ดัชนี
Action(ข้อความ)Action.ActionParameter(ข้อความ)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(ข้อความ)BorderStyle.BorderType(enum)Button(ข้อความ)ButtonList(ข้อความ)Card(ข้อความ)Card.CardAction(ข้อความ)Card.CardFixedFooter(ข้อความ)Card.CardHeader(ข้อความ)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(ข้อความ)Columns(ข้อความ)Columns.Column(ข้อความ)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(ข้อความ)DateTimePicker(ข้อความ)DateTimePicker.DateTimePickerType(enum)DecoratedText(ข้อความ)DecoratedText.SwitchControl(ข้อความ)DecoratedText.SwitchControl.ControlType(enum)Divider(ข้อความ)EndNavigation(ข้อความ)EndNavigation.Action(enum)GetAutocompletionResponse(ข้อความ)Grid(ข้อความ)Grid.GridItem(ข้อความ)Grid.GridItem.GridItemLayout(enum)Icon(ข้อความ)Image(ข้อความ)ImageComponent(ข้อความ)ImageCropStyle(ข้อความ)ImageCropStyle.ImageCropType(enum)Link(ข้อความ)LinkPreview(ข้อความ)MaterialIcon(ข้อความ)Navigation(ข้อความ)Notification(ข้อความ)OnClick(ข้อความ)OpenLink(ข้อความ)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)RenderActions(ข้อความ)RenderActions.Action(ข้อความ)SelectionInput(ข้อความ)SelectionInput.PlatformDataSource(ข้อความ)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(ข้อความ)SelectionInput.SelectionType(enum)SubmitFormResponse(ข้อความ)Suggestions(ข้อความ)Suggestions.SuggestionItem(ข้อความ)TextInput(ข้อความ)TextInput.Type(enum)TextParagraph(ข้อความ)Widget(ข้อความ)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
การดำเนินการ
การดำเนินการที่อธิบายลักษณะการทำงานเมื่อมีการส่งแบบฟอร์ม ตัวอย่างเช่น คุณสามารถเรียกใช้สคริปต์ Apps Script เพื่อจัดการแบบฟอร์ม หากมีการทริกเกอร์การดำเนินการ ระบบจะส่งค่าของแบบฟอร์มไปยังเซิร์ฟเวอร์


| ช่อง | |
|---|---|
function |
ฟังก์ชันที่กำหนดเองที่จะเรียกใช้เมื่อมีการคลิกหรือเปิดใช้งานองค์ประกอบที่มี เช่น การใช้งานที่หัวข้ออ่านข้อมูลในแบบฟอร์ม |
parameters[] |
รายการพารามิเตอร์การดำเนินการ |
loadIndicator |
ระบุสัญญาณบอกสถานะการโหลดที่การดำเนินการแสดงขณะทำคำกระตุ้นให้ดำเนินการ |
persistValues |
ระบุว่าค่าของแบบฟอร์มจะยังคงอยู่หลังจากการดำเนินการหรือไม่ ค่าเริ่มต้นคือ หากเป็น หากเป็น |
interaction |
ไม่บังคับ ต้องระบุเมื่อเปิดกล่องโต้ตอบ สิ่งที่ต้องทําเพื่อตอบสนองการโต้ตอบกับผู้ใช้ เช่น ผู้ใช้คลิกปุ่มในข้อความการ์ด หากไม่ระบุ แอปจะตอบสนองด้วยการเรียกใช้ เมื่อระบุ
|
ActionParameter
รายการพารามิเตอร์สตริงที่ต้องระบุเมื่อมีการเรียกใช้เมธอดการดำเนินการ ตัวอย่างเช่น ลองพิจารณาปุ่มปิดเสียงเตือนชั่วคราว 3 ปุ่ม ได้แก่ เลื่อนการแจ้งเตือนเลย ปิดเสียงเตือนชั่วคราว 1 วัน หรือเลื่อนการปลุกสัปดาห์หน้า คุณอาจใช้ action method = snooze() โดยส่งประเภทการเลื่อนการแจ้งเตือนและเวลาเลื่อนการแจ้งเตือนในรายการพารามิเตอร์สตริง
ดูข้อมูลเพิ่มเติมได้ที่ CommonEventObject


| ช่อง | |
|---|---|
key |
ชื่อพารามิเตอร์สำหรับสคริปต์การทำงาน |
value |
ค่าของพารามิเตอร์ |
การโต้ตอบ
ไม่บังคับ ต้องระบุเมื่อเปิดกล่องโต้ตอบ
สิ่งที่ต้องทําเพื่อตอบสนองการโต้ตอบกับผู้ใช้ เช่น ผู้ใช้คลิกปุ่มในข้อความการ์ด
หากไม่ระบุ แอปจะตอบสนองด้วยการเรียกใช้ action เช่น เปิดลิงก์หรือเรียกใช้ฟังก์ชันตามปกติ
เมื่อระบุ interaction แอปจะตอบกลับในรูปแบบอินเทอร์แอกทีฟพิเศษได้ ตัวอย่างเช่น เมื่อตั้งค่า interaction เป็น OPEN_DIALOG แอปจะเปิดกล่องโต้ตอบได้
เมื่อระบุ สัญญาณบอกสถานะการโหลดจะไม่แสดง หากระบุไว้สำหรับส่วนเสริม การ์ดทั้งใบจะถูกตัดออกและไม่แสดงสิ่งใดในไคลเอ็นต์

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED |
ค่าเริ่มต้น action ทำงานตามปกติ |
OPEN_DIALOG |
เปิดกล่องโต้ตอบ ซึ่งเป็นอินเทอร์เฟซหน้าต่างแบบการ์ดที่แอป Chat ใช้โต้ตอบกับผู้ใช้ รองรับเฉพาะแอปใน Chat ที่ตอบสนองต่อการคลิกปุ่มข้อความการ์ด หากระบุไว้สำหรับส่วนเสริม การ์ดทั้งใบจะถูกตัดออกและไม่แสดงสิ่งใดในไคลเอ็นต์
|
LoadIndicator
ระบุสัญญาณบอกสถานะการโหลดที่การดำเนินการแสดงขณะทำคำกระตุ้นให้ดำเนินการ


| Enum | |
|---|---|
SPINNER |
แสดงไอคอนหมุนเพื่อระบุว่ากำลังโหลดเนื้อหา |
NONE |
ไม่มีอะไรแสดงขึ้นมา |
BorderStyle
ตัวเลือกรูปแบบสำหรับเส้นขอบของการ์ดหรือวิดเจ็ต รวมถึงประเภทและสีของเส้นขอบ


| ช่อง | |
|---|---|
type |
ประเภทเส้นขอบ |
strokeColor |
สีที่จะใช้เมื่อเป็นประเภท |
cornerRadius |
รัศมีของมุมของเส้นขอบ |
BorderType
แสดงประเภทเส้นขอบที่ใช้กับวิดเจ็ต


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
โปรดอย่าใช้ ไม่ระบุ |
NO_BORDER |
ค่าเริ่มต้น ไม่มีเส้นขอบ |
STROKE |
โครงร่าง |
ปุ่ม
ข้อความ ไอคอน หรือข้อความและปุ่มไอคอนที่ผู้ใช้คลิกได้ ดูตัวอย่างในแอป Google Chat ได้ที่หัวข้อเพิ่มปุ่ม
หากต้องการทำให้รูปภาพเป็นปุ่มที่คลิกได้ ให้ระบุ ImageImageComponentonClick


