Dizin
Action(message)Action.ActionParameter(message)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(message)BorderStyle.BorderType(enum)Button(message)Button.Type(enum)ButtonList(message)Card(message)Card.CardAction(message)Card.CardFixedFooter(message)Card.CardHeader(message)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(message)Chip(message)ChipList(message)ChipList.Layout(enum)CollapseControl(message)Columns(message)Columns.Column(message)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(message)DateTimePicker(message)DateTimePicker.DateTimePickerType(enum)DecoratedText(message)DecoratedText.SwitchControl(message)DecoratedText.SwitchControl.ControlType(enum)Divider(message)Grid(message)Grid.GridItem(message)Grid.GridItem.GridItemLayout(enum)Icon(message)Image(message)ImageComponent(message)ImageCropStyle(message)ImageCropStyle.ImageCropType(enum)MaterialIcon(message)OnClick(message)OpenLink(message)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)OverflowMenu(message)OverflowMenu.OverflowMenuItem(message)SelectionInput(message)SelectionInput.PlatformDataSource(message)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(message)SelectionInput.SelectionType(enum)Suggestions(message)Suggestions.SuggestionItem(message)TextInput(message)TextInput.Type(enum)TextParagraph(message)Validation(message)Validation.InputType(enum)Widget(message)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
İşlem
Form gönderilirken davranışı açıklayan bir işlem. Örneğin, formu işlemek için bir Apps Komut Dosyası komut dosyası çağırabilirsiniz. İşlem tetiklenirse form değerleri sunucuya gönderilir.


| Alanlar | |
|---|---|
function |
İçerdiği öğe tıklandığında veya başka bir şekilde etkinleştirildiğinde çağrılacak özel işlev. Örnek kullanım için Form verilerini okuma konusuna bakın. |
parameters[] |
İşlem parametrelerinin listesi. |
load_ |
Harekete geçirici mesajı çağırırken işlemin görüntülediği yükleme göstergesini belirtir. |
persist_ |
Form değerlerinin işlemden sonra devam edip etmediğini belirtir. Varsayılan değer:
|
interaction |
İsteğe bağlı. İletişim kutusu açarken gereklidir. Kullanıcıyla etkileşime (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak yapılacak işlem. Belirtilmemişse uygulama, bir bağlantıyı açarak veya bir işlev çalıştırarak normal şekilde bir Uygulama, bir
|
required_ |
Bu işlem çağrıldığında burada listelenen widget'ların değeri yoksa form gönderimi iptal edilir.
|
all_ |
|
ActionParameter
İşlem yöntemi çağrıldığında sağlanacak dize parametrelerinin listesi. Örneğin, üç erteleme düğmesi düşünelim: şimdi erteleme, bir gün erteleme veya gelecek hafta erteleme. action method = snooze() değerini kullanarak, ertele türünü ve ertele süresini dize parametreleri listesine iletebilirsiniz.
Daha fazla bilgi için CommonEventObject sayfasını inceleyin.


| Alanlar | |
|---|---|
key |
İşlem komut dosyası için parametrenin adı. |
value |
Parametrenin değeri. |
Etkileşim
İsteğe bağlı. İletişim kutusu açarken gereklidir.
Kullanıcıyla etkileşime (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak yapılacak işlem.
Belirtilmemişse uygulama, bir bağlantıyı açarak veya bir işlev çalıştırarak normal şekilde bir action çalıştırarak yanıt verir.
Uygulama, interaction belirterek özel etkileşimli şekillerde yanıt verebilir. Örneğin, interaction değerini OPEN_DIALOG olarak ayarlayarak uygulama bir iletişim kutusu açabilir.
Belirtilen durumlarda yükleme göstergesi gösterilmez. Bir eklenti için belirtilirse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.

| Sıralamalar | |
|---|---|
INTERACTION_UNSPECIFIED |
Varsayılan değer. action normal şekilde yürütülür. |
OPEN_DIALOG |
Chat uygulamalarının kullanıcılarla etkileşime geçmek için kullandığı pencereli, karta dayalı bir arayüz olan iletişim kutusunu açar. Yalnızca kart mesajlarındaki düğme tıklamalarına yanıt olarak Chat uygulamaları tarafından desteklenir. Bir eklenti için belirtilirse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.
|
LoadIndicator
Harekete geçirici mesajı çağırırken işlemin görüntülediği yükleme göstergesini belirtir.


| Sıralamalar | |
|---|---|
SPINNER |
İçeriğin yüklendiğini belirten bir dönen simge gösterir. |
NONE |
Hiçbir şey gösterilmez. |
BorderStyle
Kenarlık türü ve rengi dahil olmak üzere bir kartın veya widget'ın kenarlığı için stil seçenekleri.


| Alanlar | |
|---|---|
type |
Kenarlık türü. |
stroke_ |
Tür Satır rengini ayarlamak için Örneğin, aşağıda renk, maksimum yoğunluğunda kırmızıya ayarlanır:
|
corner_ |
Kenarlık için köşe yarıçapı. |
BorderType
Widget'lara uygulanan kenarlık türlerini gösterir.


| Sıralamalar | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
NO_BORDER |
Varsayılan değer. Kenarlık yok. |
STROKE |
Ana hat. |
Düğme
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge düğmesi. Google Chat uygulamalarında örnek için Düğme ekleme bölümüne bakın.
Bir resmi tıklanabilir bir düğme yapmak için ImageImageComponentonClick işlemini ayarlayın.


| Alanlar | |
|---|---|
text |
Düğmenin içinde gösterilen metin. |
icon |
Düğmenin içinde gösterilen simge. Hem |
color |
İsteğe bağlı. Düğmenin rengi. Bu ayar etkinleştirilirse Düğme rengini ayarlamak için Örneğin, aşağıdaki ifade rengi maksimum yoğunlukta kırmızı olarak ayarlar:
|
on_ |
Zorunlu. Kullanıcı düğmeyi tıkladığında gerçekleştirilecek işlem (ör. köprü açma veya özel işlev çalıştırma). |
disabled |
|
alt_ |
Erişilebilirlik için kullanılan alternatif metin. Kullanıcılara düğmenin ne işe yaradığını bildiren açıklayıcı bir metin ayarlayın. Örneğin, bir düğme köprü bağlantısı açıyorsa şunu yazabilirsiniz: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici belgelerine gider. |
type |
İsteğe bağlı. Düğmenin türü. Ayarlanmazsa düğme türü varsayılan olarak
|
Tür
İsteğe bağlı. Düğmenin türü. color alanı ayarlandıysa type alanı FILLED olarak ayarlanır.

