Dizin
Action(message)Action.ActionParameter(message)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(message)BorderStyle.BorderType(enum)Button(message)Button.Type(enum)ButtonList(message)Card(message)Card.CardAction(message)Card.CardFixedFooter(message)Card.CardHeader(message)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(message)Chip(message)ChipList(message)ChipList.Layout(enum)CollapseControl(message)Columns(message)Columns.Column(message)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(message)DateTimePicker(message)DateTimePicker.DateTimePickerType(enum)DecoratedText(message)DecoratedText.SwitchControl(message)DecoratedText.SwitchControl.ControlType(enum)Divider(message)Grid(message)Grid.GridItem(message)Grid.GridItem.GridItemLayout(enum)Icon(message)Image(message)ImageComponent(message)ImageCropStyle(message)ImageCropStyle.ImageCropType(enum)MaterialIcon(message)OnClick(message)OpenLink(message)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(message)OverflowMenu.OverflowMenuItem(message)SelectionInput(message)SelectionInput.PlatformDataSource(message)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(message)SelectionInput.SelectionType(enum)Suggestions(message)Suggestions.SuggestionItem(message)TextInput(message)TextInput.Type(enum)TextParagraph(message)Validation(message)Validation.InputType(enum)Widget(message)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
İşlem
Form gönderildiğinde gerçekleşen davranışı açıklayan bir işlem. Örneğin, formu işlemek için bir Apps Komut Dosyası'nı çağırabilirsiniz. İşlem tetiklenirse form değerleri sunucuya gönderilir.


| Alanlar | |
|---|---|
function |
Kapsayıcı öğe tıklandığında veya başka bir şekilde etkinleştirildiğinde çağrılacak özel bir işlev. Örnek kullanım için Form verilerini okuma konusuna bakın. |
parameters[] |
İşlem parametrelerinin listesi. |
load_indicator |
Eylem çağrısı yapılırken işlemin gösterildiği yükleme göstergesini belirtir. |
persist_values |
İşlemden sonra form değerlerinin kalıcı olup olmadığını gösterir. Varsayılan değer:
|
interaction |
İsteğe bağlı. İletişim kutusu açılırken gereklidir. Bir kullanıcıyla kurulan etkileşimlere (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak ne yapılması gerekir? Belirtilmemişse uygulama, bir bağlantıyı açarak veya bir işlev çalıştırarak normal şekilde bir Uygulama, bir
|
required_widgets[] |
Bu İşlem çağrıldığında burada listelenen widget'ların bir değeri yoksa form gönderme işlemi iptal edilir.
|
all_widgets_are_required |
|
ActionParameter
İşlem yöntemi çağrıldığında sağlanacak dize parametrelerinin listesi. Örneğin, şu üç erteleme düğmesini kullanabilirsiniz: şimdi ertele, bir gün ertele veya sonraki hafta ertele. Dize parametreleri listesinde erteleme türünü ve erteleme süresini iletmek için action method = snooze() kullanabilirsiniz.
Daha fazla bilgi için CommonEventObject sayfasını inceleyin.


| Alanlar | |
|---|---|
key |
İşlem komut dosyası parametresinin adı. |
value |
Parametrenin değeri. |
Etkileşim
İsteğe bağlı. İletişim kutusu açılırken gereklidir.
Bir kullanıcıyla kurulan etkileşimlere (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak ne yapılması gerekir?
Belirtilmemişse uygulama, bir bağlantıyı açarak veya bir işlev çalıştırarak normal şekilde bir action çalıştırarak yanıt verir.
Uygulama, bir interaction belirtildiğinde özel etkileşimli yöntemlerle yanıt verebilir. Örneğin, interaction politikası OPEN_DIALOG değerine ayarlanırsa uygulama bir iletişim kutusu açabilir.
Belirtildiğinde bir yükleme göstergesi gösterilmez. Bir eklenti için belirtilirse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.

| Sıralamalar | |
|---|---|
INTERACTION_UNSPECIFIED |
Varsayılan değer. action normal şekilde çalışır. |
OPEN_DIALOG |
Chat uygulamalarının kullanıcılarla etkileşimde bulunmak için kullandığı pencereli, kart tabanlı bir arayüz olan iletişim kutusunu açar. Yalnızca kart mesajlarındaki düğme tıklamalarına yanıt olarak Chat uygulamaları tarafından desteklenir. Bir eklenti için belirtilirse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.
|
LoadIndicator
Eylem çağrısı yapılırken işlemin gösterildiği yükleme göstergesini belirtir.


| Sıralamalar | |
|---|---|
SPINNER |
İçeriğin yüklendiğini göstermek için bir döner simge görüntüler. |
NONE |
Hiçbir şey gösterilmez. |
BorderStyle
Kenarlık türü ve rengi de dahil olmak üzere bir kartın veya widget'ın kenarlığına ilişkin stil seçenekleri.


| Alanlar | |
|---|---|
type |
Kenarlık türü. |
stroke_color |
Tür |
corner_radius |
Kenarlığın köşe yarıçapı. |
BorderType
Widget'lara uygulanan kenarlık türlerini gösterir.


| Sıralamalar | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
NO_BORDER |
Varsayılan değer. Kenarlık yok. |
STROKE |
Özet. |
Düğme
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge düğmesi. Google Chat uygulamalarıyla ilgili bir örnek için Düğme ekleme başlıklı makaleyi inceleyin.
Bir resmi tıklanabilir düğme yapmak için bir ImageImageComponentonClick işlemi ayarlayın.


| Alanlar | |
|---|---|
text |
Düğmenin içinde görüntülenen metin. |
icon |
Simge resmi. Hem |
color |
Ayarlandığında düğme düz bir arka plan rengiyle doldurulur ve arka plan rengiyle kontrastı korumak için yazı tipi rengi değişir. Örneğin, mavi bir arka plan ayarlamak muhtemelen beyaz metinle sonuçlanır. Ayarlanmadan bırakılırsa resmin arka planı beyaz, yazı tipi rengi ise mavi olur. Kırmızı, yeşil ve mavi için her alanın değeri, şu iki yöntemden biriyle ifade edebileceğiniz bir İsteğe bağlı olarak, şu denklemi kullanarak bir şeffaflık düzeyi ayarlayan
Örneğin, aşağıdaki renk yarı şeffaf kırmızıyı temsil eder: |
on_click |
Zorunlu. Kullanıcı düğmeyi tıkladığında gerçekleştirilecek işlem (ör. köprü açma veya özel bir işlev çalıştırma). |
disabled |
|
alt_text |
Erişilebilirlik için kullanılan alternatif metin. Kullanıcılara düğmenin ne yaptığını açıklayan açıklayıcı bir metin ayarlayın. Örneğin, bir düğme bir köprü açarsa şöyle yazabilirsiniz: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici dokümanlarına gider." |
type |
Düğmenin türünü belirler.
|
Tür
Düğmenin türü.