| ช่อง | |
|---|---|
text |
ข้อความที่แสดงภายในปุ่ม |
icon |
ภาพไอคอน หากมีการตั้งค่าทั้ง |
color |
หากตั้งค่าไว้ ปุ่มนี้จะเติมด้วยสีพื้นหลังแบบทึบและสีแบบอักษรจะเปลี่ยนเพื่อรักษาคอนทราสต์กับสีพื้นหลัง ตัวอย่างเช่น การตั้งค่าพื้นหลังสีฟ้าอาจให้ผลลัพธ์เป็นข้อความสีขาว หากไม่ได้ตั้งค่า พื้นหลังของรูปภาพจะเป็นสีขาวและสีตัวอักษรจะเป็นสีน้ำเงิน สำหรับสีแดง เขียว และน้ำเงิน ค่าของแต่ละฟิลด์จะเป็นตัวเลข (ไม่บังคับ) ตั้งค่า สำหรับ ตัวอย่างเช่น สีต่อไปนี้แสดงถึงสีแดงโปร่งแสงครึ่งหนึ่ง |
onClick |
ต้องระบุ การดำเนินการที่จะทำเมื่อผู้ใช้คลิกปุ่มดังกล่าว เช่น การเปิดไฮเปอร์ลิงก์หรือการเรียกใช้ฟังก์ชันที่กำหนดเอง |
disabled |
หากเป็น |
altText |
ข้อความสำรองที่ใช้สำหรับการเข้าถึง ตั้งค่าข้อความอธิบายที่ช่วยให้ผู้ใช้ทราบว่าปุ่มใช้ทำอะไร เช่น หากปุ่มเปิดไฮเปอร์ลิงก์ คุณอาจเขียนว่า "เปิดแท็บเบราว์เซอร์ใหม่และไปยังเอกสารประกอบสำหรับนักพัฒนาซอฟต์แวร์ Google Chat ที่ https://developers.google.com/workspace/chat" |
ButtonList
รายการปุ่มที่จัดวางในแนวนอน ดูตัวอย่างในแอป Google Chat ได้ที่หัวข้อเพิ่มปุ่ม


| ช่อง | |
|---|---|
buttons[] |
อาร์เรย์ของปุ่ม |
การ์ด
อินเทอร์เฟซของการ์ดที่แสดงในข้อความ Google Chat หรือส่วนเสริมของ Google Workspace
การ์ดรองรับเลย์เอาต์ที่กำหนดไว้ องค์ประกอบ UI แบบอินเทอร์แอกทีฟ เช่น ปุ่ม และริชมีเดีย เช่น รูปภาพ ใช้การ์ดเพื่อนำเสนอข้อมูลโดยละเอียด รวบรวมข้อมูลจากผู้ใช้ และแนะนำผู้ใช้ให้ดำเนินการในขั้นตอนถัดไป
ออกแบบและแสดงตัวอย่างการ์ดด้วยเครื่องมือสร้างการ์ด
เปิดเครื่องมือสร้างการ์ดหากต้องการดูวิธีสร้างการ์ด โปรดดูเอกสารประกอบต่อไปนี้
- สําหรับแอป Google Chat โปรดดูหัวข้อออกแบบองค์ประกอบของการ์ดหรือกล่องโต้ตอบ
- สำหรับส่วนเสริมของ Google Workspace โปรดดูอินเทอร์เฟซที่อิงตามการ์ด
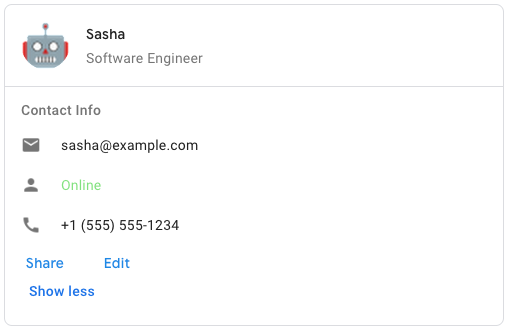
ตัวอย่าง: ข้อความการ์ดสําหรับแอป Google Chat

หากต้องการสร้างข้อความการ์ดตัวอย่างใน Google Chat ให้ใช้ JSON ต่อไปนี้
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| ช่อง | |
|---|---|
header |
ส่วนหัวของการ์ด ส่วนหัวมักประกอบด้วยรูปภาพนำหน้าและชื่อ ส่วนหัวจะปรากฏที่ด้านบนของการ์ดเสมอ |
sections[] |
มีคอลเล็กชันวิดเจ็ต แต่ละส่วนมีส่วนหัวที่คุณสามารถเลือกได้ ส่วนต่างๆ จะคั่นด้วยเส้นแบ่งอย่างชัดเจน ดูตัวอย่างในแอป Google Chat ได้ที่หัวข้อกำหนดส่วนของการ์ด |
sectionDividerStyle |
รูปแบบตัวแบ่งระหว่างส่วนต่างๆ |
cardActions[] |
การดำเนินการของการ์ด ระบบจะเพิ่มการดำเนินการไปที่เมนูแถบเครื่องมือของการ์ด
ตัวอย่างเช่น JSON ต่อไปนี้จะสร้างเมนูการทํางานของการ์ดที่มีตัวเลือก |
name |
ชื่อการ์ด ใช้เป็นตัวระบุบัตรในการนำทางด้วยการ์ด
|
fixedFooter |
ส่วนท้ายแบบคงที่ที่แสดงที่ด้านล่างของการ์ดนี้ การตั้งค่า
|
displayStyle |
ในส่วนเสริมของ Google Workspace ให้ตั้งค่าพร็อพเพอร์ตี้การแสดงผลของ
|
peekCardHeader |
เมื่อแสดงเนื้อหาตามบริบท ส่วนหัวของการ์ด Peek จะทำหน้าที่เป็นตัวยึดตำแหน่งเพื่อให้ผู้ใช้สลับไปมาระหว่างการ์ดหน้าแรกและการ์ดบริบทได้
|
CardAction
การทำงานของการ์ดคือการดำเนินการที่เชื่อมโยงกับการ์ด เช่น การ์ดใบแจ้งหนี้อาจมีการดำเนินการต่างๆ เช่น ลบใบแจ้งหนี้ ส่งอีเมลใบแจ้งหนี้ หรือเปิดใบแจ้งหนี้ในเบราว์เซอร์

| ช่อง | |
|---|---|
actionLabel |
ป้ายกำกับที่แสดงเป็นรายการในเมนูการทำงาน |
onClick |
การดำเนินการ |
CardHeader
แสดงส่วนหัวของการ์ด โปรดดูตัวอย่างในแอป Google Chat ที่หัวข้อเพิ่มส่วนหัว


| ช่อง | |
|---|---|
title |
ต้องระบุ ชื่อส่วนหัวของการ์ด ส่วนหัวมีความสูงคงที่: หากมีการระบุทั้งชื่อและชื่อรอง แต่ละรายการจะใช้ 1 บรรทัด หากระบุไว้เพียงชื่อ ก็จะใช้ทั้ง 2 บรรทัด |
subtitle |
คำบรรยายของส่วนหัวของการ์ด หากระบุ จะแสดงบรรทัดละหนึ่งบรรทัดใต้ |
imageType |
รูปร่างที่ใช้ครอบตัดรูปภาพ
|
imageUrl |
HTTPS URL ของรูปภาพในส่วนหัวของการ์ด |
imageAltText |
ข้อความสำรองของรูปภาพนี้ซึ่งใช้สำหรับการช่วยเหลือพิเศษ |
DisplayStyle
กำหนดวิธีแสดงการ์ดในส่วนเสริม Google Workspace

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
โปรดอย่าใช้ ไม่ระบุ |
PEEK |
ส่วนหัวของการ์ดจะปรากฏที่ด้านล่างของแถบด้านข้าง ซึ่งบางส่วนครอบคลุมการ์ดด้านบนในปัจจุบันของสแต็ก การคลิกที่ส่วนหัวจะแสดงการ์ดลงในกองการ์ด หากการ์ดไม่มีส่วนหัว ระบบจะใช้ส่วนหัวที่สร้างขึ้นแทน |
REPLACE |
ค่าเริ่มต้น การ์ดจะแสดงโดยการแทนที่มุมมองของการ์ดบนสุดในกลุ่มการ์ด |
DividerStyle
รูปแบบเส้นแบ่งของการ์ด ปัจจุบันใช้สำหรับการแบ่งระหว่างส่วนต่างๆ ของการ์ดเท่านั้น