| Sıralamalar | |
|---|---|
TYPE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
OUTLINED |
Dış çizgili düğmeler, orta düzeyde vurgulu düğmelerdir. Bunlar genellikle önemli olan ancak Chat uygulamasında veya eklentisinde birincil işlem olmayan işlemleri içerir. |
FILLED |
Doldurulmuş düğmelerde düz renkli bir kapsayıcı bulunur. En fazla görsel etkiye sahiptir ve Chat uygulamasında veya eklentisinde önemli ve birincil işlem için önerilir. |
FILLED_TONAL |
Doldurulmuş ton düğmesi, dolgulu ve dış çizgili düğmeler arasında alternatif bir orta noktadır. Düşük öncelikli bir düğmenin, ana hat düğmesinin sağlayacağından biraz daha fazla vurgu gerektirdiği durumlarda kullanışlıdır. |
BORDERLESS |
Düğmenin varsayılan durumunda görünmez bir kapsayıcısı yoktur. Genellikle en düşük öncelikli işlemler için kullanılır. Özellikle birden fazla seçenek sunulduğunda tercih edilir. |
ButtonList
Yatay olarak yerleştirilmiş düğmelerin listesi. Google Chat uygulamalarında örnek için Düğme ekleme bölümüne bakın.


| Alanlar | |
|---|---|
buttons[] |
Düğme dizisi. |
Kart
Google Chat mesajında veya Google Workspace eklentisinde gösterilen kart arayüzü.
Kartlar, tanımlanmış bir düzeni, düğmeler gibi etkileşimli kullanıcı arayüzü öğelerini ve resimler gibi zengin medyayı destekler. Ayrıntılı bilgiler sunmak, kullanıcılardan bilgi toplamak ve kullanıcıları bir sonraki adımı atmaya yönlendirmek için kartları kullanın.
Kart Oluşturucu ile kartları tasarlayın ve önizleyin.
Kart Oluşturucu'yu açmaKart oluşturmayı öğrenmek için aşağıdaki dokümanlara göz atın:
- Google Chat uygulamaları için Kart veya iletişim kutusunun bileşenlerini tasarlama başlıklı makaleyi inceleyin.
- Google Workspace eklentileri için Kart tabanlı arayüzler başlıklı makaleyi inceleyin.
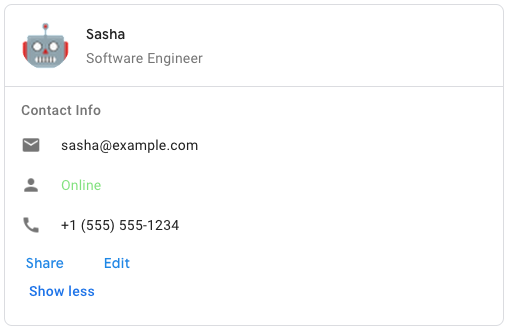
Örnek: Google Chat uygulaması için kart mesajı

Google Chat'te örnek kart mesajını oluşturmak için aşağıdaki JSON'u kullanın:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Alanlar | |
|---|---|
header |
Kartın başlığı. Üstbilgiler genellikle bir resim ve başlık içerir. Üstbilgiler her zaman kartın üst kısmında görünür. |
sections[] |
Bir widget koleksiyonu içerir. Her bölümün isteğe bağlı bir başlığı vardır. Bölümler, görsel olarak bir çizgiyle ayrılır. Google Chat uygulamalarında bir örnek için Kart bölümünü tanımlama bölümüne bakın. |
section_ |
Üstbilgi, bölümler ve altbilgi arasındaki ayırma stili. |
card_ |
Kartın işlemleri. İşlemler kartın araç çubuğu menüsüne eklenir.
Örneğin, aşağıdaki JSON, |
name |
Kartın adı. Kart gezinmesinde kart tanımlayıcısı olarak kullanılır.
|
fixed_ |
Bu kartın alt kısmında gösterilen sabit altbilgi.
|
display_ |
Google Workspace eklentilerinde
|
peek_ |
İçeriğe dayalı içerikler gösterilirken göz atma kartı başlığı, kullanıcının ana sayfa kartları ile içeriğe dayalı kartlar arasında ileri geri gezinebilmesi için yer tutucu görevi görür.
|
CardAction
Kart işlemi, kartla ilişkili işlemdir. Örneğin, bir fatura kartı; faturayı silme, faturayı e-postayla gönderme veya faturayı bir tarayıcıda açma gibi işlemleri içerebilir.

| Alanlar | |
|---|---|
action_ |
İşlem menüsü öğesi olarak gösterilen etiket. |
on_ |
Bu işlem öğesi için |
CardHeader
Kart başlığını temsil eder. Google Chat uygulamalarında bir örnek için Başlık ekleme bölümüne bakın.


| Alanlar | |
|---|---|
title |
Zorunlu. Kart başlığının başlığı. Başlığın yüksekliği sabittir: Hem başlık hem de alt başlık belirtilirse her biri bir satır kaplar. Yalnızca başlık belirtilirse her iki satır da başlığı kaplar. |
subtitle |
Kart başlığının alt başlığı. Belirtilirse |
image_ |
Resmi kırpmak için kullanılan şekil.
|
image_ |
Kart başlığındaki resmin HTTPS URL'si. |
image_ |
Bu resmin erişilebilirlik için kullanılan alternatif metni. |
DisplayStyle
Google Workspace Eklentilerinde, kartın nasıl görüntüleneceğini belirler.

| Sıralamalar | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
PEEK |
Kartın başlığı, kenar çubuğunun en altında görünür ve grubun geçerli üst kısmındaki kartın kısmen üzerini kaplar. Başlığı tıkladığınızda kart, kart yığınına eklenir. Kartta başlık yoksa bunun yerine oluşturulmuş bir başlık kullanılır. |
REPLACE |
Varsayılan değer. Kart, kart grubundaki en üstteki kartın görünümü değiştirilerek gösterilir. |
DividerStyle
Kartın ayırıcı stili. Şu anda yalnızca kart bölümleri arasındaki ayırıcılar için kullanılır.


