Indeks
Action(pesan)Action.ActionParameter(pesan)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(pesan)BorderStyle.BorderType(enum)Button(pesan)ButtonList(pesan)Card(pesan)Card.CardAction(pesan)Card.CardFixedFooter(pesan)Card.CardHeader(pesan)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(pesan)Columns(pesan)Columns.Column(pesan)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(pesan)DateTimePicker(pesan)DateTimePicker.DateTimePickerType(enum)DecoratedText(pesan)DecoratedText.SwitchControl(pesan)DecoratedText.SwitchControl.ControlType(enum)Divider(pesan)EndNavigation(pesan)EndNavigation.Action(enum)GetAutocompletionResponse(pesan)Grid(pesan)Grid.GridItem(pesan)Grid.GridItem.GridItemLayout(enum)Icon(pesan)Image(pesan)ImageComponent(pesan)ImageCropStyle(pesan)ImageCropStyle.ImageCropType(enum)Link(pesan)LinkPreview(pesan)MaterialIcon(pesan)Navigation(pesan)Notification(pesan)OnClick(pesan)OpenLink(pesan)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)RenderActions(pesan)RenderActions.Action(pesan)SelectionInput(pesan)SelectionInput.PlatformDataSource(pesan)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(pesan)SelectionInput.SelectionType(enum)SubmitFormResponse(pesan)Suggestions(pesan)Suggestions.SuggestionItem(pesan)TextInput(pesan)TextInput.Type(enum)TextParagraph(pesan)Widget(pesan)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Tindakan
Tindakan yang menjelaskan perilaku saat formulir dikirimkan. Misalnya, Anda dapat memanggil skrip Apps Script untuk menangani formulir. Jika tindakan ini dipicu, nilai formulir akan dikirim ke server.


| Kolom | |
|---|---|
function |
Fungsi kustom yang akan dipanggil saat elemen penampung diklik atau diaktifkan. Untuk contoh penggunaan, lihat Membaca data formulir. |
parameters[] |
Daftar parameter tindakan. |
loadIndicator |
Menentukan indikator pemuatan yang ditampilkan tindakan saat melakukan pesan ajakan (CTA). |
persistValues |
Menunjukkan apakah nilai formulir tetap ada setelah tindakan. Nilai default-nya adalah Jika Jika |
interaction |
Opsional. Diperlukan saat membuka dialog. Apa yang harus dilakukan sebagai respons atas interaksi dengan pengguna, seperti pengguna mengklik tombol di pesan kartu. Jika tidak ditentukan, aplikasi akan merespons dengan mengeksekusi Dengan menentukan
|
ActionParameter
Daftar parameter string yang akan disediakan saat metode tindakan dipanggil. Misalnya, pertimbangkan tiga tombol tunda: tunda sekarang, tunda satu hari, atau tunda minggu depan. Anda mungkin menggunakan action method = snooze(), yang meneruskan jenis penundaan dan waktu tunda dalam daftar parameter string.
Untuk mempelajari lebih lanjut, lihat CommonEventObject.


| Kolom | |
|---|---|
key |
Nama parameter untuk skrip tindakan. |
value |
Nilai parameter. |
Interaksi
Opsional. Diperlukan saat membuka dialog.
Apa yang harus dilakukan sebagai respons atas interaksi dengan pengguna, seperti pengguna mengklik tombol di pesan kartu.
Jika tidak ditentukan, aplikasi akan merespons dengan mengeksekusi action—seperti membuka link atau menjalankan fungsi—seperti biasa.
Dengan menentukan interaction, aplikasi dapat merespons dengan cara interaktif khusus. Misalnya, dengan menyetel interaction ke OPEN_DIALOG, aplikasi dapat membuka dialog.
Jika ditentukan, indikator pemuatan tidak akan ditampilkan. Jika ditentukan untuk add-on, seluruh kartu akan dihapus dan tidak ada yang ditampilkan di klien.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED |
Nilai default. action dijalankan seperti biasa. |
OPEN_DIALOG |
Membuka dialog, antarmuka berbasis kartu berjendela yang digunakan aplikasi Chat untuk berinteraksi dengan pengguna. Hanya didukung oleh aplikasi Chat sebagai respons terhadap klik tombol pada pesan kartu. Jika ditentukan untuk add-on, seluruh kartu akan dihapus dan tidak ada yang ditampilkan di klien.
|
LoadIndicator
Menentukan indikator pemuatan yang ditampilkan tindakan saat melakukan pesan ajakan (CTA).


| Enum | |
|---|---|
SPINNER |
Menampilkan indikator lingkaran berputar untuk menunjukkan bahwa konten sedang dimuat. |
NONE |
Tidak ada yang ditampilkan. |
BorderStyle
Opsi gaya untuk batas kartu atau widget, termasuk jenis dan warna batas.


| Kolom | |
|---|---|
type |
Jenis batas. |
strokeColor |
Warna yang akan digunakan saat jenisnya adalah |
cornerRadius |
Radius sudut untuk batas. |
BorderType
Menampilkan jenis batas yang diterapkan pada widget.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
NO_BORDER |
Nilai default. Tidak ada batas. |
STROKE |
Outline. |
Tombol
Teks, ikon, atau tombol teks dan ikon yang dapat diklik pengguna. Untuk contoh di aplikasi Google Chat, lihat Menambahkan tombol.
Untuk membuat gambar menjadi tombol yang dapat diklik, tentukan ImageImageComponentonClick.


