الفهرس
Action(رسالة)Action.ActionParameter(رسالة)Action.Interaction(تعداد)Action.LoadIndicator(تعداد)BorderStyle(رسالة)BorderStyle.BorderType(تعداد)Button(رسالة)Button.Type(تعداد)ButtonList(رسالة)Card(رسالة)Card.CardAction(رسالة)Card.CardFixedFooter(رسالة)Card.CardHeader(رسالة)Card.DisplayStyle(تعداد)Card.DividerStyle(تعداد)Card.NestedWidget(رسالة)Card.Section(رسالة)Carousel(رسالة)Carousel.CarouselCard(رسالة)Chip(رسالة)ChipList(رسالة)ChipList.Layout(تعداد)CollapseControl(رسالة)Columns(رسالة)Columns.Column(رسالة)Columns.Column.HorizontalSizeStyle(تعداد)Columns.Column.VerticalAlignment(تعداد)Columns.Column.Widgets(رسالة)DateTimePicker(رسالة)DateTimePicker.DateTimePickerType(تعداد)DecoratedText(رسالة)DecoratedText.SwitchControl(رسالة)DecoratedText.SwitchControl.ControlType(تعداد)Divider(رسالة)Grid(رسالة)Grid.GridItem(رسالة)Grid.GridItem.GridItemLayout(تعداد)Icon(رسالة)Image(رسالة)ImageComponent(رسالة)ImageCropStyle(رسالة)ImageCropStyle.ImageCropType(تعداد)MaterialIcon(رسالة)OnClick(رسالة)OpenLink(رسالة)OpenLink.OnClose(تعداد)OpenLink.OpenAs(تعداد)OverflowMenu(رسالة)OverflowMenu.OverflowMenuItem(رسالة)SelectionInput(رسالة)SelectionInput.PlatformDataSource(رسالة)SelectionInput.PlatformDataSource.CommonDataSource(تعداد)SelectionInput.SelectionItem(رسالة)SelectionInput.SelectionType(تعداد)Suggestions(رسالة)Suggestions.SuggestionItem(رسالة)TextInput(رسالة)TextInput.Type(تعداد)TextParagraph(رسالة)Validation(رسالة)Validation.InputType(تعداد)Widget(رسالة)Widget.HorizontalAlignment(تعداد)Widget.ImageType(تعداد)
الإجراء
إجراء يصف السلوك عند إرسال النموذج على سبيل المثال، يمكنك استدعاء نص برمجي في Apps Script لمعالجة النموذج. في حال بدء الإجراء، يتم إرسال قيم النموذج إلى الخادم.


| الحقول | |
|---|---|
function |
دالة مخصّصة للتنفيذ عند النقر على العنصر الذي يحتوي على العنصر المعنيّ أو تفعيله بأي طريقة أخرى للاطّلاع على مثال على الاستخدام، راجِع قراءة بيانات النموذج. |
parameters[] |
قائمة بمَعلمات الإجراءات |
load_ |
تُحدِّد مؤشر التحميل الذي يعرضه الإجراء أثناء تنفيذه. |
persist_ |
تشير إلى ما إذا كانت قيم النموذج تظل محفوظة بعد الإجراء. تكون القيمة التلقائية إذا كانت القيمة إذا كانت القيمة |
interaction |
اختيارية: مطلوب عند فتح مربّع حوار. الإجراء الذي يجب اتّخاذه استجابةً للتفاعل مع مستخدم، مثل النقر على زر في رسالة البطاقة في حال عدم تحديد الإجراء، يستجيب التطبيق عن طريق تنفيذ من خلال تحديد
|
required_ |
إذا لم تكن التطبيقات المصغّرة المدرَجة هنا لها قيمة عند تنفيذ هذا الإجراء، يتم إيقاف إرسال النموذج.
|
all_ |
|
ActionParameter
قائمة بمَعلمات السلاسل التي يجب تقديمها عند استدعاء طريقة الإجراء على سبيل المثال، يمكنك استخدام ثلاثة أزرار لتأجيل التنبيه: تأجيل الآن أو تأجيل لمدة يوم واحد أو تأجيل في الأسبوع القادم. يمكنك استخدام action method = snooze()، مع تمرير نوع الغفوة ووقت الغفوة في قائمة مَعلمات السلاسل.
لمزيد من المعلومات، يُرجى الاطّلاع على CommonEventObject.


| الحقول | |
|---|---|
key |
اسم المَعلمة لنص الإجراء |
value |
قيمة المَعلمة |
التفاعل
اختيارية: مطلوب عند فتح مربّع حوار.
الإجراءات التي يجب اتّخاذها استجابةً للتفاعل مع مستخدم، مثل النقر على زر في رسالة بطاقة
في حال عدم تحديد الإجراء، يستجيب التطبيق عن طريق تنفيذ action كالمعتاد، مثل فتح رابط أو تشغيل دالة.
من خلال تحديد interaction، يمكن للتطبيق الردّ بطرق تفاعلية خاصة. على سبيل المثال، من خلال ضبط interaction على OPEN_DIALOG، يمكن للتطبيق فتح مربّع حوار.
عند تحديد هذه السمة، لا يظهر مؤشر التحميل. إذا تم تحديدها لإضافة، تتم إزالة البطاقة بالكامل ولا يتم عرض أي شيء في البرنامج.

| عمليات التعداد | |
|---|---|
INTERACTION_UNSPECIFIED |
القيمة التلقائية يتم تنفيذ action كالمعتاد. |
OPEN_DIALOG |
يفتح مربّع حوار، وهو واجهة مستندة إلى البطاقات وتكون في نافذة تستخدمها تطبيقات Chat للتفاعل مع المستخدمين. لا تتوفّر هذه الميزة إلا في تطبيقات Chat استجابةً للنقر على الأزرار في رسائل البطاقات. إذا تم تحديدها لإضافة، تتم إزالة البطاقة بالكامل ولا يتم عرض أي شيء في البرنامج.
|
LoadIndicator
تُحدِّد مؤشر التحميل الذي يعرضه الإجراء أثناء تنفيذه.


| عمليات التعداد | |
|---|---|
SPINNER |
تعرِض هذه العلامة عنصر تحميل دوّار للإشارة إلى أنّه يتم تحميل المحتوى. |
NONE |
لا يتم عرض أي محتوى. |
BorderStyle
خيارات النمط لحدود البطاقة أو التطبيق المصغّر، بما في ذلك نوع الحدود ولونها


| الحقول | |
|---|---|
type |
نوع الحد |
stroke_ |
الألوان المُستخدَمة عندما يكون النوع لضبط لون الخطوط، حدِّد قيمة لحقول على سبيل المثال، يضبط الرمز البرمجي التالي اللون على الأحمر بأعلى كثافة: لا يتوفّر حقل |
corner_ |
نصف قطر الزاوية للحدود |
BorderType
يمثّل أنواع الحدود المطبَّقة على التطبيقات المصغّرة.


| عمليات التعداد | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
NO_BORDER |
القيمة التلقائية بدون حدود |
STROKE |
مخطّط |
زرّ
نص أو رمز أو زر نص ورمز يمكن للمستخدمين النقر عليه للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة زر.
لجعل صورة زرًا يمكن النقر عليه، حدِّد ImageImageComponentonClick.