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
โปรดอย่าใช้ ไม่ระบุ |
SOLID_DIVIDER |
ตัวเลือกเริ่มต้น แสดงเส้นแบ่งทึบระหว่างส่วนต่างๆ |
NO_DIVIDER |
หากตั้งค่าไว้ จะไม่มีการแสดงผลตัวแบ่งระหว่างส่วนต่างๆ |
ส่วน
ส่วนจะประกอบด้วยคอลเล็กชันของวิดเจ็ตที่แสดงผลในแนวตั้งตามลำดับที่ระบุไว้


| ช่อง | |
|---|---|
header |
ข้อความที่ปรากฏที่ด้านบนของส่วน รองรับข้อความรูปแบบ HTML อย่างง่าย โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดรูปแบบข้อความที่หัวข้อการจัดรูปแบบข้อความในแอป Google Chat และการจัดรูปแบบข้อความในส่วนเสริมของ Google Workspace |
widgets[] |
วิดเจ็ตทั้งหมดในส่วนนี้ ต้องมีวิดเจ็ตอย่างน้อย 1 รายการ |
collapsible |
ระบุว่ายุบส่วนนี้ได้หรือไม่ ส่วนที่ยุบได้จะซ่อนวิดเจ็ตบางส่วนหรือทั้งหมด แต่ผู้ใช้สามารถขยายส่วนดังกล่าวเพื่อแสดงวิดเจ็ตที่ซ่อนไว้ได้โดยคลิกแสดงเพิ่มเติม ผู้ใช้สามารถซ่อนวิดเจ็ตอีกครั้งได้โดยคลิกแสดงน้อยลง หากต้องการกำหนดวิดเจ็ตที่ซ่อนอยู่ ให้ระบุ |
uncollapsibleWidgetsCount |
จำนวนวิดเจ็ตที่ยุบไม่ได้ซึ่งยังคงมองเห็นได้แม้ว่าบางส่วนจะยุบอยู่ ตัวอย่างเช่น เมื่อส่วนหนึ่งมีวิดเจ็ต 5 รายการและมีการตั้งค่า |
คอลัมน์
วิดเจ็ต Columns จะแสดงได้สูงสุด 2 คอลัมน์ในการ์ดหรือกล่องโต้ตอบ คุณสามารถเพิ่มวิดเจ็ตในแต่ละคอลัมน์ วิดเจ็ตจะปรากฏตามลำดับที่ระบุไว้ ดูตัวอย่างในแอป Google Chat ที่หัวข้อแสดงการ์ดและกล่องโต้ตอบในคอลัมน์
ความสูงของแต่ละคอลัมน์จะกำหนดโดยคอลัมน์ที่สูง ตัวอย่างเช่น หากคอลัมน์แรกสูงกว่าคอลัมน์ที่สอง ทั้งสองคอลัมน์จะมีความสูงของคอลัมน์แรก เนื่องจากแต่ละคอลัมน์มีจำนวนวิดเจ็ตแตกต่างกัน คุณจึงกำหนดแถวหรือจัดวิดเจ็ตระหว่างคอลัมน์ไม่ได้
คอลัมน์จะแสดงคู่กัน คุณปรับแต่งความกว้างของแต่ละคอลัมน์ได้โดยใช้ช่อง HorizontalSizeStyle หากความกว้างหน้าจอของผู้ใช้แคบเกินไป คอลัมน์ที่ 2 จะอยู่ใต้คอลัมน์แรก
- สำหรับบนเว็บ คอลัมน์ที่ 2 จะตัดเมื่อความกว้างหน้าจอน้อยกว่าหรือเท่ากับ 480 พิกเซล
- ในอุปกรณ์ iOS คอลัมน์ที่ 2 จะล้อมรอบหากหน้าจอมีความกว้างน้อยกว่าหรือเท่ากับ 300 pt
- ในอุปกรณ์ Android คอลัมน์ที่ 2 จะล้อมรอบหากหน้าจอมีความกว้างน้อยกว่าหรือเท่ากับ 320 dp
หากต้องการใส่มากกว่า 2 คอลัมน์ หรือใช้แถว ให้ใช้วิดเจ็ต Grid


| ช่อง | |
|---|---|
columnItems[] |
อาร์เรย์ของคอลัมน์ คุณใส่คอลัมน์ในการ์ดหรือกล่องโต้ตอบได้สูงสุด 2 คอลัมน์ |
คอลัมน์
คอลัมน์


| ช่อง | |
|---|---|
horizontalSizeStyle |
ระบุความกว้างของคอลัมน์ |
horizontalAlignment |
ระบุว่าจะให้วิดเจ็ตจัดชิดซ้าย ขวา หรือกึ่งกลางของคอลัมน์ |
verticalAlignment |
ระบุว่าจะให้วิดเจ็ตจัดชิดด้านบน ด้านล่าง หรือตรงกลางของคอลัมน์ |
widgets[] |
อาร์เรย์ของวิดเจ็ตที่รวมอยู่ในคอลัมน์ วิดเจ็ตจะปรากฏตามลำดับที่ระบุไว้ |
HorizontalSizeStyle
ระบุความกว้างของคอลัมน์ ความกว้างของแต่ละคอลัมน์ขึ้นอยู่กับทั้ง HorizontalSizeStyle และความกว้างของวิดเจ็ตภายในคอลัมน์


| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
โปรดอย่าใช้ ไม่ระบุ |
FILL_AVAILABLE_SPACE |
ค่าเริ่มต้น คอลัมน์จะแสดงเต็มพื้นที่ว่างสูงสุด 70% ของความกว้างของการ์ด หากตั้งค่าทั้ง 2 คอลัมน์เป็น FILL_AVAILABLE_SPACE แต่ละคอลัมน์จะแสดงพื้นที่ 50% |
FILL_MINIMUM_SPACE |
คอลัมน์จะเติมพื้นที่ให้น้อยที่สุดเท่าที่จะทำได้ และไม่เกิน 30% ของความกว้างของการ์ด |
VerticalAlignment
ระบุว่าจะให้วิดเจ็ตจัดชิดด้านบน ด้านล่าง หรือตรงกลางของคอลัมน์


| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
โปรดอย่าใช้ ไม่ระบุ |
CENTER |
ค่าเริ่มต้น จัดวิดเจ็ตให้อยู่ตรงกลางของคอลัมน์ |
TOP |
จัดวิดเจ็ตไว้ที่ด้านบนของคอลัมน์ |
BOTTOM |
จัดวิดเจ็ตไว้ที่ด้านล่างของคอลัมน์ |
วิดเจ็ต
วิดเจ็ตที่รองรับซึ่งคุณรวมไว้ในคอลัมน์ได้


| ช่อง | |
|---|---|
ช่องการรวม
|
|
textParagraph |
วิดเจ็ต |
image |
วิดเจ็ต |
decoratedText |
วิดเจ็ต |
buttonList |
วิดเจ็ต |
textInput |
วิดเจ็ต |
selectionInput |
วิดเจ็ต |
dateTimePicker |
วิดเจ็ต |
DateTimePicker
อนุญาตให้ผู้ใช้ป้อนวันที่ เวลา หรือทั้งวันที่และเวลา ดูตัวอย่างในแอป Google Chat ที่หัวข้อให้ผู้ใช้เลือกวันที่และเวลา
ผู้ใช้สามารถป้อนข้อความหรือใช้เครื่องมือเลือกวันที่และเวลา หากผู้ใช้ป้อนวันที่หรือเวลาไม่ถูกต้อง เครื่องมือเลือกจะแสดงข้อผิดพลาดที่แจ้งให้ผู้ใช้ป้อนข้อมูลอย่างถูกต้อง


| ช่อง | |
|---|---|
name |
ชื่อที่ใช้ระบุ โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
label |
ข้อความที่แจ้งให้ผู้ใช้ป้อนวันที่ เวลา หรือวันที่และเวลา เช่น หากผู้ใช้กำหนดเวลาการนัดหมาย ให้ใช้ป้ายกำกับ เช่น |
type |
วิดเจ็ตรองรับการป้อนวันที่ เวลา หรือวันที่และเวลา |
valueMsEpoch |
ค่าเริ่มต้นที่แสดงในวิดเจ็ตเป็นมิลลิวินาทีตั้งแต่เวลา Unix Epoch ระบุค่าตามประเภทของเครื่องมือเลือก (
|
timezoneOffsetDate |
ตัวเลขที่แสดงค่าชดเชยเขตเวลาจาก UTC เป็นนาที หากตั้งค่าไว้ ระบบจะแสดง |
onChangeAction |
ทริกเกอร์เมื่อผู้ใช้คลิกบันทึกหรือล้างจากอินเทอร์เฟซ |
DateTimePickerType
รูปแบบของวันที่และเวลาในวิดเจ็ต DateTimePicker กำหนดว่าผู้ใช้จะป้อนวันที่ เวลา หรือทั้งวันที่และเวลาได้


| Enum | |
|---|---|
DATE_AND_TIME |
ผู้ใช้ป้อนวันที่และเวลา |
DATE_ONLY |
ผู้ใช้ป้อนวันที่ |
TIME_ONLY |
ผู้ใช้ป้อนเวลา |
DecoratedText
วิดเจ็ตที่แสดงข้อความพร้อมการตกแต่งที่ไม่บังคับ เช่น ป้ายกำกับด้านบนหรือด้านล่างข้อความ ไอคอนด้านหน้าข้อความ วิดเจ็ตการเลือก หรือปุ่มที่อยู่หลังข้อความ ดูตัวอย่างในแอป Google Chat ในหัวข้อข้อความที่แสดงพร้อมข้อความตกแต่ง