| Sıralamalar | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
SOLID_DIVIDER |
Varsayılan seçenektir. Sağlam bir ayırıcı oluşturun. |
NO_DIVIDER |
Ayarlanırsa bölücü oluşturulmaz. Bu stil, ayırıcıyı düzenden tamamen kaldırır. Sonuç, hiç ayırıcı eklememekle eşdeğerdir. |
Bölüm
Bir bölüm, belirtildikleri sırayla dikey olarak oluşturulan widget koleksiyonunu içerir.


| Alanlar | |
|---|---|
header |
Bir bölümün en üstünde görünen metin. Basit HTML biçimli metinleri destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
widgets[] |
Bölümdeki tüm widget'lar. En az bir widget içermelidir. |
collapsible |
Bu bölümün daraltılabilir olup olmadığını belirtir. Daraltılabilir bölümler, widget'ların bir kısmını veya tamamını gizler. Ancak kullanıcılar, Daha fazla göster'i tıklayarak gizli widget'ları görmek için bölümü genişletebilir. Kullanıcılar Daha az göster'i tıklayarak widget'ları tekrar gizleyebilir. Gizlenen widget'ları belirlemek için |
uncollapsible_ |
Bir bölüm daraltıldığında bile görünür kalan daraltılamaz widget'ların sayısı. Örneğin, bir bölüm beş widget içeriyorsa ve |
collapse_ |
İsteğe bağlı. Bölümün genişlet ve daralt düğmesini tanımlayın. Bu düğme yalnızca bölüm daraltılabilir durumdaysa gösterilir. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
Çip
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge çipi.

| Alanlar | |
|---|---|
icon |
Simge resmi. Hem |
label |
Çipin içinde gösterilen metin. |
on_ |
İsteğe bağlı. Kullanıcı çipi tıkladığında yapılacak işlem (ör. köprü açma veya özel işlev çalıştırma). |
enabled |
Çipin etkin durumda olup olmadığını ve kullanıcı işlemlerine yanıt verip vermediğini belirtir. Varsayılan olarak |
disabled |
Çipin etkin durumda olup olmadığını ve kullanıcı işlemlerini yoksayıp yoksamadığını belirtir. Varsayılan olarak |
alt_ |
Erişilebilirlik için kullanılan alternatif metin. Kullanıcıların çipin ne işe yaradığını bilmesini sağlayan açıklayıcı bir metin ayarlayın. Örneğin, bir çip bir köprü açarsa şunu yazın: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici dokümanlarına gider." |
ChipList
Yatay olarak yerleştirilmiş çiplerin listesi. Bu liste yatay olarak kaydırılabilir veya bir sonraki satıra sarılabilir.

| Alanlar | |
|---|---|
layout |
Belirtilen çip listesi düzeni. |
chips[] |
Bir dizi çip. |
Düzen
Çip listesi düzeni.
| Sıralamalar | |
|---|---|
LAYOUT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
WRAPPED |
Varsayılan değer. Yeterli yatay alan yoksa çip listesi bir sonraki satıra kaydırılır. |
HORIZONTAL_SCROLLABLE |
Kullanılabilir alana sığmayan çipler yatay olarak kaydırılır. |
CollapseControl
Genişletme ve daraltma kontrolünü temsil eder. 
| Alanlar | |
|---|---|
horizontal_ |
Genişlet ve daralt düğmesinin yatay hizalaması. |
expand_ |
İsteğe bağlı. Bölümü genişletmek için özelleştirilebilir bir düğme tanımlayın. Hem genişlet_düğmesi hem de daraltma_düğmesi alanı ayarlanmalıdır. Yalnızca bir alan grubu geçerli olmaz. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
collapse_ |
İsteğe bağlı. Bölümü daraltmak için özelleştirilebilir bir düğme tanımlayın. Hem expand_button hem de collapse_button alanı ayarlanmalıdır. Yalnızca bir alan grubu geçerli olmaz. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
Sütunlar
Columns widget'ı, bir kartta veya iletişim kutusunda en fazla 2 sütun gösterir. Her sütuna widget ekleyebilirsiniz. Widget'lar, belirtildikleri sırayla görünür. Google Chat uygulamalarındaki bir örneği görmek için Kartları ve iletişim kutularını sütunlarda görüntüleme başlıklı makaleyi inceleyin.
Her bir sütunun yüksekliği, uzun sütuna göre belirlenir. Örneğin, ilk sütun ikinci sütundan uzunsa her iki sütun da ilk sütunun yüksekliğine sahip olur. Her sütun farklı sayıda widget içerebileceğinden satır tanımlayamaz veya sütunlar arasında widget'ları hizalayamazsınız.
Sütunlar yan yana gösterilir. HorizontalSizeStyle alanını kullanarak her sütunun genişliğini özelleştirebilirsiniz. Kullanıcının ekran genişliği çok darsa ikinci sütun ilk sütunun altına sığar:
- Web'de, ekran genişliği 480 pikselden az veya bu değere eşitse ikinci sütun sarmalanır.
- iOS cihazlarda, ekran genişliği 300 puntodan az veya bu değere eşitse ikinci sütun kaydırılır.
- Android cihazlarda, ekran genişliği 320 dp'den az veya bu değere eşitse ikinci sütun sarmalanır.
İkiden fazla sütun eklemek veya satırları kullanmak için Grid