| الحقول | |
|---|---|
text |
النص المعروض داخل الزر |
icon |
رمز معروض داخل الزر إذا تم ضبط |
color |
اختيارية: لون الزر إذا تم ضبطه، يتم ضبط الزر لضبط لون الزر، حدِّد قيمة لحقول على سبيل المثال، يضبط الرمز البرمجي التالي اللون على الأحمر بأعلى كثافة: لا يتوفّر الحقل |
on_ |
مطلوب. الإجراء الذي سيتم تنفيذه عندما ينقر المستخدم على الزر، مثل فتح رابط تشعبي أو تشغيل دالة مخصّصة. |
disabled |
إذا كان |
alt_ |
النص البديل المستخدَم لتحسين إمكانية الاستخدام اضبط نصًا وصفيًا يُعلِم المستخدمين بوظائف الزر. على سبيل المثال، إذا كان الزر يفتح رابطًا تشعبيًا، يمكنك كتابة: "يفتح علامة تبويب جديدة في المتصفّح وينتقل إلى مستندات المطوّرين الخاصة بخدمة Google Chat على الرابط https://developers.google.com/workspace/chat". |
type |
اختيارية: نوع الزر في حال عدم ضبطه، يتم ضبط نوع الزر تلقائيًا على
|
النوع
اختيارية: نوع الزر في حال ضبط الحقل color، يتم ضبط الحقل type على FILLED.

| عمليات التعداد | |
|---|---|
TYPE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
OUTLINED |
الأزرار المحدَّدة الجوانب هي أزرار ذات أهمية متوسطة. وعادةً ما تحتوي على إجراءات مهمة، ولكنها ليست الإجراء الأساسي في تطبيق Chat أو إحدى الإضافات. |
FILLED |
يحتوي الزرّ المعبأ على حاوية بلون خالص. ويُعدّ هذا الحجم الأكثر تأثيرًا من الناحية المرئية، ويُنصح به للإجراءات المهمة والأساسية في تطبيق Chat أو إحدى الإضافات. |
FILLED_TONAL |
يُعدّ الزرّ المعبّأ بالألوان المتجانسة خيارًا وسطًا بديلاً بين الأزرار المعبّأة والمخطّطة. وهي مفيدة في السياقات التي يتطلب فيها زر ذو أولوية أقل تركيزًا أكبر قليلاً مما قد يقدّمه زر مخطّط. |
BORDERLESS |
لا يحتوي الزر على حاوية غير مرئية في حالته التلقائية. ويتم استخدامه غالبًا للإجراءات ذات الأولوية الأدنى، خاصةً عند عرض خيارات متعدّدة. |
ButtonList
قائمة بالأزرار مرتبة أفقيًا للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة زر.


| الحقول | |
|---|---|
buttons[] |
صفيف من الأزرار |
بطاقة
واجهة بطاقة معروضة في رسالة على Google Chat أو إضافة Google Workspace
تتيح البطاقات استخدام تنسيق محدّد وعناصر تفاعلية لواجهة المستخدم، مثل الأزرار، ووسائط متعددة تفاعلية، مثل الصور. استخدِم البطاقات لتقديم معلومات مفصّلة وجمع معلومات من المستخدمين وإرشادهم إلى اتّخاذ الخطوة التالية.
تصميم البطاقات ومعاينتها باستخدام "أداة إنشاء البطاقات"
فتح "أداة إنشاء البطاقات"لمعرفة كيفية إنشاء البطاقات، يُرجى الاطّلاع على المستندات التالية:
- بالنسبة إلى تطبيقات Google Chat، يُرجى الاطّلاع على تصميم مكوّنات البطاقة أو مربّع الحوار.
- بالنسبة إلى إضافات Google Workspace، يُرجى الاطّلاع على الواجهات المستندة إلى البطاقات.
ملاحظة: يمكنك إضافة ما يصل إلى 100 تطبيق مصغّر لكل بطاقة. ويتم تجاهل أي تطبيقات مصغّرة تتجاوز هذا الحدّ. ينطبق هذا الحدّ على كلّ من رسائل البطاقات ومحادثات البطاقات في تطبيقات Google Chat، وعلى البطاقات في إضافات Google Workspace.
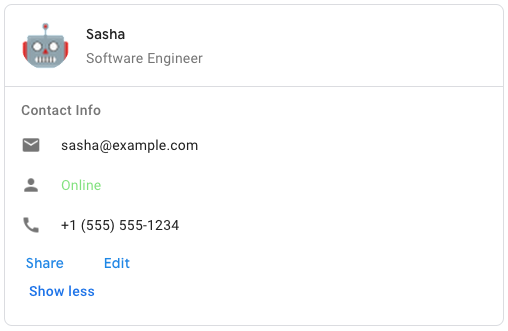
مثال: رسالة بطاقة لتطبيق Google Chat

لإنشاء نموذج رسالة البطاقة في Google Chat، استخدِم تنسيق JSON التالي:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| الحقول | |
|---|---|
header |
عنوان البطاقة يحتوي العنوان عادةً على صورة رئيسية وعنوان. تظهر العناوين دائمًا في أعلى البطاقة. |
sections[] |
يحتوي على مجموعة من التطبيقات المصغّرة. يحتوي كل قسم على عنوان اختياري خاص به. يتم فصل الأقسام بصريًا باستخدام فاصل سطر. للحصول على مثال في تطبيقات Google Chat، اطّلِع على تحديد قسم من البطاقة. |
section_ |
نمط الفاصل بين العنوان والأقسام والتذييل |
card_ |
إجراءات البطاقة تتم إضافة الإجراءات إلى قائمة شريط أدوات البطاقة.
على سبيل المثال، ينشئ ملف JSON التالي قائمة إجراءات بطاقة تتضمّن خيارَي |
name |
اسم البطاقة تُستخدَم كمعرِّف للبطاقة في التنقّل بين البطاقات.
|
fixed_ |
التذييل الثابت الذي يظهر في أسفل هذه البطاقة يؤدي ضبط
|
display_ |
في إضافات Google Workspace، تُستخدَم لضبط سمات العرض الخاصة بـ
|
peek_ |
عند عرض محتوى سياقي، يعمل عنوان البطاقة المخصّصة للاطّلاع على المحتوى كعنصر نائب حتى يتمكّن المستخدم من التنقّل إلى الأمام بين بطاقات الصفحة الرئيسية والبطاقات السياقية.
|
CardAction
إجراء البطاقة هو الإجراء المرتبط بالبطاقة. على سبيل المثال، قد تتضمّن بطاقة فاتورة إجراءات مثل حذف الفاتورة أو إرسالها بالبريد الإلكتروني أو فتحها في متصفّح.

| الحقول | |
|---|---|
action_ |
التصنيف الذي يظهر كعنصر في قائمة الإجراءات |
on_ |
إجراء |
CardHeader
يمثّل عنوان بطاقة. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة عنوان.


| الحقول | |
|---|---|
title |
مطلوب. عنوان عنوان البطاقة. يكون للعنوان ارتفاع ثابت: إذا تم تحديد عنوان وعنوان فرعي، يشغل كل منهما سطرًا واحدًا. إذا تم تحديد العنوان فقط، سيشغل كلا السطرَين. |
subtitle |
العنوان الفرعي لعنوان البطاقة إذا تم تحديده، يظهر في سطر منفصل أسفل |
image_ |
الشكل المستخدَم لاقتصاص الصورة
|
image_ |
عنوان URL لبروتوكول HTTPS للصورة في عنوان البطاقة. |
image_ |
النص البديل لهذه الصورة الذي يُستخدَم لتسهيل الاستخدام |
DisplayStyle
في "إضافات Google Workspace"، يحدِّد هذا العنصر طريقة عرض البطاقة.