| Kolom | |
|---|---|
text |
Teks yang ditampilkan di dalam tombol. |
icon |
Gambar ikon. Jika |
color |
Jika disetel, tombol akan diisi dengan warna latar belakang yang solid dan warna font akan berubah untuk mempertahankan kontras dengan warna latar belakang. Misalnya, menetapkan latar belakang biru kemungkinan akan menghasilkan teks putih. Jika tidak disetel, latar belakang gambar akan berwarna putih dan warna font akan berwarna biru. Untuk warna merah, hijau, dan biru, nilai setiap kolom adalah angka Jika perlu, setel Untuk Misalnya, warna berikut mewakili merah transparan setengah: |
onClick |
Wajib. Tindakan yang harus dilakukan saat pengguna mengklik tombol, seperti membuka hyperlink atau menjalankan fungsi kustom. |
disabled |
Jika |
altText |
Teks alternatif yang digunakan untuk aksesibilitas. Menyetel teks deskriptif yang memungkinkan pengguna mengetahui fungsi tombol tersebut. Misalnya, jika sebuah tombol membuka hyperlink, Anda mungkin menulis: "Membuka tab browser baru dan membuka dokumentasi developer Google Chat di https://developers.google.com/workspace/chat". |
ButtonList
Daftar tombol yang ditata secara horizontal. Untuk contoh di aplikasi Google Chat, lihat Menambahkan tombol.


| Kolom | |
|---|---|
buttons[] |
Array tombol. |
Kartu
Antarmuka kartu yang ditampilkan dalam pesan Google Chat atau Add-on Google Workspace.
Kartu mendukung tata letak yang ditentukan, elemen UI interaktif seperti tombol, dan multimedia seperti gambar. Gunakan kartu untuk menyajikan informasi terperinci, mengumpulkan informasi dari pengguna, dan memandu pengguna untuk mengambil langkah selanjutnya.
Desain dan pratinjau kartu dengan Pembuat Kartu.
Buka Pembuat KartuUntuk mempelajari cara membuat kartu, lihat dokumentasi berikut:
- Untuk aplikasi Google Chat, lihat Mendesain komponen kartu atau dialog.
- Untuk Add-on Google Workspace, lihat Antarmuka berbasis kartu.
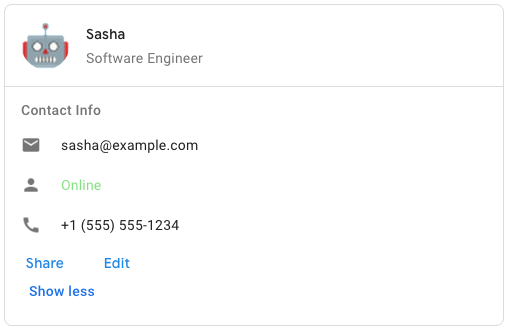
Contoh: Pesan kartu untuk aplikasi Google Chat

Untuk membuat pesan kartu contoh di Google Chat, gunakan JSON berikut:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Kolom | |
|---|---|
header |
Header kartu. {i>Header<i} biasanya berisi gambar utama dan judul. Header selalu muncul di bagian atas kartu. |
sections[] |
Berisi kumpulan widget. Setiap bagian memiliki header opsional sendiri. Bagian secara visual dipisahkan oleh garis pembagi. Untuk contoh di aplikasi Google Chat, lihat Menentukan bagian kartu. |
sectionDividerStyle |
Gaya pemisah antarbagian. |
cardActions[] |
Tindakan kartu. Tindakan ditambahkan ke menu toolbar kartu.
Misalnya, JSON berikut membuat menu tindakan kartu dengan opsi |
name |
Nama kartu. Digunakan sebagai ID kartu dalam navigasi kartu.
|
fixedFooter |
Footer tetap yang ditampilkan di bagian bawah kartu ini. Menyetel
|
displayStyle |
Di Add-on Google Workspace, tetapkan properti tampilan
|
peekCardHeader |
Saat menampilkan konten kontekstual, header kartu intip berfungsi sebagai placeholder sehingga pengguna dapat berpindah antara kartu halaman beranda dan kartu kontekstual.
|
CardAction
Tindakan kartu adalah tindakan yang terkait dengan kartu. Misalnya, kartu invoice dapat mencakup tindakan seperti menghapus invoice, mengirim invoice via email, atau membuka invoice di browser.

| Kolom | |
|---|---|
actionLabel |
Label yang ditampilkan sebagai item menu tindakan. |
onClick |
Tindakan |
CardHeader
Menampilkan header kartu. Untuk contoh di aplikasi Google Chat, lihat Menambahkan header.


| Kolom | |
|---|---|
title |
Wajib. Judul header kartu. Header memiliki tinggi tetap: jika judul dan subtitel ditentukan, masing-masing memerlukan satu baris. Jika hanya judul yang ditentukan, judul akan mengisi kedua baris. |
subtitle |
Subjudul header kartu. Jika ditentukan, akan muncul pada barisnya sendiri di bawah |
imageType |
Bentuk yang digunakan untuk memangkas gambar.
|
imageUrl |
URL HTTPS gambar di header kartu. |
imageAltText |
Teks alternatif gambar ini yang digunakan untuk aksesibilitas. |
DisplayStyle
Di Add-on Google Workspace, menentukan cara kartu ditampilkan.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
PEEK |
Header kartu muncul di bagian bawah sidebar, yang sebagian menutupi kartu teratas pada tumpukan saat ini. Mengklik header akan memunculkan kartu ke tumpukan kartu. Jika kartu tidak memiliki header, header yang dihasilkan akan digunakan. |
REPLACE |
Nilai default. Kartu ditampilkan dengan mengganti tampilan kartu teratas di tumpukan kartu. |
DividerStyle
Gaya pemisah kartu. Saat ini hanya digunakan untuk pemisah di antara bagian kartu.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
SOLID_DIVIDER |
Opsi default. Merender pemisah solid di antara bagian. |
NO_DIVIDER |
Jika disetel, tidak ada pemisah yang dirender di antara bagian. |
Bagian
Bagian berisi kumpulan widget yang dirender secara vertikal sesuai urutan penetapannya.