- Kullanıcılar eklentiyi bir e-posta taslağı üzerinden açtığında görüntülenen iletişim kutusu.
- Kullanıcılar Google Takvim etkinliğindeki Ek ekle menüsünden eklentiyi açtığında görüntülenen iletişim kutusu.
| Alanlar | |
|---|---|
column_ |
Bir sütun dizisi. Bir karta veya iletişim kutusuna en fazla 2 sütun ekleyebilirsiniz. |
Sütun
Bir sütun.
| Alanlar | |
|---|---|
horizontal_ |
Bir sütunun, kartın genişliğini nasıl dolduracağını belirtir. |
horizontal_ |
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir. |
vertical_ |
Widget'ların bir sütunun üstüne, altına veya ortasına hizalanıp hizalanmayacağını belirtir. |
widgets[] |
Bir sütunda yer alan bir dizi widget. Widget'lar, belirtildikleri sırada görünür. |
HorizontalSizeStyle
Bir sütunun kartın genişliğini nasıl doldurduğunu belirtir. Her sütunun genişliği hem HorizontalSizeStyle'e hem de sütundaki widget'ların genişliğine bağlıdır.
| Sıralamalar | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
FILL_AVAILABLE_SPACE |
Varsayılan değer. Sütun, kartın genişliğinin %70'ine kadar olan kullanılabilir alanı doldurur. Her iki sütun da FILL_AVAILABLE_SPACE değerine ayarlanırsa her sütun, alanın% 50'sini doldurur. |
FILL_MINIMUM_SPACE |
Sütun, mümkün olan en az alanı doldurur ve kartın genişliğinin en fazla %30'unu kaplar. |
VerticalAlignment
Widget'ların bir sütunun üstüne, altına veya ortasına hizalanıp hizalanmayacağını belirtir.
| Sıralamalar | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
CENTER |
Varsayılan değer. Widget'ları bir sütunun ortasına hizalar. |
TOP |
Widget'ları sütunun üst tarafına hizalar. |
BOTTOM |
Widget'ları bir sütunun alt kısmına hizalar. |
Widget'lar
Bir sütuna ekleyebileceğiniz desteklenen widget'lar.
| Alanlar | |
|---|---|
Birlik alanı
|
|
text_ |
|
image |
|
decorated_ |
|
button_ |
|
text_ |
|
selection_ |
|
date_ |
|
chip_ |
|
DateTimePicker
Kullanıcıların tarih, saat veya hem tarih hem de saat girmesine olanak tanır. Google Chat uygulamalarında örnek görmek için Kullanıcının tarih ve saat seçmesine izin verme başlıklı makaleyi inceleyin.
Kullanıcılar metin girebilir veya tarih ve saat seçmek için seçiciyi kullanabilir. Kullanıcılar geçersiz bir tarih veya saat girerse seçici, kullanıcıların bilgileri doğru şekilde girmelerini isteyen bir hata gösterir.


| Alanlar | |
|---|---|
name |
Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
label |
Kullanıcılardan tarih, saat veya tarih ve saat girmelerini isteyen metin. Örneğin, kullanıcılar randevu planlıyorsa |
type |
Widget'ın tarih, saat veya tarih ve saat girişini destekleyip desteklemediği. |
value_ |
Unix sıfır zamanı'ndan itibaren widget'ta gösterilen varsayılan değer (milisaniye cinsinden). Seçicinin türüne (
|
timezone_ |
Saat diliminin UTC ile farkını dakika cinsinden temsil eden sayı. Ayarlanırsa |
on_ |
Kullanıcı |
validation |
İsteğe bağlı. Bu tarih zamanlayıcı seçici için gereken doğrulamayı belirtin.
|
DateTimePickerType
DateTimePicker widget'ındaki tarih ve saat biçimi. Kullanıcıların tarih, saat veya hem tarih ve saat girebileceğini belirler.


| Sıralamalar | |
|---|---|
DATE_AND_TIME |
Kullanıcılar bir tarih ve saat girer. |
DATE_ONLY |
Kullanıcılar bir tarih girer. |
TIME_ONLY |
Kullanıcılar bir saat girer. |
DecoratedText
Metni, metnin üstünde veya altında bir etiket, metnin önünde bir simge, seçim widget'ı veya metnin ardından bir düğme gibi isteğe bağlı süslemelerle gösteren widget. Google Chat uygulamalarıyla ilgili bir örnek için Desenli metin içeren metinler görüntüleme başlıklı makaleyi inceleyin.


| Alanlar | |
|---|---|
icon |
|
start_ |
Metnin önünde gösterilen simge. |
top_ |
|
text |
Zorunlu. Birincil metin. Basit biçimlendirmeyi destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
wrap_ |
Metin kaydırma ayarı. Yalnızca |
bottom_ |
|
on_ |
Bu işlem, kullanıcılar |
Birlik alanı control. decoratedText widget'ındaki metnin sağ tarafında görünen bir düğme, anahtar, onay kutusu veya resim. control şunlardan yalnızca biri olabilir: |
|
button |
Kullanıcının bir işlemi tetiklemek için tıklayabileceği bir düğme. |
switch_ |
Kullanıcının durumunu değiştirmek ve bir işlemi tetiklemek için tıklayabileceği bir anahtar widget'ı. |
end_ |
Metinden sonra görüntülenen bir simge. |
Anahtar Kontrolü
Açma/kapatma stilinde bir anahtar veya decoratedText widget'ının içindeki bir onay kutusu.


Yalnızca decoratedText widget'ında desteklenir.
| Alanlar | |
|---|---|
name |
Anahtar widget'ının bir form girişi etkinliğinde tanımlandığı ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
value |
Kullanıcı tarafından girilen ve bir form giriş etkinliğinin parçası olarak döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
selected |
|
on_ |
Anahtar durumu değiştiğinde yapılacak işlem (ör. hangi işlevin çalıştırılacağı). |
control_ |
Anahtar, kullanıcı arayüzünde nasıl görünür?
|
ControlType
Anahtar, kullanıcı arayüzünde nasıl görünür?


| Sıralamalar | |
|---|---|
SWITCH |
Açma/kapatma düğmesi tarzında bir düğme. |
CHECKBOX |
CHECK_BOX için kullanımdan kaldırıldı. |
CHECK_BOX |
Onay kutusu. |
Refüj
Bu türde alan yoktur.
Widget'lar arasında yatay bir çizgi olarak bir ayırıcı gösterir. Google Chat uygulamalarında bir örnek için Widget'lar arasına yatay bölücü ekleme başlıklı makaleyi inceleyin.


Örneğin, aşağıdaki JSON bir ayırıcı oluşturur:
"divider": {}
Izgara
Öğe koleksiyonunun yer aldığı bir ızgara görüntüler. Öğeler yalnızca metin veya resim içerebilir. Duyarlı sütunlar için veya metin ya da resimlerden daha fazlasını eklemek için Columns
Izgara, istediğiniz sayıda sütun ve öğeyi destekler. Satır sayısı, öğelerin sütunlara bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir tabloda 5 satır vardır. 11 öğe ve 2 sütun içeren bir tabloda 6 satır bulunur.


