Wenn du Inhalte für Nutzer in Russland entwickelst, verwende bitte die Schaltfläche „Auf dem Smartphone speichern“, da Google Wallet in diesen Ländern nicht verfügbar ist. Hier findest du die entsprechenden Assets und Richtlinien. Wenn Sie für Nutzer außerhalb von Russland entwickeln, aktualisieren Sie die Schaltfläche Zu Google Wallet hinzufügen. Laden Sie dazu die nachfolgenden Assets herunter.
Dieser Abschnitt der Dokumentation hilft dir bei der Erstellung von Bildern und anderen Elementen der Benutzeroberfläche, damit sie in der Google Wallet App ansprechend aussehen.
Assets
Schaltfläche „Zu Google Wallet hinzufügen“
Die Schaltfläche Zu Google Wallet hinzufügen wird immer dann verwendet, wenn du Nutzer anweist, eine Karte bzw. ein Ticket aus deiner App oder Website in deren Wallet zu speichern. Über die Schaltfläche Zu Google Wallet hinzufügen muss einer der Google Wallet API-Abläufe aufgerufen werden. Dabei wird die Google Wallet App angezeigt. Nutzer können dort der Anleitung zum Speichern von Karten/Tickets auf ihrem Android-Gerät und in ihrem Google-Konto folgen. Diese Schaltfläche kann in Apps, auf Websites oder in E-Mails verwendet werden.
Die Schaltfläche Zu Google Wallet hinzufügen ist für Android im XML-, SVG- und PNG-Format verfügbar.
Assets herunterladen – Android XML Assets herunterladen – SVG Assets herunterladen – PNGSchaltfläche „In Google Wallet ansehen“
Über die Schaltfläche In Google Wallet ansehen können Nutzer einen Deeplink zu ihrem Wallet verwenden, um zuvor gespeicherte Karten/Tickets anzusehen. Diese Schaltfläche kann in Apps, auf Websites oder in E-Mails verwendet werden.
Die Schaltflächen In Google Wallet ansehen sind im SVG- und PNG-Format verfügbar.
Assets herunterladen – SVG Assets herunterladen – PNGAlle Schaltflächen, die auf der Website, in der App oder in E-Mails angezeigt werden, müssen den auf dieser Seite beschriebenen Markenrichtlinien entsprechen. Diese Richtlinien umfassen insbesondere folgende Punkte:
- Größe im Vergleich zu anderen Schaltflächen oder Elementen der Seite
- Form und Farbe von Schaltflächen dürfen nicht geändert werden.
- Mindestabstand
Lokalisierte Schaltflächen
Es gibt lokalisierte Google Wallet-Schaltflächen für alle Märkte, in denen Wallet verfügbar ist. Wenn du für Nutzer in diesen Märkten entwickelst, verwende immer die oben verlinkten Schaltflächen. Erstelle keine eigene Version der Schaltflächen. Wenn in Ihrem Markt keine lokalisierte Version der Schaltfläche verfügbar ist, verwenden Sie die englische Version der Schaltfläche.
Die Schaltfläche Zu Google Wallet hinzufügen ist auf Albanisch, Arabisch, Armenisch, Aserbaidschanisch, Bosnisch, Bulgarisch, Katalanisch, Chinesisch (Hongkong), Chinesisch (traditionell), Kroatisch, Tschechisch, Dänisch, Niederländisch, Englisch (Indien, Singapur, Südafrika, Australien, Kanada, Vereinigtes Königreich, USA), Estnisch, Filipino, Finnisch, Französisch (Kanada), Französisch (Frankreich), Georgisch, Deutsch, Griechisch, Hebräisch, Ungarisch, Isländisch, Indonesisch, Italienisch, Japanisch, Kasachisch, Kirgisisch, Lettisch, Litauisch, Mazedonisch, Malaysisch, Norwegisch, Polnisch, Portugiesisch (Brasilien), Portugiesisch (Portugal), Rumänisch, Russisch (Belarus), Serbisch, Slowakisch, Slowenisch, Spanisch (Lateinamerika), Spanisch (Spanien), Schwedisch, Thailändisch, Türkisch, Ukrainisch, Usbekisch und Vietnamesisch verfügbar.
Lokalisierter Name
Zur Verdeutlichung für die Nutzer wird der Produktname Google Wallet in einigen Märkten lokalisiert. Wenn Sie für Nutzer in diesen Ländern entwickeln, verwenden Sie immer den lokalisierten Namen. Erstelle keine eigene lokalisierte Version von „Google Wallet“. Wenn dein Markt unten nicht aufgeführt ist, musst du „Google Wallet“ auf Englisch verwenden.