| عمليات التعداد | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
PEEK |
يظهر عنوان البطاقة في أسفل الشريط الجانبي، ويغطي جزئيًا البطاقة العلوية الحالية من الحزمة. يؤدي النقر على العنوان إلى عرض البطاقة في حزمة البطاقات. إذا لم تتضمّن البطاقة عنوانًا، يتم استخدام عنوان تم إنشاؤه بدلاً من ذلك. |
REPLACE |
القيمة التلقائية يتم عرض البطاقة من خلال استبدال عرض البطاقة العلوية في حزمة البطاقات. |
DividerStyle
نمط الفاصل في البطاقة لا تُستخدَم حاليًا إلا كمقسّمات بين أقسام البطاقة.


| عمليات التعداد | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
SOLID_DIVIDER |
الخيار التلقائي عرض فاصل صلب |
NO_DIVIDER |
في حال ضبطه، لن يتم عرض أي فاصل. يزيل هذا النمط المقسم تمامًا من التنسيق. والنتيجة هي ما يعادل عدم إضافة فاصل على الإطلاق. |
NestedWidget
CarouselCard  تتوفّر هذه الميزة لتطبيقات Google Chat ولا تتوفّر لإضافات Google Workspace.
تتوفّر هذه الميزة لتطبيقات Google Chat ولا تتوفّر لإضافات Google Workspace.
| الحقول | |
|---|---|
حقل الربط يمكن أن يكون |
|
text_ |
أداة فقرة نصية |
button_ |
تطبيق مصغّر لقائمة الأزرار |
image |
أداة صورة |
القسم
يحتوي القسم على مجموعة من التطبيقات المصغّرة التي يتم عرضها عموديًا بالترتيب المحدّد.


| الحقول | |
|---|---|
header |
النص الذي يظهر في أعلى قسم يتيح النص المنسَّق بتنسيق HTML البسيط. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
widgets[] |
جميع التطبيقات المصغّرة في القسم يجب أن تحتوي على تطبيق مصغّر واحد على الأقل. |
collapsible |
يشير إلى ما إذا كان هذا القسم قابلاً للتصغير. تخفي الأقسام القابلة للطي بعض التطبيقات المصغّرة أو جميعها، ولكن يمكن للمستخدمين توسيع القسم لعرض التطبيقات المصغّرة المخفية من خلال النقر على عرض المزيد. يمكن للمستخدمين إخفاء التطبيقات المصغّرة مرة أخرى من خلال النقر على عرض عدد أقل. لتحديد التطبيقات المصغّرة المخفية، حدِّد |
uncollapsible_ |
عدد التطبيقات المصغّرة غير القابلة للطي التي تظل مرئية حتى عند تصغير قسم على سبيل المثال، عندما يحتوي القسم على خمسة تطبيقات مصغّرة ويتم ضبط |
collapse_ |
اختيارية: حدِّد زرّ توسيع القسم وتصغيره. لن يظهر هذا الزر إلا إذا كان القسم قابلاً للطي. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
لوحة عرض دوّارة
على سبيل المثال، هذا تمثيل JSON للوحة عرض دوّارة تحتوي على ثلاث تطبيقات مصغّرة للفقرات النصية.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| الحقول | |
|---|---|
carousel_ |
قائمة بالبطاقات المضمّنة في لوحة العرض الدوّارة |
CarouselCard
 تتوفّر هذه الميزة لتطبيقات Google Chat ولا تتوفّر لإضافات Google Workspace.
تتوفّر هذه الميزة لتطبيقات Google Chat ولا تتوفّر لإضافات Google Workspace.
| الحقول | |
|---|---|
widgets[] |
قائمة التطبيقات المصغّرة المعروضة في بطاقة لوحة العرض الدوّارة يتم عرض التطبيقات المصغّرة بالترتيب المحدّد. |
footer_ |
قائمة بالتطبيقات المصغّرة المعروضة في أسفل بطاقة لوحة العرض الدوّارة يتم عرض التطبيقات المصغّرة بالترتيب المحدّد. |
شريحة
نص أو رمز أو شريحة نص ورمز يمكن للمستخدمين النقر عليها

| الحقول | |
|---|---|
icon |
صورة الرمز إذا تم ضبط |
label |
النص المعروض داخل الشريحة |
on_ |
اختيارية: الإجراء الذي سيتم تنفيذه عندما ينقر المستخدم على الشريحة، مثل فتح رابط تشعبي أو تشغيل دالة مخصّصة. |
enabled |
ما إذا كانت الشريحة في حالة نشطة وتستجيب لإجراءات المستخدم الإعداد التلقائي هو |
disabled |
ما إذا كانت الشريحة في حالة غير نشطة وتتجاهل إجراءات المستخدم الإعداد التلقائي هو |
alt_ |
النص البديل المستخدَم لتحسين إمكانية الاستخدام اضبط نصًا وصفيًا يُعلِم المستخدمين بوظائف الشريحة. على سبيل المثال، إذا كانت الشريحة تفتح رابطًا تشعبيًا، اكتب: "فتح علامة تبويب جديدة في المتصفّح والانتقال إلى مستندات مطوّري Google Chat على الرابط https://developers.google.com/workspace/chat" |
ChipList
قائمة شرائح معروضة أفقيًا، ويمكن التمرير فيها أفقيًا أو لفّها إلى السطر التالي.

| الحقول | |
|---|---|
layout |
تنسيق قائمة الشرائح المحدّد |
chips[] |
صفيف من الشرائح |
التنسيق
تنسيق قائمة الشرائح
| عمليات التعداد | |
|---|---|
LAYOUT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
WRAPPED |
القيمة التلقائية يتم عرض قائمة الشرائح في السطر التالي إذا لم تكن هناك مساحة أفقية كافية. |
HORIZONTAL_SCROLLABLE |
يتم التمرير في الشرائح أفقيًا إذا لم تلائم المساحة المتوفّرة. |
CollapseControl
يمثّل عنصر تحكّم في التوسيع والتصغير. 
| الحقول | |
|---|---|
horizontal_ |
المحاذاة الأفقية لزرَّي التوسيع والتصغير |
expand_ |
اختيارية: حدِّد زرًا قابلاً للتخصيص لتوسيع القسم. يجب ضبط الحقلين expand_button وcollapse_button. لن يتم تفعيل مجموعة حقول واحدة فقط. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
collapse_ |
اختيارية: حدِّد زرًا قابلاً للتخصيص لتصغير القسم. يجب ضبط الحقلين expand_button وcollapse_button. لن يتم تفعيل مجموعة حقول واحدة فقط. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
الأعمدة
تعرِض الأداة المصغّرة Columns ما يصل إلى عمودَين في بطاقة أو مربّع حوار. يمكنك إضافة تطبيقات مصغّرة إلى كل عمود، وستظهر التطبيقات المصغّرة بالترتيب المحدّد. للحصول على مثال في تطبيقات Google Chat، اطّلِع على عرض البطاقات ومربّعات الحوار في الأعمدة.
يتم تحديد ارتفاع كل عمود حسب العمود الأطول. على سبيل المثال، إذا كان العمود الأول أطول من العمود الثاني، يكون ارتفاع كلا العمودَين هو ارتفاع العمود الأول. وبما أنّ كل عمود يمكن أن يحتوي على عدد مختلف من التطبيقات المصغّرة، لا يمكنك تحديد الصفوف أو محاذاة التطبيقات المصغّرة بين الأعمدة.
يتم عرض الأعمدة جنبًا إلى جنب. يمكنك تخصيص عرض كل عمود باستخدام الحقل HorizontalSizeStyle. إذا كان عرض شاشة المستخدم ضيقًا جدًا، يتم عرض العمود الثاني أسفل الأول:
- على الويب، يتمّ عرض العمود الثاني بشكل مُعدَّل إذا كان عرض الشاشة أقلّ من أو يساوي 480 بكسل.
- على أجهزة iOS، يتمّ عرض العمود الثاني على عدة أسطر إذا كان عرض الشاشة أقل من أو يساوي 300 نقطة.
- على أجهزة Android، يتمّ عرض العمود الثاني على عدة أسطر إذا كان عرض الشاشة أقل من 320 وحدة بكسل مستقلة الكثافة أو يساويها.
لتضمين أكثر من عمودَين أو لاستخدام الصفوف، استخدِم التطبيق المصغّر Grid