| ช่อง | |
|---|---|
icon |
เลิกใช้งานเพื่อใช้ |
startIcon |
ไอคอนที่แสดงด้านหน้าข้อความ |
topLabel |
ข้อความที่ปรากฏเหนือ |
text |
ต้องระบุ ข้อความหลัก สนับสนุนการจัดรูปแบบอย่างง่าย โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดรูปแบบข้อความที่หัวข้อการจัดรูปแบบข้อความในแอป Google Chat และการจัดรูปแบบข้อความในส่วนเสริมของ Google Workspace |
wrapText |
การตั้งค่าตัดข้อความขึ้นบรรทัดใหม่ หากเป็น แต่มีผลกับ |
bottomLabel |
ข้อความที่ปรากฏใต้ |
onClick |
ระบบจะทริกเกอร์การดำเนินการนี้เมื่อผู้ใช้คลิก |
ช่องการรวม control ปุ่ม สวิตช์ ช่องทำเครื่องหมาย หรือรูปภาพที่ปรากฏทางด้านขวาของข้อความในวิดเจ็ต decoratedText control ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้ |
|
button |
ปุ่มที่ผู้ใช้สามารถคลิกเพื่อทริกเกอร์การดำเนินการได้ |
switchControl |
วิดเจ็ตสวิตช์ที่ผู้ใช้คลิกเพื่อเปลี่ยนสถานะและทริกเกอร์การดำเนินการได้ |
endIcon |
ไอคอนที่แสดงหลังข้อความ รองรับไอคอนในตัวและไอคอนที่กำหนดเอง |
SwitchControl
สวิตช์แบบสลับหรือช่องทำเครื่องหมายในวิดเจ็ต decoratedText


รองรับเฉพาะในวิดเจ็ต decoratedText
| ช่อง | |
|---|---|
name |
ชื่อที่ใช้ระบุวิดเจ็ตสวิตช์ในเหตุการณ์อินพุตแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
value |
ค่าที่ผู้ใช้ป้อนซึ่งแสดงเป็นส่วนหนึ่งของเหตุการณ์อินพุตแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
selected |
เมื่อ |
onChangeAction |
การดำเนินการที่จะดำเนินการเมื่อมีการเปลี่ยนแปลงสถานะสวิตช์ เช่น ฟังก์ชันที่จะเรียกใช้ |
controlType |
ลักษณะที่สวิตช์จะปรากฏในอินเทอร์เฟซผู้ใช้
|
ControlType
ลักษณะที่สวิตช์จะปรากฏในอินเทอร์เฟซผู้ใช้


| Enum | |
|---|---|
SWITCH |
สวิตช์แบบสลับ |
CHECKBOX |
เลิกใช้งานเพื่อใช้ CHECK_BOX แทน |
CHECK_BOX |
ช่องทำเครื่องหมาย |
ตัวแบ่ง
ประเภทนี้ไม่มีช่อง
แสดงเส้นแบ่งระหว่างวิดเจ็ตเป็นเส้นแนวนอน โปรดดูตัวอย่างในแอป Google Chat ที่หัวข้อเพิ่มเส้นแบ่งแนวนอนระหว่างวิดเจ็ต


ตัวอย่างเช่น JSON ต่อไปนี้สร้างตัวแบ่ง
"divider": {}
GetAutocompletionResponse
คำตอบสำหรับการรับคอนเทนเนอร์เติมข้อความอัตโนมัติ ซึ่งมีองค์ประกอบที่จำเป็นสำหรับการแสดงรายการที่เติมข้อความอัตโนมัติสำหรับฟิลด์ข้อความ

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| ช่อง | |
|---|---|
autoComplete |
|
schema |
นี่คือช่องสคีมาที่ไม่มีการดำเนินการซึ่งอาจอยู่ในมาร์กอัปสำหรับการตรวจสอบไวยากรณ์ |
GRid
แสดงตารางกริดที่มีคอลเล็กชันรายการ มีได้เฉพาะข้อความหรือรูปภาพเท่านั้น สำหรับคอลัมน์ที่ปรับเปลี่ยนตามอุปกรณ์ หรือหากต้องการรวมมากกว่าข้อความหรือรูปภาพ ให้ใช้ Columns
ตารางกริดรองรับคอลัมน์และรายการจำนวนเท่าใดก็ได้ จํานวนแถวกําหนดโดยนํารายการหารด้วยคอลัมน์ ตารางกริดที่มี 10 รายการและ 2 คอลัมน์มี 5 แถว ตารางกริดที่มี 11 รายการและ 2 คอลัมน์มี 6 แถว


ตัวอย่างเช่น JSON ต่อไปนี้สร้างตารางกริดแบบ 2 คอลัมน์ที่มีรายการเดียว
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| ช่อง | |
|---|---|
title |
ข้อความที่แสดงในส่วนหัวของตารางกริด |
items[] |
รายการที่จะแสดงในตารางกริด |
borderStyle |
รูปแบบเส้นขอบที่จะใช้กับแต่ละรายการในตาราง |
columnCount |
จำนวนคอลัมน์ที่จะแสดงในตาราง ระบบจะใช้ค่าเริ่มต้นหากไม่ได้ระบุช่องนี้ และค่าเริ่มต้นนั้นจะแตกต่างกันไปตามตำแหน่งที่แสดงตารางกริด (กล่องโต้ตอบเทียบกับโฆษณาที่แสดงร่วม) |
onClick |
Callback นี้จะนำกลับมาใช้ใหม่โดยแต่ละรายการในตารางกริด แต่จะมีตัวระบุและดัชนีของสินค้าในรายการที่เพิ่มลงในพารามิเตอร์ของ Callback |
GridItem
แสดงรายการในเลย์เอาต์แบบตารางกริด รายการอาจมีข้อความ รูปภาพ หรือทั้งข้อความและรูปภาพ


| ช่อง | |
|---|---|
id |
ตัวระบุที่ผู้ใช้ระบุสำหรับรายการตารางกริดนี้ ตัวระบุนี้จะแสดงผลในพารามิเตอร์ Callback |
image |
รูปภาพที่แสดงในรายการแบบตารางกริด |
title |
ชื่อรายการในตารางกริด |
subtitle |
คำบรรยายของรายการในตารางกริด |
layout |
เลย์เอาต์ที่ใช้สำหรับรายการแบบตารางกริด |
GridItemLayout
แสดงตัวเลือกเลย์เอาต์ต่างๆ ที่พร้อมใช้งานสำหรับรายการแบบตารางกริด


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
โปรดอย่าใช้ ไม่ระบุ |
TEXT_BELOW |
ชื่อและชื่อรองจะแสดงอยู่ใต้รูปภาพของรายการในตาราง |
TEXT_ABOVE |
ชื่อและชื่อรองจะแสดงอยู่เหนือรูปภาพของรายการในตาราง |
Icon
ไอคอนที่แสดงในวิดเจ็ตบนการ์ด ดูตัวอย่างในแอป Google Chat ได้ที่หัวข้อเพิ่มไอคอน
รองรับไอคอนในตัวและไอคอนที่กำหนดเอง


| ช่อง | |
|---|---|
altText |
ไม่บังคับ คำอธิบายของไอคอนที่ใช้สำหรับการช่วยเหลือพิเศษ หากไม่ระบุ ระบบจะใช้ค่าเริ่มต้น หากตั้งค่าไอคอนไว้ใน |
imageType |
รูปแบบการครอบตัดที่ใช้กับรูปภาพ ในบางกรณี การใช้การครอบตัด |
ช่องการรวม icons ไอคอนที่แสดงในวิดเจ็ตบนการ์ด icons ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้ |
|
knownIcon |
แสดงไอคอนในตัวของ Google Workspace เช่น หากต้องการแสดงไอคอนรูปเครื่องบิน ให้ระบุ โปรดดูรายการไอคอนที่รองรับทั้งหมดได้ที่ไอคอนในตัว |
iconUrl |
แสดงไอคอนที่กำหนดเองที่โฮสต์ที่ HTTPS URL เช่น ประเภทไฟล์ที่รองรับ ได้แก่ |
materialIcon |
เช่น หากต้องการแสดงไอคอนช่องทำเครื่องหมาย ให้ใช้
|
รูปภาพ
รูปภาพที่ระบุโดย URL และมีการดำเนินการ onClick ได้ ดูตัวอย่างได้ที่เพิ่มรูปภาพ


| ช่อง | |
|---|---|
imageUrl |
HTTPS URL ที่โฮสต์รูปภาพ เช่น |
onClick |
เมื่อผู้ใช้คลิกรูปภาพ การคลิกจะเรียกให้การดำเนินการนี้ทำงาน |
altText |
ข้อความสำรองของรูปภาพนี้ซึ่งใช้สำหรับการช่วยเหลือพิเศษ |
ImageComponent
แสดงรูปภาพ


| ช่อง | |
|---|---|
imageUri |
URL ของรูปภาพ |
altText |
ป้ายกำกับการช่วยเหลือพิเศษสำหรับรูปภาพ |
cropStyle |
รูปแบบการครอบตัดที่จะใช้กับรูปภาพ |
borderStyle |
รูปแบบเส้นขอบที่จะใช้กับรูปภาพ |
ImageCropStyle
แสดงรูปแบบการครอบตัดที่ใช้กับรูปภาพ