| Land | Name |
|---|---|
| Belarus | Google Кошелек |
| Brasilien | Carteira do Google |
| Chile | Billetera de Google |
| Tschechien | Peněženka Google |
| Griechenland | Πορτοφόλι Google |
| Hongkong | Google 錢包 |
| Litauen | Google Piniginė |
| Polen | Portfel Google |
| Portugal | Carteira da Google |
| Rumänien | Portofel Google |
| Slowakei | Peňaženka Google |
| Taiwan | Google 錢包 |
| Türkei | Google Cüzdan |
| VAE | محفظة Google |
| Ukraine | Google Гаманець |
|
USA (Spanisch)
*Verwende diesen Namen in den USA, wenn deine UI auf Spanisch ist. |
Billetera de Google |
Größe
Passen Sie die Höhe und Breite der Schaltfläche Zu Google Wallet hinzufügen an Ihr Layout an. Wenn sich andere Schaltflächen auf der Seite befinden, muss die Schaltfläche Zu Google Wallet hinzufügen mindestens so groß wie diese Schaltflächen sein. Die Schaltfläche Zu Google Wallet hinzufügen darf nicht kleiner als andere Schaltflächen sein.
Stil
Die Schaltfläche Zu Google Wallet hinzufügen ist in zwei Varianten verfügbar: die Hauptschaltfläche und die komprimierte Schaltfläche. Die Schaltfläche Zu Google Wallet hinzufügen gibt es nur in Schwarz. Es werden lokalisierte Versionen der Schaltfläche bereitgestellt. Erstellen Sie keine Schaltflächen mit selbst übersetztem Text.
| Primär | Schmal |
|---|---|

|

|
| Verwende die Hauptschaltfläche auf weißem und hellem Hintergrund. | Verwenden Sie die komprimierte Version, wenn nicht genügend Platz für die Hauptschaltfläche zur Verfügung steht oder der Platz nicht breit genug ist. |
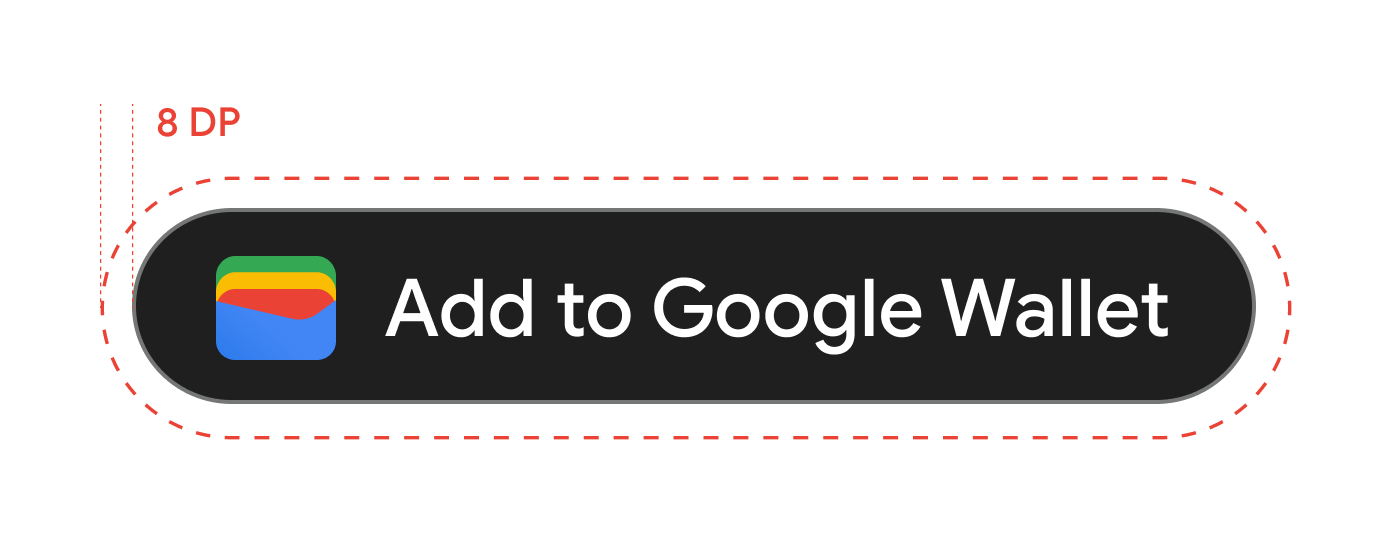
Mindestabstand
Der Mindestabstand von 8 dp muss auf allen Seiten der Schaltfläche Zu Google Wallet hinzufügen eingehalten werden. Achten Sie darauf, dass sich innerhalb des Mindestabstands keine Grafiken und kein Text befinden.