- مربّع الحوار الذي يظهر عندما يفتح المستخدمون الإضافة من مسودة رسالة إلكترونية
- مربّع الحوار الذي يظهر عندما يفتح المستخدمون الإضافة من قائمة إضافة مرفق في حدث على "تقويم Google"
| الحقول | |
|---|---|
column_ |
صفيف من الأعمدة يمكنك تضمين عمودَين بحد أقصى في بطاقة أو مربّع حوار. |
العمود
عمود
| الحقول | |
|---|---|
horizontal_ |
تُحدِّد كيفية ملء عمود لعرض البطاقة. |
horizontal_ |
تُحدِّد ما إذا كان يجب محاذاة التطبيقات المصغّرة على يمين أو يسار أو وسط عمود. |
vertical_ |
لتحديد ما إذا كانت التطبيقات المصغّرة تتم محاذاتها في أعلى أو أسفل أو وسط عمود |
widgets[] |
صفيف من التطبيقات المصغّرة المضمّنة في عمود تظهر التطبيقات المصغّرة بالترتيب المحدّد. |
HorizontalSizeStyle
تُحدِّد كيفية ملء عمود لعرض البطاقة. يعتمد عرض كل عمود على كلّ من HorizontalSizeStyle وعرض التطبيقات المصغّرة ضمن العمود.
| عمليات التعداد | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
FILL_AVAILABLE_SPACE |
القيمة التلقائية يملؤه العمود المساحة المتوفّرة، بما يصل إلى% 70 من عرض البطاقة. في حال ضبط كلا العمودَين على FILL_AVAILABLE_SPACE، سيشغل كل عمود% 50 من المساحة. |
FILL_MINIMUM_SPACE |
يملؤه العمود أقل مساحة ممكنة ولا يتجاوز 30% من عرض البطاقة. |
VerticalAlignment
لتحديد ما إذا كانت التطبيقات المصغّرة تتم محاذاتها في أعلى أو أسفل أو وسط عمود
| عمليات التعداد | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
CENTER |
القيمة التلقائية محاذاة التطبيقات المصغّرة في وسط عمود |
TOP |
محاذاة التطبيقات المصغّرة في أعلى عمود |
BOTTOM |
محاذاة التطبيقات المصغّرة في أسفل عمود |
التطبيقات المصغَّرة
التطبيقات المصغّرة المتوافقة التي يمكنك تضمينها في عمود
| الحقول | |
|---|---|
حقل الربط يمكن أن يكون |
|
text_ |
أداة |
image |
أداة |
decorated_ |
أداة |
button_ |
أداة |
text_ |
أداة |
selection_ |
أداة |
date_ |
أداة |
chip_ |
أداة |
DateTimePicker
تتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت معًا. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على مقالة السماح للمستخدم باختيار تاريخ ووقت.
يمكن للمستخدمين إدخال نص أو استخدام أداة الاختيار لاختيار التواريخ والأوقات. إذا أدخل المستخدمون تاريخًا أو وقتًا غير صالحَين، يعرض أداة الاختيار رسالة خطأ تطلب من المستخدمين إدخال المعلومات بشكل صحيح.


| الحقول | |
|---|---|
name |
الاسم الذي يتم من خلاله التعرّف على لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
label |
النص الذي يطلب من المستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت على سبيل المثال، إذا كان المستخدمون يحدّدون موعدًا، استخدِم تصنيفًا مثل |
type |
ما إذا كان التطبيق المصغّر يتيح إدخال تاريخ أو وقت أو التاريخ والوقت معًا |
value_ |
القيمة التلقائية المعروضة في التطبيق المصغّر، بالملي ثانية منذ وقت بدء حساب الفترة في نظام التشغيل يونكس حدِّد القيمة استنادًا إلى نوع أداة الاختيار (
|
timezone_ |
يمثّل هذا الرقم فرق التوقيت بالساعات والدقائق بين المنطقة الزمنية والتوقيت العالمي المنسق. في حال ضبطها، يتم عرض الرمز |
on_ |
يتم تشغيله عندما ينقر المستخدم على حفظ أو محو من واجهة |
validation |
اختيارية: حدِّد عملية التحقّق المطلوبة لأداة اختيار الموقّت والتاريخ هذه.
|
DateTimePickerType
تنسيق التاريخ والوقت في التطبيق المصغّر DateTimePicker يحدِّد ما إذا كان يمكن للمستخدمين إدخال تاريخ أو وقت أو كلاهما.


| عمليات التعداد | |
|---|---|
DATE_AND_TIME |
يُدخل المستخدمون تاريخًا ووقتًا. |
DATE_ONLY |
يُدخِل المستخدِمون تاريخًا. |
TIME_ONLY |
يُدخِل المستخدمون وقتًا. |
DecoratedText
تطبيق مصغّر يعرض نصًا مع زخارف اختيارية، مثل تصنيف أعلى النص أو أسفله أو رمز أمام النص أو تطبيق مصغّر للاختيار أو زر بعد النص للاطّلاع على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على عرض نص مع نص زخرفي.


| الحقول | |
|---|---|
icon |
تمّ إيقاف هذا العمود نهائيًا واستبداله بالعمود |
start_ |
الرمز المعروض أمام النص |
top_ |
النص الذي يظهر أعلى |
text |
مطلوب. النص الأساسي يتيح التنسيق البسيط. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على مقالتَي تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
wrap_ |
إعداد التفاف النص إذا كان ينطبق التغيير على |
bottom_ |
النص الذي يظهر أسفل |
on_ |
يتم بدء هذا الإجراء عندما ينقر المستخدمون على |
حقل الربط control زر أو مفتاح تبديل أو مربّع اختيار أو صورة تظهر على يسار النص في تطبيق مصغّر decoratedText يمكن أن يكون control واحدًا فقط مما يلي: |
|
button |
زر يمكن للمستخدم النقر عليه لبدء إجراء |
switch_ |
تطبيق مصغّر للتبديل يمكن للمستخدم النقر عليه لتغيير حالته وتنفيذ إجراء. |
end_ |
رمز يظهر بعد النص |
عنصر تحكم التبديل
إما مفتاح تبديل على غرار مفتاح التبديل أو مربّع اختيار داخل أداة decoratedText


لا تتوفّر هذه الميزة إلا في تطبيق decoratedText المصغّر.
| الحقول | |
|---|---|
name |
الاسم الذي يتم من خلاله التعرّف على التطبيق المصغّر للتبديل في حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
value |
القيمة التي أدخلها المستخدِم، ويتم عرضها كجزء من حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
selected |
عندما يكون |
on_ |
الإجراء الذي سيتم تنفيذه عند تغيير حالة مفتاح التبديل، مثل الدالة التي سيتم تشغيلها |
control_ |
كيفية ظهور المفتاح في واجهة المستخدم
|
ControlType
كيفية ظهور المفتاح في واجهة المستخدم


| عمليات التعداد | |
|---|---|
SWITCH |
مفتاح تبديل بنمط الإيقاف/التفعيل |
CHECKBOX |
تمّ إيقاف هذا العمود نهائيًا واستبداله بالعمود CHECK_BOX. |
CHECK_BOX |
مربّع اختيار |
حاجز
لا يتضمّن هذا النوع أيّ حقول.
تعرِض هذه السمة فاصلاً بين التطبيقات المصغّرة على شكل خط أفقي. للحصول على مثال في تطبيقات Google Chat، اطّلِع على إضافة فاصل أفقي بين التطبيقات المصغّرة.