เช่น วิธีใช้สัดส่วนภาพ 16:9
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| ช่อง | |
|---|---|
type |
ประเภทการครอบตัด |
aspectRatio |
สัดส่วนภาพที่จะใช้หากประเภทการครอบตัดคือ เช่น วิธีใช้สัดส่วนภาพ 16:9 |
ImageCropType
แสดงรูปแบบการครอบตัดที่ใช้กับรูปภาพ


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
โปรดอย่าใช้ ไม่ระบุ |
SQUARE |
ค่าเริ่มต้น ใช้การครอบตัดสี่เหลี่ยมจัตุรัส |
CIRCLE |
ใช้ครอบตัดรูปวงกลม |
RECTANGLE_CUSTOM |
ใช้การครอบตัดสี่เหลี่ยมผืนผ้าที่มีสัดส่วนภาพที่กําหนดเอง ตั้งค่าสัดส่วนภาพที่กำหนดเองด้วย aspectRatio |
RECTANGLE_4_3 |
ใช้การครอบตัดสี่เหลี่ยมผืนผ้าที่มีสัดส่วนภาพ 4:3 |
ลิงก์
ออบเจ็กต์ลิงก์สำหรับทรัพยากรของบุคคลที่สามที่ส่งคืนไปยังส่วนเสริม โปรดดูข้อมูลเพิ่มเติมในสร้างทรัพยากรของบุคคลที่สามจากเมนู @

| ช่อง | |
|---|---|
url |
URL ของลิงก์ที่จะกลับไปยังส่วนเสริม |
title |
ชื่อลิงก์ที่จะกลับไปยังส่วนเสริม |
LinkPreview
การดำเนินการกับการ์ดที่แสดงตัวอย่างลิงก์ของบุคคลที่สามด้วยการแสดงการ์ดและชิปอัจฉริยะ ดูข้อมูลเพิ่มเติมได้ที่แสดงตัวอย่างลิงก์ด้วยชิปอัจฉริยะ

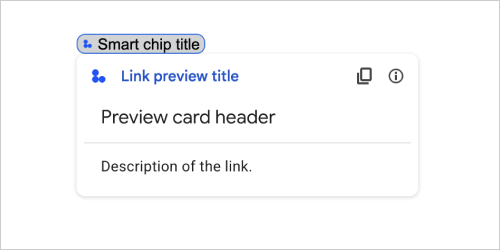
ตัวอย่างเช่น JSON ต่อไปนี้จะแสดงชื่อที่ไม่ซ้ำกันสำหรับตัวอย่างลิงก์และชิปอัจฉริยะ รวมทั้งการ์ดตัวอย่างที่มีส่วนหัวและคำอธิบายข้อความ
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
ตัวอย่างนี้แสดงตัวอย่างลิงก์ต่อไปนี้

| ช่อง | |
|---|---|
previewCard |
การ์ดที่แสดงข้อมูลเกี่ยวกับลิงก์จากบริการของบุคคลที่สาม |
title |
ชื่อที่แสดงในชิปอัจฉริยะสำหรับตัวอย่างลิงก์ หากไม่ได้ตั้งค่า ชิปอัจฉริยะจะแสดงส่วนหัวของ |
linkPreviewTitle |
ชื่อที่แสดงในตัวอย่างลิงก์ หากไม่ได้ตั้งค่า ตัวอย่างลิงก์จะแสดงส่วนหัวของ |
MaterialIcon
ไอคอน Material ของ Google ซึ่งมีตัวเลือกกว่า 2, 500 รายการ
ตัวอย่างเช่น หากต้องการแสดงไอคอนช่องทำเครื่องหมายซึ่งมีน้ำหนักและคะแนนที่ปรับแต่งเอง ให้เขียนดังนี้
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| ช่อง | |
|---|---|
name |
ชื่อไอคอนที่กำหนดไว้ใน Google Material Icon เช่น |
fill |
ไอคอนจะแสดงผลว่าเติมสีหรือไม่ ค่าเริ่มต้นคือ false หากต้องการดูตัวอย่างการตั้งค่าไอคอนต่างๆ ให้ไปที่ Google Font Icons และปรับการตั้งค่าในส่วนปรับแต่ง |
weight |
น้ำหนักเส้นโครงร่างของไอคอน เลือกจาก {100, 200, 300, 400, 500, 600, 700} หากไม่มี ค่าเริ่มต้นจะเป็น 400 หากระบุค่าอื่นไว้ ระบบจะใช้ค่าเริ่มต้น หากต้องการดูตัวอย่างการตั้งค่าไอคอนต่างๆ ให้ไปที่ Google Font Icons และปรับการตั้งค่าในส่วนปรับแต่ง |
grade |
น้ำหนักและคะแนนจะส่งผลต่อความหนาของสัญลักษณ์ การปรับคะแนนจะมีความละเอียดมากกว่าการปรับน้ำหนักและส่งผลต่อขนาดของสัญลักษณ์เพียงเล็กน้อย เลือก {-25, 0, 200} หากไม่มี ค่าเริ่มต้นจะเป็น 0 หากระบุค่าอื่นไว้ ระบบจะใช้ค่าเริ่มต้น หากต้องการดูตัวอย่างการตั้งค่าไอคอนต่างๆ ให้ไปที่ Google Font Icons และปรับการตั้งค่าในส่วนปรับแต่ง |
การแจ้งเตือน
การดำเนินการกับการ์ดที่แสดงการแจ้งเตือนในแอปโฮสต์

| ช่อง | |
|---|---|
text |
ข้อความธรรมดาที่จะแสดงสำหรับการแจ้งเตือน โดยไม่มีแท็ก HTML |
OnClick
แสดงถึงวิธีตอบสนองเมื่อผู้ใช้คลิกองค์ประกอบแบบอินเทอร์แอกทีฟบนการ์ด เช่น ปุ่ม


| ช่อง | |
|---|---|
ช่องการรวม
|
|
action |
หากระบุไว้ ระบบจะทริกเกอร์การดำเนินการโดย |
openLink |
หากระบุไว้ |
openDynamicLinkAction |
ส่วนเสริมจะทริกเกอร์การดำเนินการนี้เมื่อการดำเนินการต้องเปิดลิงก์ ซึ่งแตกต่างจาก
|
card |
ระบบจะพุชการ์ดใหม่ไปยังกองการ์ดหลังจากคลิก หากระบุไว้
|
OpenLink
แสดงเหตุการณ์ onClick ที่เปิดไฮเปอร์ลิงก์


| ช่อง | |
|---|---|
url |
URL ที่จะเปิด |
openAs |
วิธีเปิดลิงก์
|
onClose |
ไม่ว่าลูกค้าจะลืมลิงก์หลังจากเปิด หรือสังเกตเห็นลิงก์จนกว่าหน้าต่างจะปิดลง
|
OnClose
สิ่งที่ไคลเอ็นต์ทำเมื่อปิดลิงก์ที่เปิดโดยการดำเนินการ OnClick
การใช้งานจะขึ้นอยู่กับความสามารถของแพลตฟอร์มของลูกค้า เช่น เว็บเบราว์เซอร์อาจเปิดลิงก์ในหน้าต่างป๊อปอัปด้วยเครื่องจัดการ OnClose
หากมีการตั้งค่าตัวแฮนเดิล OnOpen และ OnClose และแพลตฟอร์มไคลเอ็นต์ไม่รองรับทั้ง 2 ค่า OnClose จะมีลำดับความสำคัญเหนือกว่า