| Sıralamalar | |
|---|---|
TYPE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
OUTLINED |
Dış çizgili düğmeler orta vurgulu düğmelerdir. Bunlar genellikle önemli olan ancak bir Chat uygulamasında veya eklentide birincil işlem olmayan işlemleri içerir. |
FILLED |
Doldurulmuş bir düğmenin düz renkli bir kapsayıcısı vardır. Görsel etki en yüksek olan bu işlem, Chat uygulamalarındaki veya eklentilerindeki önemli ve birincil işlem için önerilir. |
FILLED_TONAL |
Doldurulmuş ton düğmesi, doldurulmuş ve dış çizgili düğmeler arasında alternatif bir orta noktadır. Bu düğmeler, düşük öncelikli düğmenin anahat düğmesinden biraz daha fazla vurgu gerektirdiği durumlarda kullanışlıdır. |
BORDERLESS |
Bir düğmenin varsayılan durumunda görünmez bir kapsayıcısı yoktur. Genellikle en düşük önceliğe sahip işlemler için, özellikle de birden fazla seçenek sunulduğunda kullanılır. |
ButtonList
Yatay olarak düzenlenmiş düğmelerin listesi. Google Chat uygulamalarıyla ilgili bir örnek için Düğme ekleme başlıklı makaleyi inceleyin.


| Alanlar | |
|---|---|
buttons[] |
Düğme dizisi. |
Kart
Google Chat mesajında veya Google Workspace eklentisinde gösterilen kart arayüzü.
Kartlar; tanımlı bir düzeni, düğmeler gibi etkileşimli kullanıcı arayüzü öğelerini ve rich media öğelerini (ör. resim) destekler. Ayrıntılı bilgiler sunmak, kullanıcılardan bilgi toplamak ve kullanıcıları bir sonraki adımı atmaya yönlendirmek için kartları kullanın.
Kart Oluşturucu ile kartları tasarlayın ve önizleyin.
Kart Oluşturucu'yu açınKartların nasıl oluşturulacağını öğrenmek için aşağıdaki dokümanlara bakın:
- Google Chat uygulamaları için Kart veya iletişim kutusunun bileşenlerini tasarlama başlıklı makaleyi inceleyin.
- Google Workspace eklentileri için Kart tabanlı arayüzler başlıklı makaleyi inceleyin.
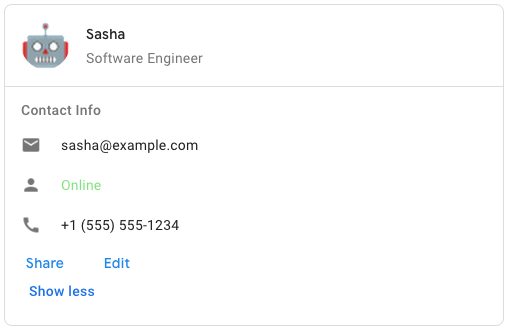
Örnek: Bir Google Chat uygulaması için kart mesajı

Google Chat'te örnek kart mesajını oluşturmak için aşağıdaki JSON kullanın:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Alanlar | |
|---|---|
header |
Kartın başlığı. Üstbilgiler genellikle bir resim ve başlık içerir. Üstbilgiler her zaman kartın üst kısmında görünür. |
sections[] |
Widget koleksiyonu içerir. Her bölümün isteğe bağlı kendi başlığı vardır. Bölümler, çizgi ayırıcıyla görsel olarak ayrılır. Google Chat uygulamalarındaki bir örneği görmek için Kartın bir bölümünü tanımlama başlıklı makaleyi inceleyin. |
section_divider_style |
Bölümler arasındaki ayırma stili. |
card_actions[] |
Kartın işlemleri. İşlemler, kartın araç çubuğu menüsüne eklenir.
Örneğin, aşağıdaki JSON, |
name |
Kartın adı. Kart gezinmesinde kart tanımlayıcı olarak kullanılır.
|
fixed_footer |
Bu kartın alt kısmında gösterilen sabit altbilgi.
|
display_style |
Google Workspace Eklentileri'nde,
|
peek_card_header |
Bağlamsal içerik görüntülenirken, göz atma kartı başlığı bir yer tutucu görevi görür. Böylece, kullanıcı ana sayfa kartları ile içerik kartları arasında ileri gidebilir.
|
CardAction
Kart işlemi, kartla ilişkilendirilmiş işlemdir. Örneğin, bir fatura kartı faturayı silme, faturayı e-postayla gönderme veya faturayı bir tarayıcıda açma gibi işlemler içerebilir.

| Alanlar | |
|---|---|
action_label |
İşlem menüsü öğesi olarak gösterilen etiket. |
on_click |
Bu işlem öğesi için |
CardHeader
Kart başlığını temsil eder. Google Chat uygulamalarıyla ilgili bir örnek için Başlık ekleme başlıklı makaleyi inceleyin.


| Alanlar | |
|---|---|
title |
Zorunlu. Kart başlığının başlığı. Üstbilginin sabit yüksekliği vardır: Hem başlık hem de alt başlık belirtilmişse her biri bir satır kaplar. Yalnızca başlık belirtilirse her iki satırı da kaplar. |
subtitle |
Kart başlığının alt başlığı. Belirtilirse |
image_type |
Resmi kırpmak için kullanılan şekil.
|
image_url |
Kart başlığındaki resmin HTTPS URL'si. |
image_alt_text |
Bu resmin erişilebilirlik için kullanılan alternatif metni. |
DisplayStyle
Google Workspace Eklentileri'nde bir kartın nasıl gösterileceğini belirler.

| Sıralamalar | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
PEEK |
Kartın başlığı, kenar çubuğunun en altında görünür ve grubun geçerli üst kısmındaki kartın kısmen üzerini kaplar. Başlığı tıkladığınızda kart, kart yığınına eklenir. Kartta başlık yoksa bunun yerine oluşturulmuş bir başlık kullanılır. |
REPLACE |
Varsayılan değer. Kart, kart yığınında en üstteki kartın görünümü değiştirilerek gösterilir. |
DividerStyle
Kartın ayırıcı stili. Şu anda yalnızca kart bölümleri arasında ayırıcılar için kullanılır.