على سبيل المثال، ينشئ ملف JSON التالي مُقسّمًا:
"divider": {}
شبكة
تعرِض شبكة تتضمّن مجموعة من العناصر. يمكن أن تتضمّن العناصر نصًا أو صورًا فقط. بالنسبة إلى الأعمدة السريعة الاستجابة أو لتضمين أكثر من نص أو صور، استخدِم Columns
تتيح الشبكة استخدام أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف حسب العناصر مقسومة على الأعمدة. تحتوي الشبكة التي تتضمّن 10 عناصر وعمودَين على 5 صفوف. تحتوي الشبكة التي تتضمّن 11 عنصرًا وعمودَين على 6 صفوف.


على سبيل المثال، ينشئ ملف JSON التالي شبكة من عمودَين يتضمّنان عنصرًا واحدًا:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| الحقول | |
|---|---|
title |
النص الذي يظهر في عنوان الشبكة |
items[] |
العناصر المطلوب عرضها في الشبكة |
border_ |
نمط الحدود الذي سيتم تطبيقه على كل عنصر في الشبكة |
column_ |
عدد الأعمدة المطلوب عرضها في الشبكة يتم استخدام قيمة تلقائية إذا لم يتم تحديد هذا الحقل، وتختلف هذه القيمة التلقائية حسب مكان عرض الشبكة (في مربّع الحوار أو في الشريك). |
on_ |
تتم إعادة استخدام هذا المرجع من خلال كل عنصر فردي في الشبكة، ولكن مع إضافة معرّف العنصر وفهرسه في قائمة العناصر إلى مَعلمات المرجع. |
GridItem
يمثّل عنصرًا في تنسيق شبكة. يمكن أن تحتوي العناصر على نص أو صورة أو كليهما.


| الحقول | |
|---|---|
id |
معرّف يحدّده المستخدم لعنصر الشبكة هذا. يتم عرض هذا المعرّف في مَعلمات |
image |
الصورة التي تظهر في عنصر الشبكة |
title |
عنوان عنصر الشبكة |
subtitle |
العنوان الفرعي لعنصر الشبكة |
layout |
التنسيق الذي سيتم استخدامه لعنصر الشبكة. |
GridItemLayout
تمثّل خيارات التنسيق المختلفة المتاحة لعنصر الشبكة.


| عمليات التعداد | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
TEXT_BELOW |
يظهر العنوان والعنوان الفرعي أسفل صورة عنصر الشبكة. |
TEXT_ABOVE |
يظهر العنوان والعنوان الفرعي أعلى صورة عنصر الشبكة. |
الرمز
رمز معروض في تطبيق مصغّر على بطاقة للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة رمز.
تتيح استخدام الرموز المضمّنة والمخصّصة.


| الحقول | |
|---|---|
alt_ |
اختيارية: وصف للرمز المستخدَم لتسهيل الاستخدام إذا لم يتم تحديد قيمة، يتم تقديم القيمة التلقائية إذا تم ضبط الرمز في |
image_ |
نمط الاقتصاص المُطبَّق على الصورة في بعض الحالات، يؤدي تطبيق عملية اقتصاص |
حقل الربط icons الرمز المعروض في التطبيق المصغّر على البطاقة يمكن أن يكون icons واحدًا فقط مما يلي: |
|
known_ |
عرض أحد الرموز المضمّنة التي يوفّرها Google Workspace على سبيل المثال، لعرض رمز طائرة، حدِّد للحصول على قائمة كاملة بالرموز المتوافقة، راجِع الرموز المضمّنة. |
icon_ |
عرض رمز مخصّص مستضاف على عنوان URL يستخدم HTTPS على سبيل المثال: تشمل أنواع الملفات المتوافقة |
material_ |
عرض أحد رموز Google Material على سبيل المثال، لعرض رمز مربّع اختيار، استخدِم
|
صورة
صورة يتم تحديدها من خلال عنوان URL ويمكن أن تتضمّن إجراءً من النوع onClick على سبيل المثال، اطّلِع على إضافة صورة.


| الحقول | |
|---|---|
image_ |
عنوان URL لبروتوكول HTTPS الذي يستضيف الصورة على سبيل المثال: |
on_ |
عندما ينقر المستخدِم على الصورة، يؤدي ذلك إلى اتّخاذ هذا الإجراء. |
alt_ |
النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام |
ImageComponent
تمثّل صورة.


| الحقول | |
|---|---|
image_ |
عنوان URL للصورة |
alt_ |
تصنيف تسهيل الاستخدام للصورة |
crop_ |
نمط الاقتصاص المطلوب تطبيقه على الصورة. |
border_ |
نمط الحدود المطلوب تطبيقه على الصورة. |
ImageCropStyle
تمثّل نمط الاقتصاص الذي تم تطبيقه على صورة.


على سبيل المثال، إليك كيفية تطبيق نسبة عرض إلى ارتفاع 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| الحقول | |
|---|---|
type |
نوع المحصول |
aspect_ |
نسبة العرض إلى الارتفاع التي سيتم استخدامها إذا كان نوع الاقتصاص هو على سبيل المثال، إليك كيفية تطبيق نسبة عرض إلى ارتفاع 16:9: |
ImageCropType
تمثّل نمط الاقتصاص الذي تم تطبيقه على صورة.


| عمليات التعداد | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
SQUARE |
القيمة التلقائية يُطبّق اقتصاصًا مربّعًا. |
CIRCLE |
تُطبِّق اقتصاصًا دائريًا. |
RECTANGLE_CUSTOM |
تُطبِّق اقتصاصًا مستطيلاً بنسبة عرض إلى ارتفاع مخصّصة. اضبط نسبة العرض إلى الارتفاع المخصّصة باستخدام aspectRatio. |
RECTANGLE_4_3 |
تُطبِّق اقتصاصًا مستطيلاً بنسبة عرض إلى ارتفاع 4:3. |
MaterialIcon
رمز Google Material Icon الذي يتضمّن أكثر من 2500 خيار
على سبيل المثال، لعرض رمز مربّع اختيار بدرجة ووزن مخصّصَين، اكتب ما يلي:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| الحقول | |
|---|---|
name |
اسم الرمز المحدّد في رمز Google Material، على سبيل المثال، |
fill |
ما إذا كان سيتم عرض الرمز ممتلئًا القيمة التلقائية هي خطأ. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
weight |
كثافة خط الرمز يمكنك الاختيار من بين {100, 200, 300, 400, 500, 600, 700}. إذا لم تكن هذه السمة متوفّرة، تكون القيمة التلقائية هي 400. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
grade |
يؤثران في سمك الرمز. إنّ تعديلات الدرجة أكثر دقة من تعديلات الوزن ولها تأثير بسيط في حجم الرمز. يمكنك الاختيار من بين {-25, 0, 200}. إذا لم تكن متوفّرة، تكون القيمة التلقائية هي 0. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
OnClick
يمثّل كيفية الردّ عندما ينقر المستخدِمون على عنصر تفاعلي في البطاقة، مثل زر.