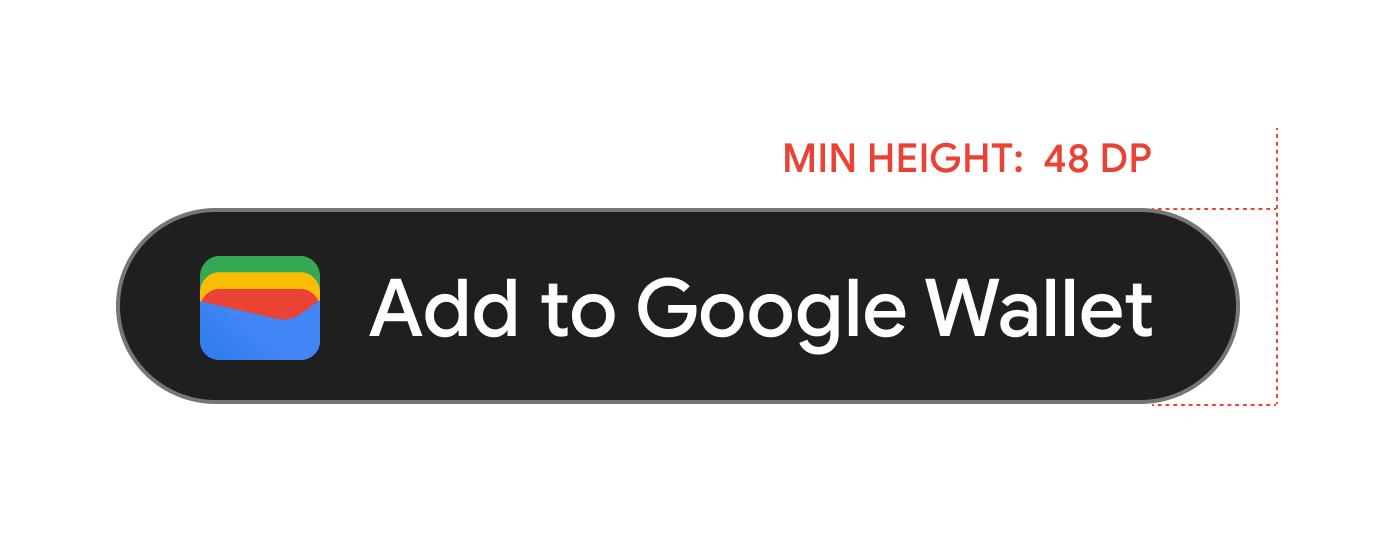
Mindesthöhe
Die Schaltfläche Zu Google Wallet hinzufügen muss immer eine Mindesthöhe von 48 dp haben.

Empfohlene und zu vermeidende Vorgehensweisen
| Dos | Don'ts |
|---|---|
| Richtig: Verwenden Sie nur die von Google bereitgestellten Versionen der Schaltfläche Zu Google Wallet hinzufügen. | Falsch: Eigene Google Wallet-Schaltflächen erstellen oder die Schriftart, die Farbe, den Schaltflächenradius oder den Abstand innerhalb der Schaltfläche ändern. |
| Richtig: Verwenden Sie dasselbe Schaltflächendesign auf der gesamten Website. | Falsch: Die Schaltfläche Zu Google Wallet hinzufügen kleiner machen als andere Schaltflächen. |
| Richtig: Achten Sie darauf, dass die Schaltfläche Zu Google Wallet hinzufügen immer mindestens so groß ist wie andere Schaltflächen. | Falsch: Die Farbe der Schaltfläche ändern. |