Örneğin, aşağıdaki JSON tek bir öğe içeren 2 sütunlu bir ızgara oluşturur:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Alanlar | |
|---|---|
title |
Izgara başlığında gösterilen metin. |
items[] |
Izgarada gösterilecek öğeler. |
border_ |
Her ızgara öğesine uygulanacak kenar stili. |
column_ |
Izgarada gösterilecek sütun sayısı. Bu alan belirtilmezse varsayılan değer kullanılır ve bu varsayılan değer, ızgaranın gösterildiği yere (iletişim kutusu veya tamamlayıcı) bağlı olarak farklılık gösterir. |
on_ |
Bu geri çağırma, her bir tablo öğesi tarafından yeniden kullanılır ancak öğenin, geri çağırma parametrelerine eklenen öğeler listesindeki tanımlayıcı ve dizini ile birlikte kullanılır. |
GridItem
Izgara düzenindeki bir öğeyi temsil eder. Öğeler metin, resim veya hem metin hem de resim içerebilir.


| Alanlar | |
|---|---|
id |
Bu ızgara öğesi için kullanıcı tarafından belirtilen bir tanımlayıcı. Bu tanımlayıcı, üst ızgaranın |
image |
Izgara öğesinde gösterilen resim. |
title |
Izgara öğesinin başlığı. |
subtitle |
Izgara öğesinin alt başlığı. |
layout |
Izgara öğesi için kullanılacak düzen. |
GridItemLayout
Izgara öğesi için kullanılabilecek çeşitli düzen seçeneklerini gösterir.


| Sıralamalar | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
TEXT_BELOW |
Başlık ve alt başlık, ızgara öğesinin resminin altında gösterilir. |
TEXT_ABOVE |
Başlık ve alt başlık, ızgara öğesi resminin üzerinde gösterilir. |
Simge
Karttaki bir widget'ta gösterilen simge. Google Chat uygulamalarında örnek için Simge ekleme bölümüne bakın.
Yerleşik ve özel simgeleri destekler.


| Alanlar | |
|---|---|
alt_ |
İsteğe bağlı. Erişilebilirlik için kullanılan simgeye dair açıklama. Belirtilmemişse varsayılan değer Simge |
image_ |
Resme uygulanan kırpma stili. Bazı durumlarda |
Birlik alanı icons. Karttaki widget'ta gösterilen simge. icons şunlardan yalnızca biri olabilir: |
|
known_ |
Google Workspace tarafından sağlanan yerleşik simgelerden birini gösterin. Örneğin, uçak simgesi göstermek için Desteklenen simgelerin tam listesi için yerleşik simgeler başlıklı makaleyi inceleyin. |
icon_ |
HTTPS URL'sinde barındırılan özel bir simge görüntüleyin. Örneğin: Desteklenen dosya türleri |
material_ |
Google Material simgelerinden birini gösterin. Örneğin, bir onay kutusu simgesi görüntülemek için
|
Resim
URL ile belirtilen ve onClick işlemi içerebilen bir resim. Örnek için Resim ekleme bölümüne bakın.


| Alanlar | |
|---|---|
image_ |
Resmi barındıran HTTPS URL'si. Örneğin: |
on_ |
Kullanıcı resmi tıkladığında bu işlem tetiklenir. |
alt_ |
Bu resmin erişilebilirlik için kullanılan alternatif metni. |
ImageComponent
Bir resmi temsil eder.


| Alanlar | |
|---|---|
image_ |
Resim URL'si. |
alt_ |
Resmin erişilebilirlik etiketi. |
crop_ |
Resme uygulanacak kırpma stili. |
border_ |
Resme uygulanacak kenarlık stili. |
ImageCropStyle
Resme uygulanan kırpma stilini gösterir.


Örneğin, 16:9 en boy oranını uygulamak için:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Alanlar | |
|---|---|
type |
Kırpma türü. |
aspect_ |
Kırpma türü Örneğin, 16:9 en boy oranının nasıl uygulanacağı aşağıda açıklanmıştır: |
ImageCropType
Bir resme uygulanan kırpma stilini temsil eder.


| Sıralamalar | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
SQUARE |
Varsayılan değer. Kare kırpma uygular. |
CIRCLE |
Dairesel kırpma uygular. |
RECTANGLE_CUSTOM |
Özel en boy oranına sahip dikdörtgen bir kırpma uygular. aspectRatio ile özel en boy oranını ayarlayın. |
RECTANGLE_4_3 |
4:3 en boy oranına sahip dikdörtgen bir kırpma uygular. |
MaterialIcon
2.500'den fazla seçenek içeren Google Material Simgesi.
Örneğin, özelleştirilmiş ağırlık ve not içeren bir onay kutusu simgesi görüntülemek için aşağıdakileri yazın:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Alanlar | |
|---|---|
name |
Google Materyal Simgesi'nde tanımlanan simge adı (ör. |
fill |
Simgenin dolu olarak oluşturulup oluşturulmayacağı. Varsayılan değer yanlıştır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgelerine gidin ve Özelleştir bölümündeki ayarları yapın. |
weight |
Simgenin fırça kalınlığı. {100, 200, 300, 400, 500, 600, 700} arasından seçim yapın. Bu ayar yoksa varsayılan değer 400'dür. Başka herhangi bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgeleri'ne gidin ve Özelleştir altındaki ayarları yapın. |
grade |
Ağırlık ve sınıf, sembolün kalınlığını etkiler. Eğim ayarlamaları, ağırlıkta yapılan ayarlamalardan daha ayrıntılıdır ve simgenin boyutu üzerinde küçük bir etkisi vardır. {-25, 0, 200} arasından seçim yapın. Yoksa varsayılan değer 0 olur. Başka bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgelerine gidin ve Özelleştir bölümündeki ayarları yapın. |
OnClick
Kullanıcılar karttaki bir etkileşimli öğeyi (ör. düğme) tıkladığında nasıl yanıt verileceğini gösterir.


| Alanlar | |
|---|---|
Birlik alanı
|
|
action |
Belirtilen bu |
open_ |
Belirtilen bu |
open_ |
İşlemin bir bağlantıyı açması gerektiğinde eklenti bu işlemi tetikler. Bu, bağlantıyı almak için sunucuyla iletişim kurması gerektiğinden yukarıdaki
|
card |
Belirtilmişse yeni bir kart tıklandıktan sonra kart grubuna aktarılır.
|
overflow_ |
Belirtilirse bu |
OpenLink
Bir köprü açan onClick etkinliğini temsil eder.