| Sıralamalar | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
SOLID_DIVIDER |
Varsayılan seçenektir. Güçlü bir ayırıcı oluşturun. |
NO_DIVIDER |
Ayarlanırsa ayırıcı oluşturulmaz. Bu stil, ayırıcıyı düzenden tamamen kaldırır. Sonuç, hiç ayırıcı eklememekle eşdeğerdir. |
Bölüm
Bir bölüm, belirtildikleri sırayla dikey olarak oluşturulan widget koleksiyonunu içerir.


| Alanlar | |
|---|---|
header |
Bir bölümün üst kısmında görünen metin. Basit HTML biçimlendirilmiş metni destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metni biçimlendirme ve Google Workspace Eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
widgets[] |
Bölümdeki tüm widget'lar. En az bir widget içermelidir. |
collapsible |
Bu bölümün daraltılabilir olup olmadığını belirtir. Daraltılabilir bölümler widget'ların bazılarını veya tümünü gizler. Ancak kullanıcılar Daha fazla göster'i tıklayarak bölümü genişleterek gizli widget'ların gösterilmesini sağlayabilir. Kullanıcılar Daha az göster'i tıklayarak widget'ları tekrar gizleyebilir. Gizlenen widget'ları belirlemek için |
uncollapsible_widgets_count |
Bir bölüm daraltıldığında bile görünür kalan daraltılamayan widget'ların sayısı. Örneğin, bir bölümde beş widget varsa ve |
collapse_control |
İsteğe bağlı. Bölümün genişlet ve daralt düğmesini tanımlayın. Bu düğme yalnızca bölüm daraltılabilir durumdaysa gösterilir. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
Çip
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge çipi.

| Alanlar | |
|---|---|
icon |
Simge resmi. Hem |
label |
Çipin içinde görüntülenen metin. |
on_click |
İsteğe bağlı. Kullanıcı çipi tıkladığında gerçekleştirilecek işlem (ör. köprü açma veya özel bir işlev çalıştırma). |
enabled |
Çipin etkin durumda olup olmadığı ve kullanıcı işlemlerine yanıt verip vermediği. Varsayılan olarak |
disabled |
Çipin devre dışı durumda olup olmadığı ve kullanıcı işlemlerini yoksayıp saymadığı. Varsayılan olarak |
alt_text |
Erişilebilirlik için kullanılan alternatif metin. Kullanıcılara çipin işlevini bildiren açıklayıcı bir metin belirleyin. Örneğin, bir çip bir köprü açarsa şunu yazın: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici dokümanlarına gider." |
ChipList
Yatay olarak kaydırılabilen veya sonraki satıra kaydırılabilen çiplerin listesi.

| Alanlar | |
|---|---|
layout |
Belirtilen çip listesi düzeni. |
chips[] |
Bir dizi çip. |
Düzen
Çip listesi düzeni.
| Sıralamalar | |
|---|---|
LAYOUT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
WRAPPED |
Varsayılan değer. Yeterli yatay alan yoksa çip listesi sonraki satıra kaydırılır. |
HORIZONTAL_SCROLLABLE |
Kullanılabilir alana sığmayan çipler yatay olarak kaydırılır. |
CollapseControl
Genişletme ve daraltma kontrolünü temsil eder. 
| Alanlar | |
|---|---|
horizontal_alignment |
Genişlet ve daralt düğmesinin yatay hizalaması. |
expand_button |
İsteğe bağlı. Bölümü genişletmek için özelleştirilebilir bir düğme tanımlayın. Hem genişlet_düğmesi hem de daraltma_düğmesi alanı ayarlanmalıdır. Yalnızca bir alan grubu geçerli olmayacaktır. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
collapse_button |
İsteğe bağlı. Bölümü daraltmak için özelleştirilebilir bir düğme tanımlayın. Hem genişlet_düğmesi hem de daraltma_düğmesi alanı ayarlanmalıdır. Yalnızca bir alan grubu geçerli olmayacaktır. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
Sütunlar
Columns widget'ı, bir kartta veya iletişim kutusunda en fazla 2 sütun gösterir. Her bir sütuna widget ekleyebilirsiniz. widget'lar belirtildikleri sırada görünür. Google Chat uygulamalarındaki bir örneği görmek için Kartları ve iletişim kutularını sütunlarda görüntüleme başlıklı makaleyi inceleyin.
Her bir sütunun yüksekliği, uzun sütuna göre belirlenir. Örneğin, ilk sütun ikinci sütundan uzunsa her iki sütun da ilk sütunun yüksekliğine sahip olur. Her sütun farklı sayıda widget içerebileceğinden satır tanımlayamaz veya sütunlar arasında widget'ları hizalayamazsınız.
Sütunlar yan yana görüntülenir. HorizontalSizeStyle alanını kullanarak her sütunun genişliğini özelleştirebilirsiniz. Kullanıcının ekran genişliği çok darsa ikinci sütun ilk sütunun altına yerleştirilir:
- Web'de, ekran genişliği 480 pikselden az veya bu değere eşitse ikinci sütun sarmalanır.
- iOS cihazlarda, ekran genişliği 300 pt. veya daha az olduğunda ikinci sütun sarmalanır.
- Android cihazlarda, ekran genişliği 320 dp'den az veya bu değere eşitse ikinci sütun sarmalanır.
2'den fazla sütun eklemek veya satırları kullanmak için Grid


