En el artículo Introducción al etiquetado del lado del servidor, has visto una descripción general del etiquetado del lado del servidor en Tag Manager. Has descubierto qué son los clientes y para qué sirven: reciben datos de eventos de los dispositivos de los usuarios y los adaptan para que puedan usarse en el resto del contenedor. En este artículo, se describe cómo procesar esos datos en etiquetas de servidor.
En los contenedores de servidor, las etiquetas reciben datos entrantes de eventos de los clientes, los transforman y los devuelven para que puedan recogerse y analizarse. Las etiquetas pueden enviar los datos adonde quieras. Si el destino acepta solicitudes HTTP, también puede aceptar datos de un contenedor de servidor.
Los contenedores de servidor tienen tres etiquetas integradas que se pueden usar sin personalizar la configuración:
- Google Analytics 4
- Google Analytics: Universal Analytics
- Solicitud HTTP
Si quieres enviar datos a algún servicio que no sea Google Analytics o necesitas más funciones de las que ofrece la etiqueta de solicitud HTTP, tendrás que usar otra etiqueta. Puedes encontrar más etiquetas en la galería de plantillas comunitarias o crear las tuyas propias. En este tutorial, veremos los conceptos básicos que te permitirán crear tus propias etiquetas para un contenedor de servidor.
Objetivos
- Conocer qué APIs se usan para leer datos de eventos, enviar solicitudes HTTP e incluir cookies en el navegador.
- Descubrir las prácticas recomendadas para diseñar las opciones de configuración de las etiquetas.
- Conocer las diferencias entre los datos especificados por los usuarios y los que se recogen automáticamente, así como averiguar por qué es importante esa distinción.
- Descubrir el papel de las etiquetas en los contenedores de servidor. Saber qué deben hacer y qué no.
- Saber cuándo enviar una plantilla de etiqueta a la galería de plantillas de la comunidad.
Requisitos
- Haber implementado un contenedor de servidor
- Conocer Tag Manager, los contenedores de servidor y sus conceptos básicos, como clientes, etiquetas, activadores y variables
- Conocer los conceptos básicos de las plantillas de escritura de etiquetas y variables
La etiqueta de Baz Analytics
En este tutorial, vas a crear una etiqueta que envía datos de medición a un servicio llamado Baz Analytics.
Baz Analytics es un sencillo e hipotético servicio de analíticas que ingiere datos a través de
solicitudes HTTP GET a https://example.com/baz_analytics. Tiene los siguientes
parámetros:
| Parámetro | Ejemplo | Descripción |
|---|---|---|
| id | BA-1234 | Es el ID de tu cuenta de Baz Analytics. |
| en | click | Es el nombre del evento. |
| l | https://www.google.com/search?q=sgtm
|
Es la URL de la página donde se ha producido el evento. |
| u | 2384294892 | Es el ID del usuario que realiza la acción. Se usa para asociar varias acciones a un solo usuario. |
Configuración de la etiqueta
En primer lugar, crea la plantilla de la etiqueta. Ve a la sección Plantillas del contenedor y haz clic en el botón Nueva de la sección Plantillas de etiquetas. Añade un nombre y una descripción a la etiqueta.
A continuación, ve a la sección Campos del editor de plantillas para añadir las distintas opciones de configuración de la etiqueta. En este punto, deberás preguntarte qué opciones necesitas. Hay tres maneras de crear la etiqueta:
- Configuración completa: añade un campo de configuración para cada parámetro. Esta opción exige a los usuarios que definan explícitamente todos y cada uno de los parámetros.
- Sin configuración: no se ofrecen opciones para configurar la etiqueta. Todos los datos proceden directamente del evento.
- Configuración parcial: solo ciertos parámetros tienen campos de configuración.
Al tener campos para cada parámetro, los usuarios tienen más flexibilidad y pueden
controlar completamente la configuración de la etiqueta. Sin embargo, esto suele suponer
el doble de trabajo en la práctica. En particular, parámetros de Baz Analytics como l, que contiene la URL de la página, son inequívocos y universales.