| Alanlar | |
|---|---|
url |
Açılacak URL. |
open_ |
Bağlantı nasıl açılır?
|
on_ |
İstemcinin, bağlantıyı açtıktan sonra bağlantıyı unutup unutmayacağını veya pencere kapanana kadar bağlantıyı gözlemleyip gözlemleyemeyeceğini belirtir.
|
OnClose
OnClick işlemiyle açılan bir bağlantı kapatıldığında istemcinin yaptığı işlem.
Uygulama, istemci platformu özelliklerine bağlıdır. Örneğin, bir web tarayıcısı bir bağlantıyı OnClose işleyici içeren bir pop-up pencerede açabilir.
Hem OnOpen hem de OnClose işleyiciler ayarlanmışsa ve istemci platformu her iki değeri de desteklemiyorsa OnClose öncelikli olur.

| Sıralamalar | |
|---|---|
NOTHING |
Varsayılan değer. Kart yeniden yüklenmez ve hiçbir şey olmaz. |
RELOAD |
Alt pencere kapandıktan sonra kartı yeniden yükler.
|
OpenAs
OnClick işlemi bir bağlantı açtığında, müşteri bunu tam boyutlu bir pencere (istemci tarafından kullanılan çerçeveyse) veya yer paylaşımı (pop-up gibi) olarak açabilir. Uygulama, istemci platformu özelliklerine bağlıdır ve seçilen değer istemci tarafından desteklenmiyorsa yoksayılabilir. FULL_SIZE tüm istemciler tarafından desteklenir.

| Sıralamalar | |
|---|---|
FULL_SIZE |
Bağlantı, tam boyutlu bir pencere olarak açılır (istemci tarafından kullanılan çerçeve buysa). |
OVERLAY |
Bağlantı, pop-up gibi bir yer paylaşımı olarak açılır. |
OverflowMenu
Kullanıcıların çağırabileceği bir veya daha fazla işlemi içeren bir pop-up menü sunan widget. Örneğin, bir kartta birincil olmayan işlemleri göstermek. İşlemler mevcut alana sığdığında bu widget'ı kullanabilirsiniz. Kullanmak için bu widget'ı, destekleyen widget'ların OnClick işleminde belirtin. Örneğin, Button içinde.

| Alanlar | |
|---|---|
items[] |
Zorunlu. Menü seçeneklerinin listesi. |
OverflowMenuItem
Kullanıcıların taşma menüsünde çağırabileceği bir seçenek.

| Alanlar | |
|---|---|
start_ |
Metnin önünde gösterilen simge. |
text |
Zorunlu. Öğeyi kullanıcılara tanımlayan veya açıklayan metin. |
on_ |
Zorunlu. Bir menü seçeneği belirlendiğinde çağrılan işlem. Bu |
disabled |
Menü seçeneğinin devre dışı olup olmadığı. Varsayılan olarak yanlış değerine ayarlanır. |
SelectionInput
Kullanıcıların seçebileceği bir veya daha fazla kullanıcı arayüzü öğesi oluşturan widget. Örneğin, açılır menü veya onay kutuları. Tahmin edilebilir veya sayılabilir veriler toplamak için bu widget'ı kullanabilirsiniz. Google Chat uygulamalarıyla ilgili bir örnek için Seçilebilir kullanıcı arayüzü öğeleri ekleme başlıklı makaleyi inceleyin.
Chat uygulamaları, kullanıcıların seçtiği veya girdiği öğelerin değerini işleyebilir. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamak için TextInput widget'ını kullanın.


| Alanlar | |
|---|---|
name |
Zorunlu. Form girişi etkinliğindeki seçim girişini tanımlayan ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
label |
Kullanıcı arayüzündeki seçim giriş alanının üzerinde görünen metin. Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metni belirtin. Örneğin, kullanıcılar açılır menüden bir iş biletinin aciliyetini seçiyorsa etiket "Aciliyet" veya "Aciliyeti seçin" olabilir. |
type |
|
items[] |
Seçilebilir öğe dizisi. Örneğin, bir dizi radyo düğmesi veya onay kutusu. En fazla 100 öğeyi destekler. |
on_ |
Belirtilen durumlarda, seçim değiştiğinde form gönderilir. Belirtilmemişse formu gönderen ayrı bir düğme belirtmeniz gerekir. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
multi_ |
Çoklu seçim menüleri için, bir kullanıcının seçebileceği maksimum öğe sayısı. Minimum değer 1 öğedir. Belirtilmemişse varsayılan olarak 3 öğe olur. |
multi_ |
Çoklu seçim menülerinde, kullanıcının menüden önce girdiği metin karakteri sayısı, önerilen seçim öğelerini döndürür. Politika ayarlanmadan bırakılırsa çoklu seçim menüsü aşağıdaki varsayılan değerleri kullanır:
|
validation |
Açılır menüler için bu seçim giriş alanının doğrulaması.
|
Birlik alanı
|
|
external_ |
İlişkisel veritabanı gibi harici bir veri kaynağı. |
platform_ |
Google Workspace'teki bir veri kaynağı. |
PlatformDataSource
Çoklu seçim menüsü kullanan bir SelectionInput

| Alanlar | |
|---|---|
Birlik alanı data_source. Veri kaynağı. data_source yalnızca aşağıdakilerden biri olabilir: |
|
common_ |
Tüm Google Workspace uygulamaları tarafından paylaşılan bir veri kaynağı (ör. bir Google Workspace kuruluşundaki kullanıcılar). |
host_ |
Google Workspace barındıran uygulamasına (ör. Google Chat'teki alanlar) özgü bir veri kaynağı. Bu alan Google API istemci kitaplıklarını destekler ancak Cloud istemci kitaplıklarında kullanılamaz. Daha fazla bilgi edinmek için İstemci kitaplıklarını yükleme başlıklı makaleyi inceleyin. |
CommonDataSource
Tüm Google Workspace uygulamaları tarafından paylaşılan bir veri kaynağıdır.

| Sıralamalar | |
|---|---|
UNKNOWN |
Varsayılan değer. Kullanmayın. |
USER |
Google Workspace kullanıcıları. Kullanıcı yalnızca Google Workspace kuruluşundaki kullanıcıları görüntüleyebilir ve seçebilir. |
SelectionItem
Kullanıcıların bir seçim girişinde seçebileceği bir öğe (ör. onay kutusu veya anahtar). En fazla 100 öğeyi destekler.