| Kolom | |
|---|---|
header |
Teks yang muncul di bagian atas suatu bagian. Mendukung teks berformat HTML sederhana. Untuk mengetahui informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace. |
widgets[] |
Semua widget di bagian tersebut. Harus berisi setidaknya satu widget. |
collapsible |
Menunjukkan apakah bagian ini dapat diciutkan. Bagian yang dapat diciutkan menyembunyikan beberapa atau semua widget, tetapi pengguna dapat meluaskan bagian tersebut untuk menampilkan widget yang disembunyikan dengan mengklik Tampilkan lainnya. Pengguna dapat menyembunyikan widget lagi dengan mengklik Tampilkan lebih sedikit. Untuk menentukan widget mana yang disembunyikan, tentukan |
uncollapsibleWidgetsCount |
Jumlah widget yang tidak dapat diciutkan yang tetap terlihat meskipun bagian diciutkan. Misalnya, jika bagian berisi lima widget dan |
Kolom
Widget Columns menampilkan maksimal 2 kolom dalam kartu atau dialog. Anda dapat menambahkan widget ke setiap kolom; widget akan muncul sesuai urutan yang ditentukan. Untuk contoh di aplikasi Google Chat, lihat Menampilkan kartu dan dialog dalam kolom.
Ketinggian setiap kolom ditentukan oleh kolom yang lebih tinggi. Misalnya, jika kolom pertama lebih tinggi dari kolom kedua, kedua kolom memiliki tinggi kolom pertama. Karena setiap kolom dapat berisi jumlah widget yang berbeda, Anda tidak dapat menentukan baris atau menyelaraskan widget antar-kolom.
Kolom ditampilkan berdampingan. Anda dapat menyesuaikan lebar setiap kolom menggunakan kolom HorizontalSizeStyle. Jika lebar layar pengguna terlalu sempit, kolom kedua akan digabungkan di bawah yang pertama:
- Di web, kolom kedua akan digabungkan jika lebar layar kurang dari atau sama dengan 480 piksel.
- Pada perangkat iOS, kolom kedua akan digabungkan jika lebar layar kurang dari atau sama dengan 300 pt.
- Pada perangkat Android, kolom kedua digabungkan jika lebar layar kurang dari atau sama dengan 320 dp.
Untuk menyertakan lebih dari 2 kolom, atau menggunakan baris, gunakan widget Grid


| Kolom | |
|---|---|
columnItems[] |
Array kolom. Anda dapat menyertakan maksimal 2 kolom dalam kartu atau dialog. |
Column
Kolom.


| Kolom | |
|---|---|
horizontalSizeStyle |
Menentukan cara kolom mengisi lebar kartu. |
horizontalAlignment |
Menentukan apakah widget sejajar dengan kiri, kanan, atau tengah kolom. |
verticalAlignment |
Menentukan apakah widget sejajar dengan bagian atas, bawah, atau tengah kolom. |
widgets[] |
Array widget yang disertakan dalam kolom. Widget muncul sesuai urutan yang ditentukan. |
HorizontalSizeStyle
Menentukan cara kolom mengisi lebar kartu. Lebar setiap kolom bergantung pada HorizontalSizeStyle dan lebar widget dalam kolom.


| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
FILL_AVAILABLE_SPACE |
Nilai default. Kolom mengisi ruang yang tersedia, hingga 70% dari lebar kartu. Jika kedua kolom ditetapkan ke FILL_AVAILABLE_SPACE, setiap kolom mengisi 50% ruang. |
FILL_MINIMUM_SPACE |
Kolom mengisi ruang seminimal mungkin dan tidak lebih dari 30% lebar kartu. |
VerticalAlignment
Menentukan apakah widget sejajar dengan bagian atas, bawah, atau tengah kolom.


| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
CENTER |
Nilai default. Meratakan widget ke tengah kolom. |
TOP |
Meratakan widget ke bagian atas kolom. |
BOTTOM |
Meratakan widget ke bagian bawah kolom. |
Widget
Widget yang didukung yang dapat Anda sertakan dalam kolom.


| Kolom | |
|---|---|
Kolom union
|
|
textParagraph |
Widget |
image |
Widget |
decoratedText |
Widget |
buttonList |
Widget |
textInput |
Widget |
selectionInput |
Widget |
dateTimePicker |
Widget |
DateTimePicker
Memungkinkan pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Untuk contoh di aplikasi Google Chat, lihat Mengizinkan pengguna memilih tanggal dan waktu.
Pengguna dapat memasukkan teks atau menggunakan pemilih untuk memilih tanggal dan waktu. Jika pengguna memasukkan tanggal atau waktu yang tidak valid, alat pilih akan menampilkan error yang meminta pengguna untuk memasukkan informasi dengan benar.


| Kolom | |
|---|---|
name |
Nama yang digunakan untuk mengidentifikasi Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label |
Teks yang meminta pengguna untuk memasukkan tanggal, waktu, atau tanggal dan waktu. Misalnya, jika pengguna menjadwalkan janji temu, gunakan label seperti |
type |
Apakah widget mendukung masukan tanggal, waktu, atau tanggal dan waktu. |
valueMsEpoch |
Nilai default yang ditampilkan di widget, dalam milidetik sejak waktu epoch Unix. Tentukan nilai berdasarkan jenis pemilih (
|
timezoneOffsetDate |
Angka yang mewakili offset zona waktu dari UTC, dalam menit. Jika disetel, |
onChangeAction |
Dipicu saat pengguna mengklik Simpan atau Hapus dari antarmuka |
DateTimePickerType
Format untuk tanggal dan waktu di widget DateTimePicker. Menentukan apakah pengguna dapat memasukkan tanggal, waktu, atau tanggal dan waktu.


| Enum | |
|---|---|
DATE_AND_TIME |
Pengguna memasukkan tanggal dan waktu. |
DATE_ONLY |
Pengguna memasukkan tanggal. |
TIME_ONLY |
Pengguna memasukkan waktu. |
DecoratedText
Widget yang menampilkan teks dengan dekorasi opsional seperti label di atas atau di bawah teks, ikon di depan teks, widget pilihan, atau tombol setelah teks. Untuk contoh di aplikasi Google Chat, lihat Menampilkan teks dengan teks dekoratif.


