. הערך של data יכול להיות רק אחת מהאפשרויות הבאות: |
|
text_ |
מציגה פסקה בטקסט. תומכת בטקסט פשוט בפורמט HTML. למידע נוסף על עיצוב טקסט, תוכלו לקרוא את המאמרים עיצוב טקסט באפליקציות ב-Google Chat ועיצוב טקסט בתוספים ל-Google Workspace. לדוגמה, קובץ ה-JSON הבא יוצר טקסט מודגש: |
image |
הצגת תמונה. לדוגמה, הקוד הבא ב-JSON יוצר תמונה עם טקסט חלופי: |
decorated_ |
הצגת פריט טקסט מעוטר. לדוגמה, הקוד הבא יוצר ווידג'ט טקסט מעוטר שמוצגת בו כתובת אימייל: |
button_ |
רשימת לחצנים. לדוגמה, הקוד הבא ב-JSON יוצר שני לחצנים. הלחצן הראשון הוא לחצן טקסט כחול והשני הוא לחצן תמונה שפותח קישור: |
text_ |
הצגת תיבת טקסט שמשתמשים יכולים להקליד בה. לדוגמה, ה-JSON הבא יוצר קלט טקסט לכתובת אימייל: דוגמה נוספת: הקוד הבא ב-JSON יוצר קלט טקסט לשפת תכנות עם הצעות סטטיות: |
selection_ |
הצגת פקדי בחירה שמאפשרים למשתמשים לבחור פריטים. אמצעי הבקרה לבחירה יכולים להיות תיבות סימון, לחצני בחירה, מתגים או תפריטים נפתחים. לדוגמה, הקוד הבא ב-JSON יוצר תפריט נפתח שמאפשר למשתמשים לבחור מידה: |
date_ |
הצגת ווידג'ט שמאפשר למשתמשים להזין תאריך, שעה או תאריך ושעה. לדוגמה, קובץ ה-JSON הבא יוצר חלונית לבחירת תאריך כדי לקבוע פגישה: |
divider |
הצגת קו מפריד אופקי בין ווידג'טים. לדוגמה, הקוד הבא יוצר מפריד: |
grid |
תצוגת רשת עם אוסף של פריטים. רשת תומכת בכל מספר של עמודות ופריטים. מספר השורות נקבע לפי הגבול העליון של מספר הפריטים חלקי מספר העמודות. לרשת עם 10 פריטים ו-2 עמודות יש 5 שורות. לרשת עם 11 פריטים ו-2 עמודות יש 6 שורות.
לדוגמה, ה-JSON הבא יוצר רשת של 2 עמודות עם פריט אחד: |
columns |
מוצגות עד 2 עמודות. כדי לכלול יותר מ-2 עמודות, או כדי להשתמש בשורות, צריך להשתמש בווידג'ט לדוגמה, בקובץ ה-JSON הבא נוצר 2 עמודות שכל אחת מהן מכילה פסקאות טקסט: |
chip_ |
רשימת צ'יפים. לדוגמה, קובץ ה-JSON הבא יוצר שני צ'יפים. הראשון הוא צ'יפ טקסט והשני הוא צ'יפ של סמל שפותח קישור:
|
HorizontalAlignment
קובע אם הווידג'טים ייטו לצד ימין, לצד שמאל או למרכז העמודה.

| טיפוסים בני מנייה (enum) | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
אין להשתמש בו. לא צוין. |
START |
ערך ברירת המחדל. התאמת הווידג'טים למיקום ההתחלה של העמודה. בפריסות מימין לשמאל, התמונה תהיה מותאמת לשמאל. בפריסות מימין לשמאל, התמונה תתמקם בצד שמאל. |
CENTER |
הווידג'טים יוצגו במרכז העמודה. |
END |
התאמת הווידג'טים למיקום הסיום של העמודה. בפריסות משמאל לימין, מיישר את הווידג'טים לימין. בפריסות מימין לשמאל, הווידג'טים ממורכזים בצד ימין. |
ImageType
הצורה שבה התמונה חתוכה.


| טיפוסים בני מנייה (enum) | |
|---|---|
SQUARE |
ערך ברירת המחדל. החלת מסכה ריבועית על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת ל-3x3. |
CIRCLE |
החלת מסכה מעוגלת על התמונה. לדוגמה, תמונה בגודל 4x3 הופכת לעיגול בקוטר 3. |