| Enum | |
|---|---|
NOTHING |
ค่าเริ่มต้น บัตรไม่โหลดซ้ำและไม่มีอะไรเกิดขึ้น |
RELOAD |
โหลดการ์ดซ้ำหลังจากที่หน้าต่างย่อยปิด หากใช้ร่วมกับ |
OpenAs
เมื่อการดำเนินการ OnClick เปิดลิงก์ ไคลเอ็นต์จะเปิดเป็นหน้าต่างขนาดเต็ม (หากเป็นเฟรมที่ไคลเอ็นต์ใช้) หรือโฆษณาซ้อนทับ (เช่น ป๊อปอัป) ก็ได้ การติดตั้งใช้งานจะขึ้นอยู่กับความสามารถของแพลตฟอร์มไคลเอ็นต์ และค่าที่เลือกอาจถูกละเว้นหากไคลเอ็นต์ไม่รองรับ ไคลเอ็นต์ทั้งหมดรองรับ FULL_SIZE

| Enum | |
|---|---|
FULL_SIZE |
ลิงก์จะเปิดขึ้นเป็นหน้าต่างขนาดเต็ม (หากเป็นเฟรมที่ไคลเอ็นต์ใช้) |
OVERLAY |
ลิงก์จะเปิดขึ้นเป็นการวางซ้อน เช่น ป๊อปอัป |
RenderActions
ชุดวิธีการแสดงผลที่บอกให้การ์ดดำเนินการต่างๆ หรือบอกให้แอปโฮสต์ของส่วนเสริมหรือแอป Chat ดำเนินการเฉพาะแอป


| ช่อง | |
|---|---|
action |
|
hostAppAction |
การดำเนินการที่แอปของโฮสต์แต่ละรายการจัดการ |
schema |
นี่คือช่องสคีมาที่ไม่มีการดำเนินการซึ่งอาจอยู่ในมาร์กอัปสำหรับการตรวจสอบไวยากรณ์ |
การดำเนินการ
| ช่อง | |
|---|---|
navigations[] |
กด แสดง หรืออัปเดตการ์ดที่แสดง |
link |
เปิดลิงก์เป้าหมายในแท็บใหม่หรือป๊อปอัปทันที |
notification |
แสดงการแจ้งเตือนแก่ผู้ใช้ปลายทาง |
linkPreview |
แสดงตัวอย่างลิงก์แก่ผู้ใช้ปลายทาง |
links[] |
ลิงก์สำหรับทรัพยากรของบุคคลที่สามที่สร้างขึ้นจากภายในแอปพลิเคชัน Google Workspace จัดรูปแบบเป็นอาร์เรย์ของออบเจ็กต์ที่มี 1 รายการ โปรดดูข้อมูลเพิ่มเติมในสร้างทรัพยากรของบุคคลที่สามจากเมนู @ |
SelectionInput
วิดเจ็ตที่สร้างรายการ UI อย่างน้อย 1 รายการซึ่งผู้ใช้เลือกได้ เช่น เมนูแบบเลื่อนลงหรือช่องทำเครื่องหมาย คุณสามารถใช้วิดเจ็ตนี้เพื่อรวบรวมข้อมูลที่สามารถคาดการณ์หรือแจกแจงได้ โปรดดูตัวอย่างในแอป Google Chat ที่หัวข้อเพิ่มองค์ประกอบ UI ที่เลือกได้
แอปแชทจะประมวลผลมูลค่าของรายการที่ผู้ใช้เลือกหรือป้อนได้ โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม
หากต้องการรวบรวมข้อมูลที่ไม่กำหนดหรือนามธรรมจากผู้ใช้ ให้ใช้วิดเจ็ต TextInput


| ช่อง | |
|---|---|
name |
ชื่อที่ระบุอินพุตการเลือกในเหตุการณ์การป้อนข้อมูลแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
label |
ข้อความที่ปรากฏเหนือช่องป้อนข้อมูลการเลือกในอินเทอร์เฟซผู้ใช้ ระบุข้อความที่ช่วยให้ผู้ใช้ป้อนข้อมูลที่แอปของคุณต้องการ เช่น หากผู้ใช้เลือกความเร่งด่วนของตั๋วงานจากเมนูแบบเลื่อนลง ป้ายกำกับอาจเป็น "ความเร่งด่วน" หรือ "เลือกความเร่งด่วน" |
type |
ประเภทของรายการที่แสดงต่อผู้ใช้ในวิดเจ็ต |
items[] |
อาร์เรย์ของรายการที่เลือกได้ เช่น อาร์เรย์ของปุ่มตัวเลือกหรือช่องทำเครื่องหมาย รองรับสูงสุด 100 รายการ |
onChangeAction |
หากระบุไว้ ระบบจะส่งแบบฟอร์มเมื่อมีการเปลี่ยนแปลงการเลือก หากไม่ได้ระบุไว้ คุณต้องระบุปุ่มแยกต่างหากซึ่งจะส่งแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
multiSelectMaxSelectedItems |
จำนวนรายการสูงสุดที่ผู้ใช้เลือกได้สำหรับเมนูแบบเลือกหลายรายการ ค่าขั้นต่ำคือ 1 รายการ หากไม่ระบุ ค่าเริ่มต้นจะเป็น 3 รายการ |
multiSelectMinQueryLength |
สำหรับเมนูแบบเลือกหลายรายการ จำนวนอักขระข้อความที่ผู้ใช้ป้อนก่อนที่แอปจะค้นหาการเติมข้อความอัตโนมัติและแสดงรายการที่แนะนำในเมนู หากไม่ระบุ ค่าเริ่มต้นจะเป็น 0 อักขระสำหรับแหล่งข้อมูลแบบคงที่ และ 3 อักขระสำหรับแหล่งข้อมูลภายนอก |
ช่องการรวม
|
|
externalDataSource |
แหล่งข้อมูลภายนอก เช่น ฐานข้อมูลเชิงสัมพันธ์ |
platformDataSource |
แหล่งข้อมูลจาก Google Workspace |
PlatformDataSource
สําหรับวิดเจ็ต SelectionInput

| ช่อง | |
|---|---|
ช่องการรวม data_source แหล่งข้อมูล data_source ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้ |
|
commonDataSource |
แหล่งข้อมูลที่แชร์โดยแอปพลิเคชันทั้งหมดของ Google Workspace เช่น ผู้ใช้ในองค์กร Google Workspace |
hostAppDataSource |
แหล่งข้อมูลที่ไม่ซ้ำกันของแอปพลิเคชันโฮสต์ Google Workspace เช่น พื้นที่ทำงานใน Google Chat |
CommonDataSource
แหล่งข้อมูลที่แชร์โดยแอปพลิเคชัน Google Workspace ทั้งหมด

| Enum | |
|---|---|
UNKNOWN |
ค่าเริ่มต้น โปรดอย่าใช้ |
USER |
ผู้ใช้ Google Workspace ผู้ใช้จะสามารถดูและเลือกผู้ใช้จากองค์กร Google Workspace ของตนเท่านั้น |
SelectionItem
รายการที่ผู้ใช้เลือกได้ในอินพุตการเลือก เช่น ช่องทำเครื่องหมายหรือสวิตช์


| ช่อง | |
|---|---|
text |
ข้อความที่ระบุหรืออธิบายสินค้าต่อผู้ใช้ |
value |
ค่าที่เชื่อมโยงกับรายการนี้ ไคลเอ็นต์ควรใช้ค่านี้เป็นค่าอินพุตของฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
selected |
รายการนี้ถูกเลือกไว้โดยค่าเริ่มต้นหรือไม่ หากอินพุตการเลือกยอมรับเพียงค่าเดียว (เช่น สําหรับปุ่มตัวเลือกหรือเมนูแบบเลื่อนลง) ให้ตั้งค่าช่องนี้สําหรับรายการเดียวเท่านั้น |
startIconUri |
สำหรับเมนูแบบเลือกหลายรายการ URL สำหรับไอคอนที่แสดงถัดจากช่อง |
bottomText |
สำหรับเมนูแบบเลือกหลายรายการ ข้อความคำอธิบายหรือป้ายกำกับที่แสดงใต้ช่อง |
SelectionType
รูปแบบของรายการที่ผู้ใช้เลือกได้ ตัวเลือกต่างๆ รองรับการโต้ตอบประเภทต่างๆ เช่น ผู้ใช้จะเลือกช่องทำเครื่องหมายได้หลายช่อง แต่จะเลือกได้เพียง 1 รายการจากเมนูแบบเลื่อนลง
อินพุตการเลือกแต่ละรายการรองรับการเลือก 1 ประเภท ตัวอย่างเช่น ไม่รองรับการรวมช่องทำเครื่องหมายและสวิตช์