| Alanlar | |
|---|---|
column_items[] |
Sütun dizisi. Bir karta veya iletişim kutusuna en fazla 2 sütun ekleyebilirsiniz. |
Sütun
Bir sütun.
| Alanlar | |
|---|---|
horizontal_size_style |
Bir sütunun, kartın genişliğini nasıl dolduracağını belirtir. |
horizontal_alignment |
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir. |
vertical_alignment |
Widget'ların bir sütunun üstüne, altına veya ortasına hizalanıp hizalanmayacağını belirtir. |
widgets[] |
Bir sütunda yer alan bir dizi widget. Widget'lar belirtildikleri sırayla görünür. |
HorizontalSizeStyle
Bir sütunun, kartın genişliğini nasıl dolduracağını belirtir. Her bir sütunun genişliği, HorizontalSizeStyle değerine ve sütundaki widget'ların genişliğine bağlıdır.
| Sıralamalar | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
FILL_AVAILABLE_SPACE |
Varsayılan değer. Sütun, mevcut alanı (kart genişliğinin en fazla% 70'i kadar) doldurur. Her iki sütun da FILL_AVAILABLE_SPACE değerine ayarlanırsa her sütun, alanın% 50'sini doldurur. |
FILL_MINIMUM_SPACE |
Sütun, mümkün olan en az alanı ve kart genişliğinin% 30'unu aşmayacak şekilde dolduruyor. |
VerticalAlignment
Widget'ların bir sütunun üstüne, altına veya ortasına hizalanıp hizalanmayacağını belirtir.
| Sıralamalar | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
CENTER |
Varsayılan değer. Widget'ları bir sütunun ortasına hizalar. |
TOP |
Widget'ları bir sütunun üst kısmına hizalar. |
BOTTOM |
Widget'ları bir sütunun alt kısmına hizalar. |
Widget'lar
Bir sütuna ekleyebileceğiniz desteklenen widget'lar.
| Alanlar | |
|---|---|
Birleştirme alanı
|
|
text_paragraph |
|
image |
|
decorated_text |
|
button_list |
|
text_input |
|
selection_input |
|
date_time_picker |
|
chip_list |
|
DateTimePicker
Kullanıcıların tarih, saat veya hem tarih hem de saat girmesini sağlar. Google Chat uygulamalarıyla ilgili bir örnek için Kullanıcının tarih ve saat seçmesine izin verme başlıklı makaleyi inceleyin.
Kullanıcılar metin girebilir veya tarih ve saati seçmek için seçiciyi kullanabilir. Kullanıcılar geçersiz bir tarih veya saat girerse seçici, kullanıcılardan bilgileri doğru şekilde girmelerini isteyen bir hata gösterir.


| Alanlar | |
|---|---|
name |
Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
label |
Kullanıcılardan tarih, saat veya tarih ve saat girmelerini isteyen metin. Örneğin, kullanıcılar randevu planlıyorsa |
type |
Widget'ın tarih, saat veya tarih ve saat girmeyi destekleyip desteklemediği. |
value_ms_epoch |
Unix sıfır zamanı'ndan itibaren widget'ta gösterilen varsayılan değer (milisaniye cinsinden). Seçicinin türüne (
|
timezone_offset_date |
Saat diliminin UTC ile farkını dakika cinsinden temsil eden sayı. Ayarlanırsa |
on_change_action |
Kullanıcı |
validation |
İsteğe bağlı. Bu tarih zamanlayıcı seçici için gerekli doğrulamayı belirtin.
|
DateTimePickerType
DateTimePicker widget'ındaki tarih ve saat biçimi. Kullanıcıların tarih, saat veya hem tarih ve saat girebileceğini belirler.


| Sıralamalar | |
|---|---|
DATE_AND_TIME |
Kullanıcılar bir tarih ve saat girer. |
DATE_ONLY |
Kullanıcılar bir tarih girer. |
TIME_ONLY |
Kullanıcılar bir saat girer. |
DecoratedText
Metnin üstünde veya altında etiket, metnin önünde bir simge, bir seçim widget'ı veya metinden sonra bir düğme gibi isteğe bağlı süslemelere sahip metin görüntüleyen bir widget. Google Chat uygulamalarıyla ilgili bir örnek için Desenli metin içeren metinler görüntüleme başlıklı makaleyi inceleyin.


| Alanlar | |
|---|---|
icon |
Kullanımdan kaldırıldı ve yerini |
start_icon |
Metnin önünde gösterilen simge. |
top_label |
|
text |
Zorunlu. Birincil metin. Basit biçimlendirmeyi destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metni biçimlendirme ve Google Workspace Eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
wrap_text |
Metni kaydırma ayarı. Yalnızca |
bottom_label |
|
on_click |
Bu işlem, kullanıcılar |
Birleştirme alanı control. decoratedText widget'ındaki metnin sağ tarafında görünen bir düğme, anahtar, onay kutusu veya resim. control şunlardan yalnızca biri olabilir: |
|
button |
Kullanıcının bir işlemi tetiklemek için tıklayabileceği düğme. |
switch_control |
Kullanıcının durumunu değiştirmek ve bir işlemi tetiklemek için tıklayabileceği bir anahtar widget'ı. |
end_icon |
Metinden sonra gösterilen bir simge. |
Anahtar Kontrolü
Açma/kapatma stilinde bir anahtar veya decoratedText widget'ının içindeki bir onay kutusu.


Yalnızca decoratedText widget'ında desteklenir.
| Alanlar | |
|---|---|
name |
Anahtar widget'ının bir form giriş etkinliğinde tanımlandığı ad. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
value |
Kullanıcı tarafından girilen ve bir form giriş etkinliğinin parçası olarak döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
selected |
|
on_change_action |
Anahtar durumu değiştirildiğinde yapılacak işlem (ör. hangi işlevin çalıştırılacağı). |
control_type |
Anahtarın kullanıcı arayüzünde nasıl görüneceği.
|
ControlType
Anahtarın kullanıcı arayüzünde nasıl görüneceği.


| Sıralamalar | |
|---|---|
SWITCH |
Açma/kapatma düğmesi tarzında bir düğme. |
CHECKBOX |
Kullanımdan kaldırıldı ve yerini CHECK_BOX aldı. |
CHECK_BOX |
Onay kutusu. |
Refüj
Bu türde alan yok.
Widget'lar arasında bir ayırıcıyı yatay çizgi olarak görüntüler. Google Chat uygulamalarıyla ilgili bir örnek için Widget'lar arasına yatay ayırıcı ekleme başlıklı makaleyi inceleyin.


Örneğin, aşağıdaki JSON bir ayırıcı oluşturur:
"divider": {}
Izgara
Öğe koleksiyonu içeren bir tablo görüntüler. Öğeler yalnızca metin veya resim içerebilir. Duyarlı sütunlar veya metin ya da resimden daha fazlasını eklemek için Columns
Izgara, istenilen sayıda sütun ve öğe destekler. Satır sayısı, öğelerin sütunlara bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir ızgarada 5 satır vardır. 11 öğe ve 2 sütun içeren bir ızgarada 6 satır vardır.