| Richtig: Behalten Sie das Schaltflächenverhältnis bei, wenn Sie die Größe der Schaltfläche Zu Google Wallet hinzufügen anpassen. | Falsch: Die Schaltfläche ohne Einschränkung skalieren. |
| Richtig: Verwenden Sie die lokalisierte Version der Schaltfläche. | Falsch: Eine eigene lokalisierte Version der Schaltfläche erstellen. |
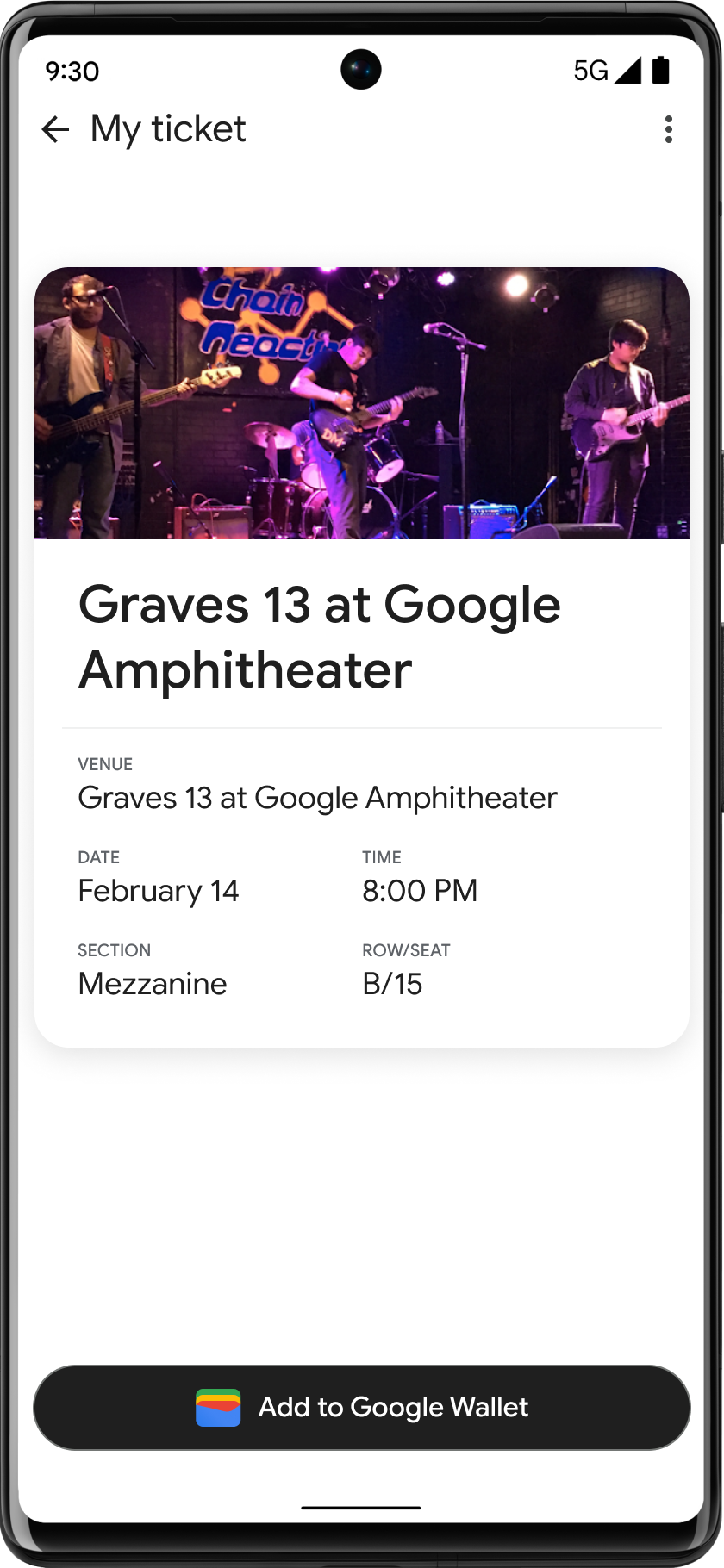
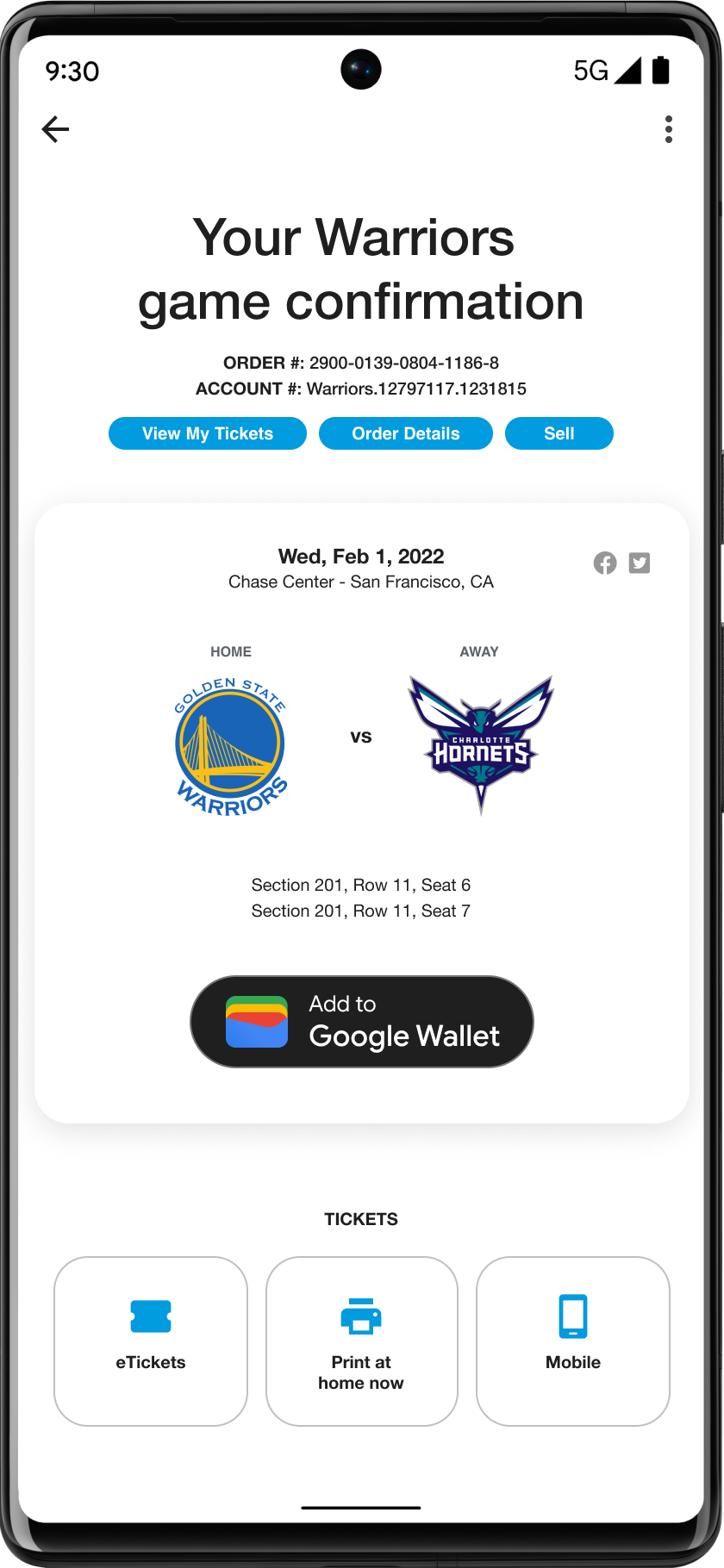
Best Practices für die Platzierung von Schaltflächen
Die Schaltfläche Zu Google Wallet hinzufügen kann auf Bestätigungsbildschirmen einer App, auf Webseiten oder in E-Mails angezeigt werden. Nachfolgend finden Sie Best Practices für die Gestaltung der Benutzeroberfläche.