| الحقول | |
|---|---|
حقل الربط يمكن أن يكون |
|
action |
إذا تم تحديده، يتم بدء إجراء من خلال هذا |
open_ |
في حال تحديده، يؤدي هذا العنصر |
open_ |
تُشغِّل إحدى الإضافات هذا الإجراء عندما يحتاج الإجراء إلى فتح رابط. يختلف هذا عن
|
card |
يتمّ دفع بطاقة جديدة إلى حزمة البطاقات بعد النقر عليها إذا تمّ تحديد ذلك.
|
overflow_ |
يؤدي هذا الرمز |
OpenLink
يمثّل حدث onClick يفتح رابطًا تشعّبيًا.


| الحقول | |
|---|---|
url |
عنوان URL المطلوب فتحه |
open_ |
كيفية فتح رابط
|
on_ |
ما إذا كان العميل ينسى الرابط بعد فتحه أو يراقبه إلى أن يتم إغلاق النافذة
|
OnClose
الإجراء الذي يتّخذه العميل عند إغلاق رابط تم فتحه من خلال إجراء OnClick
يعتمد التنفيذ على إمكانات النظام الأساسي للعملاء. على سبيل المثال، قد يفتح متصفّح ويب رابطًا في نافذة منبثقة باستخدام معالِج OnClose.
إذا تم ضبط معالِجَي OnOpen وOnClose، وتعذّر على منصة العميل إتاحة القيمتَين، تكون الأولوية لOnClose.

| عمليات التعداد | |
|---|---|
NOTHING |
القيمة التلقائية لا تتم إعادة تحميل البطاقة ولا يحدث أي شيء. |
RELOAD |
تُعيد تحميل البطاقة بعد إغلاق نافذة الطفل. في حال استخدامها مع |
OpenAs
عندما يفتح إجراء OnClick رابطًا، يمكن للعميل فتحه إما كنافذة بالحجم الكامل (إذا كان هذا هو الإطار المستخدَم من قِبل العميل) أو كعنصر تراكبي (مثل نافذة منبثقة). يعتمد التنفيذ على إمكانات نظام العميل الأساسي، وقد يتم تجاهل القيمة المحدّدة إذا لم يكن العميل متوافقًا معها. تتوفّر أداة FULL_SIZE لدى جميع العملاء.

| عمليات التعداد | |
|---|---|
FULL_SIZE |
يتم فتح الرابط كنافذة بالحجم الكامل (إذا كان هذا هو الإطار الذي يستخدمه العميل). |
OVERLAY |
يتم فتح الرابط كعنصر تراكبي، مثل نافذة منبثقة. |
OverflowMenu
تطبيق مصغّر يعرض قائمة منبثقة تتضمّن إجراءً واحدًا أو أكثر يمكن للمستخدمين تنفيذه على سبيل المثال، عرض إجراءات غير أساسية في بطاقة يمكنك استخدام هذه الأداة المصغّرة عندما لا تتناسب الإجراءات مع المساحة المتاحة. لاستخدام هذا التطبيق المصغّر، حدِّده في إجراء OnClick للتطبيقات المصغّرة المتوافقة معه. على سبيل المثال، في Button.

| الحقول | |
|---|---|
items[] |
مطلوب. قائمة خيارات القائمة |
OverflowMenuItem
خيار يمكن للمستخدمين تنفيذه في قائمة الخيارات الإضافية

| الحقول | |
|---|---|
start_ |
الرمز المعروض أمام النص |
text |
مطلوب. النص الذي يحدّد السلعة أو يصفّها للمستخدمين |
on_ |
مطلوب. الإجراء الذي يتم تنفيذه عند اختيار خيار من القائمة لا يمكن أن يحتوي |
disabled |
ما إذا كان خيار القائمة غير مفعَّل القيمة التلقائية هي false. |
SelectionInput
تطبيق مصغّر ينشئ عنصرًا واحدًا أو أكثر من عناصر واجهة المستخدم يمكن للمستخدمين اختيارها على سبيل المثال، قائمة منسدلة أو مربّعات اختيار. يمكنك استخدام هذه الأداة المصغّرة لجمع البيانات التي يمكن توقّعها أو تعدادها. للحصول على مثال في تطبيقات Google Chat، اطّلِع على إضافة عناصر واجهة مستخدم قابلة للاختيار.
يمكن لتطبيقات Chat معالجة قيمة العناصر التي يختارها المستخدمون أو يدخلونها. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج.
لجمع بيانات غير محدّدة أو مجردة من المستخدمين، استخدِم التطبيق المصغّر TextInput.


| الحقول | |
|---|---|
name |
مطلوب. الاسم الذي يحدِّد إدخال الاختيار في حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
label |
النص الذي يظهر أعلى حقل إدخال الاختيار في واجهة المستخدم حدِّد نصًا يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كان المستخدمون يختارون مدى إلحاح طلب العمل من قائمة منسدلة، قد يكون التصنيف "مدى إلحاح الطلب" أو "اختيار مدى إلحاح الطلب". |
type |
نوع العناصر التي يتم عرضها للمستخدمين في تطبيق مصغّر |
items[] |
مصفوفة من العناصر القابلة للاختيار على سبيل المثال، مصفوفة من أزرار الاختيار أو مربّعات الاختيار يمكن إضافة ما يصل إلى 100 عنصر. |
on_ |
في حال تحديده، يتم إرسال النموذج عند تغيير الاختيار. إذا لم يتم تحديد زرّ، يجب تحديد زرّ منفصل لإرسال النموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
multi_ |
بالنسبة إلى القوائم التي تتيح الاختيار من بين عدّة خيارات، يشير هذا الحقل إلى الحدّ الأقصى لعدد الخيارات التي يمكن للمستخدم اختيارها. الحد الأدنى للقيمة هو سلعة واحدة. إذا لم يتم تحديد أي قيمة، يتم ضبط القيمة التلقائية على 3 عناصر. |
multi_ |
بالنسبة إلى القوائم التي تتيح الاختيار من بين عدّة خيارات، يشير هذا الحقل إلى عدد أحرف النص التي يُدخلها المستخدم قبل أن تعرض القائمة عناصر الاختيار المقترَحة. في حال عدم ضبطها، تستخدم قائمة الاختيار المتعدّد القيم التلقائية التالية:
|
validation |
بالنسبة إلى القوائم المنسدلة، ينطبق ذلك على عملية التحقّق من صحة حقل إدخال الاختيار هذا.
|
حقل الربط
|
|
external_ |
مصدر بيانات خارجي، مثل قاعدة بيانات علائقية |
platform_ |
مصدر بيانات من Google Workspace |
PlatformDataSource
بالنسبة إلى تطبيق مصغّر SelectionInput

| الحقول | |
|---|---|
حقل الربط data_source مصدر البيانات يمكن أن يكون data_source واحدًا فقط مما يلي: |
|
common_ |
مصدر بيانات تتم مشاركته من خلال جميع تطبيقات Google Workspace، مثل المستخدمين في مؤسسة Google Workspace |
host_ |
مصدر بيانات فريد لتطبيق مضيف في Google Workspace، مثل المساحات في Google Chat يتوافق هذا الحقل مع مكتبات Google API Client Libraries، ولكنّه غير متوفّر في مكتبات Cloud Client Libraries. لمزيد من المعلومات، يُرجى الاطّلاع على تثبيت مكتبات العملاء. |
CommonDataSource
مصدر بيانات تتم مشاركته من خلال جميع تطبيقات Google Workspace

| عمليات التعداد | |
|---|---|
UNKNOWN |
القيمة التلقائية لا تستخدِم هذه الميزة. |
USER |
مستخدمو Google Workspace لا يمكن للمستخدم عرض المستخدمين واختيارهم إلا من مؤسسته على Google Workspace. |
SelectionItem
عنصر يمكن للمستخدمين اختياره في إدخال اختيار، مثل مربّع اختيار أو مفتاح تبديل. يمكن إضافة ما يصل إلى 100 عنصر.