| Kolom | |
|---|---|
icon |
Tidak digunakan lagi dan digantikan dengan |
startIcon |
Ikon yang ditampilkan di depan teks. |
topLabel |
Teks yang muncul di atas |
text |
Wajib. Teks utama. Mendukung pemformatan sederhana. Untuk mengetahui informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace. |
wrapText |
Setelan kemas teks. Jika Hanya berlaku untuk |
bottomLabel |
Teks yang muncul di bawah |
onClick |
Tindakan ini akan dipicu saat pengguna mengklik |
Kolom union control. Tombol, tombol akses, kotak centang, atau gambar yang muncul di sisi kanan teks di widget decoratedText. control hanya dapat berupa salah satu dari yang berikut: |
|
button |
Tombol yang dapat diklik pengguna untuk memicu tindakan. |
switchControl |
Widget tombol akses yang dapat diklik pengguna untuk mengubah statusnya dan memicu tindakan. |
endIcon |
Ikon yang ditampilkan setelah teks. |
SwitchControl
Tombol gaya tombol beralih atau kotak centang di dalam widget decoratedText.


Hanya didukung di widget decoratedText.
| Kolom | |
|---|---|
name |
Nama yang digunakan widget tombol untuk diidentifikasi dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
value |
Nilai yang dimasukkan oleh pengguna, ditampilkan sebagai bagian dari peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
selected |
Saat |
onChangeAction |
Tindakan yang harus dilakukan saat status tombol berubah, seperti fungsi yang akan dijalankan. |
controlType |
Cara tombol muncul di antarmuka pengguna.
|
ControlType
Cara tombol muncul di antarmuka pengguna.


| Enum | |
|---|---|
SWITCH |
Tombol dengan gaya tombol. |
CHECKBOX |
Tidak digunakan lagi dan digantikan dengan CHECK_BOX. |
CHECK_BOX |
Kotak centang. |
Pembatas
Jenis ini tidak memiliki kolom.
Menampilkan pemisah antar-widget sebagai garis horizontal. Untuk contoh di aplikasi Google Chat, lihat Menambahkan pemisah horizontal antar-widget.


Misalnya, JSON berikut membuat pemisah:
"divider": {}
GetAutocompletionResponse
Respons untuk mendapatkan penampung pelengkapan otomatis, yang mencakup elemen yang diperlukan untuk menampilkan item pelengkapan otomatis untuk kolom teks.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Kolom | |
|---|---|
autoComplete |
|
schema |
Ini adalah kolom skema tanpa pengoperasian yang mungkin ada di markup untuk pemeriksaan sintaksis. |
Grid
Menampilkan petak dengan koleksi item. Item hanya dapat menyertakan teks atau gambar. Untuk kolom responsif, atau untuk menyertakan lebih dari sekadar teks atau gambar, gunakan Columns
Petak mendukung berapa pun kolom dan item. Jumlah baris ditentukan oleh item dibagi dengan kolom. Petak dengan 10 item dan 2 kolom memiliki 5 baris. Petak dengan 11 item dan 2 kolom memiliki 6 baris.


Misalnya, JSON berikut membuat petak 2 kolom dengan satu item:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Kolom | |
|---|---|
title |
Teks yang ditampilkan di header petak. |
items[] |
Item yang akan ditampilkan di petak. |
borderStyle |
Gaya batas yang akan diterapkan ke setiap item petak. |
columnCount |
Jumlah kolom yang akan ditampilkan di petak. Nilai default digunakan jika kolom ini tidak ditentukan, dan nilai default tersebut berbeda bergantung pada tempat petak ditampilkan (dialog versus pendamping). |
onClick |
Callback ini digunakan kembali oleh setiap item petak, tetapi dengan ID dan indeks item dalam daftar item yang ditambahkan ke parameter callback. |
GridItem
Menampilkan item dalam tata letak petak. Item dapat berisi teks, gambar, atau teks dan gambar.


| Kolom | |
|---|---|
id |
ID yang ditentukan pengguna untuk item petak ini. ID ini ditampilkan di parameter callback |
image |
Gambar yang ditampilkan di item petak. |
title |
Judul item petak. |
subtitle |
Subtitel item petak. |
layout |
Tata letak yang akan digunakan untuk item petak. |
GridItemLayout
Mewakili berbagai opsi tata letak yang tersedia untuk item petak.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
TEXT_BELOW |
Judul dan subjudul ditampilkan di bawah gambar item petak. |
TEXT_ABOVE |
Judul dan subjudul ditampilkan di atas gambar item petak. |
Ikon
Ikon yang ditampilkan di widget pada kartu. Untuk melihat contoh di aplikasi Google Chat, lihat Menambahkan ikon.
Mendukung ikon bawaan dan kustom.


| Kolom | |
|---|---|
altText |
Opsional. Deskripsi ikon yang digunakan untuk aksesibilitas. Jika tidak ditentukan, nilai default Jika ikon disetel dalam |
imageType |
Gaya pangkas yang diterapkan pada gambar. Dalam beberapa kasus, menerapkan pemangkasan |
Kolom union icons. Ikon yang ditampilkan di widget pada kartu. icons hanya ada berupa salah satu diantara berikut: |
|
knownIcon |
Menampilkan salah satu ikon bawaan yang disediakan oleh Google Workspace. Misalnya, untuk menampilkan ikon pesawat, tentukan Untuk mengetahui daftar lengkap ikon yang didukung, lihat ikon bawaan. |
iconUrl |
Menampilkan ikon kustom yang dihosting di URL HTTPS. Contoh: Jenis file yang didukung mencakup |
materialIcon |
Tampilkan salah satu Ikon Material Google. Misalnya, untuk menampilkan ikon kotak centang, gunakan
|
Gambar
Gambar yang ditentukan oleh URL dan dapat memiliki tindakan onClick. Untuk contoh, lihat Menambahkan gambar.