| Enum | |
|---|---|
CHECK_BOX |
ช่องทำเครื่องหมายชุดหนึ่ง ผู้ใช้จะเลือกช่องทำเครื่องหมายได้อย่างน้อย 1 ช่อง |
RADIO_BUTTON |
ชุดปุ่มตัวเลือก ผู้ใช้เลือกปุ่มตัวเลือกได้ 1 ปุ่ม |
SWITCH |
ชุดสวิตช์ ผู้ใช้เปิดสวิตช์ได้อย่างน้อย 1 ตัว |
DROPDOWN |
เมนูแบบเลื่อนลง ผู้ใช้จะเลือก 1 รายการได้จากเมนู |
MULTI_SELECT |
เมนูการเลือกหลายรายการสำหรับข้อมูลแบบคงที่หรือแบบไดนามิก ผู้ใช้เลือกอย่างน้อย 1 รายการจากแถบเมนู นอกจากนี้ ผู้ใช้ยังป้อนค่าเพื่อป้อนข้อมูลแบบไดนามิกได้ด้วย เช่น ผู้ใช้จะเริ่มพิมพ์ชื่อพื้นที่ใน Google Chat แล้ววิดเจ็ตจะแนะนำพื้นที่ทำงานดังกล่าวโดยอัตโนมัติ หากต้องการเติมข้อมูลให้รายการสำหรับเมนูการเลือกหลายรายการ คุณสามารถใช้แหล่งข้อมูลประเภทใดประเภทหนึ่งต่อไปนี้
ดูตัวอย่างวิธีใช้เมนูการเลือกหลายรายการได้ที่เพิ่มเมนูการเลือกหลายรายการ
|
SubmitFormResponse
การตอบกลับการส่งแบบฟอร์มนอกเหนือจากการรับคอนเทนเนอร์เติมข้อความอัตโนมัติ ซึ่งมีการดำเนินการที่การ์ดควรดำเนินการและ/หรือแอปโฮสต์ส่วนเสริมควรทำ และสถานะของการ์ดมีการเปลี่ยนแปลงหรือไม่

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| ช่อง | |
|---|---|
renderActions |
ชุดวิธีการแสดงผลที่บอกให้การ์ดดำเนินการและ/หรือบอกให้แอปโฮสต์ของส่วนเสริมดำเนินการตามที่เจาะจงแอป |
stateChanged |
สถานะของการ์ดมีการเปลี่ยนแปลงและข้อมูลในการ์ดที่มีอยู่ล้าสมัยหรือไม่ |
schema |
นี่คือช่องสคีมาที่ไม่มีการดำเนินการซึ่งอาจอยู่ในมาร์กอัปสำหรับการตรวจสอบไวยากรณ์ |
คำแนะนำ
ค่าที่แนะนำซึ่งผู้ใช้ป้อนได้ ค่าเหล่านี้จะปรากฏขึ้นเมื่อผู้ใช้คลิกภายในช่องป้อนข้อความ ขณะที่ผู้ใช้พิมพ์ ค่าที่แนะนำจะกรองแบบไดนามิกเพื่อให้ตรงกับสิ่งที่ผู้ใช้พิมพ์
เช่น ช่องป้อนข้อความสำหรับภาษาโปรแกรมอาจแนะนำ Java, JavaScript, Python และ C++ เมื่อผู้ใช้เริ่มพิมพ์ Jav รายการตัวกรองคําแนะนําที่จะแสดง Java และ JavaScript
ค่าที่แนะนำจะช่วยกระตุ้นให้ผู้ใช้ป้อนค่าที่แอปเข้าใจได้ เมื่อพูดถึง JavaScript ผู้ใช้บางรายอาจป้อน javascript และ java script อื่นๆ การแนะนํา JavaScript จะช่วยให้ผู้ใช้โต้ตอบกับแอปเป็นมาตรฐานได้
เมื่อระบุ TextInput.type จะเป็น SINGLE_LINE เสมอ แม้ว่าจะตั้งค่าเป็น MULTIPLE_LINE ก็ตาม


| ช่อง | |
|---|---|
items[] |
รายการคำแนะนำที่ใช้สำหรับคำแนะนำที่เติมข้อความอัตโนมัติในช่องป้อนข้อความ |
SuggestionItem
ค่าที่แนะนำ 1 ค่าที่ผู้ใช้ป้อนลงในช่องป้อนข้อความได้


| ช่อง | |
|---|---|
ช่องการรวม
|
|
text |
ค่าของอินพุตที่แนะนำในช่องป้อนข้อความ ซึ่งเทียบเท่ากับสิ่งที่ผู้ใช้ป้อนด้วยตนเอง |
TextInput
ช่องที่ผู้ใช้สามารถป้อนข้อความ รองรับคำแนะนำและการดำเนินการเมื่อเปลี่ยนแปลง ดูตัวอย่างในแอป Google Chat ที่หัวข้อเพิ่มช่องที่ผู้ใช้ป้อนข้อความได้
แอปแชทจะได้รับและประมวลผลค่าของข้อความที่ป้อนระหว่างเหตุการณ์การป้อนข้อมูลแบบฟอร์มได้ โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม
เมื่อต้องการรวบรวมข้อมูลที่ไม่ได้กำหนดหรือเป็นข้อมูลนามธรรมจากผู้ใช้ ให้ใช้การป้อนข้อความ หากต้องการรวบรวมข้อมูลที่กำหนดไว้หรือแจกแจงจากผู้ใช้ ให้ใช้วิดเจ็ต SelectionInput


| ช่อง | |
|---|---|
name |
ชื่อที่ใช้ระบุการป้อนข้อความในเหตุการณ์การป้อนข้อมูลแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
label |
ข้อความที่ปรากฏเหนือช่องป้อนข้อความในอินเทอร์เฟซผู้ใช้ ระบุข้อความที่ช่วยให้ผู้ใช้ป้อนข้อมูลที่แอปของคุณต้องการ เช่น หากต้องการถามชื่อบุคคล แต่ต้องการนามสกุลของบุคคลดังกล่าวโดยเฉพาะ ให้เขียนเป็น ต้องระบุหากไม่ได้ระบุ |
hintText |
ข้อความที่ปรากฏใต้ช่องป้อนข้อความมีไว้เพื่อช่วยเหลือผู้ใช้ด้วยข้อความแจ้งให้ป้อนค่าที่ต้องการ ข้อความนี้จะปรากฏเสมอ ต้องระบุหากไม่ได้ระบุ |
value |
ค่าที่ผู้ใช้ป้อนซึ่งแสดงเป็นส่วนหนึ่งของเหตุการณ์อินพุตแบบฟอร์ม โปรดดูรายละเอียดเกี่ยวกับการป้อนข้อมูลแบบฟอร์มที่หัวข้อรับข้อมูลแบบฟอร์ม |
type |
ช่องป้อนข้อความจะปรากฏในอินเทอร์เฟซผู้ใช้อย่างไร ตัวอย่างเช่น ช่องนี้เป็นแบบบรรทัดเดียวหรือหลายบรรทัด |
onChangeAction |
สิ่งที่ต้องทำเมื่อมีการเปลี่ยนแปลงในช่องป้อนข้อความ เช่น ผู้ใช้ที่เพิ่มลงในช่องหรือลบข้อความ ตัวอย่างการดำเนินการที่ควรทำ ได้แก่ การเรียกใช้ฟังก์ชันที่กำหนดเองหรือเปิดกล่องโต้ตอบใน Google Chat |
initialSuggestions |
ค่าที่แนะนำซึ่งผู้ใช้ป้อนได้ ค่าเหล่านี้จะปรากฏขึ้นเมื่อผู้ใช้คลิกภายในช่องป้อนข้อความ ขณะที่ผู้ใช้พิมพ์ ค่าที่แนะนำจะกรองแบบไดนามิกเพื่อให้ตรงกับสิ่งที่ผู้ใช้พิมพ์ เช่น ช่องป้อนข้อความสำหรับภาษาโปรแกรมอาจแนะนำ Java, JavaScript, Python และ C++ เมื่อผู้ใช้เริ่มพิมพ์ ค่าที่แนะนำจะช่วยกระตุ้นให้ผู้ใช้ป้อนค่าที่แอปเข้าใจได้ เมื่อพูดถึง JavaScript ผู้ใช้บางรายอาจป้อน เมื่อระบุ
|
autoCompleteAction |
ไม่บังคับ ระบุสิ่งที่จะดำเนินการเมื่อช่องป้อนข้อความให้คำแนะนำแก่ผู้ใช้ที่โต้ตอบกับช่อง หากไม่ระบุ คำแนะนำจะตั้งค่าโดย หากระบุไว้ แอปจะดำเนินการที่ระบุไว้ที่นี่ เช่น การเรียกใช้ฟังก์ชันที่กำหนดเอง
|
placeholderText |
ข้อความที่ปรากฏในช่องป้อนข้อความเมื่อช่องดังกล่าวว่างเปล่า ใช้ข้อความนี้เพื่อแจ้งให้ผู้ใช้ป้อนค่า เช่น
|
ประเภท
ช่องป้อนข้อความจะปรากฏในอินเทอร์เฟซผู้ใช้อย่างไร ตัวอย่างเช่น ช่องป้อนข้อมูลแบบบรรทัดเดียวหรือหลายบรรทัด หากระบุ initialSuggestions ไว้ type จะเป็น SINGLE_LINE เสมอ แม้ว่าจะตั้งค่าเป็น MULTIPLE_LINE ก็ตาม