Veranstaltungstickets
Die Schaltfläche Zu Google Wallet hinzufügen muss am Ende des Kaufvorgangs oder auf Bestätigungsbildschirmen einer App, Webseite oder in E-Mails angezeigt werden. Wir empfehlen, die Schaltfläche Zu Google Wallet hinzufügen dort zu platzieren, wo Nutzer in Ihrer App oder auf Ihrer Website auf ihre Tickets zugreifen.


Verwendung des Google Wallet-Produktnamens im Text
Sie können den Nutzer mit einem Text darüber informieren, dass sein Veranstaltungsticket auf seinem Gerät gespeichert ist.
Die Buchstaben „G“ und „W“ großschreiben
Verwenden Sie immer ein großes „G“ und ein großes „W“ gefolgt von Kleinbuchstaben, wenn Sie auf Google Wallet verweisen. Schreibe den Namen „Google Wallet“ nie vollständig in Großbuchstaben, es sei denn, dies entspricht dem typografischen Stil deiner Benutzeroberfläche.
Google Wallet nicht abkürzen
Schreibe die Wörter „Google“ und „Wallet“ immer aus.
Dem Stil Ihrer UI anpassen
Verwenden Sie für „Google Wallet“ dieselbe Schriftart und denselben typografischen Stil wie für den übrigen Text in Ihrer UI. Ahme nicht den typografischen Stil von Google nach.
Immer die lokalisierte Version von „Google Wallet“ verwenden
Schreibe in den bereitgestellten lokalisierten Texten immer „Google Wallet“.
Design
Mit den Feldern height und size des HTML-Tags g:savetoandroidpay kannst du die Höhe und Breite der Schaltfläche Zu Google Wallet hinzufügen ändern. Mit der Spezifikation textsize=large lassen sich die Text- und Schaltflächengrößen für Implementierungen auf Mobilgeräten oder in Fällen mit speziellen UI-Anforderungen erheblich erhöhen.
Mit theme können Sie die Farbe der Schaltfläche festlegen. In der folgenden Tabelle sehen Sie, wie sich diese Einstellungen auf die Schaltfläche Zu Google Wallet hinzufügen auswirken.
Logos
Richtlinien für Logobilder
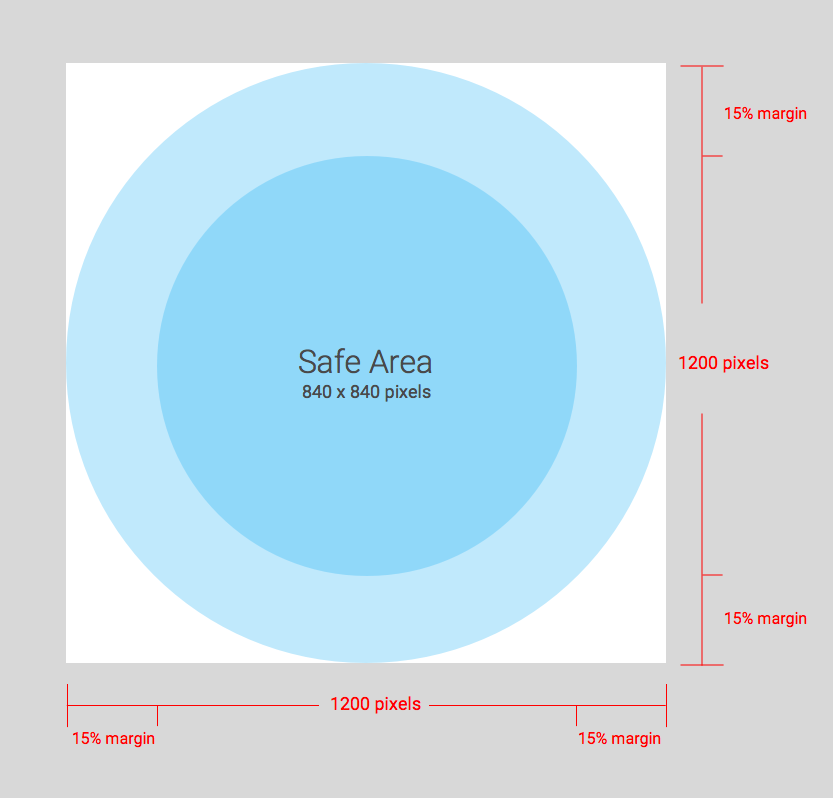
Google Wallet maskiert dein Logo in eine kreisförmige Form.