| الحقول | |
|---|---|
text |
النص الذي يحدّد السلعة أو يصفّها للمستخدمين |
value |
القيمة المرتبطة بهذا العنصر على العميل استخدام هذا الرمز كقيمة إدخال نموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
selected |
يوضّح ما إذا كان العنصر محدّدًا تلقائيًا. إذا كان حقل الإدخال للاختيار يقبل قيمة واحدة فقط (مثل أزرار الاختيار أو القائمة المنسدلة)، اضبط هذا الحقل لعنصر واحد فقط. |
start_ |
بالنسبة إلى القوائم التي تتيح الاختيار المتعدّد، يكون عنوان URL للرمز معروضًا بجانب حقل |
bottom_ |
بالنسبة إلى قوائم الاختيار المتعدّد، يشير ذلك إلى وصف نصي أو تصنيف يتم عرضه أسفل حقل |
SelectionType
تنسيق العناصر التي يمكن للمستخدمين اختيارها تتيح الخيارات المختلفة أنواعًا مختلفة من التفاعلات. على سبيل المثال، يمكن للمستخدمين اختيار مربّعات اختيار متعدّدة، ولكن يمكنهم اختيار عنصر واحد فقط من القائمة المنسدلة.
يتيح كل إدخال اختيار نوعًا واحدًا من الاختيارات. على سبيل المثال، لا يمكن استخدام مربّعات الاختيار ومفاتيح التبديل معًا.


| عمليات التعداد | |
|---|---|
CHECK_BOX |
مجموعة من مربّعات الاختيار يمكن للمستخدمين اختيار مربّع اختيار واحد أو أكثر. |
RADIO_BUTTON |
مجموعة من أزرار الاختيار يمكن للمستخدمين اختيار زر اختيار واحد. |
SWITCH |
مجموعة من مفاتيح التبديل يمكن للمستخدمين تفعيل مفتاح أو أكثر. |
DROPDOWN |
قائمة منسدلة يمكن للمستخدمين اختيار عنصر واحد من القائمة. |
MULTI_SELECT |
قائمة تتضمّن مربّع نص يمكن للمستخدمين كتابة عنصر واحد أو أكثر واختياره. بالنسبة إلى إضافات Google Workspace، عليك تعبئة العناصر باستخدام صفيف ثابت من عناصر بالنسبة إلى تطبيقات Google Chat، يمكنك أيضًا تعبئة العناصر باستخدام مصدر بيانات ديناميكي وعناصر اقتراح تلقائي أثناء كتابة المستخدمين في القائمة. على سبيل المثال، يمكن للمستخدمين بدء كتابة اسم مساحة في Google Chat ويقترح التطبيق المصغّر المساحة تلقائيًا. لتعبئة العناصر ديناميكيًا لقائمة اختيار متعدّد، استخدِم أحد الأنواع التالية من مصادر البيانات:
للحصول على أمثلة عن كيفية تنفيذ قوائم الاختيار المتعدّد لتطبيقات Chat، اطّلِع على مقالة إضافة قائمة اختيار متعدّد.
|
اقتراحات
القيم المقترَحة التي يمكن للمستخدمين إدخالها تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء كتابة المستخدمين، تتم تصفية القيم المقترَحة ديناميكيًا لمطابقة ما كتبه المستخدمون.
على سبيل المثال، قد يقترح حقل إدخال نص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في كتابة Jav، يتم فلترة قائمة الاقتراحات لعرض Java وJavaScript.
تساعد القيم المقترَحة المستخدمين في إدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخِل بعض المستخدمين javascript ويُدخِل آخرون java script. يمكن أن يؤدي اقتراح JavaScript إلى توحيد كيفية تفاعل المستخدمين مع تطبيقك.
عند تحديده، يكون TextInput.type دائمًا SINGLE_LINE، حتى إذا تم ضبطه على MULTIPLE_LINE.


| الحقول | |
|---|---|
items[] |
قائمة بالاقتراحات المستخدَمة لاقتراحات الإكمال التلقائي في حقول إدخال النصوص |
SuggestionItem
قيمة مقترَحة واحدة يمكن للمستخدمين إدخالها في حقل إدخال نص


| الحقول | |
|---|---|
حقل الربط يمكن أن يكون |
|
text |
قيمة الإدخال المقترَح في حقل إدخال نصي. ويعادل ذلك ما يُدخله المستخدمون بأنفسهم. |
TextInput
حقل يمكن للمستخدمين إدخال نص فيه يتيح الاقتراحات والإجراءات عند التغيير. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة حقل يمكن للمستخدم إدخال نص فيه.
تتلقّى تطبيقات المحادثة قيمة النص الذي يتم إدخاله ويمكنها معالجته أثناء أحداث إدخال النموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج.
استخدِم حقل إدخال نصيًا عندما تحتاج إلى جمع بيانات غير محدّدة أو مجردة من المستخدمين. لجمع بيانات محدّدة أو محدَّدة من المستخدمين، استخدِم التطبيق المصغّر SelectionInput.


| الحقول | |
|---|---|
name |
الاسم الذي يتم من خلاله التعرّف على إدخال النص في حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع إدخالات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
label |
النص الذي يظهر أعلى حقل إدخال النص في واجهة المستخدم حدِّد نصًا يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كنت تسأل عن اسم شخص معيّن، ولكنك تحتاج إلى اسمه العائلي على وجه التحديد، اكتب مطلوبة إذا لم يتم تحديد |
hint_ |
النص الذي يظهر أسفل حقل إدخال النص والمخصّص لمساعدة المستخدمين من خلال مطالبتهم بإدخال قيمة معيّنة يظهر هذا النص دائمًا. مطلوبة إذا لم يتم تحديد |
value |
القيمة التي أدخلها المستخدِم، ويتم عرضها كجزء من حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
type |
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان الحقل سطرًا واحدًا أو عدّة أسطر. |
on_ |
الإجراءات التي يجب اتّخاذها عند حدوث تغيير في حقل إدخال النص على سبيل المثال، عندما يضيف مستخدم نصًا إلى الحقل أو يحذفه. تشمل أمثلة الإجراءات التي يجب اتّخاذها تنفيذ وظيفة مخصّصة أو فتح مربّع حوار في Google Chat. |
initial_ |
القيم المقترَحة التي يمكن للمستخدمين إدخالها تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء كتابة المستخدمين، تتم تصفية القيم المقترَحة ديناميكيًا لمطابقة ما كتبه المستخدمون. على سبيل المثال، قد يقترح حقل إدخال نص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في كتابة تساعد القيم المقترَحة المستخدمين في إدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخِل بعض المستخدمين عند تحديده، يكون
|
auto_ |
اختيارية: حدِّد الإجراء الذي سيتم اتّخاذه عندما يقدّم حقل إدخال النص اقتراحات للمستخدمين الذين يتفاعلون معه. إذا لم يتم تحديدها، يتم ضبط الاقتراحات بواسطة يتّخذ التطبيق الإجراء المحدّد هنا، مثل تشغيل دالة مخصّصة، إذا تم تحديده.
|
validation |
حدِّد عملية التحقّق اللازمة لحقل إدخال النص هذا.
|
placeholder_ |
النص الذي يظهر في حقل إدخال النص عندما يكون الحقل فارغًا استخدِم هذا النص لطلب إدخال قيمة من المستخدمين. مثلاً:
|
النوع
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان حقل إدخال سطر واحد أو حقل إدخال سطور متعددة. في حال تحديد initialSuggestions، تكون قيمة type دائمًا SINGLE_LINE، حتى إذا تم ضبطها على MULTIPLE_LINE.