| Enum | |
|---|---|
SINGLE_LINE |
ช่องป้อนข้อความมีความสูงคงที่อยู่ที่ 1 บรรทัด |
MULTIPLE_LINE |
ช่องป้อนข้อความมีความสูงคงที่ของบรรทัดหลายบรรทัด |
TextParagraph
ย่อหน้าของข้อความที่รองรับการจัดรูปแบบ ดูตัวอย่างในแอป Google Chat ที่หัวข้อเพิ่มย่อหน้าของข้อความที่มีการจัดรูปแบบ โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดรูปแบบข้อความที่หัวข้อการจัดรูปแบบข้อความในแอป Google Chat และการจัดรูปแบบข้อความในส่วนเสริมของ Google Workspace


| ช่อง | |
|---|---|
text |
ข้อความที่แสดงในวิดเจ็ต |
วิดเจ็ต
การ์ดแต่ละใบประกอบด้วยวิดเจ็ต
วิดเจ็ตเป็นออบเจ็กต์ผสมที่สามารถแสดงข้อความ รูปภาพ ปุ่ม และออบเจ็กต์ประเภทอื่นๆ ได้
| ช่อง | |
|---|---|
horizontalAlignment |
ระบุว่าจะให้วิดเจ็ตจัดชิดซ้าย ขวา หรือกึ่งกลางของคอลัมน์ |
ช่องการรวม data วิดเจ็ตหนึ่งๆ จะมีรายการต่อไปนี้ได้เพียง 1 รายการเท่านั้น คุณสามารถใช้ช่องวิดเจ็ตหลายช่องเพื่อแสดงรายการต่างๆ ได้มากขึ้น data ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้ |
|
textParagraph |
แสดงย่อหน้าข้อความ รองรับข้อความรูปแบบ HTML อย่างง่าย โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดรูปแบบข้อความที่หัวข้อการจัดรูปแบบข้อความในแอป Google Chat และการจัดรูปแบบข้อความในส่วนเสริมของ Google Workspace ตัวอย่างเช่น JSON ต่อไปนี้สร้างข้อความตัวหนา |
image |
แสดงรูปภาพ ตัวอย่างเช่น JSON ต่อไปนี้สร้างรูปภาพที่มีข้อความสำรอง |
decoratedText |
แสดงรายการข้อความตกแต่ง ตัวอย่างเช่น JSON ต่อไปนี้สร้างวิดเจ็ตข้อความที่ตกแต่งอย่างสวยงามซึ่งแสดงอีเมล |
buttonList |
รายการปุ่ม ตัวอย่างเช่น JSON ต่อไปนี้สร้างปุ่ม 2 ปุ่ม ปุ่มแรกเป็นปุ่มข้อความสีฟ้า ส่วนปุ่มที่ 2 เป็นปุ่มรูปภาพสำหรับเปิดลิงก์ |
textInput |
แสดงกล่องข้อความที่ผู้ใช้พิมพ์ลงไปได้ ตัวอย่างเช่น JSON ต่อไปนี้สร้างการป้อนข้อความสำหรับอีเมล อีกตัวอย่างหนึ่งคือ JSON ต่อไปนี้สร้างการป้อนข้อความสำหรับภาษาโปรแกรมที่มีคำแนะนำแบบคงที่ |
selectionInput |
แสดงการควบคุมการเลือกที่ให้ผู้ใช้เลือกรายการได้ ตัวควบคุมการเลือกอาจเป็นช่องทำเครื่องหมาย ปุ่มตัวเลือก สวิตช์ หรือเมนูแบบเลื่อนลงก็ได้ ตัวอย่างเช่น JSON ต่อไปนี้สร้างเมนูแบบเลื่อนลงที่ให้ผู้ใช้เลือกขนาดได้ |
dateTimePicker |
แสดงวิดเจ็ตที่ให้ผู้ใช้ป้อนวันที่ เวลา หรือวันที่และเวลา ตัวอย่างเช่น JSON ต่อไปนี้สร้างเครื่องมือเลือกวันที่เพื่อกำหนดเวลาการนัดหมาย |
divider |
แสดงตัวแบ่งเส้นแนวนอนระหว่างวิดเจ็ต ตัวอย่างเช่น JSON ต่อไปนี้สร้างตัวแบ่ง |
grid |
แสดงตารางกริดที่มีคอลเล็กชันรายการ ตารางกริดรองรับคอลัมน์และรายการจำนวนเท่าใดก็ได้ จํานวนแถวกําหนดโดยขอบเขตบนของจํานวนแถวหารด้วยจํานวนคอลัมน์ ตารางกริดที่มี 10 รายการและ 2 คอลัมน์มี 5 แถว ตารางกริดที่มี 11 รายการและ 2 คอลัมน์มี 6 แถว
ตัวอย่างเช่น JSON ต่อไปนี้สร้างตารางกริดแบบ 2 คอลัมน์ที่มีรายการเดียว |
columns |
แสดงได้สูงสุด 2 คอลัมน์ หากต้องการใส่มากกว่า 2 คอลัมน์ หรือใช้แถว ให้ใช้วิดเจ็ต ตัวอย่างเช่น JSON ต่อไปนี้สร้าง 2 คอลัมน์โดยที่แต่ละคอลัมน์มีย่อหน้าข้อความ |
HorizontalAlignment
ระบุว่าจะให้วิดเจ็ตจัดชิดซ้าย ขวา หรือกึ่งกลางของคอลัมน์

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
โปรดอย่าใช้ ไม่ระบุ |
START |
ค่าเริ่มต้น จัดวิดเจ็ตไปยังตำแหน่งเริ่มต้นของคอลัมน์ สำหรับเลย์เอาต์จากซ้ายไปขวา ให้จัดชิดซ้าย สำหรับเลย์เอาต์แบบขวาไปซ้าย ให้จัดแนวชิดขวา |
CENTER |
จัดวิดเจ็ตให้อยู่ตรงกลางของคอลัมน์ |
END |
จัดวิดเจ็ตไปยังตำแหน่งสิ้นสุดของคอลัมน์ สำหรับเลย์เอาต์จากซ้ายไปขวา ให้จัดวิดเจ็ตไปทางขวา สำหรับเลย์เอาต์แบบขวาไปซ้าย ให้จัดวิดเจ็ตชิดซ้าย |
ImageType
รูปร่างที่ใช้ครอบตัดรูปภาพ


| Enum | |
|---|---|
SQUARE |
ค่าเริ่มต้น ใช้มาสก์รูปสี่เหลี่ยมจัตุรัสกับรูปภาพ เช่น รูปภาพขนาด 4x3 จะกลายเป็น 3x3 |
CIRCLE |
ใช้มาสก์รูปวงกลมกับรูปภาพ เช่น รูปภาพขนาด 4x3 จะกลายเป็นวงกลมที่มีเส้นผ่านศูนย์กลาง 3 |