Por tanto, lo mejor es dejar que sea el ordenador el que introduzca esos mismos datos invariables cada vez que se configura la etiqueta.
Tal vez la solución sea crear una etiqueta que solo tome datos de un evento. Esta etiqueta es la más fácil de configurar para los usuarios, ya que prácticamente no tienen que hacer nada. Pero, por otro lado, también es la opción más limitada y frágil. Los usuarios no pueden cambiar el comportamiento de la etiqueta, aunque necesiten hacerlo.
Por ejemplo, puede que hayan asignado el nombre purchase a un evento en su sitio web y en Google Analytics, pero Baz Analytics lo llame buy. O puede que las suposiciones de la etiqueta sobre la estructura de los datos de eventos entrantes no se ajusten a la realidad. En ambas situaciones, los usuarios no pueden hacer nada.
Como ocurre en muchos casos, debe hallarse una respuesta que se encuentre en el término medio. Puede que sea conveniente tomar siempre algunos datos del evento, mientras que otros datos puede que sea mejor que los configure el usuario. ¿Cómo decidir qué datos corresponden a cada categoría? Para responder a esta pregunta, es necesario examinar más detenidamente los datos que se incluyen en el contenedor.
¿De dónde proceden los datos?
Los datos procedentes de la etiqueta de Google Analytics 4 y que se incluyen en un contenedor de servidor se pueden dividir en dos categorías generales: datos especificados por los usuarios y datos recogidos automáticamente.
Los datos especificados por los usuarios son toda la información que los usuarios introducen en un comando event de gtag.js. Por ejemplo:
gtag('event', 'search', {
search_term: 'beets',
});
El comando anterior hará que se incluyan los siguientes parámetros en el contenedor de servidor:
{
event_name: 'search',
search_term: 'beets',
}
Aunque todo esto es sencillo, a la etiqueta le resulta muy complicado trabajar con este tipo de datos. Los usuarios pueden incluir cualquier tipo de datos que quieran.
Puede que, como más arriba, el usuario solo envíe eventos recomendados y parámetros, pero no tiene ninguna obligación de hacerlo. Con la única excepción significativa de la ubicación (pero no del valor) del parámetro event_name, no hay garantías de que los datos que introducen los usuarios vayan a tener una estructura o un formato concretos.
Afortunadamente, el contenedor no solo recibe los datos que introducen los usuarios. También obtiene un conjunto de datos que la etiqueta de Google Analytics 4 recoge automáticamente en el navegador. Entre esos datos se incluyen:
ip_overridelanguagepage_locationpage_referrerpage_titlescreen_resolutionuser_agent
Además, si la solicitud del servidor procede de un navegador web, es posible que también haya datos de cookies del navegador que provengan de la API getCookieValue.
Todos estos datos son los recogidos automáticamente que hemos mencionado más arriba. En general, se trata de datos universales y con un significado inequívoco. Cuando llega una solicitud procedente de una etiqueta de GA4 en el navegador, estos datos siempre se pueden recoger y tienen el mismo formato. Para obtener más información sobre estos parámetros, consulta la referencia de eventos.
Esta clasificación es una herramienta útil a la hora de decidir qué datos debe configurar el usuario y qué datos se deben especificar en la etiqueta. Los datos recogidos automáticamente se pueden leer directamente desde el evento. El usuario deberá configurar todos los demás datos.
Teniendo esto en cuenta, echa otro vistazo a los parámetros de la etiqueta de Baz Analytics.