Hier ist eine Liste mit Empfehlungen für Logobilder auf der Benutzeroberfläche:| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Mindestgröße | 660 x 660 Pixel |
| Bildseitenverhältnis | 1:1 |
| Seitenverhältnis der Grafik | 1:1 |
| Tatsächliche Pixelgröße | Auf Gerätegröße skalieren |
| Kreisförmige Logo-Maskierung |
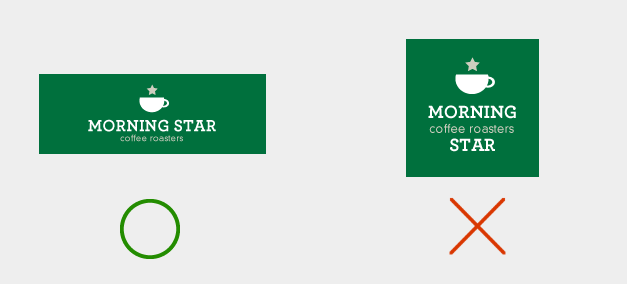
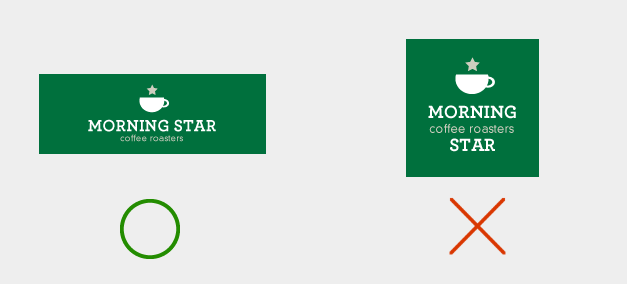
Ihr Logo ist so maskiert, dass es in ein kreisförmiges Design passt. Achten Sie darauf, dass Ihr Logo in den empfohlenen Bildbereich passt. Maskieren Sie Ihr Logo nicht vorab. Belassen Sie das Logo im quadratischen Format und wählen Sie eine randlose Hintergrundfarbe aus. Für das Logo muss ein Rand von 15% berücksichtigt werden, damit es beim Maskieren nicht abgeschnitten wird. 
|
Google Wallet maskiert dein Logo in eine kreisförmige Form.
Richtlinien für breite Logobilder
Breite Logobilder werden für Veranstaltungstickets, Bordkarten, Fahrkarten mit QR-Code, Kundenkarten, Angebote, Geschenkkarten, generische Karten/Tickets und generische persönliche Ausweise unterstützt. Hier ist eine Liste mit Empfehlungen für breite Logobilder auf der Benutzeroberfläche:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp |
PNG Die besten Ergebnisse erzielen Sie mit einem Bild, das einen farbigen Hintergrund hat. Wir empfehlen, dieselbe Farbe wie für den Hintergrund Ihrer Karte bzw. Ihres Tickets zu verwenden. |
| Empfohlene Größe | 1.280 × 400 Pixel |
| Mindestgröße | 400 Pixel für die Höhe, die Breite ist proportional (weitere Informationen finden Sie im Abschnitt zum empfohlenen Seitenverhältnis)
Verwenden Sie breite, rechteckige Bilder. |
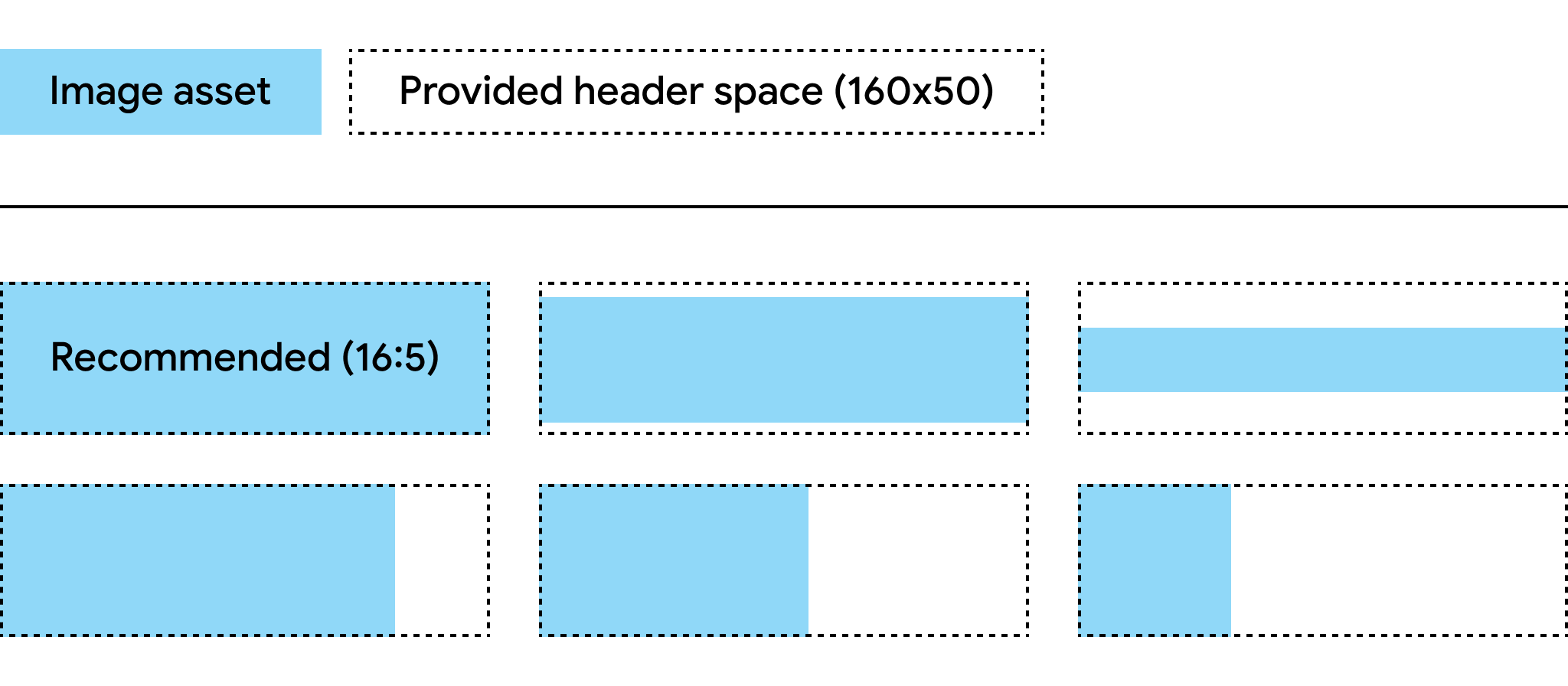
| Empfohlene Seitenverhältnisse |