| Alanlar | |
|---|---|
text |
Öğeyi kullanıcılara tanımlayan veya açıklayan metin. |
value |
Bu öğeyle ilişkilendirilen değer. Müşteri bunu form giriş değeri olarak kullanmalıdır. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
selected |
Öğenin varsayılan olarak seçili olup olmadığı. Seçim girişi yalnızca bir değer kabul ediyorsa (ör. radyo düğmeleri veya açılır menü) bu alanı yalnızca bir öğe için ayarlayın. |
start_ |
Çoklu seçim menüleri için öğenin |
bottom_ |
Çoklu seçim menüleri için öğenin |
SelectionType
Kullanıcıların seçebileceği öğelerin biçimi. Farklı seçenekler farklı etkileşim türlerini destekler. Örneğin, kullanıcılar birden fazla onay kutusunu seçebilir ancak açılır menüden yalnızca bir öğe seçebilir.
Her seçim girişi bir seçim türünü destekler. Örneğin, onay kutuları ve anahtarları birlikte kullanmak desteklenmez.


| Sıralamalar | |
|---|---|
CHECK_BOX |
Bir dizi onay kutusu. Kullanıcılar bir veya daha fazla onay kutusunu işaretleyebilir. |
RADIO_BUTTON |
Bir grup radyo düğmesi. Kullanıcılar bir radyo düğmesi seçebilir. |
SWITCH |
Bir dizi anahtar. Kullanıcılar bir veya daha fazla anahtarı açabilir. |
DROPDOWN |
Açılır menü. Kullanıcılar menüden bir öğe seçebilir. |
MULTI_SELECT |
Metin kutusu içeren bir menü. Kullanıcılar bir veya daha fazla öğe yazıp seçebilir. Google Workspace eklentileri için öğeleri statik bir Google Chat uygulamaları için dinamik bir veri kaynağı kullanarak öğeleri doldurabilir ve kullanıcılar menüye yazarken öğeleri otomatik olarak önerebilirsiniz. Örneğin, kullanıcılar bir Google Chat alanının adını yazmaya başlayabilir ve widget, alanı otomatik olarak önerir. Çoklu seçim menüsündeki öğeleri dinamik olarak doldurmak için aşağıdaki veri kaynağı türlerinden birini kullanın:
Chat uygulamalarında çoklu seçim menülerinin nasıl uygulanacağına dair örnekler için Çoklu seçim menüsü ekleme konusuna bakın.
|
Öneriler
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin giriş alanını tıkladığında görünür. Kullanıcılar yazarken önerilen değerler, kullanıcıların yazdığıyla eşleşecek şekilde dinamik olarak filtrelenir.
Örneğin, programlama dili için bir metin giriş alanı Java, JavaScript, Python ve C++'yu önerebilir. Kullanıcılar Jav yazmaya başladığında öneri listesi Java ve JavaScript'yi gösterecek şekilde filtrelenir.
Önerilen değerler, kullanıcıların uygulamanızın anlayabileceği değerler girmesine yardımcı olur. JavaScript'ten bahsederken bazı kullanıcılar javascript, bazıları ise java script yazabilir. JavaScript önermek, kullanıcıların uygulamanızla etkileşim şeklini standartlaştırabilir.
Belirtildiğinde TextInput.type, MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| Alanlar | |
|---|---|
items[] |
Metin giriş alanlarındaki otomatik tamamlama önerileri için kullanılan önerilerin listesi. |
SuggestionItem
Kullanıcıların bir metin giriş alanına girebileceği önerilen bir değer.


| Alanlar | |
|---|---|
Birlik alanı
|
|
text |
Metin giriş alanı için önerilen bir girişin değeri. Bu, kullanıcıların kendileri girdikleri değere eşdeğerdir. |
TextInput
Kullanıcıların metin girebileceği bir alan. Önerileri ve değişiklikle ilgili işlemleri destekler. Google Chat uygulamalarında bir örnek için Kullanıcıların metin girebileceği bir alan ekleme başlıklı makaleyi inceleyin.
Sohbet uygulamaları, form giriş etkinlikleri sırasında girilen metnin değerini alır ve işleyebilir. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamanız gerektiğinde metin girişi kullanın. Kullanıcılardan tanımlanmış veya listelenmiş veriler toplamak için SelectionInput widget'ını kullanın.


| Alanlar | |
|---|---|
name |
Metin girişinin form giriş etkinliğinde tanımlanmasını sağlayan ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin. |
label |
Kullanıcı arayüzündeki metin giriş alanının üzerinde görünen metin. Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metin belirtin. Örneğin, bir kişinin adını soruyorsanız ancak özellikle soyadını öğrenmek istiyorsanız
|
hint_ |
Metin giriş alanının altında görünen ve kullanıcılara belirli bir değer girmelerini isteyerek yardımcı olmayı amaçlayan metin. Bu metin her zaman görünür durumdadır.
|
value |
Bir kullanıcı tarafından girilen ve form girişi etkinliği kapsamında döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılar için Form verilerini alma başlıklı makaleye göz atın. |
type |
Metin giriş alanı kullanıcı arayüzünde nasıl görünür? Örneğin, alanın tek satır mı yoksa çok satır mı olduğu. |
on_ |
Metin giriş alanında bir değişiklik olduğunda yapılacak işlem. Örneğin, kullanıcının alana metin eklemesi veya metinleri silme işlemi. Yapılacak işlemlere örnek olarak Google Chat'te özel işlev çalıştırma veya iletişim kutusu açma verilebilir. |
initial_ |
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin giriş alanını tıkladığında görünür. Kullanıcılar yazarken önerilen değerler, kullanıcıların yazdığıyla eşleşecek şekilde dinamik olarak filtrelenir. Örneğin, programlama dili için bir metin giriş alanında Java, JavaScript, Python ve C++ kodu önerilebilir. Kullanıcılar Önerilen değerler, kullanıcıların uygulamanızın anlayabileceği değerler girmesine yardımcı olur. JavaScript'ten bahsederken bazı kullanıcılar Belirtildiğinde
|
auto_ |
İsteğe bağlı. Metin giriş alanı, etkileşimde bulunan kullanıcılara öneriler sunduğunda hangi işlemin yapılacağını belirtin. Belirtilmemişse öneriler Belirtilen durumda uygulama, burada belirtilen işlemi (ör. özel işlev çalıştırma) gerçekleştirir.
|
validation |
Bu metin giriş alanı için gerekli doğrulamayı belirtin.
|
placeholder_ |
Alan boşken metin giriş alanında görünen metin. Kullanıcılardan değer girmelerini istemek için bu metni kullanın. Örneğin,
|
Tür
Metin giriş alanı kullanıcı arayüzünde nasıl görünür? Örneğin, tek satırlık giriş alanı mı yoksa çok satırlık giriş mi olduğu. initialSuggestions belirtilirse type, MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| Sıralamalar | |
|---|---|
SINGLE_LINE |
Metin giriş alanı sabit bir yüksekliğe (bir satır) sahiptir. |
MULTIPLE_LINE |
Metin giriş alanı, birden fazla satırın sabit yüksekliğine sahiptir. |
TextParagraph
Biçimlendirmeyi destekleyen bir metin paragrafı. Google Chat uygulamalarında bir örnek için Biçimlendirilmiş metin paragrafı ekleme başlıklı makaleyi inceleyin. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin.