- ID de medición,
id: como no se recoge automáticamente, es un ejemplo claro de un valor que el usuario debe introducir al configurar la etiqueta. - Nombre del evento,
en: como hemos mencionado anteriormente, el nombre del evento siempre se puede obtener directamente del parámetroevent_name. Sin embargo, dado que este valor lo define el usuario, es recomendable ofrecer la opción de cambiar el nombre en caso necesario. - URL de la página,
l: este valor se puede obtener del parámetropage_location, que se recoge automáticamente mediante la etiqueta de navegador de GA4 de Google Analytics en cada evento. Por lo tanto, no deberías exigir a los usuarios que introduzcan un valor de forma manual. - ID de usuario,
u: en la etiqueta de servidor de Baz Analytics, el parámetrouno está definido por el usuario ni la etiqueta de la página lo recoge automáticamente. En su lugar, se almacena en una cookie del navegador para poder identificar a los usuarios cuando visiten varias veces el sitio web. Como puedes ver más abajo en la sección de implementación, la etiqueta de servidor de Baz Analytics usa la APIsetCookiepara definir la cookie. Esto significa que solo la etiqueta de Baz Analytics sabe dónde y cómo se almacena la cookie. Al igual quel, el parámetroudebe recogerse automáticamente.
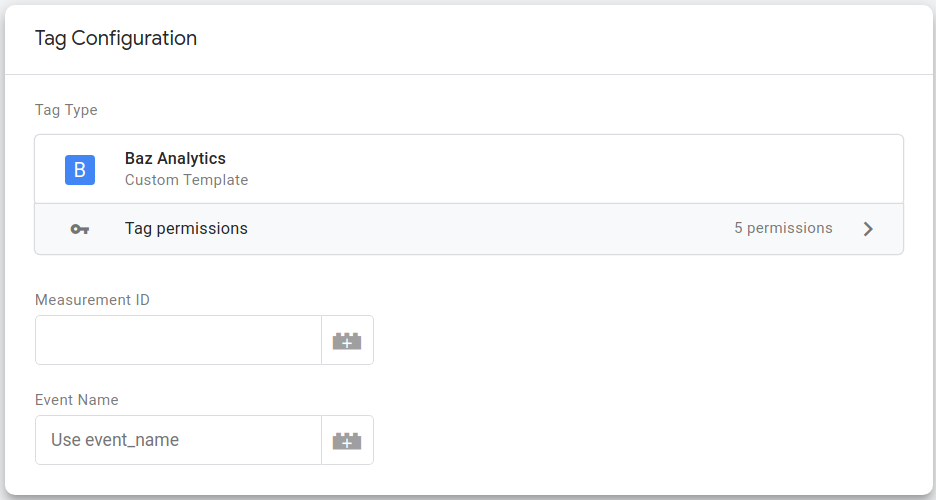
Una vez configurada, la etiqueta debería tener un aspecto similar a este:

Implementar la etiqueta
Ahora que ya has acabado de configurar la etiqueta, puedes implementar su comportamiento en JavaScript en entorno aislado.
La etiqueta debe hacer estas cuatro cosas:
- Obtener el nombre del evento de la configuración de la etiqueta.
- Obtener la URL de la página de la propiedad
page_locationdel evento. - Calcular un ID de usuario La etiqueta buscará el ID de usuario en una cookie llamada
_bauid. Si esa cookie no existe, la etiqueta calculará un valor y lo almacenará para usarlo en solicitudes posteriores. - Crear una URL y enviar una solicitud al servidor de recogida de datos de Baz Analytics.
También es recomendable dedicar un momento a pensar cómo encaja la etiqueta en el contenedor en conjunto. Cada componente del contenedor tiene una función distinta, así que también hay cosas que la etiqueta debe y no debe hacer. La etiqueta:
- No debe examinar el evento para averiguar si debe ejecutarse. Para eso están los activadores.
- No debe ejecutar el contenedor con la API
runContainer. Eso es tarea del cliente. - Con la excepción importante de las cookies, no debería tratar de interactuar directamente con la solicitud o la respuesta. Esa también es tarea del cliente.
Crear una plantilla de etiqueta que haga alguna de estas acciones podría confundir a los usuarios de la etiqueta. Por ejemplo, si una etiqueta envía una respuesta a la solicitud entrante, impedirá que el cliente también lo haga, de manera que el contenedor no se comportará como esperan los usuarios.