Wenn das Bild nicht das empfohlene Seitenverhältnis hat, wird es so angepasst, dass es zum Seitenverhältnis der bereitgestellten Kopfzeilenbereiche passt. Im folgenden Diagramm wird dargestellt, wie das Bild-Asset basierend auf dem Seitenverhältnis neu skaliert wird. 
|
Hintergrundfarbe der Karte
Die Hintergrundfarbe lässt sich über das Feld hexBackgroundColor festlegen. Wenn Sie keinen Wert festlegen, analysiert ein Algorithmus das Logo, sucht nach der Hauptfarbe und verwendet diese als Hintergrundfarbe.
Hero-Images
Das Feld class.heroImage wird als Banner über die gesamte Breite des Textkörpers der Karte eingeblendet.
Richtlinien für Hero-Images
Im Folgenden sehen Sie eine Liste mit Empfehlungen für Hero-Images auf der Benutzeroberfläche:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Empfohlene Größe |
1.032 × 336 px Verwenden Sie breite, rechteckige Bilder. Die besten Ergebnisse erzielen Sie mit einem Bild, das einen farbigen Hintergrund hat. |
| Seitenverhältnis | 3:1 oder breiter |
| Anzeigegröße |
Die volle Breite der Karte mit entsprechend proportionaler Höhe. 
|
Bilder in voller Breite
Das Feld *.imageModulesData.mainImage in einer Klasse oder einem Objekt wird auf Karten/Tickets als Bild mit voller Breite angezeigt.
Richtlinien für Bilder in voller Breite
Hier ist eine Liste mit Empfehlungen für Bilder in voller Breite auf der Benutzeroberfläche:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Mindestgröße |
1.860 Pixel breit, variable Höhe. Verwenden Sie breite, rechteckige Bilder. Die besten Ergebnisse erzielen Sie mit einem Bild, das einen farbigen Hintergrund hat. |
| Seitenverhältnis | Variable |
| Anzeigegröße |
Die volle Breite der Vorlage mit entsprechend proportionaler Höhe. 
|
| Verwenden Sie dasselbe Farbschema wie für Ihr Logo. |
Barcodebilder
In bestimmten Branchen können Bilder über und unter dem Barcode platziert werden.