| Kolom | |
|---|---|
imageUrl |
URL HTTPS yang menghosting gambar. Contoh: |
onClick |
Saat pengguna mengklik gambar, klik tersebut akan memicu tindakan ini. |
altText |
Teks alternatif gambar ini yang digunakan untuk aksesibilitas. |
ImageComponent
Menampilkan gambar.


| Kolom | |
|---|---|
imageUri |
URL gambar. |
altText |
Label aksesibilitas untuk gambar. |
cropStyle |
Gaya pangkas yang akan diterapkan pada gambar. |
borderStyle |
Gaya batas yang akan diterapkan pada gambar. |
ImageCropStyle
Mewakili gaya pemangkasan yang diterapkan pada gambar.


Misalnya, berikut adalah cara menerapkan rasio aspek 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Kolom | |
|---|---|
type |
Jenis pemangkasan. |
aspectRatio |
Rasio aspek yang akan digunakan jika jenis pemangkasan adalah Misalnya, berikut adalah cara menerapkan rasio aspek 16:9: |
ImageCropType
Mewakili gaya pemangkasan yang diterapkan pada gambar.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
SQUARE |
Nilai default. Menerapkan pemangkasan persegi. |
CIRCLE |
Menerapkan pemangkasan melingkar. |
RECTANGLE_CUSTOM |
Menerapkan pemangkasan persegi panjang dengan rasio aspek kustom. Tetapkan rasio aspek kustom dengan aspectRatio. |
RECTANGLE_4_3 |
Menerapkan pemangkasan persegi panjang dengan rasio aspek 4:3. |
Link
Objek link untuk resource pihak ketiga yang ditampilkan ke add-on. Untuk informasi selengkapnya, lihat Membuat resource pihak ketiga dari menu @.

| Kolom | |
|---|---|
url |
URL link untuk kembali ke add-on. |
title |
Judul link untuk kembali ke add-on. |
LinkPreview
Tindakan kartu yang mempratinjau link pihak ketiga dengan menampilkan kartu dan smart chip. Untuk mempelajari lebih lanjut, lihat Melihat pratinjau link dengan smart chip.

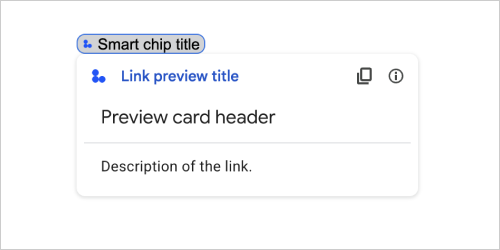
Misalnya, JSON berikut menampilkan judul unik untuk pratinjau link dan smart chip-nya, serta kartu pratinjau dengan header dan deskripsi teks:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
Contoh tersebut akan menampilkan pratinjau link berikut:

| Kolom | |
|---|---|
previewCard |
Kartu yang menampilkan informasi tentang link dari layanan pihak ketiga. |
title |
Judul yang ditampilkan di smart chip untuk pratinjau link. Jika tidak disetel, smart chip akan menampilkan header |
linkPreviewTitle |
Judul yang ditampilkan di pratinjau link. Jika tidak disetel, pratinjau link akan menampilkan header |
MaterialIcon
Ikon Material Google, yang mencakup lebih dari 2500 opsi.
Misalnya, untuk menampilkan ikon kotak centang dengan berat dan nilai yang disesuaikan, tulis teks berikut:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Kolom | |
|---|---|
name |
Nama ikon yang ditentukan dalam Ikon Material Google, misalnya, |
fill |
Apakah ikon dirender sebagai terisi. Nilai defaultnya adalah false (salah). Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Google Font dan sesuaikan setelan di bagian Sesuaikan. |
weight |
Ketebalan goresan ikon. Pilih dari {100, 200, 300, 400, 500, 600, 700}. Jika tidak ada, nilai defaultnya adalah 400. Jika nilai lain ditentukan, nilai default akan digunakan. Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Google Font dan sesuaikan setelan di bagian Sesuaikan. |
grade |
Bobot dan gradasi memengaruhi ketebalan simbol. Penyesuaian gradasi lebih terperinci daripada penyesuaian bobot dan memiliki dampak kecil terhadap ukuran simbol. Pilih dari {-25, 0, 200}. Jika tidak ada, nilai defaultnya adalah 0. Jika nilai lain ditentukan, nilai default akan digunakan. Untuk melihat pratinjau setelan ikon yang berbeda, buka Ikon Google Font dan sesuaikan setelan di bagian Sesuaikan. |
Notifikasi
Tindakan kartu yang menampilkan notifikasi di aplikasi host.

| Kolom | |
|---|---|
text |
Teks biasa yang akan ditampilkan untuk notifikasi, tanpa tag HTML. |
OnClick
Mewakili cara merespons ketika pengguna mengeklik elemen interaktif pada kartu, seperti tombol.


| Kolom | |
|---|---|
Kolom union
|
|
action |
Jika ditentukan, tindakan akan dipicu oleh |
openLink |
Jika ditentukan, |
openDynamicLinkAction |
Add-on memicu tindakan ini saat tindakan perlu membuka link. Hal ini berbeda dengan
|
card |
Kartu baru didorong ke tumpukan kartu setelah diklik jika ditentukan.
|
OpenLink
Mewakili peristiwa onClick yang membuka hyperlink.


| Kolom | |
|---|---|
url |
URL yang akan dibuka. |
openAs |
Cara membuka link.
|
onClose |
Apakah klien melupakan link setelah membukanya, atau mengamatinya hingga jendela ditutup.
|
OnClose
Yang dilakukan klien saat link yang dibuka oleh tindakan OnClick ditutup.
Penerapan bergantung pada kemampuan platform klien. Misalnya, browser web mungkin membuka link di jendela pop-up dengan pengendali OnClose.
Jika pengendali OnOpen dan OnClose ditetapkan, dan platform klien tidak dapat mendukung kedua nilai tersebut, OnClose akan diprioritaskan.