Örneğin, aşağıdaki JSON, tek bir öğe içeren 2 sütunlu bir ızgara oluşturur:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Alanlar | |
|---|---|
title |
Izgara başlığında görüntülenen metin. |
items[] |
Izgarada görüntülenecek öğeler. |
border_style |
Her bir ızgara öğesine uygulanacak kenarlık stili. |
column_count |
Izgarada görüntülenecek sütun sayısı. Bu alan belirtilmezse varsayılan değer kullanılır ve bu varsayılan değer, ızgaranın gösterildiği yere (iletişim kutusu veya tamamlayıcı) bağlı olarak farklılık gösterir. |
on_click |
Bu geri çağırma, her bir ızgara öğesi tarafından yeniden kullanılır ancak geri çağırmanın parametrelerine eklenen öğe listesindeki öğenin tanımlayıcısı ve dizini kullanılır. |
GridItem
Bir öğeyi ızgara düzeninde gösterir. Öğeler metin, resim veya hem metin hem de resim içerebilir.


| Alanlar | |
|---|---|
id |
Bu tablo öğesi için kullanıcı tarafından belirtilen tanımlayıcı. Bu tanımlayıcı, üst ızgaranın |
image |
Izgara öğesinde gösterilen resim. |
title |
Izgara öğesinin başlığı. |
subtitle |
Izgara öğesinin alt başlığı. |
layout |
Izgara öğesi için kullanılacak düzen. |
GridItemLayout
Izgara öğesi için kullanılabilecek çeşitli düzen seçeneklerini gösterir.


| Sıralamalar | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
TEXT_BELOW |
Başlık ve alt başlık, ızgara öğesi resminin altında gösterilir. |
TEXT_ABOVE |
Başlık ve alt başlık, ızgara öğesi resminin üzerinde gösterilir. |
Simge
Bir karttaki widget'ta gösterilen simge. Google Chat uygulamalarıyla ilgili bir örnek için Simge ekleme başlıklı makaleyi inceleyin.
Yerleşik ve özel simgeleri destekler.


| Alanlar | |
|---|---|
alt_text |
İsteğe bağlı. Erişilebilirlik için kullanılan simgenin açıklaması. Belirtilmemişse varsayılan değer Simge bir |
image_type |
Resme uygulanan kırpma stili. Bazı durumlarda, |
Birleştirme alanı icons. Karttaki widget'ta gösterilen simge. icons şunlardan yalnızca biri olabilir: |
|
known_icon |
Google Workspace tarafından sağlanan yerleşik simgelerden birini gösterir. Örneğin, bir uçak simgesi görüntülemek için Desteklenen simgelerin tam listesi için yerleşik simgeler konusuna bakın. |
icon_url |
HTTPS URL'sinde barındırılan bir özel simge görüntüleyin. Örneğin: Desteklenen dosya türleri şunları içerir: |
material_icon |
Google Materyal Simgelerinden birini görüntüleyin. Örneğin, bir onay kutusu simgesi görüntülemek için
|
Resim
URL ile belirtilen ve onClick işlemine sahip olabilen bir resim. Örnek için Resim ekleme bölümüne bakın.


| Alanlar | |
|---|---|
image_url |
Resmi barındıran HTTPS URL'si. Örneğin: |
on_click |
Kullanıcı resmi tıkladığında, tıklama bu işlemi tetikler. |
alt_text |
Bu resmin erişilebilirlik için kullanılan alternatif metni. |
ImageComponent
Bir resmi temsil eder.


| Alanlar | |
|---|---|
image_uri |
Resim URL'si. |
alt_text |
Resmin erişilebilirlik etiketi. |
crop_style |
Resme uygulanacak kırpma stili. |
border_style |
Resme uygulanacak kenarlık stili. |
ImageCropStyle
Resme uygulanan kırpma stilini gösterir.


Örneğin, 16:9 en boy oranının nasıl uygulanacağı aşağıda açıklanmıştır:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Alanlar | |
|---|---|
type |
Kırpma türü. |
aspect_ratio |
Kırpma türü Örneğin, 16:9 en boy oranının nasıl uygulanacağı aşağıda açıklanmıştır: |
ImageCropType
Resme uygulanan kırpma stilini gösterir.


| Sıralamalar | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
SQUARE |
Varsayılan değer. Kare kırpma uygular. |
CIRCLE |
Dairesel kırpma uygular. |
RECTANGLE_CUSTOM |
Özel en boy oranına sahip dikdörtgen kırpma uygular. aspectRatio ile özel en boy oranını ayarlayın. |
RECTANGLE_4_3 |
4:3 en boy oranına sahip dikdörtgen kırpma uygular. |
MaterialIcon
2.500'den fazla seçenek içeren Google Material Simgesi.
Örneğin, özelleştirilmiş ağırlık ve not içeren bir onay kutusu simgesi görüntülemek için aşağıdakileri yazın:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Alanlar | |
|---|---|
name |
Google Materyal Simgesi'nde tanımlanan simge adı (ör. |
fill |
Simgenin doldurulmuş olarak oluşturulup oluşturulmayacağı. Varsayılan değer false'tur. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgeleri'ne gidin ve Özelleştir altındaki ayarları yapın. |
weight |
Simgenin fırça kalınlığı. {100, 200, 300, 400, 500, 600, 700} arasından seçim yapın. Yoksa varsayılan değer 400 olur. Başka herhangi bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgeleri'ne gidin ve Özelleştir altındaki ayarları yapın. |
grade |
Ağırlık ve eğim, bir simgenin kalınlığını etkiler. Eğim ayarlamaları, ağırlıkta yapılan ayarlamalardan daha ayrıntılıdır ve simgenin boyutu üzerinde küçük bir etkisi vardır. {-25, 0, 200} arasından seçim yapın. Yoksa varsayılan değer 0 olur. Başka herhangi bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgeleri'ne gidin ve Özelleştir altındaki ayarları yapın. |
OnClick
Kullanıcılar karttaki düğme gibi etkileşimli bir öğeyi tıkladığında nasıl yanıt verileceğini gösterir.


| Alanlar | |
|---|---|
Birleştirme alanı
|
|
action |
Belirtilirse bu |
open_link |
Belirtilirse bu |
open_dynamic_link_action |
İşlemin bir bağlantıyı açması gerektiğinde eklenti bu işlemi tetikler. Bu, bağlantıyı almak için sunucuyla iletişim kurması gerektiğinden yukarıdaki
|
card |
Belirtilmişse yeni bir kart tıklandıktan sonra kart grubuna aktarılır.
|
overflow_menu |
Belirtilirse bu |
OpenLink
Köprü açan bir onClick etkinliğini temsil eder.