| Alanlar | |
|---|---|
text |
Widget'ta gösterilen metin. |
max_ |
Widget'ta gösterilen maksimum metin satırı sayısı. Metin, belirtilen maksimum satır sayısını aşarsa fazla içerik daha fazla göster düğmesinin arkasına gizlenir. Metin, belirtilen maksimum satır sayısına eşit veya bu sayıdan kısaysa daha fazla göster düğmesi gösterilmez. Varsayılan değer 0'dır. Bu durumda tüm bağlam gösterilir. Negatif değerler yoksayılır. |
Doğrulama


| Alanlar | |
|---|---|
character_ |
|
input_ |
Giriş widget'larının türünü belirtin.
|
InputType
Giriş widget'ının türü.
| Sıralamalar | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
Belirtilmemiş tür. Kullanmayın. |
TEXT |
Tüm karakterleri kabul eden normal metin. |
INTEGER |
Tam sayı değeri. |
FLOAT |
Kayan noktalı değer. |
EMAIL |
E-posta adresi. |
EMOJI_PICKER |
Sistem tarafından sağlanan emoji seçiciden seçilen bir emoji. |
Widget
Her kart widget'lardan oluşur.
Widget; metin, resim, düğme ve diğer nesne türlerinden birini temsil edebilen birleşik bir nesnedir.
| Alanlar | |
|---|---|
horizontal_ |
Widget'ların bir sütunun soluna, sağına veya ortasına hizalanıp hizalanmayacağını belirtir. |
Birlik alanı data. Bir widget'ta aşağıdaki öğelerden yalnızca biri bulunabilir. Daha fazla öğe görüntülemek için birden fazla widget alanı kullanabilirsiniz. data yalnızca aşağıdakilerden biri olabilir: |
|
text_ |
Metin paragrafı gösterir. Basit HTML biçimli metinleri destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. Örneğin, aşağıdaki JSON kalın metin oluşturur: |
image |
Bir resim görüntüler. Örneğin, aşağıdaki JSON, alternatif metin içeren bir resim oluşturur: |
decorated_ |
Süslenmiş bir metin öğesi gösterir. Örneğin, aşağıdaki JSON, e-posta adresini gösteren süslenmiş bir metin widget'ı oluşturur: |
button_ |
Düğme listesi. Örneğin, aşağıdaki JSON iki düğme oluşturur. Birincisi mavi metin düğmesi, ikincisi ise bağlantı açan resim düğmesidir: |
text_ |
Kullanıcıların metin yazabileceği bir metin kutusu gösterir. Örneğin, aşağıdaki JSON, bir e-posta adresi için metin girişi oluşturur: Başka bir örnek olarak aşağıdaki JSON, statik önerilerle bir programlama dili için metin girişi oluşturur: |
selection_ |
Kullanıcıların öğe seçmesine olanak tanıyan bir seçim denetimi gösterir. Seçim kontrolleri onay kutuları, radyo düğmeleri, anahtarlar veya açılır menüler olabilir. Örneğin, aşağıdaki JSON, kullanıcıların beden seçmesine olanak tanıyan bir açılır menü oluşturur: |
date_ |
Kullanıcıların tarih, saat veya tarih ve saat girmesine olanak tanıyan bir widget görüntüler. Örneğin, aşağıdaki JSON, randevu planlamak için bir tarih ve saat seçici oluşturur: |
divider |
Widget'lar arasında yatay bir çizgi ayırıcı gösterir. Örneğin, aşağıdaki JSON bir ayırıcı oluşturur: |
grid |
Öğe koleksiyonu içeren bir tablo görüntüler. Izgara, istediğiniz sayıda sütun ve öğeyi destekler. Satır sayısı, öğe sayısının üst sınırının sütun sayısına bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir ızgarada 5 satır vardır. 11 öğe ve 2 sütun içeren bir tabloda 6 satır bulunur.
Örneğin, aşağıdaki JSON tek bir öğe içeren 2 sütunlu bir ızgara oluşturur: |
columns |
En fazla 2 sütun görüntülenir. 2'den fazla sütun eklemek veya satır kullanmak için Örneğin, aşağıdaki JSON her biri metin paragrafları içeren 2 sütun oluşturur: |
chip_ |
Çiplerin listesi. Örneğin, aşağıdaki JSON iki çip oluşturur. İlki bir metin çipi, ikincisi ise bağlantı açan bir simge çipidir:
|
YatayHizala
Widget'ların bir sütunun sol, sağ veya ortasına hizalanıp hizalanmayacağını belirtir.

| Sıralamalar | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Kullanmayın. Belirtilmedi. |
START |
Varsayılan değer. Widget'ları sütunun başlangıç konumuna hizalar. Soldan sağa düzenlerde sola hizalar. Sağdan sola düzenler için sağa hizalanır. |
CENTER |
Widget'ları sütunun ortasına hizalar. |
END |
Widget'ları sütunun son konumuna hizalar. Soldan sağa düzenlerde, widget'ları sağa hizalar. Sağdan sola düzenlerde, widget'ları sola hizalar. |
ImageType
Resmi kırpmak için kullanılan şekil.


| Sıralamalar | |
|---|---|
SQUARE |
Varsayılan değer. Resme kare maske uygular. Örneğin, 4x3 boyutundaki bir resim 3x3 boyutuna getirilir. |
CIRCLE |
Resme dairesel bir maske uygular. Örneğin, 4x3 boyutundaki bir resim 3 çaplı bir daireye dönüştürülür. |