| Enum | |
|---|---|
NOTHING |
Nilai default. Kartu tidak dimuat ulang; tidak ada yang terjadi. |
RELOAD |
Memuat ulang kartu setelah jendela anak ditutup. Jika digunakan bersama dengan |
OpenAs
Saat tindakan OnClick membuka link, klien dapat membukanya sebagai jendela ukuran penuh (jika itu adalah frame yang digunakan oleh klien), atau overlay (seperti pop-up). Implementasi bergantung pada kemampuan platform klien, dan nilai yang dipilih mungkin diabaikan jika klien tidak mendukungnya. FULL_SIZE didukung oleh semua klien.

| Enum | |
|---|---|
FULL_SIZE |
Link tersebut akan terbuka sebagai jendela ukuran penuh (jika ini adalah frame yang digunakan oleh klien). |
OVERLAY |
Link akan terbuka sebagai overlay, seperti pop-up. |
RenderActions
Serangkaian petunjuk render yang memberi tahu kartu untuk melakukan tindakan, atau memberi tahu aplikasi host add-on atau aplikasi Chat untuk melakukan tindakan khusus aplikasi.


| Kolom | |
|---|---|
action |
|
hostAppAction |
Tindakan yang ditangani oleh setiap aplikasi host. |
schema |
Ini adalah kolom skema tanpa pengoperasian yang mungkin ada di markup untuk pemeriksaan sintaksis. |
Tindakan
| Kolom | |
|---|---|
navigations[] |
Mendorong, memunculkan, atau memperbarui kartu yang ditampilkan. |
link |
Segera buka link target dalam tab baru atau jendela pop-up. |
notification |
Tampilkan notifikasi kepada pengguna akhir. |
linkPreview |
Menampilkan pratinjau link kepada pengguna akhir. |
links[] |
Link untuk referensi pihak ketiga yang dibuat dari dalam aplikasi Google Workspace. Diformat sebagai array objek dengan satu item. Untuk informasi selengkapnya, lihat Membuat resource pihak ketiga dari menu @. |
SelectionInput
Widget yang membuat satu atau beberapa item UI yang dapat dipilih pengguna. Misalnya, menu dropdown atau kotak centang. Anda dapat menggunakan widget ini untuk mengumpulkan data yang dapat diprediksi atau dienumerasi. Untuk contoh di aplikasi Google Chat, lihat Menambahkan elemen UI yang dapat dipilih.
Aplikasi Chat dapat memproses nilai item yang dipilih atau dimasukkan pengguna. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir.
Untuk mengumpulkan data yang tidak ditentukan atau abstrak dari pengguna, gunakan widget TextInput.


| Kolom | |
|---|---|
name |
Nama yang mengidentifikasi input pemilihan dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label |
Teks yang muncul di atas kolom input pilihan pada antarmuka pengguna. Tentukan teks yang membantu pengguna memasukkan informasi yang dibutuhkan aplikasi Anda. Misalnya, jika pengguna memilih urgensi tiket kerja dari menu drop-down, labelnya mungkin "Urgensi" atau "Pilih urgensi". |
type |
Jenis item yang ditampilkan kepada pengguna di widget |
items[] |
Array item yang dapat dipilih. Misalnya, array tombol pilihan atau kotak centang. Mendukung hingga 100 item. |
onChangeAction |
Jika ditentukan, formulir akan dikirim saat pilihan berubah. Jika tidak ditentukan, Anda harus menentukan tombol terpisah yang mengirimkan formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
multiSelectMaxSelectedItems |
Untuk menu multi-pilihan, jumlah maksimum item yang dapat dipilih pengguna. Nilai minimum adalah 1 item. Jika tidak ditentukan, setelan defaultnya adalah 3 item. |
multiSelectMinQueryLength |
Untuk menu multi-pilihan, jumlah karakter teks yang dimasukkan pengguna sebelum kueri aplikasi dilengkapi secara otomatis dan menampilkan item yang disarankan dalam menu. Jika tidak ditentukan, ditetapkan default ke 0 karakter untuk sumber data statis dan 3 karakter untuk sumber data eksternal. |
Kolom union
|
|
externalDataSource |
Sumber data eksternal, seperti basis data relasional. |
platformDataSource |
Sumber data dari Google Workspace. |
PlatformDataSource
Untuk widget SelectionInput

| Kolom | |
|---|---|
Kolom union data_source. Sumber data. data_source hanya ada berupa salah satu diantara berikut: |
|
commonDataSource |
Sumber data yang digunakan bersama oleh semua aplikasi Google Workspace, seperti pengguna di organisasi Google Workspace. |
hostAppDataSource |
Sumber data yang unik untuk aplikasi host Google Workspace, seperti ruang di Google Chat. |
CommonDataSource
Sumber data yang digunakan bersama oleh semua aplikasi Google Workspace.

| Enum | |
|---|---|
UNKNOWN |
Nilai default. Jangan gunakan. |
USER |
Pengguna Google Workspace. Pengguna hanya dapat melihat dan memilih pengguna dari organisasi Google Workspace mereka. |
SelectionItem
Item yang dapat dipilih pengguna dalam input pilihan, seperti kotak centang atau tombol akses.