| Alanlar | |
|---|---|
url |
Açılacak URL. |
open_as |
Bağlantı nasıl açılır?
|
on_close |
İstemcinin bir bağlantıyı açtıktan sonra unutup unutmadığı veya pencere kapanana kadar bağlantıyı gözlemleyip gözlemlemediğini belirtir.
|
OnClose
OnClick işlemi tarafından açılan bir bağlantı kapatıldığında istemcinin yaptığı işlem.
Uygulama, istemci platformu özelliklerine bağlıdır. Örneğin, bir web tarayıcısı, OnClose işleyicisi içeren bir pop-up pencerede bir bağlantıyı açabilir.
Hem OnOpen hem de OnClose işleyiciler ayarlanmışsa ve istemci platformu her iki değeri de desteklemiyorsa OnClose öncelikli olur.

| Sıralamalar | |
|---|---|
NOTHING |
Varsayılan değer. Kart yeniden yüklenmez; hiçbir şey olmaz. |
RELOAD |
Alt pencere kapandıktan sonra kartı yeniden yükler.
|
OpenAs
OnClick işlemi bir bağlantı açtığında, müşteri bunu tam boyutlu bir pencere (istemci tarafından kullanılan çerçeveyse) veya yer paylaşımı (pop-up gibi) olarak açabilir. Uygulama, istemci platformu özelliklerine bağlıdır ve seçilen değer istemci tarafından desteklenmiyorsa yoksayılabilir. FULL_SIZE tüm müşteriler tarafından desteklenmektedir.

| Sıralamalar | |
|---|---|
FULL_SIZE |
Bağlantı, tam boyutlu bir pencere olarak açılır (istemci tarafından kullanılan çerçeve buysa). |
OVERLAY |
Bağlantı, pop-up gibi bir yer paylaşımı olarak açılır. |
OverflowMenu
Kullanıcıların çağırabileceği bir veya daha fazla işlem içeren bir pop-up menü sunan widget. Örneğin, bir kartta birincil olmayan işlemleri gösterme. İşlemler mevcut alana sığdığında bu widget'ı kullanabilirsiniz. Kullanmak için widget'ı destekleyen widget'ların OnClick işleminde belirtin. Örneğin, Button içinde.

| Alanlar | |
|---|---|
items[] |
Zorunlu. Menü seçenekleri listesi. |
OverflowMenuItem

| Alanlar | |
|---|---|
start_icon |
Metnin önünde gösterilen simge. |
text |
Zorunlu. Öğeyi kullanıcılara tanımlayan veya açıklayan metin. |
on_click |
Zorunlu. Bir menü seçeneği belirlendiğinde çağrılan işlem. Bu |
disabled |
Menü seçeneğinin devre dışı bırakılıp bırakılmayacağı. Varsayılan olarak yanlış değerine ayarlanır. |
SelectionInput
Kullanıcıların seçebileceği bir veya daha fazla kullanıcı arayüzü öğesi oluşturan bir widget. Örneğin, açılır menü veya onay kutuları. Tahmin edilebilecek veya numaralandırılabilen verileri toplamak için bu widget'ı kullanabilirsiniz. Google Chat uygulamalarıyla ilgili bir örnek için Seçilebilir kullanıcı arayüzü öğeleri ekleme başlıklı makaleyi inceleyin.
Chat uygulamaları, kullanıcıların seçtiği veya girdiği öğelerin değerini işleyebilir. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamak için TextInput widget'ını kullanın.


| Alanlar | |
|---|---|
name |
Zorunlu. Form giriş etkinliğinde seçim girişini tanımlayan ad. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
label |
Kullanıcı arayüzünde seçim giriş alanının üzerinde görünen metin. Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metni belirtin. Örneğin, kullanıcılar açılır menüden bir iş biletinin aciliyetini seçiyorsa etiket "Aciliyet" olabilir. veya "Aciliyeti seçin". |
type |
Bir |
items[] |
Seçilebilir öğelerden oluşan bir dizi. Örneğin, bir dizi radyo düğmesi veya onay kutusu. 100 adede kadar öğeyi destekler. |
on_change_action |
Belirtilirse form seçim değiştiğinde gönderilir. Belirtilmemişse, formu gönderen ayrı bir düğme belirtmeniz gerekir. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
multi_select_max_selected_items |
Çoklu seçim menüleri için, bir kullanıcının seçebileceği maksimum öğe sayısı. Minimum değer 1 öğedir. Belirtilmemişse varsayılan olarak 3 öğe olur. |
multi_select_min_query_length |
Çoklu seçim menülerinde, kullanıcının uygulama sorguları otomatik olarak tamamlamadan önce girdiği metin karakteri sayısı ve menüde önerilen öğeleri gösterir. Belirtilmemişse varsayılan olarak statik veri kaynakları için 0 karakter, harici veri kaynakları için ise 3 karakter olur. |
validation |
Açılır menülerde, bu seçim giriş alanı için doğrulama.
|
Birleştirme alanı
|
|
external_data_source |
İlişkisel veri tabanı gibi harici bir veri kaynağı. |
platform_data_source |
Google Workspace'ten bir veri kaynağı. |
PlatformDataSource
Çoklu seçim menüsünü kullanan bir SelectionInput

| Alanlar | |
|---|---|
Birleştirme alanı data_source. Veri kaynağı. data_source şunlardan yalnızca biri olabilir: |
|
common_data_source |
Tüm Google Workspace uygulamaları tarafından paylaşılan veri kaynağı (ör. Google Workspace kuruluşlarındaki kullanıcılar). |
host_app_data_source |
Google Chat'teki alanlar gibi Google Workspace barındırma uygulamasına özgü bir veri kaynağıdır. Bu alan, Google API İstemci Kitaplıklarını destekler ancak Cloud İstemci Kitaplıklarında kullanılamaz. Daha fazla bilgi edinmek için İstemci kitaplıklarını yükleme başlıklı makaleyi inceleyin. |
CommonDataSource
Tüm Google Workspace uygulamaları tarafından paylaşılan bir veri kaynağı.

| Sıralamalar | |
|---|---|
UNKNOWN |
Varsayılan değer. Kullanmayın. |
USER |
Google Workspace kullanıcıları Kullanıcı, yalnızca Google Workspace kuruluşundaki kullanıcıları görüntüleyip seçebilir. |
SelectionItem
Kullanıcıların seçim girişinde, onay kutusu veya anahtar gibi seçebileceği bir öğe.