Bilder über dem Barcode
Im Folgenden sehen Sie eine Liste mit Empfehlungen für Bilder über dem Barcode auf der Benutzeroberfläche:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Maximale Höhe |
20 dp (bei maximalem Seitenverhältnis) Empfohlen wird eine Höhe von 80 Pixeln und eine Breite von 80 bis 780 Pixeln, wenn zwei Bilder vorhanden sind. So können sie direkt nebeneinander angeordnet werden. Ist ein Bild quadratisch und das andere ein Rechteck, müssen die Bilder 80 x 80 und 780 x 80 Pixel groß sein. |
| Seitenverhältnis |
Uneingeschränkt. Verwenden Sie bei maximal 20 dp Höhe und Breite eines einzelnen Bilds ein Seitenverhältnis von 20:1. Wenn über dem Barcode nur ein einzelnes Bild angezeigt werden soll, sollten Sie die volle Breite nutzen (Abstand ausgenommen). Das Bild muss 1.600 x 80 Pixel groß sein. |
| Maximale Anzeigegröße (einzelnes Bild) | Höhe von 20 dp und Breite von 400 dp |
Bild unter dem Barcode
Im Folgenden sehen Sie eine Liste mit Empfehlungen für Bilder unter dem Barcode auf der Benutzeroberfläche:
| Richtlinie | Beschreibung |
|---|---|
| Bevorzugter Dateityp | PNG |
| Maximale Höhe |
20 dp (bei maximalem Seitenverhältnis) Empfohlen wird eine Höhe von 80 Pixeln und eine Breite von 80 bis 1.600 Pixeln. Im quadratischen Format 80 x 80 Pixel. Im rechteckigen Format 1.600 x 80 Pixel. |
| Uneingeschränktes Seitenverhältnis. Verwenden Sie bei maximal 20 dp Höhe und Breite ein Seitenverhältnis von 20:1. | Wenn Sie ein Bild in voller Breite (Abstand ausgenommen) verwenden möchten, muss das Bild 1.600 x 80 Pixel groß sein. |
| Die maximale Anzeigegröße liegt bei 20 dp Höhe und 400 dp Breite. |
Module
Ein Modul steht für eine Gruppe von Feldern in einem bestimmten Bereich einer Vorlage. Die folgende Tabelle enthält Richtlinien für die Anzahl der Module, die du in deine Klassen und Objekte aufnehmen musst, damit deine Karten in der Google Wallet App korrekt angezeigt werden.
| Richtlinie | Beschreibung |
|---|---|
imageModulesData
|
Verwenden Sie nur ein imageModulesData in Ihrer Klasse oder in den von Ihnen erstellten Objekten.
|
infoModuleData
|
Verwenden Sie bis zu zwei
Mit |
linksModuleData
|
Verwenden Sie insgesamt bis zu vier
Sie haben möglicherweise zwei |
textModulesData
|
Verwenden Sie bis zu zwei
Möglicherweise haben Sie einen |
infoModuleData
InfoModuleData enthält Informationen zu Mitgliedern sowie anpassbare Informationen und wird in der maximierten Ansicht angezeigt. Mit diesem Modul können Sie Informationen wie das Ablaufdatum, den zweiten Punktestand oder gespeicherte Wertguthaben speichern.
linksModuleData
Das Linkmodul enthält URIs zu Websites, Telefonnummern und E-Mail-Adressen. Hier ist eine Liste mit Empfehlungen für Linkmodule auf der Benutzeroberfläche:
| Richtlinie | Beispieleinstellung | Beispielbild |
|---|---|---|
Verwenden Sie das Präfix http:, wenn Sie einer Website oder einem Standort in Google Maps einen URI zuweisen. Mit diesem Präfix kann ein Nutzer auf den Link tippen und die Website aufrufen oder sich den Ort in Google Maps ansehen.
Dieses Präfix führt auch dazu, dass vor der Beschreibung der Karte ein Link- oder Kartensymbol angezeigt wird.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
Verwenden Sie das Präfix tel:, wenn Sie eine Telefonnummer definieren. Mit diesem Präfix kann ein Nutzer auf den Link tippen, um die Nummer auszuwählen. Außerdem wird vor der Textbeschreibung auf der Karte auch ein Telefonsymbol erstellt.
|
'uri': 'tel:6505555555'
|

|
Verwenden Sie das Präfix mailto:, wenn Sie eine E-Mail-Adresse definieren.
Mit diesem Präfix kann ein Nutzer auf den Link tippen und eine E-Mail an diese Adresse senden. Außerdem wird vor der Textbeschreibung auf der Karte auch ein E-Mail-Symbol erstellt.
|
'uri': 'mailto:jonsmith@email.com'
|

|
Überschriften, Labels und Namen
Schreiben Sie den ersten Buchstaben in Überschriften, Labels und Namen immer groß.
Inhaltsrichtlinien
Der Inhalt der einzelnen Felder in Karten/Tickets muss den Inhaltsrichtlinien für Zahlungen entsprechen. Die Inhalte der Websites, auf die Sie in der Klasse verweisen, müssen ebenfalls diesen Richtlinien entsprechen.
Platzierung von Daten auf Partnerplattformen
Damit Nutzer auf deine App oder Website für die Karte / das Ticket zugreifen können, musst du den Deeplink der App oder die Website korrekt in die Klasse oder das Objekt linksModuleData.* der Karte / des Tickets einfügen. So können Nutzer über die in Google Wallet angezeigte Karte bzw. das in Google Wallet angezeigte Ticket deine Plattform aufrufen. Informationen zum Rendern findest du in den Karten-/Ticket-Designabschnitten für die verschiedenen Branchen.