| Kolom | |
|---|---|
text |
Teks yang mengidentifikasi atau menjelaskan item kepada pengguna. |
value |
Nilai yang terkait dengan item ini. Klien harus menggunakan nilai ini sebagai nilai input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
selected |
Apakah item dipilih secara default. Jika input pilihan hanya menerima satu nilai (seperti untuk tombol pilihan atau menu dropdown), tetapkan kolom ini untuk satu item saja. |
startIconUri |
Untuk menu multi-pilihan, URL untuk ikon yang ditampilkan di samping kolom |
bottomText |
Untuk menu multi-pilihan, deskripsi teks atau label yang ditampilkan di bawah kolom |
SelectionType
Format untuk item yang dapat dipilih pengguna. Opsi yang berbeda mendukung jenis interaksi yang berbeda. Misalnya, pengguna dapat memilih beberapa kotak centang, tetapi hanya dapat memilih satu item dari menu dropdown.
Setiap input pilihan mendukung satu jenis pilihan. Menggabungkan kotak centang dan tombol, misalnya, tidak didukung.


| Enum | |
|---|---|
CHECK_BOX |
Serangkaian kotak centang. Pengguna dapat memilih satu atau beberapa kotak centang. |
RADIO_BUTTON |
Serangkaian tombol pilihan. Pengguna dapat memilih satu tombol pilihan. |
SWITCH |
Seperangkat sakelar. Pengguna dapat mengaktifkan satu atau beberapa tombol akses. |
DROPDOWN |
Menu dropdown. Pengguna dapat memilih satu item dari menu. |
MULTI_SELECT |
Menu multi-pilihan untuk data statis atau dinamis. Dari panel menu, pengguna memilih satu atau beberapa item. Pengguna juga dapat memasukkan nilai untuk mengisi data dinamis. Misalnya, pengguna dapat mulai mengetik nama ruang Google Chat dan widget akan otomatis menyarankan ruang tersebut. Untuk mengisi item pada menu multi-pilihan, Anda dapat menggunakan salah satu jenis sumber data berikut:
Untuk contoh cara menerapkan menu multi-pilihan, lihat Menambahkan menu multi-pilihan.
|
SubmitFormResponse
Respons terhadap pengiriman formulir selain mendapatkan penampung pelengkapan otomatis, yang berisi tindakan yang harus dilakukan kartu dan/atau aplikasi host add-on, dan apakah status kartu telah berubah.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Kolom | |
|---|---|
renderActions |
Satu set petunjuk render yang memberi tahu kartu untuk melakukan tindakan dan/atau memberi tahu aplikasi host add-on untuk melakukan tindakan khusus aplikasi. |
stateChanged |
Apakah status kartu telah berubah dan data di kartu yang ada sudah tidak berlaku. |
schema |
Ini adalah kolom skema tanpa pengoperasian yang mungkin ada di markup untuk pemeriksaan sintaksis. |
Saran
Nilai yang disarankan yang dapat dimasukkan pengguna. Nilai ini muncul saat pengguna mengklik di dalam kolom input teks. Saat pengguna mengetik, nilai yang disarankan akan difilter secara dinamis untuk mencocokkan dengan apa yang telah diketik pengguna.
Misalnya, kolom input teks untuk bahasa pemrograman mungkin menyarankan Java, JavaScript, Python, dan C++. Saat pengguna mulai mengetik Jav, daftar filter saran akan menampilkan Java dan JavaScript.
Nilai yang disarankan membantu memandu pengguna untuk memasukkan nilai yang dapat dipahami oleh aplikasi Anda. Saat merujuk ke JavaScript, sebagian pengguna mungkin memasukkan javascript dan yang lainnya java script. Menyarankan JavaScript dapat menstandarkan cara pengguna berinteraksi dengan aplikasi Anda.
Jika ditentukan, TextInput.type selalu SINGLE_LINE, meskipun ditetapkan ke MULTIPLE_LINE.


| Kolom | |
|---|---|
items[] |
Daftar saran yang digunakan untuk rekomendasi pelengkapan otomatis di kolom input teks. |
SuggestionItem
Satu nilai yang disarankan yang dapat dimasukkan pengguna di kolom input teks.


| Kolom | |
|---|---|
Kolom union
|
|
text |
Nilai input yang disarankan ke kolom input teks. Hal ini setara dengan apa yang dimasukkan sendiri oleh pengguna. |
TextInput
Kolom tempat pengguna dapat memasukkan teks. Mendukung saran dan tindakan sesuai perubahan. Untuk contoh di aplikasi Google Chat, lihat Menambahkan kolom tempat pengguna dapat memasukkan teks.
Aplikasi Chat menerima dan dapat memproses nilai teks yang dimasukkan selama peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir.
Saat Anda perlu mengumpulkan data yang tidak ditentukan atau abstrak dari pengguna, gunakan input teks. Untuk mengumpulkan data yang ditentukan atau dienumerasi dari pengguna, gunakan widget SelectionInput.