| Alanlar | |
|---|---|
text |
Öğeyi kullanıcılara tanımlayan veya açıklayan metin. |
value |
Bu öğeyle ilişkilendirilen değer. İstemci bunu bir form giriş değeri olarak kullanmalıdır. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
selected |
Öğenin varsayılan olarak seçili olup olmadığı. Seçim girişi yalnızca tek bir değer kabul ediyorsa (radyo düğmeleri veya açılır menü gibi) bu alanı yalnızca bir öğe için ayarlayın. |
start_icon_uri |
Çoklu seçim menülerinde, simgenin URL'si öğenin |
bottom_text |
Çoklu seçim menüleri için öğenin |
SelectionType
Kullanıcıların seçebileceği öğelerin biçimi. Farklı seçenekler, farklı etkileşim türlerini destekler. Örneğin, kullanıcılar birden fazla onay kutusunu işaretleyebilir, ancak açılır menüden yalnızca bir öğe seçebilir.
Her seçim girişi bir seçim türünü destekler. Onay kutuları ve anahtarların birlikte kullanılması desteklenmez.


| Sıralamalar | |
|---|---|
CHECK_BOX |
Onay kutuları. Kullanıcılar bir veya daha fazla onay kutusunu işaretleyebilir. |
RADIO_BUTTON |
Bir dizi radyo düğmesi. Kullanıcılar bir radyo düğmesi seçebilir. |
SWITCH |
Bir dizi anahtar. Kullanıcılar bir veya daha fazla anahtarı açabilir. |
DROPDOWN |
Açılır menü. Kullanıcılar menüden bir öğe seçebilir. |
MULTI_SELECT |
Statik veya dinamik veriler için çoklu seçim menüsü. Kullanıcılar, menü çubuğundan bir veya daha fazla öğe seçer. Kullanıcılar, dinamik verileri doldurmak için değerler de girebilir. Örneğin, kullanıcılar bir Google Chat alanının adını yazmaya başlayabilir. Bu durumda widget, alanı otomatik olarak önerir. Bir çoklu seçim menüsünün öğelerini doldurmak için aşağıdaki veri kaynağı türlerinden birini kullanabilirsiniz:
Çoklu seçim menülerinin nasıl uygulanacağına ilişkin örnekler için Çoklu seçim menüsü ekleme konusuna bakın.
|
Öneriler
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin giriş alanının içini tıkladığında görünür. Önerilen değerler, kullanıcılar yazdıkça dinamik olarak kullanıcıların yazdıklarıyla eşleşecek şekilde filtrelenir.
Örneğin, programlama dili için bir metin giriş alanı Java, JavaScript, Python ve C++ uygulamalarını önerebilir. Kullanıcılar Jav yazmaya başladığında, öneri listesinde Java ve JavaScript gösterilir.
Önerilen değerler, kullanıcıların, uygulamanızın anlamlandırabileceği değerleri girmelerine yardımcı olur. Bazı kullanıcılar JavaScript'ten bahsederken javascript ve diğerleri java script girebilir. JavaScript önererek kullanıcıların uygulamanızla etkileşim kurma biçimini standartlaştırabilirsiniz.
Bu parametre belirtildiğinde TextInput.type, MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| Alanlar | |
|---|---|
items[] |
Metin giriş alanlarındaki otomatik tamamlama önerileri için kullanılan önerilerin listesi. |
SuggestionItem
Kullanıcıların metin giriş alanına girebileceği önerilen bir değer.


| Alanlar | |
|---|---|
Birleştirme alanı
|
|
text |
Metin giriş alanı için önerilen bir girişin değeri. Bu, kullanıcıların kendi girişleriyle eşdeğerdir. |
TextInput
Kullanıcıların metin girebileceği bir alan. Önerileri ve değişiklik yapıldığında yapılan işlemleri destekler. Google Chat uygulamalarıyla ilgili bir örnek için Kullanıcının metin girebileceği bir alan ekleme başlıklı makaleyi inceleyin.
Chat uygulamaları, form giriş etkinlikleri sırasında girilen metnin değerini alır ve işleyebilir. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamanız gerektiğinde metin girişi kullanın. Kullanıcılardan tanımlanmış veya numaralandırılmış verileri toplamak için SelectionInput widget'ını kullanın.


| Alanlar | |
|---|---|
name |
Metin girişinin form giriş etkinliğinde tanımlanmasını sağlayan ad. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
label |
Kullanıcı arayüzünde metin giriş alanının üzerinde görünen metin. Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metni belirtin. Örneğin, bir kişinin adını soruyorsanız ancak özellikle soyadına ihtiyacınız varsa
|
hint_text |
Metin giriş alanının altında görünen metin, kullanıcılardan belirli bir değer girmelerini isteyerek onlara yardımcı olmayı amaçlar. Bu metin her zaman görünür.
|
value |
Kullanıcı tarafından girilen ve bir form giriş etkinliğinin parçası olarak döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
type |
Metin giriş alanının kullanıcı arayüzünde nasıl göründüğü. Örneğin, alanın tek mi yoksa çok satırlı mı olduğu. |
on_change_action |
Metin giriş alanında bir değişiklik olduğunda ne yapmak gerekir? Örneğin, bir kullanıcının alana eklemesi veya metin silmesi. Yapmanız gereken işlemlere örnek olarak özel işlev çalıştırmak veya Google Chat'te iletişim kutusu açmak verilebilir. |
initial_suggestions |
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin giriş alanının içini tıkladığında görünür. Önerilen değerler, kullanıcılar yazdıkça dinamik olarak kullanıcıların yazdıklarıyla eşleşecek şekilde filtrelenir. Örneğin, programlama dili için bir metin giriş alanı Java, JavaScript, Python ve C++ uygulamalarını önerebilir. Kullanıcılar Önerilen değerler, kullanıcıların, uygulamanızın anlamlandırabileceği değerleri girmelerine yardımcı olur. Bazı kullanıcılar JavaScript'ten bahsederken Bu parametre belirtildiğinde
|
auto_complete_action |
İsteğe bağlı. Metin giriş alanı, etkileşimde bulunan kullanıcılara öneriler sunduğunda hangi işlemin yapılacağını belirtin. Belirtilmemişse öneriler Belirtilirse uygulama, burada belirtilen işlemi (ör. özel bir işlev çalıştırmak) gerçekleştirir.
|
validation |
Bu metin giriş alanı için gerekli doğrulamayı belirtin.
|
placeholder_text |
Alan boş olduğunda metin giriş alanında görünen metin. Kullanıcılardan değer girmelerini istemek için bu metni kullanın. Örneğin,
|
Tür
Metin giriş alanının kullanıcı arayüzünde nasıl göründüğü. Örneğin, tek satırlı bir giriş alanı mı yoksa çok satırlı bir giriş mi olabilir. initialSuggestions belirtilmişse type, MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| Sıralamalar | |
|---|---|
SINGLE_LINE |
Metin giriş alanının yüksekliği bir satır olmak üzere sabittir. |
MULTIPLE_LINE |
Metin giriş alanının yüksekliği birden fazla satır olacak şekilde sabit. |
TextParagraph
Biçimlendirmeyi destekleyen bir metin paragrafı. Google Chat uygulamalarıyla ilgili bir örnek için Biçimlendirilmiş metin paragrafı ekleme başlıklı makaleyi inceleyin. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metni biçimlendirme ve Google Workspace Eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin.