| عمليات التعداد | |
|---|---|
SINGLE_LINE |
يكون ارتفاع حقل إدخال النص ثابتًا لسطر واحد. |
MULTIPLE_LINE |
يكون لـ "حقل إدخال النص" ارتفاع ثابت يتضمّن عدة أسطر. |
TextParagraph
فقرة من النص تتيح التنسيق للحصول على مثال في تطبيقات Google Chat، اطّلِع على إضافة فقرة من النص المنسَّق. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على المقالتَين تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace.


| الحقول | |
|---|---|
text |
النص الذي يظهر في التطبيق المصغّر |
max_ |
الحد الأقصى لعدد أسطر النص المعروضة في التطبيق المصغّر إذا كان النص يتجاوز الحد الأقصى المحدّد لعدد الأسطر، يتم إخفاء المحتوى الزائد خلف زر عرض المزيد. إذا كان النص يساوي الحد الأقصى المحدّد لعدد الأسطر أو أقصر منه، لن يظهر الزر عرض المزيد. القيمة التلقائية هي 0، وفي هذه الحالة يتم عرض كل السياق. ويتم تجاهل القيم السلبية. |
التحقّق من الصحة


| الحقول | |
|---|---|
character_ |
|
input_ |
حدِّد نوع تطبيقات المصغّرات لتلقّي الإدخال.
|
InputType
نوع التطبيق المصغّر للإدخال
| عمليات التعداد | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
نوع غير محدّد لا تستخدِم هذه الطريقة. |
TEXT |
نص عادي يقبل جميع الأحرف |
INTEGER |
قيمة عدد صحيح |
FLOAT |
قيمة عائمة |
EMAIL |
عنوان بريد إلكتروني |
EMOJI_PICKER |
رمز تعبيري تم اختياره من أداة اختيار الرموز التعبيرية التي يوفّرها النظام |
أداة
تتألّف كل بطاقة من تطبيقات مصغّرة.
التطبيق المصغّر هو كائن مركب يمكن أن يمثّل أحد أنواع النصوص أو الصور أو الأزرار أو أنواع الكائنات الأخرى.
| الحقول | |
|---|---|
horizontal_ |
تُحدِّد ما إذا كان يجب محاذاة التطبيقات المصغّرة على يمين أو يسار أو وسط عمود. |
حقل الربط data لا يمكن أن يتضمّن التطبيق المصغّر سوى أحد العناصر التالية. يمكنك استخدام حقول تطبيقات مصغّرة متعددة لعرض المزيد من العناصر. يمكن أن يكون data واحدًا فقط مما يلي: |
|
text_ |
تعرِض فقرة نصية. يتيح النص المنسَّق بتنسيق HTML البسيط. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على مقالتَي تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. على سبيل المثال، ينشئ ملف JSON التالي نصًا بخط عريض: |
image |
لعرض صورة على سبيل المثال، ينشئ ملف JSON التالي صورة تتضمّن نصًا بديلاً: |
decorated_ |
تعرِض هذه السمة عنصر نص مزخرف. على سبيل المثال، ينشئ ملف JSON التالي تطبيقًا مصغّرًا للنص المزخرف يعرض عنوان البريد الإلكتروني: |
button_ |
قائمة بالأزرار على سبيل المثال، ينشئ ملف JSON التالي زرَّين. الأول هو زر نصي أزرق والثاني هو زر صورة يفتح رابطًا: |
text_ |
تعرِض هذه السمة مربّع نص يمكن للمستخدمين الكتابة فيه. على سبيل المثال، ينشئ ملف JSON التالي إدخال نص لعنوان بريد إلكتروني: في ما يلي مثال آخر: ينشئ ملف JSON التالي إدخال نص لإحدى لغات البرمجة مع اقتراحات ثابتة: |
selection_ |
تعرِض عنصر تحكّم في الاختيار يتيح للمستخدمين اختيار العناصر. يمكن أن تكون عناصر التحكّم في الاختيار مربّعات اختيار أو أزرار اختيار أو مفاتيح تبديل أو قوائم منسدلة. على سبيل المثال، ينشئ ملف JSON التالي قائمة منسدلة تتيح للمستخدمين اختيار حجم: |
date_ |
تعرِض هذه السمة تطبيقًا مصغّرًا يتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، ينشئ تنسيق JSON التالي أداة اختيار تاريخ ووقت لجدولة موعد: |
divider |
تعرِض هذه السمة خطًا أفقيًا بين التطبيقات المصغّرة. على سبيل المثال، ينشئ ملف JSON التالي مُقسّمًا: |
grid |
تعرِض شبكة تتضمّن مجموعة من العناصر. تتيح الشبكة استخدام أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال الحدود العليا لعدد السلع مقسومًا على عدد الأعمدة. تحتوي الشبكة التي تتضمّن 10 عناصر وعمودَين على 5 صفوف. تحتوي الشبكة التي تتضمّن 11 عنصرًا وعمودَين على 6 صفوف.
على سبيل المثال، ينشئ ملف JSON التالي شبكة من عمودَين يتضمّن عنصرًا واحدًا: |
columns |
يتم عرض ما يصل إلى عمودَين. لتضمين أكثر من عمودَين أو لاستخدام الصفوف، استخدِم التطبيق المصغّر على سبيل المثال، ينشئ ملف JSON التالي عمودَين يحتوي كلّ منهما على فقرات نصية: |
carousel |
تحتوي لوحة العرض الدوّارة على مجموعة من التطبيقات المصغّرة المُدمجة. على سبيل المثال، هذا تمثيل بتنسيق JSON للوحة عرض دوّارة تحتوي على فقرتَين نصيتين. |
chip_ |
قائمة بشرائح على سبيل المثال، ينشئ ملف JSON التالي شريحةَين. الأول هو شريحة نصية والثاني هو شريحة رمز تفتح رابطًا:
|
HorizontalAlignment
تُحدِّد ما إذا كان يجب محاذاة التطبيقات المصغّرة على يمين أو يسار أو وسط عمود.

| عمليات التعداد | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
لا تستخدِم هذه الميزة. غير محدد |
START |
القيمة التلقائية محاذاة التطبيقات المصغّرة مع موضع بداية العمود بالنسبة إلى التنسيقات من اليسار إلى اليمين، تتم المحاذاة إلى اليسار. بالنسبة إلى التنسيقات من اليمين إلى اليسار، يتمّ محاذاة النص على اليسار. |
CENTER |
محاذاة التطبيقات المصغّرة في منتصف العمود |
END |
محاذاة التطبيقات المصغّرة مع موضع نهاية العمود بالنسبة إلى التنسيقات من اليسار إلى اليمين، يتم محاذاة التطبيقات المصغّرة على اليمين. بالنسبة إلى التنسيقات من اليمين إلى اليسار، يتم محاذاة التطبيقات المصغّرة على اليسار. |
ImageType
الشكل المستخدَم لاقتصاص الصورة


| عمليات التعداد | |
|---|---|
SQUARE |
القيمة التلقائية يطبِّق قناعًا مربّعًا على الصورة. على سبيل المثال، تصبح الصورة التي تبلغ نسبة عرضها إلى ارتفاعها 4×3 بنسبة 3×3. |
CIRCLE |
يطبّق قناعًا دائريًا على الصورة. على سبيل المثال، تصبح الصورة التي تبلغ نسبة عرضها إلى ارتفاعها 4×3 دائرة قطرها 3. |