| Kolom | |
|---|---|
name |
Nama yang digunakan untuk mengidentifikasi input teks dalam peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
label |
Teks yang muncul di atas kolom input teks di antarmuka pengguna. Tentukan teks yang membantu pengguna memasukkan informasi yang dibutuhkan aplikasi Anda. Misalnya, jika Anda meminta nama seseorang, tetapi memerlukan nama belakangnya secara khusus, tulis Wajib jika |
hintText |
Teks yang muncul di bawah kolom input teks yang dimaksudkan untuk membantu pengguna dengan meminta mereka memasukkan nilai tertentu. Teks ini selalu terlihat. Wajib jika |
value |
Nilai yang dimasukkan oleh pengguna, ditampilkan sebagai bagian dari peristiwa input formulir. Untuk mengetahui detail tentang cara menggunakan input formulir, lihat Menerima data formulir. |
type |
Cara kolom input teks muncul di antarmuka pengguna. Misalnya, apakah kolomnya satu atau beberapa baris. |
onChangeAction |
Apa yang harus dilakukan saat perubahan terjadi di kolom input teks. Misalnya, pengguna yang menambahkan kolom atau menghapus teks. Contoh tindakan yang dapat dilakukan antara lain menjalankan fungsi kustom atau membuka dialog di Google Chat. |
initialSuggestions |
Nilai yang disarankan yang dapat dimasukkan pengguna. Nilai ini muncul saat pengguna mengklik di dalam kolom input teks. Saat pengguna mengetik, nilai yang disarankan akan difilter secara dinamis untuk mencocokkan dengan apa yang telah diketik pengguna. Misalnya, kolom input teks untuk bahasa pemrograman mungkin menyarankan Java, JavaScript, Python, dan C++. Saat pengguna mulai mengetik Nilai yang disarankan membantu memandu pengguna untuk memasukkan nilai yang dapat dipahami oleh aplikasi Anda. Saat merujuk ke JavaScript, sebagian pengguna mungkin memasukkan Jika ditentukan,
|
autoCompleteAction |
Opsional. Tentukan tindakan yang akan diambil saat kolom input teks memberikan saran kepada pengguna yang berinteraksi dengannya. Jika tidak ditentukan, saran akan ditetapkan oleh Jika ditentukan, aplikasi akan mengambil tindakan yang ditentukan di sini, seperti menjalankan fungsi kustom.
|
placeholderText |
Teks yang muncul di kolom input teks saat kolom kosong. Gunakan teks ini untuk meminta pengguna memasukkan nilai. Misalnya,
|
Jenis
Cara kolom input teks muncul di antarmuka pengguna. Misalnya, apakah itu kolom input satu baris atau input multibaris. Jika initialSuggestions ditentukan, type selalu SINGLE_LINE, meskipun ditetapkan ke MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE |
Kolom input teks memiliki tinggi tetap satu baris. |
MULTIPLE_LINE |
Kolom input teks memiliki tinggi tetap beberapa baris. |
TextParagraph
Paragraf teks yang mendukung pemformatan. Untuk contoh di aplikasi Google Chat, lihat Menambahkan paragraf teks berformat. Untuk mengetahui informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace.


| Kolom | |
|---|---|
text |
Teks yang ditampilkan di widget. |
Widget
Setiap kartu terdiri dari widget.
Widget adalah objek gabungan yang dapat mewakili salah satu teks, gambar, tombol, dan jenis objek lainnya.
| Kolom | |
|---|---|
horizontalAlignment |
Menentukan apakah widget sejajar dengan kiri, kanan, atau tengah kolom. |
Kolom union data. Widget hanya dapat memiliki salah satu dari item berikut ini. Anda dapat menggunakan beberapa kolom widget untuk menampilkan lebih banyak item. data hanya ada berupa salah satu diantara berikut: |
|
textParagraph |
Menampilkan paragraf teks. Mendukung teks berformat HTML sederhana. Untuk mengetahui informasi selengkapnya tentang cara memformat teks, lihat Memformat teks di aplikasi Google Chat dan Memformat teks di Add-on Google Workspace. Misalnya, JSON berikut membuat teks yang dicetak tebal: |
image |
Menampilkan gambar. Misalnya, JSON berikut membuat gambar dengan teks alternatif: |
decoratedText |
Menampilkan item teks yang didekorasi. Misalnya, JSON berikut membuat widget teks berdekorasi yang menampilkan alamat email: |
buttonList |
Daftar tombol. Misalnya, JSON berikut membuat dua tombol. Yang pertama adalah tombol teks berwarna biru dan yang kedua adalah tombol gambar yang membuka sebuah link: |
textInput |
Menampilkan kotak teks tempat pengguna dapat mengetik. Misalnya, JSON berikut membuat input teks untuk alamat email: Sebagai contoh lain, JSON berikut membuat input teks untuk bahasa pemrograman dengan saran statis: |
selectionInput |
Menampilkan kontrol pemilihan yang memungkinkan pengguna memilih item. Kontrol pilihan dapat berupa kotak centang, tombol pilihan, tombol akses, atau menu dropdown. Misalnya, JSON berikut membuat menu dropdown yang memungkinkan pengguna memilih ukuran: |
dateTimePicker |
Menampilkan widget yang memungkinkan pengguna memasukkan tanggal, waktu, atau tanggal dan waktu. Misalnya, JSON berikut membuat pemilih tanggal dan waktu untuk menjadwalkan janji temu: |
divider |
Menampilkan pemisah garis horizontal antar-widget. Misalnya, JSON berikut membuat pemisah: |
grid |
Menampilkan petak dengan koleksi item. Petak mendukung berapa pun kolom dan item. Jumlah baris ditentukan oleh batas atas item jumlah dibagi dengan jumlah kolom. Petak dengan 10 item dan 2 kolom memiliki 5 baris. Petak dengan 11 item dan 2 kolom memiliki 6 baris.
Misalnya, JSON berikut membuat petak 2 kolom dengan satu item: |
columns |
Menampilkan hingga 2 kolom. Untuk menyertakan lebih dari 2 kolom, atau menggunakan baris, gunakan widget Misalnya, JSON berikut membuat 2 kolom yang masing-masing berisi paragraf teks: |
HorizontalAlignment
Menentukan apakah widget sejajar dengan kiri, kanan, atau tengah kolom.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Jangan gunakan. Tidak ditentukan. |
START |
Nilai default. Meratakan widget ke posisi awal kolom. Untuk tata letak kiri-ke-kanan, rata ke kiri. Untuk tata letak kanan-ke-kiri, ratakan ke kanan. |
CENTER |
Meratakan widget ke tengah kolom. |
END |
Meratakan widget ke posisi akhir kolom. Untuk tata letak kiri-ke-kanan, meratakan widget ke kanan. Untuk tata letak kanan-ke-kiri, meratakan widget ke kiri. |
ImageType
Bentuk yang digunakan untuk memangkas gambar.


| Enum | |
|---|---|
SQUARE |
Nilai default. Menerapkan mask persegi pada gambar. Misalnya, gambar 4x3 akan menjadi 3x3. |
CIRCLE |
Menerapkan mask lingkaran ke gambar. Misalnya, gambar 4x3 menjadi lingkaran dengan diameter 3. |