| Alanlar | |
|---|---|
text |
Widget'ta gösterilen metin. |
max_lines |
Widget'ta görüntülenen maksimum metin satırı sayısı. Metin belirtilen maksimum satır sayısını aşarsa fazla içerik bir daha fazla göster düğmesinin arkasına gizlenir. Metin, belirtilen maksimum satır sayısına eşit veya bundan kısaysa daha fazla göster düğmesi gösterilmez. Varsayılan değer 0'dır. Bu durumda, tüm bağlam gösterilir. Negatif değerler yoksayılır. |
Doğrulama


| Alanlar | |
|---|---|
character_limit |
|
input_type |
Giriş widget'larının türünü belirtin.
|
InputType
Giriş widget'ının türü.
| Sıralamalar | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Tür belirtilmedi. Kullanmayın. |
TEXT |
Tüm karakterleri kabul eden normal metin. |
INTEGER |
Tam sayı değeri. |
FLOAT |
Kayan değer. |
EMAIL |
E-posta adresi. |
EMOJI_PICKER |
Sistem tarafından sağlanan emoji seçiciden seçilen bir emoji. |
Widget
Her kart widget'lardan oluşur.
Widget; metin, resim, düğme ve diğer nesne türlerinden birini temsil edebilen birleşik bir nesnedir.
| Alanlar | |
|---|---|
horizontal_alignment |
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir. |
Birleştirme alanı data. Bir widget'ta aşağıdaki öğelerden yalnızca biri bulunabilir. Daha fazla öğe görüntülemek için birden fazla widget alanı kullanabilirsiniz. data şunlardan yalnızca biri olabilir: |
|
text_paragraph |
Bir metin paragrafını görüntüler. Basit HTML biçimlendirilmiş metni destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metni biçimlendirme ve Google Workspace Eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. Örneğin, aşağıdaki JSON'de kalın bir metin oluşturulur: |
image |
Bir görsel gösterir. Örneğin, aşağıdaki JSON, alternatif metin içeren bir resim oluşturur: |
decorated_text |
Süslenmiş bir metin öğesini gösterir. Örneğin, aşağıdaki JSON, e-posta adresini gösteren süslenmiş bir metin widget'ı oluşturur: |
button_list |
Düğme listesi. Örneğin, aşağıdaki JSON dosyası iki düğme oluşturur. İlki mavi metin düğmesi, ikincisi ise bağlantıyı açan bir resim düğmesidir: |
text_input |
Kullanıcıların metin yazabileceği bir metin kutusu görüntüler. Örneğin, aşağıdaki JSON'de bir e-posta adresi için metin girişi oluşturulur: Başka bir örnek olarak aşağıdaki JSON, statik önerilerle bir programlama dili için metin girişi oluşturur: |
selection_input |
Kullanıcıların öğeleri seçebilmesini sağlayan bir seçim kontrolü görüntüler. Seçim kontrolleri; onay kutuları, radyo düğmeleri, anahtarlar veya açılır menüler olabilir. Örneğin, aşağıdaki JSON, kullanıcıların boyut seçmesini sağlayan bir açılır menü oluşturur: |
date_time_picker |
Kullanıcıların tarih, saat veya tarih ve saat girmesine olanak tanıyan bir widget görüntüler. Örneğin, aşağıdaki JSON, randevu planlamak için bir tarih ve saat seçici oluşturur: |
divider |
Widget'lar arasında yatay bir çizgi ayırıcısı görüntüler. Örneğin, aşağıdaki JSON bir ayırıcı oluşturur: |
grid |
Öğe koleksiyonu içeren bir tablo görüntüler. Izgara, istenilen sayıda sütun ve öğe destekler. Satır sayısı, öğe sayısının üst sınırlarının sütun sayısına bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir ızgarada 5 satır vardır. 11 öğe ve 2 sütun içeren bir ızgarada 6 satır vardır.
Örneğin, aşağıdaki JSON, tek bir öğe içeren 2 sütunlu bir ızgara oluşturur: |
columns |
En fazla 2 sütun gösterir. 2'den fazla sütun eklemek veya satırları kullanmak için Örneğin, aşağıdaki JSON'de her biri metin paragrafları içeren 2 sütun oluşturulur: |
chip_list |
Çip listesi. Örneğin, aşağıdaki JSON iki çip oluşturur. İlki metin çipi, ikincisi ise bağlantıyı açan bir simge çipidir.
|
HorizontalAlignment
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir.

| Sıralamalar | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
START |
Varsayılan değer. Widget'ları sütunun başlangıç konumuna hizalar. Soldan sağa düzenlerde sola hizalar. Sağdan sola düzenler için sağa hizalar. |
CENTER |
Widget'ları sütunun ortasına hizalar. |
END |
Widget'ları sütunun son konumuna hizalar. Soldan sağa düzenlerde, widget'ları sağa hizalar. Sağdan sola düzenlerde, widget'ları sola hizalar. |
ImageType
Resmi kırpmak için kullanılan şekil.


| Sıralamalar | |
|---|---|
SQUARE |
Varsayılan değer. Resme kare maske uygular. Örneğin, 4x3 boyutundaki bir resim 3x3 boyutunda olur. |
CIRCLE |
Resme yuvarlak bir maske uygular. Örneğin, 4x3 boyutundaki bir resim çapı 3 olan bir daireye dönüşür. |