Teniendo todo esto en cuenta, más abajo se muestra una implementación comentada de la etiqueta en el código de JavaScript en entorno aislado.
const encodeUriComponent = require('encodeUriComponent');
const generateRandom = require('generateRandom');
const getCookieValues = require('getCookieValues');
const getEventData = require('getEventData');
const logToConsole = require('logToConsole');
const makeString = require('makeString');
const sendHttpGet = require('sendHttpGet');
const setCookie = require('setCookie');
const USER_ID_COOKIE = '_bauid';
const MAX_USER_ID = 1000000000;
// The event name is taken from either the tag's configuration or from the
// event. Configuration data comes into the sandboxed code as a predefined
// variable called 'data'.
const eventName = data.eventName || getEventData('event_name');
// page_location is automatically collected by the Google Analytics 4 tag.
// Therefore, it's safe to take it directly from event data rather than require
// the user to specify it. Use the getEventData API to retrieve a single data
// point from the event. There's also a getAllEventData API that returns the
// entire event.
const pageLocation = getEventData('page_location');
const userId = getUserId();
const url = 'https://www.example.com/baz_analytics?' +
'id=' + encodeUriComponent(data.measurementId) +
'en=' + encodeUriComponent(eventName) +
(pageLocation ? 'l=' + encodeUriComponent(pageLocation) : '') +
'u=' + userId;
// The sendHttpGet API takes a URL and returns a promise that resolves with the
// result once the request completes. You must call data.gtmOnSuccess() or
// data.gtmOnFailure() so that the container knows when the tag has finished
// executing.
sendHttpGet(url).then((result) => {
if (result.statusCode >= 200 && result.statusCode < 300) {
data.gtmOnSuccess();
} else {
data.gtmOnFailure();
}
});
// The user ID is taken from a cookie, if present. If it's not present, a new ID
// is randomly generated and stored for later use.
//
// Generally speaking, tags should not interact directly with the request or
// response. This prevents different tags from conflicting with each other.
// Cookies, however, are an exception. Tags are the only container entities that
// know which cookies they need to read or write. Therefore, it's okay for tags
// to interact with them directly.
function getUserId() {
const userId = getCookieValues(USER_ID_COOKIE)[0] || generateRandom(0, MAX_USER_ID);
// The setCookie API adds a value to the 'cookie' header on the response.
setCookie(USER_ID_COOKIE, makeString(userId), {
'max-age': 3600 * 24 * 365 * 2,
domain: 'auto',
path: '/',
httpOnly: true,
secure: true,
});
return userId;
}
Una vez hecho todo esto, se implementa la etiqueta. Para poder usarla, debes configurar correctamente los permisos de API. Ve a la pestaña Permisos del editor de plantillas y especifica los siguientes permisos:
- Lee los valores de las cookies:
_bauid - Lee los datos del evento:
event_nameypage_location - Envía solicitudes HTTP:
https://www.example.com/* - Configura una cookie:
_bauid
También debes crear pruebas para tu etiqueta. Para obtener más información sobre las pruebas de las plantillas, consulta la sección de pruebas de la guía para desarrolladores que trata sobre las plantillas.
Por último, no olvides probar a ejecutar tu etiqueta con el botón Ejecutar código al menos una vez. Así evitarás muchos errores básicos en tu servidor.
Enviar la etiqueta a la galería de plantillas de la comunidad
Ahora que ya has hecho todo el trabajo de crear, probar e implementar la etiqueta, no tienes por qué guardártela para ti. Si crees que tu etiqueta podría ser útil para otros usuarios, envíala a la galería de plantillas de la comunidad.
Conclusión
En este tutorial, has aprendido los conceptos básicos que te permiten crear una etiqueta para un contenedor de servidor, en concreto:
- Las APIs que se usan para leer datos de eventos, enviar solicitudes HTTP e incluir cookies en el navegador.
- Prácticas recomendadas para diseñar las opciones de configuración de las etiquetas.
- La diferencia entre los datos especificados por los usuarios y los que se recogen automáticamente, así como la importancia de esta distinción.
- El rol de una etiqueta en el contenedor; qué debe hacer y qué no.
- Cuándo y cómo enviar plantillas de etiquetas a la galería de plantillas de la comunidad.